нашего
сайта:

| Статус нашего сайта: |

|
ICQ Information Center |
 ICQ SHOP ICQ SHOP5-значные 6-значные 7-значные 8-значные 9-значные Rippers List  ОПЛАТА ОПЛАТА СТАТЬИ СТАТЬИ СЕКРЕТЫ СЕКРЕТЫ HELP CENTER HELP CENTER OWNED LIST OWNED LIST РОЗЫСК!New! РОЗЫСК!New! ICQ РЕЛИЗЫ ICQ РЕЛИЗЫ Протоколы ICQ Протоколы ICQ LOL ;-) LOL ;-) Настройка компьютера Настройка компьютера Аватарки Аватарки Смайлики Смайлики СОФТ СОФТMail Checkers Bruteforces ICQTeam Soft 8thWonder Soft Other Progs ICQ Patches Miranda ICQ  ФорумАрхив! ФорумАрхив! ВАШ АККАУНТ ВАШ АККАУНТ
РекламаНаш канал:irc.icqinfo.ru |
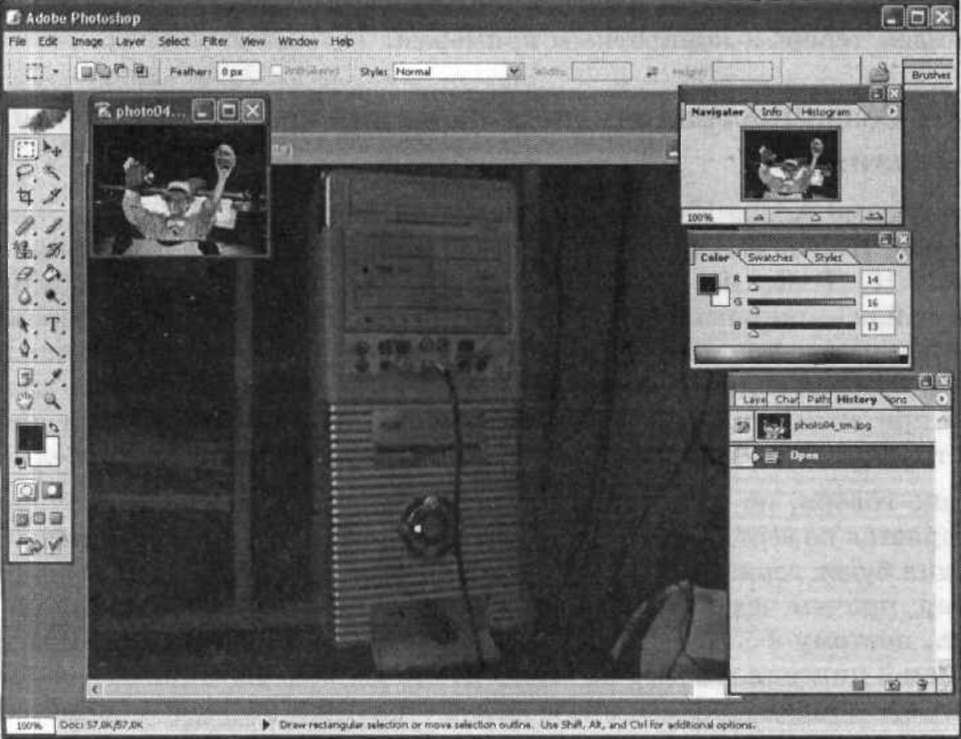
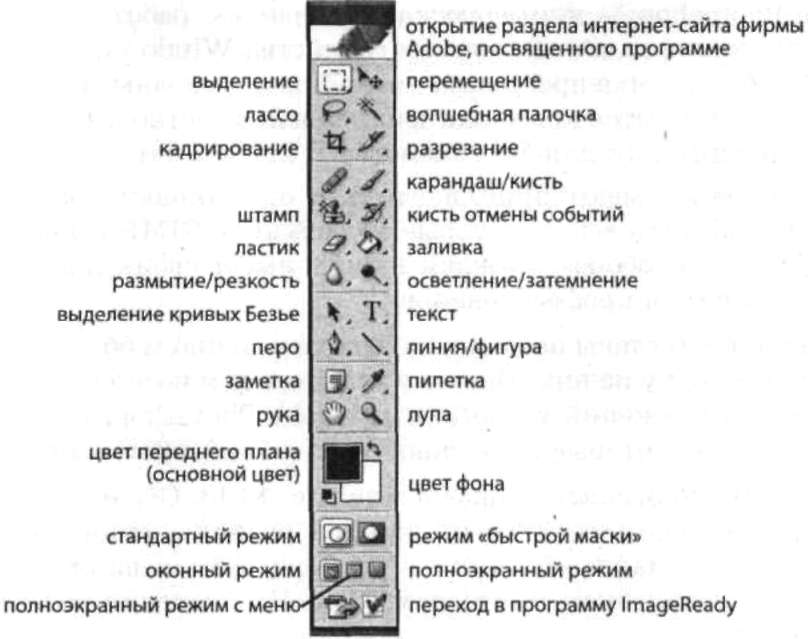
Белунцов В. О.- Библия домашнего компьютера стр.329Таких «тяжелых» графических редакторов существует довольно много, однако наиболее популярными и функциональными из них являются два: ■ Adobe Photoshop — коммерческая программа, работающая под управлением операционных систем семейства Windows; ■ GIMP — бесплатная программа с открытыми исходными кодами. Эта программа является кросс-платформенной, в частности, существуют её реализации как для ОС семейства Windows, так и для Linux. Обе программы имеют приблизительно одинаковые возможности, хотя, конечно, есть вещи, которые возможны в GIMP и невозможны в Photoshop, и наоборот. Каждая из них имеет своих приверженцев среди художников-профессионалов. В рамках данной главы невозможно описать целиком обе эти программы, или даже одну из них. Поэтому мы приведём несколько примеров обработки изображений в программе Adobe Photoshop, чтобы проиллюстрировать некоторые возможности подобных программ. Основное окно программы показано на рис. 13.13. Обратите внимание на несколько вспомогательных окошек, расположенных в рабочей области. Самое главное из них — так называемая палитра инструментов, представленная пиктограммами. Их значения объясняются на рис. 13.14.  Рис. 13.13 Основное окно программы Adobe Photoshop  Рис. 13.14 Значения инструментов Photoshop Перейдём теперь к конкретным примерам. 13.3.1 Создание градиентного фона для изображения или веб-странички В программе Adobe Photoshop выберем из меню «Файл» (File) пункт «Новый» (New). Появится диалоговое окно создания нового файла (рис. 13.15). В нём нас больше всего интересует задание размера будущего файла — ширина и высота. Из раскрывающихся списков выберите единицы измерения «пикселы», если вас интересует именно экранный размер изображения, и сантиметры, если интересуют физические размеры при выводе на печать. Предположим, что мы готовим фон для веб-странички. Тогда в качестве единиц измерения выберем пикселы. Вообще говоря, по умолчанию на веб-страничках фоновый рисунок повторяется по вертикали и горизонтали. Поскольку наш градиентный перелив будет горизонтальным, можно указать любой вертикальный размер, причем чем меньше, тем лучше — меньше будет размер рисунка, поэтому фон будет быстрее загружаться из Интернета. Итак, возьмем 2 пикселя. Размер по горизонтали должен быть таким, чтобы занять всю ширину экрана, иначе на веб-страничке рисунок повторится по горизонтали, что не очень красиво. «Вся ширина экрана» — поня тие растяжимое, однако редко кто смотрит странички в разрешении большем, чем 1024x768. Поэтому для большинства случаев размера 1024 точки по горизонтали будет достаточно (мы не будем мелочиться, вычитая из 1024 ширину рамки окна браузера...). Итак, определяем ширину рисунка 1024 и высоту 2 пикселя. Остальные параметры нам сейчас не важны. Откроется окно рисунка. Чтобы лучше видеть результаты наших действий, лучше увеличить масштаб изображения, нажав несколько раз Ctrl-«+». Теперь надо выбрать цвета для градиента, например, зеленый и светло-зелёный. Для выбора первого цвета нажмите в палитре инструментов на квадратик «Основной цвет» (см, рис. 13.14). Откроется окно выбора цвета, в котором можно визуально выбрать необходимый цвет. Для выбора второго (конечного) цвета градиента нажмите на квадратик «Цвет фона». |