Дерево сайта пример: 10 сервисов для создания структуры сайта в 2020 году / Хабр
10 сервисов для создания структуры сайта в 2020 году / Хабр
Прототипирование — значимый этап в веб-разработке, который позволяет определить и сформировать ДНК проекта на ранних стадиях. В последние годы количество онлайн-сервисов и инструментов для прототипирования ощутимо возросло. В этом обзоре представлены 10 сервисов для создания визуальных сайтмэпов.
Прежде чем перейти к описанию инструментов не лишним будет разобраться в терминологии.
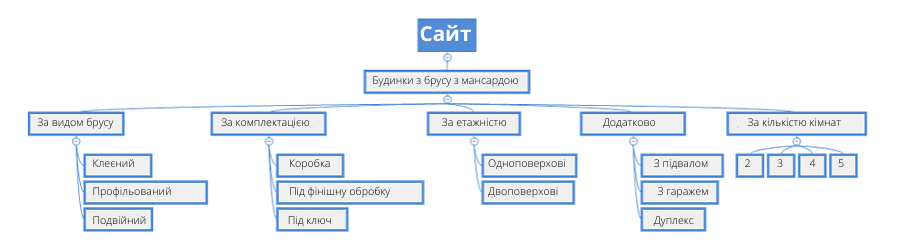
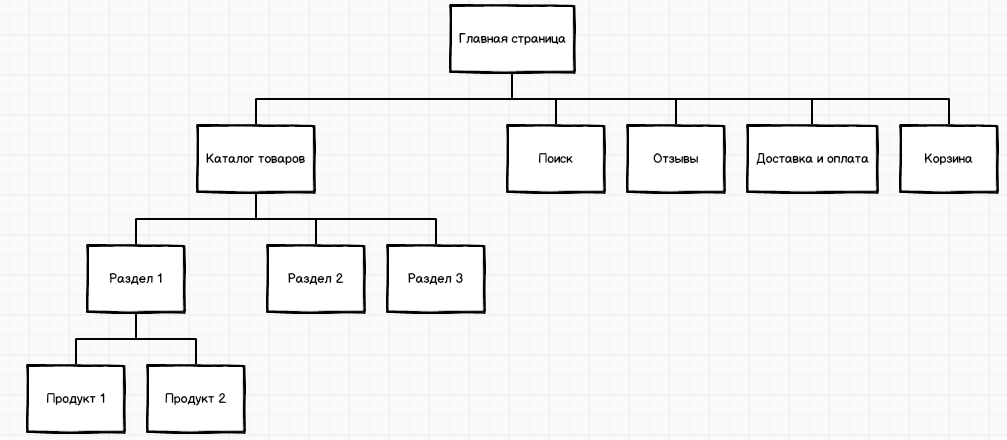
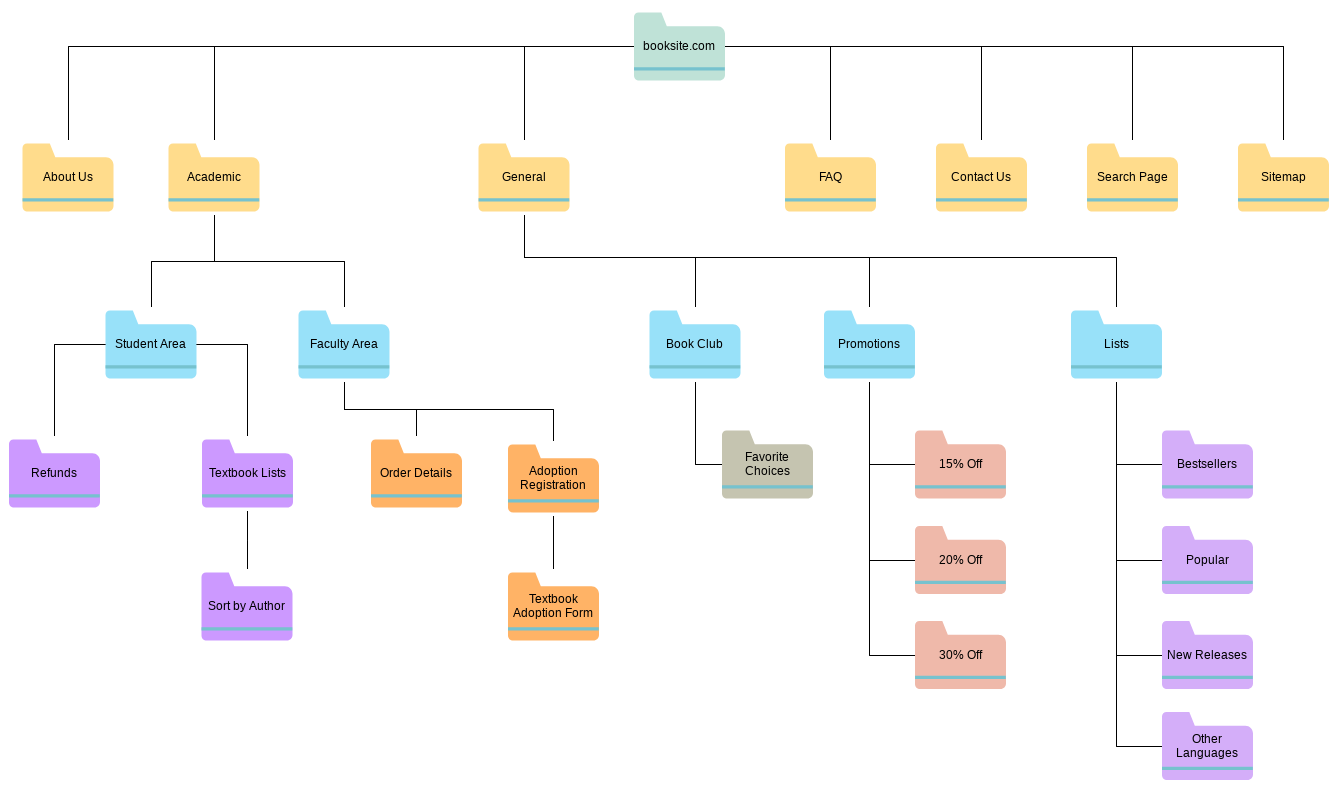
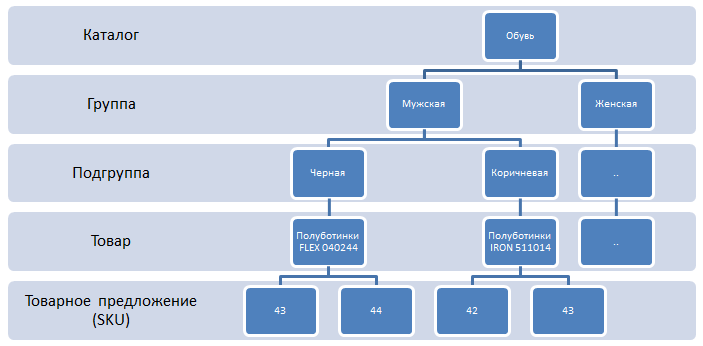
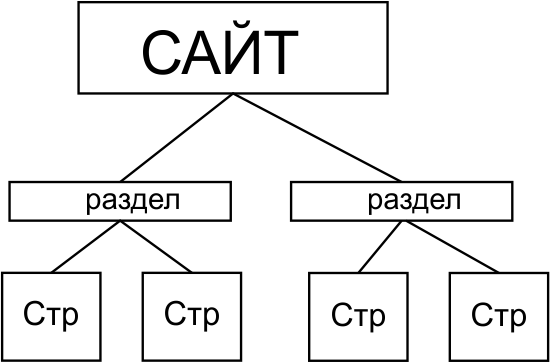
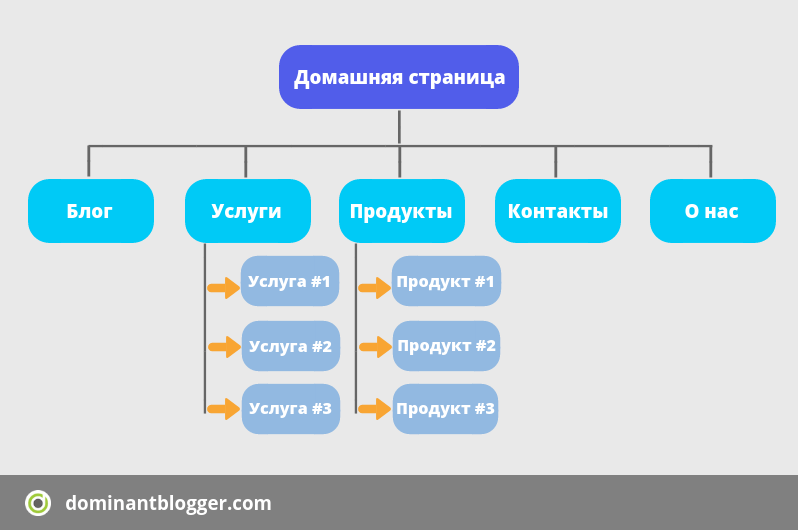
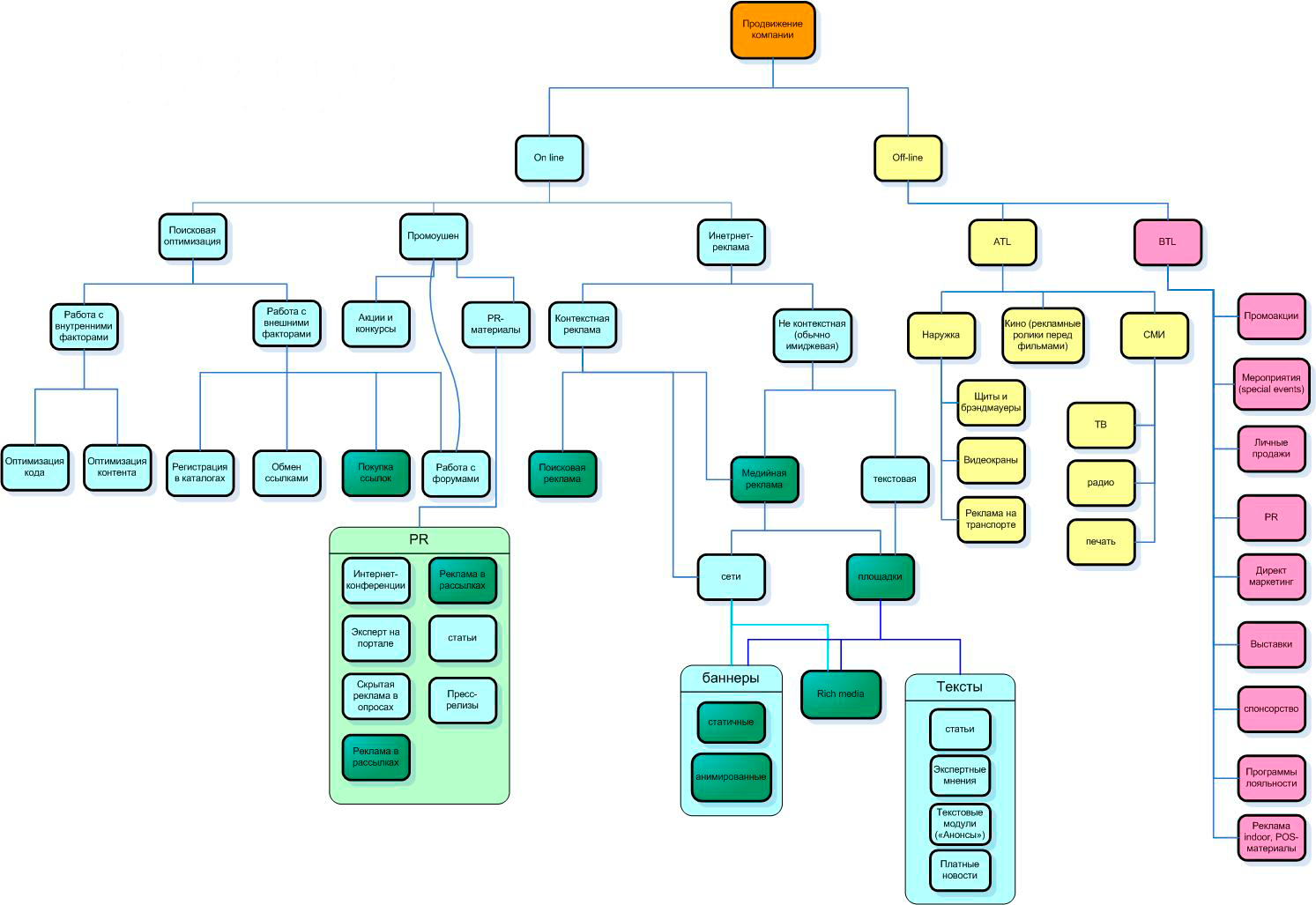
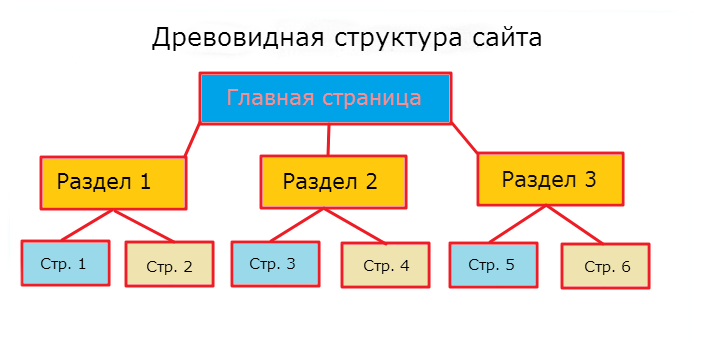
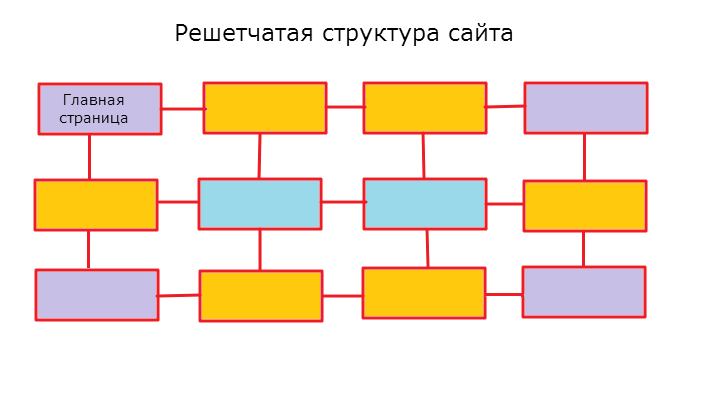
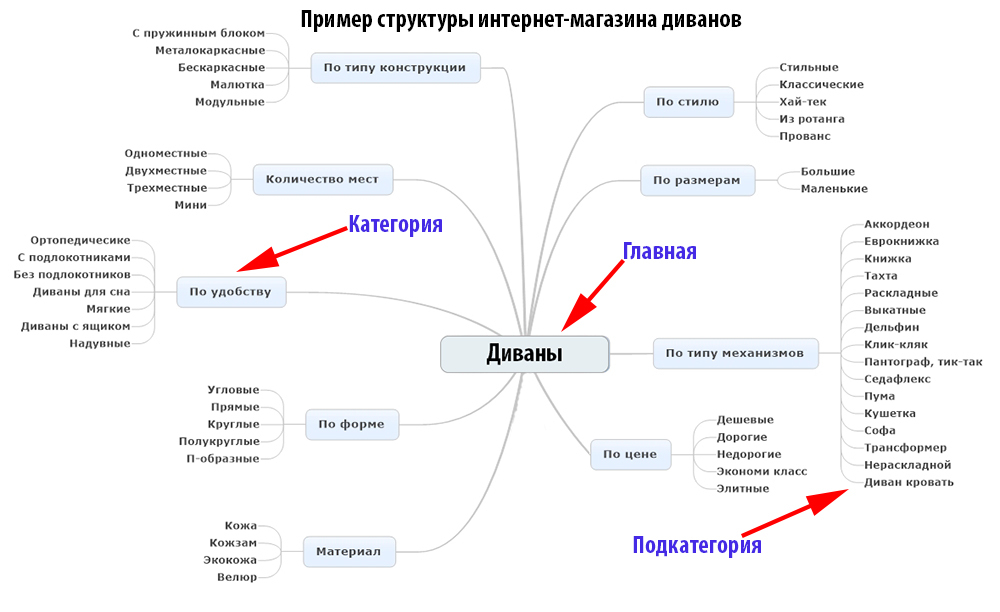
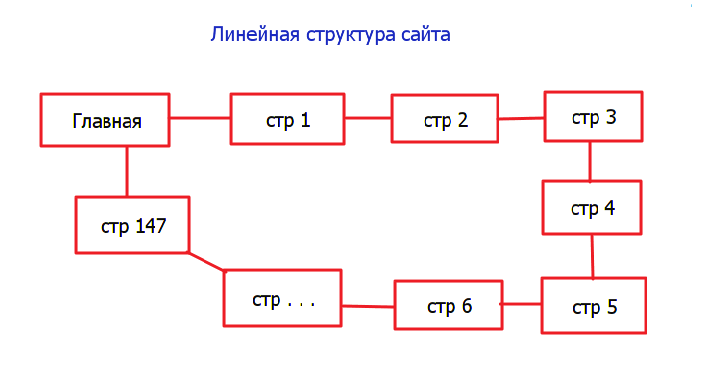
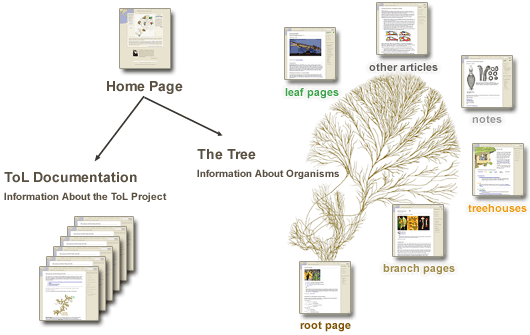
Сайтмэп — это структура страниц сайта представленная в иерархической модели. Такая схема помогает оценить объем страниц, которые формируют сайт, а также понять логику их взаимосвязи. Иногда это примитивные по организации и структуре схемы. А порой очень сложные с многоуровневой вложенностью карты. Сайтмэпы помогают планировать распределение содержания и механику навигации будущего сайта.
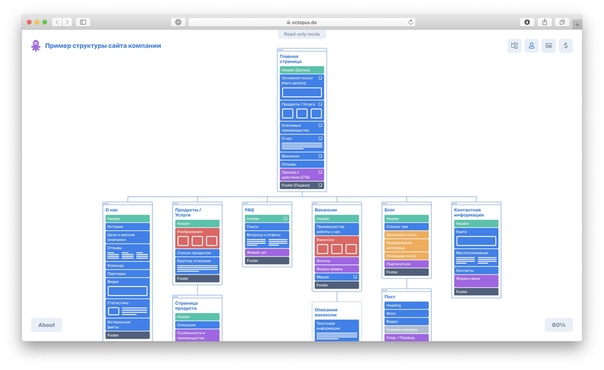
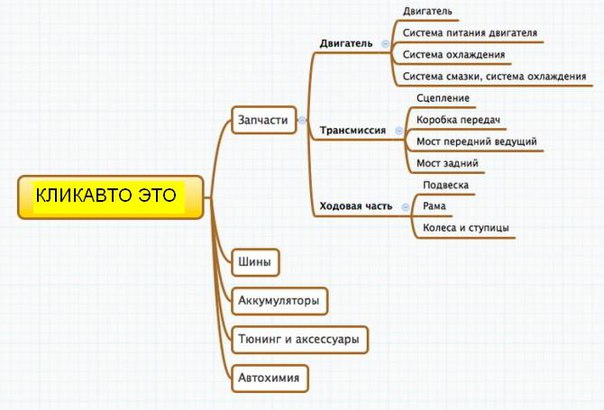
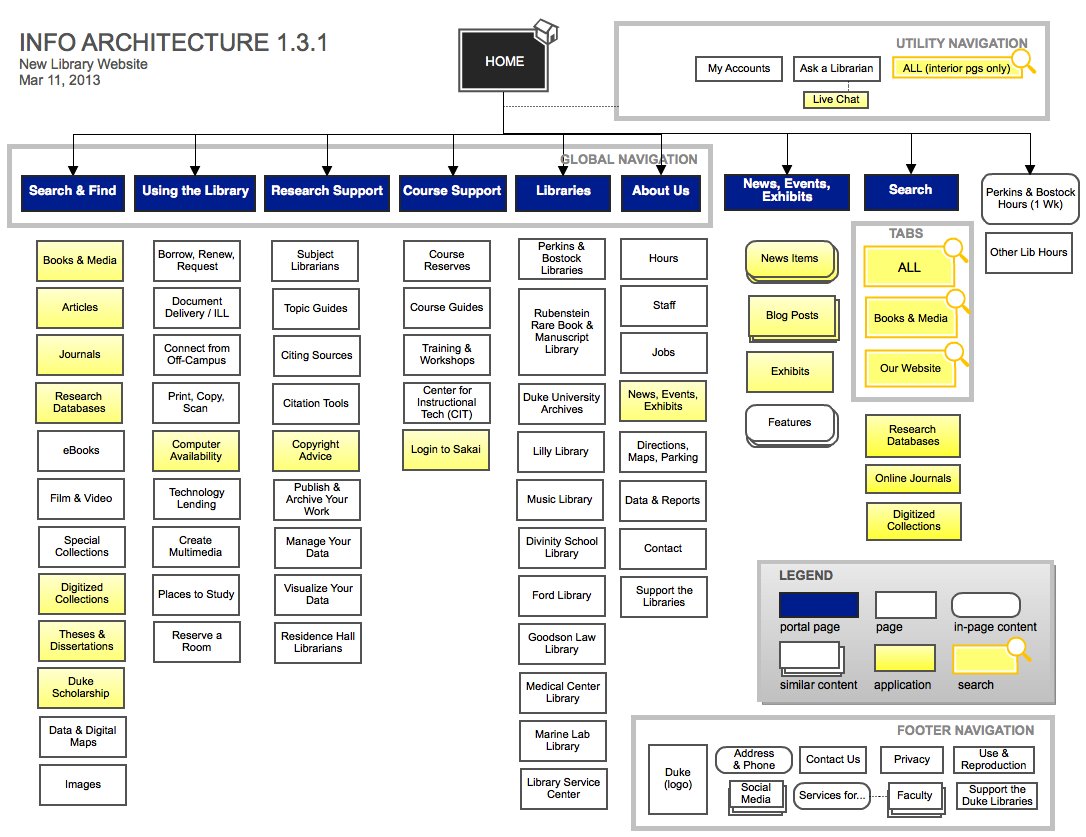
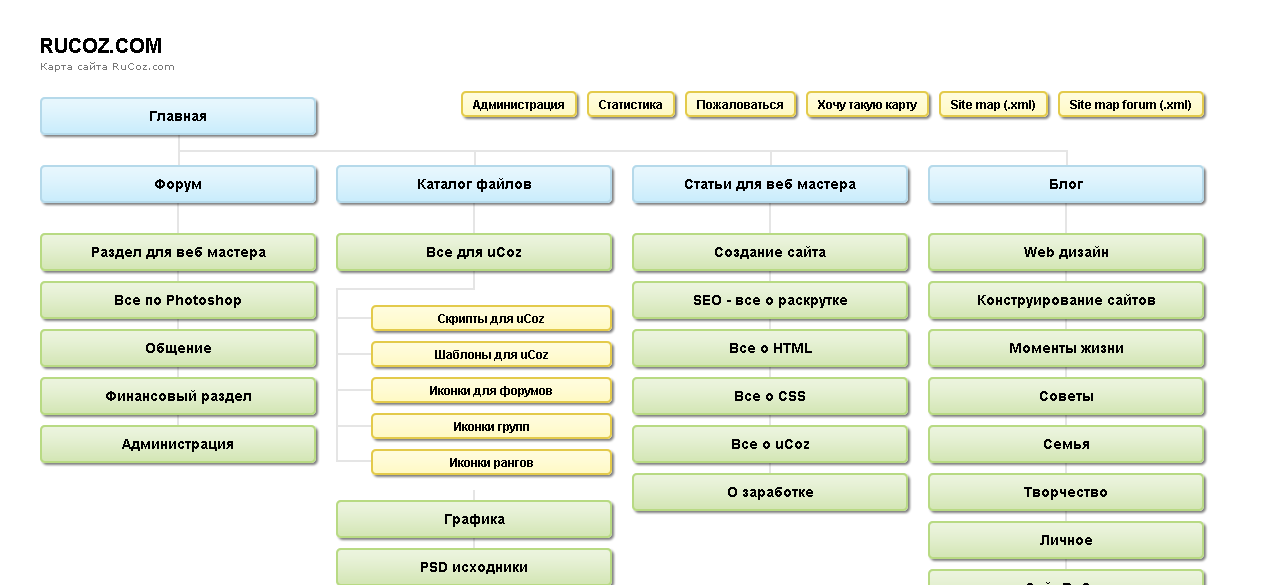
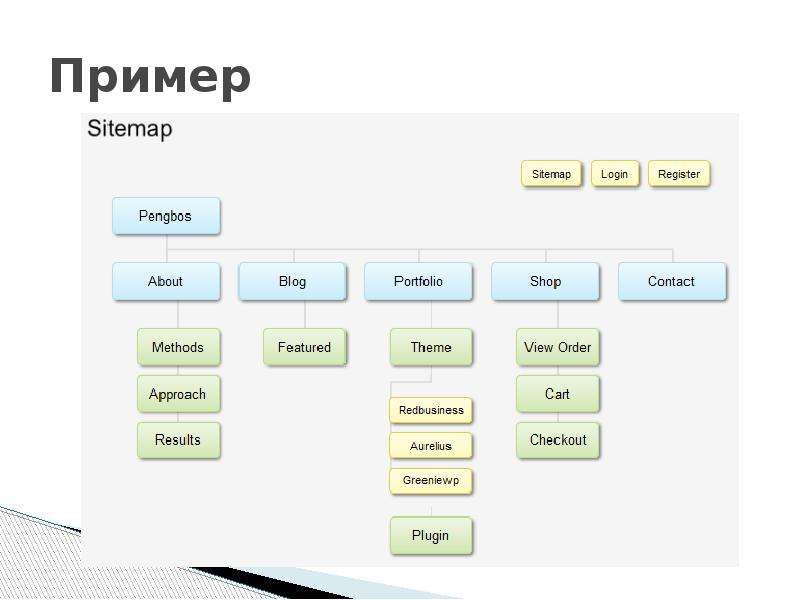
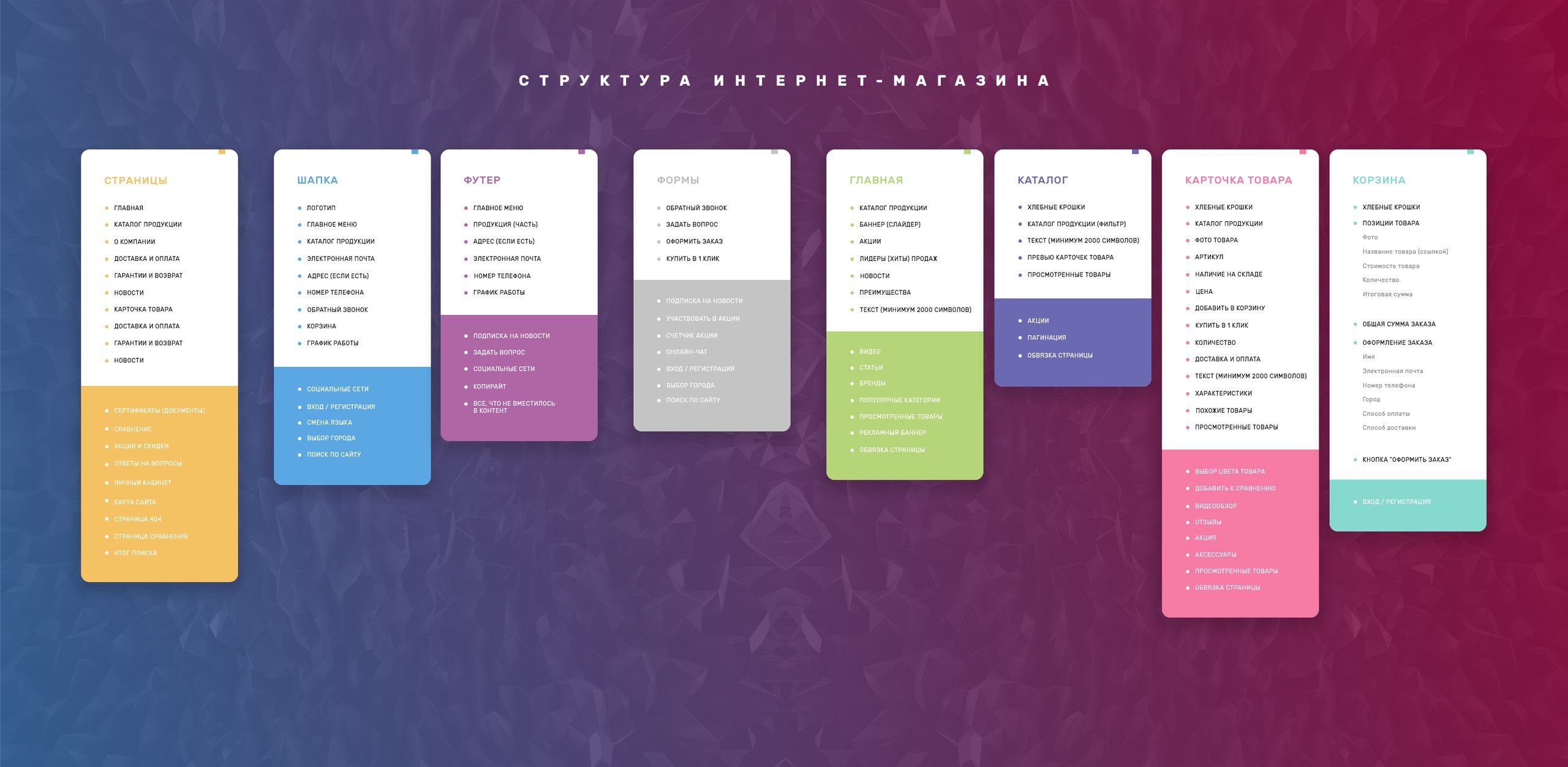
Пример структуры веб-сайта (Блоки кликабельны)
Рассмотрим три типа сайтмэпов:
Визуальные сайтмэпы используются как вспомогательный элемент в планировании, анализе и прототипировании проекта. Сегодня тяжело представить начало работы над проектом без предварительного планирования. Cайтмэп поможет лучше понять механику будущей навигации, оценить объем необходимого контента. Визуальный сайтмэп — важный элемент в выстраивании коммуникации внутри команды разработчиков. Благодаря наглядной структуре сайта обсуждение, оценка и распределение ресурсов значительно упрощается.
Сегодня тяжело представить начало работы над проектом без предварительного планирования. Cайтмэп поможет лучше понять механику будущей навигации, оценить объем необходимого контента. Визуальный сайтмэп — важный элемент в выстраивании коммуникации внутри команды разработчиков. Благодаря наглядной структуре сайта обсуждение, оценка и распределение ресурсов значительно упрощается.
HTML cайтмэпы призваны помогать в навигации по сайту. Традиция создавать отдельную страницу с сайэтмэпом считают устаревшей, но тем не менее, такой подход не будет лишним, если проект обладает сложной структурой и многоуровневой вложенностью.
XML сайтмэпы скрыты от пользователей, но при этом важны. Описывая структуру сайта и взаимосвязи страниц, XML сайтмпэмы облегчают поисковым машинам анализ сайта. Следовательно положительно влияют и на ранжирование. В XML сайтмэпах важна чистота описания структуры и используемый синтаксис, поскольку кроулеры поисковых движков не терпят непоследовательности и расхлябанности кода. XML сайтмэпа заменили более старый способ «прямой загрузки в поисковые движки» на специальной отдельной странице. Теперь загрузка сайтмэпа происходит напрямую, или же разработчики просто ждут, пока поисковая машина найдет файл самостоятельно. Обновляя файл сайтмэпа с новой структурой, вы обеспечиваете более быстрое индексирование страниц, по сравнению со стандартной автоматической процедурой поисковой машины.
XML сайтмэпа заменили более старый способ «прямой загрузки в поисковые движки» на специальной отдельной странице. Теперь загрузка сайтмэпа происходит напрямую, или же разработчики просто ждут, пока поисковая машина найдет файл самостоятельно. Обновляя файл сайтмэпа с новой структурой, вы обеспечиваете более быстрое индексирование страниц, по сравнению со стандартной автоматической процедурой поисковой машины.
Можно быстро получить визуальную структуру почти любого веб-сайта (visual sitemap generator) у которого есть файл sitemap.xml (нужно просто ввести адрес сайта). Ее можно сохранить, дополнить, редактировать и делиться.
Зачем нужны визуальные сайтмэпы?
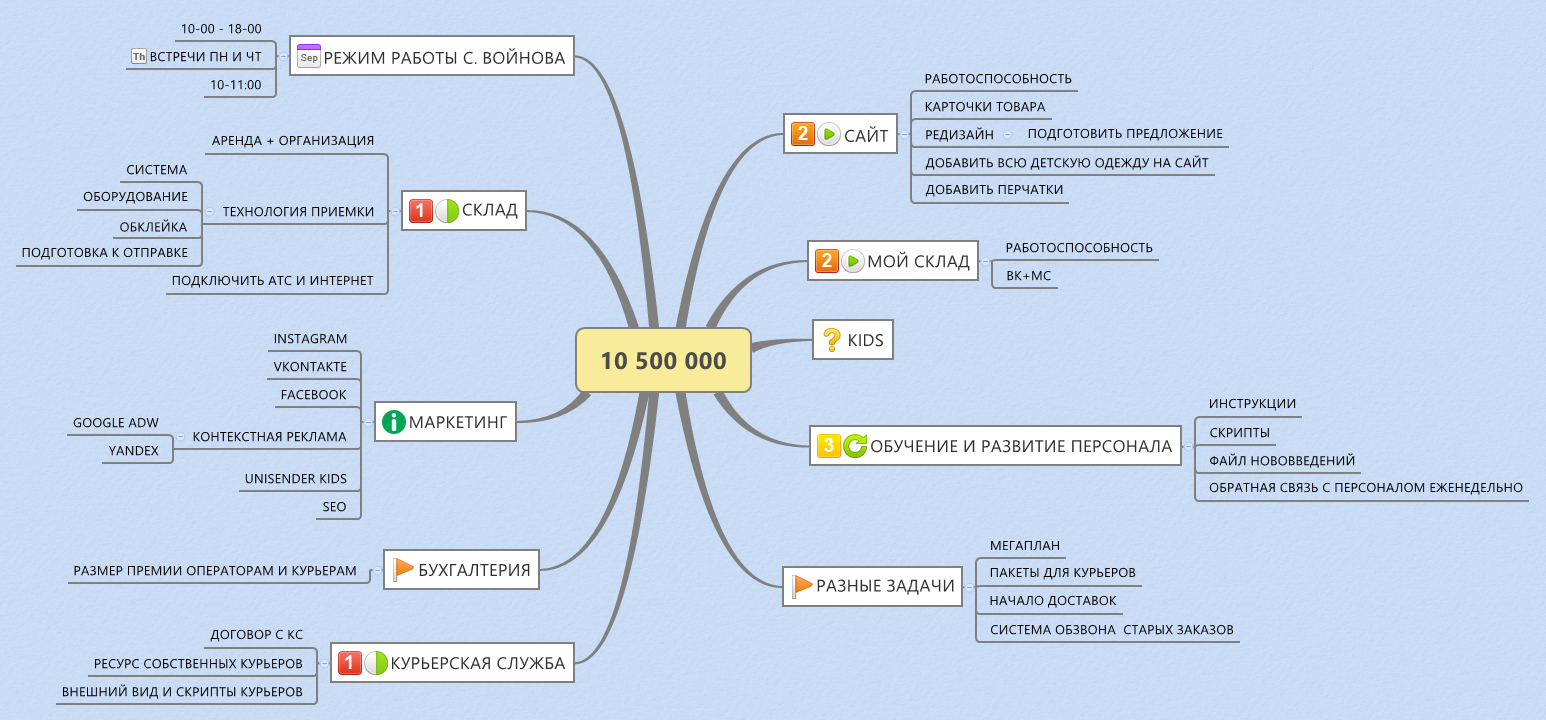
Планирование и прототипирование сайта уже давно стали стандартом индустрии. Чаще всего сначала строится майндмэп проекта. Делается это, чтобы определить главные и второстепенные элементы будущего сайта, а также задачи, которые сайт или сервис будет решать.
На следующем этапе планируется подробная иерархия страниц, их структура.
Сервис c минималистичным и свежим подходом в дизайне интерфейса, запущенный в 2019 году. Без лишних деталей и довесков Octopus работает быстро, а чистый визуальный язык располагает к работе.
Основная идея проектирования сайтмэпов в Octopus заключается в формировании страниц из блоков и вайрфреймов низкой точности (low fidelity wireframes). Такие конструкции наглядны и призваны дать подробное представление о структуре будущей страницы.
Протестировать Octopus.do возможно без регистрации. Зарегистрировать профиль понадобится только в момент сохранения проекта. Также можно посмотреть простое и понятное видео о проекте.
Интуитивно понятный интерфейс не перегружен элементами и анимацией. Хотя отдельные пиктограммы могут показаться слегка мелковаты.
Есть и более удобный способ добавления блока — достаточно нажать Enter, и в нижней части страницы появится новый блок. Такой метод позволит быстро заполнять содержание с использованием одной лишь клавиатуры. Drag’n’drop работает предсказуемо и быстро.
Блокам могут быть присвоены цвета из заданной палитры цветов:
Пользователям платных подписок Octopus.do доступен экcпорт сайтмэпов в PNG и PDF. С бесплатной подпиской можно делиться прямой ссылкой на проект. При этом внешние пользователи смогут вносить изменения в сайтмэп, что упрощает командную работу.
Организация информационных слоев и разделов сервиса открывается в аккуратных поп-апах. Благодаря этому складывается впечатление, что пользователь не покидаете рабочее пространство минималистичного редактора.
Функция добавления текстового описания к блокам, будет полезной для планирования контента в проекте. Поп-ап вызывается нажатием на пиктограмме документа в правой части блока:
В процессе сборки контента часто возникает необходимость быстро оценить местоположение визуальных материалов (фотографии, иллюстрации). Функция добавления изображений поможет справиться с этой задачей:
Функция добавления изображений поможет справиться с этой задачей:
Кстати, с помощью добавления картинок в структуру можно вставлять полноценные макеты дизайна страниц по мере их готовности.
Отличительная особенность Octopus — наличие функции Estimate. Интерфейс реализован в виде выезжающей панели, которая содержит таблицу-калькулятор для оценки стоимости работ. И при известной часовой ставке за конкретную экспертизу можно оценить временные затраты и бюджет проекта.
В распоряжении пользователей функции дублирования страниц в иерархии и создание копии проекта. Контроль над дизайном сайтмэпа: настраиваемые стили бордеров страниц и стилизация под рамки смартфона, а также усовершенствованный механизм командной работы.
Резюме
Рациональный набор инструментов и интеллигентный дизайн интерфейса, отвечающий духу времени. Регулярные обновления и улучшения функционала от команды Octopus, делают сервис привлекательным и, безусловно, полезным.
Стоимость, подписка: бесплатный план предусматривает 1 активный проект. Платные подписки от 8 $ в месяц.
Платные подписки от 8 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF и PNG (только для платных пользователей)
Отсутствие необходимости регистрироваться — преимущество сервиса Gloompas. Пользователь сразу же оказывается в рабочей среде с минималистичным дизайном. Интерфейс интуитивен и помогает втянуться в процесс довольно быстро. Добавление и удаление блоков сайтмэпа происходит с понятной и предсказуемой механикой.
Возможность настраивать цвет каждого отдельного блока, задавать размер шрифта — удобный функционал, который помогает формировать акценты в сайтмэпе.
Отдельно стоит отметить настройки вида: Map View, Matrix View и Outline. В зависимости от структуры и масштаба проекта можно выбрать способ отображения сайтмэпа.
В проектах с громоздкой структурой и многоуровневой вложенностью удобной окажется функция сворачивания и разворачивать группу страниц. Gloomaps — бесплатный сервис, но не без ограничений. Ссылка на проект хранится 14 дней, и каждое новое посещение страницы проекта продлевает доступность ссылки на следующие 14 дней. Насколько известно, создавать приватные проекты нельзя. Функционал для автоматической генерации сайтмэпов не предусмотрен.
Gloomaps — бесплатный сервис, но не без ограничений. Ссылка на проект хранится 14 дней, и каждое новое посещение страницы проекта продлевает доступность ссылки на следующие 14 дней. Насколько известно, создавать приватные проекты нельзя. Функционал для автоматической генерации сайтмэпов не предусмотрен.
Для тех, кто будет пользоваться сервисом регулярно, полезно использовать шорткаты, которые описаны в выезжающей панели меню. А функции экспорта в различные форматы расширяют возможности делиться созданным сайтмэпом.
Резюме
Бесплатный сервис с оптимальным набором функций и широкими возможностями экспорта готового проекта.
Стоимость, подписка: бесплатно
Простота использования: подходит для начинающих
Дизайн: ★★★☆☆
Командная работа: ✓
Экспорт: ссылка, PNG, PDF, XML
Наглядный и насыщенный шаблонами Flowmapp помогает создавать как визуальные сайтмэпы, так и планировать потоки пользователей.
Сперва необходимо зарегистрироваться.
- начать с чистого листа
- импортировать из XML файла
- расширить существующий шаблон
В заготовленных шаблонах найдется три типа проектов: e-Commerce, корпоративный проект и новостной портал.
В процессе знакомства с сервисом в правом нижнем углу будут регулярно появляться полезные рекомендации и советы относительно инструментов и особенностей рабочей среды.
Анимации и реакции элементов интерфейса помогают втянуться в процесс и научиться базовым манипуляциям. Удобно реализованы групповые выделения страниц для удаления или смены лейбла.
Одно из основных преимуществ — наглядные шаблоны страниц. Библиотека шаблонов покрывает большинство возможных информационных паттернов — незаменимая и наглядная фича в подготовке и планирования контенте для будущего сайта.
А для тех, кому в первую очередь важна структура, можно переключиться в компактный вид с одними заголовками.
Что касается навигации, то к стандартному набору функции добавлена довольна удобная механика — Project Map. Project Map сочетает в себе как визуальную, так и механическую ценность — перемещение по структуре больших проектов упрощается.
Project Map сочетает в себе как визуальную, так и механическую ценность — перемещение по структуре больших проектов упрощается.
К каждой из страниц проекта можно добавлять расширенное описание и прикреплять отдельные файлы. Эта фича полезна в процессе наполнения сайта контентом.
Широкие настройки экспорта в SVG и PNG форматы позволяют выбрать оптимальный вариант и даже задать разрешение изображения на выходе.
Резюме
Сервис с продуманным набором функций и приятным интерфейсом. В бесплатной подписке функции доступны в широком спектре. Подойдет для эффектной и качественной презентации проектов сайтмэпов.
Стоимость, подписка: бесплатный план предусматривает 1 активный проект и 100 Мб места, без ограничении по коллабораторам. Платные подписки от 8 $ в месяц при годовой оплате.
Дизайн: ★★★★★
Командная работа: ✓
Экспорт: ссылка, PNG, SVG, PDF, DOCX
Относительно простой в организации Writemaps помогает проектировать сайтмэпы и планировать контент проекта. Для того, чтобы протестировать сервис, придется зарегистрироваться.
Для того, чтобы протестировать сервис, придется зарегистрироваться.
С точки зрения дизайна интерфейс можно описать, как «народный» или незамысловатый. Бесплатный план обеспечивает доступ к части функции: 3 активных сайтмэпа c 50 страницами. Остальные фичи доступны платным пользователям.
Часть платного функционала включает возможность выделять страницы проекта цветом, объединять и добавлять к ним контент, создавать разделы, делиться проектом и экспортировать сайтмэп в PDF. Хотя для бесплатных планов предусмотрен экспорт в CSV и XML.
Стоит отметить, что переключение между сайтмэпом и содержательной частью реализовано удобно и наглядно. В ускорении работы поможет список шорткатов.
Резюме
«Только самое необходимое» именно так можно охарактеризовать подход к функционалу бесплатной версии. Платная подписка подойдет для пользователей, которые планирую распределение контента, помимо общей структуры сайта.
Стоимость, подписка: бесплатный план предусматривает 3 активных проекта с ограничением в 50 страниц. Платные подписки от 14.99 $ в месяц.
Платные подписки от 14.99 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★☆☆☆
Командная работа: ✓
Экспорт: CSV, XML, PDF и ссылка (только для платных пользователей)
Rarchy
Beta-версия проекта обладает скромным набором функций. Сайтмэп строится как с нуля, так и в генеративном порядке по ссылке на сайт.
На момент публикации обзора механика добавления страниц устроена следующим образом — необходимо вызвать контекстное меню, кликая на блоки страницы.
Никаких дополнительных настроек отображения блоков не предусмотрено. Тем не меннее drag’n’drop работает понятно. А форматы отображения схемы позволяют переключить проект в вид биоморфной схемы. Возможно, такой вид покажется наглядным и уместным.
На момент публикации доступен экспорт только в CSV-файл. Поделиться прямой ссылкой нельзя.
Стоимость, подписка: бесплатно
Простота использования: для начинающих
Дизайн: ★★☆☆☆
Командная работа:
Экспорт: CSV
В сервисе Visual Sitemaps сайтмэпы строятся на основе уже запущенных проектов автоматически. Инструмент кроулит структуру сайта и делает полноразмерные скриншоты страниц. При этом пользователь определяет количество скриншотов и глубину кроулинга в уровнях. Пользователям бесплатных подписок доступна глубина не более 2-х уровнейю.
Инструмент кроулит структуру сайта и делает полноразмерные скриншоты страниц. При этом пользователь определяет количество скриншотов и глубину кроулинга в уровнях. Пользователям бесплатных подписок доступна глубина не более 2-х уровнейю.
Процесс кроулинга относительно быстрый. Но если проект объемен, то будет разумно запустить процесс и отвлечься на другие задачи, а сервис сообщит по почте о готовности сайтмэпа автоматически. Предусмотрен экспорт проекта в PDF.
На момент публикации дополнительных функции не так много, но анонсированы комментарии к скриншотам страниц, возможность реорганизовывать структуру проекта и защищать проекты паролем.
Резюме
Visual Sitemaps будет удобен для предварительного анализа проекта. Особенно, если есть необходимость посмотреть и оценить устройство страниц.
Стоимость, подписка: бесплатный план предусматривает регистрацию одного пользователя и 50 скриншотов с ограничение глубины кроула до двух уровней. Платные подписки от 29 $ в месяц.
Платные подписки от 29 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF
Slickplan
Многофункциональный сервис Slickplan включает в себя проектировщик сайтмэпов, инструмент по созданию диаграмм и потоков. Широкий набор инструментов планирования контента и дизайн шаблоны.
Среда устроена логично, рабочая зона четко отделена от элементов навигации. А панель навигации наследует логику классических desktop-приложений. Сайтмэп можно построить с нуля или же импортировать: возможно использовать XML и текстовые файлы, а также встроенный кроулер.
Механика манипуляции с блоками интуитивно понятна. Добавление новых страниц происходит быстро, а drag’n’drop объектов позволяет менять порядок и иерархию. Настройки каждого элемента (страницы, блока) сайтмэпа включают:
- Добавление контента (текстовый и мультимедиа)
- Добавление заметок
- Выбора типа страницы
- Распределение дизайн шаблона
- Диаграмы
- Добавление ссылки
В Slickplan стилизовать сайтмэп можно не только с помощью заготовленных цветовых схем, но и индивидуально. Настройки найдутся во вкладке Styles верхней панели инструментов.
Настройки найдутся во вкладке Styles верхней панели инструментов.
Командная работа реализована подробно. Помимо пользователей с правами редактора, можно подключать пользователей права которых ограничены просмотром проекта. А раздел с комментариями поможет вести обсуждения проекта онлайн.
Сервис предусматривает подключение Google Analytics. Это отличительная и полезная особенность Slickplan. A интеграция со сторонними сервисами (Basecamp, Slack и другие) позволяет шерить проект в удобном формате. Проект может быть защищен паролем.
Конечно, с таким набором функций не стоит ожидать бесплатных подписок. 30-дневный триальный период подведет к выбору подходящего плана от 9.99 $ в месяц.
Резюме
Богатый набор функций и продуманный интерфейс. Огромный набор возможностей и настроек экспорта.
Стоимость, подписка: 30-дневный триальный период. Платные подписки от 9.99 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF, EPS, HTML, CSV, TXT, DOCX, Slickplan Sitemap XML
Чтобы осмотреться в Dynomapper придется создать аккаунт. Доступен 14-дневный тестовый период. Знакомство c сервисом начнется с наглядного видео-эксплейнера.
Доступен 14-дневный тестовый период. Знакомство c сервисом начнется с наглядного видео-эксплейнера.
Как и в продвинутых визуальных сайтмэп сервисах пользователя предлагается начать проект с нуля или же воспользоваться экспортом. Кроулинг, к слову, тоже есть.
Стоит отметить, что дизайн среды сдержанный и консервативный. А процесс создания сайтмэпа больше похож на классическое взаимодействие с Explorer (Win) или Finder (Mac). Структура сайта, в отличие от сервисов описанных ранее, отображается в виде, напоминающем дерево файлов.
Компактно и придется по вкусу тем, кто привык к такому взаимодействию. Хотя режим Preview отображается уже в виде блок-схемы, и предусматривает 4 дополнительных вида отображения.
Настройки свойства и функций элементов удобно расположены в правой панели вкладок:
- Page (Расширенная информация о странице)
- Content (Планирование (добавление) текстового и мультимедийного контента)
- Analytics
- Comment
Приватный проект будет доступен только пользователям подключенным к аккаунту.
Гибкие настройки экспорта в PDF позволяют выбрать формат (размер) перед сохранением. Дополнительно пользователь определяет и ограничивает количество уровней вложенности для экспорта.
Отдельные манипуляции и действия требуют более подробного изучения раздела помощи.
Резюме
Инструмент производит основательное впечатление и скорее всего подразумевает более глубокую проработку проектов и работу с контентом.
Стоимость, подписка: 14-дневный триальный период. Платные подписки от 49 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★☆☆☆
Командная работа: ✓
Экспорт: ссылка, PDF, CSV
Бесплатный кроулер, генерирует стайтмэп существующего сайта автоматически. Результат кроулинга — схема связей страниц сайта. И в отдельных случаях результат может оказаться масштабным.
Создатели сервиса выложили исходный код на Github (https://github. com/alentum). Кроулер бережно сохраняет историю запросов.
com/alentum). Кроулер бережно сохраняет историю запросов.
Стоимость, подписка: бесплатный
Простота использования: для начинающих
Дизайн: ★★☆☆☆
Creatly
Creatly заботливо создал демосреду, чтобы тестировать сервис без регистрации. Создание сайтмэпов — лишь часть функционала инструмента. Creatly предназначен для визуализации различных информационных структур.
В тестовой среде создания сайтмэпов уже создан демопроект. Пример призван помочь разобраться в базовой механике, и справляется с этой задачей.
Drag’n’drop нагляден: перетаскивание элементов сопровождается наглядными связями страниц и объектов. Редактирование страниц, удаление объектов и связывающих линий работает так, как в привычном векторном редакторе. Поэтому для дизайнеров механика будет понятна и близка.
В раскрываемой правой панели собраны настройки стилей и дополнительной информации. Сетка и привязка к ней — удобная фича. Возможно выбирать шрифты, определять выравнивание текста в блоке и т. д. Насыщенная стилями палитра поможет задавать акценты в сайтмэпе.
д. Насыщенная стилями палитра поможет задавать акценты в сайтмэпе.
Размер документа в пикселях — любопытная фича. Пользователь всегда в курсе разрешения картинки еще до того, как произведет экспорт.
Резюме
Creately по механике работы наиболее близок к графическим редакторам. Функции сервиса позволяют создавать не только сайтмэпы, но и множество других диаграмм и блок-схем.
Стоимость, подписка: бесплатный план предусматривает 5 публичных документов и возможность добавления до 3-х коллабораторов. Платные подписки от 5 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PNG, JPG, SVG
***********************************
P.S.
Чтобы было легче выбрать, вот сравнительная таблица по всем сервисам (в самом конце) и немного больше скриншотов.
Где посмотреть DOM дерево для веб-страницы.
vimeo.com/video/292308356″ allowfullscreen=»»/>
Прежде чем мы приступим к работе с DOM-деревом документа и прежде чем начать с помощью Javascript влиять на HTML-структуру документа, на стили CSS и.т.д. я бы хотел сказать несколько слов об основных принципах, как это все будет работать.
Нужно понимать, что когда в браузере открыта какая-либо вкладка, для нее создается глобальный объект, который содержит в себе всю информацию, которая относится к этой вкладке, к этой странице, к этому окну. И этот глобальный объект содержиться у нас в специальном объекте, который называется window.
Мы можем в консоли веб-разработчика браузере набрать эту команду и мы получим ее содержимое, которое содержит в себе всю информацию об этом веб-документе, который у нас открыт.
Внутри этой глобальной переменной мы можем увидеть важную вкладку, которая называется document. Там содержиться вся информация о DOM — дереве документа, той страницы, которая сейчас открыта в браузере.
Document — это самый верхний узел DOM-дерева той страницы, которая у вас открыта. Там можно найти дочерние узлы, свойства и методы, которые могут применяться к HTML-дереву. Главное, что нужно понимать, что когда открыта вкладка, у нас создается глобальная переменная window, в которую размещается главный корневой узел (элемент) для DOM-дерева, который называется Document.
Если в браузере вывести document в консоль, мы получим DOM-дерево документа из которого состоит документ.
Главное, о чем я хотел сказать, для того, чтобы обратиться к какому-то элементу, чтобы произвести с ним какие-то действия, в первую очередь нужно обратиться к корневому элементу (элементу document).
Если мы хотим внести изменения в какой-то узел этого DOM-дерева, нам, в первую очередь, этот элемент нужно выбрать, т.е. сказать Javascript, что мы будем работать с этим элементом.
С помощью специальных конструкций кода (селекторов) нужно выбрать этот элемент и сообщить какие действия Javascript должен будет сделать с этим узлом.
В Javascript есть довольно много методов, как вы можете выбрать какой-либо элемент из DOM-дерева документа. Но, нужно понимать, что независимо от того, какой метод вы будете применять для выборки элемента, начинать обращаться к элементу, нужно с его корневого элемента (с элемента document).
Мы пишем document, далее указываем свойство или метод этого объекта. Document — содержит все DOM — дерево документа и обращаясь к его свойствам и методам, можно выбрать нужный элемент и произвести с ним нужные действия.
О том, какие свойства и методы в объекте document мы можем применять, мы поговорим позже уже в следующих уроках.
Вопросы и ответы / Портал госуслуг Москвы
Фильтр по вопросам Выберите темуАвтоплатежи по выставленным счетам за текущий ЕПД, МГТС, детский сад, кружки и секцииАвтоплатежи по расписаниюАвторизация и восстановление пароляАннулирование разрешения на установку и эксплуатацию рекламной конструкцииАренда городских пространствБесплатное получение земельного участка в собственность гражданами и юридическими лицамиВвод СНИЛСВключение места размещения нестационарного торгового объекта при стационарном торговом объекте в схему размещения нестационарных торговых объектов (внесение изменений в схему размещения)Внесение в реестр резидентных парковочных разрешенийВнесение изменений в договор аренды земельного участка для строительства (реконструкции) капитального сооруженияВнесение изменений в разрешение на строительство (городской округ Троицк)Внесение изменений в разрешение на строительство (городской округ Щербинка)Внесение изменений в разрешение на строительство (только для ОКН)Внесение изменений в разрешение на строительство (только для ООПТ)Внесение изменений в разрешение на установку и эксплуатацию рекламной конструкцииВнесение изменений в реестр лицензий по управлению многоквартирными домамиВозмещение затрат на адаптацию продукцииВозмещение затрат на подтверждение соответствия продукции (сертификация продукции)Возмещение затрат на получение охранных документов (патентов, свидетельств) на РИД и средства индивидуализацииВозмещение затрат на сертификацию соответствия систем менеджментаВыдача пропусков грузовикамВыдача разрешения на строительствоВызов мастера (подача заявки в ЕДЦ)Выкуп арендуемой недвижимости у города субъектами малого и среднего бизнеса
Государственная экспертиза результатов инженерных изысканий и проектной документацииГрадостроительный план земельного участка городского округа ТроицкГрадостроительный план земельного участка городского округа ЩербинкаГрант в целях стимулирования развития субъектов малого и среднего предпринимательства, осуществляющих реализацию товаров за пределы территории Российской Федерации, экспорт результатов интеллектуальной деятельности и (или) услугДоговор на размещение объекта благоустройстваДополнительное соглашение об изменении договора аренды земельного участкаДополнительное соглашение об изменении договора аренды недвижимости, принадлежащей городу, за исключением земельных участков и жильяЕдиный платежный документ для нежилых помещенийЕжемесячная выплата в связи с рождением (усыновлением) первого ребенкаЕжемесячная городская денежная выплата, включающая компенсацию на оплату стационарного телефонЗадание (или его копия) на работы по сохранению объекта культурного наследия федерального значения (за исключением объектов, перечень которых устанавливается правительством РФ)Задание на работы по сохранению объекта культурного наследия регионального значения, выявленного объекта культурного наследияЗаключение о соответствии Сводному плану подземных коммуникаций и сооруженийЗаписаться на личный приём в МАДИЗапись в детский садЗапись в инспекцию ГостехнадзораЗапись в колледжЗапись в кружки, спортивные секции, дома творчестваЗапись в офис МОСГОРТУРЗапись в первый класс, перевод из одной школы в другуюЗапись к ветеринарному врачуЗапись на заключение договора по программе реновацииЗапись на медкомиссию для получения справки в ГИБДДЗапись на осмотр квартиры по программе реновацииЗапись на приёмЗапись на приём к нотариусуЗапись на прием в офис ГАУК «МОСГОРТУР»Запись на прием в центр «Моя карьера»Запись на прием к врачуЗапись на прием к нотариусу для участников программы реновацииЗапись на прием к экспертамЗапись на проведение контрольно-геодезической съемкиЗапись на регистрационный учет на территории Троицкого и Новомосковского административных округовЗапись на собеседование в Школу вожатыхЗапись на торжественное вручение первого паспортаЗапись на участие в ГИА (ЕГЭ, ОГЭ, ГВЭ), итоговом сочинении (изложении), итоговом собеседовании по русскому языку для 9 классовЗапись на ЦПМПК г. МосквыЗапись ребёнка в группу продлённого дняЗапрос на сверку расчетов по финансово-лицевому счетуЗапрос, изменение и отмена доступа к электронной медицинской картеЗаявление на устранение строительных дефектов в рамках переезда по программе реновацииИзменение разрешенного использования земельного участка
Информация об очерёдности граждан, состоящих на жилищном учётеКарта москвича для студента/ординатора/аспиранта/ассистента-стажераКомпенсация взамен получения подарочного комплекта для новорожденныхКомпенсация платы за детский садКопии правоудостоверяющих, правоустанавливающих документовЛицензирование предпринимательской деятельности по управлению многоквартирными домамиЛицензирование розничной продажи алкогольной продукцииЛичный кабинетЛичный кабинет юридического лицаМОСВОДОКАНАЛ. Заключение договора о подключении к сетям холодного водоснабжения, водоотведения
МОСВОДОКАНАЛ. Заключение дополнительного соглашения к договору о подключении объекта строительства к сетям водоснабжения и (или) водоотведенияМОСВОДОКАНАЛ.
МосквыЗапись ребёнка в группу продлённого дняЗапрос на сверку расчетов по финансово-лицевому счетуЗапрос, изменение и отмена доступа к электронной медицинской картеЗаявление на устранение строительных дефектов в рамках переезда по программе реновацииИзменение разрешенного использования земельного участка
Информация об очерёдности граждан, состоящих на жилищном учётеКарта москвича для студента/ординатора/аспиранта/ассистента-стажераКомпенсация взамен получения подарочного комплекта для новорожденныхКомпенсация платы за детский садКопии правоудостоверяющих, правоустанавливающих документовЛицензирование предпринимательской деятельности по управлению многоквартирными домамиЛицензирование розничной продажи алкогольной продукцииЛичный кабинетЛичный кабинет юридического лицаМОСВОДОКАНАЛ. Заключение договора о подключении к сетям холодного водоснабжения, водоотведения
МОСВОДОКАНАЛ. Заключение дополнительного соглашения к договору о подключении объекта строительства к сетям водоснабжения и (или) водоотведенияМОСВОДОКАНАЛ. Получение акта о подключении к сетям холодного водоснабжения, водоотведенияМОСВОДОКАНАЛ. Получение технических условий подключения к сетям холодного водоснабжения, водоотведения
МОСВОДОСТОК. Заключение договора о подключении (технологическом присоединении) к сетям водоотведения поверхностных сточных водМОСВОДОСТОК. Заключение дополнительного соглашения к договору о подключении объекта строительства к централизованной системе водоотведения поверхностных сточных водМОСВОДОСТОК. Получение акта о подключении к сетям водоотведения поверхностных сточных водМОСВОДОСТОК. Получение технических условий подключения к сетям водоотведения поверхностных сточных водМОСГАЗ. Заключение договора о подключении к сетям газораспределенияМОСГАЗ. Заключение дополнительного соглашения к договору о подключении (технологическом присоединении) объекта капитального строительства к сетям газораспределенияМОСГАЗ. Получение акта о подключении к сетям газораспределения
МОСГАЗ. Получение технических условий подключения к сетям газораспределенияМОСОБЛГАЗ.
Получение акта о подключении к сетям холодного водоснабжения, водоотведенияМОСВОДОКАНАЛ. Получение технических условий подключения к сетям холодного водоснабжения, водоотведения
МОСВОДОСТОК. Заключение договора о подключении (технологическом присоединении) к сетям водоотведения поверхностных сточных водМОСВОДОСТОК. Заключение дополнительного соглашения к договору о подключении объекта строительства к централизованной системе водоотведения поверхностных сточных водМОСВОДОСТОК. Получение акта о подключении к сетям водоотведения поверхностных сточных водМОСВОДОСТОК. Получение технических условий подключения к сетям водоотведения поверхностных сточных водМОСГАЗ. Заключение договора о подключении к сетям газораспределенияМОСГАЗ. Заключение дополнительного соглашения к договору о подключении (технологическом присоединении) объекта капитального строительства к сетям газораспределенияМОСГАЗ. Получение акта о подключении к сетям газораспределения
МОСГАЗ. Получение технических условий подключения к сетям газораспределенияМОСОБЛГАЗ. Заключение договора о подключении к сетям газораспределенияМОСОБЛГАЗ. Заключение дополнительного соглашения к договору о подключении (технологическом присоединении) объекта капитального строительства к сетям газораспределенияМОСОБЛГАЗ. Получение акта о подключении к сетям газораспределенияМОСОБЛГАЗ. Получение технических условий подключения к сетям газораспределенияМОЭК. Заключение договора о подключении к сетям теплоснабженияМОЭК. Заключение дополнительного соглашения к договору о подключении (технологическом присоединении) к системам теплоснабженияМОЭК. Получение акта о подключении к сетям теплоснабженияМОЭК. Получение технических условий подключения к сетям теплоснабженияНазначение компенсации на приобретение технического средства реабилитации инвалидам за счет средств бюджета города МосквыНаправление декларации о характеристиках объекта недвижимостиНаправление обращения об исправлении ошибок, допущенных при определении кадастровой стоимостиНаправление предложений о внесении изменений в правила землепользования и застройки города МосквыНаше деревоОбщие вопросыОпределение вида фактического использования зданий и помещений в целях налогообложения и выдача копии актаОрдер на производство земляных работ, установку временных ограждений и объектовОтзыв согласования переустройства, перепланировки помещения в многоквартирном домеОтказ от права постоянного (бессрочного) пользования либо пожизненного наследуемого владения земельным участкомОтправка замечаний к проекту отчета об итогах государственной кадастровой оценкиОформление (закрытие) порубочного билета и (или) разрешения на пересадку зеленых насажденийОформление полиса ОМСОформление приемочной комиссией акта о завершенном переустройстве, перепланировке помещения в многоквартирном домеОЭК.
Заключение договора о подключении к сетям газораспределенияМОСОБЛГАЗ. Заключение дополнительного соглашения к договору о подключении (технологическом присоединении) объекта капитального строительства к сетям газораспределенияМОСОБЛГАЗ. Получение акта о подключении к сетям газораспределенияМОСОБЛГАЗ. Получение технических условий подключения к сетям газораспределенияМОЭК. Заключение договора о подключении к сетям теплоснабженияМОЭК. Заключение дополнительного соглашения к договору о подключении (технологическом присоединении) к системам теплоснабженияМОЭК. Получение акта о подключении к сетям теплоснабженияМОЭК. Получение технических условий подключения к сетям теплоснабженияНазначение компенсации на приобретение технического средства реабилитации инвалидам за счет средств бюджета города МосквыНаправление декларации о характеристиках объекта недвижимостиНаправление обращения об исправлении ошибок, допущенных при определении кадастровой стоимостиНаправление предложений о внесении изменений в правила землепользования и застройки города МосквыНаше деревоОбщие вопросыОпределение вида фактического использования зданий и помещений в целях налогообложения и выдача копии актаОрдер на производство земляных работ, установку временных ограждений и объектовОтзыв согласования переустройства, перепланировки помещения в многоквартирном домеОтказ от права постоянного (бессрочного) пользования либо пожизненного наследуемого владения земельным участкомОтправка замечаний к проекту отчета об итогах государственной кадастровой оценкиОформление (закрытие) порубочного билета и (или) разрешения на пересадку зеленых насажденийОформление полиса ОМСОформление приемочной комиссией акта о завершенном переустройстве, перепланировке помещения в многоквартирном домеОЭК. Заключение договора о технологическом присоединении к электрическим сетямОЭК. Заключение дополнительного соглашения к договору о подключении (технологическом присоединении) к электрическим сетямОЭК. Получение акта о технологическом присоединении к электрическим сетямПАО «Россети Московский регион». Заключение договора о технологическом присоединении к электрическим сетямПАО «Россети Московский регион». Заключение дополнительного соглашения к договору о подключении (технологическом присоединении) к электрическим сетям
ПАО «Россети Московский регион». Получение акта о технологическом присоединении к электрическим сетямПарковочные разрешения для автомобилей системы каршерингаПарковочные разрешения для многодетных семейПаспорт колористического решения фасадов зданий, строений, сооруженийПередача в органы соцзащиты сведений об изменении банковских реквизитов и личных данныхПереезд по программе реновацииПерераспределение земель и (или) земельных участков, находящихся в государственной или муниципальной собственности, и земельных участков, находящихся в частной собственностиПодача апелляции о несогласии с выставленными баллами ГИА (ЕГЭ, ОГЭ, ГВЭ)Подача отчетности по долевому строительствуПодача сведений о поверке, вводе в эксплуатацию приборов учёта водыПодготовка, утверждение, изменение (переоформление) и отмена градостроительных планов земельных участковПодтверждение документов об образовании и (или) о квалификации, об ученых степенях, ученых званияхПоиск вакансий (работы)Поиск информации о ранее поданных заявлениях на предоставление государственных услугПоиск пропавших и найденных животныхПолучение архивной справки из государственных архивов МосквыПолучение земельного участка в безвозмездное пользованиеПолучение земельного участка в собственность собственником здания, сооруженияПолучение и оплата ЕПДПолучение информации жилищного учётаПолучение информации об эвакуированном транспортном средствеПолучение места на ярмарке выходного дняПолучение охотничьего билетаПолучение права постоянного (бессрочного) пользования земельным участкомПолучение разрешения на ввод объекта в эксплуатациюПолучение социальной карты учащегосяПолучение субсидии на оплату жилого помещения и коммунальных услугПомощь в переездеПосмотреть информацию о посещении и питании в школеПособия и компенсации семьям с детьми (в т.
Заключение договора о технологическом присоединении к электрическим сетямОЭК. Заключение дополнительного соглашения к договору о подключении (технологическом присоединении) к электрическим сетямОЭК. Получение акта о технологическом присоединении к электрическим сетямПАО «Россети Московский регион». Заключение договора о технологическом присоединении к электрическим сетямПАО «Россети Московский регион». Заключение дополнительного соглашения к договору о подключении (технологическом присоединении) к электрическим сетям
ПАО «Россети Московский регион». Получение акта о технологическом присоединении к электрическим сетямПарковочные разрешения для автомобилей системы каршерингаПарковочные разрешения для многодетных семейПаспорт колористического решения фасадов зданий, строений, сооруженийПередача в органы соцзащиты сведений об изменении банковских реквизитов и личных данныхПереезд по программе реновацииПерераспределение земель и (или) земельных участков, находящихся в государственной или муниципальной собственности, и земельных участков, находящихся в частной собственностиПодача апелляции о несогласии с выставленными баллами ГИА (ЕГЭ, ОГЭ, ГВЭ)Подача отчетности по долевому строительствуПодача сведений о поверке, вводе в эксплуатацию приборов учёта водыПодготовка, утверждение, изменение (переоформление) и отмена градостроительных планов земельных участковПодтверждение документов об образовании и (или) о квалификации, об ученых степенях, ученых званияхПоиск вакансий (работы)Поиск информации о ранее поданных заявлениях на предоставление государственных услугПоиск пропавших и найденных животныхПолучение архивной справки из государственных архивов МосквыПолучение земельного участка в безвозмездное пользованиеПолучение земельного участка в собственность собственником здания, сооруженияПолучение и оплата ЕПДПолучение информации жилищного учётаПолучение информации об эвакуированном транспортном средствеПолучение места на ярмарке выходного дняПолучение охотничьего билетаПолучение права постоянного (бессрочного) пользования земельным участкомПолучение разрешения на ввод объекта в эксплуатациюПолучение социальной карты учащегосяПолучение субсидии на оплату жилого помещения и коммунальных услугПомощь в переездеПосмотреть информацию о посещении и питании в школеПособия и компенсации семьям с детьми (в т. ч. многодетным)Постановка граждан льготных категорий, нуждающихся в санаторно-курортном лечении, на учет для получения бесплатной санаторно-курортной путевкиПредварительное согласование предоставления земельного участкаПредзапись на государственные услуги по регистрации автотранспортных средствПредоставление городских мер социальной поддержки в денежном выражении либо в виде социальных услугПредоставление ежемесячной денежной компенсации на оплату услуг местной телефонной связиПредоставление земельных участков в аренду правообладателям зданий, сооружений, расположенных на земельных участкахПредоставление информации и документов о зарегистрированных до 31 января 1998 г. правах на объекты жилищного фондаПредоставление информации из Сводного плана подземных коммуникаций и сооружений в городе МосквеПредоставление информации о результатах ГИА (ЕГЭ, ОГЭ, ГВЭ), итогового сочинения (изложения)Предоставление питания за счёт средств бюджета города МосквыПредоставление разъяснений, связанных с определением кадастровой стоимостиПредоставление сведений, содержащихся в ИАИС ОГДПриём показаний и оплата электроэнергииПриёмка исполнительной документации для ведения Сводного плана подземных коммуникаций и сооружений в городе МосквеПриватизация гражданами жилых помещений жилищного фонда города МосквыПрием показаний приборов учета водыПриемка результатов инженерных изысканий в ИАИС ОГДПрикрепление к детской стоматологической поликлиникеПрикрепление к женской консультацииПрикрепление к поликлиникеПрикрепление к стоматологической поликлиникеПрикрепление ребенка к детской поликлиникеПрисвоение гражданам статуса «Предпенсионер»Проверка и пополнение баланса домашнего телефона МГТСПродление срока действия согласования переустройства, перепланировки помещения в многоквартирном домеПросмотр результатов олимпиадыПубличные слушанияПутевки на отдых и оздоровление детейРазрешение (или его копия) на работы по сохранению объекта культурного наследия федерального значения (за исключением объектов, перечень которых устанавливается правительством РФ)Разрешение на ввод объекта в эксплуатацию (городской округ Троицк)Разрешение на ввод объекта в эксплуатацию (городской округ Щербинка)Разрешение на ввод объекта в эксплуатацию (только для ОКН)Разрешение на ввод объекта в эксплуатацию (только для ООПТ)Разрешение на использование земельных участков, которые принадлежат городу, либо государственная собственность на которые не разграниченаРазрешение на работы по сохранению объекта культурного наследия регионального значения, выявленного объекта культурного наследияРазрешение на строительство (городской округ Троицк)Разрешение на строительство (городской округ Щербинка)Разрешение на строительство (для ООПТ)Разрешение на строительство (только для ОКН)Разрешение на таксомоторную деятельностьРаспоряжение о снятии запрета на строительствоРассмотрение запроса (заявления) о принятии на учет в качестве нуждающихся в жилых помещениях/внесение изменений в учётное делоРегиональная социальная доплата к пенсииРегистрация аттракционаРегистрация граждан в целях поиска подходящей работы и в качестве безработных гражданРегистрация самоходных машин и прицепов к нимРегистрация физического лицаСведения о капитальном ремонтеСервис сверки финансово-лицевых счетов арендаторовСогласие на залог, переуступку прав аренды земельного участка либо субарендуСогласие на субаренду либо переуступку прав аренды недвижимости, принадлежащей городу (за исключением земельных участков и жилья)Согласование дизайн-проекта размещения вывескиСогласование межевого плана границ земельного участкаСогласование мероприятий по уменьшению выбросов вредных (загрязняющих) веществ в атмосферный воздух в периоды неблагоприятных метеорологических условийСогласование переустройства, перепланировки помещения в многоквартирном домеСогласование специальных технических условий для подготовки проектной документации объектов капитального строительстваСправка Гостехнадзора о совершенных регистрационных действияхСубсидии в целях возмещения затрат, возникших при перевозке (транспортировке) товаров от пунктов отправления на территории Российской Федерации до конечного пункта назначения на территории иностранного государстваСубсидии на возмещение части затрат на создание, развитие имущественного комплекса технопарка, индустриального паркаСубсидия на компенсацию затрат по приобретению оборудования и оплате коммунальных услугСубсидия на компенсацию затрат по продвижению собственных товаров, работ, услугСубсидия на компенсацию лизинговых платежейСубсидия на компенсацию процентов по кредитамСубсидия франчайзи на компенсацию затрат по приобретению оборудования, выплате вознаграждений по договору франшизы и оплате коммунальных услугСубсидия франчайзи на компенсацию лизинговых платежейСубсидия франчайзи на компенсацию процентов по кредитамТехнические вопросыТехнический осмотр самоходных машин и прицепов к нимУведомление о соответствии (несоответствии) завершенного строительства требованиям законодательства о градостроительной деятельностиУведомление о соответствии (несоответствии) параметров планируемого строительстваУведомление об изменении параметров планируемого строительстваУдостоверение тракториста-машиниста (тракториста)Установка рекламной конструкцииШтрафыЭлектронная медицинская картаЭлектронный дневник
ч. многодетным)Постановка граждан льготных категорий, нуждающихся в санаторно-курортном лечении, на учет для получения бесплатной санаторно-курортной путевкиПредварительное согласование предоставления земельного участкаПредзапись на государственные услуги по регистрации автотранспортных средствПредоставление городских мер социальной поддержки в денежном выражении либо в виде социальных услугПредоставление ежемесячной денежной компенсации на оплату услуг местной телефонной связиПредоставление земельных участков в аренду правообладателям зданий, сооружений, расположенных на земельных участкахПредоставление информации и документов о зарегистрированных до 31 января 1998 г. правах на объекты жилищного фондаПредоставление информации из Сводного плана подземных коммуникаций и сооружений в городе МосквеПредоставление информации о результатах ГИА (ЕГЭ, ОГЭ, ГВЭ), итогового сочинения (изложения)Предоставление питания за счёт средств бюджета города МосквыПредоставление разъяснений, связанных с определением кадастровой стоимостиПредоставление сведений, содержащихся в ИАИС ОГДПриём показаний и оплата электроэнергииПриёмка исполнительной документации для ведения Сводного плана подземных коммуникаций и сооружений в городе МосквеПриватизация гражданами жилых помещений жилищного фонда города МосквыПрием показаний приборов учета водыПриемка результатов инженерных изысканий в ИАИС ОГДПрикрепление к детской стоматологической поликлиникеПрикрепление к женской консультацииПрикрепление к поликлиникеПрикрепление к стоматологической поликлиникеПрикрепление ребенка к детской поликлиникеПрисвоение гражданам статуса «Предпенсионер»Проверка и пополнение баланса домашнего телефона МГТСПродление срока действия согласования переустройства, перепланировки помещения в многоквартирном домеПросмотр результатов олимпиадыПубличные слушанияПутевки на отдых и оздоровление детейРазрешение (или его копия) на работы по сохранению объекта культурного наследия федерального значения (за исключением объектов, перечень которых устанавливается правительством РФ)Разрешение на ввод объекта в эксплуатацию (городской округ Троицк)Разрешение на ввод объекта в эксплуатацию (городской округ Щербинка)Разрешение на ввод объекта в эксплуатацию (только для ОКН)Разрешение на ввод объекта в эксплуатацию (только для ООПТ)Разрешение на использование земельных участков, которые принадлежат городу, либо государственная собственность на которые не разграниченаРазрешение на работы по сохранению объекта культурного наследия регионального значения, выявленного объекта культурного наследияРазрешение на строительство (городской округ Троицк)Разрешение на строительство (городской округ Щербинка)Разрешение на строительство (для ООПТ)Разрешение на строительство (только для ОКН)Разрешение на таксомоторную деятельностьРаспоряжение о снятии запрета на строительствоРассмотрение запроса (заявления) о принятии на учет в качестве нуждающихся в жилых помещениях/внесение изменений в учётное делоРегиональная социальная доплата к пенсииРегистрация аттракционаРегистрация граждан в целях поиска подходящей работы и в качестве безработных гражданРегистрация самоходных машин и прицепов к нимРегистрация физического лицаСведения о капитальном ремонтеСервис сверки финансово-лицевых счетов арендаторовСогласие на залог, переуступку прав аренды земельного участка либо субарендуСогласие на субаренду либо переуступку прав аренды недвижимости, принадлежащей городу (за исключением земельных участков и жилья)Согласование дизайн-проекта размещения вывескиСогласование межевого плана границ земельного участкаСогласование мероприятий по уменьшению выбросов вредных (загрязняющих) веществ в атмосферный воздух в периоды неблагоприятных метеорологических условийСогласование переустройства, перепланировки помещения в многоквартирном домеСогласование специальных технических условий для подготовки проектной документации объектов капитального строительстваСправка Гостехнадзора о совершенных регистрационных действияхСубсидии в целях возмещения затрат, возникших при перевозке (транспортировке) товаров от пунктов отправления на территории Российской Федерации до конечного пункта назначения на территории иностранного государстваСубсидии на возмещение части затрат на создание, развитие имущественного комплекса технопарка, индустриального паркаСубсидия на компенсацию затрат по приобретению оборудования и оплате коммунальных услугСубсидия на компенсацию затрат по продвижению собственных товаров, работ, услугСубсидия на компенсацию лизинговых платежейСубсидия на компенсацию процентов по кредитамСубсидия франчайзи на компенсацию затрат по приобретению оборудования, выплате вознаграждений по договору франшизы и оплате коммунальных услугСубсидия франчайзи на компенсацию лизинговых платежейСубсидия франчайзи на компенсацию процентов по кредитамТехнические вопросыТехнический осмотр самоходных машин и прицепов к нимУведомление о соответствии (несоответствии) завершенного строительства требованиям законодательства о градостроительной деятельностиУведомление о соответствии (несоответствии) параметров планируемого строительстваУведомление об изменении параметров планируемого строительстваУдостоверение тракториста-машиниста (тракториста)Установка рекламной конструкцииШтрафыЭлектронная медицинская картаЭлектронный дневник
Бэклог продукта — совершенный список задач
Agile-бэклог с правильно расставленными приоритетами не только упрощает планирование релизов и итераций. Из него команда узнает, над чем она будет работать. Вся внутренняя кухня скрыта от глаз клиента. Работа становится для заинтересованных лиц и других команд более предсказуемой, что особенно полезно, когда они ставят перед вами дополнительные задачи. Время на разработку становится фиксированным ресурсом.
Из него команда узнает, над чем она будет работать. Вся внутренняя кухня скрыта от глаз клиента. Работа становится для заинтересованных лиц и других команд более предсказуемой, что особенно полезно, когда они ставят перед вами дополнительные задачи. Время на разработку становится фиксированным ресурсом.
Что такое бэклог продукта?
Бэклог продукта — это перечень рабочих задач, расположенных в порядке важности, для команды разработчиков. Его составляют на основе дорожной карты и требований в ней. Наиболее важные задачи расположены в начале бэклога продукта, чтобы команда понимала, какую работу следует выполнить в первую очередь. Скорость, с которой команда выполняет задачи бэклога, не зависит от желаний владельца продукта, а он, в свою очередь, не оказывает давления на команду. Напротив, команда разработки самостоятельно выбирает задачи из бэклога продукта, когда у нее есть необходимые ресурсы, выполняя их непрерывно (Kanban) или итерациями (Scrum).
ПодсказкаХраните все в одном трекере задач. Не используйте несколько систем для отслеживания багов, требований и рабочих задач по разработке. Есть задача для команды разработчиков? Тогда информация о ней должна быть в одном бэклоге.
Не используйте несколько систем для отслеживания багов, требований и рабочих задач по разработке. Есть задача для команды разработчиков? Тогда информация о ней должна быть в одном бэклоге.
Два столпа бэклога продукта
В основе бэклога продукта находятся дорожная карта команды и требования. Инициативы дорожной карты делятся на несколько эпиков, а каждый эпик содержит несколько требований и пользовательских историй. Рассмотрим дорожную карту для вымышленного продукта «Команды в космосе».
Веб-сайт «Команды в космосе» — первая инициатива на дорожной карте, поэтому нам нужно разбить ее на эпики (обозначены на рисунке зеленым, синим и бирюзовым цветами) и пользовательские истории для каждого эпика.
Владелец продукта составляет из этих пользовательских историй единый список для команды разработчиков. Владелец продукта может упорядочить истории так, чтобы команда сначала выполнила один эпик полностью (слева). Как вариант, может быть важнее сначала протестировать бронирование билетов со скидкой, а для этого нужно реализовать истории из нескольких эпиков (справа). Оба варианта представлены ниже.
Оба варианта представлены ниже.
Что может повлиять на то, как владелец продукта расставляет приоритеты?
- Важность для клиента
- Необходимость в обратной связи
- Относительная сложность реализации
- Тесная взаимосвязь между рабочими задачами (например, сделать «Б» будет проще, если сначала сделать «А»)
Хотя расстановкой приоритетов занимается владелец продукта, в процесс вовлечены и другие стороны. Успешность бэклога зависит от вклада и обратной связи, предоставленной клиентами, дизайнерами и командой разработчиков. Совместными усилиями они должны добиться оптимальной рабочей нагрузки между всеми участниками и обеспечить поставку продукта.
Правильное ведение бэклога
После создания бэклога важно регулярно корректировать его по мере выполнения программы. Владельцы продукта должны пересматривать бэклог перед каждым собранием по планированию итерации, чтобы уточнить расстановку приоритетов и внести изменения на основе выводов, сделанных в результате последней итерации. Регулярный пересмотр бэклога в кругах специалистов по Agile часто называют «грумингом» или «ведением бэклога» (некоторые используют термин «уточнение бэклога»).
Регулярный пересмотр бэклога в кругах специалистов по Agile часто называют «грумингом» или «ведением бэклога» (некоторые используют термин «уточнение бэклога»).
Когда бэклог становится достаточно большим, владельцам продукта приходится выделять в нем группы краткосрочных и долгосрочных задач. Краткосрочные задачи нужно досконально проработать, прежде чем присвоить им этот статус. Для этого нужно составить полноценные пользовательские истории, обсудить все детали совместной работы с дизайнерами и разработчиками и оценить сложность разработки. Долгосрочные задачи могут быть продуманы не до конца, однако если команда разработчиков даст им приблизительную оценку, это поможет расставить приоритеты. Ключевое слово здесь — «приблизительная». Оценки поменяются, когда команда получит полное понимание долгосрочных задач и приступит к их выполнению.
Бэклог служит связующим звеном между владельцем продукта и командой разработчиков. Владелец продукта может в любое время поменять приоритеты в работе на основе обратной связи от клиентов, более точных прогнозов и новых требований. И все же следует избегать изменений в ходе работы, потому что они мешают команде разработчиков, негативно влияя на концентрацию, рабочий процесс и моральный дух.
И все же следует избегать изменений в ходе работы, потому что они мешают команде разработчиков, негативно влияя на концентрацию, рабочий процесс и моральный дух.
Когда бэклог становится слишком большим, чтобы на него хватало ресурсов команды даже в долгосрочной перспективе, задачи, до которых никогда не дойдет очередь, можно закрывать. Помечайте такие задачи специальной меткой, например «Вне объема работ», в трекере задач команды, чтобы изучить их позднее.
Плохие примеры, которые лучше не повторять
- Владелец продукта расставляет приоритеты в бэклоге в начале проекта, но не корректирует их по мере поступления информации от разработчиков и заинтересованных сторон.
- Команда добавляет в бэклог только те задачи, которые ориентированы на клиентов.
- Бэклог хранится как локальный документ и редко передается кому-либо, поэтому заинтересованные стороны не узнают об изменениях.
Бэклоги продукта и верность команды принципам agile
Опытные владельцы продукта со всей ответственностью подходят к ведению бэклога продукта, чтобы он был надежным источником рабочих задач по проекту, которые предназначены для совместной работы.
Заинтересованные стороны будут оспаривать принятую очередность задач — и это хорошо. В результате обсуждения того, какие работы важнее, все приходят к общему представлению о приоритетности задач. Такие обсуждения способствуют формированию культуры, в которой приоритеты расставляются групповыми усилиями и все участники объединены общим взглядом на программу.
Кроме того, на основе бэклога продукта планируются итерации. В бэклог должны быть включены все рабочие задачи: пользовательские истории, баги, изменения в дизайне, технический долг, запросы клиентов, действия, намеченные по итогам ретроспективы, и т. д. Так рабочие задачи каждого участника будут рассмотрены на общем обсуждении перед каждой итерацией. Затем участники команды и владелец продукта с полным пониманием объемов задач и учетом обоюдных интересов принимают решения до начала итерации.
ПодсказкаВладельцы продукта определяют важность рабочих задач в бэклоге, в то время как команда разработчиков определяет скорость работы над ними. Новым владельцам продукта, которые привыкли торопить команду, такой подход может оказаться не по душе. Подробнее см. в нашей статье о лимитах объема незавершенной работы и рабочем процессе.
Новым владельцам продукта, которые привыкли торопить команду, такой подход может оказаться не по душе. Подробнее см. в нашей статье о лимитах объема незавершенной работы и рабочем процессе.
Готовы начать работу? Узнайте, как создать бэклог в Jira Software.
Поделитесь этой статьей
Dan Radigan
Методология Agile оказала на меня огромное влияние как в профессиональном, так и в личном плане. Я понял, что и в программировании, и в жизни оптимальный подход — гибкий. Мои интересы лежат на пересечении технологий, фотографии и мотоспорта.
Основные виды графов
Виды графов могут определяться общими принципами их построения (таковы, например, двудольный граф и эйлеров граф), а могут зависеть от тех или иных свойств вершин или рёбер (например, ориентированный и неориентированный граф, обыкновенный граф).
Графы, в которых все рёбра являются звеньями (порядок двух концов ребра графа не
существенен), называются неориентированными.
Графы, в которых все рёбра являются дугами (порядок двух концов ребра графа существенен), называются ориентированными графами или орграфами.
Неориентированный граф может быть представлен в виде ориентированного графа, если каждое его звено заменить на две дуги, имеющие противоположные направления.
Если граф содержит петли, то это обстоятельство специально оговаривают, добавляя к основной харатеристике графа слова «с петлями», например, «орграф с петлями». Если граф не содержит петель, то добавляют слова «без петель».
Смешанным называют граф, в котором имеются рёбра хотя бы двух из упомянутых трёх разновидностей (звенья, дуги, петли).
Граф, состоящий только из голых вершин, называется пустым.
Мультиграфом называется граф, в котором пары вершин могут быть соединены более чем одним ребром, то есть содершащий кратные рёбра, но не содержащий петель.
Граф без дуг (то есть неориентированный), без петель и кратных рёбер называется обыкновенным. Обыкновенный граф изображён на рисунке ниже.
Граф заданного типа называют полным, если он содержит все возможные для этого типа рёбра (при неизменном множестве вершин). Так, в полном обыкновенном графе каждая пара различных вершин соединена ровно одним звеном (рисунок ниже).
Граф называется двудольным, если множество его вершин можно разбить на два подмножества так, чтобы никакое ребро не соединяло вершины одного и того же подмножества.
Пример 1. Построить полный двудольный граф.
Полный двудольный граф состоит из двух множеств вершин и из всевозможных звеньев, соединяющих вершины одного множества с вершинами другого множества (рисунок ниже).
Мы уже касались задачи о кёнигсбергских мостах. Отрицательное решение Эйлером этой задачи привело к первой опубликованной работе по теории графов. Задачу об обходе мостов можно обобщить и получить следующую задачу теории графов: можно ли найти в данной графе цикл, содержащий все вершины и все рёбра? Граф, в котором это возможно, называется эйлеровым графом.
Итак, эйлеровым графом называется граф, в котором можно обойти все вершины и при этом пройти одно ребро только один раз. В нём каждая вершина должна иметь только чётное число рёбер.
Пример 2. Является ли полный граф с одинаковым числом n
рёбер, которым инцидентна каждая вершина, эйлеровым графом? Объяснить ответ. Привести примеры.
Привести примеры.
Ответ. Если n — нечётное число, то каждая вершина инцидентна n-1 рёбрам. В таком случае данный граф является эйлеровым графом. Примеры таких графов на рисунке ниже.
Регулярным графом называется связный граф, все вершины которого имеют одинаковую степень k. Таким образом, на рисунке к примеру 2 изображены примеры регулярных графов, называемых по степени его вершин 4-регулярными и 2-регулярными графами или регулярными графами 4-й степени и 2-й степени.
Число вершин регулярного графа k-й степени не может быть меньше k+1. У регулярного графа нечётной степени может быть лишь чётное число вершин.
Пример 3. Построить регулярный граф, в котором самый короткий цикл имеет длину 4.
Решение. Рассуждаем так: для того, чтобы длина цикла удовлетворяла заданному
условию, требуется, чтобы число вершин графа было кратно четырём. Если число вершин равно четырём,
то получится граф, изображённый на рисунке ниже. Он является регулярным, но в нём самый короткий цикл
имеет длину 3.
Если число вершин равно четырём,
то получится граф, изображённый на рисунке ниже. Он является регулярным, но в нём самый короткий цикл
имеет длину 3.
Увеличиваем число вершин до восьми (следующее число, кратное четырём). Соединяем вершины рёбрами так, чтобы степени вершин были равны трём. Получаем следующий граф, удовлетворяющий условиям задачи.
Гамильтоновым графом называется граф, содержащий гамильтонов цикл. Гамильтоновым циклом называется простой цикл, проходящий через все вершины рассматриваемого графа. Таким образом, говоря проще, гамильтонов граф — это такой граф, в котором можно обойти все вершины и каждая вершина при обходе повторяется лишь один раз. Пример гамильтонова графа — на рисунке ниже.
Пример 4. Задан двудольный граф, в котором n — число
вершин из множества A, а m — число вершин из множества B. В каком случае
граф будет эйлеровым графом, а в каком случае — гамильтоновым графом?
В каком случае
граф будет эйлеровым графом, а в каком случае — гамильтоновым графом?
Ответ. Если n и n — чётные, то граф будет эйлеровым. Если n = n, то граф будет гамильтоновым.
Взвешенным графом называется граф, вершинам и (или) рёбрам которого присвоены «весы» — обычно некоторые числа. Пример взвешенного графа — транспортная сеть, в которой рёбрам присвоены весы, означающие стоимость перевозки груза по ребру и пропускные способности дуг. Пример взвешенного графа на рисунке ниже.
Деревом называется связный граф без циклов (рисунок ниже). Любые две вершины дерева соединены лишь одним маршрутом.
Число q рёбер графа находится из соотношения
q = n — 1,
где n — число вершин дерева.
Приведённое соотношение выражает критическое значение числа рёбер дерева, так как,
если мы присоединим к дереву ещё одно ребро, то будет создан цикл, а если уберём одно ребро, то граф-дерево
разделится на две компоненты. Граф, состоящий из компонент дерева, называется лесом.
Граф, состоящий из компонент дерева, называется лесом.
В виде графов, особенно в виде деревьев, строятся многие математические модели, о которых также можно узнать на нашем сайте.
Весь блок «Теория графов»
| # | Материал | Дата |
|---|---|---|
| 1 | Музыкальный альбом «Музыка белых», автор — Музыкальная группа Order, решение вынесено Первомайским районным судом г. Омска от 23.11.2006; | |
| 2 | Книга «Книга единобожия», автор — Мухаммад ибн Сулейман ат-Тамими, источник публикации — Некоммерческое партнерство «Издательский дом «Бадр», решение вынесено Савеловским районным судом г. Москвы от 02.04.2004; | |
| 3 | Письма Рады земли Кубанской духовно-родовой державы Русь, авторы — Н.М. Лозинский, В.М. Герасев, решение вынесено Первомайским районным судом г. Краснодара от 20.03.2006; Краснодара от 20.03.2006; | |
| 4 | Печатные материалы в газете «Для русских людей» N 1(1), июнь 2002 г.; N 2 (2), август 2002 г.; N 3, октябрь 2002 г.; N 4, ноябрь 2002 г.; N 5, декабрь 2002 г.; 2003 г. N 6, 7, решение вынесено Тихвинским городским судом Ленинградской области от 25.05.2004; | |
| 5 | Кинофильм «Вечный жид», решение вынесено Тихвинским городским судом Ленинградской области от 25.05.2004; | |
| 6 | Брошюра «Мать-земля: чудо-чудное, диво-дивное. Введение в геобиологию», автор — А.А. Добровольский, источник публикации — КОГУП «Котельничская типография», решение вынесено Котельничским районным судом Кировской области от 09.03.2005; | |
| 7 | Брошюра «Язычество как волшебство», автор — А.А. Добровольский, источник публикации — КОГУП «Котельничская типография», решение вынесено Котельничским районным судом Кировской области от 09.03.2005; | |
| 8 | Брошюра «Кто боится Русского национал-социализма», автор — А. А. Добровольский, источник публикации — КОГУП «Кировская областная типография», решение вынесено Первомайским районным судом Кировской области от 29.07.2005; А. Добровольский, источник публикации — КОГУП «Кировская областная типография», решение вынесено Первомайским районным судом Кировской области от 29.07.2005; | |
| 9 | Брошюра «Иудохристианская чума», автор — А.А. Добровольский, источник публикации — КОГУП «Кировская областная типография», решение вынесено Первомайским районным судом Кировской области от 29.07.2005; | |
| 10 | Брошюра «Святославие», автор — А.А. Добровольский, источник публикации — типография завода «Маяк», решение вынесено Ленинским районным судом города Кирова от 19.05.2005; | |
| 11 | Статья «Однажды мы придем с гнилыми помидорами…», автор — А.А. Николаенко, источник публикации — газета «Беловская копейка» N 1 от 11 ноября 2002 года, решение вынесено Беловским городским судом Кемеровской области от 26.12.2005; | |
| 12 | Статья «СС стучится в Вашу дверь, сволочи…», автор — А.А. Николаенко, источник публикации — газета «Курс» N 49 от 6 декабря 2002 года, решение вынесено Беловским городским судом Кемеровской области от 26. 12.2005; 12.2005; | |
| 13 | Статья «Исполняющий обязанности властителя дум», автор — А.А. Николаенко, источник публикации — газета «Курс» N 8 от 21 февраля 2003 года, решение вынесено Беловским городским судом Кемеровской области от 26.12.2005; | |
| 14 | Статья «Самая конструктивная партия», автор — А.А. Николаенко, источник публикации — газета «Курс» N 43 от 22 октября 2004 года, решение вынесено Беловским городским судом Кемеровской области от 09.09.2005. | |
| 15 | Книга «Сквозь призму ислама», автор – Абд-аль Хади ибн Али (решение Нальчикского городского суда от 15.01.2004). | |
| 16 | Газеты «Я русский. Нижнее Поволжье» № 1 и № 2, 2005 г. (решение Знаменского городского суда Астраханской области от 03.07.2007). | |
| 17 | Брошюра «Церберы свободы» № 11, 2005г. (решение Знаменского городского суда Астраханской области от 03.07.2007). | |
| 18 | Информационные материалы – отклики на материалы по событиям в Харагуне на сайте «Народный контроль», стр. 4, газета «Русское Забайкалье», № 7 от 11.09.2006 (решение Центрального районного суда г. Читы от 18.04.2007). 4, газета «Русское Забайкалье», № 7 от 11.09.2006 (решение Центрального районного суда г. Читы от 18.04.2007). | |
| 19 | Журнал «Вихрь. Национал-социалистическое издание Вятка № 1» (решение Шабалинского районного суда Кировской области от 19.07.2007). | |
| 20 | Газета русского государства «Весть», автор – Вострягов В.А. Издавалась в ООО «Сандерс» (средство массовой информации). Решение Заволжского районного суда города Ульяновск от 12.07.2007. | |
| 21 | Брошюра «Русское Государство», автор – Вострягов В.А. Издавалась в ООО «Сандерс» (средство массовой информации. Решение Заволжского районного суда города Ульяновск от 12.07.2007) | |
| 22 | Брошюра «Государство — это Мы», автор – Вострягов В.А. Издавалась в ООО «Сандерс» (средство массовой информации). Решение Заволжского районного суда города Ульяновск от 12.07.2007. | |
| 23 | Брошюра «Каббала», автор – Вострягов В.А. Издавалась в ООО «Сандерс» (средство массовой информации). Решение Заволжского районного суда города Ульяновск от 12.07.2007. Решение Заволжского районного суда города Ульяновск от 12.07.2007. | |
| 24 | Брошюра «Каббала — 2», автор – Вострягов В.А. Издавалась в ООО «Сандерс» (средство массовой информации). Решение Заволжского районного суда города Ульяновск от 12.07.2007. | |
| 25 | Брошюра «Правда о происхождении Иисуса Христа и Девы Марии», автор – Вострягов В.А. Издавалась в ООО «Сандерс» (средство массовой информации). Решение Заволжского районного суда города Ульяновск от 12.07.2007. | |
| 26 | Брошюра «Русский народ и Конституция РФ», автор – Вострягов В.А. Издавалась в ООО «Сандерс» (средство массовой информации). Решение Заволжского районного суда города Ульяновск от 12.07.2007. | |
| 27 | Брошюра «Это должен знать Русский», автор – Вострягов В.А. Издавалась в ООО «Сандерс» (средство массовой информации). Решение Заволжского районного суда города Ульяновск от 12.07.2007. | |
| 28 | Брошюра «Что делать…. .», автор – Вострягов В.А. Издавалась в ООО «Сандерс» (средство массовой информации). Решение Заволжского районного суда города Ульяновск от 12.07.2007. .», автор – Вострягов В.А. Издавалась в ООО «Сандерс» (средство массовой информации). Решение Заволжского районного суда города Ульяновск от 12.07.2007. | |
| 29 | Брошюра «Сарынь на кичку!», автор Добровольский А.А. Издавалось в ОАО «Дом печати «Вятка». Решение Ленинского районного суда Кировской области от 22.08.2007. | |
| 30 | Брошюра «Язычество: закат и рассвет», автор Добровольский А.А. Издавалось в ОАО «Дом печати «Вятка». Решение Ленинского районного суда Кировской области от 22.08.2007. | |
| 31 | Газета «Дивизия» №1 — Газета Русского Прикамья, 2001 (решение Индустриального районного суда города Ижевска Удмуртской Республики от 26.07.2007). | |
| 32 | Газета «Ижевская дивизия» № 2,3,4,5 — Газета Русского Прикамья, 2001 (решение Индустриального районного суда города Ижевска Удмуртской Республики от 26.07.2007). | |
| 33 | DVD -диск «Зов к исламской умме. Как долго еще?» (решение Ленинского районного суда города Уфы от 10. 10.2007). 10.2007). | |
| 34 | Книга Такиуддина ан-Набохони «Система ислама» (решение Туймазинского районного суда Республики Башкортостан от 05.09.2007). | |
| 35 | Книга Такиуддина ан-Набохони «Исламское государство» (решение Туймазинского районного суда Республики Башкортостан от 05.09.2007). | |
| 36 | Книга Такиуддина ан-Набохони «Демократия – система безверия» (решение Туймазинского районного суда Республики Башкортостан от 05.09.2007). | |
| 37 | Книга Такиуддина ан-Набохони «Политическая концепция Хизб ут-Тахрир». (решение Туймазинского районного суда Республики Башкортостан от 05.09.2007). | |
| 38 | Журнал «Аль-Ваъй» № 215 (решение Туймазинского районного суда Республики Башкортостан от 05.09.2007). | |
| 39 | Журнал «Аль-Ваъй» № 221 (решение Туймазинского районного суда Республики Башкортостан от 05.09.2007). | |
| 40 | Журнал «Аль-Ваъй» № 230 (решение Туймазинского районного суда Республики Башкортостан от 05. 09.2007). 09.2007). | |
| 41 | Журнал «Аль-Ваъй» № 233 (решение Туймазинского районного суда Республики Башкортостан от 05.09.2007). | |
| 42 | Журнал «Аль-Ваъй» № 234 (решение Туймазинского районного суда Республики Башкортостан от 05.09.2007). | |
| 43 | Журнал «Аль-Ваъй» № 235 (решение Туймазинского районного суда Республики Башкортостан от 05.09.2007). | |
| 44 | Журнал «Аль-Ваъй» № 236 (решение Туймазинского районного суда Республики Башкортостан от 05.09.2007). | |
| 45 | Книга из собраний сочинений Саида Нурси «Рисале-и Нур» «Вера и человек», 2000 год издания, перевод М.Г. Тамимдарова (решение Коптевского районного суда САО г. Москвы от 21.05.2007). | |
| 46 | Книга из собраний сочинений Саида Нурси «Рисале-и Нур» «Основы искренности», 2000 год издания, переводчик не указан (решение Коптевского районного суда САО г. Москвы от 21.05.2007). | |
| 47 | Книга из собраний сочинений Саида Нурси «Рисале-и Нур» «Истины вечности души», 2000 год издания, перевод М. Ш. Абдуллаева (решение Коптевского районного суда САО г. Москвы от 21.05.2007). Ш. Абдуллаева (решение Коптевского районного суда САО г. Москвы от 21.05.2007). | |
| 48 | Книга из собраний сочинений Саида Нурси «Рисале-и Нур» «Истины веры», 2000 год издания, переводчик не указан (решение Коптевского районного суда САО г. Москвы от 21.05.2007). | |
| 49 | Книга из собраний сочинений Саида Нурси «Рисале-и Нур» «Путеводитель для женщин», 2000 год издания, перевод М.Ш. Абдуллаева (решение Коптевского районного суда САО г. Москвы от 21.05.2007). | |
| 50 | Книга из собраний сочинений Саида Нурси «Рисале-и Нур» «Плоды веры», 2000 год издания, перевод М.Г. Тамимдарова (решение Коптевского районного суда САО г. Москвы от 21.05.2007). | |
| 51 | Книга из собраний сочинений Саида Нурси «Рисале-и Нур» «Рамадан. Бережливость. Благодарность», 2000 год издания, переводчик не указан (решение Коптевского районного суда САО г. Москвы от 21.05.2007). | |
| 52 | Книга из собраний сочинений Саида Нурси «Рисале-и Нур» «Мунаджат (Молитва). Третий луч», 2002 год издания, перевод М.Г. Тамимдарова (решение Коптевского районного суда САО г. Москвы от 21.05.2007). Третий луч», 2002 год издания, перевод М.Г. Тамимдарова (решение Коптевского районного суда САО г. Москвы от 21.05.2007). | |
| 53 | Книга из собраний сочинений Саида Нурси «Рисале-и Нур» «Тридцать три окна», 2004 год издания, перевод М. Ирсала (решение Коптевского районного суда САО г. Москвы от 21.05.2007). | |
| 54 | Книга из собраний сочинений Саида Нурси «Рисале-и Нур» «Основы братства», 2004 год издания, перевод М.Г. Тамимдарова (решение Коптевского районного суда САО г. Москвы от 21.05.2007). | |
| 55 | Книга из собраний сочинений Саида Нурси «Рисале-и Нур» «Путь истины», 2004 год издания, перевод М.Ш. Абдуллаева, М.Г. Тамимдарова (решение Коптевского районного суда САО г. Москвы от 21.05.2007). | |
| 56 | Книга из собраний сочинений Саида Нурси «Рисале-и Нур» «Посох Мусы», год издания не указан, перевод Т.Н. Галимова, М.Г. Тамимдарова (решение Коптевского районного суда САО г. Москвы от 21.05. 2007). 2007). | |
| 57 | Книга из собраний сочинений Саида Нурси «Рисале-и Нур» «Краткие слова», год издания не указан, перевод М.Г. Тамимдарова (решение Коптевского районного суда САО г. Москвы от 21.05.2007). | |
| 58 | Книга из собраний сочинений Саида Нурси «Рисале-и Нур» «Брошюра для больных», 2003 год издания, перевод М.Г. Тамимдарова (решение Коптевского районного суда САО г. Москвы от 21.05.2007). | |
| 59 | Материалы, опубликованные в газете «За Русь!» за 2005 год № 4 (49) редактор и издатель С. Путинцев (решение Ленинского суда г. Новороссийска от 21.06.2007). | |
| 60 | Материалы, опубликованные в газете «За Русь!» за 2006 год № 1 (50) редактор и издатель С. Путинцев (решение Ленинского суда г. Новороссийска от 21.06.2007). | |
| 61 | Материалы, опубликованные в газете «За Русь!» за 2006 год № 2 (51) редактор и издатель С. Путинцев (решение Ленинского суда г. Новороссийска от 21. 06.2007). 06.2007). | |
| 62 | Информационные материалы статьи «Давайте сдохнем» газеты «PARA BELLUM» № 9 за декабрь 2005 г. (решение Советского районного суда г. Челябинска от 25.09.2007). | |
| 63 | Информационные материалы статьи «Апофеоз прелюдий» газеты «PARA BELLUM» № 9 за декабрь 2005 г. (решение Советского районного суда г. Челябинска от 25.09.2007). | |
| 64 | Книга «Основы исламского вероучения (Усус аль-акида)» (решение Бугурусланского городского суда Оренбургской области от 06.08.2007 и определение Бугурусланского городского суда Оренбургской области от 19.10.2007). | |
| 65 | Книга «Исламская акида (вероучение, убеждение, воззрение) по Священному Корану и достоверным изречениям пророка Мухаммада» (решение Бугурусланского городского суда Оренбургской области от 06.08.2007 и определение Бугурусланского городского суда Оренбургской области от 19.10.2007). | |
| 66 | Брошюра «Ас-Саляфия (правда и вымысел)» (решение Бугурусланского городского суда Оренбургской области от 06. 08.2007 и определение Бугурусланского городского суда Оренбургской области от 19.10.2007). 08.2007 и определение Бугурусланского городского суда Оренбургской области от 19.10.2007). | |
| 67 | Книга «Жизнеописание пророка, да благословит его Аллах и приветствует» (решение Бугурусланского городского суда Оренбургской области от 06.08.2007 и определение Бугурусланского городского суда Оренбургской области от 19.10.2007). | |
| 68 | Брошюра «Ислам сегодня» (решение Бугурусланского городского суда Оренбургской области от 06.08.2007 и определение Бугурусланского городского суда Оренбургской области от 19.10.2007). | |
| 69 | Книга «Слово о единстве» (решение Бугурусланского городского суда Оренбургской области от 06.08.2007 и определение Бугурусланского городского суда Оренбургской области от 19.10.2007). | |
| 70 | Книга «Установление законов Аллаха» (решение Бугурусланского городского суда Оренбургской области от 06.08.2007 и определение Бугурусланского городского суда Оренбургской области от 19. 10.2007). 10.2007). | |
| 71 | Книга «Программы по изучению шариатских наук» (решение Бугурусланского городского суда Оренбургской области от 06.08.2007 и определение Бугурусланского городского суда Оренбургской области от 19.10.2007). | |
| 72 | Книга «Объяснение основ веры», краткий очерк догматов ислама (решение Бугурусланского городского суда Оренбургской области от 06.08.2007 и определение Бугурусланского городского суда Оренбургской области от 19.10.2007). | |
| 73 | Книга «Личность мусульманина, в том виде, который стремится придать ей ислам с помощью Корана и Сунны». 4-е издание (решение Бугурусланского городского суда Оренбургской области от 06.08.2007 и определение Бугурусланского городского суда Оренбургской области от 19.10.2007). | |
| 74 | Книга «Отведение сомнений» (решение Бугурусланского городского суда Оренбургской области от 06.08.2007 и определение Бугурусланского городского суда Оренбургской области от 19. 10.2007). 10.2007). | |
| 75 | Книга «Книга единобожия», Салих ибн Фавзан ал Фавзан (решение Бугурусланского городского суда Оренбургской области от 06.08.2007 и определение Бугурусланского городского суда Оренбургской области от 19.10.2007). | |
| 76 | Брошюра «Разъяснение основ веры: заметки об истинном вероучении» (решение Бугурусланского городского суда Оренбургской области от 06.08.2007 и определение Бугурусланского городского суда Оренбургской области от 19.10.2007). | |
| 77 | Книга «Жизнь шейха Мухаммада ибн Абд аль-Ваххаба…» (решение Бугурусланского городского суда Оренбургской области от 06.08.2007 и определение Бугурусланского городского суда Оренбургской области от 19.10.2007). | |
| 78 | Книга «Основы ислама» (решение Бугурусланского городского суда Оренбургской области от 06.08.2007 и определение Бугурусланского городского суда Оренбургской области от 19.10.2007). | |
| 79 | Брошюра «Необходимость соблюдения «Сунны Посланника Аллаха» (да благословит его Аллах и приветствует)». (решение Бугурусланского городского суда Оренбургской области от 06.08.2007 и определение Бугурусланского городского суда Оренбургской области от 19.10.2007). (решение Бугурусланского городского суда Оренбургской области от 06.08.2007 и определение Бугурусланского городского суда Оренбургской области от 19.10.2007). | |
| 80 | Листовка с эссе «Бал сатаны на обломках России» за подписью «Протоколы сахалинских мудрецов» (решение Южно-Сахалинского городского суда от 31.10.2007). | |
| 81 | Печатный материал «Русская фаланга» № 14 (42) от 25 декабря 2004 года (решение Октябрьского районного суда города Ижевска от 05.10.2007). | |
| 82 | Печатный материал «Республика» № 4 (18-24 апреля 2004 года) (решение Октябрьского районного суда города Ижевска от 05.10.2007). | |
| 83 | Печатный материал «Наш народный наблюдатель» № 1 (ноябрь 2003 года) (решение Октябрьского районного суда города Ижевска от 05.10.2007). | |
| 84 | Брошюра «Исламская Вера» (решение Правобережного районного суда г. Магнитогорска Челябинской области от 16.11.2007). | |
| 85 | Брошюра «Приближение к Аллаху – путь к успеху» (решение Правобережного районного суда г. Магнитогорска Челябинской области от 16.11.2007). Магнитогорска Челябинской области от 16.11.2007). | |
| 86 | Брошюра «Сознание «Аль-Ваъй» № 203 (решение Правобережного районного суда г. Магнитогорска Челябинской области от 16.11.2007). | |
| 87 | Брошюра «Сознание «Аль-Ваъй» № 204 (решение Правобережного районного суда г. Магнитогорска Челябинской области от 16.11.2007). | |
| 88 | Брошюра «Сознание «Аль-Ваъй» № 205 (решение Правобережного районного суда г. Магнитогорска Челябинской области от 16.11.2007). | |
| 89 | Брошюра «Сознание «Аль-Ваъй» № 207 (решение Правобережного районного суда г. Магнитогорска Челябинской области от 16.11.2007). | |
| 90 | Брошюра «Сознание «Аль-Ваъй» № 208 (решение Правобережного районного суда г. Магнитогорска Челябинской области от 16.11.2007). | |
| 91 | Брошюра «Вхождение в общество» (решение Правобережного районного суда г. Магнитогорска Челябинской области от 16.11.2007). | |
| 92 | Брошюра «Партийное сплочение» (решение Правобережного районного суда г. Магнитогорска Челябинской области от 16.11.2007). | |
| 93 | Брошюра «Прокламации относительно хода действий» (решение Правобережного районного суда г. Магнитогорска Челябинской области от 16.11.2007). | |
| 94 | Брошюра «Путь к Вере» (решение Правобережного районного суда г. Магнитогорска Челябинской области от 16.11.2007). | |
| 95 | Брошюра «Тафсир Аятов» (решение Правобережного районного суда г. Магнитогорска Челябинской области от 16.11.2007). | |
| 96 | Брошюра «Система Ислама» (решение Правобережного районного суда г. Магнитогорска Челябинской области от 16.11.2007). | |
| 97 | Листовка со стихотворением «Обращение к русским мужчинам на 23 февраля» за подписью «Русские женщины» (решение Южно-Сахалинского городского суда от 14.12.2007). | |
| 98 | Листовка с заголовком «Уважаемые земляки!», завершающаяся текстом «Вступайте в Славянский союз!» (решение Южно-Сахалинского городского суда от 14. 12.2007). 12.2007). | |
| 99 | Листовка «Славянский союз» с тремя изображениями и высказыванием «Скажи «нет» инородной сволочи!!! Вступайте в СС» (решение Южно-Сахалинского городского суда от 25.10.2007). | |
| 100 | Стихотворение «Чуда-Юда» за подписью «Николай Федоров» (решение Южно-Сахалинского городского суда от 25.10.2007). |
Примеры сайтов на WordPress: мировые сайты на WordPress
Вступление
Говорить, что на CMS WordPress можно создать только блог, по крайней мере, не дальновидно. На WordPress можно создать любой сайт, любой тематики, включая Интернет магазин. Для создания Интернет магазина есть великолепный плагин WooCommerce, который специально создан для wordpress и вместе с ней развивается. На WooCommerce продуманно всё: витрина, карточки товаров, wordpress оплата, доставка, созданы сотни дополнительных плагинов.
От автора
Не буду говорить, что мне пришла в голову хорошая мысль поискать примеры сайтов на WordPress. Всё проще, я тестировал (для себя) сервис BuiltWith Technology Profiler и увидел, что на CMS WordPress созданы сайты мировых брендов и сайты узнаваемых лиц. Например, официальный сайт Mozilla и сайт «The Rolling Stones». Давайте посмотрим.
Всё проще, я тестировал (для себя) сервис BuiltWith Technology Profiler и увидел, что на CMS WordPress созданы сайты мировых брендов и сайты узнаваемых лиц. Например, официальный сайт Mozilla и сайт «The Rolling Stones». Давайте посмотрим.
Не включил в галерею ни одного сайта Рунета. Можете продолжить в комментариях.
Тематические примеры сайтов на WordPress
Сайты известных музыкантов и исполнителей на WordPress
Певица Beyonce
Наверняка знаете певицу Beyonce. Официальный сайт певицы сделан на CMS WordPress.
www.beyonce.com
Группа Rolling Stones
Группа Rolling Stones также «поселилась» на своем блоге на базе WordPress.
www.rollingstones.com
Компания Sony, портал Sonymusic
Музыкальная корпорация Sony Music ведущая в распространении лицензионной музыки по всему миру. Сайт этой компании (Official Website) тоже на WP.
www. sonymusic.com
sonymusic.com
Блог Ларри Кинга
Американец Ларри Кинг был известен в нашей стране, его российским клоном Листьевым. Блог телевизионного ведущего Ларри Кинга на классическом шаблоне WordPress.
larrykinglive.blogs.cnn.com
Примеры сайтов на WordPress для киносериалов
Есть в Интернет сайты самых различных сериалов. Создатели таких сайтов любят работать с WordPress.
Сериал «Ходячие мертвецы»
Довольно известный и популярный в определенных кругах сериал «Ходячие мертвецы» имеет сайт на WordPress.
www.amctv.com/shows/the-walking-dead
Блог кино саги «Звездные воины»
Есть блог и у сериала «Звездные воины». Официальный сайт о звездных воинах работает на WordPress.
www.starwars.com (The Official Star Wars Website)
Примеры сайтов на WordPress для компаний
Крупные и известные компании не обходят внимание платформу WordPress.
Блог браузера MozillaОфициальный сайт блога браузера Mozilla blog. mozilla.org (The Mozilla Blog) работает на WordPress.
mozilla.org (The Mozilla Blog) работает на WordPress.
Сайт компании Xerox
Компанию Xerox знает каждый. И один из сайтов у них на вордпресс.
www.xerox.com/en-us/blogs (Blogs)
Playstation блог
Официальный блог приставки Playstation работает на CMS WordPress. На фото виден инструмент при помощи которого можно узнать на какой платформе сделан сайт (BuiltWith Technology Profiler).
blog.us.playstation.com (Official Play Station Blog news and video)
Интернет магазины WordPress
CMS WordPress очень популярна для создания Интернет магазина. Используя несколько ведущих плагинов для создания Интернет магазина можно создать отличный, продающий сайт. Например, плагин WooCommerce.
Магазин одежды для взрослых Vanheusen
vanheusen.com
Примеры сайтов на WordPress известных медийных брендов
BBC America
www.bbcamerica. com
com
Чикагский метеоцентр
chicagoweathercenter.com
Авиакомпания ExpressJet
www.expressjet.com
Миссия США в Женеве
Представительство Соединенных Штатов при Организации Объединенных Наций и других международных организациях в Женеве.
geneva.usmission.gov
Портал жителей Нью-Йорка и всех американцев
www.newyorker.com
Портал спортивного канала Espn
product.espn.com
Агентство Рейтер (Американское издание)
примеры сайтов на WordPress — reutersblogs.reuters.com/us
Русское издание Рейтер работает на J2EE.
Сайт морских котиков
Примеры сайтов на WordPress — морские котикиwww.sealiftcommand.com
Об автомобилях марки Ford
Сайт об автомобилях Ford.
social.ford.com
Агентство Time
Без комментариев, крупнейшее информационное агентство Time создало свой официальный сайт на WordPress.
time. com
com
Самое интересное про эти примеры сайтов на WordPress
Большинство сайтов перечисленные в этой статье, созданы, как сайты на платформе WordPress.com.
WordPress.com это профессиональная платформа на которой можно, создать не только бесплатный сайт на домене третьего уровня, но и респектабельные веб-сайты для бизнес проектов, блогеров, любых профессионалов.
Создание сайта на этой платформе несколько отличается от традиционного понятия «Создать сайт». Сайт на WordPress.com напоминает аренду Интернет магазин. Вы платите определенный тариф (2.99$;8.25$,24.92$) и набираете нужный и дополнительный функционал (дополнительный тоже платный). Всё остальное делает WordPress.com или почти всё. Стоит заметить, что любой сайт созданный на платном тарифе WordPress.com можно перенести на другой, назовем его независимый, хостинг. Статья: Перенести бесплатный сайт WordPress.com на коммерческий хостинг
©www.wordpress-abc.ru
Еще статьи
Похожие посты:
ПохожееПример дерева навигации с использованием вычисляемых свойств
Пример дерева навигации с использованием вычисляемых свойств | Практика создания WAI-ARIA 1. 1
1В приведенном ниже примере показано, как Шаблон проектирования Treeview может использоваться для построения дерева навигации для набора иерархически организованных веб-страниц. В этом примере пользователь может просматривать набор страниц о продуктах, организованных по категориям. Активация предмета в дереве откроет страницу о выбранной еде.
Поскольку элемент дерева — это единственный вид интерактивного элемента, который может содержаться в дереве, ссылки на веб-страницы в дереве навигации имеют роль treeitem .
В этом примере браузер вычисляет значения для aria-setsize , aria-posinset и aria-level .
В спецификации ARIA 1.0 для этих свойств указано, что браузеры могут, но не обязаны, вычислять их значения.Таким образом, некоторые комбинации браузера и вспомогательных технологий могут не вычислять или не сообщать правильную информацию о положении и уровне, если это не указано явно. Если тестирование выявляет пробелы в поддержке этих свойств, переопределите автоматическое вычисление, явно объявив их значения, как показано в примере с
Дерево навигации с использованием объявленных свойств .
Если тестирование выявляет пробелы в поддержке этих свойств, переопределите автоматическое вычисление, явно объявив их значения, как показано в примере с
Дерево навигации с использованием объявленных свойств .
Подобные примеры включают:
Пример
Продукты
- Фрукты
- Овощи
- Стручковые овощи
- Луковичные и стеблевые овощи
- Корнеплоды и клубневые овощи
- Зерна
- Зерновые злаки
- Псевдозерновые зерна
- Масличные
Специальные возможности
Чтобы индикатор фокуса было легче увидеть, узлы в дереве имеют настраиваемый стиль фокуса и наведения, созданные с помощью CSS-фокуса и псевдоклассов наведения.
Термины, используемые для описания деревьев
Элемент дерева, который можно раскрыть для выявления дочерних элементов, называется родительским узлом. Это закрытый узел, когда дочерние элементы скрыты, и открытый узел, когда он раскрывается. Конечный узел не имеет дочерних узлов. Полный список терминов и определений см. В Шаблон проектирования Treeview.
Поддержка клавиатуры
| Ключ | Функция |
|---|---|
| Введите или Пробел |
|
| Стрелка вниз |
|
| Стрелка вверх |
|
| Стрелка вправо |
|
| Стрелка влево |
|
| Дом | Перемещает фокус на первый узел, не открывая и не закрывая узел. |
| Конец | Перемещает фокус на последний узел, который можно сфокусировать, без расширения закрытых узлов. |
| а-я, А-Я |
|
| * (звездочка) |
|
Роль, свойство, состояние и атрибуты Tabindex
| Роль | Атрибут | Элемент | Использование |
|---|---|---|---|
дерево | ул. |
| |
aria-labelledby = "IDREF" | ул. | Ссылается на элемент заголовка, который содержит метку, определяющую назначение дерева . | |
элемент дерева | ли или а |
| |
tabindex = "- 1" | ли или а |
| |
tabindex = "0" | ли или а |
| |
aria-extended = "false" | ли |
| |
aria-extended = "true" | ли |
| |
группа | ул. |
| |
нет | ли |
|
Исходный код JavaScript и CSS
Исходный код HTML
Шаблон проектирования древовидного представления в методиках разработки WAI-ARIA 1.1Как спроектировать древовидную структуру вашего сайта?
Древовидная структура позволяет получить глобальное представление о веб-сайте.
и пути просмотра перед подготовкой моделей главных страниц.
Выполнение плана собственного веб-сайта часто бывает очень сложной задачей.
делать. Никогда не бывает легко организовать контент, который часто бывает более разнородным.
чем то, что предполагалось вначале. Прежде всего, разработка плана означает ранжирование,
делать выбор, а это может занять время и вызвать дискуссии в команде. это
трудное упражнение, но так важно. Без продуманного просмотра
веб-сайт, каким бы красивым он ни был, вряд ли достигнет своих целей. Эта почта
должны дать вам все ключи, чтобы понять, что поставлено на карту, и конкретно создать
структура вашего сайта.
это
трудное упражнение, но так важно. Без продуманного просмотра
веб-сайт, каким бы красивым он ни был, вряд ли достигнет своих целей. Эта почта
должны дать вам все ключи, чтобы понять, что поставлено на карту, и конкретно создать
структура вашего сайта.
Древовидная структура веб-сайта, фундаментальный шаг в создании вашего веб-сайта
От древовидной структуры к раскадровке
Древовидная структура или план участка обычно представляется в виде
диаграммы, которая объединяет страницы веб-сайта в разделы и определяет
разные уровни просмотра.Обычно это первый шаг в дизайне
Веб-сайт. После проверки древовидной структуры веб-сайта вся
команде предоставляется обзор на сайте, и можно переходить на уровень ниже
чтобы проверить страницы при подготовке к производству
моделей. Следующим шагом является создание зон страниц, то есть вырезание
основные страницы разделены на зоны, например, горизонтальный прямоугольник для логотипа и
главное меню, вертикальный прямоугольник слева для вторичного меню и т. д.После этого мы переходим от зонирования к каркасам. , где мы добавляем основные тексты и графические компоненты, а затем, наконец,
от каркасов до
графические модели сайта.
д.После этого мы переходим от зонирования к каркасам. , где мы добавляем основные тексты и графические компоненты, а затем, наконец,
от каркасов до
графические модели сайта.
Обратите внимание на древовидную структуру, чтобы направлять посетителей
Это, конечно, первая проблема. Принято говорить что страница, на которую можно попасть за 3 клика, бесполезна. Организация большого объем информации часто бывает очень сложным.Чудесных рецептов нет, вам следует настроить начальное устройство просмотра, наблюдать за процессами и улучшать план постепенно. Устройство просмотра может быть основано на разных носителях. Некоторые примеры:
- Главное меню просмотра, возможно со второстепенным меню, которое появляется при обзоре основного меню
- Дополнительное меню просмотра, оно может быть сыном меню выбранного элемента в главном меню, но может также будет совершенно другое меню
- Внутренний поисковик, с одной или несколькими ссылками поиска
- Боковая панель, где вы можете продвигать горизонтальный просмотр с помощью предложений продуктов или статей,
- Нижний колонтитул, с доступом к основные категории веб-сайта или ключевые страницы
Если ваше древовидное представление хорошо продумано, вы можете добавить
эффективное устройство для просмотра в любых ситуациях. Проектирование древовидной структуры — это
не только классифицирует содержимое по категориям и подкатегориям, но и
опережающие процессы. Если посетитель попадает на страницу XY через канал привлечения
AffiPub, и он / она заинтересован в продукте ABC, будет ли ему легко
доступ к целевой странице? Трудно предвидеть все процессы, но принимая
три профиля посетителей, каждый из которых поступает по разному каналу, с
различные потребности на другой целевой странице, могут быть очень полезны для
усовершенствовать древовидную структуру и вдохнуть в нее жизнь.
Проектирование древовидной структуры — это
не только классифицирует содержимое по категориям и подкатегориям, но и
опережающие процессы. Если посетитель попадает на страницу XY через канал привлечения
AffiPub, и он / она заинтересован в продукте ABC, будет ли ему легко
доступ к целевой странице? Трудно предвидеть все процессы, но принимая
три профиля посетителей, каждый из которых поступает по разному каналу, с
различные потребности на другой целевой странице, могут быть очень полезны для
усовершенствовать древовидную структуру и вдохнуть в нее жизнь.
Обращение внимания на представление в виде дерева с целью улучшения его естественного индексирования
Древовидная структура вашего веб-сайта будет иметь большое влияние на его естественное индексирование, как глобально, так и в иерархии страниц вашего веб-сайта. Поисковые системы анализируют ссылки между страницами вашего веб-сайта, чтобы понять его общую структуру и определить ключевые страницы. Чем больше страница «глубже», тем меньше она будет учитываться. Конкретно будет ссылаться на категорию уровня 3 rd или 4 th , но поисковые системы не придадут ей особого значения по сравнению с категорией первого или второго уровня.Существуют приемы, такие как использование дополнительной страницы, но обычно рекомендуется иметь максимум три иерархических уровня.
Конкретно будет ссылаться на категорию уровня 3 rd или 4 th , но поисковые системы не придадут ей особого значения по сравнению с категорией первого или второго уровня.Существуют приемы, такие как использование дополнительной страницы, но обычно рекомендуется иметь максимум три иерархических уровня.
Глубина страниц — далеко не единственная проблема SEO быть включенным в ваши мысли о плане веб-сайта. Самое важное может организовать содержание своего веб-сайта, чтобы страницы связаны с одним и тем же семантическим полем как можно ближе. На жаргоне SEO термин «архитектура» используется, когда все страницы категории принадлежат то же смысловое поле.В этом типе архитектуры разрозненные структуры, т. Е. Веб-сайт различные семантические поля, должны быть достаточно независимыми, и есть возможность использования ссылок внутри содержимого страницы для выделения некоторых конкретных страницы силоса.
Внутренние сети — обширная и увлекательная тема. Чтобы вы имели ясное
идей при работе с древовидным представлением, вот три основных правила:
Чтобы вы имели ясное
идей при работе с древовидным представлением, вот три основных правила:
- Чем выше страница в иерархии вашего плана, тем лучше будет его индексирование,
- Чем больше получает страница ссылок с других страниц вашего сайта, тем лучше будет его индексирование,
- Чем больше получает одна страница (и отправляет) ссылки близких на семантическом уровне страниц, лучше будет его индексация.
Последнее, все внутренние ссылки не равны. Ссылка из главное меню будет выделено больше, чем ссылка в нижнем колонтитуле, а ссылка внутри контент будет более выделен, чем ссылка на боковой панели. Идти Далее рекомендую прочитать отличную статью про внутренние Стратегии связывания, написанные консультантом по SEO Орелиеном Берру.
Создание древовидной структуры веб-сайта за 5 шагов
1. Объявление все содержимое сайта
Прежде всего, вы должны перечислить все элементы, которые вы хотите
включить на свой сайт. Поначалу думать о страницах бесполезно, это может
замедлить вас, думать об идеях или объектах, и быть столь же исчерпывающим, как
возможный. Вы увидите, как немного упорядочить свои идеи и объекты на страницах
потом.
Поначалу думать о страницах бесполезно, это может
замедлить вас, думать об идеях или объектах, и быть столь же исчерпывающим, как
возможный. Вы увидите, как немного упорядочить свои идеи и объекты на страницах
потом.
Конечно, определение основного типа контента вашего сайта с самого начала может быть очень полезным. Например, содержимое для промышленная компания, пытающаяся продвигать свой бизнес в Интернете, может быть перечислены следующим образом:
- Услуги и предложения: Общая деятельность, Область экспертизы 1, Область экспертизы 2, Сильные стороны
- Каталог: Диапазон 1 (3 продуктов), Диапазон 2 (8 продуктов), Диапазон 3 (2 продукта)
- О нас: Контакты, Офисы, О нас, Правовая информация
2.Анализ древовидной структуры конкурентов
Древовидное представление ваших конкурентов часто оказывается кладезем полезных
Информация. Конкретно, основной интерес — убедиться, что у вас есть
не забыли идею или важный аспект вашего бизнеса, когда вы впервые
перечислил содержимое. Вторая цель изучения древовидной структуры ваших конкурентов —
дать вам идеи для организации контента. У каждого из ваших конкурентов наверняка есть
установить собственную типологию продуктов или услуг, вам решать
чтобы увидеть, как это может вас вдохновить.
Вторая цель изучения древовидной структуры ваших конкурентов —
дать вам идеи для организации контента. У каждого из ваших конкурентов наверняка есть
установить собственную типологию продуктов или услуг, вам решать
чтобы увидеть, как это может вас вдохновить.
Чтобы проанализировать древовидную структуру конкурентов, вам также следует уметь эффективно собирать данные. Очевидно, вы можете просматривать веб-сайт и модель, начиная с плана веб-сайта, но это может занять много времени. Ты сможет собрать полный список страниц сайта в Excel файл с помощью инструментов SEO-анализа. Лучший бесплатный инструмент для выполнения это занятие — кричащая лягушка, но оно должно быть признал, что к нему не всегда легко получить доступ.Если у вас есть деньги на invest, вы можете взглянуть на такие инструменты, как Ahrefs или Open Site Explorer (MOZ).
3. Организация и ранжирование контента
Пришло время оживить ваш список контента. Два основных
Возможны способы рассуждения. Подход снизу вверх состоит в том, чтобы сначала сосредоточить внимание на
каждый тип контента, определенный на первом этапе, а на втором — объединение
мини-древовидные структуры, чтобы мыслить глобально. В некоторых случаях такой подход
не подходит, потому что типы контента не структурируют, или потому что
Основная сложность — организовать однотипный контент.Подход сверху вниз заключается в первоначальном определении
первый уровень иерархии, а затем медленно спускаться, всегда сохраняя
глобальное видение.
Подход снизу вверх состоит в том, чтобы сначала сосредоточить внимание на
каждый тип контента, определенный на первом этапе, а на втором — объединение
мини-древовидные структуры, чтобы мыслить глобально. В некоторых случаях такой подход
не подходит, потому что типы контента не структурируют, или потому что
Основная сложность — организовать однотипный контент.Подход сверху вниз заключается в первоначальном определении
первый уровень иерархии, а затем медленно спускаться, всегда сохраняя
глобальное видение.
Эти два подхода не несовместимы, напротив, они
очень дополняют друг друга. Мы настоятельно рекомендуем вам думать в обоих направлениях, и
для сравнения древовидных представлений и типологий, к которым вы хотите прийти. Последний
совет, здравый смысл должен быть первым принципом во всех ваших размышлениях.
Это может показаться очевидным, но на практике это не всегда так, особенно когда вы
иметь голову к точильному камню.Конкретно это означает, что следует
быть последовательным и не смешивать курицу и яйца.
4. Формализация древовидной структуры на бумаге или с помощью программного обеспечения для создания прототипов
Очевидно, можно формализовать дерево вашего сайта.
структура на бумаге. Обычно это позволяет работать быстрее, чем при использовании
программного обеспечения, и желательно потратить 2 часа на подготовку 3-х версий
древовидное представление на бумаге, чем просто создать очень красивое изображение с помощью программного обеспечения.А
дерево, созданное с помощью программного обеспечения, будет легче редактировать и разделять. Лично,
часто бывает и то, и другое. Первые мысли написаны на бумаге, и как только
закончена общая структура плана сайта, наступает
формализация через программное обеспечение. Вы можете сказать: какое программное обеспечение? На самом деле,
нет специального программного обеспечения для создания веб-древовидных представлений, но многие инструменты могут быть
адаптирован. Ценный помощник в систематизации ваших идей с самого начала приходит из ума
программное обеспечение для картографирования, такое как Freemind или MindMeister для создания веб-прототипов
программное обеспечение, такое как Balsamiq или Cacoo, часто можно использовать для довольно быстрого рисования видов деревьев, даже если
Microsoft Powerpoint по-прежнему доминирует во многих веб-агентствах… Для
немного более сложные древовидные структуры, широко используется Microsoft Visio.
5. Написание сценариев, продумывание SEO и начало снова!
Это еще не конец! Как только ваше древовидное представление формализовано, оно должно быть протестированным, сравните с реальностью, а именно с вашими посетителями. Это очень полезное упражнение для улучшения плана веб-сайта небольшими шагами и определения ссылки между страницами за пределами родства, что будет очень полезно, когда вы буду работать над зонированием ваших страниц. Конкретно, самый простой способ для проверки вашего древовидного представления определяет сценарии и идентифицирует веб-сайт просматривая для каждого.Сценарий можно определить следующим образом:
- Профиль посетителя : Возраст, CSP, зрелость Интернета
- Цель и чуткость к вашему предложению : Сильная потребность в продукт, неопределенный интерес к данной области и т. д.
- Канал сбора данных : Как он попал на ваш сайт? Естественная индексация? Кампания в прессе?
- Целевая страница : На какую страницу попал посетитель? Лист продукта? Блог?
Не забывайте, что веб-сайт с хорошими ссылками привлекает более 80%
посетителей на посадочных страниц , которые разные
с домашней страницы.

Представьте себе путь, по которому посетитель будет идти на вашем веб-сайте в течение каждый сценарий, который вы определяете. Позволяет ли ваше древовидное представление быстро перейти к целевая страница каждый раз? Как только вы сосредоточите свое мышление на посетители, следующим шагом будет думать о роботах! Как мы видели выше, представление в виде дерева очень важно для естественного индексирования вашего сайта. Убедитесь, что вы соблюдаете основные правила. Ваши ключевые страницы в первых или на втором иерархическом уровне? Формируют ли ваши категории последовательную семантику поля? Вы можете найти эту довольно полную статью о внутренней сети для получения дополнительной информации по этому вопросу.
На этом этапе не особо стесняйтесь начинать
все снова. Представление в виде дерева — это скелет вашего веб-сайта, вам действительно стоит
Найдите время, чтобы подготовить эффективный план веб-сайта, чтобы привлечь посетителей
с целевой страницы на целевую или чтобы поисковые системы могли легко
понимать все содержание вашего веб-сайта.
OWASP ZAP — Дерево сайтов
- Документация
- Руководство пользователя OWASP ZAP Desktop
- Начиная
- Функции
- Дерево сайтов
Дерево сайтов — это внутреннее представление ZAP-сайтов, к которым вы получаете доступ, оно отображается на вкладке «Сайты».Если он неточно отражает сайты, ZAP не сможет эффективно атаковать их. Каждый узел в дереве представляет отдельную функциональность на сайте. По умолчанию ZAP создает уникальные узлы в дереве на основе метода HTTP и имен параметров.
Это означает, что все следующие запросы будут иметь разные узлы дерева:
И следующие запросы будут иметь один и тот же узел:
Это работает очень хорошо во многих случаях — разные методы HTTP и имена параметров обычно означают разные действия, в то время как значения параметров обычно не меняют результат.
Исключения
Всегда есть исключения.
Параметры конструкции
Возьмем случай, когда действие, которое необходимо предпринять, фактически определено в значении параметра:
В этом случае оба URL-адреса попадут в один и тот же узел дерева сайтов, что означает, что на практике только один из них будет атакован. Другой URL-адрес не будет атакован, и поэтому никакие уязвимости, относящиеся к этому действию, не будут обнаружены.
В ZAP решение этой проблемы состоит в том, чтобы определить параметр «действие» как структурный параметр, другими словами, параметр, значение которого фактически влияет на структуру сайта.Как только вы это сделаете (и повторно посетите URL-адреса), они появятся как 2 разных узла, и ZAP будет атаковать их по отдельности.
Узлы, управляемые данными
И наоборот, у нас есть случай, когда элемент пути URL фактически является частью данных, а не частью структуры сайта. Например, следующие URL-адреса могут представлять одну и ту же функциональность, если второй элемент пути (companyX) на самом деле является данными:
В этом случае все 3 URL-адреса окажутся в уникальных узлах, и ZAP атакует каждый из них, даже если в этом нет необходимости. Вероятно, это не большая проблема, если имеется всего 3 экземпляра, но в большинстве случаев эти данные будут поступать из базы данных, поэтому таких узлов может быть огромное количество.
Вероятно, это не большая проблема, если имеется всего 3 экземпляра, но в большинстве случаев эти данные будут поступать из базы данных, поэтому таких узлов может быть огромное количество.
Решение этой проблемы состоит в том, чтобы определить соответствующий элемент пути как Контент, управляемый данными, что означает элементы пути, которые действительно содержат данные, а не представляют часть структуры сайта. Как только вы это сделаете (и повторно посетите URL-адреса), тогда все они будут представлены как всего 1 узел, и ZAP атакует их только один раз.
Вам необходимо будет определить как структурные параметры, так и узлы, управляемые данными вручную — ZAP в настоящее время не имеет возможности автоматически обнаруживать такие ситуации.
Пользовательские параметры
Наконец, бывают случаи, когда сайты определяют специальные параметры, которые ZAP изначально не понимает. В результате ZAP может быть не в состоянии правильно разделить запросы на подходящие узлы.
В этих случаях вы можете использовать скрипты входных векторов, которые могут представлять запрос в дереве сайтов любым удобным для вас способом.
См. Также
Внешние ссылки
Создание, макет и раскраска дерева рендеринга | Основы веб-технологий
Илья — адвокат разработчиков и гуру веб-перфоманса
Деревья CSSOM и DOM объединяются в дерево рендеринга, которое затем используется для вычисления макета каждого видимого элемента и служит входом для процесс рисования, который отображает пиксели на экране. Оптимизация каждого из этих шагов имеет решающее значение для достижения оптимальной производительности рендеринга.
В предыдущем разделе о построении объектной модели мы построили DOM и
деревья CSSOM на основе ввода HTML и CSS. Однако оба они
независимые объекты, отражающие различные аспекты документа: один
описывает контент, а другой описывает правила стиля, которые необходимо
применяется к документу. Как нам объединить эти два и заставить браузер отображать
пикселей на экране?
Как нам объединить эти два и заставить браузер отображать
пикселей на экране?
TL; DR
- Деревья DOM и CSSOM объединяются для формирования дерева отрисовки.
- Дерево рендеринга содержит только узлы, необходимые для рендеринга страницы.
- Layout вычисляет точное положение и размер каждого объекта.
- Последний шаг — это рисование, которое принимает окончательное дерево рендеринга и отображает пиксели на экране.
Во-первых, браузер объединяет DOM и CSSOM в «дерево рендеринга», которое захватывает все видимое содержимое DOM на странице и всю информацию о стиле CSSOM для каждого узла.
Чтобы построить дерево рендеринга, браузер делает примерно следующее:
Начиная с корня дерева DOM, пройдитесь по каждому видимому узлу.
- Некоторые узлы не видны (например, теги сценария, метатеги и т. Д.) И опускаются, поскольку они не отражаются в визуализированном выводе.

- Некоторые узлы скрыты с помощью CSS и также не отображаются в дереве визуализации; например, узел span — в приведенном выше примере — отсутствует в дереве рендеринга, потому что у нас есть явное правило, которое устанавливает для него свойство «display: none».
- Некоторые узлы не видны (например, теги сценария, метатеги и т. Д.) И опускаются, поскольку они не отражаются в визуализированном выводе.
Для каждого видимого узла найдите соответствующие правила CSSOM и примените их.
Создает видимые узлы с содержимым и их вычисленными стилями.
: скрыто отличается от отображения : нет . Первый делает элемент невидимым, но элемент по-прежнему занимает место в макете (то есть отображается как пустой прямоугольник), тогда как последний (отображение : нет ) полностью удаляет элемент из дерева визуализации, так что элемент невидима и не является частью макета. Конечный результат — это рендеринг, который содержит как содержимое, так и информацию о стиле всего видимого содержимого на экране. Установив дерево рендеринга, мы можем перейти к этапу «разметки».
Установив дерево рендеринга, мы можем перейти к этапу «разметки».
До этого момента мы вычисляли, какие узлы должны быть видимыми, и их вычисленные стили, но мы не вычислили их точное положение и размер в области просмотра устройства — это этап «компоновки», также известный как «перекомпоновка». . »
Чтобы определить точный размер и положение каждого объекта на странице, браузер начинает с корня дерева визуализации и просматривает его.Рассмотрим простой практический пример:
Критический путь: Привет, мир!
Привет, мир!
Попробуйте
Тело приведенной выше страницы содержит два вложенных div: первый (родительский) div устанавливает размер отображения узла равным 50% ширины области просмотра, а второй div — содержащийся в родительском элементе — устанавливает его ширину. быть 50% материнской компании; то есть 25% ширины области просмотра.
Результатом процесса макета является «блочная модель», которая точно фиксирует точное положение и размер каждого элемента в области просмотра: все относительные измерения преобразуются в абсолютные пиксели на экране.
Наконец, теперь, когда мы знаем, какие узлы видимы, а также их вычисленные стили и геометрию, мы можем передать эту информацию на заключительный этап, который преобразует каждый узел в дереве визуализации в фактические пиксели на экране. Этот шаг часто называют «рисованием» или «растеризацией».«
Это может занять некоторое время, потому что браузеру нужно проделать довольно много работы. Однако Chrome DevTools может дать некоторое представление обо всех трех этапах, описанных выше. Давайте рассмотрим этап макета для нашего исходного примера «hello world»:
- Событие «Макет» фиксирует построение, положение и размер дерева визуализации на временной шкале.
- Когда макет завершен, браузер выдает события «Paint Setup» и «Paint», которые преобразуют дерево визуализации в пиксели на экране.
Время, необходимое для создания дерева рендеринга, макета и рисования, зависит от размера документа, применяемых стилей и устройства, на котором он работает: чем больше документ, тем больше работы у браузера; чем сложнее стили, тем больше времени уходит на рисование (например, сплошной цвет «дешево» рисовать, а тень «дорого» для вычисления и рендеринга).
Страница наконец-то отображается в окне просмотра:
Вот краткое описание действий браузера:
- Обработка разметки HTML и построение дерева DOM.
- Обработка разметки CSS и построение дерева CSSOM.
- Объедините DOM и CSSOM в дерево рендеринга.
- Запустить компоновку в дереве рендеринга для вычисления геометрии каждого узла.
- Раскрасьте отдельные узлы на экране.
Наша демонстрационная страница может показаться простой, но требует довольно много работы. Если были изменены либо DOM, либо CSSOM, вам пришлось бы повторить процесс, чтобы выяснить, какие пиксели нужно будет повторно отобразить на экране.
Оптимизация критического пути рендеринга — это процесс минимизации общего количества времени, затрачиваемого на выполнение шагов с 1 по 5 в приведенной выше последовательности. Это позволяет визуализировать контент на экране как можно быстрее, а также сокращает время между обновлениями экрана после первоначальной визуализации; то есть добиться более высокой частоты обновления интерактивного содержимого.
Обратная связь
Была ли эта страница полезной?
Есть
Что было самым лучшим на этой странице?
Это помогло мне выполнить мои цели
Спасибо за ваш отзыв!Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Там была информация, которая мне была нужна
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Имеет точную информацию
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Легко читалось
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Что-то еще
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.№
Что было хуже всего на этой странице?
Это не помогло мне выполнить мои цели
Спасибо за ваш отзыв!Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Отсутствовала необходимая мне информация
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Он имел неточную информацию
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Трудно было прочитать
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Что-то еще
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Архитектура дерева содержимого
Домашний элемент — это домашняя страница витрины.Веб-страницы, из которых построена витрина, хранятся под элементом «Дом». Чтобы просмотреть витрину, щелкните правой кнопкой мыши элемент «Дом» и выберите «Редактор впечатлений».
Примечание
Каталоги больше не находятся в папке управления каталогами. Теперь они расположены под элементом «Главная страница» для каждого сайта.
Домашняя страница
В следующей таблице перечислены подпапки для элемента «Домашняя страница», которые создаются при использовании SXA Storefront. Элементы дерева содержимого, относящиеся к SXA, не включаются.
Элемент | Описание | Статус |
|---|---|---|
Управление учетными записями | Тип страницы, отображает компоненты, выполняет функции. Включает данные учетной записи, адресную книгу и последние заказы. | Необязательно |
Купить подарочную карту | Визуализации, которые позволяют покупателю совершать покупку продуктов, помеченных как продукты подарочной карты. | Дополнительно |
Каталоги | Содержит все каталоги, настроенные для сайта. Вы не можете создавать, редактировать или изменять категорию каталога или данные продукта, управляемые Business Tools в редакторе содержимого. Однако, за исключением управления версиями и назначения безопасности, вы можете изменять данные страницы, включая настраиваемые метаданные, теги, дизайн страницы и навигацию, а также стандартные данные Sitecore, такие как представление, аналитические атрибуты и настройки внешнего вида. ПримечаниеВы также можете косвенно отсортировать элементы каталога, перейдя к полю порядка сортировки, при просмотре стандартных полей, настроив числовое значение и отсортируя элементы. | Обязательно |
Категория | Страница с подстановочными знаками навигации по категориям, которая включает в себя навигацию по хлебным крошкам, нижнему колонтитулу, главной, боковой панели и карте сайта. | Обязательно |
Касса | Страница оформления заказа, где покупатель подтверждает заказ, определяет детали доставки и выставления счетов. | Дополнительно |
Компания | Список страниц (О компании, Работа, Корпоративные продажи). | Необязательно |
Забыли пароль | Позволяет клиентам сбросить свои пароли, указав адреса электронной почты своей учетной записи. Система отправляет случайный пароль и ссылку на страницу изменения пароля. | Необязательно |
Целевые страницы | Карусель изображений целевой страницы. | Необязательно |
Логин | Вставляет форму входа, позволяющую покупателю войти в магазин. | Необязательно |
Наложения | Это специфичный для SXA компонент, который позволяет вам устанавливать свойства оверлейного содержимого. | Дополнительно |
Продукт | Страница с подстановочными знаками сведений о продукте.Отображает подробную информацию о продукте, позволяет покупателям выбирать варианты и количество, а также добавлять функции в корзину. | Обязательно |
Регистрация | Вставляет регистрационную форму, которая позволяет клиенту зарегистрироваться. | Дополнительно |
Поиск | Отображает результаты поиска. | Необязательно |
Магазин | Страница с подстановочными знаками, которая отображает все пути URL-адресов на общий дочерний элемент этого элемента.Вы используете элементы с подстановочными знаками для повторного использования и обмена данными. | Дополнительно |
Корзина покупателя | Подстановочная страница корзины покупок. | Дополнительно |
Медиа
Папка sitecore / Content /
Элемент | Описание | Статус |
|---|---|---|
Витрина | Содержит все изображения, необходимые для отображения каждой страницы магазина. | Необязательно |
Общий | Содержит указатель на / sitecore / Media Library / Project / Sitecore / shared , где хранятся изображения, совместно используемые всеми сайтами. | Обязательно |
Habitat | Содержит изображения, используемые в образце каталога Habitat, который поставляется с шаблоном сайта Storefront. | Необязательно |
Данные
Папка Data Commerce содержит источники данных для витрины. Папка Data обеспечивает расположение содержимого общего источника данных на уровне сайта и упорядочивает это содержимое по типу отрисовки.Папка контейнера данных есть только у тех компонентов, которые вы выбрали в диалоговом окне создания сайта.
Презентация
Папка «Презентация» содержит настройки и сведения о презентации для функций, выбранных при создании сайта.
Настройки
Папка Настройки — Торговля содержит конфигурацию каталога, которая указывает на каталог и определяет начальную категорию навигации.
Дерево документа HTML
Дерево документа HTMLКаждый документ HTML можно назвать деревом документов.Мы описываем элементы в дереве, как если бы мы описывали семейное древо. Есть предки, потомки, родители, дети, братья и сестры.
Важно понимать дерево документа, потому что селекторы CSS используют дерево документа.
Для этих примеров используйте приведенный ниже образец HTML-документа. Раздел
документа опущен для краткости.
Направление сюда
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
- пункт 1
- пункт 2
- пункт 3
Схема приведенного выше дерева HTML-документа будет выглядеть следующим образом.
Предок
Предок относится к любому элементу, который подключен, но выше по дереву документа — независимо от того, на сколько уровней выше.
На схеме ниже элемент
является предком всех других элементов на странице.Потомок
Потомок относится к любому элементу, который подключен, но ниже по дереву документа — независимо от того, на сколько уровней ниже.На схеме ниже все элементы, которые связаны ниже элемента
Родитель и ребенок
Родительский элемент — это элемент, который находится непосредственно над элементом в дереве документа и связан с ним.На схеме ниже
- .
- являются братьями и сестрами, поскольку все они имеют одного и того же родителя —
- .
- Высота участка
- Объем данных ядер древовидных колец на участке
- Породы древесных пород на участке
Большая часть контента и фотографий с этой страницы взяты из Selectutorial — CSS selectors
Изучение древовидных колец по всему миру
Каждый зеленый треугольник обозначает место исследования кольца деревьев.Введение
Обратите внимание на огромное количество опубликованных хронологий годичных колец (зеленые треугольники), которые стали доступными для публики учеными, которые первоначально их собрали. Ученые, занимающиеся изучением древовидных колец, вносят свои данные в Международный банк данных колец деревьев ( ITRDB) , чтобы сделать данные доступными для других исследователей и гарантировать, что одни и те же участки не будут посещены несколько раз. Как видите, существуют тысячи хронологий годичных колец со всего мира, хотя большинство из них происходит из Северной Америки и Европы.Есть также места, где очень мало данных (например, в некоторых частях Южной Америки и Африки). Иногда это происходит потому, что старые деревья не растут в этих регионах или деревья, которые там растут, не дают годичных колец, что делает их непригодными для изучения годичных колец. Также возможно, что логистика сбора старых деревьев в этих регионах может быть чрезвычайно сложной.
В этом упражнении вы изучите наборы данных колец деревьев, доступные в Международном банке данных колец деревьев (ITRDB).Затем вы сосредоточитесь на работе одного из исследователей науки и его рецензируемых исследованиях, чтобы помочь вам понять, как работает наука, и насколько необходимо сотрудничество для проведения значимых исследований в области науки о кольцах деревьев.
Инструкции1. Изучите ITRDB
Щелкните правой кнопкой мыши, чтобы открыть ITRDB в новом окне. Убедитесь, что в списке слева выбраны только «данные годового кольца».
2. Нажмите на опцию «Идентифицировать» в блоке «Сетевые инструменты Paleo».
Сайт ITRDB.3. Выберите три интересных места в кольцах деревьев, каждое из которых находится недалеко от вашего района или в вашем штате. Когда вы находитесь в инструменте «Определить», вы можете просто щелкнуть по интересующему участку в виде кольца деревьев (зеленый треугольник). После того, как вы нажмете на сайт, метаданные для этого сайта появятся слева на вкладке результатов. Запишите название каждого места, имя исследователя и координаты (широта и долгота) в таблице в вашем листе для ответов.
4. Выберите один из трех сайтов для дальнейшего изучения. После выбора сайта нажмите «Доступ к данным», чтобы раскрыть подробности научной миссии. Запишите следующую информацию в свой лист для ответов.
5. Обзор литературы
Щелкните правой кнопкой мыши, чтобы открыть Академию Google в новом окне. Этот сайт представляет собой поисковую систему, которую студенты и ученые используют для исследования того, что уже было опубликовано по определенной теме.
6. Введите имя одного из исследователей, которых вы определили на карте палеоклиматологических данных в поле поиска. Добавьте после названия слова «кольцо дерева». Прежде всего следует отметить, сколько раз публикация цитировалась в статьях, опубликованных научным сообществом. См. Для примера рисунок ниже. Статья с О. Соломина в соавторстве цитировалась в других публикациях 356 раз, что является показателем влияния статьи на научное сообщество. Это большое количество цитат! Вы также можете щелкнуть вкладку «поиск связанных статей», что является удобной функцией.Если вы включите регион, из которого были получены данные, в поле поиска, вы можете сузить список публикаций, например, набрав «Древесное кольцо О Соломина Камчатка», вы получите список связанных публикаций, относящихся к этому региону.
пример цитирования исследованияПроисхождение: Джефф Локвуд
Повторное использование: Этот элемент предлагается по лицензии Creative Commons Attribution-NonCommercial-ShareAlike http://creativecommons.org/licenses/by-nc-sa/3.0/ Вы можете повторно использовать этот элемент без -коммерческие цели при условии указания авторства и предложения любых производных работ по аналогичной лицензии.7. Щелкните несколько ссылок на статьи из поиска в Google Scholar для каждого исследователя, которого вы определили на карте палеоклиматологических данных, и прочтите несколько отрывков. На листе для ответов напишите название одной из интересующих вас работ и опишите в нескольких предложениях (своими словами), о чем идет речь.
Остановись и подумай
3.1 Насколько близко от места вашего проживания находится ближайший участок исследования колец деревьев? Перечислите всю информацию о сайте здесь.
3.2 Опишите один из исследовательских проектов, которые вы нашли в Google Scholar, и опишите в нескольких предложениях (своими словами), о чем идет речь.
Дочерний элемент — это элемент, который находится непосредственно ниже и связан с элементом в дереве документа. На приведенной выше диаграмме
- является дочерним элементом
Родной брат
Родственный элемент — это элемент, который имеет общий родительский элемент с другим элементом.
На схеме ниже






 е.е., они содержат
е.е., они содержат 



Об авторе