Гугл добавить сайт: подключение к Google Search Console
Как добавить сайт в Google Search Console: пошаговая инструкция
Подключение сайта к Google Search Console — необходимость. И в этой статье мы поможем понять почему. Как Google индексирует ваш сайт? Как сайт работает в поиске? Какая информация есть о вашем ресурсе в сети и как ее можно использовать? Ответы на эти вопросы можно получить, если подключить сайт к Google Search Console.
Что такое инструменты для вебмастеров от Google и зачем ее добавлять?
Google Search Console (GSC) — бесплатный инструмент, который предоставляет владельцам сайтов возможность проверить работу ресурса в Google. Он показывает не только, как работает сайт, но и то, каким видит его поисковик. С помощью GSC вы:
- увидите информацию о ключевых словах и запросах, которые приносят трафик;
- узнаете, какие содержательные результаты поиска заработал контент сайта;
- поймете, как работает мобильная версия;
- сможете проверить, есть ли у Google доступ к вашему контенту.
Мы считаем, что аргументов для понимания, что Google Search Console необходим вашему сайту — достаточно. Поэтому настоятельно рекомендуем использовать его.
Как добавить новый сайт в Google Search Console?
- Войдите в свою учетную запись Google или Gmail.
- Укажите в своем браузере: https://www.google.com/webmasters/tools/home.
Введите или вставьте URL-адрес своей домашней страницы рядом с полем с надписью «Ресурс», затем нажмите кнопку «Добавить ресурс»:
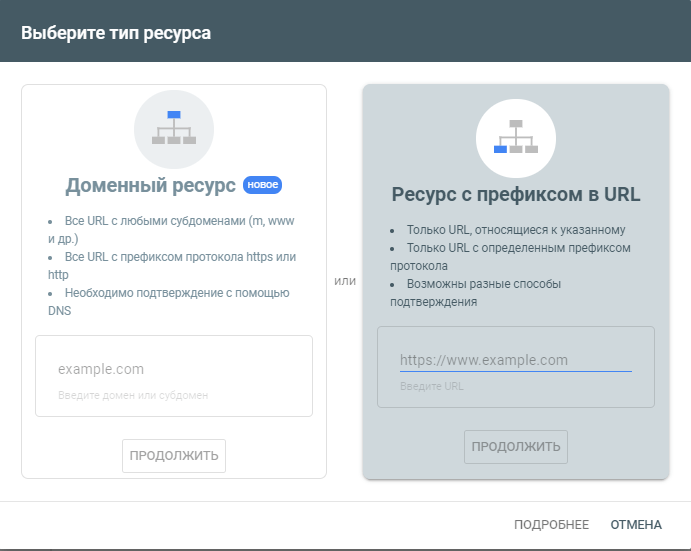
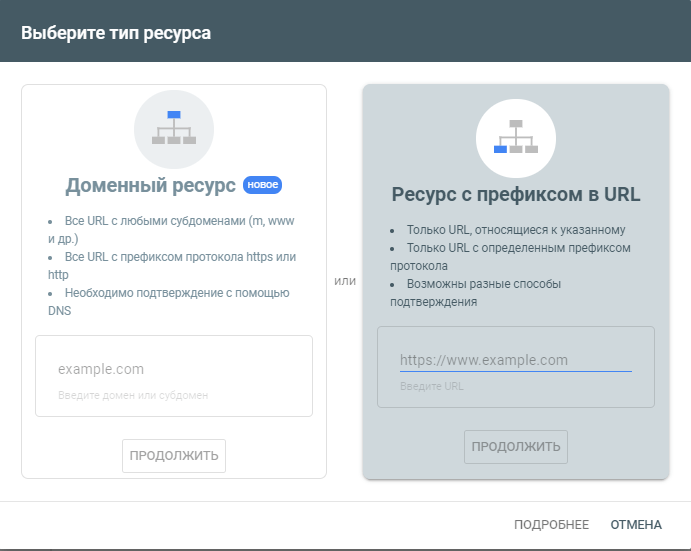
- Укажите свой доменный ресурс в появившемся окне:




Далее система попросит подтвердить права на владение ресурсом. На сегодняшний день существует четыре способа подтверждения прав:
- Подтверждение через добавление HTML-файла в корень сайта.
- Подтверждение через тег HTML в код главной страницы вашего сайта.
- Подтверждение с помощью Google Analytics.
- Подтверждение через Google Tag Manager.
- Подтверждение через добавление записи DNS в конфигурацию домена.
В этой инструкции мы расскажем обо всех способах добавления сайта в инструменты для вебмастеров от Google.
Начнем, пожалуй, с самого простого способа подтверждения прав, который рекомендует сам поисковик.
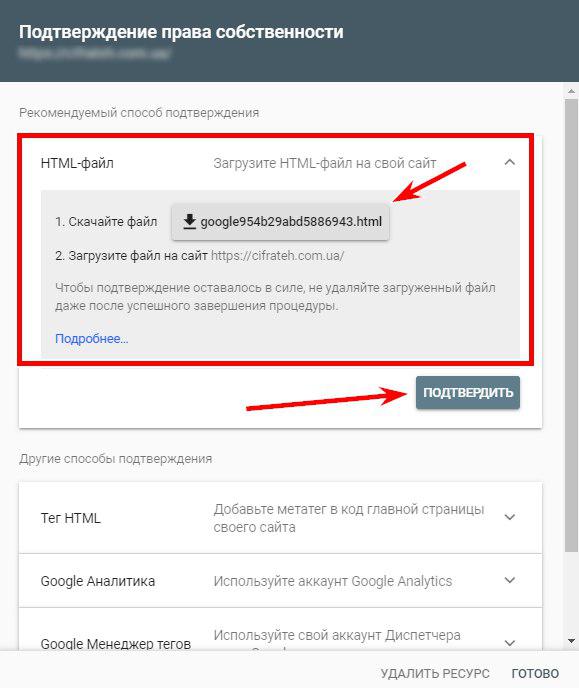
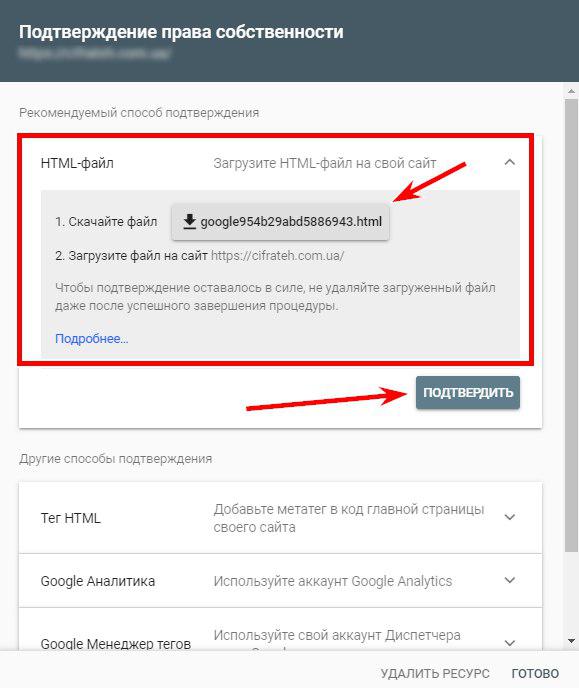
1. Подтверждение через HTML-файл
В меню, которое появляется после указания доменного имени, выбираем подтверждение через HTML-файл: скачиваем HTML-файл подтверждения на компьютер.


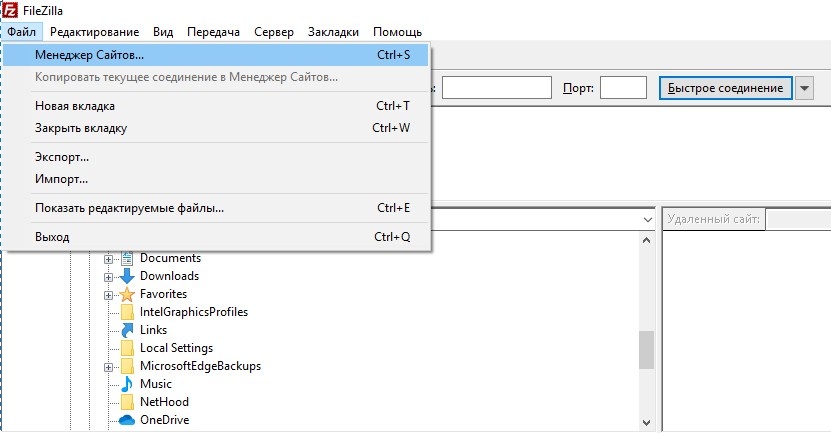
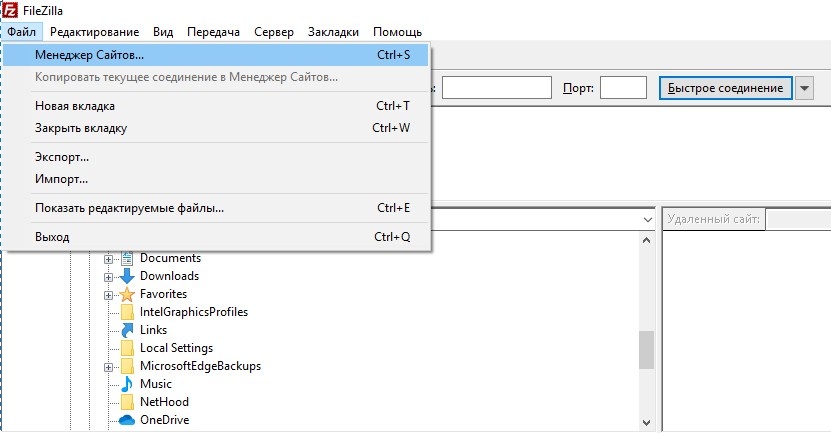
Скачанный HTML-файл необходимо разместить в корень сайта. Для этого нужно установить программу FileZilla и авторизоваться с помощью FTP-соединения после установки.
Создаем новое подключение.
Добавляем наш ресурс.
Соединяемся по FTP-протоколу.
После того, как HTML-файл загружен, необходимо подтвердить загрузку.
После подтверждения ваш сайт будет успешно добавлен в гугл вебмастер.
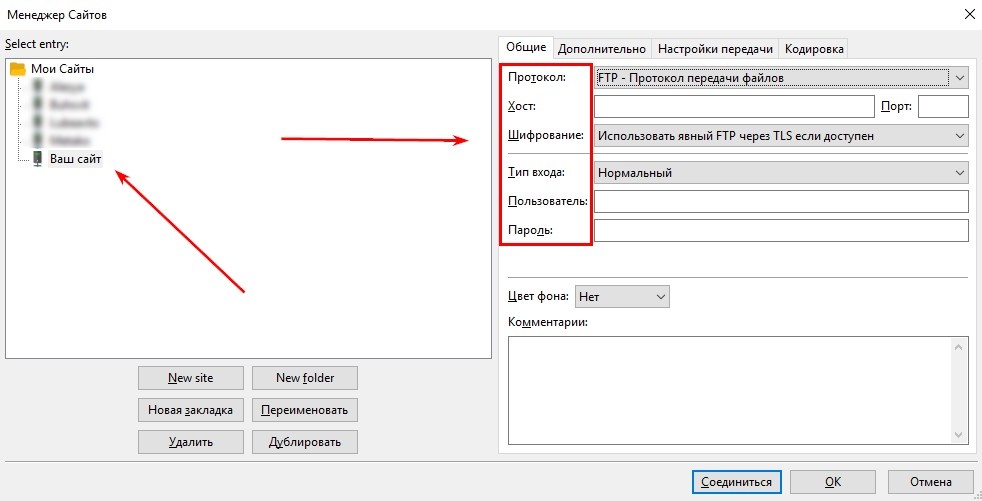
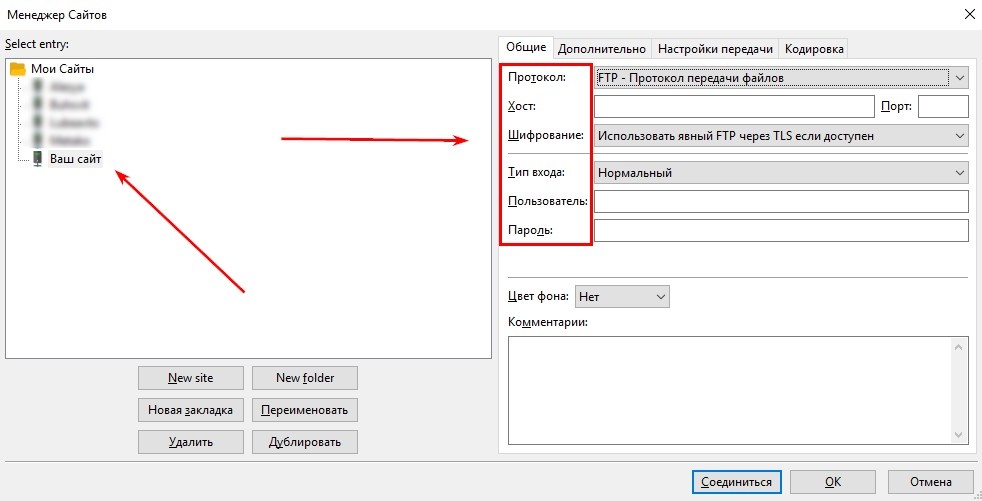
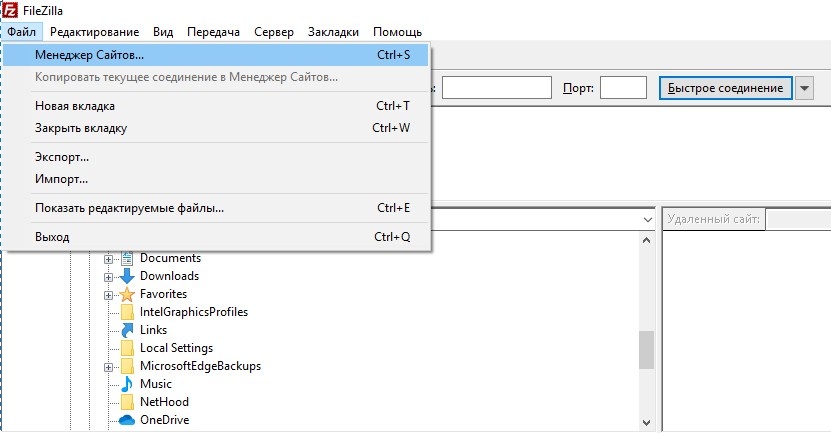
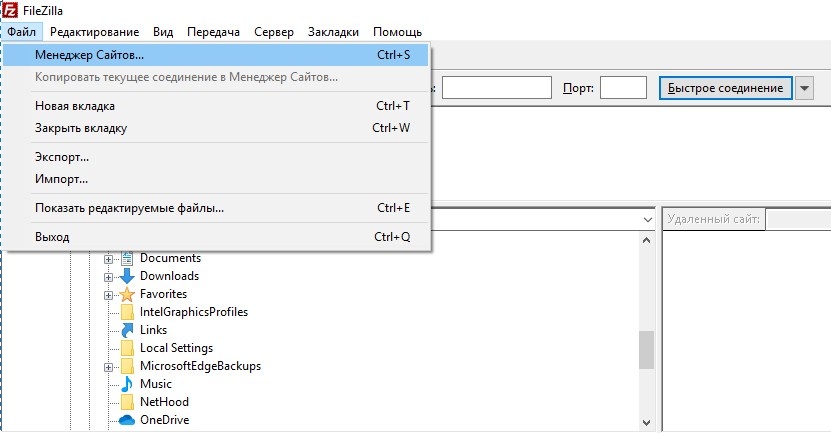
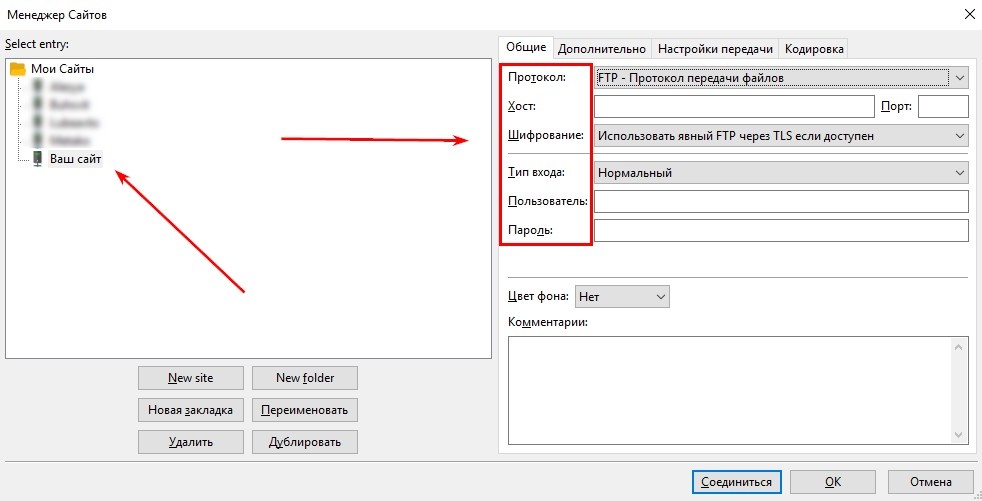
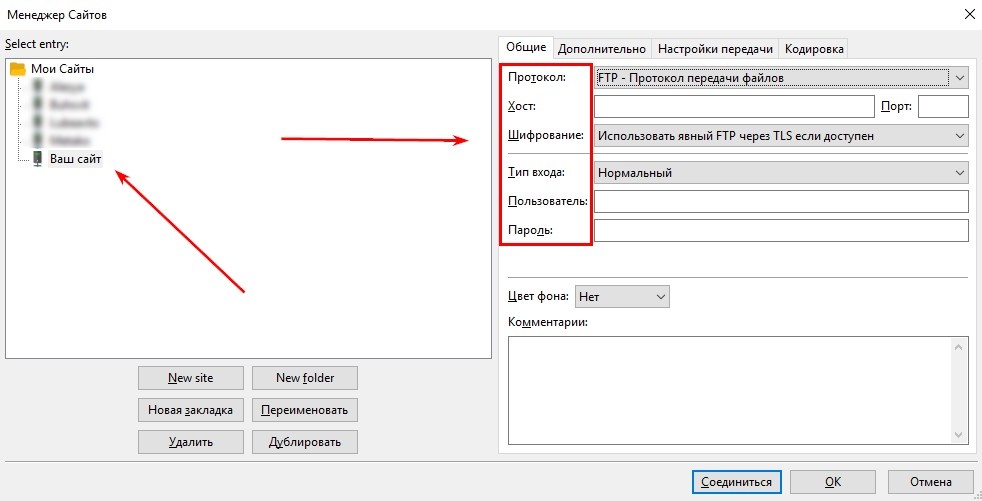
Открываем вкладку «Файл» и кликаем на «Менеджер сайтов».

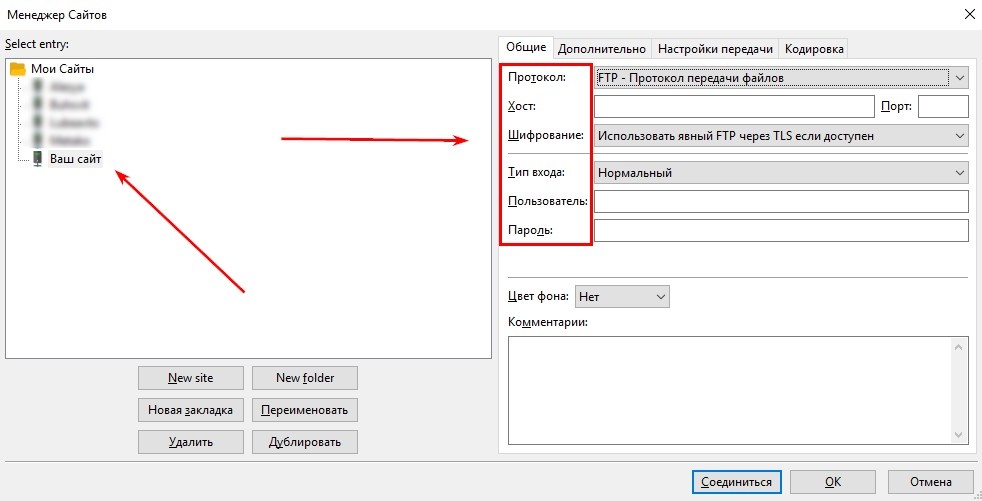
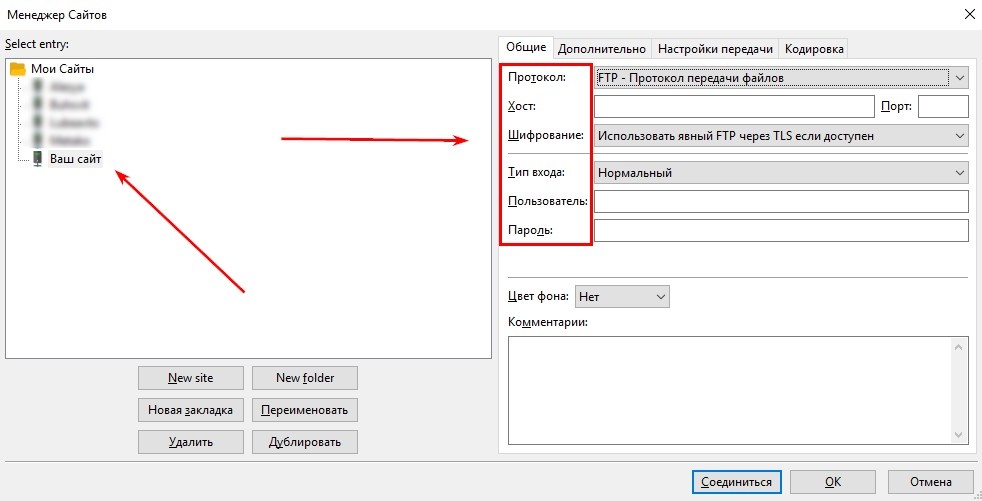
В появившемся окне нужно заполнить поля: FTP – протокол соединение, хост, имя пользователя и пароль.

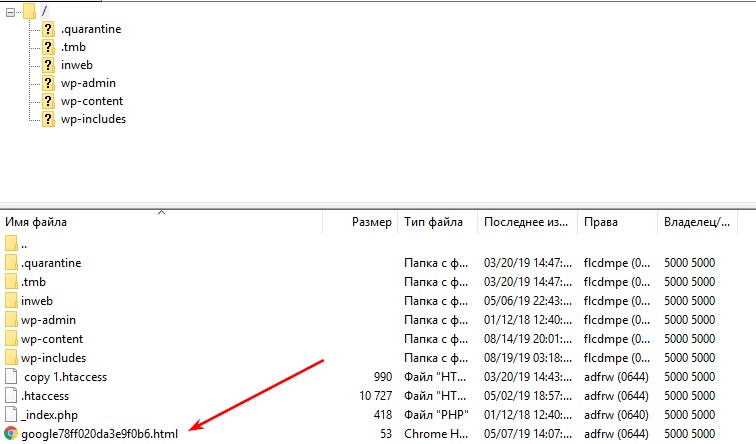
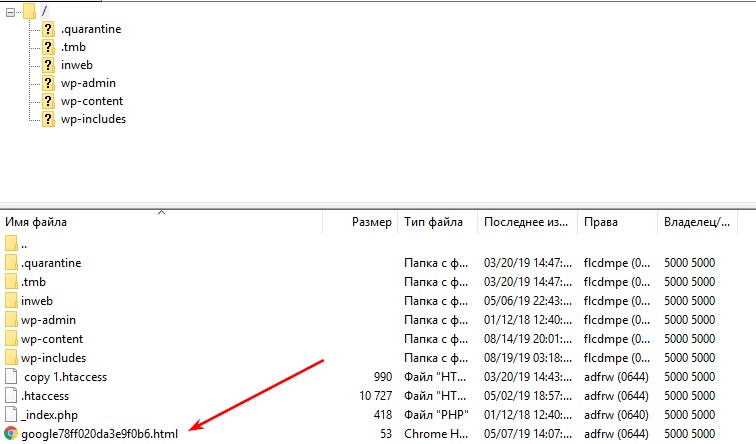
После корректного заполнения полей, нажимаем на кнопку «Соединиться» и видим содержимое нашего ресурса. Скачанный HTML-файл добавляем в корневой каталог сайта с помощью перетаскивания левой кнопкой мыши.




Чтобы получить доступ к сайту, нужно перейти по ссылке https://www.google.com/webmasters/tools/home и выбрать его в меню.


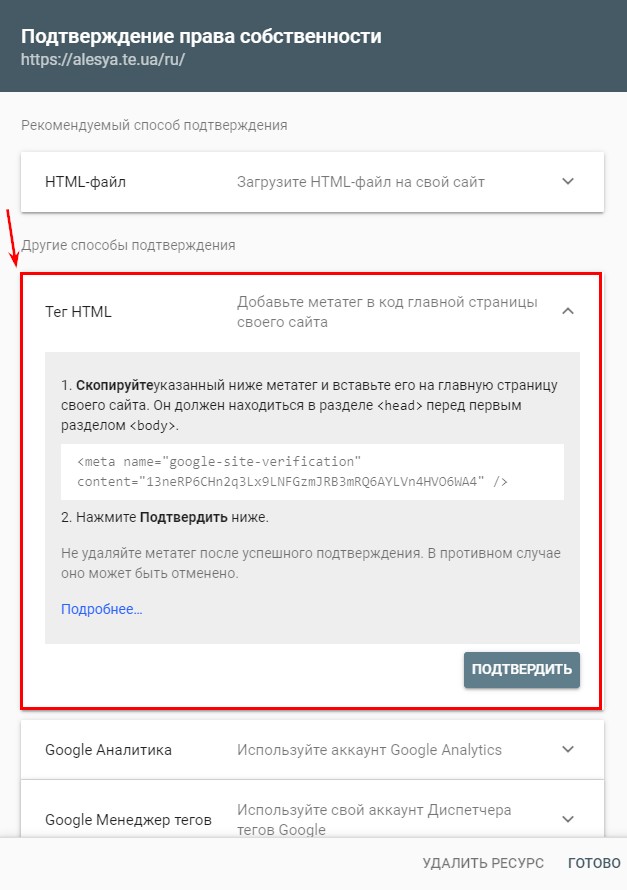
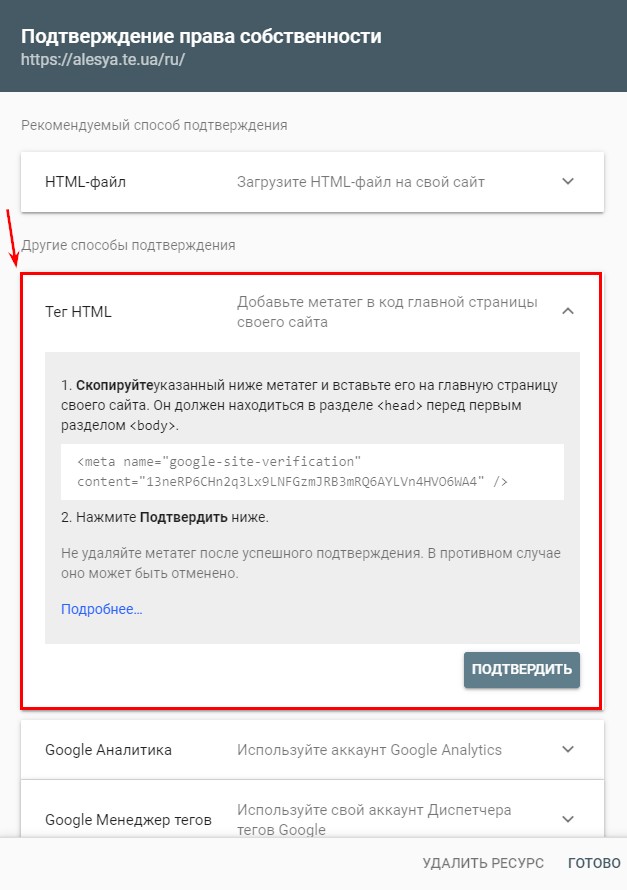
2. Подтверждение прав при помощи тега HTML
Чтобы подтвердить права владельца сайта с помощью HTML-тега, нужно выбрать соответствующую опцию в меню.


Далее система предложит вам мета-тег, который необходимо добавить в шаблон сайта в разделе head.
Для этого:
Создаем новое подключение.
Добавляем наш ресурс.
Соединяемся по FTP-протоколу.
Добавляем мета-тег.
Открываем вкладку «Файл» той же программы FileZilla, что упоминалась выше, и переходим в «Менеджер сайтов».


Заполняем поля: FTP – протокол соединение, хост, имя пользователя и пароль.


После корректного заполнения полей, нажимаем на кнопку «Соединиться» и видим содержимое нашего ресурса. Скачанный HTML-файл добавляем в корневой каталог сайта с помощью перетаскивания левой кнопкой мыши.
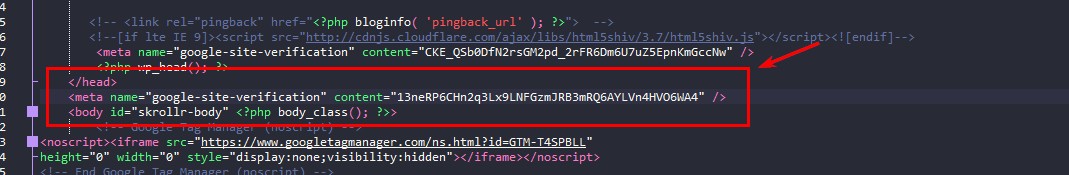
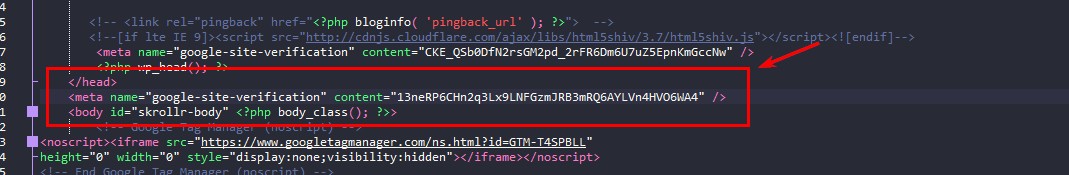
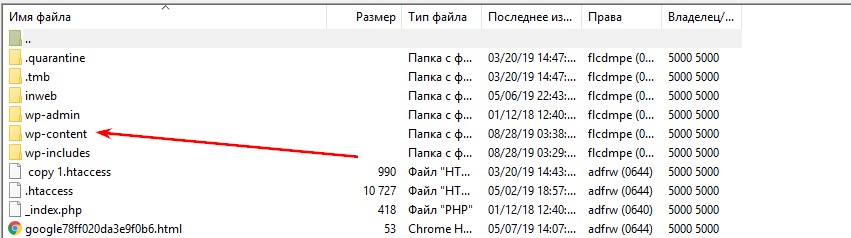
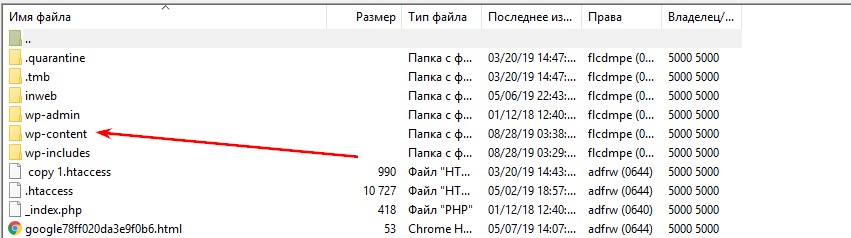
Переходим в контент вашего сайта и добавляем код в соответствующий шаблон. В качестве примера, на скрине ниже мы показали, куда именно необходимо вставить код для сайтов на CMS WordPress: выбираем папку WP-content > Themes > Header. Открываем файл в режиме «просмотр/правка» и добавляем наш мета-тег. В случае, если у вас другая CMS — путь к файлу будет другой. В большинстве CMS он называется одинаково «header.php».


После завершения всех действий необходимо подтвердить операцию.
Важно!
В случае удаления мета-тега с сайта, подтверждение прав о владении сайтом также будет утеряно.
3. Подтверждение с помощью Google Analytics
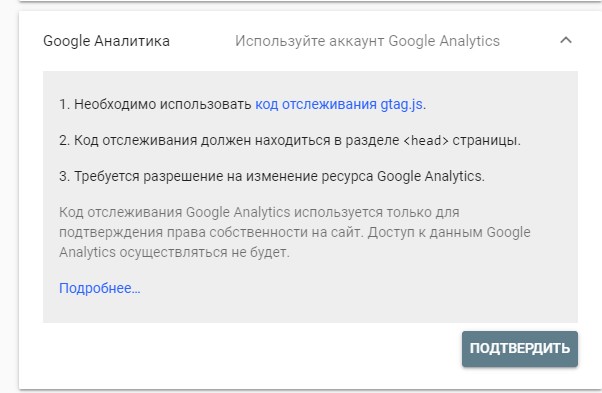
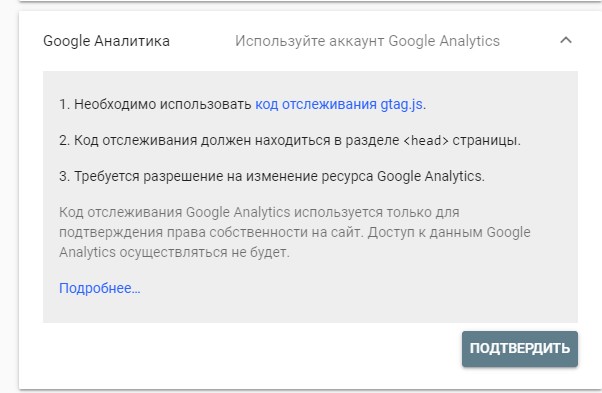
Для подтверждения прав владельца сайта с помощью Google Analytics, необходимо выбрать соответствующую опцию в меню.


Чтобы такая опция была доступна, код отслеживания Google Analytics должен быть размещен на всех страницах сайта и должен содержать фрагмент analytics.js или gtag.js. Чтобы разместить фрагменты, нужно:
- зайти в учетную запись Google Analytics;
- выбрать ваш сайт, нажав «Администратор»;
- выбрать нужный аккаунт;
- в меню ресурса выбрать нужный сайт;
- нажать на поле «Отслеживание»;
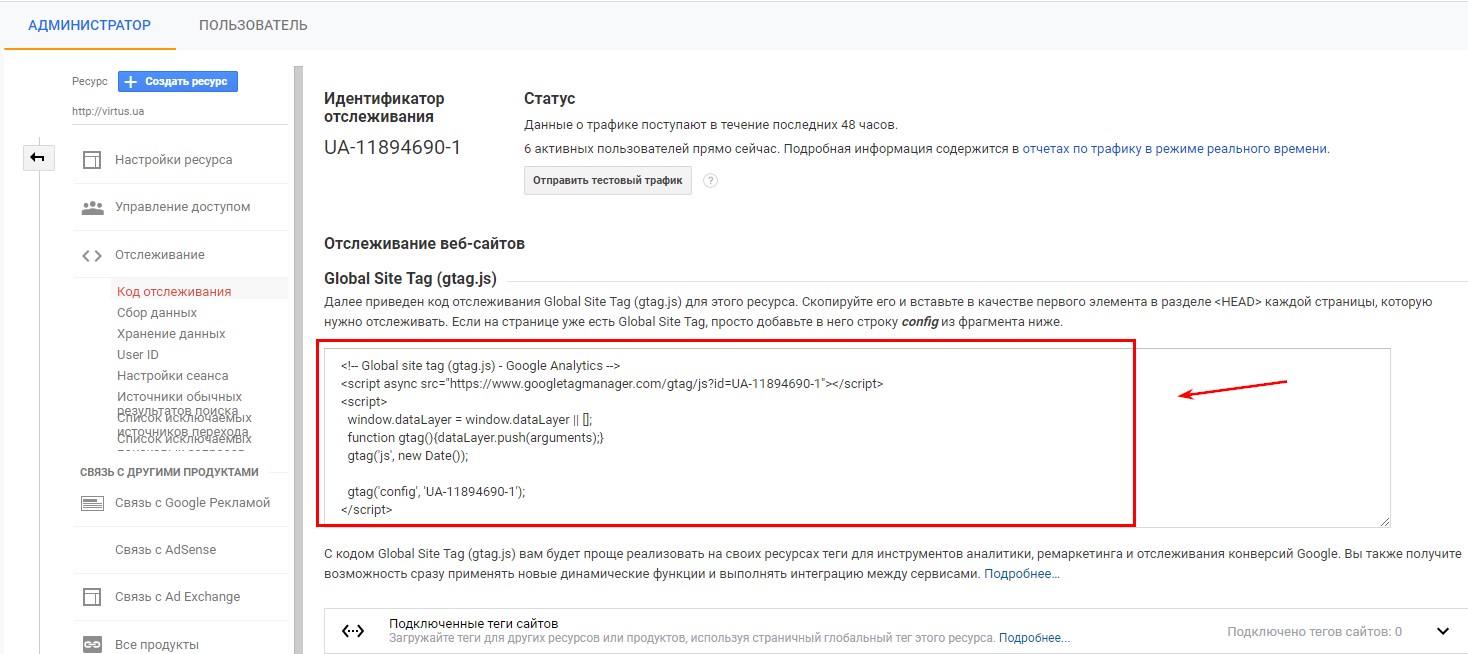
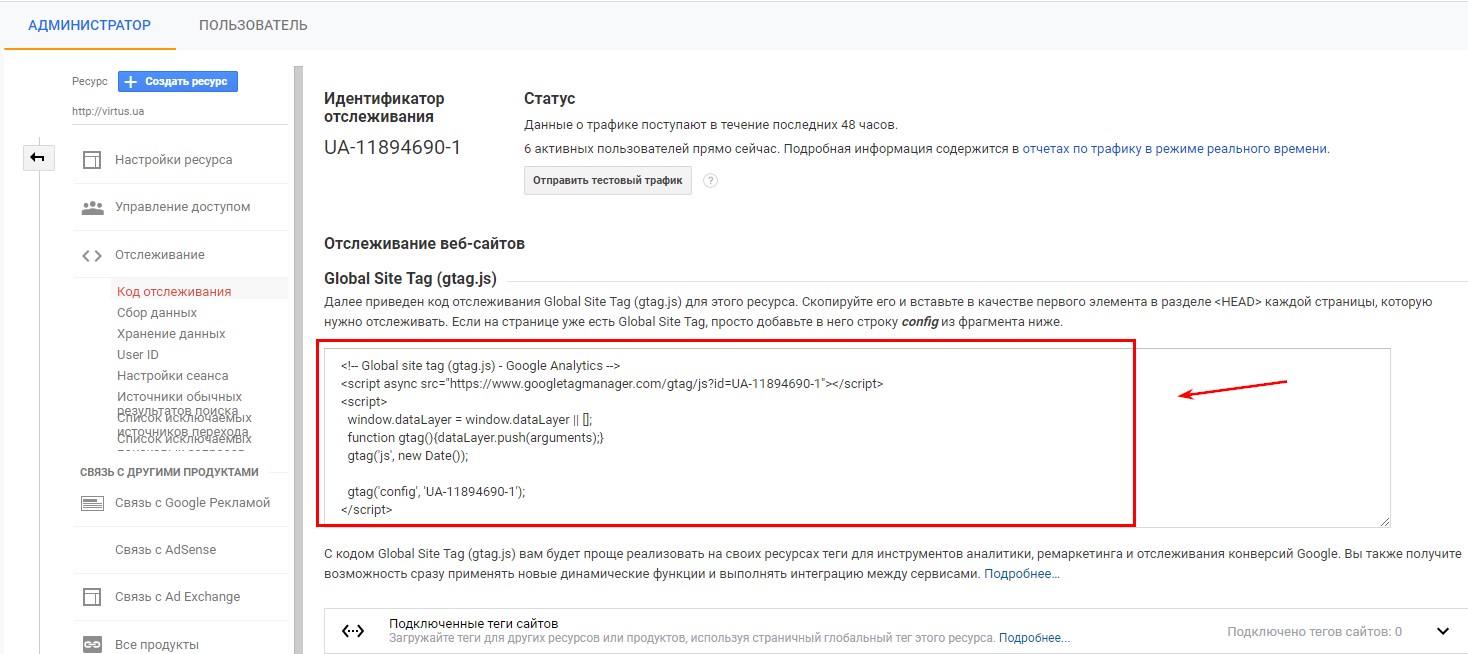
- выбрать «Код отслеживания».
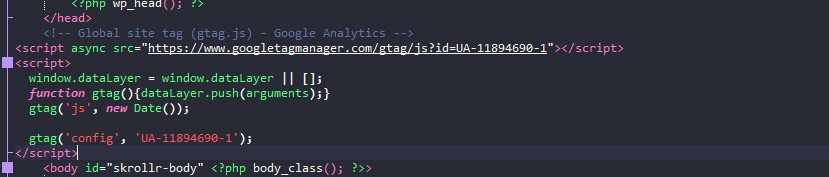
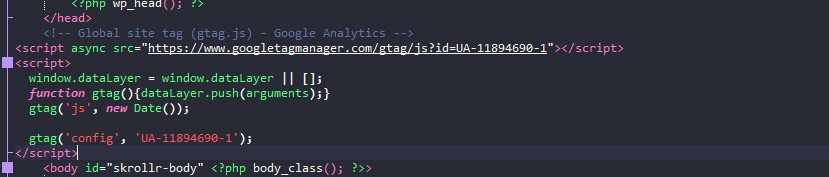
На скрине ниже мы показали, где содержится идентификатор отслеживания.


Чтобы найти путь к нужному файлу, необходимо проделать такие шаги:
Создаем новое подключение, с помощью FileZilla: открываем вкладку «Файл» и переходим в «Менеджер сайтов».
Добавляем наш ресурс.
Нажимаем на кнопку «Соединиться» и видим следующие файлы.
Выбираем wp-content/themes/название темы и находим файл header.
- Копируем код отслеживания.
Размещаем код в разделе head своей страницы.


В появившемся окне нужно заполнить поля: FTP – протокол соединение, хост, имя пользователя и пароль.




Нажимаем правой кнопкой мыши на «Просмотр/правка». Пример указан для сайта на WordPress. В случае если у вас другая CMS — путь к файлу будет другой. В большинстве CMS он называется одинаково «header.php».


Теперь мы можем просматривать данные из Search Console в отчетах Google Analytics. Данный код подтверждает права на ваш ресурс.
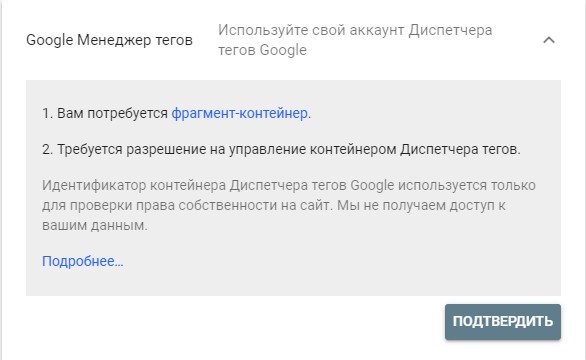
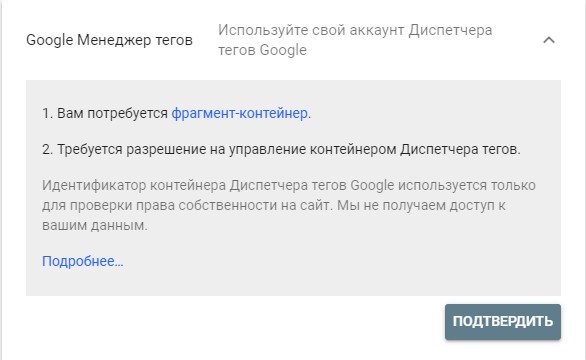
4. Подтверждение с помощью Google Tag Manager
Для подтверждения прав сайта с помощью Google Менеджер тегов, нужно выбрать соответствующую опцию в меню.


Чтобы опция была видна, необходимо иметь аккаунт Google Tag Manager с разрешением доступа на уровне контейнера. Как добавить сайт в GTM подробно описано здесь.
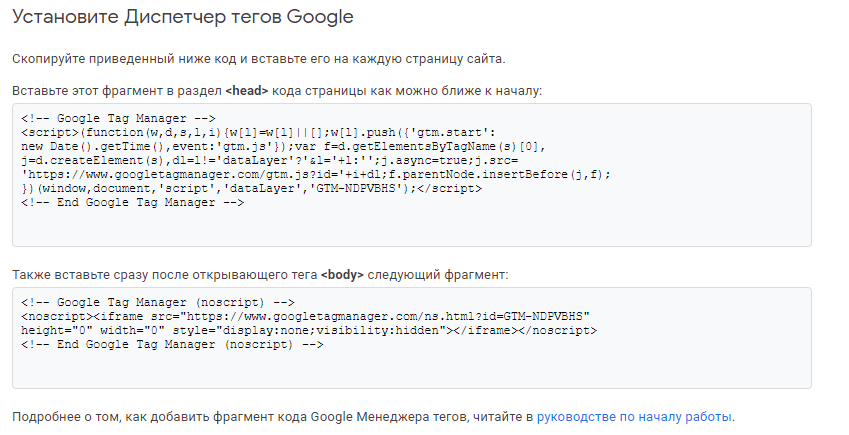
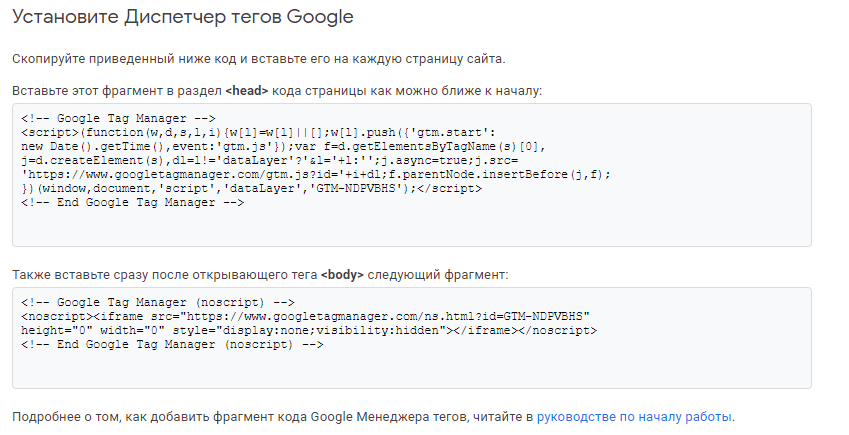
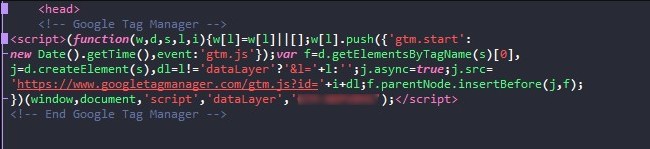
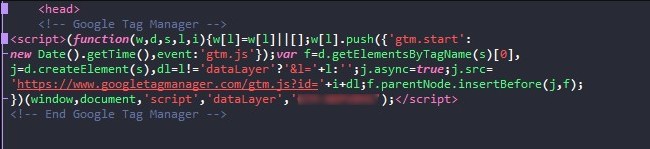
Такой код разбит на две части.


Данный код нужно внедрить на все страницы сайта. Чтобы это сделать, необходимо:


5. Подтверждение с помощью записи DNS
DNS — система доменных имен, с помощью которой IP-адрес привязывается к символьному имени домена. DNS работает и функционирует по принципу иерархии: она использует произвольное количество доменов, разделенных точкой. Каждая страна имеет свои двухбуквенные домены. Чтобы найти в сети какой-либо ресурс, система использует DNS-сервера, содержащие базу данных типа «IP-адрес – имя домена».
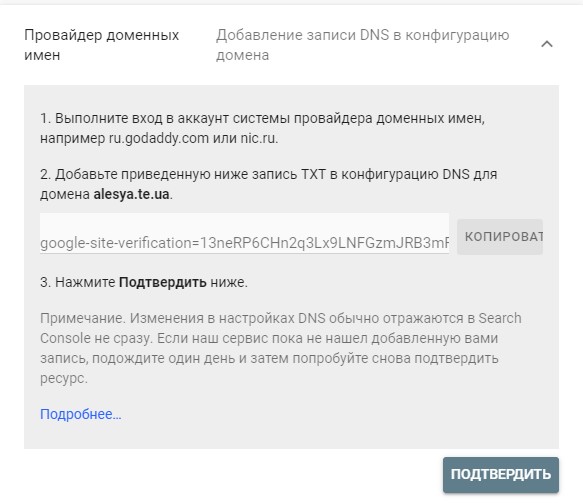
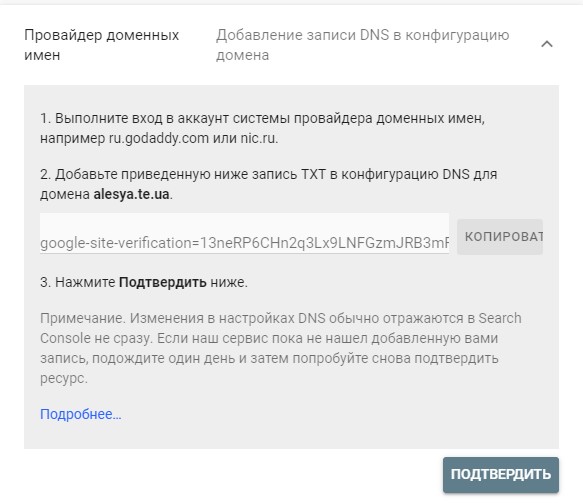
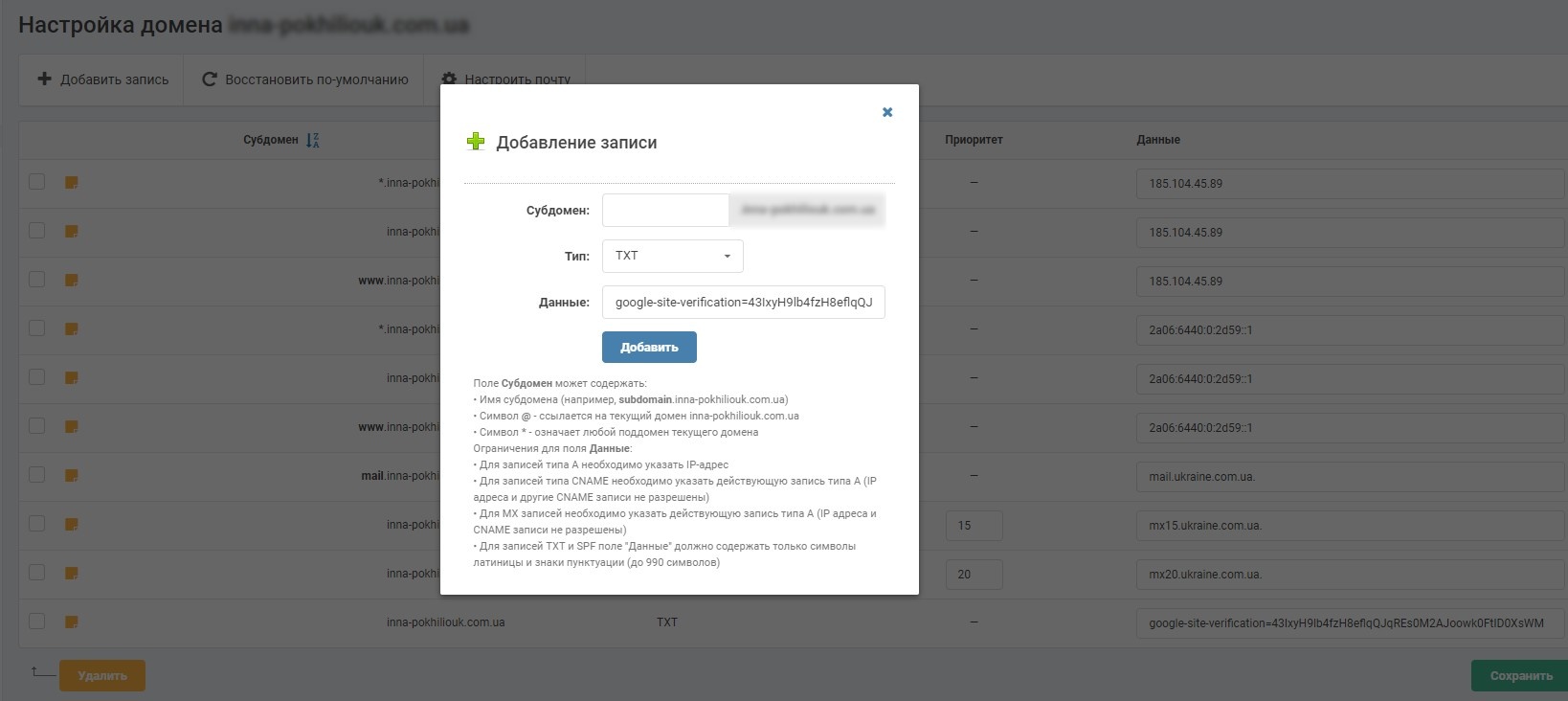
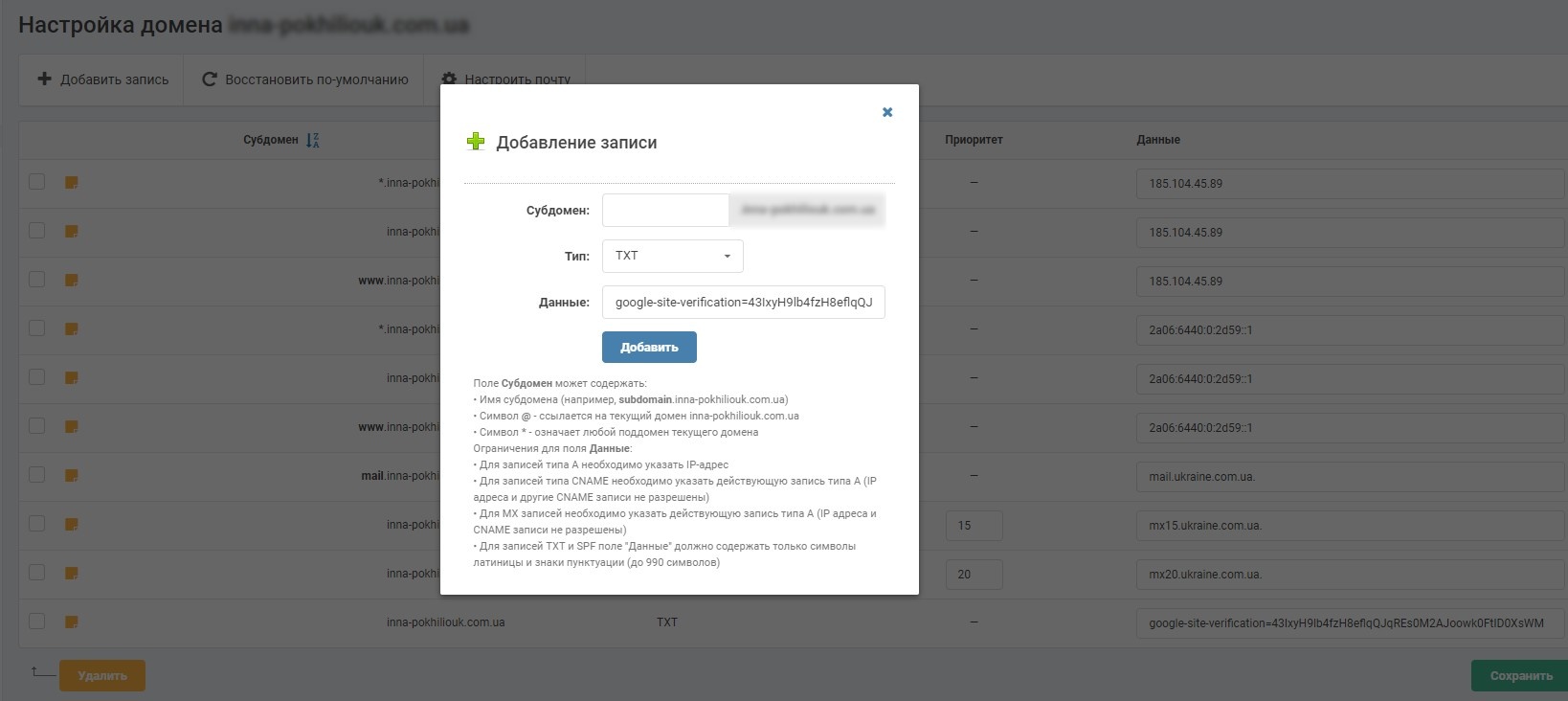
Чтобы подтвердить права владельца сайта с помощью DNS записи, нужно выбрать соответствующую опцию в меню.


Чтобы такая опция была видна, нужно иметь доступ к системе регистратора доменов и возможность добавлять DNS-записи. Пример:


Выводы
- Добавление сайта в Google Search Console — необходимость на старте продвижения проекта.
- Подключение сайта к вебмастеру поможет понять, как система индексирует ваш сайт и что о нем знает.
- Настройка Search Console происходит через панель-подтверждение прав владения веб-ресурсом. Подтвердить такое право можно одним из способов:
- разместить HTML-файл на сервере;
- добавить тег HTML;
- указать провайдера доменных имен;
- подключить Google Analytics;
- добавить Диспетчер тегов Google.
- Установка программы Filezilla поможет авторизоваться через FTP-соединение и подтвердить права на владение сайтом одним из способов.
Как добавить свой сайт в поисковую систему Google?
Если вы недавно создали сайт, и хотите, чтобы люди как можно чаще заходили на него, вам необходимо добавить сайт в google. Только после этого данная система сможет увидеть ваш сайт и проиндексировать его.
Google – самая популярная поисковая система в мире. Только в России на долю этого поисковика приходится 70% запросов интернет пользователей. Существует два способа добавления сайта в Google – их мы и рассмотрим более подробно.
Способ первый:
Для начала нам нужно перейти по следующей ссылке: http://www.google.com/addurl/?continue=/addurl.
В появившемся окне введите адрес вашего сайта, обязательно начиная с http://. В комментариях вы можете указать ключевые слова, по которым ваш сайт и проиндексируется.
Это нужно для того, чтобы пользователем было легче найти ваш сайт среди тысяч других, и, конечно, чтобы он поднялся как можно выше в поисковой выдаче Google.
Например, если сайт о красоте, ключевыми словами могут стать: «средства по уходу», «кожа лица», «модные стрижки» и тому подобное.
После этого нужно нажать на кнопку «Add url» — все, у вас получилось добавить сайт в гугл (google). Теперь вам остается только ждать, когда же сайт, наконец, появится в индексе Google. Обычно это занимает от одного часа до нескольких недель:
Способ второй:
Переходим по адресу: http://www.google.ru/webmasters/, там нам нужно войти в рабочий кабинет, для этого достаточно нажать на кнопку «Войти в инструменты для веб-мастеров», после чего мы попадаем на страничку авторизации и заполнения всех необходимых полей.
Далее вам потребуется ввести пароль: для этого вам подойдет логин и пароль от вашей почты в Gmail, если же у вас ее нет – можно зарегистрироваться сразу же н этом сайте:
При первом входе во вкладку «Инструменты для веб-мастеров» не может остаться незамеченным поле «Добавить сайт», которое расположено в самом центре экрана.
А ведь все верно: пока мы ничего не добавили, Google хочет нам помочь. Нажимайте эту кнопку и переходите в следующее окно.
Здесь, прямо под желанной кнопкой «Добавить сайт» появится окно, где нужно будет вписать адрес сайта и некоторые комментарии – ключевые слова. Если вы все вписали – нажимайте кнопку «Продолжить».
Согласитесь, появляется некоторая неуверенность в правильности своих действий, ведь все проходит как-то очень просто.
После того, как поисковая машина увидела нашу просьбу, она попросит подтвердить авторские права на сайт.
Эта процедура появилась относительно недавно особенно по сравнению с «Яндексом», где она нужна была всегда.
Для того чтобы подтвердить права на сайт вам нужно будет скачать специальный файл. После его загрузки на компьютер вам понадобится помощь программы FTP-менеджера, которая сможет добавить этот файл на ваш сайт.
После того, как FTP-менеджер справился с поставленной задачей, смело нажимаем кнопку «Подтвердить» — после чего попадаем в панель инструментов.
Половина дела сделана – сайт уже добавлен в поисковую систему. Теперь для лучшей индексации нужно добавить карту сайта. Чтобы осуществить эту затею, заходим в пункт «Конфигурация сайта», где моментально откроется подменю.
Там нас интересует раздел «Файлы Sitemap». Если вы нажмете на него – он отправит вас на нужную нам страничку, где можно добавить свою карту сайта.
Обратите внимание на раздел «Отправить файл Sitemap». Клик по нему откроет для нас окно, где мы впишем путь к сайту с его же картой относительно корневой директории. Мы уже загрузили директорию в корневую папку ранее, поэтому в рабочее поле вписываем «sitemap.xml».
После проведенных манипуляций открываем поле «Отправить файл Sitemap», которое находится справа от адреса нашей карты сайта, и нажимаем на него. Все, работа по добавлению сайта в поисковую систему Google завершена. Теперь нам остаётся только ждать.
Через какое-то время поисковая машина проверит карту вашего сайта, после чего станет возможным наблюдать отчет по работе ресурса в панели инструментов.
Поздравляем! У вас получилось добавить сайт в google.
К большому сожалению, у Google нет такой опции, которая позволяет привязывать сайт к какому-то определенному региону, но можно в справочнике Google указать, что сайт относится к определенной организации.
Это облегчит поиск для людей, и, конечно же, повысит рейтинг доверия со стороны поисковой системы.
Удачи!
регистрация в Google Search Console, подтверждение прав, настройка
Большинство начинающих веб-мастеров по ошибке считают, что новый сайт автоматически должен появиться в поисковых системах. Но по запросу упорно ничего не находится. Ранее мы рассказали, как добавлять сайты в Яндекс Вебмастер. Теперь же пришло время следующего этапа – добавить сайт в Гугл, воспользовшись аналогичным инструментом — Search Console.
Что такое Google Search Console
Google Search Console (ранее Google Webmaster Tools) – это аналог Яндекс Вебмастера, только для поисковика Гугл. С его помощью можно добавить сайт в поиск, узнать, виден ли он в выдаче, знают ли про него роботы Гугла. Благодаря Search Console можно:
- отслеживать наличие технических ошибок;
- изучать, по каким ключам к вам переходят люди;
- обеспечить поисковым роботам доступ к сайту;
- сканировать новые страницы и удалять те, которые люди не видят в поиске;
- поддерживать работу интернет-магазина и не терять потенциальных покупателей.
Как добавить сайт в Google и подтвердить права
Чтобы добавить сайт в Гугл Вебмастер нужно иметь аккаунт в Google – почту на gmail. Если у вас её пока нет, придётся зарегистрироваться.
После этого можно приступить к добавлению сайта. Зайдите в Search Console. Нажмите на зелёную кнопку Search Console.

В текстовое поле вставьте адрес вашего сайта и нажмите «Добавить ресурс».

Далее нужно подтвердить права на сайт. Как и у Яндекса, сделать это можно несколькими способами. Самый простой — добавить файл на сайт.
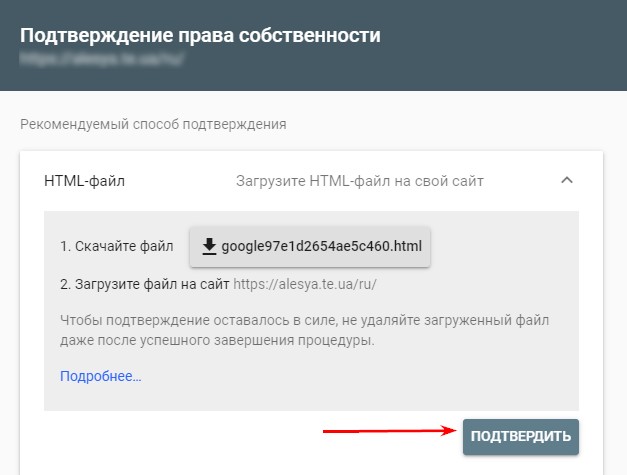
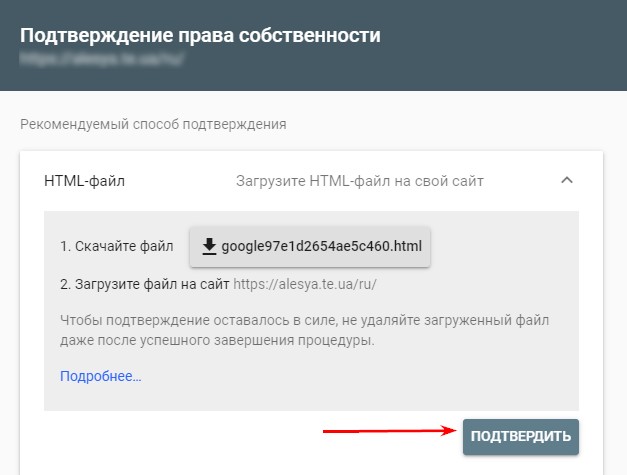
Через HTML файл
Скачайте файл подтверждения на свой компьютер.

Зайдите в бэк-офис вашего интернет-магазина и нажмите «Файлы». Затем наверху страницы – «Добавить файл». Выберите и загрузите на сайт скачанный только что файл.

Вернитесь в Google Search Console и нажмите сначала «Я не робот», а затем – «Подтвердить».

Появится такая надпись:

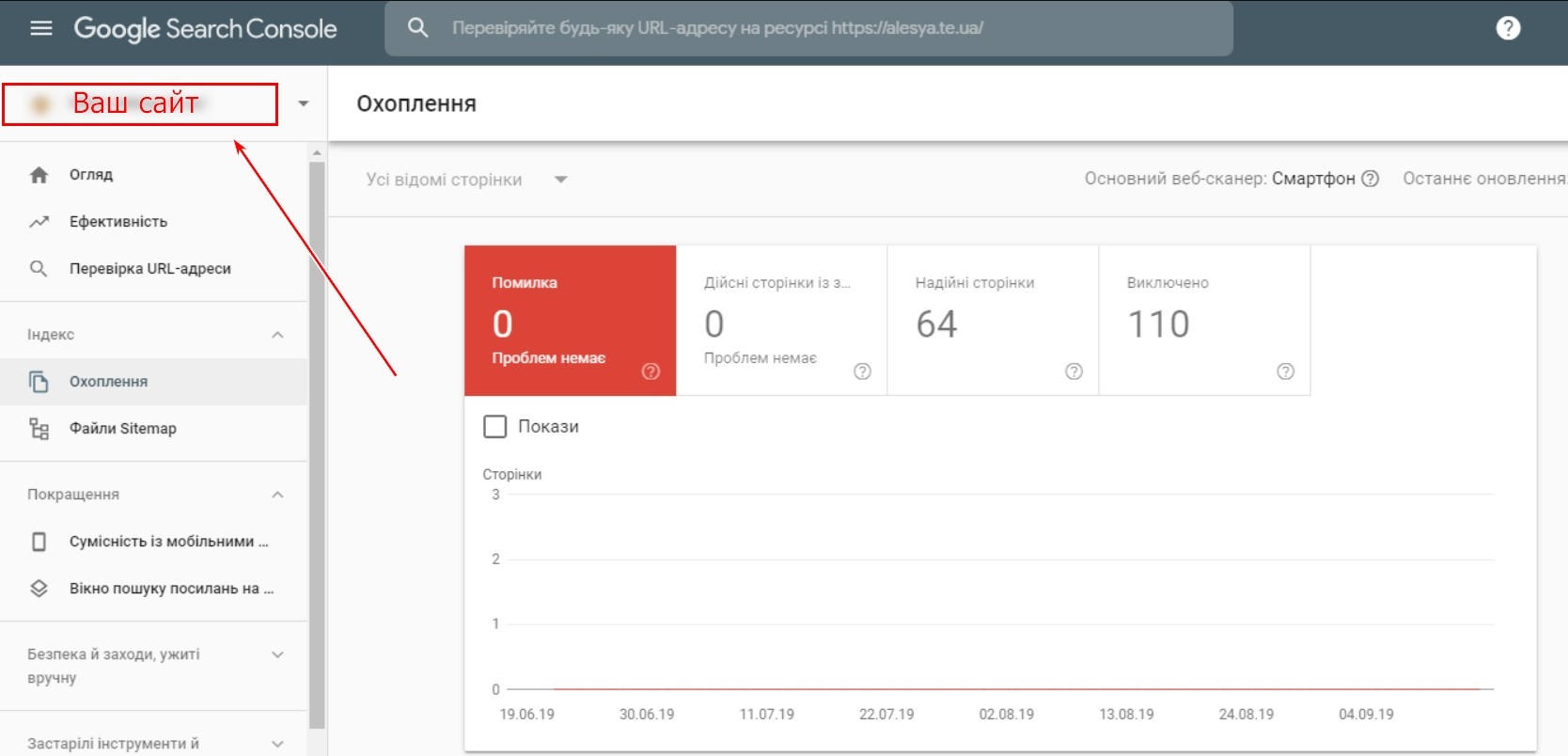
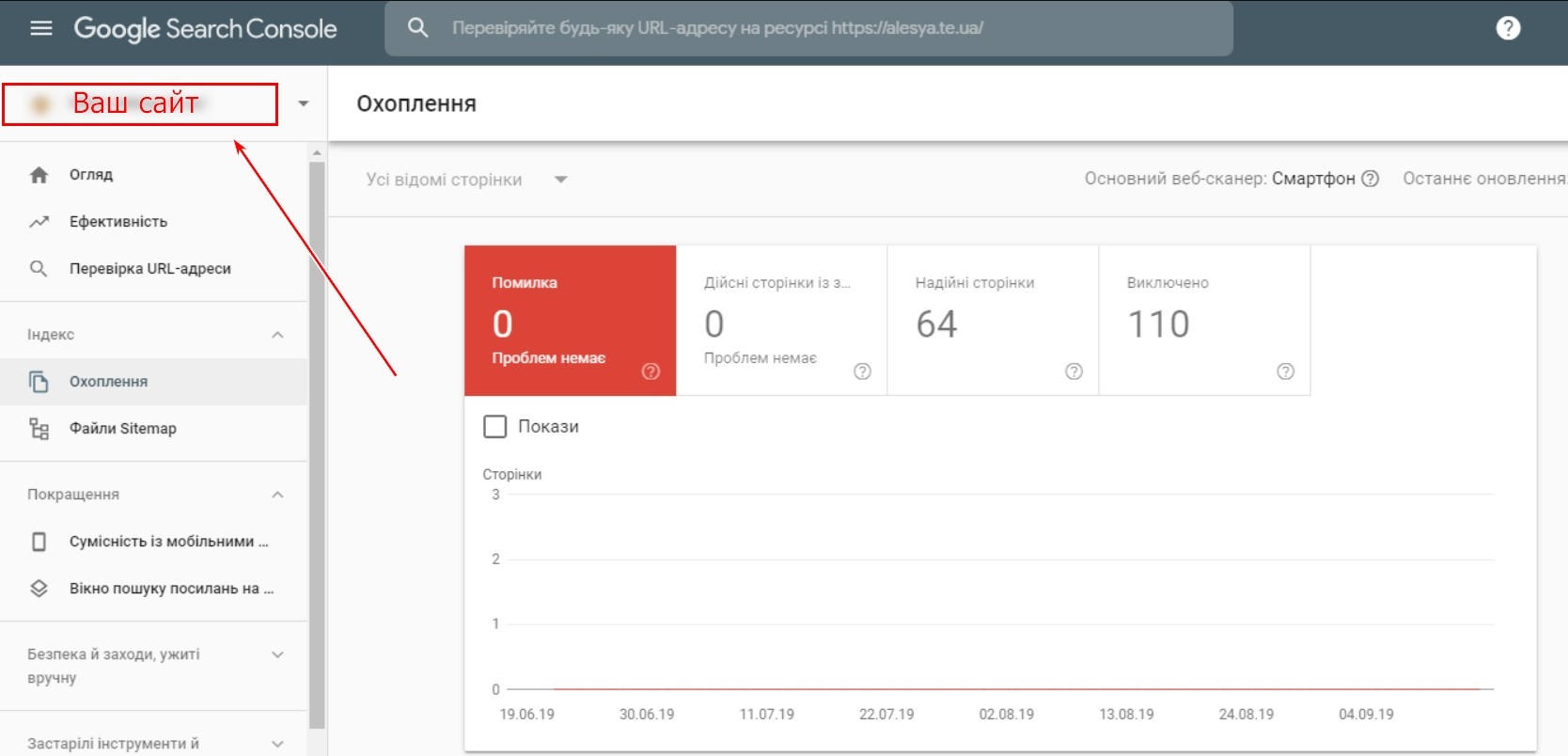
Права на собственность подтверждены, а Google теперь знает о существовании сайта и вскоре начнёт индексацию.
Через мета-тег HTML
Как и в случае с Яндексом, есть другой способ подтвердить права на сайт — при помощи вставки короткого кода в шаблон сайта. Для этого нажмите «Альтернативные способы» и выберите «Тег HTML».

Чтобы добавить этот код, вы можете обратиться в техподдержку. Если у вас есть навыки вёрстки, то для вас не составит труда сделать это самостоятельно.
После этого нажмите кнопку «Подтвердить» в Search Console.
Что настроить в первую очередь
Рассмотрим, какие вещи нужно сделать в сервисе сразу после добавления сайта.
Основной домен
Настроить основной домен стоит в первую очередь. Основной домен — это то, какой адрес сайта будет главным – с www или без. По этому адресу люди будут находить его в Интернете.
В большинстве случаев Google правильно определяет, какой домен основной. Но стоит это проверить. Для этого нажмите на шестерёнку настроек и выберите «Настройки сайта». Затем выберите тот вариант, по которому открывается ваш сайт — с www или без.

Связать Search Console и Analytics
Google Analytics – это набор инструментов аналитики для создания подробной статистики о посетителях сайта. Аналог Яндекс Метрики. Если так вышло, что у вас уже была настроена Analytics, а Search Console вы настроили только сейчас, то самое время связать эти аккаунты.
Чтобы привязать Google Analytics к Search Console, нужно нажать «Настройки» — «Ресурс Google Analytics».

После этого нужно отметить свой сайт и нажать «Сохранить», а в появившемся окне – «OK».

Добавить ссылку на Sitemap
Sitemap — это карта сайта, она помогает роботам индексировать сайт. Чтобы добавить sitemap нужно пройти во вкладку «Сканирование» и кликнуть по «Файл Sitemap», а затем «Добавление/проверка файла Sitemap». В появившееся текстовое поле просто написать «sitemap.xml» и нажать «Отправить».

После этого на странице Search Console появится карта сайта.
Как ещё повлиять на продвижение в Google?
Ещё одним полезным инструментом для веб-мастеров является Маркер. С его помощью можно передавать поисковым роботам структурированную информацию, найденную на сайте. Благодаря маркеру в итоге поисковые роботы будут лучше отображать сайт. Например, при грамотной настройке появится цена, рейтинг товара прямо на странице выдачи. Настроить его можно нажав «Вид в поиске» — «Маркер».

Также будет полезен уже упоминавшийся сервис Google Analytics — аналог Метрики. Analytics умеет:
- анализировать социальную активность;
- смотреть пользу от рекламных кампаний;
- изучать конверсию на сайте;
- анализировать мобильную информацию;
- понимать содержание разделов сайта.
Заключение
Google Search Console — важный инструмент для продвижения в Гугл. С его помощью оптимизируется сайт, и устраняются возможные ошибки. Информацию в панели рекомендуется проверять пару раз в месяц. Для эффективности пользуйтесь не только этим сервисом, но и Яндекс Вебмастер, о котором мы уже упоминали ранее.
Добавить сайт в Google Search Console
Автор Алексей На чтение 3 мин. Просмотров 1.4k. Опубликовано Обновлено
Если вы создали сайт и планируете его развивать: наполнять контентом, привлекать трафик. Вам нужно понимать, как он ранжируется в поисковых системах, в частности в Google. Для этого добавьте сайт в Google Search Console.
В России Google – не единственный поисковик, так что не забудьте добавить сайт и в Яндекс Вебмастер.
Google Search Console
У Google есть удобный инструмент для управления индексацией сайта и добавления его в поиск Google Search Console. Раньше он назывался Google Webmasters Tool, очень часто его называют «Гугл Вубмастер», по аналогии с Яндекс Вебмастером.
Google Search Console дает большие возможности:
- Подробный анализ по поисковым запросам;
- Информация по ссылочной массе сайта: внутренней и внешней;
- Список страниц с некачественным отображением сайта на мобильных устройствах;
- Подробная статистика по индексации вашего сайта;
- Отчеты об ошибках при сканировании вашего сайта поисковым роботом;
- Проблемы с содержанием страниц вашего сайта;
- Инструменты для добавления файлов Robots.txt и Sitemap.xml;
- Запрос на индексирование страниц;
- Проверка наличия проблем в безопасности сайта.
Так же сервис предлагает воспользоваться другими ресурсами, которые помогут в продвижении вашего сайта в поисковике Google.
- Google Мой бизнес – размещение информации о своей компании в Поиске, Картах и Google+.
- Google Merchant Center – загрузка в Google сведений о ваших товарах, чтобы предоставить к ним доступ Google Покупкам и другим службам Google.
- PageSpeed Insight – проверка скорости и рекомендации к ускорению загрузки сайта на любых устройствах.
- Пользовательский поиск – технология Google для создания системы поиска для своего сайта.
- Google Домены – удобный способ подобрать адрес сайта.
- Академия для веб-мастеров – Google форум по созданию полезного и интересного сайта.
- Google AdWords – контекстная реклама в Google.
- Google Analytics – система сбора данных и последующей аналитики.

Как добавить сайт в Гугл Вебмастер
Чтобы добавить ресурс в сервис перейдите в Google Search Console, добавьте сайт в систему и подтвердите права на ресурс.
- Добавьте сайт, нажав кнопку «Добавить ресурс»;

- Откроется окно. Внесите туда адрес ресурса. Например, https://webmaster-seo.ru/ и нажмите «Добавить».

- Далее подтвердите права собственности с помощью одного из способов:
- Тег HTML;
- Размещение HTML-файла на сервере;
- Провайдер доменных имен;
- Используйте аккаунт Google Analytics;
- Диспетчер тегов Google.

Я подтверждаю сайт с помощью Тега HTML – мне кажется самый простой и быстрый способ.

Размещение тега HTML для Google Search Console в WordPress
Выбрал WordPress, т.к. сам активно пользуюсь этой CMS.
HTML-тег можно добавить двумя способами:
- С помощью плагина Yoast SEO;
- Добавить HTML-код в редактор.
Если кто не знает, что за плагин такой этот Yoast SEO, то я поясню. Крутая штука для продвижения вашего сайта. Ставьте не пожалеете.
Установка HTML-кода с помощью Yoast SEO
Зайдите в Yoast SEO в меню. Нажимайте пункт «Общее», далее во вкладку «Инструменты веб-мастеров» и в третьей строке «Код верификации Google» введите свой код. Сохраните.
Установка через редактор WordPress
Перейдите в раздел «Внешний вид» и выберите «Редактор». Найдите в левой колонке файл «Заголовок» и вставьте <meta name=”google-site-verification” content=”ваш код” /> перед тегом </head>.
После размещения одним из способов в сервисе Google Search Console нажимайте «Подтвердите».
Готово. Права на сайт подтверждены.
[инструкция] Создание аккаунта и сайта на платформе Google Site / Хабр
Спасибо пользователю Exosphere за помощь и конструктивную критику
Часто возникает необходимость структурировать информацию, создать какой то банк данных, который будет доступен по сети интернет. Однако при этом нет необходимости создавать полноценный сайт или изменять текущий. Такая необходимость стала особенно актуальна в период вынужденного дистанционного обучения в период эпидемии COVID-19 у образовательных организаций.
У обычных организаций такая потребность возникает при необходимости структурировать инструкции, обучающие материалы, какие-то внутренние инструкции.
Компания Гугл создала удобный конструктор для создания таких «быстрых сайтов» с очень низким порогом вхождения и легкостью работы. На примере создания банка видеоуроков для образовательной организации, я покажу как можно очень оперативно сделать минисайт.
При написании инструкции будем исходить из того, что пользователь не знает, что такое Гугл, и что именно нужно выполнять.
Начнем.
Создание аккаунта Google
Перейдите на сайт Google
Далее выберите из возможных вариантов:
- Если у Вас есть аккаунт Google — введите логин (номер телефона) и пароль, и войдите в свой аккаунт. После успешного входа можете перейти к разделу Создание сайта данной инструкции.
- Если у Вас отсутствует аккаунт Google, Вам нужно его создать. Перейдите к разделу Создать аккаунт
Создать аккаунт в Гугл
Для этого заполните все поля и нажмите кнопку Далее
Введите свой номер телефона и нажмите кнопку Далее
Заполните все поля и нажмите кнопку Далее
Далее Вам нужно подтвердить свой аккаунт по коду, подтвердить лицензионное соглашение и т.п. Соглашаясь со всеми пунктами Вы закончите регистрацию.
Поздравляю, Вы создали аккаунт в Гугл и теперь можете использовать нужные инструменты.
Создание сайта
Для создания сайта Вам нужно перейти в раздел Гугл Диск
Для создания сайта нажмите кнопку Создать+
В выпадающем списке выберите пункт Ещё и затем Google Сайт
Ваш сайт создан
Далее Вам нужно его наполнить информацией и Опубликовать.
Наполнение сайта
Сайт наполняется поэтапно. Для начала главные и единые вещи для сайта:
Заголовок (название)
Изображение
Заголовок страницы
Меню (главное меню)
1. Заголовок
Заголовок — это краткое и емкое название Вашего ресурса. Оно должно быть коротким и полностью передавать смысл Вашего ресурса.
2. Изображение
Изображение — это картинка, которая подменит собой картинку верхней части страницы сайта, по умолчанию темную.
3. Заголовок страницы
Заголовок страницы — текст в центральной части страницы. В данной инструкции это фраза “Литературное чтение”. Оно должно полностью объяснять посетителю сайта, содержание страницы, на которую посетитель перешел.
Менять содержание верхней части страницы можно вручную, путем нажатия на сам объект. Или используя всплывающие элементы управления, которые появляются, если нажать левой клавишей мыши (ЛКМ) на элемент.
На данном изображении под цифрой 1 показаны кнопки для изменения вида Заголовка страницы.
4. Меню (главное меню)
Главное — оно формируется автоматически, на основе тех страниц, которые Вы создаете.
Есть важное правило — Пользователь должен достигать нужной информации сделав не более 3 нажатий (переходов) Таким образом, продумайте структуру страниц таким образом, чтобы у неё было не более 3 уровней.
Элементы управления
Рассмотрим все элементы управления сайтом.
1. Кнопки истории действий
Этими кнопками Вы можете отменять ошибочное действие.
2. Просмотр
Эта кнопка позволяет просматривать Ваш сайт в зависимости от устройства — ПК/планшет/смартфон.
3. Копировать ссылку на опубликованный сайт
Эта кнопка позволяет скопировать ссылку на опубликованный сайт, для отправки пользователям или для вставки на сайте организации. Опубликованным сайт становиться после нажатия кнопки №7 “Опубликовать”. Все изменения, которые Вы вносите на сайте при его наполнении сохраняются не в опубликованной версии сайта, а в Черновике. Из черновика данные переносятся только после нажатия кнопки №7 Опубликовать.
4. Открыть доступ
Пример. Для формирования урока №30 (ссылка) мне потребовалось:
- 10 минут на поиск и копирование теста с вопросами и ответами из сети Интернет. (учитываем, что я не специалист и у меня не было материалов по данному уроку).
- 10 минут на оформление теста через Гугл-формы
- 10 минут на поиск видеоуроков и оформление страницы
Таким образом — без наличия начальных материалов для создания урока, мне потребовалось не более 30 минут на создание урока и оценочных материалов. Т.к. у учителей есть материалы к урокам, а также они более меня разбираются в вопросе — подготовка видеоурока и оценочных материалов будет менее 30 минут. И ограничена скоростью работы пользователя за ПК.
Здесь Вы можете настроить права доступа к наполнению сайта, его видимости в опубликованном виде. Всё интуитивно понятно.
5. Настройки
Эта кнопка позволяет менять настройки Вашего сайта. Так же подключить собственный URL для сайта или подключить Аналитику для сбора статистики посещения. Настройки по умолчанию удовлетворят большинство пользователей.
6. Дополнительно
Эта кнопка позволяет менять дополнительные настройки Вашего сайта.
7. Опубликовать
Эта кнопка позволяет опубликовать, т.е. сделать доступным для просмотра Ваш сайт. Опубликованным сайт становиться после нажатия кнопки №7 “Опубликовать”. Все изменения, которые Вы вносите на сайте при его наполнении сохраняются не в опубликованной версии сайта, а в Черновике. Из черновика данные переносятся только после нажатия кнопки №7 Опубликовать.
8. Панель навигации
9. Панель инструментов
Этот раздел включает в себя инструменты для работы с шаблоном сайта. Инструменты будут меняться в зависимости от выбранного выше раздела навигации.
10. Дополнительные кнопки управления блоком
Когда Вы выделяете блок, сбоку появляются дополнительные кнопки управления блоком. Они позволяют перемещать блоки выше/ниже, создавать копию блока или удалять его.
Создание меню и структуры сайта
Для банка уроков я использовал структуру:
Название раздела (Видеоурок) -> Название предмета (Математика) -> Параллель (3 класс)
Для создания структуры страниц Вы можете выполнить следующие шаги:
Переходите в раздел Страницы в правой части экрана
В открывшемся окне Вы увидите страницы Вашего сайта
Обратите внимание — на данной картинке страницы Главная и Видеоурок являются страницами одного уровня. Страницы с названиями предметов являются дочерними (подстраницами) по отношению к странице Видеоуроки. Она же является для них Родительской страницей.
Страницу первого уровня создается путем нажатия на кнопку с плюсиком в нижней части панели. Этой же кнопкой можно создавать подстраницы. Поэтому её лучше всего использовать только для создания страниц первого уровня.
Введите название страницы. Я назвал её Видеоурок.
После создания страницы у Вас она автоматически добавиться в главное меню. Так же она откроется перед Вами. На текущий момент её можно оставить пустой. Переходим к созданию подстраницы.
Выделите родительскую страницу однократным нажатием клавиши мышки. Выделенная страница сменит цвет с серого на синий и будет обведена синей рамкой.
Справа появится три точки дополнительного меню. Нажмите их.
Вам нужно выбрать пункт Создать подстраницу. Аналогично выше, Вам будет предложено назвать её. В нашем случае я дал ей название параллели (3 класс).
В главном меню автоматически добавится нужный пункт.
Итак, Вы добавили страницу на которой можно размещать материалы.
Добавление материала на страницу
При открытой странице переходим в раздел Вставка
Вам будет доступна панель вставки различных элементов страницы. Весь их список можно увидеть прокручивая панель инструментов вниз. Ниже на картинке представлены основные инструменты, которые нам пригодятся.
Первое, что мы вставляем — название урока. Для этого выбираем инструмент “Текстовое поле”.
Добавим его на страницу дважды щелкнув по нему. Откроется окно для ввода текста:
Под названием урока мы можем вставить еще одно текстовое поле и добавить к нему описание урока, перечислив номера заданий из учебника или рабочей тетради.
Таким образом сразу после названия урока будет идти план работы с описанием рабочих заданий и домашнего задания. Там же можно добавить краткую инструкцию по выполнению задания и способа передачи результатов преподавателю.
Далее вставляем макет для структурированного представления видеоурока. К примеру мы добавим два ролика по теме урока. Для этого выбираем макет с двумя разделами.
Двойным нажатием добавляем его на страницу
Далее добавляем элемент, нажав на круглую кнопку с плюсиком.
Теперь мы можем добавить любой элемент. Загрузить с ПК. Вставить картинку (актуально для предмета ИЗО или история).
Объект на Диске — позволяет добавить документ с Гугл-диск, такое как таблица, текстовый документ или презентацию. А также тестирование.
Мы вставляем видео урока, выбрав пункт меню YouTube.
В открывшемся окне Вы можете найти видео или выбрать из тех, которые Вы загрузили на Ютуб в данной учетной записи. Таким образом Вы можете вставить на сайт видео, которого нет на Ютубе. Просто загрузив его в данном профиле на Ютуб. К примеру, если преподаватель записал собственный урок для учеников.
Мы выберем урок из тех, что нам подходят по тематике и уже есть на Ютубе.
Набрав в поисковой строке тему нужного урока нажимаем кнопку поиска и получаем список результатов. Из списка выбираем нужный урок. Кнопка Выбрать внизу экрана становиться активной. Нажав на нее Вы добавляете на сайт видео.
Итак, видео добавлено на страницу Вашего сайта. Теперь осталось добавить название и описание.
Называете Вы его так, как Вам удобно.
Важно! В описании необходимо указать автора или канал, с которого Вы взяли видео. Не смотря на то, что Вы на своем сайте разместили лишь ссылку на видео, необходимо вставить и ссылку на автора. Отсутствие указание на автора — дурной тон и крайне не приветствуется сообществом. Так же может вызвать определенные репрессии со стороны автора. Уважайте чужой труд.
Во втором разделе мы добавим тестирование на сайт, для получения обратной связи от учеников.
Также мы можем разместить ссылку на папку Диска, чтобы ученики могли загружать туда свои работы.
Публикация сайта
Наполнив сайт материалами, его нужно Опубликовать. Нажав соответствующую кнопку. Таким образом все Ваши изменения станут доступными для просмотра.
Отправка ссылки на урок Ученику
Для того, чтобы облегчить и упорядочить работу учеников, посылать им лучше ссылку сразу на урок.
После публикации перейдите на нужную страницу Вашего сайта и не нажимая, наведите курсор на название урока. Справа появится значек ссылки, на рисунке он обведен квадратиком.
Скопируйте её правой клавишей мыши и можете отправить Ученику. Перейдя по ней, Ученик сразу попадет на урок, даже если их несколько на странице.
Ссылка для примера
Далее я расскажу как сделать папку для сбора работ Учеников и как сделать Тестирование и сбором результатов.
Продолжение [Инструкция] Создание гугл-тестов (гугл-форм)
платформа для создания веб-сайтов Voog | Добавьте свой сайт в поисковую систему Google
Вернуться к «SEO для вашего сайта» Узнайте, как разместить свой веб-сайт в поисковой системе Google и помочь ему появиться в первых результатахЧто такое SEO?
SEO означает поисковую оптимизацию, которая представляет собой процесс естественного отображения вашего сайта в результатах поисковых систем без необходимости платить за это.
Он складывается из заголовков страниц, описаний и контента, который вы добавили на сайт.
Размещение вашего веб-сайта в Google
Если все готово, отправьте свой домен в Google Search Console URL Crawler. Google добавляет новые сайты в свой индекс и обновляет существующие каждый раз, когда они сканируют Интернет.Если у вас есть новый URL, сообщите им об этом по предыдущей ссылке.
Обратите внимание, что они не будут добавлять все отправленные URL-адреса в свой индекс, и мы не можем делать прогнозов или гарантировать, когда или появятся ли отправленные URL-адреса в их индексе.
Google также запрашивает карту сайта вашего сайта. Это необходимо для того, чтобы роботы Google могли сканировать структуру вашего сайта и индексировать ее в поисковой системе. Если вы создали свой веб-сайт с помощью Voog, он уже доступен для них, и вам не нужно предпринимать никаких дополнительных действий для его отправки.
Google Search Console (ранее известная как Google Webmaster Tools) — это бесплатная услуга, предлагаемая Google, которая помогает вам отслеживать и поддерживать присутствие вашего сайта в результатах поиска Google. Регистрация может помочь вам понять, как Google просматривает ваш сайт, и оптимизировать его производительность в результатах поиска.
Чтобы присоединиться к Google Search Console, вам сначала потребуется учетная запись Google и адрес личного домена. После того, как вы это сделаете и получите доступ к инструменту, добавьте адрес своего веб-сайта в качестве свойства в консоли.Конечно, Google запрашивает подтверждение, чтобы подтвердить, что вы являетесь владельцем указанного веб-сайта.Выберите «Префикс URL» в качестве метода проверки, который должен дать вам код, похожий на этот: «googlef52f1d814b8972e9.html».
Скопируйте имя файла и вставьте его в консоль Voog в меню «Контент> SEO ». Когда вы прокручиваете страницу SEO вниз, вы можете найти поле для «Проверочный код Google Search Console» и ввести туда код.
Как только вы это сделаете, через некоторое время вы должны увидеть подтверждение в консоли поиска Google.
А как насчет других поисковых систем, таких как Bing?
Существует множество поисковых систем, ни одна из которых не уступает по мощности Google. Однако, если у вас есть интерес присоединиться, например, к поисковой системе Bing, это относительно похожий процесс на описанный выше. Ознакомьтесь с необходимыми шагами здесь. Обратите внимание, что Voog не поддерживает метод проверки XML, и мы рекомендуем метод META-тега.
Я недавно обновил свой веб-сайт, но поисковая система по-прежнему отображает старую информацию. Что делать?
Если вы изменили структуру своего веб-сайта, удалили какие-либо страницы или даже добавили новые, всегда полезно попросить Google повторно сканировать ваш сайт. Это простой процесс, и вы можете сделать это здесь. Проверьте это — это отличный инструмент, потому что он поддерживает актуальность информации о вашем сайте в результатах поиска.
Вы можете прочитать более подробное руководство в записи нашего блога здесь.
.Сайтов Google: zakelijke sites bouwen en hosten
- Overzicht
- Waaruit het aanbod bestaat
близко
Inbegrepen приложения arrow_forward
- Gmail Aangepaste zakelijke Эл. почта
- Познакомьтесь с Telefonische en Videovergaderingen
- Чат Berichten sturen voor команды
- Повестка дня Гедельде повестка дня
- Драйв Cloudopslag
- Documenten Tekstverwerking
- Таблицы Электронные таблицы
- Презентации Presentatiebouwer
- Formulieren Enquêtebouwer
- Сайты Websitebouwer
- Keep Notities en lijsten
- Скрипт приложений Demanier


Об авторе