Html заглушка: 🎁 HTML заглушки для сайта — WEB-EXITO.ru 🎁
🎁 HTML заглушки для сайта — WEB-EXITO.ru 🎁
В XXI веке очень важно, что бы у Вашего дела был свой персональный сайт, даже если он находится еще в разработке.
Для чего нужны html заглушки сайта?
Заглушки сайта в основном необходимы в двух случаях: когда производятся технические работы на сайте или когда сайт только разрабатывается. В основном она служит об информировании посетителей, что бы они не увидели банальную ошибку и вернулись к Вас снова, после окончания работ. Заглушки лучше всего не загромождать информацией, сделать её в идеале нужно в один экран.В заглушке можно указать следующую информацию:
- Логотип;
- Контактную данную;
- Дескриптор;
- Принести извинения за неудобства;
- Указать обратный отчет до открытия сайта;
- Подобрать красивое, тематическое изображение.
 Скачивайте и пользуйтесь на здоровье!
Скачивайте и пользуйтесь на здоровье!Заглушка для сайта с таймером
Заглушка для сайта с таймером выполнена на фоне изображения моря и заката. Если Ваш проект в разработке или на доработке, то заглушка Вам очень пригодится. Заглушка содержит: Адаптивную и кроссбраузерную …
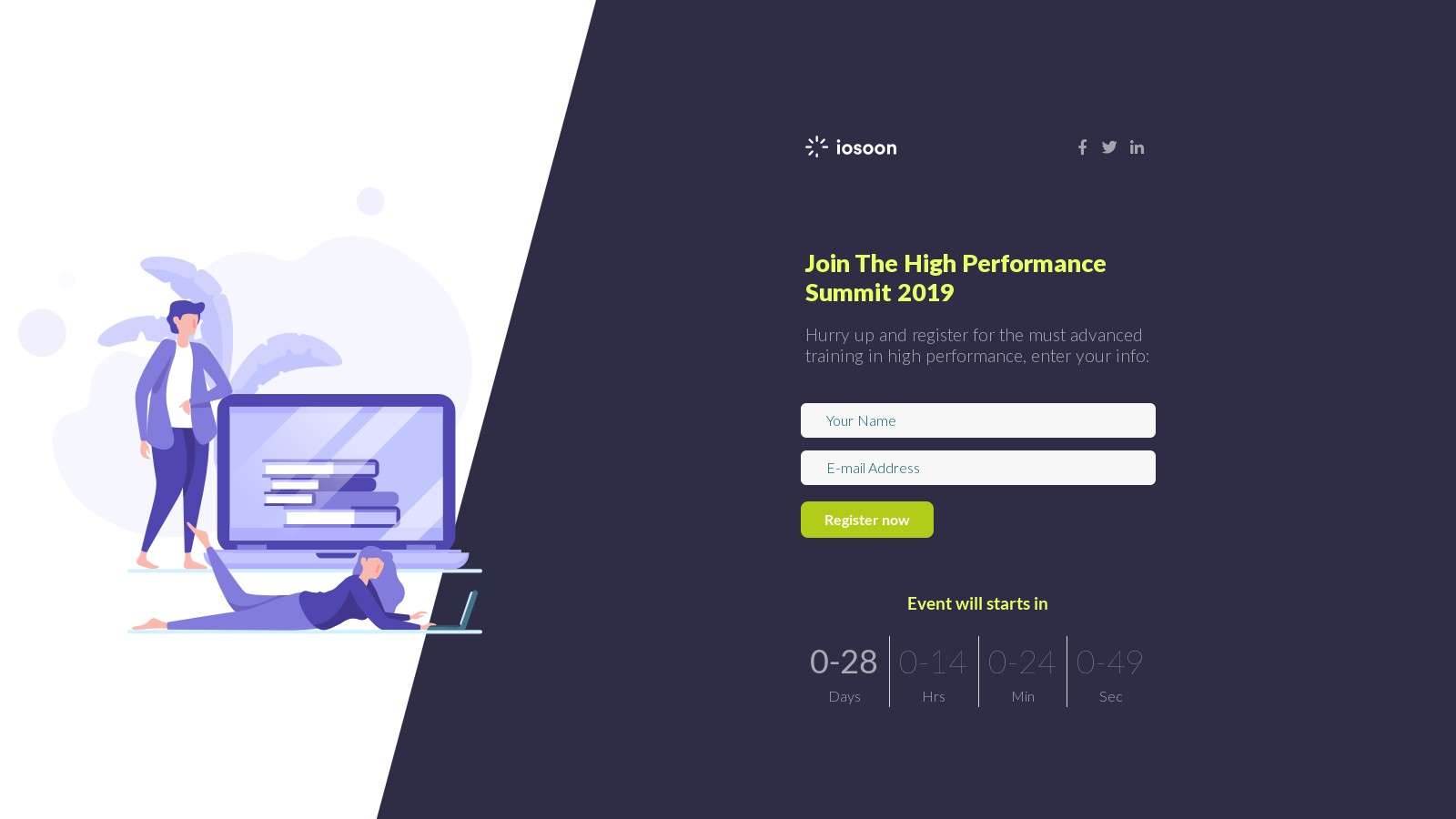
Читать далее…Заглушка для сайта со слайдером заголовка
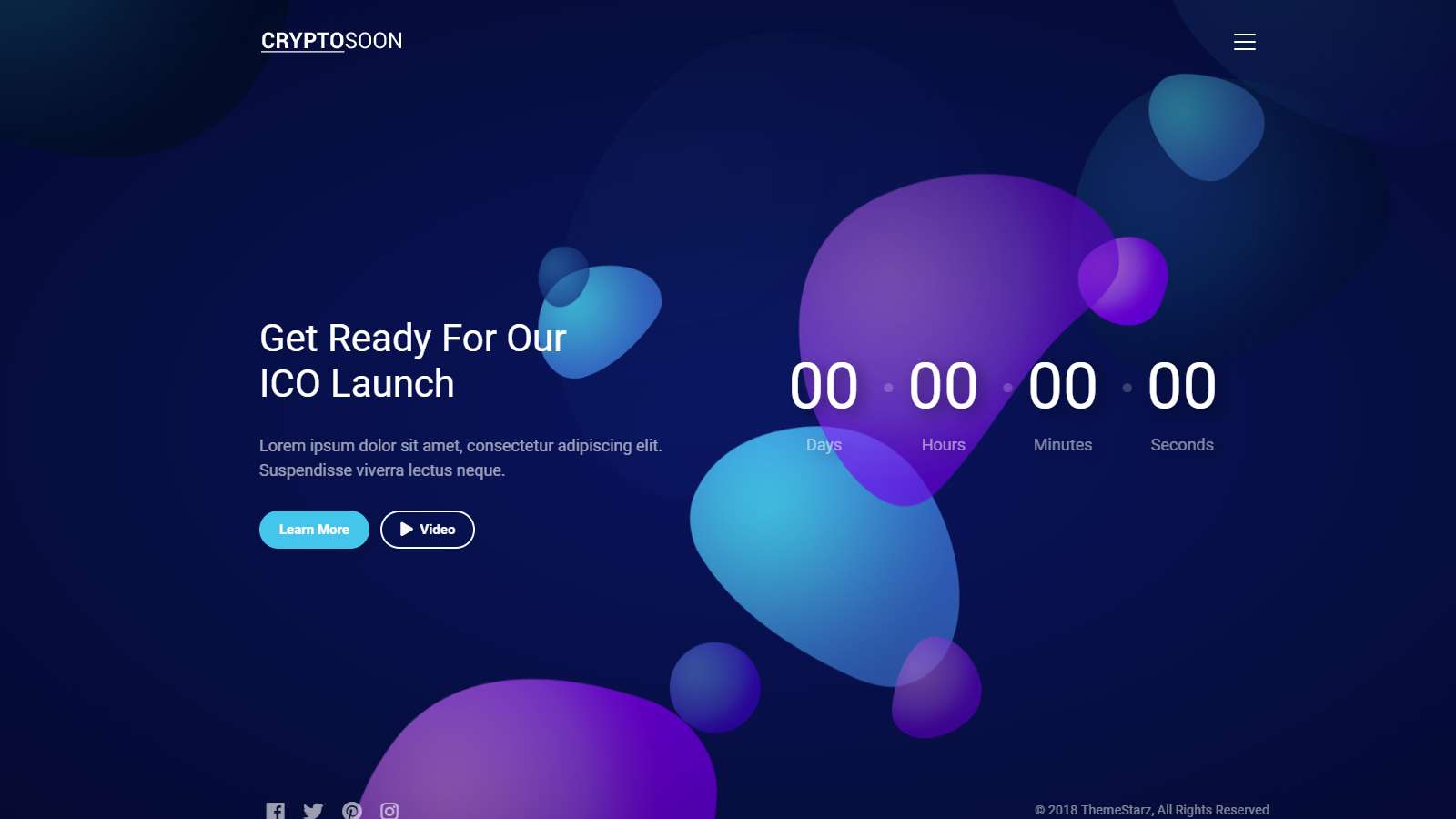
Заглушка для сайта со слайдером заголовка выполнена в нефритовом и оранжевом цвете. ШАБЛОННАЯ ИНФОРМАЦИЯ: Имя шаблона: — Настраиваемая заглушка Лицензия: Бесплатная лицензия Creative Commons Attribution 3.0 Unported. Неограниченное пользование. Дата создания: …
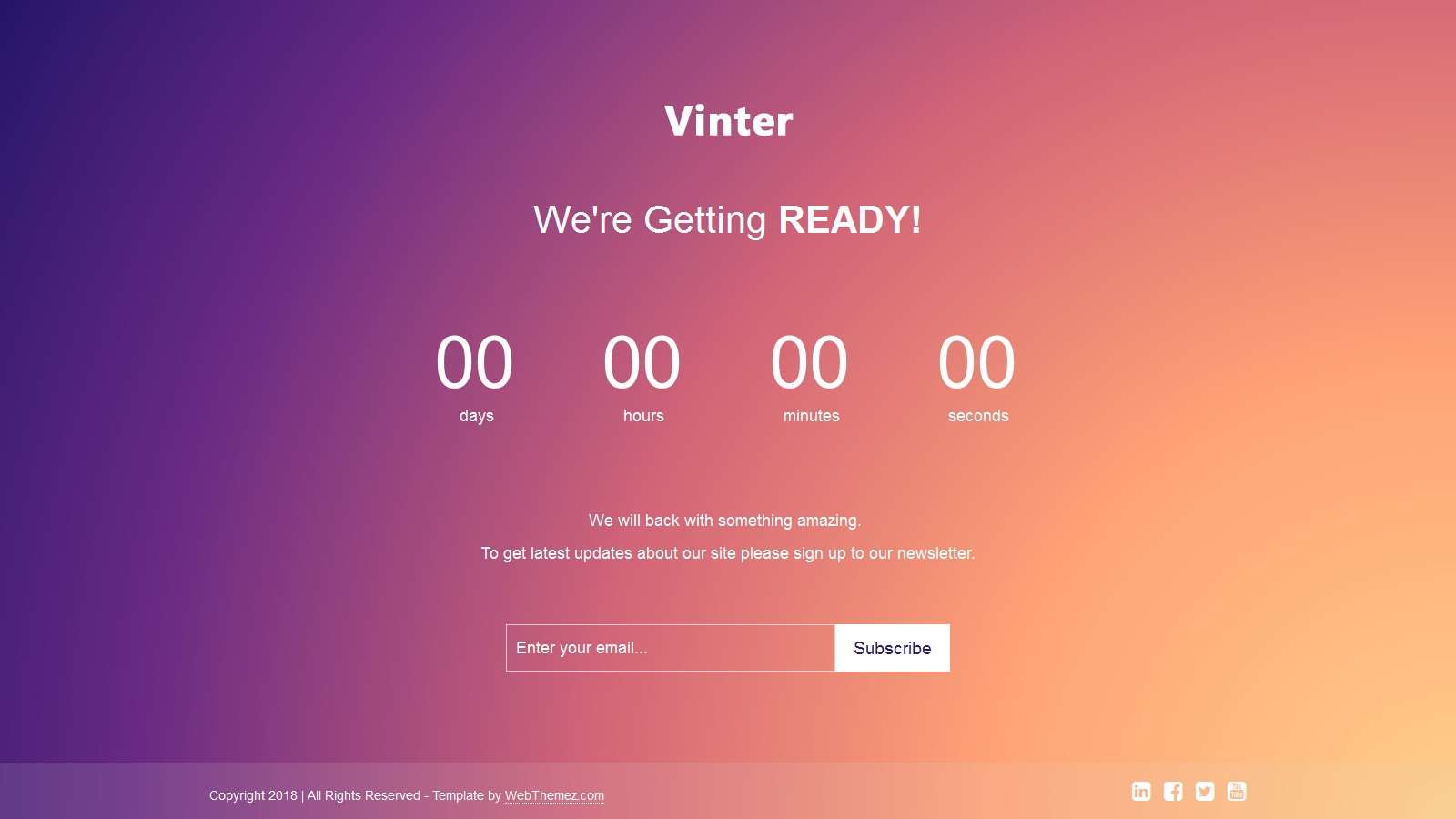
Читать далее…Заглушка сайта — на фоне заката
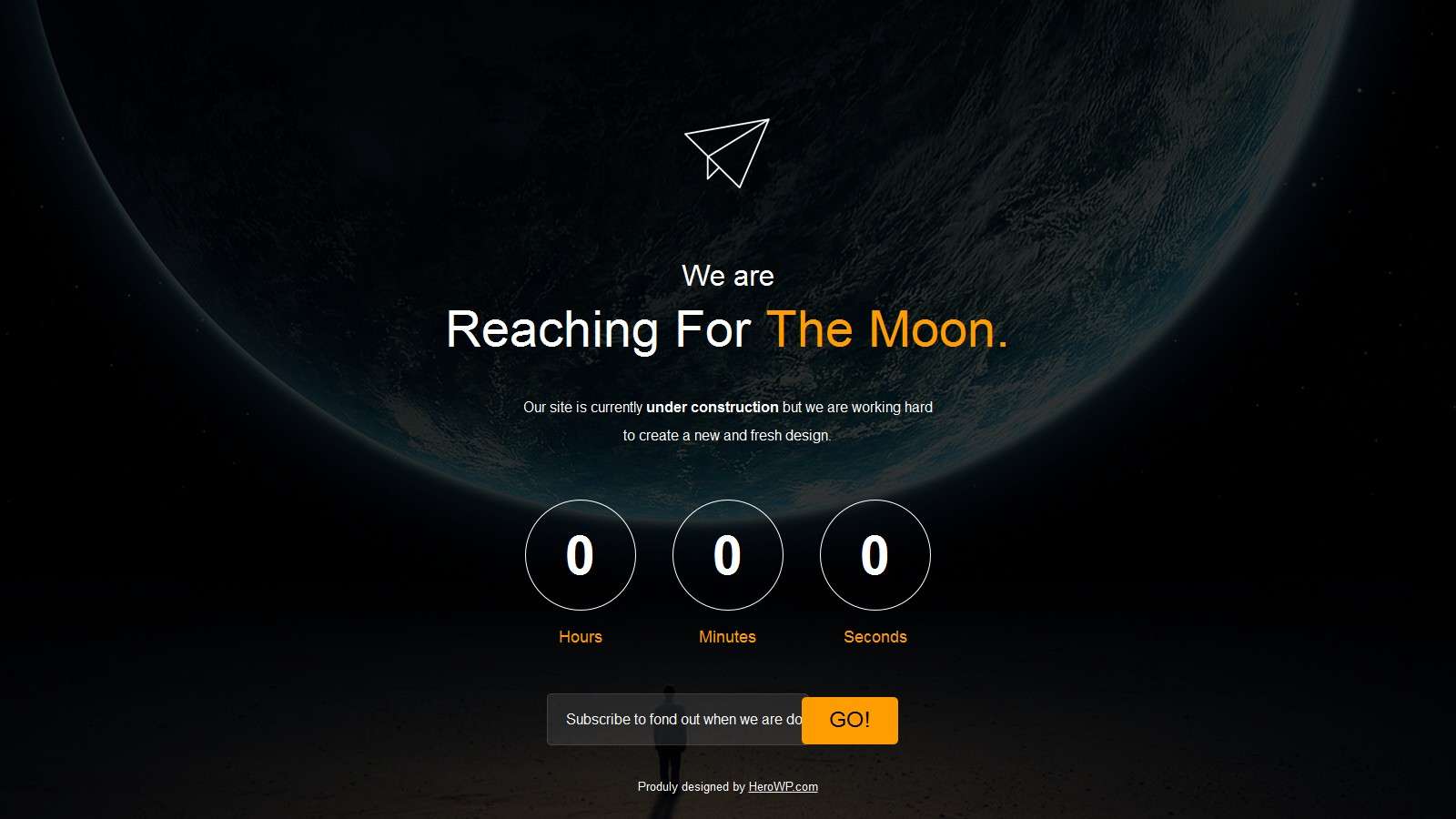
Красивая заглушка сайта — на фоне заката. Имеет стандартную информацию, а именно: заголовок; описание; таймер обратного отчета; форма для подписки на уведомления; ссылки на социальные сети; шильдик сайта web-exito.ru. ИНФОРМАЦИЯ …
Читать далее…Заглушка для сайта с анимацией
Заглушка для сайта с анимацией выполнена на фоне звездного неба.
Простая заглушка для сайта
Простая заглушка для сайта выполнена на HTML5 и CSS3 на фоне красивого изображения. Заглушка полностью адаптивна на всех устройствах, а так же корректно отображается во всех популярных браузерах. Простая заглушка …
Читать далее…Заглушка для сайта со слайдером
Заглушка для сайта со слайдером выполнена на HTML5 и CSS3. Корректно отображается на всех устройствах, в том числе и мобильных. Заглушка для сайта со слайдером содержит: Главный дескриптор; Таймер …
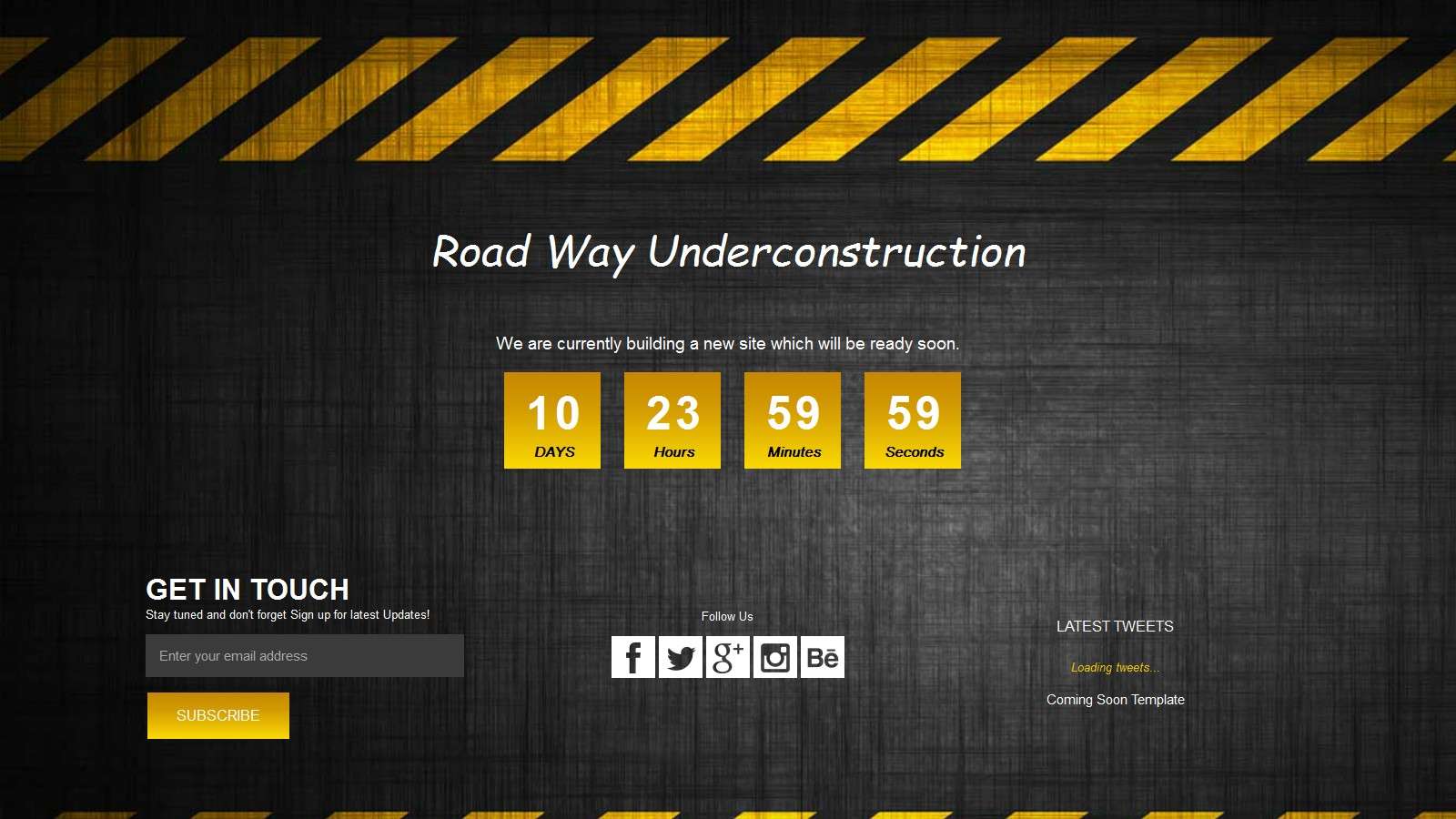
Читать далее…Заглушка — на сайте проводятся тех. работы
Заглушка — на сайте проводятся тех. работы выполнена в синем цвете на фоне расфокусированной фотографии. Заглушка сайта содержит: Главный дескриптор; Описание заглушки; Логотип; Таймер обратного отчета; Подписку на уведомление по …
Читать далее.
Как за две минуты создать HTML-заглушку для сайта — Дизайн на vc.ru
Пошаговая инструкция без софта, шаблонов, css, программирования и выпиливания кода из конструкторов сайта.
44 067 просмотров
Этот метод пригодится, когда на дизайн и верстку дополнительной страницы нет ни желания, ни средств, ни времени.
Заглушка для сайта — Это страница которая информирует о запуске проекта. Предоставляет посетителям информацию о том что проект недоступен по какой-то причине. Если вы заботитесь о пользователях, нужно им сообщить о скором открытии или возобновлении работы сайта.
Что размесить на заглушке
- Логотип;
- Контактные данные для связи с вами;
- Описание компании, сферу деятельности, УТП;
- Причину появления этой страницы;
- Принести извинения за неудобства, если таковые есть;
- Указать дату открытия сайта;
- Разместить красивое, тематическое изображение.

Чтобы сделать страницу-заглушку нам понадобится сервис для проектирования сайтов esk.one
1 — Входим в esk.one от соц. сети или регистрируемся, кому как удобнее. Быстрее вход от соц. сети. Заходим в личный кабинет и создаем новый проект с названием «Прототип сайта». Открываем его для редактирования.
2 — Добавляем фон. Включаем заливку цветом и задаём общую прозрачность заливки, чтобы тест лучше читался. Можно включить градиент и настроить ему цвет прозрачность и направление.
3 — Перетаскиваем виджеты заголовок и текст. Выбираем шрифт. Если не знаете какой ставить, ставьте Roboto (дизайнер мне так сказал). Тексту применяем тот же шрифт что и заголовку.
да, я не дизайнер
4 — Адаптируем под экраны. Включаем все версии (вверху иконки девайсов). Кликаем версии, меняем положение элементов, размер шрифта, проверяем что все смотрится так как надо, сохраняем.
вот ссылка на то что получилось заглушка
Мобильные версии можно не включать, так будет быстрее, по умолчанию когда включена 1 версия, у нас работает viewport, и заглушка будет смотреться нормально на всех экранах.
Разработчик
Важно! Проект по умолчанию создается с 3 страницами, и когда курсор подъезжает к краю страницы, выезжает панелька со списком страниц. В заглушке она нам не нужна, чтобы эта панелька не выезжала, нужно оставить в проекте только 1 страницу а остальные удалить.
5 — Выгружаем проект в HTML. Скачиваем. Распаковываем.
это распакованный проект
Можно открыть index.html проверить в браузере как все работает.
В выгрузке идет robots.txt в нем стоит Disallow: / чтобы заглушка не индексировалась. Если нужно чтобы индексировалась замените Disallow на Allow.
6 — Загружаем содержимое папки себе на хостинг в корневую папку.
Вот и все. Теперь можно за 2 минуты создать заглушку, и спокойно делать сайт не теряя клиентов.
Минимальный HTML-документ (версия HTML5) — SitePoint
Блоги
- HTML
В наши дни потребности доступности, поисковой оптимизации, согласованности документов для манипуляций с JavaScript и поддержки международных символов — все это в совокупности требует больше нашего HTML. . Минимальный HTML-документ стал намного больше.
С тех пор рабочая группа HTML5 много думала о сокращении этого минимального набора тегов. Оказывается, все основные браузеры согласны с несколькими сочетаниями клавиш, которые могут сократить код, и спецификация HTML5 теперь позволяет использовать эти сочетания клавиш в действительном коде.
Поскольку все браузеры (даже старые, такие как IE6) полностью поддерживают ярлыки, стандартизированные в HTML5, мы можем использовать их сегодня; это несмотря на то, что большинство новых функций HTML5 остаются недоступными, пока браузеры не догонят их.
С этими ярлыками в игре вот самый минимум, который теперь должен содержать HTML-документ, при условии, что к нему подключены CSS и JavaScript:
<голова>
<мета-кодировка="utf-8">
<название>название css">
<скрипт src="script.js">
<тело>
Читайте ниже полное описание каждой строки этого минимального документа.
Разбивка
Каждый HTML-документ должен начинаться с объявления , которое сообщает браузеру, в какой версии HTML написан документ. , требуемый документами HTML5, намного короче, чем те что было раньше:
Как и все эти ярлыки, этот код был специально разработан, чтобы «обмануть» современные браузеры (которые еще не поддерживают HTML5) и заставить их рассматривать документ как полноценный документ HTML4. Версии браузера, начиная с Internet Explorer 6, будут отображать страницу в режиме, наиболее соответствующем стандартам.
Далее мы помечаем начало документа открывающим тегом lang :
Затем следует тег , который начинает заголовок документа:
Первым битом в заголовке должен быть тег , указывающий кодировку символов страницы. Обычно кодировка символов объявляется веб-сервером, который отправляет страницу в браузер, но многие серверы не настроены на отправку этой информации. Его указание здесь обеспечивает правильное отображение документа, даже если он загружается непосредственно с диска, без обращения к серверу.
Обычно кодировка символов объявляется веб-сервером, который отправляет страницу в браузер, но многие серверы не настроены на отправку этой информации. Его указание здесь обеспечивает правильное отображение документа, даже если он загружается непосредственно с диска, без обращения к серверу.
Еще раз, HTML5 значительно укорачивает этот тег по сравнению с его эквивалентом HTML4, но, как и прежде, этот ярлык использует существующее поведение обработки ошибок всех современных браузеров, поэтому сегодня его можно безопасно использовать:
Установив кодировку, мы можем безопасно записать первую часть актуального контента на странице — страницу title :
title
Если вы хотите сделать ссылку файл CSS на страницу, чтобы контролировать ее внешний вид (что вы обычно и делаете), Тег в этот момент поможет:
Атрибут type="text/css" , который требовался в HTML4, теперь необязательный в HTML5, и все современные браузеры знают, что делать, если вы опустите этот атрибут.
Если вы хотите связать сценарий JavaScript со страницей, и сценарий предназначен для вызова из заголовка, вставьте в этот момент тег :
Тип = Атрибут text/javascript снова стал необязательным в HTML5, и все современные браузеры ведут себя корректно, если его не указывать.
Почти все. Вы можете закончить заголовок, а затем начать тело страницы с тега . Содержимое страницы зависит от вас, но, поскольку мы говорим о минимальном документе, вообще не должно быть никакого основного содержимого:
<тело>
Как вам это? Есть сюрпризы?
Если вы похожи на меня, некоторые из представленных здесь горячих клавиш на первый взгляд вызывают у вас некоторое беспокойство. Действительно ли безопасно использовать объявление HTML5
Действительно ли безопасно использовать объявление HTML5 , когда современные браузеры еще не поддерживают большую часть HTML5?
Каким бы странным это ни казалось, использование кода из еще не поддерживаемой спецификации, HTML5 был разработан именно таким образом. Ярлыки, подобные представленным выше, — это не функции нового стандарта, а более эффективное использование функций парсинга HTML, которые уже годами встроены в браузеры.
Теперь, когда W3C HTML Validator поддерживает HTML5, он будет проверять документы, содержащие эти ярлыки; на самом деле больше нет причин делать это длинным путем.
И если вам понравилось читать этот пост, вам понравится Learnable; место, где можно научиться новым навыкам и приемам у мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как HTML5 и CSS3 для реального мира.
Комментарии к статье закрыты. Есть вопрос по HTML5? Почему бы не спросить об этом на нашем форуме? 9Поделиться этой статьей неправильно! Кевин любит делиться своими знаниями, и это не ограничивается книгами. Он также является инструктором трех онлайн-курсов по веб-разработке. В настоящее время Кевин является директором по проектированию переднего плана в Culture Amp.
Он также является инструктором трех онлайн-курсов по веб-разработке. В настоящее время Кевин является директором по проектированию переднего плана в Culture Amp.
Как заглушки файловой системы на основе HTML работают в Veritas Alta SaaS Protection
ПоискВ соединителях «Файл» в службе соединителей Veritas Alta SaaS Protection (HCS) можно создавать заглушки с помощью политики заглушек, и одним из методов заглушек является «заглушки HTML». В этой статье обсуждается « HTML ' опция-заглушка.
Что такое заглушки HTML?
HTML-заглушки заменяют исходный файл в существующем устаревшем хранилище. Щелкнув заглушку HTML, пользователи увидят загруженный HTML-код в виде страницы в своем браузере, которая предлагает им возможность щелкнуть ссылку, которая мгновенно извлечет элемент, или просмотреть его на пользовательском портале Veritas Alta SaaS Protection.
Вот как выглядит заглушка, когда пользователь щелкает ее и содержимое HTML загружается в браузере по умолчанию:
ПРИМЕЧАНИЕ . Если вы хотите, чтобы ваши заглушки выглядели по-другому (например, имели логотип вашей компании и т. д.), обратитесь за помощью к представителю Veritas.
Плюсы и минусы HTML-заглушек
HTML-заглушки универсальны, то есть они сразу работают с любым целевым хранилищем: Windows, CIFS, NFS. Вам не нужно развертывать дополнительное программное обеспечение для их работы.Недостатком метода заглушки HTML является то, что он не прозрачен для пользователей или приложений. Пользователи видят, что к расширению файла добавляется «.stub», а поскольку это тип файла HTML, значок файла изменяется. Кроме того, приложения или процессы не могут открыть исходный элемент; они не перенаправляются прозрачно.
Почему заглушка?
Заглушка — это отличный способ сократить потребление памяти в основном хранилище, при этом предоставляя пользователям возможность извлекать файлы там, где они ожидают их найти. Например, вместо файла MP4 размером 700 МБ пользователь щелкает файл-заглушку (размером около 3 КБ) и может мгновенно и безопасно получить доступ к содержимому из облачного архива.
Например, вместо файла MP4 размером 700 МБ пользователь щелкает файл-заглушку (размером около 3 КБ) и может мгновенно и безопасно получить доступ к содержимому из облачного архива.
Передовые подходы к заглушкам HTML
Ваш облачный архив Veritas Alta SaaS Protection идеально подходит для различных рабочих нагрузок с неструктурированными данными, и любой тип файла может быть заглушен. Однако обычно НЕ рекомендуется заглушать активные данные. Некоторым приложениям требуется доступ к файлам с малой задержкой. Поскольку Veritas Alta SaaS Protection находится в облаке, извлечение будет немного медленнее, чем если бы оно было локальным или в вашей сети. Таким образом, рекомендуется использовать LastAccessedDate в политике заглушек. Например, не заглушайте элементы, пока время их последнего доступа не превысит 30 дней. Как правило, если к чему-либо не обращались в течение 30 дней, это надежно указывает на то, что к данным теперь мало касаются, если не полностью неактивны.


Об авторе