Как на авито в объявлении изменить район: Как поменять город на Авито при редактировании объявления | Размещение объявлений на Авито и Юле
Как изменить регион аккаунта или объявления на Юле
Пользователи торговой площадки “Юла” часто сталкиваются с проблемой — им нужно по той или иной причине поменять свое местоположение в своем аккаунте. Связано это может быть, например, с переездом, временным пребыванием в другом городе и т.д. Бывает так, что нужно найти товары из другого региона, а показываются только объявления из своего. Еще одна распространенная причина — Вам нужно продать объявление в другом регионе, но Юла автоматически выставляет на нем домашний регион.
Из-за таких ситуаций люди и задаются вопросом — как поменять регион аккаунта или объявления на Юле.
Как работает местоположение на Юле и как его поменять
При регистрации на торговой площадке пользователь выбирает свой регион из списка. В дальнейшем ему будут показываться объявление только в этой области, а его объявления будут автоматически получать конкретную геопозицию. К счастью, есть способ изменить эти параметры, и это достаточно легко.
Меняем регион аккаунта на Юле
Чтобы изменить свой регион, нужно зайти в настройки профиля. Там будет пункт “Местоположение“, в котором можно выбрать свой город и улицу. После этого в Вашем аккаунте обновятся эти настройки и они станут стандартными при поиске объявлений или создании публикаций.
Меняем настройки поиска товаров на Юле
Если Вы хотите изменить список отображаемых Вам товаров, то зайди в настройки выдачи объявлений. Они находятся на вкладке “Главная“, в разделе поисковых фильтров. Вы можете изменить там начальную точку поиска, а также максимальный радиус показа объявлений (например — в пределах 5 км). В таком случае в поиске будут показывать только объявления рядом с Вами.
Меняем местоположение своего объявление на Юле
Часто нужно поменять регион уже опубликованного объявления. Например, для того, чтобы увеличить вероятность его покупки (можно выставить регион Москва, вместо Московской области, если Вы готовы продать товар в Москве). Чтобы сделать это, надо зайти на свое объявление и открыть настройки (кнопка с тремя точками), выбрать пункт “Изменить“. В открывшемся меню будут настройки местоположения объявления. Выберете подходящий регион. Через несколько минут изменения вступят в силу и геопозиция объявления поменяется.
Чтобы сделать это, надо зайти на свое объявление и открыть настройки (кнопка с тремя точками), выбрать пункт “Изменить“. В открывшемся меню будут настройки местоположения объявления. Выберете подходящий регион. Через несколько минут изменения вступят в силу и геопозиция объявления поменяется.
Как выбрать все города для поиска объявлений на Юле
Такой функции разработчики Юлы не предусмотрели, но выход есть — достаточно переместить ползунок радиуса объявлений до максимума, и Вам будут показывать объявления даже из других городов.
Как изменить местоположение профиля или объявления в приложение «Юла»
В приложение «Юла» есть две основные региональные (геолокационные) привязки:
- Местоположение пользователя;
- Местоположение объявления.
В чем разница между данным вариантами и как их изменить, разберем более детально в текущей статье.
Местоположение аккаунта
В зависимости от того, какое местоположение аккаунта (профиля) задано по умолчанию, пользователь будет видеть различные объявления.
Главное преимущество приложения – отображение объявлений, которые находятся поблизости.
В настройка можно задавать, на каком максимальном расстоянии от покупателя может находится продавец. Если пользователь хочет купить какой-то предмет и задает расстояние в 1 км, то ему будут отображены только те предложения, которые соответствуют данным критериям.
Изменение местоположения аккаунта
Если пользователю (покупателю) потребовалось изменить местоположение аккаунта, это можно сделать двумя основными способами.
1. Общие настройки профиля
Можно изменить стандартную геолокацию аккаунта, в таком случае данное местоположение будет всегда подставляться по умолчанию.
Необходимо зайти в мобильное приложение, активировать в нижней панели выбора вкладку пользователя, далее перейти к настройкам, кликнув на шестеренку в левом верхнем углу.
Изменить местоположение можно выбрав соответствующий пункт (см. изображение ниже).
2. Параметры подбора объявлений
Если пользователь ищет какой-либо товар и хочет разово изменить местоположение, достаточно перейти к настройкам подбора объявлений и изменить местоположение, которое задается по умолчанию.
Необходимо открыть вкладку «Главная» на нижней панели, перейти к фильтру подбора, нажав на нужную иконку в правом верхнем углу. Затем выбрать нужные параметры для подбора (при необходимости) и обязательно изменить начальную точку местоположения (геолокацию).
Изменить местоположения объявления
Доступно для редактирования только через мобильное приложение.
Иногда, для увеличения охвата аудитории приложения «Юла», может потребоваться изменить местоположение уже опубликованного объявления. Для этого необходимо выбрать нужное объявление и открыть его. Чтобы увидеть свои объявления, достаточно активировать вкладку с иконкой пользователя на нижней панели навигации.
После того, как нужное объявление найдено, требуется открыть его. Далее открываем дополнительное меню, нажав на иконку в правом верхнем углу и выбираем пункт «Изменить».
Во новом окне отобразятся все основные настройки, которые относятся к текущему объявлению, включая и его местоположение. После внесения всех необходимых изменений, достаточно нажать на ссылку «Опубликовать». Объявление будет вновь опубликовано с уже измененными параметрами.
Остались вопросы по приложению «Юла», замечания или дополнения к текущим материалам, услугам? Оставляйте комментарии, связывайтесь с нами через указанные на сайте почтовые ящики, либо форму обратной связи на странице «Контакты».
Понравилась статья? Поделиться с друзьями:
Я остался без товара и денег, используя «Авито Доставку» (настоящую)
Больше месяца назад я решил обновить видеокарту на своём компьютере. Продать струю GTX 1060 3G на «Авито» и купить что-то помощнее. Выставил видеокарту по цене чуть ниже рыночной и в тот же день её заказали через «Авито Доставку».
Продать струю GTX 1060 3G на «Авито» и купить что-то помощнее. Выставил видеокарту по цене чуть ниже рыночной и в тот же день её заказали через «Авито Доставку».
Насторожило, что у покупателя профиль был создан в день заказа, но в Авито так красиво расписывают, что продавец ничем не рискует и защищен со стороны Авито (нет).
Перед отправкой я сделал видео подтверждающее, что с видеокартой всё хорошо, а так же кучу фоток видеокарты. Чтобы уж совсем не было вопросов, перед тем как делать фото я нанёс маркером на видеокарту скрытые и открытые пометки, так, чтобы в случае подмены можно было это заметить. Фото и видео я отправил покупателю, после чего упаковал видеокарту и отправил почтой России куда-то в Екатеринбург.Через какое-то время я получил от Авито уведомление, что покупатель получил товар, забрал домой и имеет два дня на проверку. А через два дня я получил уведомление о том, что покупатель не принял товар. В этот момент я уже был почти уверен, что свою видеокарту я не увижу. Сразу же написал в службу поддержки, где меня заверили, что всё будет хорошо и в случае проблем деньги вам вернут (нет).
При получении видеокарты, как я и ожадал, выяснилось, что видеокарту подменили на неисправную. Процесс вкрытия вернувшейся посылки я, разумеется, заснял на видео.
Я написал ещё одно обращение в службу поддержки с описанием ситуации, мне дали ссылку на форму для компенсации, куда я приложил все материалы и описал ситуацию. А дальше наступило ничего. Ни через неделю, ни через две, ни через три ни через месяц своих денег или хотя бы ответа на свою претензию я не получил. Разумеется я писал в службу поддержки несколько раз но на протяжении всего времени получал в ответ одну и ту же фразу на разный лад, общий смысл который сводился к следующему: «Сами мы ничего не знаем, проблемой занимается другой отдел, ждите, однажды вам ответят, срок ответа не превысит установленный законодательством РФ» (превысит).
Разумеется я писал в службу поддержки несколько раз но на протяжении всего времени получал в ответ одну и ту же фразу на разный лад, общий смысл который сводился к следующему: «Сами мы ничего не знаем, проблемой занимается другой отдел, ждите, однажды вам ответят, срок ответа не превысит установленный законодательством РФ» (превысит).
Я сам работал в саппорте и понимаю как сложно иногда решить какие-то кейсы, но в моём случае аккаунту уже девять лет, куча сделок, в том числе и через Авито-доставку, все отзывы положительные, а аккаунту покупателя на момент совершения сделки один день. Все фото и видео сделаны до и после.
В общем службой Авито-доставка пользоваться можно, но на свой страх и риск. Не ждите помощи от бенынициативной поддержки, не верьте тому что пишет Авито о вашей защите. По возможности используйте другие службы доставки с гарантом.
88 356 просмотров
ФАС возбудила дело в отношении «Яндекса» за неисполнение требований по выдаче в поиске | 13.04.21
«Организация не исполнила предупреждение антимонопольного органа и продолжает создавать дискриминационные условия на рынке поиска в сети интернет», — говорится в сообщении.
Отмечается, что ФАС исследует возможные антиконкурентные практики по продвижению сервисов группы ООО «Яндекс» в поисковой выдаче, а также оценит последствия, к которым привели (могли привести) такие практики. «Если факт нарушения и ограничения конкуренции будет установлен — обществу может быть назначен оборотный штраф от суммы выручки на рынке», — пояснили в ФАС.
«Если факт нарушения и ограничения конкуренции будет установлен — обществу может быть назначен оборотный штраф от суммы выручки на рынке», — пояснили в ФАС.
В начале апреля ФАС сообщала, что «Яндекс» подал в ведомство ходатайство о переносе сроков исполнения требований к инструментам выдачи в поиске на 1 месяц. В конце февраля стало известно, что ФАС России обязала «Яндекс» в месячный срок прекратить предоставлять собственным сервисам (в том числе «Яндекс.Вертикали», «Яндекс.Маркет», «Яндекс.Медиасервисы», «Кинопоиск») преимущества в поисковой системе «Яндекса», занижая тем самым позиции других компаний в выдаче.
Кроме того, ФАС обязала «Яндекс» опубликовать условия доступа сервисов к инструментам продвижения в поиске, а также обеспечить равный доступ к ним для всех игроков рынка. В случае невыполнения предупреждения в установленный срок ФАС обязана принять решение о возбуждении дела о нарушении антимонопольного законодательства.
После заявления ФАС в компании сообщили, что исполнение этих требований к инструментам поисковой выдачи ухудшит качество поиска для пользователя. И отметили, что некоторые требования предписания уже реализованы в поиске.
История вопроса
В августе 2020 г. онлайн-сервисы ivi, Avito, ЦИАН, «Профи.ру», «Туту.ру», Drom.ru, 2ГИС и Zoon направили в ФАС жалобу на злоупотребление «Яндексом» доминирующим положением. Основная претензия этих компаний заключается в специальных виджетах поисковой системы («колдунщиках»), которые чаще всего выводятся выше других результатов поиска и позволяют пользователям искать билеты, объявления, фильмы и другое без перехода на отдельную страницу. По мнению компаний, попасть туда могут только сервисы «Яндекса», а такой инструмент не показывает наиболее подходящий результат запроса, привлекая внимание пользователя и уводя его на сервисы «Яндекса», что приводит к потере трафика у конкурентов.
В «Яндексе» со своей стороны заявляли, что виджеты являются международным отраслевым стандартом, они не закреплены по умолчанию на первых позициях и не имеют никаких преимуществ перед обычными результатами поиска.
Подача частных объявлений на «Авито». Как в «Авито» изменить город в объявлении?
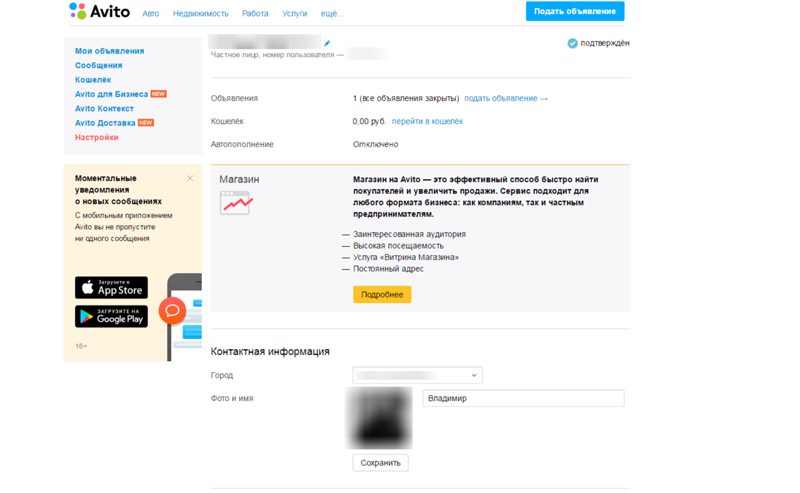
«Авито» — популярный ресурс для подачи частных объявлений. Работать на портале достаточно легко: стоит зарегистрироваться, подтвердить номер телефона и, вуаля, можно переходить к публикации своей рекламы. И все бы хорошо, но иногда требуется изменить город в объявлении. Как это сделать, знает далеко не каждый. Конечно же, стоит исправить это досадное упущение. Но давайте все сделаем поэтапно, начав с регистрации на сайте.
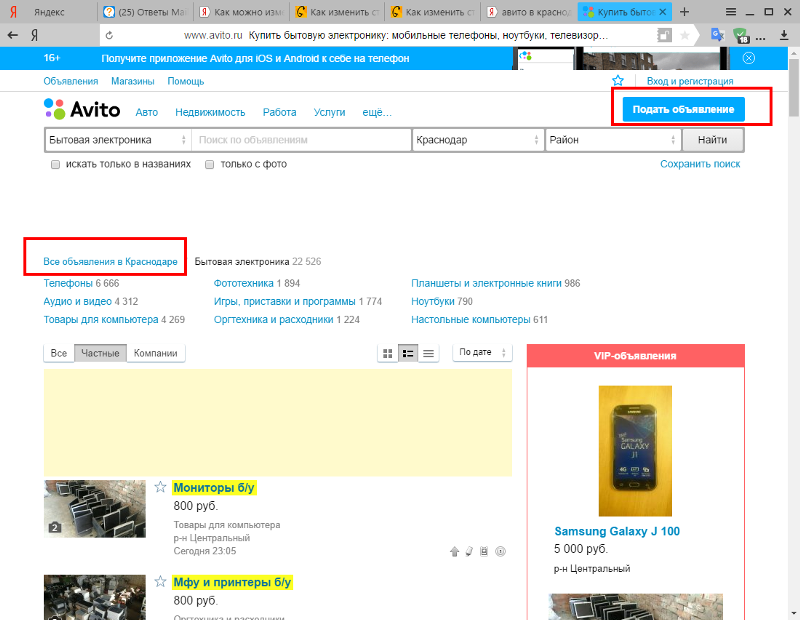
Как зарегистрироваться?
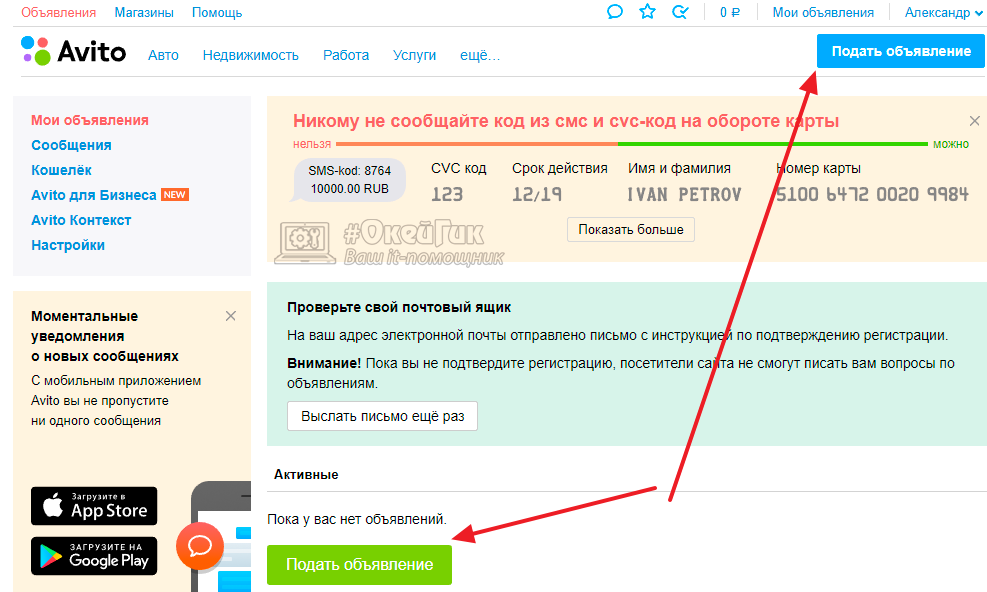
Перед тем как в «Авито» изменить город в объявлении, необходимо зайти на сам сайт и найти вверху справа значок «Личный кабинет». Наведя на него стрелку мышки, вы увидите выпадающее меню. В нем необходимо найти слово «Зарегистрироваться», нажать на него. После перехода на новую страницу следует заполнить все необходимые сведения о себе: имя, номер телефона и так далее. Без этого шага вы не получите доступа к порталу.
После нужно будет подтвердить собственный номер телефона и электронный почтовый ящик, перейдя по указанной в нем ссылке. Далее уже можно приступать к работе.
Как подать объявление на «Авито»?
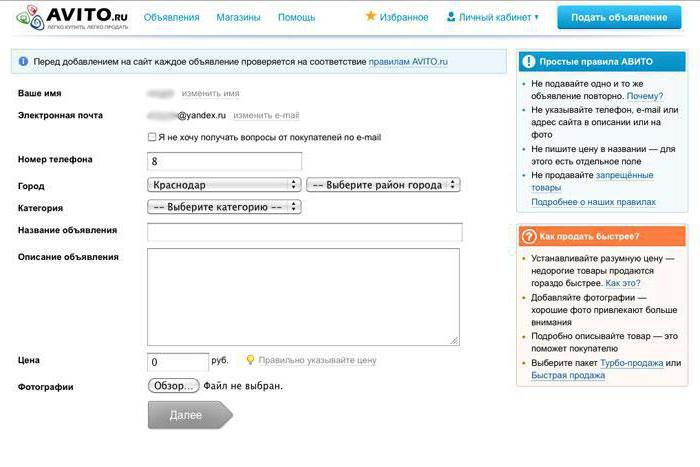
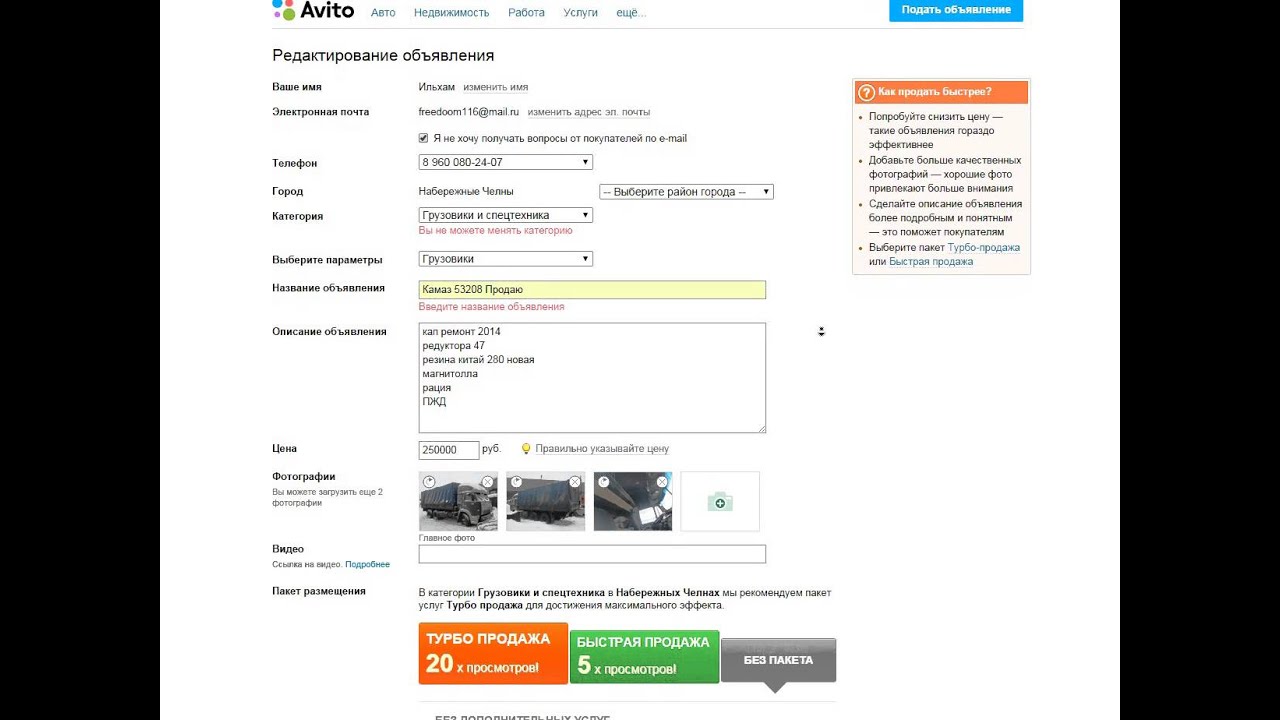
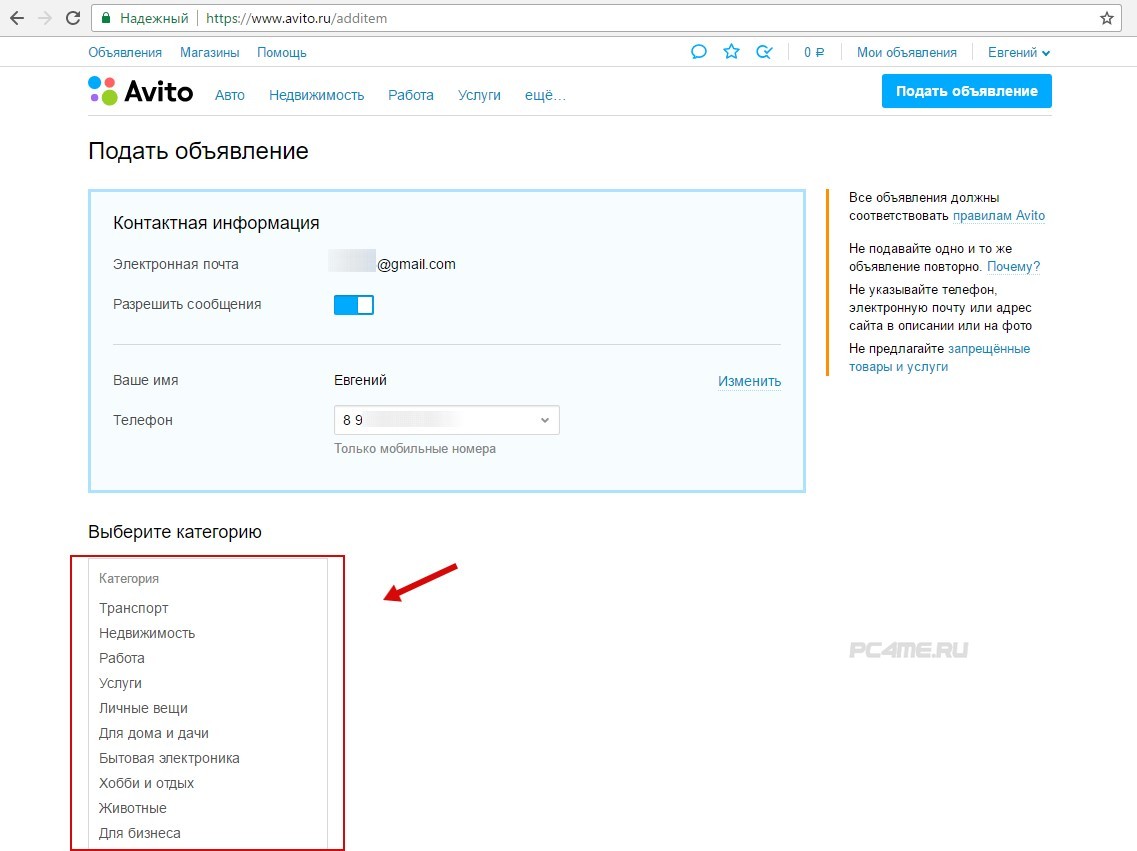
Чтобы разместить рекламу любого товара или услуги, необходимо найти на сайте кнопку «Подать объявление». Она располагается вверху справа. Кликните на нее. После перехода на иную страничку вы увидите много разных полей, которые следует заполнить. Обратите внимание, что частные объявления на «Авито» подаются так же, как и коммерческие, разницы особой нет. Что вам нужно сделать, так это:
- Прочитать внимательно правила, которые предъявляет сайт. Не стоит даже задумываться о том, как в «Авито» изменить город в объявлении, если вы не будете их соблюдать.
- Выбрать категорию среди множества имеющихся. Чтобы модераторы одобрили вашу рекламу, стоит правильно указывать рубрику: объявление о продаже игрушек — в «Детские товары», о реализации картин — в «Товары для дома и дачи».
 Иначе никак.
Иначе никак. - Указать свое месторасположение. Сейчас можно указать любой нужный город, поселок и, если есть, метро. Не бойтесь ошибиться, позже все это можно будет легко исправить.
- Указать параметры. Здесь стоит сделать отметку о том, новый товар или бывший в б/у.
- Подать рекламу. Старайтесь писать так, чтобы потенциальные покупатели захотели купить вашу вещь. Чтобы частное объявление на «Авито» получилось действительно продающим, стоит его создавать по технике, именуемой AIDA.
- Назначить цену — от 0 до любого числа. Старайтесь не завышать стоимость, но и не занижать ее сильно. Иначе, скорее всего, ваш товар никогда не будет куплен.
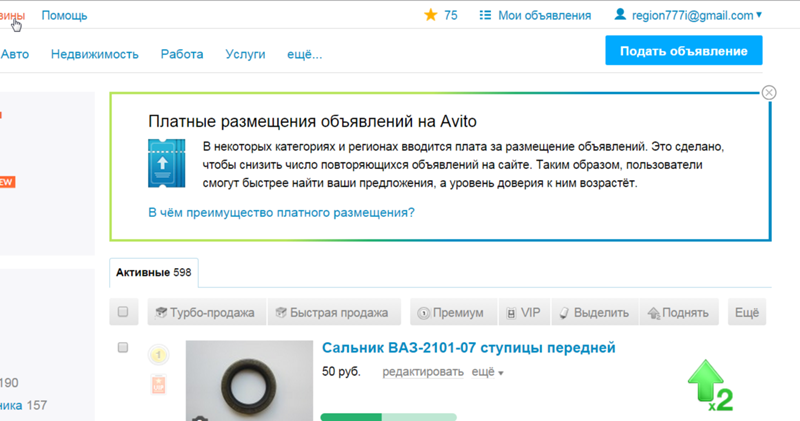
На последнем шаге подачи объявления на «Авито» необходимо выбрать пакет услуг из трех имеющихся: «Турбо», «Быстрая» или «Обычная продажа». Бесплатная — третья. Первыми двумя стоит воспользоваться лишь в тех случаях, если продажа товара сможет оправдать ваши затраты на их оплату. В принципе, это все. Далее объявление уже попадет на модерацию. Вам останется лишь подождать ее завершения.
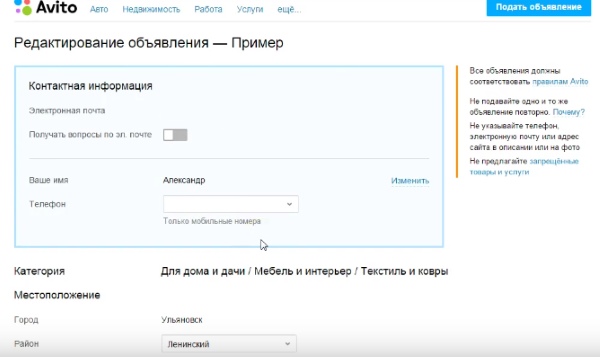
Как изменить местоположение?
Если вы задались вопросом о том, как в «Авито» изменить город в объявлении, знайте: сделать это невозможно. Об этом напрямую сказано на странице поддержки портала. Причина понятна: чтобы возможность появилась, разработчикам необходимо создать дополнительный функционал. Например, функцию обнуления счетчиков. Это не пришлось бы по нраву самим пользователям из-за исчезновения возможности посмотреть, сколько человек точно посмотрело их рекламу. Так что же делать? Создавать новое объявление, предназначенное уже для жителей нужного города, иного выхода нет. К счастью, как вы уже поняли, сделать это совершенно не сложно.
Как быть, если применены платные услуги?
После того как вы получили ответ на вопрос о том, как в «Авито» изменить город в объявлении, и поняли, что сделать это невозможно, можете спросить, вернут ли деньги, если вы применили платные услуги к старому объявлению, а после поняли свою ошибку, удалили его и создали новое. На самом деле, нет, потраченные средства никто не возвратит. Причина проста: все оплаченные услуги уже были оказаны. Чтобы реклама была видна другим пользователям портала, вам придется по новой заплатить. Чтобы этого не происходило впредь, внимательно относитесь к заполнению всех граф при подаче объявления, без этого никак.
На самом деле, нет, потраченные средства никто не возвратит. Причина проста: все оплаченные услуги уже были оказаны. Чтобы реклама была видна другим пользователям портала, вам придется по новой заплатить. Чтобы этого не происходило впредь, внимательно относитесь к заполнению всех граф при подаче объявления, без этого никак.
Можно ли пользоваться услугами «Авито» без регистрации?
На самом деле, это тоже невозможно. Если выйти из своего аккаунта и попытаться разместить объявление на «Авито» без регистрации, кликнув на соответствующую кнопку, сайт перенаправит вас на страницу, где необходимо будет представиться. Сделать это можно путем введения электронной почты или входа через аккаунт любимой социальной сети. В последнем случае вам придется предоставить порталу круглосуточный доступ к общей информации, своей стене и электронному адресу. После этого вы уже будете зарегистрированы на сайте. Подавать объявления в данном случае нужно будет по такому принципу, что описан выше.
В качестве заключения
Теперь вы знаете, как зарегистрироваться и правильно подать рекламу на «Авито». Напоминаем, что изменить город в объявлении на этом портале невозможно. Поэтому будьте внимательны при их создании и публикации. Помните: ваше финансовое благополучие зависит только от вас. Удачи и хороших продаж!
Система управления метаданными в Avito | Фрол Крючков | AvitoTech | Апрель, 2021
Скорее всего, вы уже работали с метаданными. Приведу небольшой пример, чтобы вы могли понять. Предположим, у вас есть сайт, на котором пользователи могут публиковать то, что они продают. Чтобы разместить рекламу, продавец заполняет определенные поля, такие как заголовок , категория , цена , местоположение, и т. Д. Эти поля, значения списка и типы значений, которые могут заполнять пользователи, являются метаданными.Проще говоря, это данные о данных.
Рисунок 1. Примеры метаданных: название, категория, цена, описание объявления После того, как продавец разместил объявление, ему необходимо оплатить листинг. Эти листинговые сборы обычно основаны на информации в объявлении. Например, цена автомобиля может существенно различаться в зависимости от года выпуска и марки. Или это может быть местоположение, которое больше всего влияет на листинговые сборы. Неочевидно, что скорость и плавность изменения метаданных компании будет препятствием для поиска стратегий монетизации путем проведения A / B-тестов.
Эти листинговые сборы обычно основаны на информации в объявлении. Например, цена автомобиля может существенно различаться в зависимости от года выпуска и марки. Или это может быть местоположение, которое больше всего влияет на листинговые сборы. Неочевидно, что скорость и плавность изменения метаданных компании будет препятствием для поиска стратегий монетизации путем проведения A / B-тестов.
Менее очевидный пример — это когда метаданные помогают настроить SEO. Не секрет, что чем больше органического трафика на сайте, тем лучше для бизнеса. Страницы результатов поисковых систем (SERP) и рекламные страницы являются самыми популярными страницами в объявлениях. Рекламные страницы менее интересны, поэтому я опишу случай поисковой выдачи.
Пользователи могут использовать миллионы комбинаций фильтров. Каждая комбинация фильтров дает уникальную поисковую выдачу. И это плохо для SEO, когда тонны поисковых запросов пользователей разбросаны по тоннам поисковой выдачи, потому что вес каждой страницы невелик.Чтобы решить эту проблему, появился канонический URL.
Один уникальный канонический URL-адрес группирует относительно похожие страницы и делает их одной страницей для поисковых систем. Например, пользовательский поиск по всем автомобилям старше пяти лет попадет в один канонический URL-адрес «5-летний автомобиль», даже если пользователь укажет конкретную марку или цвет. Или критерии поиска: «дом на берегу моря» с дополнительным фильтром по типу коттедж или квартира не имеет значения; это будет «напротив пляжа». Это простые примеры, но я думаю, вы уловили идею.Повторюсь: чем быстрее ваша система позволит вам адаптироваться к меняющемуся миру, тем лучше.
На этом этапе вы можете применить один и тот же шаблон ко всем следующим полям:
- какие данные пользователь должен отправить;
- какой тип метаданных, отображаемых в рекламе, приводит к лучшему CTR;
- обнаруживать мошеннические списки;
- индексация;
- ценовое предложение;
- вы называете это.

Мы обсудили преимущества быстрого изменения метаданных.Но что вообще затрудняет его быстрое изменение?
Из рисунка 2 видно, что метаданные объединяют все домены приложения. Вот почему сложно что-то изменить. Даже незначительные изменения типа атрибута могут сломать всю систему. Например, изменение одного атрибута из списка значений в форме отправки рекламы может нарушить алгоритмы поисковой индексации и монетизации.
Мы хотели, чтобы наши различные отделы легко принимали решения относительно своих метаданных без взаимодействия с другими отделами.В то же время отделы должны синхронизировать метаданные между разными доменами, когда это необходимо. Например, когда мы хотим добавить обязательное поле в определенной категории, не нарушая индексацию поиска или не удаляя поля, используемые при расчете сборов за листинг. Помня об этом, мы установили функциональные требования для нашей системы управления метаданными или инфомодели, как мы ее называем.
Функциональные требования:
- Решение должно предоставлять инженерам нашего отдела и аналитикам возможность легко вносить изменения в метаданные, такие как добавление, удаление и обновление атрибутов и категорий, а также их типов, значений и параметров.
- Любые изменения в метаданных пространства определенного отдела не должны влиять на метаданные других отделов. Если это невозможно, мы должны предупредить пользователей. Например, атрибуты для добавления на рабочий стол, iOS и Android с разными версиями, пространство атрибутов для индексации поиска, модерации, поисковых фильтров и визуализации на различных платформах.
- Каждый отдел (доменное пространство) должен иметь возможность запускать множество версий своих метаданных одновременно, то есть для целей A / B-тестирования.
Нефункциональные требования:
- Система должна легко масштабироваться по горизонтали.
- Он должен быть эффективным с точки зрения памяти и быстрым во время выполнения.

- Должен допускать несовпадение версий.
- Сеть удобна для пользователя.
Самый простой способ сохранить метаданные — это встроить их в схему базы данных и жестко закодировать в базе кода. Чтобы показать это, мы приступим к нашему первому примеру. После того, как пользователь отправил рекламное объявление, оно будет сохранено в таблице базы данных со схемой, подобной этой:
Рисунок 3.Схема стола для хранения рекламыНе поймите меня неправильно. В данном случае это отличный способ реализовать вашу схему, и я уверен, что в большинстве случаев этого достаточно. Однако в нашем случае нам нужно запустить несколько разных категорий. Каждая категория — это целая вертикаль нашего бизнеса, и каждая вертикальная команда хочет поэкспериментировать в своей категории, добавляя, удаляя и изменяя столбцы.
Мы также хотим провести A / B-тестирование, добавив новое поле в определенной категории, чтобы узнать, нравится ли оно пользователям.Это не проблема, если вам не нужно изменить схему и добавить новое поле, что требует блокировки всей таблицы. Это довольно сложно, если у вас есть база данных с миллиардами рекламных объявлений. Даже если вы разделите базу данных по категориям, вам все равно потребуется запускать миграции, устанавливать значения по умолчанию и т. Д. Вторая проблема заключается в том, что для изменения схемы требуется новая фиксация изменения схемы базы данных и новое развертывание службы для выполнения миграции схемы. Это не та беглость, которую мы хотели.
Давайте представим себе один из возможных способов организации схем базы данных, который не потребует от нас запуска миграций для доставки новых атрибутов:
Рисунок 4. Вообразимое решение для динамических метаданных вокруг атрибутов рекламы Вау, есть пять новых таблиц вместо одной, и еще пара не показаны для простоты. Но не бойся. Идея проста: мы преобразуем наши столбцы в строки, а остальные — вспомогательные таблицы для запуска системы. Этот подход называется Модель «сущность-атрибут-значение» (EAV) .
Появилось так много новых таблиц, в основном потому, что теперь наше приложение отвечает за обеспечение логической схемы. В старом подходе база данных отвечала за обеспечение согласованности данных с помощью внешних ключей. Подход EAV приводит нас к двум проблемам:
- Наше приложение должно отвечать за согласованность данных.
- Производительность среды выполнения сильно пострадает от такой нормализованной схемы.
Другой подход — использовать ориентированный на документы способ хранения структуры атрибутов и данных.Мы оспорили этот подход и пришли к выводу, что если мы сохраним свойства и данные в каждом рекламном документе, это будет стоить нам слишком много памяти. И, что наиболее важно, работа со старыми документами в базе кода обременительна.
Мы не рассматривали графические базы данных из-за отсутствия опыта в нашей компании.
Основные идеи, которые вошли в нашу конструкцию инфомодели, являются старыми и хорошо зарекомендовавшими себя — нормализовать для согласованности, денормализовать для производительности. Мы пошли по этому пути и создали два глобальных компонента:
- Система управления метаданными с дружественным пользовательским интерфейсом для управления вариациями шаблона EAV.
- Frontend for backend — высокопроизводительные микросервисы, выполняющие операции с данными во время выполнения. Они используют сильно денормализованный интерфейс данных для серверной системы для проверки, подготовки к рендерингу и других целей.
После формирования этих глобальных компонентов возник шаблон EAV: как обеспечить согласованность данных на уровне приложения и заставить его работать быстро во время выполнения.
Рисунок 5. Основные элементы инфомодели Ядро системы инфомодели состоит из двух основных элементов.Первый — это каталог категорий, атрибутов, значений и возможных отношений. Второй — это макет, абстракция, состоящая из трех других элементов, которые мы обсудим позже.
Каталог
Каталог — это нормализованное хранилище категорий, атрибутов и значений, хранящихся в третьей нормальной форме. Он отражает архитектуру шаблона EAV, обсуждавшуюся ранее, но только его атрибутную часть. В каталоге есть список категорий, который является корнем для других атрибутов.Это список категорий, которыми занимается наш бизнес, таких как аренда автомобилей, продажа автомобилей, продажа недвижимости, аренда недвижимости, краткосрочная аренда недвижимости и другие.
Далее идет каталог атрибутов. Атрибуты — это свойство категории. Например, это может быть марка , модель , год выпуска для аренды автомобиля . Для недвижимости это может быть город, , район, или кв. Значения — это все возможные значения атрибутов перечислимого типа.Например, для атрибута brand категории auto возможные значения: audi, bmw или ford .
Также каталог отвечает за все возможные отношения между атрибутами и их значениями:
Рисунок 6. Формат отношений между атрибутами и значениямиЧтобы объяснить, почему нам все еще нужно сохранять все возможные отношения, нам нужно перейти к Вторая базовая составляющая инфомодели — макет .
Макет
Макет представляет собой композицию из трех различных компонентов.
Макет
Макет — это имя для трех манифестов, которые описывают поведение, структуру и свойства формы пространства имен. Компоненты макета решают одну проблему, которая имеет две стороны:
- Возможность иметь разное представление одних и тех же метаданных в разных пространствах имен.
- Изоляция одного пространства имен от других, чтобы одна группа могла изменять любые свойства поведения, структуры и свойств формы, не затрагивая другие пространства имен.
Отношения отвечают за конкретную структуру данных в пространстве имен или макете, как мы называем это внутренне. Это проще показать на примере с рисунка 7:
Это проще показать на примере с рисунка 7:
Как видите, есть две пользовательские истории, в которых мы используем одни и те же метаданные в разном порядке.
Первый случай — подача нового объявления на автомобиль. В этом потоке самый короткий путь для пользователя указать свой автомобиль — сначала выбрать марку, затем выбрать модель этой марки, а затем установить год выпуска автомобиля и т. Д.По мере того, как пользователь заполняет поля, остается меньше вариантов для выбора. Мы даже можем автоматически заполнить остальные поля на каком-то этапе, потому что остается только один вариант.
Другой пример — посетитель ищет машину. Обычно они ищут с более широким диапазоном. Таким пользователям проще заполнить бренд и модель и выбрать из списка 4–8 поколений, чем брать конкретные годы. В таких сценариях в игру вступают отношения. Используя несжатую структуру каталога с рисунка 6, мы можем установить любые взаимосвязи макетов.Эта идея также широко используется при проверке вводимых пользователем данных.
Форма полей. Следующий элемент макета — это форма полей. Этот компонент является декларативным способом описания полей, отображаемых для пользователя или для внутреннего сервера.
Форма состоит из списка полей, которые ссылаются на определенные отношения и атрибуты. Важно то, что здесь объявлены все конфигурации полей. Это означает, что семантически один и тот же атрибут может иметь разные свойства в разных макетах.Например, у нас есть атрибут бренда, и когда пользователь отправляет рекламу, поле выглядит как ввод для выбора одного варианта. Однако в форме поиска это поле с несколькими вариантами. Форма отвечает за:
- Список полей атрибутов на форме.
- Связь между полями и собственно атрибутами формы и каталогом.
- Свойства полей и сама форма.
Правила. Последний элемент макета — это манифест правила. Это декларативный DSL (предметно-ориентированный язык) для описания поведения полей формы. Этот компонент отвечает за отображение / скрытие, включение / отключение, проверку полей на основе состояния всей формы и даже за изменение их свойств и состояний.
Это декларативный DSL (предметно-ориентированный язык) для описания поведения полей формы. Этот компонент отвечает за отображение / скрытие, включение / отключение, проверку полей на основе состояния всей формы и даже за изменение их свойств и состояний.
Вы можете увидеть результат этого элемента, выбрав марку. Он запускает новое состояние формы, когда мы отображаем атрибут модели. Или другой пример, когда в выбранном городе есть метро, мы покажем атрибут со станциями метро.Стоит отметить, что манифесты никто не пишет. Система управления метаданными автоматически создает их в пользовательском интерфейсе.
Управление версиями
Макеты — отличный способ различать разные платформы, домены и отделы. Однако, как только каждый отдел имеет свой собственный набор макетов, они быстро понимают, что хотят запускать несколько версий одного и того же макета одновременно для A / B-тестов или когда мы складываем старые версии мобильных приложений или внутренних сервисов.
Реализация управления версиями макетов концептуально не сильно отличается от системы контроля версий, такой как Git. Он использует систему ветвления. У нас есть сущности, которые можно изменять: каталоги и макеты (правила, отношения, формы). Мы также знаем, что у нас должна быть возможность запускать в производственной среде столько версий одного и того же макета, сколько у нас есть A / B-тесты.
Это приводит нас к реализации, в которой у вас есть ветки для различных A / B-тестов. Но чтобы использовать конкретную ветку, включая основную, вы должны ее выпустить.В момент релиза происходят две основные вещи.
Во-первых, бэкэнд объединяет все изменения и выгружает их в эффективный формат хранения, к которому можно легко получить доступ во время выполнения. Во-вторых, выпуск сгенерированного тега версии, с помощью которого можно получить доступ к версии макета в производственной среде. Чтобы поддерживать актуальность метаданных A / B-тестов, вы можете объединить основную ветку. Слияние основной ветки с A / B-тестом необходимо, поскольку вы создали резервную копию всех сущностей после выпуска версии метаданных, включая те, которые вы даже не трогали.Это происходит потому, что мы решили реализовать стратегию только добавления, которая требует менее сложной реализации.
Слияние основной ветки с A / B-тестом необходимо, поскольку вы создали резервную копию всех сущностей после выпуска версии метаданных, включая те, которые вы даже не трогали.Это происходит потому, что мы решили реализовать стратегию только добавления, которая требует менее сложной реализации.
Маршрутизация
Что такое маршрутизация в первую очередь? Мы уже обсудили множество элементов, таких как версии и макеты. Маршрутизация была изобретена для того, чтобы клиент (мобильное приложение, веб-браузер, веб-служба) мог указать макет и версию для его использования.
Технически маршрутизация — это просто строка, по которой другие службы могут обращаться к макетам.Он имеет шаблон: {версия}. {Название макета}. {Категория}. В реальной жизни это выглядит так: REAL-123.new-adv-mobile.13. Тег версии обычно обозначает задачу Jira, в которой запрашиваются изменения. Однако, если вы хотите отладить макет на стадии подготовки, не выпуская новую версию, вы можете указать dev.real-123 в качестве имени тега. Тогда все спецификации будут сгенерированы по запросу. Я не буду обсуждать в этой статье, как это делается, потому что это отдельная тема.
Рисунок 8. МаршрутизацияМенее очевидное наблюдение: наличие категории в маршруте устанавливает максимальную степень детализации A / B-тестов. Это сделано специально. У каждого отдела или бизнес-вертикали есть своя песочница для проведения экспериментов без дублирования с другими отделами. Однако внутри маршрута все конфликтующие A / B-тесты должны быть соответствующим образом организованы внутри одного отдела.
Одной из основных целей новой системы управления метаданными было обеспечение возможности легкого внесения новых изменений, в том числе изменений, несовместимых с предыдущими версиями.Это невозможно, если серверная часть обслуживает последнюю версию, потому что это заставляет нас предоставлять новую версию конечной точки для критических изменений. Огромной архитектуре сложно перейти на следующую версию API. Поэтому мы решили изменить эту парадигму и сделать клиентам ту версию, которую они хотят.
Поэтому мы решили изменить эту парадигму и сделать клиентам ту версию, которую они хотят.
Поскольку мы рассмотрели все компоненты, пришло время показать всю концепцию. Для этого я воспользуюсь аналогией с призмой. По крайней мере, у меня это работает, и я надеюсь, что это сработает и для вас. Итак, у вас есть золотой источник ваших каталогов метаданных.Также у вас есть макеты, которые представляют собой набор правил, форм и отношений. Идея довольно проста: разные макеты похожи на призму, которая фильтрует и изменяет представление и поведение золотого источника каталогов.
Рисунок 9. Макеты как призма для определенных бизнес-областейЕсть несколько важных вещей, которые макеты делают и не делают:
- Макет не отвечает за внешний вид форм. Он содержит структуру формы, такую как шаги и свойства полей.Но он действует как конфигурация для внешнего интерфейса.
- Макет не всегда действует как визуальное представление чего-либо. Макет может быть механизмом проверки, представлением данных для внутреннего использования и т.п. Кроме того, макет может выступать в качестве механизма шаблонов для канонических URL-адресов поисковой выдачи.
- Одновременно можно использовать разные версии одной и той же раскладки. В основном это происходит с мобильными приложениями, в разных версиях которых используются старые API и A / B-тесты.
На этом этапе мы можем перейти к более техническим деталям:
Рисунок 10.Схема компонентов системы управления метаданнымиВ системе управления метаданными есть три основных уровня: внутренняя часть инфомодели, внешняя часть инфомодели и потребительские услуги.
- Backend отвечает за применение изменений к метаданным, загрузку каталогов из внешних источников, выпуск новых версий.
- Frontend отвечает за предоставление доступа в реальном времени к макетам, каталогам, атрибутам. Наиболее распространенные варианты использования: проверка формы для Интернета или мобильных устройств, сборка представления атрибутов для рекламы, сборка формы для отображения для Интернета или мобильных устройств.

- Потребительские службы реализуют бизнес-логику. Это может быть интерфейс, мобильное приложение или внутренний сервис.
Серверная часть EAV для системы управления метаданными более или менее похожа на типичное веб-приложение. Он состоит из реляционной базы данных, одностраничного приложения и нескольких сложных ETL. Здесь вы можете управлять данными каталогов, правил и отношений, создавать макеты, создавать ветки, выпускать новые версии. Однако некоторые вещи относятся к нашим внутренним инструментам, таким как автоматическое тестирование всей системы при внесении изменений в метаданные.Все эти выпуски новой версии инфомодели запускают ряд E2E-тестов, чтобы убедиться, что наши пользователи по-прежнему могут добавлять или искать рекламные объявления в каждой категории.
Рисунок 11. Одностраничное приложение бэкэнда инфомоделиС технической точки зрения это сложное веб-приложение с большим количеством логики предметной области и валидаторов. Они гарантируют, что все макеты, отношения, категории и атрибуты по-прежнему работают после применения изменений метаданных. Например, мы должны проверить отсутствие циклических зависимостей, недостижимых состояний и т. Д.Многое также происходит с генерацией макетов по запросу для отладки в промежуточной среде.
Реализация управления версиями
Стоит упомянуть, как управление версиями реализовано в базе данных. Мы провели много исследований по поводу управления версиями и решили использовать стратегию добавления журнала. Эта стратегия означает, что всякий раз, когда мы вносим даже малейшее изменение, например, исправляем орфографическую ошибку, нам необходимо выпустить новую версию с дублированием всех сущностей: макета, каталогов и т. Д.
Чтобы реализовать технику управления версиями в базе данных, мы решили скопировать всю схему в Postgres со всеми сущностями для новой версии. Мы не обнаружили никаких недостатков этого подхода, за исключением того, что он замедляет работу пользовательского интерфейса инструментов, которые сканируют все схемы для отображения и управления ими. Несмотря на то, что почти нет ограничений на количество схем, это не так важно, потому что жизненный цикл схемы для каждой версии не длится очень долго и ограничен продолжительностью разработки версии и ее тестирования.После того, как новая версия инфомодели будет готова и протестирована, мы ее выпускаем. Но что означает релиз?
Несмотря на то, что почти нет ограничений на количество схем, это не так важно, потому что жизненный цикл схемы для каждой версии не длится очень долго и ограничен продолжительностью разработки версии и ее тестирования.После того, как новая версия инфомодели будет готова и протестирована, мы ее выпускаем. Но что означает релиз?
Что происходит на этапе выпуска
Мы выпускаем новую версию инфомодели, когда уверены, что мы применили все изменения и готовы запустить ее в производство.
Для запуска новой версии в производство мы запускаем сервисы валидаторов и серию E2E-тестов. Они проверяют выпуск новой версии метаданных, чтобы гарантировать, что она семантически не нарушит взаимодействие с пользователем.Следующим шагом является создание манифестов из текущего состояния базы данных и их сброс в хранилище статических файлов. Это оно.
Когда клиентам требуется выпущенная версия макета, интерфейсные службы переходят в это хранилище манифестов и подготавливают их для обработки запросов клиентов. Эти файлы распространяются nginx с разными уровнями кеширования, например etags. Каждый новый выпуск сбрасывает новую версию и никогда не затрагивает старые, поскольку мы перешли на управление версиями только с добавлением.
Однако, когда мы хотим протестировать конкретную версию в стадии постановки, мы не выполняем все эти шаги.Вместо этого манифесты создаются по запросу. Манифесты могут быть очень большими, поскольку некоторые из них содержат иерархические зависимости данных и могут ухудшить взаимодействие с пользователем. Чтобы решить эту проблему, проблемы производительности и памяти в производственной среде, мы разбиваем такие манифесты на иерархические разделы. Это увеличивает скорость генератора по запросу и увеличивает количество попаданий в кеш для манифестов в рабочей среде.
Дистрибутив выпуска
Формат файлов json, которые сохраняются для чтения и интерпретации, будет обсуждаться в части внешнего интерфейса. На данный момент стоит упомянуть, что они никогда не удаляются, а также разбиваются на отдельные части в целях оптимизации для интерфейсных сервисов. Хранилище обеспечивает легкий доступ ко всем версиям инфомодели, которые когда-либо были выпущены, и мы не беспокоимся о том, запросит ли кто-нибудь абсолютные или старые версии, они всегда будут доступны. После выпуска мы архивируем схему базы данных этой версии.
На данный момент стоит упомянуть, что они никогда не удаляются, а также разбиваются на отдельные части в целях оптимизации для интерфейсных сервисов. Хранилище обеспечивает легкий доступ ко всем версиям инфомодели, которые когда-либо были выпущены, и мы не беспокоимся о том, запросит ли кто-нибудь абсолютные или старые версии, они всегда будут доступны. После выпуска мы архивируем схему базы данных этой версии.
Frontend-сервисы — это базы данных, доступные только для чтения, со встроенным настраиваемым интерпретатором для их упрощенного DSL.Существует три службы: служба верстки, служба механизма правил и служба построения URL. Однако из-за архитектуры всей системы они имеют много общих деталей реализации и свойств. Давайте сначала посмотрим на диаграмму компонентов для интерфейсных служб:
Рисунок 12. Схема компонентов для интерфейсных службМожет показаться, что службы действуют как прокси перед хранилищем. Но это не так, потому что файлы метаданных, которые хранятся в хранилище, сами по себе не имеют смысла. Во-первых, вы должны «скомпилировать» файлы метаданных, чтобы выполнять к ним запросы.Кроме того, у сервисов нет нагрузки на запись, и они действительно являются сервисами без сохранения состояния . Это свойство предоставляет нам Несвязанное горизонтальное масштабирование ( по крайней мере до тех пор, пока не сломаются сети кластеров k8s).
Рисунок 13. Диаграмма потока запросовДиаграмма потока запросов показывает нам, что внешние сервисы делают внешние исходящие запросы только в том случае, если запрошенный макет отсутствует в кэше. Это единственный случай, когда нам нужны внешние запросы, в противном случае служба отвечает на запрос из внутреннего кеша в памяти.Исходящие запросы возникают редко. Они случаются, когда выпускается новая основная ветвь инфомодели, или происходит запуск новых A / B-тестов, или при развертывании сервисов. Но сначала поговорим о кешировании.
Удаление кэша
Сколько макетов экземпляр может хранить в памяти одновременно? В реальном мире ответ — это зависит от обстоятельств. Наиболее важные причины — это количество зависимостей между атрибутами, которые преобразуются в объем оперативной памяти, который принимает служба. Самая глубокая категория Avito с большим количеством атрибутов и взаимозависимостей между ними — это категория авто.Просто посмотрите на количество зависимостей только для производителя автомобилей Acura:
Рисунок 14. Количество узлов и зависимости между атрибутамиНа данный момент ясно, что мы не можем позволить себе хранить все макеты в памяти. Мы не можем этого сделать из-за огромного размера и постоянно меняющегося количества макетов из-за A / B-тестов и постепенного развития системы. Мы должны ограничиться ограничением количества макетов, которые мы можем одновременно хранить в памяти:
Рисунок 15. Использование слота для кеш-памяти.Зеленая линия — это выпуск новой версии сервиса. Однако в нашем случае мы не можем просто использовать стратегию LRU или LFU для удаления макетов. Причина — непропорциональное использование разных раскладок. Например, макет для проверки представления нового объявления происходит на пару раз реже, чем макет отображения атрибутов на странице с рекламой:
Чтобы смягчить эту проблему, мы использовали кеш ARC. Arc cache отслеживает частоту и новизну использования определенного макета.Это помогает не вытеснять макеты, которые получают относительно низкие запросы в секунду, но также очень важны. Примером такого макета является отправка нового рекламного объявления, которое имеет небольшое количество запросов, но очень важно иметь в кеше из-за важности не пропустить отправку формы пользователем.
Разогрев кэша
Каждый раз, когда мы развертываем парк экземпляров интерфейсных сервисов на продукте, они запускаются с пустым кешем. Разогрев на реальных пользовательских запросах — плохой опыт для наших потребителей, потому что это может закончиться неудачным запросом на отправку нового объявления.Итак, мы придумали стратегию разминки.
Каждая служба знает, что у нее есть в ее кэше в памяти. Таким образом, экземпляр выгружает список макетов в памяти в кластер Redis.
Рисунок 17. Процесс разогрева кэша в памятиПроцесс развертывания выглядит следующим образом:
- Мы используем стратегию скользящего обновления, которая позволяет нам распределять нагрузку, когда мы чрезмерно загружаем спецификации макетов.
- Экземпляр переходит к кластерам Redis и получает список макетов, которые используются в данный момент.После этого он подтверждает собственное успешное развертывание, передавая 200 в ходе проверки работоспособности балансировщикам нагрузки k8s.
- Служба просматривает список и загружает макеты так же, как и при промахах в кэше. Если что-то пойдет не так, экземпляр пропускает этот процесс.
- После всего этого сервис сообщает k8s, что он готов обрабатывать запросы.
Зеленая пунктирная линия на рисунке показывает, когда новые экземпляры получили запросы от балансировщика нагрузки.Пик перед этим показывает, сколько времени потребовалось для разогрева определенного макета. На запуск примерно 60 экземпляров уходит около четырех минут.
Система управления метаданными является неотъемлемой частью высоконагруженной классификации. В нашем случае это помогает запускать A / B-тесты любых изменений метаданных, настраивать SEO и резко сокращать время вывода на рынок для запуска функций, связанных с метаданными. Нам потребовалось много работы, чтобы создать нашу текущую систему, и мы все еще ждем новых улучшений.Тем более, что эта система вызвала много запросов от внутренних команд, которые активно используют ее ежедневно, есть много работы, которую нужно улучшить!
Безопасность | Стеклянная дверь
Мы получаем подозрительную активность от вас или кого-то, кто пользуется вашей интернет-сетью. Подождите, пока мы убедимся, что вы настоящий человек. Ваш контент появится в ближайшее время. Если вы продолжаете видеть это сообщение, напишите нам чтобы сообщить нам, что у вас проблемы.
Nous aider à garder Glassdoor sécurisée
Nous avons reçu des activités suspectes venant de quelqu’un utilisant votre réseau internet.Подвеска Veuillez Patient que nous vérifions que vous êtes une vraie personne. Вотре содержание apparaîtra bientôt. Si vous continuez à voir ce message, veuillez envoyer un электронная почта à pour nous informer du désagrément.
Unterstützen Sie uns beim Schutz von Glassdoor
Wir haben einige verdächtige Aktivitäten von Ihnen oder von jemandem, der in ihrem Интернет-Netzwerk angemeldet ist, festgestellt. Bitte warten Sie, während wir überprüfen, ob Sie ein Mensch und kein Bot sind.Ihr Inhalt wird в Kürze angezeigt. Wenn Sie weiterhin diese Meldung erhalten, informieren Sie uns darüber bitte по электронной почте: .
We hebben verdachte activiteiten waargenomen op Glassdoor van iemand of iemand die uw internet netwerk deelt. Een momentje geduld totdat, мы узнали, что u daadwerkelijk een persoon bent. Uw bijdrage zal spoedig te zien zijn. Als u deze melding blijft zien, электронная почта: om ons te laten weten dat uw проблема zich nog steeds voordoet.
Hemos estado detectando actividad sospechosa tuya o de alguien con quien compare tu red de Internet. Эспера mientras verificamos que eres una persona real. Tu contenido se mostrará en breve. Si Continúas recibiendo este mensaje, envía un correo electrónico a para informarnos de que tienes problemas.
Hemos estado percibiendo actividad sospechosa de ti o de alguien con quien compare tu red de Internet. Эспера mientras verificamos que eres una persona real.Tu contenido se mostrará en breve. Si Continúas recibiendo este mensaje, envía un correo electrónico a para hacernos saber que estás teniendo problemas.
Temos Recebido algumas atividades suspeitas de voiceê ou de alguém que esteja usando a mesma rede. Aguarde enquanto confirmamos que Você é Uma Pessoa de Verdade. Сеу контексто апаресера эм бреве. Caso продолжить Recebendo esta mensagem, envie um email para пункт нет informar sobre o проблема.
Abbiamo notato alcune attività sospette da parte tua o di una persona che condivide la tua rete Internet.Attendi mentre verifichiamo Che sei una persona reale. Il tuo contenuto verrà visualizzato a breve. Secontini visualizzare questo messaggio, invia un’e-mail all’indirizzo per informarci del проблема.
Пожалуйста, включите куки и перезагрузите страницу.
Это автоматический процесс. Ваш браузер в ближайшее время перенаправит вас на запрошенный контент.
Подождите до 5 секунд…
Перенаправление…
Код объявления: CF-102 / 63fe2c27feeb0057.
Investegate | Объявления Kinnevik | Kinnevik: Kinnevik: Торговая декларация Avito
Kinnevik: Торговая декларация AvitoInvestment AB Kinnevik (publ) («Kinnevik») сегодня объявила, что Avito опубликовала торговую декларацию за второй квартал 2014 года.
Avito владеет и управляет крупнейшим в России сайтом онлайн-объявлений Avito.ru. Avito также присутствует в Украине, и во втором квартале 2014 года Avito владела и управляла ведущим сайтом объявлений в Марокко. В принципе, все доходы поступают с Avito.ru.
Ключевые показатели эффективности во втором квартале 2014 г .:
Выручка в размере 1 069 млн руб. 1 (31,8 млн долл. США 2 ) выросла на 85% по сравнению с 579 млн руб. Во втором квартале 2013 г.
Маржа EBITDA составила 53% или 569 млн рублей 1 (16,9 млн долларов США 2 ), по сравнению с 196,3 млн рублей во втором квартале 2013 года. квартал 2014 г. по сравнению с 11 млрд. за аналогичный период прошлого года.
Ежемесячная аудитория 4 в июне 2014 г. 25,8 млн по сравнению с 24,3 млн за аналогичный период прошлого года.
Ключевые показатели деятельности за первое полугодие 2014 г .:
Выручка 1 921 млн руб.1 млн 2 ), увеличившись на 97% по сравнению с первым полугодием 2013 года (976 млн рублей).
Рентабельность по EBITDA составляет 50% или 962 млн рублей 1 (28,6 млн долларов США 2 ) по сравнению с первым полугодием 2013 года (172,7 млн рублей).
Денежная позиция составила 137 млн долларов США 2 на 30 июня 2014 года.
Просмотры страниц 3 составили 34 млрд долларов по сравнению с 21 млрд за первое полугодие 2013 года.
Avito не предоставляет руководство по будущим показателям.
Последующие события после окончания отчетного периода
Avito подписала Соглашение о сделке от 13 июня 2014 года с последующими поправками от 2 июля 2014 года с Schibsted ASA для слияния своих предприятий в Марокко. В результате сделки будет создано юридическое лицо в Марокко, контролируемое Schibsted ASA и работающее под торговой маркой Avito. Avito не будет консолидировать объединенное подразделение и укажет его как ассоциированное предприятие в своей консолидированной финансовой отчетности.
1 Неаудированные МСФО
2 Сумма в российских рублях была переведена в доллары США по курсу 33,6306 рубля за 1 доллар США, официальному обменному курсу, установленному Центральным банком Российской Федерации на 30 июня 2014 года.
3 Источник: Live Internet and the Company
4 Источник: TNS Russia, только для настольных компьютеров
Информация носит такой характер, которую Kinnevik должен раскрывать в соответствии с законом о торговле финансовыми инструментами (1991: 980) и / или Закон о рынке ценных бумаг (2007: 528).Информация была распространена для раскрытия в 8.00 28 августа 2014 года.
Для получения дополнительной информации посетите www.kinnevik.se или свяжитесь с:
| Торун Литцен, директор по связям с инвесторами | +46 (0) 8 562 000 83 |
| +46 (0) 70 762 00 83 |
Investment AB Kinnevik — ведущая шведская инвестиционная компания, ориентированная на долгосрочную перспективу. Kinnevik в первую очередь инвестирует в ориентированные на потребителя предприятия, которые предоставляют инновационные услуги с добавленной стоимостью.Наши основные направления деятельности — это коммуникация, электронная коммерция, развлечения и финансовые услуги. Мы владеем значительными пакетами акций более чем 50 компаний, работающих в более чем 80 странах на пяти континентах, с особым упором на растущие рынки. В Kinnevik Group работает более 90 000 человек по всему миру.
Kinnevik активно поддерживает компании, в которые он инвестирует, и играет важную роль в их советах директоров. Kinnevik была основана в 1936 году тремя шведскими семьями, которые продолжают играть ведущую роль в собственности компании и в развитии ее предпринимательских предприятий.
Акции Кинневика включены в список Nasdaq OMX Stockholm для компаний с большой капитализацией под тикерами KINV A и KINV B.
Это объявление распространяется NASDAQ OMX Corporate Solutions от имени клиентов NASDAQ OMX Corporate Solutions. .
Автор этого объявления гарантирует, что он несет полную ответственность за содержание, точность и оригинальность содержащейся в нем информации.
Источник: Kinnevik через Globenewswire
HUG # 1851704
avito-tech / Marshroute: Marshroute — это библиотека iOS для упрощения ваших маршрутизаторов, но чрезвычайно мощных
Каждый переход, управляемый маршрутизатором , всегда перенаправляется на самый верхний UIViewController чтобы упростить поддержку DeepLink s и, например, представить модуль авторизации из любой точки вашего приложения.Я предпочитаю делать это прямо из моего корневого приложения Router .
Этот репозиторий позволяет вам управлять вашими переходами в очень четкой, наглядной и гибкой манере.
Например, представьте, что следующий код взят из маршрутизатора вашего корневого приложения :
func showAuthorization () {
pushViewControllerDerivedFrom {routerSeed -> UIViewController в
пусть authorizationAssembly = assemblyFactory.authorizationAssembly ()
пусть viewController = authorizationAssembly.модуль (
routerSeed: routerSeed
)
вернуть viewController
}
} Этот код подталкивает контроллер представления Authorization к верхнему стеку UINavigationController .
Параметр routerSeed используется только для создания Router для модуля Authorization .
Магия здесь в этой строке кода:
pushViewControllerDerivedFrom {routerSeed -> UIViewController в Вы можете легко изменить стиль презентации в пользу модального перехода, просто изменив его на:
presentModalNavigationControllerWithRootViewControllerDerivedFrom {routerSeed -> UIViewController в Если по какой-то причине вам не нужен UINavigationController для вашего модуля авторизации , вы можете сделать это с помощью:
presentModalViewControllerDerivedFrom {routerSeed -> UIViewController в Еще раз, переход будет направлен наверх, благодаря чему маршрутизатор Router будет очень простым и понятным.Таким образом, маршрутизатор Router продолжает отвечать только за одну вещь: выбор стиля перехода.
Хотите добавить причудливый просмотр и поп-превью? Очень просто! Просто используйте PeekAndPopUtility из MarshrouteStack и зарегистрируйте свой контроллер представления как способный выполнять предварительный просмотр других контроллеров!
peekAndPopUtility.register (
viewController: себя,
forPreviewingInSourceView: peekSourceView,
onPeek: {[слабое я] (контекст предварительного просмотра, местоположение) в
себя?.startPeekWith (
previewingContext: previewingContext,
местоположение: местоположение
)
},
onPreviewingContextChange: nil
) peekSourceView используется UIKit во время предварительного просмотра анимации для создания снимков экрана. Вы можете зарегистрировать единый контроллер представления для предварительного просмотра во многих исходных представлениях (например: в табличном представлении и на панели навигации).
Закрытие onPeek будет вызываться каждый раз, когда в peekSourceView происходит жест принудительного касания.В методе startPeekWith (previewingContext: location :) вы должны сделать следующее:
Найдите представление, с которым взаимодействует пользователь (интерактивное представление). Вы должны использовать указанное
расположениев системе координатpreviewingContext.sourceView.Настроить
sourceRectиз контекста предварительного просмотраpreviewingContext.sourceView.UIKitиспользуетsourceRect, чтобы сохранять его визуально резким, когда пользователь нажимает на него, при этом размывая весь окружающий контент.Вызвать переход, который обычно происходит, если пользователь просто нажимает на то же самое положение
UIControl, вы можете вызватьsendActions (for: .touchUpInside), чтобы вызвать обработчик действияUIControl.
Давайте представим, что вышеупомянутый обработчик действий заканчивается тем, что какой-то маршрутизатор вызывает pushViewControllerDerivedFrom (_ :) , чтобы протолкнуть новый контроллер представления.В этом случае толчка фактически не произойдет. Вместо этого Marshroute заморозит переход и представит целевой контроллер представления в режиме предварительного просмотра.
В конечном итоге переход будет выполнен только в том случае, если пользователь совершит предварительный просмотр (т. Е. Всплывает).
Вышеописанное поведение имеет место только во время активных запросов peek (когда UIViewControllerPreviewingDelegate запрашивает предварительный просмотр контроллера представления).
Во всех других ситуациях pushViewControllerDerivedFrom (_ :) отправит немедленно, как и ожидалось.
Важное примечание: если вы не вызываете никакого перехода в пределах onPeek закрытия или вызываете асинхронный переход, никакого peek не произойдет.
Такое поведение является результатом ограничений API UIKit : UIViewControllerPreviewingDelegate требуется для синхронного возврата контроллера представления предварительного просмотра.
Вы также можете использовать закрытие onPreviewingContextChange для настройки отношений сбоя распознавателя жестов.
Вы можете использовать PeekAndPopStateObservable из MarshrouteStack , чтобы наблюдать за изменениями состояния peek и pop любого контроллера представления.Это может быть полезно для аналитических целей.
peekAndPopStateObservable.addObserver (
одноразовые: самостоятельно,
onPeekAndPopStateChange: {viewController, peekAndPopState в
debugPrint ("viewController: \ (viewController) изменил состояние` peek and pop`: \ (peekAndPopState) ")
}
) Вы также можете использовать PeekAndPopStateViewControllerObservable для наблюдения за изменениями состояния peek и pop вашего конкретного контроллера представления.
Это может быть полезно для настройки внешнего вида контроллера представления в режимах peek и popped .
peekAndPopStateViewControllerObservable.addObserver (
DisableViewController: сам,
onPeekAndPopStateChange: {[слабое я] peekAndPopState в
switch peekAndPopState {
case .inPeek:
сам? .onPeek? ()
case .popped:
сам? .onPop? ()
случай. прервано:
перерыв
}
}
) Здесь в onPeek и onPop закрывает ваш Presenter может заставить представление обновить свой пользовательский интерфейс соответственно
посмотреть ?.onPeek = {[слабое я] в
self? .view? .setSimilarSearchResultsHidden (истина)
}
view? .onPop = {[слабое я] в
сам? .view? .setSimilarSearchResultsHidden (ложь)
} Ознакомьтесь с демонстрационным проектом.
Эта демонстрация написана на Swift с использованием архитектуры VIPER и демонстрирует все возможности, которыми сейчас полны маршрутизаторы Router .
Запустите эту демонстрацию на симуляторе и проверьте, что произойдет, если вы имитируете предупреждение о памяти или сотрясение устройства.
Вы увидите несколько типов переходов, управляемых маршрутизатором корневого модуля (т.е.е. UITabBarController маршрутизатор ).
Демонстрационный проект нацелен на iPhone и iPad и добавляет некоторые незначительные отличия в их поведение навигации, создавая отдельные реализации Router для каждой поддерживаемой идиомы устройства, тем самым подчеркивая ценность переноса логики навигации из View слой в пользу слоя Router .
При нажатии на синюю плитку таймера вы планируете обратный переход к модулю, которому принадлежит эта плитка.Чтобы увидеть этот эффект, вы должны сделать несколько переходов глубже в стек навигации.
Начиная с версии 0.4.0 демонстрационный проект был обновлен, чтобы показать PeekAndPopUtility в действии: вы можете нажать любую ячейку табличного представления и кнопку панели навигации, чтобы получить предварительный просмотр основного перехода.
Вы также можете узнать, как использовать PeekAndPopStateViewControllerObservable для настройки внешнего вида AdvertisingViewController в режимах peek и выскочил : в режиме peek вы увидите только полноэкранный цветной рисунок изображения, а в режиме выскочит режиме вы также увидите аналогичный раздел рекламы.
Вы можете посмотреть это видео, чтобы ближе познакомиться с причинами и идеями, которые легли в основу Marshroute (на русском языке).
Вы также можете прочитать это руководство по использованию Marshroute при реализации поддержки DeepLink в вашем приложении.
Видео об архитектуре и дизайне | Dezeen
-
Nendo представляет вывернутые наизнанку фонарики Hyouri на выставке Virtual Life in Vogue
Японская студия Nendo внесла свой вклад в виртуальное дизайнерское шоу, организованное Vogue Italia, продемонстрировав коллекцию Hyouri двусторонних традиционных бумажных фонарей, которые «словно поглощают части самих себя».Более
Кайса Карлсон | | Оставить комментарий -
JKMM Architects расширяет библиотеку 1980-х годов, чтобы создать «общественную гостиную» для Kirkkonummi
Компания JKMM Architects из Хельсинки отремонтировала и расширила библиотеку под названием Fyyri в финском городе Киркконумми. Более
Том Рэйвенскрофт | | Оставить комментарий -
RCR Arquitectes использует красный бетон для строительства клуба Palmares в Алгарве
Перекрывающиеся плоскости красного бетона образуют стены и крышу этого гольф-клуба, спроектированного лауреатом Притцкеровской архитектурной премии RCR Arquitectes для курорта на южном побережье Португалии.Более
Эми Фрирсон | | Оставить комментарий -
Взгляните на облет марсианского города, рассчитанного на четверть миллиона человек
На этом видео показан пролет над Нюва, которая была спроектирована архитектурной студией Abiboo как первый постоянный город на Марсе. Более
Том Рэйвенскрофт | | Оставить комментарий -
Рив Рошан сочетает дизайн со скульптурой для создания «обычных чудес» на выставке в музее. ЯНВАРЬ
«Дизайн стал новым направлением в искусстве» по словам Рубена де ла Рив Бокса и Голнара Рошана, которые используют процессы промышленного дизайна для исследования качеств света, цвета и отражения.Более
Эми Фрирсон | | Оставить комментарий -
Томас Рэндалл-Пейдж превращает сарай Девона в залитую светом мастерскую художника
Архитектор Томас Рэндалл-Пейдж отремонтировал и обновил сельскохозяйственный сарай в Девоне, Англия, чтобы создать студию и архив для своего отца, скульптора Питера Рэндалл-Пейджа.Более
Алин Гриффитс | | Оставить комментарий -
Видеоинтервью Dezeen с Имоджен Хип набрало миллион просмотров на YouTube
Наше интервью с музыкантом Имоджен Хип стало нашим первым видео, которое набрало миллион просмотров на нашем канале Youtube! Более
Себастьян Йордан | | Оставить комментарий -
Дуйи Хан создает ретро-рендеринг предметов итальянского дизайна для виртуальной выставки
Художник и дизайнер Дуйи Хан создал серию визуализаций объектов 41 выдающегося итальянского дизайнера, таких как Этторе Соттсасс и Энцо Мари, представленных в трехмерной среде, заимствованной из популярной культуры.Более
Джейн Энглфилд | | Оставить комментарий -
Панельная дискуссия в прямом эфире с Рейнье де Граафом из OMA по поводу его романа Мастер-план
Голландский архитектор Рейнир де Грааф рассказал о своем последнем романе «Мастер-план» в ходе панельной дискуссии Dezeen for Architecture Matters. Более
Сиуфан Адей | | Оставить комментарий -
Келли Уирстлер представляет виртуальный гараж для электрического Hummer Леброна Джеймса
Американский дизайнер интерьеров Келли Уэстлер спроектировала виртуальный гараж в пустыне, в котором, по ее мнению, находится электрический Hummer баскетболиста Леброна Джеймса.Более
Блок Индия | | Оставить комментарий -
Посмотрите наш разговор с BMW о новой полностью электрической модели iX
Dezeen объединился с BMW, чтобы рассказать вживую о своем предстоящем электромобиле BMW iX. Более
Себастьян Йордан | -
Смотреть лекцию лауреата Притцкеровской архитектурной премии Жана-Филиппа Вассала в Королевской академии
Жан-Филипп Вассаль и его соучредитель Lacaton & Vassal Анн Лакатон выиграли Притцкеровскую архитектурную премию ранее на этой неделе.В этой лекции он объясняет идеологию работы студии. Более
Том Рэйвенскрофт | | Оставить комментарий -
Посмотрите наш видеоролик о гостиных с эффектными стеллажами
В этом одноминутном видео показаны десять гостиных с эффектными стеллажами, как показано в недавнем лукбуке Dezeen.Более
Сиуфан Адей | | Оставить комментарий -
ICON строит 3D-печатные дома из устойчивого к бедствиям бетона в Техасе
Разработчик 3Strands и компания ICON, занимающаяся строительными технологиями, построили в Остине, штат Техас, четыре дома, напечатанных на 3D-принтере, из бетона, предназначенного для работы в экстремальных погодных условиях.Более
Джейн Энглфилд | | Оставить комментарий -
Aether запускает дебютную линейку аудиоочков
Акция Dezeen: новый бренд аудиоочков Aether запускает первую линейку продуктов, которые позволяют пользователям принимать звонки и слушать музыку через солнцезащитные очки и очки с оптической совместимостью.Более
Персонал Dezeen | -
Посмотрите наш разговор с Федерацией торговли древесиной о преимуществах тропической древесины
Dezeen в партнерстве с Федерацией торговли лесоматериалами ведет живую беседу, посвященную использованию тропической древесины в архитектуре и дизайне. Более
Себастьян Йордан | -
Посмотрите наш видеоролик о гостиных со спокойным интерьером
В этом одноминутном видеоролике вы познакомитесь с современными гостиными с расслабляющим интерьером, как показано в недавнем лукбуке Dezeen.Более
Себастьян Йордан | | Оставить комментарий -
Королевская шекспировская труппа поставит живой спектакль в виртуальном лесу «Сон в летнюю ночь»
Королевская шекспировская труппа собирается разыграть виртуальную пьесу под названием «Сон», которую будут исполнять актеры в костюмах для захвата движения и анимировать в реальном времени.Более
Дженнифер Хан | | Оставить комментарий -
Ультрафиолетовый свет Urban Sun от Studio Roosegaarde «очищает общественные места от коронавируса»
Studio Roosegaarde предложила свет, который использует ультрафиолетовое излучение для дезинфекции открытых пространств, утверждая, что это может снизить риск заражения людей Covid-19.Более
Эми Фрирсон | | Оставить комментарий -
Max Lamb создает 60 стульев ручной работы за три дня
В качестве зрелища, игры и испытания на прочность британский дизайнер Макс Лэмб вручную изготовил 60 стульев из плит полистирола всего за три дня. Более
Джейн Энглфилд | | Оставить комментарий
 Иначе никак.
Иначе никак.


Об авторе