Как сделать лэндинг самостоятельно бесплатно: Как сделать классный лендинг самому с нуля: пошаговая инструкция
Как сделать лендинг самому. Пошаговая инструкция (2019)
Лендинг помогает собрать посетителей на вебинар, запустить акцию, протестировать идею для бизнеса. Поэтому умение делать лендинг самому — полезный навык.
Мы подготовили для вас серию статей о создании лендинга. Первая статья, которую вы сейчас читаете, обзорная. В ней опишем, как собрать информацию для страницы, изучить конкурентов, создать лендинг в одном из конструкторов и превратить посетителей в покупателей.
В следующих статьях расскажем, как написать убойный текст для продающего лендинга, и сделаем обзор популярных конструкторов.
Как сделать лендинг самому — подготовка контента
Перед тем как писать текст, важно сформулировать цель создания лендинга. Цель может звучать так:
- собрать базу для рассылки;
- протестировать идею;
- сделать сайт-визитку;
- создать страницу для события — акции, тренинга, вебинара;
- собрать заявки или продавать товар.
Зная цель создания лендинга, вы сможете лучше представлять его задачи, изучить похожие лендинги конкурентов и создать свою страницу. Вот, например, как выглядит лендинг мастер-класса по созданию портфолио:
Работа над контентом при создании лендинга проходит в несколько этапов.
Этап 1. Сформулировать гипотезу
Если вы решили сделать лендинг, значит, у вас есть идея или представление о странице. Запишите их коротко по плану:
- Суть предложения (например, деревянные беседки для дачи).
- В чем его уникальность по сравнению с существующими решениями (беседка собирается как конструктор).
- Кому оно адресовано — целевая аудитория (всем, у кого есть дача или дом + владельцам загородных кафе).
- Какие проблемы решает или какие удовлетворяет потребности (можно быстро построить красивую беседку, не разводя стройку на даче).
Этап 2. Изучить конкурентов
Если клиент приходит на лендинг из контекстной рекламы или рекламы в соцсетях, велика вероятность, что он уже изучал информацию о товаре или услуге. Чтобы выделиться на фоне других предложений и объяснить посетителю, почему ваше — лучше, нужно изучить конкурентов.
Как это сделать? Посмотрите, что предлагают в ответ на запросы поисковики Google или Яндекс.
Сначала найдите популярные запросы в сервисах подбора слов Яндекса или планировщика ключевых слов Google:
Поиск вариантов ключевых слов в Google AdwordsЗатем введите в строку поиска подходящие ключевые слова и изучите страницы конкурентов:
Рекламные объявления компаний по запросу «беседка для дачи»Конкуренты могут работать без сайта, продавая через соцсети. Поэтому есть смысл изучить предложения в Facebook, Instagram, «Вконтакте».
Сделайте таблицу со списком конкурентов. Запишите в столбцах: названия конкурентов, цены, суть предложения, условия доставки и гарантийного обслуживания. Первой строкой в таблице опишите ваше предложение. Так вы будете наглядно видеть свои преимущества и моменты, в которых вы проигрываете конкурентам.
Преимущества вы потом опишете в верхней части лендинга. А моменты, в которых проигрываете, сможете доработать или аргументировать.
Этап 3. Описать целевую аудиторию и выделить сегменты
Почему важно разделить аудиторию на сегменты? Потому что один и тот же продукт может иметь для людей разную ценность. Соответственно, для каждой группы будут актуальными свои аргументы, будут отличаться возражения.
Например, деревянные беседки покупают дачники, а также владельцы мини-отелей и загородных кафе. Дачникам могут быть важны компактные размеры беседки и дизайн, а владельцам отелей — износостойкость, оптовые цены и отсрочка платежа.
Если попытаться вместить все аргументы на один лендинг, информация выйдет слишком общей. В результате будет неинтересно никому. Поэтому лучше выделить два-три сегмента и сделать свой лендинг под каждую группу.
Как изучить свою аудиторию и найти сегменты:
- проанализировать отзывы своих клиентов;
- изучить отзывы и кейсы на сайтах конкурентов;
- просмотреть обсуждения на форумах и в тематических группах в соцсетях.
Изучая отзывы, обратите внимание на то, что покупателям больше всего понравилось, чем остались недовольны, в чем сомневались, что было непонятно. Эта информация поможет написать текст будущего лендинга. Например, в отзыве про настольную игру покупатель отметил, что игра развивает воображение и пополняет словарный запас:
Пример отзыва на сайте магазина настольных игрЕсли эти преимущества вы встретите в отзывах несколько раз, то они значимые. Их стоит упомянуть на лендинге.
Этап 4. Написать текст лендинга
На этом этапе у нас уже есть: описание продукта, его сильные и слабые стороны, информация о конкурентах, целевая аудитория и аргументы, которые для нее актуальны. Теперь можно приступать к созданию лендинга.
В его структуре используются несколько стандартных блоков. Сейчас расскажем об основных из них. Шапка лендинга, УТП или оффер, подзаголовок и призыв к действию — блоки первого экрана. Его видит посетитель, попадая на сайт.
Структура лендинга
| Название блока | Задача | Что писать |
| Шапка лендинга | Объяснить посетителю, куда он попал. | Логотип, название компании, чем занимается, контакты. |
| Уникальное торговое предложение или оффер | Передать одним предложением суть, главную выгоду для целевой аудитории, и почему это лучше, чем у конкурентов. | Пример: Деревянные беседки для дачи — собираются за один день. |
| Подзаголовок | Усилить или уточнить оффер. | Пример: Готовые беседки и под заказ. |
| Призыв к действию | Побудить посетителя купить или оставить контакты. | Кнопка «Заказать». Форма «Оставить заявку». |
| Описание услуги/свойства продукта | Дать подробную информацию о продукте. | Описание в формате «свойства-преимущества», фотографии продукта, скриншоты, видео, таблицы. |
| Сценарии использования | Описать ситуации, в которых будет полезен продукт или услуга. | Например, деревянная беседка нужна, чтобы отдыхать с друзьями, укрыться летом от солнца, украсить дачу, обедать всей семьей на свежем воздухе. |
| Кто мы/О компании/Почему выгодно купить у нас | Доказать экспертность, объяснить, почему вам можно доверять. | Опыт работы, сертификаты и дипломы, крупные клиенты. |
| Как это работает Как купить/заказать | Объяснить, как человек получит желаемый результат. | Например: «Вы скачиваете прайс, вам звонит наш менеджер и составляет смету. Вы одобряете смету и назначаете время доставки. Получаете складную беседку для дачи». |
| Сколько стоит | Показать цену или варианты цены. | Цена со скидкой, тарифные планы, калькулятор, форма «рассчитать стоимость». |
| Ответы на частые вопросы | Снять возражения, развеять страхи читателя. | Как оплатить товар, можно ли вернуть или обменять. |
| Призыв к действию | Еще раз предложить купить товар или оставить заявку. | Кнопка «Заказать». Форма «Оставить заявку». |
Теперь время написать текст. Но не спешите открывать конструктор. Создайте прототип страницы в Google Docs, Word или напишите от руки. Так удобнее редактировать текст и лучше видно, где нужно изменить или добавить информацию.
Этап 5. Подобрать картинки, видео, фотографии
Кроме текста для того, чтобы сделать продающий лендинг, вам понадобятся фотографии или иллюстрации — для первого экрана и демонстрации в основной части.
Фотографии товара можно попросить у поставщика или сфотографировать самому.
Подобрать фотографии в высоком разрешении можно также на платных и бесплатных фотостоках.
Нельзя просто взять фотографию из поиска — это нарушение авторских прав. В лучшем случае автор фотографии напишет вам и попросит заменить или оплатить фото. А может и подать в суд. Бесплатно можно использовать фотографии с лицензией Creative Commons. Подробно о лицензии Creative Commons и ее типах мы писали в одной из прошлых статей.
Выбирая фотографии, обращайте внимание, насколько реалистично они описывают ваш продукт, услугу или клиента. Например, американский фермер вряд ли будет ассоциироваться с вашими клиентами из дачного поселка.
Как сделать лендинг — оформляем текст в конструкторе
У вас уже написаны основные блоки лендинга, подобраны фотографии, схемы и иллюстрации. Теперь соберем из этого лендинг.
Сделать лендинг бесплатно можно с помощью конструкторов:
Конструкторы имеют свои особенности и интересные функции. Скоро на блоге будет подробный обзор инструментов для создания лендингов. Сейчас для примера покажем, как сделать лендинг в конструкторе Tilda.
Зарегистрироваться на сайте и ознакомиться с подсказками
После регистрации сервис сразу предложит вам создать сайт.
Совет: зайдите сначала в «Справочный центр» и просмотрите обучающие материалы. Так вы будете более уверенно себя чувствовать, работая с шаблоном лендинга.
Справочные материалы на сайте TildaСоздать сайт
Придумайте название сайта. Это рабочий вариант, он виден только вам:
Создание сайта в конструкторе TildaВыбрать шаблон
Шаблоны в конструкторе сгруппированы по тематике и задачам. Просмотрите несколько вариантов, чтобы увидеть, есть ли там нужные блоки:
Выбор шаблона на сайте TildaКонечно, в конструкторе можно добавлять свои блоки. Но если у вас небольшой опыт в создании лендингов, лучше сразу выбрать подходящую структуру, чтобы вносить минимальные правки.
Например, мы хотим сделать лендинг для продажи деревянных складных беседок. Беседки — дорогой товар, скорее всего, клиент не купит их сразу, а захочет поговорить с менеджером, посмотреть фотографии. Значит, лучше выбрать шаблон с формой «рассчитать стоимость» и галереей. Названия разделов и фотографии мы изменим, главное, что структура лендинга нам подходит.
Шаблон «Ремонтная компания» для создания страницыВставить свой текст и фотографии
На следующем этапе меняем текст-заглушку и фотографии на свои, прописываем текст на кнопках.
Шаблон со своим текстом и фотографиейОпубликовать сайт
Когда все отредактировано, нажимаем «сохранить» и смотрим результат.
Если результат вас устраивает, ссылки работают, можно публиковать страницу в интернете и запускать рекламу.
На бесплатном тарифе адрес страницы будет иметь такой вид:
Бесплатный адрес сайта на субдомене TildaЧтобы подключить домен и получить короткий адрес страницы, нужно перейти на платный тариф.
Как увеличить конверсию лендинга
На лендингах используются два подхода к продажам. Первый — сразу предложить купить товар или услугу. Он подходит для недорогих товаров и услуг или если клиент уже «прогретый», например, пришел с рассылки либо профиля в Instagram.
Второй способ — получить контактные данные посетителя и постепенно подвести его к покупке. Для этого используют рассылки, автоматические серии писем, push уведомления.
Email рассылки
Рассылки помогают прогреть посетителей, которые пока не готовы к покупке. Вы можете добавить на лендинг форму подписки из SendPulse. Тогда контакты подписчиков будут сразу попадать в сервис. В справочном разделе Tilda описано, как вставить на страницу форму подписки SendPulse и собирать email адреса потенциальных клиентов.
Автоматические серии писем
Конвертировать посетителей лендинга в покупателей помогут такие виды автоматических рассылок:
- приветственная серия — вы готовите от трех до пяти писем, в которых рассказываете подписчику о товаре или компании, ассортименте, преимуществах и плавно подводите к покупке;
- письма о брошенной корзине — если посетитель на лендинге нажал кнопку «купить», но не оплатил товар, ему автоматически придет напоминание об оплате.
Чтобы настроить авторассылки, нужно зайти в SendPulse и выбрать раздел «Авторассылки»:
Создание автоматических рассылок в SendPulseWeb push уведомления
Еще один способ повысить конверсию лендинга — настроить web push уведомления. Когда посетитель находится на странице, в браузере появляется предложение подписаться на уведомления:
Предложение подписаться на push уведомленияЕсли человек нажимает «разрешить уведомления», он в будущем будет получать сообщения в браузере или на рабочем столе компьютера.
Web push уведомления помогают решить несколько задач:
- напомнить о скором окончании акции;
- напомнить о старте вебинара, на который зарегистрировался посетитель;
- анонсировать новинки;
- рассказать о новых публикациях в блоге.
Подробнее о возможностях push уведомлений для увеличения конверсии мы рассказывали в одной из прошлых статей.
Теперь вы знаете о том, как правильно сделать лендинг самому и работать с посетителями, которые пришли на сайт.
В следующих статьях будет обзор популярных конструкторов для создания лендингов, чтобы вы могли выбрать удобный инструмент. Также расскажем о приемах написания текста для продающего лендинга.
Регистрируйтесь в SendPulse, чтобы повышать конверсию лендинга с помощью рассылок и push уведомлений и превращать посетителей в покупателей!
[Всего: 1 Средний: 5/5]Как сделать лендинг самому. Пошаговая инструкция (2019)
Источник: блог SendPulse
Как сделать лендинг самому — подготовка контента
Перед тем как писать текст, важно сформулировать цель создания лендинга. Цель может звучать так:
- собрать базу для рассылки;
- протестировать идею;
- сделать сайт-визитку;
- создать страницу для события — акции, тренинга, вебинара;
- собрать заявки или продавать товар.
Зная цель создания лендинга, вы сможете лучше представлять его задачи, изучить похожие лендинги конкурентов и создать свою страницу. Вот, например, как выглядит лендинг мастер-класса по созданию портфолио:
Работа над контентом при создании лендинга проходит в несколько этапов.
Этап 1. Сформулировать гипотезу
Если вы решили сделать лендинг, значит, у вас есть идея или представление о странице. Запишите их коротко по плану:
- Суть предложения (например, деревянные беседки для дачи).
- В чем его уникальность по сравнению с существующими решениями (беседка собирается как конструктор).
- Кому оно адресовано — целевая аудитория (всем, у кого есть дача или дом + владельцам загородных кафе).
- Какие проблемы решает или какие удовлетворяет потребности (можно быстро построить красивую беседку, не разводя стройку на даче).
Этап 2. Изучить конкурентов
Если клиент приходит на лендинг из контекстной рекламы или рекламы в соцсетях, велика вероятность, что он уже изучал информацию о товаре или услуге. Чтобы выделиться на фоне других предложений и объяснить посетителю, почему ваше — лучше, нужно изучить конкурентов.
Как это сделать? Посмотрите, что предлагают в ответ на запросы поисковики Google или Яндекс.
Сначала найдите популярные запросы в сервисах подбора слов Яндекса или планировщика ключевых слов Google:
Затем введите в строку поиска подходящие ключевые слова и изучите страницы конкурентов:
Рекламные объявления компаний по запросу «беседка для дачи»Конкуренты могут работать без сайта, продавая через соцсети. Поэтому есть смысл изучить предложения в Facebook, Instagram, «Вконтакте».
Сделайте таблицу со списком конкурентов. Запишите в столбцах: названия конкурентов, цены, суть предложения, условия доставки и гарантийного обслуживания. Первой строкой в таблице опишите ваше предложение. Так вы будете наглядно видеть свои преимущества и моменты, в которых вы проигрываете конкурентам.
Преимущества вы потом опишете в верхней части лендинга. А моменты, в которых проигрываете, сможете доработать или аргументировать.
Этап 3. Описать целевую аудиторию и выделить сегменты
Почему важно разделить аудиторию на сегменты? Потому что один и тот же продукт может иметь для людей разную ценность. Соответственно, для каждой группы будут актуальными свои аргументы, будут отличаться возражения.
Например, деревянные беседки покупают дачники, а также владельцы мини-отелей и загородных кафе. Дачникам могут быть важны компактные размеры беседки и дизайн, а владельцам отелей — износостойкость, оптовые цены и отсрочка платежа.
Если попытаться вместить все аргументы на один лендинг, информация выйдет слишком общей. В результате будет неинтересно никому. Поэтому лучше выделить два-три сегмента и сделать свой лендинг под каждую группу.
Как изучить свою аудиторию и найти сегменты:
- проанализировать отзывы своих клиентов;
- изучить отзывы и кейсы на сайтах конкурентов;
- просмотреть обсуждения на форумах и в тематических группах в соцсетях.
Изучая отзывы, обратите внимание на то, что покупателям больше всего понравилось, чем остались недовольны, в чем сомневались, что было непонятно. Эта информация поможет написать текст будущего лендинга. Например, в отзыве про настольную игру покупатель отметил, что игра развивает воображение и пополняет словарный запас:
Если эти преимущества вы встретите в отзывах несколько раз, то они значимые. Их стоит упомянуть на лендинге.
Этап 4. Написать текст лендинга
На этом этапе у нас уже есть: описание продукта, его сильные и слабые стороны, информация о конкурентах, целевая аудитория и аргументы, которые для нее актуальны. Теперь можно приступать к созданию лендинга.
В его структуре используются несколько стандартных блоков. Сейчас расскажем об основных из них. Шапка лендинга, УТП или оффер, подзаголовок и призыв к действию — блоки первого экрана. Его видит посетитель, попадая на сайт.
Структура лендинга
Теперь время написать текст. Но не спешите открывать конструктор. Создайте прототип страницы в Google Docs, Word или напишите от руки. Так удобнее редактировать текст и лучше видно, где нужно изменить или добавить информацию.
Этап 5. Подобрать картинки, видео, фотографии
Кроме текста для того, чтобы сделать продающий лендинг, вам понадобятся фотографии или иллюстрации — для первого экрана и демонстрации в основной части.
Фотографии товара можно попросить у поставщика или сфотографировать самому.
Подобрать фотографии в высоком разрешении можно также на платных и бесплатных фотостоках.
Нельзя просто взять фотографию из поиска — это нарушение авторских прав. В лучшем случае автор фотографии напишет вам и попросит заменить или оплатить фото. А может и подать в суд. Бесплатно можно использовать фотографии с лицензией Creative Commons. Подробно о лицензии Creative Commons и ее типах мы писали в одной из прошлых статей.
Выбирая фотографии, обращайте внимание, насколько реалистично они описывают ваш продукт, услугу или клиента. Например, американский фермер вряд ли будет ассоциироваться с вашими клиентами из дачного поселка.
Как сделать лендинг — оформляем текст в конструкторе
У вас уже написаны основные блоки лендинга, подобраны фотографии, схемы и иллюстрации. Теперь соберем из этого лендинг.
Сделать лендинг бесплатно можно с помощью конструкторов:
Конструкторы имеют свои особенности и интересные функции. Скоро на блоге будет подробный обзор инструментов для создания лендингов. Сейчас для примера покажем, как сделать лендинг в конструкторе Tilda.
Зарегистрироваться на сайте и ознакомиться с подсказками
После регистрации сервис сразу предложит вам создать сайт.
Совет: зайдите сначала в «Справочный центр» и просмотрите обучающие материалы. Так вы будете более уверенно себя чувствовать, работая с шаблоном лендинга.
Справочные материалы на сайте TildaСоздать сайт
Придумайте название сайта. Это рабочий вариант, он виден только вам:
Выбрать шаблон
Шаблоны в конструкторе сгруппированы по тематике и задачам. Просмотрите несколько вариантов, чтобы увидеть, есть ли там нужные блоки:
Конечно, в конструкторе можно добавлять свои блоки. Но если у вас небольшой опыт в создании лендингов, лучше сразу выбрать подходящую структуру, чтобы вносить минимальные правки.
Например, мы хотим сделать лендинг для продажи деревянных складных беседок. Беседки — дорогой товар, скорее всего, клиент не купит их сразу, а захочет поговорить с менеджером, посмотреть фотографии. Значит, лучше выбрать шаблон с формой «рассчитать стоимость» и галереей. Названия разделов и фотографии мы изменим, главное, что структура лендинга нам подходит.
Вставить свой текст и фотографии
На следующем этапе меняем текст-заглушку и фотографии на свои, прописываем текст на кнопках.
Опубликовать сайт
Когда все отредактировано, нажимаем «сохранить» и смотрим результат.
Если результат вас устраивает, ссылки работают, можно публиковать страницу в интернете и запускать рекламу.
На бесплатном тарифе адрес страницы будет иметь такой вид:
Бесплатный адрес сайта на субдомене TildaЧтобы подключить домен и получить короткий адрес страницы, нужно перейти на платный тариф.
Как увеличить конверсию лендинга
На лендингах используются два подхода к продажам. Первый — сразу предложить купить товар или услугу. Он подходит для недорогих товаров и услуг или если клиент уже «прогретый», например, пришел с рассылки либо профиля в Instagram.
Второй способ — получить контактные данные посетителя и постепенно подвести его к покупке. Для этого используют рассылки, автоматические серии писем, push уведомления.
Email рассылки
Рассылки помогают прогреть посетителей, которые пока не готовы к покупке. Вы можете добавить на лендинг форму подписки из SendPulse. Тогда контакты подписчиков будут сразу попадать в сервис. В справочном разделе Tilda описано, как вставить на страницу форму подписки SendPulse и собирать email адреса потенциальных клиентов.
Автоматические серии писем
Конвертировать посетителей лендинга в покупателей помогут такие виды автоматических рассылок:
- приветственная серия — вы готовите от трех до пяти писем, в которых рассказываете подписчику о товаре или компании, ассортименте, преимуществах и плавно подводите к покупке;
- письма о брошенной корзине — если посетитель на лендинге нажал кнопку «купить», но не оплатил товар, ему автоматически придет напоминание об оплате.
Чтобы настроить авторассылки, нужно зайти в SendPulse и выбрать раздел «Авторассылки»:
Web push уведомления
Еще один способ повысить конверсию лендинга — настроить web push уведомления. Когда посетитель находится на странице, в браузере появляется предложение подписаться на уведомления:
Предложение подписаться на push уведомленияЕсли человек нажимает «разрешить уведомления», он в будущем будет получать сообщения в браузере или на рабочем столе компьютера.
Web push уведомления помогают решить несколько задач:
- напомнить о скором окончании акции;
- напомнить о старте вебинара, на который зарегистрировался посетитель;
- анонсировать новинки;
- рассказать о новых публикациях в блоге.
Подробнее о возможностях push уведомлений для увеличения конверсии мы рассказывали в одной из прошлых статей.
Теперь вы знаете о том, как правильно сделать лендинг самому и работать с посетителями, которые пришли на сайт.
В следующих статьях будет обзор популярных конструкторов для создания лендингов, чтобы вы могли выбрать удобный инструмент. Также расскажем о приемах написания текста для продающего лендинга.
Регистрируйтесь в SendPulse, чтобы повышать конверсию лендинга с помощью рассылок и push уведомлений и превращать посетителей в покупателей!
Как сделать лендинг самому — пошаговая инструкция


Здравствуйте, друзья. В этой статье я дам вам пошаговую инструкцию, как сделать лендинг самому — бесплатно и профессионально. То есть ваш лендинг будет выглядеть действительно красиво, не хуже, чем у конкурентов. Перед началом работы можете, кстати, от руки прописать продающую структуру лендинга из 9 блоков.
Здесь мы рассмотрим вариант бесплатного создания лендинга из html шаблона. Кстати, ваш лендинг будет на 100% адаптивным подо все мобильные устройства. А это сегодня важно.
Итак, вот пошаговый план самостоятельного создания лендинга:
И прежде всего давайте скачаем основу для нашего будущего лендинга — готовый профессиональный html шаблон.
#1 — Скачиваем бесплатный html шаблон лендинга
Вообще, лендинги — это не такая уж и таинственная штука. Это просто отдельная страница в интернете, на которой вся информация «заточена» под конкретное целевое действие посетителя. В отличие от обычных сайтов, у одностраничников, как правило, нет меню и ссылок на другие разделы сайта (хотя бывают и исключения).
То есть все, что вам надо сделать — это найти подходящий html шаблон, и отредактировать его под свои нужды. Что делать с этой страницей потом, мы разберемся ниже. А сейчас — скачайте например вот этот бесплатный шаблон лендинга. С ним мы и будем работать.
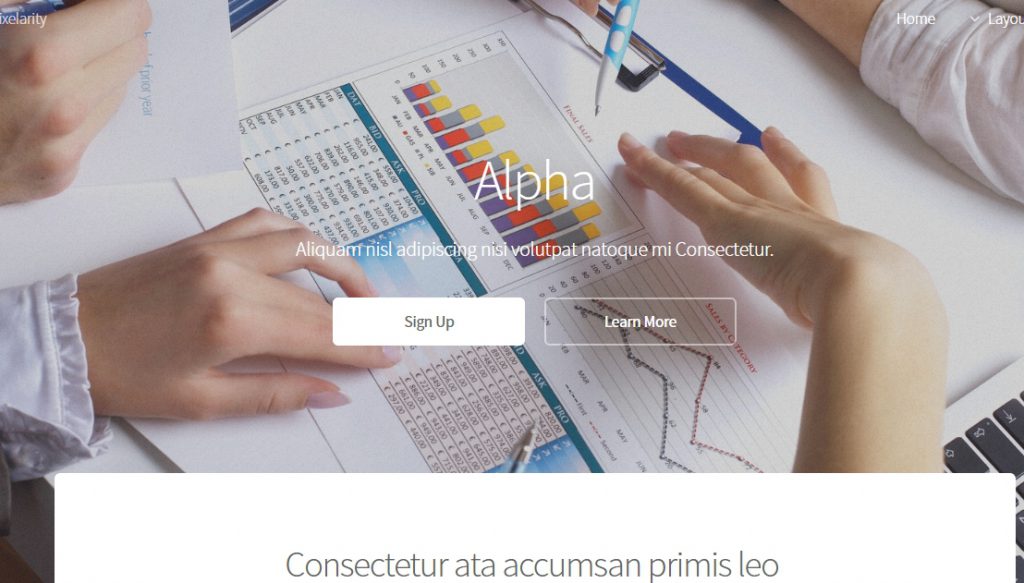
#2 — Заменяем картинку на главном экране
Когда скачаете — откройте папку «blue» и внутри вы найдете несколько файлов с расширением html. Кликните два раза на тот, который называется index.html.


В вашем браузере откроется шаблон, как он выглядит сейчас. Согласитесь, неплохо?


Теперь нам надо его отредактировать. И удобнее всего это делать с помощью программы Notepad++. Скачайте её и установите себе на компьютер.
Первое, что мы сделаем — это поставим нормальную картинку на главный экран нашего лендинга. Вам надо найти большое изображение, которое подходило бы под вашу тематику. Для этого зайдите, например, на Яндекс-Картинки, и введите свой запрос.
Укажите размер файла «Большой». Пока для тренировки можете скачать вот это изображение. Мы как будто делаем лендинг для профессиональных юридических услуг.
Теперь копируйте это изображение в папку «images». Поменяйте его название на «banner.jpg». То изображение, которое уже называется «banner.jpg» в этой папке, переименуйте во что-нибудь другое.


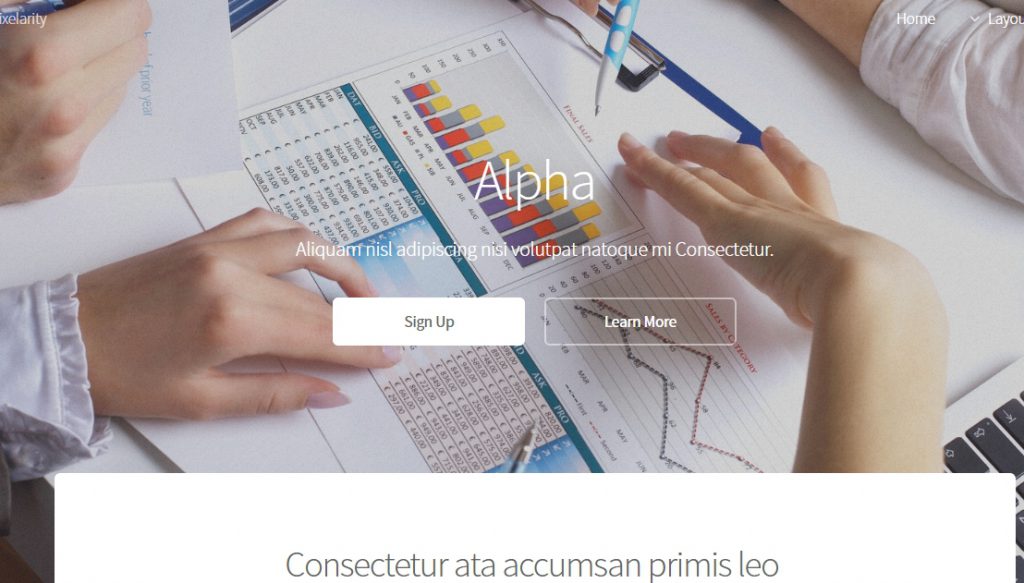
Обновите страницу с лендингом в вашем браузере. У вас теперь должно выглядеть, как на скриншоте ниже.


Если выглядит что-то не так, то проверьте, правильно ли вы написали называние изображения, и точно ли вы скопировали картинку туда, куда надо.
Если все ОК, то переходим к редактированию текста.
#3 — Редактируем текст на главном экране
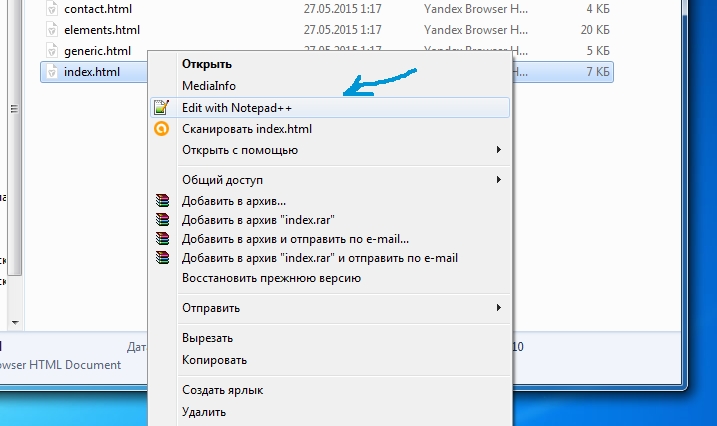
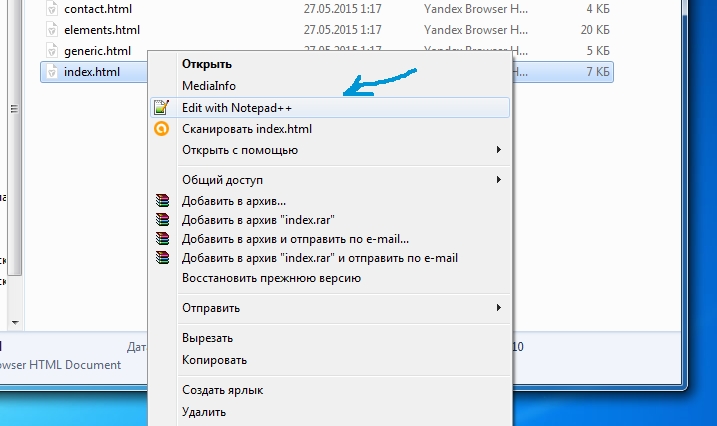
Кликайте правой кнопкой мыши по файлу «index.html» и выбирайте «Открыть с помощью — Notepad++».


Перед вами откроется исходный код нашего шаблона, во всей его красе. Если вы раньше не имели дела с html, то вас этот вид может немного напугать — много циферок, буковок и непонятных значков. Но ничего страшного тут на самом деле нет. Нам надо просто заменять текст, который написан черным цветом.


И давайте сразу отредактируем главный экран нашего лендинга. Он самый важный, и конверсия в заказы будет на 80% зависеть именно от него.
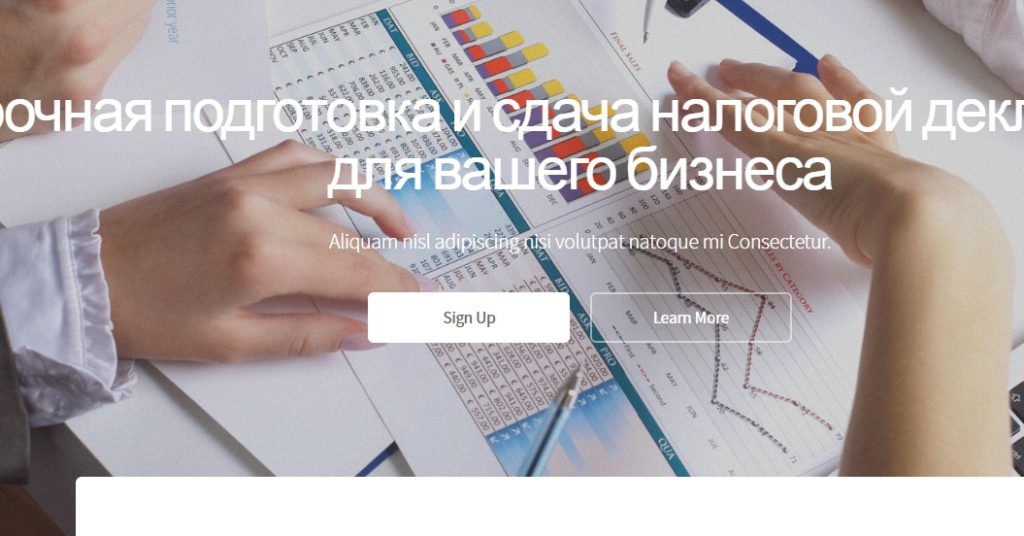
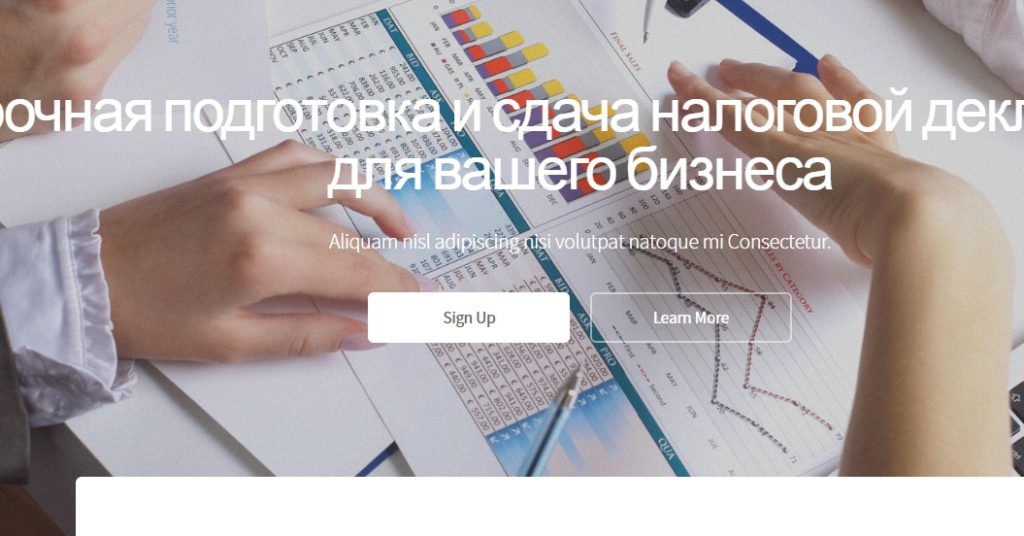
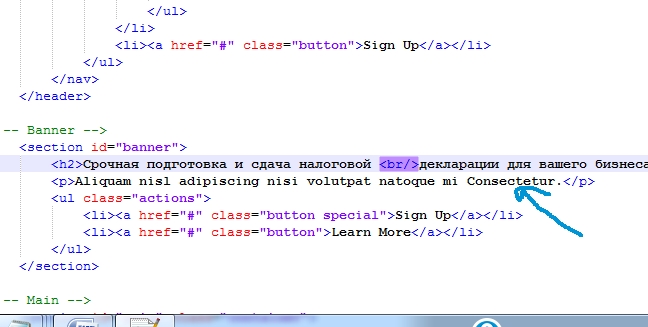
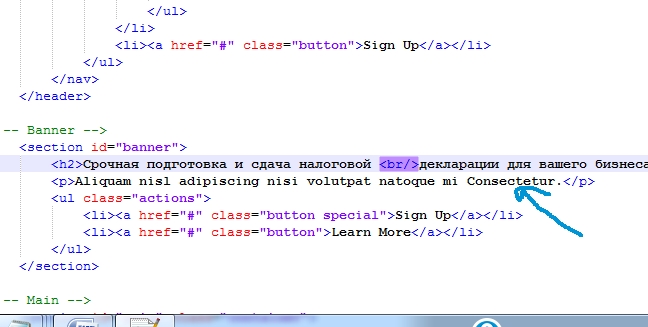
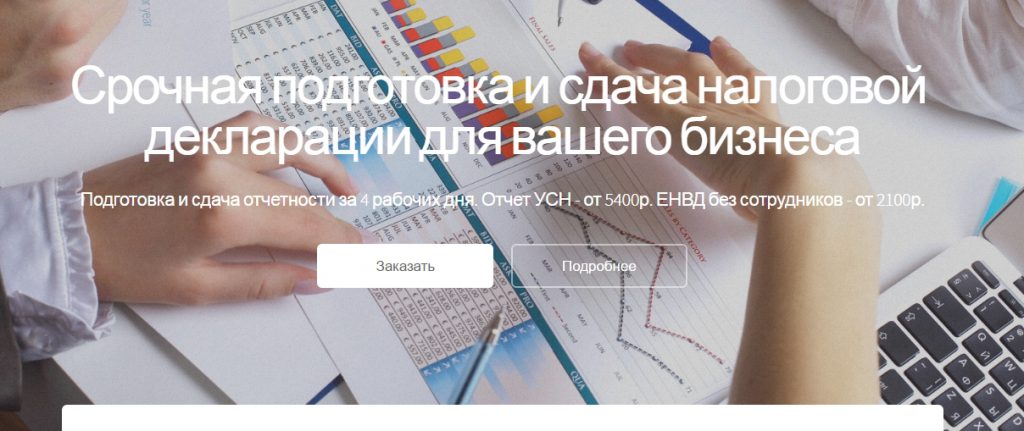
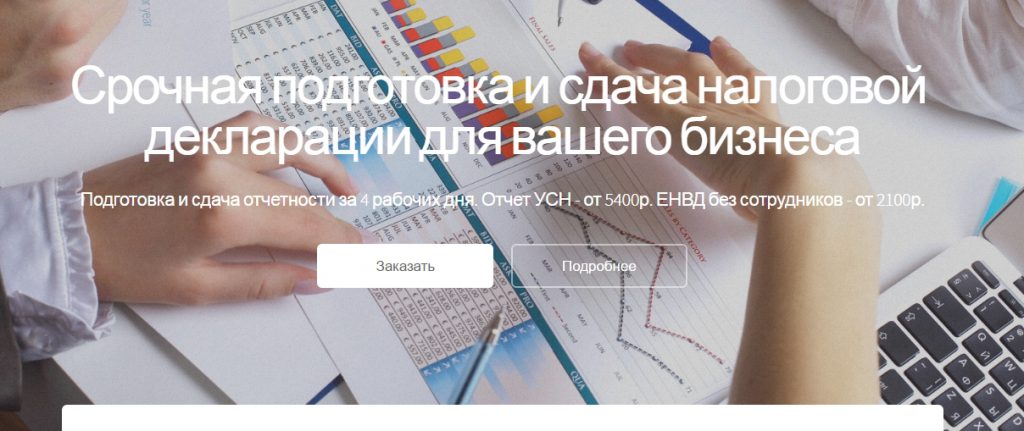
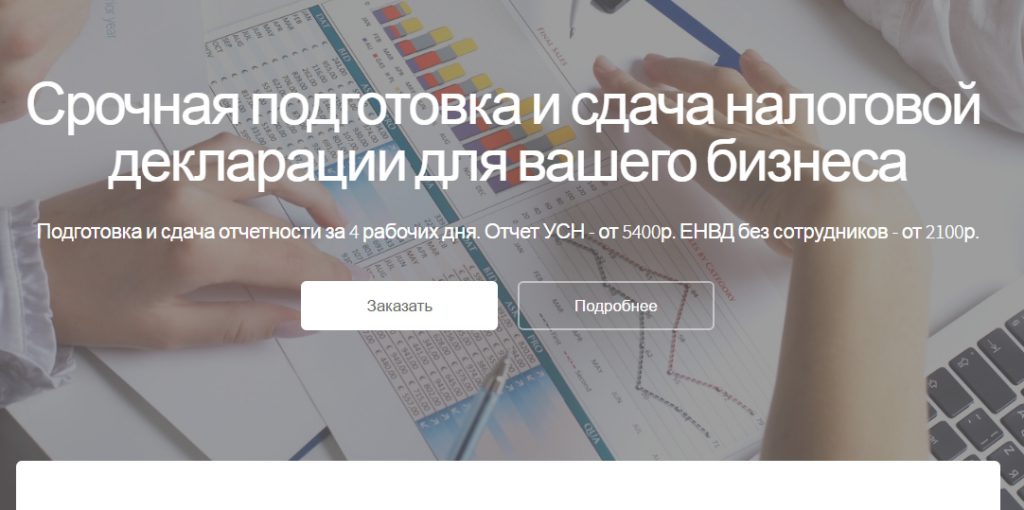
Сначала поменяем заголовок. Вместо «Alpha» напишем что-нибудь по нашей теме. Напоминаю, что тут мы продаем юридические услуги. Значит можно сформулировать это примерно так: «Срочная подготовка и сдача налоговой декларации для вашего бизнеса». Вставляем этот текст вот сюда, между тегами <h3></h3>:


После этого сохраняем документ, и обновляем лендинг в браузере. Получаем следующее:


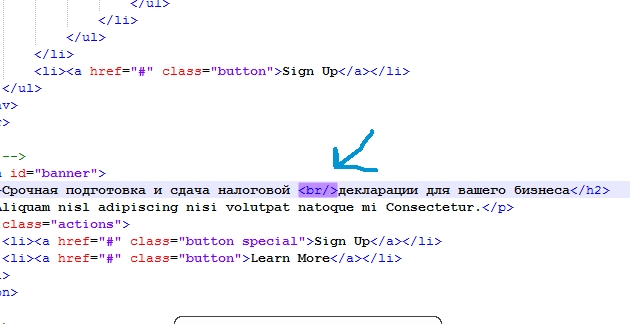
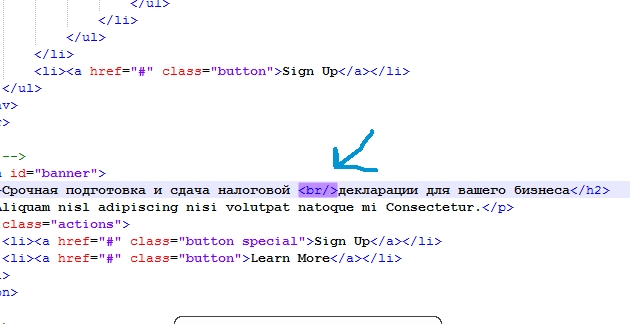
Получилось не очень симпатично, потому что заголовок большой, и растянулся на весь экран. Попробуйте после слова «налоговой» вставить тег <br/>. Он сработает как разрыв в предложении, и часть текста перенесется на новую строку. Мне кажется, что так получится лучше.


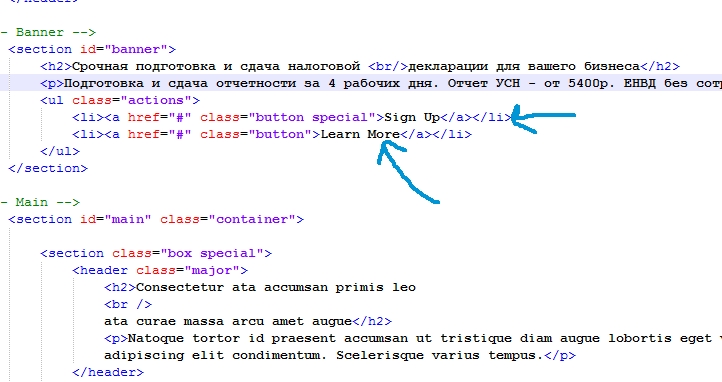
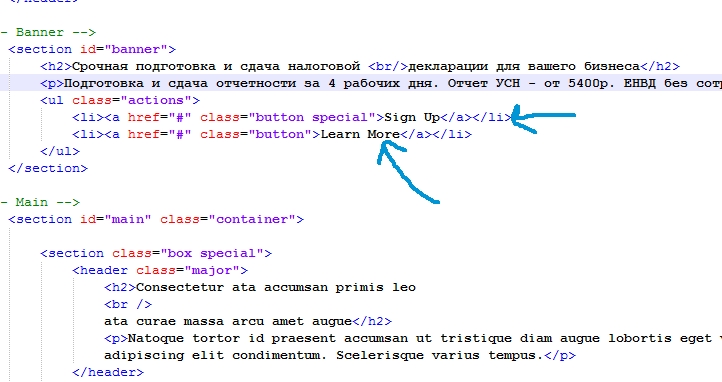
Далее меняем подзаголовок. Чтобы посетитель сразу получил тот минимум информации, который необходим для заказа — прописываем наши конкретные предложения. Например: «Подготовка и сдача отчетности за 4 рабочих дня. Отчет УСН — от 5400р. ЕНВД без сотрудников — от 2100р.» Вставляем этот текст вот сюда:


Теперь меняем текст кнопок таким же образом. Пишем на белой «Заказать», на прозрачной — «Подробнее».


В итоге у нас получается вот такой главный экран лендинга:


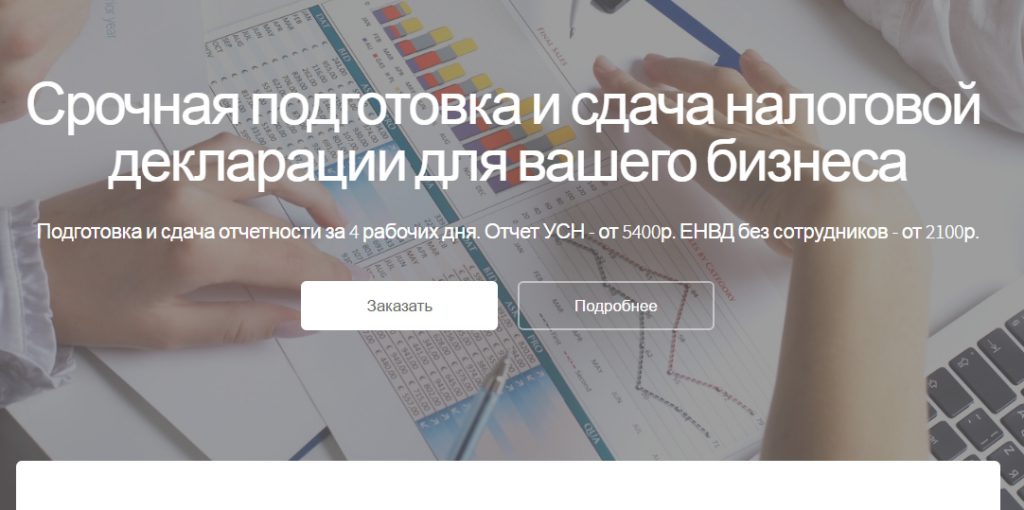
#4 — Затемняем фоновую картинку
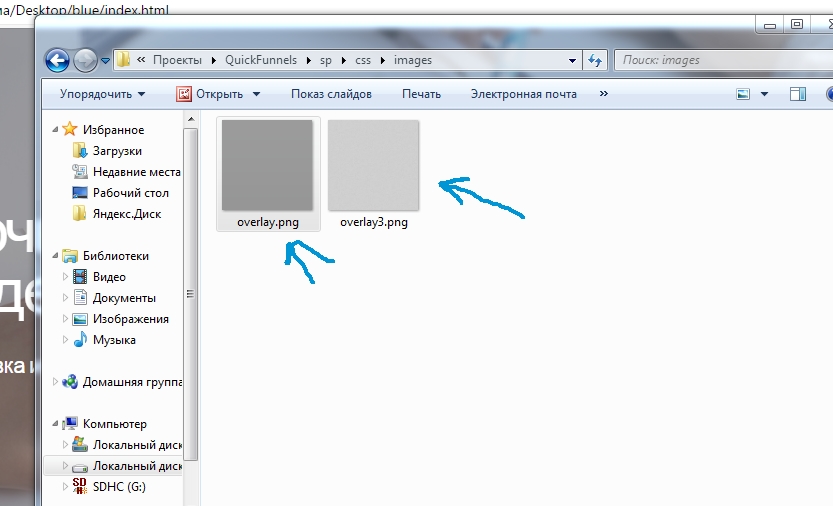
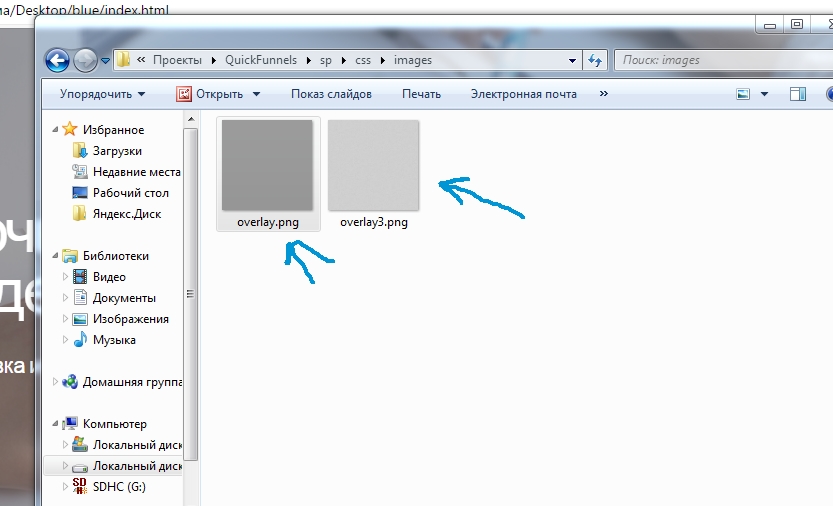
Все вроде бы неплохо, но мне, например, кажется, что фон у нас слишком светлый, и белые буквы на нем теряются. Предлагаю наложить более темный фильтр на картинку. Для этого переходим в папку «assets -> css ->images» и меняем названия у двух файлов, которые там расположены.
Более светлый называем, например «overlay2.png», а более темный — просто «overlay».


После этого опять сохраняем наш html шаблон и обновляем страницу в браузере. На мой взгляд, так выглядит уже намного лучше:


Далее таким же образом вы меняете весь текст в шаблоне, подставляя то, что вам нужно. Если вы сомневаетесь, что именно надо писать на вашем лендинге — используйте структуру лендинга из 9 блоков.
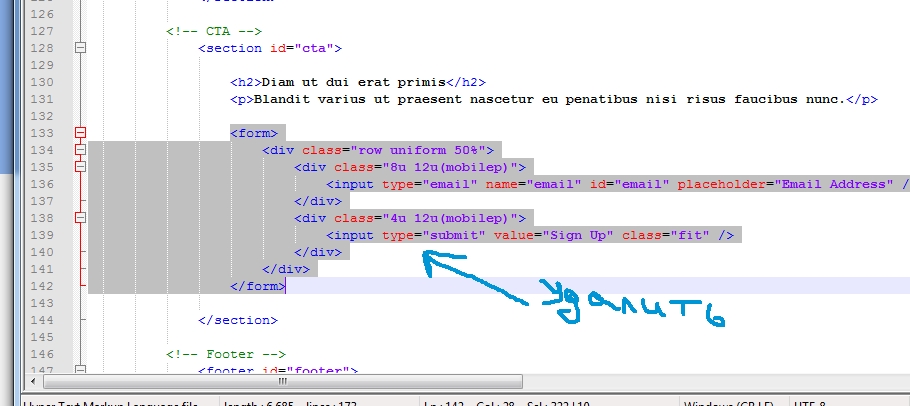
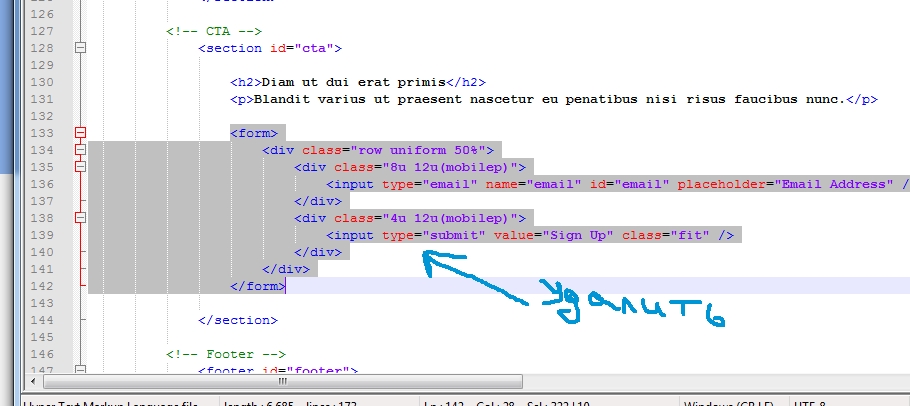
#5 — Заменяем форму подписки
Единственное, с чем у вас могут возникнуть сложности — это с формой подпиской в самом низу лендинга. Это надо регистрироваться в каком-нибудь сервисе рассылок, генерировать форму, вставлять её в лендинг и прочее.
Предлагаю решить эту проблему просто — вместо формы подписки укажите ваш телефон. Так вы получите больше конверсий/заказов.
То есть просто удаляйте всю форму и пишите в заголовке ваш номер телефона:


Теперь наш призыв к действию будет выглядеть так:


#6 — Загружаем лендинг на хостинг
Когда шаблон лендинга отредактирован, вам нужно выложить его в интернет. Для этого вы приобретаете домен и хостинг у любого провайдера (например у Reg.ru), и закачиваете вашу страницу на хостинг. Только переименуйте сначала папку «blue» во что-нибудь более подходящее. Например «services». Тогда адрес вашего лендинга будет выглядеть так: yourdomain.ru/services/index.html
После загрузки вы можете сменить расширение html на php. Тогда ваш новый лендинг будет открываться просто по адресу: yourdomain/services/.
#7 — Привлекаем целевую аудиторию
Итак, мы рассмотрели пошаговый план, как сделать лендинг самому и бесплатно. Теперь вам надо позаботиться о том, чтобы на ваш лендинг приходила целевая аудитория. Для этого рекомендую почитать статью о том, как самостоятельно настроить контекстную рекламу.
Не забудьте скачать мою книгу «Автостопом к миллиону». Там я показываю вам самый быстрый путь с нуля до первого миллиона в интернете (выжимка из личного опыта за 10 лет = )
До скорого!
Как создать лендинг самому и бесплатно: пошаговая инструкция для начинающих
Performance Marketing основывается на четко и однозначно измеряемых параметрах Мы находим оптимальные решения в любой отрасли! Работаем над правильными KPI

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Все чаще интернет-предприниматели переходят от многостраничных сайтов к landing page — одностраничным ресурсам, несущим в себе одно деловое предложение для клиентов; о покупке, подписке или сотрудничестве. Сегодня мы будем разбираться в следующем вопросе — как создать лендинг пейдж, чтобы он был максимально эффективен.
Для чего нужен лендинг
Landing page (посадочная страница) — это веб-портал, состоящий из одной страницы, наполненной побуждающей посетителя к сотрудничеству или приобретению товара либо услуги информацией и предложениями. Как правило, лендинг не имеет сложной навигации, а все представленные на нем сведения отображаются методом прокрутки вниз или же с помощью кликов по блокам.
К продвижению с помощью посадочных страниц приходят, когда есть необходимость реализации уникального товара или услуги.
Как сделать лендинг пейдж
Процесс создания одностраничника мало чем отличается от процесса разработки обычного сайта, однако есть куча нюансов, несоблюдение которых не даст нужного положительного результата.
Так как же получить посадочную страницу? Самый простой и удачный с точки зрения эффективности вариант — обратиться на биржу фриланса или напрямую в веб-студию для формирования заказа по конкретному техзаданию. В этом случае веб-дизайнер сверстает макет, программист напишет код, а копирайтер наполнит портал привлекающей пользователя информацией. И все вроде бы хорошо, — можно пускать сайт в свободное плавание и ждать заказов от заинтересованных клиентов. Но не каждый может позволить себе выделить средства на недешевый по стоимости заказ и последующую разработку.
Есть и такой вариант — сверстать html-страницу самостоятельно, наполнить ее нужной информацией и ждать потока клиентов. Но и этот вариант подходит далеко не всем — не каждый имеет достаточные познания в верстке и не каждому будет интересно разбираться в этом. Значит ли это, что пора опускать руки и забывать о реализации своих планов? Вовсе нет, ведь на помощь приходит старый добрый Вордпресс.
Создание лендинга посредством WordPress
Несмотря на обилие всевозможных плагинов и тем, позволяющих собрать посадочную страницу, мы выберем один — Free Landing Pages Builder by Wishpond — и рассмотрим, как создать лендинг самому бесплатно — пошаговая инструкция для всех. Мы не будем рассматривать процесс самого создания и запуска сайта, а также установки плагина, поскольку туториалов в Рунете на эти темы представлено предостаточно. Приступим непосредственно к обзору сборки лендинга.
Создание Landing Page с помощью плагина Вордпресс
Первым делом необходимо пройти регистрацию, потому после установки жмем «SIGN UP», далее «STAR TRIAL FREE». Вводим адрес электронной почты, создаем пароль. Кликаем по «NEXT», после чего выбираем создание новой страницы — «NEW LANDING PAGE».
Процесс сборки посадочной страницы выглядит следующим образом:
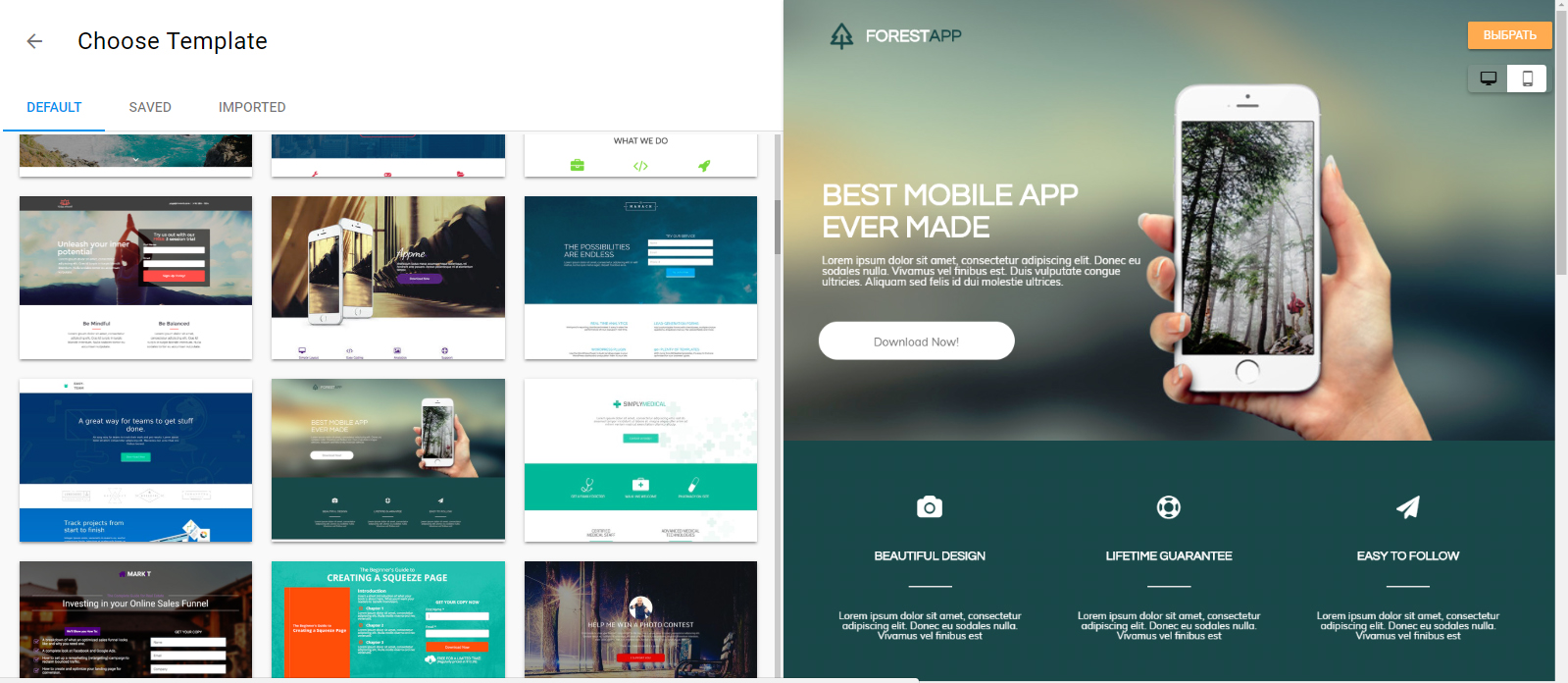
- Выбираем поле «Landing Page». После чего нам будут даны на выбор темы. Рассмотрите все предложенные варианты и ознакомьтесь с ними с помощью превью. Выбрав наиболее подходящую, кликайте на «Choose Template».

- Экран разделится на две части, подобно тому, как происходит в случае настройки темы: левая сторона монитора представляет собой панель инструментов, правая же отображает получаемый эффект от изменений. Все действия производятся простым перетаскиванием элементов мышью и их вставкой в нужное место. После всех произведенных манипуляций не забываем сохраняться путем нажатия на «Save as draft».
- Отображение изменений можно просмотреть с помощью инструмента «Preview». Данная функция позволяет визуально адаптировать отображения под любые устройства: стандартные мониторы, планшеты, мобильные телефоны.
- Публикация лендинга осуществляется нажатием на «Publish» после проведения всех действий по настройке внешнего вида.
- Даем название нашей странице, а также прописываем метатеги в настройках.
Довольно часто плагин выдает ошибку. Давайте рассмотрим причины ее возникновения и методы устранения:
- Сайт нагружен сторонними плагинами — удалите лишние модули, необходимость применения которых не является обязательным условием нормального функционирования портала.
- Страница не загружена на хостинг, а работает на локальном сервере — проблема устранится при выгрузке и публикации веб-ресурса в интернете.
- Конфликт с установленной темой — смело удаляете шаблон, ставите стандартный, так как вы будете пользоваться дизайнерскими разработками плагина.
Плюсы и минусы плагина Free Landing Pages Builder by Wishpond
| Преимущества | Недостатки |
| Легкая настройка блоков, виджетов, дизайна путем перетаскивания мышью. Позволяет преобразовывать одну и ту же страницу в версии, совершенно отличные от исходного варианта | Плагин англоязычный, отсутствует русифицированная поддержка. Что, впрочем, легко решается знанием английского языка на среднем уровне либо помощью сервисов перевода |
| Множество тем (более двухсот), созданных исключительно для одностраничных сайтов | Хоть плагин и предоставляет бесплатную версию, разбор которой мы привели выше, она несколько ограничена в функционале, и весьма высока вероятность появления необходимости покупки платной версии в дальнейшем |
| Возможность отслеживания количества посетителей в любых временных интервалах | Приложение тяжеловесно, что скажется на скорости загрузки сайта, однако и данная проблема решается путем оптимизации кода |
| Удобство управления страницами. Дополнительные всплывающие окна и кнопки анимации |
Создание лендинга в конструкторе Wix
Еще один популярный и несложный способ собрать посадочную страницу — воспользоваться конструктором Wix. Именно этот сервер — один из первых в Рунете, который «поймал волну ажиотажа на одностраничники и быстро адаптировал меню под него, потому ничего удивительного нет, что немалая часть русскоязычных лендингов собрана именно на этом конструкторе. Итак, ближе к делу.
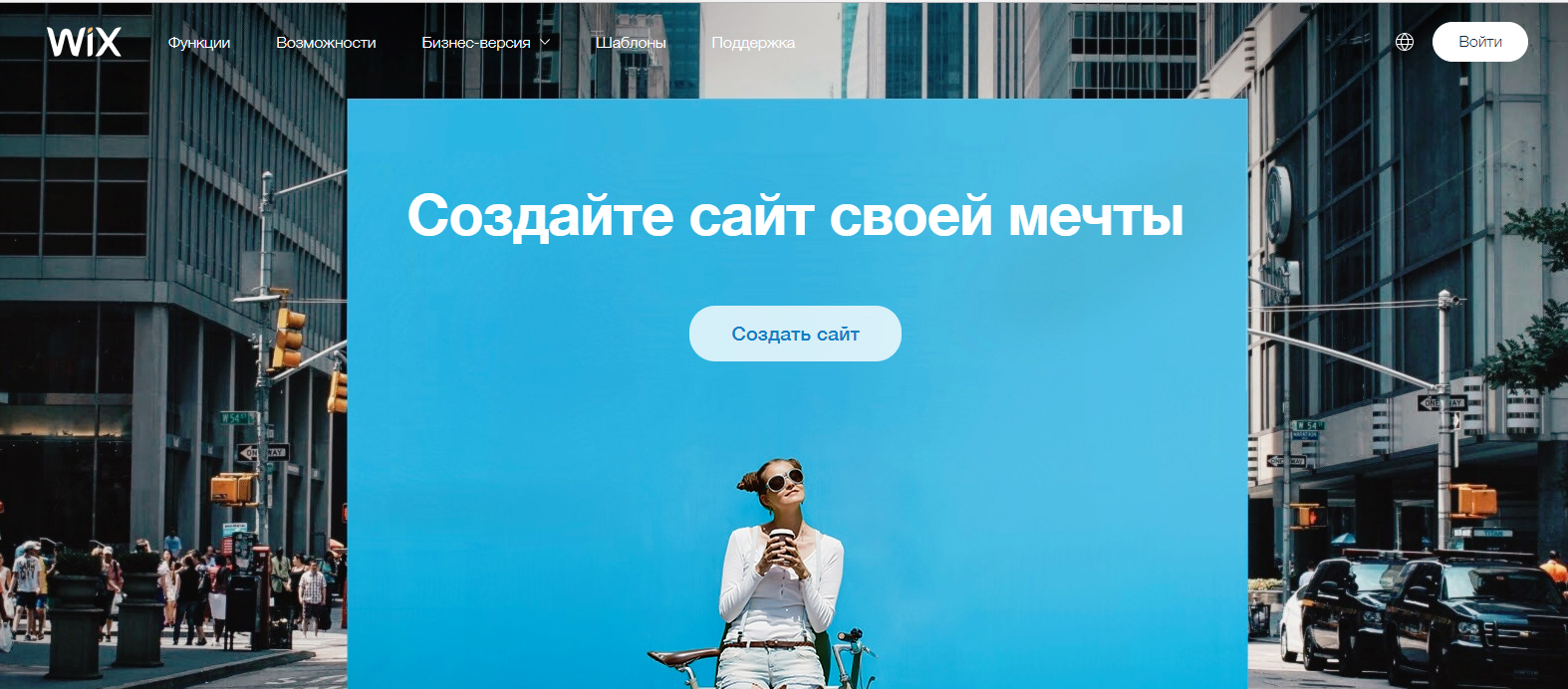
Переходим на сайт. Он встречает нас приветливым дизайном.

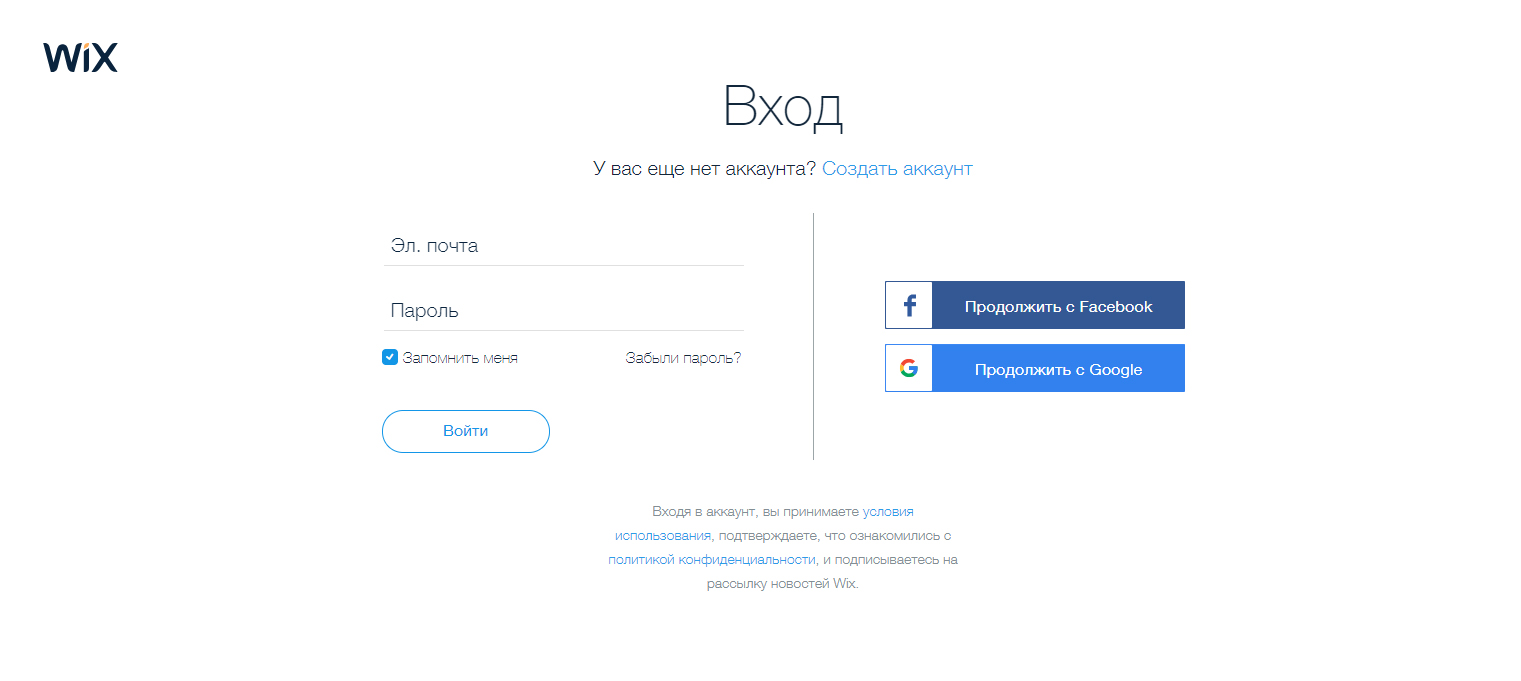
Жмем «Создать сайт». Появляется форма регистрации, которую можно быстро пройти, благодаря аккаунтам Facebook или Google.

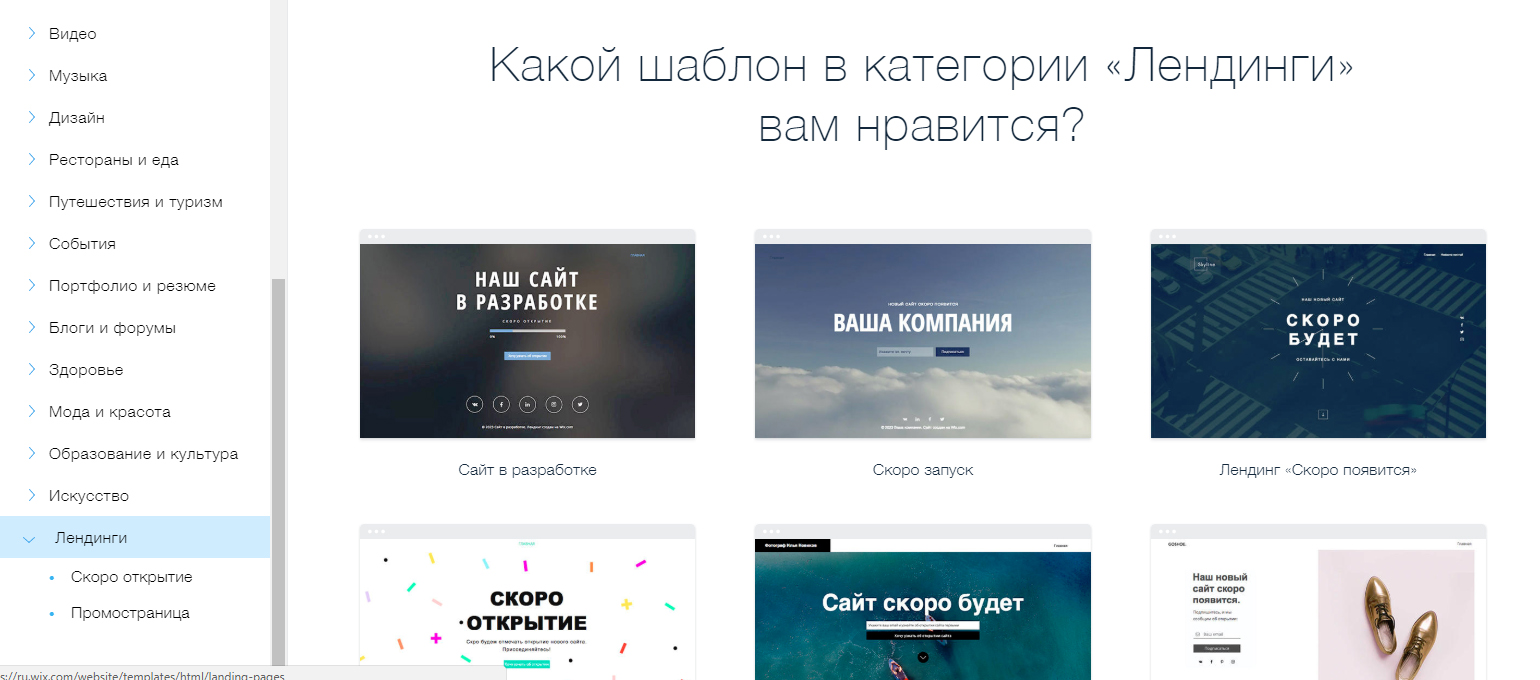
Далее меню предоставляет нам модификации сайтов — мы выбираем пункт «Лендинги».

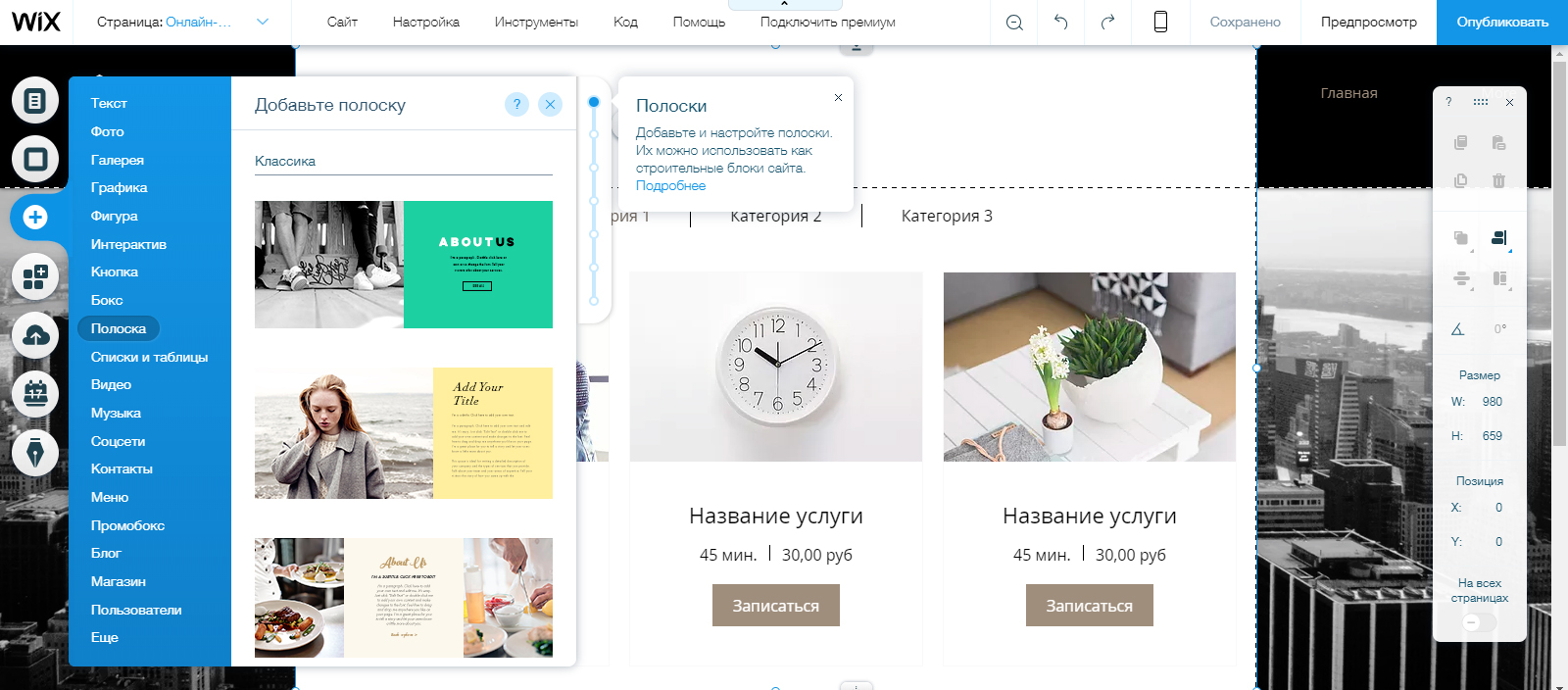
Далее выбираем понравившийся шаблон, после чего нас перенаправляет в редактор. Интуитивно понятный интерфейс на русском языке позволит собрать сайт за 5-10 минут. Не нужно обладать познаниями в дизайне — все блоки уже готовы и наполнены. Нам лишь стоит поменять их содержание в соответствии с нашей деятельностью и форму-цвет, а также переставить элементы местами, если это требуется.

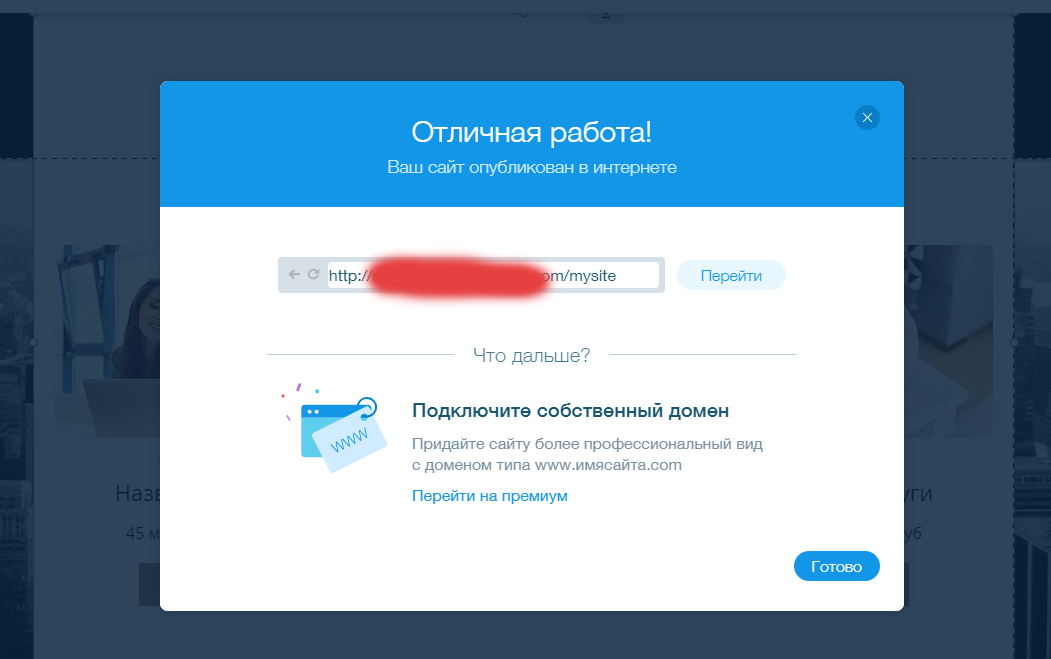
Скомпоновав страницу под нужные параметры, публикуем ее, нажав на клавишу в правом верхнем углу. Дизайн, наполнение и расположение блоков можно будет изменить в любой момент.
Нам будет предложено перейти на премиум-аккаунт, в чем поначалу нет никакой необходимости. В течение 14 дней вы будете пользоваться созданной страницей в демо-режиме, по прошествии этого срока вам будет предоставлен выбор между платной и бесплатной (несколько ограниченной в функционале и с доменом третьего уровня) версиями.

Общие правила создания лендинга
Следующие советы помогут сделать лендинг в соответствии с требованиями маркетинга:
- Создаем запоминающийся логотип — это позволит повысить узнаваемость бренда.
- Заголовок — должен «цеплять» и интриговать потенциального посетителя, но ни в коем случае не отпугивать призывом к немедленной покупке. Пусть лучше он будет информативным и провокационным.
- Информация о компании и контактные данные — предназначены для создания атмосферы доверия для клиента. При наличии конкретного адреса он воспримет вашу фирму как серьезную организацию, а не как очередной сайт-однодневку.
- Данные о товаре или услугах — этот пункт должен совмещать подробное описание продукции, его фото- или видеообзор, а также реальные отзывы клиентов в отдельном блоке или виджете. Не злоупетребляйте шаблонными «Почему большинство выбирает нас» и т.д. — это скучно и не привлекает, используйте воображение.
- Плюсы сотрудничества должны быть представлены конкретным списком преимуществ бренда и покупки товара именно у вас. Никаких пространных рассуждений о том, до чего вы классные ребята. Только сухие факты и характеристики.
- Форма обратной связи или подписка на рассылку позволит вам поддерживать контакт и «добыть» заинтересовавшегося клиента.
Готовим прототип
Под прототипом понимается определенная последовательность и структура элементов интерфейса. Замечено, что большинство успешных лендинг-проектов созданы в единой стилистической конструкции. Смоделируйте макет расположения блоков, исходя из личных предпочтений и примеров раскрученных страниц.
Наполнение контентом
Landing Page выгодно отличается от многостраничных порталов отсутствием необходимости писать огромное количество статей и постов, однако не освобождает от необходимости заполнить страницу призывным и свежим контентом. Потому не лишним будет ознакомиться со следующими рекомендациями:
- Наполняйте блоки предложениями с различными видами побуждений клиента к действию. Например, один блок предлагает купить товар, значит, пусть второй призывает к заказу обратного звонка или вызову мастера для бесплатного осуществления замеров/предоставления консультации.
- Не усложняйте речевые конструкции, говорите с клиентом на его языке, применяйте разговорную речь (без жаргонизмов).
Ваша страница должна придерживаться параметров маркетингового стандарта AIDAS, где:
A — attention — привлечение внимания посетителя.
I — interest — пробуждение интереса потенциального клиента.
D — desire — разжигание желания.
A — action — побуждение пользователя к действию (покупке, заказу).
S — satisfaction — удовлетворение клиента приобретением и закрепление его для дальнейшего сотрудничества.
Оформление landing page
Найдите в интернете наиболее удачные решения дизайна посадочных страниц. Нарисуйте примерный макет в графическом редакторе или на бумаге и впредь руководствуйтесь им.
Несколько советов по оформлению:
- Не допускайте сильных разбросов в цветовой гамме — ваша страница должна привлекать взгляд приятным сочетанием, а не крикливостью красок.
- Используйте минималистичный стиль, так как это, во-первых, упростит задачу, а во-вторых, согласно исследованиям, повысит доверие пользователя.
- Не забывайте о структуре сайта — одни блоки (первостепенные) должны привлечь внимание раньше других (второстепенных), находящихся в соподчинении первым. Потому выделяйте их разными цветами и абрисами, задавайте им разные размеры.
- Соблюдайте дистанцию между блоками и элементами, не позволяйте им слиться воедино.
Подведем итоги
Интернет дал миру огромный потенциал для создания сайтов практически любой тематики и направленности, в том числе и для Landing Page. Потому нет никакой необходимости отдавать деньги веб-студиям и фрилансерам, достаточно покорпеть в настройках и получить на выходе привлекательный и, главное, ни в чем не уступающий студийным или коробочным продуктам лендинг.
Запустив страницу в свободное плавание и открыв ее для индексации, не прекращайте работу над модификацией внешнего вида и содержания. С помощью сервиса Вебвизор от Яндекс.Вебмастер вы можете посмотреть, что отталкивает и что, наоборот, притягивает пользователей на вашем ресурсе. И, исходя из полученных данных, произвести необходимые изменения.
Не нужно делать «универсальный» лендинг со множеством категорий товаров в надежде охватить весь рынок. Лучшим вариантом будет запуск нескольких параллельных проектов с узкой специализацией.
сделать landing page своими руками
Современный бизнес уже вряд ли можно назвать успешным, если он опирается лишь на банальную рекламу в виде контекстных объявлений или листовок, когда практически у каждого предпринимателя сегодня, начиная от блоггера и заканчивая крупнейшим холдингом, имеется в наличии один или целый ряд одностраничников для разной продукции.
Наиболее продвинутые маркетологи уже несколько лет в один голос твердят о том, что landing page является самым эффективным инструментом сетевых продаж, и они безусловно правы. В этой статье мы поможем вам разобраться — как самому бесплатно (а по окончании 7-дневного тестового периода — за вполне демократичную цену) создать лендинг пейдж своими руками, используя специальный конструктор LPgenerator.
Почему лендинг эффективен?
Несмотря на то что лендинг пейдж (от англ. landing page — «посадочная страница») представляет собой единственную страницу, которая по внешним признакам и материальным затратам кажется далеко не такой значительной и эффективной, как многостраничный сайт, в действительности же подобная лаконичность и является главным ее преимуществом.
Однако, справедливости ради, следует сказать о том, что главное предназначение лендинга – это продвижение какого-то конкретного товара, услуги или же небольшого количества продукции, в то время как для реализации множества товаров гораздо более эффективным будет создание настоящего интернет-магазина.
Как известно, главным предназначением любого продающего сайта является вовсе не привлечение большого количества посетителей, а такой показатель, как конверсия, то есть то, какой процент из этих посетителей в конечном итоге превратится в реальных покупателей.
Именно этот показатель и является целью любого landing page.
Конверсия стандартного интернет-магазина составляет в преимущественном большинстве случаев не более 2-3%. Это обуславливается тем, что сайт предлагает большое количество самой разной информации, подробные каталоги с бесчисленными товарными позициями, осложняющими выбор, а также огромное количество других элементов, которые отвлекают внимание.
К примеру, если человек заходит на сайт бытовой техники для покупки телевизора, ему приходится перелистывать значительно количество «топовых» предложений, выбирать среди бесчисленного множества разных марок, категорий и диагоналей, чтобы найти именно тот вариант, который будет наилучшим образом ему подходить.
В отличие от привычных всем (но не самых удобных) интернет-магазинов, лендинг пейдж наполняется исключительно той информацией, которая обеспечит максимальную эффективность продаж. Описание, картинки, видео — все направлено на то, чтобы человек понял, в чем преимущество именно этого товара и почему его покупка необходима ему здесь и сейчас.
Но самый очевидный плюс — даже если оформлением лендинга занимается не профессионал, сделать его можно всего за несколько часов, и при этом добиться конверсии, которая минимально составляет 4%. Если же к разработке будет привлекаться квалифицированный специалист (или целая команда), то в таком случае в конечном итоге можно добиться просто невероятных показателей, нередко более 50% от общего трафика. Никаких отвлекающих моментов, только целенаправленная продажа конкретной продукции.
Читайте также: 8 вдохновляющих примеров товарных Landing PagesКак создать одностраничник самому
Среди современных дизайн-студий и индивидуальных веб-дизайнеров услуга создания лендинг пейдж является одной из наиболее распространенных, при этом и ее стоимость достаточно высокая. Помимо того, что в данной сфере присутствует большой спрос, на отрисовку, верстку и код уходит немало времени, вследствие чего приходится ждать свой лендинг несколько недель, а иногда даже месяцев. А учитывая тот факт, что создание таких сайтов достаточно часто происходит, чтобы в быстрые сроки продать определенный товар, пригласить людей на вебинар или провести акцию, длительное ожидание недопустимо. Получается, что заказ лендинга у веб-дизайнеров — далеко не такое эффективное решение, как это кажется на первый взгляд.
Использование конструктора посадочных страниц с галереей готовых шаблонов, в свою очередь, дает следующие преимущества:
- скорость;
- простота;
- экономичность.
Именно поэтому многие предприниматели все чаще предпочитают создавать лендинг пейдж своими руками, не обращаясь к сторонним подрядчикам, тем более, что сегодня это доступно абсолютно каждому, даже если у вас нет каких-либо специализированных знаний в сфере программирования или верстки.
Таким конструктором является платформа LPgenerator, где любой желающий может выбрать подходящий одностраничник из галерии готовых шаблонов и попробовать своими руками сделать landing page совершенно бесплатно — на время тестового периода, а далее (в случае успеха) — за вполне доступную цену, не привлекая к этому дополнительных людей.
При этом стоит отметить тот факт, что самостоятельное создание лендинга своими руками в конечном итоге оказывается еще более выгодным, ведь в данном случае можно при необходимости вносить любые правки самому, не обращаясь каждый раз за помощью к другим.
Читайте также: Преимущества и недостатки бесплатных конструкторов landing pageВместо заключения
Мало кто знает о том, что плата за разработку дизайна, верстку и back-end — это только первый шаг. Успешное и длительное использование landing page обуславливает постоянное его изменение в соответствии с поведением пользователей, регулярные сплит-тестирования, обновления контента, а провести все работы в данном случае сможет дизайнер или студия, которые, соответственно, будут требовать за свои услуги дополнительную плату.
В случае с использованием конструктора вы получаете собственный лендинг за минимальную стоимость, которая окупится в первые же дни, при этом вам не придется ждать — все шаблоны максимально простые и удобные для редактирования, за счет чего вы сможете полностью самостоятельно сделать посадочную страницу и вносить в нее различные корректировки, когда вам захочется.
Ну а если вы все-таки не хотите разбираться с редактором и желаете получить готовый результат «под ключ», то команда LPgenerator с радостью разработает для вас индивидуальный дизайн лендинга, для этого достаточно оставить заявку.
Высоких вам конверсий!
24-12-2015
Как быстро сделать лендинг — примеры и шаблоны от Nethouse.ru
У лендинга большая конверсия – отношение состоявшихся клиентов к общему числу посетителей страницы, поэтому его выгодно использовать при продажах. При этом landing можно сделать очень быстро и без посторонней помощи, что качественно отличает его от многостраничных сайтов.
Как можно быстро создать landing page
Есть несколько способов сделать одностраничник. Например, можно обратиться в интернет-агентство, пообщаться с дизайнерами и маркетологами, и заказать онлайн-страницу у них. Путь эффективный и долгий. Можно обратиться к фрилансеру, разбирающемуся в языках программирования, дизайне и написании текстов – это быстрее, но результат может удивить не лучшим качеством.
Оба этих варианта легко обойти. Все, что нужно, это конструктор сайтов. Самым популярным в России является Nethouse. Это целая платформа, которая также включает сервис по регистрации доменов более чем в 150 зонах (.RU и .РФ всего за 149 руб/год), продвижение, обучение интернет-маркетингу и сеть Агентов по России.
Конструктор сайтов Nethouse содержит много шаблонов, которые легко использовать. Они не требуют навыков программирования и знаний в области веб-дизайна, имеют подобранные цветовые гаммы оформления и просты в освоении.
Чтобы сделать лендинг за короткий срок, нужно:
- зарегистрироваться на Nethouse, заполнив несколько полей;
- в Настройках выбрать самый привлекательный шаблон, изменить его цветовую гамму и некоторые параметры по вкусу, если это возможно;
- собрать страницу как настоящий конструктор – вставить обложку, фото, видео, форму захвата, тексты, список преимуществ товара/услуги, контакты и т.д.;
- заполнить добавленные блоки информацией – написать тексты, добавить графику и другие элементы;
- настроить работу систем аналитики (Яндекс.Метрика и/или Google Analytics), чтобы понять, что делают посетители на одностраничном сайте, сколько их и кто заинтересовался предложением.
Пять шагов – и быстрый лендинг готов к работе. Не нужно оплачивать работу команды программистов или фрилансера, сайт запускается мгновенно и без специальных знаний. Удивительно, но факт.
Создать лендинг бесплатно на UMI.CMS
Порядок обработки персональных данных
Основные понятия
Сайт — umi.ru, а также все его поддомены.
Пользователь — посетитель Сайта.
Юми — Общество с ограниченной ответственностью «Юми» ИНН 7841432763 КПП 781301001 ОГРН 1107847313243 адрес: 197198, г. Санкт-Петербург, ул. Красного Курсанта, д.25, лит.Ж, офис 6/7.
Услуги — сервисы, доступные Пользователю через функциональные возможности программного обеспечения «Система управления сайтами UMI.CMS» (далее – ПО) посредством использования встроенных в ПО инструментов и служб.
Клиент — владелец неисключительной лицензии ПО или покупатель других Услуг Юми.
Персональные данные — любая информация, относящаяся к определенному физическому лицу.
Заказ — оформление платежного документа для покупки продуктов Юми.
Соглашение
Юми обязуется обеспечить конфиденциальность и сохранность персональных данных, полученных от Пользователя в соответствии с ФЗ-152 «О персональных данных». Юми вправе использовать технологию «cookies». Cookies не содержат конфиденциальную информацию. Пользователь настоящим дает согласие на сбор, анализ и использование cookies, в том числе третьими лицами для целей формирования статистики и оптимизации рекламных сообщений. При регистрации на Сайте Пользователь предоставляет следующую информацию: фамилия, имя, отчество, телефон, адрес электронной почты. При оформлении заказа на Сайте, помимо регистрационных данных, Пользователь предоставляет дополнительную информацию: почтовый адрес. Предоставляя свои персональные данные, Пользователь соглашается, что Юми вправе идентифицировать Пользователя как Клиента и использовать их для выполнения обязательств перед Пользователем — оформить и выполнить заказ Услуг, открыть дополнительные возможности сайта, оказать техническую поддержку, предоставить какие-либо эксклюзивные условия для Пользователя (накопительные или разовые скидки, расширенный сервис поддержки, промо-акции и т.д.). Также Юми вправе использовать персональные данные Пользователя для продвижения Услуг Юми и Услуг компаний партнеров, проведения электронных и SMS опросов, контроля результатов маркетинговых акций, клиентской поддержки, проведения розыгрышей призов среди Пользователей, контроля удовлетворенности Пользователя, а также качества услуг, оказываемых Юми.Юми имеет право отправлять информационные, в том числе рекламные сообщения, на электронную почту и мобильный телефон Пользователя с его согласия, выраженного посредством совершения им действий, однозначно идентифицирующих этого Пользователя и позволяющих достоверно установить его волеизъявление на получение сообщения.
Юми вправе передать персональную информацию Пользователя третьим лицам в следующих случаях:
— пользователь выразил свое согласие на такие действия;
— передача необходима в рамках использования Пользователем определенного Сервиса либо для оказания услуг Пользователю;
— при использовании Пользователем Услуг компаний партнеров данные о Пользователе могут передаваться для обработки на условиях и для целей, определённых в пользовательских соглашениях об использовании дополнительных Услуг компаний партнеров;
— передача предусмотрена российским или иным применимым законодательством в рамках установленной законодательством процедуры;
— передача происходит в рамках продажи или иной передачи бизнеса (полностью или частично), при этом к приобретателю переходят все обязательства по соблюдению условий настоящего раздела применительно к полученной им персональной информации;
— в целях обеспечения возможности защиты прав и законных интересов Юми, его аффилированных лиц и/или третьих лиц в случаях, когда Пользователь нарушает условия лицензионного договора и/или требования действующего законодательства.
Пользователь вправе отказаться от получения рекламной и другой информации без объяснения причин отказа путем информирования Юми о своем отказе посредством направления сообщения, составленного в свободной форме и отправленного на электронный адрес Юми: suр[email protected].
Информирующие сообщения о заказе и этапах его обработки отправляются автоматически и не могут быть отклонены Пользователем.
Подтвердите, что ознакомлены с пользовательским соглашением правилами обработки ПДн
21 отличный пример целевой страницы (+ как сделать свою собственную!)
Это сообщение в блоге было обновлено на 2020 год.
Что такое целевые страницы? Целевая страница — это страница, на которую посетитель попадает на ваш веб-сайт после нажатия на объявление (например, текстовое объявление Google или медийное объявление). Неопытные маркетологи часто направляют весь свой PPC-трафик на свою домашнюю страницу, но это может быть большой ошибкой. Конкретные целевые страницы, адаптированные к различным предложениям, необходимы для обеспечения качественного обслуживания посетителей и увеличения конверсии с помощью целевого сообщения, соответствующего потребностям каждого пользователя.
Но не стоит просто проверять полученные рекомендации по целевым страницам. Что делает отличной целевой страницей? Как сделать отличные целевые страницы с невероятными показателями конверсии? Мы расскажем, что вам нужно знать, чтобы это произошло.
Перед построением целевой страницы
Перед созданием целевой страницы сначала спросите себя…
1. Какова цель? В идеальном мире, что бы посетители делали, достигнув вашей целевой страницы? Купили бы они что-нибудь? Заполнить форму? Подпишитесь на рассылку новостей? Скачать электронную книгу? Откинуть в сторону их клавиатуру, зажать губную гармошку и сыграть сладкий блюзовый рифт? Первый шаг любой стратегии — определение целей.(Вы должны определить конверсии, прежде чем сможете отслеживать конверсии.)
2. С кем я соревнуюсь? На самом деле это три вопроса: с кем я соревнуюсь, как они преуспевают и как я могу скопировать их успех? Подражание — это самая искренняя форма лести, поэтому, если ваши конкуренты делают что-то, что работает, вы должны идти вперед и следовать тому же. Они будут вам благодарны (хотя это не обещание…)!
Вы можете попробовать Кирби. Ты можешь попробовать.
3. Кто моя аудитория? А каковы их надежды, мечты и стремления? Как бы глупо это ни звучало, в некоторой степени это правда — чем лучше вы понимаете свою аудиторию, тем лучше вы можете удовлетворить их желания и потребности. Если вы не знаете, кто ваши идеальные клиенты, будет очень сложно написать убедительную копию в голосе клиента. Так что войдите в голову своей аудитории, в стиле Ганнибала Лектера.
4. Как они попали на мою целевую страницу? Подумайте о том, чтобы изменить свое сообщение в зависимости от того, откуда приходят ваши пользователи — для пользователей, пришедших на вашу целевую страницу из Google, может подойти другое сообщение.из Twitter или Facebook. Компании с большим количеством целевых страниц (30+) привлекают в 7 раз больше потенциальных клиентов, чем компании с небольшим количеством, поэтому их ценность нельзя отрицать. В идеале вам нужна индивидуальная целевая страница для каждой группы объявлений, но это довольно сложная задача, поэтому начните с того, где можете. Попробуйте начать с одной настраиваемой целевой страницы для каждой кампании и добавлять оттуда для отдельных групп объявлений, когда позволяют ресурсы.
Как создавать отличные целевые страницы, конвертирующие
Теперь, когда мы рассмотрели основные вопросы перед целевой страницей, давайте обсудим, как сделать потрясающих убедительных целевых страниц.Вы также можете посмотреть выпуск подкаста по этой теме! Подкаст Head to Goal Talk, эпизод 13: Анатомия целевой страницы, приносящей прибыль.
Отличные целевые страницы…
Короткие, милые и лаконичные. Целевая страница должна предлагать всю необходимую информацию, но не настолько, чтобы ошеломить (и, как следствие, отпугнуть) посетителя. Предоставьте важную информацию, которая заинтересует вашу аудиторию, и не более того (посмотрите этот пост, чтобы получить вдохновение для целевой страницы).
Предоставляйте высококачественный контент, вызывающий доверие. Мы только что обсудили, как вы не хотите задушить посетителей информацией, но это не значит, что вы должны экономить на своем контенте — напротив, предоставляйте богатый, полезный контент, если он актуален. Хороший, уверенный контент вызывает доверие.
Все дороги ведут в Рим. Хорошие целевые страницы внимательно отслеживают все пути входа и выхода на их страницу. Важно ограничить количество точек выхода (в данном случае гиперссылок), покидающих вашу страницу.Цель состоит в том, чтобы направить посетителей по желаемому пути, и если ссылки служат отправной точкой воронки, их следует использовать с осторожностью.
Другой, более вкусный вид воронки. (Изображение из Holder Concessions )
Сделайте преобразование простым. Цель состоит в том, чтобы сделать конверсию посетителей как можно более простой, обеспечивая минимальное расстояние и минимальное количество препятствий между точками A и B. Следующий шаг всегда должен быть очевиден.Эта стратегия варьируется в зависимости от желаемой конверсии. Если это отправка формы, сделайте ее неотразимой конфеткой. Если он загружается, сделайте кнопку, на которую нужно нажимать.
Имеют безупречный дизайн. Здесь играет роль информационная архитектура, так как важно, чтобы целевая страница имела ясный, четкий дизайн, который дает ответы на все вопросы, не вдохновляя на новые. Навигация должна быть очевидной и простой, должна быть предоставлена вся необходимая информация, и между посетителем и конверсией не должно быть ничего (иначе говоря, никаких всплывающих окон!). По возможности посетители должны иметь возможность конвертировать в один клик.Пусть каждый дополнительный щелчок будет давить на вашу совесть, как биение сердца под половицей.
Очень крутая иллюстрация Tell-Tale Heart от Daniel Horowitz .
Имейте четкий призыв к действию. Призыв к действию может присутствовать в тексте заголовка, а также в тексте кнопки (например, «отправить» или «загрузить бесплатное маркетинговое руководство»). Не должно быть никаких сомнений в том, какие дальнейшие шаги необходимы — расскажите вашим посетителям, что именно вы хотите, чтобы они сделали, большим жирным шрифтом.Для Kajabi изменение текста кнопки с «Посмотреть планы и цены» на «Начать работу сегодня» увеличило конверсию на 252%!
Создавайте привлекательные заголовки. Большинство хороших целевых страниц используют основной заголовок для подтверждения предложения и используют подзаголовок для дополнительных объяснений или ценностного предложения (например, почему ваше предложение потрясающее). Примером может быть: «Бесплатная электронная книга по маркетингу в Facebook (заголовок). Узнайте, как получить больше подписчиков, лайков и вовлеченности в Facebook от наших гуру маркетинга (подзаголовок).В приведенных ниже примерах вы увидите множество отличных заголовков целевых страниц, и вы увидите, что некоторые их инвертируют, так что ценностное предложение становится заголовком.
Содержит привлекательную копию. Kiss Metrics предлагает использовать определенные «гипнотические» слова входящим посетителям. Использование слова «вы» заставляет посетителей воспринимать вашу копию как личную и позволяет вести интимную беседу. Слово «воображать» побуждает читателей визуализировать использование вашего продукта и усиливает желание. Включение слова «потому что» объясняет посетителям, почему они должны предпринять определенные действия.Попробуйте эти умопомрачительные слова на своей целевой странице.
Сделайте это о посетителе. Не надоедайте посетителю, слишком много рассказывая о себе (это правило применимо ко многим сферам жизни). По правде говоря, посетителей не волнуют ваши цели или стремления. Они ищут только №1. Продемонстрируйте , что вы можете сделать для них и как вы можете улучшить их жизнь. В конце концов, мы эгоистичные создания.
При необходимости используйте видео. Целевые страницы с видео могут сделать сложные продукты более доступными и в то же время развлечь ваших посетителей.
Отличное предложение. Самый простой способ получить конверсию — просто сделать невероятное предложение. Убедитесь, что ваше предложение достаточно соблазнительно для пользователей и что они действительно этого хотят. Расскажите, почему ваше предложение круто, и готово.
Легко сканировать с первого взгляда. Крайне важно, чтобы посетители могли уловить суть вашего предложения с первого взгляда. По оценкам, у вас есть около 8 секунд, чтобы убедить пользователей остаться на вашей странице, поэтому ценностное предложение должно быть быстрым и убедительным.При создании целевой страницы упростите сканирование, выделив основную мысль в заголовке и добавив подзаголовки и маркеры для дополнительной информации. Используйте шрифты и цвета для обозначения иерархии информации. Как отмечает Якоб Нильсен, посетители вашей страницы — дикие, обезумевшие животные, которые ищут быстрой еды, так что подавайте ее быстро!
Содержите актуальные качественные изображения. Яркие, привлекательные изображения делают страницу более привлекательной и удобнее для пользователей. Подумайте о добавлении визуальных подсказок, которые подсказывают посетителю, что им делать дальше.Вы можете пойти очевидным путем со стрелками или попробовать что-нибудь более тонкое, например, сделать яркую кнопку центром внимания на странице.
Выглядят великолепно и ведут себя стильно. Внешний вид — это еще не все, но он имеет значение в дизайне целевой страницы. Почему так получается, что привлекательный мужчина может поладить с женщиной, используя ту же фразу, которая может назвать менее эстетичного парня «ползучим»? На самом деле, несмотря на то, чему мы учим детей, внешний вид меняет восприятие. Ваша целевая страница не должна выглядеть жутко, она должна выглядеть супер классно.Если посетитель — цыпочка в баре, вы хотите поразить ее и отвезти домой … для увлекательной игры в Scrabble!
Соответствует тексту объявления. Хорошие целевые страницы используют те же ключевые слова из текста объявления PPC — связь должна быть очевидной, а последовательность убеждает посетителей в том, что они на правильном пути. Не отправляйте никого на страницу о палатках, если в вашем объявлении были спальные мешки. И не отправляйте их на общую страницу и не заставляйте их искать продукт, который они искали.
Спрашивайте только ту информацию, которая им нужна. Этот совет также появляется в нашем посте по созданию убийственных целевых страниц «в ближайшее время». Чем больше полей вы просите посетителей заполнить в вашей форме, тем меньше у вас шансов, что они заполнят ваше предложение. Если для вашего преобразования требуется форма, получите минимум того, что вам нужно — вы всегда можете запросить дополнительную информацию на странице благодарности после того, как дело будет сделано. Хотя у большинства пользователей нет проблем с указанием своего имени и адреса электронной почты, запрос информации о номерах телефонов и дате рождения может привести к тому, что процент отказа от услуг резко возрастет до 50%.Практическое правило — не включать более семи полей в форму для генерации лидов на целевой странице.
Используйте цвет в своих интересах. Любой студент, изучающий искусство, может объяснить, как цвет влияет на человеческое восприятие. Пикассо не прошел через синюю фазу, потому что он был таким беспечным парнем.
Это похоже на картину человека, любящего жизнь?
В книгах по дизайну интерьера часто предлагаются разные цвета для разных комнат и настроений — бодрящий красный для столовой, вдохновляющий на динамичный разговор, желтый для веселой, непринужденной кухни.Та же теория цвета должна быть реализована в дизайне вашего сайта. Многие маркетологи утверждают, что определенные цвета кнопок, такие как зеленый или красный, увеличивают конверсию целевой страницы, но в конечном итоге вы хотите сосредоточиться на контрасте цвета кнопки по отношению к цвету вашего фона. У Пола Олислагера есть хорошее руководство по кнопкам CTA, которое стоит проверить. Попробуйте разные цвета, места размещения и размеры, чтобы увидеть, что работает!
Имеют интерактивные кнопки обмена. Многие люди более чем рады опубликовать информацию о недавней покупке или поделиться ресурсом, который они сочли полезным.Добавление кнопок общего доступа увеличивает ваши шансы на распространение вашего контента в социальном пространстве, а на отличных целевых страницах эти кнопки широко используются. Также разумно добавить кнопки социальных сетей на страницу благодарности, поскольку пользователи с большей вероятностью поделятся вашим отличным предложением с другими после того, как зарегистрируются сами. В качестве дополнительного бонуса показ ваших «лайков» и подписок также может служить подтверждением из уст в уста.
Показать восторженные отзывы. Молва была и всегда будет движущей силой успеха.Виртуальная молва приходит в виде лайков, +1 и отзывов клиентов в Интернете (желательно из надежных источников, таких как крупные бренды). Если ваша компания в прошлом получала блестящие комплименты, не забудьте продемонстрировать их.
Удобны для мобильных устройств. Наличие сайта, который хорошо работает с мобильными устройствами, может удвоить ваши конверсии. Если вы хотите узнать больше, ознакомьтесь с нашим руководством по созданию веб-сайтов, удобных для мобильных устройств.
В продолжение страницы с благодарностью. Страница благодарности — отличный способ направить посетителей к другим связанным материалам на вашем веб-сайте, которые могут быть им интересны. Добавление этой дополнительной информации на исходной целевой странице отвлекало бы и могло увести посетителей от совершения конверсии. . Однако теперь, когда вы заключили сделку, страница с благодарностью является идеальным местом для предложения сопутствующих товаров, руководств и информации, которые могут оказаться полезными для вашей аудитории, или ссылок на другие разделы вашего сайта, например блог вашей компании.
Широковещательные сигналы доверия. Знаки доверия, такие как логотипы известных компаний, с которыми вы ведете бизнес, награды, которые вы выиграли, и ассоциации, в которых вы состоите, укрепляют доверие в сознании посетителя. Хорошая целевая страница делает все возможное, чтобы успокоить и успокоить посетителей, чтобы они могли уверенно совершить конверсию.
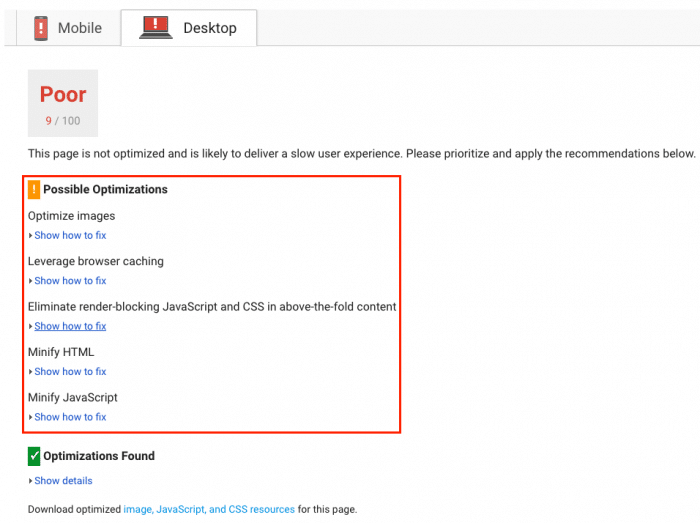
Быстрые, как Феррари. Скорость очень важна, так как время загрузки имеет огромное влияние на показатель отказов.Отличная целевая страница построена как пуля, поэтому возьмите секундомер и заставьте целевую страницу двигаться быстрее. Сократите время загрузки, не увеличивая размер файлов изображений, используя инструменты кеширования и быстрый веб-хостинг (некоторые из них намного быстрее, чем другие).
Фото Джейсон Голдинг
Пройдено много раундов A / B-тестирования. Тестирование и исправление — это то, как мы учимся и становимся лучше.A / B-тестирование вашей целевой страницы (настройка отдельных элементов и проверка их эффективности по сравнению с предыдущей настройкой), вероятно, является самым мощным инструментом для создания отличных целевых страниц. Не уверен, где начать? «Сигнал против шума» — прекрасный пример хорошего A / B-тестирования, который легко читать. Всегда есть вещи, которые можно улучшить, так что никогда не прекращайте тестирование!
Относитесь к посетителям как к диким животным. Звучит безумно, но это правда — посетители вашей страницы — обезумевшие существа, ищущие быстрой и легкой еды.Ключевым моментом является то, чтобы вашу страницу было легко сканировать, указав главное в заголовке, при этом используя подзаголовки, маркеры, а также различные шрифты и цвета для обозначения иерархии информации.
Включите отслеживание конверсий. В WordStream мы много говорим о важности отслеживания конверсий, и это один из лучших методов, который мы пропагандируем в нашем новом модуле оценки целевой страницы. Убедитесь, что вы правильно настроены, чтобы отслеживать эффективность ваших страниц. В противном случае вы будете тратить деньги в темноте.
21 пример отличных посадочных страниц
У нас есть несколько примеров отличных целевых страниц, чтобы лучше проиллюстрировать, почему успешная целевая страница способствует конверсиям.
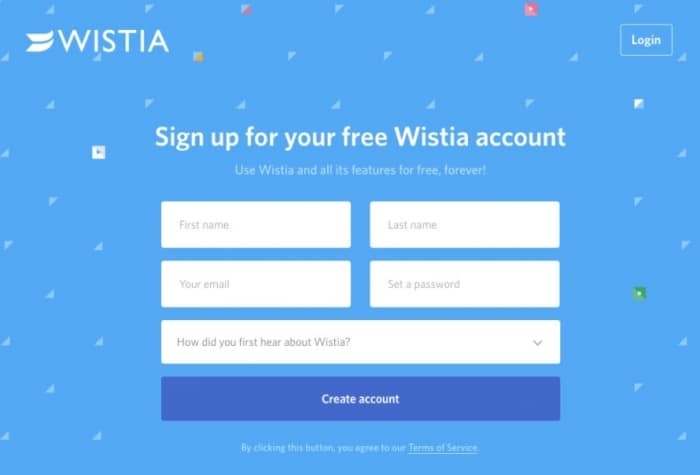
Short Stack помогает компаниям организовывать рекламные акции Facebook и другой пользовательский контент Facebook и управлять ими. Посмотрим, что здесь хорошо выглядит.
- Яркие цвета, хорошо сочетающиеся друг с другом
- Эта страница чистая и не загромождена минимальным количеством текста, но все же объясняет ценностное предложение
- Содержит интерактивное видео для более подробного описания Short Stack
Прочтите этот пост, чтобы получить более подробные советы по целевым страницам Facebook.
Gift Rocket — еще один сайт с хорошей целевой страницей. Что делает Gift Rocket правильно?
- Сильный графический элемент привлекает внимание Заголовок
- в нескольких словах объясняет, что такое Gift Rocket
- Небольшие маркированные фрагменты информации под заголовком можно легко сканировать
- Кнопка CTA понятна и удобна для нажатия
- Наличие кнопок соцсетей
- Дополнительную информацию можно найти, прокрутив страницу под сгибом
- Сигналы доверия и отзывы существуют ниже сгиба
Kiss Metrics имеет настраиваемую целевую страницу для посетителей, интересующихся набором маркетинговых инструментов.Что здесь работает?
- Четкий заголовок, объясняющий коммерческое и ценностное предложение
- Минималистичная форма, запрашивающая только адрес электронной почты
- Яркая красочная кнопка
- Множество сигналов доверия
Social Sprout (представленный в нашем руководстве по инструментам управления социальными сетями) — еще один пример мощной целевой страницы. В нем есть несколько элементов, которые действительно работают в его пользу, например:
- Сильный заголовок, объясняющий, что такое Social Sprout, без всякой ерунды.
- Визуально привлекательный дизайн, подчеркивающий эстетику самого программного обеспечения с помощью снимков экрана
- Отзывы представлены в нижней зеленой полосе
- Зеленая пробная кнопка расположена по центру и доминирует на странице, с привлекательным CTA и пометкой «кредитная карта не требуется» под кнопкой для дополнительного поощрения
С программным обеспечением, аналогичным Social Sprout, HootSuite — еще один веб-сайт с хорошей целевой страницей, хотя и использует другой подход.Это хорошо работает, потому что это:
- Обеспечивает возможность входа в HootSuite из других доверенных сетей, что означает, что посетителям не нужно заполнять столько полей формы, поскольку большая часть информации предоставляется при входе в систему
- Подчеркивает, что программное обеспечение является бесплатным для начала работы с
- У него очень очевидные и заметные свидетельства доверия и отзывы
Pinterest отличается тем, что они не тратят много времени на объяснение того, что такое Pinterest, поскольку могут предположить, что большинство людей уже слышали о них.Вместо этого при каждом посещении сайта показывается другой пример ценности Pinterest с более широким объяснением Pinterest (найти и сохранить все, что вас вдохновляет), которое находится под основным заголовком. Что здесь делает Pinterest?
- Легко начать — просто нажмите одну из двух кнопок
- Pinterest подчеркивает, насколько легко зарегистрироваться, говоря, что это занимает всего 45 секунд
- Использует базу пользователей как фактор доверия. Любой сайт с более чем 25 миллиардами элементов пользовательского контента должен что-то делать правильно
Airbnb позволяет легко снимать дома или комнаты у людей со всего мира в условиях все более ориентированной на акции экономики.Что здесь хорошо смотрится?
- Очаровательные фотографии, которые сразу же вызывают у посетителей желание путешествовать
- Краткая и простая форма ввода, позволяющая посетителям сразу находить места для проживания
- На этой странице мало что происходит, кроме функции поиска места назначения / отметки на рейс, поэтому посетители не потеряются и не будут перегружены.
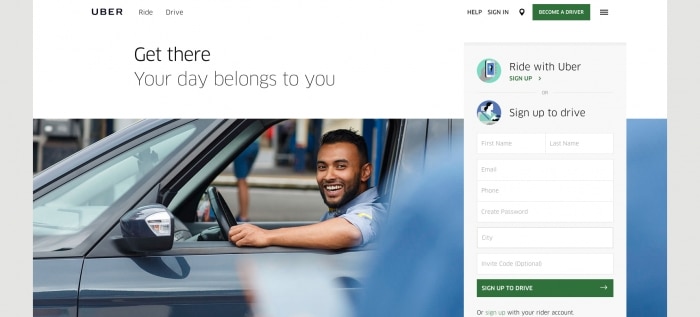
Lyft — альтернатива Uber для совместного использования пассажиров.
- В заголовке явно выделяются конкретные цифры, на которые естественным образом обращено внимание
- Использует схему дизайна с F-образным рисунком, чтобы привлечь посетителей сайта в нижнюю часть страницы, где они могут конвертировать.
- Не перегружает посетителей сайта слишком большим количеством копий
- CTA-кнопка четко выделяется на однотонном фоне
Constant Contact — это программное решение, которое помогает малым предприятиям проводить маркетинговые кампании по электронной почте.
- Облегчает преобразование super — все, что требуется, — это адрес электронной почты
- Кнопка CTA гарантирует посетителю сайта, что конверсия не будет стоить ему денег
- Хотя копии немного, она отправляет очень заманчивое сообщение.
LeanBox продает интеллектуальные холодильники для рабочих мест, которые используют машинное обучение, чтобы определять, какие товары больше всего нравятся сотрудникам.
- Кратко обращается к общей проблеме в заголовке
- Короткое анимированное видео дает посетителям сайта увлекательный способ узнать больше
- Цитата из общенациональной газеты является убедительным социальным доказательством Форма
- не слишком длинная, поэтому преобразовать
Wix помогает как частным лицам, так и компаниям создавать простые и красивые веб-сайты.
- Минимальная копия позволяет невероятно легко понять, что предлагает Wix
- Посетителям сайта не нужно предоставлять какую-либо информацию, чтобы начать работу
- Кнопка CTA находится по центру и отчетливо окрашена
- Пример встроенной целевой страницы позволяет посетителям сайта представить, что они могут создать
Blue Apron — это служба подписки на питание, которая доставляет ингредиенты прямо к дверям потребителей.
- Заголовок посвящен распространенной проблеме отсутствия времени, необходимого для приготовления хорошей еды
- Кнопка CTA предлагает конкретную скидку, а копия прямо под ней создает дефицит
- Таблички справа и слева от кнопки CTA привлекают посетителей возможностями
- Нижняя половина страницы демонстрирует простоту процесса
Flock — это приложение, которое упрощает общение между сотрудниками, работающими в одной компании.
- Заголовок подчеркивает необходимость централизованного и эффективного общения на рабочем месте \ Подзаголовок
- подчеркивает разнообразные функции, доступные в приложении
- С одним информационным полем преобразование не может быть проще
Squarespace, как и Wix, помогает частным лицам и компаниям создавать веб-сайты.
- Изящный креативный дизайн и минимальное количество копий для очень приятного визуального восприятия
- Заголовок устанавливает авторитет в отрасли
- Посетителям сайта не нужно предоставлять какую-либо информацию перед началом работы
- Пример встроенного веб-сайта приглашает посетителей представить собственные возможности
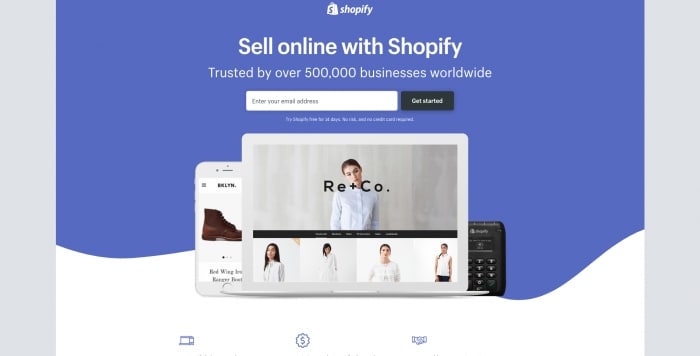
Shopify продает программное решение, которое помогает частным лицам и компаниям создавать интернет-магазины для своих веб-сайтов.
- Заголовок и подзаголовок лаконично и точно соответствуют намерениям посетителя сайта
- Визуальный креатив показывает 1) что покупатели Shopify могут создавать и 2) что магазины Shopify работают на всех устройствах
- Относительно долгий период бесплатного пробного периода заманчиво
- Для запуска процесса требуется только адрес электронной почты
Trendy Butler — это служба подписки на одежду, которая использует машинное обучение для индивидуализации гардероба потребителей.
- Заголовок выделяет специальное предложение
- F-образный узор направляет взгляд посетителя на кнопку с призывом к действию Подзаголовок
- подчеркивает болевую точку, которую решает Trendy Butler
- Информация для начала работы не требуется
Harry’s — это служба подписки на туалетные принадлежности, которая доставляет потребителям на дом все необходимое для бритья.
- Заголовок подчеркивает чувство собственного достоинства посетителя сайта
- Subhead гарантирует удобство по запросу, необходимое потребителям.
- Минимальная копия позволяет использовать изображения продуктов для обмена сообщениями
- Невероятно легко преобразовать
Exact Data представляет собой программное решение, которое позволяет централизованно хранить маркетинговые данные предприятий.
- Обратный отсчет до окончания действия специального предложения создает ощущение срочности
- Наиболее заметная часть заголовка отражает то, что ищет посетитель сайта
- Резкий контраст между цветом фона и цветом кнопки CTA
- Форма не требует много информации
Smart Sheet помогает частным лицам и компаниям добиться максимальной эффективности с помощью программного решения для планирования.
- Заголовок сразу обращается к цели посетителя сайта
- Для запуска бесплатной пробной версии требуется только адрес электронной почты
- Статистика клиентов и логотипы служат убедительным социальным доказательством
Bloomsy Box — это служба подписки для дома и сада, которая доставляет собранные вручную цветы к дверям потребителей.
- Великолепная фоновая фотография вызывает у посетителя покупательское настроение
- Подзаголовок посвящен спросу на устойчивые решения
- Обеспечивает экономящую время вторую кнопку CTA для тех, кто пытается купить подарок
Как создать целевую страницу и создать список электронной почты за считанные минуты
Для того, чтобы собирать электронные письма и создавать свой собственный список адресов электронной почты, вам необходимо знать, как создать целевую страницу.
Целевая страница — это страница, которая предлагает что-то очень ценное (также известное как этическая взятка), которое вы бесплатно раздаете, чтобы получить адрес электронной почты и создать список электронной почты.
Я уверен, что вы уже видели сжатые страницы или целевые страницы, поскольку они довольно распространены в Интернете. Многие компании используют их как способ повысить ценность и наладить отношения с аудиторией.
Примером целевой страницы, которую я использую в своем бизнесе, является мой Life Mastery Toolkit, с которым вы можете ознакомиться, нажав здесь.
В этом видео я покажу вам, как создать целевую страницу, чтобы вы могли начать создавать свой собственный список рассылки в своем бизнесе.
Посмотрите видео ниже:
(Нажмите здесь, чтобы посмотреть на YouTube)
=> НАЖМИТЕ ЗДЕСЬ, чтобы получить LeadPages для шаблонов целевых страниц <=
=> НАЖМИТЕ ЗДЕСЬ, чтобы заставить Aweber создать список адресов электронной почты <=
Эта страница содержит партнерские ссылки.Если вы купите товар через один из них, я получу комиссию (без дополнительных затрат для вас). Я рекомендую только те продукты, которые лично использовал и которые лично мне принесли. Спасибо за поддержку!
Как создать целевую страницу
Много лет назад создание целевой страницы было сложным, сложным и дорогостоящим. Сегодня это проще, чем когда-либо. Существуют веб-сайты и инструменты, позволяющие упростить и ускорить создание целевой страницы.В своем бизнесе я использую LeadPages для создания целевой страницы за считанные минуты, поскольку LeadPages предоставляет простые в использовании шаблоны, которые легко редактировать.


Я бы сказал, что LeadPages предлагает самые лучшие и самые привлекательные шаблоны целевых страниц, которые очень хорошо конвертируются. У них также есть функции «окна подписки», которые помогают увеличить конверсию, чтобы помочь вам получить больше подписчиков по электронной почте, а также некоторые отличные функции отслеживания, от которых я извлекаю большую пользу.
Вот пример LeadPage, который я использую для одного из своих предприятий:


Как вы можете видеть, на вышеприведенной целевой странице я раздаю БЕСПЛАТНУЮ электронную книгу «Начало похудения» .Чтобы получить электронную книгу, человеку просто нужно нажать большую оранжевую кнопку, и ему будет предложено ввести свое имя и адрес электронной почты, чтобы получить к ней доступ.
Когда кто-то вводит свое имя и адрес электронной почты, он автоматически подписывается на мой список адресов электронной почты и получает бонусную электронную книгу, которую я им обещал.
Вот еще несколько примеров целевых страниц, которые я использую в своем бизнесе:
Чтобы увидеть пошаговое руководство по созданию целевой страницы, обязательно посмотрите видео выше или нажмите здесь, чтобы посмотреть его на ютубе.
Чтобы собрать адреса электронной почты и создать список адресов электронной почты, я использую веб-сайт под названием Aweber.
Aweber — это то, что позволяет вам собирать адреса электронной почты и связываться с вашим списком адресов электронной почты. Aweber известен как служба автоответчика электронной почты, которая позволяет вам отправлять автоматические последующие сообщения вашим подписчикам, а также рассылать электронные письма в любое время.


LeadPages и Aweber прекрасно интегрируются друг с другом, так как вы можете создать столько целевых страниц и списков электронной почты, сколько захотите из двух.Я лично использую десятки целевых страниц в своем бизнесе, что позволяет очень легко и быстро создавать сегментированные списки подписчиков. Существуют и другие альтернативы для создания целевых страниц, однако я не нашел ни одного более подходящего и стоящего использования, чем LeadPages и Aweber.
При создании целевой страницы важно убедиться, что она привлекательна и будет иметь высокий коэффициент конверсии. Когда вы отправляете на него трафик, вы хотите иметь возможность тестировать разные страницы, чтобы увидеть, какая из них лучше конвертируется, и всегда оптимизировать ее, чтобы получить лучший коэффициент конверсии.Цель состоит в том, чтобы как можно больше людей подписались на ваш список рассылки.
При создании списка электронной почты важно убедиться, что вы используете службу с высокой степенью доставки электронной почты, такую как Aweber. Вы хотите быть уверены, что при отправке широковещательного электронного письма его получит как можно больше людей. Вам также необходимо убедиться, что у вас есть доступная серия сообщений автоответчика, чтобы вы могли отправлять автоматические сообщения электронной почты после того, как кто-то подпишется на ваш список рассылки.
Если вы хотите точно знать, как создать целевую страницу и создать свой собственный список рассылки, я рекомендую пройти обучение, которое также предоставляет LeadPages и Aweber. Они делают это очень легко, быстро и просто для ВСЕХ.
Я до сих пор помню те времена, когда для создания целевой страницы мне нужно было знать HTML или нанять дорогого дизайнера, который бы создал для меня целевую страницу. Уже нет. Теперь я могу создать целевую страницу за считанные минуты, щелкнув несколько кнопок с помощью LeadPages и Aweber.
Чтобы узнать, как создать целевую страницу за считанные минуты с помощью LeadPages, щелкните здесь.
Чтобы узнать, как создать список электронной почты за считанные минуты с помощью Aweber, щелкните здесь.
.Как создать конвертирующие партнерские целевые страницы в 2020
Введение
Мы все там были:
Мы заходим на один из этих отраслевых форумов, проверяем несколько тем и видим:
Ссылка на целевые страницы.
Но подождите!
Что такое целевая страница?
Как это используется в партнерском маркетинге?
Какие типы целевых страниц могут использовать профессионалы по медиабаингу для увеличения конверсии?
Какие шаблоны целевых страниц лучше всего изучать?
Хотите узнать?
Хотите использовать бесплатные шаблоны целевых страниц?
Тогда давай зачитаемся!
Что такое целевая страница?
Целевые страницы — это настраиваемые страницы, созданные с учетом конкретных интересов конкретного целевого посетителя.
Создавая конкретную целевую страницу, вы можете эффективно адаптировать взаимодействие с клиентом, предоставляя заинтересованным пользователям точную информацию, которую они должны проверить.

Источник: Wistia
С помощью целевой страницы процесс направления пользователя и побуждения его к выполнению определенного действия также упрощается.
Это в конечном итоге позволит вам расширить базу данных или список рассылки и привлечь больше пользователей в нужное место.
Это также означает, что вы получите больше конверсий и поможете повысить качество обслуживания пользователей.
Более того, так как вы дадите нужным пользователям полное представление о том, что им нужно сделать, чтобы получить предложение, вы существенно снизите затраты.
Почему?
Привлекая больше пользователей, которые проверят вашу целевую страницу, достигнут предложения и совершат конверсию, вы будете тратить меньше денег на то, чтобы равное количество пользователей приходило к вам и покупало ваш продукт.
Объявление

Удивительно, не правда ли?
Это то, что я называю определением целевой страницы!
Типы посадочных страниц
Теперь, когда я смог определить целевую страницу, пора понять, какие целевые страницы с высокой конверсией вам нужно знать.
Готовы?
Поехали!
Каждый маркетолог должен знать два типа целевых страниц:
Что такое целевая страница для лидогенерации?
Целевая страница лидогенерации разработана с довольно конкретной целью:
Для получения личной информации о конкретном клиенте / потенциальном покупателе.
Какая информация?
Это может быть адрес электронной почты пользователя, номер телефона, имя пользователя, размер их предприятия и т. Д.

Источник: Microsoft Small Business Academy
Вы спросите, что ищут создатели целевых страниц лидогенерации?
Они ищут потенциальных клиентов.
Без этих вышеупомянутых потенциальных клиентов вы никогда не сможете привлечь жизнеспособных клиентов:
Люди, которые тратят деньги на продукты, на которые вы хотите, чтобы они потратили деньги!
Эти типы целевых страниц имеют множество применений.
Обычно люди прибегают к целевым страницам лидогенерации, когда продается более крупный продукт или услуга.
Подробнее: Маркетинговая кампания Perfect Lead Generation [ИНФОГРАФИЯ]
Что такое Pre-Lander?
Что, черт возьми, такое прелендинг?
Посадочный модуль перед посадочным модулем?
Верно!

Прелендинг — это страница, которая появляется прямо перед фактическим предложением.
Какова цель прелендинга?
Как правило, предварительная посадка предназначена для разминки для посетителя.
Пользователи проверяют предварительную посадку и получают представление о том, что на самом деле будет о предложении.
Предварительная посадочная страница имеет четкий призыв к действию, который не отвлекает внимание потенциальных пользователей и побуждает их совершить конверсию.
К тому времени, когда они эффективно переходят по ссылке, пользователи уже ознакомились с предложением.
Что означает что?
Они будут с большей вероятностью конвертировать, вот что это значит!
Связанные: 5 самых распространенных мобильных пред-лендингов, которые конвертируют
Как создать целевую страницу
Теперь, когда вы знаете, что такое целевая страница и как различать два популярных типа лендингов, пришло время узнать, как на самом деле создать целевую страницу.
Я прав?
Черт, да!
Поехали!
Пришло время сделать ваши целевые страницы реальностью.
Это означает, что я пропущу более сложный урок и сразу перейду к лучшему:
Предоставляет вам, ребята, инструменты для целевой страницы, которые вы можете использовать, чтобы быстро начать делать свою работу!
Инструменты для создания целевых страниц
Нужен генератор целевой страницы?
Подожди!
Есть много различных инструментов, к которым вы можете получить доступ, чтобы создать целевую страницу.
Список лучших создателей лендингов:
- Landingi (Прочтите наш обзор Landingi)
- Процветание
- Instapage
- Unbounce
- Ссылки
Любой из этих инструментов может дать потрясающие результаты.
Связанный контент: 25+ лучших тем WordPress для партнерского маркетинга, которые вы должны знать
Я лично рекомендую вам посетить Landingi или Thrive, чтобы узнать, как создать целевую страницу, которая даст вам то, что вам нужно.
Да, конечно!
Тем не менее, помимо знания того, какие инструменты использовать, вам определенно следует попытаться понять назначение целевой страницы.
Какова цель?
Что ты собираешься?
В зависимости от ваших целей вам будут встречаться разные инструменты для целевой страницы.
И что еще более важно:
Вы не новичок и хоть немного разбираетесь в HTML / CSS?
Тогда вы, вероятно, сможете добиться, чтобы большинство целевых страниц работали нормально.
Верно!
У вас может быть отличная целевая страница в формате HTML!
Что делать?
Следите за своими конкурентами и проверьте их код, чтобы увидеть, как это работает!
Вот как можно создавать отличные целевые страницы.
Это курс по целевой странице веб-сайта, который вам нужен.
Просто нажмите «Просмотреть исходный код» в своем браузере и шпионите, как маньяк.
Нанять опытного специалиста
Вы можете подумать — «Хорошо, но у меня нет необходимых навыков, чтобы создать отличную целевую страницу. Могу ли я нанять кого-нибудь, кто сделает это за меня? »
Нет проблем!
Вы можете нанять хороших профессионалов за несколько долларов, чтобы они сделали работу за вас на платформах фрилансеров.
Чтобы облегчить вам работу, вот список лучших услуг по дизайну целевых страниц на Fiverr, одной из крупнейших платформ для фрилансеров в мире.
Теперь вы спрашиваете — «какой тип целевой страницы я должен создать?»
Есть отличный способ сделать это: шпионить за своими конкурентами!
Как?
Вы можете использовать AdPlexity (пожизненная скидка 25%) или AdPlexity Adult, рекомендуемый инструмент рекламного шпионажа от Mobidea Academy.
В этой статье я подробнее расскажу о шпионаже.
Какова ваша цель?
Помните, я упомянул цель?
Это важный аспект, о котором нужно подумать при создании целевой страницы веб-дизайна.
Вы, наверное, хотите конвертировать пользователей как профессионал.
Давайте задумаемся.
Что делать?
Во-первых, прежде чем начинать процесс дизайна целевой страницы, вы должны понять, кто ваш клиент.
Во-вторых, вы должны убедиться, что знаете, что ваши пользователи должны делать на целевой странице.
В-третьих, пора создать страницу, которая вдохновит пользователей, убедившись, что они настолько взволнованы, что действительно совершают конверсию.
Что вы хотите, чтобы ваши пользователи делали?
Представим, что вы хотите, чтобы они отправили вам свою электронную почту.
Это та информация, которую вы ищете, потому что вы относитесь к тому типу аффилированного маркетолога, который понимает важность отличной базы данных пользователей.
Что вы дадите взамен?
Допустим, ваши пользователи получают БЕСПЛАТНОЕ руководство прямо из Академии Mobidea.

Взамен они предоставят вам необходимую информацию.
Но в чем проблема?
Простой:
Для того, чтобы пользователь действительно решил раскрыть свою информацию для получения вашего БЕСПЛАТНОГО руководства, вы должны устранить любое сопротивление пользователей, которые могут возникнуть в отношении того, от чего им нужно отказаться, чтобы получить продукт.
Люди осторожны с конфиденциальной информацией.
Они боятся, скрытны и не хотят раскрывать свою личную информацию.
Что делать?
Чтобы избавиться от страха перед каким-то необдуманным преступлением, который творится в коллективном мозгу вашей аудитории, вы должны сначала понять, кто эти люди, что они ищут и зачем им вообще нужен ваш партнер.
Вот как вы создаете самые конвертируемые целевые страницы!
Понять?
Нет?
Не беспокойтесь!
Я сейчас подробно рассмотрю это, чтобы вы могли понять, как создавать самые популярные целевые страницы.
Партнерская целевая страница: как определить свою аудиторию
Мы все знаем, что каждый — особенная жемчужина.
Все разные.
В этой отрасли мы должны не только знать это, но и соответствующим образом адаптировать нашу стратегию целевой страницы.
Успех придет к вам, если и когда вы действительно будете знать внутренние потребности и отчаянные желания своей аудитории.
Чего они на самом деле хотят?
Как только вы это выясните, после интенсивного изучения и анализа своей аудитории, вы сможете лучше обслуживать простую целевую страницу, которая отвечает потребностям пользователя.
Люди хотят быть счастливыми.

У них чего-то нет.
Они хотят того, чего у них нет.
Выясните, чего не хватает вашей аудитории, поймите, как создать привлекательную целевую страницу после тщательного анализа вашего рынка, дайте своей аудитории именно то, что ей нужно, и я уверен, что вы получите эти потрясающие конверсии.
Изучили ли вы свою аудиторию, чтобы создавать эффективные целевые страницы?
Знаете ли вы цифры, статистику и располагаете ли вы всем объемом данных, необходимых для нацеливания вашей кампании на тех конкретных клиентов, которые обязательно совершат конверсию?
Вы заставили ваших посетителей увидеть, насколько фантастической станет их жизнь, когда они получат ваше предложение?
Тогда вы получите больше конверсий, чем возможно.
Хотите больше информации о покупателях, чтобы вы могли профессионально определить свою целевую аудиторию?
Проверьте этот пост прямо сейчас!
Вы увидите, что нужно сделать, чтобы вы могли гордиться своими потрясающими целевыми страницами!
Секретный соус: копия
Одним из важнейших факторов, которые помогут вам создать креативные и высококонвертируемые целевые страницы, является сила вашего текста.
Попробуйте поучиться на различных курсах по копированию посадочных страниц.
Вам действительно нужно отточить свои навыки письма, создавая убедительные, но решительно точные предложения, которые вдохновляют пользователей, заставляют их щелкать и приносят вам приятные конверсии.
Вы должны понимать важность написания убедительных предложений, которые используют огромную силу эмоциональной силы и логического мышления, чтобы заставить пользователей щелкнуть мышью!
Более того, вам обязательно нужно научиться использовать проверенные методы копирования целевой страницы, которые помогут вам сосредоточить ваши цели копирования на самом важном:
Конкретные желания и стремления вашей целевой аудитории!
Не уверены в этом конкретном аспекте создания целевой страницы?
Прочтите эту статью и получите несколько столь необходимых советов по написанию целевой страницы!
Как анализировать трафик с целевой страницы
Вы хотели создать целевые страницы.
Готово.
У вас есть целевая страница, и вы самый крутой дизайнер целевых страниц в городе.
Вы использовали один из упомянутых мною бесплатных инструментов.
Вы научились полностью понимать свою аудиторию, что они хотят, как создать идеальную целевую страницу, которая будет приносить конверсии и т. Д.
Вы умеете копировать и знаете все, что нужно для успеха!
Но как узнать, окупается ли сделка?

Как измерить успех целевой страницы в партнерском маркетинге?
Обратите внимание на три интересных показателя, которые ВСЕГДА следует учитывать при создании целевой страницы:
- Время на странице
- Показатель отказов
- Коэффициент конверсии
Время на странице
Вы, наверное, знаете, что Google Analytics может записывать время, проведенное на странице, только если пользователь переходит на другую страницу того же конкретного веб-сайта.
Значение?
Если посетитель достигает вашей целевой страницы, остается на ней некоторое время, фактически достигает желаемой цели на указанной странице, а затем покидает сайт, Google Analytics фактически записывает это конкретное время, проведенное на странице, как неутешительное 0:00.
Это означает, что вы не можете доверять Google Analytics, когда дело доходит до определения времени на странице.
Какому инструменту вы можете доверять, чтобы узнать этот важный показатель?
API отслеживания событий Google!
Просто вставьте код JavaScript «Отслеживание события».
Таким образом, вы сможете записывать, когда посетитель находится на странице, поскольку код срабатывает каждые 10 секунд.
Что это значит?
Вместо того, чтобы Google Analytics давал вам неточное представление о времени нахождения целевой страницы на странице, вы получите сверхточный результат, который измеряет вовлеченность, как ничто другое.
Показатель отказов
Допустим, вашу целевую страницу посещает огромное количество людей.
Отлично!
Тем не менее, давайте представим, что 90% из них заходят и прыгают сразу, напуганные до глубины души.

Плохие новости, я прав?
Действительно!
Показатель отказов — чрезвычайно важная метрика, которую вы будете дураком не заметить.
Это позволяет вам понять, что ваша целевая страница — которая должна была учитывать желания аудитории, а также быть очень привлекательной — не так привлекательна и, следовательно, полностью не выполняет то, для чего предназначена.
Неправильно!
Вот чего вы не знаете:
Иногда показатель отказов может быть неточным.
Почему?
Потому что он на самом деле не отличает пользователя, который пришел на страницу и сразу же отскочил от другого пользователя, который попал на целевую страницу, остался на некоторое время, проанализировал предложение и ушел.
Если пользователь заходит на лендинг и тратит несколько минут на анализ, то это отличный знак.
Ваша целевая страница может и не быть пчелиной на коленях, но каким-то образом ей удавалось какое-то время удерживать внимание пользователя.
Как убедиться, что вы получаете точный показатель отказов?
Тот, который отделяет стикер pogo от парня, который приходит и остается на некоторое время?
Вы определяете минимальную сумму, вот как.
Это минимальное количество минут, которое пользователь проводит на вашей целевой странице, прежде чем совершить конверсию.
Допустим, большинство ваших конверсий происходит всего через три с половиной минуты после того, как пользователь переходит на вашу целевую страницу.
Эти посещения, которые считались бы ошибками и отрицательно повлияли бы на показатель отказов, больше не будут.
Хотите специальный трюк, который поможет вам откалибровать этот показатель, чтобы получить сверхточный показатель отказов, который четко поможет вам понять, как у вас дела с посадкой целевой страницы?
Вы все настроены и готовы к вечеринке в Google Analytics?
Есть настройка, которую можно эффективно добавить в код Google Analytics.
Эта настройка фактически инициирует событие после того, как пользователь действительно провел определенное количество минут на вашей целевой странице.
Верно!
Все проясняет, верно?
Вы на пути к созданию лучшей целевой страницы, продолжайте читать!
Коэффициент конверсии
Это золотая медаль!

Это самый важный показатель для целевых страниц.
Без сомнения, мистер!
У вас высокий коэффициент конверсии?
Значит, вы можете создавать историю целевых страниц!
Но что может испортить ваши данные о коэффициенте конверсии?
Дело в том, что в Google Analytics коэффициент конверсии фактически рассчитывается не на основе количества уникальных посетителей, а на основе количества посещений.
Вы спросите, почему я считаю, что коэффициент конверсии должен рассчитываться на основе количества уникальных посетителей?
Потому что не каждое посещение вашей целевой страницы превращается в конверсию.
Правильно:
Решение клиента может появиться только после того, как человек зайдет на вашу страницу после еще нескольких посещений.
Прежде чем выбрать ваше, клиенты внимательно изучают, изучают, ищут и понимают плюсы и минусы других предложений.
Это значит?
Пользователь может вернуться на вашу целевую страницу несколько раз, прежде чем конверсия действительно станет плодотворной.
Вот почему использование уникальных посетителей фактически даст вам более точное представление о пути пользователя к покупке.
В результате вы можете настроить свою стратегию и лучше измерить успех своей целевой страницы.
Теперь это данные на совершенно новом уровне, не так ли?
Верно!
Оптимизация целевой страницы стала реальностью!
Шпион или смерть
Я уже вкратце упомянул эту часть.
Тем не менее, я посвящу этому целый заголовок.
Либо ты шпионишь, либо тебя убьют.

Кто ваши конкуренты?
Найдите их.
Теперь просмотрите их воронки и поймите их послание, размещение нескольких факторов доверия, их стиль в целом и даже то, как они используют призывы к действию.
Какую информацию они получают от пользователя?
Используют ли они крутые динамические выноски в попытке вдохновить пользователя?
Какие цвета они выбирают?
Есть ли у них так называемый лид-магнит?
Получил информацию?
Пришло время A / B-тестирования!
Проверьте все упомянутые мною аспекты и пейте творческие соки ваших конкурентов.
A / B тест!
Пришло время сплит-тестировать 4 или 5 стилей разных целевых страниц.
Вот как вы попадете на самый эффективный тип целевой страницы!
Как я уже предлагал выше, я рекомендую вам использовать AdPlexity (пожизненная скидка 25%) или AdPlexity Adult, чтобы делать это как профессионал!
Подробнее: AdPlexity: полное руководство
Увеличьте скорость ваших целевых страниц
Считаете, что скорость ваших целевых страниц не так важна?
Неправильно!
Скорость имеет решающее значение!
Этот мир наполнен нетерпеливыми пользователями, у которых есть масса разных целевых страниц, которые нужно проверить, кроме вашей.
Это означает, что люди хотят, чтобы ваша целевая страница была максимально быстрой.
На самом деле, задержка всего в одну секунду может означать на 11% меньше просмотров страниц, потерю 7% конверсий и снижение удовлетворенности пользователей на 16%.
Что?
Не знаете, что вы должны сделать, чтобы скорость была наскаровой?
Я тебя прикрыл!
Проверьте скорость вашего сайта
Во-первых, прежде чем беспокоиться о скорости ваших целевых страниц, вам следует посетить Google PageSpeed Insights, Pingdom или GT Metrix.
Эти платформы позволят вам эффективно проверить скорость вашей целевой страницы!
Давай!
Используйте отличный хостинг
Номер два, что ты можешь сделать?
Использование отличной службы хостинга, такой как Bluehost или Hostgator, — это то, что может улучшить ваш опыт.
Избегайте использования решений, которые предназначены для общего серверного пространства.
Это означает, что вам, вероятно, придется делить пространство на сервере с другими крутыми клиентами, что неизбежно снизит вашу производительность.
Используйте сеть доставки контента (CDN)
Действительно!
Для доставки образов следует использовать CDN.
Это позволит вам убедиться, что усилия, необходимые для фактической доставки контента с сервера в браузер пользователя, будут оптимизированы.
Оптимизировать изображения
Изменение размера изображений имеет решающее значение для вашей целевой страницы.
Хотя этим часто пренебрегают, это важный шаг.
Почему?
Потому что этот трюк действительно ускоряет работу всего вашего сайта.
Есть несколько бесплатных инструментов для сжатия изображений, таких как Compressor.io или TinyJPG.
Если вы пользователь WordPress, вы можете выбрать WP Smush или EWWW.
Вы также можете избежать использования изображений PNG, поскольку они занимают больше места, чем изображения JPG.
Свернуть перенаправления
редирект, особенно 301 редирект, является одним из тех основных стандартных методов SEO.
Почему люди используют редирект 301?
Информировать посетителей и поисковые системы о том, что страница постоянно перемещает свое местоположение.
Поскольку сайты имеют тенденцию меняться, развиваться и меняться с течением времени, эта практика стала нормой, помогая вам также удалять неработающие ссылки или эти беспорядочные ошибки 404.
Вот сделка:
У вас должно быть небольшое количество переадресаций, потому что это положительно повлияет на скорость загрузки вашей страницы.
Есть идеальное количество перенаправлений?
Несмотря на то, что Google имеет тенденцию немного расплываться по этому поводу, технический гигант предлагает вам либо минимизировать перенаправления, либо устранить их кучу.
Самый популярный инструмент для проверки перенаправлений, содержащихся на веб-сайте, — это Screaming Frog.
Включить сжатие GZIP
Это связано с кодированием содержимого.
Речь идет о минимизации запросов к серверу, выполняемых вашим конкретным браузером.
Это означает, что вы можете уменьшить размер ваших файлов, что значительно ускорит загрузку.
Включить кеширование браузера
Когда вы посещаете определенный веб-сайт, различные элементы страницы сохраняются на вашем жестком диске в кэше, или так называемом временном хранилище.
Это означает, что при следующем посещении сайта браузер может эффективно загрузить страницу без необходимости отправлять на сервер целый другой HTTP-запрос.
HTML и CSS — сокращение времени
Сведение к минимуму CSS и HTML позволит вам упаковать, а также доставлять данные страницы с максимально возможной технологической скоростью.
Не знаете, как это сделать?
Вставьте URL-адрес в Google PageSpeed Insights и следуйте предлагаемым рекомендациям!

Не используйте слишком много подключаемых модулей
плагинов WordPress!
Где бы мы были без этих драгоценных камней?
Сказать, что нам нужно избавиться от этих маленьких удобных помощников, кажется резким, но это необходимо сделать.
Попробуйте сделать капитальный ремонт и принять решение:
Важные плагины остаются, нерелевантные плагины должны уйти.
Оптимизация доставки CSS
Что такое CSS?
Он в основном соответствует требованиям стиля данной страницы.
Обычно веб-сайты получают доступ к этой информации либо через внешний файл, который фактически загружается до того, как ваша страница будет эффективно отображена, либо через встроенный, что означает, что он эффективно вставляется в документ HTML.
Какой стиль выбрать?
Внешний стиль!
Почему?
Это не только уменьшает размер вашего кода, но и создает меньшее количество дубликатов кода.
Примеры целевых страниц
Готовы проверить несколько классных примеров целевых страниц?
Люди, которые их создали, смогли понять некоторые моменты, которые я объяснил вам выше.
Давайте проверим эти примеры целевых страниц!

Эта целевая страница была создана Uber.
Что в этом хорошего?
Его простота.
Обратите внимание, как вы можете легко понять действия, которые вы должны предпринять.
Вы можете зарегистрироваться как водитель или гонщик.
Легко, быстро и по делу!

Shopify никогда не балуется.
Проверьте, как эти парни начинают с установления своего уличного доверия и авторитета:
Они говорят вам, что им доверяют полмиллиона предприятий по всей зеленой земле Бога.
Они также могут быстро сообщить, куда вставить свой адрес электронной почты!
Просто, правда?

У HubSpot есть несколько главных создателей целевой страницы, я прав?
CTA является прямым, и после того, как вы нажмете на него, вы увидите следующее изображение:

Что произойдет, если пользователь не сможет щелкнуть призыв к действию?
Когда они прокручиваются вниз, вверху появляется кнопка CTA!
Это еще один призыв к действию, чтобы убедиться, что вы нажимаете!
Замечательно и эффективно!
Заключение
«Что такое целевые страницы?»
Теперь вы знаете!
У вас есть инструменты для создания гиперреактивной целевой страницы, позволяющей создавать привлекательные дизайны целевых страниц каждый день.
Я научил вас, как создавать лучшие целевые страницы для WordPress, а также как работать с пользовательскими целевыми страницами, как профессионал.
Вы знаете разные типы целевых страниц.
Вы знаете свою цель и изучили свою аудиторию.

Вы даже знаете, как проверять правильные метрики для анализа вашего трафика.
Вы проследили и провели сплит-тестирование.
Что теперь?
Изучите инструменты, которые я вам дал, запустите свою целевую страницу, поймите, как полностью оценить показатели, найденные в Google Analytics и Google Event Tracking API, шпионить за своими конкурентами, провести сплит-тест, прочитать о передовых методах работы с целевой страницей.
Готовы начать партнерское путешествие?
Давай!
Подпишитесь на Mobidea здесь!
Мы поможем тебе добиться успеха!
Объявление

4293,7234,8766,802
Теги: ОптимизацияПартнерский маркетингКонцепцииИнтернет-маркетинг
.
Об авторе