Как сделать многостраничный сайт: Как создать многостраничный сайт самому
Как создать многостраничный сайт самому
Дата публикации: 02-02-2016 13375
Наверняка вы задумывались над тем, как сделать многостраничный сайт самому без знаний html, программирования и дизайна. В данной статье мы расскажем об этой технологии.
И в качестве примера попробуем создать многостраничный сайт бесплатно на конструкторе сайтов, взяв за основу шаблон сайта по продаже мяса оптом. Для удобства разобьем весь процесс на несколько этапов.
Создание многостраничного сайта
Шаг 1. Определите, какие страницы будут на сайте. Например: Главная страница, О нас, Каталог, Контакты. Затем создаем главную страницу сайта. На ней делаем меню — добавляем для этого соответствующий блок.
Шаг 2. Создаем вторую страницу. Для этого нужно зайти на страницу Проекты и нажать на три точки рядом с кнопкой РЕДАКТИРОВАТЬ. Там вы увидите знаки в ряд, в них нужно выбрать значок «копировать».
При этом важно «закрыть» значок глаза, который вы увидите слева от страницы. Просто нажмите на значок глаза, и он перечеркнется. Это нам и нужно.
И так — со всеми страницами, кроме главной.
Далее делаем и заполняем страничку «О нас». Чтобы создать страницы «Каталог» и «Контакты», делаем все то же самое, что и со страницей «О нас»: копируем страницы, «закрываем» значок глаза.
Шаг 3. Важный шаг — создание меню сайта. Переходим в редактор главной страницы и кликаем на меню. Выйдет окно. В этом окне вам нужно кликнуть на каждую строчку меню (например, «О нас», «Контакты» и так далее) и в появившейся строке прописать ссылку на нужную страницу.
Для перехода из меню на другую страницу, нужно проделать все то же самое, что и выше, но только вместо якоря прописать ссылку на страницу. Для этого нужно:
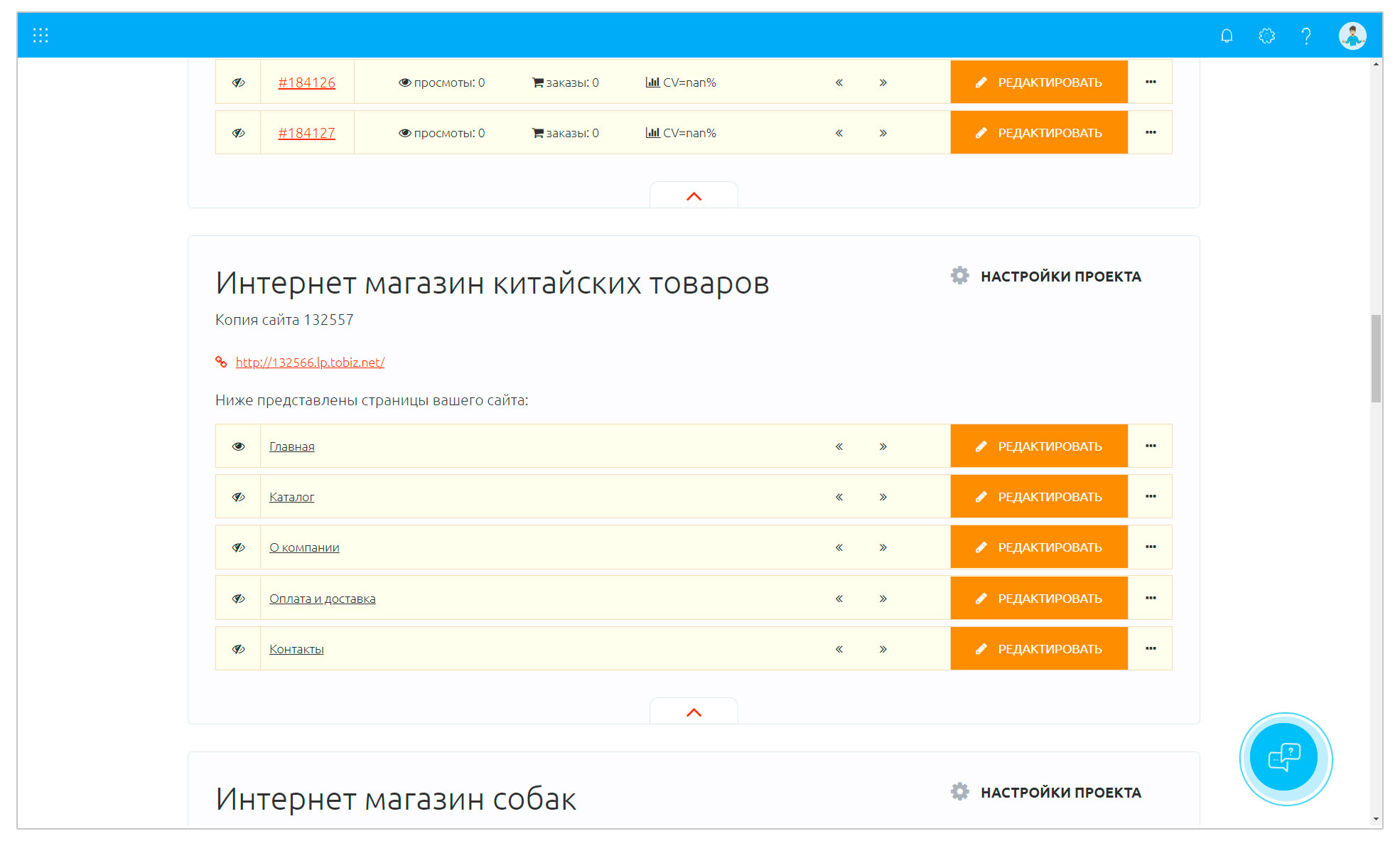
- сначала перейти в «Настройки проекта» и там в самом низу выбрать строку «Использовать страницы вместо A-B тестирования», активируйте ее. Страница с проектами будет выглядеть примерно так:

- далее нам нужно прописать URL для страниц. Для этого заходим на сайт Транслит и в окно для русского текста вставляем название страницы (например, «О нас»), нажимаем — Перевести. И копируем то, что сайт выдал. В данном случае: o-nas;
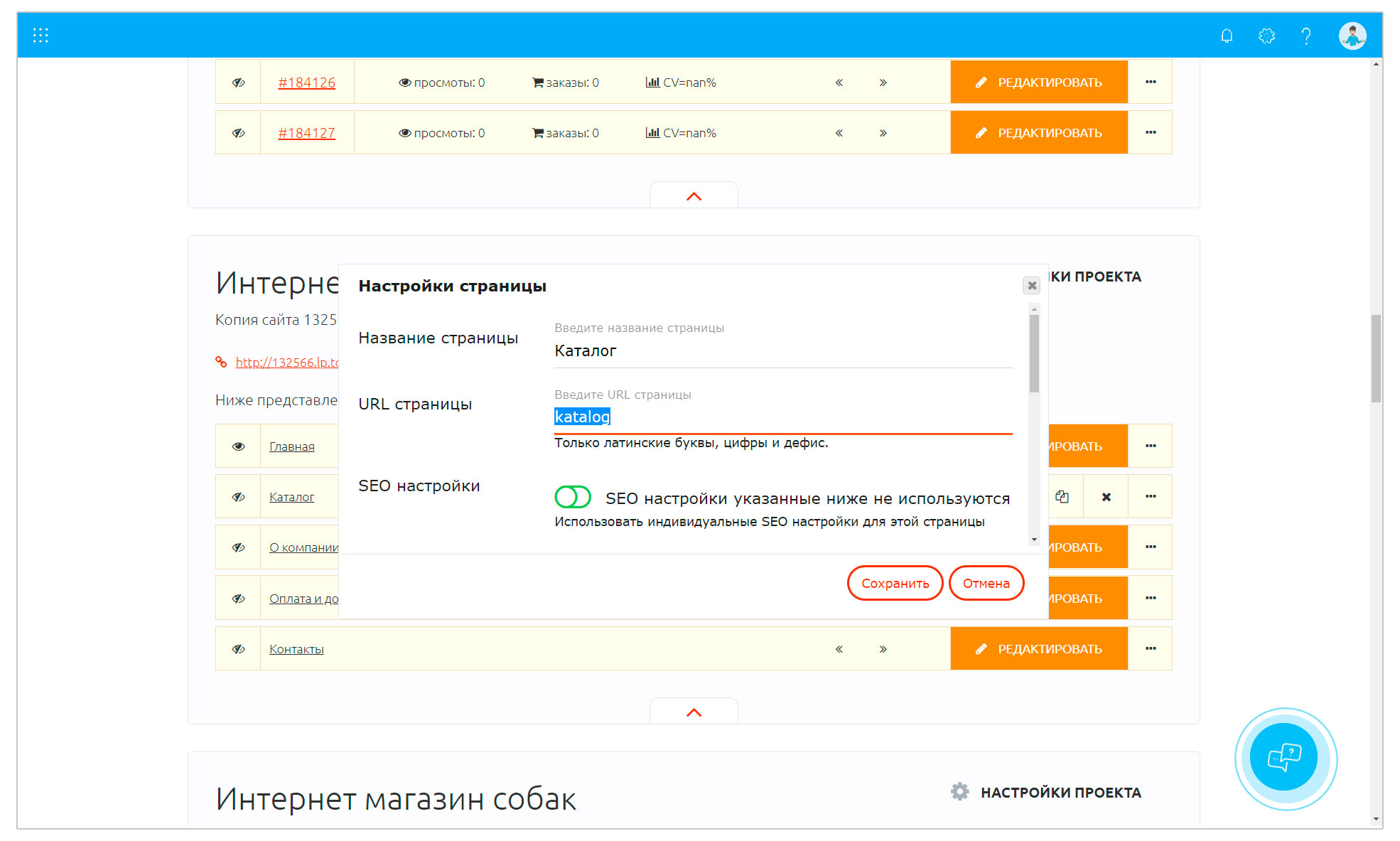
- переходим снова в Проекты, нажимаем на три точки рядом с кнопкой РЕДАКТИРОВАТЬ и из ряда значков выбираем знак редактирования (Карандаш). Появится окно. В нем в строку «URL страницы» (см. скриншот ниже) вставляем то, что скопировали на сайте Транслит.

Повторяем это с каждой страницей сайта. И затем переходим в режиме редактирования на Главную страницу — в меню. Далее здесь нужно проделать следующее:
- Кликаем на меню. Появится окно слева. В этом окне нажимаем на нужную строку в меню и увидите справа от строки зеленый квадрат со знаком цепочки.
- Нажмите на нее и из появившегося списка выберите то, что вам необходимо. Например, «О НАС» (см. скриншот ниже). И так проделываем со всеми страницами.
Не забывайте нажимать кнопки сохранения между выходом из сайтов!

Шаг 4. Делаем SЕО оптимизацию нашего сайта. Переходим на страницу Проекты. Кликаем на три точки и выбираем первый редактор. Значок с карандашом.
В открывшемся окне сначала активируем галочку у строки «Использовать индивидуальные SEO настройки для этой страницы». И ниже прописываем Title, Description, Keywords на каждую страницу по аналогии с инструкцией — SEO для лендинг пейдж. И так проделываем с каждой страницей. Не забывая сохранять все действия.

Шаг 5. Чтобы упростить работу на многостраничном сайта, нужно создать единое меню. В самом начале статьи был обучающий ролик, в котором говориться как его создать.
Чтобы созданное вами меню появлялось на каждой странице, не нужно ставить меню на каждую страничку сайта. Можно поступить гораздо проще. И это будет намного быстрее и удобнее. Что нужно сделать?
- Открываем редактирование каждой страницы.
- В настройках меню в главном разделе появилось ID. Копируем его.
- В редактировании остальных страниц добавляем «Блок-ссылку» и поднимаем её наверх. Туда, где находится шапка сайта. В настройках вставляем ID секции.
- И эту процедуру проделываем на каждой странице.
- Сохраняем и проверяем.
Поздравляем! Вы сделали многостраничный сайт своими руками!
Рассказать друзьям:
Как сделать многостраничник из landing page


В этот раз задача перед нами встала из рубрики «любимое и вечное». Продвинуть лендинг в поисковой выдаче!
Примерно год до этого на 1страничник шел платный трафик (как и положено), но в рамках масштабирования бизнеса и сайта как инструмента лидогенерации, было принято решение подключать SEO.
План работ был намечен следующий:
Теперь подробнее
С первым пунктом мы разобрались довольно быстро, так как ниша не очень конкурентная. Всего нам удалось отобрать в районе 13 000 запросов.
После кластеризации ядра, мы разработали структуру для будущего многостраничного сайта. Максимальное кол-во уровней вложенности страниц получилось 3 клика.
Всего было выделено две глобальные категории товаров (так как больше не подразумевалось ввиду отсутствия номенклатуры)
- Дровоколы
- Аксессуары для каминов
Далее были созданы тексты для страниц категорий: в среднем около 1000 знаков для каждой категории, процент академической тошноты в тексте до 5%
Для карточек товара были написаны тексты на 1500 – 2000 знаков, процент тошноты также не превысил порог в 5%
Для категорий и карточек был также интегрирован блок с отзывами из групп вконтакте, одноклассников и google+, что позволило генерировать пользовательский контент.
Из кластера транзакционных запросов были сформированы заголовки title и метаописания description.


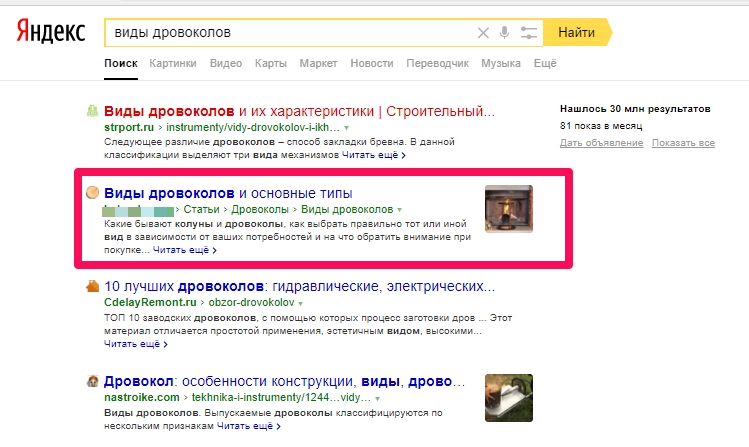
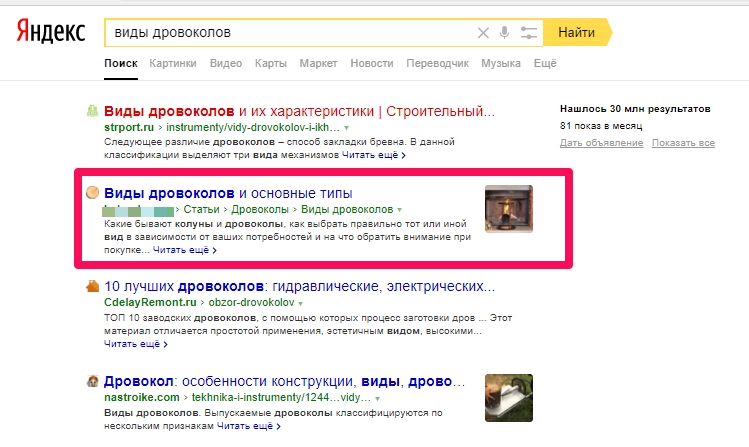
title из коммерческих запросов
! Кстати ! Гугл «кушает» текст из блока description намного охотнее чем Яндекс. В случае если Яндекс проигнорировал заполненное вами метописание, просто найдите кусок текста на странице из которого поисковик сформировал сниппет и перепишите его. Что бы повысить CTR сниппета используйте формулу ключевой запрос + выгода + выгода.
Пример:


Пример формирования сниппета по формуле ключевой запрос + выгода + выгода
Далее мы сгенерировали карту сайта и файл роботс. В карте сайта мы рекомендуем использовать все атрибуты и обязательные и необязательные, также как и в robots.txt указывать директивы для всех роботов поисковых систем.
! Кстати ! Проверьте открыты ли в вашем роботс JS скрипты и CSS таблицы для индексации Googlebot. Это требование Google: разрешать роботу индексировать файлы шаблона (темы) сайта.
Концепция блога
Наполнение блога, мы начали с наращивания семантики сайта, поэтому в ход пошел кластер информационных запросов из ядра:
- Виды дровоколов
- Описания типов дровоколов и пр.


Затем перешли к смысловой составляющей. Для того, что бы блог на сайте действительно работал, т.е. формировал лояльных пользователей и закрывал потребности пользователей находящихся на разных уровнях лестницы Ханта.
Прежде чем начать наполнять блог, важно ответить на один простой вопрос: чем он сможет помочь попавшему на него пользователю?
Ответ на этот вопрос, поможет сформировать правильную концепцию для блога.
Согласно карте персонажей, наш конечный потребитель это владелец загородного дома с достатком выше среднего. Среди основных «болей» персонажа мы выделили:
- Желание произвести WOW эффект на своих гостей
- Безопасность использования устройства
На них мы и сосредоточились. Был написан ряд статей с описанием интересных и необычных рецептов для мангалов и любых очагов, упор делали естественно на дрова и способы их подготовки.
Статьи, которые показали наилучший результат по посещаемости и поведенческим факторам, мы дополнительно продублировали на несколько тематических площадок.
Все материалы с сайта регулярно публиковались также в брендированные сообщества соц. сетей.
Откуда кстати оч неплохо репостились!
Все публикации делались регулярно каждый день включая выходные, так как нужно было ускорить процесс индексации сайта, который долгое время пробыл 1страничным.
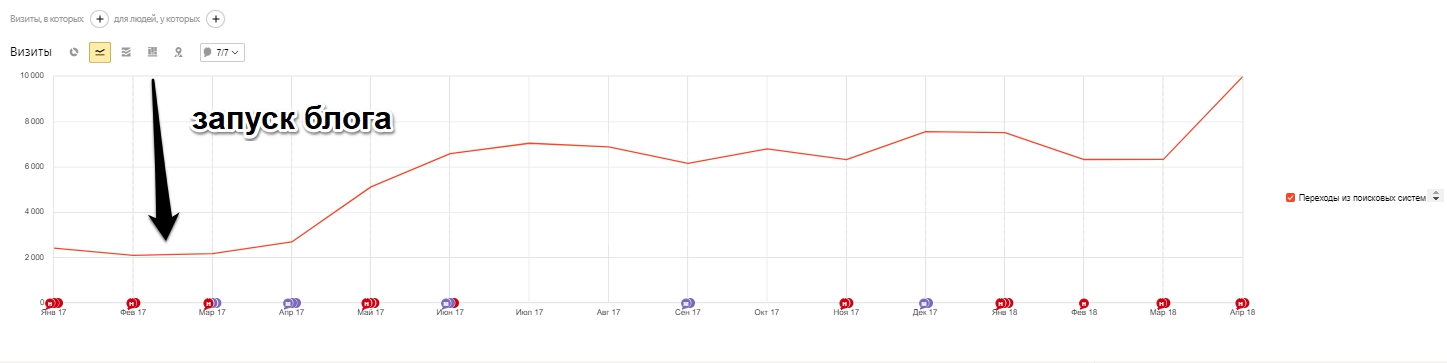
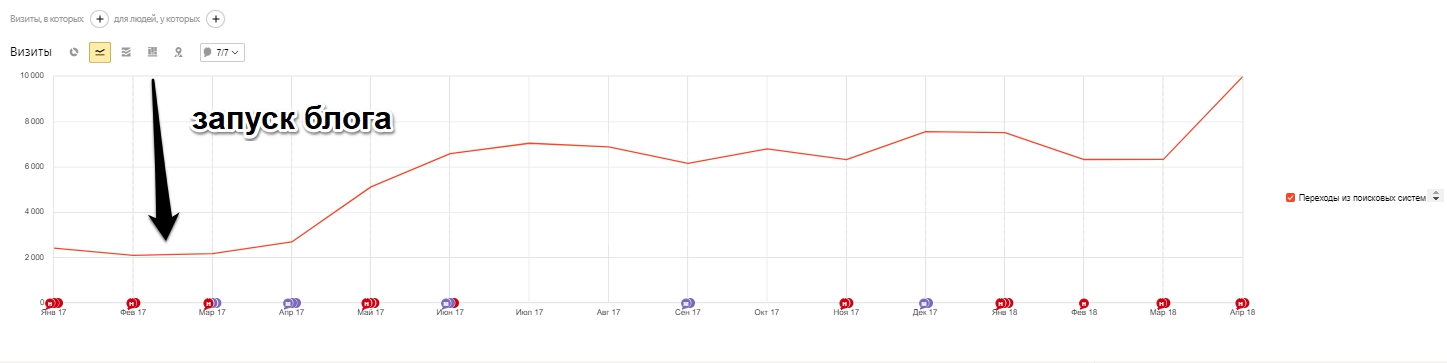
Результат
В результате нам удалось увеличить трафик из поисковых систем в 2,5 раза!


SEO трафик вырос в 2,5 раза после запуска блога
И что, самое ценное в таком подходе, даже после прекращения регулярных публикаций, которые мы публиковали на протяжении 3ех месяцев, трафик не перестал расти. Со временем статьи накапливают статический вес и остаются в ТОПе долгое время.
Прямая конверсия из блога не велика, всего около 1%, но оценивать с этой точки зрения полезность контентного раздела не совсем верно.
Блог направлен на пользователей, которые находятся на 1-3 ступени лестницы Ханта, т.е. либо не осознают проблему, либо находятся в поиске решения.
И основная роль блога в этом случае как раз и заключается в том, чтобы сформировать потребность у покупателя и помочь определиться с выбором правильного решения!
Хотите стать нашим клиентом?
Начните с SEO-аудита вашего сайта
ОСТАВИТЬ ЗАЯВКУ!
Начало работы
Показать / скрыть категории
Разделы
Всем, кто только начинает или продолжает создание своего онлайн ресурса, очень важно всегда иметь под рукой полезные советы. Именно поэтому в данном разделе вы сможете найти инструкции, которые будут полезны не только всем новичкам, но и тем, кто уже более уверенно чувствует себя в конструировании сайтов. Здесь мы собрали ответы на самые распространенные и важные вопросы.
Как начинать работать на конструкторе TOBIZ
Итак, в данном разделе вы сможете найти ответы на многие вопросы. Такие, как:
- Как сделать мобильную версию сайта. В ней мы рассказывает о том, как пользователям нашего сервиса сделать мобильную версию своего проекта. Это важная функция, которая необходима каждому предпринимателю.
- Возможности кнопок и форм. Эта инструкция полезна тем, что в ней вы сможете узнать не только все о том, как и чем полезны форма и кнопки конструктора. Но и о том, как их менять и о том, что такое массовое изменение.
- Как создать многостраничный сайт. Очень полезная статья инструкция для всех, кто желает сделать не только лендинг, но кому нужно собрать полноценный и большой многостраничник. Здесь мы пошагово, просто и доступно (и, конечно, с видео!) рассказываем о процессе сборки большого многостраничника.
- Как создать одностраничный сайт. А этот материал пригодится для тех, кто как раз хочет сделать собственный лендинг. Здесь подробно и просто рассказано о том, как работать с формами, блоками и якорями блоков.
- Подключение Метрики. Янднекс.Метрика необходима всем — как владельцам многостраничных проектов, так и тем, у кого одностраничный ресурс. Этот сервис помогает контролировать работу вашего проекта и отслеживать все изменения. О том, как настроить и работать с Метрикой — в этом материале.
Это — одни из наиболее важных и необходимых статей и инструкций для всех пользователей, кто начинает создавать сайт. Но важно помнить, что важно не только создать свой ресурс, но и продвигать его грамотно и правильно. И все материалы на данную тематику мы собрали в одном большом блоке, который так и называется — Продвижение сайтов. Там вы сможете найти ответы на более чем 30 вопросов относительно рекламирования веб страницы в сети.
Шаблоны многостраничных сайтов: блог, бизнес-сайт и портфолио
В зависимости от своих вкусов и требований при разработке сайта можно использовать многостраничные или одностраничные шаблоны. Одностраничные сайты хорошо подходят под сайт-резюме или целевую страницу для привлечения потенциальных клиентов или представления товара. А вот для серьезных корпоративных или бизнес-сайтов лучше использовать шаблоны с несколькими страницами. На InBenefit мы всегда рассматриваем топовые шаблоны многостраничных и одностраничных сайтов. И сегодня я представлю первоклассные шаблоны многостраничных сайтов, подходящих под различные нужды.
Одна из топовых платформ веб-разработки – WordPress. Ее в общей сложности использует больше 28% сайтов, в числе которых сайты информационных издательств The New York Times и The Wall Street Journal, сайты международных корпораций Microsoft и Mercedes-Benz, а также сайты знаменитостей: The Rolling Stones, Snoop Dogg и других. Подробнее об этом можете прочесть в статье о 30 ведущих брендах, использующих WordPress.
Чем так хороша WordPress и ее шаблоны? Если в двух словах, то эта система предоставляет комфорт и простоту разработки новичкам и опытным пользователям. Шаблоны упрощают всю эту процедуру, позволяя вам создать сайт, не притрагиваясь к коду и не выполняя сложную настройку. Используя встроенные продвинутые инструменты, можно получить полноценный многостраничный сайт за пару минут. Да и стоить это будет в десятки раз дешевле, чем заказывать сайт у веб-студии. В среднем шаблон стоит около 50$, а с учетом покупки хостинга и домена бюджет сайта не будет превышать 100$! Согласитесь, это почти даром. Нет смысла выбирать бесплатные шаблоны многостраничных сайтов, ведь они доставят только одни проблемы, поскольку сделаны они некачественно и чаще всего не проверяются на корректность работы. Доверьтесь премиум решению и выберите один из профессиональных шаблонов из нашей статьи.
В этой подборке я с нашими специалистами выбрал самые топовые варианты готовых сайтов (шаблонов) с большим количеством страниц на все случаи жизни. На них вы сможете представить себе или свою компанию, продукцию и услуги, работы и проекты в портфолио, контактные данные и многое другое. Здесь есть шаблоны блога, журнала, бизнес-шаблоны, шаблоны сайта фрилансера, стартапа и, конечно, универсальные темы, которые позволят создать какой угодно сайт класса «Премиум».
Другие актуальные многостраничные шаблоны сайтов смотрите здесь. Там более 3000 тем. Также ознакомьтесь с нашими шаблонами
Какой сайт лучше создавать: лендинг или многостраничный?
Чем отличаются лендинг и многостраничный сайт? Какой из этих ресурсов поможет получить максимальную отдачу от вашего бизнеса? Как функционируют многостраничные и одностраничные сайты? Кому они подходят, а кому нет?
Перед тем, как отвечать на эти вопросы, нужно обратить внимание на тот факт, что сайты имеют разное назначение, хотя на первый взгляд они одинаковы. Поэтому они отличаются по своим характеристикам и функционалу.

В каких случаях вашему бизнесу требуется лендинг?
За последнее десятилетие, так называемые одностраничники (Landing Page) стали очень популярными. Все они разрабатываются по похожей схеме и обладают обязательными элементами:
- Заголовок, который цепляет внимание посетителя
- Описание преимуществ продукта
- Перечисление выгод, которые получит покупатель
- Личные отзывы тех, кто уже воспользовался услугами
- Истории сотрудничества
- Гарантии
- Кнопки, дедлайны и прочие призывы к действию
- Контакты продавца
Одностраничный сайт предназначен для выполнения конкретной задачи – получить контактные данные целевой аудитории (лид) благодаря простым манипуляциям. Каждый элемент должен подталкивать вашего потенциального клиента оставить свои данные. Поэтому так важно на лендинге четко отобразить форму заявки, благодаря которой человек понимает, как оставить свои данные, ведь для этого ему не требуется куда-то переходить.
Данный тип сайта хорошо подойдет для каких-либо акций или вывода нового продукта на рынок, т. к. создание одностраничного сайта не занимает много времени, тем более, сейчас есть возможность сделать это с помощью онлайн конструктора без специальных знаний. Поэтому сделать свой первый сайт для того, чтобы протестировать нишу, может любой желающий, конечно, если он четко понимает, какая у него целевая аудитория и чего она хочет.
Для продвижения лендингов чаще всего используют таргетированную и контекстную рекламу, в отличие от многостраничных сайтов, которые основаны на SEO продвижении.
Задачи многостраничного сайта
Многостраничник хорошо подходит для тех, кто владеет большим бизнесом с огромным спектром товаров и услуг.
Если у вашей компании есть многостраничный сайт, это делает её на ступеньку выше тех, у кого его нет. Посетитель может находиться на сайте достаточно долгое время, поэтому он должен предоставлять ценную информацию. Это удержит потенциального клиента на вашем ресурсе и исключит переход на сторонние сайты.
Для продвижения данного типа сайта в поисковых системах применяются как SEO-оптимизация, помогающая создавать базу клиентов в ограниченном трафике, так и сторонние методы. Многостраничники зачастую содержат большой объем информации, например, карточки товаров, описание услуг, страницы, выполняющие функцию знакомства с компанией. Кроме того, любая серьезная компания способна обзавестись собственным блогом на сайте по соответствующей тематике и SEO продвижению.
Как правило, чтобы создать качественный многостраничник, необходима совместная работа целого ряда специалистов: дизайнеров, маркетологов, верстальщиков, копирайтеров и так далее. Таким образом, необходимы немалые затраты на реализацию проекта и достаточно объемные сроки – в среднем от нескольких месяцев до года. Также в дальнейшем требуется поддержка сайта.
Что такое лендосайт и почему это оптимальное решение?
Посетители продающего сайта имеют определенные потребности – как правило, им не нужно знать множество фактов о компании, а цель посещения заключается в том, чтобы приобрести тот или иной товар/услугу. Кроме того, преимущество лендинга заключается в том, что у пользователя есть возможность легко сориентироваться и оставить заявку без необходимости искать форму с контактами по всему сайту.
Преимущество многостраничного сайта – это возможность SEO продвижения и получения достаточно дешевых целевых лидов из поисковых систем. Это играет большую роль для развития компании в сети. Специалисты советуют объединять разные типы сайтов, которые дополняют друг друга.
Учитывая недостаточное количество информации на одном из типов сайтов, это можно компенсировать выполнением большого количества задач и информативностью другого типа. При старте бизнеса логичнее будет использовать лендинг, а в перспективе полученную прибыль можно инвестировать в создание и развитие многостраничного сайта.
Оптимальный вариант по стоимости, характеристикам и времени создания – это лендосайт, сочетающий в себе характеристики обоих перечисленных видов сайта. В данном случае вы разрабатываете качественную посадочную страницу для продвижения товаров или услуг и дополняете её элементами многостраничного сайта – к примеру, блогом с информационными статьями. При этом охватывается как взаимодействие с потенциальными клиентами, так и с механизмами поисковых систем.
Если продающая страница имеет грамотно выстроенные меню и структуру, это предоставляет возможность создать хорошие поведенческие факторы посетителей. Наличие блога придает сайту авторитетность, а также помогает в развитии бренда за счет уникального и полезного контента. Правильно выстроенная перелинковка помогает продвигать сайт по сложным коммерческим запросам, релевантным многостраничному сайту со структурой лендинга. Весомый плюс создания лендосайта – это невысокая стоимость и достаточно короткие сроки (до 3-4 месяцев).
css — как создать несколько страниц в html
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Как создать многоязычный веб-сайт в Webflow
Если вы хотите вести бизнес на более чем одном рынке, многоязычный сайт больше не является желанным в 2020 году. Хотя это правда, что английский язык доминирует в Интернете, вы может быть удивлен, узнав, что он составляет всего 25% языков, на которых говорят в Интернете.
Хотя вы могли охватить свой местный, региональный или даже национальный рынок с помощью одноязычного веб-сайта, перевод вашего контента является ключом к выходу на новые международные рынки.Такие языки, как китайский, испанский, арабский и французский, становятся все более популярными в Интернете и предлагают большие рыночные возможности.
Переведенный веб-сайт особенно важен для предприятий, продающих товары или услуги в Интернете. Полные 75% людей, опрошенных о том, почему язык имеет значение на глобальных веб-сайтах, признали очевидное предпочтение покупок в Интернете на своем родном языке, а 60% людей редко или никогда не покупают на веб-сайтах только на английском языке.
Итак, имея это в виду, давайте рассмотрим варианты добавления языка на ваш веб-сайт Webflow.
2 способа сделать ваш веб-сайт Webflow многоязычным
В Webflow у вас есть несколько вариантов добавления многоязычности на ваш сайт. Давайте изучим их.
1. Дубликаты сайтов и страниц
Поищите на форуме Webflow многоязычные варианты, и вы, вероятно, столкнетесь с концепцией дублирования вашего веб-сайта или создания нескольких страниц. Хотя это решение может хорошо работать для очень небольших веб-сайтов с небольшим количеством слов, это все еще трудоемкий процесс и может быть немного утомительным.
Вы можете дублировать элементы коллекции через статические страницы. Это решение работает так: взять все страницы вашего веб-сайта, скопировать их, а затем создать папки для каждого языка. Однако создание дублирующихся страниц или веб-сайтов требует дублирования работы, поскольку вы будете добавлять и управлять несколькими страницами, а также исходным веб-сайтом. Вот почему некоторые пользователи могут не одобрять такой способ создания многоязычного веб-сайта.
Учтите, сколько времени требуется на управление вашим основным веб-сайтом — каждый раз, когда вы обновляете контент в исходной версии вашего веб-сайта, вам также необходимо обновлять дублирующиеся страницы.
Если вы создаете повторяющиеся веб-сайты, вы можете создавать языковые подкаталоги. Но, скорее всего, поисковые системы оштрафуют вас, если вы не добавите теги hreflang. Эти теги сообщают Google о страницах, которые похожи по содержанию, но нацелены на разные языки, так как это будет считаться повторяющимся содержанием. Вам нужно будет добавить теги hreflang на свои страницы вручную.
Второй недостаток этого процесса заключается в том, что помимо создания дубликатов страниц вам придется позаботиться о переводе содержания вашего веб-сайта.Вам понадобится переводчик, если вы не говорите на языке, который хотите добавить. Затем вам придется вручную добавить переведенный контент на свой сайт.
2. Использование интеграции Weglot
Weglot, решение для перевода Webflow, было создано, чтобы исключить десятки ручных действий, которые требуются для вышеуказанного варианта. В качестве решения без кода у вас будет многоязычный веб-сайт, который будет создан и запущен всего за несколько шагов, без необходимости ручной работы с вашей стороны.
Weglot работает путем сканирования содержимого вашей исходной страницы, обнаружения содержимого, видимого на странице (также невидимого, например, ваших метаданных), и замены содержимого переводами.Вы получите первый уровень автоматического перевода, который затем можно будет редактировать, управлять и настраивать с помощью панели управления Weglot — при необходимости у вас также будет доступ к профессиональным переводчикам.
Нет никакого ручного перевода страницы за страницей или необходимости дублировать страницы или веб-сайты — Weglot позаботится обо всех технических аспектах создания многоязычного веб-сайта Webflow. Затем вам нужно сосредоточиться только на своем контенте.
После установки Weglot предоставит вам отдельные языковые поддомены, которые отлично подходят для SEO и признаны одним из ключевых компонентов при следовании лучшим методам Google для многоязычного SEO.
Вы также получите автоматически добавленный интерфейсный переключатель языка для ваших пользователей, чтобы они могли выбирать язык по своему выбору.
Давайте быстро рассмотрим, как интегрировать Weglot с вашим веб-сайтом Webflow.
Создание многоязычного веб-сайта Webflow с помощью Weglot
Для начала вам необходимо создать учетную запись Webflow и иметь проект, который вы хотите перевести на другой язык. Предполагая, что вы уже сделали это, давайте перейдем к.
Для тех, кто любит смотреть, можете посмотреть это видео:
Для читателей продолжим.
Шаг 1: создайте учетную запись
Создайте учетную запись на Weglot. Это место, где вы сможете управлять своими переводами и редактировать их.
Шаг 2: добавление проекта
Затем вам будет предложено добавить ваше доменное имя, исходный язык вашего сайта и языки, которые вы хотите добавить.
(Примечание. Если вы используете временное доменное имя Webflow, используйте эту интеграцию или подождите, пока не добавят персональный домен .)
Шаг 3. Настройка записей DNS
Создайте свои поддомены, настроив записи DNS. Это можно сделать в учетной записи поставщика доменного имени. Найдите вкладку DNS и создайте новую запись CNAME.
Добавьте код языка, который вы добавляете, в поле «Имя», а в поле «Данные» — добавьте веб-сайты.wegot.com. Затем нажмите Проверить DNS.
Если вы застряли здесь, вы также можете ознакомиться с руководством Weglot здесь.
Шаг 4: добавление собственного кода в Webflow
Скопируйте и вставьте фрагмент кода JavaScript из своей учетной записи Weglot. Затем перейдите в админку Webflow в разделе «Настройки» → «Пользовательский код». Перейдите в Head Code и вставьте код Weglot в свой тег
.Шаг 5: сохраните и опубликуйте
Сохраните и опубликуйте изменения.Вот и все — теперь у вас есть многоязычный веб-сайт Webflow.
Технические аспекты перевода сайта
Эти ключевые компоненты необходимо учитывать при выборе решения для перевода для своего веб-сайта.
Многоязычный SEO
Многоязычное SEO — важный фактор при переводе вашего сайта. Если решение, которое вы планируете использовать, не принимает во внимание многие аспекты SEO, оно может повлиять на видимость вашего недавно переведенного веб-сайта.
Вы решаете добавить на свой веб-сайт дополнительные языки, чтобы выйти на новые рынки. Но если вы используете решение, которое не включает языковые субдомены, то маловероятно, что ваша новая аудитория найдет вас из-за штрафов за дублирование контента со стороны Google.
Переведенный контент на вашем веб-сайте Webflow — вместе с переведенными мета-заголовками и мета-описаниями — позволяет настраивать таргетинг на более широкий диапазон ключевых слов. Weglot также обнаруживает и переводит контент, который не отображается на вашем сайте, например метаданные, что повышает ваши шансы на попадание в выдачу Google на ваших новых рынках.
Возможности редактирования
Важно выбрать решение, которое максимально упрощает редактирование переводов и управление ими. Хотя дублирование веб-сайтов и страниц может показаться хорошей идеей, вы, скорее всего, пожалеете об этом решении позже, когда вам потребуется внести небольшие изменения на каждую страницу вручную.
Weglot по-другому работает с вашим сайтом. Weglot автоматически обнаруживает весь ваш контент, включая любой новый контент, который вы добавляете на свои страницы.Благодаря первому уровню автоматического перевода любой новый контент, добавленный на ваш сайт, можно проверить, и все. Вам даже не нужно проверять свои переводы, если вы включите функцию отображения автоматических переводов на панели инструментов Weglot. Вы полностью контролируете свои переводы.
С Weglot вы можете управлять своими переводами двумя способами. Вы можете редактировать переводы с помощью предварительного просмотра вашего сайта, чтобы вы могли визуально видеть, где находится каждый из ваших переводов, или вы можете редактировать их с помощью простого списка переводов.
Weglot — отличное решение, которое поможет вам построить собственный рабочий процесс, например, пригласить новых членов команды или фрилансеров для помощи в управлении вашими переводами или использовать функцию частного режима для редактирования ваших переводов до того, как они появятся на вашем сайте.
У вас также есть доступ к профессиональным переводчикам через панель управления Weglot. Хотя автоматический перевод становится все более точным, вы можете воспользоваться услугами профессионального переводчика для некоторых важных страниц.
Навигация
Одним из наиболее важных аспектов добавления языка на ваш веб-сайт Webflow является повышение удобства работы посетителей вашего веб-сайта.
Поэтому важно дать посетителю вашего веб-сайта возможность изменить язык своего веб-сайта с помощью переключателя языка. Если вы используете Weglot в качестве решения для перевода Webflow, вы получите интерфейсный переключатель языков, автоматически добавленный на ваш сайт.
Переключатель языка Weglot имеет нейтральный внешний вид и по умолчанию добавляется в правом нижнем углу вашего веб-сайта Webflow. Как пользователь Webflow, мы предполагаем, что вы, скорее всего, захотите изменить внешний вид этого переключателя, чтобы он соответствовал уникальному внешнему виду вашего веб-сайта.
И это упрощается благодаря удобному набору пользовательского интерфейса Weglot, включающему 14 настраиваемых переключателей языка, которые можно клонировать и добавлять на свой веб-сайт. Посмотрите обучающее видео здесь.
Также возможно автоматически перенаправлять посетителей веб-сайта в зависимости от языка браузера — это полезная функция, которую можно включить или отключить в панели управления Weglot.
Заключение
Добавление языков на ваш веб-сайт Webflow — отличный способ увеличить посещаемость веб-сайта и выйти на новые рынки. Если посетители вашего сайта не могут понять его содержание, они вряд ли совершат конверсию.
К счастью, перевод веб-сайта Webflow стал намного проще.Хотя некоторые обстоятельства могут потребовать дублирования страниц или коллекций — например, если вы хотите перевести только пару страниц на своем сайте, — самый простой и быстрый способ (на данный момент) создать многоязычный веб-сайт — это интеграция с переводческое решение.
Легко создать многоязычный веб-сайт (Практическое руководство и рекомендации)
Нужен способ создать многоязычный веб-сайт?
Мы живем в многоязычном мире, поэтому предложение вашего веб-сайта на нескольких языках — отличный способ сделать его более удобным для пользователей и привлечь новую аудиторию.
Но в то же время создание многоязычного веб-сайта — это большое дело. Несмотря на то, что существует множество удобных конструкторов веб-сайтов, вам нужен инструмент, который позволит вам не только создать красивый веб-сайт, но и перевести каждый элемент, от текста до изображений, на разные языки.
Чтобы помочь вам добиться успеха, мы собираемся поделиться подробным руководством о том, как создать многоязычный веб-сайт. Мы переведем вас с нуля на удобный многоязычный веб-сайт, рассказав, как:
- Выберите лучшую платформу для своего многоязычного веб-сайта (мы рекомендуем WordPress)
- Следуйте лучшим практикам многоязычного веб-сайта
- Переведите весь ваш контент на разные языки в WordPress — каждый элемент от заголовков и контента до форм, изображений, кнопок и т. Д.
Наше пошаговое руководство на нескольких языках для веб-сайта:
- Нетехнический .Вы будете использовать простой визуальный интерфейс для перевода своего контента — никаких технических знаний не требуется.
- Доступный . Фактически, многие из инструментов, которые мы используем в этом руководстве, на 100% бесплатны.
- Быстро . Самое главное, вы можете настроить это быстро. Вы даже можете использовать службы машинного перевода, такие как Google Translate и Deepl, чтобы ускорить процесс.
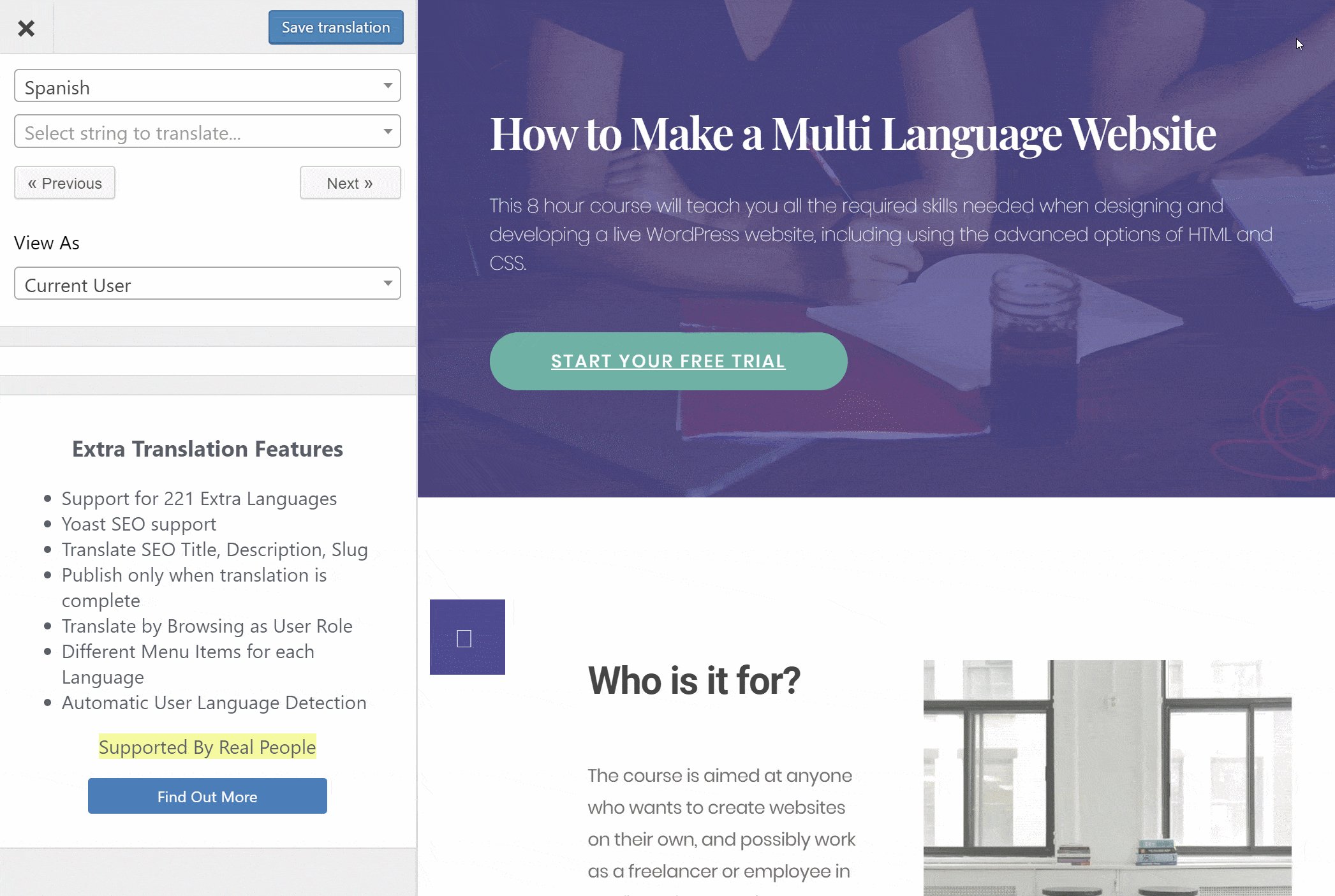
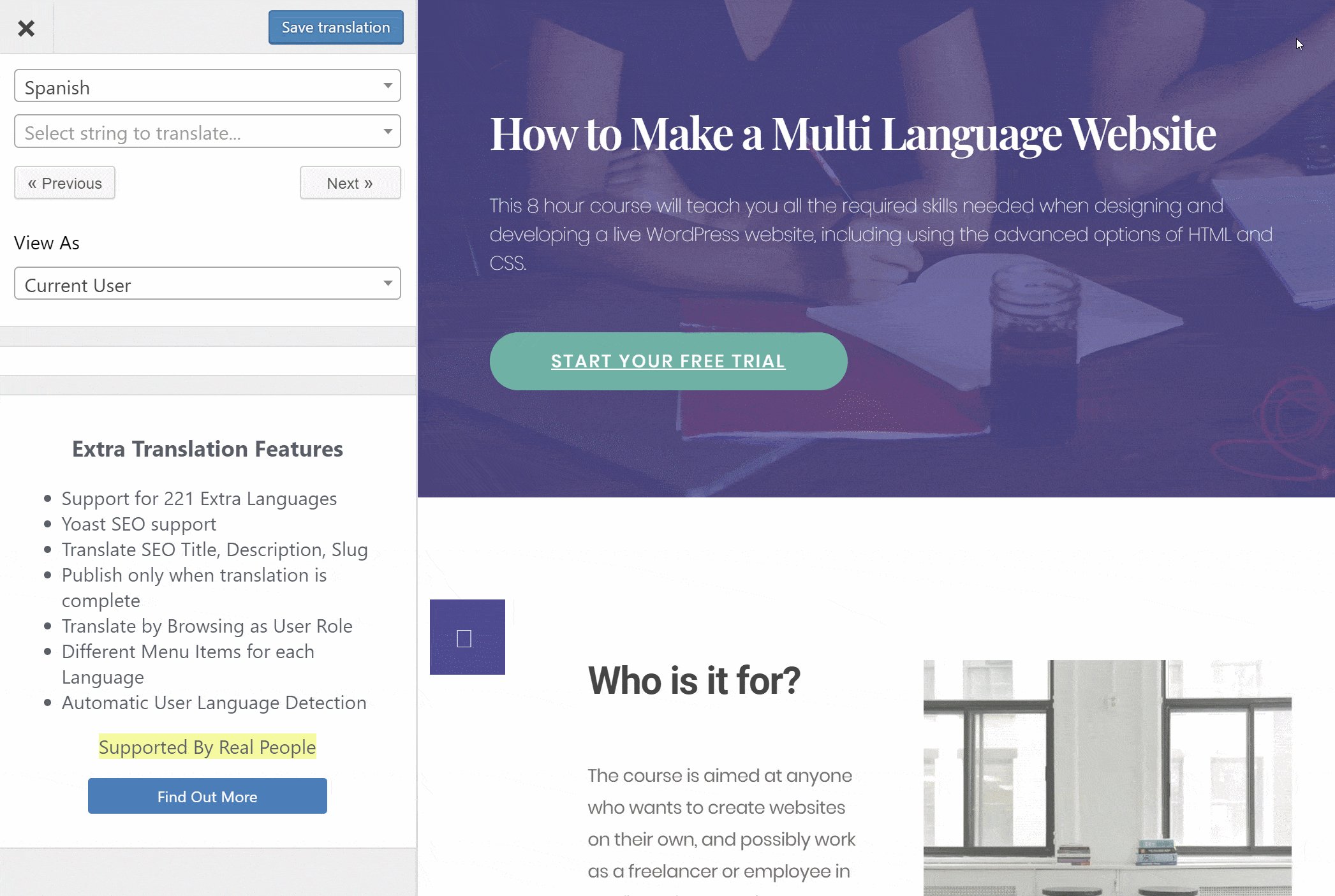
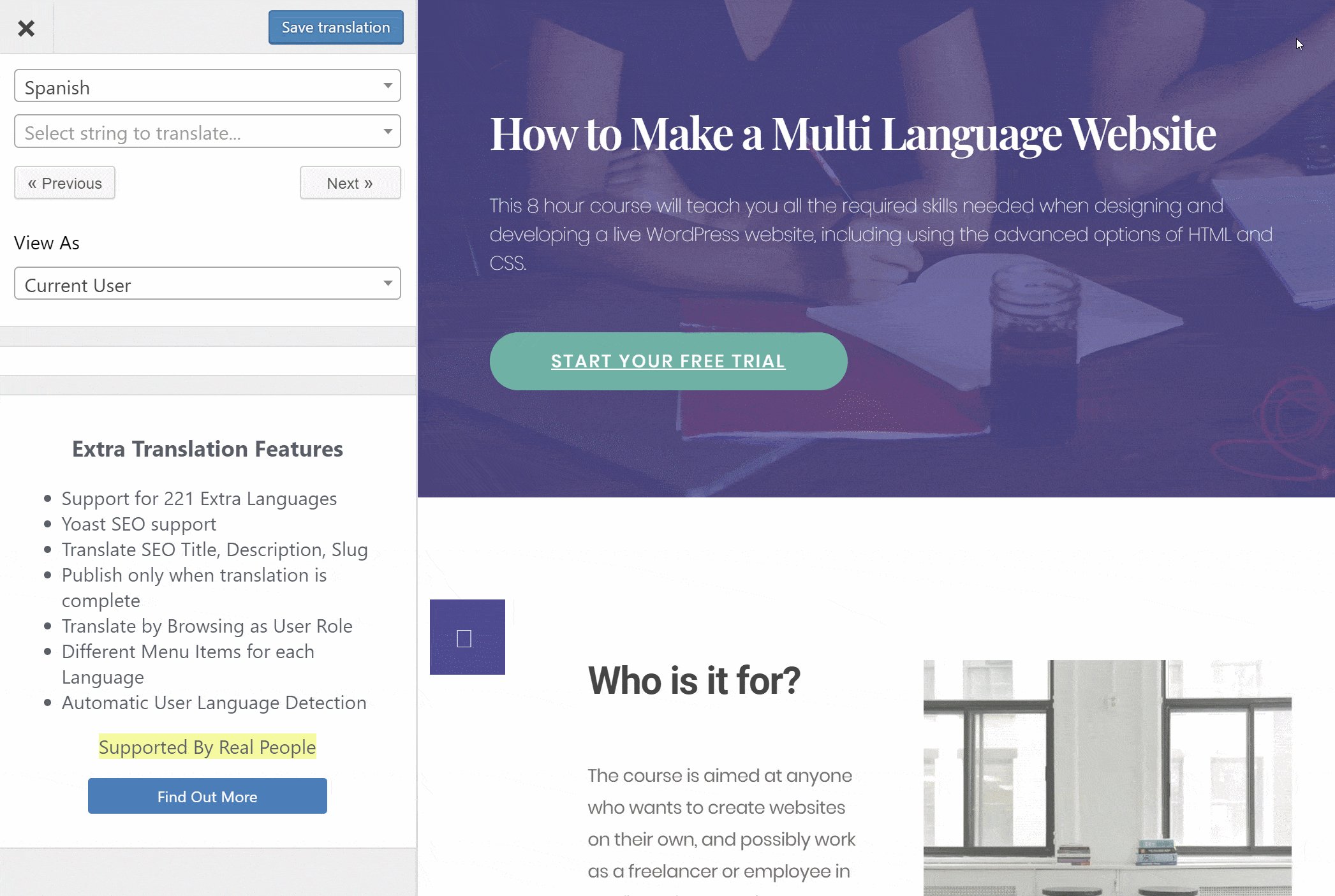
К концу этого поста вы сможете добавлять многоязычный контент с помощью простого визуального интерфейса, такого как этот:

Готовы начать? Давайте углубимся в…
Как выбрать лучшую платформу для многоязычного веб-сайта
Прежде чем вы сможете переводить свой контент на новые языки, вам понадобится рабочий веб-сайт на вашем исходном языке.
Существует два основных подхода к созданию веб-сайта в современной сети:
Хотя создавать многоязычные веб-сайты с помощью конструкторов веб-сайтов можно, на самом деле они созданы не для этого. Например, Squarespace заставляет вас дублировать каждую страницу вашего сайта для каждого языка, что сбивает с толку и требует много времени.
Если вы собираетесь создать многоязычный сайт, использование автономной системы управления контентом значительно упростит оптимизацию взаимодействия как с клиентской, так и с внутренней стороны.
Хотя разные системы управления контентом имеют разные плюсы и минусы, мы собираемся порекомендовать один конкретный вариант:
Самостоятельный WordPress .
WordPress — это , безусловно, , самый популярный способ создания любого типа веб-сайта. Его популярность превосходит популярность как конструкторов веб-сайтов, так и других автономных систем управления контентом. Фактически, WordPress поддерживает более 35% всех веб-сайтов в Интернете.
Более того, вы можете использовать WordPress для создания практически любого типа веб-сайтов, от блогов до бизнес-сайтов, магазинов электронной коммерции, членских сайтов, онлайн-курсов и т. Д.Так что не имеет значения, о чем ваш многоязычный сайт.
И да, ядро WordPress 100% бесплатно .
Почему WordPress — лучшая платформа для создания многоязычного веб-сайта
WordPress — это не только лучший способ создать многоязычный веб-сайт из-за своей популярности — он также предлагает все инструменты, необходимые для быстрого и простого перевода вашего сайта на новые языки.
Вот конкретные причины, по которым мы рекомендуем WordPress для многоязычного веб-сайта:
- Ядро программного обеспечения WordPress на 100% бесплатное.
- Вы можете расширить свой сайт WordPress тысячами бесплатных и платных плагинов.
- Вы получаете доступ к простым инструментам визуального перевода, таким как TranslatePress.
- WordPress оптимизирован для SEO, что упростит ранжирование переведенного контента в Google и других поисковых системах.
- Вы можете контролировать внешний вид своего сайта с помощью тысяч бесплатных и платных тем.
- Программное обеспечение WordPress является безопасным, и вы можете еще больше повысить безопасность с помощью плагинов безопасности WordPress.
WordPress позволяет использовать визуальный редактор TranslatePress
Одним из расширений, к которому WordPress предоставляет вам доступ, является TranslatePress, которое позволяет переводить ваш сайт WordPress с помощью удобного визуального интерфейса, такого как:

Это намного на быстрее и удобнее, чем практически любая другая платформа веб-сайтов, на которую вы посмотрите.
Чтобы еще больше ускорить процесс, TranslatePress также дает вам возможность автоматически переводить ваш сайт с помощью Google Translate или DeepL.
Даже если вы используете автоматический перевод, вы все равно сможете вернуться и вручную уточнить свои переводы с помощью интерфейса, который вы видели выше.

TranslatePress Multilingual
TranslatePress — это самый простой способ перевести ваш сайт WordPress. Это быстро, не замедлит работу вашего сайта, работает с ЛЮБОЙ темой или плагином и оптимизировано для SEO.
Скачать плагинКроме того, TranslatePress также помогает реализовать ряд передовых методов работы с многоязычными веб-сайтами.Кстати о…
Семь передовых методов создания многоязычного веб-сайта
Использование WordPress для создания вашего веб-сайта настроит вас на успех, но вам все равно необходимо внедрить некоторые передовые методы для создания успешного многоязычного веб-сайта.
Вот на что обратить внимание…
1. Внедрите многоязычную поисковую оптимизацию для ранжирования вашего сайта на разных языках
Одно из больших преимуществ создания многоязычного веб-сайта — это возможность подключаться к новой аудитории в Google и других поисковых системах.
Однако, если вы хотите добиться этого преимущества, вам нужно сделать упор на многоязычную поисковую оптимизацию (SEO).
SEO предполагает попытку повысить рейтинг вашего сайта в Google. Затем многоязычный SEO применяет ту же концепцию , но для разных языков .
У нас есть целая статья о передовых методах многоязычной поисковой оптимизации, но некоторые из тактик, которые вы захотите применить, следующие:
- Комплексные переводы — сюда входит не только ваш текст, но и ярлыки URL-адресов и метаданные SEO.
- Многоязычная карта сайта в формате XML — помогает Google находить весь ваш контент на всех языках.
- Оптимизированная структура URL — мы поговорим об этом подробнее в следующем разделе, потому что это влияет не только на многоязычное SEO.
- атрибут hreflang — это помогает Google понять, какую версию вашего веб-сайта предоставлять на разных языках.
TranslatePress может помочь вам реализовать все эти многоязычные передовые методы SEO.
2. Используйте оптимизированную многоязычную структуру URL-адресов
Чтобы ранжировать каждый язык на вашем сайте в Google, вам необходимо дать каждой языковой версии свой собственный URL.
Это влияет не только на SEO вашего сайта, но также влияет на то, как посетители будут просматривать ваш сайт, потому что ваши URL-адреса предоставляют важный контекст.
Существует три основных стратегии построения URL-адреса вашего многоязычного веб-сайта:
- Подпапки — например, ваш сайт.com / content для вашего основного языка и yoursite.com/es/content для ваших переводов на испанский.
- Поддомены — например, yoursite.com/content для вашего основного языка и es.yoursite.com/content для ваших переводов на испанский.
- Отдельные домены — например, yoursite.com для вашего основного языка и yoursite.es для ваших переводов на испанский.
Google рекомендует все три метода, но использование вложенных папок, как правило, является самым простым методом настройки и обслуживания, поскольку вам не нужно вносить какие-либо технические изменения в серверную часть.
TranslatePress автоматически использует подпапку — никаких технических настроек не требуется.
3. Обратите внимание на время загрузки страницы
Быстрая загрузка вашего сайта важна для всего, от взаимодействия с пользователем до SEO, взаимодействия и даже коэффициента конверсии вашего сайта.
Это верно как для одноязычных, так и для многоязычных сайтов, но ставки для многоязычных сайтов более тяжелые, поскольку некоторые многоязычные решения могут замедлить работу вашего сайта из-за увеличения размера файла и ненужных запросов к базе данных.
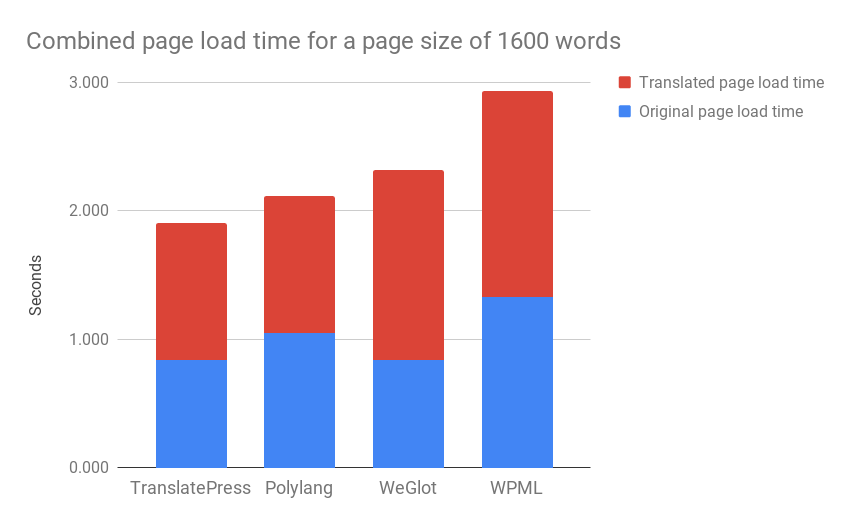
TranslatePress — одно из наиболее оптимизированных по производительности решений для перевода сайта WordPress, которое помогает обеспечить быструю загрузку каждого языка на вашем сайте:

4. Добавьте удобный переключатель языков
Чтобы посетители могли пользоваться множеством языков на вашем сайте, они должны знать, что они существуют.
Для этого вам необходимо добавить интерфейсный переключатель языка.
Один из способов сделать ваш переключатель языка доступным — использовать плавающий переключатель языка, который всегда присутствует в нижнем углу вашего сайта.Или вы также можете добавить переключатель языка в меню навигации или на боковую панель.
Помимо местоположения, существуют и другие рекомендации по использованию переключателя языка:
- Показать язык в его местном формате . Например, Deutsch (правильно) vs German (неверно). Это позволяет людям быстро узнавать свой язык, даже если они не говорят по-английски.
- Не полагайтесь только на языковые флаги . Хотя допустимо включать флаги в дополнение к названию на местном языке , использование языковых флагов само по себе вызывает затруднения.Например, на некоторых сайтах используется флаг Мексики для испанского языка, а на других — испанский. Это добавляет ненужной путаницы.
TranslatePress автоматически добавляет плавающий переключатель языка в нижний правый угол вашего сайта. Затем вы также можете изменить его местоположение или настройки отображения (например, скрыть языковые флаги).
5. Автоматическое определение языков посетителей
Помимо внешнего переключателя языка, еще один способ помочь направить посетителей — это их автоматическое перенаправление на предпочтительный язык.
Есть два способа сделать это. Вы можете перенаправлять посетителей на основе:
- Язык их браузера, который является предпочтительным языком, выбранным посетителем.
- Есть IP-адрес, который является их географическим положением.
Как правило, использование языка браузера — лучший вариант, потому что физическое местоположение человека не всегда совпадает с его предпочтительным языком. Например, американец, который живет во Вьетнаме, но говорит по-английски.
TranslatePress дает вам возможность сначала попробовать выбрать язык браузера, а затем вернуться к IP-адресу человека, если он не может определить язык браузера.
6. Обратите внимание на дизайн и верстку на разных языках
Когда вы создаете начальный дизайн своего сайта, вы, вероятно, сосредоточитесь на том, чтобы каждый элемент был идеальным до пикселя.
Например, должен ли заголовок занимать две или три строки? Умещается ли текст кнопки в одну строку? И т. Д.
Однако, когда вы переводите свой контент на новые языки, этот интервал может стать проблемой, потому что переводы не всегда занимают одинаковое количество места.
Чтобы иметь возможность регулировать эти проблемы с макетом и обеспечивать идеальный дизайн на всех языках, полезно иметь такой инструмент, как TranslatePress, который предлагает интерфейс визуального перевода, в котором вы можете предварительно просматривать изменения в режиме реального времени, а не внутренние интерфейсы, которые многие инструменты перевода используют.
7. Сосредоточьтесь на полной локализации, а не только на тексте
Наконец, помните, что создание многоязычного веб-сайта — это больше, чем просто перевод текста на странице.
Хотя это, безусловно, важно, вам также необходимо рассмотреть другие аспекты создания полностью локализованного интерфейса для каждого языка.
Например, вы можете захотеть использовать разные изображения / видео для разных языков или отображать разные пункты меню для каждого языка (, а не просто перевод одних и тех же пунктов меню на разные языки ).
С WordPress и TranslatePress вы также сможете учесть эти мелкие соображения.

TranslatePress Multilingual
TranslatePress — это самый простой способ перевести ваш сайт WordPress. Это быстро, не замедлит работу вашего сайта, работает с ЛЮБОЙ темой или плагином и оптимизировано для SEO.
Скачать плагинКак создать многоязычный веб-сайт с помощью WordPress
Теперь, когда мы рассмотрели теорию, лежащую в основе многоязычного веб-сайта, давайте перейдем к практическим шагам, которые необходимо предпринять для запуска и запуска вашего веб-сайта.
1. Настройте свой сайт WordPress на родном языке
Для начала вам необходимо настроить базовый одноязычный сайт WordPress. Вы можете найти множество руководств по этому поводу, поэтому мы сохраним этот раздел немного короче, поскольку мы в основном сосредоточены на многоязычной части.
Но вот основы…
Сначала вам нужно:
- Выберите хостинг WordPress — SiteGround — хороший доступный вариант, который работает для большинства многоязычных сайтов WordPress.
- Купите доменное имя — вы можете приобрести свое доменное имя при подписке на SiteGround.
- Установите основное программное обеспечение WordPress. — SiteGround включает в себя приветственный мастер, который упрощает установку WordPress — никаких технических знаний не требуется.
Если у вас есть базовый сайт WordPress, вам потребуется:
- Выберите тему WordPress, чтобы контролировать внешний вид вашего сайта . Инструмент перевода, который мы покажем вам в следующих разделах, будет работать с любой темой WordPress, поэтому вам не нужно беспокоиться о проблемах совместимости.
- Добавьте содержание своего сайта на родном языке. На данный момент не беспокойтесь о проблемах с переводом — независимо от того, как вы добавляете контент, вы сможете легко перевести его в следующих разделах.
Если вы хотите немного большей гибкости в дизайне, вы можете предпочесть плагин для создания страниц WordPress, такой как Elementor. Это добавляет WordPress более «похожий на Wix» или «Squarespace» дизайн, который предпочитают некоторые пользователи.
Вы также можете использовать некоторые дополнительные плагины для других типов контента, таких как формы или слайдеры / карусели.
По сути, цель здесь — полностью создать ваш сайт на одном языке. Затем, когда у вас будет базовый одноязычный сайт, вы сможете перевести его на столько разных языков, сколько потребуется, с помощью простого редактора визуального перевода, который вы видели ранее.
2. Установите TranslatePress и выберите язык (а)
После настройки одноязычного сайта WordPress вы готовы перевести его на один или несколько новых языков.
Для этого вы можете использовать бесплатный плагин TranslatePress, о котором мы говорили выше. Начните с посещения Plugins → Add New на панели инструментов WordPress и установки бесплатного плагина TranslatePress с WordPress.org.
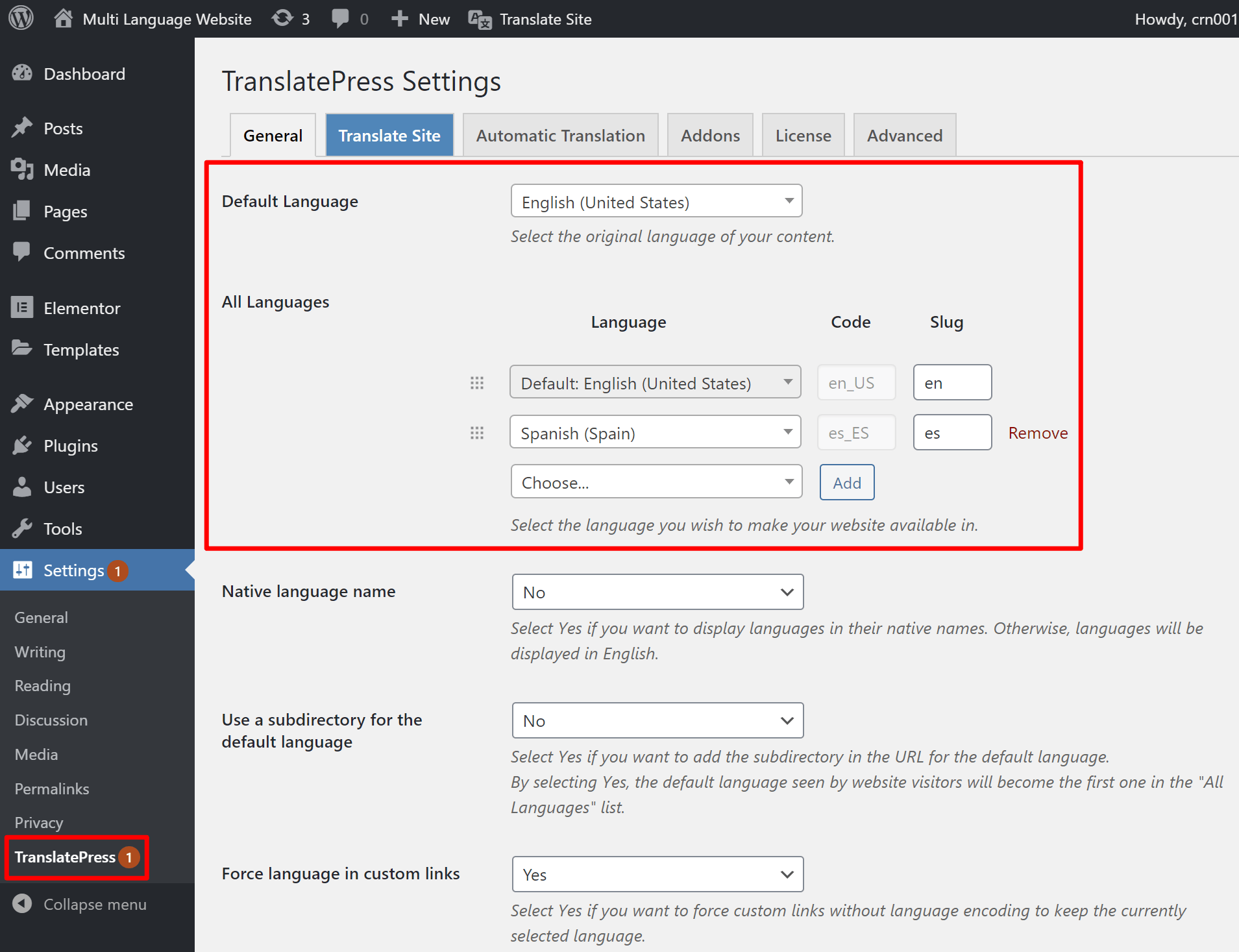
После того, как вы установили плагин, перейдите в Настройки → TranslatePress , чтобы выбрать языки, которые вы хотите предложить на своем сайте.
Сначала используйте раскрывающийся список, чтобы выбрать язык по умолчанию , который является языком, на котором в настоящее время существует ваш сайт. Затем используйте настройки Все языки , чтобы добавить новые языки, на которых вы хотите, чтобы ваш сайт существовал.
Например, вот как выглядит перевод англоязычного веб-сайта на испанский:

3. Настройте автоматический перевод (необязательно)
Если вы не хотите переводить весь свой контент с нуля, TranslatePress дает вам возможность использовать две службы автоматического перевода:
- Google Translate — доступен в бесплатной версии TranslatePress .
- DeepL — требуется платная версия TranslatePress .
Автоматический перевод может сэкономить вам массу времени, особенно на большом многоязычном веб-сайте с большим количеством контента.
Однако, несмотря на то, что он прошел долгий путь, автоматический перевод все еще не идеален. Не волнуйтесь — даже если вы используете автоматический перевод, вы все равно сможете редактировать эти переводы вручную по мере необходимости.
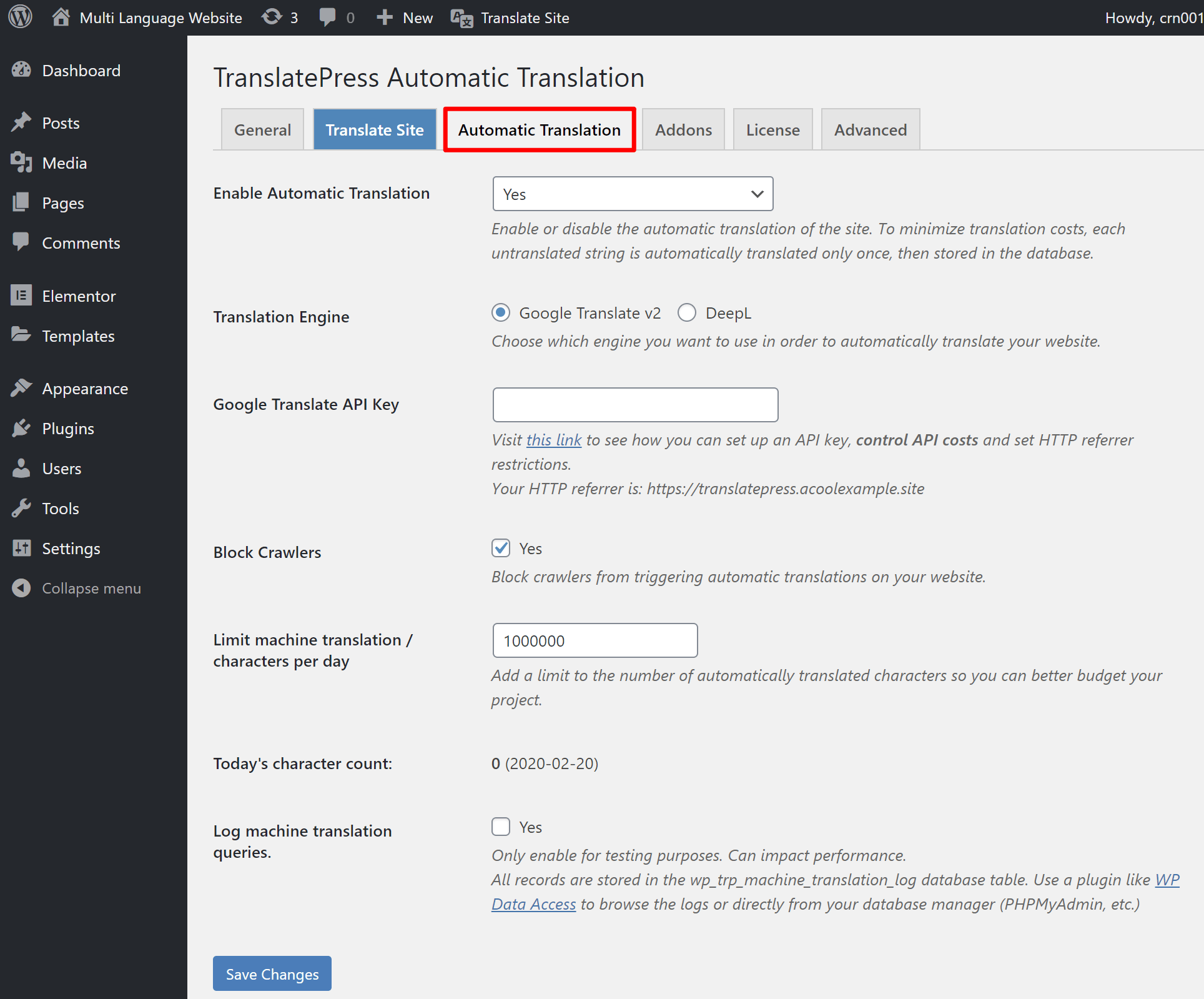
Если вы все же хотите настроить автоматический перевод, перейдите на вкладку Автоматический перевод в настройках TranslatePress.
Здесь вы можете выбрать службу перевода, которую хотите использовать, и настроить ее работу. Вы также можете установить ограничения, чтобы контролировать свой бюджет.
Хотя TranslatePress не взимает дополнительную плату в зависимости от вашего использования перевода, Google Translate и DeepL взимают плату (хотя Google Translate предлагает ограниченную бесплатную квоту):

4. Переведите содержимое с помощью визуального редактора
Теперь вы официально готовы приступить к переводу содержания своего веб-сайта.
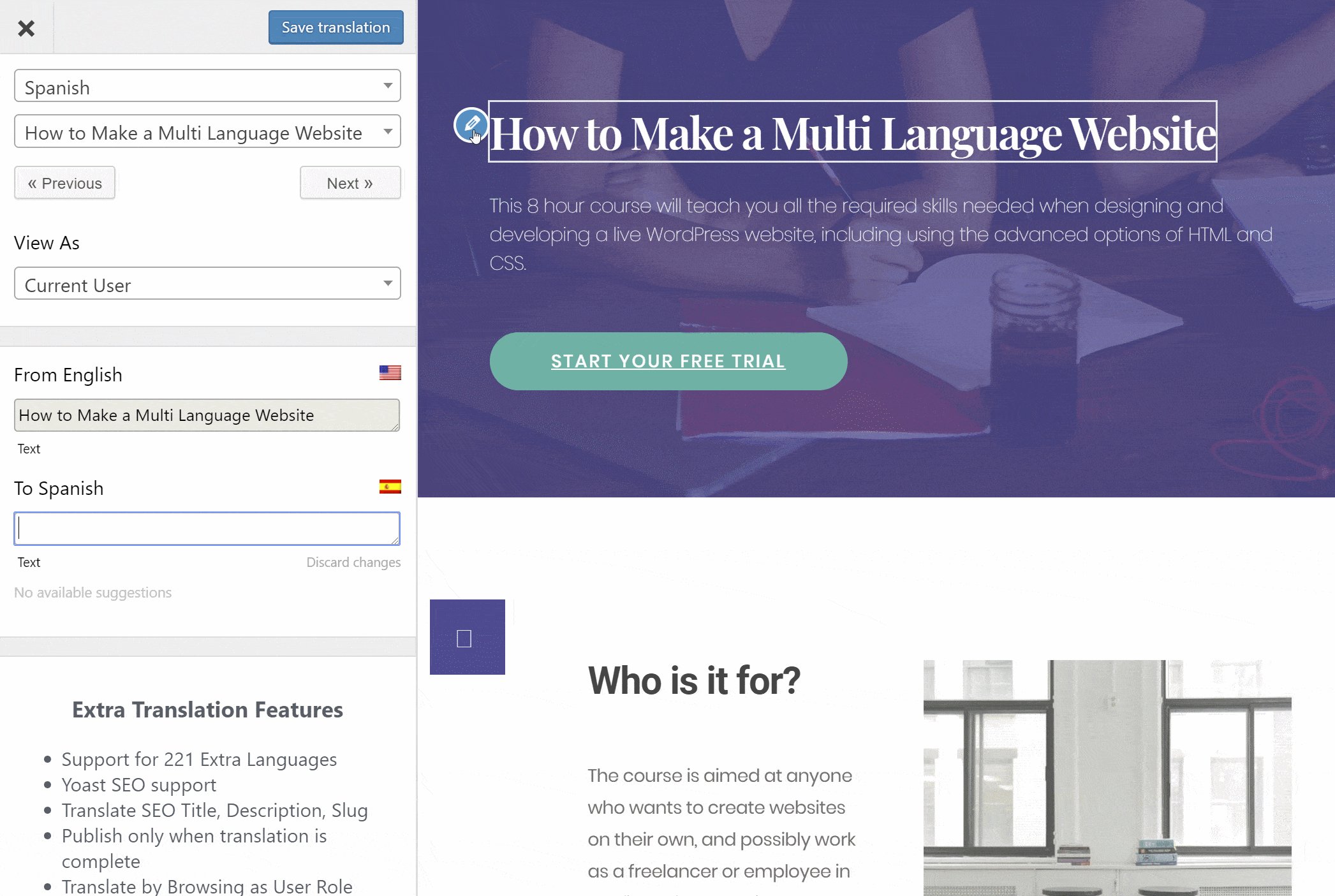
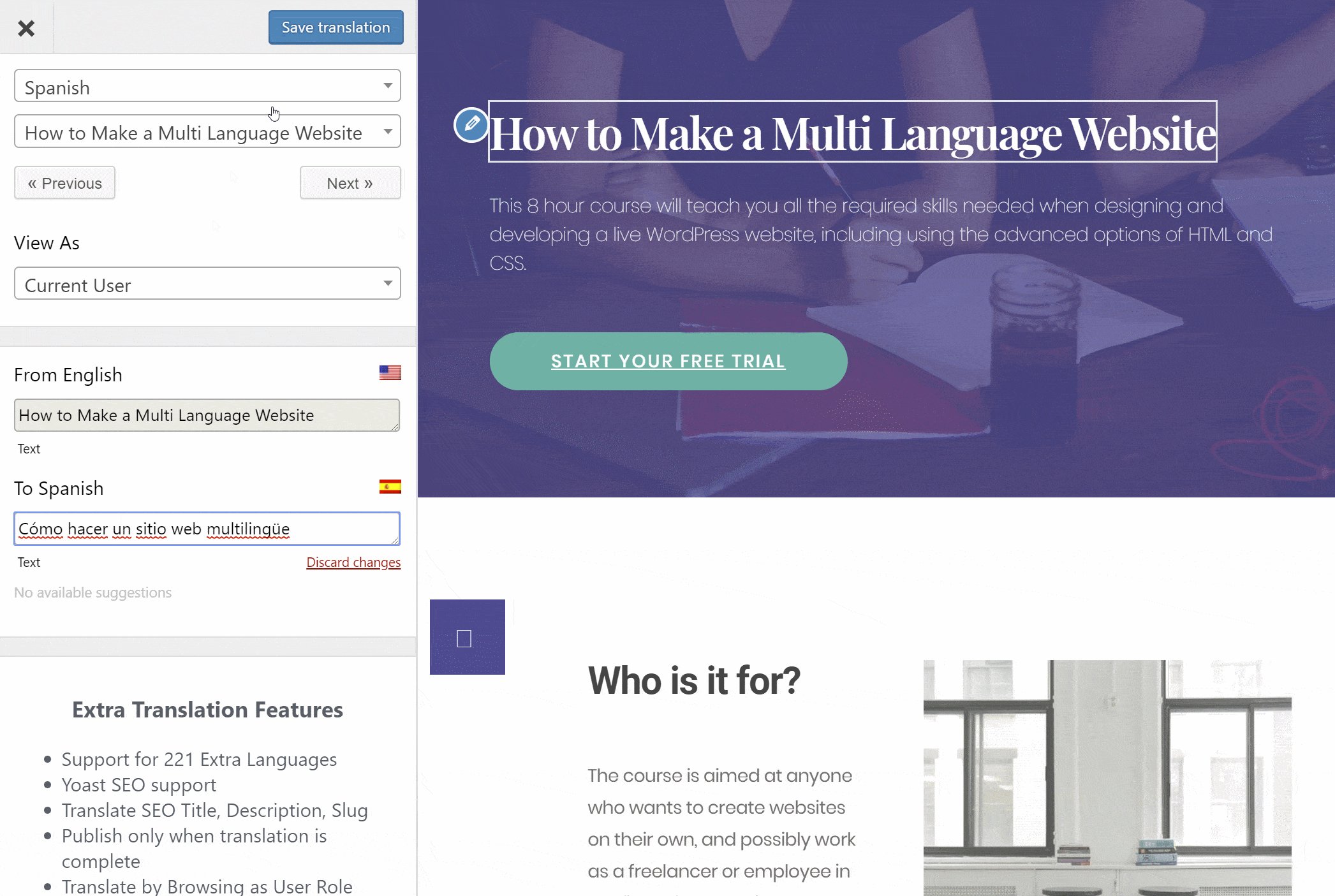
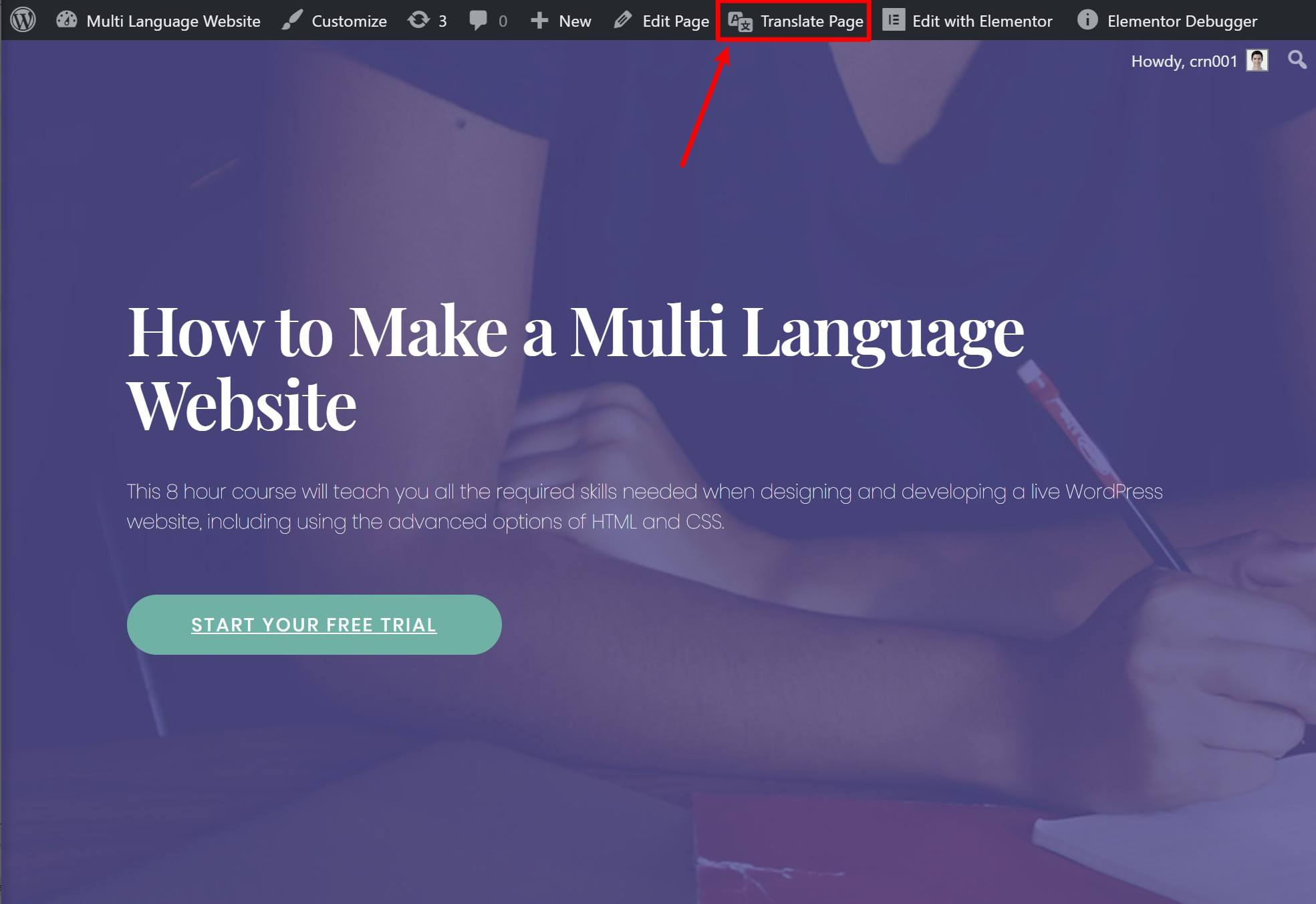
Чтобы открыть визуальный редактор TranslatePress, перейдите на страницу, которую вы хотите перевести, и нажмите опцию Translate Page на панели инструментов WordPress:

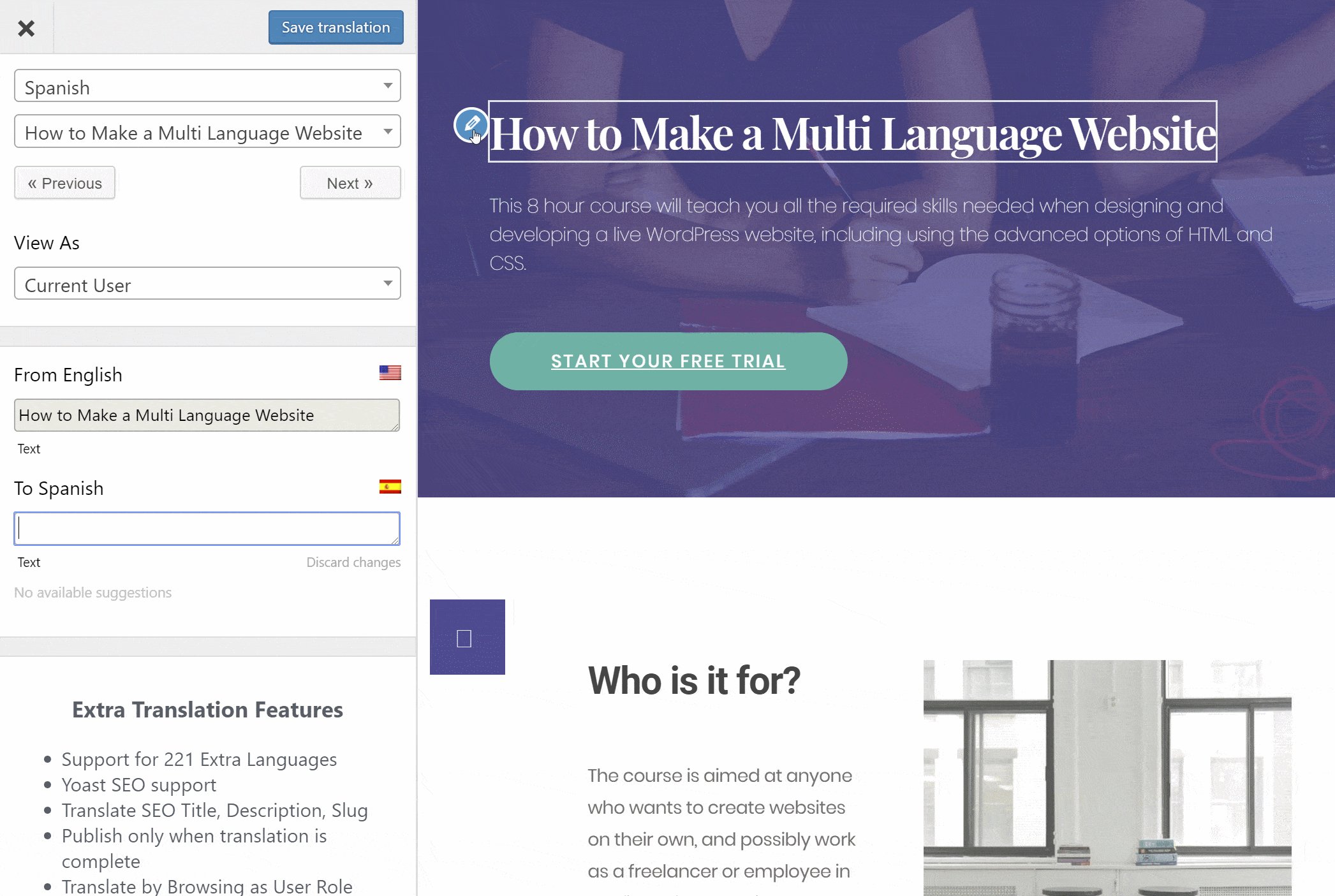
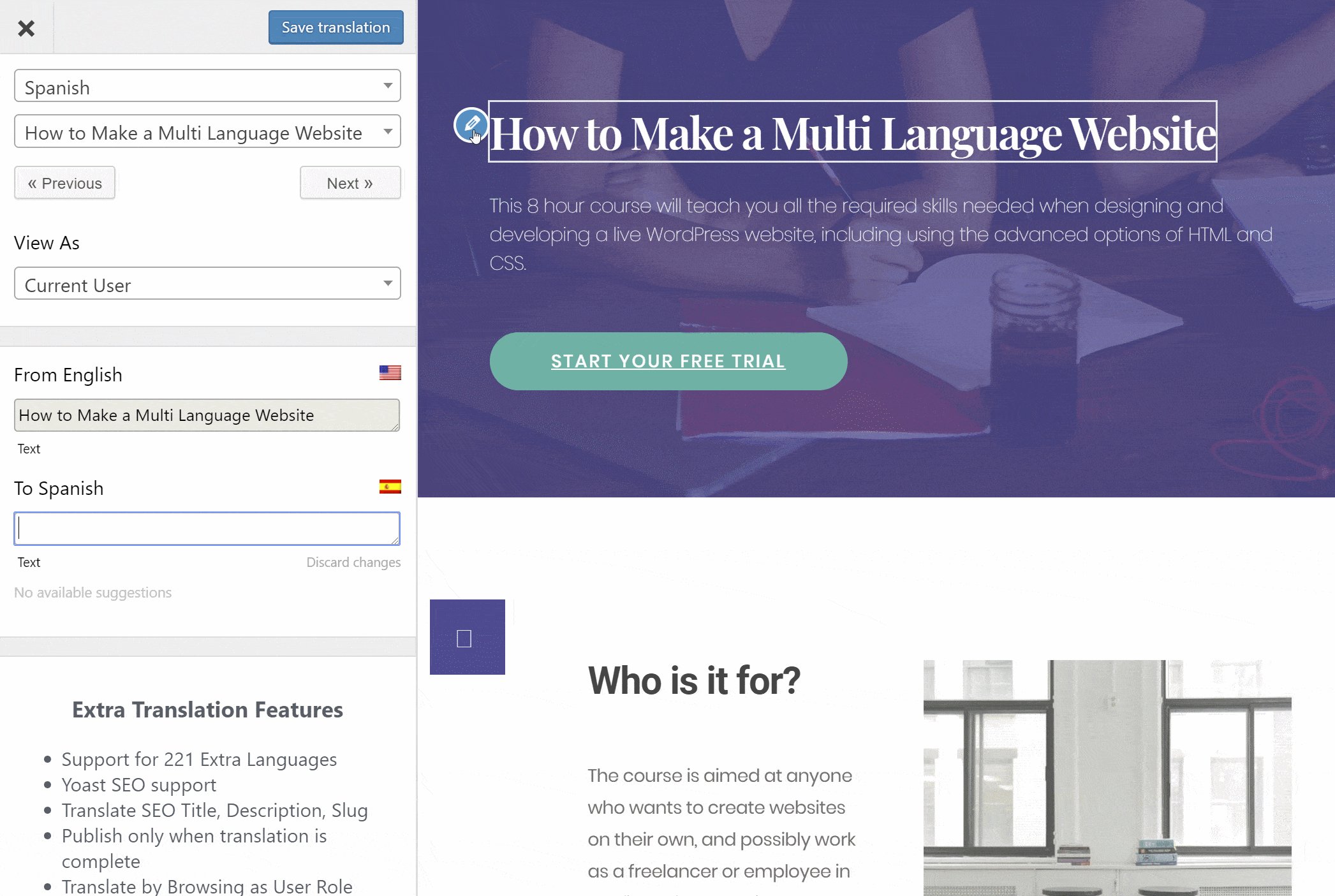
Переводить просто. Чтобы перевести любой элемент на вашем сайте, все, что вам нужно сделать, это навести на него курсор и щелкнуть значок карандаша.
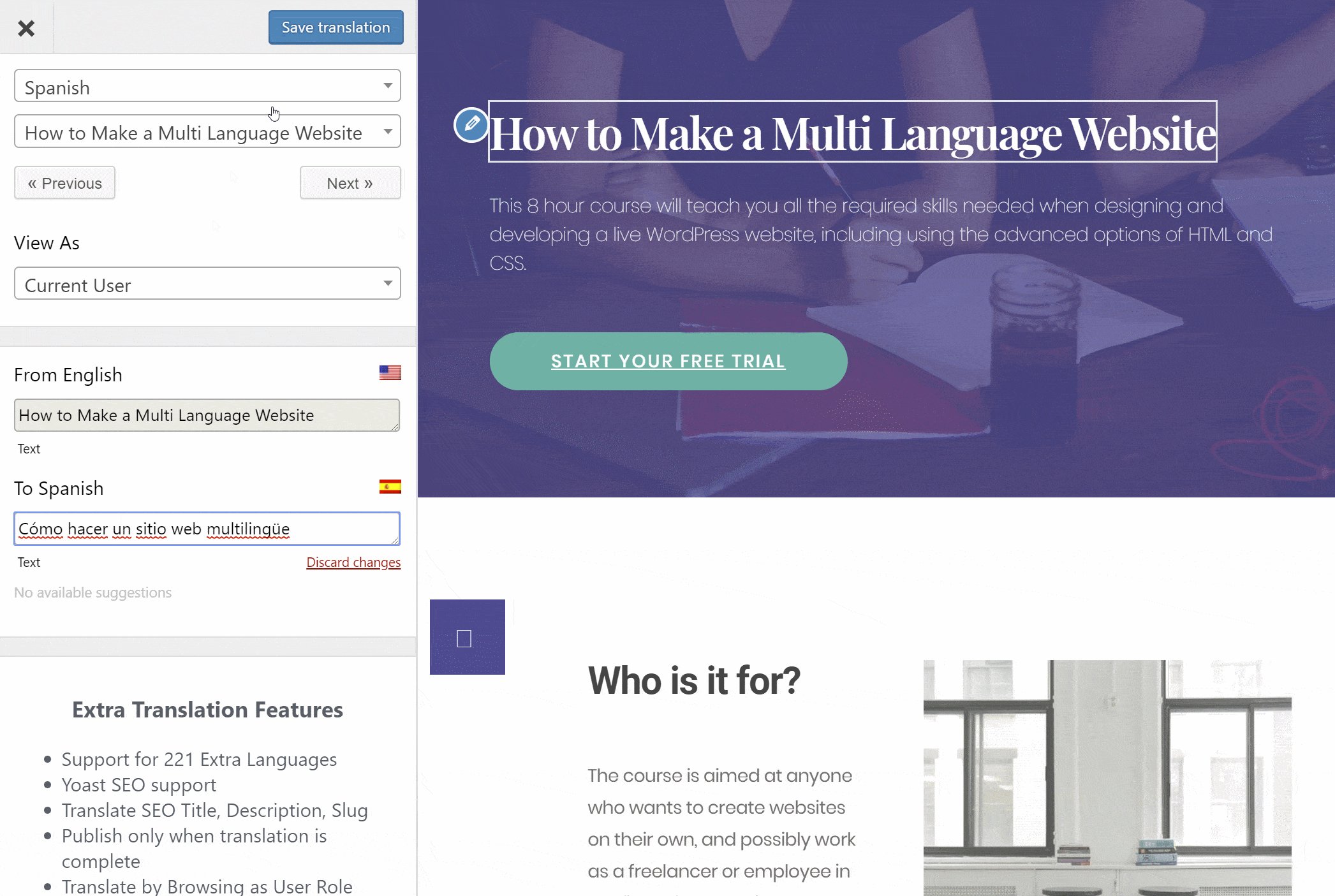
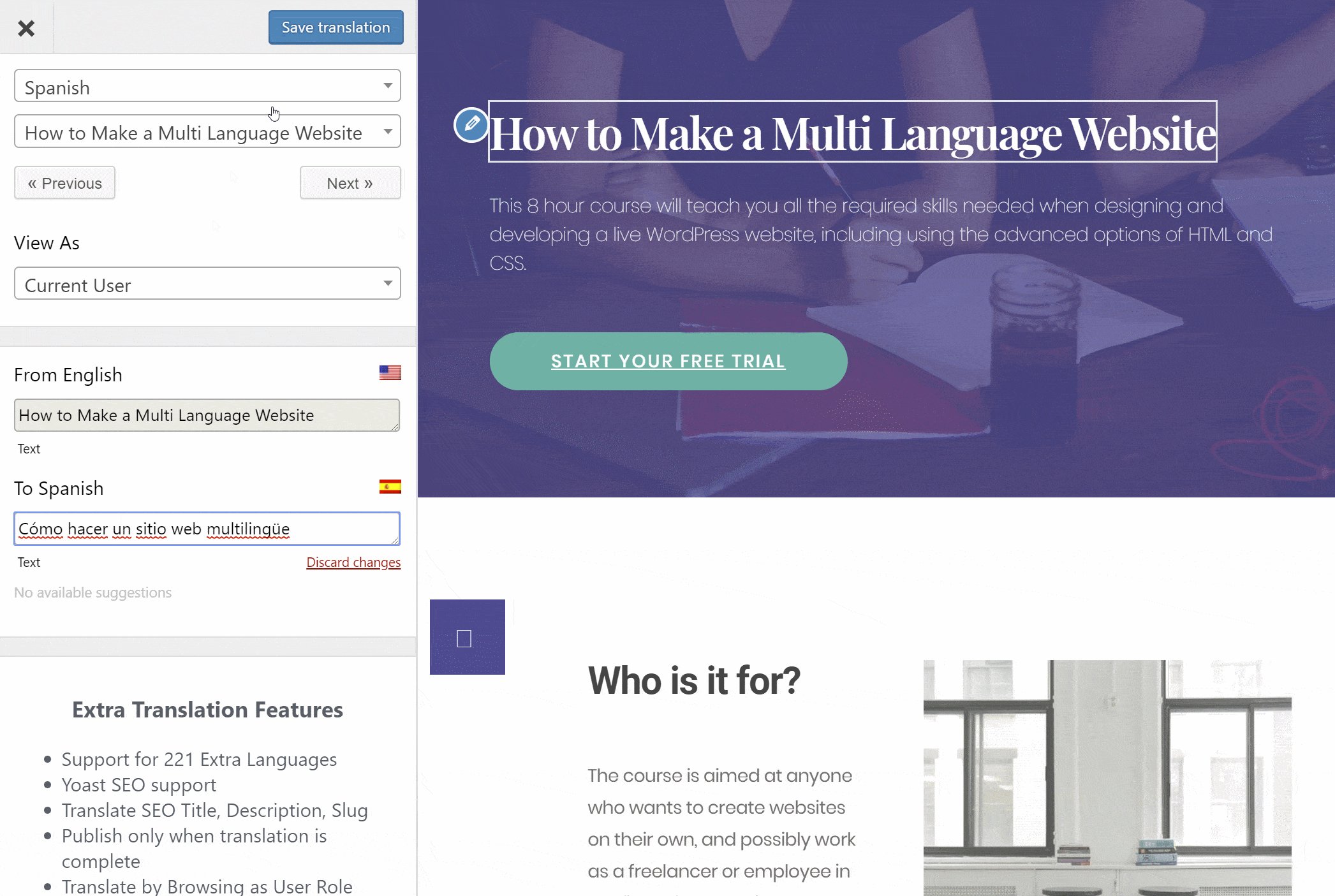
Это откроет перевод на боковой панели, где вы можете внести свои изменения.
Если вы выбрали автоматический перевод, вы уже увидите его версию в интерфейсе.
Если вы переводите свой сайт с нуля, вы будете видеть пустое поле, пока не добавите перевод:

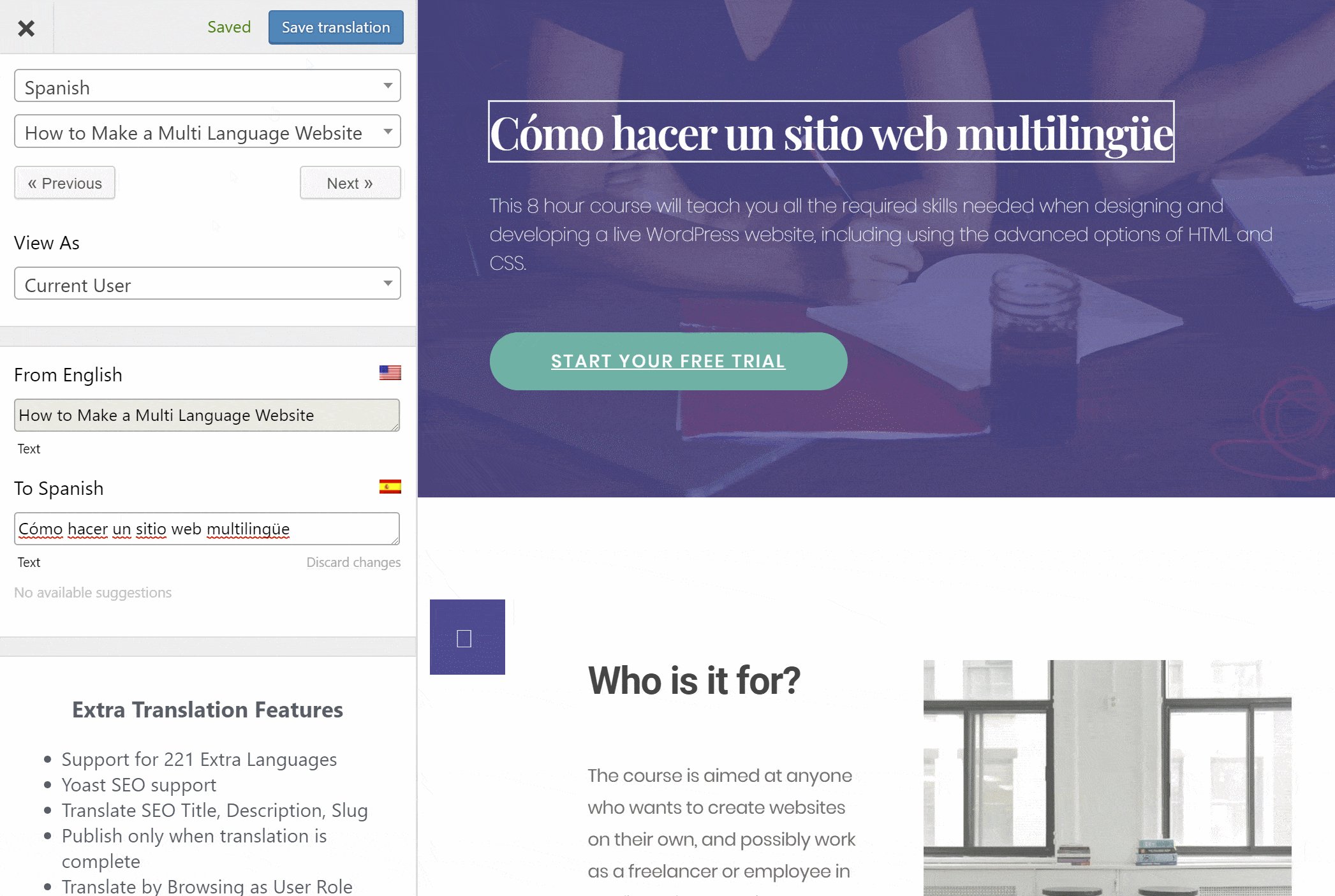
Это так просто!
Этот подход не ограничивается обычным текстом. Вы также можете переводить другие элементы на своей странице.
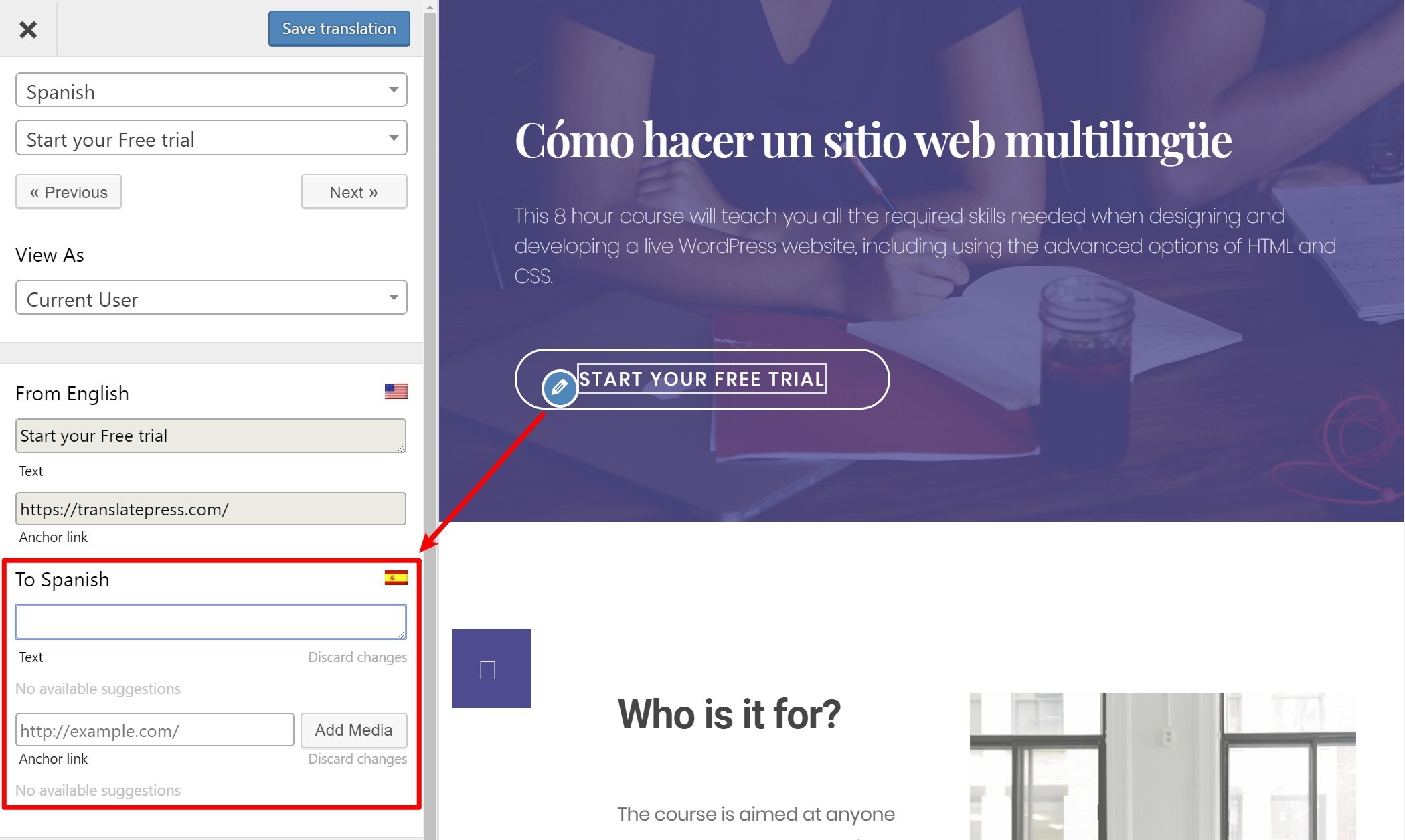
Например:
Хотите перевести текст кнопки и URL? Просто щелкните значок карандаша!

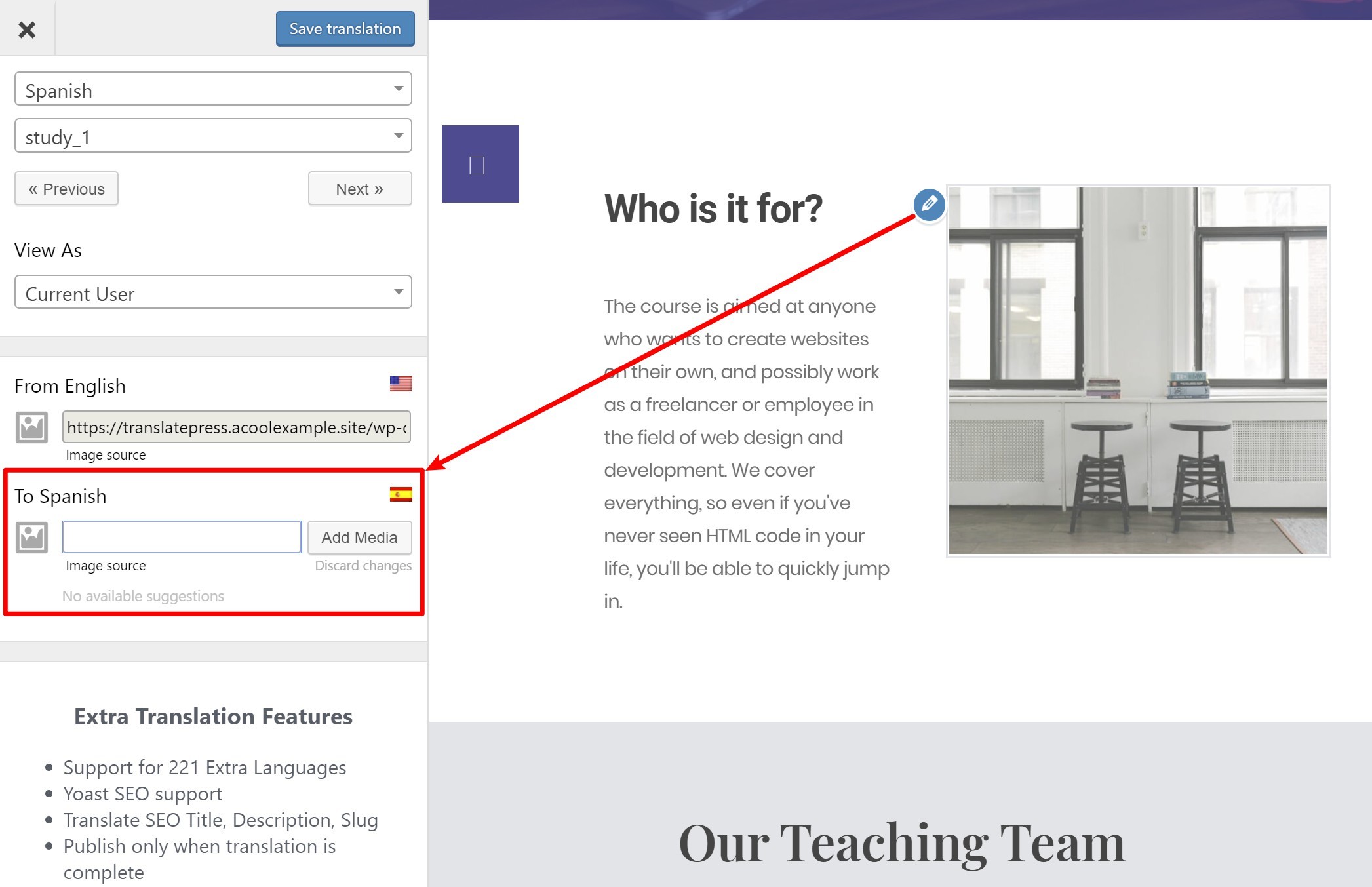
Хотите «перевести» изображение, чтобы посетители видели другое изображение в зависимости от выбранного ими языка? Используйте тот же значок карандаша!

Фактически, вы можете использовать этот подход для перевода практически любого контента на вашем сайте WordPress, даже если он поступил из отдельного плагина или темы.
У нас есть подробные руководства о том, как перевести некоторые из наиболее распространенных элементов многоязычного веб-сайта:
Чтобы перевести остальную часть вашего многоязычного веб-сайта, все, что вам нужно сделать, это повторить тот же процесс для других страниц. И помните — если у вас много контента, вы всегда можете вернуться и включить автоматический перевод, чтобы сэкономить время.
5. Оптимизируйте свой переключатель языка (дополнительно)
По умолчанию TranslatePress добавляет плавающий переключатель языка в правом нижнем углу вашего сайта, который включает название языка и флаг.
Если вас устраивает такое поведение и местоположение, вам не нужно и пальцем пошевелить.
Но если вы предпочитаете изменить его местоположение или отображение, у вас есть несколько вариантов.
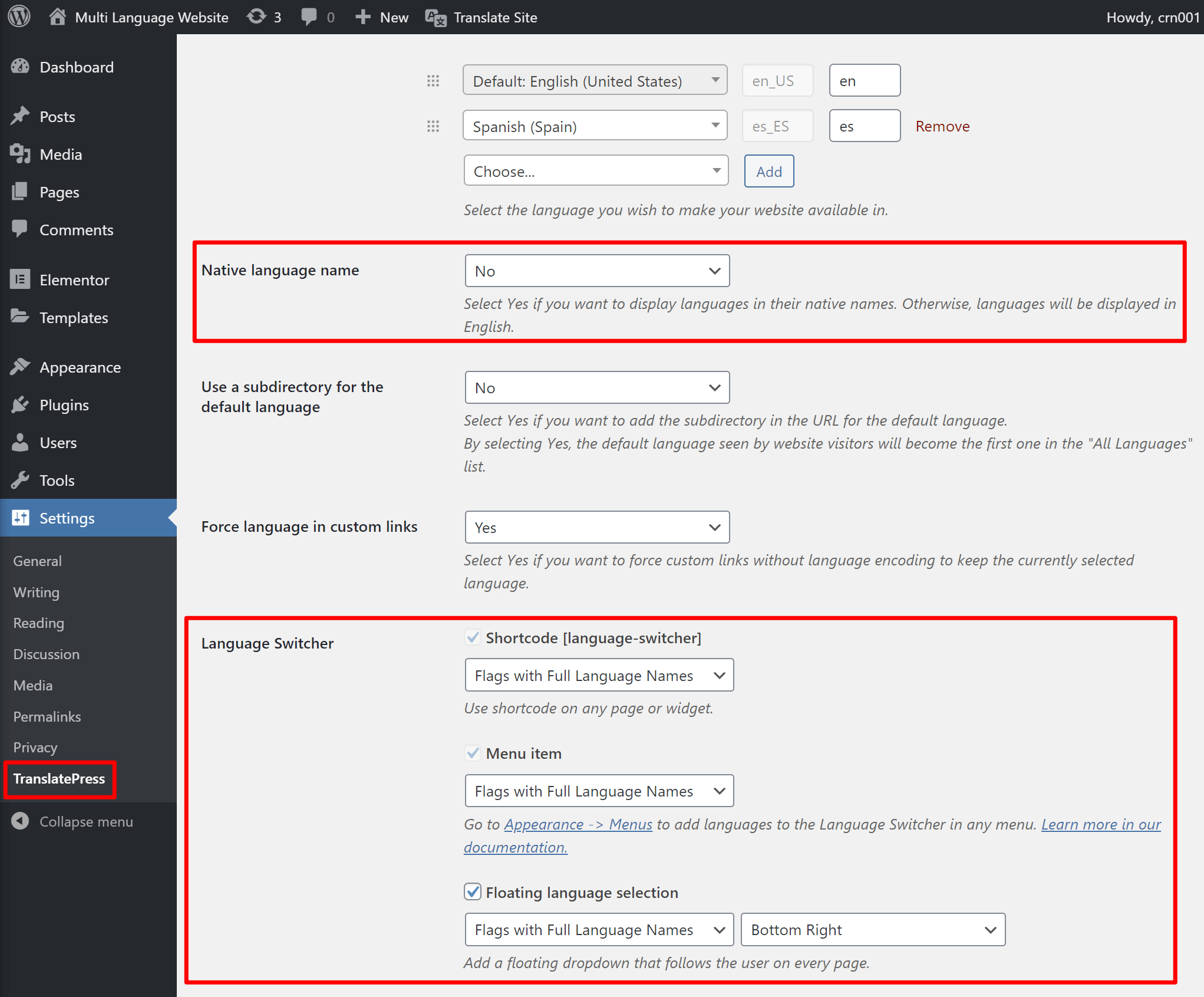
Чтобы получить доступ к этим настройкам, перейдите в Настройки → TranslatePress .
Вы можете использовать раскрывающееся меню Имя родного языка для отображения названий языков на их родном языке, а не на английском.
Затем вы можете использовать настройки переключателя языка для управления расположением и отображением переключателя языка:

Запустите свой многоязычный веб-сайт сегодня
Создание многоязычного веб-сайта — отличное вложение, которое сделает ваш веб-сайт более доступным для посетителей со всего мира.
Благодаря своей гибкости и популярности WordPress — лучшая платформа для запуска многоязычного веб-сайта.
После создания одноязычного веб-сайта с помощью WordPress вы можете использовать плагин TranslatePress, чтобы легко переводить свой контент на разные языки с помощью простого интерфейса визуального перевода.

TranslatePress Multilingual
TranslatePress — это самый простой способ перевести ваш сайт WordPress. Это быстро, не замедлит работу вашего сайта, работает с ЛЮБОЙ темой или плагином и оптимизировано для SEO.
Скачать плагинС TranslatePress на вашем многоязычном веб-сайте будет:
- Многоязычное SEO лучших практик для ранжирования каждого языка в Google.
- Быстро загружаемые переводы для удобства пользователей.
- Полный перевод с возможностью локализации каждого отдельного элемента на вашем сайте, включая изображения, формы и многое другое.
Вы можете следовать этому руководству и начать работу с бесплатной версией TranslatePress.Затем рассмотрите возможность обновления до премиум-версии для:
- Улучшенные многоязычные функции SEO и поддержка всех основных плагинов SEO
- Доступ к службе машинного перевода DeepL
- Возможность переводить ваш сайт на неограниченное количество новых языков ( бесплатная версия позволяет вам переводить ваш сайт на один новый язык )
- Специальные аккаунты переводчиков, которые помогут вам работать с внештатными переводчиками или другими службами
- Автоматическое определение языка
Чтобы максимально использовать возможности многоязычного веб-сайта, ознакомьтесь с полным списком функций TranslatePress.
.Как легко создать многоязычный сайт WordPress
Вы хотите перевести свой сайт WordPress на несколько языков?
WordPress поддерживает более 35% всех веб-сайтов в Интернете. Многие из них обслуживают неанглоязычную или многоязычную аудиторию.
В этой статье мы покажем вам, как легко создать многоязычный сайт WordPress. Мы рассмотрим три различных решения, чтобы вы могли выбрать наиболее подходящее для вас.
С каждым решением вы сможете легко переводить свои записи, страницы, теги, категории и темы WordPress на любое количество языков.

Что такое многоязычный веб-сайт WordPress?
Многоязычный веб-сайт WordPress обслуживает один и тот же контент на нескольких языках. Он может автоматически перенаправлять пользователей на язык в зависимости от их региона, или пользователи могут выбрать предпочтительный язык с помощью раскрывающейся ссылки.
Существует несколько различных подходов к созданию многоязычного веб-сайта.
Первый подход позволяет вам вручную перевести весь контент на языки по вашему выбору с помощью переводчиков-людей.
Второй метод на самом деле не создает многоязычный сайт, а использует машинный перевод существующего контента с помощью сервисов автоматического перевода.
Однако Google Translate больше не поддерживает новые учетные записи для перевода веб-сайтов. Остальные варианты либо платные, либо не очень хорошего качества.
Само собой разумеется, что перевод контента вручную — гораздо лучший подход. Это позволяет поддерживать качество всего вашего сайта. Вы можете сами перевести контент или нанять для этого профессионалов.
Выбор многоязычного плагина WordPress
Существует несколько плагинов WordPress, которые вы можете использовать для перевода своего веб-сайта на несколько языков. Вам нужно выбрать плагин, который поможет вам легко управлять переводами, не усложняя задачу для пользователей.
В этом руководстве мы покажем вам три лучших многоязычных плагина WordPress с пошаговыми инструкциями по их настройке.
Если вы знаете, какой плагин вы используете, вы можете сразу перейти к инструкциям.
- TranslatePress
- WPML
- Полиланг
Все три из них содержат функции, необходимые для создания надежного многоязычного веб-сайта.
- Они позволяют переводить сообщения, страницы, продукты и другие типы сообщений
- Вы можете легко переводить свои категории, теги, плагины и темы
- Они позволяют настраивать оптимизированные для SEO URL-адреса для каждого языка.
С учетом сказанного, приступим.
1. Создайте многоязычный веб-сайт WordPress с помощью TranslatePress
TranslatePress — один из лучших плагинов для перевода WordPress на рынке. Это немного отличается от других решений, упомянутых в этом руководстве.
Обычно многоязычные плагины просят вас создать несколько версий одной и той же статьи, чтобы перевести ее. TranslatePress позволяет создавать переводы одновременно.
Он также позволяет использовать живой редактор для перевода всех визуальных аспектов вашего веб-сайта.
Самое главное, вы можете комбинировать машинный и человеческий перевод. Это означает, что вы можете использовать Google Translate или аналогичные инструменты на базе искусственного интеллекта для создания машинных переводов и улучшать только те части, которые пропустил искусственный интеллект.
Первое, что вам нужно сделать, это установить и активировать плагин TranslatePress. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
Если вы хотите перевести свой веб-сайт на несколько языков, вам также потребуется установить надстройку «Дополнительные языки».Вы можете сделать это с помощью кнопки загрузки надстроек под своей учетной записью на сайте TranslatePress.

После загрузки дополнения вы можете установить и активировать его, как любой другой плагин WordPress.
После активации вам необходимо перейти на страницу Настройки »TranslatePress , чтобы настроить параметры плагина.

Во-первых, вам нужно перейти на вкладку лицензии и ввести лицензионный ключ. Вы можете найти эту информацию в своей учетной записи на сайте TranslatePress.
После этого вам нужно перейти на вкладку Общие настройки, чтобы настроить другие параметры.

Первый вариант на странице — выбрать язык по умолчанию для вашего веб-сайта и языки, на которые вы хотите перевести свой веб-сайт.
Далее вам нужно выбрать, хотите ли вы отображать названия языков на родном языке. Значение по умолчанию — «Нет», что означает, что названия языков будут отображаться на языке по умолчанию.
После этого вам нужно выбрать, хотите ли вы отображать имя языка по умолчанию в URL-адресе в качестве подкаталога.Например, http://example.com/en/.
По умолчанию выбран вариант «Нет», что означает, что имя языка в URL-адресе в качестве подкаталога будет только для других языков. Мы рекомендуем оставить этот параметр как есть для лучшего SEO.

Это приведет вас к следующему параметру «Принудительно использовать язык в пользовательских ссылках». Параметр по умолчанию — «Да», потому что это изменит настраиваемые ссылки для переведенных языков, что сделает URL-адреса более удобными для SEO.
Затем вам нужно выбрать, хотите ли вы использовать Google Translate для автоматического перевода.По умолчанию выбран вариант «Нет», но вы можете изменить его, если хотите использовать Google Translate.
В следующем варианте вам нужно будет предоставить ключ API Google Translate. Вы найдете ссылку под опцией, которая покажет вам, как его получить.
Наконец, вы перейдете к вариантам того, как вы хотите отображать переключатель языка на своем веб-сайте. TranslatePress предоставляет вам три варианта.
Вы можете использовать шорткод, добавить переключатель в меню навигации или отобразить плавающее меню.Позже в этой статье мы покажем вам, как добавить переключатель языка на ваш сайт.
Идите дальше и нажмите кнопку «Сохранить изменения», чтобы сохранить ваши настройки.
Перевод содержимого вашего веб-сайта
Чтобы перевести свой веб-сайт, вы можете просто щелкнуть вкладку «Перевести сайт» на странице настроек плагина или кнопку на панели администратора WordPress.

Это откроет редактор живого перевода в новой вкладке браузера.
В этом интерактивном редакторе вы можете щелкнуть любой текст на своем веб-сайте на правой панели, и TranslatePress загрузит его в левый столбец для перевода.

Теперь щелкните язык, на который хотите перевести строку, и введите свой перевод.
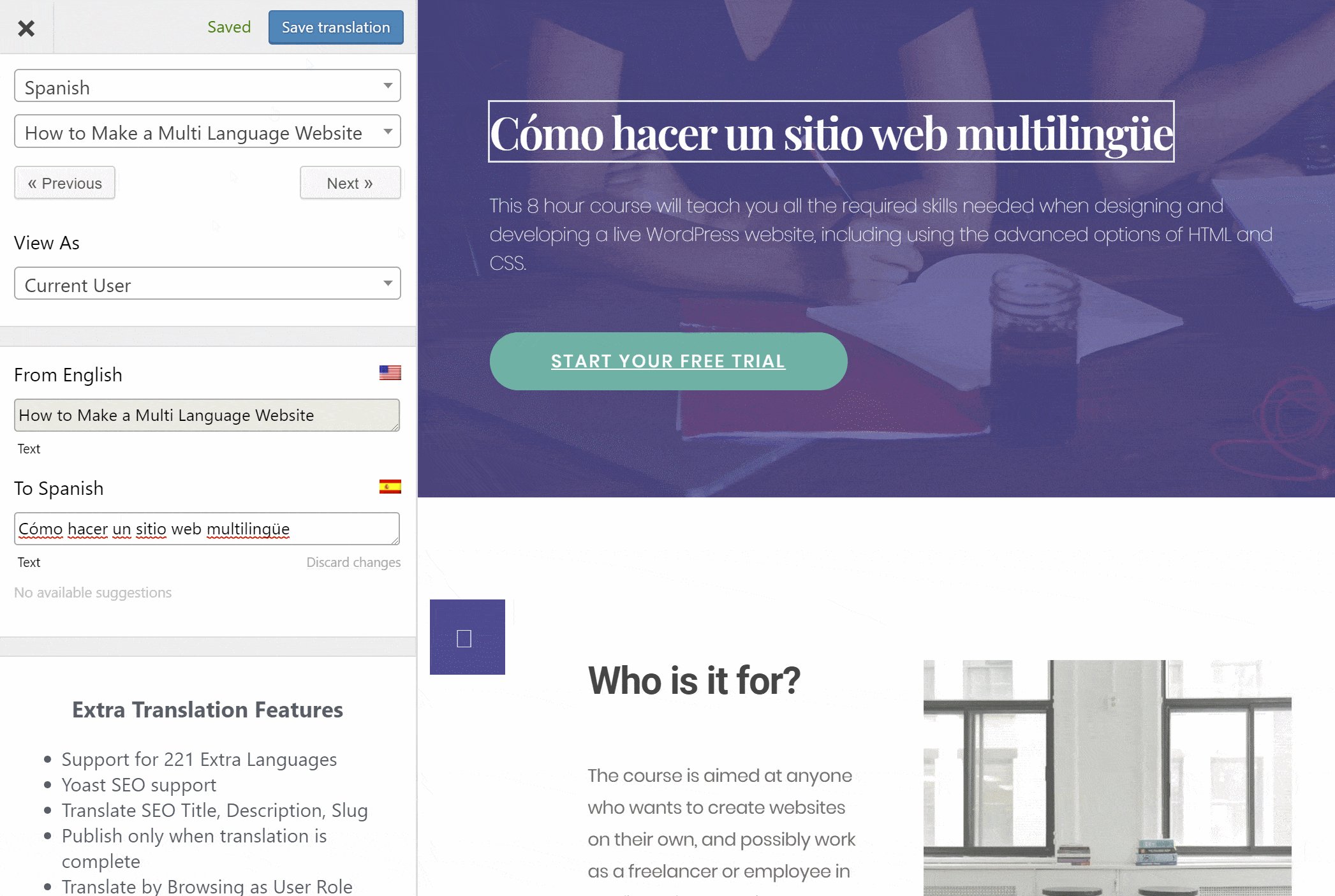
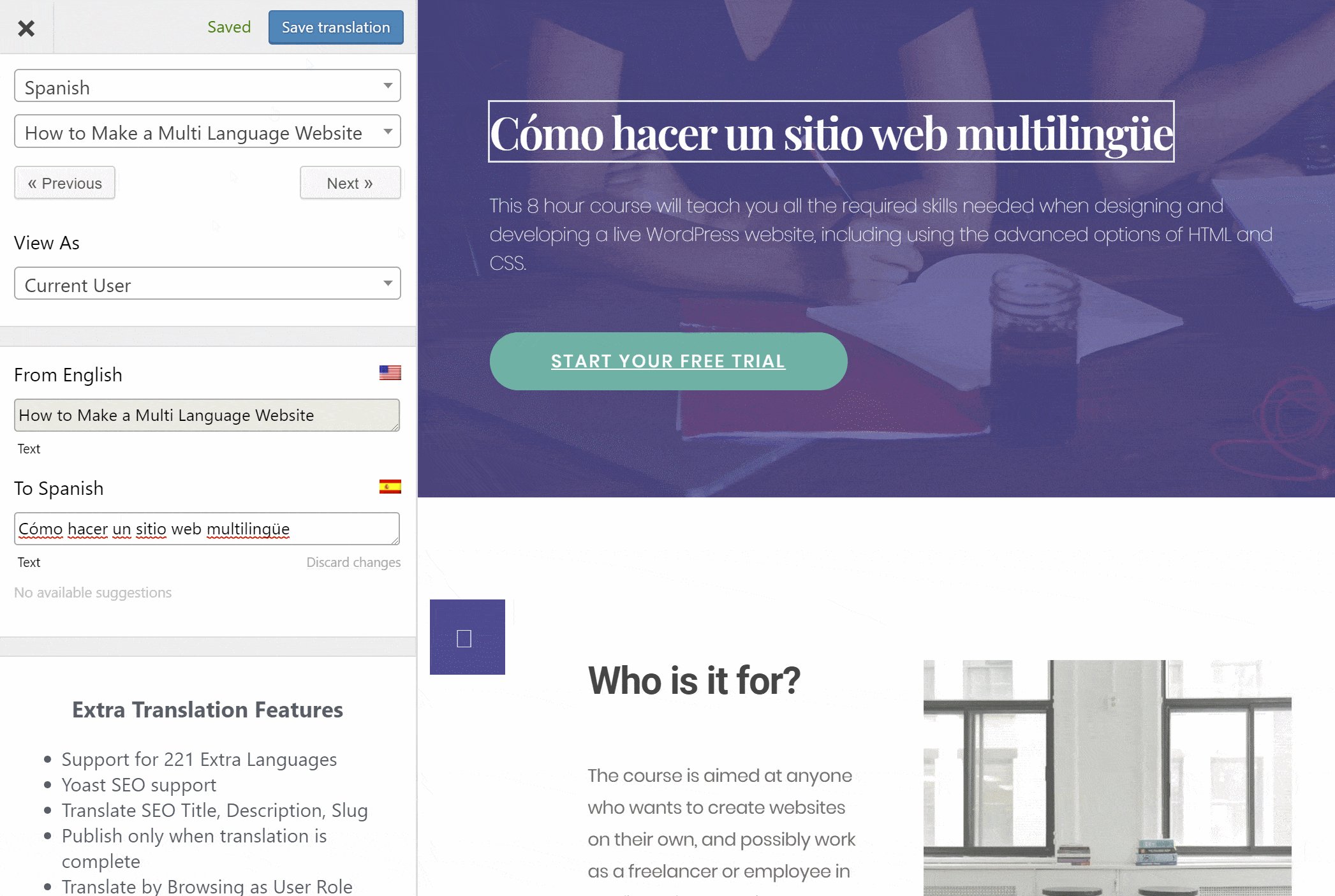
После ввода перевода нажмите кнопку «Сохранить перевод» вверху, а затем нажмите кнопку «Далее». TranslatePress автоматически загрузит следующую строку на странице, которую вы хотите перевести.
Вы также можете просто щелкнуть раскрывающееся меню под языком по умолчанию, и оно покажет вам список переводимых текстовых строк на странице.Вы можете выбрать строку, а затем предоставить ее перевод.

Вы можете перевести весь контент на любой странице. Сюда входят меню навигации, кнопки, виджеты боковой панели, метатекст и многое другое.
Вы также можете посетить любую страницу, щелкнув ссылки на экране и начав перевод этой страницы.
TranslatePress позволяет мгновенно начать перевод любой страницы или сообщения на вашем сайте после входа в систему. Просто нажмите кнопку «Перевести страницу» вверху, чтобы войти в интерактивный редактор.

После того, как вы перевели строку, плагин автоматически переведет ее для вас в других местах. Например, если вы перевели заголовок сообщения, то заголовок сообщения в виджетах боковой панели будет переведен автоматически.
Добавление переключателя языков на ваш веб-сайт
Переключатель языка позволяет посетителям вашего сайта выбирать язык при посещении вашего сайта. Обычно на нем отображается флаг каждой страны, чтобы указать языки, доступные на вашем сайте.
TranslatePress позволяет добавлять переключатель языков с помощью шорткода, в качестве элемента меню навигации или плавающего баннера. Переключатель языка может отображаться в виде флажков, названий языков или и того, и другого.
Добавление переключателя языков в WordPress с помощью шорткода
Вам просто нужно добавить шорткод [language-Switcher] к сообщениям, страницам или виджету боковой панели, где вы хотите отобразить переключатель языка.

Добавление переключателя языка в меню навигации WordPress
Просто перейдите на страницу Внешний вид »Меню и щелкните вкладку« Переключатель языков »в левом столбце.Теперь выберите языки, которые вы хотите отображать, и нажмите кнопку «Добавить в меню».

Теперь вы увидите добавленные языки в меню навигации WordPress. Не забудьте нажать кнопку «Сохранить меню», чтобы сохранить изменения.
Вот как это выглядело на нашем тестовом сайте:

Добавление переключателя плавающего языка
Перейдите на страницу настроек плагина и прокрутите вниз до раздела переключателя языков. Отсюда убедитесь, что установлен флажок рядом с опцией «Выбор плавающего языка».

Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Теперь вы можете посетить свой веб-сайт и увидеть плавающий переключатель языка внизу каждой страницы на вашем веб-сайте.

2. Создание многоязычного веб-сайта WordPress с помощью WPML
WPML (сокращение от WordPress Multi-lingual) — один из старейших и самых популярных многоязычных плагинов WordPress.
Первое, что вам нужно сделать, это установить и активировать плагин WPML (WordPress Multi-language).Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
После активации плагин добавит новый пункт меню с надписью «WPML» в ваше меню WordPress. Нажав на нее в первый раз, вы попадете в мастер настройки плагина.

WPML автоматически определит язык вашего сайта WordPress. Вы можете изменить его здесь сейчас, если хотите.
После этого нажмите кнопку «Далее», чтобы продолжить.
На следующем экране вам будет предложено выбрать языки, которые вы хотите включить на своем сайте.Просто выберите из списка языки, которые вы хотите добавить на свой сайт.

Вы всегда можете добавить или удалить языки позже, если они вам понадобятся. После того, как вы выбрали языки, нажмите кнопку Далее.
Теперь вам будет предложено добавить переключатель языка на ваш сайт. Этот переключатель языка позволит вашим пользователям выбирать язык для просмотра контента на их предпочтительном языке.

WPML позволяет автоматически добавлять переключатель контента в виде виджета на боковой панели, в меню навигации, в виде простого списка или в область нижнего колонтитула.
Затем вас спросят, хотите ли вы отправить в WPML отчет о совместимости в отношении плагина и тем, которые вы используете.

Вам решать, хотите ли вы отправлять эти данные в WPML.
В качестве последнего шага вам будет предложено ввести ключ вашего сайта. Если вы еще не сгенерировали его, вы можете нажать кнопку «Сгенерировать ключ для этого сайта».

Вы перейдете на веб-сайт WPML, где вас попросят добавить сайт, с которого вы переходите, в свою учетную запись WPML.
После того, как ваш сайт добавлен, вы можете щелкнуть по нему, чтобы перейти к ключу вашего сайта. Скопируйте и вставьте этот ключ на свой сайт WordPress.
Это все, что вы успешно завершили работу с мастером настройки WPML. Теперь вы можете нажать кнопку «Готово», чтобы выйти из настройки.
Добавление многоязычного контента в WordPress с помощью WPML
WPML позволяет очень легко перевести каждую часть вашего сайта WordPress на несколько языков.
Вы сможете легко переводить свои сообщения, страницы, теги, категории и темы WordPress на любое количество языков.
Добавление многоязычных сообщений и страниц
Просто щелкните меню сообщений, чтобы просмотреть существующие сообщения. Вы заметите языковой столбец рядом с заголовками ваших сообщений.

WPML предполагает, что существующий контент написан на основном языке вашего сайта. Рядом с вашими сообщениями будут отображаться кнопки Добавить для каждого языка. Нажмите кнопку добавления под языком, чтобы перевести сообщение.
Вы также можете управлять переводами, редактируя сообщение.
На экране редактирования сообщения вы увидите новое мета-поле «Язык» для управления переводами.

WPML также предлагает лучший способ управления пользователями, которые работают переводчиками на вашем веб-сайте. Если вы приобретете их план многоязычной CMS, вы можете использовать их модуль управления переводами.
Модуль управления переводами позволяет добавлять пользователей в качестве переводчиков независимо от их роли на вашем сайте WordPress. Вы даже можете добавлять подписчиков в качестве переводчиков.

Вместо редактирования сообщений эти переводчики смогут добавлять переводы непосредственно в WPML.
Добавление переводов категорий и тегов
WPML позволяет легко переводить категории и теги или любые другие настраиваемые таксономии, которые вы можете использовать.
Посетите WPML »Перевод таксономии и загрузите пользовательские таксономии, которые хотите перевести.
Например: на этом скриншоте мы выбрали категории, и он отображает все категории с нашего примера сайта.

Щелкните кнопку добавления рядом с термином таксономии, чтобы добавить перевод.
Перевод меню навигации
WordPress поставляется с надежной системой меню навигации. WPML позволяет переводить его так же, как если бы вы переводили сообщения или таксономии.
Посетите Внешний вид »Меню страницы на вашем сайте. Если у вас более одного меню, выберите то меню, которое хотите перевести.
В правом столбце вы увидите свое меню со ссылками для перевода на другие языки, включенные на вашем сайте.

При нажатии на язык будет создано новое меню для этого языка.Вам нужно будет добавить те же пункты меню, что и в меню вашего основного языка.
Если у вас есть сообщения и страницы в меню навигации, вам сначала нужно их перевести. После этого вы можете добавить их из вкладок слева на экранах меню редактирования.
Не забудьте нажать кнопку «Сохранить», чтобы сохранить свое меню.
Перевод тем, плагинов и другого текста с помощью WPML
Многоязычная CMSWPML позволяет выбирать между официальными переводами тем и плагинов или использовать собственный переводчик строк.
Перейдите на страницу WPML »Локализация тем и плагинов .

По умолчанию WPML будет искать файлы перевода вашего плагина, если они доступны, и использовать их.
Однако, если ваша тема WordPress или плагины WordPress не переведены на языки, которые вы используете, вы можете перевести их с помощью функции перевода строк WPML.

Просто просканируйте свою тему или плагин, чтобы загрузить строки, а затем начните переводить эти строки.
Этот модуль также позволит вам переводить настраиваемые поля, виджеты и другие переводимые строки, созданные WordPress.
3. Создайте многоязычный веб-сайт WordPress с помощью Polylang
Polylang — это бесплатный многоязычный плагин для WordPress с более чем 500 000 активных установок. Это позволяет легко создавать многоязычный веб-сайт, не приобретая премиум-версию.
Примечание. Если вы используете WooCommerce или вам нужна поддержка, вы можете перейти на Polylang Pro или приобрести их надстройку WooCommerce.
Для этого урока мы будем использовать бесплатную версию плагина.
Первое, что вам нужно сделать, это установить и активировать плагин Polylang. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо посетить страницу Languages »Languages , чтобы настроить плагин.

Страница языковых настроек разделена на три вкладки. Первая вкладка называется «Языки» .Здесь вы добавляете языки, которые хотите использовать на своем сайте.
Вам нужно будет добавить язык по умолчанию, а также выбрать все другие языки, которые пользователи могут выбрать на вашем сайте.
После добавления языков перейдите на вкладку «Перевод строк» . Здесь нужно перевести название сайта, описание, а затем выбрать формат даты и времени.

Затем вам нужно перейти на страницу Languages »Settings . Отсюда вы можете установить настройки URL-адресов для языков и настроить URL-адреса, оптимизированные для SEO.

По завершении нажмите кнопку «Сохранить изменения», чтобы сохранить настройки.
Перевод контента в WordPress с помощью Polylang
Polylang позволяет очень легко добавлять контент на разных языках. Просто создайте новый пост / страницу или отредактируйте существующий. На экране редактирования сообщения вы увидите мета-поле языка.

Ваш язык по умолчанию будет выбран автоматически, поэтому вы можете сначала добавить контент на языке по умолчанию, а затем перевести его на другие.
Чтобы перевести, вам нужно нажать кнопку + рядом с языком, а затем добавить контент для этого языка.

Повторите процесс для всех языков. Как только вы закончите, вы можете публиковать свои сообщения и страницы.
Перевод категорий, тегов и пользовательских таксономий
Вы также можете переводить категории и теги или любые пользовательские таксономии, которые вы можете использовать.
Если вы хотите перевести категории, перейдите в Сообщения »Категории .

Добавьте категорию на своем языке по умолчанию, а затем щелкните значок плюса для каждого языка, чтобы начать добавлять переводы.
Отображение переключателя языков на вашем сайте WordPress
Добавление переключателя языка позволяет пользователям выбирать язык при просмотре вашего сайта. Polylang делает это очень просто. Просто перейдите к Внешний вид »Виджеты и добавьте виджет переключателя языка на свою боковую панель или в другую область, готовую к работе с виджетами.

Вы можете выбрать раскрывающийся список или использовать названия языков с флагами.Когда вы закончите, нажмите кнопку сохранения, чтобы сохранить настройки виджета.
Теперь вы можете предварительно просмотреть свой сайт, чтобы увидеть переключатель языка в действии.

Часто задаваемые вопросы о создании многоязычного сайта на WordPress
Помогая тысячам новичков запустить свои веб-сайты, мы кое-что знаем о создании многоязычного веб-сайта. Ниже приведены некоторые из наиболее часто задаваемых вопросов о многоязычных веб-сайтах WordPress.
1. Какой многоязычный плагин WordPress самый лучший?
Все три плагина, упомянутые в этом руководстве, являются лучшими.Однако в некоторых аспектах они немного отличаются.
Если вы новичок и ищете более простое решение, мы рекомендуем TranslatePress. Живой редактор упрощает переводы.
Опытные пользователи и веб-сайты электронной коммерции могут найти WPML более всеобъемлющим для своих нужд. Наконец, если вы ищете бесплатное решение, то Polylang — лучший вариант для вас.
2. Как перевести мою админку WordPress для пользователей?
WordPress позволяет каждому пользователю на вашем веб-сайте выбирать язык интерфейса администратора.Им просто нужно отредактировать свой профиль пользователя, и там они найдут возможность выбрать язык.

3. Как перевести тему WordPress?
Все три плагина позволяют автоматически получать переводы тем. Вы также можете найти и перевести тему WordPress самостоятельно, а затем загрузить файлы перевода на свой сайт.
4. Как перевести плагин WordPress
Многие из лучших плагинов WordPress готовы к переводу.Однако они могут быть переведены не на все языки. TranslatePress и WPML позволяют легко переводить строки в интерфейсе плагина.
Вы также можете переводить плагины WordPress самостоятельно и загружать переводы на свой сайт вручную.
Мы надеемся, что эта статья помогла вам научиться делать многоязычный сайт WordPress на профессиональном уровне. Вы также можете ознакомиться с нашим руководством о том, как легко привлечь больше трафика на свой сайт.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress.Вы также можете найти нас в Twitter и Facebook.
.
Об авторе