Как сделать расширенный сниппет: Как сделать расширенный сниппет: подробное руководство для чайников – Как сделать и настроить расширенный сниппет (примеры)
Как сделать расширенный сниппет в Яндексе и Google
В поисковой выдаче действуют те же правила, что и в рекламе. У кого объявление ярче, больше, а преимущества весомее у того и трафик. Нет толку от первого места, если заголовок не отвечает запросу пользователя, в описании шаблонный текст, а самое интересное это ссылка “Читать еще”. В статье расскажем, как сделать заметнее ваш сайт среди конкурентов и увеличить кликабельность сниппета.
Что такое сниппет
Сниппет — это блок с описанием страницы сайта, который выводится в результатах поиска. Из сниппета пользователь понимает о чем страница сайта, интересна она ему или нет.
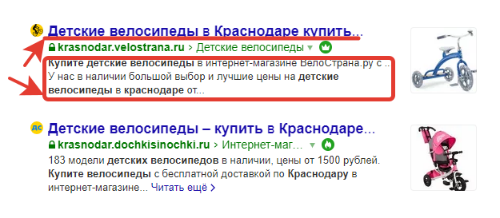
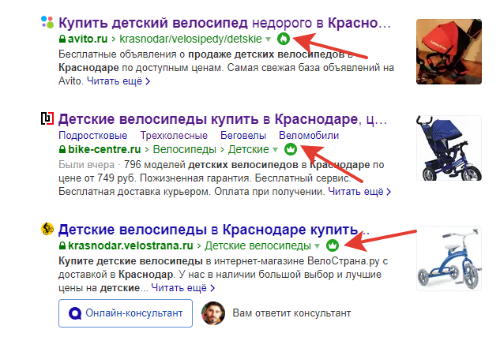
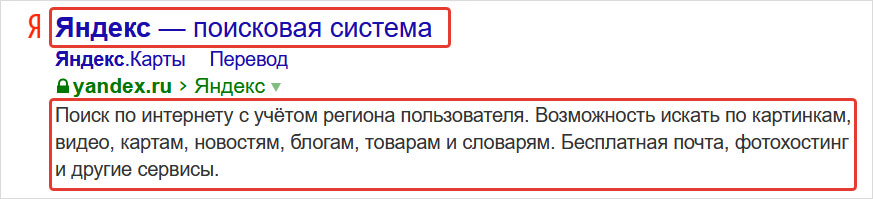
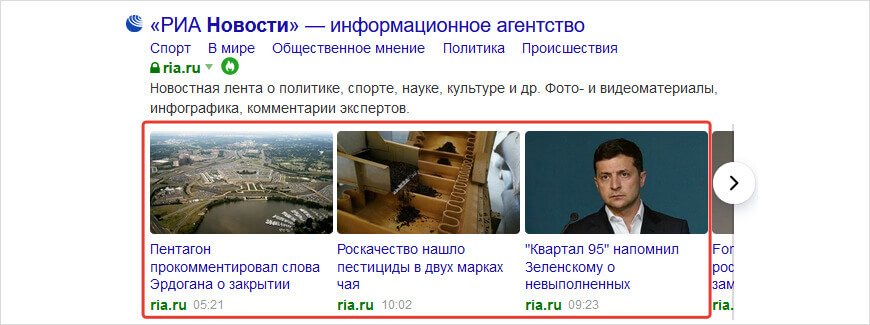
 Так выглядят сниппеты в Яндексе
Так выглядят сниппеты в Яндексе  Сниппеты в поисковой системе Google
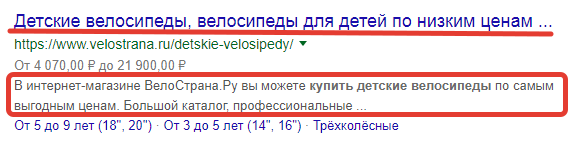
Сниппеты в поисковой системе Google
Что входит в сниппет?
Сниппет состоит из:
заголовка
описания страницы
фавикона (отображается в поисковой системе Яндекс)
URL сайта
даты публикации
быстрых ссылок
специальных данных. Например, номер телефона и адрес организации.
знаков отличия (отображаются в ПС Яндекс).
диалогов с пользователем (только в ПС Яндекс)
дополнительной информации: картинки, цены, рейтинг и тд.
Мы можем повлиять почти на каждый из этих элементов и сделать сниппет привлекательнее.
Заголовок и описание страницы
 Яндексе
Яндексе  Google
GoogleМы объединили эти два элемента, так как влияют на них одни и те же настройки: title и description страницы.
Чтобы сделать заголовок и описание привлекательными:
Используйте ключевые фразы. Ключевики будут выделяться жирным.
Используйте Caps в заголовке и описании. “Кричащие” буквы привлекают внимание, но не перестарайтесь.
 Пример использования GapsLock в заголовках и описании
Пример использования GapsLock в заголовках и описании


Фавикон
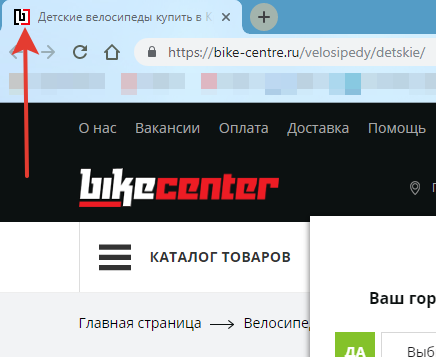
Favicon (фавикон) — это маленькая иконка сайта, которая отображается во вкладке браузера и в поисковой выдаче Яндекса перед названием сайта. В выдаче Гугла фавикон не увидите.
i Фавикон в выдаче Яндекса
Фавикон в выдаче Яндекса  Фавикон во вкладке
Фавикон во вкладкеЧтобы сделать фавикон используйте сервис: https://www.favicon.by/. Иконка должна иметь размер 16 х 16 пикселей и расширение ico. Загрузите готовое изображение в сервис, и он выгрузить картинку в нужном формате и размере

Между заголовком и описанием отображается URL сайта. Выглядит либо как ссылка на страницу, либо как хлебные крошки.

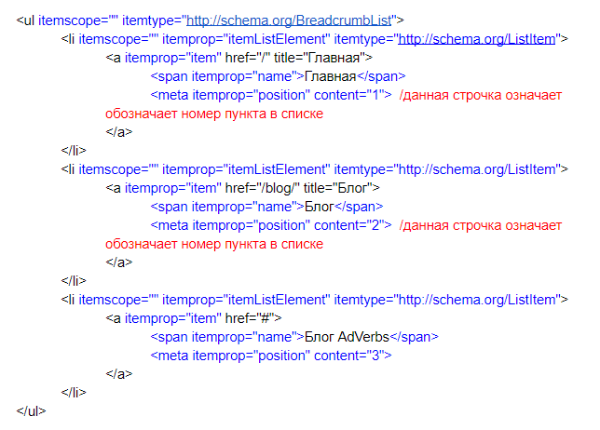
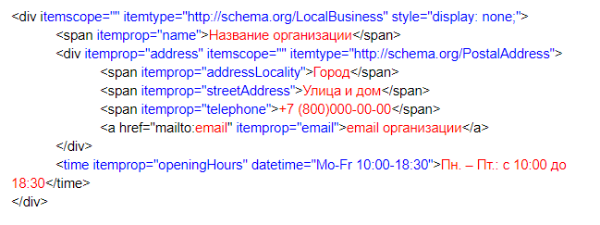
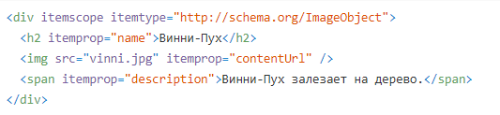
Нам нравится вариант с хлебными крошками, поэтому рекомендуем реализовать микроразметку этого элемента. Для микроразметки используйте стандарт Shema.org. Существуют и другие стандарты разметки, но Shema более распространена. Показываем на примере нашего блока как выглядит разметка.

Для каждого элемента прописываются свои атрибуты. Более подробно о микроразметке Shema можно узнать на официальном сайте https://schema.org/
Дата публикации


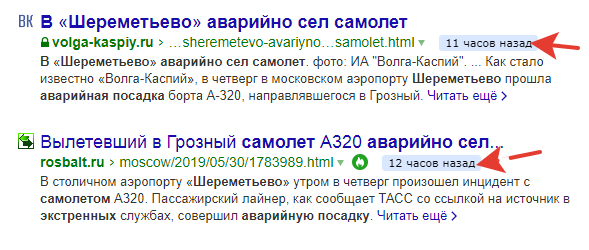
Дата публикации нужна новостным порталам, чтобы пользователь мог оценить актуальность статьи. Поисковики сами находят информацию о дате в контексте страницы. Подкрепить ее можно также с помощью микроразметки статей.

Пример микроразметки статей
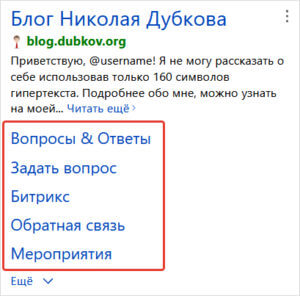
Быстрые ссылки


Быстрые ссылки — это дополнительные ссылки на страницы вашего сайта. Поисковики формируют быстрые ссылки автоматически, повлиять на этот процесс вы напрямую не можете, но есть несколько советов от Яндекса, как сделать вывод более релевантным:
Основные разделы и страницы должны быть доступны с главной;
Название должно быть коротким и понятным, а так же точно отражать содержание страницы;
Если ссылки на разделы на вашем сайте выполнены в виде изображений, то обязательно пропишите атрибут alt;
Тексты ссылок на страницу должны совпадать с ее названием.
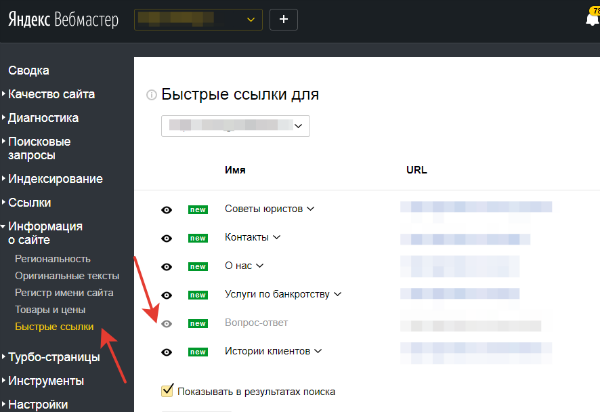
Если в поиск все-таки попали неугодные ссылки, то исправить ситуацию поможет Яндекс.Вебмастер. Заходите в раздел “Информация о сайте” — “Быстрые ссылки”. Нажимаем на “глазик” чтобы убрать ненужную ссылку.

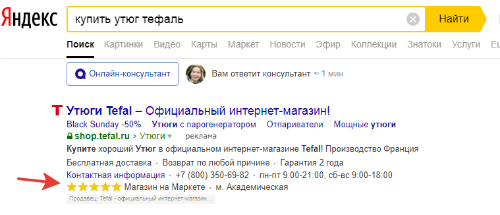
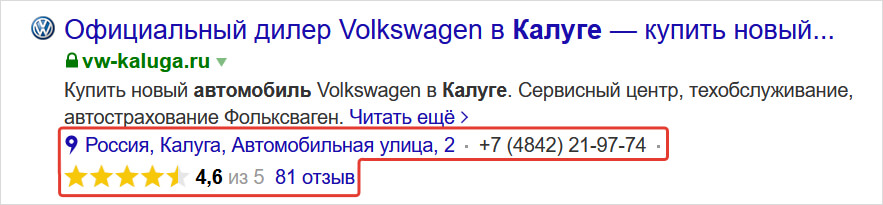
Адрес организации и номер телефона

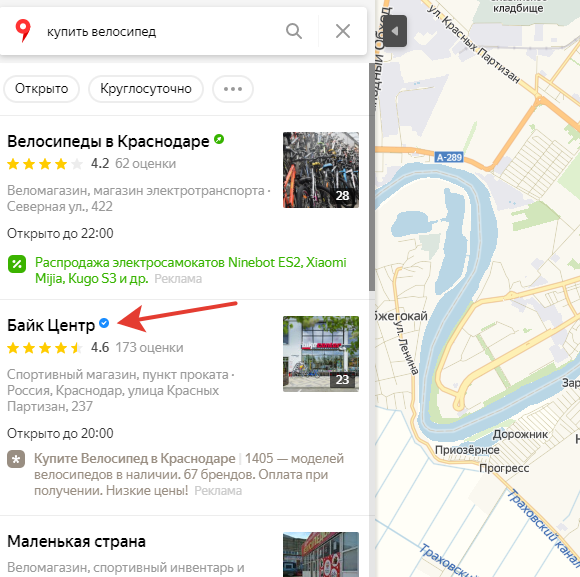
Адреса организации появляются в сниппете только для главной странице и только в поисковой системе Яндекс (в Гугле адрес организации не появляется в сниппете). Кроме адреса выводится телефон, время работы организации и станция метро. Для некоторых сфер деятельности отображается дополнительная информация. Например, сумма среднего чека ресторана или рейтинг заведения (не путайте с рейтингом статьи или товара).
Существует два способа добавить информацию об адресе организации:
1) Добавить организацию в Яндекс.Справочник.
Максимально заполните карточку организации. Добавьте фото, укажите ссылки на соцсети, заполните прайс-лист на услуги или товары. Ваша компания будет выглядеть привлекательнее не только на поиске, но и в Яндекс. Картах. Вам присвоят знак «Информация подтверждена владельцем».

2) С помощью разметки Schema.org.
Размечаем страницу контактов.

Специальные знаки от Яндекса

Осенью 2018 года Яндекс стал добавлять к сайтам специальные знаки. Они дают дополнительную информацию пользователю о популярности или надежности сайта.
Какие знаки можно встретить?

Знак “Официальный сайт по данным Яндекс.Справочника” присваивается официальным сайтам органов власти по данным Яндекс.Справочника
Знак “Официальный дилер по данным Авто.ру” присваивается сайтам, если они имеют отметку официального дилера на сервисе Авто.ру
Знак “Сайт финансовой организации по данным ЦБ РФ” будет присвоен сайтам, внесенным в государственный реестр микрофинансовых организаций, единый государственный реестр субъектов страхового дела или список адресов Web-сайтов кредитных организаций.
Сервисы Яндекса тоже имеют свой знак.
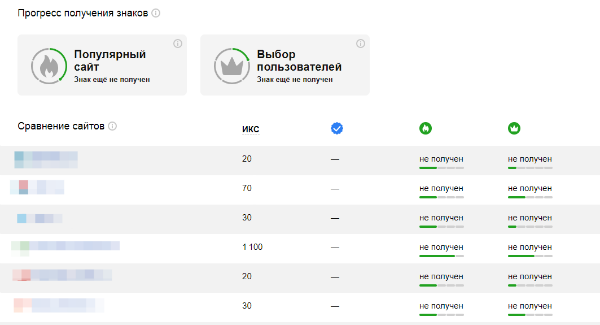
Знак “Популярный сайт” могут получить ресурсы с высокой посещаемостью и постоянной аудиторией.
Знак “Выбор пользователя” получают сайты с высокой степенью лояльности и вовлеченности пользователей.
Все знаки присваиваются автоматически на основе алгоритмов Яндекса. Но сам Яндекс дает рекомендации как получить заветные “Знаки отличия”

Узнать какие знаки вам присвоили и сравнить ваш рейтинг с конкурентами можно через Яндекс.Вебмастер в разделе “Качество сайта” — “Показатели качества”.

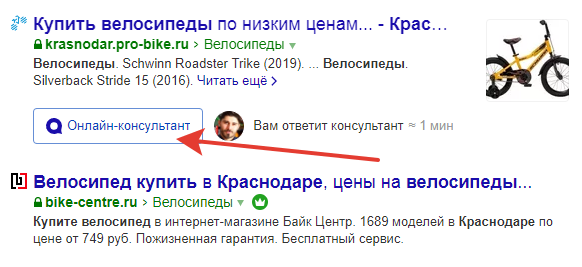
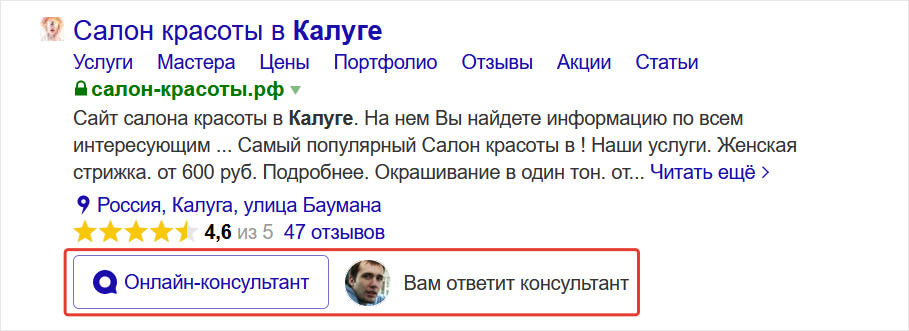
Диалоги с пользователем

29 мая 2018 года на конференции Yet another Conference Яндекс объявил о запуске новой платформы Яндекс.Диалоги. Яндекс.Диалоги — это платформа, позволяющая общаться с клиентами прямо из поиска.
Как настроить Яндекс.Диалоги?
Если на вашем сайте установлен онлайн-чат, то нужно его “подружить” с Яндекс.Диалогами https://dialogs.yandex.ru/
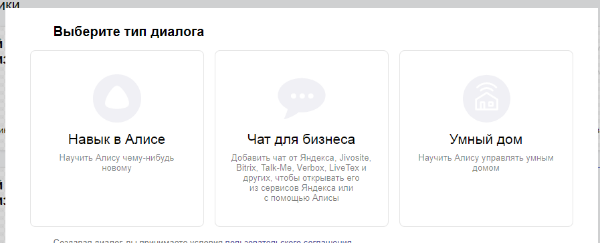
Переходим в сервис и жмем на “Создать диалог”. На выбор 3 варианта:

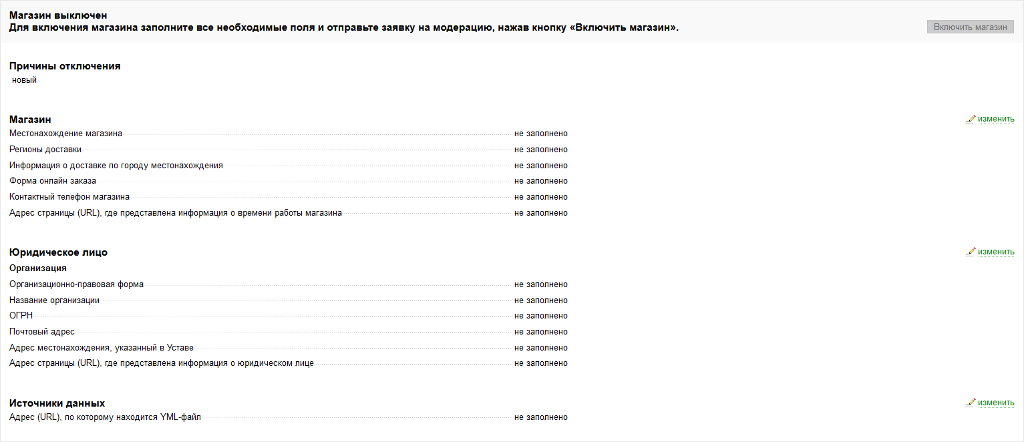
Вам понадобится “Чат для бизнеса”. Заполняем поля необходимой информацией и отправляем на модерацию.
На вашем сайте нет чата? Тогда используйте платформу Яндекс Диалоги.
Полная инструкция по настройке Яндекс.Диалогов тут https://tech.yandex.ru/dialogs/chats/doc/create-docpage/
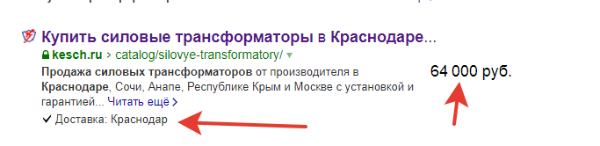
Цены


Бесценный элемент сниппета для коммерческих сайтов особенно для тех, кто способен похвастаться ценой.
Есть 2 способа добавить цену в сниппет.
1) Shema разметка для товаров

2) Участие в программе Яндекса “Товары и Цены”
Есть несколько способов участия:
С участием в Яндекс.Маркете: загрузить товары в Яндекс.Маркет. Информация о товарах автоматически передается в поиск;
Без участия в Яндекс.Маркете: загрузить информацию о товарах через Яндекс.Вебмастер.
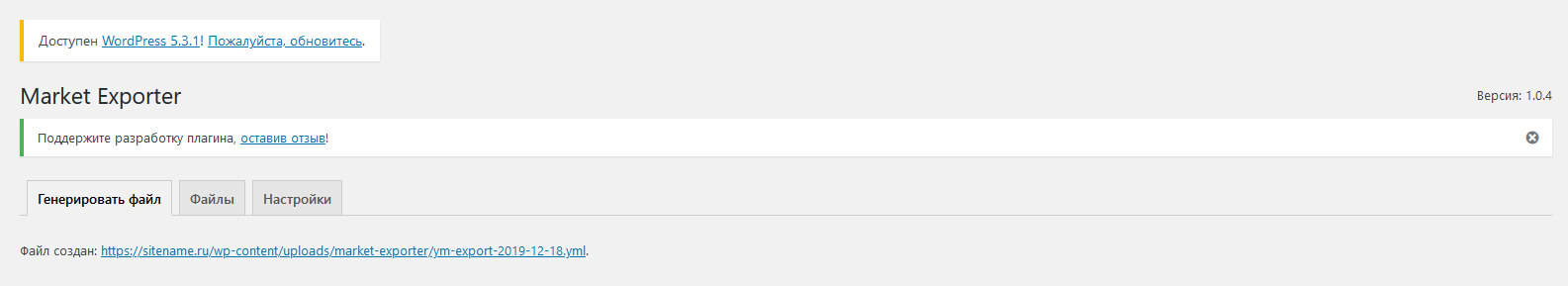
Участие в Яндекс.Маркете платное, но преимуществом будет дополнительная платформа продаж. Что касается Яндекс.Вебмастера, то Вам понадобится заполнить YML файл по инструкции https://yandex.ru/support/webmaster/goods-prices/connecting-shop.html и заполнить данные о компании в Яндекс.Вебмастере в разделе “Информация о сайте” — “Товары и цены”

После проверки к сниппетам товаров добавится цена.
! Не забывайте обновлять YML файл, иначе цены в поиске на товары будут не актуальны.
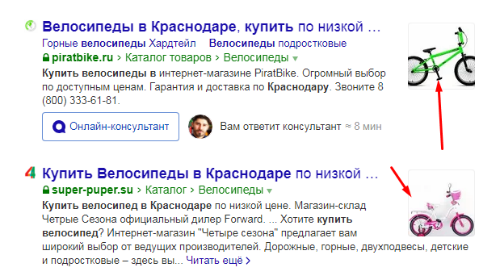
Изображения

Изображения в сниппете — это вишенка на торте. Сниппеты с изображениями сразу бросаются в глаза. Но на процесс опять же напрямую повлиять нельзя. Вот, что на этот счет говорит поддержка Яндекса:
“Вручную повлиять на появление картинки в поисковой выдаче возможности нет и не нужно специально прописывать картинку с помощью микроразметки. Индексирующий робот самостоятельно выбирает изображение для добавления в результаты поиска со всех представленных на странице картинок. При выборе картинки учитывается множество факторов, среди которых, например, присутствие картинки на Я.Картинках”
Как вы поняли все-таки есть шансы повлиять на выдачу ![]() Вот, что рекомендуем сделать:
Вот, что рекомендуем сделать:
Загружайте изображения стандартных графических форматов (JPEG, GIF и PNG). Другие форматы, фоновые изображения и картинки, раскрывающиеся при помощи скрипта Яндекс не индексирует.
Используйте ключевые фразы в названии изображения. Например, в статью о выборе велосипедов вставьте картинку с названием “kak-vibrat-velosiped.jpg”
Прописывайте alt к изображениям с ключевыми словами
Проверьте не запрещен ли каталог с изображениями для индексации через robots.txt
Не забываем про микроразметку Shema.org

Пример микроразметки изображений от Яндекса
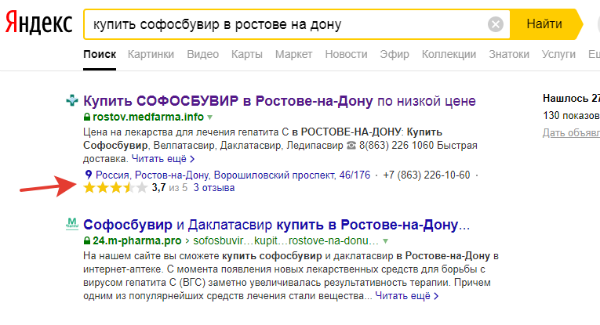
Рейтинг в сниппете
Вывод рейтинга в сниппет в Яндексе отличается от рейтинга в Гугле.
В Яндексе заветные звездочки рейтинга в сниппете появятся, если ваш интернет-магазин будет на Яндекс.Маркете

С мая 2019 года Яндекс стал также выводить рейтинг организации из Яндекс.Справочника

Поэтому обязательно добавляйте информацию о вашей организации в Яндекс.Справочник. А как получить отзыв от клиента мы рассказывали в статье.
“Звездочки” в сниппете Google получаем иначе, с помощью плагинов для нужной вам CMS. Чаще всего плагин уже содержит нужную микроразметку.
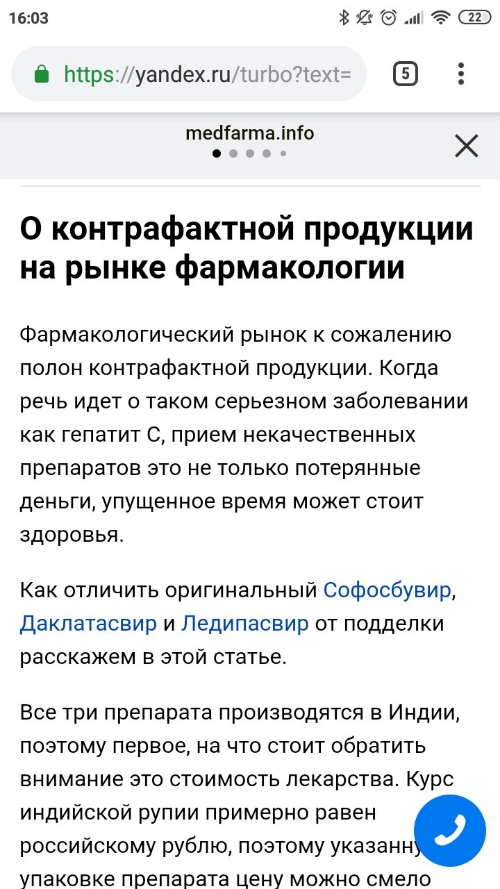
Турбо-страницы
В мае 2017 года Яндекс представил новую технологию “Турбо”. Турбо-страница — это максимально облегченная версия страниц вашего сайта, она быстро открывается на мобильных устройствах при любой скорости интернета.

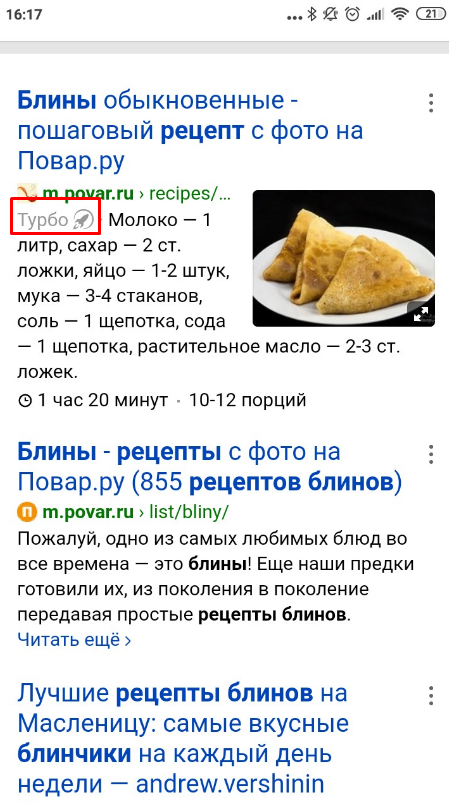
Пример турбо-страницы с мобильного телефона
Изначально турбо-страницами могли пользоваться только новостные сайты, сейчас технологию “Турбо” может использовать любой сайт. Важно лишь правильно настроить выгрузку данных в файл xml (Яндекс использует версию RSS 2.0 — Really Simple Syndication. Это файл формата XML, в котором все элементы контента со страницы размечены особой разметкой.). В настройке xml файла вам помогут плагины. Уже есть плагины для WordPress, Joomla, Drupal, 1С-Битрикс, — они позволяют генерировать RSS-канал.
Как Турбо-страницы влияют на сниппет?
1) Появляется значок ракеты

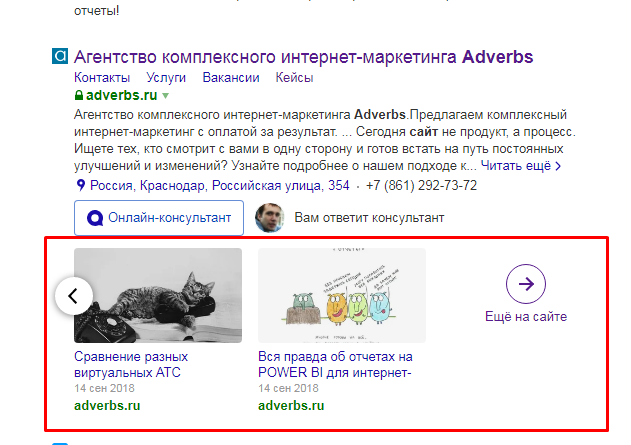
2) Появляется карусель из турбо-страниц для главной страницы сайта в поисковой выдаче как с мобильных устройств, так и с ПК, что позволяет вашему сайту сильно выделяться среди конкурентов

Гугл использует похожую технологию AMP, но никаких полезных плюшек от использования мы не увидели.
Вы уже поняли, что сегодня мало получить позиции в поиске, нужно еще выделяться среди конкурентов. Надеемся наши советы были полезными и вы сможете внедрить все наши рекомендации.

Повышение показателя CTR в результатах поиска стало трендом 2019 года в SEO-оптимизации сайтов, и по нашим прогнозам, останется актуальным еще долгое время. Популярные поисковики стараются замкнуть трафик внутри себя, поэтому важно стимулировать пользователя совершить переход на сайт, и для достижения этой цели отлично подходит расширенный сниппет.
Поисковой сниппет Яндекса
Поисковой сниппет документа является частью оформления результатов поисковой выдачи и служит представителем вашего ресурса в поисковой системе. Органические (естественные) результаты поиска — извлекаются из основных индексов поискового интеллекта и ранжируются на основе специального алгоритма поисковой системы.
Вспомогательные расширения бывают двух типов: общие и коммерческие. Общие доступны для сайтов всех тематик, коммерческие исключительно для брендов, сайтов компаний оказывающих услуги офлайн и интернет-магазинов. Их объединяет одно — они помогают сформировать красивый и кликабельный сниппет в поиске Яндекс.
Элементы сниппета документа так же делятся на две подгруппы: те, на которые может повлиять владелец сайта и автоматические. Большая часть расширенного сниппета формируется поисковым роботом без участия веб-мастера.
Учтите, что страницы результатов поиска со временем изменяются, поскольку в работу поисковых машин добавляются новые форматы и компоновки — т.е. изображения показанные на рисунках, могут быть актуальны в течение всего нескольких недель или месяцев (до тех пор, пока Яндекс не перейдет на новые форматы).
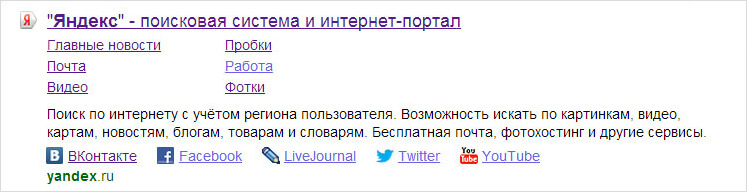
 Результат поиска в середине 2000-х
Результат поиска в середине 2000-хВ поисковом сниппете могут отображаться:
- Фавикон;
- Заголовок;
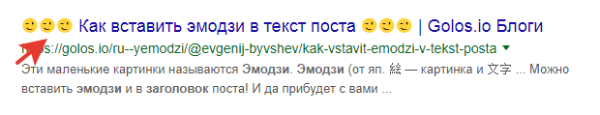
- Смайлики эмодзи;
- Описание документа;
- Адрес сайта и навигационная цепочка;
- Быстрые ссылки;
- Изображение из публикации или товара;
- Цена и условия доставки;
- Публикации;
- Видео;
- Рецепты;
- Рейтинг и адрес организации;
- Диалог с менеджером;
- Знаки и метки официальности.
Отметим, что набор расширений сниппета напрямую зависит от типа сайта и его размещения в различных сервисах компании Яндекс.
Яндекс поддерживает множество схем семантической разметки и использует их данные для составления сниппетов на поиске. В этой инструкции мы не будем рассматривать примеры формирования сниппетов для различных категорий тематического контента, таких как: рецепты, фильмы, вопросы и ответы.
Отображение сайта в результатах поиска
Заголовок и описание документа формируется из полученных роботом данных. Робот сканирует содержимое HTML-тега <title>, мета-тега description и текст страницы с учетом данных полученных из микроразметки Schema.org. Наиболее релевантный запросу пользователя текст попадает в результаты поиска.

Отображение публикаций

Новостные и тематические ресурсы могут передавать данные для формирования новостной ленты в сниппете на поиске. Для этих целей необходима семантическая разметка Schema.org, а именно ее схемы: BlogPosting, NewsArticle.
Как установить фавиконку
![]()
В шаблонах популярных CMS данная функция доступна из коробки. Если вы работаете с нестандартным решением, выполните следующие действия:
- Разместите иконку в корневой директории сайта;
- Добавьте HTML-код указывающий расположение иконки на хостинге в заголовке индексного документа.
Подключите следующий код в файл index.php или header.php вашей темы:
<link rel="icon" href="https://example.com/favicon.ico" type="image/x-icon">Требования к фавиконке
Размер: 16 × 16, 32 × 32 или 120 × 120 пикселей.
Формат: ICO (рекомендуемый), GIF, JPEG, PNG, BMP.
Отображение рейтинга и адреса организации

Для отображения адреса и звезд рейтинга компании для коммерческих сайтов необходимо зарегистрировать компанию в сервисе Яндекс.Справочник.
Информационные сайты, к сожалению, не имеют таких преимуществ, кроме агрегаторов. Сайты-агрегаторы считаются коммерческими, поэтому вывод рейтинга компании из их каталогов возможен с помощью микроразметки Organization.
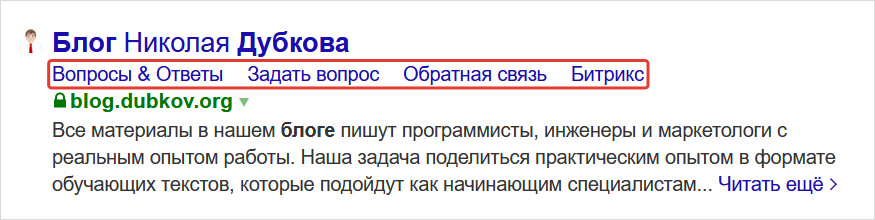
Отображение быстрых ссылок
 Быстрые ссылки на поиске
Быстрые ссылки на поиске Быстрые ссылки на мобильном поиске
Быстрые ссылки на мобильном поискеБыстрые ссылки формируются роботом путем сканирования структуры сайта, навигации и «хлебных крошек». Чтобы быстрые ссылки отображались корректно, следует придерживаться базовых принципов релевантности. А именно, заполнять заголовки меню, разделов и страниц в строгом соответствии с содержимым контентом.
Добавить страницу в быстрые ссылки вручную нельзя. Чтобы страницы отображались в сниппете нужно грамотно проработать навигацию на сайте.
Как это работает? Например, чтобы добавить страницу «Контакты» в блок быстрых ссылок необходимо в заголовок в меню, главный заголовок <h2> и заголовок в браузере <title> написать слово «Контакты».
Так, вы явно укажете роботу, что на этой странице находятся контакты, а в главном меню существует анкорная ссылка, которой и будет присвоен статус «быстрой».
Изображения в сниппете Яндекса
Картинки из публикаций или товаров еще один элемент расширенного сниппета. К сожалению, веб-мастер не может самостоятельно установить изображение. Практика показывает, что изображение корректно отображается в поиске если оно проиндексировано и публикация содержит микроразметку.
Отображение цены, фотографии и информации о доставке товара
Чтобы информация о товарах из вашего интернет-магазина отображалась в результатах поиска Яндекс, необходимо зарегистрироваться в программе «Товары и цены» в панели Яндекс.Вебмастер.
Составьте прайс-лист в формате YML с помощью специальных расширений для CMS. Для популярных систем управления контентом существуют бесплатные плагины, которые можно скачать в разделе для разработчиков.

Для регистрации в программе расширения сниппетов потребуются юридическая информация, которую можно узнать из карточки индивидуального предпринимателя или организации.
Кроме того, сайт партнера должен соответствовать правилам программы, подробнее о них можно прочитать в справке.
Для участия в программе выполните три простых шага:
- Примите соглашение участника;
- Заполните карточку организации;
- Добавьте прайс-лист.
 Форма для заполнения заявки в сервисе Яндекс.Вебмастер
Форма для заполнения заявки в сервисе Яндекс.ВебмастерСоздание прайс-листа для магазинов на WordPress
Устанавливаем рекомендованный плагин YML for Yandex Market. Выгрузка доступна только для магазинов под управлением решения WooCommerce.
Создаем прайс-лист в формате YML
В отличие от магазинов на 1С-Битрикс, здесь гораздо меньше настроек для формирования прайс-листа. Заполните основную информацию о магазине на вкладке «Настройки», а после автоматически сгенерируйте файл экспорта.

Создание прайс-листа для магазинов на 1С-Битрикс
Устанавливаем рекомендованное решение из Маркетплейс Подготовка прайс-листа для Маркета и Беру, можно использовать стандартный модуль «Экспорт данных», но данный плагин более гибкий в настройке.
Создаем файл экспорта в формате YML
Откройте инструмент, настройте импорт товаров согласно вашим задачам. Условия доставки можно настроить в специальном окне. Учитывайте возможности вашей логистики при составлении карты доставки.
Инструкция в картинках
Как подключить чат в поиске Яндекса

Чат в поисковом сниппете позволяет вашим клиентам задать вопрос об услугах и товарах вашего бренда прямо из результатов поиска. Чтобы добавить чат в поисковую выдачу Яндекса, необходимо создать «Чат для бизнеса» в сервисе Яндекс.Диалоги.
Заполните и настройте диалог на платформе, отправьте на модерацию, а после разместите виджет на сайте, например в подвале рядом со счетчиком Метрики. В скором времени, чат отобразиться на поиске автоматически.
Добавлять диалог необходимо с почтового аккаунта к которому уже привязан Я.Вебмастер.
Отображение знаков и специальных меток
Специальные знаки входят в группу показателей качества сайта и присваиваются автоматически. Знаки являются признаками доверия пользователей и показываться в результатах поиска. Следите за тем, насколько сайт соответствует общим качественным критериям.
Как получить знаки Яндекса на поиске
| Знак | Как получить? |
| Знак «Турбо» получают сайты использующие технологию «Турбо-страницы» с помощью которой привлекают значительную долю трафика из поиска на сайт. | |
 | Знак «Выбор пользователей» присваивается сайтам с высоким доверием пользователей. Основные метрики таких ресурсов: высокая вовлеченность посетителей, наличие контента высокого качества. |
| Знак «Защищенное соединение» получают все сайты работающие по защищенному протоколу HTTPS. Для его получения необходимо подключить SSL-сертификат. | |
| Знак «Популярный сайт» присваивается сайтам с высокой посещаемостью и лояльностью пользователей. |
Сайты, которые относятся к категории официальных автоматически получают отличительный знак , он же служит меткой для всех сайтов при обращении пользователя с навигационным запросом. Например, при поиске какого-то конкретного ресурса или бренда.
«Как сделать или настроить сниппет?» – Яндекс.Кью
Способ №1. Title
Первый и самый явный способ влияния на сниппет — манипулирование мета-данными документа: Title.
Способ №2. Description
Краткое описание страницы в сниппете может формироваться на основе мета-тега description. Тег не влияет на внешний вид страницы.
Способ №3. Favicon
Визуальное восприятие играет важную роль для пользователя, и он скорее кликнет на документ со значком, чем на конкурента, если у того нет Favicon. Favicon представляет собой изображение 16 на 16 пикселей в формате .ico. Для того, чтобы настроить корректное отображение фавиконки, необходимо в шаблоне сайта между тегами <head> указать ссылку на Favicon следующим образом:
<link rel=»shortcut icon» href=»/favicon.ico»>
Способ №4. Оптимизация фрагмента текста на страницы
Иногда поисковые системы формируют сниппет с помощью фрагмента текста на странице (чаще данное явление можно заметить в Яндексе). В таком случае, можно посмотреть, какой фрагмент страницы ПС считает наиболее релевантным для сниппета по заданному запросу, и отредактировать весь окружающий текст, сделав описание документа в выдаче наиболее привлекательным для пользователя.
Способ №5. Модуль Яндекса Товары и цены
Следующим способом влияния на сниппет в выдаче Яндекса является подключение модуля «Товары и Цены». Как говорит сам Яндекс, данный инструмент был разработан специально для улучшения сниппетов: для страниц сайтов-участников программы в поиске используются специальные структурированные описания, которые содержат полезную информацию о самом магазине и о товаре, который ищет пользователь.
Yml стандарт, разработанный Яндексом, основан на стандарте xml. Некоторые особенности YML-файла для модуля «Товары и цены»:
- Файл должен быть доступен на сайте. Запрос к данному файлу роботом Яндекса происходит 1 раз в день.
- Он должен быть актуальным, т.е. обновляться в соответствии с вашим каталогом.
- Передавать цену товара можно только одну.
- Структура yml-файла должна соответствовать спецификациями Яндекса (проверяется валидатором).
С более подробными требованиями можно ознакомиться на сайте Яндекс.Помощь https://yandex.ru/support/webmaster/goods-prices/technical-requirements.xml?NSNDX=5
Способ №6. Яндекс.Справочник
Действенный способ повлиять на сниппет в выдаче Яндекса — добавить компанию в Яндекс.Справочник. Справочник содержит в себе данные обо всех организациях, которые когда-либо были добавлены. Вся информация, добавленная в справочник, используется в Яндекс.Картах.В Яндекс.Сравочнике можно отредактировать такую информацию о компании как: телефон, адрес компании, почта, режим работы и др.Регистрация организации в Яндекс.Справочнике позволяет добавить в сниппет контактные данные вашей компании: адрес, ближайшую станцию метро, телефон. LIFEHACK!В одной карточке организации в Яндекс.Справочнике можно привязать до пяти страниц одного домена. Таким образом, можно выбрать пять приоритетных разделов сайта, где предпочтительнее и выгоднее всего будет смотреться расширенный сниппет с контактными данными.
Способ №7. Микроразметка
Для того чтобы проверить корректность размещенной микроразметки, следует воспользоваться сервисами:
Микроразметка хлебных крошек http://schema.org/BreadcrumbList дает возможность отобразить навигационную цепочку страницы в выдаче.
Исчерпывающее описание карточки товара http://schema.org/Product в поисковой выдаче больше привлекает пользователей к странице и увеличивает вероятность клика.
Еще один способ привлечь внимания пользователя к вашему сайта в поисковой выдаче Google: показать отзывы и рейтинг товара непосредственно в сниппете документа. Для добавления рейтинга к описанию товара в сниппете необходимо при настройке микроразметки по схеме Schema.org/Product заполнить свойство AggregateRating
Разметка контактных данных http://schema.org/Organization
Способ №8. Редактирование быстрых ссылок
Иногда сниппет документа формируется с дополнительными быстрыми ссылками на основные разделы сайта. Полезность таких ссылок для пользователей обусловлена возможностью быстрого перехода в нужный раздел сайта, для компаний – возможность выделить свой документ среди конкурентов.
Самим задавать быстрые ссылки в Яндексе нельзя.
Способ №9. Расширенные сниппеты для Яндекса и Google для информационных сайтов
Поисковые системы Яндекс и Google дают возможность формировать определенный расширенный сниппет с учетом тематики ресурса. Расширенный сниппет в обеих поисковых системах создается на основе микроразметки Schema.org.
Привет, Хабр! Меня зовут Павел Лесюк. Я тестировщик нативных мобильных приложений. В своей предыдущей статье я привел список инструментов, которые могут использоваться тестировщиками и некоторыми другими специалистами для повышения продуктивности своей работы.
В новой серии статей я бы хотел рассмотреть некоторые инструменты поближе и показать на примерах их использование. Первая статья будет посвящена наиболее эффективному и простому решению — сниппетам.
Сниппеты — это фрагменты текста (кода), которые сохраняются для последующего многократного использования. Сниппеты бывают трех видов:
В этой статье мы рассмотрим примеры создания статических и динамических сниппетов при работе с десктопом и мобильными приложениями. Помните, что сниппеты — это универсальный инструмент, который может использовать любой специалист, работающий с текстовой информацией.
Весь процесс будем рассматривать на примере программы TextExpander для macOS. Есть версии под Windows, Chrome, iOS. Это наиболее функциональный инструмент. Стоимость: $4.16 ежемесячно или $3.33 в месяц при годовой подписке. В качестве альтернативы я бы советовал попробовать PhraseExpress. Есть версии для macOS, Windows, iOS, Android.
В macOS есть встроенная автозамена. Найти ее можно по пути: «Настройки» → «Клавиатура» → «Текст».
В ней поддерживается только обычный текст, так что ее можно использовать только для простых шаблонов.
Допустим, мы хотим автоматизировать процесс создания отчетов о дефектах. Для начала создадим наиболее полный шаблон для заполнения описания в баг-трекинговой системе Jira. Будем учитывать то, что в будущем мы захотим создать все комбинации наиболее часто используемых полей для заполнения описания отчетов. Приступим.
Создание группы сниппетов
Сперва создадим группу сниппетов и присвоим ей название.
Присваивание имени и аббревиатуры
Теперь нужно создать новый сниппет, присвоить ему имя и аббревиатуру. Имя — идентификатор, с помощью которого можно быстро определить, что содержится в сниппете и найти его при необходимости. Аббревиатура — последовательность символов, при вводе которых будет вставляться содержимое сниппета.
Вот несколько свойств хороших аббревиатур:
- Имеет префикс. Это свойство лучше всего использовать, если у вас настроено раскрытие сразу после ввода аббревиатуры (об этом далее). Если выбрать аббревиатуру «report», то с большой вероятностью эта последовательность символов рано или поздно попадется вам в стандартном режиме печати. Поэтому нужно использовать такую последовательность, которую вы не напечатаете до тех пор, пока вам не понадобится содержимое сниппета. Например, можно добавить запятую. Так как после запятой в стандартном режиме печати ставится пробел, то «,report» вам не попадется. Хорошая практика — использовать один префикс для всех сниппетов в одной группе.
- Уникальная. Это свойство также действует если у вас настроено раскрытие сниппета сразу после ввода. Аббревиатура не должна содержать в себе аббревиатуру другого сниппета, так как это приведет к конфликту имен. Например, если у нас есть сниппет «,bg», и мы захотим вставить сниппет «,bg2», то до ввода «2» сработает вставка первого сниппета.
- Запоминаемая. Это значит, что последовательность символов должна ассоциироваться с сутью сниппета или быть аббревиатурой его имени. Например, для нашего кейса мы можем выбрать имя «Bug report» и аббревиатуру «,report» или «,bg».
- Короткая. Длинная аббревиатура будет труднее запоминаться и занимать больше времени на набор.
В большинстве случаев я предпочитаю использовать наименования и аббревиатуры на английском языке. Первый сниппет назовем «Environment, preconditions, steps, actual and expected result» (помним, то что мы захотим создать еще несколько комбинаций этих параметров, поэтому такое название я считаю наиболее подходящим). Аббревиатура — «,epsae», что соответствует первым буквам слов в названии. Также можно настроить чувствительность к регистру.
Заполнение сниппета
Заполним сниппет контентом для описания отчета.
Мы создали статический сниппет. Символы «*» и «#» — синтаксис форматирования в Jira (жирный и нумерованный список соответственно). Посмотрим как работает вставка.
Намного лучше, чем вводить все это вручную или искать нужный шаблон в заметках, не правда ли? В настройках можно задать параметры вставки сниппета. Вставка может происходить сразу после ввода или после нажатия клавиши-ограничителя.
Таким же образом можем создать шаблоны для всех используемых комбинаций полей в описании отчета о дефекте. Можно создать именно тот набор шаблонов, который мы будем использовать чаще всего.
Например, у меня этот набор выглядит следующим образом:
- Preconditions, steps, actual and expected result
- Preconditions, actual and expected result
- Steps, actual and expected result
- Actual and expected result
Использование динамических элементов
Рассмотрим еще несколько примеров.
Например, мне нужно быстро вшить ссылку в текст при оформлении отчета. При использовании встроенного инструмента в Jira это выглядит так:
Вроде неплохо, мы можем сразу начать печатать. Но что, если я хочу вместо example.com вставлять уже скопированную ссылку из буфера обмена? Для этого нам понадобится возможность создания динамического контента внутри сниппета.
С помощью динамических элементов мы вставляем скопированный в буфер обмена контент и устанавливаем курсор в нужную нам позицию. Посмотрим как работает вставка.
Теперь усовершенствуем наш первый шаблон. Допустим, вы мобильный тестировщик, у вас есть парк мобильных устройств, часть которого закреплена за вами. Вы тестируете на этих устройствах чаще всего, и вам хотелось бы иметь их список под рукой при оформлении отчета о дефекте.
Для начала создадим список устройств. Сделаем это с использованием опциональных для выбора элементов.
Далее создадим список хостов, на которых проводим тестирование. Добавим в нашу группу новый сниппет и снова используем опциональные элементы.
Отлично! Теперь перейдем к нашему основному сниппету и обогатим его контентом.
Мы добавили вставку опциональных элементов из других сниппетов и установили позицию курсора, чтобы можно было сразу приступить к вводу текста. Посмотрим как работает наш усовершенствованный сниппет.
При вставке динамических элементов, которые ожидают от пользователя каких-либо действий (заполнение, выбор и т. д.), будет открываться отдельное окно, в котором над этими элементами нужно будет произвести соответствующие действия.
Еще один пример: создание шаблонов структуры рабочих заметок. Я веду заметки с поддержкой markdown для билдов мобильных приложений с определенной структурой и использую сниппеты для их быстрого генерирования.
Ниже продемонстрирован пример вставки готового шаблона в заметки.
При работе с веб/десктоп-приложениями можно использовать сниппеты для заполнения форм данными.
С помощью имитации нажатия кнопки Tab переход между полями происходит автоматически.
Рассмотрим создание отчета о тестировании. Предположим, что раз в неделю мы пишем отчет о новых проектах в мобильных приложениях.
Используем динамические элементы, форматированный текст и картинки.
В итоге получим готовую структуру отчета, которую можно быстро заполнить нужными значениями и отправить письмо.
Android
В Android можно использовать Texpand или Gboard. К сожалению, в обоих приложениях нет возможности синхронизации между устройствами.
Gboard поддерживает только обычный текст. По сути это расширенный буфер обмена, в котором можно закреплять некоторые из фрагментов.
В Texpand возможности шире. В бесплатной версии есть поддержка 10 сниппетов, динамических даты и времени, вставки из буфера обмена и установки позиции курсора. Также можно создать бэкап и импортировать сниппеты на другие устройства.
iOS
В iOS есть встроенная автозамена, поддерживает только обычный текст.
Также есть версии TextExpander и PhraseExpress для iOS.
В TextExpander все сниппеты синхронизируются между десктопной и мобильной версией. В мобильной версии есть ряд ограничений по сравнению с десктопной версией:
- Сниппеты раскрываются при печати только при активной клавиатуре TextExpander (вместе с приложением идет клавиатура, которую можно включить в настройках iOS).
- Взаимодействие с динамическими элементами (заполнение, выбор и т. д.) работает только в самом приложении, в сегменте «Notes». Оттуда заполненный сниппет можно скопировать или переслать через меню шеринга.
- Не работают скриптовые сниппеты (в этой статье они не рассматривались).
Можно добавить сниппеты в избранное для быстрого доступа из клавиатуры.
Ниже продемонстрирован пример работы с динамическим сниппетом.
Мы рассмотрели работу статических и динамических сниппетов на примере создания тестовой документации. Их также можно использовать для создания различного рода писем (повторяющихся почтовых рассылок, предложений о рассмотрении вакансий и т. д.), структуры документов и заметок, генерации кода и много чего еще.
Спасибо за то, что дочитали статью до конца. Надеюсь, информация, изложенная в ней, окажется для вас полезной, и вы сможете сэкономить время, используя ее на практике. Если у вас возникли какие-либо вопросы по статье — буду рад на них ответить. В следующей статье я планирую написать об использовании скриптовых сниппетов. А пока предлагаю подписаться на мой Telegram-канал, где я публикую всю остальную информацию на тему тестирования.
При работе с Яндексом существуют некоторые приемы, позволяющие выделить ссылку сайта в поисковой выдаче, и их довольно легко реализовать. В большинстве случаев, которые мы перечислим в этой статье, вам вообще не понадобится помощь программистов и вы вполне в состоянии оформить красивые сниппеты в яндексе, обладая базовыми знаниями.
Что такое расширенный сниппет?
Расширенный сниппет — это термин, используемый для описания разметки структурированных данных, которую операторы сайтов могут добавить в свой существующий HTML код. Это в свою очередь, позволяет поисковым системам лучше понять, какая информация содержится на каждой веб-странице. Тем не менее, основные поисковые системы сделали еще один шаг вперед и теперь используют эту разметку для представления более богатых результатов поиска, что позволяет пользователям легче находить информацию, которую они ищут. Далее мы расскажем, как сделать сниппеты в выдаче яндекса красивыми и высоко кликабельными.
При нормальных обстоятельствах, когда ваш веб-сайт отображается в поисковой выдаче, отображается заголовок сайта, URL-адрес и любое мета-описание, которое вы присвоили странице. Когда используется красивый сниппет в Яндексе, поисковая система может отображать немного больше информации о фактическом результате поиска. В том числе о том, является ли конкретная ссылка обзором, персоной, продуктом, бизнесом и так далее.
Подумайте, почему некоторые ссылки отображаются со звездным рейтингом, числом голосов, которое привело к этому рейтингу, ценой и/или поддерживаемой платформой.
Как сделать расширенный сниппет в Яндекс?
Расширенные сниппеты Яндекс для страниц сайта формируются исходя из его HTML кода. Для формирования такого сниппета вам будет нужно внести изменения в формирование кода страницы. Подробное описание того, как изменить сниппет в яндексе вы сможете найти на сайте самой поисковой системы или в панели для веб-мастеров «Яндекс Вебмастер».
Расширенные сниппеты или структурированная разметка данных могут использоваться для следующих типов контента:
Обзоры — поддерживаются как индивидуальные, так и сводные обзоры, для каждого из которых используются разные свойства.
Люди — вы, возможно, заметили, что Яндекс показывает в выдаже больше информации, когда вы ищете определенных (известных) людей. Подобные результаты возможны для любого веб-сайта, который включает в себя профили сотрудников, членов команды и других людей, имеющих отношение к организации. Поддерживаемые свойства включают в себя имя, должность, роль, профессиональные связи и контактные данные.
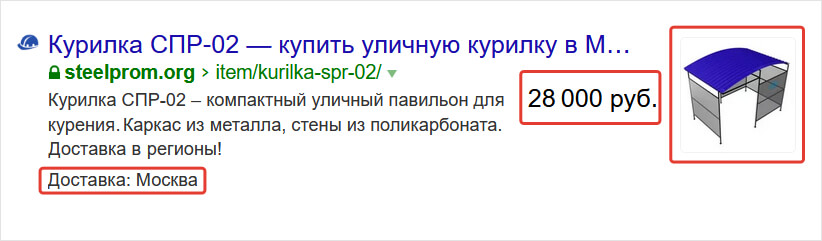
Для ритейлеров Яндекс может отображать информацию о товарах и даже цены прямо в поисковой выдаче. Информация о товаре в сниппетах отображается автоматически для «Яндекс Маркета» и рекламодателей.
Для тех, кто не размещает рекламу на Яндексе, можно отправить информацию о продукте с помощью инструментов Яндекс для веб-мастеров. Этот способ немного сложнее, поскольку информация о продукте должна быть на языке YML (Yandex Market Language), который представляет собой особый тип XML-файла, поддерживаемый «Яндекс Маркета». Создание файла YML может потребовать некоторых знаний о том, как формируется сниппет в Яндексе, но результаты окупятся (особенно для магазинов с конкурентоспособными ценами).
Яндекс позволяет владельцам бизнеса добавлять в свои фрагменты много дополнительной информации о различных типах компаний и организаций. Например, для веб-сайта отеля можно отобразить его звездный рейтинг, количество номеров и доступных объектов. В настоящее время специальные фрагменты доступны для 75 типов организаций, таких как: рестораны, бары, ночные клубы, отели, торговые центры, автозаправочные станции и аптеки. Этот тип сниппета доступен только для официальных сайтов организаций и не может быть использован руководителями или назначенными лицами. Информация для специальных фрагментов может быть отправлена через «Яндекс Вебмастер» или через «Яндекс Справочник».
Рецепты — структурированная разметка данных для рецептов предлагает множество свойств, позволяя операторам веб-сайтов, связанных с приготовлением пищи и коллекциями рецептов, включать все, от типа блюда, обзоров и времени приготовления, до информации о блюде, такой как размер порции, калорийность, жирность и многое другое.
События — использование разметки структурированных данных с событиями предназначено только для будущих событий, а не для прошлых. Здесь стоит отметить, что сводка предназначена не для краткого описания события, а для официального названия мероприятия. Другие свойства включают дату начала и окончания, продолжительность, детали приобретения билета и геолокацию.
Музыка — может включать ссылки на предварительный просмотр песен и прямые ссылки на покупку отдельных треков или полных альбомов, ссылки на треки на «Яндекс Музыке».
Видеоконтент — это относится к встроенному видеоконтенту на вашем веб-сайте и тут сниппет может быть использован для указания продолжительности, лицензии, продюсерской компании и/или создателя видео.
На что влияет расширенный сниппет и стоит ли вообще его делать.
Помимо очевидной причины, по которой лучшее описание страницы приведет к лучшему CTR(увеличению количества переходов на страницу) и, следовательно, к более органичному трафику, есть еще один важный мотив: Яндекс придает большое значение так называемым «поведенческим» факторам в формуле ранжирования. Улучшение фрагментов и SERP CTR должно занимать главное место в вашей повестке дня, потому что расширенные сниппеты не только принесут вам большее количество посетителей, но и помогут вашему сайту занять более высокое место в выдаче.
Расширенный сниппет будет влиять на заметность вашей страницы в поисковой выдаче, что будет привлекать внимание людей и поможет вам добиться успеха.
Как сделать сниппет для яндекса?
Название для Яндекса не должно превышать 70 символов, включая пробелы, и содержать соответствующие ключевые слова. Тэг мета-описания может быть длиной около 150-160 символов и должен наилучшим образом описывать содержимое вашей страницы.
Если теги написаны неправильно, Яндекс часто заменяет заголовки и мета-описания фрагментами текста со страницы или данными из DMOZ или Яндекс Каталога, что часто не является идеальным решением. Хотя существует возможность отказаться от использования копий DMOZ и Яндекс Каталога, сложно предсказать, какой фрагмент текста Яндекс выберет со страницы, чтобы заменить небрежно написанное описание.
Фавикон(иконка сайта) в поисковой выдаче — это нечто особенное для Яндекса. Эффективный favicon может многое сделать для вашего CTR, но многие веб-мастера, не обращают внимание на эту функцию. Сравните результаты выдачи по любому запросу и вы заметите, что результаты без фавиконов выделяется не так сильно, как другие.
Убедитесь, что ваш favicon простой и понятный, выполнен в ярких отличительных цветах и выделяется на фоне ваших конкурентов в SERP.
Яндекс позволяет менять заглавные буквы в длинных доменных именах, чтобы сделать их более читабельными. Например, вы можете настроить отображение waytostart.ru как WayToStart.ru в поисковой выдаче Яндекса. Далее вы узнаете как управлять сниппетами в Яндексе.
Картинка в сниппете Яндекс.
Вывод картинки в сниппете Яндекса осуществляется с помощью протокола Open Graph. Они спользуется для формирования красивых сниппетов страниц любых сайтов.
Для того чтобы вывести сформированный вами сниппет, вам необходимо внести правки в формирование кода вашей страницы указав при этом несколько метатегов. Необходимые теки добавляются в head страницы.
Теги которые необходимо добавить:
- og:type — указывает на тип объекта страницы, типом может выступать video или website.
- og:image — этот тег указывает на изображение которое вы увидите в выдаче.
- og:title — прописывает заголовок страницы.
- og:description — описание целевой страницы.
Как сделать сниппет в Яндексе с контактами?
Для вывода контактных данных Яндекс использует информацию со своих сторонних сервисов, таких как: «Яндекс Карты», «Яндекс Справочник» и «Яндекс Маркет». Следовательно, вам необходимо добавить в один из этих сервисов свои контактные данные или данные своей организации (фирмы, магазина и так далее). Спустя небольшое время после обновления поисковой выдачи, рядом со ссылками на ваши страницы должны автоматически появиться указанные вами контактные данные. Они повышают CTR вашей страницы и доверие к ней со стороны посетителей.
Как сделать правильный сниппет с быстрыми ссылками?
Быстрые ссылки в сниппете Яндекса доступны, так же как и в Google. Аналогичным образом, ссылки сайта создаются автоматически в зависимости от важности и веса страниц.
Яндекс дает веб-мастерам больше контроля над быстрыми ссылками для своих сайтов. Используя инструменты Яндекс для веб-мастеров, вы можете удалить ненужные ссылки для любого вашего сайта и выбрать текст привязки для каждой ссылки сайта из нескольких вариантов, предлагаемых Яндексом. Подробности о том, как настроить сниппет Яндекса ищите на их сайте.
Как проверить измененный сниппет онлайн ?
После того как вы разобрались, как составить сниппет для яндекса, пришло время его проверить. Существует два основных способа предварительного просмотра сниппета.
Первый это использование специальных плагинов, которые следует установить на CMS вашего сайта. Обычно такие плагины показывают как будет выглядеть сниппет редактируемой или добавляемой страницы сайта. Например для WordPress с этой задачей отлично справляется плагин Yoast Seo.
Второй способ — это уже после внесения изменений воспользоваться любым онлайн сервисом для просмотра сниппета страницы. Для этого вам достаточно ввести поисковый запрос «Проверить сниппет онлайн» и выбрать любой понравившийся сервис. С помошью таких сервисов вы наглядно можете просмотреть и как Яндекс самостоятельно формирует сниппет.
Пример повышения кликабельности сниппета после редактирования.
Ниже приведен пример правильно оформленного сниппета сайта. Причем стоит отметить что после его редактирования посещаемость сайта увеличилась практически в 3 раза.

В сниппете добавлены быстрые ссылки и указана метка на «Яндекс Картах». Таким образом узнав как изменить сниппет в результатах поиска Яндекса, вы можете привлечь дополнительных посетителей на свой сайт.
1. Немного теории
Рядом с каждой ссылкой в результатах поиска есть краткое описание найденной страницы. Ссылка с описанием — это и есть сниппет.
Он помогает человеку понять, что находится на странице и стоит ли на неё переходить. Поэтому сниппеты должны быть содержательными и удобными для восприятия.
Основные элементы сниппета — это заголовок, короткий текст с описанием страницы и дополнительные элементы (например, контакты организации или ссылки на популярные разделы сайта). Слова из запроса выделяются в сниппете жирным шрифтом, чтобы пользователь мог сразу выхватить их взглядом.
Поисковая система умеет сама составлять сниппеты, используя контент найденных страниц, теги <title> и <description>, данные из семантической разметки и XML-файлов. Содержание сниппета зависит также от запроса пользователя. Поэтому для одной страницы часто формируются разные сниппеты. Вы можете влиять на их содержание, меняя текст в перечисленных источниках данных.
Задать заголовок и описание сайта помогают теги и <title> и <description>. Большинство современных CMS (систем управления содержимым сайта) расставляют эти теги автоматически. Если вы не знаете, как обстоит дело с вашим сайтом, это легко проверить. Для этого зайдите на какую-нибудь страницу — например, с карточкой товара или новостью — и откройте код. Например, в Яндекс.Браузере это можно сделать, кликнув на страницу правой клавишей мыши и выбрав команду «Просмотреть код страницы». Останется только найти интересующие нас теги. Они будут выглядеть примерно так:
<title>Холодильник</title>
<meta name="description" content="Холодильник, способный создавать холод"/>Если вы не нашли на сайте тегов <title> и <description>, создайте их сами или обратитесь к специалистам по вашей CMS.
Бывает так, что теги <title> и <description> есть, но они не заполнены. Найти незаполненные теги можно с помощью сервиса Яндекс.Вебмастер. Это быстрее, чем вручную проверять каждую страницу ресурса.
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Наверняка вы их видели. Они красивые, удобные, смотрятся дорого и богато – так и хочется кликнуть. Расширенные сниппеты в «Яндексе» – это круто, как ни посмотри. Вы заранее знаете, сколько стоит нужный вам телевизор, какие у него отзывы и как добраться до ближайшего магазина. И вам даже не пришлось кликать по ссылке в выдаче – вся информация сама идет к вам в руки голову. Сегодня рассказываем, зачем нужны расширенные сниппеты и как сделать все красиво. Читайте и выдачу украсит еще один хороший сайт.
Что такое расширенные сниппеты в «Яндексе»
Начнем с основного понятий. Сниппет – это краткое описание сайта, на которую ведет ссылка из выдачи.

Он нужен, чтобы пользователь понимал, на какую страницу ведет ссылка. Сниппет формируется автоматически из метатега title и из контента страницы. Описание занимает примерно 160 символов. Логика здесь простая этого объема достаточно, чтобы рассказать о странице и не занять половину выдачи одной ссылкой.
В общем случае сниппет состоит из заголовка, ссылки на страницу и краткого описания. Но это в общем случае, если постараться, то можно сделать сниппет в «Яндексе» красивым, большим и удобным. Это поможет привлечь внимание пользователей и заработать дополнительные клики – CTR ссылки на сайт может возрасти в разы.
Что выводится в расширенном сниппете?
- Адрес офиса или магазина.
- Быстрые ссылки, например, на каталог товаров или информацию о доставке.
- Рейтинг товара или статьи по пользовательским отзывам.
- Контакты организации: телефон, адрес, режим работы.
- Ссылка на сервис «Карт».
- Цена, если поисковый запрос был по конкретному товару.
Пример:

В этом сниппете есть не все, все возможности на полную катушку использует, пожалуй, только «Яндекс.Маркет». Но тем не менее.
Пользователь получает кучу полезной информации, даже не переходя по ссылке, а вы убиваете двух зайцев: повышаете доверие человека к ресурсу и занимаете дополнительное место в выдаче.
Расширенный сниппет может повышать кликабельность ссылки на сайт даже если она не входит в ТОП-3, просто за счет того, что описание страницы получается большим и подробным. Люди любят, когда им сходу дают всю нужную информацию, поэтому большие и красивые сниппеты вызывают у них больше доверия.
Разберемся, как сделать все правильно.
Настройка расширенных сниппетов в «Яндексе»
Сперва нужно разобраться с семантической разметкой. Это стандарт HTML-верстки страниц, при котором каждому элементу страницы присваивается соответствующий атрибут в коде. С ее помощью вы рассказываете поисковым роботам, что именно написано в каждом конкретном блоке на странице: адрес, название компании, телефон или что-то еще. Самая популярная библиотека семантической разметки – schema.org. Ее понимает и «Яндекс», и Google.
Вернемся к расширенным сниппетам. Допустим, вы разметили материалы на странице, и разметили их при помощи библиотеки Schema.org. Теперь, когда поисковый робот «Яндекса» будет обходить ваш сайт, он поймет, где написано название товара, где указан адрес и где размещен телефон. Все это он подгрузит в сниппет, чтобы пользователю было удобнее.
Микроразметка хороша тем, что она универсальна. Но можно подстраховаться и самостоятельно добавить некоторую информацию в «Вебмастер». Разберемся подробно.
Как изменить сниппет на расширенный в «Яндекс.Вебмастере»
Сначала нужно зайти в сервис «Вебмастер». Нам нужны два пункта: «быстрые ссылки» и «товары и цены».

В первом разделе можно подробно узнать, как формируются быстрые ссылки на разделы сайта, например, на страницы с описаниями услуг или «контакты». Обычно это происходит автоматически, но поисковику можно помочь. Для этого удостоверьтесь, что:
- Основные разделы доступны с главной страницы.
- Названия короткие и понятные.
- У кнопок-картинок заполнены атрибуты alt.
- Все страницы соответствуют ссылкам – если кнопка называется «цены», то и на конечной странице должны быть «цены».
Во втором разделе можно загрузить YML-файл с названиями товаров и ценами. В этом случае в сниппет может подгрузиться информация о цене на товар – она выведется справа от ссылки на сайт.
Если решили применить библиотеку микроразметки, проверьте валидность кода. Для этого отправляйтесь в «Яндекс.Вебмастер», там есть специальный сервис.
Можно указать ссылку на страницу или вставить в специальное поле фрагмент HTML-кода. «Яндекс» проверит микроразметку на ошибки.

На этом все, остальное поисковик сделает сам.
Оптимизируем все
Теперь нужно позаботиться о красивом сниппете. Если сделать все правильно, ссылка на сайт получится понятной, информативной и заметной. Пройдемся по всем пунктам.
Title
Этот метатег подгружается в виде заголовка. Причем в поиске отображаются только 70 символов, поэтому всю важную информацию и ключевые слова лучше писать поближе к началу. Главное, избегайте переспама – не вписывайте в тайтл сразу все ключи по два раза. Это не нравится, ни поисковым роботам, ни пользователям.
Хлебные крошки или навигационная цепочка
Это путь до целевой страницы, который отображается под заголовком сниппета. Лучше всего, когда он отображается на русском, например, «сайт.рф > электробритвы > Phillips.Настроить ЧПУ (человеко-понятные URL) можно в том же «Вебмастере». Если разделы и страницы сайта названы на латинице, но понятны пользователю, это тоже хорошо. Наконец, можно настроить на сайте «хлебные крошки», тогда они подгрузятся автоматически.
Описание страницы
Он подгружается либо из контента страницы (чаще всего), либо из метатега Description. Длина абзаца ограничена 250-ю символами, поэтому все самое важное лучше уместить в этот объем. Обязательная программа: ключевые слова есть, спама нет.
Контактные данные
Можно дополнительно указать контактные данные в «Вебмастере» «Яндекса» или зарегистрировать сайт в «Яндекс.Справочнике». В этом случае они точно подгрузятся в расширенный сниппет. Эти действия полезны и сами по себе.
Цена
Об этом мы уже говорили – нужно загрузить в «Вебмастер» специальный YML-файл, из которого и подгружается стоимость товаров и услуг. Но это не единственный способ. Для указания цены можно воспользоваться микроразметкой Schema.org (схемы Product, Offer). В этом случае цена на товар будет указываться в описании сниппета..

Рейтинг и отзывы
Блок с рейтингом пользователей тоже можно разметить, тогда он будет подгружаться в сниппет. Это поможет, если люди ищут какую-то конкретную модель телефона или чего-то еще.
Резюмируем
Расширенные сниппеты «Яндекса» – это еще один способ привлечь внимание пользователя к сайту. При этом настроить их достаточно просто, даже если вы разбираетесь в коде так же, как в фонетике вьетнамского языка. Можно либо сделать большую часть работы через интерфейс «Яндекс.Вебмастера», либо почитать инструкции по бибилиотеке Schema.org – там нет ничего суперсложного. Расширенные сниппеты помогают повысить CTR ссылки на сайт, потому что увеличивают занимаемое в выдаче место и дают подробную информацию о вас и о вашем предложении. Это увеличивает доверие пользователя, и он с большей охотой перейдет на ваш сайт, чем на сайт конкурента с «обычным» сниппетом. Чтобы все было хорошо, нужно отображать контакты, цены, рейтинги товаров, режим работы и ссылку на сервис «Карт» – так вы даете людям почти все, что нужно знать о вашей компании в удобной форме.
Snippets в Visual Studio Code
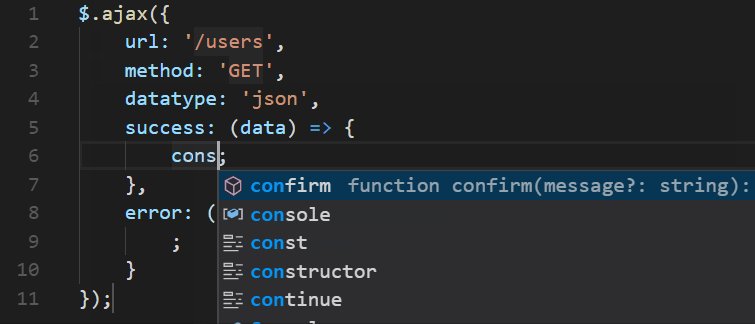
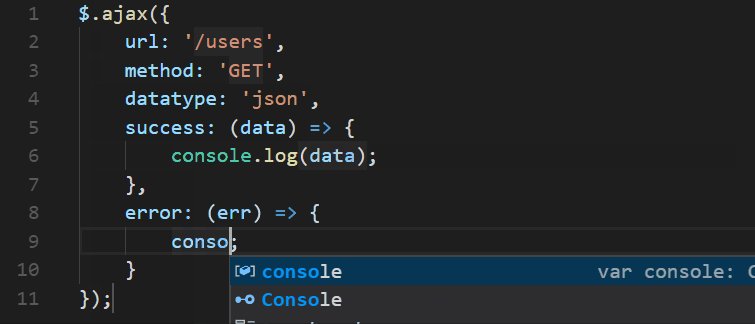
Фрагменты кода— это шаблоны, упрощающие ввод шаблонов повторяющегося кода, таких как циклы или условные операторы.
В коде Visual Studio фрагменты отображаются в IntelliSense (paceSpace (Windows, Linux Ctrl + Space)) в сочетании с другими предложениями, а также в выделенном средстве выбора фрагментов (Insert Snippet в палитре команд). Существует также поддержка завершения табуляции: включите его с "editor.tabCompletion": "на" , введите префикс snippet (текст триггера) и нажмите клавишу Tab, чтобы вставить фрагмент.
Синтаксис фрагмента соответствует синтаксису фрагмента TextMate, за исключением «интерполированного кода оболочки» и использования \ u; оба не поддерживаются.

Установите фрагменты из Marketplace
Многие расширения на VS Code Marketplace включают фрагменты. Если вы найдете тот, который хотите использовать, установите его и перезапустите VS Code, и новый фрагмент будет доступен (см. Market Marketplace для получения дополнительных инструкций по установке расширения) .
Ниже приведены некоторые популярные расширения, которые включают фрагменты в свою языковую поддержку:
Tip: Расширения, показанные выше, динамически запрашиваются.Нажмите на плитку расширения выше, чтобы прочитать описание и отзывы, чтобы решить, какое расширение лучше для вас. Увидеть больше в Marketplace.
Создайте свои собственные фрагменты
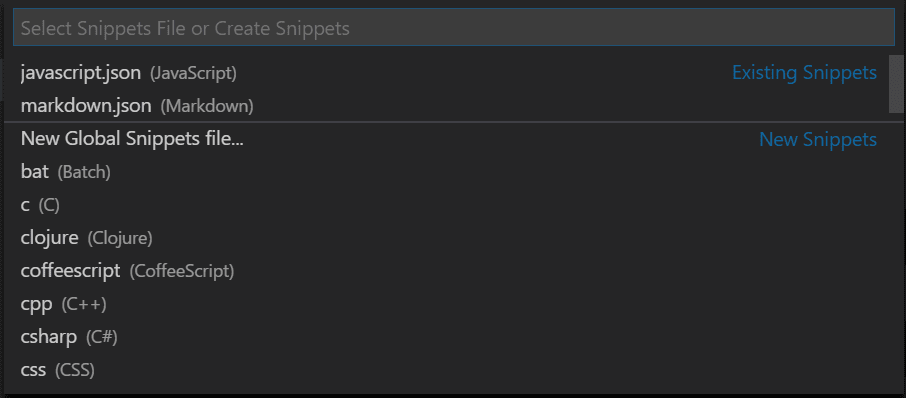
Вы можете легко определить свои собственные фрагменты без каких-либо расширений. Чтобы создать или отредактировать свои собственные фрагменты, выберите Uip Snippets в File> Preferences (Code> Preferences в macOS), а затем выберите язык (по идентификатору языка), для которого должны отображаться фрагменты, если они должны иметь файл New, если они являются глобальными 9005New, если они должны иметь файл New Global9 появляются для всех языков.VS Code управляет созданием и обновлением базовых файлов фрагментов для вас.

Snippets написаны в формате JSON, поддерживают комментарии в стиле C и могут определять неограниченное количество фрагментов. Фрагменты поддерживают большинство синтаксиса TextMate для динамического поведения, интеллектуально форматируют пробелы на основе контекста вставки и позволяют легко редактировать несколько строк.
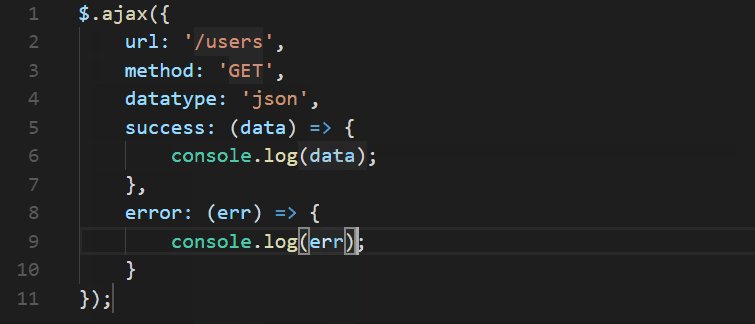
Ниже приведен пример фрагмента цикла for для JavaScript:
// в файле 'Code / User / snippets / javascript.JSON»
{
"Для цикла": {
"префикс": ["для", "для-const"],
"body": ["for (const $ {2: element} из $ {1: array}) {", "\ t $ 0", "}"],
"description": "A для цикла".
}
} В приведенном выше примере:
- «For Loop» — это имя фрагмента. Отображается через IntelliSense, если не указано
description. prefixопределяет одно или несколько слов триггера, которые отображают фрагмент в IntelliSense. Сопоставление подстроки выполняется для префиксов, поэтому в этом случае «fc» может соответствовать «for-const».body— это одна или несколько строк контента, которые после вставки будут объединены в несколько строк. Новые строки и встроенные вкладки будут отформатированы в соответствии с контекстом, в который вставлен фрагмент.descriptionявляется необязательным описанием фрагмента, отображаемого IntelliSense. .
Кроме того, body в приведенном выше примере имеет три заполнителя (перечислены в порядке обхода): $ {1: массив} , $ {2: элемент} и $ 0.json), доступ к которому можно получить по идентификатору языка через . Ссылки: Настройка пользовательских фрагментов . Фрагмент доступен только при редактировании языка, для которого он определен.
Многоязычные и глобальные определяемые пользователем фрагменты все определены в «глобальных» файлах фрагментов (JSON с суффиксом файла .code-snippets), которые также доступны через Ссылки: Настройка пользовательских фрагментов. В глобальном файле фрагментов определение фрагмента может иметь дополнительное свойство scope, которое принимает один или несколько идентификаторов языка, что делает фрагмент доступным только для указанных языков.Если свойство scope не задано, глобальный фрагмент доступен на all languages.
Большинство пользовательских фрагментов относятся к одному языку и поэтому определяются в файле фрагмента для конкретного языка.
Фрагмент проекта scope
В вашем проекте также может быть глобальный файл фрагментов (JSON с суффиксом файла .code-snippets). Фрагменты папок проекта создаются с помощью файла New Snippets для опции » … в Preferences: Configure User Snippets и находятся в корне проекта в .папка vscode. Файлы фрагментов проекта полезны для обмена фрагментами со всеми пользователями, работающими в этом проекте. Фрагменты папок проекта похожи на глобальные фрагменты и могут быть применены к определенным языкам с помощью свойства scope.
Синтаксис Снегпета
Фрагмент body фрагмента может использовать специальные конструкции для управления курсорами и вставляемым текстом. Ниже перечислены поддерживаемые функции и их синтаксис:
Tabstops
С помощью табуляции вы можете заставить курсор редактора перемещаться внутри фрагмента.Используйте $ 1, $ 2 для указания местоположения курсора. Число — это порядок посещения табуляции, тогда как $ 0 обозначает конечную позицию курсора. Несколько вхождений одной и той же вкладки связаны и обновляются в sync.
Placeholders
Заполнители — это закладки со значениями, например $ {1: foo} . Текст заполнителя будет вставлен и выбран таким образом, чтобы его можно было легко изменить. Заполнители могут быть вложенными, например, $ {1: еще один $ {2: заполнитель}} .
Choice
Заполнители могут иметь выбор в качестве значений. Синтаксис представляет собой разделенное запятыми перечисление значений, заключенное в символ конвейера, например, $ {1 | один, два, три |} . Когда фрагмент вставлен и выбран заполнитель, варианты предложат пользователю выбрать одно из значений.
Variables
С $ name или $ {name: default} , вы можете вставить значение переменной. Когда переменная не установлена, вставляется ее default или пустая строка.Когда переменная неизвестна (то есть ее имя не определено), имя переменной вставляется и преобразуется в заполнитель.
Могут использоваться следующие переменные:
TM_SELECTED_TEXTТекущий выбранный текст или пустая строкаTM_CURRENT_LINEСодержимое текущей строкиTM_CURRENT_WORDСодержимое слова под курсором или пустая строкаTM_LINE_INDEXНомер строки с нулевым индексомTM_LINE_NUMBERНомер строки на основе одного индексаTM_FILENAMEИмя файла текущего документаTM_FILENAME_BASEИмя файла текущего документа без его расширенийTM_DIRECTORYКаталог текущего документаTM_FILEPATHПолный путь к файлу текущего документаCLIPBOARDСодержимое вашего буфера обменаWORKSPACE_NAMEИмя открытой рабочей области или папки
Для вставки текущей даты и времени:
CURRENT_YEARТекущий годCURRENT_YEAR_SHORTПоследние две цифры текущего годаCURRENT_MONTHМесяц, состоящий из двух цифр (пример ’02’)CURRENT_MONTH_NAMEПолное название месяца (например, «Июль»)CURRENT_MONTH_NAME_SHORTКраткое название месяца (пример «июль»)CURRENT_DATEДень месяцаCURRENT_DAY_NAMEНазвание дня (например, «Понедельник»)CURRENT_DAY_NAME_SHORTКраткое название дня (например, «Пн»)CURRENT_HOURТекущий час в 24-часовом форматеCURRENT_MINUTEТекущая минутаCURRENT_SECONDТекущий второйCURRENT_SECONDS_UNIXКоличество секунд с начала эпохи Unix
Для вставки комментариев строки или блока, соблюдая текущий язык:
BLOCK_COMMENT_STARTПример вывода: в PHP/ *или в HTMLBLOCK_COMMENT_ENDПример вывода: в PHP* /или в HTML->LINE_COMMENTПример вывода: в PHP//
Фрагмент ниже вставляет / * Hello World * / в файлы JavaScript и в файлы HTML:
{
"Привет": {
"scope": "javascript, html",
"префикс": "привет",
"body": "$ BLOCK_COMMENT_START Hello World $ BLOCK_COMMENT_END"
}
} Переменные преобразования
Преобразования позволяют вам изменять значение переменной до ее вставки.
Это может выглядеть так:
Рекомендуемые фрагменты могут быть любых форм, размеров и форматов. По словам Google, фрагменты предназначены для « улучшения и привлечь внимание пользователя на странице результатов ».
И, так как фрагменты занимают так много ценного пространства на вершине SERP, они получают гораздо больше показов и кликов:
Ahrefs проанализировали 2 миллиона избранных фрагментов и обнаружили, что для них с SERP 8,6% всех кликов идут на Featured snippet.
Такое же исследование показало, что ~ 13% всех результатов поиска теперь возвращают рекомендуемый фрагмент:

Рекомендуемые фрагменты крадут органический трафик из всех других результатов поиска, включая ранжирование контента в позиции # 1.
В этом популярном руководстве, я покажу вам пошаговые инструкции:
Перед тем, как приступить к обучению, необходимо помнить несколько вещей:
- 99.58% от функции 9 из рейтинга контента в топ-10 позиций.
- Даже если вы уже занимаете место №3, вы можете занять большое место в верхней части страницы - всего 30,9% отобранных фрагментов берутся из контента на месте № 1 spot.
- Если результат поиска содержит рекомендуемый фрагмент, этот лишает CTR места №1 почти на 25%. Выделите десятки, сотни или даже тысячи избранных фрагментов по вашим статьям:

(Источник)
В более раннем исследовании избранных фрагментов Google (в те времена, когда они назывались расширенными ответами) показано увеличение трафика, которое вы можете получить:

(Источник)Ok:
Теперь, когда вы знаете, насколько ценными могут быть избранные фрагменты, давайте рассмотрим различные типы и способы их получения для вашего сайта.
Что такое различные типы рекомендуемых фрагментов?
Существует 4 основных типа рекомендуемых фрагментов - абзацы, списки, таблицы и фрагменты YouTube:
Note: Избранные фрагменты не следует путать с богатыми фрагментами, мгновенными ответами или графами знаний.
Различие заключается в атрибуции. Избранные фрагменты - это единственные результаты, которые включают ссылки на источники и ответы на запросы из лучших результатов поискаЧасто они отображаются рядом с изображением, выбранным из другого источника.
Согласно журналу поисковой системы, вы получите фрагменты абзацев для ключевых слов, в том числе такие термины, как:
- Как сделать / получить…
- Что такое…
- Почему…
- Что такое…
Нумерованный список фрагментов из списка поиска? набор шагов для выполнения задачи. Приведенный выше фрагмент кода появляется для ключевого слова «помой собаку».
Чтобы оптимизировать эти фрагменты, включите краткий обзор шагов в нумерованном списке в начале сообщения. Для фрагментированных фрагментов списка с маркерами Google форматирует заголовки записи списка в маркеры, чтобы показать сжатое представление содержимого.Нажмите на вкладку «Позиции»:

Нажмите раскрывающийся список «Функции SERP» .Select "Домен не ранжируется" >> "Featured Snippet" :

Теперь вы можете увидеть список всех ключевых слов, по которым ваш сайт занимает рейтинг в топ-100 позиций, но у него нет выделенного фрагмента.Следующий - добавьте еще один фильтр к , чтобы показывать только ключевые слова, где ваш сайт находится в , занимая первые 3 позиции:

. Вы увидите список всех ключевых слов, по которым ваш сайт занимает место, на странице 3 верхних позиций, в которой содержится рекомендуемый фрагмент.Проверьте прогнозируемый формат публикации списка SEJ:

Как объяснялось ранее, Google часто использует h3s из списка в качестве маркеров для фрагмента, и это именно то, что здесь происходит.Мой пост, хотя и гораздо более подробный, отформатирован таким образом, что Google может не сразу понять:

Google любит использовать заголовки в качестве маркеров для своих фрагментов списка, но здесь заголовки не могут быть сжаты для ответа на вопрос. Кроме того, списки инструментов отформатированы в виде абзацев (), тогда как Google, скорее всего, ищет нумерованные списки (
- ) или маркированные списки (
- ).
Хотя в этом сообщении нет недостатка в типах списков…

… Форматирование не достаточно предсказуемо для машины, которая быстро сканирует страницу для анализа.Так что я могу сделать, чтобы стать более сильным претендентом на показанный фрагмент? быть должен включать новый раздел, который начинается над сгибом и состоит из нумерованного или маркированного списка названий наиболее рекомендуемых инструментов в посте.
Что-то вроде этого:

Это поможет Google понять «лучшие инструменты», перечисленные в посте.
Об авторе