Как создать баннер для сайта: Как создать баннер для сайта: пошаговая инструкция – Как создать баннер для сайта
Как создать баннер для сайта
На определенном этапе развития интернет-проекта ему может понадобиться свой собственный баннер. Например, для продажи своих или партнерских информационных продуктов (об этом виде заработка я писал в статье «Как заработать на партнерских программах»), раскрутки бренда, привлечения трафика и так далее.

На первый взгляд может показаться, что для создания полноценного баннера профессионального уровня необходимо иметь дизайнерские навыки или, по меньшей мере, уметь хорошо рисовать. Ничего этого в условиях современного развития компьютерных технологий не требуется. Даже если владелец сайта в школе получал по рисованию одни двойки, создать отличный, персонализированный, уникальный и привлекательный веб-баннер можно буквально за несколько минут. А если затратить на это немного больше времени, собственноручно состряпанный медиа-плакат не будет уступать профессионально выполненным дизайнерским работам.
Что включает в себя веб-баннер:
- Графическое изображение;
- Рекламный текст;
- Гиперссылку на рекламируемую страницу.
Главное, баннер должен создаваться с таким расчетом, чтобы пользователь был привлечен его красивым изображением, прочитал сопроводительный рекламный текст и был воодушевлен кликнуть по его поверхности, чтобы узнать подробности. От привлекательности изображения мини-плаката и от содержащейся интриги в сопроводительном тексте, зависит число переходов по баннеру и, соответственно, процент продаж рекламируемого продукта.
Распространенные типы баннеров
1. Статический плакат
Чтобы создать простой статический баннер для сайта, достаточно любого графического редактора с опцией добавления текста. Затем остается только разместить картинку на веб-странице и добавить к ней гиперссылку.
2. Слайдер
Представляет собой последовательность автоматически переключающихся картинок. Посетитель может самостоятельно перелистывать картинки, нажимая на кнопки вперед и назад. Пример такого слайдера в сайдбаре WordPress-book.ru.
Для создания слайдера любого размера на сайте WordPress рекомендую использовать плагин Content Slide.
3. GIF-анимация
Графическое анимированное изображение формата gif. Похоже на упрощенную мультипликацию. От полноценного мультфильма отличается небольшим количеством склеенных в кольцо изображений. Один из самых популярных форматов создания веб-баннеров.
4. Flash-анимация
Следующий этап приближения к мультипликации. Анимация на основе Flash-технологии, разработанной компанией Adobe.
Flash-ролик весит совсем немного и не замедляет загрузку страниц сайта. Поэтому и пользуется большой популярностью. Выглядит очень эффектно и привлекательно. Но есть серьезная проблема – многие ведущие компании-разработчики не включают поддержку Flash в свои продукты и потому не все операционные системы способны отображать файлы такого формата. Это означает, что изрядная часть мобильных пользователей не увидят Flash-баннеры на своих смартфонах и планшетах. А ведь владельцы мобильных девайсов являются самыми конверсионными пользователями.
Как создать баннер для сайта
1. Онлайн-сервисы
Специализирующиеся по созданию баннеров онлайн-сервисы предлагают услуги по полуавтоматическому созданию таких мини-плакатов практически любого формата. В зависимости от качества услуг такие сервисы могут быть как абсолютно, так и условно-бесплатными.
Представлю два бесплатных, понравившихся мне сервиса.
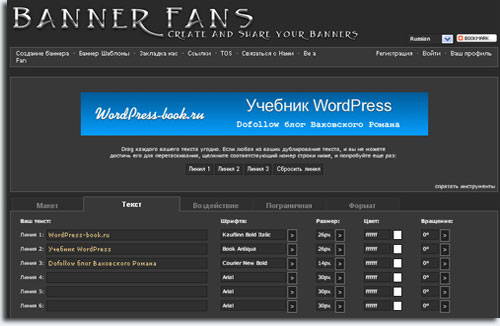
Banner FANS

Bannerfans.com — сервис для создания статических баннеров, переведен на русский язык, что приятно и облегчает работу. Вы можете создать баннер с нуля или переделать под свои нужды из предложенных шаблонов.
На каждой вкладке множество опций, разобраться в которых не составит труда.
Для текстового объявления доступен богатый набор шрифтов, но кириллицу поддерживают только из семейства Stock.
Удобный сервис, позволяющий быстро создать простой и без излишеств баннер для своего сайта.
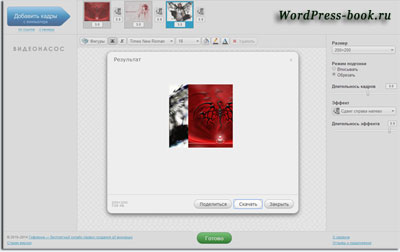
Гифовина

Gifovina.ru — этот сервис тоже предельно прост в работе, и, в отличие от предыдущего, может создавать анимационные: баннер, аватарку или слайд-шоу со сменой картинок. Просто добавьте картинки в очередь нажав на кнопку «Добавить кадр«.
Недостаток сервиса в том, что исходные картинки для анимации должны быть приготовлены заранее.
2. Специальный софт
Пользоваться услугами онлайн-сервисов не всегда удобно. То сервис оказывается слишком дорогим, то его функции не будут подходить под ваши задачи, то еще что-то не устраивает. Альтернатива — скачать программу, специально приспособленную для разработки баннеров.
В таких программах можно использовать: пошаговый мастер, обширные базы готовых шаблонов, разнообразные инструменты для кастомайзинга и так далее.
Предлагаю вашему вниманию две программы, которыми время от времени пользуюсь сам.
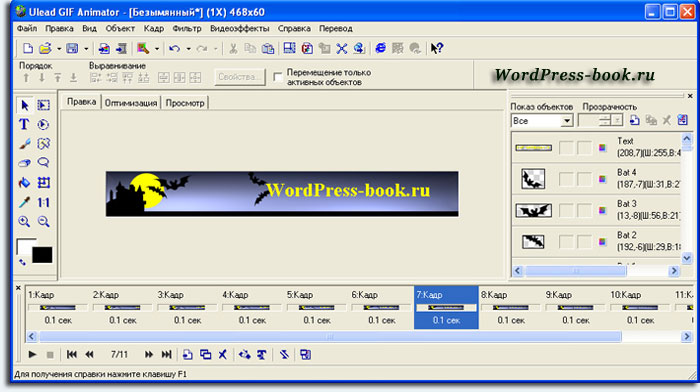
Ulead Gif Animator

Эта программа по праву пользуется всемирной популярностью. Разобравшись в ее несложном интерфейсе, вы без труда создадите красивый анимированный баннер для своего сайта или даже небольшую презентацию своего продукта.
Работа со слоями (как в фотошопе), многочисленные инструменты и эффекты вполне позволяют это осуществить.
Я заменил текст бегущей строки шаблонного баннера программы, и вот что у меня получилось:

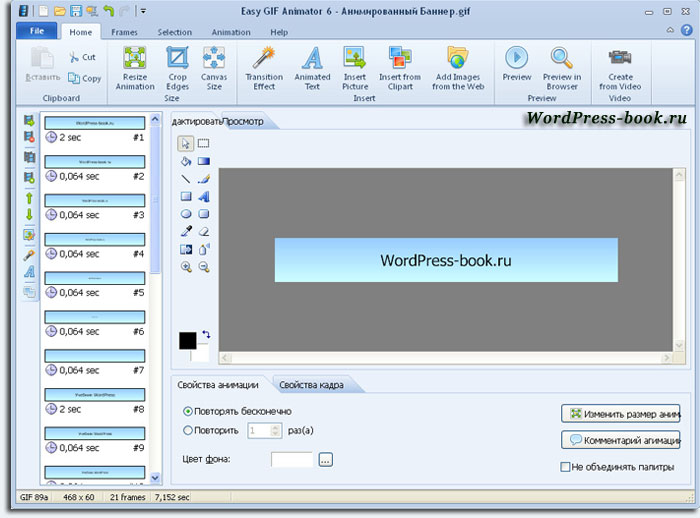
Easy GIF Animator Pro

Этот софт проще, чем предыдущий.
После запуска программы откроется окно мастера, предлагающего в несколько шагов создать анимированный баннер или кнопку. Вам будет предложено выбрать размер баннера, затем его цвет или свою фоновую картинку, и на последнем шаге ввести три текстовых объявления, которые будут менять друг друга в соответствии с выбранным эффектом.
Вот мой баннер, созданный в Easy GIF Animator Pro менее чем за минуту:

Баннеры в обеих программах оптимизируются автоматически без потери качества, что, несомненно, большой плюс в их пользу.
3. Заказать дизайнерской студии или фрилансеру
Это вариант для богатых эстетов, которые имеют четкие представления того, как должен выглядеть и какую степень интерактивности будет иметь готовый баннер.
Результирующий продукт определяется полетом фантазии дизайнера и суммой, которую готов заплатить заказчик.
Хорошего исполнителя заказа вы быстро найдете на биржах фриланса, например таких как frilans.ru.
4. Вручную в графическом редакторе
Пользователь часто просто не догадывается, что графическая программа, установленная на его компьютере, уже имеет встроенные опции для создания баннеров, в том числе и анимированных.
Представлю вашему вниманию несколько видеоуроков о том, как создать баннер для своего сайта в разных графических редакторах, а вы выберите для себя самый подходящий вариант.
Фотошоп
Самый мощный редактор для выполнения любых задач, но и самый сложный и дорогой. При наличии установленной программы и по наглядному примеру в видеоуроке вы свой баннер создадите без особых хлопот.
Microsoft Power Point
Программа, входящая в установочный пакет Microsoft Office. Высока вероятность того, что она у вас уже установлена вместе с Microsoft Office Word.
В видео наглядно показан процесс создания баннера по одному из многочисленных шаблонов. Пользователю нужно выбрать желаемый образец и затем заполнить поддающиеся модификации формы желаемым материалом.
Paint.net
Бесплатный и довольно популярный графический редактор. Отличная замена платным программам для выполнения работ с графическими изображениями.
Как сделать баннер ссылкой
Довольно простая задача, но у многих начинающих веб-мастеров возникает затруднение при ее решении.
Баннер делается ссылкой как любое другое графическое изображение. Для этого загрузите его на любую страницу своего сайта.

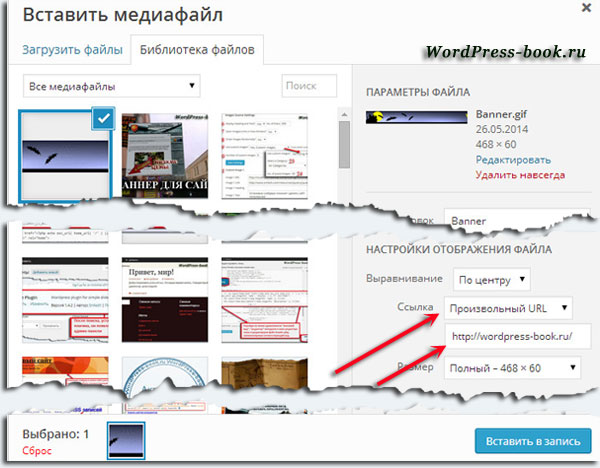
После загрузки в настройках отображения файла в поле «Ссылка» выберите «Произвольный URL» и в поле ниже вставьте свою ссылку.
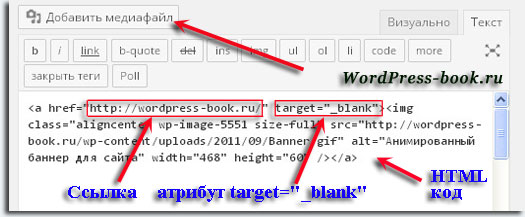
После вставки баннера в запись, в режиме «текст» вы получите его HTML код, который можно разместить в любой части своего или сайта-донора.

Обратите внимание, чтобы рекламируемая страница открывалась в новом окне, к ее ссылке добавьте атрибут target=»_blank», как на картинке.
Тем, кому я помог создать баннер для своего сайта, предлагаю поделиться здесь своим творением. Просто скопируйте его HTML код в форму комментария. Дополнительная реклама вашему сайту не помешает :-).
Делаем баннер для сайта самостоятельно: без дизайнера, бесплатно
Баннерная реклама в контекстно-медийных сетях Яндекс и Google — эффективный способ продвижения в совершенно разных тематиках: развлечения, торговля, услуги, мероприятия и многие другие. «Продающий» баннер должен иметь привлекательный вид, заинтересовать пользователя и задержать его внимание. Создать такой баннер можно самостоятельно, не обращаясь за помощью к веб-дизайнерам. Основные правила — соблюдение размеров выбранного формата и оригинальность идеи.
Виды баннеров
В каждой из тематик «ходовыми» оказываются те или иные форматы баннеров. Давайте выделим четырнадцать основных форматов рекламных баннеров:
- стандартный: 468×60 px;
- широкоформатный: 728×90 px;
- квадратный: 250×250 px;
- квадратный малый: 200×200 px;
- прямоугольный: 336×280 px;
- встраиваемый прямоугольный: 300×250 px;
- баннер-небоскреб: 120×600 px;
- широкий баннер-небоскреб: 160×600 px;
- блочный баннер на полстраницы: 300×600 px;
- вертикальный прямоугольный: 240×400 px;
- большой широкоформатный баннер: 970×90 px;
- баннер-биллборд: 970×250 px;
- баннер для смартфонов большой: 320×100 px;
- баннер для смартфонов широкоформатный: 320×50 px.
Как показывает статистика — для каждой тематики лучше использовать один или несколько из всех представленных форматов. Например, в тематике игр и развлечений больший отклик вызывают баннеры формата «встраиваемый прямоугольный», а в тематике красоты и здоровья — наиболее кликабельные форматы баннер-блока на полстраницы и большого баннера для смартфонов.
Креативность и контекстная реклама
Как известно, контекстная реклама способна значительно повысить продажи. Но можно столкнуться и с обратным эффектом, если реклама слишком назойливая, непродуманная или скучная. Креативный подход позволяет повысить внимание к баннеру, а смена креативных идей не только провоцирует рост обращений, но и вызывает интерес пользователей к следующим рекламным кампаниям.
Смена креативных идей подразумевает не только замену рекламного продукта в каждом баннере, но и самого подхода к его подаче. Каждый ваш товар или услуга должны ассоциироваться с отдельными визуальными образами.
Для поиска креативных идей и подходов удобно использовать spy-сервисы. Это источник вдохновения для рекламщиков, позволяющий подсмотреть, как решена проблема у аналогичных компаний из той же или другой ниши. Копировать идеи не стоит, но определить для себя процесс генерации креатива вполне возможно.
Рекламные агентства используют подход креативных митингов — команда работает по технологиям brainstorming, mind-map и другим, генерируя различные идеи, а затем анализируя и выбирая из них лучшие.
Дизайн баннера
Реализовать готовую креативную идею в баннере веб-дизайнеру проще, чем сгенерировать ее, остается учесть несколько принципов. Помнить про размер и формат, подобрать приятные для просмотра цвета, избегать острых углов и линий, выбрать читаемые шрифты.
Для создания баннера можно использовать профессиональные графические редакторы. Если опыта работы с ними нет, попробуйте свои силы в онлайн-редакторах, которые предоставляют массу инструментов и возможностей, являются интуитивно понятными для неопытных пользователей и созданы с целью облегчения работы. Одним из сервисов, который позволяет создать баннер для контекстной рекламы самостоятельно, является Canva.
Что умеет CANVA?
- создавать рекламные баннеры без опыта работы с графикой;
- использовать стоковые изображения для оформления и загружать свои;
- использовать готовые графические элементы: стикеры, иконки, значки;
- выбирать из большого количества шрифтов для кириллицы и латиницы, не загружая свои;
- сохранять баннеры в папках проектов, сортируя по заказам, рекламным кампаниям, продукции и любым другим удобным способом;
- возвращаться к работе над уже завершенными и загруженными баннерами.
Процесс создания баннера
Чтобы создать свой рекламный баннер в сервисе, авторизуйтесь и перейдите к выбору шаблона. На базе заготовки оформлять дизайн проще — логика элементов уже продумана, остается подобрать свои изображения, графику, добавить текст.

Для примера создадим баннер для компании, которая продает авиабилеты и туры за границу.
Изображения и графика
Для замены изображения переходим в раздел «Фото» или «Фон» на панели инструментов слева. Если у вас есть заготовленное фото, добавьте его через раздел «Загрузки».

После добавления редактируем инструментами над макетом. Используйте красочные цветовые схемы, но не слишком яркие, чтобы просмотр не доставлял дискомфорта.
В нашем случае изображение подготовлено таким образом, чтобы осталось место для текста. Если вы используете фото без отрицательного пространства, будущий текст баннера лучше поместить на фоне отдельного графического элемента.

Для этого переходим в раздел Элементы и выбираем прямоугольник или квадрат, либо другой объект, который сможет вместить ваш текст. Редактировать элемент можно мышкой или кнопками над рабочим полем.
Немного о тексте на графических баннерах
Текст должен быть коротким, подавать сжато основную информацию и привлекать внимание пользователя. Чтобы добавить поле для надписи, переходим в раздел «Текст».

Добавляем несколько блоков и редактируем надписи при помощи кнопок над макетом. Текст должен читаться без проблем и быстро, потому использовать каллиграфические шрифты не рекомендуется.
Сохраняем готовый баннер
Готовый баннер можно скачать кнопкой на верхней синей панели справа. Выберите подходящий формат и выберите пусть для сохранения баннера. Вернуться к работе над баннером можно с главной страницы сервиса. Вы можете редактировать баннер как через веб-версию сервиса, так и через мобильное приложение с вашего смартфона.
Используйте все возможности и настройки, чтобы создать свой идеальный баннер. Без переплат веб-дизайнерам и опыта в графическом дизайне, а главное — быстро.
4 бесплатных инструмента для создания баннера и любой инфографики
Инструменты для создания баннеров и инфографики.
Уникальную графику можно создать самостоятельно с помощью программ, устанавливаемых на компьютер. Но что же делать, если нет дизайнерского таланта или же необходимо сократить время на создание элементов? К счастью, вам не нужно нанимать профессионального дизайнера. Попробуйте один из этих бесплатных инструментов и создайте своё уникальное и современное изображение, анимацию или видео.
Графический дизайн без лишних хлопот с Canva.
Удобный сервис по созданию графики для блогов, социальных страниц и корпоративного дизайна — Canva. Этот онлайн редактор дает возможность создавать бесплатно множество уникальных дизайнерских решений для повседневных задач и для бизнеса: рекламные баннеры и баннеры для блога, книжные обложки и обложки для Facebook, фоны и публикации для социальных сетей, фирменные бланки, сертификаты, логотипы и презентации, резюме, коллажи, открытки, приглашения, плакаты, и другие типы графики.
После регистрации вам будут доступны готовые шаблоны, а также огромная база фотографий, шрифтов и значков. Скачать готовое изображение можно будет в различных форматах. К созданию проекта можно подключить своих коллег, для этого есть функция создания команды. Используя элементы корпоративного стиля, можно выбрать и утвердить шрифты и цветовую гамму вашего проекта. Также у вас есть возможность сделать свою презентацию, портфолио и любой другой проект доступным по ссылке абсолютно для всех.
Мастерская баннеров — Bannersnack.
Bannersnack — это онлайн программа для создания статических и анимированных баннеров, которая включает в себя множество функций, позволяющих пользователям разрабатывать и создавать баннерную рекламу, а также управлять и реализовывать баннерные рекламные кампании на нескольких интернет-каналах. Предназначен для частных лиц, а также средних и крупных предприятий. Является очень простым и понятным инструментом, который может создавать баннеры, совместимые с различными типами сайтов, и запускать их автоматически на Facebook, Twitter, Youtube, IAB, Pinterest или LinkedIn. Способен поддерживать различные форматы, такие как HTML5, Flash, JPG, GIF, PNG или MP4. С помощью баннер-генератора можно сгенерировать более 20-ти разных размеров сразу, но такая функция доступна только в PRO версии.
Популярные типы баннеров и обложек Bannersnack. Онлайн-конструктор позволяет пользователям создавать собственные шаблоны или использовать готовые изображения из своей коллекции созданные профессиональными дизайнерами и фотографами. Программное обеспечение также поставляется с инструментом аналитики, с помощью которого пользователи могут собрать важную информацию, такую как: отслеживание показов, кликов и демографические данные. Также как и у Canva, есть услуга совместной работы в команде. Генератор баннеров Bannersnack.
Генератор баннеров Bannersnack.Графический редактор Crello.
Crello — это онлайн инструмент легкого и быстрого создания графического дизайна и видео для социальных сетей, печати или любого другого веб-контента. Начните с одного из 11 000 современных шаблонов, добавьте свои тексты, изображения и элементы бренда. Загрузите собственные фотографии или используйте бесплатные изображения, фоны и клипарт.
Рабочая панель Crello — баннер для рекламы в Facebook.Комбайн для креативного инфодизайна — Adobe Spark.
Adobe Spark — настоящий комбайн по производству веб-графики. Это инструмент «Photoshop для чайников», для тех, у кого нет времени или денег на изучение оригинального Photoshop. Редактор содержит множество шаблонов изображений, постов и видео для социальных сетей, интернет-рекламы, блог постинга и печати. Облачная синхронизация между компьютером и устройствами Android и IOS позволит продолжить редактирование и публиковать картинки сразу в социальные сети.
Выбор шаблонов Adobe Spark.Сервис изначально создавался для публикации высококачественных веб-историй, журналов и портфолио. С помощью этого конструктора легко сделать одностраничный сайт, а владельцы бизнеса смогут быстро создать целевую страницу с красивым и современным дизайном.
Вот несколько типов контента, которые идеально подходят для одностраничных сайтов созданных в Adobe Spark:
- Презентации ваших бизнес-проектов;
- Научно-популярная журналистика;
- Креативное портфолио;
- Рассказы о путешествии;
- Целевая страница;
- Страницы продуктов и каталоги;
- Фотогалерея;
- Важное деловое объявление;
- Информационный бюллетень;
- Свадебные истории.
Не так сложно найти в интернете бесплатные фотографии, но Spark делает это еще проще. При редактировании каждого шаблона вы можете ввести ключевое слово в поле для поиска, и получить фото с лицензией Creative Commons.
 Рабочая панель Adobe Spark.
Рабочая панель Adobe Spark.Итак, используя эти онлайн-конструкторы, мы за считанные минуты можем создать необходимую графику, видео или веб-сайт и тут же опубликовать готовую работу.
Типы шаблонов дизайнерской графики доступные на этих сервисах:
- Фотоколлажи;
- Видеоролики и анимация;
- Рекламные баннеры для Google Ads, Facebook Ads и других сетей;
- HTML-5, GIF и AMP-баннеры;
- Социальные обложки, фон, посты, истории для Instagram, Facebook, Twitter, Pinterest, YouTube и др.;
- Вдохновляющие цитаты;
- Фоны для рабочего стола;
- Плакаты и листовки;
- Изображения для печати на ткани;
- Приглашения и объявления;
- Мемы;
- Заголовки событий;
- Деловая графика;
- Слайды и презентации;
- Обложки профиля, резюме;
- Заголовки и баннеры блога;
- Портфолио, целевые страницы.
Почти все редакторы имеют полный или частичный перевод на русский язык, к тому же всегда можно воспользоваться браузерным расширением для перевода веб-страниц. Если что-то непонятно, то блоги этих сервисов содержат инструкции и полезные советы. Несмотря на некоторую схожесть задач, каждый из сервисов имеет свои плюсы. Чтобы выбрать для себя лучший инструмент, попробуйте каждый из этого списка. Или используйте все сразу. Вам даже не нужно создавать учетную запись, придумывать логин и запоминать пароль, при регистрации используйте свои учетные записи Facebook или Google. Профессиональным дизайнерам или бизнесменам рекомендуется приобрести PRO доступ и использовать сервисы на полную мощность. Успехов!
P.S. Инфографика к этому посту подготовлена с помощью сервиса Canva.

ТОП 4 способа сделать крутой баннер
В этой статье я подробно расскажу о том, как сделать баннер на сайт. Баннерная реклама – один из наиболее распространенных методов продвижения товаров, услуг и даже самих сайтов. Баннеры привлекают внимание. Если они правильно сделаны, яркие, с интересным текстом – еще и мотивируют кликнуть по ним. В статье приведено несколько проверенных методов. Какой именно выбрать? Решать только вам – в зависимости от собственных умений и финансовых возможностей.
Содержание статьи:
Как сделать баннер на сайт: что это такое, и каким он бывает
В переводе с английского баннер значит транспарант. Но в разрезе интернета – это отдельный рекламный блок. Он представляет собой изображение с текстом. Может быть даже анимированным.
Обратите внимание! В самом баннере присутствует ссылка. Поэтому, когда пользователь кликает на картинку, он переходит на сайт рекламодателя.
Баннеры имеют различные классификации. В зависимости от размера, типа и положения на сайте.
Смотрите видео всего 16 минут и вы узнаете как правильно оптимизировать изображения
1. Форма и размер
1. Квадратный — 250 на 250 пикселей или 125 на 125 пикселей.
2. Прямоугольный – 728 на 90/300 на 600 пикселей;
3. Близкие к квадрату – 336 на 280/300 на 250 пикселей.
2. Тип
1. Анимированный – используется анимированный рисунок.
2. Статичный – обычная картинка.
3. Текстовый – помимо картинки присутствует текст.
3. Положение на сайте
1. Pop-up – открывается, как отдельное всплывающее окно, но перекрывает страницу сайта.
2. Top Line – демонстрируется в верхней части сайта.
3. Pop-under – открывается в новом окне.
Как сделать баннер на сайт: 4 проверенные способа
Теперь перехожу к рассказу, как сделать баннер на сайт. Я отобрал для вас четыре проверенных метода.
1. Заказать у профессионального дизайнера
Читайте также: Как создать логотип компании: 4 простых действия
Наиболее простой метод. Для его реализации необходимо:
- иметь свободные финансы;
- найти подрядчика;
- составить ТЗ;
- получить готовый баннер.
Обратите внимание! У этого способа есть один существенный недостаток — он наиболее затратный из всех представленных в этой статье.
Сложность метода – найти квалифицированного специалиста, способного сделать качественный продукт в оговоренные сроки. Например, можно обратиться за помощью к фрилансерами. Их искать нужно на профильных биржах. В таком случае вложения в баннер будут не слишком большие. Но есть риск, что исполнитель либо сорвет сроки, либо сделает продукт, который вас не устроит. А, получив предоплату, переделывать его не захочет.
Второй вариант – обратиться в студию веб-дизайна. Они сделают для вас продукт, который будет точно соответствовать пожеланиям и трендам. Однако его стоимость будет довольно высокой. Особенно, если нужно сделать несколько разных баннеров.
2. Сделать баннер онлайн в графическом редакторе
Теперь расскажу о том, как сделать баннер в Фотошопе. Пугаться не стоит. Если вы умеете работать на компьютере, то разобраться с этой задачей не будет для вас проблемой.
Лайфхак! На YouTube есть масса уроков. Смотрите их и повторяйте, используя свои картинки.
Я же просто вкратце расскажу последовательность действий. Для того, чтобы сделать баннер на сайт, необходимо выполнить лишь несколько простых шагов.
1. Откройте программу Photoshop.
2. Кликните по кнопке «Файл» и выберите «Создать».
3. Откроется новое окно. В нем укажите размеры вашего баннера. Проследите, что были установлены пиксели, а не сантиметры или другая система измерений.
4. Выберите цвет заливки или перетащите подготовленную для баннера картинку.
5. Уменьшите картинку до нужных вам размеров. Для этого нажмите сочетание клавиш Ctrl + Т. Когда уменьшите картинку, нажмите Enter.
6. Напишите нужный вам текст.
7. Сохраните картинку.
Обратите внимание! Картинки ищите на бесплатных фотостоках. Или сделайте фотографию самостоятельно.
Теперь вы знаете, как сделать баннер в фотошопе. Как видите, ничего особо сложного нет. Нужно лишь немного потренироваться. Чтобы выработать вкус, посмотрите примеры баннеров в Pinterest.
3. Как сделать баннер на сайт: специализированные программы
Читайте также: Как оптимизировать изображения для сайта и зачем это нужно
Следующий метод, как сделать баннер на сайт предполагает использование специализированного ПО. Такие программы даже превосходят графические редакторы, потому что они «заточены» непосредственно под разработку баннеров.
Среди основных преимуществ:
- простота – в программах легко разобраться и работать;
- русскоязычный интерфейс;
- широкие функциональные возможности.
Чтобы работать с подобными программами, не нужны какие-то особые глубокие знания, навыки, опыт. Расскажу о нескольких «инструментах» данного типа.
1. Sothink SWF Easy
Достоинство программы состоит в том, что в ней удастся создать не только статичный, но и анимированный красочный и привлекательный баннер. Разобраться с программой сможет каждый. В ней есть специальные подсказки. Интерфейс в целом простой и понятный. Предусмотрено несколько шаблонов.
2. EasyBanner
Еще один классный инструмент. Хороший функционал. Можно сделать статический или анимированный баннер с текстом. Много шаблонов, что существенно упрощает процесс.
3. Как сделать баннер на сайт: Atani
Хорошая программа с широкими функциональными возможностями. Также дает возможность делать, как статичные, так и анимированные баннеры.
Принцип работы упомянутого программного обеспечения в целом схож. Интерфейс простой и понятный у всех инструментов.
Опишу особенности создания рекламного баннера на примере программы Sothink SWF Easy:
- выберите создаваемый объект – «Баннер»;
- покопайтесь в представленных шаблонах и выберите тот, что подходит лучше других;
- укажите размер и подберите фон;
- напишите текст;
- поставьте ссылку на страницу, на которую будет вести баннер.
На создание рекламного визуального объявления у вас уйдет немного времени. Даже с учетом скачивания и установки программы.
4. Онлайн-сервисы
И последний вариант – сделать баннер онлайн. Пожалуй, это наиболее простой, быстрый, эффективный метод.
Кстати! Если вам необходим качественный, запоминающийся и отображающий суть вашего сайта логотип, воспользуйтесь моим сервисом. На разработку логотипа уйдет всего несколько минут!
В отличие от специализированных программ, такие сервисы не нужно скачивать и устанавливать на свой компьютер. Функциональные возможности онлайн-инструментов не меньшие, чем у программного обеспечения или графических редакторов. Да и разобраться в них просто. Я отобрал и протестировал три ресурса, о которых расскажу подробнее.
1. Как сделать баннер на сайт: Canva
Популярный онлайн-инструмент. Пожалуй, один из моих любимейших. Он бесплатный. Хотя не полностью. Чтобы воспользоваться всеми возможностями, нужно вносить плату.
Среди преимуществ сервиса:
- широкий функционал;
- множество макетов;
- выбор шаблонов;
- изменяемый фон;
- возможность написать текст;
- добавление разных дополнительных элементов.
Кстати! Своими готовыми работами можно делиться с друзьями в социальных сетях. Хотя вряд ли стоит считать эту функцию такой уж важной.
Для начала работы необходимо зарегистрироваться в сервисе. После этого будет доступен большой выбор инструментов.
2. Banner Fans
Еще один сервис, позволяющий сделать баннер онлайн. Он простой в понимании, поддерживает несколько языков.
Обратите внимание! По умолчанию на сайте выставлен английский язык. Сменить его можно в правом верхнем углу.
Сервис сразу же предлагает макет готового баннера. Но в него легко внести все требуемые изменения:
- отдельные элементы;
- фон;
- шаблон;
- и другое.
После окончания работы сразу же выдается код, который и нужно встраивать на страницы сайта для отображения рекламы.
Среди недостатков отмечу, что сервис не совсем корректно переводит текст на русский язык. Поэтому объявление может оказаться корявым.
Еще один недостаток – некоторые символы из русской раскладки клавиатуры вообще не воспринимает. Поэтому данный онлайн инструмент следует использоваться только для англоязычных баннеров.
3. Как сделать баннер на сайт: Bannerovich
И последний сервис, позволяющий сделать баннер онлайн. У него предусмотрено два инструмента.
Первый – если вам нужен простой рекламный блок, выберите раздел «Создать баннер», и сделайте его, применив фоны, изображения, анимационные вставки.
Второй – для создания профессионального, крутого рекламного блока перейдите в редактор сервиса. В нем много инструментов, позволяющих полноценно работать с изображениями, текстом.
Среди недостатков отмечу то, что сервис не имеет готовых шаблонов. Зато разработчики предоставляют широкий выбор фонов, картинок. Да и сам сайт русскоязычный. И платить за его использование не нужно.
Как сделать баннер для сайта: программы, размеры, примеры
Performance Marketing основывается на четко и однозначно измеряемых параметрах Мы находим оптимальные решения в любой отрасли! Работаем над правильными KPI

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Как правило, любой веб-проект создается для того, чтобы на нем зарабатывать. Иначе вся деятельность в интернете теряет смысл. Одним из способов заработка является размещение рекламы на своем сайте. Рекламодатель разрабатывает и размещает свою рекламу на чужом веб-ресурсе за плату для того, чтобы продвинуть товар или услугу.
Что такое рекламный баннер на сайте
Это прямоугольный блок с неподвижной или анимированной картинкой (текстом). Обычно после клика на него пользователь отправляется на веб-страницу рекламодателя.
Немного истории
Впервые интернет-баннер увидел свет в 1994 году: он перекочевал в Сеть из печатных СМИ. В дальнейшем данный маркетинговый прием стал развиваться: создавались целые страницы, сверху донизу заполненные агрессивной рекламой. Со временем посетитель привык не обращать внимания на ее обилие — перенаполняемость веб-сайтов рекламой стала считаться дурновкусием.
Как работает рекламный баннер на сайте
Новые клиенты и покупатели
В данном случае важно не количество перешедших людей, а качество целевой аудитории. Например, интернет-магазину пуховых платков нужны не просто любопытные посетители, а покупатели. И логичнее размещать рекламу на женских веб-проектах, форумах, новостных ресурсах. Особенно востребованы платки будут в зимнее время и перед праздниками. Поэтому сезонность медийной рекламы в данном случае — это период осень-зима.
Прирост трафика
Иногда веб-ресурсы обмениваются тематическими медийными материалами для того, чтобы привлечь новых посетителей. Администратор может разместить баннеры со ссылками на страницы своего же сайта. Это делается для того, чтобы завладеть вниманием посетителя к какому-либо важному тексту.
Преимущества данного маркетингового приема
- Цена на создание и размещение баннеров намного ниже, чем стоимость прокрутки ролика на ТВ.
- Не требуется огромный штат сотрудников для создания материала.
- Корректировки под целевую аудиторию, легкое внесение изменений в рекламную кампанию.
- Баннерная (медийная) реклама + таргетинг (направленность на определенную целевую аудиторию) — один из самых эффективных приемов в маркетинге.
Виды интернет-баннеров
По типу отображения
- Статические — одна картинка.
- Динамические — смена изображений, движущиеся элементы.
- Видео — ролик проигрывается при наведении мышкой или при клике.
По форматам
- Простая статическая картинка в растровой графике (JPG, GIF, PNG и т.д.).
- GIF-анимация — сменяющие друг друга рисунки в растровой графике.
- Flash-анимация — применяется векторная графика, плавная смена элементов, интересные эффекты, может накладываться звук.
Слишком «тяжелые» изображения значительно замедляют загрузку веб-страницы, что отрицательно сказывается на поведении посетителей и доверии поисковых систем. GIF-анимация и Flash обладают большим весом, по сравнению со статичной картинкой, поэтому перенасыщать страницу подобными медийными материалами не рекомендуется. А вот на «легкую» статичную картинку посетители почти не обращают внимания и не кликают на нее, считая изображение одним из красочных элементов страницы.
По размерам
Размер баннера для сайта может быть любым. Главное, чтобы он динамично вписывался в дизайн, не был навязчивым. Если у пользователя интернета на показ рекламы стоит фильтр, то следует предусмотреть вставку специальной картинки-заглушки аналогичного размера. Но существуют стандартные размеры в пикселях, которые мы рассмотрим ниже.
- 728х90 — «Доска почета».
- 468х60 — «Горизонтальный».
- 336×280, 300х250, 300х600, 240х400, 180х50 — «Прямоугольные».
- 300х600, 120х240 — «Вертикальные».
- 120х600, 160х600 — «Небоскреб».
- 250х250 — «Квадрат».
- 125х125, 120х90, 120х60 — «Кнопки».
- 88х31 — «Полоса».
Почти все вышеперечисленные размеры доступны для размещения в Яндекс.Директ и Гугл Адвордс.
Как сделать медийную рекламу эффективной
Любой аляпистый блок на веб-ресурсе — это еще не интернет-баннер. Дизайнер должен разместить в небольшом прямоугольнике основную суть о товаре или услуге и одновременно побудить человека кликнуть.
Признаки качественного интернет-баннера
- Загружается быстро. Пользователь не должен ожидать долго.
- Привлекает внимание. При этом важна не насыщенность цветами или разнообразие кадров. Картинка должна стимулировать посетителя к дальнейшему ознакомлению с материалом.
- Оригинальный. Похожими друг на друга изображениями пестрит весь интернет. Поэтому важно заинтересовать искушенного пользователя именно своими ТиУ.
- Стимулирует совершить покупку (выполнить действие). Это и есть главная цель любого продвижения.
- Вызывает доверие. Особенно важно для малоизвестной компании. При разработке необходимо учитывать психологию цветов и фраз.
Где должен размещаться рекламный блок
Немаловажно также место размещения и размеры медийных материалов.
- Чем крупнее картинка — тем вероятнее клик по ней.
- Самым лучшим размером блока считается 240х400.
- Верхний левый угол и шапка веб-сайта — именно отсюда взгляд посетителя начинает скольжение по странице.
- Верх сайта — самое эффективное место.
Анимационные блоки привлекают внимание, если даже они размещены в самом низу.
Цветовые гаммы и тексты — важные рекомендации
- Красный — цвет решительности, побуждения. Но его переизбыток может вызвать агрессию к ТиУ. Его оттенки (пурпур, бордо, розовый) менее агрессивны, но также успешно применяются. Красный в сочетании с черным позволяет подчеркнуть важность чего-либо.
- Оранжевый — хорошее настроение, побуждение к действию. Считается самым эффективным в рекламе, но плохо подходит для фона.
- Желтый — радость, настраивает на коммуникабельность, прекрасно сочетается с черным.
- Зеленый — свежесть, тонус, здоровье. Прекрасно подходит для фона, применяется чаще в медицинских ТиУ.
- Синий — покой и нежность.
- Фиолетовый — таинство и торжественность какого-либо события. Подчеркивает оригинальность ТиУ.
- Серый — самый умеренный цвет, ни у кого не вызывает отторжения.
- Белый — чистота. Если неагрессивный баннер имеет белый фон, то он не вызывает эмоций.
- Черный — не подходит для фона, но незаменим как цвет шрифта.
Правила текстового посыла
Картинка только «цепляет» внимание. На медийном блоке важен именно текст, поэтому учитывайте следующие рекомендации:
- Обращайтесь к вашей целевой аудитории.
- Придумайте интересный заголовок.
- Текст должен намекать о вариантах решения проблемы.
- Он должен интриговать, вызывать любопытство.
- Должен описывать интересный сюжет, как в любом рекламном ролике.
- Должен иметь связь с графикой на кадрах.
- Слова «Вход» или «Нажимай» побуждают к действию.
- Слово «Бесплатно» интригует каждого.
- Текст должен занимать до 20% от пространства прямоугольника.
- Любые цифры вызывают доверие.
Общие рекомендации для дизайна
- Если у вас есть логотип — не забывайте про него.
- Оформление шрифта в виде подчеркнутого голубого текста побуждает пользователя кликнуть на ссылку.
- Используйте элементы дизайна от Windows — на такие баннеры чаще кликают.
- Не применяйте мигающий, а также черный или красный фоны.
- Смена изображений не должна быть слишком быстрой. Человеку нужно успеть понять ваш посыл.
- Если фон прямоугольника белый — обведите его рамкой.
- Забудьте про курсив, мелкий шрифт и слова, написанные кричащими заглавными буквами.
- Рекламный материал должен повторять стилистику рекламируемого интернет-проекта.
- Эротический контекст всегда увеличивает кликабельность (применимо не для всех рекламодателей).
- Изображения людей привлекают внимание.
- Создавайте в анимированном блоке не более 4 кадров.
- Общее время прокрутки анимации — не более 5-6 секунд.
- Если медиа-реклама всплывает и навязывается, то пользователь ее закрывает.
- Рекламный материал должен вести на страницу, которая более полно раскрывает его суть.
Программы для создания баннеров для сайта
В зависимости от формата применяется соответствующее ПО для создания материала. Если для разработки статики подойдет любой графический редактор, то для разработки анимации необходимо специализированное ПО.
- ADOBE PHOTOSHOP — платная. Самый мощный графический редактор. Поддерживает множество форматов, инструментов, позволяет использовать разные спецэффекты и добиваться высокого качества изображений.
- EASY GIF ANIMATOR — платная. Выдает GIF или AVI-формат, позволяет работать как с анимацией, так и со статикой. Предусмотрены красивые эффекты, смена кадров, обладает большим набором инструментов. Доступно 20 открытий для бесплатного тестового применения.
- BANNER MAKER PRO — платная. Понятный интерфейс, простые функции, любые размеры создаваемых материалов, высокое качество готовой продукции.
- ARTWEAVER — условно-бесплатная. Российская программа, графический редактор, имеет множество инструментов для обработки изображений. Можно бесплатно работать с базовым набором функций.
- ULEAD GIF ANIMATOR — условно-бесплатная. Более 15 плагинов, удобная раскадровка, синхронизация с «Фотошопом», сохранение во многих форматах. Можно сохранить материал в HTML.
ADOBE FLASH CS5 PROFESSIONAL — условно-бесплатная. Сильная программа для разработки FLASH-анимации. Имеет встроенный функционал для производства FLASH-роликов, сотни плагинов, «живую» анимацию, добавление музыки, поддерживает формат FLA. Имеет тестовый период 1 месяц, можно найти бесплатные взломанные версии в интернете. - GOOGLE WEB DESIGNER — бесплатный сервис от Гугл. Сложноватый интерфейс, небольшое количество эффектов, зато много подсказок на русском.
- GIMP — бесплатная. Бесплатный аналог «Фотошопа». По функционалу уступает своему предшественнику, но нулевая стоимость склоняет чашу весов в пользу GIMP.
- PAINT-NET — бесплатная. Работает только со статикой, ничего лишнего; много возможностей, легкий интерфейс.
- AURORA 3D-ANIMATION — условно-бесплатная. От статики до FLASH. Много шаблонов, простой интерфейс, тонкая настройка смены кадров, поддерживает формат SWF.
- SOTHIK SWF — бесплатная. Позволяет создавать FLASH, имеет множество готовых шаблонов и картинок.
- EASY BANNER — бесплатная. ПО для новичков в дизайне, работает как со статикой, так и с анимацией, есть впечатляющая подборка фонов и стандартных изображений.
- ALEO FLASH INTRO BANNER — без оплаты. Работает с FLASH, GIF-анимацией и статикой, много шаблонных звуков, готовых анимаций, шрифтов. Простой интерфейс.
- ATANI — бесплатная. Работает с форматом GIF. Инструментарий очень прост и понятен.
- BANNER FANS — онлайн-сервис, без оплаты. Много полезных настроек и возможностей. Позволяет рисовать статические медиа-материалы, можно создать баннер онлайн для сайта.
- ANNERS NACK — онлайн-сервис, без оплаты. Предельно простой принцип работы, есть готовые шаблоны. Пользователь может легко выбрать подходящий готовый вариант и внести свои корректировки.
Резюме
Качество интернет-баннера определяется не тем, как он выглядит, а в его кликабельности. Реклама может быть несовершенной, но если люди переходят по ней на ваш сайт — значит, вы все сделали правильно!
❶ Как сделать свой баннер бесплатно 🚩 Веб-дизайн
Вам понадобится
- стандартная программа Paint, программа Gif Animator
Инструкция
На панели «Пуск» выберите пункт «Все программы», затем «Стандартные». Кликните программу Paint, чтобы она открылась.

Чтобы баннер получился интересным и эффектным, вы можете заранее скачать несколько вариантов изображений по нужной для вас теме. Выберите наиболее подходящую из них, которая будет представлять рекламу вашей продукции или услуги.
Чтобы загрузить выбранную картинку в редактор Paint, нажмите на значок в левом верхнем углу, затем выберите пункт «Открыть».
В открывшейся вкладке обзора файлов найдите выбранное изображение, выделите его и нажмите «Открыть» (или просто дважды кликните по нему).

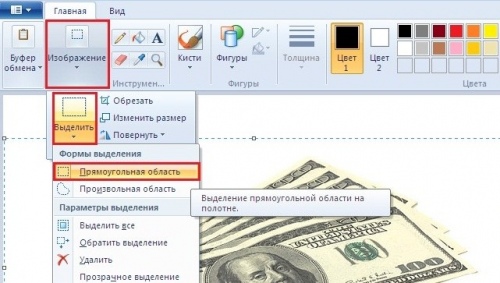
Выделите главный информационный элемент вашего изображения: «Изображение» — «Выделить» — «Прямоугольная область» (или с помощью курсора).

Задайте выделенному элементу нужную форму, двигая квадратики выделения курсором. Например, вы можете немного сдвинуть изображение вправо, чтобы освободить свободное пространство для надписи с левой стороны будущего баннера.

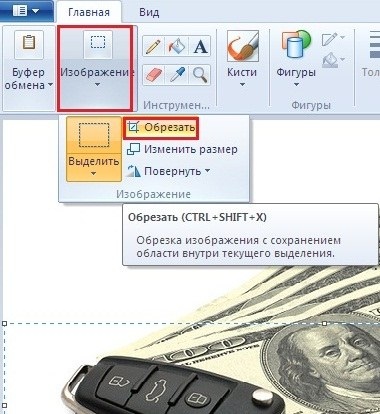
Чтобы обрезать выделенную область, нажмите «Изображение» — «Обрезать».

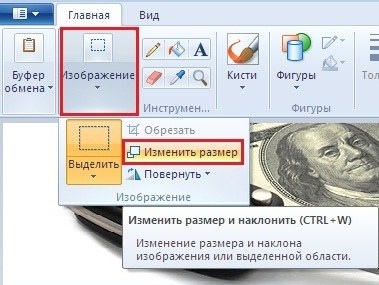
Измените размер изображения: «Изображение» — «Изменить размер».

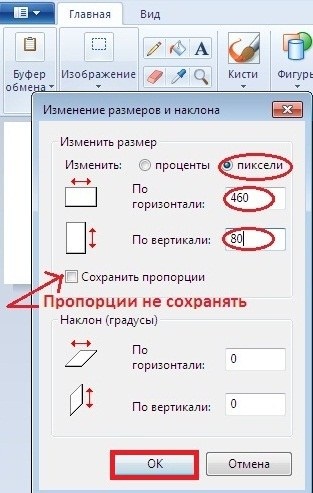
В окне изменения размера задайте нужный размер в пикселях в ширину и в высоту. Для задания произвольных параметров уберите галочку напротив пункта «Сохранять пропорции».

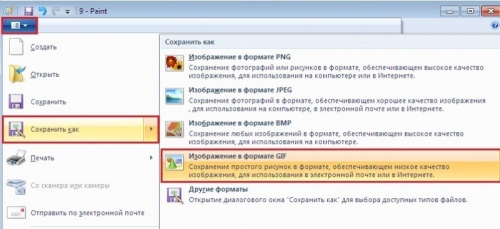
Нажмите на на значок в левом верхнем углу — «Сохранить как» — «Изображение в формате GIF».

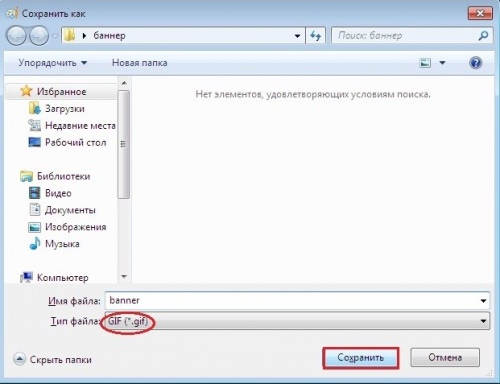
В открывшемся окне в строке «Тип файла» будет установлен формат GIF (*gif). Задайте имя файла и сохраните его, нажав «Сохранить».

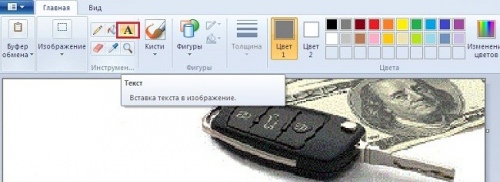
Чтобы вставить на баннер текстовую информацию, активизируйте инструмент «Текст».

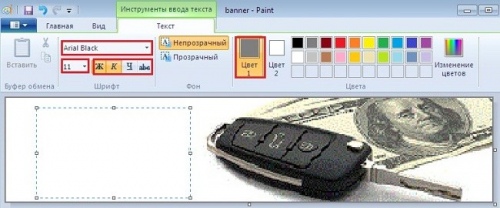
На панели инструмента ввода текста выберите нужные размер, шрифт, цвет, тип и расположение шрифта. Растяните рамку для ввода текста на нужные длину и ширину и введите текст.

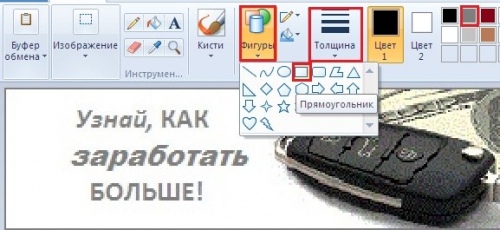
Можно добавить на баннер какие-либо дополнительные элементы. Или, например, оформить его в рамочку: «Фигуры» — «Прямоугольник» — выбрать толщину и цвет рамки — курсором мыши растянуть рамку по краям изображения. Затем снова сохраните файл, но под другим именем.

Теперь нужно создать еще один файл с другим текстом. Откройте первый сохраненный файл (без текстовой информации) и нанесите на него новый текст и прочие элементы описанным выше образом. Как вариант, просто сотрите ластиком предыдущий текст, чтобы внести новый (если фон белый). Если фон другого цвета, кликните его пипеткой и закрасьте этим цветом текст. Готовый баннер сохраните, как описано выше.

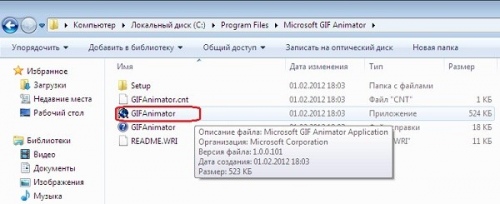
Итак, у вас есть под рукой два одинаковых файла с разным текстом. Это будут два слоя, которые нужно объединить, чтобы текст баннера постоянно изменялся. Эту операцию можно легко сделать в небольшой программе для создания анимированных GIF’ов MS GIF Animator.
Установив программу на компьютер, откройте ее двойным кликом.

В панели инструментов Gif Animator нажмите значок Open/«Открыть» (или Ctrl+O), в поле «Папка» выберите свою папку с созданными GIF-файлами. Затем двойным щелчком мыши выберите файл, который станет вторым слоем вашего баннера, чтобы другой файл (первый слой) лег сверху, т.к. в этой программе анимация создается в обратном порядке.

Откройте первый слой инструментом добавления Insert/«+» (или Ctrl+I).
Сгруппируйте слои инструментом Select All/«Выделить все» (или Ctrl+L) .
Перейдите во вкладку Animation и поставьте галочку напротив пунктов Repeat forever («Всегда повторять») и Looping («Выполнение цикла»).
Во вкладке Image установите скорость кадров — к примеру, 1/80, оптимально.
Нажмите инструмент Preview (или Ctrl+R), чтобы просмотреть результат.
Сохраните баннер с помощью инструмента сохранения Save (или Ctrl+S). Ваш баннер готов, теперь его можно размещать.
Как создать баннер для своего сайта » Техподдержка Prihod.ru
Для того чтобы создать баннер своего сайта, вам нужно нарисовать картинку и загрузить ее в медиафайлы своего сайта.
Стандартные размеры баннеров в пикселях:
88х31, 120х90, 120х60, 125х125, 160х120, 100х100, 170х100.
Разрешенный формат файлов изображения для баннера: jpg, gif, png.
После того как изображение для баннера будет готово зайдите в консоли сайта в раздел «Медиафайлы», загрузите изображение баннера. После загрузки, рядом с изображением нажмите кнопку «Изменить»:
Если изображение уже было загружено на сайт, то выберите в меню консоли пункт «Медиафайлы» — «Библиотека», найдите в списке нужное изображение, наведите на него курсор мышки, в появившемся меню нажмите «Изменить»:
На открывшейся странице в правой колонке будет поле «Ссылка на файл», скопируйте путь из этого поля:
Далее вставьте скопированный адрес в код баннера, вместо текста «путь к файлу баннера». Вместо текста «адрес вашего сайта» вставьте адрес Вашего сайта, а вместо текста «название сайта» напишите название своего сайта.
Шаблон кода баннера:
<a title="НАЗВАНИЕ САЙТА" href="http://АДРЕС ВАШЕГО САЙТА" target="_blank"><img alt=" " src="ПУТЬ К ФАЙЛУ БАННЕРА" border="0" /></a>
В итоге у вас получится код баннера вашего сайта. Можно проверить его работу разместив на любой странице сайта на вкладке «Текст».
Если вставить код на вкладке «Текст», то на сайте отобразится сам баннер. Чтобы посетители увидели код и смогли его скопировать вставьте этот код в режиме редактирования страницы/записи на вкладке «Визуально»:
Далее переключитесь на вкладку «Текст», выделите код баннера и нажмите на панели инструментов кнопку «code».
Также вы можете разместить код своего баннера в сайдбаре сайта с помощью виджета «Текст».
Примерно так будет выглядеть баннер и код баннера на странице вашего сайта:
Просмотрено (2958) раз
Об авторе