Как вставить надпись в фотошопе на картинку: Добавьте текст на изображение в Photoshop Elements
Добавьте текст на изображение в Photoshop Elements
Загрузите пробную версию Photoshop Elements | Изучите линейку продуктов Elements
Приложение позволяет добавлять к изображению текст и фигуры разного цвета и стиля оформления и применять к ним различные эффекты. Для создания и редактирования текста используйте инструменты «Горизонтальный текст» и «Вертикальный текст». Текст можно печатать в одну строку или располагать в пределах абзаца.
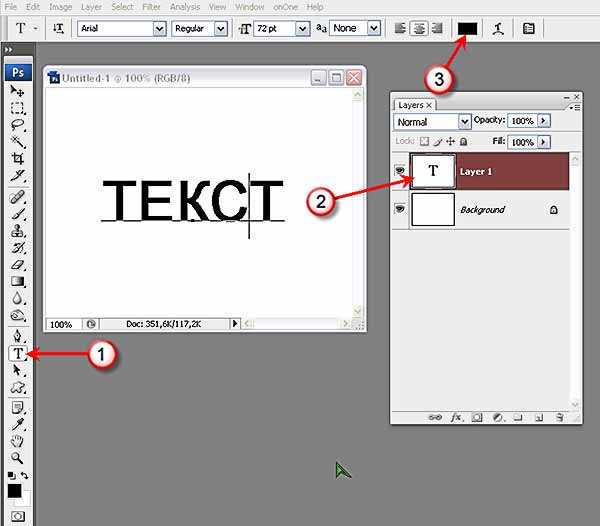
Для создания и редактирования текста используйте инструменты «Горизонтальный текст» () и «Вертикальный текст» (). Новый текст вводится на новый текстовый слой. Текст можно печатать в одну строку или располагать в пределах абзаца. Все строки однострочных текстов независимы друг от друга, длина строки увеличивается или сокращается в процессе редактирования, что, однако, не приводит к искажению следующей строки текста. Чтобы создать новую строку текста, нажмите клавишу Enter. Текст абзаца вписывается в заданную прямоугольную область (абзац).
Текст в одну строку (вверху изображения) и текст в абзаце (внизу изображения).
Примечание.
Используйте инструмент «Текст-маска» (нажмите «Alt/Option» > инструмент «Текст», чтобы изменить активный инструмент), чтобы создать выделенный фрагмент в форме текста. Затем текст-маску можно использовать для создания различных спецэффектов.
Редактируемый текст автоматически располагается на своем собственном слое при щелчке на изображении соответствующим текстовым инструментом. Прежде чем получить возможность выполнения других команда, следует применить изменения к текстовому слою. Текстовый инструмент находится в режиме редактирования, если под текстом имеется кнопка «Применить» и «Отмена» .
Примечание.
При добавлении текста на изображение в режиме индексированных цветов программа Photoshop Elements не создает новый текстовый слой. Вводимый текст появляется в виде маски.
Вводимый текст появляется в виде маски.
В панели управления выберите инструмент «Горизонтальный текст» или инструмент «Вертикальный текст» .
Выполните одно из следующих действий:
Чтобы создать текст в режиме построчного ввода, нажмите изображение, чтобы задать начальную точку для текста.
Чтобы создать текстовый блок, перетащите контурный прямоугольник, тем самым создавая поле для ввода текста.
Небольшая линия, проходящая через I-образный указатель, задает базовую линию текста. Применительно к тексту с горизонтальной ориентацией, базовая линия текста задает линию, на которую опирается текст, применительно к тексту с вертикальной ориентацией, базовая линия текста задает центральную ось символов шрифта.
(Необязательно) Выберите параметры текста, например шрифт, стиль, размер и цвет на панели «Параметры инструмента».
Введите текст. Если текстовое поле не создано, нажмите клавишу Enter, чтобы создать новую строку.

Текст появится в своем собственном слое. Чтобы просмотреть слои, нажмите F11 во вкладке «Эксперт».
Завершите создание текстового слоя, выполнив одно из следующих действий.
Нажмите кнопку «Применить» .
Нажмите кнопку «Ввод» на цифровой клавишной панели.
Нажмите изображение за пределами текстового поля.
Активизируйте другой инструмент на панели инструментов.
На панели параметров задайте следующие параметры текстового инструмента:
Гарнитура
Задает гарнитуру нового или имеющегося текста.
Начертание
Задает способ начертания текста (жирный, курсив и т.д.) имеющегося текста.
Размер шрифта
Задает размер·нового или имеющегося шрифта.
Цветное меню
Задает цвет нового или выделенного текста.
Главное меню
Задает промежуток между строками нового или выделенного текста.
Трекинг
Задает промежуток между символами нового или выделенного текста.
Псевдополужирный
Задает жирное начертание нового или имеющегося шрифта. Используйте эту команду, если установленная гарнитура не имеет жирного начертания.
Псевдокурсив
Задает курсивное начертание нового или имеющегося шрифта. Используйте эту команду, если установленная гарнитура не имеет наклонного начертания.
Подчеркивание
Задает подчеркивание текста.
Зачеркивание
Задает перечеркивание текста.
Выравнивание текста
Указывается выравнивание текста. Горизонтальная ориентация текста позволяет выравнивать текст: по левому краю, по центру или по правому краю. При вертикальной ориентации текста: по верху, центру и низу.
Вкл./ выкл. ориентацию текста
Изменяет вертикальную ориентацию текста на горизонтальную и наоборот.
Деформирование текста
Деформирует текст на выделенном слое.
Сглаживание
Применяет алгоритм сглаживания для создания более гладких границ текста.
Применение алгоритма сглаживания
A. Флажок «Сглаживание» снят B. Флажок «Сглаживание» установлен
Можно добавлять текст в фигуры, доступные при выборе инструмента «Текст в фигуре».
Выберите инструмент «Текст вдоль фигуры» . Чтобы быстро сменить активный инструмент «Текст», выберите «Параметр» и нажмите активный инструмент.
Инструмент «Текст вдоль фигуры»
В перечне доступных фигур выберите фигуру, на которую необходимо добавить текст. Перетащите курсор на изображение, чтобы создать фигуру.
Чтобы добавить текст на изображение, наведите курсор на контур, пока значок курсора не будет показывать включение режима текста. Нажмите точку, чтобы добавить текст.
Изменяйте текст таким же способом, как изменяется обычный текст.

Нажмите и введите текст.
После добавления текста нажмите «Применить» . Для некоторых фигур текст должен быть написан внутри. Можно перемещать текст по контуру или внутри/снаружи него. Для этого удерживайте нажатой клавишу Cmd и одновременно нажмите и перетащите курсор мыши (текст появляется по маленькой стрелке). Можно перетащить курсор в выделенную область: путь текста может проходить внутри или за пределами области.
Добавьте текст по контуру пути, созданного на основе выделенного фрагмента. При сохранении выделенный фрагмент преобразуется в путь, по которому можно вводить текст.
Выберите инструмент «Текст в выделенном фрагменте» . Чтобы быстро сменить активный инструмент «Текст», выберите «Параметр» и нажмите активный инструмент.
Инструмент «Текст в выделенном фрагменте»
2. Поместите курсор на объект изображения и перетащите курсор, пока не будет выделен требуемый фрагмент.
Выбор фрагмента.
При сохранении выделенный фрагмент преобразуется в путь.
3. Чтобы добавить текст на изображение, наведите курсор на контур, чтобы значок курсора показывал включение режима текста. Нажмите точку, чтобы добавить текст.
Добавление текста.
После того как текст будет добавлен, его можно изменять аналогично обычному тексту.
4. После добавления текста нажмите «Сохранить». Нажмите «Отмена», чтобы начать рабочий процесс заново.
Можно начертить и добавить текст по заказному контуру.
Выберите инструмент «Текст по заказному контуру» . Чтобы быстро сменить активный инструмент «Текст», выберите «Параметр» и нажмите активный инструмент.
Инструмент «Текст по заказному контуру»
Создайте в каждом делении заказной контур на изображении.
 Можно сохранить/отменить созданный в каждом делении контур, чтобы перерисовать его от панели параметров инструмента.
Можно сохранить/отменить созданный в каждом делении контур, чтобы перерисовать его от панели параметров инструмента.Чтобы уточнить или перерисовать контур, нажмите «Изменить»·на панели параметров инструмента. Используйте узлы, которые появляются на контуре, для его изменения.
После создания контура нажмите кнопку мыши в любом пункте вдоль контура, чтобы добавить текст. Изменяйте текст таким же способом, как изменяется обычный текст.
Добавление текста.
После добавления текста нажмите «Применить» .
Инструменты «Горизонтальный текст-маска» и «Вертикальный текст-маска» используются для выделения контуров текста. Выделение контура текста применяется для создания масок, из под которых может выглядывать фон изображения, или копирования текста на новое изображение. Различные параметры помогут создать уникальный вид изображения и графических композиций.
Результат использования инструмента «Горизонтальный текст-маска» для создания заполненной области выделения.
На вкладке «Эксперт» выделите слой, на котором должна расположиться выделенная область. Для достижения наилучших результатов не выделяйте кромку шрифта на текстовом слое.
Выберите инструмент «Горизонтальный текст-маска» или «Вертикальный текст-маска» .
Выберите дополнительные параметры шрифта (См. раздел «Параметры текстовых инструментов») и введите нужный текст.
Выделенный контур шрифта появится на изображении на активном слое.
Правовые уведомления | Политика конфиденциальности в сети Интернет
Как наложить текст на фото с помощью Adobe Photoshop?
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст, чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
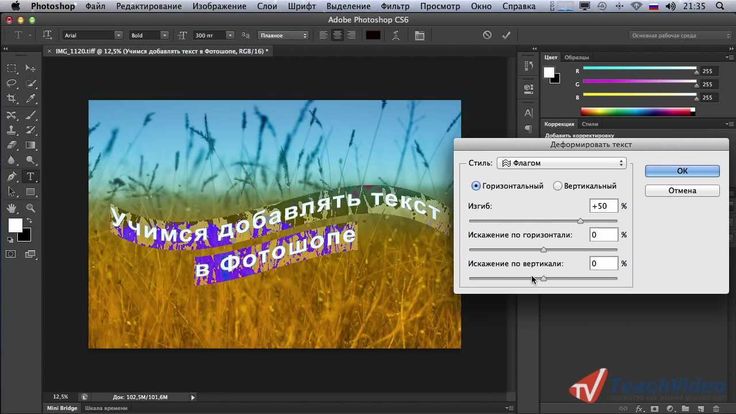
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
- Как сделать красивый текст в фотошопе — создайте и раскрасьте текст
- Как написать текст в фотошопе — шаг 1
- Как наложить надпись на фото в Adobe Photoshop — шаг 2
- Как вставить текст в фотошопе на картинку — шаг 3
- Как сделать текст на фото в Adobe Photoshop — шаг 4
- Делаем обтекание текстом
- Наложение текста на фото в Adobe Photoshop — шаг 5
- Как нанести текст на фото в Adobe Photoshop — шаг 6
- Наложение текстуры на текст
- Как сделать красивую надпись в фотошопе — шаг 7
- Повышение реалистичности текста
- Как написать текст в фотошопе на картинке — шаг 8
- Как нанести текст на картинку — шаг 9
- Придание тексту эффекта 3D
- Как наложить картинку на текст в фотошопе — шаг 10
Откройте фото (или картинку), которую будете использовать:
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
Выберите инструмент «Текст». Я использую сжатый шрифт «Bernard MT Condensed».
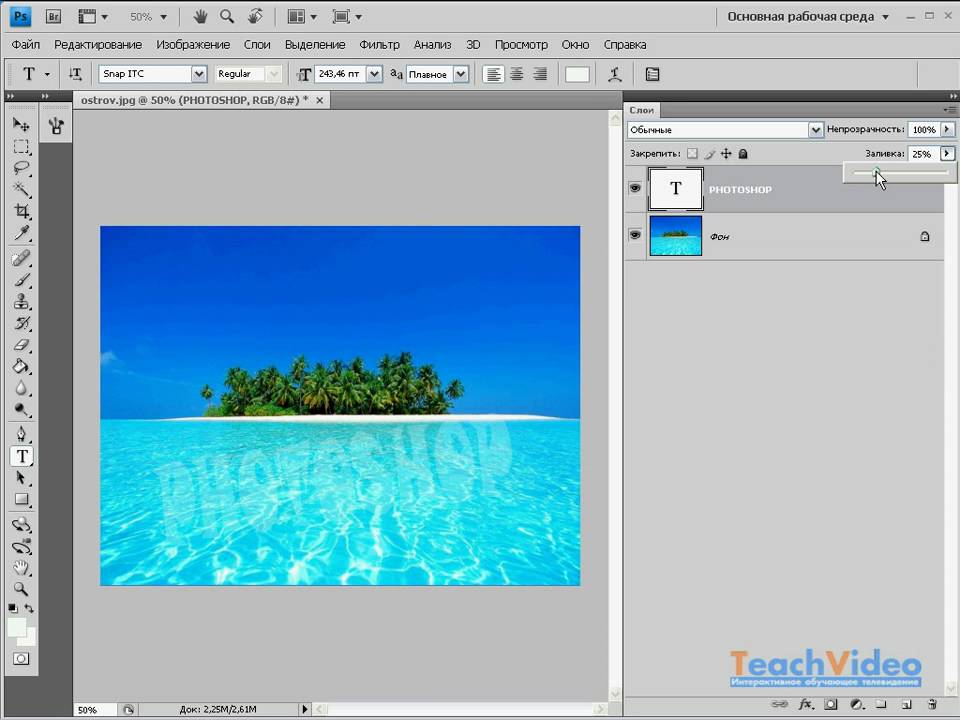
Я собираюсь напечатать «PHOTOSHOP CAFE» и перетащить надпись на бочку:
Самый быстрый способ изменить размер текста – нажать Ctrl-T (или Command T на Mac), зажать клавишу Shift, а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите «Enter», чтобы сохранить изменения.
Перед тем как добавить текст в фотошопе на картинку, нажмите правой кнопкой мыши на текстовом слое в панели «Слои» и выберите пункт «Растрировать текст». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Нажмите Ctrl/Cmd -T чтобы вызвать команду «Свободное трансформирование». Щелкните правой кнопкой мыши и выберите инструмент «Деформация». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент «Деформация», можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите «Enter», чтобы сохранить изменения:
Последнее, что нужно сделать, чтобы наложить текст на картинку – это наложить на текст текстуру. Для этого мы изменим «Режим наложения».
Наверху панели «Слои» вы увидите слово «нормальный», это – режим наложения слоя. Измените режим на «Перекрытие». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Сейчас мы придадим тексту немного шероховатости.
Перед тем, как добавить текст в фотошопе на картинку, создайте слой-маску на текстовом слое, выбрав «Текстовый слой» и нажав на кнопку «Слой-маска» на панели «Слои» (прямоугольная иконка с кружочком внутри):
Нажмите на клавишу «D», чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу «В», чтобы выбрать инструмент «Кисть». Убедитесь, что параметр «Непрозрачность» равен 100, а режим наложения — нормальный.
Нажмите на клавишу «В», чтобы выбрать инструмент «Кисть». Убедитесь, что параметр «Непрозрачность» равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Нажмите «Добавить»:
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt.
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
При выбранном текстовом слое нажмите на маленькие «fx» внизу панели «Слои», чтобы добавить стиль слоя. Выберите стиль слоя «Внутренняя тень». Установите параметр «Непрозрачность» на 100 и немного увеличьте «Смещение», и вы увидите, что надпись станет немного объемной.
Выберите стиль слоя «Внутренняя тень». Установите параметр «Непрозрачность» на 100 и немного увеличьте «Смещение», и вы увидите, что надпись станет немного объемной.
Меняйте значение «Угла», и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как добавить текст надписи к графическому изображению с помощью Adobe Photoshop, и не забывайте оставлять свои комментарии.
Сергей Бензенкоавтор-переводчик статьи «HOW TO BLEND TEXT INTO A PHOTO REALISTICALLY IN ADOBE PHOTOSHOP TUTORIAL»
Как добавить подписи к фотографии в Photoshop Elements 2019
Главная > Adobe Photoshop > Как добавить подписи к фотографии в Photoshop Elements 2019
Посмотрите обучающее видео по Photoshop Elements 2019 ниже. Узнайте, как добавлять, редактировать и удалять текстовую подпись, а также как вставлять звуковую подпись к изображению.
Добро пожаловать на наш курс по PSE 2019. В этой главе я снова сосредоточусь на Органайзер . Мы собираемся расширить некоторые темы, которые мы уже рассмотрели, а также представить несколько новых.
Если вы хорошо знакомы с Organizer по последней версии PSE, вы, вероятно, можете пропустить эту главу.
В этом первом разделе я рассмотрю подписи. Я начну с рассмотрения вариантов сохранения подписей, а затем покажу вам различные способы их использования. Наконец, я познакомлю вас с аудиозаписями.
Существует множество вариантов добавления титров. Как правило, это также соответствует способам изменения и удаления подписей.
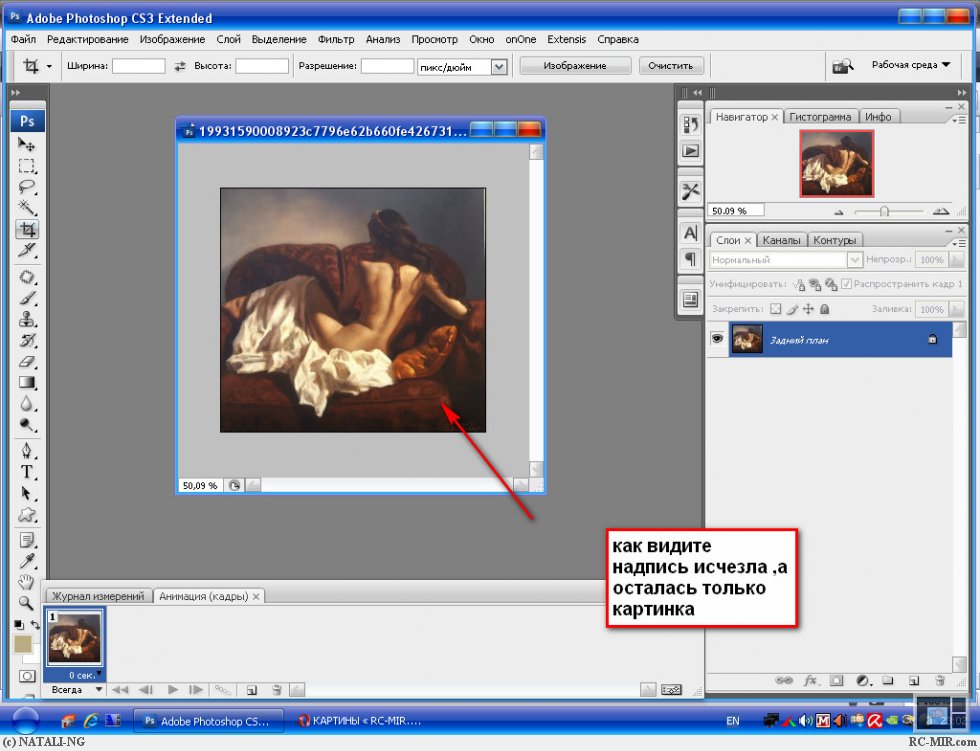
Позвольте мне выбрать одно изображение. Я собираюсь выбрать тот, что там. В меню «Правка» одним из вариантов является «Добавить заголовок ». После того, как я добавил заголовок, в сетке не осталось никаких признаков этого заголовка. Но если я дважды щелкну изображение, под ним появится подпись.
Теперь позвольте мне снова вернуться к сетке и поднять Панель информации о ключевом слове . Изображение по-прежнему выбрано, и в текстовом поле заголовка справа есть заголовок.
Используя этот подход, я могу очистить заголовок. Еще раз очистив это поле, если я дважды щелкну по картинке, вы увидите, что там нет подписи. Но если я нажму, я могу добавить туда подпись. Снова вернитесь к сетке, щелкните правой кнопкой мыши изображение, , добавьте заголовок . Есть много, много вариантов.
Если я уберу надпись и нажму на ОК. В нем написано: Заголовок не введен . Вы хотите очистить заголовок? Да. Существует выбор способов сохранения подписей.
Существует выбор способов сохранения подписей.
Существует множество способов использования субтитров. Позвольте мне просто вернуть эту подпись. Некоторые из них мы уже видели. Если я дважды щелкну по этому изображению, я увижу подпись под изображением.
Я перехожу в полноэкранный режим, не забываем сочетание клавиш F11, подпись появляется поверх изображения. Есть много других ситуаций, в которых можно использовать субтитры.
Например, вы можете дополнительно включать их в слайд-шоу и другие создаваемые вами артефакты. Их включение является опцией при печати изображений. Вы даже можете искать по подписям, как мы увидим позже в курсе.
Но есть еще один тип подписи, о котором я упоминал ранее в курсе. Но мы еще не смотрели на все, и это аудиозапись. Я собираюсь добавить звуковую подпись к этому изображению. Теперь вы можете использовать существующий звуковой файл в качестве аудиозаголовка или записать его самостоятельно. Я собираюсь записать один по этому поводу.
Я собираюсь записать один по этому поводу.
Итак, с выбранным изображением я использую вот эту маленькую иконку Record Audio Caption . Если я нажму File в меню, я смогу перейти к одной из папок на своем устройстве и найти подходящую звуковую подпись (если она у меня уже есть).
Но, как я уже сказал, в этом случае я запишу свою аудиозапись. Есть кнопка записи. Я сделаю это довольно коротким заголовком, но вы можете сделать его настолько длинным, насколько захотите.
Итак, позвольте мне нажать на Запись . Благородный олень — самое крупное наземное млекопитающее Великобритании. Олени на открытых холмах в Шотландии меньше, чем в низменных английских лесах. Я закончил запись, снова нажав кнопку «Запись».
Сейчас я закрою это диалоговое окно. Сохранить эту новую аудиозапись? Да я бы. Ему присвоено имя по умолчанию. А имя по умолчанию создается путем использования имени самого файла, но с изменением расширения на dot-WAV. Он записывается в виде файла WAV.
Он записывается в виде файла WAV.
Позвольте мне вернуться в сеть. Если вы посмотрите на миниатюру в сетке, вы увидите небольшой значок в верхнем правом углу, указывающий, что есть звуковая подпись.
Вы также можете увидеть название аудиофайла на панели справа. Каждый раз, когда я смотрю на это конкретное изображение, позвольте мне открыть его снова, я могу воспроизвести заголовок, просто щелкнув маленький значок в правом верхнем углу.
Вверху открывается диалоговое окно для воспроизведения титров. Обратите внимание, что я всегда могу поменять заголовок на другой, если захочу, но только для того, чтобы воспроизвести его. Благородный олень — самое крупное наземное млекопитающее Великобритании. Олени на открытых холмах в Шотландии меньше, чем в низменных английских лесах.
Вот и все. конец этого раздела. Увидимся в следующем.
Адам Лейси
Адам Лейси — энтузиаст Excel и эксперт по онлайн-обучению. Он сочетает эти две страсти в Simon Sez IT, где он носит несколько разных шляп. Когда Адам не беспокоится о посещаемости сайта или сводных таблицах, вы найдете его на теннисном корте или на кухне, готовя бурю.
Когда Адам не беспокоится о посещаемости сайта или сводных таблицах, вы найдете его на теннисном корте или на кухне, готовя бурю.
Создание изображений с субтитрами в Photoshop
Создание изображений с субтитрами в Photoshop | Джордж ОрнбоПоследнее обновление
При создании веб-сайта брендинг так же важен, как и любая другая дисциплина. Один из приемов, который мне нравится использовать для создания сообщений бренда, — это использование изображений с подписями. Используя фотошоп и немного знаний о масках и непрозрачности, вы можете быстро создать мощный фирменный мотив.
Расчетное время чтения: 3 минуты
Содержание
Выбор изображения
Сначала давайте начнем с изображения. Подумайте, что вы хотите изобразить. Найдите изображение, которое соответствует устремлениям вашего бренда. Выберите тот, который быстро распознается и будет работать на небольших разрешениях экрана в Интернете. В Интернете существует множество банков изображений, и вам не нужно платить земные деньги за превосходные изображения.
В Интернете существует множество банков изображений, и вам не нужно платить земные деньги за превосходные изображения.
Обрезка изображения
Обрезка изображения также является важным этапом. На этом этапе вы должны знать текст, который должен идти на изображении, и иметь представление о том, где он должен быть. Поэкспериментируйте с тем, где будет отображаться текст, с помощью инструмента «Перемещение».
Создание непрозрачного слоя
Создайте новый слой и нарисуйте фигуру с помощью инструмента «Прямоугольник». Вы не ограничены инструментом «Прямоугольник», поэтому поэкспериментируйте с другими инструментами. Чтобы показать часть изображения под ним, вы изменяете непрозрачность слоя. В меню слоев выделите прямоугольный слой, который вы только что нарисовали. В самом верхнем правом углу находится параметр «Непрозрачность». Нажмите на это, а затем перетащите ползунок, пока вы не будете довольны внешним видом.
Добавление текста
Добавьте сообщение поверх слоя. Вы можете играть с цветами и шрифтами, но я считаю, что сильный контраст работает хорошо.
Вы можете играть с цветами и шрифтами, но я считаю, что сильный контраст работает хорошо.
Взлом коробки
На этом этапе изображение очень квадратное. Если это ваше предпочтение, то на этом все готово, и изображение можно использовать на вашем сайте. Лично мне нравится немного разбивать края. В этом примере я собираюсь изогнуть верхний левый угол. Для этого выберите инструмент Прямоугольник со скругленными углами. В верхней панели вы увидите опцию радиуса. Это кривая, которую вы получите. Для изображения размером около 500 пикселей я считаю, что 20 или 30 — это хорошо. Начните прямоугольник в верхнем левом углу и перетащите его за пределы изображения вправо. Затем используйте этот слой, чтобы замаскировать слой с фотографией. Чтобы выбрать слой изогнутого прямоугольника, нажмите Apple, чтобы выбрать. Затем выберите слой с фотографией и нажмите маску. Это удалит угол изображения и оставит идеальную кривую. Наконец, удалите внешний вид слоя с изогнутым прямоугольником, уменьшив непрозрачность до 0%.


 Можно сохранить/отменить созданный в каждом делении контур, чтобы перерисовать его от панели параметров инструмента.
Можно сохранить/отменить созданный в каждом делении контур, чтобы перерисовать его от панели параметров инструмента.
Об авторе