Какое разрешение надо для шапки на ютуб: Превью на ютубе: как сделать и поменять обложку на видео
картинки для шапки, фон и примеры
Точный анализ эффективности и нужный результат
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Сегодня мы поговорим о визуальной составляющей хорошего канала: оформлении для YouTube. Ведь, как говорится: «встречают по одежке». А наша цель – не только теплая встреча, но вполне себе коммерческая выгода.
И начинающие, и известные компании давно используют видеохостинг именно в этих целях. Если вас до сих пор нет в их списках, то пора исправлять эту ситуацию прямо сейчас. Представьте, что неведомый голос свыше сказал вам: «Встань и иди.
Зачем нужны картинки для шапки Ютyб и что зависит от оформления
Казалось бы, какой толк от правильно и стильно оформленного фонового изображения? Это ведь – «вкусовщина», «всем не угодишь», «да и вообще, кого интересуют картинки, если у нас ролики про работу автосервиса»?
На самом деле, многих. Практически всех.
Конечно, большое внимание необходимо уделить и тематике роликов, и подбору ключевых слов, а ещё настройкам аннотаций, составлению описания и оформлению канала в целом. Обо всем этом мы уже рассказывали вам в предыдущих статьях.
Но чтобы прийти к успеху, этого мало. Вам необходимо быть непохожим на остальных. Хотите стать очередным колбасным заводом с коровами или бодрой связкой розовых сосисок на фоне?
Нет. Нужно выделяться, запоминаться, привлекать, манить, заставлять восторгаться, лайкать, переходить на сайт и, главное, – покупать.
Глупо считать YouTube одним лишь видеохостингом. Ведь на деле он является второй по популярности поисковой системой в мире.
Официальная статистика заявляет, что её аудиторию составляет более чем миллиард пользователей, а количество людей, которые начинают просматривать все видео главной страницы ресурса, будто смотрят домашний телевизор, за последний год выросло в три раза.
Всё это предоставляет вам невероятные преимущества использования данной площадки для продвижения своего бренда с помощью видеоконтента, так почему бы не воспользоваться этим?
Грамотно составленная шапка вашего канала является одном из коммерческих факторов ранжирования. Повышает кликабельность роликов, узнаваемость бренда, помогает привлечь и заинтересовать новых пользователей в ваших товарах или услугах, а это значит – продажи, переходы, трафик, популярность и зависть конкурентов.
Как сделать оформление для Ютуба: фотография 2560 х 1440
Внешний вид вашего канала – это ваше лицо. Ни больше ни меньше. Он должен полностью отражать вид деятельности вашей компании, выгодно представлять ваш бренд и говорить о хорошем вкусе.
Сразу после создания у вас не будет никакого изображения – его заменит простой серый фон. Такой же, как и у меня. Чтобы начать преображение, достаточно щелкнуть в «Добавить оформление канала».
Затем вы увидите различные варианты добавления фотографии: можете скачать изображение с ПК, воспользоваться фото из галереи или же применить стандартные изображения.
Пока мы еще не создали ничего гениального, я для примера выберу самое радужное из них. Черно-белую листву.
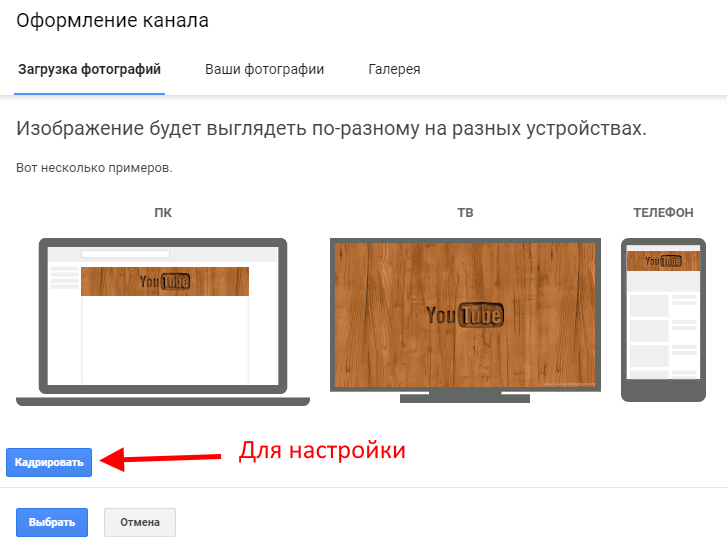
Ютуб сразу же показывает мне, как оно будет выглядеть на устройствах различного типа. Меня все устраивает, я сохраняюсь.
В итоге получаю вот такое оформление.
Если вы менее сговорчивы, чем я, и вариант размещения картинки вам не по душе, то можете кадрировать её так, как пожелаете. Нажмите на одноименную кнопку.
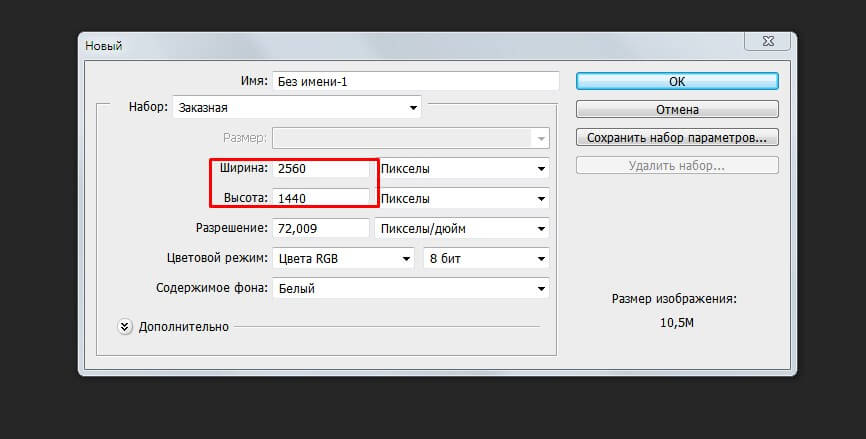
Появится вот такое окошко. В нем вы самостоятельно сможете установить размеры отображаемой области. Чтобы просмотреть различные варианты возможного оформления, нажмите на «Просмотр на устройствах». Отрегулируйте картинку и сохраните результат.
Отрегулируйте картинку и сохраните результат.
Вот такая простая инструкция, помогающая вам разобраться с технической стороной процесса. Но как быть с творческой составляющей? Тут все несколько сложнее.
Фоновая картинка должна отличать вас от остальных, быть уникальной, запоминающейся, качественной: без неверной обрезки и масштабирования.
Кроме того, ей следует максимально выгодно вас представить – сделать все возможное, чтобы заинтересовать пользователя.
На какие характеристики стоит обратить внимание
Не более 4-х МВ. Иначе нам просто откажут.
Самым предпочтительным является jpg. Что вполне логично, ибо вместить в 4 МВ фотографию такого размера в каком-либо ином разрешении – миссия практически невыполнимая (если вы не любитель монохрома или одноцветной заливки).
Наталья Петрачкова
Ведущий Копирайтер
Помимо этих нюансов важно не забыть еще об одном.
Изображение, которое вы выбрали для установки в шапке, будет показываться неполностью. В данном случае всё зависит от типа устройства, с которого на него зайдет пользователь.
В данном случае всё зависит от типа устройства, с которого на него зайдет пользователь.
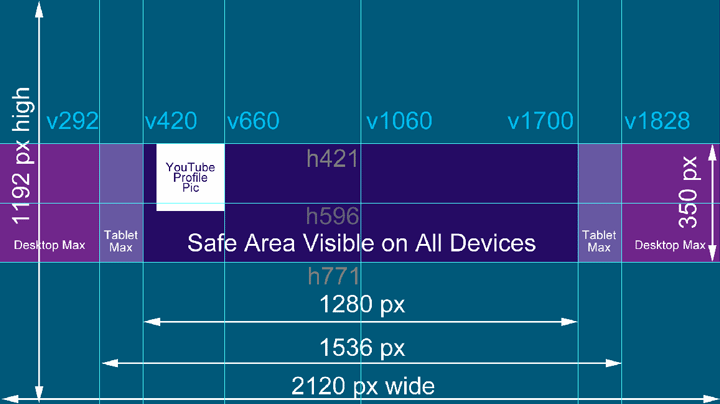
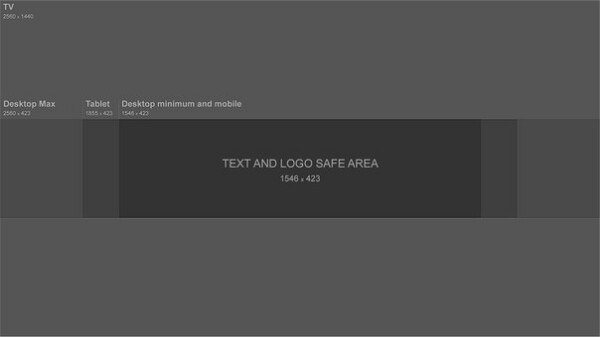
Посетители с телевизоров, планшетов, компьютеров и смартфонов рискуют увидеть разную информацию о вас. Чтобы такого не произошло, используйте безопасную зону.
- Размер изображения
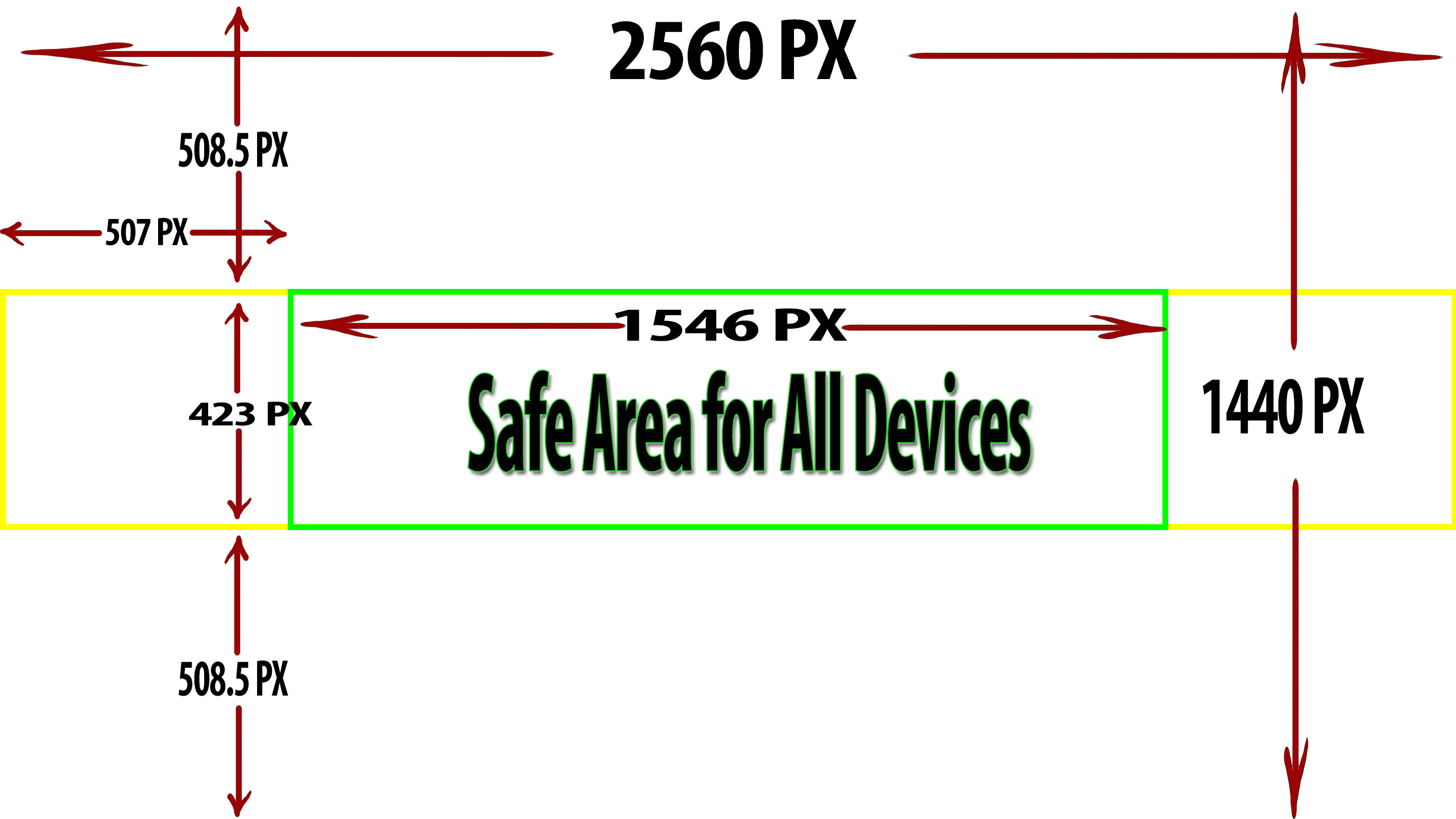
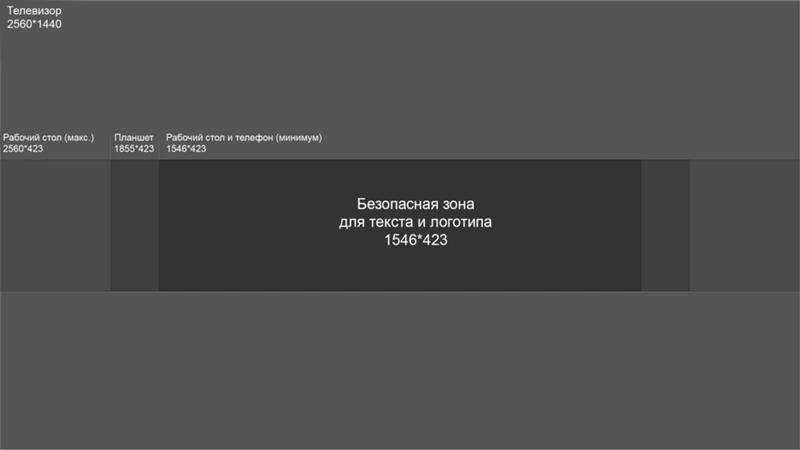
Идеальное разрешение картинки для оформления фона канала на Ютубе составляет 2560 х 1440 пикселя. Изображения именно такого размера одинаково хорошо отображаются и на маленьких дисплеях смартфонов и на больших мониторах компьютеров и телевизоров.
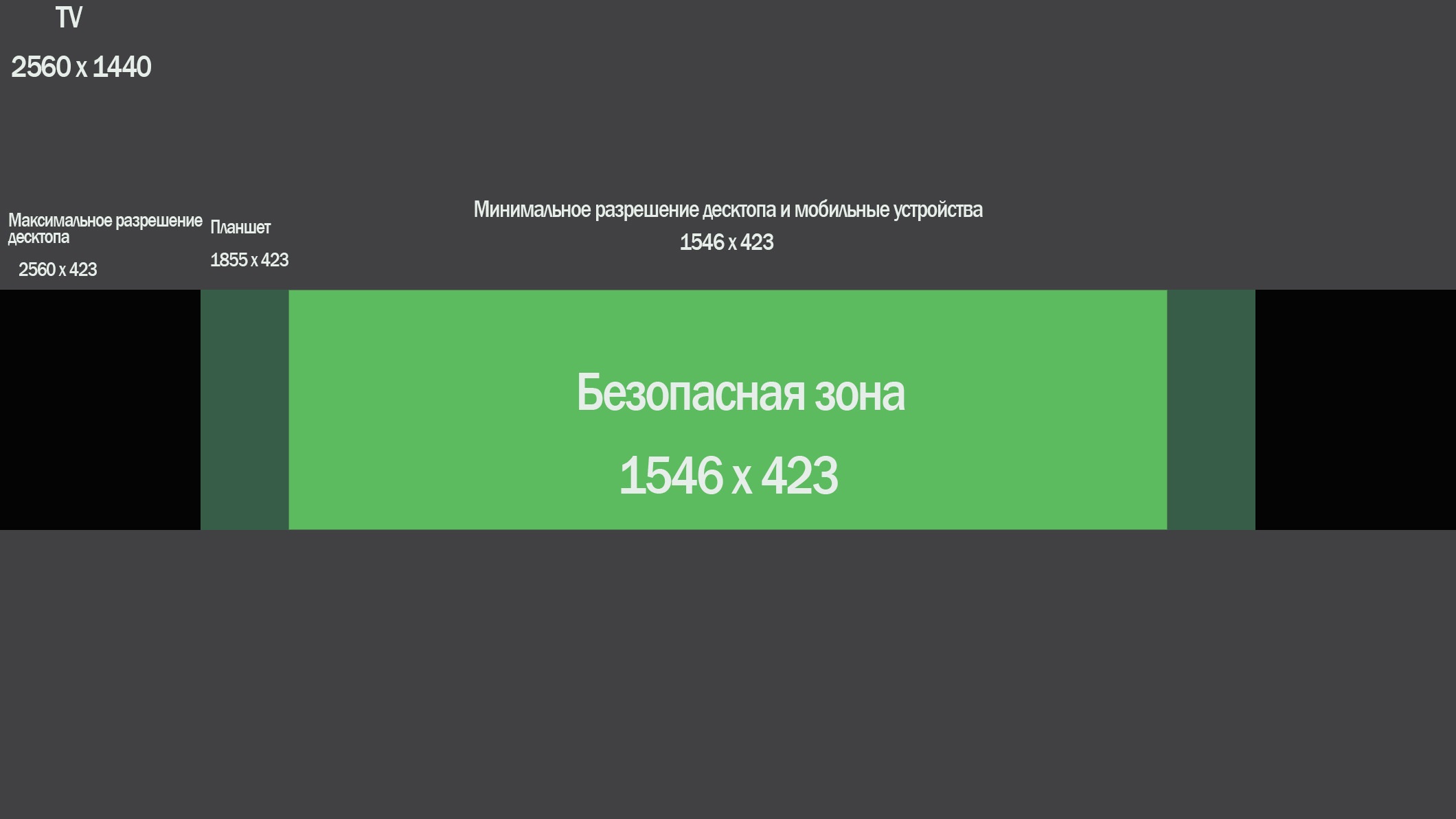
От того, насколько грамотно вы используете десктоп (рабочий стол разных экранов) пользователей, зависит то, какую информацию и в каком качестве они видят.
- Центральная часть (1546 х 423) является самой защищенной. Все, что размещено в данном участке покажется пользователям, зашедшим со всех типов устройств.
- Если добавить к ней боковые отрезки, то можно увидеть, какой формат предпочтителен для планшетов (1855 х 423).

- Вся центральная часть целиком (2560 х 423) покажется только пользователям, зашедшим с компьютера.
- А вот полное изображение (размером 2560 х 1440) можно будет увидеть лишь с телевизоров.
Эти знания помогут вам правильно сгруппировать информацию на картинке о вашей компании, таким образом, чтобы с ней могли ознакомиться все потенциальные клиенты.
О какой информации идет речь, сейчас расскажу.
Особенности оформления картинки в шапке Youtube: из крайности в крайность
Создавая дизайн своего фонового изображения, важно оставаться в рассудке – не перебарщивайте с мелкими деталями, обходитесь без спорных цветовых сочетаний и того, что попадает под действие закона о цензуре в интернете.
Итак, что разрешено, а чего лучше не делать?
Качественные картинки
Выбирайте фото в хорошем разрешении, те, которые не потребуется растягивать и обрезать. Смазанные, пиксельные, неверно кадрированные изображения – это плохо.
Кстати вот, что в подобной ситуации я увижу со смартфона.
Ну хоть самого Влада видно хорошо, а все остальное – непонятно.
Качественные, стильные, уникальные картинки – это хорошо. В качестве примера вот вам канал московского ЦУМа.
Вид с телефона тоже вполне приличный.
Полезная информация
Не упускайте возможность использовать фоновое изображение своего канала в качестве рекламной площадки. Так вы сразу дадите понять свои клиентам, кто вы, чем занимаетесь, как вас найти, главное, добавляйте такую информацию правильно.
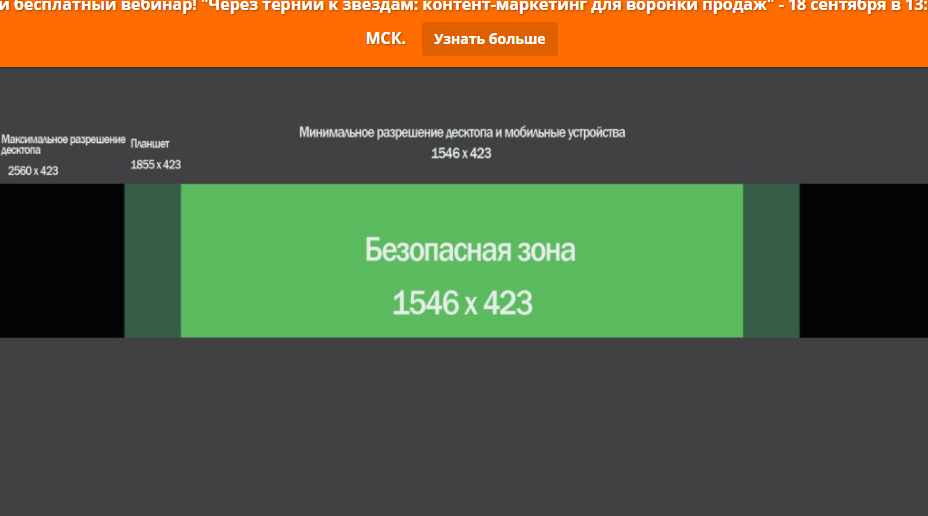
Ещё один пример грамотного использования пространства фонового изображения. Картинка не перекрывает основную информацию о сферах предоставляемых курсов, добавлены контакты. Все вместе смотрится довольно гармонично.
Картинку в шапке канала можно использовать как площадку для анонсов акций, сезонных предложений, запуска новых направлений деятельности и многого другого. Просто внесите изменения и залейте новое изображение. Например, вот так.
Например, вот так.
Кроме этого, регулярное обновление заставки фона позволит вам продвигать те или иные товары. Например, реализовывать сезонные предложения. Осенью можно поставить в шапку своего магазина рекламу резиновых сапог и стильных дождевиков. Или вот, хороший пример, как прорекламировать выход зимней линейки косметики, сделав соответствующее оформление.
Этот пункт достаточно субъективен. Однако многие согласятся с тем, что любое оформление должно быть выполнено со вкусом. Помните, что иногда правило «чем проще, тем лучше», работает лучше всего. Например, если вы не сильны в работе с фоторедакторами.
Следует отметить, что иногда яркость и необычность все же могут выделить вас на фоне остальных каналов и привлечь внимание пользователей, став вашей визитной карточкой.
Но в данных случаях важно трезво оценивать не только свои навыки владения фотошопом и чувство вкуса, но и целевую аудиторию своего канала, и его тематику.
А вот вполне себе лаконичное изображение.
- Подходящее по тематике изображение
Еще один смертный грех – это подбор картинок, которые никак не перекликаются с вашим видом деятельности. Конечно, никто не заставляет вас мыслить стандартно и вставлять в шапку фон с названием своей компании, набранным крупно по центру. Привлекать клиентов нужно своим бизнесом: результатами, работой и много чем другим. Но не морем, пляжем и песком дальних стран (если у вас не туристическое агентство).
Это плохой пример. Да, тут есть почти райское наслаждение: пальмы, лодка, теплая вода, даже обнаженный мужчина на фоне деревянной стены, но ничего о сущности его бизнеса. Где автосервис и где Мальдивы. Эх.
Что можно выгодно представить на фоновом изображении канала
Если уж мыслить совсем просто, то такое изображение имеет место быть. Оно выгодно отличит вас от других компаний, позволит пользователям ассоциировать ваш бизнес именно с ним.
Слоган или призыв к действию
Тоже хорошее решение, позволяющее вам обрести своё лицо.
А вот пример того, как ненавязчиво вставить в картинку призыв посетить ваш сайт или его страницу.
Команда и оборудование
У вас такие красивые цеха, высокотехнологичные машины и инструменты, румяные рабочие! Зачем скрывать это от потенциальных клиентов?
Результаты работы
Хороший вариант для сферы услуг. Если вы организовываете праздники, которые делают людей немного счастливее, то расскажите об этом своим изображением.
Пришло время подвести итоги
YouTube может стать вашим верным помощником в сложном деле продвижения товаров и услуг. Завести свой канал и продумать его качественное оформление не так уж и сложно, главное, следовать здравому смыслу и не загонять себя в рамки.
Помните, что раскручивание своего бренда с помощью видео-контента несмотря на всю свою эффективность, лучше использовать совместно с другими видами продвижения. Так вы достигнете успеха и увеличите продажи намного быстрее.
как сделать и какой формат использовать
Делаем вашу страницу интересной и стимулируем подписчиков почаще заглядывать к вам на страницу или на сайт за покупками
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Видеохостинг YouTube – это площадка, на которой каждый желающий может завести собственный канал и продвигать его, загружая интересные видеоролики, покупая рекламу, устраивая коллаборации с другими блогерами и т. д. В результате, будет набираться количество постоянных зрителей и подписчиков, появится возможность монетизации контента.
Чтобы блог был максимально привлекательным для широкой аудитории, на начальном этапе становления блогером необходимо его правильно оформить. Одним из основных параметров здесь является обложка для канала на Ютубе – именно она является первым, что видит человек, желающий посмотреть видеоролики конкретного автора. Несмотря на важность, сделать ее смогут самостоятельно даже те, кто никогда прежде не сталкивался с процессом создания или редактирования изображений. Главное – знать, что именно следует изобразить, поскольку она выполняет функции некой визитной карточки, посмотрев на которую, человек должен понять, что именно ему стоит ждать непосредственно от роликов.
Одним из основных параметров здесь является обложка для канала на Ютубе – именно она является первым, что видит человек, желающий посмотреть видеоролики конкретного автора. Несмотря на важность, сделать ее смогут самостоятельно даже те, кто никогда прежде не сталкивался с процессом создания или редактирования изображений. Главное – знать, что именно следует изобразить, поскольку она выполняет функции некой визитной карточки, посмотрев на которую, человек должен понять, что именно ему стоит ждать непосредственно от роликов.
Как должна выглядеть обложка для YouTube-канала
На видеохостинге нет ограничений по созданию и ведению блога. Поэтому здесь присутствует огромное количество блогов со схожим контентом (по тематике, качеству, используемому материалу и т. д.). Обложка, или как ее еще называют – шапка, поможет не только сделать красивое оформление, но и выделить блог на фоне конкурентов. Однако это вовсе не значит, что пользователь должен создать нечто необычное. Достаточно будет сделать лаконичный, понятный и в то же время запоминающийся дизайн. Чтобы достичь этого, важно придерживаться определенных правил:
Чтобы достичь этого, важно придерживаться определенных правил:
- Фон для обложки канала на YouTube не должен содержать слишком много деталей – только четкие объекты и надписи, дополняющие друг друга по смыслу.
- Цвет шапки необходимо выбирать с особой тщательностью, поскольку в дальнейшем он будет олицетворяться с блогом, то есть станет его основным стилем.
- Текст должен быть сокращен до минимума: достаточно указать название или слоган, состоящий из нескольких слов.
- Картинка должен полностью соответствовать тематике контента. К примеру, если блог посвящен обзору автомобилей, подойдет какая-нибудь отдельная марка.
Размер обложки для канала YouTube
Если знать параметры, которым должна соответствовать шапка, создать ее будет намного легче (с технической точки зрения). Существуют определенные стандарты, которые должны соблюдаться абсолютно всеми пользователями, независимо от тематики блога, количества элементов на изображении и прочих индивидуальных особенностей. В частности, стандартное (или полное) разрешение обложки для Ютуб-канала – 2560×1440 пикселей. При этом стоит помнить, что этот размер соответствует web-версии видеохостинга, то есть при его посещении с персонального компьютера или ноутбука.
В частности, стандартное (или полное) разрешение обложки для Ютуб-канала – 2560×1440 пикселей. При этом стоит помнить, что этот размер соответствует web-версии видеохостинга, то есть при его посещении с персонального компьютера или ноутбука.
Для этого необходимо правильно распределять поля на изображении, поскольку с других устройств разрешение будет иным:
- 1546×423 – для смартфонов.
- 1855×423 – для планшетов.
- 2560×423 – компьютерные мониторы с высоким разрешением.
Если учитывать данные параметры при формировании дизайна шапки, можно знать, как на разных устройствах будет отображаться картинка и, соответственно, в какой части должна помещаться текстовая часть, а в какой – прочие элементы.
Как сделать обложку на канал в Ютубе: поиск подходящей картинки
В интернете в открытом доступе находится огромное множество различных изображений, которые могут подойти для оформления канала в качестве основного фона. Их можно видоизменять, дополнять другими элементами. Но для того чтобы картинка была полностью оригинальной, то есть не использована другими людьми, следует позаботиться об изготовлении индивидуальной шапки.
Но для того чтобы картинка была полностью оригинальной, то есть не использована другими людьми, следует позаботиться об изготовлении индивидуальной шапки.
Готовые шаблоны
Пожалуй, самый простой способ – скачать готовый образец. Для этого можно воспользоваться несколькими вариантами. Во-первых, зайти в Яндекс, открыть раздел «Картинки», нажать на кнопку «Показать фильтры», выбрать категорию «Размер» и ввести желаемое расширение.
В результатах поисковой выдачи можно выбрать понравившийся вариант и использовать его для оформления блога. Во-вторых, скачать или заказать картинки на специальных сайтах. К примеру, веб-сервис YTcolor предлагает услуги по созданию обложки на YouTube-канал: введя имя, email и подробно описав заказ и его требования, можно получить уникальное изображение. Среди популярных веб-сервисов также можно отметить MIR-DEVIL и CRELLO.
Помимо этого можно заказать услуги профессиональных дизайнеров или воспользоваться специальными базами стоковых фотографий, которые никогда прежде не использовались и защищены авторскими правами: DEPOSITPHOTOS, Dreamstime, Shutterstock и т. д.
д.
Как сделать обложку для канала YouTube
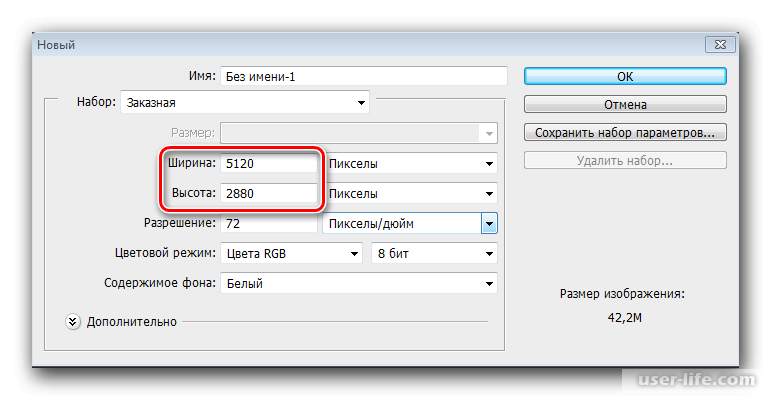
Существует несколько инструментов, при помощи которых пользователь может сделать оригинальную шапку: стандартный растровый графический редактор Microsoft Paint и более профессиональный вариант – Photoshop.
Чтобы сделать обложку для Ютуб-канала, следует придерживаться простого алгоритма действий. В частности, необходимо:
- Зайти на видеохостинг и нажать на кнопку «Добавить оформление канала».
- Далее система предложит пользователю несколько вариантов: загрузить фотографию с компьютера, использовать собственные или выбрать из галереи. Если картинка еще не готова, следует нажать на кнопку «Как добавить фоновое изображение».
- После чего в разделе рекомендаций нужно перейти в категорию «Параметры изображения» и скачать шаблон, по которому нужно ориентироваться при работе в графическом редакторе.
Стоит помнить, что минимальное расширение изображения для канала на YouTube – 2560×1440 пикселей. Связано это с тем, что при открытии видеохостинга с разных устройств картинка отображается по-разному.
Связано это с тем, что при открытии видеохостинга с разных устройств картинка отображается по-разному.
Если пользователь не желает самостоятельно заниматься разработкой шапки, он может воспользоваться специальными сервисами, которые позволяют создать шапку с нуля, без необходимости разбираться в фотошопе и прочих программах. Среди лучших онлайн-конструкторов можно отметить:Canva – это платный сервис, однако часть функционала представлена на бесплатной основе; FotoJet – это англоязычный сайт, где пользователи могут не только создавать изображения с нуля, но и загружать шаблоны и работать с ними; Photovisi – это полностью платный веб-ресурс, обладающий широким функционалом и отличным встроенным редактором.
какой контент лучше загружать на канал
Точный анализ эффективности и нужный результат
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Каждый день на видеохостинге Youtube регистрируются новые пользователи, чтобы делиться с миром своими видеошедеврами. Если вы также хотите поделиться с общественностью своими видеоматериалами, учитывайте, что Ютуб предъявляет ряд требований к видеороликам и обложкам для них. Разберем, какие форматы видео поддерживает Ютуб и как правильно форматировать видеоматериалы.
Формат видео для Ютуба
Система рекомендует загружать видеоматериалы с наилучшими характеристиками для обеспечения высокого качества при воспроизведении. Чем выше разрешение загружаемого материала, тем выше вероятность, что он будет воспроизводиться в первоклассном качестве. Также для оптимизации качества хостинг повторно кодирует все ролики.
Какого формата видео можно загружать на Ютуб
Сегодня распространенным вопросом является, в каком формате загружать видео на Youtube. Сегодня наиболее распространенными являются MPEG-2 или MPEG-4 и широковещательный. Для каждого из форматов видео для Youtube есть свои ограничения:
Сегодня наиболее распространенными являются MPEG-2 или MPEG-4 и широковещательный. Для каждого из форматов видео для Youtube есть свои ограничения:
- MPEG-4: скорость воспроизведения аудио минимум 128 Кбит/с, видеокодек H.264 и аудиокодек AAC.
- MPEG-2: скорость воспроизведения аудио от 128 Кбит/с, аудиокодек Dolby AC-3/ MPEG Layer 2.
Длительность
Длительность визуального и аудио фрагментов составляет от 33 секунд, не считая фоновый шум при проигрывании звуковой дорожки, черное изображение или статичную картинку.
Youtube формат видео: частота кадров
Главное требование — избегайте повторное сэмплирование, потому что оно ведет к ухудшению качества видеоматериала, дрожанию картинки. Чаще всего используют частоту: от 24 до 30 кадров/сек. Не стоит делать какие-либо переносы (переводить фильм в видеоформат и тому подобное) или увеличивать дискретизацию.
Как должны соотноситься стороны для формата видео Ютуб
Лучше всего сохранять первоначальное соотношение, не стоит вставлять полосы (по горизонтали или вертикали). Для обеспечения оптимального изображения проигрыватель сам делает рамки для видеоролика, при этом картинка не растягивается и не обрезается.
Для обеспечения оптимального изображения проигрыватель сам делает рамки для видеоролика, при этом картинка не растягивается и не обрезается.
Какой формат видео лучше для Ютуба: разрешение
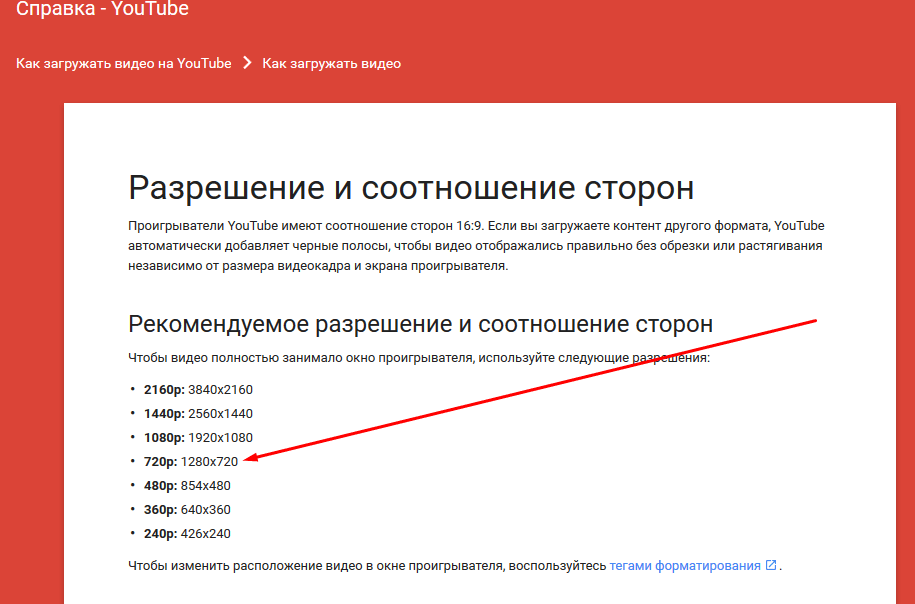
Лучше использовать максимальное разрешение. Чем выше разрешение, тем лучше гибкость материала при воспроизведении и кодировании. Если вы хотите продавать видеоролик или запускать его в прокат, минимальное разрешение составляет 1920 x 1080, а стороны должны соотноситься в пропорции 16:9. Для видео с поддержкой рекламы хостинга и для бесплатного контента разрешение должно быть от 1280 x 720, а стороны также соотносятся как 16:9. Если стороны соотносятся в пропорции 4:3, разрешение составляет 640 x 480.
Для видеоматериала, который не будет заливаться в открытый доступ, разрешение можно снизить. Также разрешение можно уменьшить, когда ролики создаются и загружаются для использования в системе Content ID. Здесь можно использовать разрешение 320 x 240.
В каком формате выкладывать видео на Ютуб, с каким битрейтом
Такой показатель как битрейт напрямую зависит от кодека, поэтому здесь нет минимального порога. Лучше форматировать видео по вышеперечисленным параметрам. Стандартный показатель битрейта для видеороликов, которые создаются для проката и продажи — от 50-80 Мбит в секунду.
Лучше форматировать видео по вышеперечисленным параметрам. Стандартный показатель битрейта для видеороликов, которые создаются для проката и продажи — от 50-80 Мбит в секунду.
В каком формате сохранять видео для Ютуб, если не получается его кодировать
Мы рассмотрели, какой формат видео лучше для Youtube, каким требованиям он должен соответствовать. Если не получается кодировать материал с учетом данных рекомендаций, загрузите его в следующих форматах: FLV, WMV, MOV или AVI. Далее хостинг автоматически перекодирует загруженные файлы. НО! Важно учитывать, что качество может пострадать.
Этические требования
Мы разобрали, какой формат видео нужен для Ютуба. Но кроме технических характеристик есть еще и этические требования. Итак, перед тем как адаптировать формат для видео на Ютубе, проверьте, чтобы видеоролик не содержал следующее:
- Элементы сексуального характера или наготы. Видеохостинг строго запрещает выкладывать ролики порнографического или сексуального содержания.
 Данное требование продиктовано защитой прав несовершеннолетних и политикой безопасности сервиса.
Данное требование продиктовано защитой прав несовершеннолетних и политикой безопасности сервиса. - Опасное содержание. Опасный контент подразумевает под собой такие видео, которые могут стимулировать зрителей к агрессии и причинению увечий. Если видеохостинг посчитает, что загруженный вами материал является опасным, он будет удален или на него устанавливается возрастное ограничение.
- Дискриминация. Любой пользователей хостинга может выражать собственную точку зрения, но это не должно унижать или дискриминировать достоинство других пользователей, отдельных лиц и групп, призывать к насилию над ними.
- Натуралистичность сенсационного или шокирующего содержания. Если видео содержит подобные элементы, то перед размещение на ресурсе оно тщательно анализируется. Ролик загружается только в том случае, если это документальная работа или новости и имеется поясняющий контекст.
- Запугивания, угрозы, оскорбления в жесткой форме. Грубые нарушения ведут к удалению материала.

Формат обложки для видео на Ютубе
Итак, мы рассмотрели, в каком формате загружать видео на Ютуб. Однако любое видео сегодня имеет обложку, которая является завлекающим элементом для пользователей.
Разберем, какие требования система предъявляет к обложкам:
- Вес. Максимальный вес составляет 4 МВ.
- Размер. Оптимальный размер — 2560*1440 пикселей, он хорошо воспроизводится на гаджетах с любыми мониторами.
- Формат. Лучше использовать .jpg, потому что дает нужный результат при ограниченном весе.
Обратите внимание! Чтобы добавить обложку, канал должен соответствовать следующим критериям:
1. Хорошая репутация.
2. Подтвержденный аккаунт.
3. Соблюдение принципов сообщества видеохостинга.
Поэтому, чтобы вставить картинку сначала проверяем, соответствует ли ваш канал перечисленным требованиям:
- Открываем свой профиль.
- Заходим в «Творческую студию».
- Выбираем пункт «Канал» на панели меню с левой стороны.
 Далее выбираем «Статус и функции».
Далее выбираем «Статус и функции». - Проверяем информацию по всем трем интересующим нас критериям: репутация (это пункт «Соблюдение авторских прав»), рейтинг соблюдения основных правил видеосообщества и подтверждение канала.
Обратите внимание на состояние блока «Пользовательские значки в видео». Если доступа нет — блок подсвечивается красным цветом. Это означает, что одно из требований не выполнено. Если же все параметры отмечены зеленой линией — приступайте к заливке обложки, согласно техническим требованиям к формату обложки видео на Ютуб.
Не стоит забывать, что к обложке также предъявляются этические требования. На картинке не должно быть изображений насилий, сцен сексуального характера, пропаганды. То есть, обложка также должна соответствовать принципам видеосообщества.
Мы разобрали, в каком формате заливать видео на Youtube, какой является лучшим форматом видео для Ютуба. Вы можете самостоятельно попробовать несколько вариантов и опытным путем определить, какой формат видео для Ютуба позволяет добиться максимального результата.
Размер обложки для канала youtube и что нужно учитывать при оформлении. — Блог веб-студии SWD-RGB
Всем известна народная мудрость, что встречаем «по одежке» …., это можем применить и, конечно, к разным интернет ресурсам, а так как сейчас как никогда ютуб занял лидирующие позиции в таким просматриваемых ресурсах, то и оформление вашего канала, как мне кажется, должно быть стильное. Ну дизайн — понятно, тут дело вкуса и дело поставленных задач, но, чтоб все гармонично легло я хочу поделится с вами размерами и правилами оформления обложки для ютуб канала.
Для тех, кто не в курсе, следует объяснить- обложка или шапка канала, находится в верхнем отделе страницы. Рядом с ней располагается аватар профиля. Обложка канала является своеобразной визитной карточкой ресурса, она, конечно, должна отображать основную тематику канала, но следует всегда помнить, что картинка неодинаково хорошо отображаются на том или ином гаджете. С разных гаджетов и мониторов/экранов ваша обложка- шапка будет по разному выглядеть.
С разных гаджетов и мониторов/экранов ваша обложка- шапка будет по разному выглядеть.
мобильные телефоны и смартфоны — 1546х423;
мониторы ноутбуков и планшетов — 1546х423;
широкоформатные экраны компьютера — 2560х423;
устройство с Retina-разрешением (телевизоры) — 2560х1440.
Можно использовать картинки для шапки и с другими размерами, но, главное, чтобы малая сторона была размером от 640 пикселей. В этом случае изображение будет хорошо смотреться на экране гаджета.
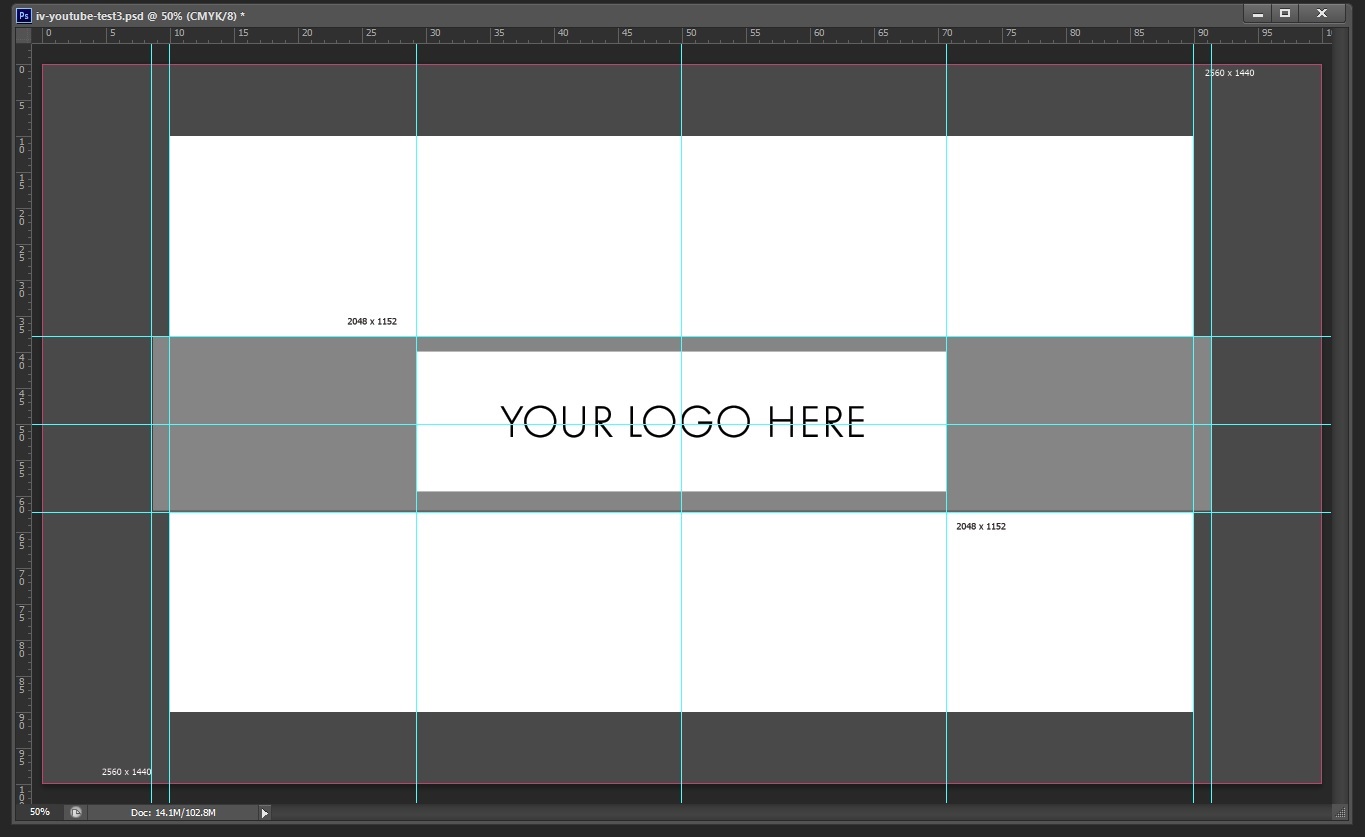
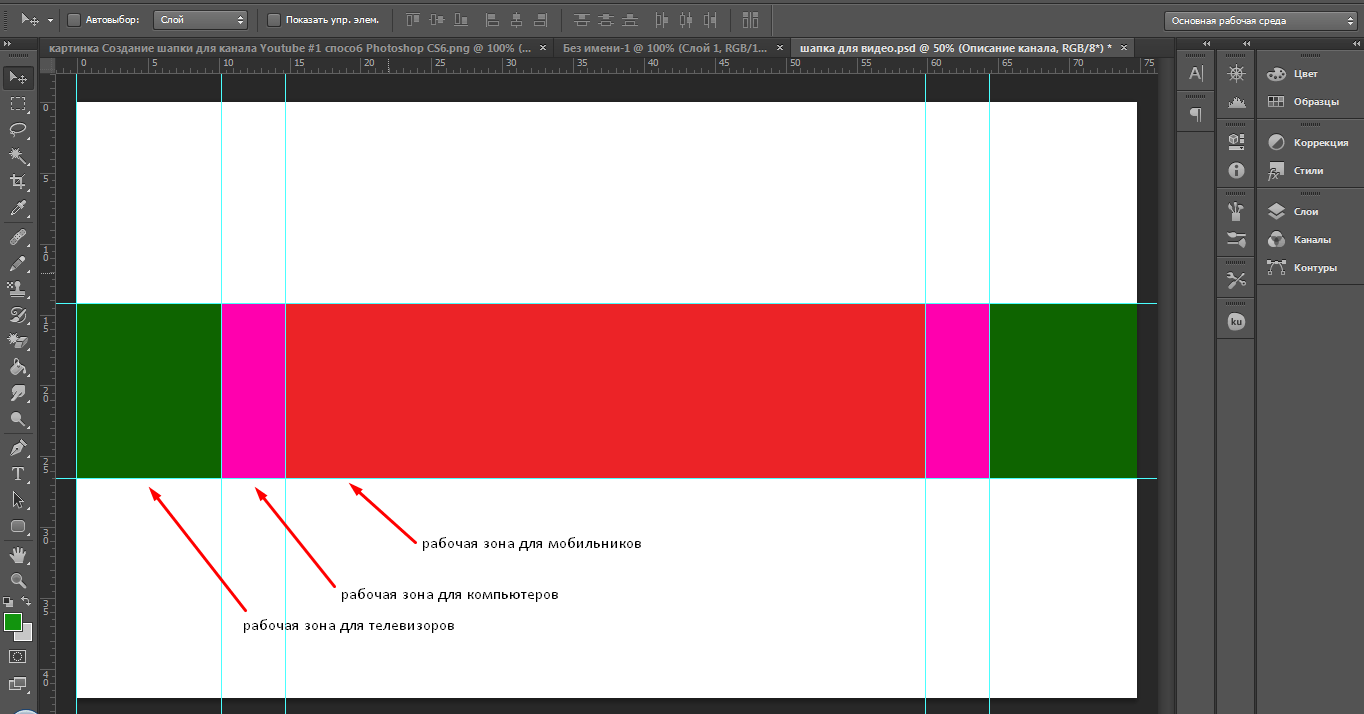
Для удобства, я прилагаю чуть ниже вам файл с PSD шаблоном обложки и полными разметками……….
Вот еше не мало важные моменты,которые стоит принять во внимание:грузим такие форматы изображения — BMP, JPG, PNG и GIF;
оптимальный вес картинки — не более 2 МБ;
элементы изображения — чем их меньше, тем лучше.
текст — недлинный, состоящий из 3-4 слов ( название канала или какой-либо слоган)
Ну могу еще добавить, что желательно чтоб изображение было в общей тематике канала.
Правильное оформление канала– залог вашего успеха! После того, как шапка будет установлена, нужно проверить, как оно смотрится на разных платформах. Для этого достаточно зайти на главную страницу канала с разных девайсов и гаджетов, например, с вашего телефона.
Шапка для канала Youtube.
Оформление вашего канала — это ваш бренд, ваш стиль. Шапка для канала Youtube должна быть интересной, уникальной и что не менее важно — должна корректно отображаться, без обрезки ключевой картинки и неверного масштабирования. Как сделать шапку для Youtube канала — сейчас поговорим об этом в деталях.
1) Размер картинки.
- Разрешение: 2560х1440 пикселей. Ну или кратно больше.
- Размер файла: не более 2Мбайт.

- Предпочтительный формат jpg (ну а какой другой формат вы хотите вместить в 2Мбайта при таком разрешении картинки..конечно если картинка не монохромна либо вообще один цвет в виде заливки).
2) Макет шапки. Безопасные области для картинки и текста.
В шапке вашего канала будет отображаться картинка не целиком. Какая часть картинки отображается — зависит от типа устройства, с которого вы смотрите канал. Различная разметка шапки будет на компьютере, планшетах, мобильных телефонах и телевизорах.
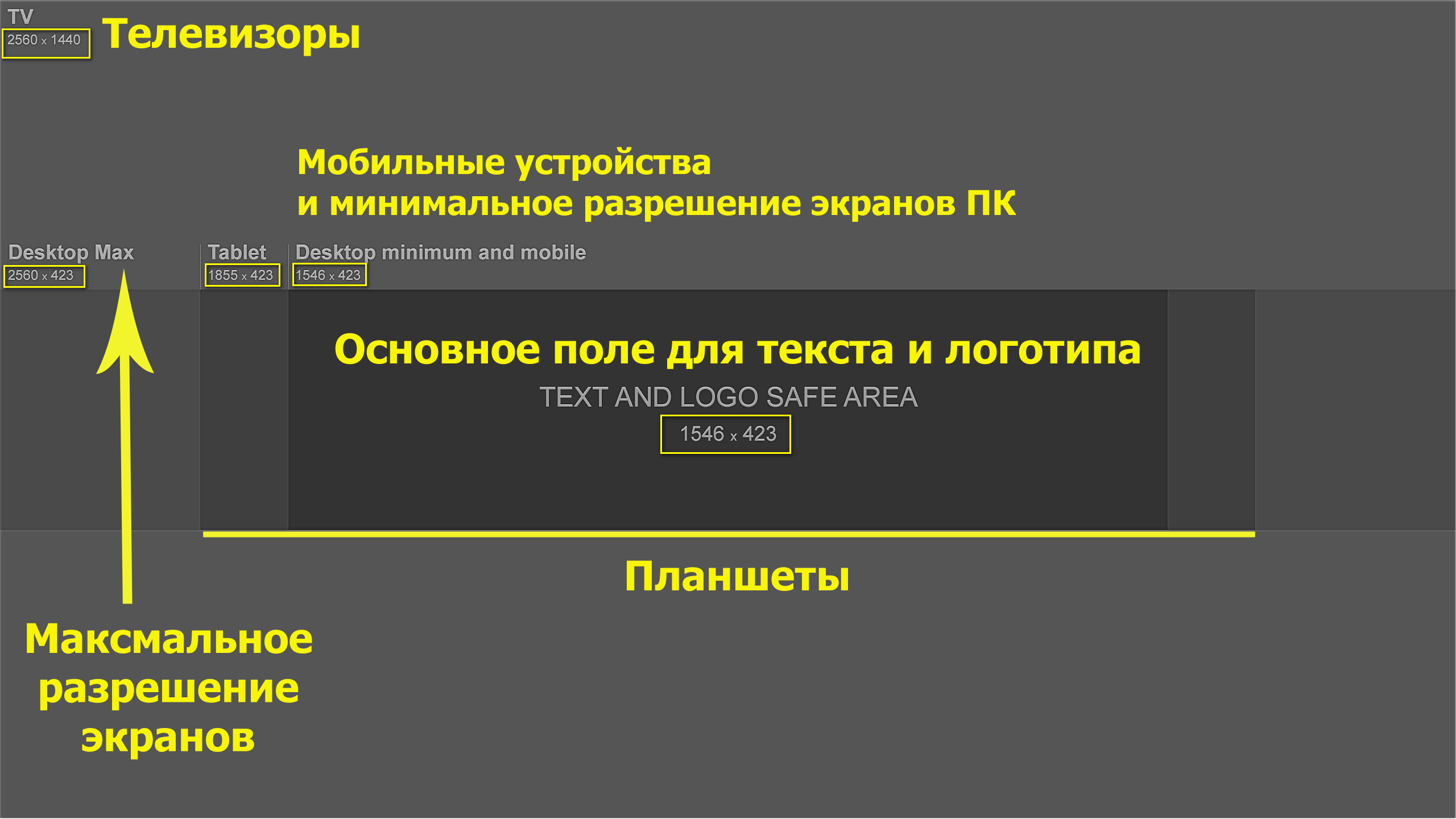
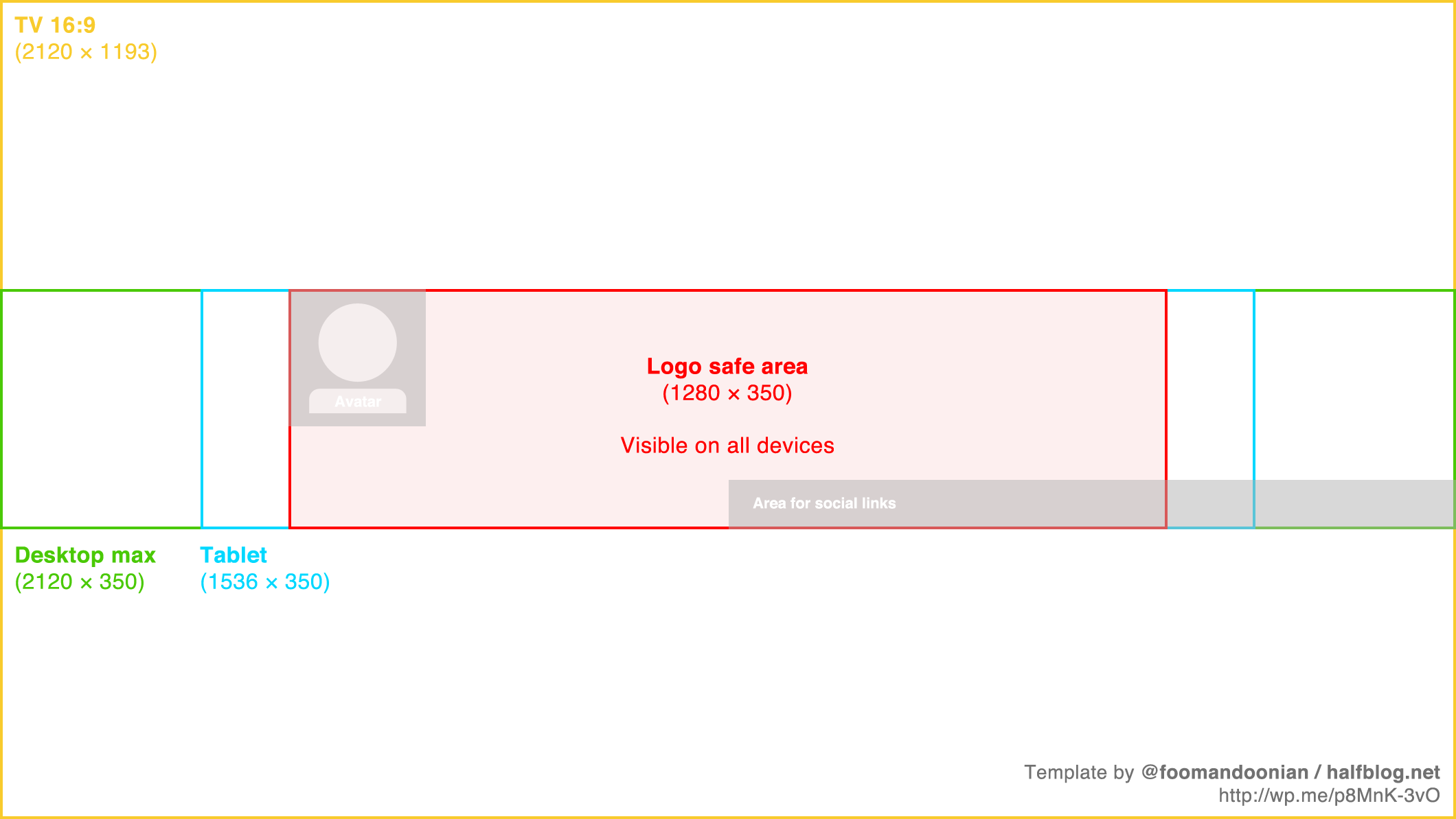
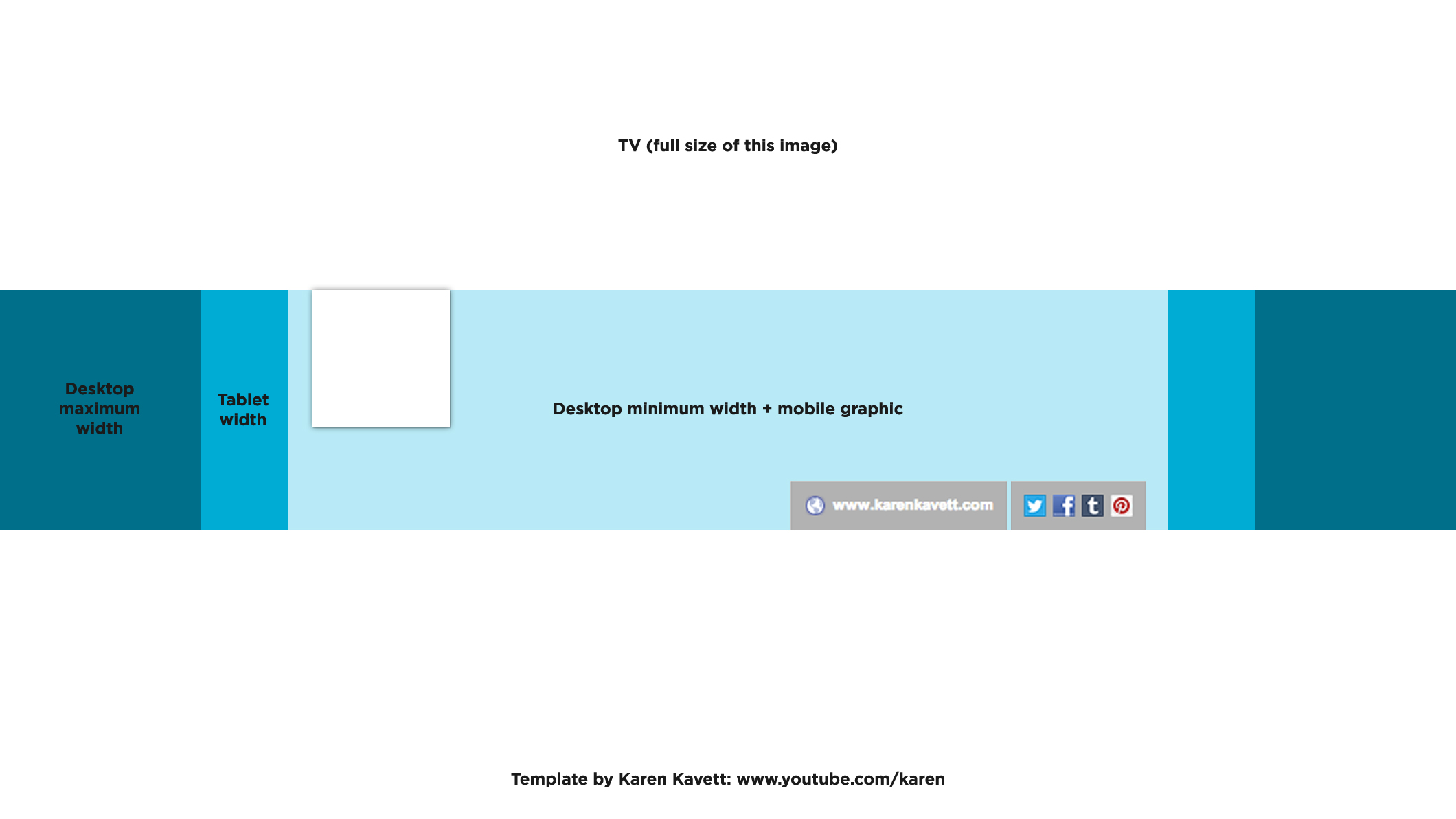
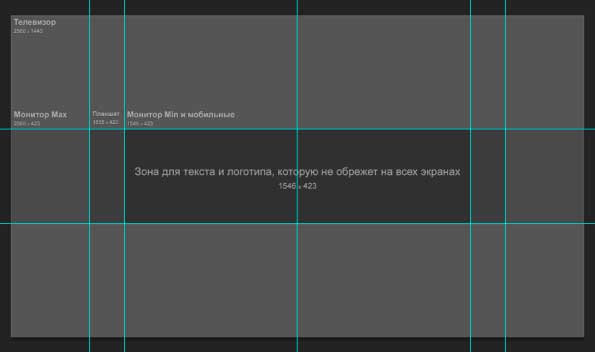
Вот вам отличная блок-схема разметки шапки вашего канала, скачайте ее и используйте в работе (картинка в полную величину 2560×1440).
Теперь пояснения по картинке:
- В центре часть 1546х423 — безопасная область для текста и логотипа, здесь вы можете расположить основную картинку канала и что-либо написать.
- По бокам симметричные прямоугольники, вместе с центральной частью составляют 1855х423 — это вид шапки на планшетах.

- Центральная полоса во всю ширину шапки, 2560х423, — это то, что отображается на больших мониторах, поддерживающих данное разрешение.
- Вся картинка целиком, т.е. 2560х1440 отображается на телевизорах высокого разрешения.
Также помните, что в безопасной области для текста и логотипа справа внизу отображаются ссылки на социальные сети (блок социальных иконок Youtube).
3) Где взять хорошие картинки для шапки на ютубе?
Ответ простой: надо искать в Гугле. Причем рекомендую обратить внимание на компьютерные обои высокого разрешения, они красивые и иногда очень идейные. Также в Гугле можно применить фильтры для поиска и искать сразу картинки с требуемым разрешением.
Как нашли что-то понравившееся — грузите или редактируйте, тут фотошоп вам в помощь. Только не берите картинки с логотипами или символикой крупных компаний вроде Apple и т.д. — можете сильно нарваться, если подадут жалобу на нарушение авторского права (незаконное использование логотипа и символики).
Если вам не по силам выполнить такую задачу, как оформление канала, самостоятельно – обратитесь к профессионалам http://youtube-service.ru/
Оформите свой канал с изюминкой и зрителям будет приятнее на него заходить. Рекомендую записаться в мою бесплатную школу YouTube!
Размеры на YouTube: шапки, видео, аватарки
Для правильного оформления своего канала на YouTube, нужно быть в курсе всех размеров, чтобы все элементы гармонично смотрелись.
После перехода YouTube на новый дизайн, произошла корректировка по некоторым размерам для видео, канала. А, также, появился совсем новый функционал.
В этом посте мы рассмотрим все самые основные размеры. Верное оформление канала обеспечит не только увеличение посещаемости и просмотров, но и положительно отразится на ранжировании ваших видео.
Размеры шапки для YouTube
Новый дизайн на YouTube подразумевает «плавающую» и адаптивную структуру, которая меняется под каждое устройство. Это обязательно нужно учитывать, создавая шапку для канала.
Это обязательно нужно учитывать, создавая шапку для канала.
Просмотр с каждого типа устройства подразумевает свой размер. При создании дизайна шапки ориентируйтесь на максимальный размер.
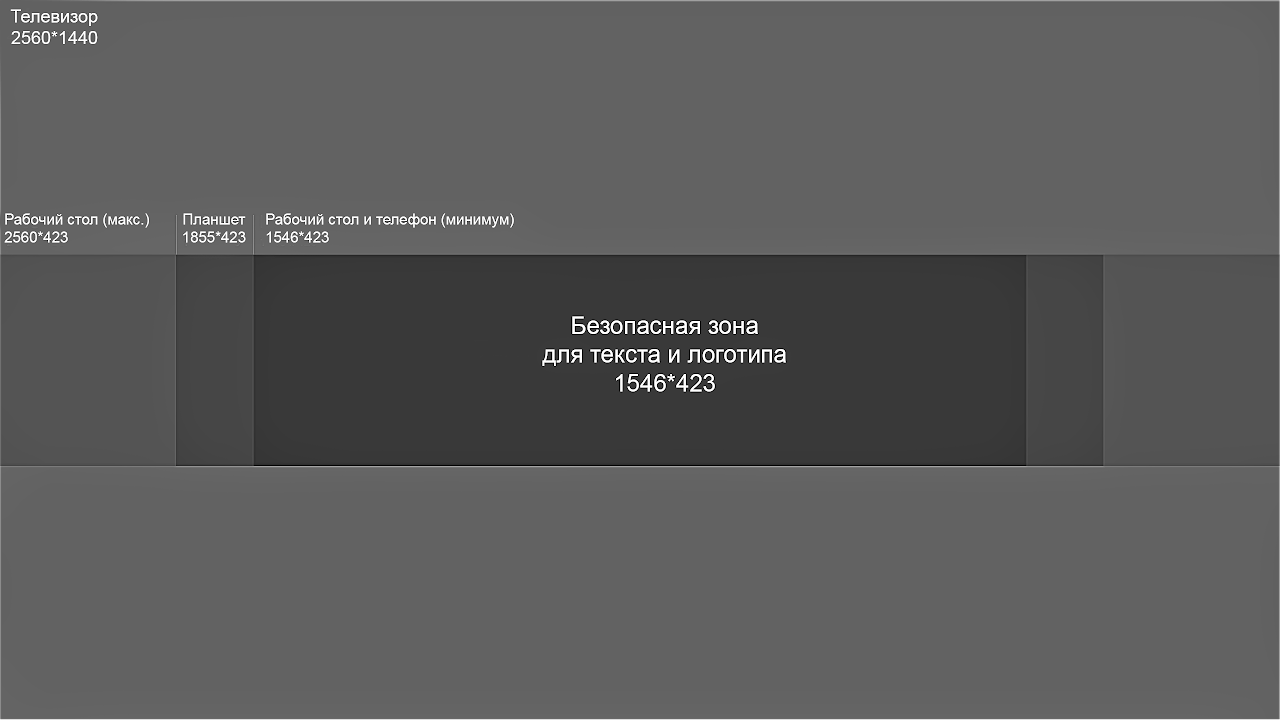
Рассмотрим основные размеры шапки для YouTube:
- Телевизор – 2560×1440 пикселей (скачать готовую шапку).
- Рабочий стол (максимальный размер) – 2560х423 пикселя.
- Планшет – 1855х423 пикселя.
- Телефон (минимальный размер) – 1546х423.
Безопасная зона – участок, который будет корректно отображаться на всех типах устройств.
Размер видео для YouTube
Перед публикацией своих видео, необходимо знать технические характеристики размеров видео и формат допустимых файлов.
Форматы видеофайлов:
MP4, AVI, WMV, MOV, FLV, 3GP, MPEG-1,2 и WebM (новый).
MP4 – рекомендуемый формат.
Разрешение видеофайлов в пикселях:
- 240p – 426х240.

- 360p – 640х360.
- 480p – 854х480.
- 720p – 1280х720.
- 1080p – 1920х1080.
720p и 1080p – рекомендуемые разрешения для видео.
Размеры аватарки для YouTube
На нашем сайте вы можете прочитать полноценную статью, в которой было описано практически все про аватарки на YouTube. Здесь лишь напомним, что минимально рекомендованный размер аватарки составляет 800 на 800 пикселей.
заголовков HTTP — Веб-технологии для разработчиков
Заголовки HTTP позволяют клиенту и серверу передавать дополнительную информацию с запросом или ответом HTTP. Заголовок HTTP состоит из его имени без учета регистра, за которым следует двоеточие (
Заголовок HTTP состоит из его имени без учета регистра, за которым следует двоеточие (: ), а затем его значение. Пробелы перед значением игнорируются.
Собственные собственные заголовки
исторически использовались с префиксом X-, но это соглашение было признано устаревшим в июне 2012 года из-за неудобств, которые оно вызвало, когда нестандартные поля стали стандартом в RFC 6648; другие перечислены в реестре IANA, исходное содержание которого определено в RFC 4229.IANA также ведет реестр предлагаемых новых заголовков HTTP.
Заголовки могут быть сгруппированы по контексту:
- Общие заголовки применяются как к запросам, так и к ответам, но не имеют отношения к данным, передаваемым в теле.
- Заголовки запроса содержат дополнительную информацию о ресурсе, который нужно получить, или о клиенте, запрашивающем ресурс.
- Заголовки ответа содержат дополнительную информацию об ответе, например его местонахождение или сервер, предоставляющий его.

- Заголовки сущностей содержат информацию о теле ресурса, такую как длина его содержимого или тип MIME.
Заголовки также можно сгруппировать в соответствии с тем, как их обрабатывают прокси:
- Соединители сквозные
- Эти заголовки должны быть переданы конечному получателю сообщения: серверу для запроса или клиенту для ответа. Промежуточные прокси должны повторно передавать эти заголовки без изменений, а кеши должны их хранить.
- Пошаговые заголовки
- Эти заголовки имеют смысл только для одного соединения транспортного уровня, и не должны повторно передавать прокси или кэшировать.Обратите внимание, что с помощью общего заголовка
Connectionмогут быть установлены только заголовки «шаг за шагом».
Аутентификация
-
WWW-аутентификация - Определяет метод аутентификации, который следует использовать для доступа к ресурсу.
-
Авторизация - Содержит учетные данные для аутентификации агента пользователя на сервере.
-
Прокси-аутентификация - Определяет метод аутентификации, который следует использовать для доступа к ресурсу за прокси-сервером.
-
Прокси-авторизация - Содержит учетные данные для аутентификации пользовательского агента с помощью прокси-сервера.
Кэширование
-
Возраст - Время в секундах, в течение которого объект находился в кэше прокси.
-
Кэш-контроль - Директивы для механизмов кэширования как в запросах, так и в ответах.
-
Clear-Site-Data - Очищает данные просмотра (например, файлы cookie, хранилище, кеш), связанные с запрашивающим веб-сайтом.
-
Истекает - Дата и время, после которых ответ считается устаревшим.
-
Pragma - Зависящий от реализации заголовок, который может иметь различные эффекты в любом месте цепочки запрос-ответ.
 Используется для обратной совместимости с кешами HTTP / 1.0, где заголовок
Используется для обратной совместимости с кешами HTTP / 1.0, где заголовок Cache-Controlеще не присутствует. -
Предупреждение - Общее предупреждение о возможных проблемах.
Клиентские подсказки
Подсказки клиента HTTP находятся в стадии разработки.Актуальную документацию можно найти на веб-сайте рабочей группы HTTP.
-
Принять-CH Серверы - могут объявлять о поддержке Client Hints, используя поле заголовка
Accept-CHили эквивалентный элемент HTMLhttp-Equiv( [HTML5] ). -
Принять-CH-Срок службы Серверы - могут попросить клиента запомнить набор клиентских подсказок, которые сервер поддерживает в течение определенного периода времени, чтобы включить доставку клиентских подсказок при последующих запросах к источнику сервера ( [RFC6454] ).
-
Ранние данные - Указывает, что запрос был передан в ранних данных.
-
Content-DPR - Число, указывающее соотношение между физическими пикселями и пикселями CSS для выбранного ответа изображения.
-
ДПР - Число, указывающее текущее соотношение пикселей устройства (DPR) клиента, которое представляет собой соотношение физических пикселей к пикселям CSS (раздел 5.2 из [CSSVAL] ) области просмотра макета (раздел 9.1.1 из [CSS2] ) на устройстве.
-
Память устройства - Технически являясь частью API памяти устройства, этот заголовок представляет приблизительный объем оперативной памяти клиента.
-
Сохранить данные - Логическое значение, указывающее, что пользовательский агент предпочитает сократить использование данных.
-
Ширина окна просмотра Число, указывающее ширину области просмотра макета в пикселях CSS.
 Предоставленное значение пикселя — это число, округленное до наименьшего следующего целого числа (т. Е. Верхнего значения).
Предоставленное значение пикселя — это число, округленное до наименьшего следующего целого числа (т. Е. Верхнего значения).Если
Viewport-Widthвстречается в сообщении более одного раза, последнее значение отменяет все предыдущие вхождения.-
Ширина Поле заголовка запроса
Width— это число, которое указывает желаемую ширину ресурса в физических пикселях (т. Е. Внутренний размер изображения). Предоставленное значение пикселя — это число, округленное до наименьшего следующего целого числа (т.е.е. потолочное значение).Если желаемая ширина ресурса неизвестна на момент запроса или ресурс не имеет ширины отображения, поле заголовка
Widthможно опустить. ЕслиШиринавстречается в сообщении более одного раза, последнее значение отменяет все предыдущие вхождения
Условные обозначения
-
Последние изменения - Дата последней модификации ресурса, используемая для сравнения нескольких версий одного и того же ресурса.
 Он менее точен, чем
Он менее точен, чем ETag, но его легче вычислить в некоторых средах. Условные запросы с использованиемIf-Modified-SinceиIf-Unmodified-Sinceиспользуют это значение для изменения поведения запроса. -
ETag - Уникальная строка, определяющая версию ресурса. Условные запросы с использованием
If-MatchиIf-None-Matchиспользуют это значение для изменения поведения запроса. -
Если соответствие - Делает запрос условным и применяет метод только в том случае, если сохраненный ресурс совпадает с одним из заданных ETag.
-
Если нет совпадений - Делает запрос условным и применяет метод только в том случае, если сохраненный ресурс не соответствует ни одному из заданных ETag. Это используется для обновления кешей (для безопасных запросов) или для предотвращения загрузки нового ресурса, если он уже существует.

-
Если-изменено-с - Делает запрос условным и ожидает, что объект будет передан только в том случае, если он был изменен после указанной даты. Это используется для передачи данных только тогда, когда кеш устарел.
-
Если-без изменений-с - Делает запрос условным и ожидает, что объект будет передан, только если он не был изменен после заданной даты. Это обеспечивает согласованность нового фрагмента определенного диапазона с предыдущими или реализует оптимистичную систему контроля параллелизма при изменении существующих документов.
-
Варьируется - Определяет, как сопоставлять заголовки запросов, чтобы решить, можно ли использовать кэшированный ответ вместо запроса нового с исходного сервера.
Управление подключением
-
Соединение - Определяет, остается ли сетевое соединение открытым после завершения текущей транзакции.
-
Keep-Alive - Определяет, как долго постоянное соединение должно оставаться открытым.

-
Принять - Информирует сервер о типах данных, которые могут быть отправлены обратно.
-
Accept-Charset - Какие кодировки символов понимает клиент.
-
Принять-кодирование - Алгоритм кодирования, обычно алгоритм сжатия, который можно использовать для возвращаемого ресурса.
-
Accept-Language - Сообщает серверу о человеческом языке, который сервер должен отправить обратно. Это подсказка, и она не обязательно находится под полным контролем пользователя: сервер всегда должен обращать внимание на то, чтобы не отменять явный выбор пользователя (например, выбор языка из раскрывающегося списка).
Органы управления
-
Ожидать - Указывает ожидания, которые должны быть выполнены сервером для правильной обработки запроса.
-
Макс-вперед
Файлы cookie
-
Печенье - Содержит сохраненные файлы cookie HTTP, ранее отправленные сервером с заголовком
Set-Cookie. -
Set-Cookie - Отправить файлы cookie с сервера агенту пользователя.
-
Cookie2 - Содержит файл cookie HTTP, ранее отправленный сервером с заголовком
Set-Cookie2, но был устаревшим .Вместо этого используйтеCookie. -
Set-Cookie2 - Отправляет файлы cookie с сервера агенту пользователя, но был устаревшим . Вместо этого используйте
Set-Cookie.
CORS
Узнайте больше о CORS здесь.
-
Access-Control-Allow-Origin - Указывает, можно ли поделиться ответом.
-
Access-Control-Allow-Credentials - Указывает, может ли быть предоставлен ответ на запрос, если флаг учетных данных истинен.
-
Access-Control-Allow-Headers - Используется в ответ на предварительный запрос, чтобы указать, какие заголовки HTTP могут использоваться при выполнении фактического запроса.

-
Access-Control-Allow-Methods - Задает методы, разрешенные при доступе к ресурсу в ответ на предпечатный запрос.
-
Access-Control-Expose-Headers - Указывает, какие заголовки могут быть показаны как часть ответа, перечисляя их имена.
-
Access-Control-Max-Age - Указывает, как долго результаты предпечатного запроса могут храниться в кэше.
-
Заголовки запросов-контроля доступа - Используется при выдаче предполетного запроса, чтобы сервер знал, какие заголовки HTTP будут использоваться при выполнении фактического запроса.
-
Метод запроса-контроля доступа - Используется при выдаче предполетного запроса, чтобы дать серверу знать, какой HTTP-метод будет использоваться при фактическом выполнении запроса.
-
Происхождение - Указывает, откуда происходит выборка.
-
Timing-Allow-Origin - Определяет источники, которым разрешено видеть значения атрибутов, извлеченных с помощью функций Resource Timing API, которые в противном случае были бы сообщены как нулевые из-за ограничений на разные источники.

Не отслеживать
-
DNT - Выражает предпочтение отслеживания пользователя.
-
тк - Указывает статус отслеживания соответствующего ответа.
Загрузки
-
Content-Disposition - Указывает, должен ли передаваемый ресурс отображаться встроенным (поведение по умолчанию без заголовка) или он должен обрабатываться как загрузка, а браузер должен отображать диалоговое окно «Сохранить как».
Информация о теле сообщения
-
Длина содержимого - Размер ресурса в десятичном формате в байтах.
-
Content-Type - Указывает тип носителя ресурса.
-
Кодирование содержимого - Используется для определения алгоритма сжатия.
-
Content-Language - Описывает человеческий язык (и), предназначенный для аудитории, так что он позволяет пользователю различать в соответствии с его собственным предпочтительным языком.

-
Content-Location - Указывает альтернативное расположение возвращаемых данных.
Прокси
-
Переадресовано - Содержит информацию с клиентской стороны прокси-серверов, которая изменяется или теряется, когда прокси участвует в пути запроса.
-
X-Forwarded-Для - Определяет исходные IP-адреса клиента, подключающегося к веб-серверу через прокси-сервер HTTP или балансировщик нагрузки.
-
X-Forwarded-Host - Определяет исходный хост, запрошенный клиентом для подключения к вашему прокси или подсистеме балансировки нагрузки.
-
X-Forwarded-Proto - Определяет протокол (HTTP или HTTPS), который клиент использовал для подключения к вашему прокси или подсистеме балансировки нагрузки.
-
Через - Добавляется прокси-серверами, как прямыми, так и обратными прокси-серверами, и может появляться в заголовках запросов и ответов.

Перенаправляет
-
Расположение - Указывает URL-адрес для перенаправления страницы.
Контекст запроса
-
из - Содержит адрес электронной почты в Интернете для пользователя-человека, который управляет запрашивающим агентом пользователя.
-
Хост - Задает доменное имя сервера (для виртуального хостинга) и (необязательно) номер TCP-порта, на котором сервер прослушивает.
-
Референт - Адрес предыдущей веб-страницы, с которой следовала ссылка на текущую запрашиваемую страницу.
-
Политика реферера - Определяет, какая информация о реферере, отправляемая в заголовок
Referer, должна включаться в сделанные запросы. -
Пользовательский агент - Содержит характеристическую строку, которая позволяет одноранговым узлам сетевого протокола идентифицировать тип приложения, операционную систему, поставщика программного обеспечения или версию программного обеспечения запрашивающего программного агента пользователя.
 См. Также ссылку на строку пользовательского агента Firefox.
См. Также ссылку на строку пользовательского агента Firefox.
Контекст ответа
-
Разрешить - Перечисляет набор методов HTTP-запроса, поддерживаемых ресурсом.
-
Сервер - Содержит информацию о программном обеспечении, используемом исходным сервером для обработки запроса.
Запросы диапазона
-
Диапазон приема - Указывает, поддерживает ли сервер запросы диапазона, и если да, в каких единицах может быть выражен диапазон.
-
Диапазон - Указывает часть документа, которую должен вернуть сервер.
-
Если диапазон - Создает запрос условного диапазона, который выполняется только в том случае, если данный etag или дата совпадает с удаленным ресурсом. Используется для предотвращения загрузки двух диапазонов из несовместимой версии ресурса.
-
Диапазон содержимого - Указывает, где в полном теле сообщения принадлежит часть сообщения.

Безопасность
-
Политика внедрения перекрестного происхождения(COEP) - Позволяет серверу объявить политику внедрения для данного документа.
-
Политика открывания разных источников(COOP) - Запрещает другим доменам открывать / контролировать окно.
-
Политика перекрестных ресурсов(CORP) - Запрещает другим доменам читать ответ ресурсов, к которым применяется этот заголовок.
-
Content-Security-Policy(CSP) - Управляет ресурсами, которые пользовательскому агенту разрешено загружать для данной страницы.
-
Content-Security-Policy-Report-Only - Позволяет веб-разработчикам экспериментировать с политиками, отслеживая, но не применяя их эффекты.Эти отчеты о нарушениях состоят из документов JSON, отправленных через запрос HTTP
POSTна указанный URI. -
Expect-CT - Позволяет сайтам выбирать для отчетности и / или обеспечения соблюдения требований прозрачности сертификатов, что предотвращает использование неправильно выданных сертификатов для этого сайта незамеченным. Когда сайт включает заголовок Expect-CT, он запрашивает у Chrome проверку наличия любого сертификата для этого сайта в общедоступных журналах CT.
-
Функциональная политика - Предоставляет механизм, позволяющий или запрещающий использование функций браузера в его собственном фрейме и во встроенных фреймах.
-
Источник - изоляция - Предоставляет механизм, позволяющий веб-приложениям изолировать свое происхождение.
-
Строгая транспортная безопасность(HSTS) - Принудительная связь с использованием HTTPS вместо HTTP.
-
Upgrade-Insecure-Requests - Посылает серверу сигнал, выражающий предпочтение клиента в отношении зашифрованного и аутентифицированного ответа, и что он может успешно обработать директиву
upgrade-insecure-requests. -
X-Content-Type-Options - Отключает сниффинг MIME и заставляет браузер использовать тип, указанный в
Content-Type. -
X-Download-Опции - HTTP-заголовок
X-Download-Optionsуказывает, что браузер (Internet Explorer) не должен отображать параметр «Открыть» файл, который был загружен из приложения, для предотвращения фишинговых атак, поскольку в противном случае файл получит доступ к выполнить в контексте приложения.(Примечание: связанная ошибка MS Edge). -
Опции X-Frame(XFO) - Указывает, следует ли разрешить браузеру отображать страницу в