Какой должен быть размер шапки для ютуба: Размеры для Ютуба шапки — баннера, аватарки и обложки превью
Размеры для Ютуба шапки — баннера, аватарки и обложки превью
Вопрос про размеры для ютуба часто вызывает сложности. Это связано, во-первых, с тем, что нет единого названия этим элементам оформления канала. Шапку называют баннером, фоном, фоновым изображением, аву называют то логотипом, то значком и т.д. И, во-вторых, разработано три вида размеров для графических элементов оформления: минимальный, рекомендуемый и максимальный.
Содержание
- Размер шапки ютуб
- Рекомендуемые размеры для ютуба
- Минимальная картинка
- Максимальный размер баннера
- Разрешение у аватарки на YouTube
- Размеры превью
- Как добавить обложку на видео
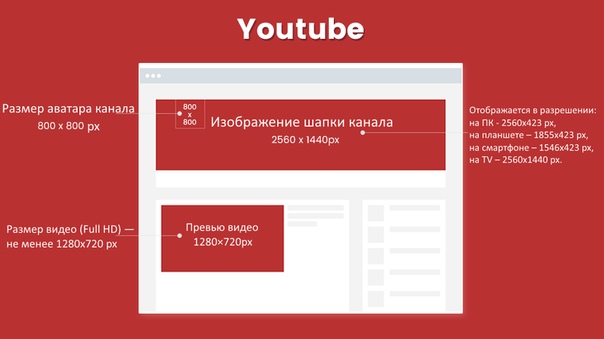
Размер шапки ютуб
Баннер занимает одну треть часть экрана в браузере стационарного компьютера и посетители блога рассматривают шапку в первую очередь.
Конечно, YouTube смотрят на самых разных устройствах, не только на настольных компьютерах. И то, как будет отображаться изображение канала (или баннер), будет меняться в зависимости от устройства.
В браузере стационарного компьютера и на мобильном телефоне шапка отображается в виде узкого горизонтального баннера с соотношением сторон 6,2:1.
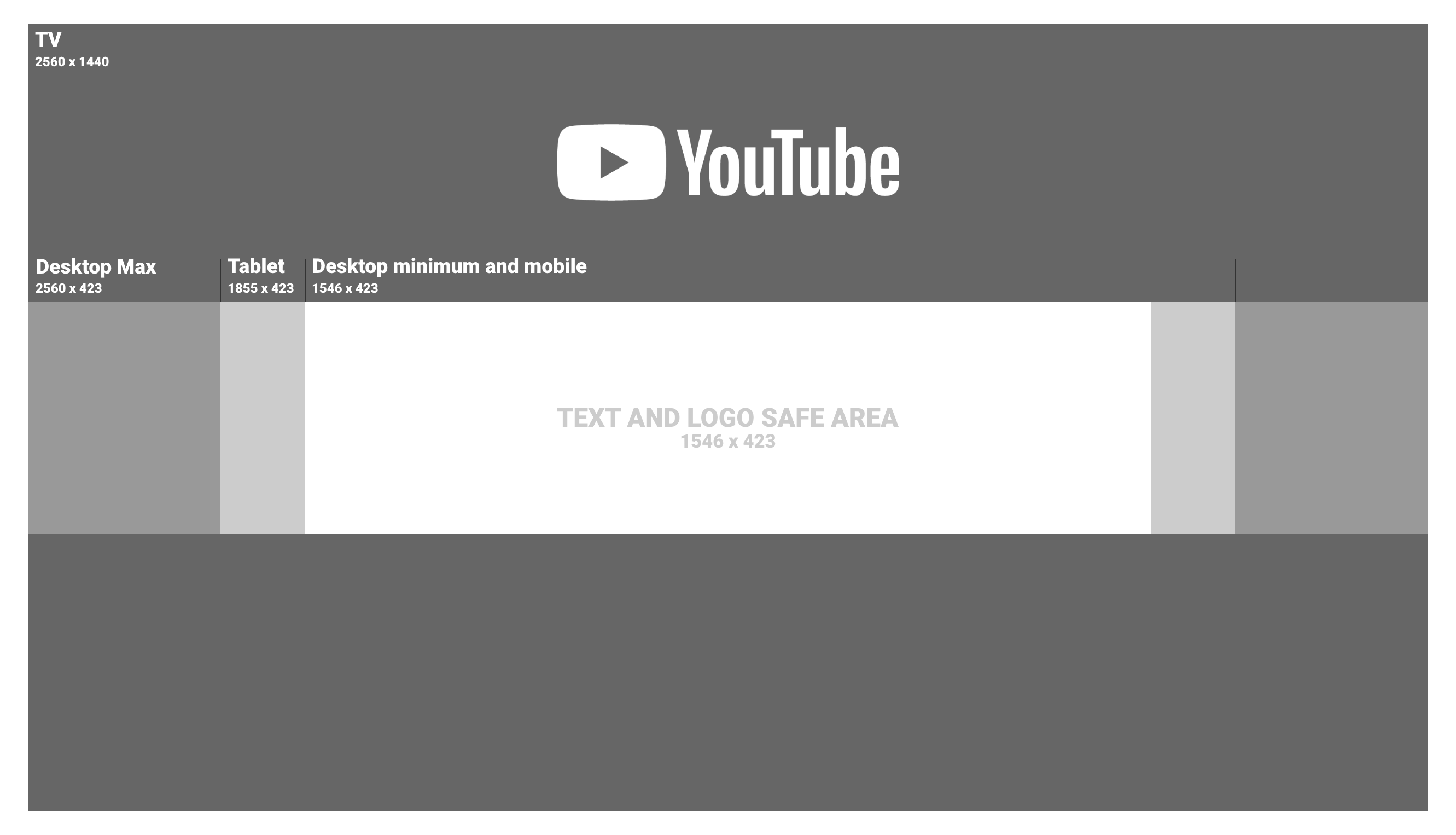
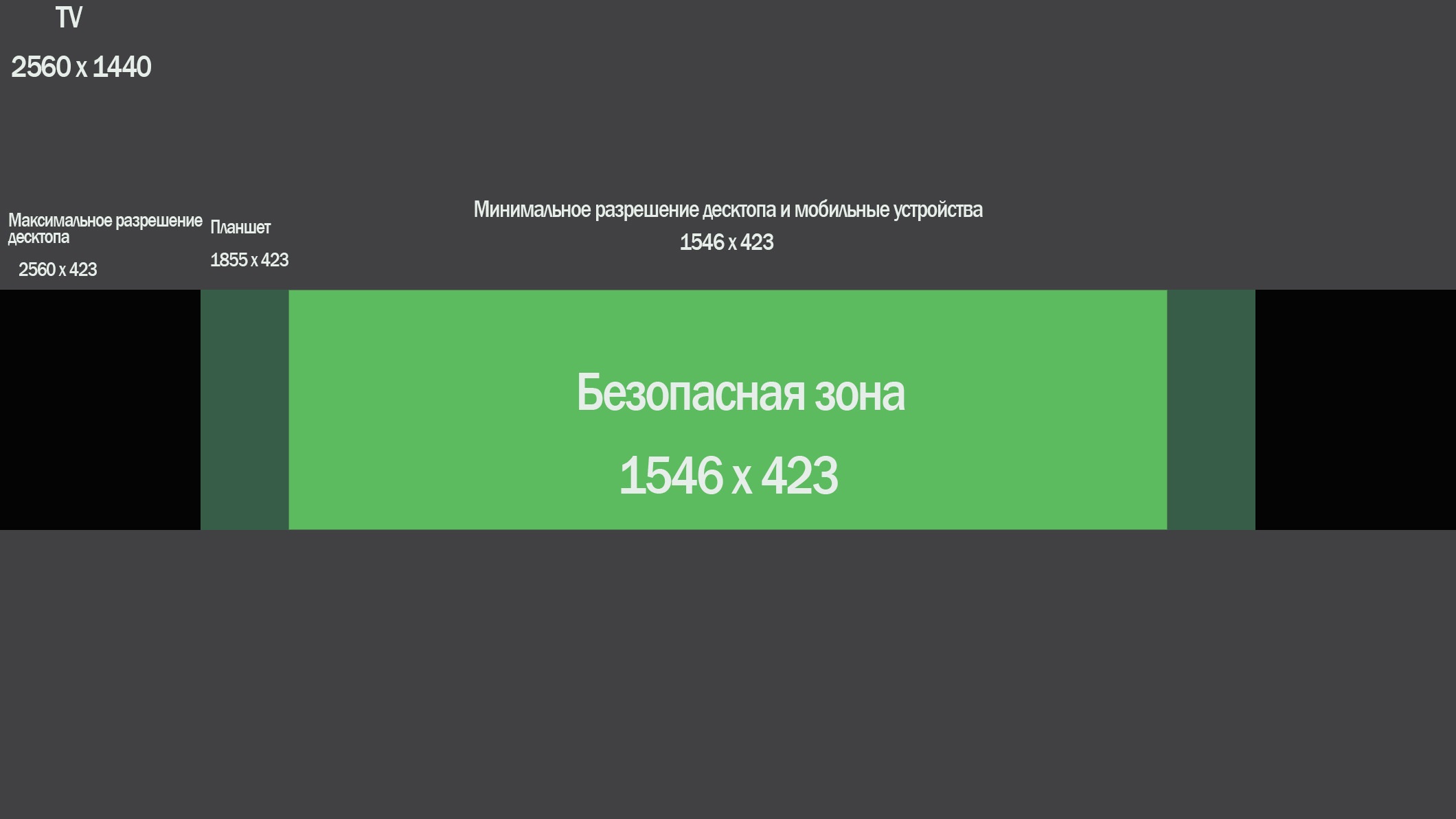
Если зритель смотрит телевизор, это полноэкранное фоновое изображение с соотношением сторон 16:9. Но так как хостинг разрешает загрузить только одно изображение в качестве шапки, то нужно убедиться, что картинка правильно отображается для всех устройств.
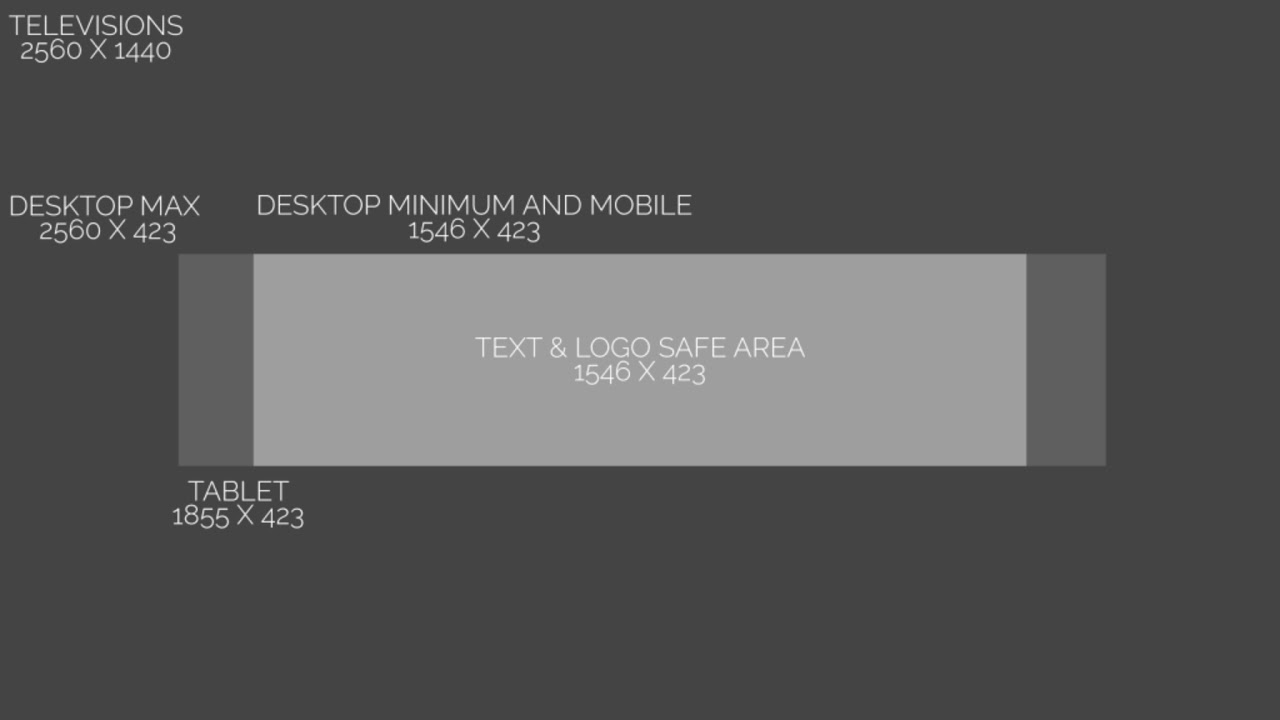
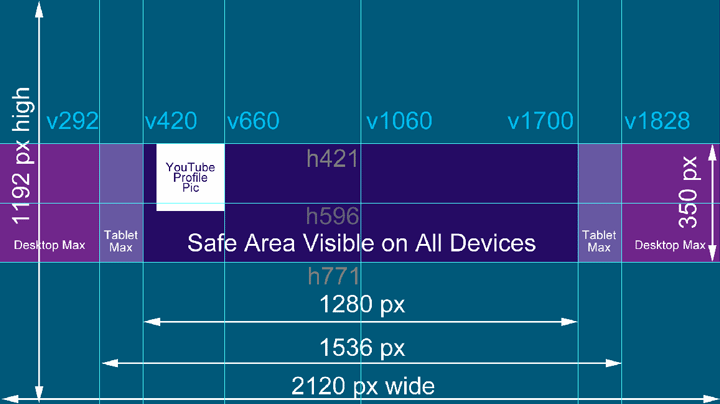
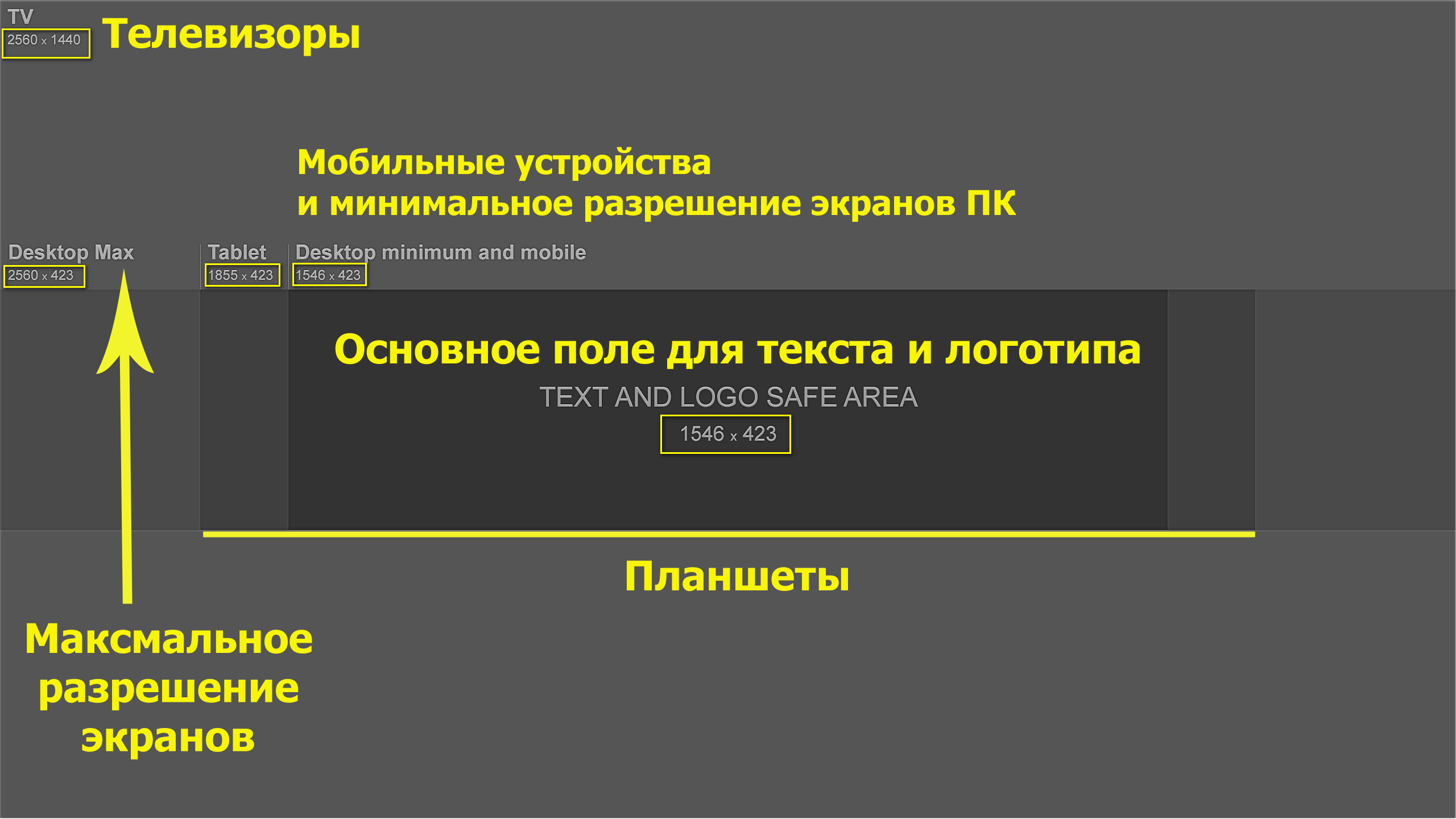
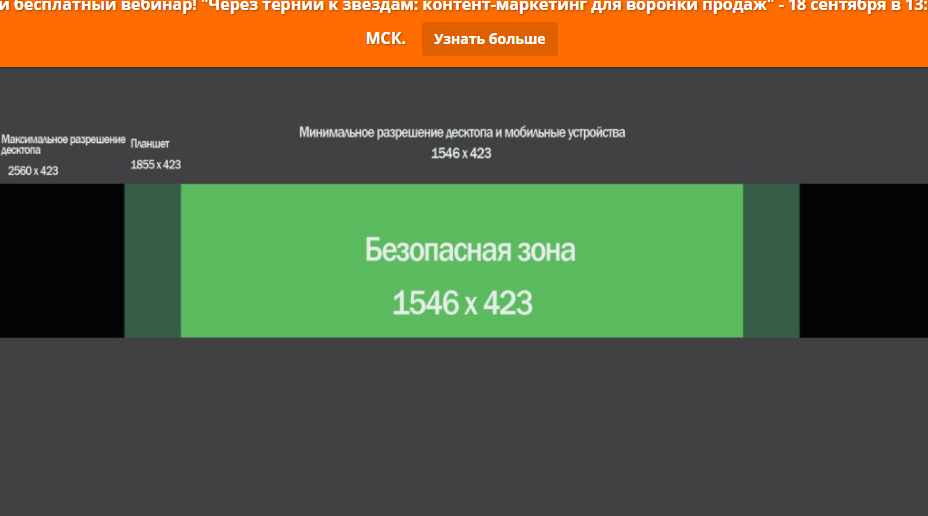
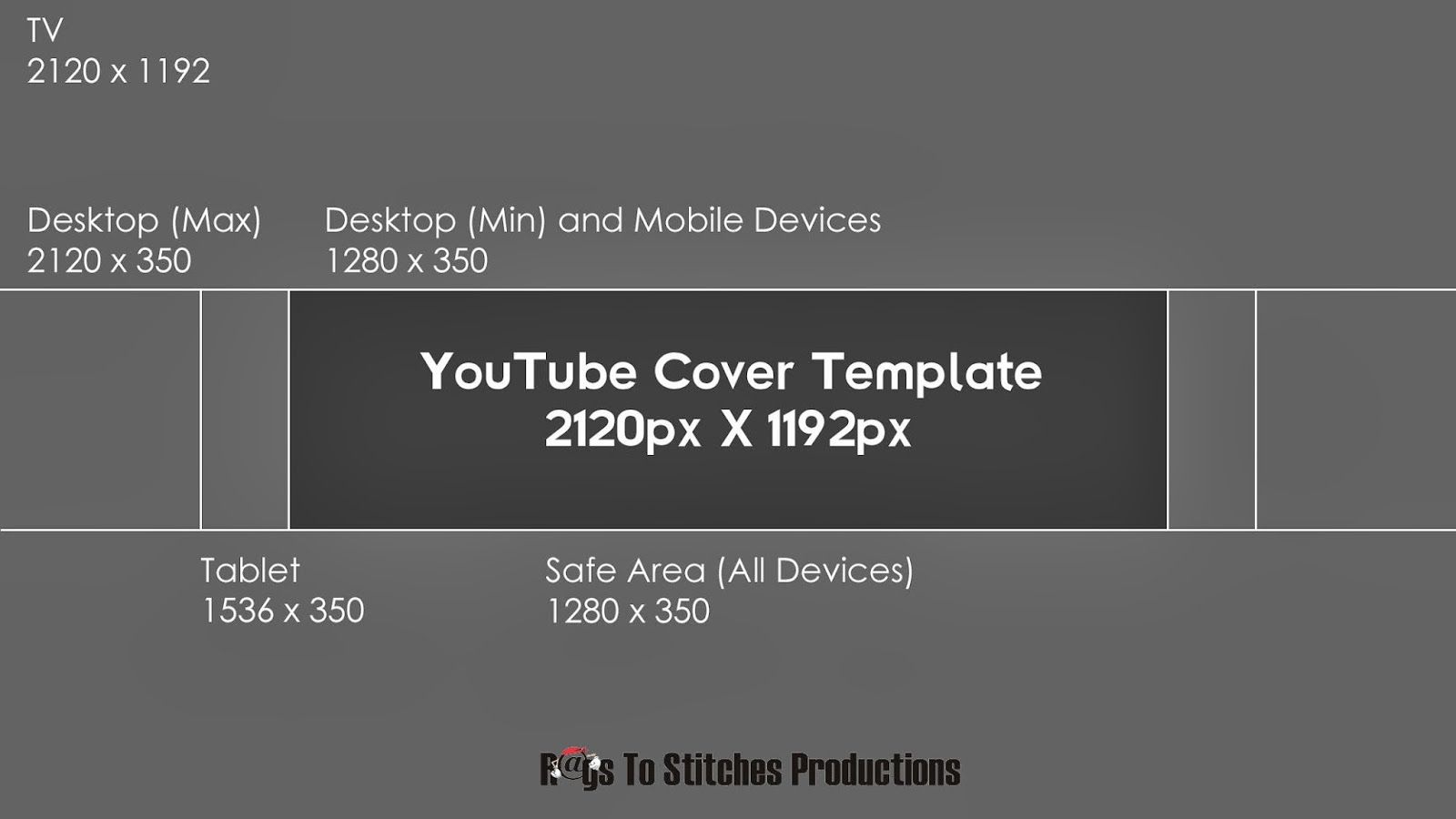
Для этого в размеры для ютуба добавили определение «безопасная зона».
Это прямоугольник 1546*423 px. в самом центре. Сюда помещают наиболее важную информацию о канале, которая гарантированно будет видна пользователям, независимо от того, с какого устройства зритель зашел на канал.
Чтобы понять, как размеры шапки изменяются на разных устройствах, загрузим предыдущую картинку на канал. После загрузки вы увидите предварительный просмотр того, как изображение отображается на экране жк-телевизора, на мониторе десктопа и в смартфоне:
Теперь становится понятно, почему так важно сохранять название канала в пределах безопасной зоны 1546 x 423 пикселей. Настольная и мобильная версии выглядят по — разному. Обратите внимание, что изображения на компьютере и на телефоне отображаются с одинаковой высотой, но картинка на десктопе намного шире.
Настольная и мобильная версии выглядят по — разному. Обратите внимание, что изображения на компьютере и на телефоне отображаются с одинаковой высотой, но картинка на десктопе намного шире.
Рекомендуемые размеры для ютуба
Разрешение, которое YouTube рекомендует в качестве идеального для баннера, составляет 2560 пикселей в ширину и 1440 пикселей в высоту. Готовый фон для шапки ютуба 2560×1440 пикселей можно скачать на нашем сайте.
Минимальная картинка
На практике изображения могут быть не такими точными. Это не страшно – используйте картинки с другими разрешениями, но в диапазоне между минимальным и максимальным границами, установленными хостингом.
Минимальный размер шапки канала на ютубе — не менее 2048 пикселей в ширину и 1152 пикселей в высоту.
Не пытайтесь установить в качестве баннера изображение с низким разрешением, и если вы попытаетесь загрузить картинку, то получите сообщение об ошибке, которое выглядит так:
Максимальный размер шапки ютуб не ограничен количеством пикселей, но ограничен объемом файла — до 6 МБ. Это значит, что можно загружать изображения с высоким разрешением.
Это значит, что можно загружать изображения с высоким разрешением.
Хотя большинство камер и даже смартфонов создают файлы JPG, которые намного больше этого. В таких случаях, уменьшайте файл до 6 МБ перед загрузкой. Вес файла делают меньше уменьшив разрешение или увеличив сжатие. Лучше уменьшать разрешение, но, конечно, стремиться к рекомендуемому размеру.
Разрешение у аватарки на YouTube
Аватарка — это небольшая миниатюра, которая отображается рядом с названием канала под вашими видео. Аву ещё называют «иконка» или «изображение профиля». Кроме этого, тот же значок будет использоваться во всех сервисах Google, включая почтовый ящик.
Лучший размер аватарки для ютуба – 800px * 800px, но обратите внимание, что это квадрат, который при загрузке обрежется под круг.
Поэтому старайтесь не располагать важные элементы авы по краям квадрата – детали будут скрыты.
Готовые к установке шаблоны аватарок для ютуба в стандартном разрешении 800 х 800 пикселей скачивайте на нашем сайте.
При создании значка следуйте этим пяти рекомендациям:
- Упрощайте картинку. Аватарка маленькая, а при просмотре на мобильном устройстве будет ещё меньше. Поэтому это не место для мелких деталей. Даже если ава предполагает текст, постарайтесь сократить надпись, например, взять только одну первую букву.
- Делайте значок в соответствии с вашим брендом. В этом случае автор блога будет более узнаваем, и канал станет проще найти.
- Делайте аватарку с учетом аудитории. Здесь ответьте себе на вопрос: какое изображение больше понравится вашим зрителям на YouTube.
- Обратите внимание на цвет фона. Среди блогеров распространен логотип, расположенный на белом фоне, который загружают в качестве аватарки. Не используйте белый фон, который сливается с фоном экрана. Посмотрите на эти две картинки – первая обращает на себя внимание за счет цветного фона:
- Делайте значок в одном стиле с шапкой. Когда будете создавать миниатюру, не забывайте, что аватарка и шапка отображаются рядом друг с другом.
 Каждая картинка — элемент оформления вашего канала. Цвета, тон и эмоциональные элементы (такие, как юмор) дополняют друг друга.
Каждая картинка — элемент оформления вашего канала. Цвета, тон и эмоциональные элементы (такие, как юмор) дополняют друг друга.
Размеры превью
Заставки preview template – это миниатюры, которые представляют видео. Превью по-другому называют обложка. В русскоязычном интерфейсе превьюшки называют значок для видео ютуб для названия ролика.
Значки дают зрителям подсказку, чего ожидать от видео, прежде чем нажать на просмотр. Если вы не загрузите превью для видео, то изображение будет взято из случайного кадра вашего ролика. Ни в коем случае этого не допускайте! Превью нужно создать отдельно, сделать обложку яркой, ведь люди ищут на хостинге ролики в тысяче похожих клипов.
Чтобы миниатюра работала на 100%, делайте обложки для канала youtube правильного формата.
Идеальное разрешение обложки youtube канала:
- Разрешение: 1280 × 720 (при минимальной ширине 640 пикселей).
- Соотношение сторон: 16: 9.
- Максимальный размер превью для YouTube составляет 2 МБ.

- Допустимые форматы изображений: JPG, GIF и PNG.
Обратите внимание: скачать обложку видео youtube стандартного формата можно в разделе «шаблоны».
Как добавить обложку на видео
Значки выбираются случайным образом из ролика и отображаются внизу страницы загрузки:
Автоматически сгенерированные значки не отражают содержание видео, поэтому нажмите на кнопку «Загрузить значок» и добавьте заранее созданную заставку.
Пять правил кликабельного превью:
- Привлекайте внимание текстовыми оверлеями. Добавление текста привлечёт зрителей и даст представление о чем будет видео. Это полезно, если вы хотите добавить больше контекста, чем в заголовке.
- Изображение на заставке должно быть релевантным ролику. Никто не любит кликбейт. Превью должно быть приманкой, а не обманкой!
- Добавьте аватарку.
 Разместив значок или логотип на обложку видео, вы повысите шансы на то, что зрители запомнят название вашего бренда или канала. Это не только пригодится, когда зрители захотят найти автора на YouTube. Но, также, поможет вам сгенерировать сарафанное радио, если зрители расскажут о канале друзьям.
Разместив значок или логотип на обложку видео, вы повысите шансы на то, что зрители запомнят название вашего бренда или канала. Это не только пригодится, когда зрители захотят найти автора на YouTube. Но, также, поможет вам сгенерировать сарафанное радио, если зрители расскажут о канале друзьям. - Не нагромождайте. Превью маленькие, поэтому следите за тем, чтобы на картинке оставалось свободное пространство. Куча-мала на обложке скорее отобьёт желание смотреть ролик.
- Интригуйте зрителей. Задача заставки – побудить людей посмотреть видео. Если вам удастся с помощью обложки разжечь любопытство в зрителях, то, они нажмут на просмотр ролика.
На этом закончим обзор про размеры для ютуба для картинок и фото, пишите вопросы в комментариях.
Какого размера должна быть шапка, превью и аватарка для YouTube
Содержание
Вопрос про размеры для ютуба часто вызывает сложности. ❗ Это связано, во-первых, с тем, что нет единого названия этим элементам оформления канала.
Размер шапки на YouTube: какой она должна быть
Вопрос про размеры для ютуба часто вызывает сложности. Это связано, во-первых, с тем, что нет единого названия этим элементам оформления канала. Шапку называют баннером, фоном, фоновым изображением, аву называют то логотипом, то значком и т.д. И, во-вторых, разработано три вида размеров для графических элементов оформления: минимальный, рекомендуемый и максимальный.
Форматы шапки профиля на «Ютуб»
Шапка для профиля YouTube официально называется «баннером канала» — так написано в справочном центре видеохостинга. Это изображение, расположенное сверху на странице канала. На мобильных устройствах и ПК оно занимает верхнюю часть экрана, а при просмотре с телевизора может занять весь экран.
В справочном центре «Ютуба» не указано, каких форматов должны быть загружаемые файлы.
Есть рекомендации только для аватарки: круглого значка, который виден на странице канала, под загруженными роликами и в комментариях, если вы что-то там пишете. Для аватарки, или значка, можно использовать файлы GIF или PNG. При этом анимированные GIF загружать нельзя.
Шапка канала на YouTube может быть загружена в разных форматах, даже в редких. Пока не попробуете, не узнаете, примет ли видеохостинг изображение в используемом вами формате. Лучше не рисковать и сразу сохранять баннер в виде PNG или JPG.
Рекомендуемые и оптимальные разрешения шапки на YouTube в пикселях (px)
Авторы контента часто не понимают, какой размер картинки нужен для шапки на YouTube. Дело в том, что аудитория может просматривать страницу канала и с ПК, и с планшета, со смартфона и даже с телевизора. Нужно загрузить такой баннер, который нормально бы отображался на всех устройствах и рассказывал пользователям о сути контента.
С наполнением все более-менее понятно: на шапке должна быть отображена тематика вашего канала. Рассказываете об автомобилях — используйте изображение машин. Стримите популярную игру — сделайте скриншот из нее и оформите его в баннер.
С размерами все не так просто. Сам YouTube установил:
- минимальный размер шапки канала на YouTube — 2048?1152 px, при этом должно быть соблюдено соотношение сторон 16:9;
- рекомендованный размер шапки на «Ютубе» — 2560?1440 пикселей;
- максимальный размер в пикселях не ограничен: теоретически можно загрузить шапку какого угодно разрешения.
Однако даже с рекомендованным размером могут быть проблемы.
Разрешение в 2560х1440 пикселей — это максимально допустимая шапка, которую будет полностью видно даже на телевизоре. При этом в справке YouTube рекомендовано помещать информацию о компании в зоне посередине размером 1235?338 пикселей. Это — та часть, которую гарантированно увидят пользователи с любых устройств, даже с мобильных с самым маленьким экраном.
Теоретически можно загружать шапку размером 1235х338 px, но если на ваш канал зайдут пользователи компьютера или телевизора, баннер будет смотреться маленьким. Можно сделать его больше, просто разместите в безопасной зоне контакты, логотип и другую важную информацию так, чтобы они не обрезались у пользователей мобильных.
Отображение шапки канала на «Ютуб» можно проверить при загрузке. Когда вы добавите новое изображение, видеохостинг автоматически подставит его на разные экраны, и вы сможете оценить, как оно смотрится.
Рекомендуемые размеры для ютуба
Разрешение, которое YouTube рекомендует в качестве идеального для баннера, составляет 2560 пикселей в ширину и 1440 пикселей в высоту. Готовый фон для шапки ютуба 2560×1440 пикселей можно скачать на нашем сайте.
Минимальная картинка
На практике изображения могут быть не такими точными. Это не страшно – используйте картинки с другими разрешениями, но в диапазоне между минимальным и максимальным границами, установленными хостингом.
Минимальный размер шапки канала на ютубе – не менее 2048 пикселей в ширину и 1152 пикселей в высоту.
Не пытайтесь установить в качестве баннера изображение с низким разрешением, и если вы попытаетесь загрузить картинку, то получите сообщение об ошибке, которое выглядит так:
Максимальный размер шапки ютуб не ограничен количеством пикселей, но ограничен объемом файла – до 6 МБ. Это значит, что можно загружать изображения с высоким разрешением.
Хотя большинство камер и даже смартфонов создают файлы JPG, которые намного больше этого. В таких случаях, уменьшайте файл до 6 МБ перед загрузкой. Вес файла делают меньше уменьшив разрешение или увеличив сжатие. Лучше уменьшать разрешение, но, конечно, стремиться к рекомендуемому размеру.
Как сделать и разместить шапку нужного размера
Определитесь с изображением — это может быть фото или любая картинка. Шапку можно дополнить надписями, стикерами, эмодзи и т.д. При размещении надписей на шапке учитывайте уровень итогового редактирования или делайте их после формирования размеров.
- Обрежьте или увеличьте изображение. Это можно сделать в любом фоторедакторе на всех устройствах. Оптимальнее всего выбрать рекомендованный размер — 2560х1440px.
- Картинка обработана в редакторе и сохранена в галерее устройства.
- Проверьте полученный размер картинки после редактирования.
- Всё получилось, и параметры сохранены в подходящем формате.
- Изображение можно использовать как шапку и загрузить на свой канал.
- Войдите в свой профиль на YouTube с ноутбука или компьютера.
- Нажмите «Настройки» на своём канале, перейдите в раздел «Брендинг».
- Кликните на кнопку «Загрузить» — она находится напротив раздела «Баннер».
- Загрузите подходящее изображение с нужными параметрами.
- Слева будет предпросмотр, в котором можно понять, как будет отображаться шапка канала.
- Нажмите «Опубликовать».
- При загрузке отображается разметка видимой области изображения для разных устройств.
- Кликните «Готово» в нижнем правом углу.

- Проверьте результат — войдите на главную страницу своего канала YouTube, в её верхней части отобразится баннер.
Разрешение у аватарки на YouTube
Аватарка – это небольшая миниатюра, которая отображается рядом с названием канала под вашими видео. Аву ещё называют «иконка» или «изображение профиля». Кроме этого, тот же значок будет использоваться во всех сервисах Google, включая почтовый ящик.
Лучший размер аватарки для ютуба – 800px * 800px, но обратите внимание, что это квадрат, который при загрузке обрежется под круг.
Поэтому старайтесь не располагать важные элементы авы по краям квадрата – детали будут скрыты.
Готовые к установке шаблоны аватарок для ютуба в стандартном разрешении 800 х 800 пикселей скачивайте на нашем сайте.
При создании значка следуйте этим пяти рекомендациям:
- Упрощайте картинку. Аватарка маленькая, а при просмотре на мобильном устройстве будет ещё меньше.
 Поэтому это не место для мелких деталей. Даже если ава предполагает текст, постарайтесь сократить надпись, например, взять только одну первую букву.
Поэтому это не место для мелких деталей. Даже если ава предполагает текст, постарайтесь сократить надпись, например, взять только одну первую букву. - Делайте значок в соответствии с вашим брендом. В этом случае автор блога будет более узнаваем, и канал станет проще найти.
- Делайте аватарку с учетом аудитории. Здесь ответьте себе на вопрос: какое изображение больше понравится вашим зрителям на YouTube.
- Обратите внимание на цвет фона. Среди блогеров распространен логотип, расположенный на белом фоне, который загружают в качестве аватарки. Не используйте белый фон, который сливается с фоном экрана. Посмотрите на эти две картинки – первая обращает на себя внимание за счет цветного фона:
- Делайте значок в одном стиле с шапкой. Когда будете создавать миниатюру, не забывайте, что аватарка и шапка отображаются рядом друг с другом. Каждая картинка – элемент оформления вашего канала. Цвета, тон и эмоциональные элементы (такие, как юмор) дополняют друг друга.

Размеры превью
Заставки preview template – это миниатюры, которые представляют видео. Превью по-другому называют обложка. В русскоязычном интерфейсе превьюшки называют значок для видео ютуб для названия ролика.
Значки дают зрителям подсказку, чего ожидать от видео, прежде чем нажать на просмотр. Если вы не загрузите превью для видео, то изображение будет взято из случайного кадра вашего ролика. Ни в коем случае этого не допускайте! Превью нужно создать отдельно, сделать обложку яркой, ведь люди ищут на хостинге ролики в тысяче похожих клипов.
Чтобы миниатюра работала на 100%, делайте обложки для канала youtube правильного формата.
Идеальное разрешение обложки youtube канала:
- Разрешение: 1280 • 720 (при минимальной ширине 640 пикселей).
- Соотношение сторон: 16: 9.
- Максимальный размер превью для YouTube составляет 2 МБ.
- Допустимые форматы изображений: JPG, GIF и PNG.
Как добавить обложку на видео
Превью можно добавить как при загрузке видео, так и позже, к уже добавленному и опубликованному ролику. Когда вы загружаете файл, хостинг автоматически создает для три варианта заставок.
Когда вы загружаете файл, хостинг автоматически создает для три варианта заставок.
Значки выбираются случайным образом из ролика и отображаются внизу страницы загрузки:
Автоматически сгенерированные значки не отражают содержание видео, поэтому нажмите на кнопку «Загрузить значок» и добавьте заранее созданную заставку.
Пять правил кликабельного превью:
- Привлекайте внимание текстовыми оверлеями. Добавление текста привлечёт зрителей и даст представление о чем будет видео. Это полезно, если вы хотите добавить больше контекста, чем в заголовке.
- Изображение на заставке должно быть релевантным ролику. Никто не любит кликбейт. Превью должно быть приманкой, а не обманкой!
- Добавьте аватарку. Разместив значок или логотип на обложку видео, вы повысите шансы на то, что зрители запомнят название вашего бренда или канала. Это не только пригодится, когда зрители захотят найти автора на YouTube. Но, также, поможет вам сгенерировать сарафанное радио, если зрители расскажут о канале друзьям.

- Не нагромождайте. Превью маленькие, поэтому следите за тем, чтобы на картинке оставалось свободное пространство. Куча-мала на обложке скорее отобьёт желание смотреть ролик.
- Интригуйте зрителей. Задача заставки – побудить людей посмотреть видео. Если вам удастся с помощью обложки разжечь любопытство в зрителях, то, они нажмут на просмотр ролика.
Размер изображения шапки на YouTube в Мб
Ограничения максимального размера в пикселях нет, зато есть ограничение максимального «веса» иллюстрации. «Ютуб» не примет изображение, размер которого превышает 6 Мб. Поэтому какие-то сложные иллюстрации с обилием графических элементов и яркими тонами использовать нельзя.
Если вес изображения больше на пару мегабайт, вы можете его изменить:
- используйте сервисы для «обжатия», которые уменьшают вес изображения;
- уменьшите разрешение, тогда вес иллюстрации снизится автоматически.
При любых проблемах с баннером YouTube автоматически отклонит шапку и вышлет уведомление.
В нем вы увидите, что именно не так и что нужно исправить.
Загрузить подходящую шапку профиля на «Ютуб» не так сложно, как кажется. Просто не используйте сложных графических элементов, выдерживайте правильные пропорции и следите за весом изображения. А при необходимости используйте оптимизаторы, уменьшающие вес.
Элементы шапки Ютуб
Минимальное разрешение для шапки канала на «Ютубе» – 2048 ? 1152 пикселей. Рекомендованный (оптимальный) размер картинки для обложки – 2560 ? 1440 пикселей, «вес» – до 6 мегабайт. Оптимальный размер одновременно является и максимально допустимым для шапки канала.
И как это будет выглядеть на разных устройствах?
Понятно, что изображения масштабируются по-разному в зависимости от размера, соотношения сторон и разрешения экрана устройства, с которого пользователь заходит на сайт. Так, например, на смартфонах шапка канала выглядит как узкий баннер, а с широкоформатного телевизора пользователь увидит фоновое изображение на весь экран.
На смартфонах и ПК отображается изображение одинаковой высоты, а вот ширина картинки при просмотре с компьютера оказывается намного больше.
Поэтому при создании изображения нужно учитывать, что шапка не будет одинаково отображаться на устройствах разного типа – на ПК, ноутбуках, планшетах, смартфонах, телевизорах. Можно, конечно, загрузить обложку поменьше, например, 1400×1400, но YouTube советует сделать иначе: поставить обложку 2560×1440 и запомнить еще одно разрешение – 1546×423 пикселей. Это так называемая безопасная зона на обложке, ее центральная часть, которая гарантировано избежит обрезки.
В этой зоне можно размещать важные тексты, лого, девиз канала и другие узнаваемые элементы.
Итак, вот все параметры шапки YouTube-канала, о которых вам нужно помнить:
- Минимальное разрешение – 2048×1152 пикселей, меньше загрузить технически невозможно.
- Максимальное разрешение обложки, оно же оптимальное, – 2560×1440 пикселей.

- «Безопасная» центральная зона для шапки любого размера – 1546×423 пикселей.
- Максимальный «вес» шапки канала – 6 Мб.
- Формат изображения – JPG или PNG.
Вы можете использовать изображения других размеров и разрешений. Главное, чтобы размер шапки для канала попадал в диапазон, которые рекомендует YouTube.
Теперь давайте погружаться в тонкости работы над шапкой YouTube-канала.
Какие элементы должна содержать шапка канала на YouTube?
Никаких обязательных элементов нет, всё зависит от задач канала и видов вашей активности. Строго говоря, вся суть шапки – именно в «безопасной» центральной области. Остальное вообще можно заполнить однотонным фоном. Некоторые блогеры дополняют шапку нейтральной картинкой.
Вот общие советы по подготовке обложки:
- До того, как играться со шрифтами, сформулируйте, чем уникален ваш канал, для кого он предназначен, кого заинтересует. Это нужно, чтобы на обложке четко и лаконично сформулировать тематику, дать описание канала или просто удачно подобрать «говорящее» фоновое изображение.

- Ориентируясь на область просмотра, расположите ключевые элементы в «безопасной зоне».
- Обложку можно использовать как афишу. Например, давать там расписание выхода видео, анонсировать мероприятия и т.д. Вы можете использовать рамки и указатели, чтобы привлечь внимание зрителей к ключевой информации.
- Обложка может быть минималистичной (только лого, название и, быть может, ссылка на сайт) или содержать короткие описания. Можно добавлять тематические картинки или использовать фото автора, если вы делаете ставку на личный бренд.
- Можно подготовить не одно фоновое изображение, а небольшую коллекцию в одном стиле и менять фоны раз в сезон или перед важными событиями. Это уже вопрос ваших целей, способов коммуникации с аудиторией и желания экспериментировать.
- Начинающим блогерам можно посоветовать сначала создать максимально простую, информативную и оригинальную обложку, а по мере развития канала работать над ее дополнением и улучшением.
Как сделать шапку для YouTube-канала?
У YouTube есть галерея готовых обложек, и начинающие видеоблогеры нередко просто выбирают самый красивый с их точки зрения вариант. Однако тем, кто хочет всерьез заниматься развитием канала, желательно создать нечто оригинальное.
Однако тем, кто хочет всерьез заниматься развитием канала, желательно создать нечто оригинальное.
Есть два варианта создания шапки для канала:
1. В графических редакторах.
Это хороший вариант, если у вас есть навыки или вы готовы заплатить человеку, который умеет работать с графикой. Изучать возможности редактора, попутно создавая обложку для канала, – не очень удачная идея, если вы делаете серьезную ставку на видеоблогинг.
Вообще, создание обложки с нуля хорошо тем, что не ограничивает вас выбором из готовых шаблонов по определенной тематике, как это происходит в онлайн-сервисах.
Для некоторых сфер такие сервисы предлагают хороший выбор обложек. Скажем, владелец канала о путешествиях, искусстве или lifestyle легко найдет здесь десятки подходящих изображений. А вот на игровой канал будет не так просто найти в онлайн-сервисах готовые картинки, которые еще не использовали другие блогеры. Скорее всего, вам просто предложат уже готовые обои из какой-нибудь популярной игры – «Майнкрафт», Cyberpunk 2077, DoTA и др.
2. В онлайн-сервисах, у которых есть функция создания обложек для YouTube.
Раз нужна обложка, которая одинаково хорошо будет отображаться на разных устройствах и при разном соотношении сторон, имеет смысл воспользоваться шаблонами. Сервисы имеют не такой обширный функционал, как полноценный графический редактор, зато у них минимальный порог вхождения – не нужно обладать специальными навыками, чтобы сделать достойную обложку по шаблону.
Canva
Пожалуй, наиболее известный онлайн-сервис для работы с графикой. Здесь вам предложат и готовые шаблоны для оформления канала, и редактор. В редакторе вы сможете откорректировать шаблон по своему усмотрению, заменить и масштабировать любые элементы, добавить новые, использовать картинки и графику из коллекций сервиса или загружать собственные.
Готовый баннер сможете скачать, выбрав желаемый формат файла. Поскольку Canva сохраняет проекты, в будущем вы сможете внести любые изменения или дополнения в обложку.
Достоинства
- Обилие шаблонов для создания обложек YouTube.
- Простор для кастомизации.
- Большой выбор инструментов даже в бесплатной версии.
Недостатки
- Небогатый выбор шрифтов.
- Баннеры с некоторыми фоновыми изображениями нельзя скачать в бесплатной версии.
- Нужно проверять, не выходит ли текст за видимую область шаблона, – может оказаться, что обложка не оптимизирована для всех устройств.
Snappa
Тут можно использовать шаблон или создать баннер с нуля, ориентируясь на сетку готового макета как на чистый холст, куда можно добавлять что угодно. Сам процесс работы продуман до мелочей. Например, при выборе фона сервис подсвечивает разметку и «безопасную зону», так что вы сразу видите не просто картинку, а частично собранный макет шапки.
Достоинства
- Множество бесплатных шаблонов.
- Шаблоны и макеты оптимизированы под все устройства.

Недостатки
- Сервис не русифицирован.
- Нет кириллических шрифтов, поэтому сервис подходит лишь для создания канала для англоязычных зрителей. Как вариант, можно платно загрузить шрифты, включая кириллицу.
Fotor
Очень похож по сути и набору инструментов на Canva, но больше заточен под TV.
Достоинства
- Обширный функционал.
- Огромные возможности для кастомизации.
Недостатки
- Сервис больше рассчитан на опытных пользователей, чем на новичков.
Часто задаваемые вопросы
Какой размер аватарки для «Ютуба» в пикселях?
Помимо размера обложки, нужно запомнить, какой размер у аватара профиля – 800 ? 800 пикселей. Если вы собираетесь добавлять изображения поверх видео, то их нужно делать в размере 1280 ? 720. Кстати, при создании аватарки учтите, что вы будете загружать квадратное изображение, но сервис обрежет края и сделает круг. Так что все важные элементы размещайте поближе к центру аватарки, а лучше вообще не помещайте там ничего важного – мелкие детали всё равно не будут видны.
Так что все важные элементы размещайте поближе к центру аватарки, а лучше вообще не помещайте там ничего важного – мелкие детали всё равно не будут видны.
Как загрузить обложку для канала?
Нужно нажать кнопку Мой канал > Добавить оформление и загрузить картинку с компьютера. Появится окно предварительного просмотра, где можно увидеть, как картинка отобразится при просмотре со смартфона, компьютера и экрана телевизора. Чтобы увидеть, какая часть будет отображаться в превью, нажмите кнопку Кадрировать.
Аватарка – это иконка в профиле?
Как и в случае с шапкой канала, аватарку могут называть по-разному: иконкой, изображением профиля и даже логотипом. Последнее определение уж точно некорректное, хотя, конечно, на аватарку можно поставить и лого. Аватар – небольшая картинка, которая будет отображаться под каждым вашим видео и у строки названия канала. Поэтому желательно сделать обложку и аватарку в одном стиле и цветовой гамме. И еще учитывайте, что аватарка будет отображаться в других сервисах Google за пределами видеохостинга.
Какое соотношение картинок для обложек альбомов на YouTube?
Вы можете сделать картинку для альбома того же размера, что и у обложки для канала YouTube – 2560×1440 пикселей, именно это рекомендует YouTube. Учитывайте, что эта картинка тоже будет выглядеть по-разному, если смотреть на страницу с планшета или со смартфона. Размер 2560×1440 явно слишком велик для мобильных устройств. Но тут тоже работает правило «безопасной зоны», которая находится в центре и гарантировано не попадет под обрезку, а размер ее – такой же, как размер «безопасной зоны» в шапке канала. На всякий случай добавим, что максимально допустимый размер обложки альбома – 4098×4098 пикселей.
Как уменьшить «вес» картинки для обложки YouTube?
Есть два пути: либо «скрутить» качество изображения, либо уменьшить разрешение. Второй путь обычно предпочтительнее.
Что ж, это вся информация, которая требуется начинающему блогеру для оформления своего канала на YouTube. Если же вы ищете инструмент для редактирования ваших видео, мы рекомендуем воспользоваться программой Movavi Video Suite или VEGAS Pro. При помощи этой программы вы сможете не только редактировать ваши ролики, но и записывать экран и конвертировать файлы.
При помощи этой программы вы сможете не только редактировать ваши ролики, но и записывать экран и конвертировать файлы.
В редакторе видео доступны фильтры, спецэффекты и инструменты редактирования для создания собственного видеоблога. Желаем вам удачи, терпения и неиссякаемого вдохновения!
Как измерить размер шляпы
Как измерить размер шляпыТаблица размеров головных уборов
Воспользуйтесь этой таблицей размеров головных уборов, чтобы найти свою идеальную посадку. Он включает в себя преобразование в числовые или конкретные размеры кепок и общие размеры кепок. Имейте в виду, что разные производители головных уборов могут иметь разный размер головных уборов.
| Если окружность вашей головы: | Тогда размер вашей шляпы: | ||||||
|---|---|---|---|---|---|---|---|
| Дюймы | сантиметров | Установленный | Легкая посадка | Эластичный размер | Эластичная посадка/регулируемая | ||
| 21 1/4″ | 54 см | 6 3/4″ | Малый (S) | Маленький/Средний (S/M) | Маленький (S) | Маленький/Средний (S/M) | |
| 21 5/8″ | 55 см | 6 7/8″ | Маленький (S) | Маленький/Средний (S/M) | |||
| 22 дюйма | 55,9 см | 7 дюймов | Средний (М) | Средний (М) | Маленький/Средний (S/M) | Универсальный размер | Универсальный размер |
| 22 3/8″ | 56,8 см | 7 1/8″ | Средний (М) | Средний/большой (M/L) | Средний/большой (M/L) | Универсальный размер | |
| 22 3/4″ | 57,8 см | 7 1/4″ | Большой (L) | Большой (Д) | Средний/большой (M/L) | Универсальный размер | |
| 23 1/8″ | 58,7 см | 7 3/8″ | Большой (Д) | Средний/большой (M/L) | Универсальный размер | ||
| 23 1/2 дюйма | 59,7 см | 7 1/2 дюйма | XL | Большой/XL (L/XL) | XL | Большой/XL (L/XL) | Универсальный размер |
| 23 7/8″ | 60,6 см | 7 5/8″ | XL | Большой/XL (L/XL) | |||
| 24 1/4″ | 61,6 см | 7 3/4″ | ХХL | ХХL | Большой/XL (L/XL) | ||
| 24 5/8″ | 62,5 см | 7 7/8″ | ХХL | ||||
| 25 дюймов | 63,5 см | 8 дюймов | ХХL | ||||
| Если окружность вашей головы: | Тогда размер вашей шляпы | ||||
|---|---|---|---|---|---|
| Дюймы | Сантиметров | Установленный | Легкая посадка | Эластичная посадка по размеру | Эластичная посадка/регулируемая |
| 21 1/4 дюйма | 54 см | 6 3/4 дюйма | Маленький (S) | Маленький/Средний (S/M) | |
| 21 5/8″ | 55 см | 6 7/8″ | |||
| 22 дюйма | 55,9 см | 7 дюймов | Средний (М) | Универсальный размер | |
| 22 3/8″ | 56,8 см | 7 1/8″ | Средний/большой (M/L) | ||
| 22 3/4″ | 57,8 см | 7 1/4″ | Большой (Д) | ||
| 23 1/8″ | 58,7 см | 7 3/8″ | |||
| 23 1/2 дюйма | 59,7 см | 7 1/2 дюйма | XL | Большой/XL (L/XL) | |
| 23 7/8 дюйма | 60,6 см | 7 5/8″ | |||
| 24 1/4 дюйма | 61,6 см | 7 3/4″ | ХХL | ||
| 24 5/8 дюйма | 62,5 см | 7 7/8″ | |||
| 25 дюймов | 63,5 см | 8 дюймов | |||
Узнайте, как измерить голову и определить размер шляпы
Итак, вы нашли идеальную шапку, но подойдет ли она как влитая или слетит с ветра? Fashionable Hats стремится к тому, чтобы ваши головные уборы всегда выглядели утонченно и хорошо сидели на вашей голове.
Это руководство поможет вам определить правильный размер шапки, чтобы вы всегда выглядели стильно. С помощью нашего индивидуального измерительного инструмента вы сможете легко найти нужный размер и окружность.
Логин
Электронная почта*
Пароль* Мультяшный Скрыть Забыли пароль?
У вас еще нет аккаунта?
Создать учетную запись
Как сделать конечную заставку YouTube [+ Шаблоны и примеры]
Хотя YouTube, безусловно, является источником развлечений, он также является отличной платформой для использования маркетологами, тем более что это вторая по величине поисковая система в мире. Его пользователи принимают меры на основе видео, которые они видят, так как 70% из них сообщают о покупке у бренда после просмотра их контента на YouTube.
Помимо покупки продуктов, как вы поддерживаете интерес зрителей к вашему каналу и просмотру большего количества видео? Конечные экраны. В этом посте мы объясним, что такое конечная заставка, расскажем, как ее создать, поделимся высококачественными примерами из существующих каналов и порекомендуем варианты шаблонов, которые вы можете использовать для создания своих собственных.
В этом посте мы объясним, что такое конечная заставка, расскажем, как ее создать, поделимся высококачественными примерами из существующих каналов и порекомендуем варианты шаблонов, которые вы можете использовать для создания своих собственных.
Что такое конечная заставка YouTube?
Конечные заставки, также называемые окончанием видео, — это инструменты, которые YouTube предлагает создателям, чтобы направлять зрителей к действиям после просмотра видео. На ваших конечных экранах могут быть ссылки на различные видео или плейлисты, призывы к действию для подписки, ссылки на утвержденные веб-сайты или ссылки на другие каналы.
Эти элементы отображаются поверх последних нескольких секунд воспроизведения видео. Они отличаются от автоматически генерируемых аннотаций YouTube, поскольку вы можете сами выбирать контент.
Как сделать конечную заставку YouTube
Вы можете создавать конечные заставки YouTube прямо в своей учетной записи YouTube, и ниже мы рассмотрим, как добавить элементы конечной заставки к вашим видео.
1. Войдите в свою учетную запись YouTube.
2. В правом верхнем углу выберите значок своей учетной записи, затем Студия YouTube .
3. В меню слева выберите Content .
4. Если вы хотите добавить конечную заставку к существующему видео, выберите видео, щелкните значок карандаша (показан ниже) и пропустите следующий шаг.
5. Если вы хотите добавить конечную заставку к новому видео, нажмите кнопку Создать в правом верхнем углу экрана, чтобы загрузить видеофайл.
6. После выполнения четвертого или пятого шага выберите Видеоэлементы , как показано ниже.
7. Затем вы должны увидеть опцию Добавить конечную заставку, импортировав существующее видео или добавив свое собственное.
8. Выберите элементы конечной заставки, которые вы хотите добавить в видео, введите необходимую информацию и нажмите Создать элемент .
9. Для дальнейшей настройки вы можете настроить размер и размещение каждого элемента на конечном экране, а также время, в течение которого каждый из них будет отображаться.
10. Вы можете просмотреть конечный экран, выбрав Предварительный просмотр в верхнем левом углу или просто выберите Сохранить , чтобы завершить конечный экран.
Примеры конечной заставки YouTube
Claire Saffitz Dessert Person
В приведенном ниже примере показана конечная заставка с канала Клэр Саффиц, Dessert Person. Хотя это может показаться простым, он выполняет свою работу с помощью CTA, направляющего зрителей к другим видео на канале, и кнопки подписки.
Источник
New York Times Cooking
Канал NYT Cooking также использует простую конечную заставку для своих видео с простой кнопкой подписки. Это преимущество конечных заставок, поскольку они могут содержать любые предпочтительные действия, которые вы ожидаете от своих зрителей, от подписки на ваш канал до просмотра других ваших видео.
Источник
Food52
Вы могли заметить, что этот список на удивление посвящен еде, но это то, что я смотрю на YouTube. Food52 отлично вписывается в их концовку со ссылками на другие видео, кнопкой «Подписаться» и ссылкой на их интернет-магазин. Поскольку их веб-сайт не является ссылкой, одобренной YouTube, они просто добавили ее в свой шаблон конечной заставки в виде текстового элемента.
Источник
Исторический канал — Древние рецепты
Исторический канал использует все четыре элемента конечной заставки: ссылки на плейлисты, другие видео, кнопку подписки и ссылку на их веб-сайт. Так много вариантов для своих зрителей!
Так много вариантов для своих зрителей!
Источник
Vice Munchies
Vice использует уникальную анимированную конечную заставку, чтобы привлечь внимание зрителей. На экране мелькают слова «Смотреть еще» на разных языках, а также ссылки на два других видео.
Источник
Стандартные размеры конечной заставки YouTube
В приведенных выше инструкциях подробно описано, как создать конечную заставку в YouTube Creator Studio, но вы также можете загрузить свою собственную. При этом важно следить за правильными размерами.
Стандартный размер — 1280 на 720 пикселей, стандартное соотношение сторон HD — 1920 на 1080 пикселей. Изображение ниже представляет собой пример шаблона конечной заставки, который вы можете использовать для создания собственного. Ниже мы порекомендуем больше шаблонов для использования.
Источник
Шаблоны конечной заставки YouTube
Хотя вы, безусловно, можете создать ее на YouTube или с нуля, существуют различные шаблоны, которые вы можете использовать, чтобы создать высококачественную конечную заставку, отвечающую вашим потребностям в брендинге. Давайте рассмотрим некоторые ресурсы ниже.
- Adobe Spark: включает различные шаблоны, которые можно настроить в соответствии с вашими индивидуальными потребностями в брендинге и расширить охват YouTube. Сайт проведет вас через весь процесс, поэтому он прост и удобен в использовании.
- Canva: создайте персонализированную конечную заставку с помощью готового шаблона или с нуля.
 Вы можете включать иллюстрации, значки, наклейки и даже анимированные эффекты.
Вы можете включать иллюстрации, значки, наклейки и даже анимированные эффекты.
- Snappa: Бесплатные и настраиваемые шаблоны конечной заставки YouTube, разработанные профессионалами. Просто выберите шаблон, создайте учетную запись, и можно приступать к разработке.
- YouTube: многие каналы загрузили готовые шаблоны, доступные для скачивания. Вы можете просмотреть видео, выбрать предпочтительный шаблон, перейти к полю описания и загрузить понравившийся вариант.
Длина конечного экрана YouTube
Конечные кадры воспроизводятся в течение последних 5–20 секунд ваших видео. Убедитесь, что выбранные вами элементы появляются в нужное время, чтобы максимизировать влияние ваших конечных заставок, поскольку цель состоит в том, чтобы побудить пользователей совершать дополнительные действия с вашим каналом и увеличить количество просмотров и вовлеченности.
Если вы хотите добавить CTA в другие части ваших видео, вы можете сделать это с помощью карточек YouTube. Вот руководство по созданию карточек в Академии для авторов YouTube.
Вот руководство по созданию карточек в Академии для авторов YouTube.
Как отключить конечную заставку YouTube
Если вы хотите удалить конечную заставку из своего видео на YouTube, выполните следующие действия:
1. Войдите в свою учетную запись YouTube.
2. В правом верхнем углу щелкните значок своей учетной записи и выберите YouTube Studio .
3. На экране меню в левой части страницы выберите Content . Затем вы должны увидеть список всех ваших видео на YouTube.
4. Выберите значок карандаша на видео, из которого вы хотите удалить конечную заставку.
5. Щелкните Элементы видео .
6. В конечном окне нажмите Изменить элемент .
7. Нажмите удалить .
Как создатель, вы единственный, кто может удалить конечные заставки из ваших видео, чтобы вы могли гарантировать, что пользователи увидят то, что вы хотите.
Используйте высококачественные конечные заставки, чтобы вновь привлечь внимание аудитории.

 Каждая картинка — элемент оформления вашего канала. Цвета, тон и эмоциональные элементы (такие, как юмор) дополняют друг друга.
Каждая картинка — элемент оформления вашего канала. Цвета, тон и эмоциональные элементы (такие, как юмор) дополняют друг друга.
 Разместив значок или логотип на обложку видео, вы повысите шансы на то, что зрители запомнят название вашего бренда или канала. Это не только пригодится, когда зрители захотят найти автора на YouTube. Но, также, поможет вам сгенерировать сарафанное радио, если зрители расскажут о канале друзьям.
Разместив значок или логотип на обложку видео, вы повысите шансы на то, что зрители запомнят название вашего бренда или канала. Это не только пригодится, когда зрители захотят найти автора на YouTube. Но, также, поможет вам сгенерировать сарафанное радио, если зрители расскажут о канале друзьям.
 Поэтому это не место для мелких деталей. Даже если ава предполагает текст, постарайтесь сократить надпись, например, взять только одну первую букву.
Поэтому это не место для мелких деталей. Даже если ава предполагает текст, постарайтесь сократить надпись, например, взять только одну первую букву.

 В нем вы увидите, что именно не так и что нужно исправить.
В нем вы увидите, что именно не так и что нужно исправить.



 Вы можете включать иллюстрации, значки, наклейки и даже анимированные эффекты.
Вы можете включать иллюстрации, значки, наклейки и даже анимированные эффекты.
Об авторе