Оформить группу: самое подробное руководство в рунете
Как правильно оформить группу «Вконтакте», «Facebook», «Одноклассники»
Как известно, чем лучше, красочнее и интереснее оформление (вне зависимости от того, что это), тем больше вероятность того, что человеку это понравится, он заинтересуется вашим продуктом и/или услугой, что привлечет соответственно нового клиента и прибыль.
Следует обращать внимание еще и на полноту представления информации в той же группе, чтобы максимального донести полезность продукции. Именно о том, как правильно оформить группу, мы и расскажем в этой статье.
Некоторые моменты уже были рассмотрены нами ранее, в других статьях, о чем мы будем вас оповещать по мере повествования. Начнем с самой известной нами социальной сети «VKontakte».
Как оформить группу в соцсети «Вконтакте»
Перед тем, как начинать наполнение сообщества информацией. О том, каким образом это сделать, можно почитать здесь. Идем далее, необходимо первым делом заполнить блок с информацией о вашем сообществе. Заходим в «Управление сообществом» (находится в раскрывающемся меню при нажатии кнопки «…» под аватаром).
Изменяем название группы (если необходимо), заполняем описание сообщества, уточняем тип группы (открытая/закрытая/частная), изменяем адрес страницы на более воспринимаемый. Вместо «http://vk.com/club159664365», ставим одно из наилучших сочетаний, включающее в себя название бренда/фирмы или доменного имени сайта, — «http://vk.com/your_site».
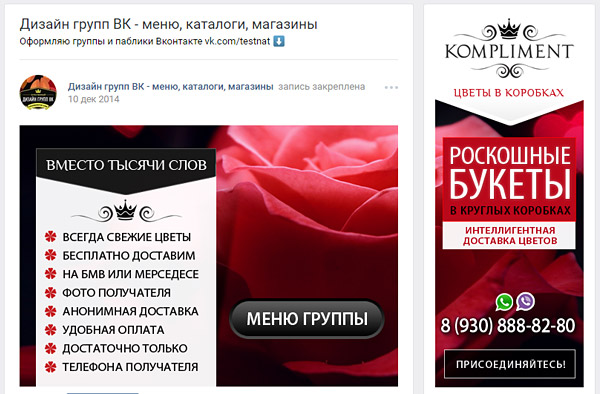
В разделе «Обложка сообщества» можно загрузить красивую дизайнерскую фотографию, привлекающую внимание посетителей. При этом графический контент должен быть, как минимум 795 пикселей в длину и 200 в высоту. Вот как может выглядеть группа с красочной обложкой.
*! Данную область также можно использовать для привлечения клиентов, разместив на ней уникальное торговое предложение или другой рекламный материал. !* Вот так теперь может выглядеть группа.
Согласитесь, что второй вариант более интересный, как владельцу сообщества, так и подписчику/новому пользователю. Загрузить обложку можно все в том же «Управлении сообществом».
Не забываем сразу указать дополнительную информацию, а именно: тематику, веб-сайт, местоположение (если необходимо) и указать ограничения по возрасту, заранее отсеяв «ненужную» аудиторию.
В нашем примере мы посвятили группу следующей нише бизнеса – «Автосервис». Заполнили необходимые поля, соответствуя нашей тематике. Если вы планируете продвигать сообщество не только непосредственно в социальной сети, но и в поисковых системах, добавьте в описание несколько ключевых запросов, соответствующих вашей тематике и региону, в которых планируется осуществления деятельности бизнеса.
Рекомендуется не брать сразу высокочастотные запросы, а сделать акцент на низкочастотных и среднечастотных «ключах». Незабывайте постоянно работать над уникальностью. Проверить частотность слов можно с помощью сервиса «Яндекса Вордстат».
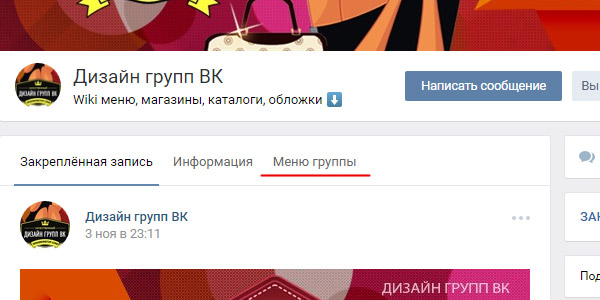
В меню «Информация» видим наше описание.
Продолжаем настраивать группу. Снова заходим в «Управление сообществом», в подпункт «Разделы», где настраиваем доступ и отображение материалов, включаем товары (если есть в этом необходимость), добавляем к ним общее описание.
В зависимости от ниши, настройки могут быть разные, но изначально рекомендуется сделать их подавляющее большинство ограниченными. Различия между открытыми и ограниченными материалами можно увидеть при их выборе.
В подразделе «Комментарии» настоятельно рекомендуется поставить галочку напротив фильтра, блокирующего нецензурные выражения, а второй – по своему усмотрению.
В подразделе «Ссылки» можно добавить те адреса сайтов, социальных сетей и других веб-ресурсов, которые связаны с вами или вашими партнерами. Например, переход на веб-сайт, адреса, ведущие на другие профили социальных сетей и т. д. Нажимаем кнопку «Добавить ссылку».
Вставляем, добавляем описание.
В одноименном разделе на главной странице появится добавленная нами информация.
Идем в раздел «Сообщения» и нажимаем «Включены», ставим галку напротив «разрешить использование виджета» и заполняем все соответствующие поля, касающиеся описания, ответа, когда администратор не в сети, и т. п.
В результате проделанных операций получаем следующий удобный инструмент, как для пользователя, знакомящегося с группой, так и для администратора/владельца группы.
При нажатии видим:
Добавляем товары в группу. После того, как мы их включили в «Настройках», нажимаем на «Добавить товары». Находится пункт справа, рядом с фото и видео.
Для справки: в качестве товара можно добавить не только непосредственную продукцию, но и оформить их, как услуги.
Выбираем категорию, называем, описываем, устанавливаем цену и добавляем фото, сохраняем.
Остается добавить обсуждения, фотографии, видео, с которыми проблем возникнуть не должно.
Как сделать приветствие группы «Вконтакте»?
Читайте в одной из недавних статей нашего блога.
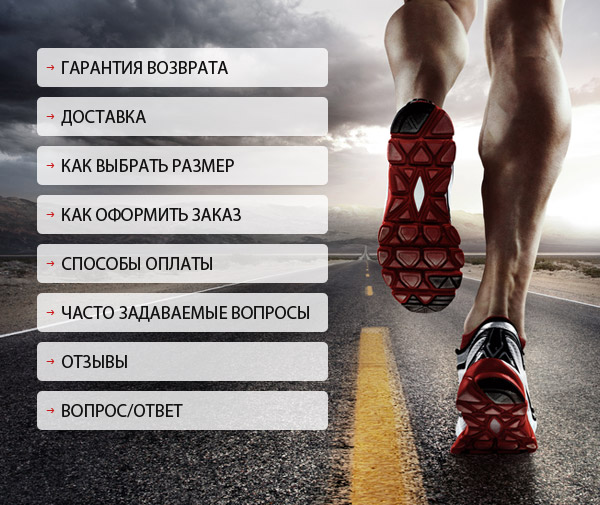
Чтобы сделать меню примерно тому, что изображены на скриншотах,
Следует перейти по этой ссылке, ведущей на соответствующую статью.
Принцип создания, оформления и наполнения таких разновидностей сообществ, как «Мероприятие» или «Публичная страница» практически ничем не отличается от группы, в них присутствуют все те же основные элементы.
Как оформить группу в «Одноклассниках»
В отличие от предыдущей социальной сети уже при создании предполагается больший выбор разновидностей групп, включая «Публичную страницу», «Компанию/организацию», «Предприятие/учреждение/место», «Известную личность/коллектив», «Группу по различным интересам для людей/друзей», «Мероприятие», «Доску объявлений», «Магазин».
Поэтому первые пять и последние три можно для удобства условно объединить в две подразновидности, отличающиеся между собой в некоторых моментах.
Первую подгруппу рассмотрим на примере созданной «группы по интересам», в которую заходим с главной страницы профиля.
Если при создании еще не загружали обложку, то сейчас самое время, чтобы это сделать. Жмем по соответствующей прямоугольной области, выбираем файл и загружаем.
Идем во вкладку «Еще», выбираем подпункт «Темы оформления».
Можно перейти и с помощью специальной кнопки, которая называется «Украсьте страницу группы».
Выбираем среди предоставленных.
В итоге получаем
Также в группу можно добавить и «Настроить приложения», которые помогут оживить и «улучшить» группу. Например, «Онлайн-запись», «Статус заказа» и т. п. Чтобы выбранное приложение отображалось в сообществе, заходим в «Настройки», «Приложения».
Осталось наполнить раздел «Ссылки», в котором можно, как и «Вконтакте» добавить ссылочную массу, связанную с вашей нишей (веб-сайт, ссылки на другие соцпрофили и т. д.)
Разобравшись с первым «подвидом» групп, разберем «Мероприятие», «Доску объявлений», «Магазин». Рассмотрим на примере последнего.
Создаем (если еще этого не было сделано), переходим на главную страницу сообщества.
Нажимаем «Создать каталог», загружаем «Обложку», придумываем «Название категории», «Сохраняем».
Получаем следующее.
Создав «Каталог», нажимаем на кнопку, находящуюся справа, «Разместить товар».
Заполняем необходимые поля и жмем «Поделиться».
Остальные моменты оформления ничем не отличаются от тех, что мы рассматривали ранее.
Осталось рассмотреть только «Фейсбук».
Как оформить группу в «Facebook»
Начнем с оформления «Страницы». Создав ее, загружаем обложку и аватар.
Обращаем внимание, что в обложку кроме изображений (в которых можно разместить специальное предложение) можно загрузить видео (предварительно следует его разместить в своих видеозаписях, и оно должно быть длительностью от 20 до 90 секунд с рекомендуемым размером 820 на 462 пикселя), а также «Создать слайд-шоу» с несколькими индивидуальными предложениями для привлечения внимания аудитории.
Для примера, выберем создание слайд-представления.
В итоге получаем.
Задаем «Имя пользователя страницы».
Сохраняем.
Если есть необходимость, создаем «Мероприятие».
Указываем описание, время проведения, название, возможность покупки билетов и другие необходимые пользователю сведения. Не забываем опубликовать.
Добавление фото, видео и описания страницы не должно вызвать каких-либо сложностей.
Осталось оформить кнопку, призывающую к действию. Нажимаем на «Подробнее».
Определяемся с видом предстоящего действия (сделать заявку на оказание услуг, связаться с вами, узнать больше о компании, сделать покупку, скачать приложение, присоединиться к сообществу) и его подвидом (например, выбрав «Узнать больше о компании, можно подгрузить просмотр видео или просто выбрать «Подробнее»).
Нажимаем «Далее» и прописываем веб-ссылку, ведущую на сайт или необходимый фото, видео и текстовый контент.
Вот такую кнопку мы можем получить на выходе.
Сделав вышеперечисленные шаги, можно приступать к дальнейшему наполнению страницы контентом, приглашению пользователей и продвижению.
В оформлении следующей разновидности сообщества в «Facebook», а именно группы, нет ничего сложного. Загружаем главное фото или выбираем из ранее загруженных.
Получаем следующее (при этом также по возможности размещаем специальные предложения).
Затем привычным способом дополняем фотоконтент, информацию о группе, мероприятия и приступаем к продвижению.
Заключение
Как мы видим, ничего сложного в оформлениях групп нет, требуется только энтузиазм, талантливый веб-дизайнер, знание некоторых маркетинговых фишек, применение их на практике и некоторое время. Сравнивая разобранные социальные сети с точки зрения оформления, видим, что наибольшую заинтересованность по функционалу и возможностям представляют: «Facebook» (возможность подгрузки видео, создание слайд-шоу и т. д.) и «VKontakte» (wiki-разметка, товары и др.).
Если вы найдете дизайнера, который сможет красочно нарисовать оформление, и профессионального SMM-специалиста, который должным образом выполняет свои непосредственные обязанности, сумеете «соединить» их взгляды и видения между собой, то результат и поток клиентов не заставят себя долго ждать. Можно еще и обратиться в веб-агентство, в котором ранее описанный шаг уже выполнен, вам остается только с ним связаться.
Комментарии
Хотите узнать все
подробности о своём
сайте, звоните:
8 800 200 47 80
(Бесплатно по России)или
Отправить заявку
Сообщение отправлено
шапку, меню, обложку, аватарку, для бизнеса

Всем привет! Сегодня я расскажу вам о том, как оформить группу в ВК, чтобы она была удобной, красивой и интересной для пользователей. А еще мною были составлены базовые советы и рекомендации в виде простой пошаговой инструкции, которая поможет в этом непростом деле.
Как вы знаете, ВКонтакте уже давно используется не только для общения, но и для бизнеса. Многие компании, независимо от их размера, создают себе сообщества, в которых предлагают подписчикам услуги и товары. Однако, группу в ВК создать может каждый, а вот красиво её оформить, чтобы выглядела стильно и ярко, увы, нет.
Размеры изображений и общие советы
Несколько лет назад разработчики ВКонтакте полностью изменили правила оформления групп, чем создали определенные проблемы: дизайн есть, а вот габариты изображений уже не подходят. Соответственно, теперь, прежде чем заняться оформлением паблика, нужно знать рекомендуемые размеры. Конечно, вставить можно любую картинку, но будет ли она корректно отображать – вот в чем вопрос.
А вот, собственно, и современные стандарты в пикселях:
- Максимальный размер аватарки – 200х500;
- Рекомендуемый размер аватарки – 200х200;
- Размер меню по ширине — 510. Высота может быть неограниченная. Если вы хотите, чтобы высота заканчивалась вместе с аватаркой, то указывайте 510х308;
- Обложка – 1590х400;
- Размер товаров 1000х1000;
- Превью фотоальбома – 1200х800;
- Превью видеофайла – 1280х720;
- Квадратная фотография в ленте – 510х510;
- Прямоугольное изображение с шириной 510 и высотой меньше 510;
- Картинка для статьи – 510х286;
- Изображение под ссылку – 537х240.
Ну а чтобы вам было нагляднее, вот очень подробная иллюстрация:

Как самостоятельно оформить группу ВКонтакте
А теперь давайте посмотрим, как оформить группу в ВК так, чтобы она была готова к наполнению контентом, накрутке первых подписчиков и полноценной раскрутке белыми методами.
Аватарка и миниатюра
Если хотите самостоятельно оформить сообщество, то начните с создания и установки аватарки. Как я уже говорил выше, минимальный размер — 200 пикселей. Максимальный — может быть любой. Главное, чтобы сохранялось соотношение сторон 2:5. Ну а для загрузки нужно сделать следующее:
- перейти в группу, которую нужно оформить;
- нажать «Загрузить фотографию»;
![]()
- выбрать аватар для своего сообщества;
- нажать «Сохранить и продолжить»;
- выбрать миниатюру. Размер: 200х200. На странице она будет отображаться кругом.
![]()
Если хотите, чтобы сообщество выглядело красиво и эффектно, то старайтесь придерживаться определенного стиля. Да, на это придется потратить время, возможно даже очень много времени, но, если хотите сделать всё самостоятельно, качественно и привлекательно, то оно того стоит.
Настройки шапки группы
Если вы задумываетесь о том, как круто и красиво оформить группу, то без грамотного оформления шапки не обойтись. Верхний баннер – это возможность представить свой паблик в максимально хорошем свете еще на этапе презентации. Поэтому, к оформлению нужно подойти с особым трепетом и усердием.

Обложки сегодня бывают:
- статические;
- анимированные;
- обновляемые.
Первые две можно сделать самому, а вот обновляемые создаются при помощи специальных сервисов, чаще всего платных. На обложках может быть такая информация, как: последний комментатор, самый активный пользователь, последний подписавшийся, погода в определенном городе и т.п.
Полный размер баннера – 1590х400. Однако «активно» использовать лучше всего определенную часть. Дело в том, что на мобильных телефонах отображается лишь информация на куске баннера в 1196 пикселей. Поэтому, если хотите, чтобы пользователи мобильных устройств корректно видели всю информацию, то делать лучше следующим образом:

По краям располагайте фон, а в середине всю значимую информацию. Ну а чтобы установить обложку, нужно:
- зайти в «Управление»;

- нажать «Добавить» в блоке «Основная информация»;

- выбрать обложку или видеоролик и настроить отображение. В общей сложности по времени это займет не более 5 минут.
Для живой обложки рекомендуется загружать видео, длительностью не больше 30 секунд и с разрешением 1080х1920. Вес — не больше 20 МБ.
Если вы используете обложку, то увидите только миниатюру аватара.
Закрепленный пост
Закрепленный пост позволит сделать своеобразную активную кнопку, если вы планируете создавать Wiki-меню. Размер закрепленного поста – 510х308 пикселей. Он оптимален, чтобы меню группы и аватарка выглядели, как единое целое.
Для того, чтобы сделать пост-меню понадобится:
- создать Wiki-страницу с будущим меню;
- вставить ссылку в пост на стенке;
- установить изображение;
- нажать «Отправить» и закрепить пост;
После проделанной работы при нажатии на ссылку будет редирект на указанную Wiki-страницу.
Вики-страница
Именно Вики-страницы – это основной элемент меню для любого сообщества. При помощи Wiki-страниц можно сделать любое оформление, рассказать любую информацию. По факту – это как страницы на веб-ресурсе, но в рамках одной группы.
Вики-страница имеет ограниченную ширину – всего лишь 607 пикселей. Поэтому любое изображение будет уменьшено до этих размеров.
Раньше все страницы надо было редактировать руками, сейчас все намного легче, потому что появилось множество сервисов. Самым популярным является wikiposter. С помощью него создание и оформление происходит в два счета.
Фото и видео в группе
Если вы планируете активно использовать фотографии и видеоконтент, то подробную инструкцию найдете в моей статье — «Как создать альбомы ВКонтакте». Помните, что фотографии помогут преподнести ваш товар пользователям, а видео – отличный развлекательный контент.
Для фотоальбома размер превью равен 1200 на 800 пикселей, а вот для видеофайла – 1280х720.
Как добавить обсуждения
Я уже говорил о том, что обсуждения – это лучший способ коммуникации с пользователями в группе. Для того, чтобы создать обсуждения вам нужно:
- перейти в «Управление», а затем в «Разделы»;
- напротив пункта «Обсуждения» выбрать «Открытые»;

Теперь переходим в само сообщество и в самом низу, под видеозаписями находим кнопку «Добавить обсуждение».

Вам нужно будет указать название, написать основной текст. Также можно прикрепить фото или видеофайл. Кстати, ссылку на обсуждение можно потом опубликовать отдельным постом на стене, чтобы акцентировать внимание подписчиков.
Товары
Товары – это незаменимый инструмент для бизнеса в социальной сети ВКонтакте. В статье: «Как создать и разместить товары ВКонтакте» я уже рассказал всю необходимою информацию.
В качестве оформления могу посоветовать создавать категории товаров и красивые обложки. Да, качественное фото выглядит хорошо, но оформление в едином стиле выглядит еще лучше.
Документы и ссылки
Документы позволят загружать в сообщество GIF-файлы и изображения, размер которых превышает стандартный. Также можно загружать файлы, DOC-документы, программы и многое другое.
Для загрузки нужно:
- в правом нижнем углу выбрать «документы»;
- нажать «Добавить»;
- выбрать интересующий файл;
После того, как загрузка остановится, документ можно прикрепить к посту.
Насчет ссылок дело обстоит еще проще. Ссылку можно опубликовать двумя способами:
- в боковом меню над контактами;
- отдельным постом на стене;
В первом случае она никуда, никогда не денется и всегда будет видна пользователям. Во втором вы сможете делать эффектное оформление и привлечь внимание подписчиков.
Помните, что ссылки на сторонние ресурсы, нарушающие правила ВКонтакте, закреплять нельзя. Вы можете лишиться своего сообщества!
Заключение
Теперь и вы знаете, как правильно оформить группу в ВК самому, какие размеры должны быть у изображений и каким еще образом можно украсить своё детище. Но, если не уверены в своих силах, то лучше обратиться к профессионалам, которые давно практикуются в создании красивых дизайнов для социальных сетей. Так вы точно утрете нос конкурентам и увеличите свой заработок.
На этом у меня все. Подписывайтесь и до встречи в следующих статьях! Пока-пока!
Оформление группы ВКонтакте: правила и примеры
Успешное оформление группы Вконтакте должно быть не только красивым, но ещё функциональным и удобным. Заставьте дизайн решать ваши маркетинговые задачи, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов, как оформить группу в Контакте
Обложка
Обложка сообщества сегодня – важный инструмент оформления группы в Контакте бренда и её продвижения. Загрузить её можно в разделе ”Управление сообществом”, перейдя во вкладку “Настройки”. Высококлассное горизонтальное изображение в самой шапке сообщества играет роль главного промо-баннера компании в соцсети. Она задает настроение, информирует, повышает имидж, призывает к целевым действиям, продает одновременно.
7 советов по дизайну обложки

1. Используйте иллюстрации высокого качества
Обложка сообщества вконтакте должна быть размером 1590х400 пикселей, но лучше загружать фото в 2-3 раза больше в формате .png. Так удастся избежать некачественного отображения.
2. Адаптируйте изображение под разные устройства
Помните, что это изображение может показываться по-разному с разных устройств – на мобильных края будут обрезаться, поэтому лучше всю самую важную информацию размещать ближе к центру.
3. Разместите слоган и УТП
Пусть вашу философию а также преимущества клиент видит с первого экрана.
4. Отобразите товар/услугу, процесс или результат его использования
Так потенциальный заказчик сразу узнает, на чем вы специализируетесь и будет вовлечен в продукт.

5. Помогите клиентам сразу связаться с вами
Напишите на баннере телефон, e-mail, а также другие контакты компании. Если для вашего бизнеса важно территориальное расположение, например, вы представляется сферу общественного питания или horeca, адрес тоже будет не лишним.
6. Анонсируйте события
Продвигаете концерты, ожидается поступление новой коллекции или выход продукта, проводите фестиваль/конференцию/клиентский день? Расскажите об этом всем, кто заходит в сообщество.
7. Презентуйте акции и скидки
Где как ни на главной площадке сказать аудитории, что именно сейчас она может сделать у вас заказ в 2 раза дешевле? Главное, не забудьте поменять иллюстрацию после завершения срока действия предложения.
8. Предлагайте совершить целевое действие

При загрузке обложки сообщества в правом нижнем углу размещаются горизонтально две кнопки – Написать сообщение и Вступить в группу. Укажите стрелкой на них, чтобы дополнительно привлечь внимание аудитории. Так если на баннере показан товар – можно предложить сразу заказать его в сообщениях. А если на нем дайджест последних новостей – подписаться, чтобы всегда получать свежую информацию.
Загрузите аватар и выберите миниатюру
Отдельные бренды до сих пор не берут на вооружение обложку, предпочитая старый вид первого экрана группы, применяя в качестве так называемой “шапки” сочетание аватара с закрепленной записью. При этом одна картинка является продолжением другой. Наиболее эффектно при этом смотрится, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200х500 пикселей размер картинки в закрепленной записи необходимо сделать размером 510х308 пикселей. Отличный вовлекающий прием – закрепление загруженного через плеер соцсети видео, которое стилистически продолжает аватар.
Если же вы применяете в качестве шапки – обложку, аватар тогда всегда будет отображаться в виде миниатюры.
Правила оформления ВК миниатюры аватара сообщества
Миниатюра – это небольшое круглое изображение, которое кадрируется с большого аватара, и отображается в поиске по группам, в списке сообществ каждого пользователя и слева под обложкой, если такая имеется. Вот несколько советов по её дизайну.
1. Миниатюра должна быть понятна аудитории

Не стоит размещать кусок странной иллюстрации. Визуализируйте то, что впоследствии ЦА будет ассоциироваться с брендом, например логотип, иконку товара/услуги, а может главного маркетингового персонажа бренда.
2. Пускайте в ход только качественные фотографии
Лучше загрузить исходник в 2-3 раза больше требуемого размера, так о жутких пиксельных “квадратиках”, которые выставляют вас не в лучшем свете, можно будет забыть.
3. Разрабатывайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а у пользователей станут синонимом недоверия к бренду. Сделайте уникальные рисунки в единой концепции и цветах, что остальной дизайн.
4. Контрастные фону страницы картинки – то, что нужно
При оформлении ВК миниатюр так броско, “кругляшок” выделится в ленте среди других групп и не сольется с фоном страницы.

5. Разместите контакты или УТП компании
В зависимости от цели, поставленной для миниатюры, поместите на нее контактный телефон или адрес сайта, информацию о бесплатной доставке, указание на самую низкую цену в сегменте или акцию.
6. Сделайте текст крупным и читабельным
Лучше не применять шрифты с засечками или курсив – они слишком “шумят” при просмотре с экранов ПК, мобильных устройств и смартфонов, замусоривая вид. Проследите, чтобы текст не выходил за границы кадрированной миниатюры. Это позволит правильно и эффективно донести до пользователя сообщение.
7. Применяйте нестандартные формы
Например, в искомый круглый шаблон впишите многоугольник или другую геометрическую фигуру на белом фоне. Создайте эффект непрочитанного уведомления или графический значок “в сети”.
Разработайте меню

Меню – важный элемент оформления группы в Контакте, который облегчает навигацию пользователей по группе – людям будет удобнее находить нужную им информацию. Каждый элемент и страница создаются на специальном языке программирования – Вики-разметке. С помощью неё можно делать изображения кликабельными и верстать удобные страницы внутри соцсети так, как если бы это была страница сайта.
Можно использовать как меню открытого типа, так и закрытого. В первом случае пользователь сразу видит разделы, которые в него входят, во втором – им предшествует картинка превью с надписью “Меню”. Меню также может визуально стать продолжением аватара, в том случае, если вы применяете старый вариант оформления сообщества.
Разработайте витрину товаров
Размещая товары в витрине сообщества, помните, что пользователям всегда видны первые 3 объекта. Поместите в них самые популярные и наиболее заказываемые, загружая презентационное изображение в едином стиле. Опубликуйте здесь единообразные иконки или фотографии самих продуктов.В товары можно разместить услуги. В дизайне покажите процесс оказания услуги или ее результат. Размер такой картинки будет квадратным – 400х400 пикселей.

Оформление постов
1. Используйте доступные размеры изображений в полную силу
Максимальная ширина картинки в ленте – 510 пикселей. Наиболее эффектно смотрятся квадратные изображения 510х510 пикселей и прямоугольные – 510х300 пикселей.
2. Разработайте индивидуальный стиль постов
Чтобы посты выглядели индивидуально, придумайте единый стиль, шрифт и цветовую гамму.

3. Размещайте короткий текст на картинке
Например, можно поделить изображение на 2 части – текстовую и графическую или написать текст, затемнив при этом фон. Чтобы текст было видно без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте к надписи тень. Хорошо выглядят фотографии с рамкой.
4. Сделайте несколько шаблонов для разных целей
Например, для цитат применяйте один шаблон презентации визуальной информации, для анонса материалов с сайта – другой, а для конкурсов третий.
Используйте эти стопроцентные приемы, и ваша компания будет представлена Вконтакте наилучшим образом, а клиентам будет удобно взаимодействовать с ней. Но не забывайте, что во всем нужна мера! Посмотрите еще больше свежих идей для оформления сообщества ВК на странице услуг агентства Тесла Таргет.
Оформление группы ВКонтакте: как сделать сообщество красивым
Сообщество ВКонтакте — популярный вариант оформления магазина, компании, предоставляющей услуги, личного блога или страницы. С помощью инструментов одной из крупных соцсетей России можно продвинуть собственный бренд, найти свою целевую аудиторию и заявить о себе людям. Но перед продвижением группы ВК или же паблика нужно уделить внимание оформлению: понять, что должно быть в группе, красиво оформить профиль и добиться того, чтобы страница привлекала своим внешним видом целевого посетителя.
Это важно: при составлении мнения пользователи учитывают в том числе то, как выглядит паблик или страница. Так что, если вы хотите произвести хорошее первое впечатление, вовремя подумайте о дизайне.
Размеры и соотношения сторон картинок
С первого взгляда все просто: красивое оформление — это интересные и качественные картинки на аватарке, в шапке и меню. Но здесь нередко возникает первая сложность: вы добавляете изображение, а оно начинает казаться маленьким, портится качество, изменяется форма. Чтобы такого не происходило, нужно заранее подумать о соотношении сторон. Дело в том, что если картинка не соответствует размерам, которые ВКонтакте считает оптимальными, ее автоматически сжимают или обрезают. Поэтому, чтобы избежать потерь и изменений в дизайне, следует заранее обрезать изображения до нужных параметров.
Установка изображения на аватар ВКонтакте
Автоматическая обрезка краев картинки при загрузкеА что про размеры основных элементов? Это примерные цифры, но на них можно ориентироваться, разрабатывая дизайн для группы:
- аватар: соотношение от 1 : 1 до 2 : 5, от 200 х 200 до 200 х 500 пикселей;
- ширина картинок в ленте: 510 пикселей, высота зависит от того, хотите вы квадратное или прямоугольное изображение;
- для меню лучше использовать такую картинку, чтобы ее нижний край заканчивался на одной прямой с аватаркой. Если для аватара выбрано соотношение 2 : 5, в меню должно быть фото с высотой 308 px;
- обложки к статьям автоматически обрезаются до размера 510 х 286 px;
- картинки, которые появляются при вставке ссылки, кадрируются до габаритов 537 х 240 пикселей;
- для товаров в магазине используйте квадратные фотографии с шириной 1000 px;
- обложка к шапке — 1590 х 400, в мобильной версии обрезается.
Если вы попытаетесь загрузить картинку с неправильным соотношением, ВКонтакте автоматически ее обрежет или попросит вас выбрать отображаемую область.
Избавляемся от сжатия изображений
Еще одна проблема, с которой неизбежно сталкиваются начинающие дизайнеры групп, пытаясь украсить сообщество, — сжатие картинок. ВКонтакте автоматически сжимает добавленные изображения, чтобы сэкономить трафик и ускорить загрузку страниц. Иногда это полезно, но способно серьезно повредить внешнему облику паблика, особенно если его владельцу важно качество (например, страницы фотографов и художников). Становятся видны пиксели, особенно если на картинке есть текст.
Запись ВКонтакте с текстом на картинке
Пикселизация при загрузке изображения с текстомИзбавиться от этого неприятного эффекта можно, увеличив исходник примерно вдвое. То есть, загрузив картинку шириной не 510, а 1020 пикселей и больше. Файл все равно ужимается, но на таких масштабах это не так заметно, а пикселизация практически не видна. Еще один прием — выбирать изображения со светлым или белым фоном, на которых не так заметны проявившиеся пиксели.
Оформление шапки страницы
При создании дизайна для группы наиболее важный участок — это шапка, то есть верхняя часть странички. Здесь размещаются аватар, обложка, описание и меню или закрепленный пост: в нем обычно публикуют важные новости, конкурсы или правила. Изменить содержимое можно при переходе в «Настройки» в одноименной вкладке.
Там можно настроить:
- название сообщества;
- короткий адрес;
- обложку — большую картинку в самом верху страницы;
- описание группы.
Добавьте интересующую вас информацию и нажмите «Сохранить». Идеального рецепта здесь нет, хотя есть рекомендации и общие правила, которым лучше следовать, чтобы улучшить восприятие сообщества.
«Основная информация» настроек группы ВКонтакте
Заполнение главных сведений о сообществе- Название. Желательно, чтобы оно отражало суть страницы. Если вы интернет-магазин или группа, предоставляющая какие-нибудь услуги, укажите тематические слова после основного названия. Само имя сообщества стоит делать коротким, броским и запоминающимся: это пойдет на пользу личному бренду и поможет сделать вас узнаваемым. Если ничего подходящего сходу не придумывается, не волнуйтесь: название можно будет изменить впоследствии.
- Описание. Грамотно и интересно описать свой паблик — отдельная задача. В несколько строк вам понадобится уместить:
- основные сведения о себе, товаре или услуге, которые вы предоставляете;
- контакты и способы заказа, если вы коммерческая компания;
- ссылки на другие ресурсы, если они есть;
- текст, привлекающий целевую аудиторию и интригующий ее.
Большая часть описания скрывается под плашкой «читать дальше», так что в первые строчки нужно вынести то, что будет интересно читателю и заставит его развернуть полный текст.
Описание сообщества ВКонтакте
Пример интригующей затравки в описанииМожно использовать смайлики в качестве разделителей или для придания эмоциональной окраски записям, хештеги как способ навигации или поиска, но не злоупотребляйте ни тем, ни другим.
- Обложка. Это большая картинка, которая отображается сразу над аватаркой и задает облик всему сообществу. Грамотный дизайн почти всегда подразумевает ее наличие: заставка несет не только эстетические, но и коммерческие преимущества.
На большой фотографии можно указать:
- телефоны и электронные адреса;
- логотип бренда;
- краткие сведения;
- информацию об акциях или конкурсах.
Вдобавок это отличное украшение страницы. Шаблон обложки имеет размер 1590 на 400 пикселей; если изображение более широкое, ВКонтакте предложит обрезать ее в соответствии с нужными габаритами. Можно и нужно выбирать более крупные фотографии, чтобы избежать серьезных потерь в качестве.
Помните, что в мобильной версии соотношение сторон может немного измениться: края обрезаются, так что на них лучше не размещать важных сведений.
- Динамические и живые обложки. В первом случае участок обложки анимирован или изменяется в зависимости от ситуации, во втором вместо изображения добавлено видео или гиф-анимация. Это можно сделать только для мобильной версии. Подобный способ оформления интересен и обращает на себя внимание людей, но не забывайте про трафик: не у всех посетителей страницы безлимитный интернет. Загружаются такие шапки в том же разделе, что и обычные.
- Короткая ссылка. Это удобный способ уникализировать паблик, с помощью которого вас можно будет найти, не запоминая длинный ID страницы. Сделать короткий URL можно средствами самого ВКонтакте: просто укажите адрес в соответствующем поле в настройках. Он не должен повторять уже существующие и содержать некоторые специальные символы, а также кириллицу. Латинскими буквами можно писать что угодно.
Аватар сообщества
Аватарка настраивается отдельно: для этого нужно кликнуть по картинке в правой части страницы (или вверху, если у вас настроена обложка) и выбрать «Обновить фотографию». Сама по себе загрузка «авы» очень простая, куда сложнее создать ее и оформить таким образом, чтобы картинка служила целям маркетинга.
- Миниатюра. Большую часть времени изображение показывается в миниатюре, и это нужно учитывать при размещении на нем элементов:
- очертания должны быть заметные, объекты — крупные, потому что мелких деталей будет попросту не видно;
- желательно использовать текст, но по определенным правилам: буквы крупные, надпись целиком помещается в миниатюру и хорошо на ней видна.
Текст и буквы на аватарках групп ВКонтакте
Использование крупных шрифтов для аватара- Оформление. Нежелательно использовать в качестве аватара стоковые фотографии или некачественно нарисованные баннеры. Лучше всего нанять для создания оформления художника или фотографа, попросить его сформировать несколько картинок в единой теме, чтобы группа смотрелась гармонично. Детали аватарки должны быть понятными, вызывать логичные ассоциации и не заставлять посетителя ломать голову, что же там изображено. Не перегружайте картинку: сейчас в тренде минимализм, четкие линии и отсутствие лишних деталей. А вот цвета лучше выбирать броские и заметные: так получится выделиться и не потеряться на фоне конкурентов.
Список групп ВКонтакте с ярким дизайном аватара
Примеры аватарок с проработанным цветовым оформлением- Информация. На аватарку можно помещать короткие сообщения об акциях, грядущих мероприятиях, ивентах и конкурсах. Они должны быть максимально сжатыми: желательно уложиться в 2–3 слова, чтобы на небольшой картинке хватило места, а надпись была видна даже на миниатюре и не оставляла у пользователя вопросов. Там же можно указать номер телефона или ключевые преимущества компании.
Слитные аватар и меню группы
Если вы хотите красиво оформить сообщество, сделав дизайн, где один элемент будет как бы перетекать в другой, вам понадобится Photoshop или другой графический редактор. По сути, создание таких оформлений сводится к тому, чтобы разрезать изображение в правильных мес
Как правильно оформить группу ВКонтакте — основные элементы и полезные фишки | DesigNonstop
 В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовке промо материалов для продвижения группы, использования полезных приложений. Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная обложка (шапка)
Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации. Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.




Больше примеров обложек
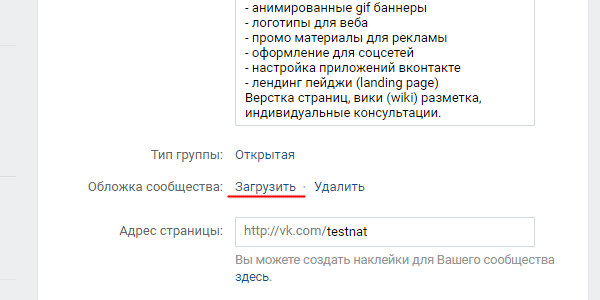
Как загрузить обложку
Чтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.

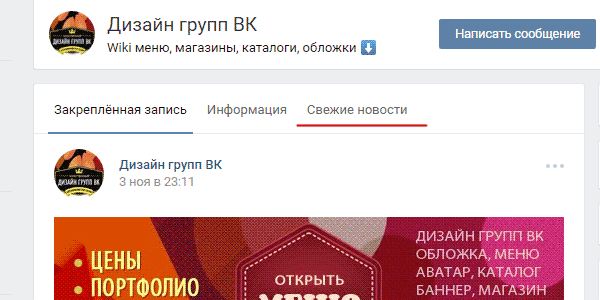
Wiki вкладка Свежие новости
В верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.

2. Вертикальный аватар
Теперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.


Больше примеров аватаров
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружочка у заголовка и в в виде более крупного кружочка в некоторых выборках и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.

Как загрузить миниатюру
Миниатюра стала вполне себе самостоятельным элементом и при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».

4. Баннер
Баннер (англ. banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главной странице с баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
4.1 Баннер информационный
Распространенный вид баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.

4.2 Баннер для входа во внутреннее меню
Если в баннер из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню. Иногда делают обманку в виде нескольких кнопок на баннер, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю станицу, а там уже каждая кнопка имеет свою собственную ссылку. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.

4.3 Карточка для репоста, акции
В последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размеры 600х350 пикселей.

Больше примеров карточек для репостов
4.4 Баннер с gif анимацией
После того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание. А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.

5. Конструкция аватар+закрепленный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и закрепленного баннера была самым популярным способом оформления групп. Более подробно о том, как делать такое оформление, расписано в уроке «Как оформить группу В Контакте с закрепленным верхним меню под новый дизайн ВК». С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.


Больше примеров аватар плюс закрепленный баннер
6. Внутреннее навигационное меню
Меню в виде активных ссылок располагается на внутренней странице ВКонтакта и пишется с помощью команд wiki разметки. О том, как создать саму внутреннюю страницу расписано в уроке «Как сделать внутреннюю страницу для меню группы В Контакте». С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
Точки входа во внутренне меню
Хочу отметить один тонкий момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.

Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. пункт 10), на выборку по хештегам (см. пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
Редактирование меню
Часто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
Приведу слова самих разработчиков ВКонтакта. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Адаптивность для мобильных устройств
И еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах. Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах.»
7. Виды внутреннего навигационного меню
Ниже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
7.1 Простое кнопочное меню со ссылками
Такое меню представляет собой вертикальный ряд ссылок на графической подложке. Достаточно удобно добавлять новые пункты меню и ротировать их при необходимости. Вот урок Как в фотошопе создать несколько кнопок навигационного меню

7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок Как создать красивое графическое меню ВКонтакте.

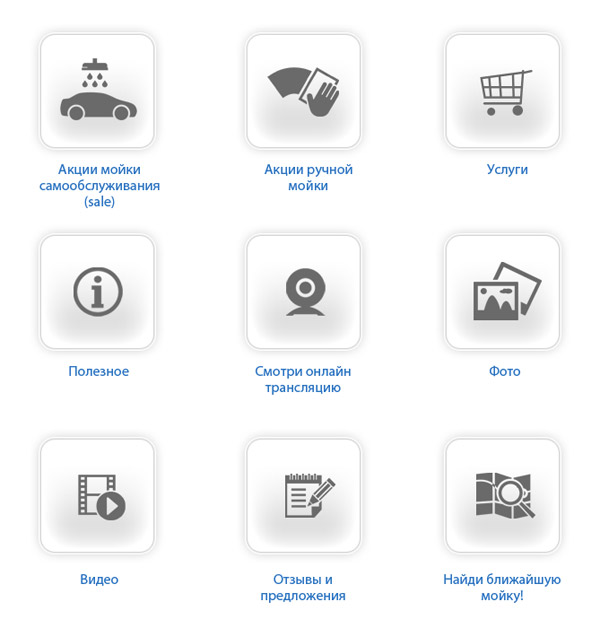
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.

7.4 Динамическое меню с эффектом навигации
Очень впечатляющая конструкция, имитирующая навигацию по сайту с эффектом нажатия кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему Как ВКонтакте создать динамическое меню с эффектом навигации.

Больше примеров внутреннего меню
7.5 Текстовое меню
Самый простой и надежный способ для навигационного меню. Их минусов — отсутствие графики, из плюсов — простота в управлении.

8. Каталог товаров
Каталог товаров не относится к собственному функционалу ВКонтакта. Это структурированный список крупных категорий товаров или услуг, расположенный на отдельной wiki страничке. Ссылки с пунктов каталога могут вести либо на альбомы с фотографиями, либо на подборки товаров, либо на выборку по хештегам, либо на соответствующие разделы внешнего сайта. Визуально каталог может быть представлен в двух видах.
8.1 Каталог картинка плюс текст
Представляет собой ряды миниатюр с текстом под ним.

8.2 Каталог графический
Представляет собой ряды красивых графических карточек или иконок.

9. Витрина товаров
А вот витрина товаров — это уже специально разработанный для коммерческих групп собственный функционал ВКонтакта. Раньше владельцы групп использовали для этих целей альбомы с фотографиями товаров. Этот способ существует и сейчас. Но гораздо удобнее пользоваться витриной товаров.
Вся информация про товар будет представлена в одном месте, плюс появилась возможность добавлять несколько сопутствующих фотографий для товаров, также появилась ссылка связи с администратором или менеджером группы, и, наконец, информация об условиях оплаты и доставки товара также расположена в зоне видимости покупателя. Подробнее про витрину товаров расписано в этом уроке Как настроить витрину товаров в группе или паблике В Контакте
10. Приложения
Вообще, приложение — это специализированная программа от сторонних разработчиков, расширяющая, улучшающая или дополняющая собственный функционал ВКонтакта. После редизайна у групп ВКонтакта появилась вкладка «Приложения», где появляются очень даже симпатичные и полезные вещи — заявки, тесты, афиша мероприятий, анкеты, продажа билетов, рассылки сообщений, пожертвования. Рассмотрим некоторые из них.
10.1 Форма онлайн заказа
После установки приложения на главной странице группы под Сообщениями сообщества появляется кнопка с призывом совершить действие, например Заказать онлайн. При переходе посетитель переходит на интерактивную страничку где может выбрать пункты из списка, нажать на диалоговую кнопку с информацией, отметить нужные пункты, внести свою информацию (например фио, адрес итд), задать время и дату визита или посещения, задать категорию качества с помощью шкалы, написать развернутый ответ.
Можно маркировать поля как обязательные к ответу, а можно оставлять заполнение по желанию. Функционал достаточно гибок и разнообразен и подойдет по различные направления бизнеса, заточен под мобильные устройства. Особенно полезен для интернет магазинов и сферы услуг. Как это реализовано на практике, можно посмотреть у меня в группе.
10.2 Приложение для служб доставки еды.
Приложение позволяет принимать заказы и вести их учёт, не покидая ВКонтакте. Есть возможность создать индивидуальное меню с различными категориями, добавить специальные предложения и акции, настроить под себя оформление и обложку. Подробнее об этом приложении можно почитать здесь.
10.3 Пожертвования
Принимайте пожертвования от ваших подписчиков. Приложение позволяет интегрировать форму приема платежей от Яндекс.Денег, PayPal, Cloudpayments и информацию о вашем кошельке Qiwi в сообщество. Добавить приложение можно через Управление сообществом >> вкладка Приложения >> Пожертвования. Как это реализовано на практике, можно посмотреть у меня в группе.
11. Промо материалы для рекламы ВКонтакте
В связи с ростом всеобщей коммерциализации соцсетей очень часто у меня стали заказывать пакеты промо материалов для рекламы ВКонтакте. Реклама Вконтакте может быть двух видов — таргетинг и реклама в сообществах. Для рекламы в сообществах подходит карточка для репоста, описанная в пунктах 4.1 и 4.3.
А для таргетинга существуют специальные форматы рекламных объявлений. Подробнее об этом можно почитать в статье Форматы рекламных объявлений. Вкратце для таргетинга необходимы следующие форматы — простое изображение 145х85px, большое изображение 145х165px, для продвижения сообществ 145х145px, специальный формат 256х256px.
12. Хештеги
Хэштег — это специальная метка, с помощью которой можно искать записи на определённую тему. Для создания хэштега необходимо перед ключевым словом ввести знак # (решетка). Тогда слово, помеченное решеткой превращается в ссылку, перейдя по которой пользователь видит поисковую выдачу, где будут отображены записи с таким же хэштегом. Хэштеги ВКонтакте поддерживают как латиницу, так и кириллицу, пробелы в хэштегах ставить нельзя.
Также существуют локальные хешкеги (только для латиницы), осуществляющие поисковую выборку в пределах конкретного сообщества. Для этого после хештега добавляется символ @ и буквенный домен сообщества (не id). Например, хештег в моей группе #books@designnonstop — по этой ссылке будет выдаваться подборка постов про книги.
Оформление группы ВК
Грамотное оформление группы ВК — важнейший элемент SMM-продвижения. Именно от правильно выбранного дизайна зависит рейтинг сообщества в социальной сети и скорость его монетизации.
В данный момент разработаны некоторые рекомендации, которые позволяют сделать паблик максимально привлекательным, удобным, а значит популярным среди пользователей. Наиболее важным аспектам посвящена эта статья.
Как правильно написать описание группы
Описание — это текст, который располагается сразу под названием группы. Оно предназначено для того, чтобы сразу заинтересовать пользователей, мотивировать их на вступление и кратко рассказать о тематике сообщества. Стоит ли говорить о том, что этот текст должен быть ярким, запоминающимся, эмоциональным?
В последнее время при составлении описания активно используются смайлы и эмодзи. Это помогает сыграть на подсознании читателя, «визуализировать» текст, сделать его еще более насыщенным и понятным. Еще одно важное качество — отсутствие грамматических, стилистических и лексических ошибок, ведь, как известно, даже банальная опечатка может уничтожить репутацию паблика.
В некоторых случаях администраторы отказываются от описания, делая акцент на товарах, которые располагаются в блоке чуть ниже. Однако такой приём далеко не всегда приносит результаты.
Как выбрать идеальный аватар для паблика
Под аватаром понимают картинку, которая является образом сообщества. Именно на нее падает первый взгляд пользователей, когда они заходят в группу или видят её репосты на других страничках. Поэтому выбор правильной авы требует особенного внимания. Вот некоторые рекомендации:
- Картинка должна презентабельно выглядеть как в обычном, так и в уменьшенном виде. В любом случае она должна оставаться узнаваемой и привлекательной.
- Размер аватара должен вписываться в границы: от 200х200 до 200х500 px. Идеальная пропорция сторон 2:5.
- Основной элемент должен располагаться в центре картинки, чтобы при обрезке для миниатюры не терялся смысл и образ аватара.
- Лучше использовать уникальные картинки. Будет это личная фотография или качественное стоковое изображение — не так уж важно. Главное — уйти от шаблонов и интернет-баянов, которые уже успели набить оскомину.
Опытные SMM-специалисты рекомендуют пользоваться специальными онлайн-сервисами, которые позволяют самостоятельно сделать подходящий аватар. Достаточно загрузить или выбрать имеющуюся картинку, добавить текст, смайлы, стикеры и прочие элементы.
Аватары для серьезных пабликов обычно заказывают у профессиональных дизайнеров. Это позволяет получить новый и по-настоящему качественный продукт, который сразу же начнет работать на продвижение рессурса.
Каким должен быть дизайн обложки для группы ВК
Обложки для групп VK появились не так давно, но уже успели стать эффективным инструментом для монетизации пабликов. Обложка является альтернативой аватарке и предоставляет большое поле для фантазии и реализации творческих замыслов автора.
С обложкой группа выглядит более красочной, что привлекает потенциальных и действующих участников. Отсюда рост посещаемость и повышение эффективности таргетированной рекламы.
В данный момент загрузка обложки доступна только через полную версию сайта VK.
Размер обложки для полной версии сайта не может превышать 1590х400 px. Параметры для мобильного приложения — 1196х400 px. При этом изображение не сжимается, а обрезается. Поэтому во время подбора картинки нужно проверять, как она выглядит и на экране ПК и смартфона.
Как оформить закрепленный пост в паблике ВК
Закрепленный пост позволяет быстро донести важную информацию до каждого пользователя ВКонтакте. С помощью интегрированного редактора статей нужно создать информативный, уникальный и привлекательный для читателей текст.
При этом отсутствует необходимость долго разбираться с wiki-разметкой, приложение автоматически оформит пост в соответствии со всеми правилами. После того, как запись будет опубликована на странице сообщества, нужно кликнуть по знаку троеточия в правом верхнем углу и выбрать пункт «Закрепить».
В ленте сообщества может быть только одна закрепленная запись. Как только администратор зафиксирует второй пост, первый будет откреплен системой и отправлен на позицию, соответствующую дате публикации.
Персональное приветствие для привлечения подписчиков в группе ВК
Персональное приветствие — это обращение по имени к каждому пользователю, зашедшему в группу. Оно помогает установить личный контакт с каждым читателем, привлечь его внимание, заинтересовать. Кроме того, это отличный инструмент для генерации лидов. Для настройки приветствия требуется приложение Spycat, которое интегрировано прямо в социальную сеть.
Вот примерный алгоритм работы с ним:
- Со своего аккаунта войти на страницу приложения по ссылке vk.com/app5686299_-120826490.
- Нажать на кнопку «Подключить сообщество».
- В открывшемся меню выбрать паблик, к которому нужно подключить приложение.
- Вернуться в группу и найти иконку виджета в правой колонке. Открыть приложение и выбрать тип приветствия (на обложке сообщества, текстовый или персональный с аватаром). Последний вариант наиболее заметен и привлекателен для пользователей, поэтому рекомендуем выбрать именно его.
- Написать текст обращения, оформить его смайлами. Прописать название виджета и текст для кнопки. Приложение готово к работе!
Установка бесплатных приложений для оформления группы ВК
Войдя в меню управления сообществом, можно увидеть пункт «Приложения». Здесь можно найти всевозможные инструменты для яркого оформления и повышения функциональности паблика.
К примеру, это могут быть:
- тесты и анкеты;
- кнопка для быстрого денежного перевода;
- чат;
- запись на услуги;
- магазин товаров;
- рассылка сообщений и прочие.
Ссылки на иные ресурсы
В правом столбце группы располагается блок «Ссылки», где можно указать данные для перехода на другие сайты, группы или разделы паблика. Это отличный инструмент для направления пользовательской активности и монетизации страницы.
Обсуждения в группе
Психологи утверждают, что люди просто обожают обсуждать интересующие их темы и делиться собственным опытом. Поэтому нужно предложить пользователям возможность поболтать, задать вопросы и оставить отзывы на товары или услуги. Особенно, если речь идет о коммерческом сообществе. Создайте темы и откройте их для каждого подписавшегося юзера. Трафик целевой аудитории станет еще интенсивнее.
Таковы основные моменты, которые нужно учитывать при оформлении группы ВКонтакте. Грамотно и красиво написанное описание знакомит читателя с пабликом и приглашает вступить в него. Аватар и обложка — визитные карточки, которые можно заказать у профессиональных дизайнеров или создать через онлайн-конструктор, бесплатно, но не менее эффективно.
Персональное приветствие способно украсить любую группу, сделать общение с читателями более личным и доверительным. Опросы, тесты и чаты создают ощущение быстрой связи с администраторами, а с помощью закрепленного поста можно донести до читателей наиболее важную информацию.
Это могут быть правила группы, срочное объявление, самые горячие предложения о товарах или услугах. Используйте всё это для оформления своей группы в самой популярной социальной сети Рунета, наращивайте её показатели и получайте максимальную отдачу от своей работы.
Как создать группу ВКонтакте и правильно оформить её
Содержание:
- Шаг 1 — создание сообщества.
- Шаг 2 — вид сообщества.
- Шаг 3 — оформление.
- Шаг 4 — описание сообщества.
- Шаг 5 — аватар.
- Шаг 6 — настройки сообщества.
- Шаг 7 — вики-меню.
- Шаг 8 — оформление изображений.
В этой статье мы пошагово рассмотрим, как правильно создать, настроить и качественно оформить сообщество «ВКонтакте»
Создание сообщества
Создать сообщество ВКонтакте можно перейдя во вкладку «группы», «управление», «создать сообщество».
Вид сообщества и тематика

Для начала вам необходимо будет определиться с видом сообщества, в зависимости от ваших целей и выбрать тематику сообщества.
Оформление группы
После выбора вида сообщества можно переходить к наиболее важному, это к оформлению. Оформление вашего сообщества — это своего рода визитная карточка компании, в зависимости от того насколько качественно будет оформление, ваши потенциальные подписчики будут делать выводы о вашей работе.
Загрузить обложку можно перейдя в «настройки», далее нажать «загрузить».

На обложке можно разместить:
- название
- логотип
- девиз
- контактную информацию
- акции или призыв к действию
Важный момент: обложка – это первое что увидит клиент при переходе в вашу группу, поэтому обложка должна быть яркой и привлекать внимание.

Обложка в сообществе «МТС»
Обложка в сообществе «Тинькофф Банк»

Обложка в сообществе «HeadShot»
Размеры изображений для оформления сообщества ВКонтакте.
Размер обложки для группы ВКонтакте 1590x400px
Размер миниатюры аватара — круг диаметром 200px

Также ВКонтакте не так давно появились динамические обложки для сообществ.
Динамические обложки имеют очень богатый функционал, с помощью которого вы сможете вывести на обложку последнего подписчика, лучшего комментатора, настроить смену фонов по вашему желанию, добавить виджет погоды, времени и многое другое.
Описание сообщества
В описании главное максимально коротко описать главные преимущества компании.
Важный момент: не нужно расписывать всё, чем ваша компания занималась, занимается или будет заниматься. Длинное описание никто не будет читать. У вас есть несколько секунд чтобы привлечь внимание до того, как клиент начнет смотреть посты на стене сообщества. Поэтому в описании должны быть только ключевые моменты, отражающие суть сообщества/компании.
Лайфхак: Для того, чтобы сделать описание сообщества более подробно (с фото, ссылками и красивой версткой), необходимо поставить в закрепленную запись вики-пост, в котором будет яркая картинка и призыв к действию.
Примеры вики-постов:


Аватар группы
Аватар сообщества — это важная деталь в общем построении качественного оформления, в этой статье мы выделили несколько очень важных моментов, которые нужно учесть при создании аватара сообщества.
С учетом того, что сейчас преимущественно используют обложки сообществ, то сам автар в группе отображается как миниатюра. Поэтому здесь мы поговорим о том, как важно оформить именно миниатюру аватара. Как уже говорилось выше, размер миниатюры аватара — круг диаметром 200px.
- Текст
Если вы размещаете текст на миниатюре аватара, важно, чтобы он был крупным и не выходил за пределы аватара. - Понимание
На аватаре необходимо разместить изображение, на котором будет понятно, что изображено. - Минимализм
Для того, чтобы вашa аватаркa смотрелась актуально, можно сделать её в стиле минимализм: меньше слов и излишних элементов, не несущих практически никакой смысловой нагрузки. Миниатюра аватара обязана быть максимум простой и читабельной. - Привлечь внимание
Чтобы миниатюра аватарки привлекала внимание. Нужно оформить её так, чтобы она не была слишком белой и скучной, иначе она потеряется на фоне более красочных аватарок конкурентов.
- Текст
Что разместить на миниатюре аватара?
Рассмотрим варианты использования миниатюры аватара в качестве привлечения подписчиков в сообщество.
Акции

Конкурсы

Выгодные цены
Анонс нового мероприятия или новой услуги

Настройки сообщества
Перейдя во вкладку «управление сообществом», вы можете придумать короткий адрес страницы и указать дополнительную информацию.
Далее во вкладке «ссылки» указать ссылки на вашу страницу в других соцсетях и ссылку на ваш сайт.
Во вкладке «разделы» включить необходимое. Стену сообщества удобнее ставить ограниченную, чтобы в дальнейшем не разгребать её от публикаций спам-ботов.
Включить товары, если ваше сообщество для продажи товаров или услуг.
Также в сообщество можно добавить приложения и настроить их для своих целей. Например, приложение «Заявки» наиболее удобное для работы с лидами. Это онлайн-запись и прием заказов. Или, например, приложение «Карты», с адресами ваших магазинов, офисов, мероприятий. С помощью приложения «Купить билет» можно продавать билеты на мероприятия прямо на странице сообщества, т.е. подписчики/клиенты смогут купить билет, не переходя на ваш сайт.
Вики-меню — красиво и информативно
Это ещё один способ показать уникальность своего сообщества, привлечь внимание клиентов, а также структурировать услуги, товары и всю информацию о странице. Плюс ко всему с помощью вики-меню вы можете настроить прямые ссылки для перехода непосредственно на сайт компании.
Примеры вики-меню:
Подробное руководство по созданию вики-меню вы можете посмотреть тут — https://vk.com/wiki
Оформление изображений
Оформление изображений к постам.
Если у вас в штате нет специально обученного веб-дизайнера или вы таковым не являетесь, вы можете придумать фирменный стиль и сделать для себя несколько шаблонов, в которых будете менять текст и, при необходимости, цвета.
Важный момент: Оформление всех постов должно быть в одном стиле.
Оформление сообщества «Knorr»
Оформление сообщества «Нетология»
Оформление сообщества «HeadShot»
Где найти качественные изображения?
Подборка бесплатных ресурсов уникальных изображений для оформления.
Пользуясь данными ресурсами можно искать изображения, по ключевым словам, ресурсы бесплатные и все изображения в хорошем качестве.
Здесь у вас может возникнуть вопрос как же это сделать, не имея навыков работы с Photoshop или специализации в веб-дизайне?
Для этого мы подобрали для вас несколько сервисов, которые значительно могут упростить задачу по созданию качественного оформления.
Данные сервисы очень просты в использовании и уже имеют готовые шаблоны для любых социальных сетей, вам останется только выбрать понравившийся шаблон и поменять текст или фон, при необходимости.
И в заключении, оформить сообщество на самом деле не так сложно, главное подойти к задаче осознанно и сделать это качественно, тогда это даст вам возможность выделиться среди конкурентов в социальных сетях.
3489 Упорядочить групповые фотографии — бесплатные и лицензионные фотографии из Dreamstime
Крупный план аранжировки группы зеленого горошка. На белом фоне
Группа красивых невест расставляет платья. Группа красивых азиатских невест стоит и расставляет свои платья
Группа молодых людей с гаджетами и ноутбуками устраивает мозговой штурм и общается друг с другом.Концепция чего-либо. Развитие молодого бизнеса
Группа красивых невест расставляет платья. Вертикальное изображение группы красивых азиатских невест, стоящих и расставляющих свои платья
Группа красивых невест расставляет платья. Группа красивых азиатских невест стоит и расставляет свои платья
Группа красивых невест расставляет платья.Крупный план группы красивых азиатских невест, стоящих и расставляющих платье своей подруги в центре
Группа красивых невест расставляет платья. Вертикальное поясное изображение группы красивых азиатских невест, стоящих и расставляющих платье своей подруги, стоящее
Группа красивых невест расставляет платья. Вертикальное изображение группы красивых азиатских невест, стоящих и расставляющих платье своей подруги в центре
Группа красивых невест расставляет платья.Вертикальное изображение группы красивых азиатских невест, стоящих и расставляющих платье своей подруги в центре
Группа красивых зеленых листьев с текстурой под правым углом. Изолированные на белом фоне с копией пространства. зелень оформить листву d. Рамка Esign. Нет людей
Деловая команда устраивает номер 2015. Группа деловых людей устраивает номер 2015 на пляже
.Группа красивых невест расставляет платья.Закройте группу красивых азиатских невест, стоящих и расставляющих свои платья
Группа красивых невест расставляет платья. Закройте группу красивых азиатских невест, стоящих и расставляющих свои платья
Группа красивых невест расставляет платья. Крупный план группы красивых азиатских невест, стоящих и расставляющих платье своей подруги в центре
.определение расстановок по The Free Dictionary
расположить
места в определенном порядке; отрегулировать правильно; array, group, sort, classify: расположите карточки в алфавитном порядке.Не путать с: обвинение — вызов в суд для ответа на обвинительное заключение; обвинить или обвинить: подозреваемого предъявят обвинение утром.
Оскорбительные, запутанные и неправильно используемые слова Мэри Эмбри Авторские права © 2007, 2013 Мэри Эмбри
ar · range
(ə-rānj ′)v. , , , , ,
, тр.1. Чтобы поставить в определенный заказ или отношение; утилизация: расставьте обувь в аккуратный ряд.
2. Чтобы спланировать или подготовиться: устроить пикник.
3. Добиться или прийти к соглашению относительно; урегулировать: Жених и невеста назначили дату свадьбы?
4. Музыка Для адаптации или переделки (композиции) для других инструментов или голосов или в качестве другого стиля исполнения.
v. внутр.1. Чтобы договориться: договоритесь с другом о поездке на работу.
2. Чтобы что-то произошло или спланировать, что что-то произойдет: устройте большую свадьбу.
[среднеанглийский arengen, от старофранцузского arengier: a-, до (от латинского ad-; см. ad- ) + rengier, для вставки в строку (от reng, ранг (воинов) , строка , германского происхождения ; см. sker- в индоевропейских корнях).]
ар · ранжер н.
Синонимы: организовать , маршал , заказать , организовать , сортировать , систематизировать
Эти глаголы означают распределить или расположить людей или вещи правильно или методично: студенты в алфавитном порядке по фамилии; собрал все относящиеся к делу факты для презентации; упорядочил мою хаотичную жизнь; организовал ее стол; сортируют свитера по цвету; систематизировал свою коллекцию монет по странам и датам.
Словарь английского языка American Heritage®, пятое издание. Авторское право © 2016 Издательская компания Houghton Mifflin Harcourt. Опубликовано Houghton Mifflin Harcourt Publishing Company. Все права защищены.
упорядочить
(əˈreɪndʒ) vb1. ( tr ) поместить в надлежащий, систематический или декоративный порядок
2. ( tr; может принимать предложение как объект или инфинитив ) прийти к соглашению или пониманию; расчет
3. (, когда intr, часто следует for; когда tr может принимать предложение как объект или инфинитив ), чтобы заранее (к чему-то) планировать или подготовиться: мы договорились, чтобы ее встретили.
4. (Музыка, другое) ( tr ) для адаптации (музыкальной композиции) для исполнения другим способом, особенно на разных инструментах
5. (Литературные и литературные критические термины) ( tr ) для адаптации (спектакль и т. Д.) Для трансляции
6. (часто следуют: с ), чтобы прийти к соглашению
[C14: от старофранцузского arangier, от a- 2 + rangier , чтобы поставить в ряд, диапазон]
по месту adj
arˈranger n
Словарь английского языка Коллинза — полное и несокращенное, 12-е издание, 2014 г. © HarperCollins Publishers 1991, 1994, 1998, 2000, 2003, 2006, 2007, 2009, 2011, 2014
ar • диапазон
(əˈreɪndʒ)v. -диапазон, -диапазон • ing. в.т.
1. разместить в правильном, желаемом или удобном порядке.
2. прийти к соглашению или пониманию относительно.
3. для подготовки или планирования.
4. для адаптации (музыкального произведения) к конкретному инструменту.
в.и.5. , чтобы составить план или подготовиться: они организовали конференцию.
6. договориться: организовать регулярное обслуживание.
[1325–75; arangier = a- a-5 + rangier range]ar • range′a • ble, прил.
ар • ранжер, н.
Random House Словарь колледжа Кернермана Вебстера © 2010 K Dictionaries Ltd. Авторские права 2005, 1997, 1991, Random House, Inc. Все права защищены.
управлять
— организовать 1. «управлять»Если вам удается что-то сделать, то вы это делаете.
Мануэль успел завершить работ в срок.
Как вам удалось убедить ее?
Будьте осторожны!
Используйте форму с по , а не форму с , после управляйте . Не говорите, например, «Как вам удалось ее убедить?»
Не используйте , что -предложение после manage .Не говорите, например, что вы «управляете тем, что что-то сделано». Скажите, что вы устраиваете какие-то дела .
Он организовал встречу меня в аэропорту .
Не говорите, что вы «управляете тем, что кто-то что-то делает». Скажите, что вы договариваетесь о том, чтобы кто-то что-то сделал .
Я нанял фотографа , чтобы он сделал снимков команды.
Collins COBUILD English Использование © HarperCollins Publishers 1992, 2004, 2011, 2012
аранжировка
Прошедшее причастие: аранжировка
Герундия: аранжировка
ImperativePresentPreteritePreditional Continuous PerfectPresenture Continuous



Об авторе