Оформление блога: Красивое оформление блога | Примеры
Дизайн блога: как правильно оформить блог?
Встречают, как известно по одежке. Так и любой блог впервые зашедшие из поисковых систем пользователи будут оценивать по его внешнему виду. Насколько сайт современен, понятен, удобен и функционален. Стильный и эргономичный дизайн блога — это уже не каприз его создателя, а требование поисковых систем.
Уже не секрет, что в основу современных алгоритмов ранжирования сайтов в поиске, ложатся так называемые поведенческие факторы. А что это такое? Это конкретные показатели характерные для того или иного сайта, которые собирают поисковые машины и оценивают, чтобы понять качество и полезность проекта.
Сюда входит и сколько времени пользователи проводят на сайте, и сколько страниц открывают, и как быстро уходят с проекта и еще много других факторов.
То есть если проект плохо структурирован, на нем нечитабельные материалы, запутанная навигация и отталкивающее оформление – то среднестатистический пользователь на нем будет проводить меньше времени, а значит, такой сайт будет ниже в рейтинге, чем его стильные конкуренты.
Конечно, ну очень интересная информация будет перевешивать недостатки дизайна, но уверены ли вы в том, что вам удастся быть на голову выше конкурентов и выложить такую информацию на блоге, которая произведет революцию в сознании читателей? Не факт. Ведь ничто не ново под луной и поэтому стоит изначально позаботиться о стильной подаче вашей информации, которая если и не будет революционной по своему содержимому, но будет лучше структурирована, корректнее преподнесена и в конечно счете более легка в усвоении.
Чтобы сделать стильный и эргономичный дизайн блога есть общее правило: чем проще подана информация, тем легче ее читать. А на простоту усвоения информации влияют вполне объективные факторы. Какие же?
Структура блога
Материалы крайне желательно разбивать на категории и подкатегории, ведь структурированную информацию гораздо проще воспринимать, а также администрировать. Лично меня раздражают блоги, в котором информация подается одним большим списком записей без подробного разделения на темы.
Конечно, в большинстве случаев новые пользователи приходят на блог эпизодически — из поиска, но если вы хотите привлечь человека надолго, то нужно дать понять посетителям, что у вас присутствует не одна интересная статья по данной теме, а хорошо подобранная и сбалансированная система знаний. И грамотно составленное меню помогает быстро ориентироваться в этой системе.
Чтобы информацию в блоге было удобно читать и легко находить, она должна быть разбита на категории. По какому принципу формировать категории, решает сам автор в зависимости от конкретных задач и тематики блога. Структурировать информацию — это определенное искусство. Но я бы рекомендовал придерживаться следующих рекомендаций, чтобы информация была упорядочена корректно.
- Основное правило – читатель до захода в категории должен представлять, какого типа материал там содержится. И статьи в категории должны соответствовать этим ожиданиям, так что стремитесь максимально корректно называть категории и подкатегории.

- Рубрики не должны быть смежными и содержащими одинаковую информацию. То есть не стоит делать отдельными рубриками «Продвижение сайта» и «Аудит сайта», так как SEO-аудит входит в работы по продвижению.
- Создавайте рубрики, исходя из будущего количества материалов. Помните, что в среднем, на успешном блоге сейчас около 300-400 статей, так что не думайте, что у вас будет меньше и оптимизируйте структуру заранее – потом это будет почти невозможно.
Кстати, в своем блоге я категории еще разбиваю и на подкатегории, так как считаю неправильным, если рядом со статьей «С чего начать писать блог», рассчитанной на делающих первые шаги в блогостроении, располагается статья «Прописываем метатеги для блога», которая предназначена для уже более опытных пользователей. Такая структура дает дополнительную гибкость при наличии большого числа статей и позволяет размещать материал последовательно.
Однако не делайте слишком глубоких вложений. Максимум в меню должно быть 3 уровня. Я долгое время колебался между 3 и 2 уровнями вложенности и выбрал все-таки более простой вариант с двумя уровнями в меню и не жалею об этом.
Я долгое время колебался между 3 и 2 уровнями вложенности и выбрал все-таки более простой вариант с двумя уровнями в меню и не жалею об этом.
Как оформить блог?
Чтобы не перегружать молодого блоггера лишней информацией, я коснусь сейчас лишь основных, наиболее важных моментов, которые сложнее всего переделать и поэтому лучше сразу делать правильно
Цветовая гамма.
Я крайне не рекомендую делать блоги с белым текстом на черном фоне – это путь в никуда. Такие материалы не только нечитабельны, но и вызывают раздражение.
Это ведет к тому, что ваши статьи будет читать меньше, чем у конкурентов, а значит поисковые системы будут ранжировать ваш проект ниже в поиске – он с их точки зрения будет менее интересным для людей.
Так что в дизайне блога старайтесь использовать преимущественно светлые, пастельные фоновые тона и четкие, но не слишком контрастные темные цвета для текста. К примеру, на моем блоге вы сейчас читаете текст не черного цвета, а темно-темно-серого. Разница не слишком заметна, но все-таки темно-серый цвет чуть менее контрастный, чем радикальный черный и чуть меньше утомляет в процессе чтения.
Разница не слишком заметна, но все-таки темно-серый цвет чуть менее контрастный, чем радикальный черный и чуть меньше утомляет в процессе чтения.
Размер шрифта.
Какое-то время назад были популярны сайты с основным шрифтом 11px Tahoma. Это мелкие, но очень четкие буковки. Со стороны блог выглядит хорошо оформленным, но если читать тексты с таким шрифтом долго, то это очень утомляет. Плюс у многих современных пользователей интернета катастрофически плохое зрение. А сидеть лишний раз с очками возле монитора мало кому хочется.
Поэтому мелкие шрифты совершенно не годятся для основного текста блогов, так как объемы статей на таких проектах довольно объемные и нередко превышают 10-20 тыс. знаков – а это довольно много страниц. Зато небольшие аккуратные шрифты отлично подходят для навигации или заметок, таких как эта!
Делайте большой, четкий и понятный шрифт, размером не менее 14px. Даже Arial 12px, бывший когда-то стандартом де-факто в области веб-разработок, недостаточен по размеру для блога. Поэтому я использую шрифт Arial 16px.
Поэтому я использую шрифт Arial 16px.
Использование подзаголовков и списков.
Сплошной текст (его еще имеют «простынью») читают только фанатики и реально заинтересованные в этой информации. Подавляющее большинство людей не воспринимают такую информацию.
Поэтому обязательно делайте отступы и подзаголовки – давайте тексту дышать, это очень важно для правильного оформления блога.
В среднем, каждые 2-5 предложений образуют один абзац, который должен иметь отступ от следующего абзаца, а каждые 3-5 таких абзацев – свой подзаголовок.
ТОП-10 и статьи по теме
Выжимки из наиболее популярных материалов сайта, а также рекомендуемые статьи по данной теме помогают быстро ориентироваться и найти самую важную информацию на блоге.
К счастью, существует довольно много плагинов для WordPress (я надеюсь, что вы прислушаетесь к предыдущему совету и будете использовать именно эту CMS для блога), которые позволяют легко выводить эту информацию в нужных местах.
Грамотность
Обязательно проверяйте все тексты перед публикацией в WORD. Высокая грамотность блога – это не только уважение к читателям, но и один из факторов ранжирования для поисковиков, которые более грамотные тексты ставят выше в результатах выдачи. Поэтому минимум ошибок на блоге важно и с точки зрения SEO.
Кстати, многие люди боятся начинать вести блог из-за невысокого уровня знания русского языка. Конечно, нужно стремиться к грамотному изложению. Но если у потенциального автора есть интересный уникальный опыт, который можно отразить в блоге, то уровень грамотности не будет иметь критического значения. Тем более, что WORD легко определяет 95% всех опечаток и ошибок 🙂
Приведу в пример известные книги академика Н.В. Левашова, в которых дана настолько глубокая и новая для общества информация, что мелкие огрехи в виде грамматических ошибок или лексических неточностей, просто не играют вообще никакой роли в их распространении и высокой оценке аудиторией.
Таким образом, желательно стремиться к высокой грамотности, но концентрироваться нужно именно на сути информации, выделяя причинно-следственные связи и давая конкретные советы и рекомендации по тем или иным проблемам, на зацикливаясь на лингвистических нюансах.
Я убежден, что красивый, удобный и понятный блог – это обязательное условие современного бизнес-сайта, чем и является монетизированный блог. Проекты, сделанные «на коленке» обречены на вымирание, а тщательно продуманные и аккуратные блоги будут активнее развиваться и приносить доход своим владельцам.
Перейти к следующему шагу.
Основные ошибки при создании блога своими руками.
В прошлых статьях я рассказал о том, что нужно сделать на самых первых этапах создания блога, а именно: определиться, что писать и как писать. Эта статья посвящена основным ошибкам, которые делают владельцы блогов на первых этапах создания своего проекта.
Здесь есть и мои ошибки, которые я делал в свое время, и мнения других блоггеров, которые я разделяю и поэтому агрегировал их в одном материале.
Излишняя анонимность
Блог должен быть максимально прозрачным и открытым, поэтому анонимности, недосказанности и скрытности здесь не место. Я раньше встречал этот совет у многих известных блоггеров, но ни один из них не говорил о причинах этого явления.
И поэтому я сначала со скептицизмом относился к нему.
Я рассуждал примерно так: на моем блоге представлена интересная и полезная информация, чего ж еще? Какая разница кто и почему ее выкладывает?
Так вот, разница есть. Она заключается в уровне доверия к той или иной информации.
На сегодняшний день в интернете уже немеряно всяких разных сайтов, на которых содержатся миллионы страниц самых разных материалов. Все эти страницы ни один пользователь не прочитает никогда. Поэтому остро стоит вопрос фильтрации и выбора наиболее полезной и интересной именно для данного пользователя статьи.
Пользователь выберет тот источник информации, которому он доверяет. Сознательно или неосознанно – это уже второй вопрос. Но определенный уровень доверия должен быть.
Блог – это авторский ресурс, который с помощью определенного авторитета автора (уж простите за такое масло маслянное) и актуальной востребованной информации добивается высокого читательского рейтинга. Чем больше авторитет владельца – тем больше шансов у блога быть популярным именно за счет повышенного уровня доверия к автору и его статьям.
Информация в хорошем авторском блоге имеет гораздо более высокий уровень доверия, чем обычные статьи в интернете, очень часто выдерживая SEO-конкуренцию даже с крупными информационными порталами за счет высоких поведенческих факторов.
Поэтому скрывать свое имя, фамилию, род занятий, профессиональные успехи и т.п. – означает пилить сук доверия, на котором, из большего, держится весь блог. Читатель должен ясно понимать: кто пишет блог, чем он занимается, каких вершин достиг в этом деле. Тогда он сможет решить для себя, насколько можно доверять вашей информации и блогу в целом. Если этот уровень доверия будет высоким, а информация интересной – у вас есть все шансы получить постоянного читателя, поддерживая посещаемость и востребованность своего блога на высоком уровне.
Рерайтная информация
Некоторые ушлые блоггеры думают примерно так: я создам сайт, набью его дешевой рерайтной информацией и за три копейки буду в шоколаде. Увы, но так не работает, иначе все блоги представляли бы собой одну и ту же статью, переписанную тысячу раз.
Причина этого раскрыта выше. Дешевый рерайт вызывает стойкое чувство недоверия к автору, явственно ощущается, что человек (рерайтер) не понимает, о чем пишет, информация может быть подана обрывочно, несвязанно с другими рубриками, статьями и даже абзацами одного текста.
Кроме того, рерайт не дает людям ничего нового. С большой вероятностью посетитель уйдет с рерайтного ресурса по очень простой причине: информация банальна, встречается на многих сайтах и вообще, «где-то все это я уже раньше читал». В рерайте слабо выражен оригинальный авторский взгляд, аргументированное мнение, жизненные принципы, если угодно.
Понятно, что ничто не ново под луной. Плюс иногда нет времени писать, и хочется сэкономить, используя дешевый рерайт чужих статей. Максимум, что я могу посоветовать в такой ситуации, весь контент, даже если он рерайтный или переводной, нужно пропустить через себя, дать свою оценку материалу, несколькими фразами вложить частицу своего миропонимания – это несколько оживит сухой переписанный текст. Впрочем, я на своем блоге не использую рерайт в принципе, чего и вам советую.
Впрочем, я на своем блоге не использую рерайт в принципе, чего и вам советую.
Ориентация на профессионалов
Это обратная сторона необходимой специализации блога, о чем я писал ранее.
Профессионалов – мало, новичков много. Стало быть, и поисковых запросов от новичков всегда будет больше. А это означает, что делать блоги, ориентированные на людей, делающих первые шаги в данном направлении наиболее выгодно.
Вспомните себя в любой новой деятельности, например, в подборе ключевых слов. Если вы не знаете, как это правильно делать и спросить толком не у кого, то вы зададите вопрос Гуглу или Яндексу: «Как подобрать ключевые слова», «Как выбрать подержанный автомобиль», «Как покупать на Ebay» и т.п. Гугл вас порадует самыми разными источниками по этой теме. Но вряд ли вы отдадите предпочтения самой сложной статье, которая описывает тонкости работы в платной программе с огромным количеством возможностей.
Новичку, делающему первые шаги в незнакомой области не нужны платные программы — они требуются профессионалам.
Знания о тонкостях требуются лишь на определенном этапе развития, до которого новичок может и вовсе не дойти по самым разнообразным причинам. Поэтому не нужно его изначально грузить лишней информацией — в слишком большом потоке возможностей, новичок быстро потеряется.
Рядовой пользователь скорее обратит внимание на блог с последовательными, простыми и наглядными рекомендациями, сходу понятными даже такому новичку, как он. По мере роста, конечно, эти приоритеты будут меняться. И вот тогда пригодятся более продвинутые материалы.
Устаревший дизайн
Если первые блоги, создававшиеся лет 7 назад, могли иметь кривую шапку, невнятные шрифты и низкокачественные картинки, то сейчас уже такие динозавры выглядят отталкивающе и вызывают ощущение заброшенности. Нужны очень интересные статьи и факты, чтобы новый пользователь обратил внимание на такой блог.
Раньше альтернативы не было — сейчас есть. Вокруг стало множество блогов, которые наперебой спешат дать совет, как выбрать ключевые слова, как оптимизировать страницы, как установить CMS и уже пользователь выбирает «под себя» тот или иной блог.
В таких условиях понятие «юзабилити», больше не пустой звук и не выдумка маркетологов, а жизненная необходимость. Говоря проще, блог должен быть классным. Не скажу, что у меня получилось прямо все, что я задумал, но я старался делать свой проект «как для себя», чтобы самому было удобно его читать, поэтому, как мне кажется, это у меня в той или иной степени получилось. Впрочем, я всегда рад конструктивной критике.
Читайте про дизайн блога
Отсутствие упора на SEO-продвижение
Откуда люди узнают о вашем блоге? Из поиска.
В 99% случаев они просто введут в Яндекс или Google интересующий их запрос, например, «как сделать редирект с www» и зайдут на один или несколько сайтов, которые покажутся первыми в поисковой выдаче. И дальше они не сунутся.
Поиск осуществляется по сотням тысячам и миллионам страниц. Поэтому для выдающегося результата в плане монетизации блога и заработка на нем недостаточно сделать красивый проект, недостаточно наполнить его интересной информацией.
Нужно еще сделать так, чтобы ваша страница была выше большинства проиндексированных страниц и находилась в ТОП-10.
И для этого нужно правильно оптимизировать блог с самого начала его существования, причем успешно избегая переспама, то есть очевидной для поисковых систем переоптимизации проекта.
Задача оптимизации блога хоть и серьезная, но вполне самостоятельно выполнимая.
Дело в том, что большинство блогов очень хорошо продвигается по низкочастотным и среднечастотным запросам. Блоггер может выполнить все эти работы сам либо заплатить профессионалу. Если вы решите заняться SEO-оптимизацией сами, то вам наверняка пригодится мой раздел «Продвижение сайтов», в котором я рассматриваю вопросы продвижения более подробно.
Какие же минимальные работы по SEO-оптимизации блога нужно выполнить? Сейчас я перечислю их, чтобы вы могли оценить примерное количество предстоящих работ по оптимизации.
Подбор ключевых слов.
Это наиболее трудоемкий процесс, который присутствует в работе блоггера постоянно, при размещении каждой новой статьи. Но и наиболее важный для оптимизации.
Но и наиболее важный для оптимизации.
К примеру, я написал статью «Как выбрать систему управления для блога?». Но перед публикацией крайне важно понять — а как будут искать эту информацию другие люди?
Какие запросы к поисковым системам они будут делать чаще всего?
Тогда можно будет добавить в текст статьи самые выгодные и частотные запросы, чтобы вывести страницу блога по ним выше других в поисковом рейтинге.
Если этого не сделать, то есть большой риск, что страницы блога будут показываться по случайным редким запросам, а это приведет к тому, что его посещаемость будет небольшой и заработок оставит желать лучшего.
Читайте как правильно подбирать ключевые слова
Составление метатегов.
Метатеги – это текстовая информация для поисковых систем, которая влияет на описание сайта в поиске, а также учитывается при ранжировании блога по тому или иному запросу.
Важно, чтобы все метатеги для каждой страницы блога были заполнены и в них содержались основные ключевые запросы, подобранные для данной страницы.
Читайте как правильно составлять метатеги
Отсутствие дублей страниц и карта сайта.
На блоге не должно быть дублированного контента, то есть один и тот же материал не должен быть доступен по разным адресам. Обычно это происходит в WordPress автоматически, а чтобы избежать негативных последствий применяется плагин All-In-Seo-Pack, Yoast SEO или другие сео-плагины, которые помимо прочего прописывают специальный тег rel=»canonical», позволяющий избежать дублей.
Читайте лучшие seo плагины для Вордпресс
Карта сайта представляет собой динамически генерируемый системой файл, который служит в том числе для оперативного уведомления поисковых систем о появлении новых статей на вашем блоге. Карта сайта настраивается также в этих плагинах и позволяет новым статьям быстрее индексироваться и показываться в поиске.
Без карты сайта можно разместит новую статью и ждать недели, пока робот узнает о ней. А с картой — вы уведомляете робота и он индексирует статью в течение нескольких часов после ее публикации.
Человекопонятные ссылки (ЧПУ).
Почитайте подробнее о ЧПУ тут. Важно, чтобы в тексте ссылок также встречались ключевые слова. Плагин автоматически пишет русское название записи блога английскими буквами, плюс можно добавлять в адрес ссылки любые другие ключевые запросы, что важно для продвижения по ним.
Все это можно научиться делать самому и далее в других статьях я остановлюсь на этом более подробно.
Дизайн блога — основные принципы и правила оформления блога на сайте
Очень часто на сайтах различных компаний можно встретить раздел со статьями. Такой раздел как правило называют блогом сайта. В этой статье мы поговорим о том, зачем компании нужен блог, как правильно его оформить и что нужно знать о дизайне блога для привлечения пользователей и клиентов.
Зачем и кому нужен блог на сайте
Для привлечения новых клиентов и удержания старых предприниматели используют различные методики. Один из самых популярных приемов — разработка различных акций, которые бы привлекли внимание клиентов. Однако, в интернете все происходит по-другому. Есть множество сайтов, которые предлагают схожую продукцию, поэтому, чтобы привлечь клиентов и выделиться, нужно не только придумывать различные акции, но и уметь убеждать клиентов, что ваши товары или услуги — самые лучшие на рынке.
Однако, в интернете все происходит по-другому. Есть множество сайтов, которые предлагают схожую продукцию, поэтому, чтобы привлечь клиентов и выделиться, нужно не только придумывать различные акции, но и уметь убеждать клиентов, что ваши товары или услуги — самые лучшие на рынке.
Для этого компании на своих сайтах создают блоги, в которых размещают статьи по схожей тематике, и предлагают пользователям приобрести товар или услугу, подписаться на еженедельную рассылку, рассказывают о действующий акциях и товарах. Студия дизайна IDBI также ведет блог о веб-дизайне:
Почему блог — хороший инструмент для повышения конверсии?
- Размещая статьи от специалистов компании, вы тем самым показываете свою экспертность. Люди охотнее доверяют компании, если видят, что специалисты, которые оказывают им услуги, разбираются в теме. Больше об элементах, вызывающих доверие, мы рассказывали в этой статье.
- С помощью блога можно заинтересовать клиента какой-либо услугой и создать «искусственный» спрос.
 У каждого блога есть постоянные читатели, которых может заинтересовать та или иная тема и они могут приобрести продукцию.
У каждого блога есть постоянные читатели, которых может заинтересовать та или иная тема и они могут приобрести продукцию. - С помощью тематических статей можно привести клиентов на сайт. Блог — один из инструментов продвижения, который используется для привлечения трафика. Пользователь набирает нужный ему запрос в поисковой системе и может попасть на тематическую статью в блоге. Так у интернет-магазина или компании может появится новый клиент.
Таким образом, блог — это не просто раздел на сайте, который нужен только для наполнения ресурса. С помощью такой страницы можно удерживать постоянных клиентов, привлекать новых и вызывать доверие у пользователей сайта. Однако, если блог не оформлен, неудобен для пользователей или не соответствует бренду, все усилия маркетологов и seo-оптимизаторов бесполезны. Поэтому важно уделить особое внимание дизайну блога на сайте, о чем мы и поговорим далее.
Принципы создания дизайна блога
Если блог наполненный, содержит много экспертных статей, то становится одним из самых посещаемых страниц сайта. Однако, принцип дизайна данного раздела отличается от дизайна других страниц на ресурсе. Рассмотрим основные принципы при создании дизайна блога и приведем примеры.
Однако, принцип дизайна данного раздела отличается от дизайна других страниц на ресурсе. Рассмотрим основные принципы при создании дизайна блога и приведем примеры.
Отличие от остальных страниц сайта
У блога, в отличие от других страниц сайта, есть своеобразная специфика:
- Контент в блоге в основном — текстовый, поэтому нужно позаботиться о том, чтобы пользователю было удобно читать статьи и легко воспринимать информацию.
- Так как в блоге обычно много статей, нужно продумать элементы навигации, чтобы пользователю было проще находить нужную информацию.
- Несмотря на то, что в блоге преобладает текстовый контент, важно привлекать внимание пользователя и сделать дизайн запоминающимся.
Учитывая эти особенности, дизайнер создает макет, который отличается от других страниц сайта и в то же время соответствует общей концепции сайта.
Один из самых популярных блогов о путешествиях — блог компании AviaSales, которая занимается подбором и продажей авиабилетов. Главная страница сайта выглядит так:
Главная страница сайта выглядит так:
На странице расположена простая форма, ресурс оформлен в синем и голубом цвете.
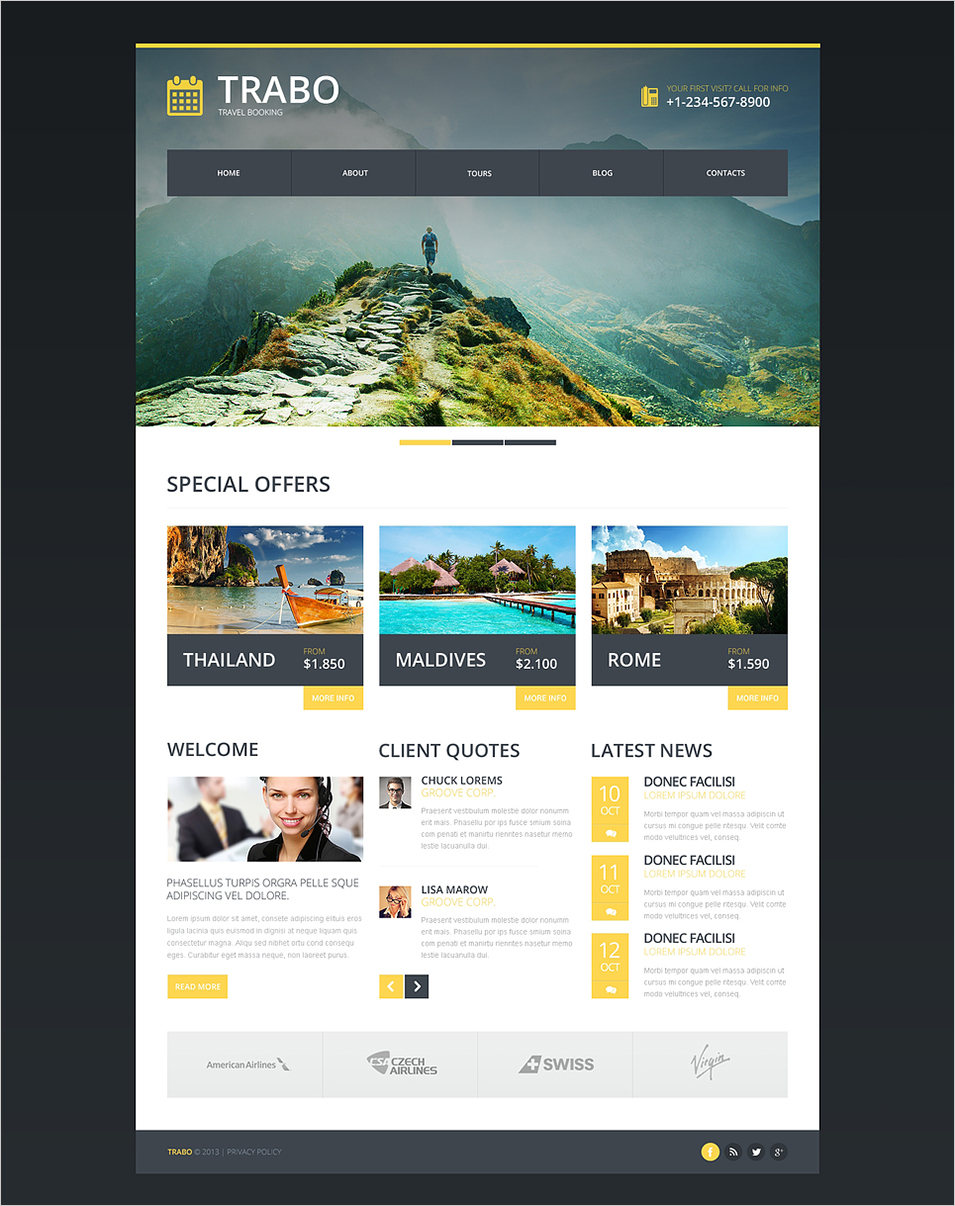
Чтобы стилистически отделить блог от остальных страниц сайта, было решено использовать большие изображения на фоне вместо синего цвета:
Структура осталась похожей, однако, блог отличается от остальных страниц сайта, хотя призыв к действию оформлен в том же стиле.
Темы для пользователей и поисковых систем
Дизайн — это не только подбор фона для страницы и создание композиционных решений на макете. Веб-дизайнеру также следует учитывать и информационную составляющую блога: какие статьи лучше подходят для блога, какой контент будет интересен пользователям. Дизайн — это организация информации. Поэтому не нужно убирать информативные статьи или просто необходимую информацию о компании, потому что «лучше смотрится».
Как обычно подбираются темы для блогов? Смотрится семантика — основные поисковые запросы пользователей. Если клиенты что-то ищут в интернете — значит, им это интересно. Также эксперты сами предлагают темы для блога, которые заинтересуют пользователей. Опрашиваются менеджеры сайтов, так как эти люди непосредственно работают с клиентами. И еще один прием — ситуативный маркетинг, когда на контент сайта влияют события, происходящие оффлайн, например, выход какого-то фильма или праздники (больше о ситуативном маркетинге и его влиянии на дизайн мы писали здесь).
Если клиенты что-то ищут в интернете — значит, им это интересно. Также эксперты сами предлагают темы для блога, которые заинтересуют пользователей. Опрашиваются менеджеры сайтов, так как эти люди непосредственно работают с клиентами. И еще один прием — ситуативный маркетинг, когда на контент сайта влияют события, происходящие оффлайн, например, выход какого-то фильма или праздники (больше о ситуативном маркетинге и его влиянии на дизайн мы писали здесь).
Оформление отдельных превью
Продолжая принцип тематичности, рассмотрим, как лучше оформить превью с точки зрения дизайна.
Превью — небольшая миниатюра для предварительного просмотра, которая отражает суть статьи и призывает пользователя прочитать ее. Вот так выглядят превью в нашем блоге:
Как лучше всего оформить превью, чтобы заинтересовать читателя?
1. Чтобы привлечь внимание лучше использовать интересные изображения и иллюстрации. В идеале — создавать иллюстрации самостоятельно, как делает Роман Чусовской в своем блоге о комиксах:
В идеале — создавать иллюстрации самостоятельно, как делает Роман Чусовской в своем блоге о комиксах:
Но если такой возможности нет, лучше находить интересные изображения для привлечения внимания и избегать стоковых фотографий, которые игнорируются пользователями.
2. В превью нужно указывать, о чем конкретно будет статья или размещать ее начало, чтобы пользователь понимал, о чем будет идти речь. Иногда одного названия темы недостаточно, особенно, если в статье употребляются тематические термины.
3. Подбирать размер превью нужно таким образом, чтобы у читателя был выбор между статьями и, в то же время, достаточно большой обзор конкретной статьи.
Превью на странице блога — это элемент привлечения внимания. Поэтому превью должно быть ярким и интересным, чтобы заинтересовать читателя и, в конечном счете, привести к повышению конверсии.
Элементы навигации
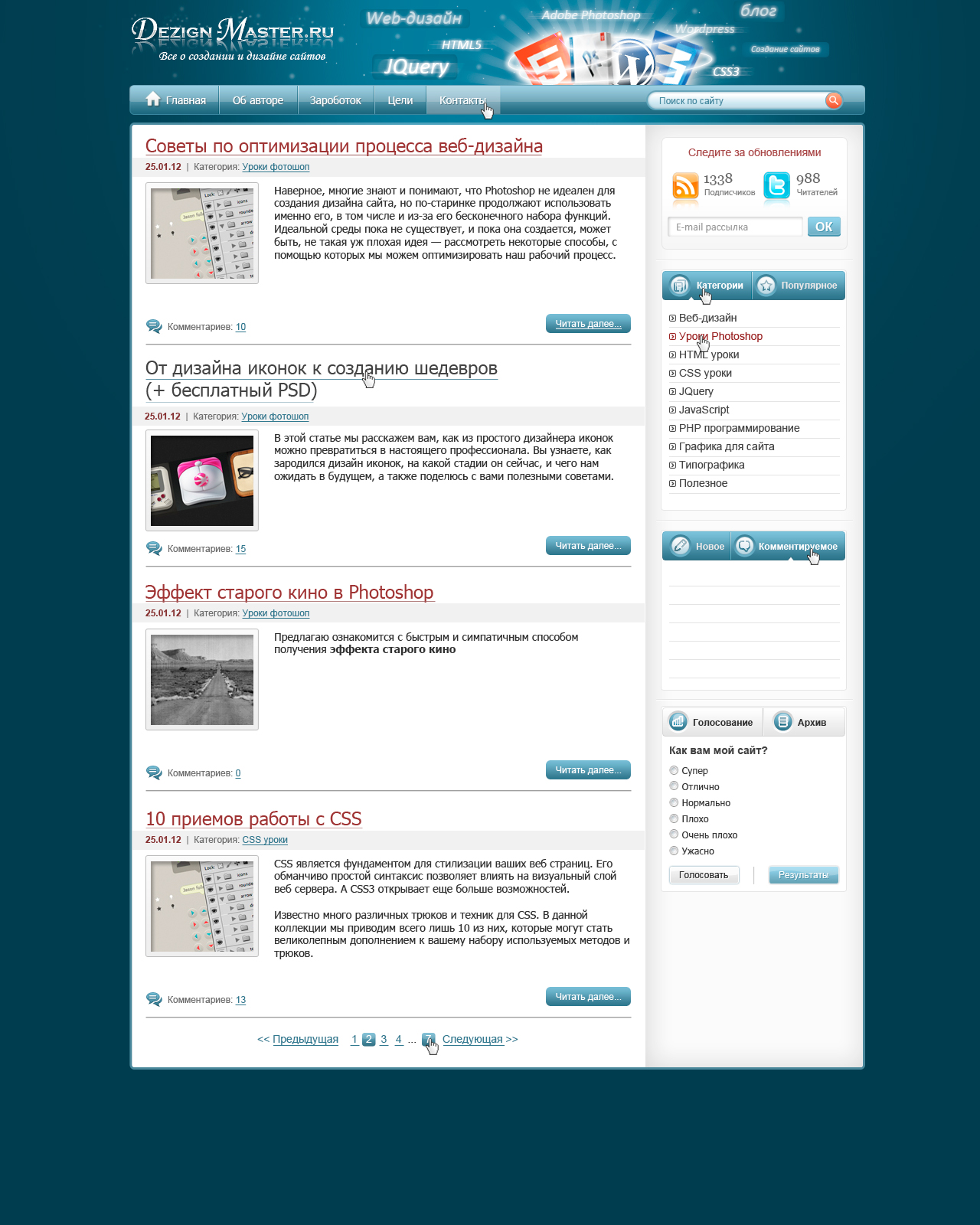
Еще один важный элемент в дизайне блога — навигация. Так как пользователи часто приходят в блог из поисковых систем, дизайнеру необходимо продумать навигацию на странице. Например, вот как устроена навигация в блоге контент-агентства «Текстерра»:
Так как пользователи часто приходят в блог из поисковых систем, дизайнеру необходимо продумать навигацию на странице. Например, вот как устроена навигация в блоге контент-агентства «Текстерра»:
Пользователь, заходя в блог, может сразу перейти на другие разделы сайта с помощью традиционно расположенного хедера. Также в блоге есть фильтры, которые помогают посетителю сайта найти нужные статьи. Формы для заявки также доступны вверху экрана. Шапка фиксированная, поэтому призыв к действию всегда находится перед глазами.
Сайдбар (боковая панель) играет в блоге особую роль. Именно здесь чаще всего размещают различные баннеры, призывы к действию и элементы навигации: список тем, поиск по тегам и прочее:
Например, в этом блоге, помимо превью на странице размещен яркий призыв подписаться, поиск по блогу, список тематик и последние комментарии пользователей.
Типографика
Так как контент в блоге в первую очередь текстовый, дизайнеру нужно позаботиться о типографике. Важно, чтобы текст было легко читать — для этого нужно правильно подобрать шрифт, размер, межстрочный интервал и интерлиньяж. Более подробно о правилах типографики мы писали в этой статье.
Важно, чтобы текст было легко читать — для этого нужно правильно подобрать шрифт, размер, межстрочный интервал и интерлиньяж. Более подробно о правилах типографики мы писали в этой статье.
Издательство МИФ в своем блоге уделяет большое значение типографике. Тексты поделены на абзацы, сама контентная часть расположена по центру. Размер кегля и межстрочного интервала удобен для чтения.
Форматирование текста
Этот принцип также относится к текстовому контенту. Чтобы пользователь легче воспринимал информацию, правильно подобранной типографики недостаточно. Важно, чтобы статьи в блоге легко читались и, при беглом просмотре текста становилось понятно, о чем будет материал. Для этого используют следующее:
- подзаголовки выделяют другим шрифтом или кеглем;
- форматируют текст списками;
- добавляют в текст различные иллюстрации и инфографику;
- используется перелинковка, где расставляются ссылки на другие материалы для полного понимания статьи;
- «полотна» — текста разбивают на несколько абзацев и прочее.

В нашем блоге мы придерживаемся этого принципа.
Каждая статья разбита на подзаголовки, используются списки. Чтобы информация была нагляднее, мы приводим примеры с реальных сайтов — используем статические и динамические изображения.
Призыв к действию
Так как блог — один из инструментов повышения конверсии на сайте, в разделе важно размещать призывы к действию. Данные элементы могут быть различными:
- баннеры-изображения с ссылкой на акционные товары;
- формы для заявки;
- формы для подписки на рассылку;
- призыв оформить заказ в самом тексте статьи;
- всплывающие окна и прочее.
Важно, чтобы такие элементы привлекали внимание пользователя и, в то же время, не мешали ему воспринимать контент. Элементы размещаются как в сайдбарах, так и встраиваются непосредственно в контент.
В нашем блоге призыв к действию размещен в сайдбаре и в конце каждой статьи. Если пользователю понравилась статья или наши работы, он может легко оставить заявку в специальной форме.
Если пользователю понравилась статья или наши работы, он может легко оставить заявку в специальной форме.
Фишки
Чтобы заинтересовать пользователей, побудить совершить целевое действие или просто задержать клиента на сайте, дизайнеры используют различные «фишки», которые придают блогу оригинальность и отличают его от блогов других компаний. Это может быть как просто креативный контент, так и некоторые уникальные элементы в оформлении. Например, в Тинькофф-журнале, издании, которое рассказывает о бизнесе, используются различные инфографики, которые создаются дизайнерами самостоятельно:
Это можно назвать фишкой Т-Ж, поэтому по картинкам и уникальному шрифту сразу можно определить издание. Такой прием повышает узнаваемость бренда и запоминается пользователям.
Также некоторые блоги создают собственные рекомендательные системы на основе прочитанных пользователем материалах:
Еще один интересный прием — показывать, сколько людей прочитали статью.![]() Такие иконки являются одним из элементов повышения доверия пользователя — клиент видит, что статья интересна другим людям и охотнее прочитает материал. Например:
Такие иконки являются одним из элементов повышения доверия пользователя — клиент видит, что статья интересна другим людям и охотнее прочитает материал. Например:
Также у «Текстерры» есть такая практика — если у пользователя нет времени читать, можно отправить материал на почту или в какой-нибудь другой сервис:
Кроме того, на всех статьях указано, сколько времени занимает чтение материала.
Такие приемы положительно влияют не только на узнаваемость блога, но и на юзабилити. Пользователь понимает, сколько времени ему понадобится на чтение, знает, какие действия он может сделать в дальнейшем — может прочитать рекомендованные материалы, вернуться на главную страницу или посетить другие разделы, оставить заявку на сайте.
Уникальность
Безусловно, один из самых главных принципов создания дизайна блога и его контента — уникальность. Если каталог продукции или страница «Услуги» может быть похожа на ресурсы других компаний с похожими товарами или услугами, блог должен быть оригинальным и уникальным, так как все статьи — это демонстрация компетенций вас и ваших экспертов. Только с помощью уникальных материалов можно завоевать доверие клиентов, получить лояльную аудиторию и повысить конверсию сайта.
Только с помощью уникальных материалов можно завоевать доверие клиентов, получить лояльную аудиторию и повысить конверсию сайта.
В нашем блоге каждую неделю размещаются уникальные статьи о веб-дизайне. Студия дизайна IDBI старается сделать блог максимально информативным и интересным. Также мы создаем дизайн блогов для наших клиентов: продумываем, как лучше разместить и оформить статьи, подбираем подходящую типографику и иллюстрации, вместе с клиентами продумываем, какие темы могут быть интересны пользователям. Наши работы можно посмотреть в разделе «Портфолио». Оставляйте заявку в специальной веб-форме и наши специалисты проконсультируют вас по всем возникшим вопросам по поводу дизайна сайтов, повышении конверсии вашего ресурса и не только.
Дизайн статей на сайте — советы, как грамотно оформлять статьи на сайте
Текст на сайте — одно из главных составляющих как содержания, так и дизайна. Как сделать статьи на сайте удобными для чтения? Как обращать внимание пользователей на важную информацию? Постараемся ответить на вопросы в этой статье.
Оформление статей: особенности текста
Разберемся, что отличает статьи от остальных видов текста и как правильно оформлять данный тип контента на сайте.
Статьи — текстовый контент, как правило, длинный и рассчитанный на долгое чтение. Обычно статьи пишутся экспертами и предназначены для определенной целевой аудитории. Пользователи заинтересованы в материале, поэтому дизайнерам проще удерживать внимание читателей.
Статьи обычно размещаются в отдельном разделе на сайте, как правило, этот раздел называется «Блог». Мы писали об особенностях дизайна блогов в этой статье. Также бывают специальные информационные сайты, где статьи — главный контент для пользователей. Это могут быть новостные порталы, экспертные сайты или просто ресурсы с развлекательным контентом.
В нашем блоге мы пишем статьи для дизайнеров и владельцев ресурсов, которые интересуются дизайном и оформлением сайтов. Статья обычно состоит из нескольких смысловых блоков, иллюстрируется примерами реальных сайтов:
Чтобы статьи были легкими для восприятия, в блоге специально подобран шрифт без засечек, используются списки и картинки, значимая информация выделяется полужирным шрифтом. Для удобства читателей в сайдбаре всегда доступна форма для заказа дизайна.
Для удобства читателей в сайдбаре всегда доступна форма для заказа дизайна.
Основные принципы при оформлении статей в блоге
Статья — это, прежде всего текстовый контент, в котором важно содержание и экспертность. Однако, если текст оформлен неправильно, если у пользователей будут возникать трудности с восприятием информации, посетители скорее всего уйдут с сайта, даже если само содержание будет отвечать их требованиям.
Рассмотрим основные рекомендации, которые следует использовать при разработке дизайна статей на сайте.
Понятная структура
Прежде всего, на легкость восприятия текста влияет его структура. Сравним два текста между собой:
Посетитель, увидя перед собой «простыню» текста, даже не будет вникать в его содержание. Поэтому, чтобы текст хорошо читался нужно использовать различные структурные элементы:
- заголовки и подзаголовки;
- интервалы между абзацами;
- выделение информации другим начертанием — полужирным или курсивом;
- списки — маркированные, нумерованные и прочее.

Таким образом, можно сделать текст читабельным, разделить статью на смысловые блоки и дать пользователю возможность воспринимать только содержание, не отвлекаясь на оформление статьи.
Использование иллюстраций
Еще один прием, который может использоваться для облегчения восприятия — вставка рисунков, видеоконтента в текст. Так пользователю будет проще понимать материал, а иллюстрации станут дополнительным элементом дизайна.
Например, в наших статьях мы используем не только скриншоты с различных сайтов, статичные иллюстрации, но и анимационные картинки:
Какие иллюстрации лучше использовать при оформлении статей:
- избегать стоковых картинок. Такие изображения часто игнорируются пользователями и «удешевляют» текст;
- лучше использовать оригинальные изображения. Например, созданные иллюстратором или просто примеры с реальных ресурсов, созданные дизайнером или профессиональным фотографом;
- для создания гармоничной концепции эффектнее всего использовать картинки в одном стиле.

Больше о визуальном контенте на сайте мы писали в этой статье.
Также нужно сказать о фоне для статей. Желательно не использовать большие изображения в качестве фона (примеры таких приемов можно посмотреть здесь), так как это затрудняет чтение и раздражает пользователей. Самый часто используемый подход — белый фон и черный (или серый) текст. Иногда используют другие цветовые сочетания, но обязательно однотонные, как, например, в некоторых статьях «Тинькофф-журнала»:
Типографика
Еще один пункт, на который стоит обратить особое внимание — типографика. Что важно помнить при подборе типографике для статей:
- использовать читабельные шрифты. Например, для статьи не подойдут рукописные шрифты или типографика в стиле леттеринг (подробнее о данном направлении можно прочитать здесь). В этом случае пользователю сложно разобраться в тексте, так как витиеватые засечки не только украшают буквы, но и усложняют чтение;
- делать абзацы и отступы.
 Разделы текста не должны «прилипать» друг к другу, взгляд читателя должен будто скользить по тексту. Также нужно соблюдать комфортный для чтения межстрочный интервал, чтобы строчки не наезжали друг на друга;
Разделы текста не должны «прилипать» друг к другу, взгляд читателя должен будто скользить по тексту. Также нужно соблюдать комфортный для чтения межстрочный интервал, чтобы строчки не наезжали друг на друга; - использовать различные начертания для информации. Например, выделять полужирным главную мысль или акцентировать внимание на фразе с помощью курсива.
Больше о типографике для сайта мы писали в этой статье.
Элементы навигации
Однако, текстовый контент — это далеко не все. Когда пользователь заходит на страницу со статьей, важно обеспечить ему понятную и удобную навигацию. Чтобы читатель ориентировался на сайте, используют различные элементы навигации. Например, в конце статьи можно предложить пользователю прочитать больше статей по интересующей его теме:
Такие блоки можно вставлять не только в конце, но и в контентной части:
Также для удобства пользователей при чтении больших лонгридов шапка сайта фиксируется. Так клиент сможет быстро найти нужный ему раздел в меню, а также совершить целевое действие — заказать звонок или увидеть контактную информацию для связи с менеджерами.
Так клиент сможет быстро найти нужный ему раздел в меню, а также совершить целевое действие — заказать звонок или увидеть контактную информацию для связи с менеджерами.
Еще один пример элемента навигации — выделение в тексте различных ссылок на другие материалы. В нашем блоге также используется этот прием: если читатель блога хочет узнать о каком-то направлении или элементе больше, он может перейти в соответствующую статью по ссылке:
Ссылки в блоге мы отмечаем красным цветом и подчеркиванием.
Также мы предлагаем пользователям оставлять комментарии к понравившимся статьям:
Дизайнерам не стоит забывать о продвижении. Статьи — это хороший способ привести новых клиентов на сайт, поднять ресурс в поисковых системах. Поэтому такие детали способствуют как улучшению навигации, так и SEO-продвижению.
Также элементы навигации в статьях — нужный инструмент для повышения уровня юзабилити на сайте. Чтобы пользователь хорошо ориентировался на ресурсе, необходимо обеспечить доступ к главным разделам сайта, предложить дальнейшие действия.
Чтобы пользователь хорошо ориентировался на ресурсе, необходимо обеспечить доступ к главным разделам сайта, предложить дальнейшие действия.
Фишки
Чтобы сделать оформление интересным и стильным, дизайнеры могут применять различные приемы. Например, агентство «Текстерра» предлагают пользователям перед прочтением оценить время и, если его нет, посмотреть видео.
Также можно показать сколько человек уже прочитало статью и количество комментариев:
Еще один прием, который могут использовать информационные сайты — «прямой эфир». Это отдельная часть сайдбара, в которой публикуются актуальные комментарии к статьям. Например, данный подход используется на сайте vc.ru:
Такое оформление является как дополнительным элементом навигации, так и деталью декора.
Превью
Еще одна деталь при оформлении статей — превью. Это небольшое промо-изображение и текст, которое располагается в блоге и ведет на страницу с самой статьей. Например, превью в нашем блоге выглядят так:
Например, превью в нашем блоге выглядят так:
Мы размещаем тематическое изображение, которое становится ярче при наведении. Заголовки мы стараемся делать более развернутыми, чтобы пользователям сайта было понятно, о чем будет говориться в статье.
Превью могут выглядеть по-разному. Это могут быть как небольшие блоки с картинками, так и полноценные элементы сайта с текстом, полным заголовком и иконками:
Превью — отличный инструмент привлечь внимание пользователя, побудить его к целевому действию. Для этого дизайнеры подбирают яркие тематические иллюстрации, делают превью частью сайта.
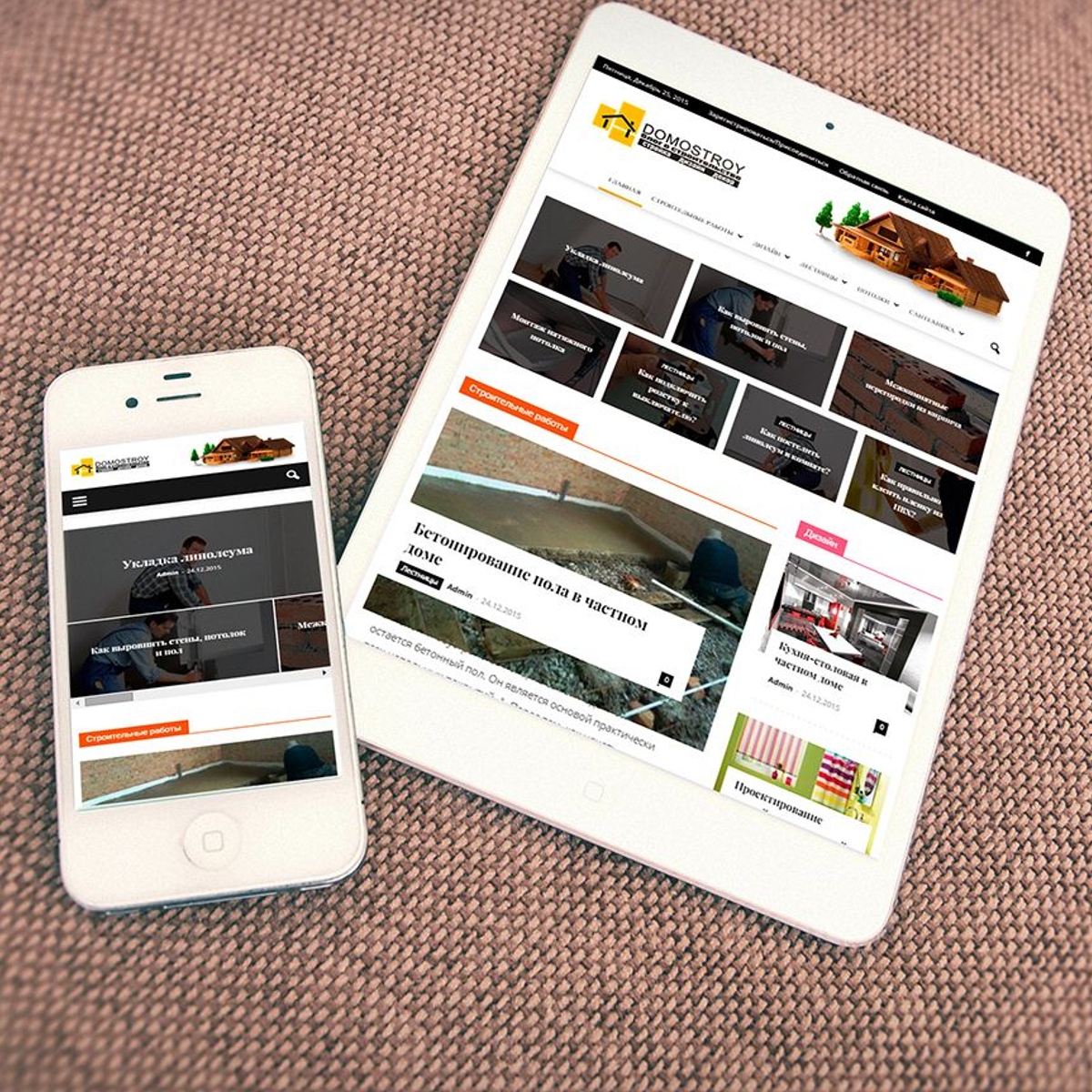
Адаптивность
Примерно половина пользователей посещают сайты с мобильных устройств. Поэтому дизайнерам нужно позаботиться об адаптивности. Например, «Тинькофф-журнал» делает это следующим образом:
На что нужно обратить внимание в первую очередь:
- шрифт должен быть достаточно большим, чтобы пользователю не пришлось всматриваться в экран;
- картинки также нужно подгонять под размер устройства;
- сайдбар с блоками «теги», «популярные посты» можно убрать вниз статьи;
- ссылки нужно выделять также как и на десктопной версии.

В наш блог можно заходить как с компьютера, так и с мобильных устройств. Мы постарались сделать наши статьи легкими для восприятия, поэтому пользователи могут читать материалы, используя мобильный телефон или планшет без нагрузки на зрение.
Контент и содержание
Данный пункт не относится непосредственно к оформлению статей, но очень важен для сайта в целом.
Даже если все принципы будут соблюдены, пользователи не будут читать неинтересный материал. Поэтому владельцам ресурсов нужно проанализировать свою целевую аудиторию, подбирать интересные темы, привлекать для своего блога профессионалов и экспертов в области. Хорошие статьи могут стать дополнительным инструментом привлечения новых клиентов, постоянного посещения ресурса и повышения продаж.
Как привлечь внимание пользователя к информации в статье
Иногда в статье есть важная информация или цитата, на которые нужно обратить особое внимание. Рассмотрим варианты, как выделить информационный блок, и приведем примеры.
Отдельные блоки
Самый очевидный и эффективный вариант — выделить текст в отдельный блок и обозначить его границы, например, с помощью фона другого цвета:
Такие блоки должны гармонично вписываться в цветовые решения сайта и не нарушать композицию. Блоки делают в одном стиле, чтобы статьи были оформлены одинаково, сочетались друг с другом и не вызывали чувство дисбаланса.
Шрифт
Еще один прием привлечь внимание пользователя — выделить фразу другим начертанием или полностью поменять шрифт. Например, в наших статьях важные мысли мы выделяем полужирным начертанием. Это могут быть различные определения, пункты списка или просто важная мысль:
Также можно менять шрифт и выносить текст в отдельный блок, выделять текст курсивом и прочее.
Яркие акценты, баннеры
Также можно выносить рекламную информацию или специальные предложения как отдельные яркие баннеры, которые привлекают внимание отличным цветом или шрифтом от общей палитры сайта. Например:
Например:
Также не стоит забывать об иконках, которые не только облегчают восприятие текстового контента, но и привлекают внимание к информации. Например, символ «кавычки» — традиционное обозначение цитаты:
Яркие акценты следует расставлять осторожно, чтобы не было переизбытка цветных блоков. Тогда информация будет понятной для пользователя и «зацепит» взгляд.
Управление вниманием
По результатам различных исследований, было выявлено, что пользователи на сайтах читают статьи по F-образному шаблону восприятия:
Поэтому пользователи уделяют больше внимания первым строкам абзаца, картинкам и спискам. При проектировании дизайна, разработчикам нужно учитывать этот феномен и стараться выкладывать статьи с небольшими абзацами, яркими акцентами, иллюстрациями, чтобы F-паттерн использовался как можно реже и, внимание пользователя переключалось с одного объекта на другой. Этого можно добиться с помощью построения гармоничной композиции (подробнее читайте здесь) и грамотного распределения акцентов.
Этого можно добиться с помощью построения гармоничной композиции (подробнее читайте здесь) и грамотного распределения акцентов.
Студия дизайна IDBI разрабатывает дизайн сайтов различных направлений, в том числе дизайн новостных порталов, блогов на сайтах и прочее. Мы стараемся использовать вышеперечисленные принципы и создавать оформление статей максимально удобным для чтения. С примерами наших работ можно ознакомиться в разделе «Портфолио». Также в нашем блоге есть статьи о веб-дизайне, которые будут полезны не только дизайнерам и разработчикам, но и владельцам сайтов. Заказать оформление ресурса можно с помощью специальной формы на сайте, или позвонив менеджерам нашей компании.
99 идей для блога, которые порадуют ваших читателей!
Представляю вашему вниманию подробнейший список идей для блога. Мы разбили их на 10 категорий на любой вкус. Читайте, отмечайте понравившиеся идеи и используйте для вашего блога. Читаем!
Практические идеи для блога
Полезные, простые в реализации идеи блога для личного или профессионального совершенствования.
1. Проверенный метод, как что-то сделать
Недостаточно писать о чужом опыте. Ваши читатели хотят большего. Расскажите, как применили что-то на практике, объясните, как все прошло и что это дало лично вам. Темы могут быть абсолютно разными: от запуска блога до того, как приготовить яичницу.
Пример: Как создать свой блог: 7 простых шагов!
2. Творческий рецепт
Берем идею №1 и представляем ее в другом свете. Все знают, как приготовить яичницу, а вы попробуйте удивить читателя. Расскажите ему о другом подходе, новом креативном методе. Составьте пошаговый план, чтобы читатель смог следовать вашей методике от начала до конца.
3. Инструкции по защите вашего блога
Читатели, ведущие свой собственный блог, постоянно ищут способы его защиты. Обучите их, как обезопасить свой сайт и его данные от хакеров, ботов и воров. Научите, что делать, когда кто-то крадет ваш контент.
4. Как сохранить мотивацию, несмотря на препятствия
Читатели ценят советы, которые помогают им пережить трудные времена. Поделитесь жизнеспособными стратегиями, которые помогут им справиться с трудностями. Это тот самый случай, когда личный опыт оказывается уместным.
Поделитесь жизнеспособными стратегиями, которые помогут им справиться с трудностями. Это тот самый случай, когда личный опыт оказывается уместным.
5. Советы по поиску работы
Среди ваших читателей есть те, кто недавно закончил вуз, вышел на рынок труда или решил сменить работу. Поговорите с ними об этом, дайте полезные советы, составьте список профессий и крупных компаний с проверенными вакансиями.
6. Советы по самосовершенствованию
Люди всегда ищут способы стать лучше. Напишите о карьере, отношениях или здоровье. Дайте подробные советы. Таких инструкций в интернете много – поэтому лучше, если они будут основаны на личном опыте.
7. Преодоление вредных привычек
Привычки могут быть либо полезными, либо разрушающими. Объясните, как вредные привычки вызвали у вас проблемы, и дайте вашим читателям способ избавиться от них.
8. Создание инфографики
Такая идея подойдет для объемных статей – лонгридов. Чтобы облегчить чтение, упакуйте основные мысли статьи в инфографику. Все, что вам нужно, это бесплатный аккаунт Canva.
Все, что вам нужно, это бесплатный аккаунт Canva.
9. Финансовая консультация
Финансовые вопросы всегда будут актуальными. Посоветуйте читателям, как научиться экономить и грамотно распределять доходы. Вы можете писать для всех или сузить целевую аудиторию (советы для фрилансеров, предпринимателей, блогеров и т. д.).
10. Расшифровка подкастов или видео на YouTube
Вы наверняка поддались последнему тренду и ведете канал на YouTube. Однако не все могут смотреть видео или слушать аудио – особенно на работе или дома в кругу семьи. Перенося собственные подкасты или видео в текстовый вид, вы делаете контент более доступным, улучшаете репутацию и расширяете охват для людей с ограниченными возможностями.
11. Подборки книг, видео, подкастов
Составьте список и поделитесь с читателями. Учитывайте, что в рунете много однотипных подборок. Сочетайте популярные материалы с собственными находками, обязательно включайте новинки. Такие подборки можно постоянно обновлять и дополнять.
Пример: ТОП-10 книг для блогера: учимся писать правильно
12. Сравнение приложений или гаджетов
Выберите 3-5 наименований – но обязательно тех, в которых видите и плюсы, и минусы. Добавьте описания, найдите видео, инструкции и расскажите о собственном опыте. Внимание – такой обзор не должен выглядеть как реклама.
13. Плюсы и минусы
Выберите тему, которая интересна вашим читателям, и подробно распишите ее плюсы и минусы. Например, для блогеров это может быть “Насколько уместны лонгриды”, для фрилансеров – “Стоит ли работать на бирже”.
14. Топ-10 навыков для…
Возьмите профессию, работу или хобби, и расскажите, какими навыками или качествами должен обладать человек, чтобы успешно справляться с выбранным делом.
15. Полное руководство, или гайд
Возьмите тему и соберите ВСЮ информацию по ней. Получится много, но исчерпывающе. Читателю не захочется покидать ваш блог и искать ответы в другом месте.
Пример: Как написать статью: Структура, этапы и полезные советы начинающим авторам
16. Ошибки новичков
Расскажите о вещах, которые вы хотели бы знать, прежде чем начать свой блог, карьеру или бизнес. Поделитесь своими ошибками и уроками, которые вы получили.
17. Советы по рабочим отношениям
Напишите о том, как справиться с конфликтом, трудными людьми или вредной политикой на рабочем месте. Или о том, как настроить себя на позитивный лад вместо того, чтобы сосредотачиваться на проблемах.
Образовательные идеи для блога
Научите своих читателей чему-то новому, объясните сложными вещи простыми словами, дайте полезную информацию.
18. Соедините несвязанное
Примените творческий подход – помогите людям понять что-то новое. Например, свяжите бизнес и развлечения (фильм или телевизионное шоу).
19. Как делается то, что мы используем каждый день
Ваши читатели порой не задумываются о том, как протекают известные всем процессы. Расскажите об этом и обязательно распишите на практических примерах.
Расскажите об этом и обязательно распишите на практических примерах.
20. Как работает что-то сложное
Расскажите об этом, дайте читателю полную информацию. Лучше, если это будет то, в чем вы детально разбираетесь, чтобы не попасть впросак.
21. Проведите исследование или расскажите о нем
Найдите интересное исследование по выбранной теме или сами исследуйте – например, свою ЦА. Экспериментируйте, составляйте эффективные стратегии и делитесь с читателями.
22. Секрет успеха
Какими отраслевыми, карьерными или личными историями успеха вы можете поделиться? Что сработало для вас, что может быть новым или необычным?
23. Топ-10 вещей, о которых никто не знает
Напишите это о вас, вашей сфере деятельности или конкретной теме. Такая статья должна быть как можно более уникальной. Предоставьте информацию, которую ваши читатели точно не знают.
24. Топ-10 распространенных заблуждений
Подумайте, какие мифы вы можете развенчать в своей отрасли, карьере или человеческих отношениях?
25. Резюме, рецензия
Резюме, рецензия
Возьмите книгу, фильм или сложную тему, и напишите главные тезисы. Читатели будут вам благодарны – такая информация намного легче и быстрее усваивается.
26. Азбука от А до Я
Найдите слово для каждой буквы алфавита в рамках одной темы и распишите его. Здесь уместны юмор и ирония.
27. Советы по работе в сложных ситуациях
Дайте вашим читателям список распространенных ситуаций, с которыми они могут столкнуться на работе, и объясните стратегии для их преодоления.
28. Ответы на сложные вопросы простым языком
Некоторые темы могут быть сложными для понимания читателей. Отбросьте профессиональные термины и сленг, объясните все на пальцах – так, будто рассказываете приятелю.
29. История успеха
Расскажите, как вы начали свой блог, карьеру или бизнес. Вдохновляйте своих читателей, чтобы они могли следовать по вашим стопам.
Сводки и подборки
Люди любят читать подборки и делиться ими с друзьями. Такой контент обречен стать вирусным!
Такой контент обречен стать вирусным!
30. Вдохновляющие цитаты
Цитаты могут дать читателям более глубокое понимание темы. Они призваны вдохновить ваших читателей и дать им уверенность в себе.
31. Список рекомендуемых экспертов
Когда вы хотите привлечь больше внимания к блогу, упоминание влиятельных лиц – отличная тактика. Вы не только помогаете своим читателям – вы увеличиваете свое собственное влияние. Если написать экспертам и дать им ссылку на статью с их именами – они проявят признательность и, возможно, поделятся статьей со своей большой аудиторией.
32. Список чтения на год или сезон
Это помогает дать вашему списку временные рамки, а также сузить книжный список до определенной темы.
33. Ваши любимые статьи в блоге
Это могут быть статьи за неделю, месяц или квартал – зависит от того, как часто вы публикуете их.
34. Список ссылок на одну тему
Поможет вашим читателям получить полную информацию о конкретной теме, а вам – больше внимания от тех источников, которые вы упоминаете. Недостаточно просто перечислить источники. Объясните, что ждет читателя по ссылке и почему вы включаете ее в список.
35. Серия постов по одной теме блога
Это не просто один пост, а скорее коллекция по крайней мере из трех тем блога. Вы можете полно раскрыть тему, не делая ее одним массивным постом.
36. Ваши самые популярные посты
Посмотрите статистику и напомните читателям о самых успешных статьях. Или привлеките внимание к определенным категориям, темам блога – тем, которые вы хотите поднять в выдаче.
Развлекательные идеи для блога
Заставьте ваших читателей смеяться, разожгите их любопытство – несите позитив!
37. 1000 слов о картине (фото)
Одна хорошая картина стоит тысячи слов. Люди могут посмотреть на одну фотографию и вдохновиться, придумывая историю, что стоит за ней. Сочините эту историю в тысяче словах и расскажите.
38. Слово о знаменитостях
Выберите свою любимую знаменитость или ту, о которой вы много знаете, и напишите о них собственные (но не оскорбительные!) шутки.
39. Создание гипотетического сценария
Создайте вымышленное событие и объясните, как вы с ним справитесь. Что бы вы сделали, если бы был настоящий зомби-апокалипсис, такой как в “Ходячих мертвецах”?
40. Как считают ваши бабушки и дедушки?
Объясните, как старшие поколение говорит о нас. Напишите о различиях в интересах, образе жизни и этике. Вы можете взять реальные интервью у людей или придумать собственную историю.
41. Расскажите о своей коллекции
У вас есть коллекция монет? Марки? Или собрание чего-то необычного? Сделайте несколько фото и расскажите, почему вы начали собирать коллекцию, как нашли каждый предмет и так далее.
42. Опишите свое рабочее место
Сфотографируйте свое письменное пространство, расскажите о том, как оно помогает вашему писательскому творчеству. Покажите ярлыки рабочего стола, сохраненные фото, предметы на столе – все, что вас окружает.
43. Подслушанные диалоги
Мы слышим странные и смешные вещи почти каждый день. Слушайте разговоры близких, коллег, людей в метро и на улице, и записывайте их.
44. Покажите закулисье вашего офиса
Это способ продемонстрировать корпоративную культуру или представить людей, управляющих бизнес-процессами. Поделитесь фотографией команды и офисных помещений, запишите короткие интервью с сотрудниками.
Новости
Все, что волнует ваших читателей, коллег и конкурентов.
45. Текущие события в стране или мире
Подумайте, что происходит во всем мире в то время, когда вы обсуждаете очередную идею в блоге. Есть ли что-то проблематичное или расстраивающее, о чем вы можете написать? Или вы знаете о приятных новостях, например о завершении войны?
46. Новые тенденции в отрасли
Какими отраслевыми успехами вы можете поделиться? Какие новые тенденции могут помочь вашим читателям? Рассказывайте о каждой новости отдельно или собирайте дайджест.
47. Сделайте репортаж о событии
Вы недавно были на конференции? Концерте? Вебинаре? Напишите о том, как все прошло. Расскажите о плюсах и минусах, ваших эмоциях и практической пользе. О том, какие знания вы получили и как их можно применить.
Спорные идеи для блога
Кому-то они понравятся, кому-то точно нет. А значит, жаркие споры в комментариях гарантированы!
48. Бросьте вызов популярному мнению
Вы поклонник “Игры престолов” или искренне не понимаете, что такого в этом сериале? Оспорьте популярное мнение – предоставьте железные аргументы и избегайте оскорблений инакомыслящих.
49. Придумайте слух и попытайтесь убедить людей, что это реально
Создайте слух, который вызывает любопытство, но для развлекательных целей. Вы можете расширить существующий слух или изобрести свой собственный. Постарайтесь, чтобы он распространился за пределы вашего блога, продвигайте свой пост везде.
50. То, что вам нравится, а другие ненавидят
Вы любите есть лимон без сахара? Не зарегистрированы ни в одной из соцсетей? Выберите действие, которое не пользуется популярностью, но вам нравится, и поделитесь своими рассуждениями или историей в блоге.
51. Начните “войну” блогов
Найдите другого блоггера, с которым вы можете объединиться, чтобы создать иллюзию “войны” между вами. Помните, что это должно быть сотрудничество, а не реальная вражда.
52. Признайтесь в своих самых больших ошибках
Мы все делаем ошибки, но некоторые из них серьезные и потенциально спорные. Возможно, вы допустили ошибку, которая привела к серьезным последствиям. Поделитесь этими уроками и расскажите о результате.
53. Бросьте вызов истине
Как вы думаете, с каким фактом вы можете поспорить? Какой можете создать контраргумент, чтобы доказать свою точку зрения? Это эффективный способ продемонстрировать свой творческий потенциал.
54. Предскажите будущее
Прогноз может быть релевантным для конкретной отрасли или сосредоточиться на основных новостях. Какие отраслевые тенденции вы можете прогнозировать? Как вы думаете, кто получит премию “Оскар” за лучшую мужскую роль? Будет отлично, если вы сможете доказать правильность своего предсказания.
55. Аргументируйте обе стороны спора и приведите свое мнение
Выберите обсуждаемую тему и проанализируйте каждую ее сторону. Это может быть жаркая дискуссия или передовая практика в отрасли. Затем поясните свое собственное мнение.
56. Объясните, почему что-то не удалось
Каждый год новые мнения, изобретения, товары и услуги терпят крах. Объясните читателям, почему так вышло и как можно было бы избежать ошибок.
Рекламные идеи для блога
Все, что может продвинуть ваш бизнес в интернете.
57. 5 слов, чтобы описать себя, свой бизнес, свой блог…
Сможете ли вы быть таким кратким? Пять слов – это очень мало, поэтому постарайтесь сузить описание до минимума. А затем расширьте то, что вы написали.
58. Как вы находите идеи блога?
Поделитесь сакральными знаниями, не раскрывая, однако, профессиональных секретов. Дайте пользу для читателей: составьте список каналов информации, полезные сервисы, другие источники.
59. Что или кто вас мотивирует?
Расскажите о стимулах, которые дают вам силы писать в блог. Если это близкие люди – поделитесь, как они относятся к вашей работе. Если книги и фильмы – расскажите о тех, что наиболее сильно на вас повлияли.
60. Как изменился ваш блог с тех пор, как вы начали?
Найдите вашу первую статью в блоге и покажите читателям. Так, кстати, делал популярный ЖЖ-персонаж Илья Варламов. Сделайте выводы, удивитесь вместе с читателями и расскажите, как совершенствовались все эти годы и насколько изменили стиль, тематику, отношение к блогерству в целом.
61. Публичное извинение
Бизнес делает ошибки, а люди ждут извинений. Если вы допустили ошибку, напишите свои извинения в блоге. Проявите подлинное понимание и предотвратите дальнейшие проблемы.
62. Напишите свой манифест
Манифест – это “письменное заявление, публично заявляющее о намерениях, мотивах или взглядах его издателя.” У вас есть свой манифест? Создайте его и поделитесь в блоге.
63. Ваши мемуары или автобиография
Люди любят истории, основанные на реальных людях и их жизни. Ваши преданные читатели хотят узнать о вас больше, так почему бы не написать краткие мемуары?
64. Речевые заметки из вашей презентации
Это может быть презентация, выступление на вебинаре или что-то более личное, например свадебный тост. Расскажите о том, как прошла речь. Была ли она хорошо принят? Вы узнали что-нибудь из этого опыта?
65. Определите, что делает ваш бизнес, продукты или блог уникальными
Это расширенная версия вашей миссии или ценностного предложения. Что бы вы сказали, если бы инвестор спросил, почему он должен вкладывать в вас деньги? Что вы предлагаете такого, чего не предлагают другие?
66. Сравните ваши продукты с продуктами конкурентов
Чем ваши статьи, товары или услуги лучше, чем у конкурентов в вашей отрасли? Объясните, почему ваши предложения являются лучшим выбором и как могут помочь потенциальным покупателям.
67. Ответьте на часто задаваемые вопросы
Наверняка в комментариях читатели задают вам вопросы. Сведите их в одно, ответьте на них как можно более четко и полезно, со ссылками на соответствующие внутренние страницы, чтобы повысить трафик посетителей и интерес к вашему блогу.
Личные идеи для блога
Расскажите побольше о себе, своей жизни и личных интересах.
68. Напишите короткий рассказ
Вы начинающий или успешный писатель? Вы же в курсе популярности сторителлинга? Написание короткого рассказа в вашем блоге – отличный способ привлечь внимание людей.
69. Напишите стихотворение
Поэзия трогательна и сильна. Это может вдохновить людей, особенно писателей, продолжать свое ремесло. Опубликуйте свое стихотворение или творение любимого поэта. Расскажите, как вы его понимаете.
70. Странная традиция в вашей семье
Есть ли у вас семейные традиции, которые другие могут счесть необычными? Поделитесь ими в блоге. Спросите, как ваши читатели относятся к ним и имеют или собственные странные традиции.
71. Ваше самое важное событие в жизни
Будь то брак, рождение ребенка или что-то, влияющее на вашу профессиональную жизнь. Расскажите своим читателям о том, что произошло, как вы к этому отнеслись и что произошло в результате. Дайте вашим читателям историю, которая вдохновит или научит их.
72. Рассказ о путешествии
Вы живете кочевой жизнью? Отправляетесь в краткосрочную поездку? Поделитесь, какие места вы посетили или собираетесь посетить, на какие экскурсии ездили, каких людей встречали.
73. Рассказ о питомце
Вы владелец кошки или собаки, рыбок или попугайчика? Сфотографируйте его, расскажите о забавных привычках, поделитесь историей его появления в вашей семье.
74. Поделитесь личными фотографиями
Выберите любимую фотографию и объясните, почему вы так ее цените. Это возможность рассказать целую историю на основе одного снимка.
75. Ваши самые большие страхи или фобии
Чего вы больше всего боитесь и почему это так сильно на вас влияет? Что вызвало этот страх или фобию?
76. Открытое письмо
Один из лучших способов привлечь внимание конкретного человека, группы или бизнеса – написать публичное письмо к ним в блоге. Напишите о том, почему вы восхищаетесь человеком или конкретной ситуацией. Или наоборот, покритикуйте.
77. История вашей семьи или родословной
Каждая семья имеет в запасе истории, достойные того, чтобы рассказать их широкой публике. Поделитесь историей или вашим генеалогическим древом. Если среди ваших предков есть выдающийся человек – расскажите о нем.
78. Ваши личные или профессиональные цели
Постановка целей – это лучший способ оставаться сосредоточенным и мотивированным. Объясните, какие цели вы выбрали для себя. Личные они или профессиональные, краткосрочные или долгосрочные? Не забудьте потом информировать читателей, что вы делаете для их выполнения.
79. Любимый вымышленный персонаж
Выберите героя из фильмов или книг, которого вы любите и уважаете. В блоге объясните, почему вы выбрали именно этого персонажа. Если он малоизвестен, расскажите о нем в деталях.
80. Любимый вид спорта, команда и талисман
Какой спорта вы смотрите каждый сезон ? В какой команде знаете имя каждого игрока и номер майки? Есть ли талисман в любом виде спорта, который вам нравится больше всего? Поделитесь своей страстью с читателями блога.
81. Любимая песня, группа или музыкальный жанр
У вас есть любимый исполнитель, песня или жанр? Опишите, почему вы выбрали их и как они влияют на вас.
82. Ваше хобби
Что вы делаете, когда у вас есть возможность отойти от работы? Поделитесь любимым хобби, сфотографируйте процесс и расскажите, почему вы выбрали именно это увлечение.
Лайфстайл
Выйдите за пределы своего блога и посмотрите на другие стили жизни и культуры.
83. Анализ поведения человека в определенных условиях
Что делали люди во время прошлых стихийных бедствий, чтобы выжить? Как реагировали, поддерживали друг друга или убегали? Проанализируйте эти ситуации, чтобы предсказать, как человечество будет вести себя в аналогичных ситуациях.
84. То, что вы изменили бы в мире
Что вы могли бы улучшить во всем мире? Покончили бы с голодом? Остановили войны и геноцид? Как бы вы это сделали?
85. Исследуйте научные тайны Вселенной
Есть ли там жизнь? Могут ли люди жить на других планетах или их спутниках? Эти научные тайны до сих пор не раскрыты, поэтому у вас есть возможность проанализировать их самостоятельно.
86. Ваш ответ на вопрос “в чем смысл жизни?”
Это самый главный вопрос, на который мы все хотим получить ответ. Расскажите о своем видении и попросите читателей поделиться сокровенным.
87. Какой совет вы цените больше всего? Кто вам его дал?
Вспомните, чей совет оказал самое большое влияние на вашу личную и профессиональную жизнь. Можно несколько.
88. Интервью с влиятельным человеком
Возьмите интервью у популярного блогера, эксперта, другого влиятельного человека. Предварительно опросите аудиторию, какие вопросы она хотела бы ему задать.
89. Рассказ о вашем любимом бизнесе или бренде
Существует бизнес или бренд, который вы любите и цените? Что они делают или предлагают, чем вызывают ваше восхищение? Убедите своих читателей чувствовать то же самое.
90. Рекомендуемые музеи для посещения
Расскажите о популярных музеях мира. Дайте свои рекомендации по поводу городских музеев, а не только национальных или международных. Создайте тему (например, исторические или военные музеи) и приведите полный список таких мест.
Вовлекающие идеи для блога
Эти идеи привлекают ваших читателей. Пусть их голоса будут услышаны!
91. Просите показать и рассказать
Начните писать о чем-то своем (хобби, коллекциях, любимом домашнем животном) и попросите читателей показать свои фото в комментариях.
92. Реагируйте на жалобы
Какие проблемы есть у ваших читателей? О чем они просят в комментариях? Обязательно отвечайте на каждую жалобу и делайте все возможное, чтобы решить проблему. Опишите распространенные жалобы одним постом.
93. Бросьте читателям вызов
Скажем, вы поделились историей прогресса в потере веса. Вы можете предложить своим читателям бросить вызов самим себе. Пусть пишут в комментариях о своей борьбе с килограммами в режиме реального времени.
94. Отвечайте на чужой пост о вас
Возможно, вы столкнулись с мнением о вас и вашем блоге на другом ресурсе или в социальных сетях. Используйте это, чтобы ответить в собственном посте. Проанализируйте критику, похвалите справедливые мысли, призовите читателей высказать свое мнение.
95. Собирайте отзывы
У вас есть ценные клиенты, которые наслаждаются вашей продукцией? Попросите их поделиться тем, как они их используют. Затем расскажите о них в блоге – разумеется, предварительно спросив разрешения.
96. Придумайте тест
Викторины и тесты – отличный способ привлечения подписчиков и увеличения их лояльности. Тематика может быть любой – от развлекательной до сугубо профессиональной.
97. Проведите опрос
Вы хотите понять, будет ли новая тема интересной вашим читателям? Или давно хотели узнать мнение читателей о вашем блоге? Не стесняйтесь – спросите об этом прямо. Узнаете много нового!
98. Проведите конкурс
Конкурсы – это весело и интересно. Убедите своих читателей принять участие в вашем конкурсе. Не забудьте про ценные призы, незыблемые правила и строгую политику определения победителей, иначе негатив вам обеспечен.
99. Публикуйте гостевые посты
Разрешите постоянным читателям присылать вам статьи и посты для публикации. Это поможет вам при кризисе идей и обеспечит лояльность читателей. За особо хорошие статьи можно даже платить приглашенным авторам гонорары.
Заключение
Вы прочитали готовое руководство по применению. Берите понравившиеся темы и пишите их в своем блоге прямо сейчас!
Если у вас еще нет блога – теперь вы знаете, что делать, если не можете придумать тему для статьи. Удачи вам и вашему бизнесу!
Как писать статьи для блога: Рабочие методы и правила
Чтобы блог посещали тысячи людей в день или в месяц, нужно писать статьи. Причем статьи должны быть интересными, уникальными и полезными для пользователей. Перед начинающим блоггером всегда встает вопрос, как писать статьи для блога, которые будут читать тысячи людей?
Большинство блоггеров пишут на одни и те же темы и используют одни и те же стили, и они, как правило, сливаются друг с другом. Если Вы хотите, чтобы Вас заметили, то Вы должны делать не как все.
Вы должны научиться правильно писать статьи для блога. Писать интересные заголовки, использовать привлекательные визуальные эффекты (фото, видео, таблицы, скриншоты), овладеть искусством продвижения.
Для кого Вы будете писать статьи на блог
Прежде чем начать писать статьи, Вы должны понять для кого они будут предназначены. Вам нужно определить свою целевую аудиторию и понять их намерения. Если Вы не знаете, для кого предназначены статьи, то блог потерпит неудачу.
Алгоритмы поисковой системы очень сложны, прошли те времена, когда было достаточно написать несколько ключевых слов, и текст попадал на первые места выдачи. Правильный подбор ключевых слов остается важным фактором, но не единственным.
Предположим, что Вы знаете свою аудиторию. Теперь нужно определить их боли и потребности. Когда у человека возникает проблема, он хочет ее решить с помощью запроса в Яндекс или Гугл.
Используйте слова из поисковой системы
В этом нам поможет сервис вордстат. Подумайте, какие запросы может задавать Ваша целевая аудитория. Например, пользователь ввел такие слова: “рецепт ухи”.
Мы видим, что такой запрос задают 58545 раз в месяц. Это очень много и возможно Вы подумаете, что под эти ключевые слова можно написать статью на блог. Но лучше “закопаться” и найти более конкретный поисковой запрос! Например, “рецепт ухи из семги в домашних условиях”.
Эта фраза более конкретная. Она на 100% ориентирована на человека, который хочет приготовить уху из семги, не выходя из дома! Да, у него будет не такой большой показатель частотности, но зато он целевой и по такому запросу меньше конкурентов! Такие слова еще называют низкочастотными.
Внимание! Очень важный момент. После того, как Вы подобрали слова для будущей статьи, нужно сделать еще одно действие. Возьмите эту фразу и заключите ее в кавычки и перед каждым словом поставьте знак восклицания. Например, как показано на картинке ниже.
Теперь смотреть надо не на общий запрос, а на тот, который я подчеркнул красной линией. У меня он показывает 93 показа в месяц. Это хороший запрос и можно писать статью на эту тему.
Такая комбинация позволит определить точное вхождение запроса. Если Вы будете видеть фразы, у которых запросы меньше 10 в месяц, то не берите их, посетителей они Вам не приведут. Либо если фразы хорошие, но у них мало запросов, прокопайте тему глубже и соберите группу запросов с общей частотностью не меньше 100, то есть 10 фраз по 10 точных запросов в месяц.
Всегда смотрите вглубь, ищите дополнительные фразы, которые подойдут по смыслу к основному запросу. Используйте этот сервис и проведите свой “мозговой штурм”. Использование низкочастотных слов в поисковой стратегии является единственным способом получения органического трафика на блог.
Пишите интересные и полезные статьи на блог
Вы определили ключевые фразы, теперь Ваша задача написать такую статью, чтобы она полностью закрыла потребность посетителя. Это значит, что посетитель должен найти на Вашей статье все ответы на свои вопросы.
Он должен прочитать ее и стать либо Вашим подписчиком или клиентом, либо уйти решать свою потребность благодаря Вам, потому что статья была интересной и полезной. Он больше не должен искать ответ на других сайтах.
Если посетитель продолжил поиски на других сайтах, то для поисковых систем, это сигнал о том, что Ваша статья не полностью решает потребность и значит ей не место на первых позициях в поисковой выдаче.
Это означает, что в первую очередь пишите статьи для людей! Не пытайтесь обмануть поисковые системы, они очень умные и смотрят на сотни факторов, в том числе и на поведенческий.
Создайте привлекательный заголовок
Чтобы выделится из толпы других блоггеров, научитесь создавать выдающиеся заголовки! Прежде чем посетитель попадет на статью Вашего блога, ему предстоит сделать выбор среди других блогов.
Если заголовок будет пресным и не привлекательным – захочется ли посетителям нажимать на него? Не многим. Вот несколько рекомендаций по составлению заголовков.
Заголовок должен состоять из 50 – 70 символов. В заголовке должно быть ключевое слово, по которому пишется вся статья. На рисунке видно, что блог под номером 1 и 3 используют длинные заголовки и они не влезают полностью. Блог под номером 2 составлен хорошо.
Все 3 блога к основному ключевому запросу в заголовке добавили и другие слова, что сделали их уникальными и более привлекательными. Посмотрите, какие заголовки у Ваших конкурентов и придумайте свой еще более привлекательнее.
Используйте в статьях подзаголовки, фотографии и видео
Вспомните, как Вы себя ведете, когда заходите на чей-то блог или сайт? Вряд ли Вы сразу же приступаете к прочтению статьи. Скорее всего, Вы сначала пролистываете всю страничку то вниз, то вверх. Возможно, прочитаете подзаголовок и если он Вас “зацепит”, затем Вы остановитесь и посмотрите картинки или видео.
Узнаете себя? Поверьте Вы не единственный человек, который так делает. При написании статьи для блога всегда используйте подзаголовки. В них должна быть суть того, что будет рассказано в тексте. Предназначение заголовков и подзаголовков в том, чтобы побудить пользователя начать читать текст.
Если Вы потратили свое время и написали интересную и полезную статью, но не оформили ее визуальными элементами, то ее никто не будет читать.
В WordPress есть хороший редактор оформления текста, используйте его в своих целях. Единственное – не злоупотребляйте жирными и наклонными шрифтами и не выделяйте жирным ключевые слова.
Оформляйте тексты и ищите свой стиль. Разбивайте текст на абзацы, чтобы его было удобно читать, в том числе и с мобильных телефонов.
Вставляйте картинки туда, где они будут уместны. Не поленитесь и найдите интересное видео на YouTube и вставьте к себе в статью. Старайтесь использовать свои уникальные фотографии, если их нет ищите в картинках или на фотостоках.
Железные правила для написания и оформления статей на блоге
Заголовок h2 всегда должен быть только 1 в статье! В тексте используйте подзаголовки h3, h4. Не обещайте в заголовках того, чего нет в статье, не обманывайте пользователя.
Не надо в подзаголовки “пихать” ключевые слова. Используйте их в разбавленной форме. Ваши статьи не должны содержать грамматических ошибок. Не “лейте воду” в своих статьях, будьте конкретными.
Старайтесь всегда прописывать к картинкам атрибут alt. Alt – это альтернативный текст. Если картинка по каким-то причинам не будет отображаться, то пользователь с помощью этого текста сможет понять всю суть и что было изображено на картинке.
Старайтесь писать статьи для блога простым и доступным языком. Не используйте сложную терминологию. Ваша задача написать такой текст, чтобы было понятно даже школьнику и пенсионеру, о чем идет речь.
Вывод
- Пишите статьи на блог в первую очередь для людей.
- Изучайте свою целевую аудиторию и ее потребности.
- Правильно подбирайте ключевые слова.
- Углубляйтесь в саму суть вопроса, чтобы дать исчерпывающий ответ посетителю.
- Ваши статьи не должны быть слишком маленькими.
- Пишите уникальные и полезные статьи.
- Качество статей всегда важнее количества. Но старайтесь вести свой блог на регулярной основе.
- Выпускайте минимум 2 статьи в неделю. В идеале нужно выходить на одну статью в день.
- Пишите каждый день и Ваш уровень мастерства будет постоянно совершенствоваться!
21 уникальное место, где можно найти вдохновение для веб-дизайна
Наличие банка лучших идей для веб-дизайна оказалось огромным преимуществом для моего рабочего процесса. Имея список вдохновляющих ресурсов, я могу быстрее и эффективнее переходить к проектам с избытком дизайнерских идей и лучше соответствовать требованиям любого творческого задания.
Независимо от того, являетесь ли вы опытным веб-дизайнером или только начинаете, объем проекта веб-дизайна может быстро сузить количество доступных ресурсов, что затрудняет поиск подходящих веб-дизайнов для вдохновения для вашей задачи.Но наличие нескольких надежных отправных точек может помочь вам удовлетворить потребности клиентов, побуждая вас исследовать новые дизайнерские решения, идти в ногу с тенденциями дизайна и развивать свой творческий потенциал.
21 источник вдохновения для веб-дизайна
Вот 21 источник, который я использую для вдохновения при создании веб-сайтов:
1. Лучший сайт-галерея
Галерея лучших идей для веб-дизайна, созданная одним человеком, Дэвидом Хеллманном.Он начал этот побочный проект еще в 2008 году и до сих пор остается сильным, возможно, потому, что он также служит личной галереей вдохновения Дэвида.
(Если подумать, это отличная идея. Возможно, к концу этого поста вы будете вдохновлены и вооружены, чтобы начать создавать собственную галерею вдохновения!)
Best Website Gallery, или BWG, использует систему тегов, чтобы вы могли быстро находить сайты в зависимости от их стиля, подхода к дизайну, функциональности и многого другого.Это очень удобно, поскольку для просмотра более 2000 качественных веб-сайтов.
Почему вам следует обратиться в BWG за вдохновением для дизайна веб-сайтов
Потому что BWG может похвастаться обширной, высококачественной, тщательно подобранной галереей с поиском и надежной системой тегов. Особенно хорош для:
1. Сайты-портфолио
Если вы из тех, кто любит принимать участие в ежегодной перезагрузке 1 мая, удобно иметь под рукой портфолио многих других дизайнеров, из которых можно украсть — я имею в виду, вдохновиться.
2. Сайты агентств
Агентства, как правило, привлекают креативщиков самого высокого уровня, поэтому их веб-сайты часто входят в число лучших из лучших в Интернете. Они могут быть вдохновляющими не только для веб-сайта вашего собственного агентства, но и для сайта любого клиента, компании или портфолио.
3. Вдохновение цвета
BWG дает вам возможность фильтровать сайты по цвету, чтобы вы могли легко найти красивую цветовую палитру, которая включает цвета бренда вашего клиента!
2.Behance — Откройте для себя
Страница поиска веб-дизайнаBehance позволяет очень легко найти огромное количество идей для веб-дизайна от их огромного, разнообразного творческого сообщества. Переключите настройки поиска, чтобы указать временные рамки, популярность и / или местоположение. Например, вы можете выполнить поиск по запросу «самые популярные веб-дизайны за последнюю неделю в Торонто, Канада» и найти эти результаты. По крайней мере, это даст вам возможность по-новому оценить размер и талант мирового творческого сообщества!
Почему вам следует обратиться к Behance за вдохновением в веб-дизайне
Учитывая, что Behance является частью семейства компаний Adobe, это, вероятно, самое большое и самое активное творческое сообщество в мире.А его чрезвычайно подробные параметры фильтрации могут помочь вам найти примерно всего, что вы ищете, от последней популярной типографики из Японии до наиболее обсуждаемых дизайнов пользовательского интерфейса, созданных в Мексике, до лучших копирайтинговых материалов из вашего родного города. .
Вдохновение от сообщества
Фильтры типа «наиболее признательны» дают вам возможность заглянуть в творческое коллективное бессознательное и гарантируют, что вы увидите лучших из лучших — с точки зрения лучших.
Фильтр «Используемые инструменты»
Большинство сайтов-источников вдохновения не знают, какие инструменты используются в творческом процессе. Не то Behance, который дает вам удобный способ увидеть, что люди делают с данной платформой или инструментом, с помощью фильтра «Используемые инструменты» (в разделе «Дополнительные фильтры»). Вот, например, самые популярные в мире проекты, созданные с помощью Webflow.
3. Awwwards
Уважаемая система наградAwwwards привлекает заявки высочайшего качества — i.е., те, которые постоянно раздвигают границы между искусством и веб-дизайном.
Качество вдохновения отражает качество жюри. (Сюда входят мастер Webflow, Тимоти Ноа и наш собственный Райан Моррисон.) Awwwards заручился помощью некоторых лучших специалистов современного веб-дизайна, чтобы оценить качество каждой заявки.
Почему вам следует обратиться к Awwwards за вдохновением в области веб-дизайна
Если вы не учитываете Webbys (которые немного шире по охвату), Awwwards в значительной степени является золотым стандартом, когда дело доходит до признания самого высокого качества веб-дизайна, производимого сегодня.И тому есть несколько причин.
Голосование экспертного жюри
В то время как большинство вдохновляющих сайтов являются личными или побочными проектами, Awwwards тщательно отобрала жюри веб-экспертов, чтобы взвесить каждый представленный сайт. И они не просто оценивают сайт на основании того, насколько он «симпатичный»: вместо этого они рассматривают дизайн каждого сайта, удобство использования, креативность и содержание, присваивают каждому параметру оценку, а затем подсчитывают общую оценку. Они даже объясняют систему подсчета очков.
Подробная информация о неисправностях, стр.
Но прозрачность не ограничивается обменом их системой подсчета очков.Они фактически отображают оценки каждого члена жюри по всем четырем параметрам прямо на странице с подробными сведениями о сайте — вместе с оценками постоянных членов сообщества (которыми вы можете стать, присоединившись).
Обширная маркировка
Наконец, Awwwards помечает каждый сайт множеством терминов, описывающих различные элементы, такие как используемые фреймворки и платформы, доминирующие цвета и детали отрасли / вертикали.
Примечание редактора : Я бы хотел, чтобы Awwwards давал контенту более 10% итоговой общей оценки.Похоже на несправедливость по отношению ко всем этим трудолюбивым копирайтерам и сайтам с богатым контентом.
4. CSS Nectar
Вдохновляющие веб-сайтыCSSnectar проходят тройную проверку. Во-первых, за отправку веб-сайта на проверку взимается плата, и я думаю, можно с уверенностью предположить, что люди не будут платить за отправку, если они не уверены в своей работе и не гордятся ею. Во-вторых, команда креативщиков просматривает каждую заявку перед публикацией.
Почему вам следует обратиться к CSSNectar за вдохновением для дизайна
Три слова: тройной.Проверено. Контент.
В то время как вы можете найти созданный людьми контент и вдохновение для дизайна повсюду в сети, трехэтапный процесс курирования, в котором участвуют тщательно отобранные эксперты, действительно выводит на первое место сливки урожая.
Подробные параметры фильтрации
CSS Nectar упрощает поиск вдохновения для определенных типов сайтов с их тегами и фильтрами, которые включают теги категорий, функций, стран и цветов.
5.Абдузидо
Abduzeedo ежедневно предлагает множество идей для дизайна, позволяя вам идти в ногу с сегодняшними тенденциями веб-дизайна. А поскольку персонал не ограничивается веб-дизайном, вы обнаружите, что это помогает расширить вашу личную парадигму дизайна до новых измерений. В конце концов, нельзя сказать, что ваш следующий сайт не может быть вдохновлен великолепным графическим дизайном в печатной рекламе, верно?
Почему вам следует обратиться в Абдузидо за вдохновением от дизайна
Они подчеркивают весь спектр дизайнерских дисциплин
Abduzeedo — это не , а для вдохновения в цифровом дизайне.Вместо этого они выделяют все, от фотографии до архитектуры. И, как известно любому творцу, широта и разнообразие вдохновения могут стимулировать совершенно новые способы решения любой проблемы.
Широкий выбор форматов
Abduzeedo также привносит разнообразие в свою вдохновляющую игру с помощью широкого разнообразия средств массовой информации, в которых они работают. Помимо своих ежедневных демонстраций, они также привносят творческий потенциал в длинные истории, обои и даже (задыхаясь) события в реальном времени.
6.siteInspire
Управляемый Дэниелом Хауэллсом из Howells Studio, siteInspire может похвастаться огромной библиотекой вдохновляющих веб-сайтов, которые вы можете легко фильтровать с помощью обширной системы тегов. Использование нескольких тегов одновременно может действительно улучшить тип веб-вдохновения, а различные комбинации могут дать некоторые интересные результаты.
Почему вам следует перейти на сайт Вдохновляйтесь поисками вдохновения для веб-дизайна
Элегантная система тегов поможет вам найти нужное вдохновение.
Источники вдохновения
Как вы, фрилансеры и дизайнеры агентств, хорошо знаете, иногда вам нужно вдохновение для конкретной отрасли или бизнес-вертикали. В какой бы отрасли вы ни нуждались, тематические теги siteInspire направят вас в нужное место.
Навигация на основе стилей
Иногда вас интересует не столько предмет или отрасль, сколько общий макет или даже конкретный шаблон дизайна.
К сожалению, когда вы ищете такие вещи, как «необычная навигация» на других вдохновляющих сайтах, результаты обычно не то, что вы ищете. К счастью, на сайте siteInspire есть фильтры / теги только для этого, и они отлично подходят для поиска гипер-ориентированного вдохновения.
7. Страницы продукта
Хотя многие из лучших сайтов, на которых можно найти вдохновение в дизайне, предоставляют массу детализированных инструментов для поиска именно того, что вы ищете, «случайное» открытие также приносит большую радость.
Pages обеспечивает этот опыт с ориентированным на каналы дизайном, который вы можете просматривать в формате списка или сетки, а также простым инструментом поиска, который может ускорить процесс, если вам нужно что-то конкретное. Но у меня сложилось впечатление, что дизайнеры Pages предпочли бы, чтобы вы сразу погрузились в ленту, чтобы найти что-то немного неожиданное. Если вы ищете источник вдохновения для веб-сайта, посвященного маркетингу продуктов, то это так.
Почему вам следует переходить на страницы продуктов для вдохновения в веб-дизайне
Если вы в настоящее время находитесь на ранней стадии разработки веб-сайта, посвященного продуктовому маркетингу, это именно тот веб-сайт, который вы искали.
Вдохновение для маркетинговых сайтов
В то время как многие другие вдохновляющие сайты сосредоточены на более «ослепляющих» страницах, Pages — это то место, где можно использовать (несколько более) простое искусство дизайна для убеждения. Сайты, представленные здесь, предлагают множество отличных идей веб-дизайна о различных способах представления снимков экрана продукта, о том, как справиться с трудным процессом написания заголовков и как создать надежные навигационные системы, которые не слишком отвлекают от Святого Грааля: конверсия.
Вдохновение для оптимизации страниц
Как дизайнеры, все мы знаем, как это может раздражать, когда маркетолог просит помочь оптимизировать страницу с ценами или оформлением заказа. Обычно его зовут что-то вроде Тим, и он постоянно пытается засорять яркие кнопки по всему сайту. К счастью, в Pages есть категории страниц с ценами, кассами и магазинами с концепциями дизайна, которые помогут вам сделать это уродливое предложение, которое Тим предложил некоторый стиль.
8.Земельная книга
Land-book позиционирует себя как «лучших создателей сайтов, отобранных вручную», и на это есть веские причины. Land-book предлагает широкий выбор целевых страниц из различных отраслей. В Land-book вы найдете широкий спектр дизайнерских идей, от целевых страниц SaaS, веб-сайтов агентств, портфолио и до магазинов электронной коммерции.
Вы даже можете создать учетную запись на их веб-сайте и сохранить коллекцию дизайнов веб-сайтов, на которые вы захотите ссылаться позже.Ищете ли вы ретро-дизайн, вдохновение для социальных сетей, хотите изменить дизайн или работаете над пользовательскими интерфейсами, Land-book — хорошее место для вдохновения.
9. Торговый крем
Commerce Cream курирует одни из самых красивых дизайнов веб-сайтов электронной коммерции, представленные дизайнерскими агентствами. Если вы ищете вдохновение для электронной коммерции, Commerce Cream — отличный ресурс, где можно найти самые разные стили дизайна, включая оригинальные, смелые, современные и минималистичные.
Почему вам следует пойти в Commerce Cream, чтобы получить вдохновение для веб-дизайна
Commerce Cream — отличное место, чтобы найти вдохновение в дизайне электронной коммерции, потому что на них представлены только самые красивые интернет-магазины. Они также показывают вам агентства, стоящие за дизайном, позволяя вам открыть для себя впечатляющие портфолио от некоторых из лучших агентств веб-дизайна.
Только качественный дизайн
Веб-сайты, представленные на Commerce Cream, проходят проверку перед тем, как стать веб-сайтом.Любой может представить магазин, но только избранные магазины выбираются для включения в список. Это гарантирует, что все отображаемые веб-сайты поддерживаются качественными дизайнерскими агентствами.
Найдите агентства, создающие дизайн
Найти дизайнерское агентство, стоящее за дизайном вашего любимого веб-сайта, — все равно что открыть кондитерскую. Это открывает дверь к открытию еще большего дизайнерского вдохновения в определенном стиле, который вам нравится. Это может дать вам возможность просмотреть другие портфолио от агентств, которые создают ваши любимые дизайны.
10. Дриббл
В зависимости от того, как часто вы ищете вдохновения для веб-дизайна, вы наверняка встречали Dribbble. Dribbble — это сообщество дизайнеров, которые делятся своими знаниями, развивают свои навыки и находят дизайнерские работы — и все это на одной торговой площадке. Это отличный ресурс для любого дизайнера, но он особенно полезен как источник вдохновения для дизайна.
Почему вам следует перейти на Dribbble за вдохновением в веб-дизайне
Dribbble предлагает большой выбор дизайнов — от печати до веб-дизайна.Это отличный ресурс для поиска вдохновения не только в веб-дизайне.
В поисках вдохновения за пределами веб-дизайна
Иногда лучшие идеи дизайна веб-сайтов приходят, когда вы делаете что-то совершенно новое. Попробуйте найти вдохновение для веб-дизайна в графическом дизайне или анимации. У Dribbble есть множество разнообразных дизайнов для разных сфер деятельности, которые помогут проявить творческий подход. Если вы ищете вдохновение для UX-дизайна или даже для веб-разработки, Dribbble — отличное место для вдохновения.
11. Великое недовольство
Иногда вдохновение приходит не из визуального источника — и оно не ограничивается конкретным проектом. Вместо этого вы можете найти мотивационную историю, которая подтолкнет вас к дальнейшему продвижению в работе и карьере, чтобы вы могли проложить свой путь к новым направлениям.
В такие моменты интервью The Great Discontent могут разжечь ваш творческий огонь. Обсудите вопросы и ответы с успешными дизайнерами, арт-директорами, иллюстраторами и другими людьми и узнайте, что движет ими и их карьерой.
Почему вам следует пойти на The Great Discontent за вдохновением для веб-дизайна
Интимные интервью с лидерами индустрии дизайна
Иногда индустрия дизайна может чувствовать себя чрезмерно сосредоточенной на конкретных вещах, таких как результаты, рабочие процессы, инструменты и лучшие практики.
Все это мощно и очень необходимо, но оно также может привести к тому, что мы потеряем из виду реальных людей, стоящих за пикселями, и часто впечатляющие истории, которые привели их к карьере своей мечты.«Великое недовольство» дает нам редкую возможность заглянуть за экраны в личное пространство, чтобы исследовать более туманные, но, в конечном итоге, более эмоциональные темы, такие как связь между творчеством и уязвимостью, сила историй и зачастую трудное искусство сказать «нет».
Это мощный инструмент, и он может вдохновить вас больше, чем все прелести Dribbble.
12. A List Apart
Из своего скромного списка рассылки A List Apart превратился в ключевое направление для дизайнерского сообщества, став надежным источником качественных статей, выходящих за рамки нормы.
Я имею в виду, как вы, , а не , читаете журнал, в котором опубликован «Отзывчивый веб-дизайн» Итана Маркотта? (Что, если вы недавно побывали на Марсе, в основном положило начало «целому процессу адаптивного дизайна».)
Почему вам следует перейти на A List Apart для вдохновения в веб-дизайне
Подробное письменное содержание
Если вы ищете 25 лучших тем WordPress 2020 года, A List Apart не для вас. Но если вам нужны вдумчивые, новаторские подходы к тонкостям проектирования для нашего цифрового мира от лучших дизайнеров Интернета — это лучший дневник дизайна в Интернете.
13. Сайты бруталистов
Это немного горячо, но: в мире дизайна, где доминируют веб-сайты, которым нужно, прежде всего, привлекать новых пользователей и зарабатывать больше денег, грубый средний палец, поднятый к UX, который представляет собой брутализм, может быть чем-то вроде Глоток свежего воздуха.
На веб-сайтах Brutalist вы не увидите много изысканных взаимодействий, любовно набранных шрифтов или строго гармоничных сеток. Вместо этого вы увидите сетку, разорванную 16 способами до воскресенья, массивных заголовков, установленных старыми «веб-безопасными» шрифтами, причудливые эффекты на основе курсора, которые, кажется, предназначены для уничтожения, а не для навигации по веб-сайту, и эффекты прокрутки, которые, кажется, предназначены для атаковать чувства.
В целом, собранные здесь сайты предлагают интригующее представление о том, чем может быть Интернет, когда креативность не связана с конверсиями. И хотя брутализм — это, конечно, не способ исследования этой темы , а только , он до странности убедителен.
Почему вам следует перейти на сайты бруталистов за вдохновением для веб-дизайна
Истинно художественное вдохновение
Большая часть Интернета — это , а не о самовыражении.Напротив, речь идет о росте: новых читателях, новых подписчиках, новых клиентах. Это всплывающие окна, реклама, поглощения и спонсорский контент.
Брутализм, напротив, разрывает пространство, где дизайнеры могут делать то, что хотят , а не то, что они должны . Созданные здесь работы избегают всех советов по оптимизации и списков передовых практик в пользу взглядов и эффектов, которые живут в неприятностях, а иногда и граничат с оскорблением (во всяком случае, к ожиданиям).
Если вы хотите, чтобы креативные дизайнеры расслаблялись и не беспокоились о продажах, веб-сайты Brutalist могут быть вашей чашкой чая.
Вдохновение для создания веселого дизайна
Еще одна замечательная особенность веб-сайтов Brutalist Web — это то, насколько странным может быть этот «неотшлифованный» дизайн. Легко заблудиться на сайтах, которые он курирует, удивляясь тому, насколько 90-е — Myspace НЕТ, ОНА НЕ МЕТКАЕТ, или даже насколько просто хороший такой сайт, как Internet Warriors.
Brutalist Websites — это сайт, на который вы заходите за сюрпризом . И один из этих сюрпризов заключается в том, насколько бруталистские веб-сайты могут быть близки к остальным интернет-сайтам — вы знаете, частям, которые не были оптимизированы до смерти.
14. Полюбуйтесь Интернетом
Admire The Web — еще один мощный ресурс благодаря высококачественному тщательно отобранному контенту. Поиск по сайту оказывается более обременительным, чем другие, но награда заключается в обильном содержании.
Почему вам следует пойти в Admire The Web за вдохновением для веб-дизайна
Источники вдохновения для разных категорий
Admire The Web, возможно, и не получает никаких наград за дизайн, но его контент широко помечен тегами, поэтому, если вы не прочь немного напрячь глаза, вы мгновенно откроете для себя богатую жилу тематического вдохновения. .
Связанное содержание
Я думаю, что в наши дни многим сайтам нужен классический «Подобный контент» в стиле Amazon. В то время как легко отмахнуться, когда совпадение не столь точное, когда вы найдете тот пост, который действительно вас вдохновляет, похожий контент позволяет легко продолжать туннель в этой кроличьей норе вдохновения.
15. Шаблон Monster
Магазин тем может быть не первым местом, о котором вы думаете, когда ищете творческого вдохновения.В конце концов, дизайн имеет тенденцию к более общей стороне визуального спектра.
Тем не менее, Template Monster может быть действительно эффективным местом, с которого можно спрыгнуть, поскольку качественные темы, как правило, имеют действительно хорошую архитектуру и часто обращают пристальное внимание на лучшие практики.
Используйте темы в качестве вдохновения, проанализировав их структуру содержания и шаблоны визуального дизайна, а затем примените собственные творческие идеи в соответствии с потребностями проекта.
Почему вам следует перейти на Template Monster, чтобы вдохновить вас на веб-дизайн
Качество вдохновения для передового опыта
Хотя «лучшие практики» дизайна могут различаться в разных отраслях и часто основаны больше на предположениях и традициях, чем на анализе, их стоит изучить, особенно когда вы разрабатываете что-то для незнакомой отрасли.С более чем 25 тысячами шаблонов практически во всех сферах деятельности вы обязательно найдете что-то, что вам поможет.
Примечание редактора: другие популярные тематические магазины, от таких гигантов, как Themeforest, до бутиков, таких как Pixel Union, также могут стать отличным местом для поиска вдохновения.
16. Pttrns
Я знаю, о чем вы думаете: почему сайт, посвященный дизайну мобильных приложений, включен в список идей для веб-дизайна ?!
Начнем с того, что мы, в Webflow, занимаемся адаптивным дизайном.Так что любое мобильное приложение может служить отличным источником вдохновения для ваших проектов с меньшими точками останова. Кроме того, если вы немного абстрагируетесь от медиа, совсем не сложно представить, как шаблон мобильного дизайна может повлиять на дизайн вашего большого экрана.
Plus, Pttrns имеет больше экранов из каждого кураторского приложения, поэтому вы можете легко получить более широкое представление о том, как шаблоны проектирования воспроизводятся в нескольких средах, и обеспечить согласованность (или внести различия) в ходе потока.
Почему вам следует пойти на Pttrns за вдохновением для веб-дизайна
С фокусом на узор
В отличие от многих других сайтов, Pttrns фокусируется (что удивительно) на шаблонах проектирования, разделяя избранные приложения на такие категории, как «подтверждение», «спросить разрешение» и «лента действий». Так что, если вы ищете вдохновение в небольшом подмножестве взаимодействия или потока, Pttrns предоставит вам лучший набор результатов.
Ориентация на мобильный Интернет
Хотя многие из дизайнов и структур в Pttrns являются нативными приложениями, все мы знаем, что в наши дни мобильный Интернет в значительной степени не уступает нативному, поэтому черпать вдохновение в макете мобильного веб отсюда — это здорово.
17. Дизайн
Designspiration похож на Pinterest в мире дизайна в том смысле, что это просто массивная, управляемая сообществом лента, в которую можно погружаться часами. Он не фокусируется на какой-либо конкретной форме вдохновения для дизайна, но дает вам инструменты, чтобы сосредоточиться на определенных темах, если вы хотите.
Почему вам следует перейти на Designspiration для вдохновения в веб-дизайне
Сохранение содержимого
Немногие курирующие сайты добавляют личный элемент, позволяющий вам сохранять то, что вас вдохновляет.Вместо того, чтобы сосредотачиваться на эфемерном, основанном на проектах вдохновении, Designspiration позволяет вам создать личный кеш вдохновляющих веб-сайтов и настроить его подачу в соответствии с вашими вкусами. Конечно, в этом есть свои плюсы и минусы, но иногда нет ничего лучше, чем специально настроенный для вас поток.
18. Calltoidea
Это определенно один из моих любимых — отчасти потому, что вы можете использовать его как больше полезность, чем инструмент пассивного вдохновения. Calltoidea предлагает вдохновение для веб-дизайна в категориях почти для каждой страницы, с которой дизайнер может столкнуться в своей карьере.Calltoidea, в которой есть все, от 404 страниц до административных панелей, может помочь вам найти отличные дизайны, которые можно создавать или отклоняться от них, когда они вам нужны.
Почему вам следует обратиться в Calltoidea за вдохновением для веб-дизайна
Обширный ассортимент категорий страниц
Как дизайнеры, мы иногда увлекаемся действительно интересной работой, которую делаем, например дизайном домашней страницы, что заставляет нас меньше сосредотачиваться на жизненно важных, но «скучных» страницах, которые привлекают посетителей в критические / эмоциональные моменты (например, вход в систему, 404 , цены и т. д.).
Многие вдохновляющие сайты экономят на таких страницах, но Calltoidea фокусируется именно на них, поэтому вы можете быть уверены, что размещаете на этих важных страницах часть своих лучших работ.
19. Pinterest
Может быть, вы слышали об этом не таком уж маленьком веб-сайте под названием Pinterest? Pinterest — это центр распространения контента в Интернете. От кулинарных рецептов до дизайнерских идей — в Pinterest есть все. Если вы введете в Pinterest запрос «вдохновение для веб-дизайна», вы увидите всех пользователей, которые «прикрепили» свои любимые материалы для веб-дизайна, чтобы их могли увидеть другие.
Почему вам следует пойти в Pinterest за вдохновением для веб-дизайна
Pinterest не только позволяет вам находить вдохновляющие дизайны для вашей собственной работы, но также может помочь вам найти контент, который вдохновляет, формирует или изменяет всю траекторию вашей карьеры дизайнера. Поскольку каждый может публиковать сообщения в Pinterest, вы найдете широкий спектр контента, от демонстраций веб-сайтов до ценных сообщений в блогах.
20. Выбрать агентство / портфолио дизайнера
Веб-сайт-портфолио от вдохновляющего агентства или креативщика также может помочь вам найти искру, которая может понадобиться вашему проекту, будь то для вас самих, малого бизнеса или всего, что связано с веб-дизайном.Какие портфолио и дизайны вы предпочитаете, может быть немного более личным, поэтому вам потребуется немного поработать, чтобы собрать ваш запас. Создайте список портфолио, чтобы сэкономить время в будущем, и пополняйте его по мере того, как узнаете больше. Вот несколько, которые положат начало вашей коллекции:
- BigDrop
- Пентаграмма
- Иммерсивный сад
- Райан Гиттингс
- Миган Фишер
21.Веб-дизайн Instagram страниц
Как и Pinterest, Instagram — это скрытая жемчужина для поиска вдохновения не только в дизайне веб-сайтов, но и во всем, что связано с дизайном и Интернетом. В Instagram есть множество тематических страниц, на которых демонстрируются работы других дизайнеров. Несколько страниц дизайна, за которыми вы можете следовать, чтобы вдохновить веб-сайт и дизайн пользовательского интерфейса:
Бонус: витрина Webflow
Хорошо, может быть, мы немного предвзяты.Но мы определенно считаем, что в нашем собственном разделе «Витрины» достаточно вдохновения, чтобы держать вас в запасе на несколько месяцев. Кроме того, это отличный способ увидеть, что вы можете делать с Webflow — без написания кода.
Почему вам следует перейти на Webflow для вдохновения в веб-дизайне
Потому что это лучший способ увидеть все замечательные вещи, которые люди делают с Webflow, естественно.
Где черпать вдохновение?
Какие источники вдохновения подталкивают вас к творчеству? У вас есть любимый блог или портфолио о веб-дизайне? Поделитесь своими любимыми источниками вдохновения и идеями в комментариях ниже, и мы добавим лучшие в список.
11 элементов и примеры макетов блога
Вы пытаетесь создать идеальный дизайн блога?
Знаете, тот, который побуждает людей читать ваш контент и делиться им в социальных сетях и, что наиболее важно, получает высокие позиции в поисковых системах?
Если вы пытаетесь создать популярный блог, вот 11 основных элементов (и примеры каждого), которые вам понадобятся в дизайне вашего блога.
Элемент № 1: Резьбовые комментарии
Есть много систем комментирования.От Disqus до комментариев в Facebook — варианты безграничны. Но знаете ли вы, какая система комментариев самая лучшая?
Цитированные комментарии, подобные этому.
«Почему?» вы можете спросить. Поскольку цепочки комментариев обычно увеличивают количество комментариев, которые вы получаете к сообщению, на 16–33%. Чем больше комментариев вы получите, тем больше текста у вас будет на каждой странице. И чем больше текста у вас на каждой странице, тем более длинные ключевые слова вы будете ранжироваться.
Придерживайтесь цепочек комментариев, несмотря ни на что.Даже если у вас есть активное сообщество в Facebook, не используйте комментарии Facebook. Facebook владеет этим контентом, и это не поможет вам привлечь больше поискового трафика.
Элемент № 2: фрагменты
Вы заметили, что я не размещаю полную запись на главной странице блога Quick Sprout? Я показываю вам только несколько абзацев (отрывок), в которых вам предлагается ответить на призыв к действию «нажмите, чтобы продолжить», чтобы прочитать остальную часть сообщения.
Вы хотите иметь сниппеты вместо полных сообщений по двум основным причинам:
- У людей короткая продолжительность концентрации внимания — у вас продолжительность концентрации внимания 8 секунд, и ваши читатели тоже.Показывая им только фрагменты, вы позволяете своим читателям выбирать из нескольких сообщений. Они будут прокручивать, пока не найдут сообщение, которое вызывает их интерес, а затем прочитают его.
- Дублированный контент — если вы разместите всю публикацию на своей домашней странице, вы создадите дублированный контент, что ухудшит ваш поисковый рейтинг. Это еще одна причина, по которой вы хотите использовать сниппеты.
На своей домашней странице вы можете протестировать текст призыва к действию, чтобы узнать, какая версия увеличивает количество людей, которые нажимают и читают ваше сообщение.Я проверил фразы:
- Читать далее
- Подробнее
- Нажмите, чтобы продолжить
- Продолжить
Текст «Нажмите, чтобы продолжить» превзошел другие варианты как минимум на 10%. Вы, конечно, должны проверить это, поскольку то, что работает в моем блоге, может не работать в вашем.
Например, я заметил, что GotchSEO использует «Продолжить чтение» в своем блоге, и я готов поспорить, что он протестировал множество альтернатив, чтобы найти то, что ему лучше всего подходит.
Элемент № 3: Прокрутка кнопок социальных сетей
Я протестировал множество социальных кнопок на Quick Sprout.У меня были кнопки в начале и в конце постов, и я просил людей писать твиты о посте из сообщения в блоге. Один дизайн, который постоянно превосходит другие, — это кнопки прокрутки социальных сетей.
Плагины, такие как Sharebar и Flare, увеличили мой социальный трафик на 27%.
Backlinko использует красивую панель общего доступа, которая чистая и хорошо прокручивается для примера.
При использовании подключаемого модуля социальной сети с прокруткой убедитесь, что вы ограничили количество вариантов до трех.Другими словами, выберите три самые популярные социальные сети, которые используют ваши читатели. Для меня это Facebook, Twitter и Google Plus.
Если вы добавите слишком много опций, по моему опыту, это уменьшит ваш социальный трафик.
Элемент № 4: размер шрифта 11 пунктов или больше
Около месяца назад я написал в блоге сообщение о том, как размер текста влияет на читаемость.
Я провел тест на 13 блогах и обнаружил, что увеличив размер шрифта с 8 до 9, я смог увеличить время, которое читатели проводят на сайте, на 13 секунд.Когда я перешел к 10-му размеру, я увидел еще одно 8-секундное увеличение. И я получил еще 6 секунд, перейдя к 11-му размеру шрифта.
Я заметил, что блог Smart Passive Income Blog использует несколько хороших крупных шрифтов в заголовках и содержании. Посмотрите их на другой пример, который мне нравится.
Конечно, это работает, только если вы используете читаемый шрифт, такой как Arial или Times. Если ваш шрифт плохо читается, увеличение размера не поможет.
Если есть сомнения, используйте шрифт большего размера.
Элемент № 5: Боковая панель справа
Вы заметили, что у некоторых блогов боковые панели слева? Или, что еще хуже, у некоторых есть две боковые панели? Я экспериментировал с разными типами макета и обнаружил, что оптимальный макет — это разместить контент слева, а одну боковую панель — справа.
Таким образом, люди смогут сосредоточиться на чтении вашего контента, а у вас будет возможность продвигать другие вещи на боковой панели. Просто убедитесь, что основная область контента занимает не менее 60% вашего дизайна.Люди заходят в блоги, чтобы почитать, поэтому вы не хотите отвлекать их другими элементами.
Если вы хотите разместить боковую панель слева, вы можете это сделать. Но я обнаружил, что это обычно снижает количество людей, читающих ваш контент, на 15–25%.
Я предпочитаю внешний вид блога, где боковая панель находится справа, но, как правило, лучше конвертируется, когда она находится слева.
Вот что я узнал…
Когда вы разместите свою боковую панель слева, вы получите больше подписок по электронной почте, и больше людей будут читать вашу биографию и делать все, что вы продвигаете через боковую панель.Но вы также получите меньше людей, которые будут читать ваш контент.
Я обнаружил, что наличие боковой панели в левой части Quick Sprout приводит к снижению числа людей, читающих сообщения блога, на 9%. С другой стороны, это увеличивает количество подписок на боковой панели на 13%.
В целом, я решил разместить свою боковую панель справа, хотя она генерирует на 13% меньше подписок.
Почему я все равно это сделал? Потому что это увеличило количество прочитанных сообщений в блоге на 9%. В конце концов, цель блога — обучить вас через контент… , так зачем мне это убирать?
Вот еще один простой, но эффективный пример из блога A Better Lemonade Stand.Они используют свою правую боковую панель, чтобы отображать свои избранные сообщения и предложения таким образом, чтобы это было очень удобно и не отвлекало от их контента.
В общем, вам следует подумать о сохранении боковой панели с правой стороны, даже если это приведет к меньшему количеству конверсий. Люди приходят в ваш блог, чтобы читать, поэтому ваша основная цель должна заключаться в том, чтобы сделать ваш контент как можно более удобным для чтения.
Хотя я рекомендую использовать боковую панель, она не нужна на каждой странице.Например, на главной странице Quick Sprout нет боковой панели.
Подумайте об отсутствии боковой панели на страницах, на которых вы пытаетесь повысить конверсию или зарабатывать деньги. Почему? Потому что это заставляет людей сосредотачивать свое внимание на том, что вам нужно — на том, где вы зарабатываете деньги.
Итак, на моих «денежных» страницах я обычно не использую боковые панели.
Кроме того, для любой страницы, имеющей определенную цель, вам следует подумать об удалении ненужных отвлекающих факторов, таких как боковая панель.
Элемент № 6: Ваша биография
Независимо от того, ведете ли вы корпоративный блог или личный блог, вы хотите установить связь со своими читателями.Без этой личной связи люди с меньшей вероятностью будут комментировать или покупать у вас.
Один из способов установить связь со своими читателями — это открыться. На боковой панели поместите короткую биографию о себе, а затем свяжите ее со своей полной биографией.
Мари Форлео прекрасно представляет свою биографию на левой боковой панели (однако, как упоминалось выше, я бы посоветовал разместить боковую панель справа)
Если у вас корпоративный блог, поместите биографию своих основателей или команды, которая управляет блогом, на боковой панели.Убедитесь, что вы разместили изображение прямо над биографией. Люди должны видеть вас, чтобы общаться с вами.
Элемент № 7: Варианты подписки по электронной почте
Я уже упоминал об этом раньше: сбор электронных писем — одна из самых важных вещей, которые вам нужно делать, если вы хотите увеличить свой трафик. Ваши варианты варьируются от подписки в верхней части боковой панели до всплывающего окна, если вы хотите быть более агрессивным.
Мне нравится, как FireNation настраивает свой почтовый ящик в виде всплывающего окна.Это действительно привлекает ваше внимание и заставляет вас ввести свой адрес электронной почты. Кто не хочет финансовой свободы ??
Вы также заметите, что, предлагая бесплатную электронную книгу или курс, вы получите большое количество подписчиков по электронной почте. Вы также увидите, что если вы запрашиваете только адреса электронной почты людей, а не их имена и адреса электронной почты, вы получите примерно на 10% больше отказов.
В июне электронные письма составили 28% общего трафика Quick Sprout. Это не так уж плохо.Эти пользователи также создают большинство моих комментариев и репостов в социальных сетях.
Несмотря ни на что, начните собирать адреса электронной почты ваших читателей. Таким образом вы сможете уведомить их о публикации нового сообщения в блоге.
Элемент № 8: Самый популярный виджет
Можете ли вы угадать, какая область блога наиболее посещаемая? Дело не в содержании.
На моей боковой панели есть область, в которой представлены все мои руководства, мои самые популярные сообщения и мои текущие хиты.
Это самая популярная, просматриваемая область в блоге.Это не только помогает привлечь трафик к моим наиболее важным сообщениям, но также помогает с рейтингом в поисковых системах из-за того, как я использую перекрестные ссылки.
Узнайте, как «Я научу вас быть богатым» использует правую боковую панель для отображения руководств и самых популярных сообщений на скриншоте ниже.
Вы тоже можете разместить это в своем блоге, если используете плагин конкурса популярности. Вам нужно будет попросить разработчика изменить его, чтобы у вас были вкладки, похожие на мои.
Элемент № 9: плагин Yoast SEO
Это, вероятно, самая простая настройка вашего блога.В конечном итоге вы заметите, что это поможет вашему поисковому трафику расти не по дням, а по часам.
Если вы ведете блог WordPress, загрузите и установите плагин Yoast SEO. Если вы не ведете блог WordPress, вам придется вручную оптимизировать свой сайт для поисковых систем, выполнив действия, описанные в этой публикации.
Элемент № 10: Сохраняйте простоту своей цветовой схемы и дизайна
Разные цвета имеют разное значение. Убедитесь, что вы тщательно подбираете цвета для своего блога.Они имеют значение, и не только с психологической точки зрения. Некоторые цвета облегчают читателям чтение вашего контента, а другие — нет.
Например, красный текст на черном фоне не так легко читать, как черный текст на белом фоне.
Сохраняйте простоту, создавая как можно больше белого пространства в дизайне блога, и используйте черный цвет для текста. Нет необходимости усложнять дизайн, потому что в конце концов люди приходят читать ваш контент. Ваша цель должна заключаться в том, чтобы ваш контент был читабельным. .
Блог ahrefs отлично справляется с этой задачей и поддерживает ультра чистый дизайн блога, который легко читать на любом устройстве.
Элемент № 11: изображения
Вы заметили, что я помещаю изображение в начало каждого сообщения в блоге? Я делал это не всегда, но в ходе тестирования я обнаружил, что это увеличивает количество людей, переходящих с главной страницы моего блога на публикацию.
Вы можете догадаться на сколько? Колоссальные 37%. Все из одного изображения. Если изображение, которое вы используете, выглядит привлекательно, вы увидите хорошие результаты. Если изображение, которое вы используете, отстойное, меньше людей будут переходить по нему.
Я предпочитаю использовать стоковые фотографии. Вы также можете использовать изображения без лицензионных отчислений, , но качество этих изображений обычно не такое высокое.
Маркетинговый блог из клейкой ленты обычно использует в своих сообщениях звездные изображения, которые, я уверен, также улучшают их рейтинг кликов.
Инфографика: План оптимального дизайна блога
Для визуальной дорожной карты я также создал эту инфографику, которая раскрывает план оптимального дизайна блога.Используйте это как руководство для улучшения и оптимизации вашего блога.
Заключение
Создать блог, который может увеличить ваш трафик, не так уж сложно. Все, что вам нужно сделать, это выполнить описанные выше действия. Если вы это сделаете, вы должны увидеть увеличение трафика.
Если у вас нет времени на внесение всех вышеперечисленных корректировок, начните с установки подключаемого модуля для прокрутки социальных сетей и цепочек комментариев. Эти два простых изменения увеличат ваш трафик в социальных сетях и поисковый трафик в долгосрочной перспективе.
Если вы воспользуетесь советами, содержащимися в этом посте, и приведенной выше инфографикой, вы увидите увеличение числа ваших читателей.
Поверьте, это работает. Я протестировал множество этих элементов дизайна в Quick Sprout, и изменения помогли мне расширить круг моих читателей до сегодняшнего размера.
99+ лучших блогов по веб-дизайну, за которыми вам НУЖНО следить в [2020] + RSS
Если вы веб-дизайнер, дизайнерское агентство или кто-то, кто работает с веб-сайтами, вы знаете, что всегда должны быть в курсе знакомьтесь с последними событиями в отрасли.
В таком случае, что может быть лучше, чем подписка на известные блоги веб-дизайна, которые производят постоянный поток контента. Да, вы можете «потратить» много времени, если бы вам пришлось прочитать весь этот контент, но это будет намного дороже, если вам придется отставать.
Вот список вещей, которым вы должны следовать.
( Мы обновили этот список в ноябре 2020 года, мы удалили блоги, которые больше не обновляются или не актуальны, и добавили новые, которые стали популярными с тех пор, как мы впервые написали эту статью, так что вы можете быть уверены, что это последние и самое лучшее!)
Сейчас в CollectiveRay нам нравится делать вещи простыми для всех.
Так что вместо того, чтобы вам приходилось расстраиваться, просматривая каждый блог, подписывайтесь на их список рассылки, RSS, ставьте лайки на их страницу в Facebook, или подписывайтесь на их учетную запись Twitter или каким-либо другим способом, которым вы предпочитаете быть в курсе, мы сделали жизнь для вас все просто.
Мы следили за всеми RSS-потоками нижеприведенных блогов о веб-дизайне, экспортировали файл OPML и подготовили его для импорта в вашу учетную запись Feedly или в вашу любимую программу для чтения каналов. Мы думаем, что жизнь не может быть проще 😉
В те времена, когда у нас был AstoundingWeb.org, основанную Гленном Дэвисом, одним из первых веб-дизайнеров, вы могли легко проверить на этом сайте, что происходит. К сожалению, этот сайт сейчас мертв, поэтому вам придется поискать исправление в другом месте.
Загрузите файл
Затем импортируйте в программу чтения каналов
- Загрузите и сохраните файл OPML с нашим списком.
- Теперь откройте feedly.com и нажмите «Организовать» в нижней части левого навигационного меню.
- Щелкните «Импорт OPML» вверху страницы, затем найдите файл.opml, который вы скачали отсюда. Когда будете готовы, нажмите Импорт.
Теперь — вместо того, чтобы следовать всем им, мы можем порекомендовать вам отрубить несколько, которые вас не интересуют — иначе вы потратите время на чтение их потрясающего контента 🙂
как это, пожалуйста, поделитесь им со своим любимым сообществом! Теперь перейдем к актуальному списку!
Это самый популярный и влиятельный веб-сайт, если вы работаете в этой отрасли или рядом с ней.Если вы не читаете List Apart — не называйте себя веб-дизайнером.
Одной из недавних вех в истории блогов о веб-дизайне стало появление термина «Отзывчивый веб-дизайн», который впервые появился в статье Итана Маркотта в A List Apart.
Еще один важный продукт в отрасли — каждый раз, когда вы запускаете поиск в Google, в котором есть что-нибудь, касающееся блогов веб-дизайна или разработки, вы, скорее всего, встретите Smashing Magazine.Среди прочего, их список для чтения — это список важных вещей, которые нужно прочитать, чтобы быть в курсе последних событий.
Если это технический вопрос и связан с веб-дизайном или разработкой, вы обязательно найдете его на SitePoint.Отличный ресурс для изучения веб-технологий. У нас также была возможность представить Дэвида Аттарда, нашего основателя, в нескольких блогах на SitePoint.
Web Designer Depot предлагает постоянный поток отличных блогов о веб-дизайне. Определенно один из крупнейших блогов в настоящее время, отличный ресурс, который всегда под рукой.И снова у нас была возможность выступить в качестве приглашенного автора в блоге, что должно кое-что сказать о нас обоих.
Вы можете почувствовать великолепие сайта, когда его не волнует слоган.Если вы настаиваете на поиске строки тега, вы обнаружите, что CSS Tricks, «* Может содержать или не содержать никаких фактических» CSS «или» Tricks «. Это должно быть основным продуктом для любого веб-дизайнера. Множество замечательных технических статей.
Мы также написали несколько технических сообщений на этом сайте, один был о HTTP2, другой о CDN и еще несколько. Как приглашенный автор здесь мы тоже очень высоко оцениваем этот блог 😉
Несмотря на использование одного из самых клишированных слоганов в Интернете, Web Design Ledger действительно является веб-сайтом, которому должны следовать все веб-дизайнеры.
Еще одно важное место в вашем списке для чтения (и да, мы тоже здесь внесли свой вклад!)
CollectiveRay, ранее DART Creations (сайт, на котором вы, надеюсь, сейчас находитесь) — это сайт, посвященный созданию практических руководств и советов. , а также хитрости для пользователей WordPress, Joomla, как веб-дизайнеров, так и веб-мастеров.Мы заботимся о том, чтобы то, что мы делаем, было легко реализовать.
Следите за множеством руководств и блогов о веб-дизайне, которые мы публикуем, обзоров тем, плагинов, хостинга и множества других вещей, полезных для всех, кто работает с веб-сайтами.
Мы стремимся быть не просто блогом о веб-дизайне, а сайтом, нацеленным на создание действенных советов для людей, которые работают с веб-сайтами.
Команда, стоящая за огромной торговой площадкой Envato, также поддерживает Tuts + — закрепленный в миссии Envato, помогает людям учиться и зарабатывать в Интернете.Tuts + — важный ресурс для обучающих программ, и он обязательно должен быть в вашем списке обязательной литературы. Он также является частью более крупного Tuts +, который охватывает множество других отраслей, связанных с Envato.
Поскольку TNW является одним из самых популярных сайтов во всем Интернете, вы можете ожидать только хороших вещей от их раздела «Дизайн и разработка».На TNW Design and Development вы найдете самые свежие новости из тенденций веб-дизайна, лучших практик UI / UX и других новостей дизайна и разработки.
Теперь, когда мы увидели основных игроков отрасли, давайте взглянем на некоторые блоги и источники вдохновения для дизайнеров и креативщиков.
CoDrops — это чрезвычайно популярный еженедельный (или около того) коллектив, который, по сути, представляет собой сборник замечательных ресурсов и вдохновляющих элементов для веб-дизайнеров и других креативщиков.
Очень-очень популярный и очень-очень полезный, этот блог — место, где можно найти исправления.
HongKiat как еще один огромный ресурс, когда дело касается дизайна, технологий и вдохновения.
Дизайнеры, разработчики, технари, блоггеры — все они найдут на HongKiat массу необходимого.
Еще один важный блог о графике и дизайне. Ребята из DesignrFix хотят развивать искусство дизайна, делясь с сообществом — вдумчивый обмен техникой и вдохновением. Примечание: я влюблен в название этого сайта. Что-то в этом до меня доходит.Интернет-журнал для дизайнеров и разработчиков, OXP делится советами, руководствами, инструментами, ресурсами и другими статьями по дизайну и разработке.
CreativeBloq — чрезвычайно популярный блог, в котором каждый день публикуется множество статей.Это здорово, потому что, когда у вас появляется творческий блок, вы можете посетить Creative Block, чтобы разблокировать его 🙂
Так много всего происходит для креативщиков, дизайнеров, веб-дизайнеров и всех, кто ищет вдохновения в дизайне.
Нам это нравится, мы неукоснительно следуем ему, и вам тоже.
TemplateMonster — это в основном компания по созданию шаблонов, однако у них есть отличный блог. Дело не только в их собственных вещах — они следят за тем, чтобы предоставить много отличных вещей. Сайт-сестра Web Designer Depot, сайту всего несколько месяцев, но он пережил феноменальный рост. Очень похоже на Reddit по своей природе, вы можете просто голосовать за ссылки.Хорошие вещи всплывают наверх, поэтому все, что находится на первой странице, является актуальной важной новостью для веб-дизайнеров.Если вы ищете блог, который просто публикует самые свежие и самые важные новости, ваш поиск может остановиться прямо здесь.
FromUpNorth — отличный сайт для вдохновения.Если ваш ум пуст и вы хотите увидеть свежие дизайнерские идеи, FromUpNorth, вероятно, очень быстро удовлетворит эту потребность. Теперь сайт изменился и стал в первую очередь набором досок Pinterest, которые по-прежнему отлично подходят для вдохновения.
Далее, в нашем списке обязательной литературы, у нас есть Noupe.Обычно вы найдете одну статью в день на Noupe, но, черт возьми, она очень хорошая, можете не сомневаться.
DesignShack, но само его название ориентировано на дизайнеров, а не на веб-дизайнеров, но мы рады говорить и о дизайне … Веб-дизайнеры тоже дизайнеры!И снова огромное количество ресурсов передается сообществу дизайнеров.
Дэвид Уолш официально является консультантом по Javascript, но, конечно, его статьи охватывают гораздо больше, чем просто Javascript.
Множество отличных постов, отличных блогов о веб-дизайне и трюков разработки Javascript.
Дизайн лежит в основе Vandelay Design — конечно, он встроен в название 🙂Их девиз продолжается: «Посредством идеального до пикселя, красиво написанного кода мы пишем и создаем продукты, которые помогают обучать и вдохновлять. »
Множество отличных ресурсов, бесплатных услуг, статей, предложений, материалов WordPress и многого другого.
Swiss Miss управляется Тиной Рот Айзенберг, дизайнером по преимуществу.
Она основала несколько дизайн-студий и является источником вдохновения для многих дизайнеров.
Почему Swiss Miss? Что ж, предположим, что она выросла в Швейцарии до переезда в Нью-Йорк. Вы можете понять, откуда она берет свой минималистичный и совершенный дизайн …
Awwwards — это приложение для ваших закладок или всего, что вы используете для экономии важных ресурсов. Как веб-дизайнеру, которому нужно вдохновение, нет лучшего места для посещения. Этот сайт проводит конкурсы и награждает одни из лучших работ по веб-дизайну в Интернете.
Не совсем обычный сайт, это в основном галерея потрясающих дизайнов сайтов. Конечно, вы хотите получить вдохновение, просмотрите здесь.Вы быстро обнаружите, что в вашем уме свежие идеи веб-дизайна.
Ориентирован на предоставление идей и вдохновения для веб-креативщиков.Помимо отличных руководств, блог Line25 предоставляет отличные обзоры хороших модных вещей на данный момент.
Дизайн, которому вы доверяете — все дело в названии.Когда вы видите хороший дизайн, вы немедленно и бессознательно можете доверять тому, кто стоит за этим дизайном. Это важный элемент, о котором многие люди склонны забывать о дизайне, и почему ему следует уделять так много внимания.
Этот сайт представляет собой галерею всевозможных дизайнов, которые настолько хороши — им можно сразу доверять.
DesignModo — один из блогов, с которыми я сталкиваюсь очень и очень часто из-за их очень умной тактики. У них есть две самые популярные группы веб-дизайна.Один в LinkedIn и один в Google+, поэтому я часто вижу их сообщения.Не то чтобы это плохо, заметьте.
У них есть отличные сообщения о веб-дизайне, WordPress, BootStrap и многом другом для веб-дизайнеров и разработчиков.
Если есть один сайт, ориентированный на дизайн, за которым вы должны следить, это Fast.Co Design.Так же, как и A List Apart, это обязательное чтение для творческих людей, и вы найдете множество влиятельных, передовых статей.
Кроме, конечно, множества повседневных вещей для дизайнеров, включая, конечно, блоги о веб-дизайне.
DesignTaxi — еще один из моих любимых источников новостей о дизайне, вдохновения, творческого мышления, источник отличных дизайнерских инструментов и вообще отличный источник, чтобы быть в курсе последних и лучших.Мы узнали о DesignTaxi совсем недавно, на самом деле прошло довольно много времени, потому что эта статья обновлялась несколько раз за эти годы — но мы действительно рады, что это сделали!
WP Engine — один из крупнейших поставщиков хостинга WordPress.
Но, будучи ведущим поставщиком, у них также есть отличные статьи по интеллектуальному руководству, когда речь идет о блогах о веб-дизайне и работе с веб-сайтами. Они также спонсируют несколько отраслевых конференций и создают множество потрясающего контента для таких людей, как мы.
Обязательно держите их на вашем радаре.
Не совсем блог как таковой, это сабреддит.Тем не менее, механика Reddit гарантирует, что все, что поднимается на вершину, является важным чтением для веб-дизайнеров.
Об авторе