Оформление группы вконтакте размеры: Блог об email и интернет-маркетинге
Оформление группы в ВК — примеры, правила, советы, полезные сервисы
Зачем нужно оформление группы в ВК
Базовые элементы — обложка, кнопки действий, аватар, меню, товары, закреп
Что еще добавить в группу — виджеты, видео, статьи, ссылки, карты
Как сделать дизайн группы в ВК узнаваемым
Полезные ссылки
Хороший дизайн – это возможность показать клиенту, что вы серьезные ребята, и сориентировать его в куче информации. Без лишних звонков и переписок. При этом стремление к прекрасному ограничено строгими правилами: есть набор блоков, элементов, есть требования к размерам картинок для десктопа и смартфонов, и за эти рамки не выйти, они беспощадны и едины для всех. Оформить группу в ВК можно разными способами. Кто-то использует только обложку и аватар, кто-то разрабатывает полный пакет элементов, включая шаблоны товаров. Универсальных рецептов дизайна элементов группы в природе нет, все зависит от целей, темы и вашей фантазии. Мы расскажем, как оформить группу, чтобы использовать возможности ВК по максимуму.
А если нужно научиться настраивать и использовать чат-боты и рассылки, приходите на 14-дневный практический курс «Рассылки, чат-боты и автоворонки ВКонтакте» от SMM.school. Там научитесь автоматизировать работу с помощью Senler, запускать рассылки, прогревать и продавать во ВКонтакте. Это самое актуальное руководство по автоматическим инструментам для продвижения бизнеса в ВК на данный момент.
Оформление группы в ВК — зачем вообще это нужно
Основные плюсы удачного оформления сообщества в ВК в 2021 году такие:
- Экономия времени пользователей. Оформлять группу во ВКонтакте важно так, чтобы случайно зашедший в нее человек за 20-30 секунд понял, что здесь происходит, интересно ли это лично ему, сто́ит ли вникать дальше или лучше просто уйти.
- Информативность. Возможности оформления сообщества в ВК широки — если использовать их с умом, можно и продукты показать, и навигацию по группе сделать удобной, и про предстоящие мероприятия рассказать, и ссылки на нужные ресурсы оставить на видном месте.
 То есть само оформление группы в ВК уже может нести большую смысловую нагрузку — даже если человек пока не добрался собственно до ленты новостей.
То есть само оформление группы в ВК уже может нести большую смысловую нагрузку — даже если человек пока не добрался собственно до ленты новостей. - Работа на доверие. Если оформление группы в ВК сделано грамотно, толково, современно, это вызывает доверие — это мы и назвали «показать, что вы серьезные ребята». Серьезные, вкладываетесь в свое сообщество без дураков.
- Наглядность. Для оформления сообщества в ВК в 2021 году важны дизайн и графические элементы — они привлекают внимание, ну а потом включаются уже и тексты.
- Комфорт. Крутое оформление группы в ВК — это комфорт и для пользователей, и для вас. Пользователи сами разберутся что здесь происходит, найдут ответы на основные «новичковые» вопросы. А вас не будут дергать, бомбардируя директ этими самыми однотипными вопросами. Красота, да и только.
Базовые элементы оформления группы ВК — размер имеет значение
В хорошо оформленной группе ВК в дизайне все на своих местах: лицо довольного клиента не обрезано наполовину, а текст не прерывается по краю картинки и его можно прочитать целиком. Пропорции элементов оформления в VK — неизменные величины, которые обязательно надо учитывать.
Пропорции элементов оформления в VK — неизменные величины, которые обязательно надо учитывать.
Баннер. Первое, что стоит сделать в сообществе – баннер, или шапку группы. Большая яркая картинка привлечет внимание пользователя и будет источником самой важной информации о вас. Размеры различаются для десктопной и мобильной версии: 1590х400 px и 1196х400 px соответственно. Со смартфонов люди увидят только центральную часть картинки, на ней и сосредоточьтесь, выбирая дизайн.
Посмотрите, как выглядит оформление группы SMMplanner с учетом требований к изображениям — мы остановились на лаконичном однотонном оформлении с хорошо видимыми лого и названием в центре экрана.
Что еще можно разместить на баннере:
- Слоган.
- Описание сферы деятельности.
- Уникальное торговое предложение.
- Картинку, отражающую концепцию бизнеса.
- Информацию об акции (на время ее проведения).

- Анонс важного мероприятия (перед его стартом).
- Фото хедлайнера, если он хорошо известен аудитории.
Пробуйте все, тестируйте разные варианты (как делали мы) и смотрите, на что будет лучше откликаться целевая аудитория.
Обложка может быть динамической — это тоже картинка, но с интерактивными элементами, которые привлекают внимание, а иногда даже подкупают подписчиков. Такими элементами могут быть:
- Топ активных пользователей (вот он, нефинансовый подкуп).
- Курсы валют.
- Ники недавно вступивших пользователей (опять приятное для подписчиков).
- Прогноз погоды.
- Счетчики чего угодно.
Динамический баннер на обложке повысит вовлеченность и стимулирует общение аудитории.
Относительно недавно оформить группу в ВК стало возможно и с помощью живой обложки с видео или анимацией. Параметры такого баннера — 1080х1920 full HD, вес — до 30 МБ.
Так выглядит шаблон при загрузке живой обложкиВ живой баннер-обложку можно загрузить максимум 5 картинок или небольших видео; они будут сменяться автоматически. Но просматривать такой баннер получится только с мобильного гаджета — в десктопном варианте баннер будет статичным, с отображением одной заданной картинки.
Кнопки действия. Настроить кнопки действия, которые находятся сразу под шапкой оформленного сообщества в ВК, очень важно — это логичное продолжение обложки. Кнопки подводят пользователя к тому действию, которого вы от него ждете; его еще называют конверсионным. Настраивать название и функционал кнопок можно по своему желанию в разделе «Управление» — ВК дает массу возможностей для этого.
К каким действиям можно пригласить пользователей:
- Узнать подробности.
 Логично, если в шапке размещено УТП
Логично, если в шапке размещено УТП - Перейти на сайт.
- Купить продукт.
- Зарегистрироваться на вебинар.
- Подписаться на сообщество (самый распространенный вариант).
- Позвонить.
- Задать вопрос.
- Подписаться на рассылку.
Аватар. Это самая главная картинка группы, расположена она под шапкой и рядом с названием. Это единственный элемент, который пользователь соцсети видит ДО того, как зашел на страницу сообщества. В каком-то смысле это ваш сниппет — если он привлекателен, на него кликнут и перейдут на страницу, если невнятен — пойдут себе мимо. В современном варианте VK аватар — круглый. Минимальный размер аватара – 200х200 px, но лучше, если размер будет вдвое больше. В этом случае при сжатии получится максимально высокое качество изображения.
В качестве аватарок при оформлении сообществ в ВК используют:
Логотип. Это наш вариант, логотип у нас простой, хорошо читаемый, и мы хотим, чтобы он ассоциировался с сервисом SMMplanner. Часто узнаваемые логотипы используют как аватарку раскрученные и известные бренды.
Название. Недлинное название небольших компаний будет читаемым на аватаре, и поможет пользователям запомнить его. Часто названия используют как аватар развлекательные сообщества.
Тематическую картинку. Универсальная идея оформления сообщества в ВК. Можно выбрать букет для оформления группы цветочного магазина, циферблат — для магазина часов, кристалл — для оформления ювелирных сообществ, компьютер и отвертку — для группы компьютерной помощи.
Ассоциативную картинку. Хороший вариант для развлекательных и образовательных сообществ. Например, сообщество о цифровых технологиях в культуре разместила на аватаре… поэта Александра Блока.
Фото создателя. Продолжаем тему Блока, хотя он и не создатель группы «Системный Блокъ». Распространенный вариант — хедлайнеры хорошо смотрятся и привлекают целевую аудиторию и в формате аватарки. Особенно если речь о крутом оформлении сообщества в ВК человека, который продвигает себя как бренд и бизнес.
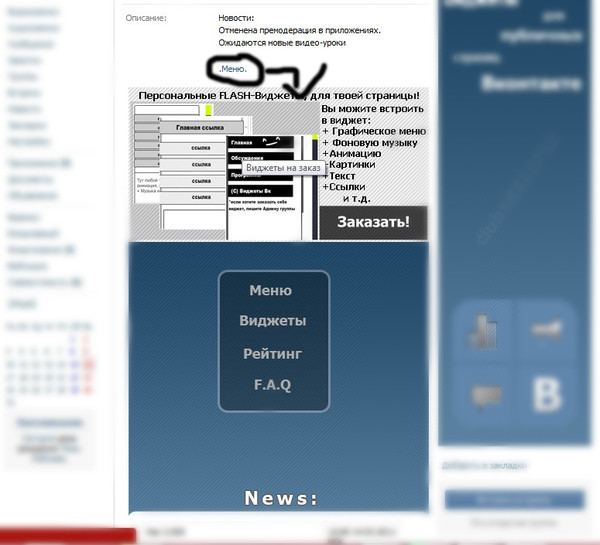
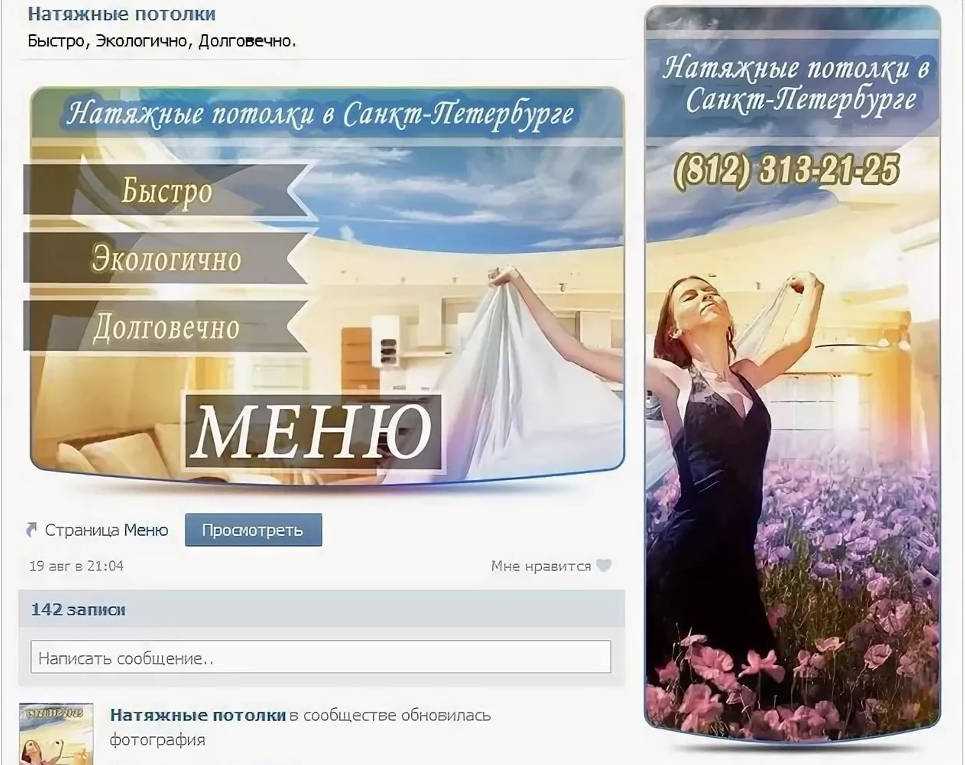
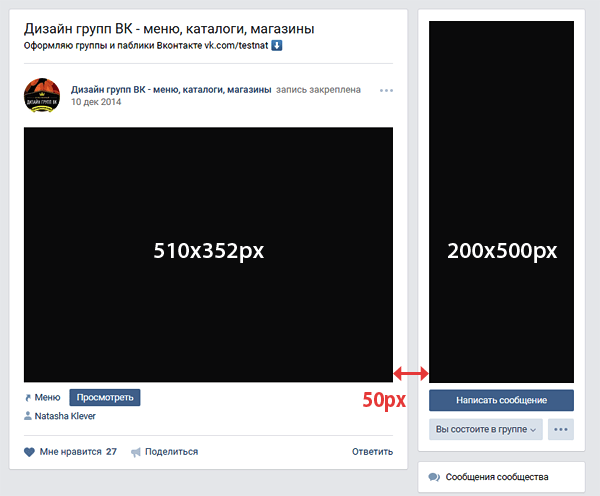
Фото создателя группы — неплохой вариант для роста его (создателя) узнаваемостиМеню. Меню в сообществах в ВК — это навигатор, набор внутренних ссылок, которые ведут человека в какие-то тематические разделы или блоки. С помощью меню можно выделить важную информацию, и помочь посетителям найти ее. Если у вас товарный бизнес, в оформлении меню группы в ВК можно представить группы товаров.
Для оформления меню сообщества во ВКонтакте можно использовать виджет меню с картинками размером 376х256 рх — это сегодня наиболее популярный вариант.
Теоретически при оформлении дизайна группы в ВК можно сделать и скрытое меню. Например, полноценную страницу с вики-разметкой, где можно вдоволь покреативить с картинками в любых пропорциях при ширине 510 px.
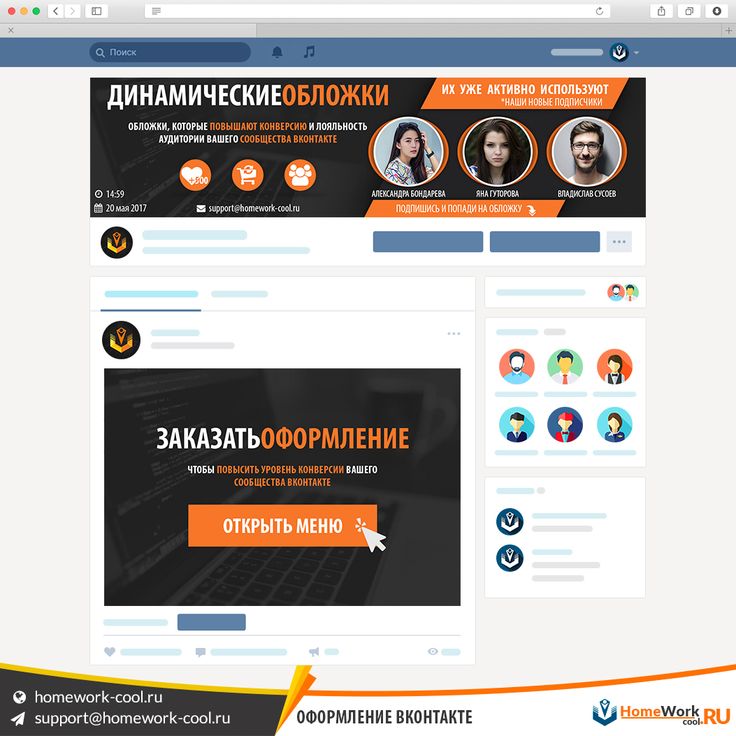
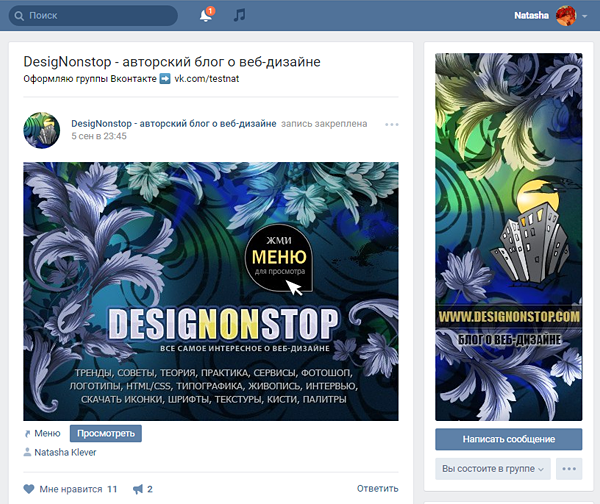
Вот как видит меню человек, зашедший в сообщество ВКА так выглядит само меню, сделанное с помощью вики-разметкиЕсли вы пошли по этому пути, то можно сделать закрепленную запись с кнопкой «Открыть меню», по которому гости или подписчики зайдут в меню. Но все-таки более логично сделать меню открытым — чем меньше кликов до полезной информации, тем лучше.
Некоторые сообщества и вовсе предпочитают обходиться без меню — но, как правило, некоммерческиеКартинки товаров. Очень важная часть любого коммерческого сообщества — товары. Товарная галерея в ВК безразмерная — можно размещать хоть сотню, хоть тысячу товаров. Обложки товарных карточек квадратные — минимальный размер 400 х 400 px, максимум — 1000 х 1000 px, такой размер даст максимальное качество картинки при сжатии.
Картинки товаров в центральной части экрана размещают с помощью виджета; можно размещать товары и в правом меню. Часто при большом количестве товаров их группируют в фотоальбомы — это удобно, так как пользователь, кликнув на фотоальбом, сразу видит перед собой целую товарную линейку.
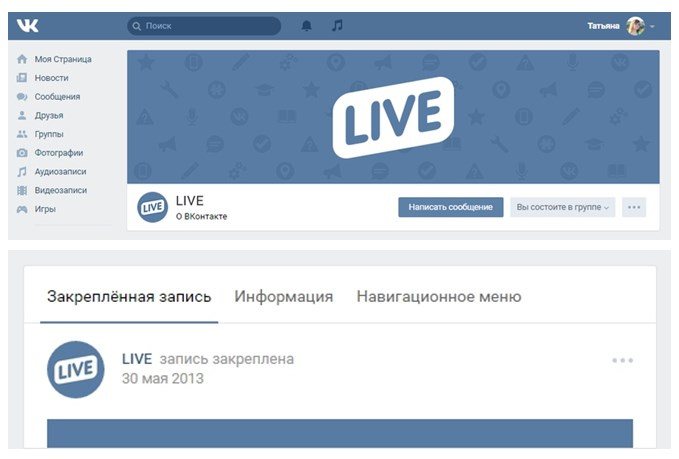
Иногда это может выглядеть очень просто — видимо, здесь главным было представить разнообразие, без детального описания каждого товараЗакрепленный пост. Очень важная часть оформления сообщества в ВК; демонстрируется над лентой публикаций. Закрепом может быть и пост с изображениями, и видеоролик. Часто именно в закрепе собрана вся самая важная информация о компании или о создателях группы, о продуктах, УТП, ключевых преимуществах.
Очень хорошо и актуально смотрятся в закрепленном посте анонсы мероприятий — старта продаж курса, даты вебинара, срока поступления новинок в интернет-магазин.
Если вам важен трафик на сайт, в закрепленном после можно разместить ссылку — лишней она точно не будет.
Здесь все важное для продвижения собрано в одном очень коротком посте-закрепе с фотографией специалистаЗакрепленные посты можно использовать чтобы быстро донести до пользователей важную информацию.
ИКЕА предупреждает покупателей о мошенничествеЛогично будет в после-закрепе пригласить пользователей поучаствовать в какой-то полезной для них активности с блек-джеком подарками и бонусами.
Пример оформления группы ВК — закреп-приглашение к участию в лотерееА еще закрепленные посты в некоммерческих сообществах используют «на злобу дня», рассчитывая на вирусный эффект и прирост числа подписчиков.
Например, вот такВозможно в закрепленном посте делать и ссылку на лид-форму — тогда этот вариант оформления группы во ВКонтакте поможет собирать заявки, а заодно и интересующую вас информацию о потенциальных клиентах.
Читайте также: «Требования к изображениям для таргета ВК: оформление, допустимые форматы и размеры».
Что еще добавить для красивого оформления группы в ВК
С тех пор, как соцсеть стала полноценной площадкой для продвижения бизнеса, в интерфейсе появилась масса опций для лучшего оформления групп в ВК. Но меню, виджеты, карточки товаров – это всего лишь инструменты, которые помогут донести информацию о вас до подписчиков. Поэтому крайне важно определиться, что именно вы хотите рассказать и показать потенциальным клиентам. Исходя из этого можно добавить нужные разделы и элементы дизайна сообщества в ВК.
Добавить оригинальные виджеты в свою группу можно с помощью многофункционального стороннего сервиса – рекомендуем использовать удобный умный чат-бот Senler. В нем можно создавать уникальные виджеты под свою аудиторию, настраивать персонализированные автоматические ответы в сообщениях, делать целевые рассылки, отслеживать статистику роста участников подписок.
Нелишним будет добавить такие виджеты:
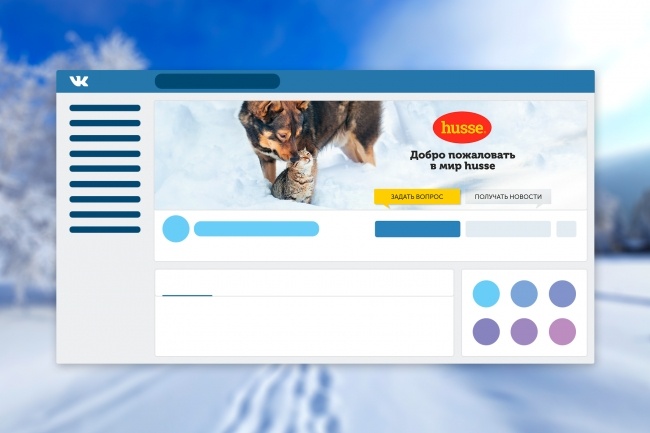
Виджет приветствия — он помогает создать персонализированное обращение к каждому подписчику группы. Он расположен над новостной лентой, и отлично виден как в десктопной, так и в мобильной версии ВК. Обращение по имени — отличный повод привлечь внимание человека и сделать его более лояльным. В виджете-приветствии можно предложить пользователю сразу совершить какое-то действие, от подписки на рассылку (частый вариант) до участия в конкурсе или обсуждении. Или можно предложить почитать отзывы, и отправить его в соответствующий раздел. Можно предложить писать в директ — тоже хороший работающий вариант.
Он расположен над новостной лентой, и отлично виден как в десктопной, так и в мобильной версии ВК. Обращение по имени — отличный повод привлечь внимание человека и сделать его более лояльным. В виджете-приветствии можно предложить пользователю сразу совершить какое-то действие, от подписки на рассылку (частый вариант) до участия в конкурсе или обсуждении. Или можно предложить почитать отзывы, и отправить его в соответствующий раздел. Можно предложить писать в директ — тоже хороший работающий вариант.
Виджет «Заявка» — поработает на повышение уровня продаж. Это встроенная лид-форма от самого ВК, где можно настроить поля так, как вам нужно, и получить заявки и информацию о клиентах, не заставляя их, например, переходить на сайт или ломиться в директ.
Оформляется виджет через специальное приложениеВиджет сбора отзывов — поможет собрать социальные доказательства ваших крутизны и экспертности. Отзывов много не бывает, особенно если они позитивные; отзывы конкретных пользователей формируют доверие и к бренду, когда речь о компании, и к конкретному специалисту.
Отзывов много не бывает, особенно если они позитивные; отзывы конкретных пользователей формируют доверие и к бренду, когда речь о компании, и к конкретному специалисту.
Видео. Видео можно размещать и в сайдбарах, и в центральной части экрана, как один из центральных блоков. Хорошо, если обложки видео будут выдержаны в едином стиле, потому что именно их видят пользователи, даже не переходя к конкретному видео.
Пример оформления группы в ВК с размещением видео в правом менюСтатьи. Аналогичная история — статьи, оформленные с помощью вики-разметки, можно разместить и в правом меню, и как блок в центральной части страницы над лентой новостей; центральное размещение заметнее и даст больше кликов. Точно так же пользователь видит сначала обложки статей — если они единообразны, это улучшает визуальное восприятие вашего сообщества.
Ссылки. Раздел со ссылками расположен в правом боковом меню. Он помогает улучшить коммуникацию с пользователями, показав им массу вариантов для связи и общения с вами — это могут быть ссылки на другие соцсети, ссылка на ваш сайт, на внешний блог, ссылки на ВК-сообщества партнеров или ссылки на отзывы, потому что это важно. Если речь о сообществе личного бренда, то можно разместить в разделе ссылки на личные страницы владельца, администратор, модераторов.
Ссылок может быть много — но отображаются без дополнительных кликов по блоку только 5 первых, учтите это при оформлении сообщества в ВККарта. Карта поможет визуализировать ваше местоположение, если речь о локальном бизнесе с геопривязкой, или о бизнесе, у которого есть точки продаж или офис в офлайне.
Нередко карты размещают в описании группыКак сделать оформление сообщества в ВК максимально заметным, понятным и привлекательным
Будьте динамичными. Меняйте визуал — например, можно сделать зимнее оформление группы в ВК к Новому году, летнее — к началу июня. Но, конечно, меняться желательно не до неузнаваемости — достаточно просто нескольких элементов, которые сделают дизайн группы в ВК актуальным именно сегодня. Или центрального баннера, который несложно поменять, когда он утратит актуальность.
Меняйте визуал — например, можно сделать зимнее оформление группы в ВК к Новому году, летнее — к началу июня. Но, конечно, меняться желательно не до неузнаваемости — достаточно просто нескольких элементов, которые сделают дизайн группы в ВК актуальным именно сегодня. Или центрального баннера, который несложно поменять, когда он утратит актуальность.
Не перетумачьте. Крутой дизайн сообщества в ВК — это легкий дизайн, не перегруженный мелкими деталями.
Вот так — не нужно. Ни прочитать, ни разобрать, ни понять невозможно; тексты замыленные, картинки сливаютсяПишите разборчиво. Если где-то написан текст, он должен быть легко читаем: иначе пользователь будет материться, лить кровь из глаз, и ненароком проклянет авторов. Шрифт должен быть достаточно крупным и с простой формой букв, надписи лучше делать слева направо в горизонтальном направлении и не разрывать слова на середине.
Для хорошей читаемости нужен простой шрифт и однотонный контрастный фон. И, конечно, не стоит делать текст слишком мелким: позаботьтесь о пользователях со смартфонами.
Сделайте дизайн сообщества в ВК единообразным. Целостное восприятие страницы важно по многим причинам. Во-первых, вас так быстрее запомнят и будут узнавать. Во-вторых, повторяющиеся элементы создают гармонию и красоту. Наконец, когда все элементы в одном стиле, становится интуитивно понятно, где какую информацию искать.
Так выглядят товары, когда все карточки оформлены в едином стилеЕще одна составляющая фирменного стиля — шрифт, один или несколько. Запоминающийся шрифт может стать фишкой бренда, даже если просто печатать черные буквы на белом фоне.
Все хорошо работающее — простоДизайн публикаций на стене тоже должен быть выдержан в едином стиле — не обязательно использовать один шаблон для оформления публикаций сообщества в ВК, можно, например, делать разные подложки для разных рубрик. Но в целом задача дизайна сообщества в ВК — формировать единый визуальный образ компании, бренда или эксперта.
Но в целом задача дизайна сообщества в ВК — формировать единый визуальный образ компании, бренда или эксперта.
Больше про работу в ВК в наших статьях:
20 неочевидных и скрытых функций в ВК.
Полный мануал по вики-разметке ВКонтакте.
Как сделать чат-бота во ВКонтакте за полчаса без знания кода.
Напоследок: полезные сервисы для дизайна группы в ВК
Ничто не заменит «Фотошоп», если нужно сделать полноценную ретушь или сложный коллаж. Но для простых вариантов оформления группы в ВК может хватить и функционала онлайн-редакторов:
«Холст» – удобный сервис-редактор изображений, бесплатный и доступный в РФ аналог Canva, как по функционалу, так и по простоте использования. Здесь много готовых шаблонов для оформления разных элементов сообществ, например, постов, обложек, Историй. Запишитесь на курс «Дизайн для соцсетей с 0 и бесплатно». За 10 практических уроков вы освоите бесплатный редактор «Холст» и научитесь самостоятельно и быстро создавать визуал для оформления аккаунта.
Adobe Spark — еще один вариант. Можно загружать шрифты, брать готовые шаблоны, бонусом есть сервис для подбора гармоничных сочетаний цветов.
Pixabay и Pexels — отличные бесплатные фотостоки, тут можно найти иллюстрации, фото или текстуры для оформления группы в ВК.
FontStorage – хранилище бесплатных шрифтов. Перед скачиванием убедитесь, что в наличии есть кириллическая версия.
SMMplanner — наш сервис отложенного постинга. Во встроенном редакторе можно улучшать, изменять картинки, создавать креативы и планировать публикации для всех соцсетей на 3 неделе вперед.
Теперь вы во всеоружии — пора применять знания на практике. Удачи!
Статья обновлена. Первая публикация: 13 апреля 2020 года
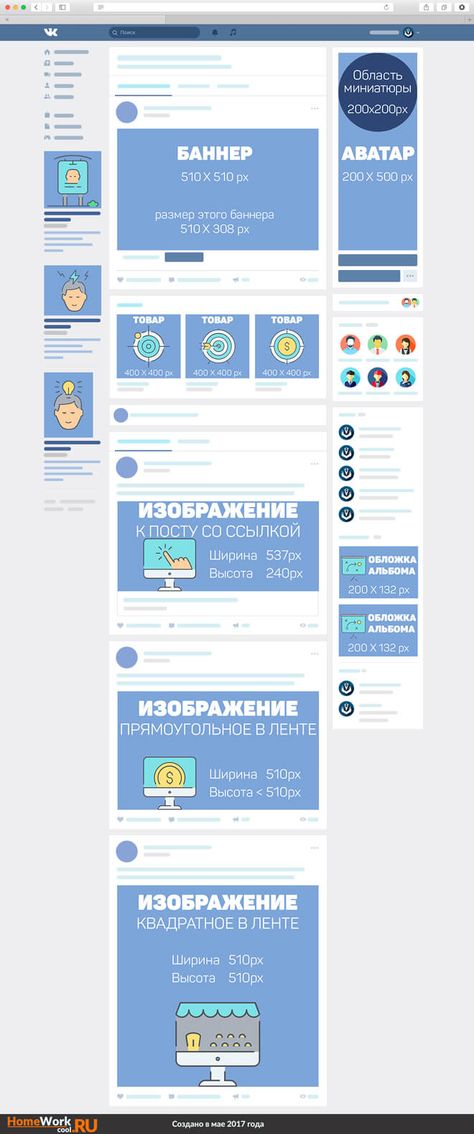
размеры обложки, баннеров, рекламы, сториз, статей
Чтобы красиво оформить группу Вконтакте нужно знать размеры всех элементов. Кроме обложки или аватара, есть еще баннеры для ежедневных постов, сниппеты для рекламы, заставка статей, карточки товаров, обложки фотоальбомов, иконки в блоке ссылок и так далее.
В статье вы найдете удобную таблицу со всеми размерами, описание каждого формата, а также в конце статьи ссылка на бесплатное скачивание шаблонов для оформления группы в формате psd.
Все эти элементы, оформленные в едином стиле, дают ощущение целостности дизайна.
Содержание
- Таблица размеров для оформления группы в ВК;
- Горизонтальная обложка;
- Аватар;
- Баннер;
- Сниппет;
- Обложка для статьи;
- Истории;
- Фотоальбом;
- Видеозаписи;
- Карточка товара;
- Промопост с кнопкой;
- Универсальный промопост;
- Боковушка большая;
- Боковушка маленькая;
- Карусель;
- Скачать бесплатно шаблоны psd для оформления группы
Таблица размеров для оформления группы в ВК
| Размеры элементов группы | |
| Горизонтальная обложка полноразмерная | 1590 х 400 px |
| Горизонтальная обложка в мобильном приложении | 1196 x 317 px |
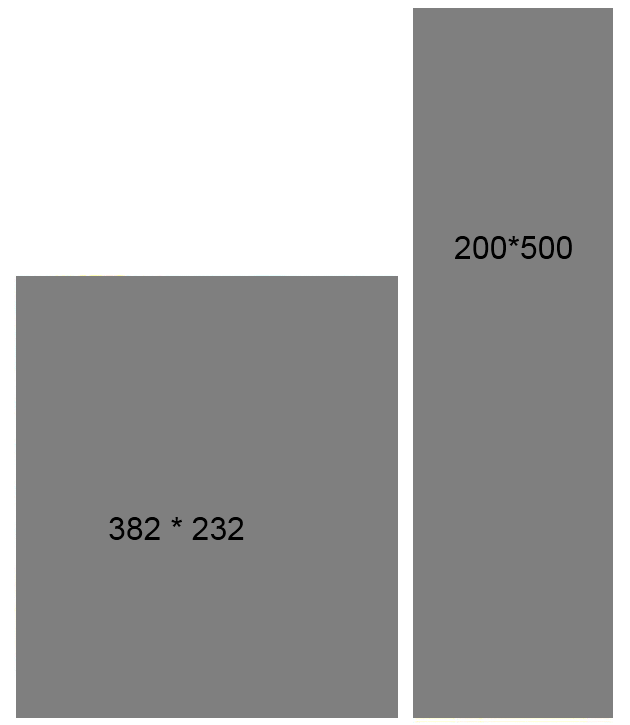
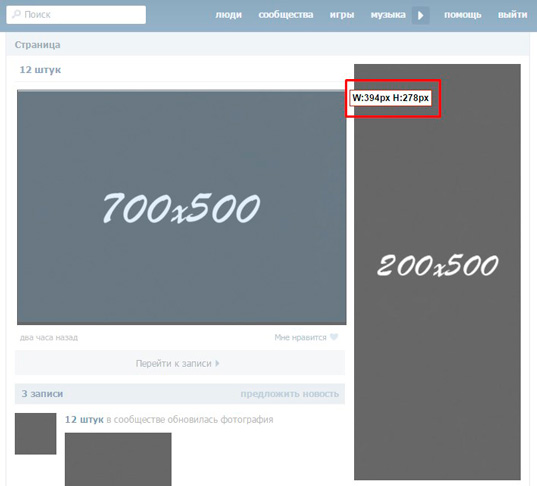
| Аватар группы полноразмерный | 200 x 500 px |
| Аватар группы неполноразмерный | 200 х <500 px |
| Аватар миниатюра (превью) | 200 x 200 px |
| Баннер в ленте квадратный | 510 x 510 px |
| Баннер в ленте прямоугольный | 510 x <510 px |
| Сниппет | 537 x 240 px |
| Статья | 510 x 285. 59 px 59 px |
Истории фото Истории видео | 1080 x 1920 px 720 x 1280 px |
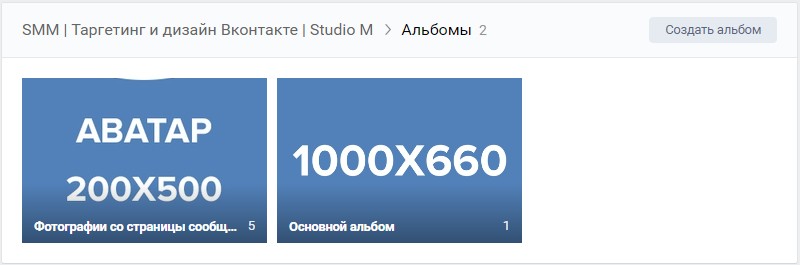
| Фотоальбом | 1000 x 660 px |
| Видеозаписи | 1280 x 720 px |
| Товар | 1000 x 1000 px |
| Размеры рекламы | |
| Промопост с кнопкой (со ссылкой) | 537 x 240 px |
| Универсальный промопост | 1000 x 700 px 700 x 500 px |
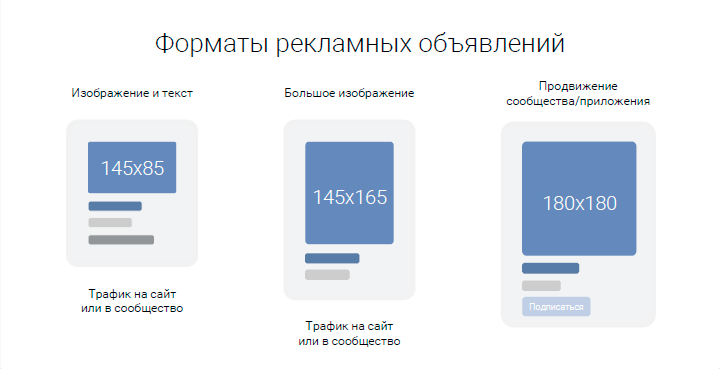
| Боковушка большая (тизер) | 145 х 165 px |
| Боковушка малая (тизер) | 145 х 85 px |
| Карусель | 600 x 600 px |
Сохраните страницу себе в закладки, эти размеры пригодятся вам, когда будете делать дизайн для раскрутки группы ВК.
Прежде, чем я приведу размеры и образцы элементов, нужно сделать одно важное замечание.
Если будете сами рисовать в фотошопе или канве оформление для группы, то делайте все размеры в 2 раза больше, потому что при загрузке их в группу, Вконтакт сильно сжимает изображения, и они могут потерять в качестве.
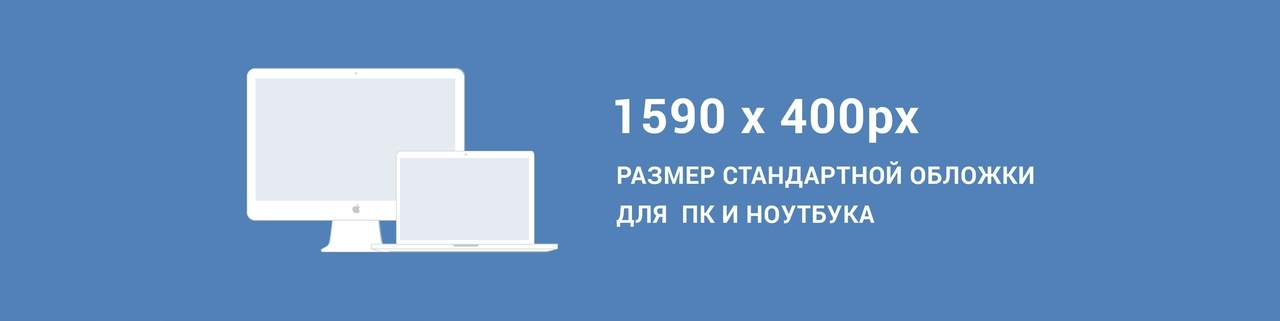
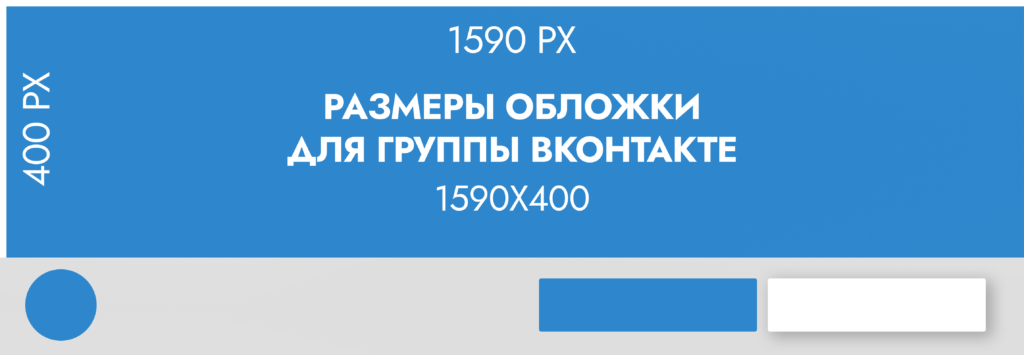
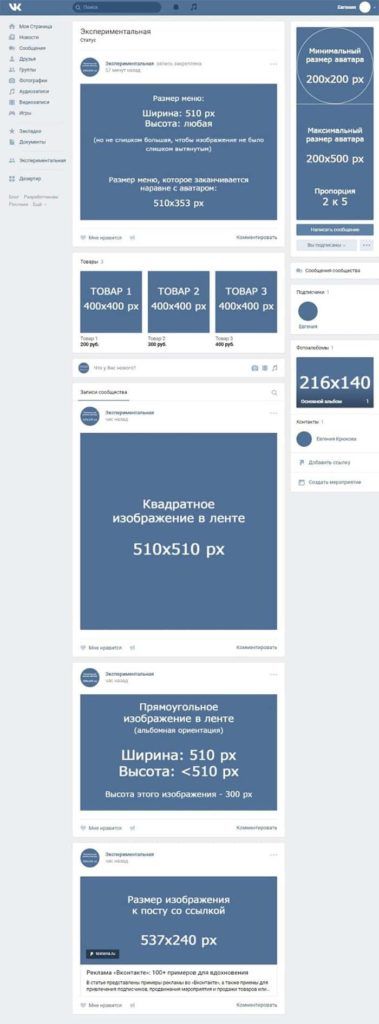
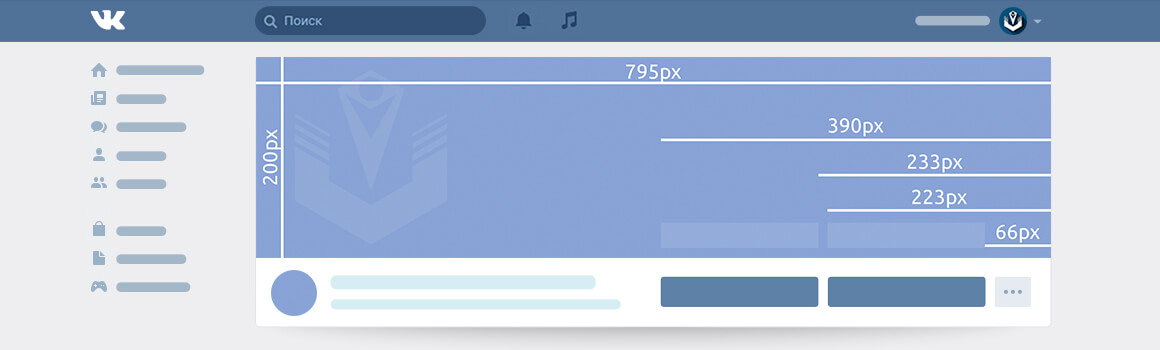
Горизонтальная обложка. Размер 1590 на 400 пикселей
У горизонтальной обложки 2 размера.
1-й размер 1590х400 для компьютерной версии вконтакте.
Полноразмерная горизонтальная обложка
В мобильном приложении в контакте у обложки обрезаются слева и справа по 197 пикселей.
Поэтому в мобильном приложении на экране видно только 1196х400 пикселей.
Из них область которая ничем не перекрыта еще меньше, так как полоску сверху размером в 83 пикселя перекрывает бар с уведомлениями андроида.
Еще по 140 пикселей слева и справа в мобильной версии могут занимать кнопки, но они чаще белого цвета и не перекрывают изображение сильно.
Но поскольку обложку мы можем загрузить только одну и для компьютерной и для мобильной версии ВК, то все эти отступы нужно учитывать при рисовании обложки и не размещать туда никаких важных элементов, вроде логотипа и надписей.
Так выглядит адаптированная под мобайл обложка на компьютере:
Обложка адаптированная для мобильной версии
Так выглядит эта же обложка в мобильном приложении:
Аватар группы.
 Размер 200 на 500 пикселей
Размер 200 на 500 пикселейАватар и миниатюра
Максимальный размер аватара 200х500 пикселей. Из аватара формируется превьюшка (миниатюра) — круг.
Так как около 70-80% посетителей групп сидят с мобильных устройств, то аватарку в полном размере они не видят.
Поэтому используйте ее только для создания превьюшки, а в качестве основной обложки — горизонтальную шапку.
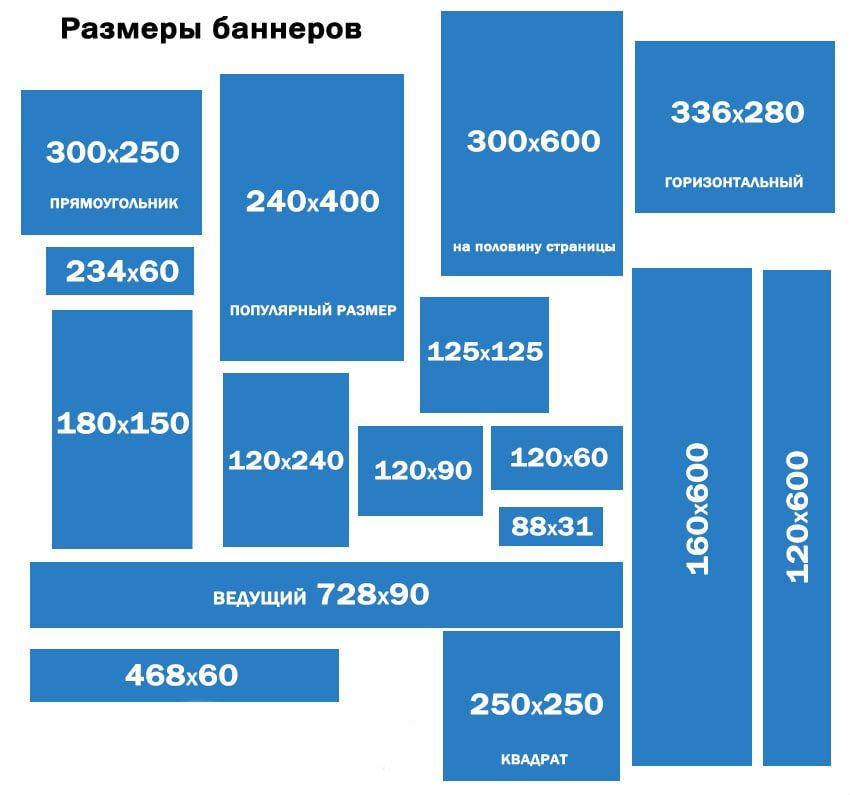
Баннеры можно делать разнообразных размеров.
Имейте в виду вот что: ширина баннера должна быть не меньше 510 пикселей. Если делать меньше, то баннер будет уже чем размер ленты и будет пустое место справа.
Высоту делайте какую хотите:
- 510 для квадратного баннера;
- меньше 510 для прямоугольного.
Например, 510 на 500 или 510 на 300.
Баннер 510 на 510
Сниппет. Размер 537 на 240
Сниппет получается, когда вы прикрепляете к записи ссылку. И вот эта ссылка формирует под записью картинку, по которой можно кликнуть.
Выглядит так:
Сниппет
Когда я публикую статью на этом сайте я готовлю картинку для статьи и отдельно сниппет для соцсетей.
Разработчики выбрали интересный размер для баннера статьи. Здесь нужно учитывать, что заголовок статьи может быть в 1 и в 2 строки и поэтому кнопка читать может смещаться.
Если планируете как-то обыгрывать эти элементы, то учитывайте расстояния.
От верхнего края баннера до начала однострочного заголовка будет 88px (заглавными) и 94px (прописными), до двухстрочного заголовка будет 75px (заглавными) и 79px (прописными). Расстояние от верхнего края обложки до верхнго края кнопки при однострочном заголовке будет 174px , при двухстрочном будет 189px, при этом размер самой кнопки 89.19px по ширине и 30px по высоте. Шрифт заголовка — Roboto с начертанием Black, размер шрифта в заголовке в одну строку 30px, а если заголовок в две строки, то 24px.
Обложка для статьи
Истории. Размер 1080 на 1920 (видео 720 на 1280)
Как таковые истории с компьютера пока публиковать нельзя.
Но можно заранее подготовить шаблон, загрузить его в телефон, и опубликовать.
Истории
Фотоальбом.
 Размер 1000 на 660
Размер 1000 на 660В обложках для фотоальбомов одна тонкость — нижний край изображения перекрывает название альбома и он затемняется.
Это затемнение можно интересно обыграть в оформлении.
Обложка для фотоальбома
Видеозаписи. Размер 1280 на 720
Видеоальбом
Карточка товара. Размер 1000 на 1000
Блок товаров
В блоке товаров на страницу группы выводится 3 элементы. Можно покреативить с ними и сделать что-то общее.
Размер карточки товара — 1000 на 1000. Или любой другой квадрат.
Промопост с кнопкой. Размер 537 на 240
Промопост с кнопкой
Промопост с кнопкой — это тот же сниппет.
Есть мнение, что на промопосты с кнопкой больше переходят. По моему личному опыту, он сработал не очень. Гораздо лучше, а именно в 3 раза был эффективнее обычный промопост, без сниппета и кнопки.
Универсальный промопост. Размер 1000 на 700 (или 1000 на 1000)
Универсальный промопост это обыкновенный баннер. Но его задача привлечь внимание неподготовленного пользователя, который не хочет никакой рекламы. Задача промопоста — выделиться среди других, заинтересовать. Поэтому в подавляющем большинстве случаев, чем он больше, тем лучше. Но все зависит от ваших целей.
Задача промопоста — выделиться среди других, заинтересовать. Поэтому в подавляющем большинстве случаев, чем он больше, тем лучше. Но все зависит от ваших целей.
Боковушка большая. Размер 145 на 163
Большая боковушка
Боковушка маленькая. Размер 145 на 85
Боковушка маленькая
Карусель. Размер 600 на 600
Карусель Вконтакте
Карусель Вконтакте позволяет загружать 10 изображений. Применять этот формат можно для показа товара с разных сторон, для рассказывания историй в фотографиях. В общем, много где.
Скачать бесплатно шаблоны для оформления группы Вконтакте
В качестве бонуса архив с шаблонами в формате psd самых популярных размеров для оформления группы ВК.
[urlspan]Скачать архив с шаблонами для оформления групп Вконтакте[/urlspan].
Правильный размер обложки группы Facebook (обновление 2023 г.)
Группы Facebook являются неотъемлемой частью маркетинга в социальных сетях для все большего числа компаний, особенно тех, которые создают группы, основанные на ценности, для своих клиентов. Эти группы невероятно полезны с точки зрения создания интернет-сообщества!
Эти группы невероятно полезны с точки зрения создания интернет-сообщества!
Группы Facebook отлично подходят для поиска новых способов построения отношений с вашими клиентами и предоставления им индивидуальной поддержки, предлагая новую и эксклюзивную информацию только для них. Поскольку функции групп Facebook часто обновляются, эти группы становятся еще более полезными как для бизнеса, так и для участников группы.
Чтобы создать отличную группу в Facebook, нужно многое, и большинство компаний в конечном итоге настолько сосредоточены на контенте и вовлеченности, что забывают о некоторых мелких деталях, которые могут оказать большое влияние. Одной из таких не столь уж мелких деталей является ваша фотография на обложке, которая представляет собой гораздо больше, чем просто «картинка, заполняющая пространство».
В этом посте мы рассмотрим, как создать невероятную обложку группы Facebook, в том числе идеальный размер фотографии обложки группы Facebook и рекомендации, необходимые для того, чтобы ваша группа выделялась.
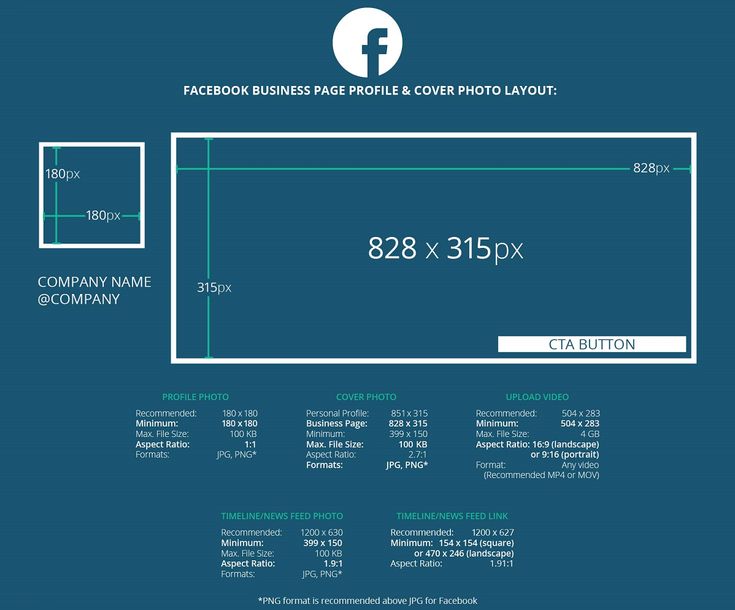
Идеальный размер обложки группы Facebook
Идеальный размер обложки группы Facebook: 1640 x 856 пикселей . Эти размеры баннера дают соотношение сторон 1,91:1.
Если вы не используете эти точные размеры, ваша фотография может быть обрезана и вырезана важная информация, например:
Прежде чем вы начнете создавать новую обложку, важно знать идеальную обложку группы Facebook. размер фото. Это гарантирует, что ни одно из ваших изображений не будет обрезано неправильно и искажено, что не даст вам идеального вида, к которому вы стремились.
Одна вещь, которую я хочу четко указать здесь, это то, что фото обложки мероприятия Facebook и личные/бизнес-профили Facebook используют разные размеры.
Я подчеркиваю это, потому что я видел, как многие бренды пытались просто использовать обложку своей страницы Facebook в группах Facebook. Эти размеры различаются и не оптимизированы для одинакового отображения на разных страницах Facebook.
Как создать обложку группы Facebook
Создавать фотографии обложки группы Facebook стало проще, чем когда-либо, с помощью программного обеспечения Snappa с функцией перетаскивания, особенно с учетом того, что в этом месяце мы выпустили новые шаблоны фотографий обложки группы Facebook.
Вот видеоруководство, которое мы сделали, чтобы помочь вам легко переделать один из наших шаблонов обложек для групп Facebook менее чем за 5 минут. Проверьте это!
Чтобы все было быстро и просто, выберите «Фотография обложки группы Facebook» из наших предустановок дизайна.
После этого вы сможете либо создать новый дизайн с нуля, либо использовать один из наших полностью настраиваемых шаблонов, чтобы упростить задачу. Я ужасен, когда дело доходит до чего-то творческого, что не написано, поэтому я всегда предпочитаю использовать шаблон. Ассортимент огромен, поэтому вы сможете найти тот, который соответствует вашим потребностям.
Когда вы выберете шаблон, вы сразу же увидите, что вы можете настроить все в изображении, заменив фон на свою собственную фотографию или используя одну из наших высококачественных бесплатных фотографий. Вы можете использовать дизайнерские эффекты, заменять текст, добавлять графику и многое другое.
Вы можете использовать дизайнерские эффекты, заменять текст, добавлять графику и многое другое.
Почему обложка вашей группы Facebook имеет значение
Обложка вашей группы Facebook растянута на всю страницу вашей группы и больше, чем обычная обложка страницы или личного профиля. В настоящее время здесь нет «профильных» изображений, так что это ваш единственный шанс, чтобы сразу же произвести большое визуальное первое впечатление.
Фотография на обложке группы фактически задает тон вашей группе и может передать то, чего вы пытаетесь достичь. Сильная обложка может быстро вызвать доверие к группе и показать, что вы относитесь к ней серьезно. Поскольку фотографии на обложке — это единственное, что вы можете увидеть в группе, если она закрыта до того, как вы получите доступ, вам нужно использовать ее в полной мере. Ваша обложка может помочь увеличить количество потенциальных участников, заинтересованных в присоединении.
Рекомендации для фотографий обложки группы Facebook
Помимо использования правильного размера фотографии обложки (что настолько важно, что у него есть отдельный раздел, поэтому , пожалуйста, обратите на это внимание!), создание собственного нового группового художественного произведения.
Добавить экспозицию
Одна из целей обложки группы Facebook — привлечь внимание потенциальных новых участников и заинтересовать их. Иногда лучший способ сделать это — добавить текст, объясняющий, что именно предлагает ваша группа в дополнение к сильному визуальному компоненту.
Группа Facebook ниже делает именно это. Достаточно одной небольшой строки текста: «Сообщество для фрилансеров, художников и предпринимателей» указывает, для кого именно предназначена эта группа, что повышает вероятность того, что эта аудитория заметит, если увидит изображение.
Используйте четкие высококачественные изображения
Простота действительно может быть лучше, когда дело доходит до дизайнерской работы, потому что она размещает контент, который вы хотите выделить, на переднем плане и в центре с небольшой конкуренцией.
В этом примере из закрытой группы Bark Box указано название группы, и единственным реальным изображением является собака, практически ухмыляющаяся над грудой игрушек. Поскольку это все, о чем компания (и ее клиенты) могли когда-либо мечтать, это простое изображение невероятно эффективно. Это также высококачественное изображение, и оно выглядит чистым и хорошо организованным. Все пустое пространство в изображении работает в пользу изображения, а не против него.
Поскольку это все, о чем компания (и ее клиенты) могли когда-либо мечтать, это простое изображение невероятно эффективно. Это также высококачественное изображение, и оно выглядит чистым и хорошо организованным. Все пустое пространство в изображении работает в пользу изображения, а не против него.
Если возможно, включите видимый брендинг
Если ваша группа Facebook каким-либо образом связана с вашим бизнесом, сделайте своим подписчикам одолжение и убедитесь, что это четко видно на обложке. Если они уже подписаны на вашу Страницу и не знают, что у вас есть группа, это может прояснить ситуацию.
Некоторые предприятия используют полноценный логотип бренда как часть имиджа своей группы. AdEspresso делает это здесь, используя человечка AdEspresso (которого сразу узнают все клиенты) в качестве основного изображения:
Вы также можете действовать тонко. Например, обложка Facebook для сообщества FightCamp не имеет большого логотипа, наложенного по центру изображения или текстовых описаний, но имеет характерный черный текст на белом фоне «БОРЬБА» на перчатки и сумка, которая мгновенно узнаваема. Пока ваши подписчики могут отслеживать, что это вы и что то, что вы делаете в группе, оказывает влияние на бренд, все готово.
Пока ваши подписчики могут отслеживать, что это вы и что то, что вы делаете в группе, оказывает влияние на бренд, все готово.
Остерегайтесь кадрирования только для мобильных устройств
Это большая проблема. Самая верхняя часть вашего изображения и самая нижняя часть вашего изображения будут обрезаны на мобильных устройствах, даже если вы используете этот идеальный размер обложки для группы Facebook. Чтобы не обрезать что-либо важное (например, ключевой текст или элементы дизайна, поясняющие, что вы делаете), оставьте эти части изображения свободными от чего-либо важного. Заполните пространство пустыми элементами дизайна или пробелами, которые не будут иметь значения, если их вырезать.
Заключение
Фотографии обложки, которые вы выберете для своей группы Facebook, будут одним из первых, что заметят потенциальные участники, и они могут задать тон всей группе, особенно когда она только начинается. Это важно, и вы должны рассматривать это как ключевую часть брендинга вашей группы. И если эта группа каким-либо образом связана с вашим бизнесом, это напрямую отражается и на брендинге вашего бизнеса.
И если эта группа каким-либо образом связана с вашим бизнесом, это напрямую отражается и на брендинге вашего бизнеса.
Когда вы создаете обложку, помните, что простая графика может дать отличные результаты, и что обложка должна отражать то, чем является сама группа. Используйте наши рекомендации и, как всегда, убедитесь, что вы используете идеальный размер обложки группы Facebook, чтобы не произошло нежелательной обрезки.
Нужно обновить обложку группы? Начните бесплатную пробную версию Snappa здесь.
Что вы думаете? Какой тип группового фото в Facebook заставляет вас остановиться и заинтересоваться? Какие из наших передовых практик вы больше всего хотели бы попробовать в своей группе? Поделитесь своими мыслями и вопросами в комментариях ниже!
|| Размеры социальных сетей 2023 + Шаблоны || → SocialSizes.io
Social Sizes
Social Image Maker
Шаблоны для Sketch, Figma, XD, Photoshop и Illustrator.
все
Последнее обновление 26.12.2022
Все из всех сетей в одном файле.
ЗагрузитьЗагрузитьЗагрузить
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию без каких-либо дополнительных затрат для вас. Мы рекомендуем только те продукты и услуги, которым доверяем и будем использовать сами.
Последнее обновлениеМарт. 18, 2020
Загрузите все размеры для facebook в одном шаблоне.
ЗагрузитьЗагрузитьЗагрузитьЗагрузитьЗагрузить
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию без каких-либо дополнительных затрат для вас. Мы рекомендуем только те продукты и услуги, которым доверяем и будем использовать сами.
Лента новостей
Изображение
1200 x 1200
Вы также можете использовать 1080 на 1350 пикселей, если хотите, чтобы в ленте было больше.
Видео
1200 x 1200
Вы также можете использовать 1080 на 1350 пикселей, если хотите, чтобы в ленте было больше.
историй
Изображение
1080 x 1920
Видео
1080 x 1920
Profile Picture
Изображение
72029 292 MIN. 180 x 180 пикселей
Фотография обложки
Изображение
820 x 312
Телефоны отображают фотографии обложки в формате: 640 x 360 пикселей
Видео
820 x 312
Продолжительность: Мин. 20 секунд, макс. 90 секунд
Фото события
Изображение
1336 x 700
В настоящее время Facebook внедряет новый дизайн. Размер старой фотографии мероприятия 1000×524.
Групповое фото
Изображение
640 x 334
Изображение будет немного обрезано сверху и снизу на рабочем столе.
Open Graph (og:изображение)
Изображение
1200 x 630
Изображение Open Graph (og:image). Размер файла изображения не должен превышать 8 МБ.
Размер файла изображения не должен превышать 8 МБ.
Последнее обновлениеSep. 10, 2020
Скачать все размеры для инстаграма в одном шаблоне.
ЗагрузитьЗагрузитьЗагрузитьЗагрузитьЗагрузить
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию без каких-либо дополнительных затрат для вас. Мы рекомендуем только те продукты и услуги, которым доверяем и будем использовать сами.
Лента
Изображение
1200 x 1200
Вы также можете использовать 1080 на 1350 пикселей, если хотите, чтобы в ленте было больше, но оно будет обрезано на странице вашего профиля. Мин. 640 х 640 пикселей.
Видео
1200 x 1200
Вы также можете использовать 1080x1350px, если хотите, чтобы в ленте было больше, но оно будет обрезано на странице вашего профиля. Мин. 640 х 640 пикселей.
Мин. 640 х 640 пикселей.
Истории
Изображение
1080 x 1920
Макс. Продолжительность: 7 секунд
Видео
1080 x 1920
Макс. Продолжительность: 15 секунд
Изображение профиля
Изображение
720 x 720
Мин. 160 x 160 пикселей
Ролики
Видео
1080 x 1920
Ролики отображаются в формате 4:5 в ленте, когда люди прокручивают, поэтому помните об этом при их создании.
Последнее обновление ноябрь. 20, 2020
Загрузите все размеры для твиттера в одном шаблоне.
ЗагрузитьЗагрузитьЗагрузитьЗагрузитьЗагрузить
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию без каких-либо дополнительных затрат для вас. Мы рекомендуем только те продукты и услуги, которым доверяем и будем использовать сами.
Подача
Изображение
1040 x 584
Мин. 520 x 292 пикселей
520 x 292 пикселей
Видео
1044 x 588
Мин. 522 х 294 пикс. 600 x 200
Open Graph (og:image)
Image
1200 x 630
Open Graph Image (og:image). Размер изображений не должен превышать 5 МБ. Поддерживаются форматы JPG, PNG, WEBP и GIF.
Автопарки
Изображение
1080 x 1920
JPG, PNG поддерживаются.
Видео
1080 x 1920
MP4 поддерживается. Макс. длина 2 минуты 20 секунд (512 МБ).
Snapchat
Последнее обновлениеFeb. 1, 2019
Загрузите все размеры для Snapchat в одном шаблоне.
ЗагрузитьЗагрузитьЗагрузитьЗагрузитьЗагрузить
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию без каких-либо дополнительных затрат для вас. Мы рекомендуем только те продукты и услуги, которым доверяем и будем использовать сами. 9Видео 20, 2020
9Видео 20, 2020
Загрузите все размеры для YouTube в одном шаблоне.
ЗагрузитьЗагрузитьЗагрузитьЗагрузитьЗагрузить
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию без каких-либо дополнительных затрат для вас. Мы рекомендуем только те продукты и услуги, которым доверяем и будем использовать сами.
Изображение профиля
Изображение
800 x 800
Размер должен быть не менее 98 x 98 пикселей и не более 4 МБ. Используйте файл PNG или GIF (без анимации).
Cover Photo
Image
2048 x 1152
6MB or less
Video Thumbnail
Image
1280 x 720
Video Watermark
Image
150 x 150
Use файл PNG, GIF (без анимации), BMP или JPEG размером 1 МБ или меньше.
Последнее обновление 1, 2019
Скачать все размеры для пинтереста в одном шаблоне.
ЗагрузитьЗагрузитьЗагрузитьЗагрузитьЗагрузить
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию без каких-либо дополнительных затрат для вас. Мы рекомендуем только те продукты и услуги, которым доверяем и будем использовать сами.
Изображение профиля
Изображение
720 x 720
Квадратный штифт
Изображение
600 x 600
Short pin
Image
600 x 900
Medium pin
Image
600 x 1260
Long pin
Image
600 x 1560
дергаться
Последнее обновление февраль. 5, 2019
Скачать все размеры для твича в одном шаблоне.
ЗагрузитьЗагрузитьЗагрузитьЗагрузитьЗагрузить
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию без каких-либо дополнительных затрат для вас. Мы рекомендуем только те продукты и услуги, которым доверяем и будем использовать сами.
Мы рекомендуем только те продукты и услуги, которым доверяем и будем использовать сами.
Profile Avatar
Image
720 x 720
Cover Photo
Image
1200 x 480
Image
1920 x 1080
Info Panels
Image
320 x 200
Последнее обновление 2 мая 2019 г.
Загрузите все размеры для WhatsApp в одном шаблоне.
ЗагрузитьЗагрузитьЗагрузитьЗагрузитьЗагрузить
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию без каких-либо дополнительных затрат для вас. Мы рекомендуем только те продукты и услуги, которым доверяем и будем использовать сами.
Изображение профиля
Изображение
192 x 192
appStore
Последнее обновление May. 2, 2019
Загрузите все размеры для AppStore в одном шаблоне.
ЗагрузитьЗагрузитьЗагрузитьЗагрузитьЗагрузить
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию без каких-либо дополнительных затрат для вас. Мы рекомендуем только те продукты и услуги, которым доверяем и будем использовать сами.
iPhone 5,5 дюйма
Изображение
1242 x 2208
iPhone X, iPhone XS, iPhone 8 and below
iPhone 6.5″
Image
1242 x 2688
iPhone XS Max
tikTok
Last updateJul. 9, 2021
Загрузите все размеры для tikTok в одном шаблоне. 9Макс. длина 60 секунд
Изображение профиля
Изображение
720 x 720
Фотографии профиля не будут отображаться в вашем профиле после установки видео профиля. Фотографии должны быть не менее 20×20 пикселей для загрузки.
productHunt
Последнее обновлениеМар. 7, 2020
Загрузите все размеры для productHunt в одном шаблоне.
СкачатьСкачатьСкачатьСкачатьСкачать
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию без каких-либо дополнительных затрат для вас. Мы рекомендуем только те продукты и услуги, которым доверяем и будем использовать сами.
Миниатюра
Изображение
240 x 240
JPG, PNG, GIF. Макс. размер: 2 МБ
Галерея
Изображение
1270 x 760
Макс. Можно загрузить 4 изображения.
вид
Последнее обновление 26 декабря 2022 г.
Загрузите все размеры для behance в одном шаблоне.
ЗагрузитьЗагрузитьЗагрузитьЗагрузитьЗагрузить
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию без каких-либо дополнительных затрат для вас. Мы рекомендуем только те продукты и услуги, которым доверяем и будем использовать сами.
Проект
Изображение
2800 x 10000
Вы можете сделать высоту сколь угодно большой, но ширина должна быть 2800 пикселей. JPG (рекомендуется) или PNG. Отступы добавляются слева и справа от этих изображений, чтобы проекты выглядели согласованно в представлении «Проект». Макс. Размер 50 мб. Рекомендуемый размер меньше 10 мб. Используйте цвета RGB.
JPG (рекомендуется) или PNG. Отступы добавляются слева и справа от этих изображений, чтобы проекты выглядели согласованно в представлении «Проект». Макс. Размер 50 мб. Рекомендуемый размер меньше 10 мб. Используйте цвета RGB.
Обложка проекта
Изображение
808 x 632
JPG или PNG. Изображение обложки будет отображаться размером 202×158 пикселей, но вы должны загрузить изображение размером не менее 808×632 пикселей. Это сделано для того, чтобы ваша обложка отлично смотрелась на экранах Retina.
Изображение профиля
Изображение
1080 x 1080
JPG или PNG. Изображение вашего профиля будет отображаться с разрешением 202 × 158 пикселей.
Изображение
3200 x 410
JPG или PNG.
PlayStore
Последнее обновлениеМарт. 13, 2020
Загрузите все размеры для PlayStore в одном шаблоне.
ЗагрузитьЗагрузитьЗагрузитьЗагрузитьЗагрузить
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию без каких-либо дополнительных затрат для вас. Мы рекомендуем только те продукты и услуги, которым доверяем и будем использовать сами.
Мы рекомендуем только те продукты и услуги, которым доверяем и будем использовать сами.
Значок высокого разрешения
Изображение
512 x 512
32-битный PNG (с альфа-каналом). Максимальный размер файла: 1 мб
Функциональная графика
Изображение
1024 x 500
JPEG или 24-битный PNG (без альфа-канала). Не размещайте копии или важную визуальную информацию рядом с границами объекта, особенно в нижней трети кадра. Если вы добавляете текст, используйте крупный размер шрифта. Ваша графика может отображаться отдельно без значка приложения.
Скриншоты 5 дюймов
Изображение
1080 x 1920
Пиксель 3 и аналогичный. JPEG или 24-битный PNG (без альфа-канала).
Скриншоты 6 дюймов
Изображение
1440 x 2880
Pixel 3 XL и аналогичные. JPEG или 24-битный PNG (без альфа-канала). размеры для самых популярных социальных сетей в мире. Сайт предлагает бесплатные шаблоны для загрузки для самых популярных инструментов дизайна, включая Sketch, Figma, Adobe XD и Adobe Photoshop.
Одной из лучших функций SocialSizes является то, что вы можете получать уведомления при изменении размера любой социальной сети. Все, что вам нужно сделать, это подписаться на обновления, используя форму в верхней части страницы или загрузив шаблон. Если вы подписались, обновление будет отправлено, как только мы узнаем об изменения или когда на платформу добавляется новый формат. Не волнуйтесь, размеры меняются не так часто, но все же приятно не тратить время на разработку для старых размеров.
Размеры социальных сетей для Facebook, LinkedIn и многих других
Поиск в Google правильных размеров социальных сетей может быть мучением. Часто вам придется прокручивать огромные сообщения в блогах, чтобы найти то, что вы действительно ищете. Это то, что эта страница пытается решить. Чтобы найти нужные вам размеры, может буквально потребоваться целая вечность, если вы окажетесь на одной из этих текстовых страниц. Мы считаем, что это должно быть легко и быстро.
Если вы столкнулись с какими-либо проблемами или размер не соответствует.![]() Пожалуйста, не стесняйтесь обращаться ко мне. Я изо всех сил стараюсь поддерживать этот сайт в актуальном состоянии, но поскольку я использую только свое свободное время, мне трудно уловить все изменения и ошибки, когда они происходят. В любом случае удачи в использовании сайта. Если у вас есть какие-либо идеи или изменения, которые вы хотели бы, чтобы я сделал. Не стесняйтесь обратиться ко мне. У нас есть размеры социальных сетей для Facebook, Instagram, LinkedIn, Twitter и многих других.
Пожалуйста, не стесняйтесь обращаться ко мне. Я изо всех сил стараюсь поддерживать этот сайт в актуальном состоянии, но поскольку я использую только свое свободное время, мне трудно уловить все изменения и ошибки, когда они происходят. В любом случае удачи в использовании сайта. Если у вас есть какие-либо идеи или изменения, которые вы хотели бы, чтобы я сделал. Не стесняйтесь обратиться ко мне. У нас есть размеры социальных сетей для Facebook, Instagram, LinkedIn, Twitter и многих других.
Social Media Sizes в блоге о дизайне dribbble
В августе я увидел огромный всплеск посетителей, когда блог о дизайне dribbble опубликовал информацию о сайте. Автор гостевого поста в блоге, дизайнер Вера Вашковская, написала:
«Большая часть моей работы состоит из создания изображений для социальных сетей, таргетированной рекламы и дизайна страниц в социальных сетях. Дизайнерам с такой же направленностью я предлагаю используя SocialSizes — фантастический инструмент, который позволяет проверять актуальные размеры для всех социальных сетей.
 То есть само оформление группы в ВК уже может нести большую смысловую нагрузку — даже если человек пока не добрался собственно до ленты новостей.
То есть само оформление группы в ВК уже может нести большую смысловую нагрузку — даже если человек пока не добрался собственно до ленты новостей.
 Логично, если в шапке размещено УТП
Логично, если в шапке размещено УТП

Об авторе