Оформление статьи вконтакте: Как создать статью ВКонтакте и опубликовать в группе
Как создать статью ВКонтакте и опубликовать в группе
Статьи в ВК позволяют быстро верстать статьи в удобном блочном редакторе. Так можно вести личный блог, выкладывать статьи от имени группы или создавать рекламные публикации.
Сегодня расскажем, как создать и оформить статью в ВК, как ее опубликовать в группе или на странице и как внести изменения в уже размещенном материале. А вы пока подпишитесь на нашу группу ВКонтакте, там мы делимся фишками и лайфхаками по продвижению.
Сократите бюджет таргетированной и контекстной рекламы с click.ru
Click.ru вернёт до 15% от рекламных расходов.
- Перенесите рекламные кабинеты в click.ru.
- Чем больше вы тратите на рекламу, тем больший процент от расходов мы вернём.
- Это настоящие деньги. И click.ru выплатит их на карту, на электронные кошельки, или вы можете реинвестировать их в рекламу.
Сократить бюджет >> Реклама
Читайте также: 10 лучших курсов по копирайтингу
Как создать и оформить статью ВКонтакте: пошаговая инструкция
В редактор можно попасть с личной страницы, с раздела новостей или из группы. Полноценно можно пользоваться редактором в веб-версии ВКонтакте, в приложении этой функции нет — с мобильного телефона получится только читать свои и чужие статьи, а также отслеживать статистику.
Полноценно можно пользоваться редактором в веб-версии ВКонтакте, в приложении этой функции нет — с мобильного телефона получится только читать свои и чужие статьи, а также отслеживать статистику.
Чтобы начать, нажимаем на значок «Т» с тремя горизонтальными полосками в окне создания записей. Этот значок везде выглядит одинаково.
Мы попадаем в очень минималистичный редактор, в котором легко разобраться даже новичкам. Похожий редактор в Яндекс-Дзен.
Заголовок и текст
Первое, с чего нужно начать — написать или вставить заранее заготовленный текст. Самая первая строка — это заголовок. Как видно из подсказки выше, чтобы применить форматирование к тексту, необходимо всего лишь выделить нужный отрезок.
Возможностей форматирования немного — жирный текст, курсив, зачеркнутый, ссылка, заголовки и цитата.
Плюс: редактировать текст очень просто — даже проще, чем в Гугл Доках.
Минус: мало способов форматирования, не хватает выравнивания текста, сносок, ручной настройки размеров шрифта, отступов.
Есть подзаголовки h3 и h4. Как мы уже написали, размер шрифта не регулируется. Чтобы вернуться к обычному размеру текста, нужно еще раз нажать на H.
Есть 2 варианта оформления цитаты — с боковой и горизонтальной линией. В первом случае текст выделен курсивом, во втором дефолтный шрифт с выравниванием текста по центру.
Добавление блоков
Редактор имеет блочную структуру, то есть, каждый элемент статьи, будто то текст или медиафайл — это отдельный блок. Добавляется очень просто — кликаем на свободное пространство под размещенным блоком (в нашем случае, текстовым), появляется плюсик, кликаем на него и выбираем нужный блок — фото, видео, музыка, опрос, товар, гифка, разделитель текста.
Как удалить блок
Блок никак не выделяется, если просто на него нажать — ничего не происходит, крестика для удаления блока тоже нет. Поэтому нужно просто нажать клавишу Backspace (стрелка с крестиком), и блок удалится. Еще можно выделить содержание блока и нажать Delete.![]()
Как добавить ссылку
Отдельно блока с ссылкой нет, ее можно вставить в текст, используя горячие клавиши Ctrl+V, Ctrl+C или вставить как гиперссылку. Для второго нужно выделить в тексте нужное слово или словосочетание и в окне форматирования нажать на значок ссылке. Появится окно, куда нужно вставить ссылку.
Чтобы изменить или удалить ссылку, нужно опять выделить фрагмент и нажать на значок ссылки.
Как вставить картинку, гифку или видео
Чтобы вставить картинку, гифку или видео, нажимаем на плюс и выбираем нужный значок. Для картинки или фото — значок фотоаппарата, для видео — значок киноленты, для гиф тоже существует отдельный блок.
Фото или картинку можно добавить из альбомов ВК или загрузить с компьютера. Также можно сделать снимок с веб-камеры.
Картинку можно растянуть на всю ширину экране, разместить в боковой части текста или оставить по ширине текста. Также можно сделать карусель из нескольких картинок. Удобно, если нужно сделать галерею товаров.
К картинке также можно добавить описание мелким шрифтом.
Видео добавляется по такому же принципу, но его нельзя загрузить с компьютера или по ссылке — можно только добавить из сохраненных или найти чужое видео в поиске.
Музыку можно добавить из сохраненных аудиотреков или найти нужную в поиске. Соответственно, если нужного трека нет в общей библиотеке, сначала нужно загрузить его в ВК.
Гифки загружаем через поиск или загрузку с компьютера.
Опросы
В статье можно разместить опрос, он выглядит также, как и обычный опрос в ВК. Добавляем блок, выбираем значок графика.
Оформляем — пишем тему, варианты ответа, настраиваем цвет и дополнительные параметры.
Создание списков
В редакторе нет кнопки создания списков, но их можно сделать, используя символы:
- маркированный список: * + пробел
- нумерованный список: 1. + пробел
Минус: было бы удобнее, если бы можно было создавать списки при форматировании текста, но и так неплохо.
Добавление товара
Чтобы добавить товар, нажимаем на плюсик и на значок сумки.
Если товар предварительно добавлен в ВК, то он отобразится во вкладке «Мои товары». Еще можно добавить товар с китайского магазина Aliexpress по прямой или партнерской ссылке.
Вот как карточка товара выглядит в статье.
Горячие клавиши
Можно пользоваться горячими клавишами, чтобы быстрее работать со статьями, комбинации находятся в подсказке редактора.
Подсказка
В редакторе сложно запутаться, но если нужно что-то подсмотреть, например, вспомнить комбинации горячих клавиш, то нужно нажать на знак вопроса в правом нижнем углу.
Обложка и публикация
Чтобы опубликовать статью и задать для нее обложку, жмем на кнопку «Публикация». Загружаем обложку с компьютера, прописываем адрес ссылки, по которой будет открываться статья и жмем «Сохранить».
Статистика статьи
Статистика доступна автору статьи и админам/модераторам/редакторам группы, где она размещена. Она отображается после 100 просмотров. В статистике видна воронка дочитываний — сколько человек открыли статью, начали ее скролить, какую часть статьи дочитали. Еще отображаются просмотры, репосты, общий процент дочитываний.
Она отображается после 100 просмотров. В статистике видна воронка дочитываний — сколько человек открыли статью, начали ее скролить, какую часть статьи дочитали. Еще отображаются просмотры, репосты, общий процент дочитываний.
Как опубликовать статью в группе ВК на стене
Прямо из редактора
После публикации статьи в редакторе, появится полная ссылка с зеленой галочкой. Нажимаем на нее.
Нас перекидывает в режим редактора, здесь жмем на «Поделиться».
Выбираем, с кем поделиться, нам нужно сообщество. Нажимаем «Поделиться статьей».
Статья размещается в группе. В ней виден автор статьи, потому что мы добавляли ее с личного аккаунта. Но если работать в редакторе от имени группы, то автора при публикации можно скрыть.
С помощью ссылки
Другой способ — просто скопировать ссылку, которую мы получили во время публикации статьи и добавить ее в группу, как обычную запись. Если выкладывать статью таким способом, то кроме самой ссылки можно еще добавить подводку — о чем статья и призыв почитать. Ссылку также можно использовать для посева статьи в чужих пабликах.
Ссылку также можно использовать для посева статьи в чужих пабликах.
К статье можно добавить подпись, отключить комментарии, добавить, что это реклама и указать источник, если текст не уникальный. Это делается в настройках записи (значок шестеренки).
Как изменить, скрыть или удалить статью
Изменить — открываем статью, нажимаем «Редактировать». Далее работаем с ней также, как и в режиме создания новой. Чтобы изменения вступили в силу, нужно будет заново нажать «Публиковать», иначе она сохранится в режиме черновика.
Скрыть — статьи выводятся в блоке статей. Чтобы скрыть этот блок, заходим в настройки группы: «Управление — Разделы» и отключаем раздел Статьи (должно быть «Отключены»).
Удалить — открываем нужную статью, нажимаем на кнопку «Публикация», затем «Удалить статью».
Подтверждаем удаление. Если передумали — статья останется в черновиках, можно будет опубликовать ее заново. Чтобы удалить статью безвозвратно, заходим в черновики и жмем на крестик напротив статьи.
Чтобы удалить статью безвозвратно, заходим в черновики и жмем на крестик напротив статьи.
Редактор можно использовать для удержания интереса к своей группе в ВК — писать информационные статьи, делать обзоры товаров, написать и выложить инструкцию и F.A.Q. для покупателей.
Также редактор подойдет для личного блога во ВКонтакте. Заядлым блогерам может не хватить некоторых функций, но с основными задачами он справляется на отлично. Возможно, редактор задумывался именно таким, чтобы статьи имели узнаваемый стиль ВК, а может, дело в том, что это лишь дополнительная функция соцсети. В любом случае, работать с редактором приятно и через время перестаешь думать о недостающих функциях.
Единственное, есть существенный минус, который сложно обойти стороной — статьи плохо индексируются поисковиками, да и в поиске ВК найти их непросто. Так что использовать их, как источник органического трафика не получится. Но если есть раскрученная группа, то ее подписчики сделают вам просмотры + они могут делиться статьями со своими друзьями и репостить их на личную стену.
При этом в постах со статьями ВК не режет охват — то есть если хотим сделать подборку из ссылок, лучше сделать их в виде статьи, а не обычного поста. Если у вас остались вопросы — задавайте их в комментариях ниже, а также не забудьте подписаться на нашу группу ВКонтакте.
Полезные ссылки:
- Сервисы автопостинга для ВКонтакте
- Как красиво оформить группу ВКонтакте
- Биржи рекламы во ВКонтакте
- Как снять и выложить Клип во ВКонтакте
правила работы с редактором ВКонтакте
Делаем вашу страницу интересной и стимулируем подписчиков почаще заглядывать к вам на страницу или на сайт за покупками
Свежие публикации регулярно
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
В 2017 году ВК запустила новый формат публикации постов. Теперь вы можете создать красивый текст с медиафайлами и оформлением заголовков, цитат, не мучаясь с вики-разметкой. Редактор, в котором нужно работать прост, удобен и бережет ваше время! Силы будут уходить только на написание контента. Но главное то, что ваш материал будет выглядеть идеально на любом устройстве. Он моментально загрузится даже при слабом интернете. Что еще приятней – его прочтет большая аудитория, так как лонгрид могут открыть даже те, кто не залогинен в социальной сети.
Редактор, в котором нужно работать прост, удобен и бережет ваше время! Силы будут уходить только на написание контента. Но главное то, что ваш материал будет выглядеть идеально на любом устройстве. Он моментально загрузится даже при слабом интернете. Что еще приятней – его прочтет большая аудитория, так как лонгрид могут открыть даже те, кто не залогинен в социальной сети.
Вы уже готовы попробовать такой формат публикаций в действии? Давайте начнем прямо сейчас! Это нетрудно и вы не заметите как освоите весь функционал за несколько минут.
- Как сделать статью в ВК
- Работа с текстом в редакторе статей ВК
- Редактирование медиафайлов: размер картинок и обложки для статьи в ВК
- Редактор статей ВКонтакте: как сделать картинку для анонса
- Как делать статьи в ВК: горячие клавиши, дополнительные возможности
- Дополнительные возможности: удаление, день/ночь, статистика
- Как опубликовать статью в контакте
- Как опубликовать статью ВКонтакте в группе
Как сделать статью в ВК
Элементарно! В вашем паблике, группе или на странице есть поле «Что у вас нового?». Там вы обычно набираете пост или прикрепляете картинку, музыку. Найдите его. Вам нужен последний значок. Он выглядит вот так.
Там вы обычно набираете пост или прикрепляете картинку, музыку. Найдите его. Вам нужен последний значок. Он выглядит вот так.
Появится окно как на скриншоте ниже. В нем уже можно писать свое послание читателям. Придумайте заголовок, отражающий суть материала и введите его в первую строку. Он будет отражаться в анонсе, который вы опубликуете в сообществе. Поставьте курсор во вторую и нажмите на «+». Выберите то, что нужно добавить: видео, фото, анимацию, абзац.
Работа с текстом в редакторе статей ВК
Предположим, вы напечатали вступление к заметке и хотите отформатировать фрагмент. Сделать это очень просто. Выделите нужные фразы, откроется меню.
Вам доступны следующие функции:
- Полужирный шрифт.
- Курсив.
- Зачеркнутые слова.
- Вставка ссылки.
- Заголовок h2.
- Подзаголовок.
Последняя иконка означает заключение фразы в цитату. Ее можно оформить двумя способами.
Так.
И так.
Чтобы получить второй вариант, щелкните по значку еще раз. В текстах хорошо воспринимаются маркированные и нумерованные списки. Их также легко создавать. Для этого в следующей строке начните первый пункт с цифры 1. (точка обязательна) и пробела или с * и пробела. Чтобы закончить перечень, нажмите Enter два раза. Максимальное количество символов для одного лонгрида – 100 000 знаков.
В текстах хорошо воспринимаются маркированные и нумерованные списки. Их также легко создавать. Для этого в следующей строке начните первый пункт с цифры 1. (точка обязательна) и пробела или с * и пробела. Чтобы закончить перечень, нажмите Enter два раза. Максимальное количество символов для одного лонгрида – 100 000 знаков.
Редактирование медиафайлов: размер картинок и обложки для статьи в ВК
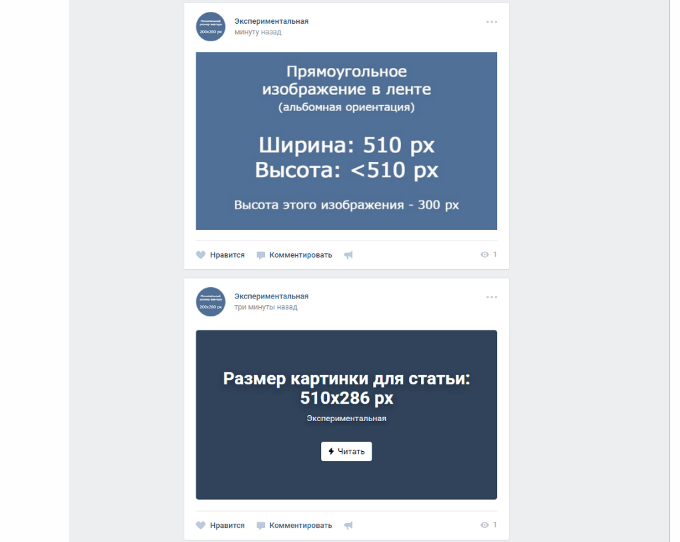
Изображения можно брать со страницы автора поста, из группы или вставить из буфера обмена. В новом поле выберите нужный тип материала и загрузите. Пропорции фотографий и скриншотов могут быть разными. Как ориентир используйте соотношение 16:9. Его рекомендует сама социальная сеть. Инструмент позволяет добавить к объекту описание, оно автоматически расположено по центру, внизу. Аналогичная функция доступна для других вложений. Для работы подходят форматы: JPG, GIF или PNG; AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV и другие.
Обратите внимание! Во время редактирования просмотр скопированного видео недоступен. Пользователи смогут посмотреть его только после прикрепления к новостям.
Пользователи смогут посмотреть его только после прикрепления к новостям.
Редактор статей ВКонтакте: как сделать картинку для анонса
Также вы можете выбрать обложку для своей заметки. Это баннер с названием, который будут видеть читатели в группе. Выглядит вот так.
Если не поставить нужную фотографию, сайт автоматически возьмет его либо из первого изображения в тексте, либо из аватарки сообщества, автора поста. Чтобы подобрать свой вариант, прокрутите страницу наверх. В правом углу найдите меню «Публикация», закройте уже установленный вариант и загрузите подходящий из личного аккаунта или другого архива. Рекомендуемые пропорции 16:9 или 510*286 px. Не забывайте, что часть картинки займет заголовок и кнопка. Не забудьте сохранить результат.
Как делать статьи в ВК: горячие клавиши, дополнительные возможности
Для ускорения работы используйте следующие сочетания кнопок:
- Shift + Enter или Ctrl + Enter – переход на новую строку.
- Enter – создание абзаца.

- Ctrl/Cmd + Z – отмена предыдущего действия.
- Ctrl/Cmd + B – форматирование в жирный шрифт.
- Ctrl/Cmd + I – выделение курсивом.
Разработчики редактора объединили в нем множество удобных функций. Например, автосохранение. Внезапное отключение электричества или ускользнувшая мысль ничего не испортит, так как каждое изменение автоматически сохраняется в течение двух секунд. Последняя версия текста находится в меню «Статьи», в черновиках. Откройте их и приступайте к творчеству в любой момент.
Дополнительные возможности: удаление, день/ночь, статистика
Также доступны дневная и ночная подсветка экрана. Чтобы свет монитора не раздражал припозднившихся читателей, они могут нажать на изображение луны в верхнем углу справа. Выйти из сумрака можно, повторно нажав на иконку.
Увидеть наличие прочтений, доскроллов и другие показатели могут администраторы и владельцы групп. Учитываются все пользователи, в том числе незарегистрированные и не вошедшие на сайт. Для получения информации необходимо более ста посетителей. Тогда в режиме просмотра появится кнопка «Статистика». Сведения о количестве людей, открывших статью вы найдете в конце страницы. Там же есть данные об упоминаниях. Они показывают сколько человек или пабликов поделились вашим материалом посредством специальной кнопки.
Для получения информации необходимо более ста посетителей. Тогда в режиме просмотра появится кнопка «Статистика». Сведения о количестве людей, открывших статью вы найдете в конце страницы. Там же есть данные об упоминаниях. Они показывают сколько человек или пабликов поделились вашим материалом посредством специальной кнопки.
Удаление доступно в «Редактировать» – в правом углу сверху. Откройте меню и выберите нужное действие. Пост попадает в черновики, откуда его легко восстановить в измененном или прежнем виде. Если убрать его из списка с документом ничего не случится, при условии, что он уже появился в сообществе. Но у вас не получится форматировать его.
Еще парочка полезных функций:
- Прочитать позже. Если пользователю некогда изучать заметку, он может добавить ее в закладки, не сохраняя на свою страницу.
- Поделиться информацией с помощью привычной иконки-стрелки.
Как опубликовать статью в контакте
Чтобы это сделать достаточно перейти в уже знакомое вам меню «Публикация». Замените ссылку если это необходимо. Изначально она формируется из заголовка. Также на этом этапе все еще доступен выбор другой обложки. Когда все будет готово, нажмите соответствующую кнопку. Если вы создаете материал для закрытого сообщества и хотите, чтобы кроме участников его никто не прочитал, поставьте галочку напротив соответствующего пункта. Если ограничений по вступлению не имеется или это ваша личная страница, информацию увидят все.
Замените ссылку если это необходимо. Изначально она формируется из заголовка. Также на этом этапе все еще доступен выбор другой обложки. Когда все будет готово, нажмите соответствующую кнопку. Если вы создаете материал для закрытого сообщества и хотите, чтобы кроме участников его никто не прочитал, поставьте галочку напротив соответствующего пункта. Если ограничений по вступлению не имеется или это ваша личная страница, информацию увидят все.
Как опубликовать статью ВКонтакте в группе
После того как вы все сохранили, пост все еще остается доступным только для вас. Чтобы исправить это откройте ссылку, которая появилась в окошке меню «Публикация» и отправьте текст туда, где его должны увидеть ваши читатели.
Теперь все готово, можно ждать просмотров и статистики. Редактор в контакте сделал написание заметок удобным и быстрым.
Чтобы начать вести блог больше не нужна вики-разметка, повествование, разбитое на несколько частей. Вместо них пользователи получили инструмент с аккуратной версткой и простым функционалом. С его помощью вы упростите восприятие объемных блоков информации и эстетично оформите их.
С его помощью вы упростите восприятие объемных блоков информации и эстетично оформите их.
Разработчики добавляют новые возможности. Недавно появился моментальный переход к следующему и предыдущему материалу. Это удерживает внимание посетителей, вовлекает их в чтение сообщества.
Теперь вы знаете как создать и опубликовать статью в ВК. Воспользуйтесь нашими советами и напишите красивый, интересный пост уже сегодня.
дизайнов приложений ВКонтакте, тем, шаблонов и графических элементов для скачивания на Dribbble
Посмотреть ВК СПОРТ
ВК СПОРТ
Посмотреть Вк Спорт
Вк Спорт
Посмотреть Мессенджер ВК
Мессенджер ВКонтакте
Просмотр фрагментов
Фрагменты
Просмотр записи подкастов
Запись подкастов
Просмотр ВКонтакте для iPad | ВК
ВКонтакте для iPad | ВК
Посмотреть редизайн десктопного приложения ВКонтакте
Редизайн десктопного приложения ВКонтакте
Сообщество администраторов
Посмотреть статьи редактора ВКонтакте
Статьи редактора ВКонтакте
Посмотреть концепцию приложения Vk Messenger
Концепция приложения Vk Messenger
Просмотр ВКонтакте — Экран поста на стене
ВКонтакте — Экран поста на стене
- 7″ data-ad-data=»» data-boost-id=»» data-is-boost-fallback=»»>
Посмотреть приложение ВК
Приложение ВКонтакте
Посмотреть Дискавери для ВКонтакте
Откройте для ВК
Посмотреть pouf.
 conf — геймификация конференции
conf — геймификация конференцииpouf.conf — геймификация конференции
Просмотр ВКонтакте Новые фильтры и сложная задача
ВКонтакте Новые фильтры и сложные задачи
Посмотреть бесплатное приложение «Эрмитаж»
Бесплатное приложение Hermitage
Посмотреть концепт приложения «ВКонтакте Мессенджер»
Концепция приложения «ВКонтакте Мессенджер»
Посмотреть анимированный рисунок Vk doodle
Анимированный рисунок Vk doodle
Посмотреть Редизайн ВК Серфинга: Мои кампании 👨🏻💻
Редизайн ВК Серфинга: Мои кампании 👨🏻💻
Посмотреть магазин недвижимости
Магазин недвижимости
Посмотреть VK Pay — дизайн приложения для iOS
VK Pay — Дизайн приложения для iOS
Посмотреть мобильное приложение VK Social Concept
Мобильное приложение VK Social Concept
Посмотреть набор стикеров для ВКонтакте
Набор наклеек для ВКонтакте
Посмотреть ВК
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка…
ВКонтакте по дизайну / Блог компании ВКонтакте / Хабр Новости IT
ВКонтакте — это множество интерфейсов для разных платформ. Сегодня вы узнаете о том, как мы работаем над этими интерфейсами, создавая дизайн наших продуктов.
Сегодня вы узнаете о том, как мы работаем над этими интерфейсами, создавая дизайн наших продуктов.
Немного о нас. В команде дизайнеров работают шесть увлеченных творческих парней 22-24 лет. Мы универсальны: дизайнер не замыкается на одном направлении на века и может сегодня заниматься мобильной версией, а завтра — каким-нибудь десктопным сервисом.
Инструменты и подходы
Наши мобильные приложения состоят из более чем 500 различных экранов. Плюс полчища веб-интерфейсов, плюс m.vk.com. Нужно уметь эффективно организовать работу со всем этим богатством.
Например, с иконками. Их действительно много. Один старательный дизайнер недавно перерисовал больше сотни штук:
Раньше для каждого экрана приложений использовались свои значки разных цветов и размеров. Например, newsfeed_search, wall_search_gray и т. д. Теперь мы сделали иконки универсальными и можем их использовать повторно. Всего одна иконка поиска вместо пяти разных.
Благодаря такому подходу создавать новые экраны стало проще: не нужно каждый раз вырезать иконки, разработчик просто берет готовые в нужном размере и использует цвет из макета. Иконки в коллекции имеют интуитивно понятные названия, поэтому найти нужную можно даже без помощи дизайнера, что иногда экономит время.
Все основные компоненты для каждой платформы собраны в сборник — UI Kit. Вот как это выглядит:
Мы создали собственную дизайн-систему, которая использует одинаковые значки, кнопки и цвета в приложениях для Android и iOS. Мы стараемся придерживаться единого стиля на всех платформах, вплоть до мельчайших деталей — не забывая, впрочем, и об их индивидуальных особенностях вроде специфического управления, теней на карточках или наличия разделителей.
В 2015 году мы полностью перешли с Photoshop на Sketch для разработки наших интерфейсов. Мы используем Trello для распределения задач, а рабочие файлы синхронизируются в Dropbox. Создаем прототипы в Principle, Framer и Origami, пробуем новые инструменты и плагины.
Ставим цели
Цель любого хорошего дизайна — улучшить жизнь пользователя. И процесс всегда начинается с вопроса: как его можно улучшить?
Для этого требуется совместная работа нескольких команд: мы изучаем отзывы, анализируем сценарии взаимодействия с продуктом и на основе этого решаем, что было бы неплохо реализовать.
Когда задача ложится на дизайнеров, функциональность продукта уже определена. Мы должны решить, как сделать так, чтобы этот продукт захотелось использовать, сделать его удобным и, в конечном счете, сделать жизнь пользователя лучше. Визуальная эстетика интерфейса не критична, несмотря на расхожее мнение, что дизайн — это только красота. Удобство для нас на первом месте.
На примере кейсов из мобильных приложений ВКонтакте мы поговорим о том, с какими проблемами и целями каждый день сталкивается команда дизайнеров.
Навигация
В мобильном приложении ВКонтакте можно делать практически все то же самое, что и в полной версии сайта. С одной стороны, это прекрасно. С другой стороны, у нас слишком много вещей. Даже самая убойная новая функция обречена остаться незамеченной в закромах бокового меню. При этом самые популярные разделы никак не выделяются.
С одной стороны, это прекрасно. С другой стороны, у нас слишком много вещей. Даже самая убойная новая функция обречена остаться незамеченной в закромах бокового меню. При этом самые популярные разделы никак не выделяются.
Вам необходимо упростить навигацию в приложениях без ущерба для функциональности. Мы сделали это с помощью панели вкладок в нижней части экрана.
Tabbar сам по себе никогда не был чем-то новым. Сейчас это стандартный подход к навигации на Android и iOS. У нас когда-то тоже было:
Обратите внимание на 2011 год — все достаточно просто, если функционал приложения умещается в пять вкладок.
Тогда все фичи в основном реализовывались в вебе, а в API в лучшем случае воплощались намного позже, а то и вовсе никогда. Но времена изменились: все больше и больше пользователей приобретают смартфоны, парадигма Mobile First набирает обороты, а приложения становятся гораздо более функциональными. На подходе новые развлекательные разделы и сервисы, а одной нижней панели катастрофически не хватало.
Здесь наши пути с таббаром разошлись. Во всех последующих версиях использовалось только боковое меню, куда помещались все разделы. Мы перетасовывали предметы, перерисовывали иконки и играли с цветами, но кардинально ничего не менялось. Пора положить этому конец.
И, кажется, таббар — идеальный вариант. На дворе MMXVII вкладки прочно вошли в гайдлайны Apple и Google. Так мы решим нашу задачу — вынесем самое необходимое на расстояние одного тапа и сохраним все многообразие возможностей в привычном меню.
Отлично. Осталось понять, что будет во вкладках. Здесь следует отметить, что идеологически мы почти не практикуем A/B-тестирование UX на больших выборках живых людей. Даже глобальный редизайн полной версии сайта, после выкатывания на некоторых пользователей, был завершен лишь в отношении некоторых мелких деталей. Принципиальные вопросы вроде приоритета разделов мы решаем задним числом, планируя будущее на основе большого опыта прошлого.
Проанализировав множество различной статистики, мы (без особой, впрочем, интриги) выделили четыре основных раздела: Новости, Поиск и рекомендации, Сообщения и Уведомления. В пятой вкладке оставьте меню, где будет все остальное.
В пятой вкладке оставьте меню, где будет все остальное.
А как же старое доброе меню? Здесь мы дали себе волю в создании концепций:
Но как бы ни было заманчиво взять и поменять вообще все, мы не должны вас пугать и не терять в удобстве. Классический список занимает меньше места, всем привычен и прост в использовании. Они решили это.
Поиск и рекомендации
Нашим пользователям необходимо постоянно открывать для себя что-то новое. Хотелось бы находить интересные записи, не ограничиваясь моей лентой новостей. И он должен быть максимально простым.
Рекомендации — это обновленный раздел с большими амбициями. Теперь он не спрятан в глубине новостной ленты, а вынесен на видное место в новой навигации. Здесь мы предлагаем контент талантливых авторов на интересующие вас темы. На самом деле это такая липкая штука, где можно найти что-то качественное и незнакомое с учетом личных предпочтений.
С точки зрения дизайна задача была нетривиальной. Нужно уметь красиво отображать разные типы контента и прикрутить туда глобальный поиск по всем разделам, чтобы одно не мешало другому. Мы рассчитались по картам:
Нужно уметь красиво отображать разные типы контента и прикрутить туда глобальный поиск по всем разделам, чтобы одно не мешало другому. Мы рассчитались по картам:
И вот почему. Удобно перелистывать ленту с карточек — обычно в превью уже понятно, хотите вы читать лонгрид полностью или нет. Вам не придется тратить время и много времени на пролистывание огромных постов, прежде чем вы найдете тот, на котором хотели бы остановиться. По тапу на карточке публикация открывается целиком, а при желании можно дополнительно пролистать ленту в полноразмерном режиме или вернуться в режим предпросмотра.
Выбрать иконку для этого раздела было непросто. В конце концов дружба победила в лупе: ведь рекомендации тоже представляют собой поиск, просто без конкретного запроса.
временная шкала
В марте мы начали показывать счетчик просмотров рядом с постами. В приложениях это тоже поддерживалось — но только на отдельном экране с постом. Просмотры не отображаются в ленте новостей, и это нужно исправить.
Просмотры не отображаются в ленте новостей, и это нужно исправить.
Но нельзя просто взять и добавить счетчик. Это новая статическая иконка, и важно не запутать пользователя. Мы изменили стиль иконок действий: из залитых они стали контурными. Такие иконки можно сделать контрастнее и крупнее, сохранив при этом воздушность интерфейса — контурные иконки не станут визуально «тяжелыми». Они выглядят более эстетично, не воспринимаются как неактивные и добавляют элемент игры: я хочу заполнить «пустую» иконку своим действием. Благодаря разным стилям вы легко поймете, что ждет ваш тапас, а что просто информирует.
И самое главное, нам понравилось рисовать. Да, теперь он красный (ну почти, #FF3347), сочный и заметный. Больше никаких сомнений, понравилась вам эта роскошная статья или вы только собираетесь. Мы давно к этому шли. Первые эксперименты с цветом сердца мы начали еще в 2014 году, в процессе создания нового дизайна для ВК-версии сети.
Аудиоплеер
После весенней реформы раздела аудио многое изменилось — появились плейлисты, обложки треков и новые подборки в рекомендациях. Сам плеер остался прежним.
Сам плеер остался прежним.
Если добавить на экран все элементы управления, которые могут понадобиться пользователю, он будет выглядеть как космический корабль. Но я не хочу ничего выбрасывать.
Нужно было придумать удобный способ отображения большого количества контента в плеере. И вот что у нас получилось:
Мы сделали центральным экран с текущей композицией, предусмотрев возможность свайпом перейти к тексту песни и плейлисту. Благодаря этому экраны не перегружены элементами управления, и пользователь может сосредоточиться именно на том, что ему сейчас нужно. Отдельная иконка списка не даст вам запутаться в экранах — вы всегда знаете, где искать плейлист.
Редактор историй
Каждую неделю в историях появляется несколько новых масок, и, конечно же, мы хотим, чтобы вы их тоже попробовали. Залезать за новой маской в большой подробный список лень. Кроме того, объемный каталог занимает почти треть экрана и закрывает часть лица.

 conf — геймификация конференции
conf — геймификация конференции
Об авторе