Переход по ссылке: Поймайте переход по ссылке
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 2.1+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <a> является одним из важных элементов HTML и предназначен для создания ссылок. В зависимости от присутствия атрибутов name или href тег <a> устанавливает ссылку или якорь. Якорем называется закладка внутри страницы, которую можно указать в качестве цели ссылки. При использовании ссылки, которая указывает на якорь, происходит переход к закладке внутри веб-страницы.
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а
также указать адрес документа, на который следует сделать ссылку. В качестве
значения атрибута href используется адрес документа
(URL, Universal Resource Locator, универсальный указатель ресурсов), на который
происходит переход. Адрес ссылки может быть абсолютным и относительным. Абсолютные
адреса работают везде и всюду независимо от имени сайта или веб-страницы, где
прописана ссылка. Относительные ссылки, как следует из их названия, построены
относительно текущего документа или корня сайта.
Адрес ссылки может быть абсолютным и относительным. Абсолютные
адреса работают везде и всюду независимо от имени сайта или веб-страницы, где
прописана ссылка. Относительные ссылки, как следует из их названия, построены
относительно текущего документа или корня сайта.
Синтаксис
<a href="URL">...</a>
<a name="идентификатор">...</a>Атрибуты
- accesskey
- Активация ссылки с помощью комбинации клавиш.
- coords
- Устанавливает координаты активной области.
- download
- Предлагает скачать указанный по ссылке файл.
- href
- Задает адрес документа, на который следует перейти.
- hreflang
- Идентифицирует язык текста по ссылке.
- name
- Устанавливает имя якоря внутри документа.
- rel
- Отношения между ссылаемым и текущим документами.
- rev
- Отношения между текущим и ссылаемым документами.
- shape
- Задает форму активной области ссылки для изображений.

- tabindex
- Определяет последовательность перехода между ссылками при нажатии на кнопку Tab.
- target
- Имя окна или фрейма, куда браузер будет загружать документ.
- title
- Добавляет всплывающую подсказку к тексту ссылки.
- type
- Указывает MIME-тип документа, на который ведёт ссылка.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег А</title>
</head>
<body>
<p><a href="images/xxx.jpg">Посмотрите на мою фотографию!</a></p>
<p><a href="tip.html">Как сделать такое же фото?</a></p>
</body>
</html>Работа со ссылками в Excel
С помощью функции ГИПЕРССЫЛКА можно создать ссылку, которая открывает документ, хранимый на сетевом сервере, интрасетьили в Интернете. При щелчке на ячейку, содержащую функцию ГИПЕРССЫЛКА, приложение Excel откроет файл, расположенный по ссылке.
При щелчке на ячейку, содержащую функцию ГИПЕРССЫЛКА, приложение Excel откроет файл, расположенный по ссылке.
Синтаксис
ГИПЕРССЫЛКА(адрес;имя)
адрес — это путь к открываемому документу и его имя, представленные как текст. Адрес может ссылаться на определенное место в документе, например на ячейку или именованный диапазон листа или книги Excel либо на закладку в документе Microsoft Word. Путь может представлять собой путь к файлу на жестком диске, адрес на сервере в формате UNC (в Microsoft Excel для Windows) либо URL-путь в Интернете или интрасети.
-
Аргументом «адрес» может быть текстовая строка, заключенная в кавычки, или ячейка, содержащая ссылку в виде текстовой строки.
-

Понятное_имя Текст ссылки или числовое значение, отображаемое в ячейке. Имя отображается синим цветом с подчеркиванием. Если этот аргумент опущен, в ячейке в качестве текста ссылки отображается аргумент «адрес».
-
Аргумент «имя» может быть значением, текстовой строкой, именем или ячейкой, содержащей текст или значение для перехода.
-
Если аргумент «имя» возвращает значение ошибки (например, #ЗНАЧ!), вместо текста ссылки в ячейке отображается значение ошибки.
Примеры
В следующем примере открывается лист «Бюджетный отчет.xlsx», хранимый в Интернете по адресу example. microsoft.com/report. Видимый текст ссылки: «Щелкните, чтобы создать отчет»:
microsoft.com/report. Видимый текст ссылки: «Щелкните, чтобы создать отчет»:
=HYPERLINK(«http://example.microsoft.com/report/budget report.xls», «Click for report»)
В следующем примере создается ссылка на ячейку F10 на листе «Годовой» в книге Бюджетные отчеты.xls, которая хранится в Интернете — в расположении с именем example.microsoft.com/report. В ячейке листа, содержащей ссылку, в качестве текста перехода служит содержимое ячейки D1:
=HYPERLINK(«[http://example.microsoft.com/report/budget report.xls]Annual!F10», D1)
В следующем примере создается ссылка на диапазон с именем «Итоги по отделу» на листе «Первый квартал» в книге Бюджетные отчеты.xls, которая хранится в Интернете — в расположении с именем example.microsoft.com/report. В ячейке листа, содержащей ссылку, виден текст: «Щелкните, чтобы вывести итоги по отделу за первый квартал»:
=HYPERLINK(«[http://example. microsoft.com/report/budget report.xls]First Quarter!DeptTotal», «Click to see First Quarter Department Total»)
microsoft.com/report/budget report.xls]First Quarter!DeptTotal», «Click to see First Quarter Department Total»)
Чтобы создать ссылку на определенное место документа Microsoft Word, необходимо сначала с помощью закладки определить место в документе, куда следует переходить. В следующем примере создается ссылка на закладку «Прибыль за квартал» в документе с именем ГодовойОтчет.doc по адресу example.microsoft.com:
=HYPERLINK(«[http://example.microsoft.com/Annual Report.doc]QrtlyProfits», «Quarterly Profit Report»)
В приведенном ниже примере Excel для Windows показано, как использовать содержимое ячейки D5 в качестве текста ссылки и открыть файл «1кв.xlsx», расположенный на сервере «ФИНАНСЫ» в общей папке «Балансы». В данном примере используется путь в формате UNC.
=HYPERLINK(«\\FINANCE\Statements\1stqtr. xls», D5)
xls», D5)
В следующем примере в Excel для Windows открывается файл 1кв.xlsx, который находится в каталоге «Финансы» на жестком диске D. Текстом ссылки служит число, которое содержится в ячейке h20:
В следующем примере Excel для Windows создается ссылка на область «Итоги» в другой (внешней) книге «МояКнига.xlsx»:
=HYPERLINK(«[C:\My Documents\Mybook.xls]Totals»)
В следующем примере в Microsoft Excel для компьютеров Macintosh в ячейке видна надпись «Щелкните здесь», и при щелчке открывается файл «Первый квартал» из папки «Бюджетные отчеты» на жестком диске Macintosh HD:
=HYPERLINK(«Macintosh HD:Budget Reports:First Quarter», «Click here»)
Ссылки можно создавать и в пределах одного листа, чтобы переходить от одной ячейки к другой.
=HYPERLINK(«[Budget]June!E56», E56)
Для перехода на другой лист той же книги измените имя листа в ссылке. Чтобы создать ссылку на ячейку E56 листа «Сентябрь», замените в предыдущем примере слово «Июнь» словом «Сентябрь».
Создание гиперссылок — Изучение веб-разработки
Гиперссылки действительно важны — они делают Интернет Интернетом. В этой статье представлен синтаксис, необходимый для создания ссылки, а также обсуждаются лучшие практики обращения со ссылками.
| Предварительные требования: | Базовое знакомство с HTML, описанное в статье Начало работы c HTML. Форматирование текста в HTML, описанное в статье Основы редактирования текста в HTML. |
|---|---|
| Задача: | Научиться эффективно использовать гиперссылки и связывать несколько файлов вместе. |
Гиперссылки — одно из самых интересных нововведений Интернета. Они были особенностью Сети с самого начала, но именно они превращают Интернет в Интернет. Они позволяют нам связывать наши документы с любым другим документом (или ресурсом), с которым мы хотим. С их помощью мы также можем связывать документы с их конкретными частями, и мы можем сделать приложения доступными на простом веб-адресе (сравните это с локальными приложениями, которые должны быть установлены, и другими такими же вещами). Почти любой веб-контент может быть преобразован в ссылку, так что когда вы кликаете по ней (или иным образом активируете), она заставляет веб-браузер перейти на другой веб-адрес (URL.)
Примечание: URL-адрес может указывать на файлы HTML, текстовые файлы, изображения, текстовые документы, видео и аудиофайлы и все остальное, что может жить в Интернете. Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передаётся в соответствующее локальное приложение на устройстве) или загрузить файл (в этом случае вы можете попытаться разобраться с ним позже).
Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передаётся в соответствующее локальное приложение на устройстве) или загрузить файл (в этом случае вы можете попытаться разобраться с ним позже).
Например, домашняя страница BBC содержит большое количество ссылок, которые указывают не только на множество новостей, но и на различные области сайта (меню), страницы входа / регистрации (пользовательские инструменты) и многое другое.
Простая ссылка создаётся путём обёртывания текста (или другого содержимого, смотрите Ссылки-блоки), который вы хотите превратить в ссылку, в элемент <a>
href (который также известен как гипертекстовая ссылка, или цель), который будет содержать веб-адрес, на который вы хотите указать ссылку.<p>Я создал ссылку на
<a href="https://www. mozilla.org/ru/">домашнюю страницу Mozilla</a>.
</p>
mozilla.org/ru/">домашнюю страницу Mozilla</a>.
</p>Это дало нам следующий результат:
Я создал ссылку на домашнюю страницу Mozilla.
Добавляем информацию через атрибут title
Другим атрибутом, который вы можете добавить к своим ссылкам, является — title. Он предназначен для хранения полезной информации о ссылке. Например, какую информацию содержит страница или другие вещи, о которых вам нужно знать. Например:
<p>Я создал ссылку на
<a href="https://www.mozilla.org/ru/"
title="Лучшее место для поиска дополнительной информации
о миссии Mozilla и о том, как внести свой вклад">домашнюю страницу Mozilla
</a>.
</p>Вот что получилось (описание появится, если навести курсор на ссылку):
Я создал ссылку на домашнюю страницу Mozilla.
Примечание: Описание из атрибута title отображается только при наведении курсора, значит люди, полагающиеся на клавиатурные элементы управления для навигации по веб-страницам, будут испытывать трудности с доступом к информации, которую содержит title. Если информация заголовка действительно важна для удобства использования страницы, то вы должны представить её таким образом, который будет доступен для всех пользователей, например, поместив её в обычный текст.
Если информация заголовка действительно важна для удобства использования страницы, то вы должны представить её таким образом, который будет доступен для всех пользователей, например, поместив её в обычный текст.
Активное изучение: создаём собственную ссылку
Время упражнения: мы хотели бы, чтобы вы создали любой HTML-документ в текстовом редакторе на своём компьютере (наш базовый пример подойдёт.)
- Попробуйте добавить в тело HTML один или несколько абзацев или другие элементы, о которых вы уже знаете.
- Теперь превратите некоторые фрагменты документа в ссылки.
- Добавьте ссылкам атрибут
title.
Ссылки-блоки
Как упоминалось ранее, вы можете превратить любой элемент в ссылку, даже блочный элемент. Если у вас есть изображение, которые вы хотели бы превратить в ссылку, вы можете просто поместить изображение между тегами <a></a>.
<a href="https://www.mozilla.org/ru/">
<img src="mozilla-image. png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a>
png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a>Примечание: вы узнаете гораздо больше об использовании изображений в Интернете в следующей статье.
Чтобы полностью понять адреса ссылок, вам нужно понять несколько вещей про URL-адреса и пути к файлам. Этот раздел даст вам информацию, необходимую для достижения этой цели.
URL-адрес (Uniform Resource Locator, или единый указатель ресурса, но так его никто не называет) — это просто строка текста, которая определяет, где что-то находится в Интернете. Например, домашняя страница Mozilla находится по адресу https://www.mozilla.org/ru/.
URL-адреса используют пути для поиска файлов. Пути указывают, где в файловой системе находится файл, который вас интересует. Давайте рассмотрим простой пример структуры каталогов (смотрите каталог creating-hyperlinks.)
Корень структуры — каталог creating-hyperlinks. При работе на локальном веб-сайте у вас будет один каталог, в который входит весь сайт. В корне у нас есть два файла —
В корне у нас есть два файла — index.html и contacts.html. На настоящем веб-сайте index.html был бы нашей домашней, или лендинг-страницей (веб-страницей, которая служит точкой входа для веб-сайта или определённого раздела веб-сайта).
В корне есть ещё два каталога — pdfs и projects. У каждого из них есть один файл внутри — project-brief.pdf и index.html, соответственно. Обратите внимание на то, что вы можете довольно успешно иметь два index.html файла в одном проекте, пока они находятся в разных местах файловой системы. Многие веб-сайты так делают. Второй index.html, возможно, будет главной лендинг-страницей для связанной с проектом информации.
Тот же каталог: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наcontacts.html, вам просто нужно указать имя файла, на который вы хотите установить ссылку, так как он находится в том же каталоге, что и текущий файл.Таким образом, URL-адрес, который вы используете —
contacts.html:<p>Хотите связаться с конкретным сотрудником? Найдите подробную информацию на нашей <a href="contacts.html">странице контактов</a>. </p>Перемещение вниз в подкаталоги: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наprojects/index.html, вам нужно спуститься ниже в директорииprojectsперед тем, как указать файл, который вы хотите. Это делается путём указания имени каталога, после которого идёт слеш и затем имя файла. Итак, URL-адрес, который вы используете —projects/index.html:<p>Посетите мою <a href="projects/index.html">домашнюю страницу проекта</a>. </p>Перемещение обратно в родительские каталоги: Если вы хотите подключить ссылку внутри
projects/index., указывающую на html
htmlpdfs/project-brief.pdf, вам нужно будет подняться на уровень каталога, затем спустится в каталогpdf. «Подняться вверх на уровень каталога» обозначается двумя точками —..— так, URL-адрес, который вы используете../pdfs/project-brief.pdf:<p>Ссылка на <a href="../pdfs/project-brief.pdf">краткое описание моего проекта</a>. </p>
Примечание: вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, если необходимо, например: ../../../сложный/путь/к/моему/файлу.html.
Фрагменты документа
Можно ссылаться на определённую часть документа HTML (известную как фрагмент документа), а не только на верхнюю часть документа. Для этого вам сначала нужно назначить атрибут id элементу, с которым вы хотите связаться. Обычно имеет смысл ссылаться на определённый заголовок, поэтому это выглядит примерно так:
<h3>Почтовый адрес</h3>Затем, чтобы связаться с этим конкретным id, вы должны включить его в конец URL-адреса, которому предшествует знак решётки, например:
<p>Хотите написать мне письмо? Используйте наш
<a href="contacts. html#Почтовый_адрес">почтовый адрес</a>.
</p>
html#Почтовый_адрес">почтовый адрес</a>.
</p>Вы даже можете использовать ссылку на фрагмент документа отдельно для ссылки на другую часть того же документа:
<p>
<a href="#Почтовый_адрес">Почтовый адрес кампании</a>
можно найти в нижней части этой страницы.
</p>Абсолютные и относительные URL-адреса
Два понятия, с которыми вы столкнётесь в Интернете, — это абсолютный URL и относительный URL:
- Абсолютный URL
- Указывает на местоположение, определяемое его абсолютным местоположением в Интернете, включая протокол и доменное имя. Например, если страница
index.htmlзагружается в каталог, называемыйprojects, который находится внутри корня веб-сервера, а домен веб-сайта —http://www.example.com, страница будет доступна по адресуhttp://www.example.com/projects/index.(или даже просто html
htmlhttp://www.example.com/projects/), так как большинство веб-серверов просто ищет целевую страницу, такую какindex.html, для загрузки, если он не указан в URL-адресе.).
Абсолютный URL всегда будет указывать на одно и то же местоположение, независимо от того, где он используется.
- Относительный URL
- Указывает расположение относительно файла, с которого вы связываетесь, это больше похоже на случай, который мы рассматривали в предыдущей секции. Для примера, если мы хотим указать со страницы
http://www.example.com/projects/index.htmlна PDF файл, находящийся в той же директории, наш URL может быть просто названием файла —project-brief.pdf— никакой дополнительной информации не требуется. Если PDF расположен в поддиректорииpdfsвнутри каталогаprojects, относительная ссылка будетpdfs/project-brief.pdf(аналогичный абсолютный URL был быhttp://www..). example.com/projects/pdfs/project-brief.pdf
example.com/projects/pdfs/project-brief.pdf
Относительный URL будет указывать на различные места, в зависимости от того, где находится файл, в котором он используется, — например, если мы переместим наш файл index.html из каталога projects в корневой каталог веб-сервера (верхний уровень, не в директорию) , то относительный URL pdfs/project-brief.pdf будет вести на http://www.example.com/pdfs/project-brief.pdf, а не на http://www.example.com/projects/pdfs/project-brief.pdf.
Советуем вам основательно разобраться в этой теме!
При написании ссылок рекомендуется следовать некоторым правилам. Давайте рассмотрим их.
Используйте чёткие формулировки описания ссылок
На вашей странице легко добавить ссылки. Но этого не совсем достаточно. Мы должны сделать наши ссылки доступными для всех читателей, независимо от их возможностей и инструментов просмотра страницы, которые они предпочитают. Например:
Например:
- Пользователям программ читающих с экрана нравится переходить по ссылкам на странице, читая адрес ссылки в тексте.
- Поисковые системы используют текст ссылки для индексирования файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описывать, куда ведёт ссылка.
- Пользователи часто бегло просматривают страницу, не читая каждое слово, и их глаза будут привлечены к тексту, который выделяется, например, ссылки. Им будет полезно описание того, куда ведёт ссылка.
Взгляните на этот пример:
Хороший текст ссылки: Скачать Firefox
<p><a href="https://firefox.com/">
Скачать Firefox
</a></p>Плохой текст ссылки: Нажми сюда, чтобы скачать Firefox
<p><a href="https://firefox.com/">
Нажми сюда
</a>
чтобы скачать Firefox</p>
Советы:
- Не пишите URL-адрес как часть текста ссылки. URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
- Не пишите «ссылка» или «ссылки на» в тексте ссылки — это лишнее. Программы чтения с экрана сами проговаривают, что есть ссылка. На экране пользователи также видят, что есть ссылка, потому что ссылки, как правило, оформлены в другом цвете и подчёркнуты (подчёркивая ссылки, вы соблюдаете правила хорошего тона, поскольку пользователи привыкли к этому).
- Следите за тем, чтобы текст ссылки был как можно короче. Длинный текст ссылки особенно раздражает пользователей программ чтения с экрана, которым придётся услышать всё, что написано.
- Минимизируйте случаи, когда несколько копий одного и того же текста ссылок указывает на разные страницы. Это может вызвать проблемы для пользователей программ чтения с экрана, которые часто вызывают список ссылок — несколько ссылок, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь», будут путать.
Используйте относительные ссылки, где это возможно
Из прочитанного выше, вы можете подумать, что всё время использовать абсолютные ссылки — хорошая идея; в конце концов, они не ломаются, когда страница перемещается. Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
- Во-первых, гораздо проще прописать в коде относительные URL-адреса, как правило, они намного короче абсолютных URL-адресов, что значительно упрощает чтение кода
- Во-вторых, использование относительных URL-адресов эффективней по следующей причине. Когда вы используете абсолютный URL-адрес, браузер начинает поиск реального местоположения сервера запрашивая адрес у Domain Name System (DNS; также прочтите Как работает web), затем он переходит на этот сервер и находит файл, который запрашивается. С относительным URL-адресом проще: браузер просто ищет файл, который запрашивается на том же сервере. Используя абсолютные URL-адреса вместо относительных, вы постоянно нагружаете свой браузер дополнительной работой.
Создавая ссылки на не HTML ресурсы — добавляйте описание
Когда вы создаёте ссылку на файл, нажав на который можно загрузить документ PDF или Word или открыть просмотр видео, прослушивание аудио файла или перейти на страницу с другим, неожиданным для пользователя результатом (всплывающее окно или загрузка Flash-фильма), добавляйте чёткую формулировку, чтобы уменьшить путаницу. Отсутствие описания может раздражать пользователя. Приведём пример:
- Если вы используете соединение с низкой пропускной способностью и вдруг нажмёте на ссылку без описания, начнётся загрузка большого файла.
- Если у вас нет установленного Flash-плеера и вы нажмёте ссылку, то внезапно перейдёте на страницу с Flash-контентом.
Посмотрите на примеры, чтобы увидеть, как добавить описание:
<p><a href="http://www.example.com/large-report.pdf">
Скачать отчёт о продажах (PDF, 10MB)
</a></p>
<p><a href="http://www.example.com/video-stream/">
Посмотреть видео (видео откроется в отдельном окне, HD качество)
</a></p>
<p><a href="http://www.example.com/car-game">
Играть в гонки (необходим Flash)
</a></p>Используйте атрибут download, когда создаёте ссылку
Когда создаёте ссылку на файл, который должен быть загружен, а не открыт в браузере, можете использовать атрибут download, чтобы создать имя файла по умолчанию для сохранения . Приведём пример ссылки для загрузки браузера Firefox 39:
<a href="https://download.mozilla.org/?product=firefox-39.0-SSL&os=win&lang=en-US"
download="firefox-39-installer.exe">
Скачать Firefox 39 для Windows
</a>Для этого упражнения мы хотим, чтобы вы создали ссылки на страницы в меню навигации в многостраничном сайте. Это один из распространённых способов создания сайта: на каждой странице используется одна и та же структура страниц, включая одно и то же меню навигации, поэтому при нажатии ссылок создаётся впечатление, что вы остаётесь в одном месте: меню остаётся на месте, а контент меняется.
Вам нужно скачать или создать следующие страницы в одном каталоге (Смотрите navigation-menu-start):
Что делать:
- Добавьте неупорядоченный список в указанном месте в любом html-файле. Список должен состоять из имён страниц (index, projects и т.д.). Меню навигации обычно представляет собой список ссылок, поэтому создание неупорядоченного списка семантически верно.
- Создайте ссылки каждому элементу списка, ведущие на эти страницы.
- Скопируйте созданное меню в каждую страницу.
- На каждой странице удалите только ссылку, которая указывает на эту же страницу (на странице index.html удалить ссылку index и так далее). Дело в том, что, находясь на странице index.html, нам незачем видеть ссылку в меню на эту же страницу. С одной стороны, нам незачем ещё раз переходить на эту же страницу, с другой, такой приём помогает визуально определить, смотря на меню, в какой части сайта мы находимся.
Когда закончите задание, посмотрите, как это должно выглядеть:
Если не удаётся сделать, или вы не уверены, что сделали верно, посмотрите наш вариант navigation-menu-marked-up.
Можно создавать ссылки или кнопки, которые при нажатии открывают новое исходящее сообщение электронной почты, а не ссылку на ресурс или страницу. Для этого используется элемент <a> и mailto: — адрес почты.
Самыми простыми и часто используемыми формами mailto: являются subject, cc, bcc и body; дальше прописываем адрес электронной почты. Например:
<a href="mailto:[email protected]">Отправить письмо для nowhere</a>
В результате получим ссылку вида: Отправить письмо для nowhere.
Сам адрес электронной почты не является обязательным для заполнения. Если оставить это поле пустым (в поле href оставить только «mailto:»), откроется новое исходящее сообщение почтовой программой, в поле получателя будет пусто. Это можно использовать для кнопки «Поделиться».
Особенности и детали
Помимо адреса электронной почты, вы можете предоставить другую информацию. Фактически, любые стандартные поля для отправки почты могут быть добавлены к указанному вами адресу mailto. Часто используемыми из них являются «subject», «cc» и «body» (которые не являются истинным полем заголовка, но позволяют указать дополнительную информацию для нового сообщения электронной почты). Каждое поле и его значение задаются в качестве условия запроса.
Вот пример который включает cc(кому отправить копию сообщения, все получатели письма видят список тех кто это письмо получит), bcc(скрытый адрес получателя, никто из получателей не будет видеть полный список получателей письма), subject(тема письма) и body(текст сообщения):
<a href="mailto:[email protected][email protected]&[email protected]&subject=The%20subject%20of%20the%20email &body=The%20body%20of%20the%20email">
Send mail with cc, bcc, subject and body
</a>Примечание: Значение каждого поля должно быть написано в URL-кодировке (то есть с непечатаемыми символами и пробелами percent-escaped). Обратите внимание на знак вопроса (?) для разделения основного адреса и дополнительных полей, амперсанд (&) для разделения каждого поля mailto: URL. Для этого используется стандартное описание URL запроса. Прочтите о методе GET, чтобы лучше понимать описание URL запроса.
Вот несколько примеров использования mailto URLs:
Этой информации достаточно для создания ссылок! Вы вернётесь к ссылкам позже, когда начнёте изучать стили. Дальше вы рассмотрите семантику текста и более сложные и необычные возможности, которые будут полезны при создании контента сайта. В следующей главе будет рассматриваться продвинутое форматирование текста.
«Ссылка на подозрительный сайт» ВКонтакте как убрать
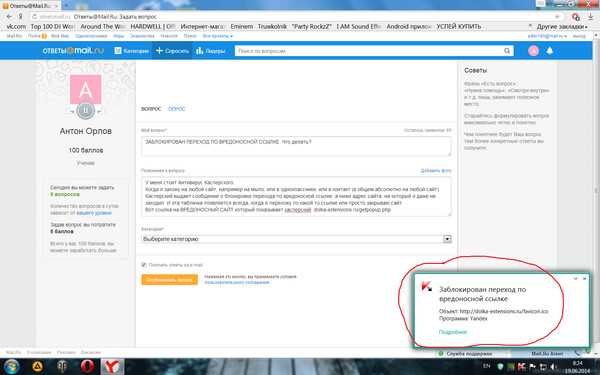
Социальная сеть ВКонтакте является достаточно безопасным ресурсом, защищающим пользователей не только от нежелательного контента на сайте, но и блокируя некоторые адреса с помощью уведомления «Ссылка на подозрительный сайт». К сожалению, работает данная защита не совсем корректно, нередко ограничивая переход на доверенные внешние веб-сайты. В рамках нашей сегодняшней инструкции мы расскажем, как избавиться от данного сообщения.
Способ 1: Копирование и вставка адреса
Обойти рассматриваемую проблему вполне можно без использования дополнительных средств, ограничившись стандартными функциями любого веб-браузера.
- Находясь на сайте социальной сети, найдите и выделите нужный URL-адрес. После этого для копирования используйте комбинацию клавиш «CTRL+C» на клавиатуре или контекстное меню браузера.
Откройте новую вкладку, кликните левой кнопкой мыши по адресной строке и нажмите «CTRL+V». После подтверждения перехода с помощью клавиши «ENTER» вы окажетесь на нужном сайте, игнорируя уведомление о безопасности.
- Если не получается перейти по внешней ссылке, интегрированной в текст, придется дополнительно воспользоваться консолью браузера. Чтобы открыть соответствующее окно, наведите курсор мыши на нужную строку, нажмите правую кнопку мыши и выберите «Просмотреть код».
На вкладке «Elements» найдите по умолчанию выделенный блок с вашим адресом и дважды кликните по строке «data-external-url». В результате вы сможете выделить и скопировать URL, расположенный в кавычках.
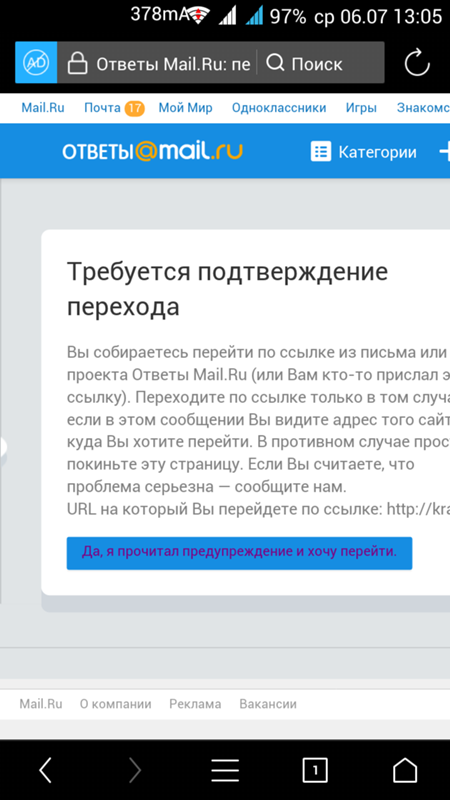
- В качестве альтернативного варианта вы можете взять ссылку прямо со страницы с рассматриваемым сообщением, используя адресную строку браузера. Для этого необходимо попросту найти и скопировать доменное имя, игнорируя префикс «http» или «https».
Если URL состоит из более чем одной части, замените все последующие «%2F» на символ «/». Это позволит получить на выходе обычный адрес с возможностью перехода на нужный сайт.
Из-за большого количества лишних действий этот метод будет удобен, только если вы редко сталкиваетесь с ошибкой «Ссылка на подозрительный сайт». В противном случае лучше воспользоваться альтернативными вариантами.
Способ 2: Расширение для браузера
Если вы часто переходите на внешние ресурсы, активно блокирующиеся системой защиты социальной сети, можно воспользоваться специальными расширениями для браузера. Данный подход является универсальным, позволяя устранить сообщение, независимо от используемого адреса.
Вариант 1: Fix Url Links Redirect
Оптимальный вариант решения рассматриваемой проблемы заключается в использовании расширения Fix Url Links Redirect для веб-браузера Google Chrome.
Перейти к расширению Fix Url Links Redirect в магазине Chrome
- Щелкните по вышепредставленной ссылке, чтобы перейти на официальную страницу расширения в магазине Chrome, и нажмите кнопку «Установить» в правом верхнем углу.
Установку необходимо подтвердить через всплывающее окно, нажав «Установить расширение». В результате на верхней панели браузера появится новая иконка.
- Кликните правой кнопкой мыши по отмеченному на скриншоте значку, по необходимости раскрыв главное меню программы «…». Через представленный здесь список нужно открыть страницу «Параметры».
- Оказавшись в главных настройках Fix Url Links Redirect, в блоке «Use Mode» установите маркер рядом с пунктом «Work on All Redirect links». Это позволит игнорировать экран редиректа на любых сайтах, включая ВКонтакте.
- Если вам необходимо отключить только проверку в социальной сети, можете выбрать последний вариант «Work Only on specific links/sites», вставить в текстовое поле «Add site to enable list» адрес
vk.comи нажать кнопку «Enable Fix-URL on». В результате будет достигнут тот же эффект, что и в прошлом случае, но распространяющийся лишь на ВК.Убедиться в работоспособности метода вы можете попросту попытавшись перейти по ранее блокируемой ссылке.
Данное расширение доступно только в Google Chrome, но у него есть альтернативы для других браузеров. Рассматривать подобные варианты мы не будем, вместо этого уделив внимание еще одному уже более глобальному решению.
Вариант 2: VkOpt
Весьма известное расширение VkOpt, предоставляющее множество дополнительных функций, ранее отсутствующих во ВКонтакте, точно так же позволяет отключить страницу с уведомлением «Ссылка на подозрительный сайт». Данное ПО работает немного иначе, нежели предыдущий вариант, и распространяется только на сайт социальной сети.
Перейти на официальный сайт VkOpt
Шаг 1: Установка расширения
- Воспользуйтесь представленной выше ссылкой, чтобы перейти на страницу загрузки расширения, и в блоке «Скачать» выберите используемый вами браузер. Для продолжения кликните «Установить» в соответствующем разделе.
- Произвести процедуру установки в браузере Google Chrome можно, воспользовавшись страницей расширения в официальном магазине. Здесь будет достаточно нажать «Установить» и подтвердить действие через всплывающее окно.
- Для последней версии Opera на сайте также предусмотрена кнопка установки, однако на момент написания инструкция выполнить инсталляцию невозможно. Поэтому единственным обходным решением может стать установка дополнения Install Chrome Extensions, позволяющая добавлять в браузер расширения из магазина Chrome.
Перейти к странице расширения Install Chrome Extensions
- Для прочих программ действия не сильно отличаются от Хрома и сводятся к нажатию кнопки «Установить» с последующим подтверждением.
В результате так или иначе на верхней панели должен будет появиться значок VkOpt.
Шаг 2: Отключение проверки
- По завершении установки расширения перейдите во ВКонтакте, кликните по фотографии профиля на верхней панели, чтобы открыть главное меню сайта, и выберите «VkOpt».
- В окне «Vkontakte Optimizer» найдите блок «Остальное» и установите галочку «Включить обход away.php». Для сохранения достаточно будет закрыть параметры и обновить вкладку.
Если все было сделано правильно, ранее недоступные внешние сайты можно будет посетить, не беспокоясь о сообщении «Ссылка на подозрительный сайт».
Главное преимущество метода с использованием VkOpt заключается в универсальности, так как расширение можно установить практически в любой интернет-браузер, и кроме того воспользоваться многими другими функциями вроде блокировки рекламы.
Способ 3: Сокращение URL-адреса
Избежать сообщения «Ссылка на подозрительный сайт» можно прямо на этапе публикации адреса во ВКонтакте, тем самым позволяя другим пользователям перейти на нужный ресурс без дополнительных действий. Для этого потребуется выполнить сокращение URL-адреса с помощью одного из специальных сервисов.
Вариант 1: ВКонтакте
Социальная сеть ВК сама по себе предоставляет сервис, позволяющий преобразовывать практически любой URL в короткий и, что немаловажно, внутренний адрес. Используя конечные варианты ссылок, можно полностью избавиться от рассматриваемой проблемы. Достаточно подробно процедура была описана в другой инструкции.
Подробнее: Как сокращать адреса ВК
Вариант 2: Goo-gl
Еще одним онлайн-сервисом, позволяющим преобразовывать ссылки, является Goo-gl, на выходе также предоставляя безопасный адрес с возможностью использования во ВКонтакте.
Перейти на главную страницу Goo-gl
- Откройте стартовую страницу сервиса и в текстовое поле «Вставьте сюда ссылку» добавьте полный URL-адрес.
- В правой части окна нажмите кнопку «Сократить» и дождитесь завершения процедуры.
- Итоговый вариант вы сможете забрать из того же текстового поля, выделив и нажав «CTRL+C», или воспользовавшись кнопкой «Копировать».
К сожалению, данный онлайн-сервис не всегда гарантирует устранение проблемы.
Вариант 3: U.TO
Пожалуй, самым надежным онлайн-сервисом по созданию ссылок для обхода проверки ВКонтакте является U.TO, полностью лишенный недостатков предыдущих вариантов и стабильно работающий с любыми адресами. В плане функционирования данный сайт не сильно отличается от аналогичных решений.
Перейти на главную страницу U.TO
- На главной странице онлайн-сервиса найдите текстовое поле и вставьте изначальную ссылку, заранее скопированную в буфер обмена. Для преобразования необходимо нажать «Сократить».
- В случае успешного завершения процедуры на экране появится еще одно поле с готовым вариантом адреса. Скопируйте данный URL и попробуйте использовать в ВК.
- Если в процессе преобразования возникают ошибки, убедитесь, что вы используете полную ссылку, включая префикс «http» или «https». Кроме того, может помочь обновление страницы.
Как видно, сервис достаточно прост в использовании и вряд ли вызовет вопросы.
Вариант 4: Blogger
Последний и самый необычный способ сокращения полной ссылки для использования во ВКонтакте сводится к использованию сайта Blogger. Данный вариант сильно отличается от предыдущих, но вместе с тем предоставляет большую универсальность за счет возможности в любое время изменить конечный адрес.
Перейти на главную страницу Blogger
Шаг 1: Регистрация
- Откройте стартовую страницу Blogger и в правом верхнем углу нажмите «Войти».
- После перехода к окну авторизации через Google выполните вход с использованием данных от аккаунта или выберите уже используемую учетную запись.
- Для завершения потребуется заполнить поле «Отображаемое имя» на свое усмотрение и нажать «Перейти в Blogger».
Шаг 2: Создание блога
- Завершив подготовку, необходимо создать блог, который и будет выступать в качестве средства сокращения ссылки. Для этого в личном кабинете кликните по значку стрелочки и выберите «Новый блог».
- На свое усмотрение заполните поле «Заголовок» и «Адрес» в соответствии с правилами ресурса. Чтобы продолжить, в блоке «Тема» выберите «Динамический просмотр» и нажмите кнопку «Создать блог».
- После успешного создания вы сразу же окажетесь в редакторе блога. Здесь необходимо перейти на страницу «Тема» в левой колонке.
- Щелкните левой кнопкой мыши по значку шестеренки под блоком «На мобильных» и установите маркер рядом с вариантом «Нет, использовать обычную версию».
- Выполнив сохранение с помощью соответствующей кнопки, на странице «Тема» найдите раздел «Сейчас в блоге» и нажмите «Изменить HTML».
- Пролистайте страницу с кодом до самого низа и удалите текст внутри тега «Script».
- На место удаленного кода необходимо вставить следующее, чтобы результат четко соответствовал скриншоту:
window.onload = function() {document.location.href='Внешняя_ссылка';}; - В завершение измените значение «Внешняя_ссылка» на нужный вам оригинальный URL-адрес и нажмите «Сохранить тему» на верхней панели.
- Получить финальный вариант URL вы можете, скопировав ранее установленный адрес блога или кликнув правой кнопкой мыши по строке «Просмотреть блог» и выбрав пункт «Копировать адрес ссылки». Обратите внимание, если вас что-то не устраивает, URL можно изменить в «Настройках».
Благодаря данному подходу можно без проблем делать редиректы на внешние сайты, игнорируя проверку ВК. При этом метод будет актуален лишь в редких случаях, например, если нужно поддерживать одну и ту же ссылку в рабочем состоянии на постоянной основе.
Представленные по ходу статьи способы позволят избавиться от сообщения «Ссылка на подозрительный сайт» в случае перехода по уже опубликованным адресам и предотвратить возникновение ошибки в будущем еще на этапе создания URL. Каждое решение достаточно безопасно, и потому выбирайте его в первую очередь исходя из ситуации.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТВозможности команды «Переход по ссылке»
В статье подробно рассмотрена команда позволяющая значительно ускорить работу в чертежах проекта — «Переход по ссылке». Данная команда осуществляет переход от ссылки к ссылке в наборе чертежей проекта. Можно перейти к позиционному обозначению компонента, номеру по каталогу, номеру провода, позиции, а также к ячейке таблицы в отчете, содержащей значение любого их этих типов. В проводной цепи переход осуществляется по цепям источника и приемника.
Вызов команды возможен несколькими способами:
-
Лента: Вкладка «Проект» — панель «Другие инструменты» — раскрывающийся список «Переход» — «Переход по ссылке».
-
Из отслеживающего меню, вызванного щелчком ПКМ на имеющем ссылку объекте.
-
Из главной панели.
Команду можно добавить туда, щелкнув по ней ПКМ и выбрав пункт «Добавить на панель «Быстрый доступ».
- С помощью ввода команды AESURF в командную строку.
Итак, рассмотрим основные функции этой команды более подробно:
-
Переход по ссылке.
-
Значения специальных кодов в поле Тип в списке перехода:
с — Графический образ компонента. p — Родительский или отдельный графический образ схемы или однолинейный графический образ.
Примечание: Однолинейный графический образ обозначается символом — 1 в столбце Категория.к — Клемма. n — Номер провода. # — Графический образ компоновки монтажной панели. # np — Ссылка на паспортную табличку компоновки монтажной панели. web — Ссылка на онлайн каталог производителя. -
Удаление и правка компонента.
Дочерние устройства и другие связанные устройства не удаляются.
-
Переход по номеру провода/клеммы.
-
Переход по отчету (от ПО компонента в отчете к самому компоненту на схеме/монтажной панели).
-
Поиск по проекту.
Обратите внимание на функцию использования шаблонов для поиска и возможность указывать значения для заполнения полей прямо из чертежей.
Надеемся, что рассмотренная в статье команда «Переход по ссылке», сослужит вам добрую службу и поможет в работе.
Автор: Наталья Изотова
Перенос компонентов на схемеОтключение уведомления из треяFollow Links Vs. Не переходите по ссылкам: следует ли вам это волновать?
Новичкам в SEO может быть интересно, что за шумиха вокруг «переходить по ссылкам» и «не следовать». Смущенный? Не волнуйтесь, мы все проясним.
Что такое ссылка для перехода?Чтобы по-настоящему понять, что происходит со ссылками для отслеживания и без ссылок, нам нужно немного рассказать о том, как работает большинство ссылок в области SEO. Когда страница сайта получает входящую ссылку, которая является гиперссылкой, указывающей на эту страницу, страница получает небольшой прирост SEO.Думайте о ссылке как о точке, и чем больше у вас ссылок, тем больше очков. Больше очков = победа, как у Чарли Шина.
Google принимает во внимание эти моменты, отслеживая, сколько входящих ссылок имеет страница и с каких сайтов. Google считает, что если много людей ссылаются на определенную страницу, это должна быть действительно хорошая страница! Давайте отдадим предпочтение в наших поисковых системах этой странице по сравнению с другими страницами схожей тематики, чтобы мы могли легко предоставлять самые лучшие страницы пользователям нашей поисковой системы.
Google создал метрику под названием PageRank для расчета точек ссылок.Многие специалисты по SEO называют точки ссылок «ссылочным соком». Ссылочный вес течет через сайты и на новые сайты через гиперссылки. Чем более авторитетным является сайт, тем большее количество ссылок получает сайт, на который ведет ссылка. Получение ссылки из New York Times или BBC — чистое золото!
Теперь мы можем определить ссылку для подписки. — Ссылки для подписки — это ссылки, которые считаются баллами, увеличивая количество ссылок SEO и повышая рейтинг страниц сайтов, на которые есть ссылки, что в результате помогает им подняться в поисковой выдаче.
Что такое ссылка, по которой нельзя переходить?Ссылка, запрещающая подписку, — это ссылка, которая не учитывается в качестве точки в пользу страницы, не повышает PageRank и не способствует размещению страницы в результатах поиска. Никакие ссылки для перехода не получат любви. Их жизнь печальна и одинока.
Ссылка, запрещающая подписку, создается с помощью HTML-тега nofollow link, который выглядит следующим образом:
Тег nofollow — это, по сути, знак для поисковых систем, говорящий «не считайте это.”
Разве это не ужасно и ужасно? Зачем кому-то такое делать? Для атрибута nofollow есть причина, и, черт возьми, он хороший!
Хотите больше трафика? Вот 25 способов увеличить посещаемость вашего сайта. Мир без последователей = SpamalotКак мы обсуждали ранее, естественная форма ссылок do follow используется Google для измерения PageRank. Больше ссылок означает больше ссылочного веса, что приводит к более высокому рейтингу страниц сайта.В своем чистом состоянии PageRank существует для того, чтобы видеть, какие страницы являются наиболее популярными (и, следовательно, наиболее качественными), и доставлять эти самые популярные страницы поисковикам.
Что ж, наш мир несовершенный, и, как вы, возможно, слышали, некоторые самопровозглашенные «эксперты» по поисковой оптимизации используют схему, чтобы обмануть поисковые системы и завышать их рейтинг с помощью черных шляп, неэтичных методов и во времена, когда еще не использовался атрибут nofollow. , создание ссылок было простым способом искусственно повысить рейтинг страницы.
Как только PageRank был обнаружен специалистами по оптимизации поисковых систем, все пошло наперекосяк! Вдруг это было , все о ссылках для SEO.Больше входящих ссылок означало лучший PageRank, и оптимизаторы поисковых систем были полны решимости получить как можно больше ссылок, даже если для их получения нужно было рассылать спам всем в сети. Комментарии в блогах были шуткой, пронизанной саморекламой и тарабарщиной.
Википедия тоже стала беспорядочной, поскольку люди пытались добавить свои собственные сайты в качестве ссылок на сотни страниц Википедии, и все это во имя желанной сока ссылок.
Сообщество блоггеров было обеспокоено — эти спамеры уничтожали любые шансы на создание настоящего сообщества и подлинное обсуждение в блогах.В 2005 году вмешалась Google, самопровозглашенная веб-полиция. Мэтт Каттс из Google и Джейсон Шеллен из Blogger представили атрибут nofollow.
NoFollow: тег, который нужен Интернету, но не тот, которого он заслуживаетНеобходимость тега nofollow подчеркивает извращенный менталитет и спам, обычно связанный с поисковой оптимизацией, но нельзя отрицать, что мы не смогли бы обойтись без него.
Тег no follow link принес много пользы онлайн-миру — большинство SEO-спамеров не утруждают себя размещением нерелевантных ссылок на блоги или сообщения на форумах, если они знают, что не смогут опубликовать ссылку для подписки.WordPress автоматически присваивает атрибут «no follow link» всем ссылкам, отправленным пользователем, а Википедия делает то же самое для своего справочного раздела.
В то время как спам в комментариях к блогам все еще случается, никакие подписки определенно не смягчили его.
Как веб-мастер, вы можете задаться вопросом, когда использовать атрибут «no follow», а когда разрешать «do follow» ссылки. Нет следующих ссылок, которые в первую очередь принадлежат:
- Платные ссылки (было бы несправедливо, если бы купил сок ссылок, не так ли?)
- Комментарии
- Форумы
- Все, что связано с тем, что Google называет «ненадежным контентом».
Некоторые веб-мастера могут отключить атрибут nofollow в качестве награды для комментаторов блогов, которые вносят свой вклад в сообщество блоггеров или в онлайн-обсуждения, но это остается на усмотрение каждого.
Так что мне просто не стоит беспокоиться о ссылках на подписку, верно?Абсолютно нет! Тот факт, что они не обеспечивают ценность ссылки для SEO, не означает, что никакие ссылки для перехода не бесполезны. Никакие ссылки для перехода по-прежнему не обеспечивают ценный реферальный трафик.
Удачно размещенный комментарий в блоге или соответствующая публикация на форуме, без подписчиков или нет, могут направить на ваш сайт огромный объем трафика, который затем может перейти к лидам и конверсиям!
Кроме того, сегодня поисковые системы обращают внимание на множество факторов, помимо ссылочного веса и PageRank.Социальные сигналы, такие как Twitter и Facebook, становятся все более ценными, несмотря на то, что на них никто не подписывается. Ключ в том, чтобы создать свой бренд — не думайте о том, какие ссылки хороши для SEO, а вместо этого подумайте, какие ссылки полезны для вашего бизнеса, вашего бренда и какие ссылки могут помочь вам стать авторитетом в отрасли. Помните, что ссылки, за которыми нельзя следовать или нет, укрепляют доверие.
Также по-прежнему стоит использовать ссылки на Википедию, когда это необходимо. Википедия очень требовательна к своим ссылкам, поэтому вам придется предоставлять очень нишевый, уникальный контент, но если вы сможете получить ссылку, это может привести к довольно крутым результатам, в том числе по другим ссылкам.
Джанлука Фиорелли из IloveSEO отмечает, что однажды, проводя конкурентное исследование сайтов, связанных с поездками в Патагонию, он обнаружил, что сайт, который занимал первое место в Google, имел ссылку на Википедию. Он говорит:
«Я покопался в этой ссылке и обнаружил, что это сообщение об иммиграции из Уэльса в Патагонию, размещенное в блоге этого сайта. Эта ссылка отправляет трафик на сайт? Наверное, совсем нет, но это заметил кто-то на веб-сайте BBC, который, наконец, дал ссылку на тот же пост со ссылкой на Википедию.Бум, теперь на этом туристическом сайте есть не только одна ссылка из Википедии, но и важная обратная ссылка от другого надежного источника: BBC ».
Ссылки Википедии, несмотря на то, что они являются nofollow, все же могут привлекать трафик и могут принести вам немного платины, переходите по ссылкам в дальнейшем.
Как узнать, идет ли ссылка по ссылке или нетКак отличить ссылки для перехода от ссылок без подписки?
В Chrome перейдите на панель навигации и нажмите «Просмотр»> «Разработчик»> «Просмотр исходного кода».В качестве альтернативы вы можете просто щелкнуть страницу правой кнопкой мыши и нажать «Проверить элемент». В Firefox щелкните правой кнопкой мыши> Просмотреть исходный код страницы.
Оттуда выполните Правка> Найти и найдите «nofollow» в поле поиска. Все экземпляры тега nofollow будут выделены.
Для специалистов по поисковой оптимизации, которые хотят аккуратно и легко отслеживать ссылки, запрещающие переход, доступны для загрузки множество расширений для Chrome и Firefox, которые автоматически выделяют запрет на переход или переход по ссылкам на страницах, которые вы посещаете.
Пара для Firefox:
Для Chrome:
Как перейти по ссылкамМы говорили о том, почему ссылки важны, независимо от их статуса «нет подписки / действительно подписаны», но вы, вероятно, все же захотите, чтобы несколько ссылок подписки выровняли этот ссылочный профиль.
Лучший способ сделать переход по ссылкам — это честный способ: создание потрясающего оригинального контента, которым будут делиться и на него естественно ссылаться. Другие подходы включают гостевой блог, особенно на сайте, имеющем отношение к вашему собственному, чтобы вы могли увеличить реферальный трафик в дополнение к повышению SEO.
Follow or No Follow: Balanced Link Profile — лучшийПомните, что в конечном итоге вам нужен здоровый баланс между подпиской и отказом от подписки для идеального ссылочного профиля. Ссылки для перехода могут сделать больше для SEO, но обе заслуживают места в вашей стратегии онлайн-маркетинга.
Подходящие исходящие ссылки для SEO
Для определенных ссылок на вашем сайте вы можете сообщить Google о своих отношениях с
связанная страница. Для этого используйте один из следующих rel значения атрибутов в теге .
Для обычных ссылок, по которым, как вы ожидаете, Google будет переходить без каких-либо оговорок, вам не нужно
чтобы добавить атрибут rel . Например:
Моя любимая лошадь - паломино .
Для других ссылок используйте одно или несколько из следующих значений:
отн. значений | |
|---|---|
rel = "спонсируемый" | Отметьте ссылки, которые являются рекламными или платными
ссылки ) со спонсируемым значением rel="sponsored" href="https://cheese.example.com/Appenzeller_cheese"> AppenzellerПримечание. Атрибут nofollow был
ранее
рекомендуется для этих типов ссылок и по-прежнему является приемлемым способом пометить
их, хотя и спонсируемые предпочтительнее. |
rel = "ugc" | Мы рекомендуем отмечать ссылки пользовательского контента (UGC), такие как комментарии и форум.
сообщения со значением rel="ugc" href="https://cheese.example.com/Appenzeller_cheese"> Appenzeller Если вы хотите распознавать и вознаграждать надежных участников, вы можете удалить это атрибут из ссылок, размещенных участниками или пользователями, которые постоянно делали качественный вклад с течением времени. Узнать больше о избегать спама в комментариях. |
rel = "nofollow" | Используйте значение rel="nofollow" href="https://cheese.example.com/Appenzeller_cheese"> Appenzeller |
| Несколько значений | Вы можете указать несколько значений
|
Ссылки, отмеченные этими атрибутами rel , как правило, не используются. Помнить
что связанные страницы могут быть найдены другими способами, такими как карты сайта или ссылки с других
сайты, и поэтому они все еще могут сканироваться.Эти атрибуты rel используются только в тегов (потому что Google
может переходить только по ссылкам, указанным тегом ), кроме nofollow , который также доступен в виде роботов
метатег.
Если вам нужно запретить Google переходить по ссылке на страницу вашего собственного сайта, используйте
robots.txt запрещает правило .
Чтобы Google не проиндексировал страницу, разрешите сканирование и используйте noindex правило роботов.
ссылок в документах HTML
ссылок в документах HTMLHTML предлагает многие стандартные идиомы публикации для форматированного текста и структурированные документы, но от большинства других языков разметки его отличает его возможности для гипертекста и интерактивных документов. В этом разделе вводится ссылка (или гиперссылка, или веб-ссылка), основная конструкция гипертекста. А ссылка — это соединение одного веб-ресурса с другим. Хотя простой концепция, связь была одной из основных движущих сил успеха Интернет.
А Ссылка имеет два конца — якоря — и направление. Ссылка начинается с привязки «источник» и указывает на якорь «назначения», которым может быть любой веб-ресурс (например, изображение, видео клип, звуковой фрагмент, программа, документ HTML, элемент в HTML документ и т. д.).
12.1.1 Посещение связанного ресурса
Поведение по умолчанию, связанное со ссылкой, — это получение еще один Интернет-ресурс. Такое поведение обычно и неявно получается путем выбора ссылки (например,g., щелкнув через клавиатуру, так далее.).
Следующий отрывок HTML содержит две ссылки, одна якорь назначения — HTML-документ с именем «chapter2.html», а другой, целевой якорем которого является изображение в формате GIF в файле «forest.gif»:
<ТЕЛО> ... немного текста ...Вы найдете намного больше во главе второй . См. Также эту карту заколдованного леса.