Перелинковка сайта это: Перелинковка сайта – что это такое и как ее сделать правильно
Перелинковка сайта – что это такое и как ее сделать правильно
Привет всем читателям! Сегодня хочется поговорить о таком важном понятии для блогеров, сеошников и копирайтеров, как перелинковка. Она делает сайт простым и понятным для пользователя, повышает авторитетность у поисковых систем.
Многие стараются правильно прописать заголовок, вставить ключи в текст, но забывают или просто не знают о таком важном средстве для продвижения, как перелинковка.
Я начала пользоваться перелинковкой чисто интуитивно. Мне никто не объяснял, зачем это нужно. Я писала пост для блога с мыслью: “Неплохо было бы вставить здесь ссылочку. Так я повышу количество просмотров, откликов читателей”.
Оставайтесь со мной, и вы узнаете, что такое перелинковка, как ее правильно делать, какие ошибки лучше не допускать.
Если возникнут вопросы или вы захотите обсудить эту тему со мной – пишите комментарии. Буду рада пообщаться с вами.
Что такое перелинковка
Перелинковка – это ссылочная структура, которая создает смысловую связь между страницами и сайтами. Понятие произошло от английского слова “link” – “ссылка”.
Если сравнивать с книгой, то ссылки — бумажные страницы, а перелинковка – игла с нитками, создающими переплет.
Что дает перелинковка:
- Повышает релевантность. Ссылочная масса дает понять поисковому роботу, что страница отвечает определенному запросу.
- Наращивает статический вес. Этот показатель важен для SEO-оптимизации. Вместе с другими факторами он поднимает сайт в поисковой выдаче.
- Ускоряет индексацию. Когда при проверке страницы поисковым алгоритмом обнаруживается неизвестная ссылка, она тоже заносится в базу данных поисковика.
- Дополнительно защищает от воровства. Украсть контент все-таки могут. Но обнаружить воришку будет проще, если он скопирует статью через RSS-ленту.
- Увеличивает посещаемость, положительно влияет на поведенческие факторы. Пользователю легче ориентироваться на сайте. Он снова вернется к вам за полезной информацией, товаром/услугой. Чем чаще посетитель переходит по внутренним гиперссылкам, тем больше растет динамический вес страниц.
Грамотная перелинковка поможет создать неплохую конверсионную воронку. Вы будете привлекать посетителей, собирать их на страницах с полезной информацией и перенаправлять на продающую с помощью ссылочной массы.
Какие виды перелинковки бывают
В зависимости от того, где и как будут размещены гиперссылки, различают внутреннюю и внешнюю перелинковку. У каждого вида есть своя специфика и правила.
Внутренняя перелинковка
Внутренняя перелинковка – это размещение ссылок одной страницы на другой в пределах одного сайта. Как ядро внутренней оптимизации, она повышает статический вес страницы, поднимает ее в поисковой выдаче по СЧ и НЧ запросам.


Наращивание ссылочной массы – белый метод продвижения, одобренный поисковиками. К тому же он еще и бесплатный.
Какие функции выполняет внутренняя перелинковка:
- распределяет вес между страницами,
- создает смысловую связь между статьями.
Как это выглядит на практике? Допустим, я пишу текст про уход за таксами. Там описываются ежедневные процедуры, рацион, обязательные прививки. Я могу вставить туда тематическую ссылку на статьи про заболевания собак, характер породы, список лучших кормов, магазинов и т. д. С помощью перелинковки я передам часть веса старой страницы новой, и поисковый робот заметит ее раньше.
Главные правила:
- Страница и ее содержание должны быть релевантны вставленной гиперссылке. Хорошо подойдет ссылка продолжающая, дополняющая тему.
- Нежелательно добавлять ссылку к картинке. Поисковый робот лучше считывает, понимает текстовое содержимое. Но, если вы уже сделали изображение кликабельным, то хотя бы в атрибуте Alt и заголовке укажите ключевые слова.
- Для одной статьи хватит 2-3 тематических гиперссылок. Их анкоры должны отличаться друг от друга, иначе поисковик склеит ссылки и часть статического веса уйдет в никуда.
- Боритесь с ошибкой 404. Если страница стала недоступной и поисковый робот не может ее проиндексировать – предоставьте другую релевантную.


Классификация перелинковки по типу ссылок, месту их расположения:
- Контекстная. Гиперссылки равномерно распределяются по тексту. Ранжирование повышается благодаря тому, что они содержат анкор с ключевыми словами. Например, если статья рассказывает о домене, туда замечательно впишутся ссылки на страницу про хостинг.
- Навигационная. Здесь ссылки – часть оглавления статьи. Они помогают читателю ориентироваться в материале, находить ответ на вопрос по теме. Используются в объемных статьях от 6 000 знаков, у которых минимум 4 подзаголовка.
- Сквозная. Сюда относятся все гиперссылки, размещенные в боковом меню, вкладках. Их важно правильно структурировать, потому что они сильно влияют на ранжирование сайта.
- Тематическая. Наверное, вы не раз после прочтения поста в блоге сталкивались с группой гиперссылок внизу наподобие “полезное”, “прочитать еще”, “похожее”, “с этим читают еще” – это и есть тематическая перелинковка.
Создавайте карту сайта. Это специальная страница, на которой размещены ссылки на основные разделы проекта. Она не будет авторитетной из-за большого числа переходов, но ускорит индексацию в несколько раз.
Лучше использовать все виды перелинковки на странице. Так вы добьетесь лучших результатов.
Перед оптимизацией я советую провести аудит и чистку сайта:
- Убрать ненужные гиперссылки, проверить правильно ли оформлены оставшиеся.
- Подсчитать вес страниц, выявить наиболее слабые, составить список ключевых слов для продвижения.
- Подогнать страницы под собранные ключи, запросы – редактировать заголовки, тайтлы и сами статьи.
Теперь вы можете создавать ссылочную сетку сайта.
Ручная: рабочие схемы и методы
Вставлять гиперссылки, организовывать ссылочную связь между страницами – тяжело и долго. Но и результат в несколько раз лучше. Я не призываю вас отказываться от автоматических методов перелинковки. Ими можно пользоваться. Только в разумных пределах.


Если вы собираетесь линковать вручную, помните главное правило – ссылки со старых страниц должны вести на новые.
Перед тем как раскрыть вам секреты схем, я расскажу, чем отличается правильная перелинковка от неграмотной. Разница такая же, как между спутанными наушниками в кармане и размотанными, аккуратно сложенными. В обоих случаях плохая организованность раздражает, вызывает желание все бросить. Представьте, что чувствует пользователь, когда не находит в два клика желанную страничку. Он злится и уходит. Поисковик, анализируя поведенческие факторы, навигацию, снижает рейтинг.
Гармонично вписывать ссылки в текст умеет не каждый. Нужно стать специалистом широкого профиля – копирайтером. Учат ли этому в институтах? Нет. А у нас – ДА! Обучение копирайтингу в нашей онлайн-школе пригодится любому, кто работает с текстом. Через несколько занятий вы заметите, как легко стало писать, излагать свои мысли, идеи. Наши ученики лично убедились в этом.
Грамотная ручная перелинковка – это размещение гиперссылок по жесткой схеме, где страницы группируются по смыслу, уровню.
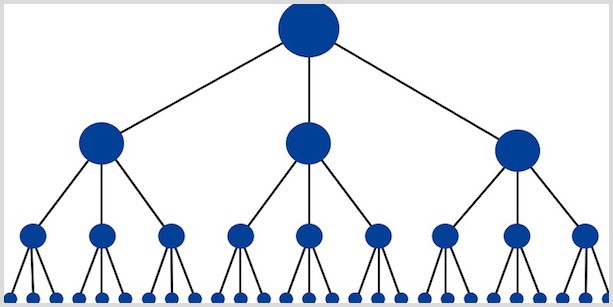
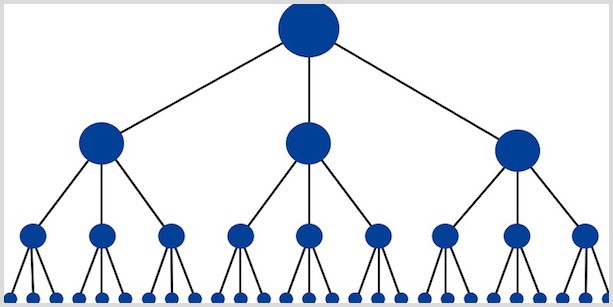
Упрощенная структура сайта состоит из:
- 1-го уровня – главной страницы.
- 2-го уровня – разделов.
- 3-го уровня – подразделов, подкатегорий, вложенных страниц с информацией/товарами.


Зачем я все это рассказываю? Вам будет проще научиться линковать по высокочастотным, среднечастотным, низкочастотным запросам, если вы поймете, как устроен сайт.
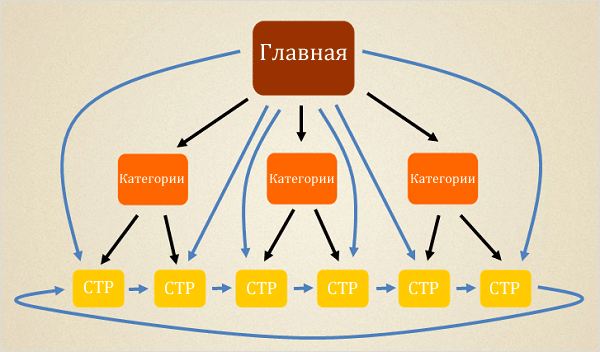
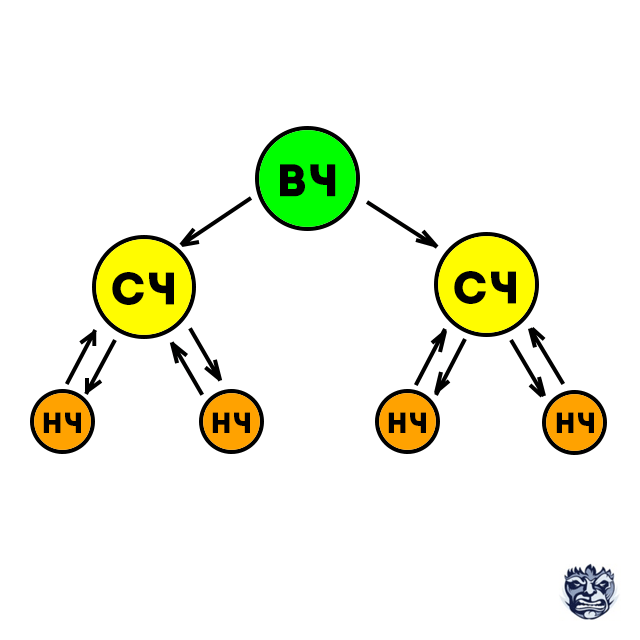
- По ВЧ запросам
Главная страница – самая востребованная часть сайта. Она собирает большое количество переходов. Ее статический, динамический вес растут, поэтому если мы хотим продвигать высокочастотный запрос, лучше ориентироваться на нее.
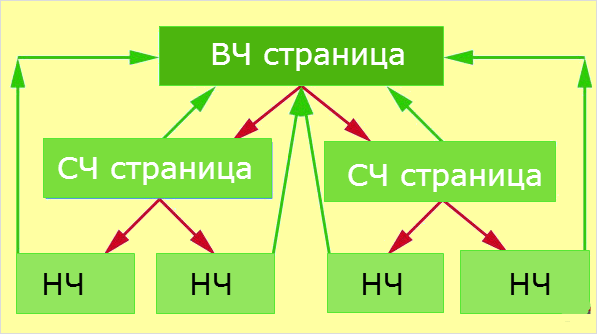
Как сделать перелинковку по ВЧ запросу? Мы создаем двустороннюю связь между главной страницей и разделами. В каждом разделе ставим гиперссылку на вложенные страницы с контентом, а с них на главную.


Следите за тем, чтобы ссылки были релевантны содержимому. Так вы получите максимальный вес.
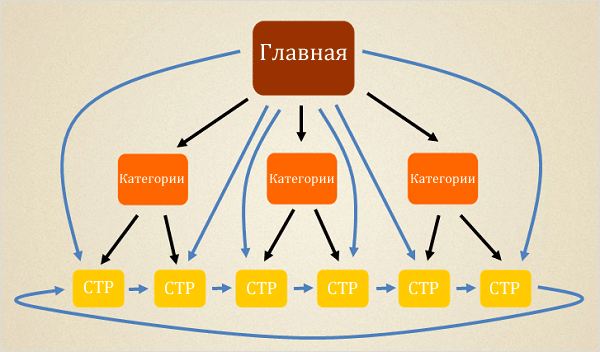
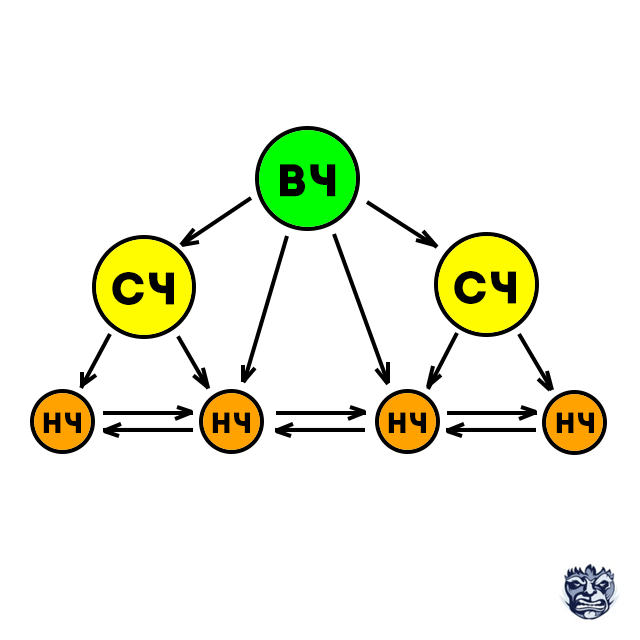
- По СЧ запросам
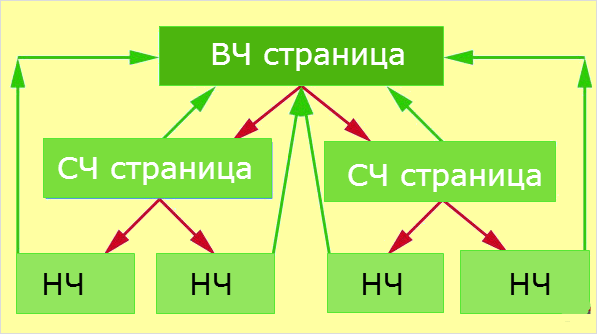
Чтобы оптимизировать сайт по среднечастотным запросам, мы делаем акцент на категориях. Главная и вложенные страницы ссылаются на разделы, а они обратно.


Отличный вариант для интернет-магазинов. К разделам переходят со странички товаров/услуг, главной. Упрощает навигацию посетителю, если он ищет аккумулятор для ноутбука, не указывая бренд, модель.
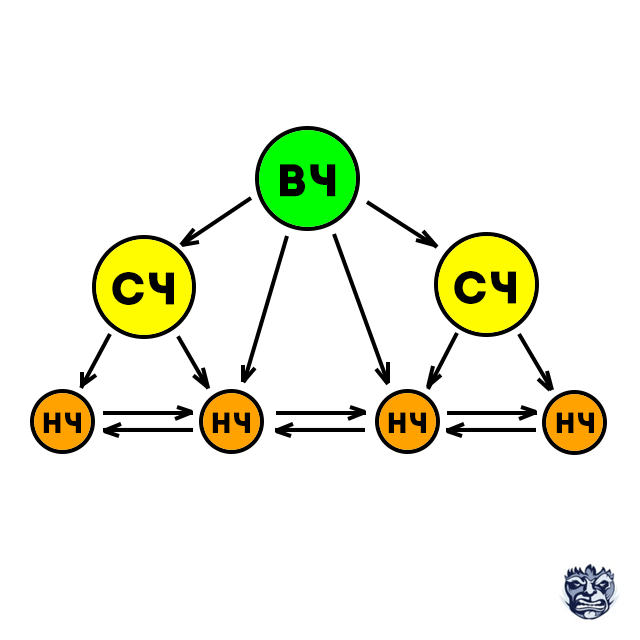
- По НЧ запросам
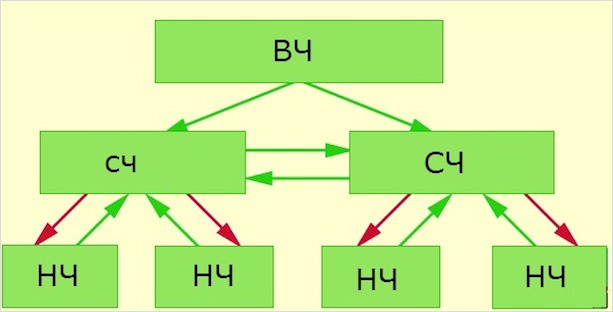
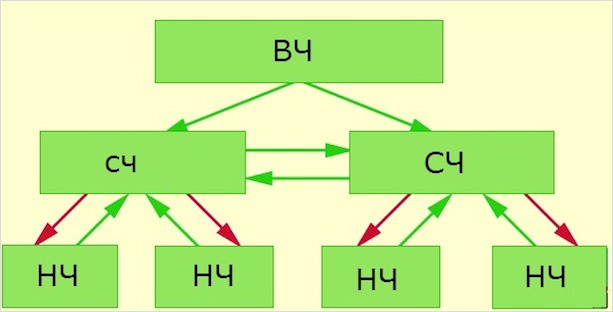
Обратная связь установлена только между вложенными страничками с контентом одной категории, они замкнуты в кольцо. Меню, вкладки, ссылки не связаны с разделами прячутся от поисковых систем под тегами nofollow/noindex.
На главной страничке, в разделах поставлены ссылки на нижний уровень (инфостраницы).


- Иерархическая схема
Мы выбираем одну страницу. Она соберет максимальный вес. Там мы размещаем ссылки на две другие странички, а с них еще на две и так в порядке геометрической прогрессии. А на них ставят ссылки выбранной для продвижения страницы.


Недостаток метода – хрупкость. Если хоть один элемент этой ссылочной структуры будет недоступен, эффективность сводится к нулю.
- Кольцевая схема
Разделы, странички с контентом ссылаются друг на друга и на одну продвигаемую (получает больше статического веса, набирает достаточное количество анкоров).


Слабое место кольцевой модели – непрочность. Если хоть одна ссылка окажется битой, то вся ссылочная структура развалится как карточный домик.
- Схема “Звездочка”
Классика. Странички ссылаются друг на друга перекрестно. Советую выбирать эту модель, если вы собираетесь продвигать все содержимое сайта и не выделили определенную страницу для SEO-оптимизации.
Вес распределяется равномерно, индексация поисковыми роботами ускоряется.


Автоматическая
Скрипты, плагины упростили жизнь вебмастеру. Задал правильные параметры – наслаждаешься результатом. Но остается вопрос: “Почему автоматический метод полностью не вытеснил ручной?” Дело в том, что этот способ имеет множество недостатков:
- Неуникальные анкоры. Поисковый робот сочтет их за спам, снизит ранжирование вашего сайта.
- Отсутствие околоссылочного текста.
- Ключ и ссылка плохо сочетаются.
- Сложно правильно настроить распределение гиперссылок. Объемы-то у статей разные.


Совсем отказываться не надо. Просто используем его вместе с ручной линковкой.
Хочу в пример привести популярный способ автоматической перелинковки. И название у него такое забавное – “хлебные крошки”. Это навигационная строка в верхней панели, состоящая из гиперссылок. Она напоминает путь к файлу в проводнике на компьютере. Ее основная цель – навигация, а повышение ранжирования стоит на втором месте.
Другие методы:
- создание карты сайта,
- формирование списка статей схожих по тематике,
- проставление контекстных ссылок внутри текста с помощью программ.
Рекомендую устанавливать такую ссылочную связь на любом информационном сайте. Посетители скажут вам “спасибо”.
Чтобы создать ссылочную структуру сайта на движке Вордпресс, воспользуйтесь одним из следующих плагинов:
- Smart Linker. Мощный плагин, который почти безупречен. Он делает анкоры на основе ключей, указанных пользователем. Может вставлять ссылку вместе с ранее заданным околоссылочным текстом. Он отлично подбирает релевантные страницы. Но с оформлением у него беда. Скачать его может любой — он бесплатный.
- Cross-Linker. Он преобразует любые ключи в ссылки, если они есть в статье и заданы в программе. Функция импорт/экспорт позволяет линковать между собой два блога сразу.
- Breadcrumb Navigation XT. Для этого плагина регулярно выпускают обновления. Им пользуются более 600 000 вебмастеров, сеошников. Всего за несколько кликов помогает настроить навигацию.
С плагинами проще заниматься продвижением. Скачивайте, пробуйте их, если все-таки решили линковать свой сайт.
Перелинковку сложных сайтов с 3-уровневой структурой нужно делать с помощью программ. Они сканируют странички, сами вставляют необходимые анкоры.
- Linkoskop. Незаменимая программа для оптимизации. Она найдет слабые места вашего сайта, сгенерирует его карту, подсчитает удельный вес страничек и даже спрогнозирует его, составит список размещенных гиперссылок, проверит их правильность. Демо-версией можно пользоваться 10 дней, потом придется покупать лицензию за 23 $.
- Pageweight Lite. Подсчитывает статический вес как всего ресурса, так и отдельных страниц. Также она вычисляет битые ссылки, составляет схемы перелинковки. Программа работает медленней, чем Linkoskop, но зато она бесплатна.
Если вес плохо набирается или уходит в никуда, рекомендую перестроить модель перелинковки. Возможно, вы продвигаете не те странички.
Внешняя перелинковка
Внешняя перелинковка – это размещение ссылки одного сайта (акцептора) на странице другого (донора). Если у донора выше рейтинг в поисковике, чем у акцептора, он передаст большую часть статического веса. Когда ссылка ставится на сайт с более низким или одинаковым рангом — отдается меньше веса.


Основная цель такого размещения ссылки – повысить ранжирование сайта.
Нельзя создавать странички под ссылки. Во-первых, поисковые роботы научились вычислять таких халтурщиков и не повышать им ТИЦ. Во-вторых, пользователи не будут копаться в сотне ссылок, чтобы найти ваш сайт. Трафик тоже не прибавится.


Нужно следить за эффективностью. Если никто не переходил по ссылке в течение недели, месяца или года, значит, удаляем ее. Мы не гонимся за количеством, важнее качество.
Вставляйте ссылку с тематическим анкором. Например, на страничке про чистку ноутбуков от пыли, можно разместить гиперссылку на ремонтную мастерскую гаджетов и ПК.
Вопрос: “Где размещать внешние ссылки?” – волнует всех, кто решил приступить к внешней перелинковке. Первое время можно обойтись без вложений, разместив гиперссылки на тематических форумах, в каталогах и соцсетях.


Чтобы подняться в топ-10 поисковой выдачи, придется заплатить. Вы можете найти авторитетный проект с помощью поисковика и предложить разместить вашу ссылку за оплату. Если вы не хотите вести долгие переговоры, любите, когда все легко и просто, то посетите биржи ссылок – GoGetLinks, PromoPult и LinkFeed.
Заключение
Перелинковка – фундамент навигации сайта, продвижения. Она, как паутина, связывая сотни страниц в единое полотно, затягивает посетителя.
Схем много. Чтобы понять, какая подходит вам, нужно пробовать, смотреть на результаты.
А вы делали перелинковку? Какая схема оказалась эффективной? Не стесняйтесь, пишите комментарии. Мне интересно беседовать с вами.
Подписывайтесь! У нас много обучающих статей по SEO-копирайтингу, заскучать не дадим. Успехов вам!
Полное руководство по внутренней перелинковке сайта
Эта статья будет полезна в первую очередь тем, кто еще не имеет сайта. Если у вас уже есть сайт – возможно, вы найдете несколько идей для улучшения существующей структуры, либо для создания новых разделов.
Вот мои наблюдения, полученные на собственном опыте работы с внешними и внутренними ссылками. Только то, что лично у меня сработало плохо или хорошо на нескольких десятках разноплановых проектов:
- Для нового проекта ждать трафик с Google без ссылок и переходов по ним (с сайтов, соцсетей, форумов и т. д.) первые 3–6 месяцев смысла почти нет. Если ваша аудитория – пользователи «Гугла», вам придется так или иначе учиться работать с внешними ссылками.
- Внутренняя перелинковка нужна в первую очередь для того, чтобы решить проблему пользователя, а не для возможности впихнуть нужный запрос в анкор ссылки.
- Ссылка, по которой регулярно переходят пользователи, работает гораздо лучше, чем та, которая просто где-то есть.
- При прочих равных (если две страницы очень похожи по контенту, трасту сайта, поведенческим факторам и т. д.) выше будет страница, на которую ссылаются.
- Отличный контент без внимания не останется – на него поставят ссылки и без вас.
- Нарастить позиции и трафик внутренними ссылками иногда быстрее, чем созданием нового контента. «Яндекс» и «Гугл» любят ссылки.
Фильтр сайта или его бан в поисковых системах также быстрее всего приходит именно из-за ссылок. В том числе и за злоупотребление внутренней перелинковкой, так как на нее владельцу сайта влиять проще простого.
О важности внутренней перелинковки
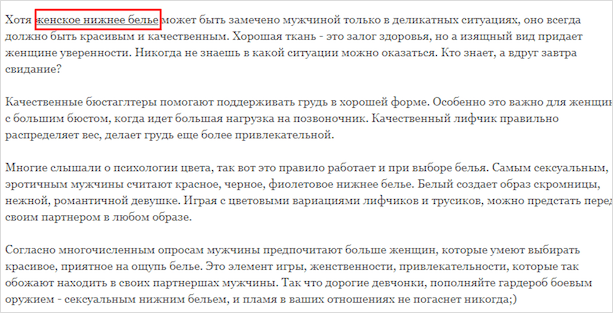
Последние несколько лет важность ссылок падает. Не в обиду патриотам, но русскоязычный сегмент интернета по сути копирует в развитии англоязычный интернет с запозданием в 3–5 лет. В данных MOZ трехлетней давности первые 2 места занимают ссылки:

Посмотреть полные данные можно на moz.com
Здесь кроется самая частая ошибка – на западе процесс работы с внешними ссылками называется «link building», то есть создание ссылок на сайт, построение ссылок. Не покупка, а в первую очередь работа с тематическими сайтами, их авторами, форумами и прочим. Создание лучшего контента, которым будут делиться.
И на западе так это и работает – если ваша целевая аудитория пользуется «Гуглом» (например, это жители США), нужно понимать, что с вероятностью, близкой к 100 % вы НЕ продвинете проект, не работая с внешними ссылками. Не покупая их, а занимаясь тем самым «link building», анализируя конкурентов, работая с другими сайтами и их аудиторией.
Для русскоязычных проектов, ориентированных на жителей России, на первый год жизни проекта от 50 до 95 процентов посетителей приносит «Яндекс», и мы до сих пор имеем дефицит качественного русскоязычного контента, то есть в первую очередь у нас работают те факторы, которые в исследовании MOZ стоят на 3–5 местах. Это факторы, связанные с качеством конкретной страницы сайта:
- Насколько контент страницы соответствует запросу пользователя. Качество контента на странице, удобство его потребления, насколько он решает проблему посетителя.
- Объем контента, его читабельность (разметка), уникальность, скорость загрузки страницы, дополнительные «фичи» вроде микроразметки, https-протокола, корректного показа на устройстве пользователя.
- Вовлеченность пользователя, поведенческие факторы. Это кликабельность страницы и домена на разных позициях выдачи, процент отказов, глубина просмотра сайта, время на сайте.
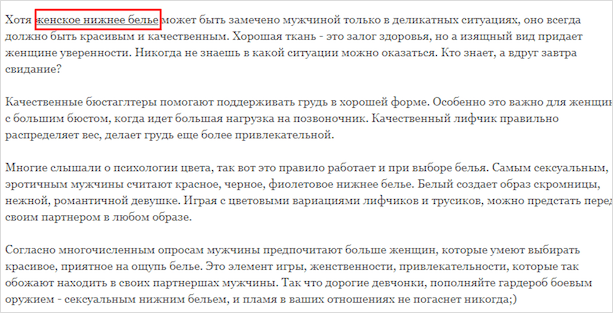
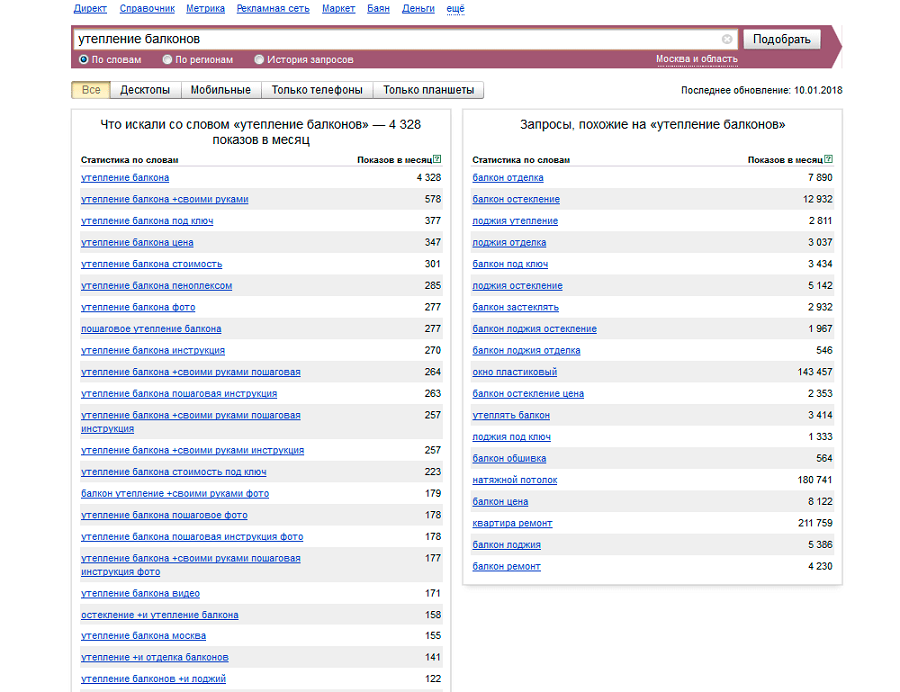
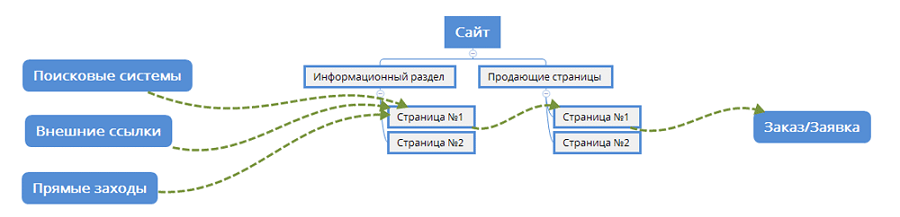
И с помощью внутренней перелинковки можно влиять на все 3 фактора. Сейчас на примерах разберем. Вот очень хорошо сделано:

Что хорошо в этом примере:
- Блок с внутренней ссылкой размещен так, как будто так и надо – это полезная дополнительная информация для пользователя.
- Ссылка контрастная и заметная, в анкор органично вписан запрос продвигаемой страницы.
- Хорошая читабельность, понятно, что пользователь увидит, когда перейдет по ссылке.
- В блок перелинковки, который не выбивается из темы страницы, можно вписать от одного до 10 слов, которые дадут дополнительный трафик по низкочастотным и низкоконкурентным запросам на текущую страницу. Внимательный читатель найдет в первом примере несколько неслучайных совпадений с данными «Яндекса»:

По сути, такой блок внутренней перелинковки не противоречит ни одному из 3 пунктов, которые относятся к понятию качественной страницы. Блок линковки дополняет контент страницы, увеличивает ее объем и читабельность, повышает шанс, что пользователь задержится на сайте чтобы больше узнать об утеплении балкона.
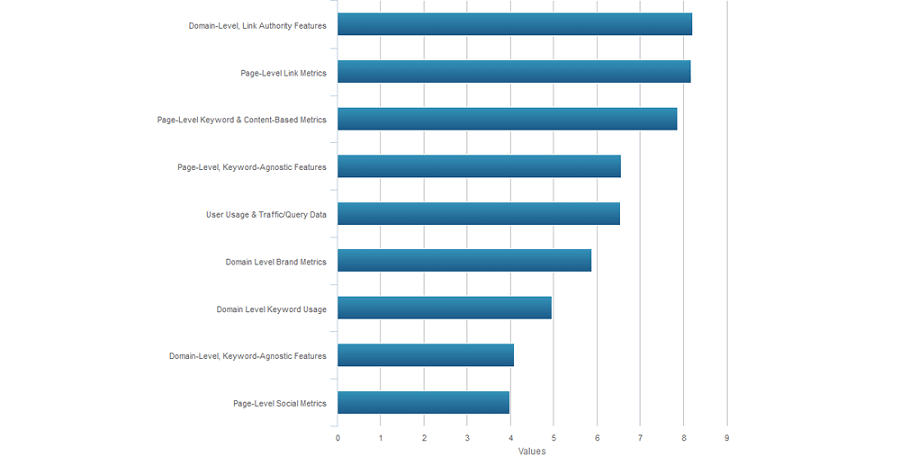
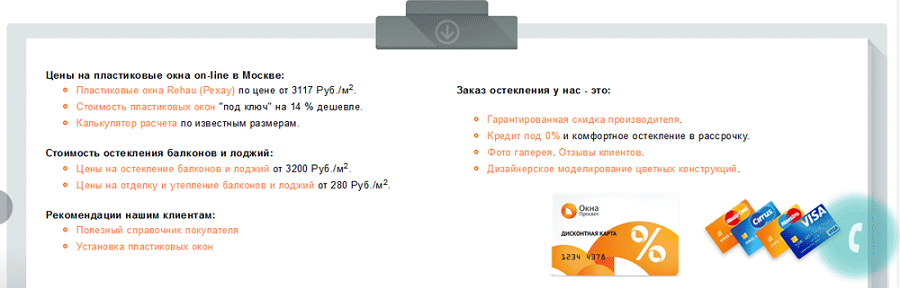
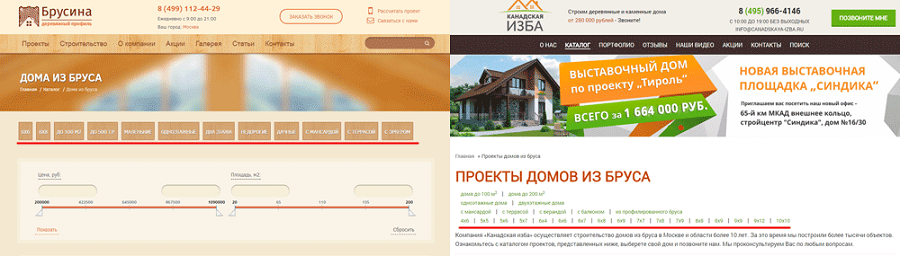
Что на мой взгляд можно сделать лучше – раз уже есть этот блок, можно было сослаться и на другие страницы, которые приглашают пользователя ближе к подписанию договора – сроки, гарантии, цены. Вот другой пример:

Что хорошо во втором примере:
- Указаны цены.
- Ссылки разбиты на группы.
- Отдельный блок преимуществ заказа именно в этой компании.
Что не очень хорошо – это сквозной блок, т. е. он такой же и на множестве других страниц. С SEO-составляющей (передача весов на важные страницы) такой блок справляется. А недостаток – на странице про балконы 3 ссылки исключительно про окна, они никакой добавочной ценности не несут и пользователю скорее всего не нужны.
Еще несколько причин настроить грамотную перелинковку
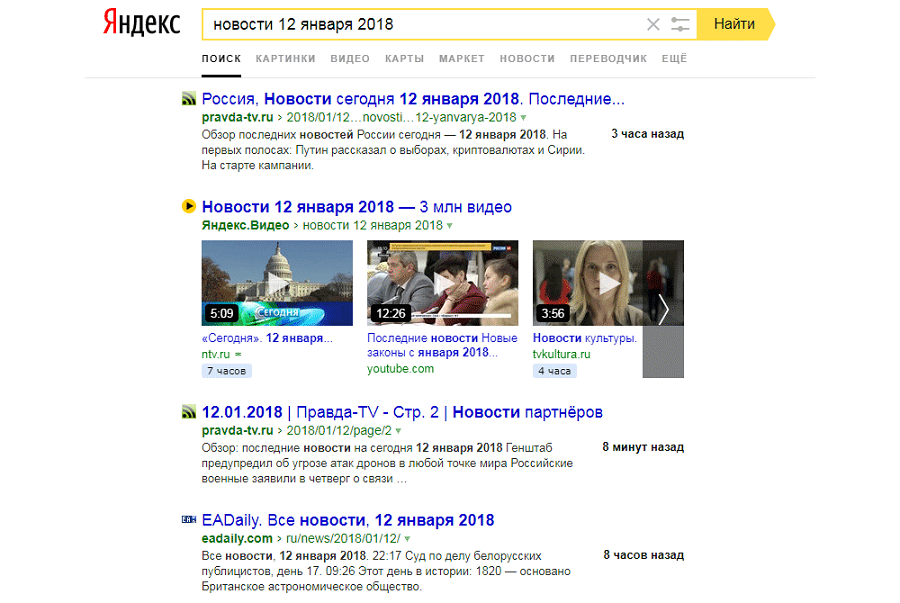
Для больших проектов блоки перелинковки – один из способов быстро проиндексировать страницы сайта. Самый понятный (хотя и не совсем корректный) пример – новостные сайты, им критично важно, чтобы все новости как можно раньше попадали в результаты поиска. Конкретно для новостных сайтов еще важно добавить сайт в «Яндекс.Новости» и Google News, так как в первую очередь новостная выдача формируется на основе RSS-фидов. Вот так это выглядит:

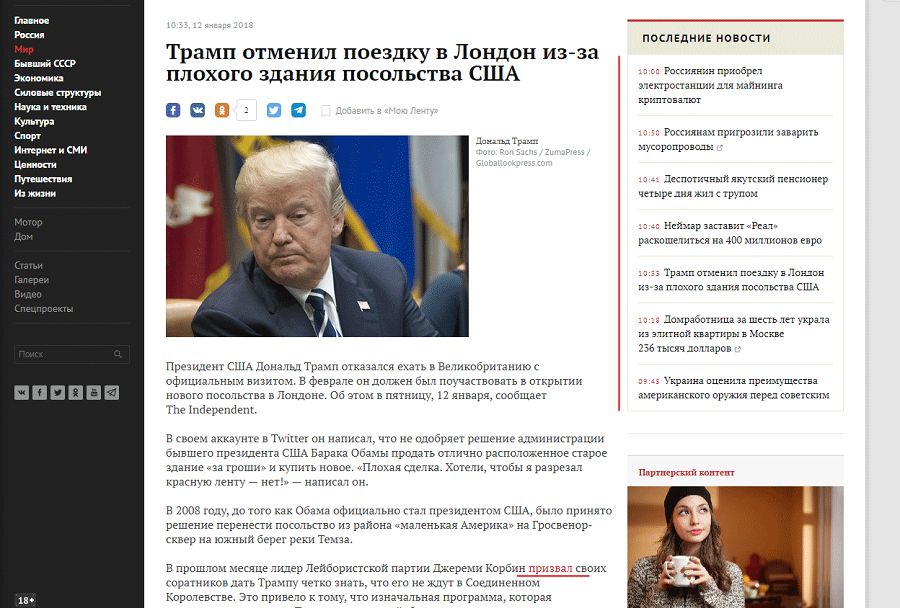
Такая выдача формируется именно за счет отправки данных в «Яндекс.Новости» и Google News. А вот как используется перелинковка на новостном сайте:

Такие блоки на любом сайте позволят ускорить попадание новых страниц в результаты поиска. Небольшой совет – новые страницы в нишах с пустой выдачей дают первых посетителей через несколько дней после публикации.
Главный плюс внутренней перелинковки не в SEO. Основное преимущество – правильное выстраивание путей пользователя по сайту и, как следствие, – рост конверсии. Самый «жирный» пример из личного опыта:
- На сайте был размещен раздел со справочной информацией.
- Спустя 3–4 месяца посещаемость справочного раздела из поиска в несколько раз превысила посещаемость основных продающих страниц сайта.
- В течение следующих 4 месяцев проводились эксперименты по размещению на справочных страницах блоков линковки на продающие страницы.
- Продающие страницы в поиске выросли по основным запросам в среднем на 25–30 % (SEO-эффект, который, впрочем, мог быть и результатом других работ по сайту).
- От 5 до 11 процентов перешедших на продающую страницу по ссылкам в блоках линковки заказывали товар (в среднем, около 8 % конверсия). При том что средняя конверсия продающих страниц по всем источникам трафика, включая поисковый – редко была выше 3 %.
То есть просто за счет того, что на всех информационных страницах сайта были размещены ссылки вида «А посмотреть цену и купить вы можете тут» – в месяц было от 30 до 50 новых обращений.
Похожие эксперименты я проводил на разных проектах, разной тематики. В финансовом выражении перелинковка давала явные и измеримые финансовые результаты, которые очень просто замерить:
- В блоке линковки в ссылку «зашивалась» UTM-метка с указанием, с какой страницы был клик.
- В системе аналитики для чистоты статистики берутся данные, где страницы входа на сайт – страницы, имеющие блок линковки.
- По меткам считаются посетители сайта, которые стали клиентами (для этого нужно настроить цели в «Яндекс.Метрике» или Google Analytics).
Более наглядно:

Этот способ доступен для любой CMS и даже для небольшого сайта, работающего на HTML-файлах. Недостаток у этого способа только один – у вас не будет быстрого доступа к прозрачной статистике по каждой ссылке, если у вас не настроена связь систем статистики и программы учета заявок.
Более продвинутый уровень – настроить модуль работы со ссылками для вашей CMS, которая позволяет:
- Вставлять код на несколько страниц сразу (сначала вы расставляете в коде страниц места, где будут расположены ссылки, а затем в 1 клик ставите нужный блок на любое количество страниц).
- Автоматически считать количество переходов по ссылкам (позволяет отбирать наиболее кликабельные блоки).
- Проводить А/Б тесты автоматически (если устраивают текущие показатели кликабельности и конверсии варианта А – не менять все блоки, а показывать вариант Б заданному проценту посетителей).
- Показывать блоки линковки, оформленные для устройства пользователя (в зависимости от используемой ОС и разрешения экрана показывается адаптированный под это устройство блок).
Если используемый вами движок сайта не имеет подобных модулей – скорее всего, вам придется осваивать какую-либо из систем TDS (Traffic Delivery System). ТДС – системы распределения трафика, позволяют подменять код страниц на заданный в зависимости от десятков параметров – по разрешению дисплея, по ОС, по ключевому слову, по геолокации и т. д.
Вступление получилось достаточно объемным, поэтому еще раз коротко о важном:
- Раньше количество внешних ссылок на сайт и на конкретную страницу было важнее, чем качество контента и поведенческие факторы. Сейчас (по крайней мере для «Яндекса») даже сайт с нулевым количеством ссылок может получать посетителей, если страница качественная.
- Без внешних ссылок в Google трафик получить сложно. Во многих коммерческих тематиках в топ-10 старые, неудобные, но накачанные ссылками сайты.
- «Яндекс» в коммерческих тематиках также учитывает ссылки.
- За покупку ссылок можно получить фильтр и в Google и в «Яндекс». Хорошая покупная ссылка – та, про которую вы бы сами не подумали, что она куплена.
- Внутренняя перелинковка хорошо работает для SEO, но это оправдано скорее для больших проектов, где есть откуда и куда ставить ссылки.
- С помощью внутренней перелинковки можно улучшить страницу-донор на своем сайте и получить нужный анкор на другую страницу.
- Внутренняя перелинковка позволяет «зацепить» пользователя и переправить его на посадочную страницу.
- Внутренние ссылки с посещаемых страниц сайта на новые ускоряют их попадание в выдачу.
- Перелинковку с упором в маркетинг, а не SEO, можно посчитать очень точно – в заработанных деньгах.
- Заниматься внутренней перелинковкой нужно с научным подходом – считайте все и вся, экспериментируйте.
- Не изобретайте велосипед – скорее всего, под ваши нужды уже есть модуль для движка сайта или вам подойдет одна из систем TDS.
Структура сайта. Почему сила в SILO и откуда пошел этот термин?
Для себя я впервые открыл термин «SILO», прочитав статью (вы тоже можете это сделать, там объем – примерно на 30–35 книжных страниц). Основная идея проста:
Группировка страниц сайта в тематические разделы позволяет поисковикам точнее определять тематику страниц в этих группах и тематику сайта в целом. Оптимизатор же может выборочно «усиливать» некоторые страницы в группах, используя внутренние ссылки.
Дословный перевод «SILO» (бункер) не пошел в ход у русскоязычных SEO-специалистов. Обычно используются термины «кластер», «группа страниц», «категория».
Сейчас существует 2 наиболее часто встречающихся подхода при проектировании архитектуры сайта. «Архитектура сайта» звучит заумно и сразу кажется, что это очень сложно. Скажу проще – это то, какие страницы на сайте делать и почему, как их группировать.
Как составить грамотное техзадание на разработку сайтаСтруктура сайта для SEO
Первый подход – собрать как можно больше пользовательских запросов и распределить их по страницам сайта по принципу семантической релевантности. То есть, запросы группируются по текстовому совпадению. Это выглядит примерно так:

При таком подходе:
- Собираются все возможные запросы в нише сайта, удаляются нецелевые (другие города/страны, не подходит по типу товаров или услуг, по цене и так далее).
- Запросы разбиваются на группы по текстовому (и частично) по логическому совпадению. Качество разбивки зависит от того, насколько исполнитель разбирается в нише сайта. Если разбирается плохо – можно на посадочной странице увидеть запросы под разную целевую аудиторию, например, «дешево» и «премиум».
- Из списка страниц набрасывается структура сайта. Очень часто – основные 10–20 страниц имеют какую-то связную структуру, а остальные страницы – просто публикуются в разделе «Информация», «Полезные материалы» или аналогичном.
- Эти страницы размещаются на сайте, после чего продвижение сводится к покупке ссылок и редкому добавлению новых страниц.
Первый недостаток такого подхода – чаще всего новые группы запросов не собираются. Сайт останавливается в развитии на том этапе, на котором был создан.
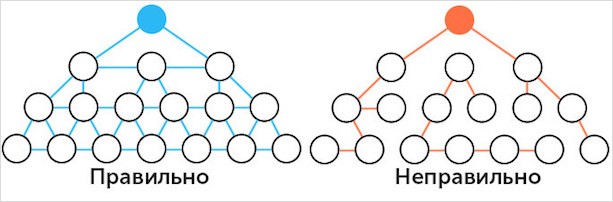
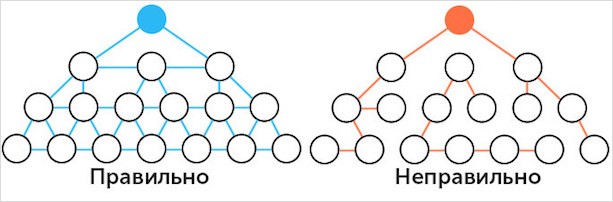
Второй недостаток – внутренняя перелинковка делается по какой-нибудь из схем, найденных в интернете:

Если сайт не имеет внятной логической структуры, нормальную перелинковку в нем сделать очень сложно.
Если же на сайте все страницы свалены в кучу – определить тематику раздела сайта или группы страниц поисковые системы не могут. Небольшие (100–1000 страниц) сайты обходят в выдаче гигантов вроде «сайт обо всем» в том числе благодаря узкой специализации сайта или его раздела.
Третий недостаток подобной схемы – само качество страниц, но это тема отдельной статьи. Если коротко – в большинстве случаев нельзя взять и сделать страницу, которая качественно ответит на 40–50 запросов, особенно если часть из них коммерческие, а часть – информационные.
Как поисковые системы определяют структуру сайта?
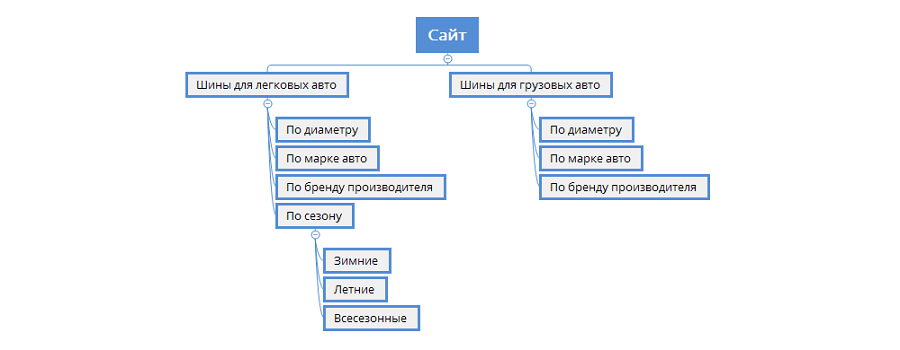
Поисковые системы могут определить тему отдельно взятой страницы сайта. И могут быстро и корректно определить структуру сайта, если страницы разделены по разделам сайта физически или логически. Физическое разделение:

То есть в браузере структура URL выглядит примерно так:
название-сайта/legkovie/diametr
название-сайта /legkovie/marka-avto
название-сайта /legkovie/brend
название-сайта /legkovie/sezon
название-сайта /legkovie/sezon/letnie
название-сайта /legkovie/sezon/zimnie
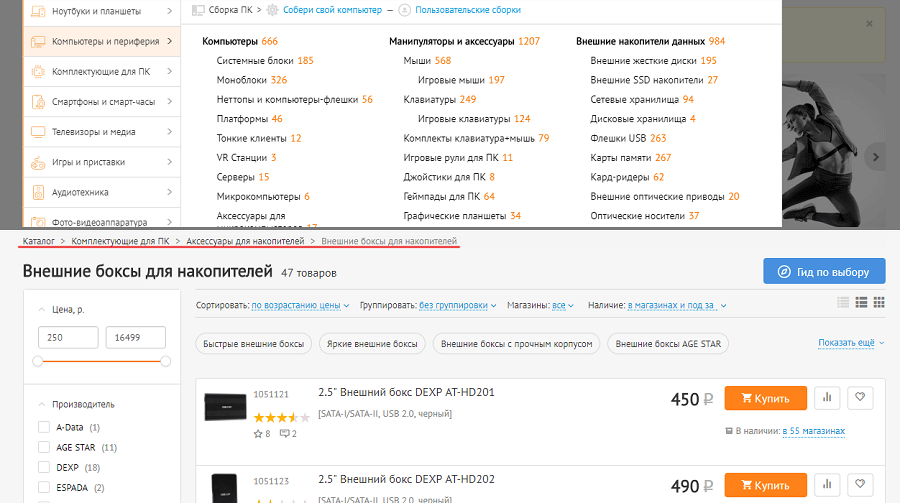
При такой структуре сайта поисковики отлично понимают, какие страницы более точно отвечают на запрос пользователя. И вы получите более-менее корректную перелинковку в рамках одной группы страниц автоматически. Самые важные страницы попадут в основное или дополнительное меню, на вложенность страниц укажут «хлебные крошки» – навигация по разделам сайта и их иерархии. Вот пример:

При этом все страницы одной группы ссылаются на родительские страницы, дочерние страницы, соседние группы. Поисковику в целом проще понять, о чем раздел сайта. Сайт получает трафик:
- По узким запросам (например, «купить ноутбук asus модель Х») – на страницу карточек товара;
- По более широким запросам («купить ноутбук asus») – на страницу категории;
- По конкурентным высокочастотным запросам («купить ноутбук») – на страницу «Ноутбуки».
При этом достаточно просто «накачать» внутренними ссылками необходимые страницы – например, разместив в категории блок «топ продаж», «лучшие по рейтингу» или аналогичные со ссылками на нужные страницы. Это применимо не только к интернет-магазинам. Вот из другой ниши:

Вместе они образуют кластер. По общим запросам в выдаче показывается весь каталог, по более узким запросам – соответствующая страница кластера. Как вы понимаете, чем больше ниш объединяет сайт – тем больше кластеров он может вместить.
Логическое разделение структуры сайта отличается только тем, что средствами движка сайта не задается структура URL, и связность страниц поисковые системы определяют по их перелинковке. Все страницы сайта могут иметь один и тот же уровень вложенности, например:
название-сайта/page1
название-сайта /page2
название-сайта /pageN
…
название-сайта /pageN+1000
В таком случае поисковые системы с большой вероятностью будут определять самые значимые страницы по внутренней перелинковке. Это будут страницы из главного меню (так как оно присутствует на всех страницах сайта), а также страницы с максимальным количеством внутренних ссылок.

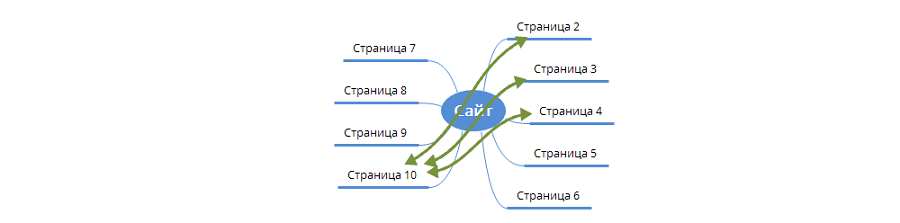
Кластеры тоже будут определяться по внутренним ссылкам. Например, 100 страниц сайта ссылаются друг на друга, а все они – на 101-ю страницу, и текст на этих страницах имеет общую семантику (например, «проект», «дом», «брус», «цена»). Поисковые системы определят, что это – страницы одного раздела. Но организовывать правильную структуру ссылок на таком сайте сложнее, и на 100 % автоматом сделать базовую перелинковку внутри кластеров не получится, нужно будет продумывать и записывать правила для каждой группы страниц. Как это выглядит:

По структуре ссылок поисковые системы понимают, что страницы 2, 3, 4 и 10 – страницы одной группы, и что 10 – основная страница группы (так как все остальные ссылаются на нее).
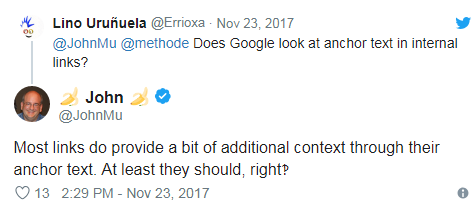
Основное неудобство такой схемы сайта — это сложность в выстраивании структуры сайта за счет перелинковки. Вот что говорит по этому поводу Джон Мюллер, специалист по работе с вебмастерами Google:

А изменение структуры сайта может занять время и не принести плодов. Так что если у вас нет явной путаницы со структурой – лучше просто продолжать работу.
Структура сайта для людей
При создании структуры сайта «для SEO» находятся все возможные запросы пользователей и создаются группы страниц под эти запросы. При создании сайта для людей – обратная ситуация. Создается структура сайта, закрывающая все возможные запросы со стороны пользователей, а при создании эти страницы оптимизируются в том числе и под запросы из статистики поисковых систем.
Основные преимущества этого подхода:
- На сайте будет больше страниц, за счет понимания потребностей целевой аудитории.
- Страницы будут связаны между собой в первую очередь не по семантическому признаку, а по потребностям пользователей. Это дает возможность привести посетителя на сайт на любом этапе от выбора товара/услуги до выбора – где купить.
- За счет связности страниц лучше поведенческие факторы на сайте – больше глубина просмотра, время на сайте.
Возьмем несколько разных коммерческих ниш и разберем наглядно, как структура сайта для людей позволит убить двух зайцев – получить корректную внутреннюю перелинковку и отличные поведенческие факторы. Ниши:
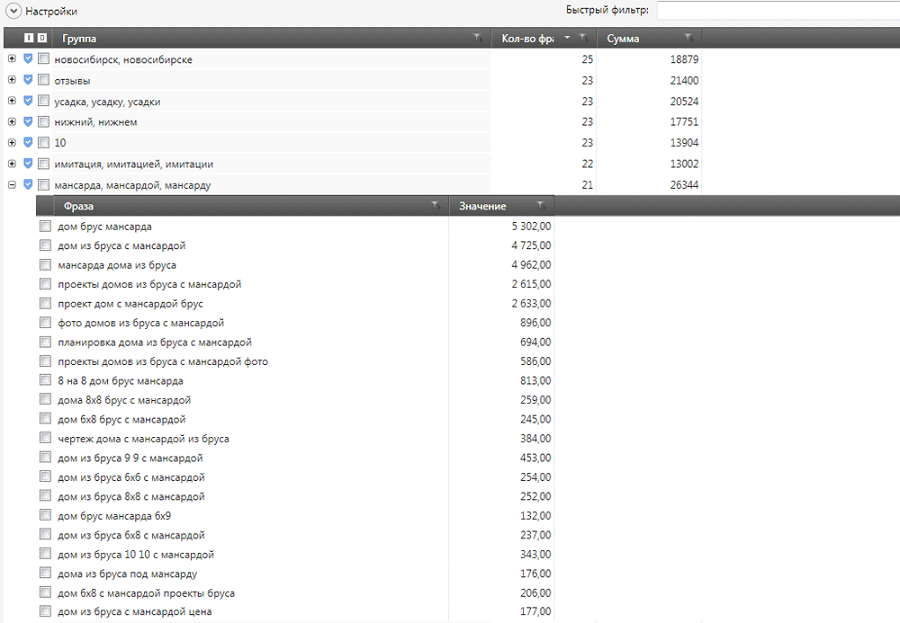
1. Строительство домов из бруса
Как пример возьмем одну узкую группу интересов клиентов – дома из бруса с мансардой. В лучшем случае, при SEO-подходе на сайте будет создано от 1 до 5 страниц (проекты, фото, отзывы, готовые объекты).
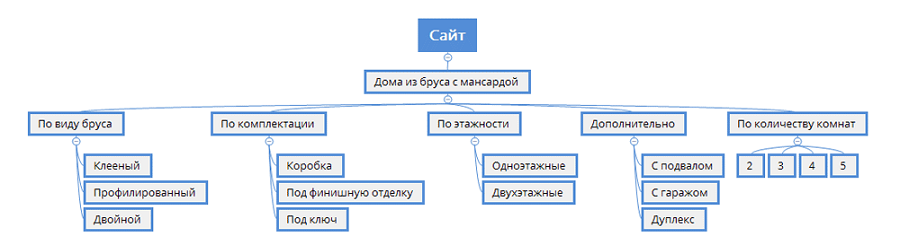
А вот такую группу страниц на сайте можно сделать, если подумать о потребностях пользователя:

Сюда же можно добавить разные фундаменты, кровлю, квадратуру, геометрию (6 х 6, 8 х 8, 10 х 10), наличие террасы и еще 30–50 опций. При таком подходе количество релевантных внутренних ссылок между этими страницами будет исчисляться десятками или сотнями, было бы что на них показывать. Такая группа страниц будет собирать трафик по сотням запросов – от низкочастотных до высокочастотных. И если нужно будет в SEO целях «перелить» вес на какую-то из страниц – вы сможете это сделать, достаточно будет добавить на страницы-доноры блоки линковки.
Помимо внутренних ссылок – конверсия на этих страницах будет выше, проверено в разных нишах.
И при создании таких групп страниц идеи для создания нового контента будут расти как снежный ком. Например:
- Отличия клееного и профилированного бруса, преимущества и недостатки.
- Какой тип фундамента можно использовать при строительстве двухэтажного дома из бруса.
- Что входит в строительство дома из бруса «под ключ».
2. Интернет магазин строительных товаров
Если сделать шаг в сторону от каталожной структуры практически любого интернет-магазина, продающего материалы для стройки и ремонта, откроется множество идей, которые пока еще толком не реализованы. В лучшем случае для помощи покупателям и для увеличения среднего чека используются блоки «с этим товаром покупают».
При этом полностью игнорируются ГОСТы, СНИПы, нормативная документация. Каждый, кто затевал ремонт, вспомнит неоднократные походы и поездки «докупить то или это». Это почти неизбежный шаг даже при наличии грамотно составленной сметы. И для получения внутренних ссылок можно использовать:
- Технологические карты на проведение работ со списком инструментов и материалов. Например, с технологической карты на укладку ламината можно получить ссылки на материалы, на используемые инструменты, на страницы категорий ламината по классам.
- Инструкции по подбору и использованию расходников – начиная от краски и заканчивая фрезами.
- Фото интерьеров из каталогов поставщиков – можно ставить внутренние ссылки на используемые артикулы материалов.
- Инструкции вида «Как самому сделать такие-то работы».
А теперь вопрос – вы где-то видели такое? Я пока видел только в каталогах, вроде этого:

И такие страницы отлично вписываются в структуру сайта, они полезны посетителям, они дают внутренние ссылки. Нужно просто подумать о людях, а не о SEO.
3. Городской портал
Обычно портал города представляет собой сборник новостей, каталога организаций, афиш различных событий и прочего. Сделать сайт более полезным для пользователей и получить внутренние ссылки на нужные страницы просто. Достаточно выводить данные в формате, полезном пользователю:
- Не просто список детских садов или школ – а по районам и остановкам.
- Любые услуги вроде доставки еды разделить на круглосуточные и не круглосуточные.
- Мероприятия разделить на бесплатные и платные. На детские и взрослые. Для детей дошкольного возраста, для младших классов и так далее.
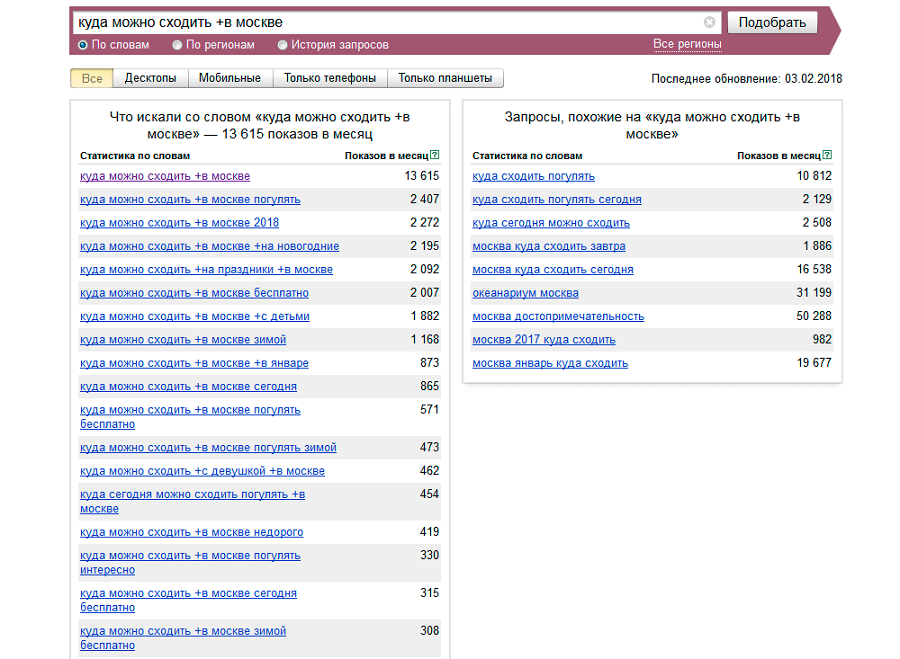
Вот пример для Москвы:

И там будет множество групп запросов вроде «куда сходить с ребенком 2/3/4 лет в Москве», «куда сходить с девушкой ночью в Москве» и других.
Как структура сайта для людей позволяет найти идеи для сайта и улучшить конверсию?
Подход «структура сайта для людей» можно отлично совместить с маркетинговым подходом. Это работает в нишах с большими чеками, с долгим путем от посетителя до клиента. Компании, которые первые научатся выстраивать структуру страниц так, чтобы направить будущего клиента на нужный этап перед продажей – рано или поздно обгонят конкурентов. Или не дадут конкурентам себя обойти.
Какие вопросы будут меня интересовать, если я захочу построить дом, но сам я при этом не связан со строительством?
- Сколько этажей и комнат нужно?
- Заказывать проект и строительство отдельно или нет? Как лучше и почему?
- Какую форму дома выбрать (если это не ограничено формой и размером участка)?
- Нужен ли подвал/цокольный этаж?
- Нужен ли чердак или мансарда?
- Высота потолков?
- Какой фундамент подойдет?
- Из чего делать стены?
- Если несколько этажей – какие сделать перекрытия?
- Из чего кровля?
- Сколько камер должно быть в стеклопакете?
Это только часть этапов строительства «коробки». Каждый из этих пунктов можно «развернуть» еще на такой же список.
И вот тут открываются огромное поле деятельности для развития сайта и создания новых материалов. Например, в моем регионе стеновых материалов можно навскидку назвать 7 или 8 (кирпич, ракушняк, газобетон, брус, сип-панели, шлакоблок, термодом, пенобетон). У каждого есть свои преимущества и недостатки. Если компания занимается только строительством – можно смело делать кластер страниц, профессионально сравнивая все эти материалы.
И это будет очень полезный материал. И по ссылкам между такими страницами посетители охотно переходят. И сайт встает в топ просто за счет того, что время на сайте и количество просмотров страниц – в 2–2,5 раза выше, чем у конкурентов.
Такие страницы повышают доверие к компании, и могут давать лиды. Форма подписки вида «Укажите почту и телефон и получите сравнительную характеристику топ-10 материалов для стен уже через 3 минуты» даст заявки потенциальных клиентов.
Такой подход еще не даст упустить страницы, которые могли быть упущены при создании структуры сайта и при сборе запросов. И каждая из этих страниц позволит разместить внутренние ссылки на продающие страницы.
Также, на страницах узкой направленности конверсия выше. Если вы читаете эту статью, у вас, возможно, есть сайт. Представьте, что вас не устраивает текущий хостер (ваш интернет магазин на «Битриксе» стал тормозить после добавления 30 000 товаров) и вы ищете нового – какое предложение вам подойдет:
- Отличный хостинг для вашего сайта.
- Хостинг для больших интернет-магазинов на «Битрикс».
Скорее всего, второе. И это работает в любой нише, где большинство клиентов делают выбор, а не руководствуются вау-эффектом.
Структура сайта и продвижение
Структура сайта и перелинковка очень сильно влияют на позиции сайта. Разумеется, если сайт соответствует базовым требованиям:
- На сайте нет технических ошибок, мешающих продвижению сайта.
- Информация актуальна и конкурентоспособна (например, цены плюс-минус средние по рынку).
- Сайт быстро загружается, удобен для пользователя.
Как более-менее корректно сравнить эффективность продвижения большого сайта, который пытается охватить тематику полностью, и небольшого узконаправленного проекта, которые конкурируют по группе запросов? Если не знать финансовых показателей, можно сравнить количество посетителей, поделенное на количество страниц сайта. Например, вот средние показатели по двум тематикам:

Данные для всех сайтов взяты из одних и тех же сервисов, поэтому погрешности для всех примерно одинаковы. Конкуренция – процент запросов, по которым сайты пересекаются в топ-10. Здесь не учитывается траст домена, возраст сайта, ссылки и прочее – хотя по всем этим показателям большие сайты имеют преимущество.
Такие данные я собирал абсолютно для разных проектов, в разных нишах. И зависимость одна – сайты, работающие в более узкой нише (за редким исключением, менее 5 %) собирают в разы больше посетителей на 1 страницу. Например, вот сайты, которые добровольно светят свою посещаемость. Я выбрал сайты, имеющие менее 1 000 страниц в индексе «Яндекса» и Google:

Остальные 30 – специализированные са
как работать с внутренними ссылками
Как настроить внутреннюю перелинковку на сайте, правильно распределить ссылочный вес, поставить сквозные ссылки и оформить структуру сайта.
Перелинковка сайта — это связывание страниц ссылками. Она может быть внутренней, если друг на друга ссылаются страницы одного домена, или внешней, если участвуют ссылки разных сайтов.
Страницы сайта имеют ссылочный вес — чем больше ссылок ведут на страницу, тем она важнее и тем выше PageRank. Дело не только в количестве ссылок, но и в их качестве: авторитетные страницы передают больший вес.
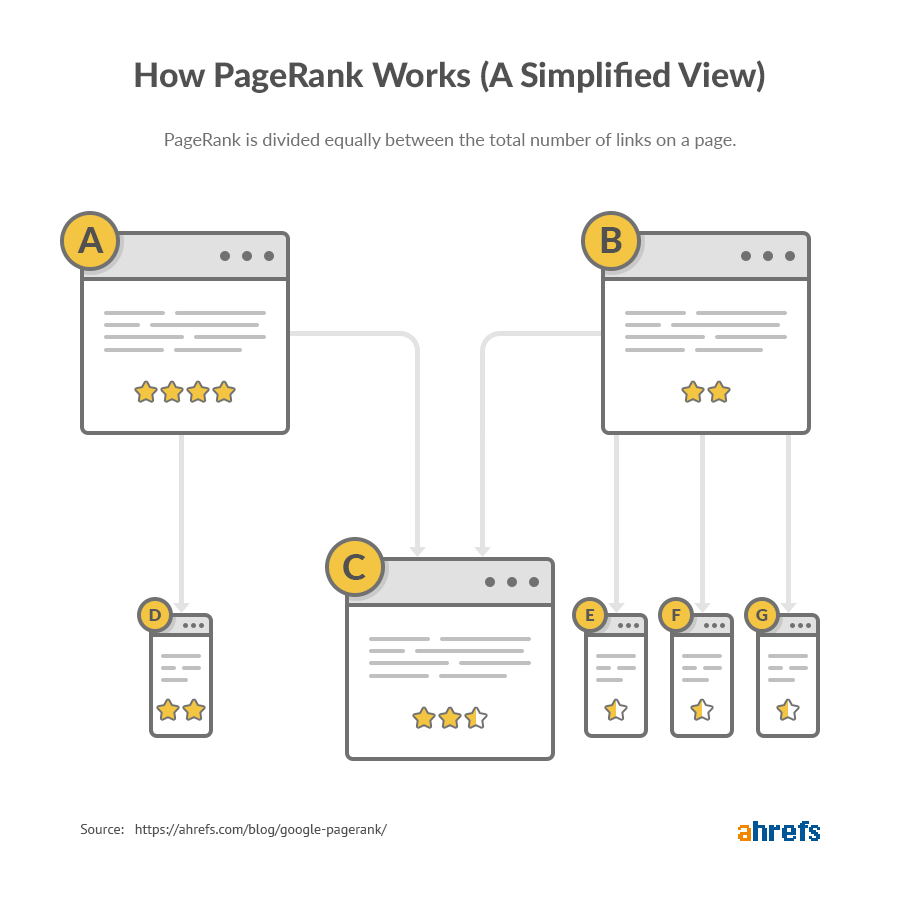
Упрощенно о том, как устроен PR:
 Схема передачи PR, ahrefs.com
Схема передачи PR, ahrefs.comGoogle скрыл значения счетчика PageRank у сайтов, но не отменил этот показатель — PR остался как часть алгоритма ранжирования.
Почитать по теме:
Google PageRank не мертв: зачем и как работать со ссылками
Этот материал о том, как правильно управлять ссылочным весом на одном сайте с помощью внутренней перелинковки.
О внешней перелинковке говорили в других статьях:
11 способов бесплатно получить обратные ссылки
10 экспериментов с продвижением сайтами-сателлитами (PBN)
Внешние ссылки: инструкция к применению
Внешние ссылки: инструкция к применению. Часть 2
Для чего нужна внутренняя перелинковка
Зачем нужна перелинковка внутренних страниц:
- Увеличивает авторитетность страницы.
Авторитетность зависит от количества страниц, которые ссылаются на исходную. - Передает страницам вес.
Веб-мастеры с помощью ссылок с авторитетных страниц передают вес важным для продажи страницам, генерирующим трафик. - Повышает релевантность страниц запросу.
Роботы распознают, какому запросу отвечает страница, на которую ведет ссылка. Из похожих страниц при прочих равных выше будет та, на которую ссылаются. - Ускоряет индексацию новых страниц.
Поисковые боты сначала сканируют важные страницы: главную, страницы второго уровня вложенности и так далее. Ссылка на новый пост с важной страницы даст боту сигнал о том, что ее тоже нужно просканировать. - Повышает юзабилити.
Пользователи смогут прочитать дополнительную информацию по теме, если перейдут по ссылкам со страницы. - Дополнительно защищает контент.
При автоматическом копировании материалов из RSS-лент все внутренние гиперссылки остаются в тексте, читатели все равно смогут перейти на ваш сайт, и найти копипастеров будет проще.
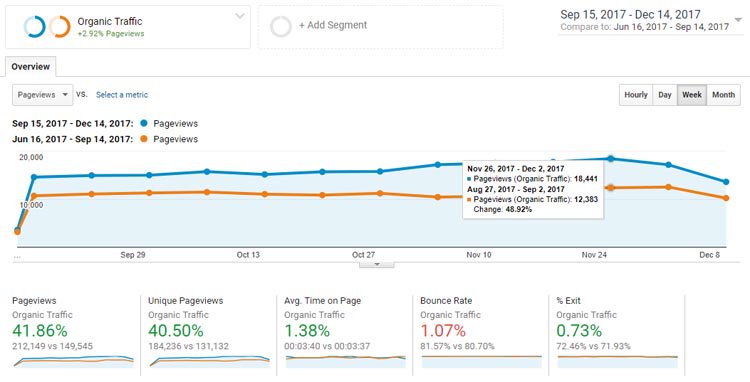
«Ninja Outreach» провели кампанию по внутренней перелинковке. В результате за несколько месяцев органический трафик вырос на 40%. В это время никаких иных действий по продвижению не проводилось, поэтому нельзя списать эффект на что-то другое.
 График изменений органического трафика
График изменений органического трафикаКомпания рассортировала страницы по трем уровням:
- Топовые, которые ранжируются по нужным ключевым словам, приносят больше всего трафика и работают так, как задумывалось.
- Второго уровня — приносят хороший трафик и много просмотров, ранжируются по ключевым словам, но не по всем, которые вам нужны.
- Третьего уровня — не получают большого трафика и не занимают высоких позиций по ключевым словам, но написаны хорошо и полезны читателям.
В рамках кампании внутренней перелинковки топовые страницы отображались на всех страницах, включая категории. Они ссылались на страницы второго уровня, а те на страницы третьего уровня. В итоге перелинкованы были все страницы сайта, ссылочный вес авторитетных страниц грамотно распределялся, за счет этого количество трафика увеличилось.
Один участник команды протестировал эту же кампанию на сайте кулинарного блога AvocadoPesto, в результате трафик статей вырос на 20%.
Внутренней перелинковкой можно улучшить позиции страниц и увеличить трафик, но у нее есть свои правила.
Как сделать перелинковку на сайте
Внутренняя перелинковка сайта нужна не только для распределения ссылочного веса, но и для юзабилити. Пользователь задерживается на сайте, переходит по ссылкам и получает дополнительную информацию. Перелинковка состоит из нескольких видов автоматической и ручной работой.
1. Структура сайта
Правильно выстроенная
структура сайта будет направлять краулеров в нужном веб-мастеру порядке и распределять ссылочный вес на важные для целевых действий страницы. Для того, чтобы указать краулеру, какие страницы нужно индексировать, составляют Sitemap —
Карту сайта с информацией об архитектуре ресурса и о нужных в индексе страницах.
Какую структуру сайта выбрать
Веб-мастеры могут усиливать значимость страниц, направляя на них ссылочный вес с помощью перелинковки.
Google говорит, что бот постоянно ищет новые страницы и добавляет их в список просканированных. Некоторые страницы он знает, потому что уже посещал их, а некоторые обнаруживает, переходя по ссылке с известной на новую. Нужно ссылаться на новые материалы сайта со старых авторитетных страниц, чтобы бот быстрее их нашел и просканировал.
Польский специалист Макс Сайрек три месяца проводил эксперимент со ссылками: он изменял внутренние ссылки и отслеживал сканирование сайта краулером GoogleBot.
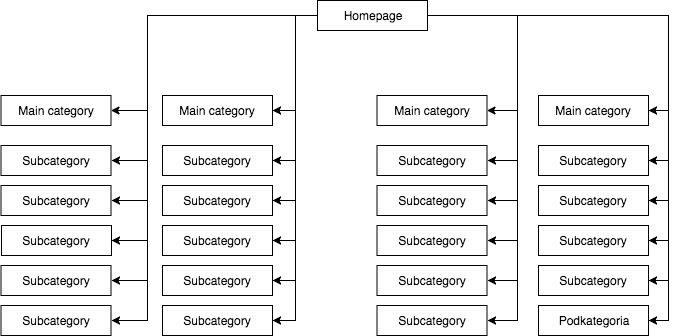
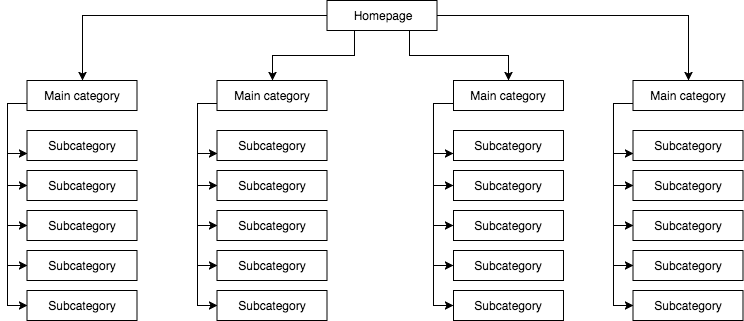
В структуре многих интернет-магазинов есть несколько больших категорий товаров с множеством подкатегорий. Причем в меню все подкатегории товаров связаны с главной страницей. На схеме структура выглядит так:
 Неэффективная структура интернет-магазина по мнению Макса Сайрека
Неэффективная структура интернет-магазина по мнению Макса СайрекаТакая структура неэффективна: GoogleBot видит все ссылки на каждой странице с меню, поэтому все страницы имеют одинаковое количество ссылок и одинаковое значение. В примере на схеме ссылочный вес главной страницы распределяется равномерно на 24 категории с подкатегориями вместе, поэтому каждая страница получает около четырех процентов от веса главной.
Для перелинковки эта архитектура сайта неудобна.
Допустим, веб-мастер написал статью для своего блога и поставил в ней ссылку на одну из подкатегорий. Эксперимент Макса показал, что из нескольких ссылок на одну и ту же страницу Google учитывает только первую, остальные игнорирует. Если ссылка на подкатегорию уже будет в меню сайта, как на схеме, то GoogleBot проигнорирует вторую ссылку из статьи.
Структуру следовало бы построить по-другому:
разделить ссылочный вес главной страницы на четыре подкатегории, тогда каждая из них получила бы по 25% значимости и распределяла бы ее дальше.
 Правильная структура интернет-магазина по мнению Макса Сайрека
Правильная структура интернет-магазина по мнению Макса СайрекаСкрытые ссылки в пунктах меню, которые появляются только при наведении, и скрытые табы с внутренними ссылками бот воспринимает как обычные, акцептор можно найти по уникальному анкору. Не получится спрятать
ссылки от краулера, поместив их в скрытое меню.
У многих магазинов есть фильтры для удобного поиска товаров. Ссылки, которые образуют страницы фильтров, краулер тоже обрабатывает. Рекомендуют закрывать от сканирования ссылки с динамическими параметрами, чтобы бот ими не занимался.
Эффективной стратегией считают распределение ссылок по SILO-структуре архитектуры сайта. SILO подразумевает распределение страниц сайта по иерархии: контент сгруппирован по темам и структурирован от общих категорий до подкатегорий и отдельных товаров.
Подробнее про SILO-структуру контента и другие советы по эффективной навигации на сайте
Такое распределение ссылочного веса в рунете называют карусельной перелинковкой — вес переносят сверху вниз с главной страницы на крупные разделы, оттуда на категории, подкатегории и товары или статьи.
Лучше всего структуру проиллюстрирует схема:
 SILO-структура контента на сайте
SILO-структура контента на сайтеДля объединения схожих тем подходят страницы-хабы — обзорные страницы с общей темой. Они подробно рассказывают о категории посетителям сайта и группируют дочерние подкатегории, распределяя по ним вес с главной страницы. На хабе можно разместить релевантные статьи и другие ссылки, которые помогут узнать больше о теме.
Ссылки на одной тематической ветке можно перелинковать между собой, чтобы пользователи могли перейти на другие страницы с товарами или статьями в теме, которая их заинтересовала.
С помощью ссылок с авторитетных страниц можно придать вес важным конверсионным страницам.
Например, можно добавить блок «с этим покупают», блок ссылок-тегов, ссылки на категорию производителя из карточки товара.
Подробнее про блоки для эффективной перелинковки интернет-магазина.
Какие ссылки не передают вес
Эксперимент показал, что ссылочный вес не передают ссылки через JavaScript —, но краулеры их воспринимают и могут по ним переходить.
Такая же ситуация со ссылками через JavaScript-функцию — data-url=»page9.html», причем страницу, на которую вела такая ссылка, краулер посещал чаще остальных в этой категории.
GoogleBot игнорировал ссылки через JavaScript-функцию с закодированными данными — data-url=»cGFnZTEwLmh0bWw=», как и ссылки с динамическим параметром — page2.html?parameter=1.
Не сработала и ссылка с якорем — page2.html#testhash, она не передавала вес и по запросу анкора в индексе страница не появилась.
2. Сквозные ссылки
Сквозные ссылки — те, которые находятся на всех страницах сайта, как бы пронизывают ресурс насквозь. В их числе внешние и внутренние страницы в шапке, сайдбаре или футере сайта.
 Шапка сайта магазина roseluxe.ru
Шапка сайта магазина roseluxe.ruЭто может быть навигация или ссылки на сторонние сайты. Они дают такую же пользу, как и внешняя или внутренняя перелинковка, но поскольку ссылка находится на каждой странице сайта, то и вес на акцептор будет переходить с каждой страницы.
SEO-специалист Михаил Шакин в своем Telegram-канале писал, что в связи с алгоритмами поисковиков сквозные ссылки могут дать положительный эффект или навредить сайту.
Положительный эффект дают ссылки с естественными текстами, в виде адреса сайта или названия компании — Студия «Морошка», moroshka.ru.
Сквозные ссылки с текстами из ключей, к примеру, «купить букет в Москве», ссылки на другие сайты в главной навигации ресурса поисковики могут воспринять как спам. Такие ссылки могут подходить под определение «ссылок из низкокачественных каталогов и служб закладок» или «одинаковых ссылок в нижней части страниц на разных сайтах». Снять негативный эффект поможет исправление текста на естественный или удаление ссылки.
Важно ли место расположения ссылки?
Представитель Google Джон Мюллер заявил, что для поисковика не имеет значения, в каком месте страницы расположены внутренние ссылки. Их наличие и актуальность для пользователя важнее того, где они размещены на странице.
С другой стороны, специалисты
компании «Zyppy» считают, что ссылкам внизу страницы достается меньший вес, чем верхним. Это полезно учитывать, если помещать в шапку или футер сайта ссылки на все разделы проекта: информацию о компании, доставке, оплате, разделы каталогов, вход в личный кабинет и контакты.
 Футер сайта магазина labirint.ru
Футер сайта магазина labirint.ru
Некоторые специалисты советуют не перегружать ссылками навигацию по сайту. Чем меньше ссылок, тем проще за ними следить и направлять краулеров Google и Яндекс на самые важные URL для сканирования.
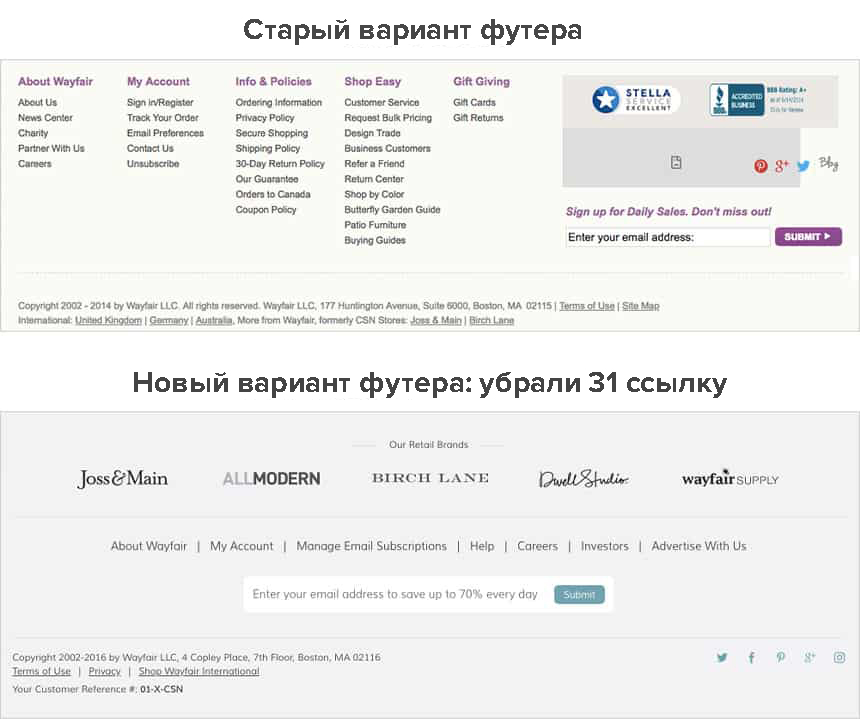
Компания «Wayfair» сделали навигацию по сайту легче — удалили 150 ссылок. В подвале сайта была 51 ссылка, они удалили те, которые были не нужны на каждой странице, и оставили только 20 важных для пользователей. В итоге пользователям стало проще ориентироваться в разделах сайта, они быстрее находят нужный раздел и приступают к покупкам.
 Старый и новый варианты футера
Старый и новый варианты футераРелевантность страниц, удовлетворение потребностей пользователей влияют на SEO лучше, чем сквозные ссылки на как можно большую часть страниц сайта. Лучше сосредоточиться на страницах, которые важны для целевых действий и отвечают на популярные вопросы пользователей.
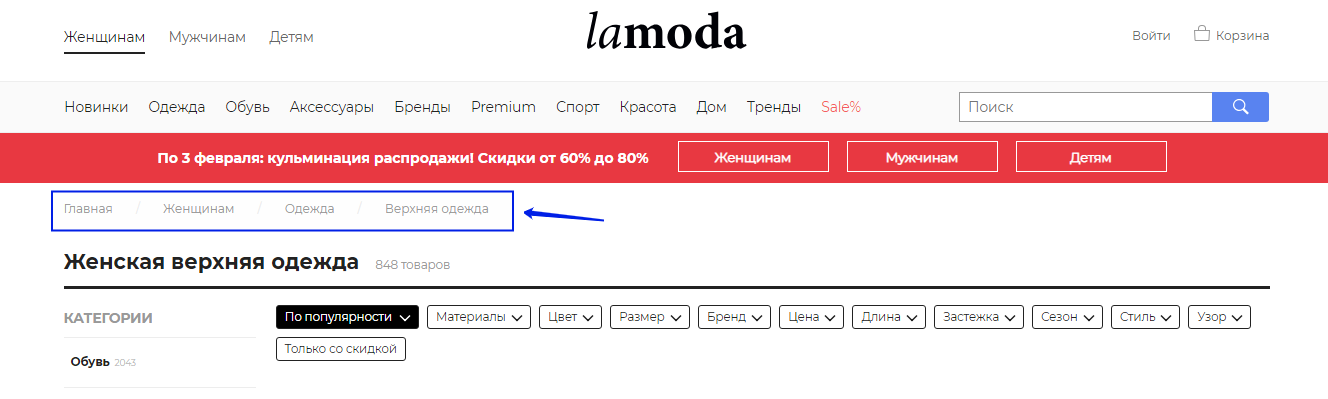
3. «Хлебные крошки»
«Хлебные крошки» — элемент навигации сайта, который показывает путь от главной до страницы, на которой находится пользователь. Каждая надпись в элементе — ссылка на предыдущую категорию в архитектуре сайта внутри SILO-структуры контента.
 «Хлебные крошки» на сайте магазина lamoda.ru
«Хлебные крошки» на сайте магазина lamoda.ruСсылки из «хлебных крошек» передают вес страницам, их индексируют поисковые системы. Кроме того, это элемент юзабилити — пользователю будет проще вернуться в общий каталог или предыдущий раздел с помощью быстрых ссылок из «крошек».
4. Блок с популярными или похожими материалами
Кольцевой метод перелинковки — создание системы ссылок, замкнутой в кольцо. Каждая страница ссылается на несколько предыдущих страниц и таким образом система замыкается. Часто используют для блога: выводят под материалом ссылки на статьи по схожей теме так, чтобы все статьи внутри этой темы имели ссылки. В качестве текста ссылки рекомендуем использовать не «Следующая статья» или «Предыдущий материал», а названия статей, содержащие ключи.
Так на каждой странице появляются ссылки на материалы, которые передают друг другу ссылочный вес. Кроме того, пользователи могут заинтересоваться статьями по смежной теме и переходить по ссылкам, от чего будут расти поведенческие факторы ресурса.
 Вывод других материалов по теме на странице статьи
Вывод других материалов по теме на странице статьиБлоки с похожими статьями устанавливают с помощью плагинов для CMS.
5. Контекстные ссылки
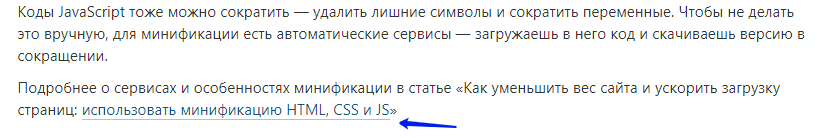
Контекстные ссылки внутри статьи в первую очередь должны дополнить материал и помочь пользователю лучше понять тему.
Оформите ссылки так, чтобы они были заметны пользователям — выделите цветом, подчеркиванием. Не сосредотачивайте ссылки в одном месте материала, это неудобно для пользователей. Отберите самые подходящие по смыслу и полезные, чтобы пользователи переходили по ним и задерживались на сайте, улучшали поведенческие факторы. Делайте ссылки такой длины, чтобы пользователь мог легко попасть по ней с телефона.
 Ссылка в тексте статьи
Ссылка в тексте статьиСтраница и текст ссылки должен быть релевантным содержанию материала, на который ссылается. Ссылки с изображения поисковый бот тоже воспринимает. В названии изображения и в теге «alt» используйте ключевые слова, чтобы боту было проще определить релевантность страницы.
6. Анкоры для ссылок
Анкор ссылки находится в HTML между тегом < a > и < /a > — < a href= «https://ссылка.ру» >Текст ссылки< /a >
Текст ссылки будет анкором.
Анкоры могут быть:
- прямыми, состоят из ключевой фразы, обычно высокочастотной — «купить диван»;
- разбавленными, ключевыми словами с уточнениями, высоко- и низкочастотными — «посмотреть полотна Дали желтого периода»;
- естественными — в виде домена, ссылки на картинку, не ключевого слова.
Джон Мюллер говорил о том, что Google считывает якорный текст внутренних ссылок, чтобы лучше понять контекст.

Анкоры вида «читайте тут» или «об этом здесь» замените на фразы с ключевыми словами, чтобы было понятно, что появится по ссылке — « рецепт сливочного соуса», «подробнее о заборах из штакетника». Бот распознает анкоры ссылок и определяет релевантность ссылки ключу из анкора.
К примеру, на вашем сайте есть статья о приготовлении соуса песто в домашних условиях, и на нее ведут есть несколько внутренних ссылок с анкорами «соус песто», «домашний соус песто», «приготовить соус песто». По этим якорям Google понимает, что эта страница релевантна запросам о приготовлении соуса и может заслуживать ранжирования по этим ключам.
Это не значит, что нужно как можно больше анкорных ссылок с ключом. Такая тактика приведет к тому, что передачу ссылочного веса будет сложно контролировать, ссылки будут некачественными.
Как показал эксперимент Макса Сайрека, если на главной слово встречается только в анкоре, а на внутренней вообще этого слова нет, ссылка с главной на внутреннюю по уникальному ключевому слову даст больший эффект внутренней странице.
Как проверить ссылки на сайте
Проанализировать внутренние и внешние ссылки можно с помощью бесплатного инструмента от PR-CY. Он даст информацию о точном количестве внешних и внутренних ссылок на странице, покажет их текстовое окружение и URL. Проверить можно не только главную, но и любую другую страницу сайта.
 Фрагмент результатов анализа
Фрагмент результатов анализаВнутренняя перелинковка — способ управлять ссылочным весом на сайте и направлять краулеров на важные страницы. Веб-мастерам проще всего работать с внутренними ссылками на своем ресурсе, потому что они полностью подконтрольны.
Внутренняя перелинковка страниц сайта, схемы и примеры


Перелинковка страниц — это система внутренних ссылок между страницами сайта. Что такое перелинковка страниц сайта и нужна ли она? Внутренняя перелинковка — это нервная система, а ссылки — связи. Чем меньше связей, тем примитивнее система, тем ваш сайт (простите) глупее и глупость проявляется в том, что сайт не может объяснить поисковикам, какая страница отвечает какому запросу, и какую из нескольких страниц с похожими ключевыми запросам нужно показывать в поиске.
Я уже слышу возмущение тех, кто скажет: — «У меня на сайте 20 страниц, все они разные и ничего не путается!!!111разразраз». Это прекрасно, что ваша дитятка выучила 20 слов и научилась отличать дерево от автомобиля, но что делать с сайтом на 1к+++ страниц, где возникают связи между страницами и они начинают цитировать друг друга? Ответ один — создавать внутреннюю ссылочную структуру — перелинковку.
Через систему внутренней перелинковки передается:
- вес между страницами сайта;
- смысловая связь.
Я уже писал про внутренний вес страниц сайта, сегодня давайте рассмотрим смысловые связи между страницами, логическую структуру сайта, и как сделать перелинковку страниц сайта правильно.
Правильная перелинковка страниц
Правильная перелинковка страниц сайта отличается от неправильной перелинковки, также как наушники, которые лежат у вас в кармане, и наушники, которые вы, матерясь, все-таки размотали.
С перелинковкой на сайте аналогично, если о ней не думать, то размотать будет очень сложно. Итак, правильная перелинковка — это перелинковка в рамках жесткой схемы с четким разделением смысла каждой страницы. Не ключевого запроса, а именно смысла, так как ключевые запросы определяют смысл страницы.
Для того, чтобы создать структуру страниц, необходимо:
- собрать подробное семантическое ядро;
- создать общую структуру страниц сайта;
- создать логическую структуру страниц сайта.
И тогда у вас получится грамотная перелинковка страниц на основе логической структуры страницы, которая опирается на общую структуру.


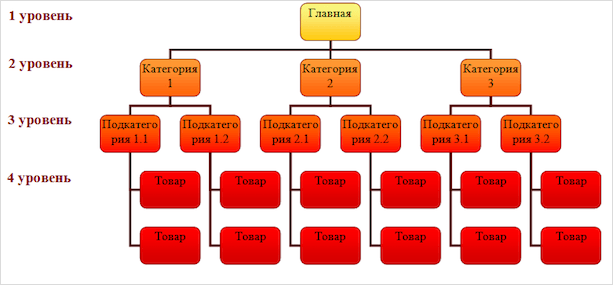
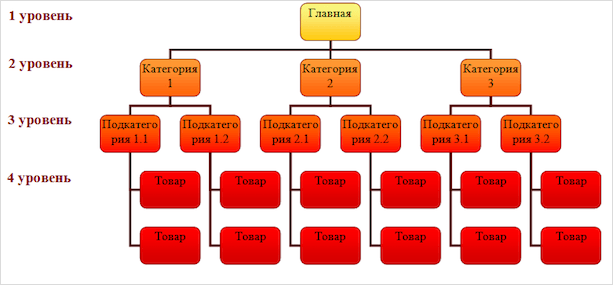
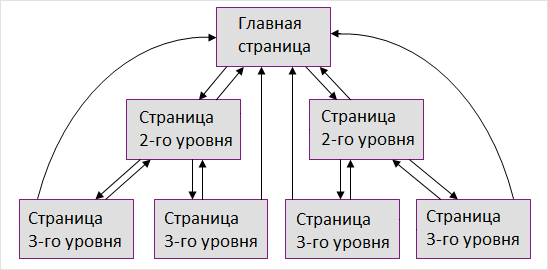
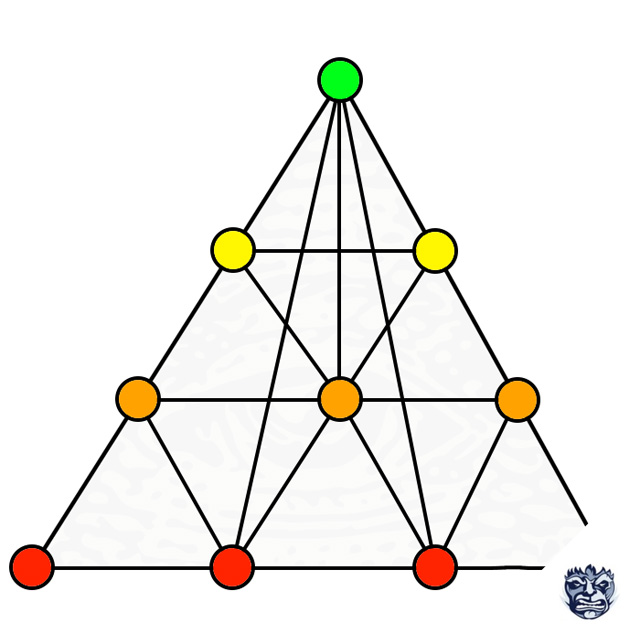
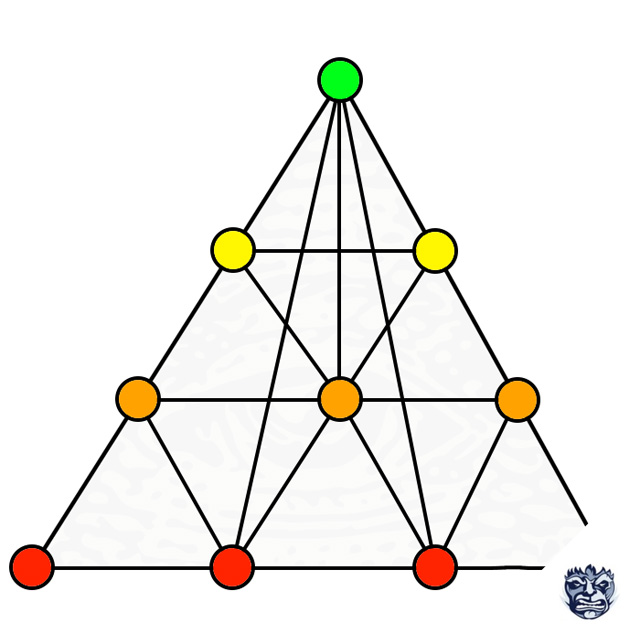
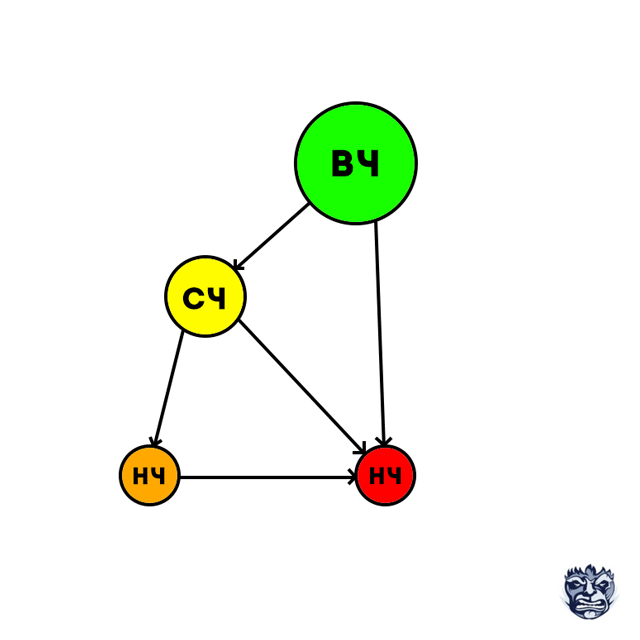
Схема 1. Общая ссылочная структура сайта из 4-х уровней.
На схеме 1 показана общая структура, где главная страница (выделено зеленым) на вершине схемы собирает на себя ссылки со всех страниц сайта, другие же страницы связаны следующим образом:
- Главная страница ссылается на категории (желтые), подкатегории (оранжевые) и конечные страницы (красные).
- Категории ссылаются на другие категории (желтые), подкатегории (оранжевые) и конечные страницы (красные).
- Подкатегории ссылаются на категории (желтые), другие подкатегории (оранжевые) и конечные страницы (красные).
- Конечные страницы ссылаются на категории (желтые), подкатегории (оранжевые) и другие конечные страницы (красные).
На схеме показано 4 уровня вложенности, однако каждая страница сайта должна быть доступна не более чем за 2-3 клика от главной страницы. Чем глубже страница, от главной — тем ниже ее приоритет, и тем реже она будет индексироваться.
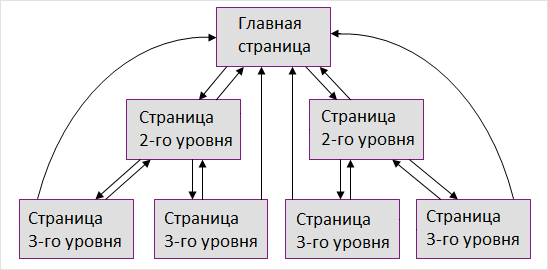
Взаимная перелинковка внутренних страниц
Взаимная перелинковка внутренних страниц позволяет создать более сложную внутреннюю структуру, опираясь на общую структуру, пример которой изображен на схеме выше. Взаимная перелинковка позволяет собирать статический вес на определенных страницах сайта, передавать этим страницам логику смежных по запросам страниц и тем самым повышать релевантность страницы.
Что это значит на примере: если у вас есть 5 страниц, на которых есть одни и те же ключевые слова, то страницы могут конкурировать друг с другом в поиске. Благодаря взаимной перелинковке, мы можем с четырех страниц сослаться на одну по общему ключевому запросу и тем самым указать, что именно эта страница отвечает запросу, а не все пять страниц.


Схема 2. Внутренняя перелинковка с целью вывести конкретную страницу по запросу.
Схемы перелинковки страниц сайта
В зависимости от того, какие страницы вы собираетесь продвигать в поиске, можно использовать различные схемы перелинковки.
Примеры схем перелинковки страниц сайта:


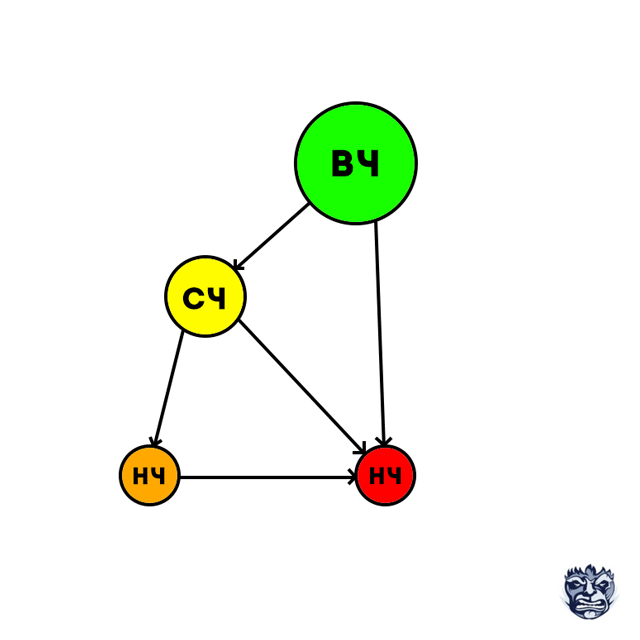
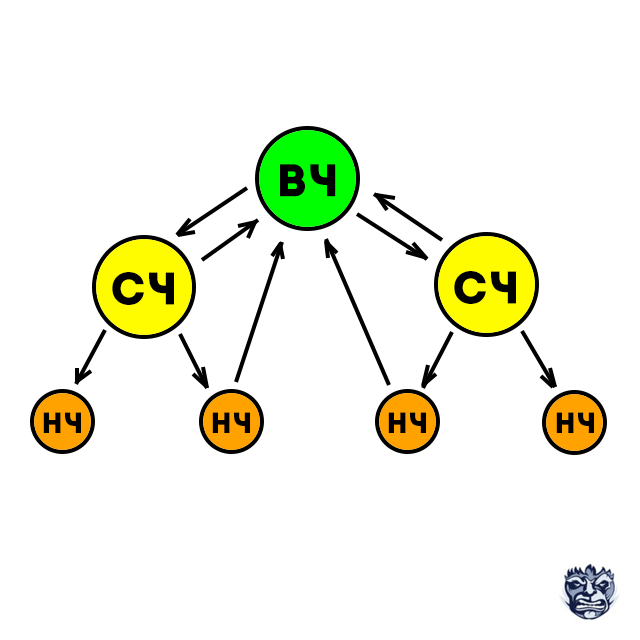
Схема 3. Прелинковка для переноса веса на страницы с высокочастотными запросами.
Благодаря внутренней перелинковке по высокочастотным ключевым запросам, можно перенести статичный вес на те страницы, которые сложнее всего продвигать по SEO.


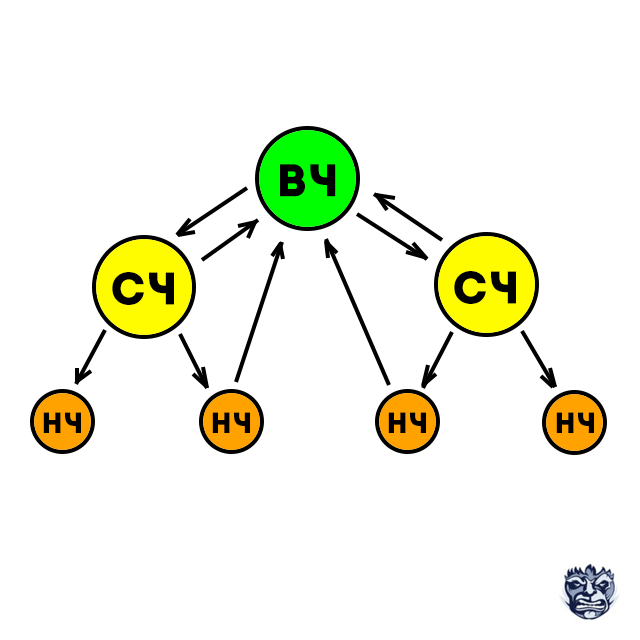
Схема 4. Прелинковка страниц сайта отвечающих среднечастотным ключевым запросам.
Логичнее всего переносить вес на страницы, которые отвечают самым высококонкурентным запросам: высокочастотным и среднечастотным; низкочастотные запросы чаще всего занимают высокие позиции самостоятельно при хорошей оптимизации страниц.


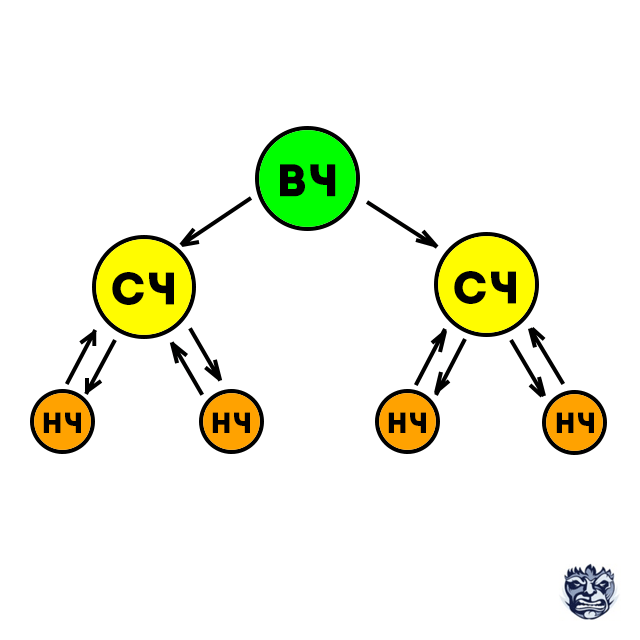
Схема 5. Прелинковка для низкочастотных страниц сайта.
Если же вам необходимо вывести в ТОП поиска страницы с низкочастотными запросами, используйте схему выше. Главное — четко разделяйте страницы по ключевым запросам и не забывайте, какую страницу вы продвигаете и по какому запросу, иначе в перелинковку могут попасть несколько конкурирующих страниц и не факт, что в поиске окажется нужная.
Плагины для перелинковки страниц
Ранее я неоднократно использовал слово логика и неспроста. Процесс перелинковки страниц на сайте может быть очень трудоемким, в зависимости от объема размера сайта, ну и тут в у большинства «SEO специалистов» включается «а нафига и так сойдет» и в ход идут всевозможные плагины для перелинковки страниц и прочая автоматизация. Так вот, логическое ядро сайта на то и логическое, что продвижение страниц идет не по ключевым запросам, а по смыслу и смысл всех страниц сайта создает логику тематики или тематик сайта. Автоматизировать логические связи невозможно на том уровне, на котором это необходимо сделать для широкого доступа.
Безусловно, вы наверняка найдете море предложений, различных плагинов wordpress для перелинковка страниц, прочих программ и сервисов, но на 99% они не сделают то, что должно быть сделано, а именно жесткая логическая организация и перелинковка страниц всеми возможными склонениями, синонимами, логическими синонимами запросов и различными видами ссылок.
Да, я написал в 99% случаев именно потому, что автоматическая перелинковка возможна, но для реализации подобной системы потребуется колоссальная статистика и ее обработка на очень высоком уровне. Такие системы существуют, но возможность использования, стоимость покупки или разработки делает их доступными только для очень крупных проектов.
Вывод
Не обманывайте себя тем, что вы нашли ПРОСТОЙ И БЫСТРЫЙ способ эффективной перелинковки, его не существует. Работайте с семантическим ядром и статистикой, стройте четкое логическое ядро сайта и создавайте перелинковку в его рамках своими руками. Вы лучше поймете реальные потребности целевой аудитории, повысите качество предоставления информации на сайте и вам воздастся за труды.
Это действительно работает.
Остались вопросы? Пиши в комментариях.
Жми репост, сохраняй себе, делись с статьей с друзьями.
Что такое перелинковка? | Продвижение сайтов
Перелинковка нужна каждому сайту. Гость вашего ресурса, перейдя к вам по ссылке или через поисковик получает нужную информацию, а также получает дополнение к ней или находит что-то интересное для себя перейдя по внутренним тематическим ссылкам.
Давайте узнаем, как правильно осуществлять внутреннюю перелинковку, что такое внутренняя оптимизация сайта и разберем методики его продвижения.
Перелинковка представляет собой связывание страниц нескольких либо одного сайта при помощи ссылок.
Перелинковка сайта занимает важнейшее место в его SEO-оптимизации, а также является наиболее эффективным методом его продвижения.
Благодаря правильно организованной системе можно значительно повысить позиции сайта в основных поисковиках, а именно Яндексе и Google:
Специалисты подразделяют перелинковку на:
- внешнюю;
- внутреннюю.
Данный тип перелинковки подразумевает размещение на страницах одного сайта ссылок на другой. А поскольку каждая ссылка имеет определенный вес, то такое перенаправление на иной ресурс повышает показатели последнего.
Такой обмен ссылками между сайтами-партнерами способствует их обесцениванию. Именно поэтому перелинковка должна быть такой, чтобы участвующие в ней ресурсы не ссылались друг на друга и не пересекались.
При этом следует помнить, что большее преимущество будет иметь ссылка, имеющая тематический анкор (ключевое слово, которое воспринимается поисковиками, и влияет на ранжирование ресурса).
При размещении анкоров на своем сайте нужно помнить, что от ключевого слова зависит вес вашего сайта. Использовать высокочастотные (ВЧ) запросы лучше всего на главной странице сайта, так как она имеет максимальный статический вес:
Внешняя перелинковка страниц сайта считается наиболее эффективной и значительно повышает его рейтинг. Однако для того чтобы ее правильно организовать, следует грамотно к этому подойти, а именно выложить ссылку в подходящем для этого месте, которое будет соответствовать данным ресурса.
При этом необходимо заранее удостовериться, какой тип перелинковки нужен именно этому сайту.
Если придерживаться достаточно простых правил перелинковки страниц, то можно достичь невероятно высоких результатов:
- продвигаемые страницы не должны иметь внешних ссылок;
- перелинковка обязательно должна идти по кругу. Только в этом случае вес ссылок не обесценится;
- на продвигаемую страницу сайта должны идти ссылки исключительно с разных страниц;
- ключевики, а именно анкоры, являются намного эффективнее ссылок без анкоров.
Внутренняя перелинковка представляет собой неотъемлемый и важнейший фактор внутренней оптимизации сайта. Ее основная цель сводится к повышению статистического веса внутренних страниц проекта.
Как писалось выше при продвижении главной страницы лучше всего использовать ВЧ запросы, а на страницах второго плана уместно выбирать среднечастотные (СЧ) запросы:
Таким образом, внутренняя оптимизация сайта – это связь его внутренних страниц.
Главные преимущества внутренней перелинковки:
- ее следует делать исключительно один единственный раз;
- благодаря ей вы значительно экономите на приобретении платных ссылок;
- при помощи правильно организованной внутренней перелинковки, возможно организовать продвижение сайта по некоторым среднечастотным и низкочастотным запросам;
- она представляет собой бесплатный способ наращивания ссылочной массы страниц, а также их статистического веса.
Низкочастотные (НЧ) запросы чаще всего используются на страницах третьего уровня:
Сегодня существует две базовые схемы, по которым производится внутренняя перелинковка:
- Иерархическа
В данном случае каждая из страниц ресурса ссылается на одну и ту же. При этом только одна из них получает увеличение статистического веса, который является максимальным;
- Циклическая
Здесь действует следующая схема: один документ ссылается на второй, последний на третий и так далее.
Таким образом, происходит наращивание статистического веса по типу «снежного кома» и чем больше страниц сайта в этом принимает участие, тем больше набирается вес.
При выполнении внутренней перелинковки ссылок следует учесть во внимание тот факт, что поисковики всегда учитывают их текст и «делают для себя определенные выводы».
Если вы будете создавать перелинковку любыми ключевиками лишь бы заполучить ссылку, то впоследствии потеряете перспективу повышения рейтинга страницы по главным ключевым словам.
Если же вы правильно организуете анкоры и листы анкоров, то помимо увеличенного статического веса получите еще и повышение позиций ресурса по ключевому запросу.
- по возможности старайтесь ссылаться на главную страницу с внутренних при помощи одинаковых URL;
- если происходит ссылка на одну и ту же страницу, то делайте это с разными анкорами;
- не ставьте более 3-х ссылок в одном материале;
- при добавлении нового контента необходимо сразу же ссылаться на него и с него.
Если перелинковка организована должным образом, то такой ресурс в глазах поисковой системы будет выглядеть намного релевантнее.
Поэтому предлагаем рассмотреть основные правила грамотной перелинковки:
- Всегда стремитесь ссылаться на продвигаемые страницы, поскольку это позволит распределить на них часть ссылочной массы;
- Все внутренние страницы сайта должны при помощи ссылки вести на главную. Так каждая из них будет передавать ей немного статистического веса. Благодаря слаженной работе такой системы проверка pr внутренних страниц вырастит минимум до единицы;
- Сами ссылки рекомендуется размещать непосредственно в тексте, однако перелинковкой сайдбара и подвала ограничиваться не следует, поскольку поисковая система может принять их за навигацию и просто не передавать по ним;
- Нет необходимости перебарщивать с внутренними ссылками. Достаточно будет 3-х с каждой страницы. При этом общее число ссылок не должно превышать 150-ти, поскольку, чем их больше, тем меньше они передают веса;
- Не рекомендуется ссылаться на одну и ту же страницу при помощи одинаковых анкоров, потому что поисковики имеют особенность склеивать идентичные. Соответственно пользы никакой не получится;
- В конце каждой статьи следует вставлять блок «Статьи по той же теме». Однако этим принципом необходимо пользоваться только в том случае, если это уместно;
- К каждой новой статье рекомендуется создавать линк. То есть при добавлении на сайт нового контента следует делать на него ссылки из уже написанных текстов той же тематики. При этом то же самое проделывается и с новой статьей, в которой проставляются ссылки на старую;
- Организуйте карту сайта, в которой будут находиться ссылки на все страницы ресурса;
- Используйте анкор в ссылке;
- С продвигаемых вами страниц не должно быть внешних ссылок;
- Статья, имеющая наибольший статистический вес, не должна простаивать;
- Чем больше страниц имеет ресурс, тем выше будет эффект;
- Статистический вес необходимо применять рационально. К примеру, ссылаться с продвигаемой страницы на внутреннюю таким образом, чтобы пользователь в итоге возвращался на первую;
- URL страниц ресурса должен иметь нормальный вид (ЧПУ).
Очень надеемся, что данная статья оказалась для Вас полезной!
Удачи!
что это такое, зачем нужна, анализ видов и схем
Тематический трафик – альтернативный подход в продвижении бизнеса

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Перелинковка — это процесс связывания ссылками страниц интернет-сайтов.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA

Слово происходит от английского link (ссылка). Это один из обязательных процессов поисковой оптимизации сайта. Ссылочная масса влияет на позицию в поисковой выдаче, придает вес и авторитет. Продуманная и правильно реализованная перелинковка существенно увеличивает шансы интернет-ресурса ранжироваться выше.
Выделяют внешнюю и внутреннюю ручную перелинковку.
Что такое внешняя перелинковка и зачем она нужна
Внешняя перелинковка — это когда ссылки связывают страницы разных сайтов, то есть, один вебсайт ссылается на другой.
Поисковые системы учитывают ссылочный профиль сайта и его авторитетность. И если сайт с высокими параметрами ссылается на ресурс с более низкими, то он передает ему часть своего веса.
Если обмен ссылками делают сайты с равными характеристиками, либо молодой ссылается на уважаемый интернет-ресурс, авторитет в той или иной степени получат оба, хотя и не такой высокий, как в первом варианте.
Главное, это правильно организованный процесс перелинковки сайта.
Раньше популярным был следующий метод. Создавалась целая группа сайтов, на которых публиковались ссылки на продвигаемый ресурс. На нем не должно быть обратных ссылок на сайты в сетке. Однако сейчас поисковики отслеживают такие системы и накладывают санкции.
Поисковые системы высоко ценят анкорные ссылки. Ссылка с анкором — это такой вид перелинковки, когда кликабельным делают ключевое слово. Поисковик сопоставляет это, релевантность и совпадение влияют на ранжирование.
Внутренняя перелинковка
Это расстановка ссылок внутри сайта. Ссылки между статьями на портале, меню навигации и т. д.
На что влияет внутренняя перелинковка:
- Повышение юзабилити.
Продумайте переходы между статьями, разделами сайта. Сделайте пребывание пользователя на портале приятным и удобным. - Продвижение страниц.
Чем больше ссылок на страницу, тем больший вес она имеет. Но все ссылки должны быть органичными — бездумное их размещение ухудшит позиции сайта. - Увеличение ссылочного веса страниц.
Любая связь со страницей подразумевает, что ей добавится вес. Грамотно размещайте ссылки, чтобы продвигались нужные страницы. - Сокращение времени индексации.
Ссылки помогают ПС в том числе быстрее найти новые страницы и добавить их в индекс.
Чтобы точнее понимать, о чем речь, приведем несколько примеров внутренней перелинковки.
- Навигация: хлебные крошки, ссылки в хедере и футере.
- Карта сайта или sitemap. Страница, на которой генерируются ссылки на все страницы вебсайта. Долгое время считалась обязательным этапом настройки сайта. На сегодняшний день все больше оптимизаторов считает ее необязательным элементом. Если рассматривать ее с позиции веса, с учетом количества ссылок на ней, вес ее был минимальным.
- Обработка страниц (ошибка 404). Обязательным является настройка страницы ошибок. Нужно это для того, чтобы, когда поисковая система не сможет проиндексировать страницу, которая была удалена, роботу в качестве альтернативы с помощью перенаправления предложили альтернативу. Так он будет видеть, что все в порядке, все процессы отработаны, нет битых ссылок и пр.
- Страницы вопросов-ответов. Дополнительно позволяют сделать ссылки по конкретным ключевым запросам.
- Ссылки в тексте материалов, оформленные в виде слов или словосочетаний. С точки зрения продвижения это один из оптимальных способов, который оценят и ПС и пользователи.
- Добавление в конце текстов списка ссылок.
- Оформление кликабельными элементов меню, блоков сопутствующих товаров и тп.
Схемы внутренней перелинковки
Известны три классических метода размещения ссылок внутри ресурса:
- Круговая схема предполагает последовательную связь страниц друг за другом, при этом они все ссылаются на одну, продвигаемую, как правило, по высокочастотному запросу.
- Звездочкой. В этом варианте все страницы ссылаются друг на друга.
- Иерархия. Классический вариант от главной последовательно разделы, с них на подразделы-контент. С них проставляют линки на титульную.
Но на самом деле такие схемы, как показывает практика уже давно не дают какого-либо заметного эффекта. Для каждого сайта схема должна разрабатываться индивидуально.
Популярные сервисы для автоматической внутренней перелинковки
Такие сервисы помогают оптимизатору оценить состояние дел на сайте. Они не автоматизируют полностью процесс перелинковки, но дают необходимые отчеты. Это позволяет выстроить грамотную стратегию наращивания ссылочного профиля.
Сервис вебмастера Google Search Console сгенерирует отчет по ссылочной массе вашего ресурса. Из него станет ясно, какие разделы хорошо друг с другом связаны, а какие — нет.
Там же есть данные анализа поисковых запросов, на его основании можно определить, какие ключевики делать кликабельными.
С помощью Keycollector, Яндекс Метрики и Яндекс Вебмастера, Serpstat можно оценить семантическое ядро, найти высокочастотные запросы.
В интернете можно найти плагины и скрипты, которые автоматизируют процесс перелинковки. Но надеяться на них не стоит. Поисковые системы внимательно смотрят на то, как увеличивается ссылочный профиль. И при подозрении в использовании черных методов пессимизируют ресурс.
Простые, но важные правила внутренней перелинковки, которые помогут улучшить ранжирование
- Не ставить со страницы больше одной ссылки на одну и ту же страницу. Использовать принцип кольца.
- Если продвигаем конкретную, проставить несколько ссылок с разных страниц и передать ей побольше веса. И наоборот, удалить внешние гиперссылки с тех разделов, которые продвигаем.
- Использовать анкоры= ключевые запросы, писать их нормальным языком без спамных конструкций, используя порядок слов для людей.
- Проверять ссылки, чистить битые.
- Прописывать линки оптимально там, где их точно увидят посетители.
Внутренняя перелинковка страниц сайта — как сделать правильную внутреннюю перелинковку
Внутренняя перелинковка страниц сайта основывается на принципе удобства и полезности пользователю. Не ставьте ссылки в качестве самоцели. Если по ним не будет переходов, они не будут иметь значения для поисковых роботов. Перед внедрением рекомендаций задумайтесь, именно на вашем ресурсе, помогут ли ссылки пользователям, будет ли им удобно переходить на другие страницы и для чего им это делать.
Добавляйте ссылки разумно и планомерно. Не прыгайте большими скачками: добавляйте в пределах 6-9 новых ссылок на сайт за один раз. Чтобы добиться максимального эффекта, действуйте по шагам.
Шаг 1. Разработайте структуру
Даже если ваш проект работает почти десять лет, попробуйте заново оценить его структуру. Насколько удобно пользователям находиться на сайте. Глубока ли вложенность страниц, понятна ли навигация по сайту. Тенденции в дизайне меняются каждые 3-5 лет, посмотрите, насколько ресурс устарел и как его можно улучшить.
Составьте новую структуру сайта. Исходите из запросов пользователей: зачем они приходят на сайт и что ищут в первую очередь. Разбейте сайт по категориям. Определите, какие страницы будут теперь главными, а какие — второстепенными. Постарайтесь сделать вложенность сайта до трех кликов. Продумайте, чтобы с главной страницы можно было бы попасть на все важные категории.
Создайте новую структуру с помощью майнд-карты. Используйте сервисы XMind, FreeMind, iMindMap и др. Распределите структуру в карте: центр — категории — статьи / товары. Если ресурс очень большой, создайте майнд-карту для каждой категории.
Шаг 2. Распределите вес страниц
Каждая страница на сайте имеет свой вес. Чем больше вес, тем более значима страница для поисковых роботов. Определить его можно с помощью специальных программ. Для сайтов с количеством страниц до 2 тысяч используйте бесплатную версию Page Weight Lite. Обязательно поставьте галочку в чек-боксе «Использовать robots.txt» и отключите вес внешних ссылок. Программа рассчитает вес страниц и предоставит результаты в виде цифровых значений: вес, количество входящих и исходящих ссылок.
На основе полученных данных выберите страницы, которые будут донорами. Они будут передавать свой вес. И которые будут акцепторами — они будут получать вес. Их также можно выбрать автоматически с помощью программ и сервисов, но мы рекомендуем проанализировать сайт самостоятельно. Это повысит качество перелинковки страниц сайта. Здесь тоже уместно думать о пользователе, какой материал ему будет удобнее прочитать сначала, а какой — потом.
Допустим, на сайте размещены статьи о путешествиях. Есть страница с ключом «Как купить дешевые билеты». Это высокочастотный ключ, и логично страницу сделать акцептором, пустив для нее донорами страницы-статьи о путешествиях «Летим в Норвегию», «В Грецию на 3 дня», «Планируем отдых в Таиланде заранее» и подобные.
Другой пример — на сайте есть несколько страниц, которые отвечают на запрос пользователя «Что взять с собой в дорогу». Это статьи «Что взять с собой в дорогу в поезд», «Что взять с собой в дорогу из еды» и «Что взять в дорогу в автобус». Получилось, что статьи написаны под низкочастотные запросы и размывают собой тоже низкочастотный главный ключ. Все страницы в какой-то степени дублируют друг и друга и имеют маленький вес. Поэтому рекомендуем объединить их в одну статью, что аккумулировать вес на одной странице.
Шаг 3. Подберите для каждой страницы набор ключей
Внутренняя перелинковка сайта хорошо работает, когда на страницах присутствуют релевантные ключи и тематические ссылки. Если на туристическом ресурсе ставить ссылки про детский отдых в статьи “Самые отвязные курорты Европы” и “Как оторваться на Ибице”, то перелинковка будет работать слабо или не будет работать вообще. Основной причиной станет отсутствие переходов, потому что у ключей разные целевые аудитории.
Также текст о детском отдыхе в подобных материалах будет выглядеть инородным и не связанным с основной темой. Из-за несоответствия тематики поисковые роботы могут зачесть ссылку как ссылочный спам. Поэтому формируйте группы статей, связанных одним набором ключевых слов. Главный ключ оставляйте акцептору, остальные — распределяйте между донорами.
Подбирать ключи к страницам можно двумя способами. Первый — собрать семантическое ядро и под него подобрать страницы. Второй — взять все страницы сайта и найти для них максимально релевантные ключи. В этом вам поможет программа Key Collector, которая может работать в обоих направлениях.
Если Key Collector нет, то подберите вручную через Яндекс. Это займет больше времени, но результат будет не хуже. Используйте документный оператор “site:”. Введите поисковую строку ключ, оператор и ресурс. Яндекс сам подберет в результатах поиска страницы сайта, максимально релевантные данному запросу. Подробнее об операторах Яндекса смотрите в статье «Разбираем язык поисковых запросов Яндекса». Оператор работает также и в Google. Указывать нужно главное зеркало сайта. Узнайте в Яндекс.Вебмастере, какой домен стоит главным зеркалом: с www или без.
Когда поисковик покажет результаты поиска, переходите по каждой ссылке и смотрите ключ. Он выделен жирным. Ставьте ссылку на выделенное слово, если это уместно в контексте статьи. Если нет, найдите тематический абзац, где ссылка на другую статью будет выглядеть уместно. Часто случается, что ключ есть, а а в текстах статей его нет. Так происходит, если изначально сайт создавался без учета ключей и будущей перелинковки. Тогда придется найти подобные страницы вручную с помощью карты сайта или административной панели. Найдите страницы, заголовки которых тематически подходят к ключу, и добавьте там релевантный текст и нужную ссылку с ключом.
Шаг 4. Оптимизируйте страницы под выбранные ключи
Теперь каждая страница имеет свой набор ключей, проверьте, соответствуют ли им элементы: title, h2, теги изображений. Если нет, то оптимизируйте такие страницы. Как это сделать, подробно рассказывали в статье «Оптимизация страницы сайта: основные требования».
Шаг 5. Добавьте ссылки
Страницы подобраны. Теперь необходимо сделать правильную перелинковку страниц. Все ссылки делятся на два вида: анкорные и безанкорные. Все ссылки в коде страницы прописываются так: < a href=”www.site.ru” >текст< /a > Слово «текст» — то, что видят пользователи на страницах. Это слова и фразы, которые подчеркиваются на сайтах в виде ссылки. Ссылкой можно сделать просто текст, ключи, адрес сайта, изображения. Если ссылка включает ключевые слова, она называется анкорной. Если нет, то безанкорной.
При перелинковке добивайтесь, чтобы страницы выглядели естественно.Соблюдайте соотношение между анкорными и безанкорными ссылками 50% на 50%. Крупные сайты-гиганты в Рунете имеют безанкорную ссылочную массу от 40 до 55%. Не используйте «кривые» и явные ключи в качестве анкора ссылки. Вставляйте их в естественном виде согласно правилам русского языка. На каждые 2000 символов текста допустимо добавлять 2-3 ссылки. Если ссылка безанкорная, то правильно пропишите текст рядом с ней. Из него должно быть понятно, куда и для чего ведет ссылка.
Шаг 6. Удалите «плохие» ссылки
Попробуйте понять, присутствуют ли на сайте признаки поискового и ссылочного спама. Это спамные фразы в тексте ссылок, переизбыток ключей на страницах и внутренних ссылок. Отдельно разберитесь с «висячими» страницами. Это страницы, на которые ведут ссылки, но с них ссылок нет. Рекомендуем добавить на них ссылки в соответствии с тематикой страниц или убрать ссылки полностью. Проверьте, нет ли на сайте циклических ссылок, когда статья ссылается сама на себя. Если есть, удалите.
Все некорректно работающие ссылки отрицательно влияют на перелинковку и ранжирование сайта, поэтому найдите и удалите:
- дубли страниц;
- слабовидимые ссылки, которые рассчитаны исключительно на роботов;
- «битые» ссылки;
- циклические ссылки, когда страница ссылается сама на себя;
- лишние ссылки в подвале;
- ссылки, закрытые в файле robots.txt.
Шпаргалка
-
Правильная перелинковка сайта помогает пользователям и поисковым роботам. Она показывает структуру сайта, способствует быстрой индексации, упрощает навигацию и улучшает поведенческие факторы.
-
Оцените структуру сайта и разработайте новую, более понятную и удобную для пользователей. Не пользуйтесь скопированными алгоритмами перелинковок, разработайте структуру под целевую аудиторию своего сайта.
-
Определите вес страниц с помощью Page Weight Lite. Решите, какие страницы будут донорами, а какие акцепторами.
-
Подберите для каждой страницы свой набор ключевых фраз. Используйте программу Key Collector или поисковики. Для работы в поиске применяйте оператор “site:”.
-
Оптимизируйте страницы под выбранные ключи. Проверьте title, h2, теги изображений.
-
Добавьте анкорные и безанкорные ссылки на страницу примерно в равной пропорции. Всего на 2000 символов должно быть не более 2-3 ссылок.
-
Удалите циклические ссылки, «битые», закрытые в файле robots.txt, лишние в подвале, слабовидимые. Разберитесь с «висящими» страницами и дублями. Проверьте, есть ли признаки поискового и ссылочного спама в виде переизбытка ключей и внутренних ссылок.
Материал подготовила Светлана Сирвида-Льорентэ.
HTML-ссылок Гиперссылки
Ссылки можно найти почти на всех веб-страницах. Ссылки позволяют пользователям переходить от страницы к странице.
HTML-ссылки — гиперссылки
HTML-ссылки являются гиперссылками.
Вы можете щелкнуть ссылку и перейти к другому документу.
Когда вы наводите указатель мыши на ссылку, стрелка мыши превращается в маленькую руку.
Примечание: Ссылка не обязательно должна быть текстовой. Ссылка может быть изображением или любой другой элемент HTML!
HTML-ссылки — синтаксис
Тег HTML определяет гиперссылку.Он имеет следующий синтаксис:
HTML-ссылки — использовать изображение как ссылку
Чтобы использовать изображение в качестве ссылки, просто поместите внутри тега
tag:
Пример
Попробуй сам »Ссылка на адрес электронной почты
Используйте mailto: внутри href для создания ссылки, которая открывает почтовую программу пользователя (чтобы
пусть отправят новое письмо):
Кнопка как ссылка
Чтобы использовать кнопку HTML в качестве ссылки, необходимо добавить код JavaScript.
JavaScript позволяет указать, что происходит при определенных событиях, например, щелчком кнопки:
Пример
кнопка < > Учебное пособие по HTML
Попробуй сам »Названия ссылок
Атрибут title определяет дополнительную информацию об элементе.
Информация чаще всего отображается в виде текста всплывающей подсказки при наведении курсора мыши на элемент.
Пример
Посетите наше руководство по HTML
Попробуй сам »Подробнее об абсолютных и относительных URL-адресах
Пример
Используйте полный URL-адрес для ссылки на веб-страницу:
Попробуйте сами »
Пример
Ссылка на страницу, расположенную в папке html на текущем веб-сайте:
Попробуйте сами »
Пример
Ссылка на страницу, расположенную в той же папке, что и текущая страница:
Попробуйте сами »
Краткое содержание главы
- Используйте элемент
- Используйте атрибут
hrefдля определения адреса ссылки - Используйте атрибут
target, чтобы определить, где открыть связанный документ - Используйте элемент
- Используйте
mailto:схема внутриАтрибут hrefдля создания ссылки, открывающей программу электронной почты пользователя
HTML-теги ссылок
| Тег | Описание |
|---|---|
| Определяет гиперссылку |
.
внутренних ссылок для SEO: лучшие практики 2020
Внутренние ссылки — мощный фактор ранжирования. Не так мощно, как обратные ссылки, но очень того стоит усилие. Как и обратные ссылки, внутренние ссылки могут передавать ссылочный вес и сообщать Google, какие страницы лучше важный. В качестве дополнительного преимущества внутренние ссылки способствуют лучшему пользовательскому опыту и более высокой конверсии. скорость и более эффективное сканирование веб-сайтов. При правильной реализации внутренние ссылки являются законными способ улучшить свой рейтинг и производительность вашего сайта в целом.
Что такое внутренние ссылки?
Внутренняя ссылка ведет на страницу того же веб-сайта, в отличие от внешней ссылки, которая ведет на страницу на другом сайте. Чаще всего для навигации используются внутренние ссылки, но есть и несколько способов использовать внутренние ссылки для поисковой оптимизации.
Какова роль внутренних ссылок в SEO?
Самым ценным свойством внутренних ссылок является то, что они могут передавать ссылочный вес — они могут сообщать Google, какие страницы вашего сайта более важны.Теперь внутренние ссылки не передают столько ссылочного веса, сколько обратные ссылки, и они точно не увеличивают авторитет вашего сайта, но они могут помочь вам принести некоторые из ваших страницы вперед в поиске.
Например, предположим, у вас есть веб-сайт по продаже велосипедов. А поскольку посадка велосипеда очень важна, каждый на страницах вашего продукта есть ссылки на руководство о том, как правильно установить велосипед. С таким количеством ссылок, указывающих на руководство, Google может счесть эту страницу более важной, чем другие.На этом этапе вы можете использовать руководство для ссылки на некоторые из ваших новых страниц, придавая им определенное значение и, возможно, даже улучшая их рейтинги.
Помимо этого, внутренние ссылки в основном используются для навигации по веб-сайту и обеспечения легкого понимания структура сайта. Хотя это прежде всего преимущество для пользователей, логическая структура веб-сайта также упрощает бюджет сканирования, позволяя поисковым системам индексировать больше страниц за посещение.
Чтобы заняться построением внутренних ссылок, вам понадобятся некоторые качественные инструменты SEO, чтобы сэкономить время и получить лучшие результаты. Убедитесь, что они у вас готовы:
Лучшие практики внутренних ссылок
Мы обсудим некоторые из более продвинутых стратегий внутреннего связывания через минуту, но перед этим давайте сделаем уверен, что вы правильно поняли основы. Вот семь вещей, которые должны присутствовать во внутренней связующая структура.
1. Сохраняйте неглубокую структуру веб-сайта.
Считается хорошей практикой, когда каждая страница может быть открыта за три клика от главной. В наше время, пользователи очень требовательны к скорости веб-сайтов, включая время загрузки страницы и время требуется для выполнения определенных действий. Зачем перебирать десятки ненужных ссылок, если есть много похожих сайтов с хорошо организованными и эффективными внутренними страницами? Таким образом, это важно для уменьшения количества кликов, необходимых для перехода на важные целевые страницы, и для поддержания неглубокого структура сайта:
Чтобы проверить глубину клика на внутренних страницах, запустите WebSite Auditor, перейдите к Структура сайта> Страницы и отсортируйте URL-адреса по Глубина щелчка .Инструмент анализа покажет вам, сколько кликов нужно, чтобы перейти к любому заданному URL и нужно ли пододвигать кого-либо из них ближе к поверхности.
2. Убедитесь, что все важные страницы связаны.
В наши дни поисковые системы для обнаружения веб-страниц полагаются как на карты сайта, так и на ссылки. Это означает, что даже несвязанный — или так называемые «сиротские» — страницы могут быть найдены поисковыми системами, поскольку эти страницы перечислены в карта сайта.Но найти «сиротские» страницы через навигацию сайта невозможно. Такие страницы практически не существуют для пользователей. Удалите лишние страницы — удалите их или сделайте ссылку на них. с других страниц.
ПРИМЕЧАНИЕ. Целевые страницы, созданные для кампаний с оплатой за клик, являются исключением. Они часто действуют как независимые области веб-сайта, которые не связаны с содержанием основного веб-сайта и обычно заблокированы от индексации.
Вы можете использовать WebSite Auditor для поиска потерянных страниц на вашем веб-сайте. Для этого перейдите в Pages , щелкните Rebuild Project и установите флажок Show expert options . В в диалоговом окне выберите Искать потерянные страницы и выполните следующие шаги как обычно.
После завершения сканирования вы сможете найти потерянные страницы на панели инструментов Pages , отмеченные значком тег сиротской страницы .
Совет от профессионала: вы можете выполнить анализ внутренних ссылок в структуре вашего сайта одним щелчком мыши. В ваш проект, перейдите в Структура сайта> Визуализация и сразу посмотрите, есть ли у вас сирота страницы, длинные цепочки страниц или любые другие слабые места в вашей структуре:
3.Поддерживайте разумное количество ссылок на странице.
Чем больше ссылок, внутренних или внешних, находится на странице, тем меньше ссылочного веса каждая ссылка отправляет на страницу. указывает на. Более того, если контент не структурирован хорошо, вашим посетителям может быть скучно прокручивать вниз по бесконечному списку ресурсов. В довершение всего, чрезмерное количество ссылок может отправить сигнал о спаме на поисковые системы, серьезно снижающие авторитет вашей страницы.
Таким образом, если вы хотите повысить рейтинг страниц, на которые вы ссылаетесь, уменьшите количество исходящих ссылок.WebSite Auditor поможет вам обнаружить все страницы на вашем веб-сайт, содержащий более 100 ссылок, как внутренних, так и внешних. Чтобы получить список страниц со слишком большим количеством ссылок, перейдите к панели мониторинга Site Audit в вашем проекте WebSite Auditor и щелкните страниц с чрезмерным количество ссылок .
4. Используйте ключевые слова в якорном тексте.
Использование ключевых слов в якорном тексте ссылок — еще одна мера, которую вы можете реализовать для улучшения ключевых слов. рейтинги.В некотором смысле внутренние ссылки действуют как обратные ссылки, поэтому использование соответствующих терминов в их якорях является бесплатным и простой способ повысить актуальность темы.
Стоит отметить, что в мире пост-пингвинов большинство оптимизаторов поисковых систем не поддержали бы использование ключевых слов с точным соответствием. в анкорном тексте внутренних ссылок. Вы часто слышите, как оптимизаторы поисковых систем говорят: «Используйте естественные якоря, иначе вы получите наказан «. Лично я никогда не слышал о том, чтобы веб-сайт наказывался за привязку его внутреннего ссылки хотя.Если вы хотите узнать мое мнение, я считаю, что якорный текст должен описывать связанный содержание. Мэтт Каттс соглашается.
Для проверки внутренних якорей запустите WebSite Auditor еще раз. На панели управления Pages щелкните любую из страниц. Ниже нажмите «Ссылки со страницы», чтобы увидеть каждую ссылку на странице вместе с ее якорным текстом, кодом ответа HTTP и директивами robots.
5.Убедитесь, что ссылки на изображения имеют атрибуты alt.
Атрибут alt для ссылок на изображения действует как якорный текст для текстовых ссылок — так что это еще одна возможность отправить сигнал ранжирования для поисковых систем, повышающий авторитет вашего сайта.
Чтобы найти все ссылки на изображения с пустым замещающим текстом, перейдите к панели управления Site Audit в WebSite Auditor. Щелкните Пустой замещающий текст, чтобы просмотреть полный список страницы, содержащие изображения без указанного замещающего текста.
6. Размещайте ссылки в основном содержании страниц.
Ссылки, размещенные в содержимом страницы, имеют более высокую SEO-ценность, чем ссылки в верхнем, нижнем или нижнем колонтитуле. боковая панель. Последнее больше связано с навигацией, и похоже, что Google рассматривает их как не редакционные ссылки. С другой стороны, ссылка в основном содержании добавляет тексту новую информацию и ценность. Более того, текст и ключевые слова, окружающие ссылку, также имеют значение для ранжирования целевой страницы.
Для получения дополнительной информации см. Это руководство о том, как размещение ссылок влияет на их SEO-ценность.
7. Откройте в новой вкладке не навигационные ссылки.
Представьте, что вы читаете статью, в которой есть множество ссылок на другие статьи. Потому что тебе любопытно, вы нажимаете на некоторые из этих ссылок. Вы читаете еще одну статью и еще одну и нажимаете еще ссылки. Наконец, вы попадаете на YouTube и смотрите подборку щенков вместо того, чтобы читать первоначальную статью о критическая важность атрибута nofollow.
Между тем, если принудительно открывать ссылки с дополнительной информацией в новой вкладке, будет проще вернуться к оригинальный контент.
Чтобы заставить браузер открывать ссылку в новой вкладке, добавьте атрибут target к ссылке в HTML:
Текст привязки Пять стратегий внутренних ссылок для улучшения SEO
Вот пять стратегий, которые вы можете использовать для улучшения ваших внутренних ссылок.Из множества стратегий я видел, что эти пять оказывают наибольшее влияние на SEO и рейтинг. Вы можете выбрать только один из них для ваш сайт, или используйте несколько в комбинации для еще лучших результатов.
1. Укажите ссылки со страниц трафика на страницы конверсии.
Многие компании ведут блоги для создания «интересного и полезного контента». Некоторые из них достигают цели, а их сообщения привлекают значительный трафик. Проблема в том, что пост в блоге редко может похвастаться высокой конверсией.Почему бы не направлять пользователей из блогов с высоким трафиком на целевые страницы, специально оптимизированные для конверсия?
Шаг 1. Найдите целевые страницы с высоким трафиком и низкой конверсией. Для достижения этой цели откройте Google Analytics, перейдите к Поведение> Landing Pages и отсортируйте URL-адреса по количеству сеансов. Нажмите значок сравнения и выберите соответствующий показатель из раскрывающегося меню (например,g., общий коэффициент конверсии). Вы можете дополнительно отфильтровать URL-адреса чтобы соответствовать определенным критериям, например отображать только URL-адреса блогов. Выберите URL-адреса с высоким трафиком, но с низким коэффициент конверсии.
Шаг 2. Определите страницы с высоким коэффициентом конверсии — ваши целевые страницы с наибольшей конверсией. Использовать подход, аналогичный тому, который описан на предыдущем шаге.
Шаг 3. Используйте ссылки на страницы с высокой конверсией на страницах с высокой посещаемостью.Ссылки на изображения или баннеры, вероятно, привлекут больше кликов, чем текстовые ссылки. Вы можете поэкспериментировать с размещением ссылок или варианты баннера на странице.
2. Укажите страницы с высоким авторитетом на страницы с низкими показателями.
Предположим, у вас есть блог с множеством полезного контента. А как все мы знаем, полезный контент привлекает внешние обратные ссылки. Мы можем использовать накопленный ссылочный вес, которым пользуются ваши сообщения в блоге, для продвижения страниц, которые застрял где-то на странице 2 в поисковой выдаче.Это так называемые низко висящие фруктовые страницы.
Чтобы оценить количество ссылок или PageRank, InLink от SEO PowerSuite Ранг очень помогает. Он основан на той же формуле, что и исходный PageRank Google, и то же самое — оценивает рейтинг страницы на основе количества и качества ее обратных ссылок.
Шаг 1. Найдите страницы с высоким рейтингом InLink. В Website Auditor откройте свой проект и перейдите в Структура сайта> Страницы .Нажмите в заголовке столбца InLink Rank, чтобы отсортировать URL-адреса по их рейтингу InLink. Если у вас нет InLink Ранжируйте столбец в рабочей области, щелкните правой кнопкой мыши заголовок любого столбца, чтобы добавить его. Вы также можете применить собственный фильтр, чтобы найти страницы, соответствующие определенным критериям, например страницы блога. Для этого используйте значок фильтра.
Шаг 2. Найдите страницы, которые занимают верхнюю позицию на второй странице по вашим целевым ключевым словам.Мы собираемся используйте для этой задачи Rank Tracker. Я предполагаю, вы уже отслеживаете рейтинги в Rank Tracker (в противном случае вам нужно будет импортировать целевые ключевые слова в инструмент и запустить ранжирование для них).
Перейдите к Целевые ключевые слова> Отслеживание ранга . Затем щелкните значок фильтра и примените следующее фильтры:
Это покажет вам ключевые слова, по которым вы занимаетесь в верхней части страницы 2.Отсортируйте результаты по рейтингу Google и найти URL-адреса, на которые вы будете ссылаться со своих авторитетных страниц. Не забывайте о ключевых словах — вы будете использовать их в якорах ссылок.
Шаг 3. Добавьте ссылки на страницы, выбранные на шаге 1. Помните, что очень важно, чтобы новые добавленные ссылки соответствуют содержанию исходной страницы.
3. Оцените ваши основные страницы по ключевым словам с большим объемом.
ПРИМЕЧАНИЕ. Эта и следующие две стратегии основаны на уровне конкуренции и объеме поиска вашего ключевые слова. Рабочий процесс реализации очень похож. Поэтому я опишу его только один раз.
В этом сценарии ваш веб-сайт оптимизирован для нескольких ключевых слов с большим объемом поиска и высокой конкуренцией. Такие Ключевые слова часто имеют очень общее значение, например, «купить дешевую обувь».
Как правило, содержание домашней страницы оптимизировано для достижения высоких позиций по этим ключевым словам и другим страницы, служащие вспомогательной цели. Эти вспомогательные страницы по-прежнему предоставляют пользователям полезную информацию, но они не должны занимать высокие позиции по каким-либо ключевым словам. В такой структуре ссылок на главной странице много больше ссылок, указывающих на него, чем на страницы любой категории или нижнего уровня:
WebSite Auditor — идеальный инструмент, который поможет вам проанализировать ваши внутреннюю линковочную структуру или построить ее с нуля.Сначала перейдите на панель инструментов Pages и нажмите кнопку + рядом с вкладками, чтобы создать настраиваемое рабочее пространство. Убедитесь, что вы добавили следующие столбцы:
- Страница (URL страницы)
- Название
- Глубина щелчка
- Ссылки на страницу
- Ссылки со страницы
- InLink Рейтинг
В нижнем экране WebSite Auditor щелкните Links to page.Здесь вы можете сказать, сколько внутренних ссылки есть в каждом URL. С первого взгляда вы можете определить, есть ли на главной странице нужное количество внутренних ссылок. указывая на него, а если нет, добавьте еще.
4. Используйте внутренние ссылки для поддержки ключевых слов среднего объема.
В этом сценарии вы в первую очередь сосредоточены на ключевых словах среднего объема поиска. Обычно это трехсловные ключевые слова с более конкретным значением, чем термины, рассмотренные в предыдущем пункте, e.г., «купить Gucci обувь «или» лучшая обувь Gucci «. Они часто относятся к категории товаров на веб-сайте электронной коммерции или к тематическая категория на сайте, похожем на блог. При таком подходе страницы категорий имеют наивысший приоритет; это почему они должны получать самые контекстные внутренние ссылки, указывающие на них.
5. Используйте внутренние ссылки для таргетинга на малые ключевые слова.
Вместо того, чтобы ориентироваться на несколько ключевых слов с большим объемом поиска, вы можете предпочесть поиск нескольких длиннохвостых, ключевые слова с низким объемом поиска.В большинстве случаев они относятся к нижнему уровню веб-сайта, например, индивидуальный сообщения в блогах или списки продуктов.
В этом случае большинство контекстных внутренних ссылок должны указывать на страницы нижнего уровня, и эти страницы должны быть взаимосвязанными должным образом.
Заключительные мысли
Подводя итог, вы узнали, что такое внутренние ссылки и почему так важно иметь надежные внутренние ссылки. структура.Вы прошли через обязательные внутренние ссылки, которые должны универсально использоваться любым веб-мастером. И наконец, вы прочитали о пяти стратегиях внутренних ссылок, которые могут существенно повлиять на ваш рейтинг, если вы их правильно реализуете. Я уверен, что есть другие уловки и стратегии. Если у тебя есть предложения или идеи, которыми вы можете поделиться, дайте мне знать в комментариях ниже!
.Создание гиперссылок — Изучение веб-разработки
Гиперссылки действительно важны — они делают Интернет веб . В этой статье показан синтаксис, необходимый для создания ссылки, и обсуждаются передовые методы создания ссылок.
| Предварительные требования: | Базовое знакомство с HTML, как описано в Приступая к работе с HTML. Форматирование текста HTML в соответствии с основами работы с текстом HTML. |
|---|---|
| Цель: | Чтобы узнать, как эффективно реализовать гиперссылку и связать несколько файлов вместе. |
Что такое гиперссылка?
Гиперссылки — одно из самых интересных нововведений, которые может предложить Интернет. Они были особенностью Интернета с самого начала, и именно они делают Web Интернетом. Гиперссылки позволяют нам связывать документы с другими документами или ресурсами, ссылаться на определенные части документов или делать приложения доступными по веб-адресу. Практически любой веб-контент можно преобразовать в ссылку, чтобы при нажатии или иным образом веб-браузер переходил на другой веб-адрес (URL).
Примечание : URL-адрес может указывать на файлы HTML, текстовые файлы, изображения, текстовые документы, видео- и аудиофайлы или что-либо еще, что существует в Интернете. Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передается подходящему собственному приложению на устройстве) или загрузите файл (в этом случае вы можете попытаться разобраться с ним позже).
Например, домашняя страница BBC содержит множество ссылок, которые указывают не только на несколько новостей, но и на разные области сайта (функции навигации), страницы входа / регистрации (инструменты пользователя) и многое другое.
Анатомия звена
Базовая ссылка создается путем обертывания текста или другого содержимого, см. Ссылки на уровне блока, внутри элемента и использования атрибута href , также известного как гипертекстовая ссылка или target , которая содержит веб-адрес.
Я создаю ссылку на домашнюю страницу Mozilla .
Это дает нам следующий результат:
Я создаю ссылку на домашнюю страницу Mozilla.
Добавление вспомогательной информации с помощью атрибута title
Другой атрибут, который вы можете добавить к своим ссылкам, — это заголовок . Заголовок содержит дополнительную информацию о ссылке, например, какой тип информации содержит страница или что нужно знать на веб-сайте.
Я создаю ссылку на на главную страницу Mozilla .
Это дает нам следующий результат, и при наведении курсора на ссылку отображается заголовок в виде всплывающей подсказки.
Я создаю ссылку на домашнюю страницу Mozilla.
Примечание : заголовок ссылки отображается только при наведении курсора мыши, что означает, что люди, использующие элементы управления с клавиатуры или сенсорные экраны для навигации по веб-страницам, будут испытывать трудности с доступом к информации заголовка. Если информация в заголовке действительно важна для удобства использования страницы, вы должны представить ее таким образом, чтобы она была доступна для всех пользователей, например, поместив ее в обычный текст.
Активное обучение: создание собственного примера ссылки
Создайте документ HTML, используя местный редактор кода и наш шаблон для начала работы.
- Внутри тела HTML добавьте один или несколько абзацев или других типов содержимого, о которых вы уже знаете.
- Измените часть содержимого на ссылки.
- Включить атрибуты заголовка.
Ссылки уровня блока
Как упоминалось ранее, практически любой контент может быть преобразован в ссылку, даже элементы уровня блока.Если у вас есть изображение, которое вы хотите превратить в ссылку, используйте элемент и укажите ссылку на файл изображения с помощью элемента .
Примечание : вы узнаете больше об использовании изображений в Интернете в следующей статье.
Краткое руководство по URL-адресам и путям
Чтобы полностью понять цели ссылок, вам необходимо понимать URL-адреса и пути к файлам.В этом разделе представлена информация, необходимая для этого.
URL-адрес или унифицированный указатель ресурсов — это просто строка текста, которая определяет, где что-то находится в сети. Например, домашняя страница Mozilla на английском языке находится по адресу https://www.mozilla.org/en-US/ .
URL используют пути для поиска файлов. Пути указывают, где находится интересующий вас файл в файловой системе. Давайте посмотрим на пример структуры каталогов, см. Каталог create-hyperlinks.
Корень этой структуры каталогов называется создания гиперссылок . При локальной работе с веб-сайтом у вас будет один каталог, содержащий весь сайт. Внутри корня у нас есть файл index.html и файл contacts.html . На реальном веб-сайте index.html будет нашей домашней страницей или целевой страницей (веб-страница, которая служит точкой входа для веб-сайта или определенного раздела веб-сайта.).
В нашем корне также есть два каталога — pdfs и проектов . Каждый из них имеет внутри один файл — файл PDF ( project -rief.pdf ) и файл index.html соответственно. Обратите внимание, что в одном проекте может быть два файла index.html , если они находятся в разных местах файловой системы. Вторая index.html , возможно, будет главной целевой страницей для информации, связанной с проектом.
Тот же каталог : если вы хотите включить гиперссылку в индекс
..html(верхний уровеньindex.html), указывающий наcontacts.html, вы должны указать имя файла, на которое хотите создать ссылку, поскольку оно находится в том же каталоге, что и текущий файл. Используемый URL-адрес:contacts.html:Хотите связаться с конкретным сотрудником? Подробную информацию можно найти на нашей странице контактов .
Переход в подкаталоги : если вы хотите включить гиперссылку в индекс
..html(верхний уровеньindex.html), указывающий наprojects / index.html, вам нужно будет спуститься в каталогprojects, прежде чем указывать файл, на который вы хотите создать ссылку. Это делается путем указания имени каталога, затем косой черты, а затем имени файла. Используемый URL-адрес:projects / index.html:Посетите мою домашнюю страницу проекта .
Переход назад в родительские каталоги : если вы хотите включить гиперссылку внутри
проектов / index.html, указывающий наpdfs / project -rief.pdf, вам нужно будет подняться на уровень каталога, а затем вернуться в каталогpdf. Чтобы перейти вверх по каталогу, используйте две точки —..— так что URL, который вы будете использовать, будет../pdfs/project-brief.pdf:Ссылка на мой краткий обзор проекта .
Примечание : При необходимости вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, например: ../../../complex/path/to/my/file.html .
Фрагменты документа
Можно ссылаться на определенную часть документа HTML, известную как фрагмент документа , а не только на верхнюю часть документа. Для этого сначала необходимо присвоить атрибут id элементу, на который вы хотите создать ссылку. Обычно имеет смысл ссылаться на определенный заголовок, поэтому это будет выглядеть примерно так:
Почтовый адрес
Затем, чтобы создать ссылку на этот конкретный id , вы должны включить его в конец URL-адреса, которому предшествует символ решетки / фунта ( # ), например:
Хотите написать нам письмо? Воспользуйтесь нашими контактами почтовый адрес .
Вы даже можете использовать ссылку на фрагмент документа отдельно, чтобы связать с другой частью того же документа :
почтовый адрес компании можно найти внизу этой страницы.
Абсолютные и относительные URL-адреса
В Интернете вы встретите два термина: абсолютный URL-адрес , и относительный URL-адрес :
абсолютный URL-адрес : указывает на местоположение, определяемое его абсолютным местоположением в сети, включая протокол и имя домена.Например, если страница index.html загружена в каталог с именем projects , который находится внутри корня веб-сервера, а домен веб-сайта — http://www.example.com , страница будет доступна по адресу http://www.example.com/projects/index.html (или даже просто http://www.example.com/projects/ , поскольку большинство веб-серверов просто ищут целевая страница, например index.html для загрузки, если она не указана в URL.)
Абсолютный URL-адрес всегда будет указывать на одно и то же место, независимо от того, где он используется.
относительный URL-адрес : указывает на местоположение, которое является относительно относительно файла, из которого вы ссылаетесь, больше похоже на то, что мы рассматривали в предыдущем разделе. Например, если мы хотим связать из нашего примера файла по адресу http://www.example.com/projects/index.html с файлом PDF в том же каталоге, URL-адресом будет просто имя файла — project- Short.pdf — дополнительная информация не требуется.Если бы PDF-файл был доступен в подкаталоге внутри проектов под названием pdfs , относительная ссылка была бы pdfs / project -rief.pdf (эквивалентный абсолютный URL-адрес был бы http://www.example.com/projects /pdfs/project-brief.pdf .)
Относительный URL-адрес будет указывать на разные места в зависимости от фактического расположения файла, из которого вы ссылаетесь — например, если мы переместили наш файл index.html из каталога projects в корень веб-сайта. (верхний уровень, не в каких-либо каталогах), файл pdf / project -rief.pdf относительный URL-адрес внутри него теперь будет указывать на файл, расположенный по адресу http://www.example.com/pdfs/project-brief.pdf , а не файл, расположенный по адресу http://www.example.com /projects/pdfs/project-brief.pdf .
Конечно, расположение файла project -rief.pdf и папки pdfs внезапно не изменится, потому что вы переместили файл index.html — это приведет к тому, что ваша ссылка будет указывать не в том месте, поэтому не будет работать, если щелкнуть.Будьте осторожны!
Ссылка на передовой опыт
При написании ссылок следует придерживаться нескольких рекомендаций. Давайте посмотрим на это сейчас.
Используйте четкую формулировку ссылки
На вашу страницу легко добавить ссылки. Этого не достаточно. Нам нужно сделать наши ссылки доступными для всех читателей, независимо от их текущего контекста и инструментов, которые они предпочитают. Например:
- Пользователи программ чтения с экрана любят прыгать от ссылки к ссылке на странице и читать ссылки вне контекста.
- Поисковые системы используют текст ссылки для индексации целевых файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описывать то, на что идет ссылка.
- Визуальные читатели бегут по странице, а не читают каждое слово, и их глаза будут привлекать выделяющиеся элементы страницы, например ссылки. Им будет полезен описательный текст ссылки.
Рассмотрим конкретный пример:
Хорошо Текст ссылки: Загрузить Firefox
Неверный текст ссылки : Щелкните здесь, чтобы загрузить Firefox
кликните сюда скачать Firefox
Другие подсказки:
- Не повторяйте URL-адрес в тексте ссылки — URL-адреса выглядят некрасиво и звучат еще хуже, когда программа чтения с экрана читает их по буквам.
- Не говорите «ссылка» или «ссылки на» в тексте ссылки — это просто шум.Программы чтения с экрана сообщают людям, что есть ссылка. Визуальные пользователи также будут знать, что есть ссылка, потому что ссылки обычно имеют другой цвет и подчеркнуты (это соглашение, как правило, не следует нарушать, поскольку пользователи к нему привыкли).
- Держите метку ссылки как можно короче — это полезно, потому что программам чтения с экрана необходимо интерпретировать весь текст ссылки.
- Сведите к минимуму случаи, когда несколько копий одного и того же текста связаны с разными местами. Это может вызвать проблемы у пользователей программ чтения с экрана, если есть список ссылок вне контекста, которые помечены как «щелкните здесь», «щелкните здесь», «щелкните здесь».
По возможности используйте относительные ссылки
Из приведенного выше описания вы можете подумать, что просто все время использовать абсолютные ссылки, потому что они не ломаются при перемещении страницы, как относительные ссылки. Тем не менее, вы должны использовать относительные ссылки везде, где это возможно, при переходе на другие места в пределах того же веб-сайта . При переходе по ссылке на другой веб-сайт необходимо использовать абсолютную ссылку.
- Во-первых, ваш код проще сканировать — относительные URL-адреса обычно короче абсолютных, что значительно упрощает чтение кода.
- Во-вторых, по возможности более эффективно использовать относительные URL-адреса. Когда вы используете абсолютный URL-адрес, браузер начинает с поиска реального местоположения сервера в системе доменных имен (DNS). Дополнительные сведения см. В разделе «Как работает Интернет»). Затем он переходит к этому серверу и находит запрошенный файл. При использовании относительного URL-адреса браузер просто ищет файл, который запрашивается на том же сервере. Если вы используете абсолютные URL-адреса вместо относительных, вы постоянно заставляете свой браузер выполнять дополнительную работу, что означает, что он будет работать менее эффективно.
Ссылки на ресурсы не в формате HTML — оставляйте четкие указатели
При связывании с ресурсом, который будет загружен (например, документ PDF или Word), передан в потоковом режиме (например, видео или аудио) или имеет другой потенциально неожиданный эффект (открывает всплывающее окно или загружает Flash-фильм), вы должны добавить очистить формулировка, чтобы избежать путаницы.
Например:
- Если вы используете подключение с низкой пропускной способностью, щелкните ссылку, и затем неожиданно начнется загрузка нескольких мегабайт.
- Если у вас не установлен проигрыватель Flash, щелкните ссылку, а затем внезапно попадете на страницу, для которой требуется Flash.
Давайте рассмотрим несколько примеров, чтобы увидеть, какой текст можно здесь использовать:
Скачать отчет о продажах (PDF, 10 МБ)
Посмотреть видео (поток открывается в отдельной вкладке, качество HD)
Используйте атрибут загрузки при ссылке на загрузку
Когда вы устанавливаете ссылку на ресурс, который должен быть загружен, а не открыт в браузере, вы можете использовать атрибут download , чтобы указать имя файла сохранения по умолчанию. Вот пример со ссылкой для загрузки последней версии Firefox для Windows:
Загрузить последнюю версию Firefox для Windows (64-разрядная версия) (английский, США)
В этом упражнении мы хотим, чтобы вы связали некоторые страницы вместе с меню навигации для создания многостраничного веб-сайта. Это один из распространенных способов создания веб-сайта — на каждой странице используется одна и та же структура, включая одно и то же меню навигации, поэтому при нажатии на ссылки создается впечатление, что вы остаетесь в одном месте, а контент разный. воспитывается.
Вам нужно будет сделать локальные копии следующих четырех страниц в одном каталоге.Полный список файлов см. В каталоге navigation-menu-start:
Вам следует:
- Добавьте неупорядоченный список в указанном месте на одной странице, включающий названия страниц, на которые нужно ссылаться. Меню навигации обычно представляет собой просто список ссылок, так что это семантически нормально.
- Измените имя каждой страницы на ссылку на эту страницу.
- Скопируйте меню навигации на каждую страницу.
- На каждой странице удалите только ссылку на эту же страницу — это сбивает с толку и не обязательно для страницы включать ссылку на себя.А отсутствие ссылки служит хорошим визуальным напоминанием о том, на какой странице вы находитесь.
Готовый пример должен выглядеть примерно так, как на следующей странице:
Примечание : Если вы застряли или не уверены, правильно ли поняли, вы можете проверить размеченный каталог в меню навигации, чтобы увидеть правильный ответ.
Ссылки на электронную почту
Можно создавать ссылки или кнопки, которые при нажатии открывают новое исходящее сообщение электронной почты, а не ссылаются на ресурс или страницу.Это делается с помощью элемента и схемы URL mailto: .
В самой простой и часто используемой форме ссылка mailto: просто указывает адрес электронной почты предполагаемого получателя. Например:
Отправить письмо в никуда
В результате появляется ссылка, которая выглядит так: Отправить письмо в никуда.
Фактически, адрес электронной почты указывать необязательно. Если вы его опустите и ваш href будет просто «mailto:»), почтовый клиент пользователя откроет новое окно исходящей электронной почты без адреса назначения.Это часто бывает полезно в виде ссылок «Поделиться», которые пользователи могут щелкнуть, чтобы отправить электронное письмо на адрес по своему выбору.
Уточнение деталей
Помимо адреса электронной почты, вы можете предоставить другую информацию. Фактически, любые стандартные поля заголовка почты могут быть добавлены к URL-адресу mailto , который вы укажете. Чаще всего используются «тема», «копия» и «тело» (которое не является истинным полем заголовка, но позволяет указать короткое сообщение с содержимым для нового электронного письма). Каждое поле и его значение указываются как термин запроса.
Вот пример, который включает копию, скрытую копию, тему и текст:
Отправить письмо с копией, скрытой копией, темой и телом
Примечание. Значения каждого поля должны быть закодированы в URL-адресе, то есть с непечатаемыми символами (невидимые символы, такие как табуляция, возврат каретки и разрывы страниц) и пробелами с экранированием в процентах.Также обратите внимание на использование вопросительного знака (? ) для отделения основного URL от значений полей и амперсандов (&) для отделения каждого поля в URL mailto: . Это стандартная запись запроса URL. Прочтите Метод GET, чтобы понять, для чего чаще всего используется нотация URL-запросов.
Вот еще несколько примеров URL-адресов mailto :
Проверьте свои навыки!
Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — см. Проверка своих навыков: ссылки.
Сводка
Вот и все по ссылкам, по крайней мере пока! Вы вернетесь к ссылкам позже, когда начнете рассматривать их стили. Далее в отношении HTML мы вернемся к семантике текста и рассмотрим некоторые более сложные / необычные функции, которые вы найдете полезными. Расширенное форматирование текста — ваша следующая остановка.
В этом модуле
.ссылок для стилизации CSS
С помощью CSS ссылки можно стилизовать по-разному.
Текстовая ссылка Текстовая ссылка Кнопка ссылки Кнопка ссылкиСсылки для стилизации
Ссылки могут быть стилизованы с любым свойством CSS (например, цвет , font-family , фон и др.).
Кроме того, ссылки можно стилизовать по-разному в зависимости от того, в каком состоянии они находятся.
Четыре состояния ссылок:
-
a: link— нормальная непосещаемая ссылка -
a: visit— ссылка, которую посетил пользователь -
a: hover— ссылка, когда пользователь наводит на нее курсор -
a: active— ссылка в момент нажатия
Пример
/ * непосещенная ссылка * /a: ссылка {
цвет: красный;
}
/ * посетил
ссылка * /
a: посетил {
цвет: зеленый;
}
/ * наведение курсора мыши на ссылку * /
a: hover {
цвет: горячий розовый;
}
/ * выбранная ссылка * /
a: активна {
цвет синий;
}
При настройке стиля для нескольких состояний ссылки существуют некоторые правила порядка:
- a: hover ДОЛЖЕН быть после ссылки: и: visit
- a: active ДОЛЖЕН быть после a: hover
Оформление текста
Свойство text-decoration в основном используется для удаления подчеркивания в ссылках:
Пример
a: ссылка {text-decoration: none;
}
a: посещено {
text-decoration: none;
}
a: hover {
text-decoration: подчеркивание;
}
a: активно {
оформление текста: подчеркивание;
}
Цвет фона
Свойство background-color можно использовать для указания цвета фона для ссылок:
Пример
a: ссылка {background-color: желтый;
}
a: посещено {
background-color: cyan;
}
a: hover {
background-color: lightgreen;
}
a: active {
background-color: hotpink;
}
Кнопки связи
Этот пример демонстрирует более сложный пример, в котором мы объединяем несколько CSS свойства для отображения ссылок в виде полей / кнопок:
Пример
a: ссылка, a: посетил {background-color: # f44336;
цвет белый;
отступ: 14px 25px;
выравнивание текста: по центру;
текстовое оформление: нет; Дисплей
: строчно-блочный;
}
a: hover, a: active {
background-color: red;
}
Другие примеры
Добавить разные
стили к гиперссылкам
В этом примере показано, как добавить к гиперссылкам другие стили.
Продвинутый —
Создать кнопку ссылки с границами
Еще один пример того, как создавать поля / кнопки ссылок.
Изменить курсор
Свойство курсора определяет тип отображаемого курсора.
Этот пример демонстрирует различные типы курсоров (может быть полезно для ссылок).
Проверьте себя упражнениями!
.


Об авторе