Построение структуры сайта: Что такое структура сайта и как создать (с примерами)
Что такое структура сайта, как ее создать и проанализировать
ГлавнаяСтатьиSEOЧто такое структура сайта, как ее создать и проанализировать
Самые важные новости сферы интернет-маркетинга
Для эффективного продвижения интернет-ресурса важно хорошо продумать его структуру. От правильности ее формирования зависит удобство пользователей и отношение поисковиков к сайту.
Данная статья даст вам ответы на следующие вопросы:
-
что такое структура сайта и зачем она нужна,
-
как распределять запросы по страницам,
-
ошибки при разработке структуры сайта,
-
рекомендации Яндекс и Google по структуре сайта,
-
инструменты для визуализации структуры сайта.

Что такое структура сайта и зачем она нужна?
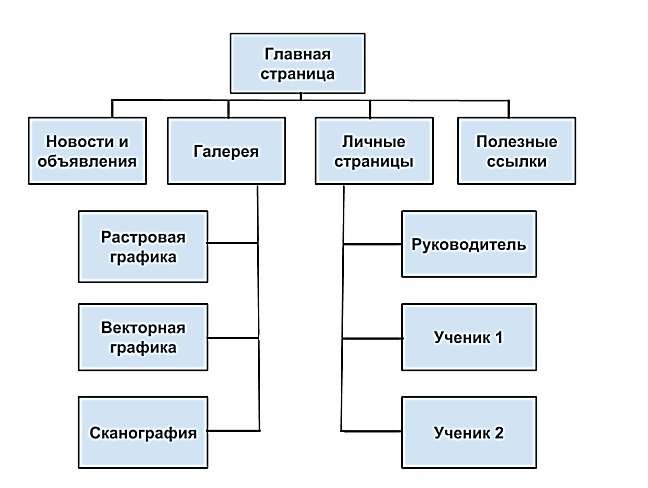
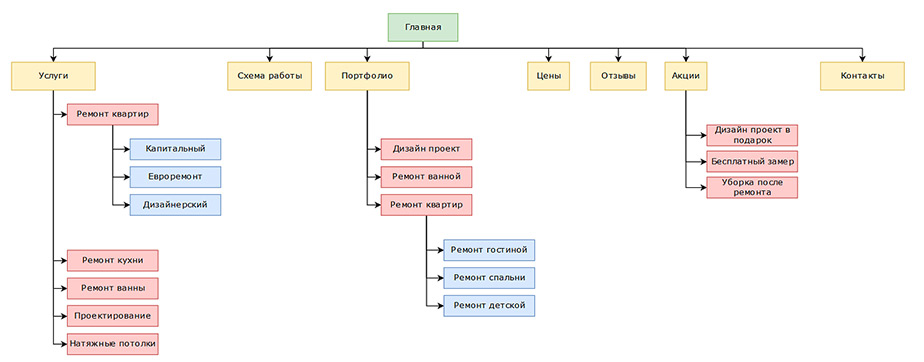
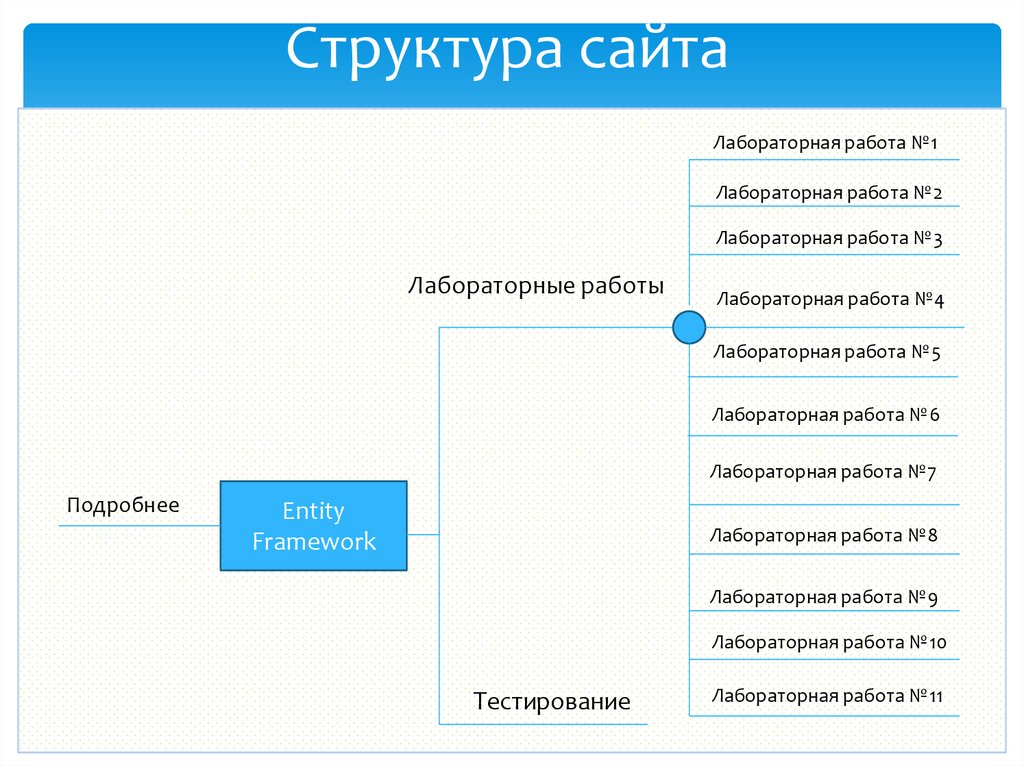
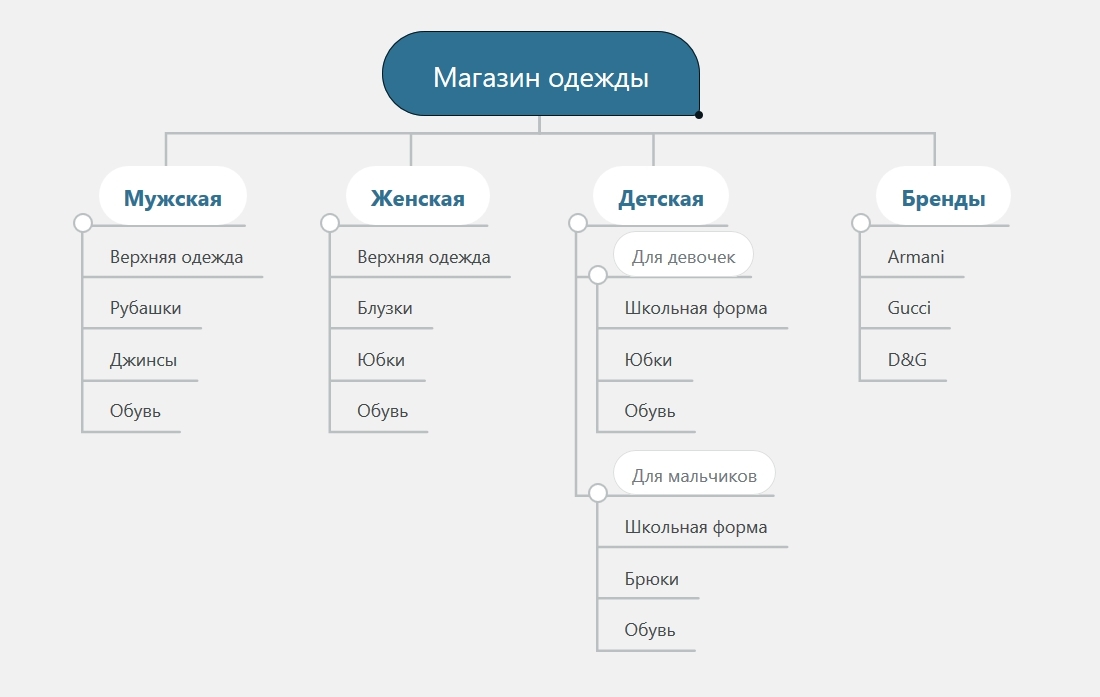
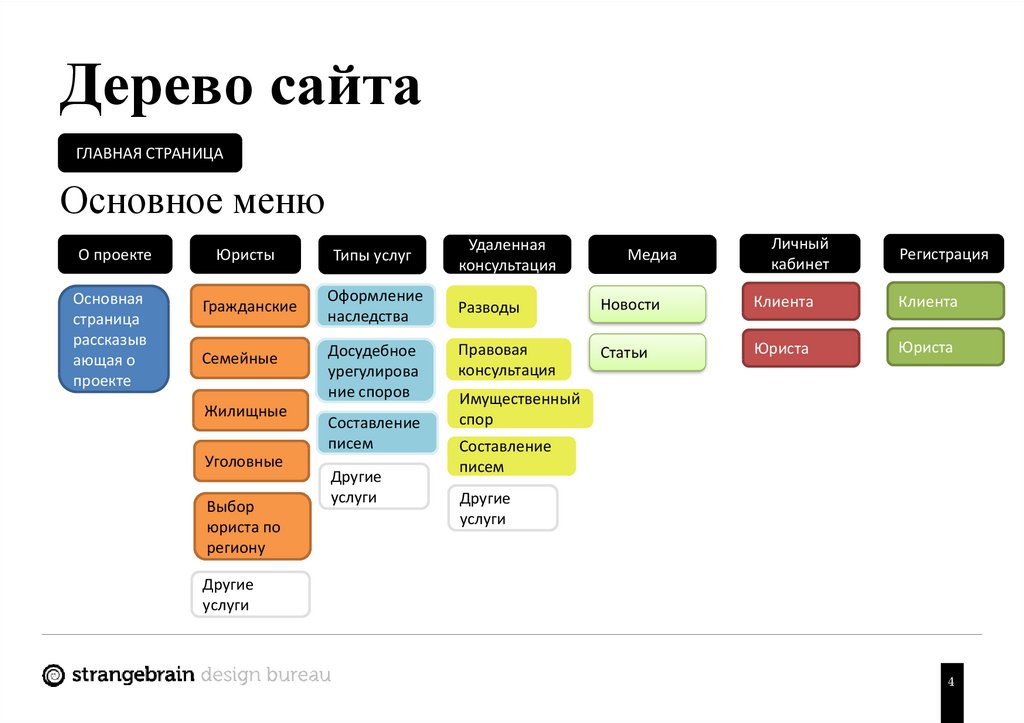
Структура сайта – это логическое построение всех страниц и разделов ресурса. Благодаря ей пользователь понимает, где располагаются основные разделы сайта, как перемещаться между страницами или вернуться на главную. Визуально структуру можно представить в виде схемы.
Представление структуры сайта в виде схемы позволяет обеспечить наглядное представление содержимого сайта и помогает выстроить навигацию с одной страницы на другую.
Структура сайта имеет важное значение для SEO-оптимизации. От нее зависят следующие показатели:
-
Скорость индексации ресурса в Yandex и Google. Сайты с четкой и понятной структурой эффективнее сканируются поисковыми роботами и быстрее ранжируются.
-
Распределение ссылочной массы. Грамотно построенная структура позволяет корректно распределить внутренний вес по страницам сайта.

-
Улучшение поведенческих факторов. От удобства структуры зависит поведение пользователей внутри веб-сайта и время нахождения на нем.
Структура сайта формируется с помощью семантического ядра. В процессе его создания можно составить новую структуру сайта, а также оптимизировать уже имеющуюся.
Как распределять запросы по страницам?
Успешность оптимизации веб-ресурса зависит не только от полноты охвата всех запросов, определяющих тематику веб-ресурса, но и от правильности составления ядра сайта и его распределения между страницами.
При распределении ключевых фраз необходимо соблюдать следующие рекомендации.
1. На одной странице может содержаться несколько похожих словосочетаний, но никогда не продвигайте по одному запросу две и более страниц.
2. Страница с ключевыми словами должна предоставлять пользователю наиболее полную информацию по его запросу. Например, при наличии в ключевой фразе слов «цена/прайс/стоимость» продвигаемая страница должна содержать прайс-лист или каталог товаров с ценами.
Например, при наличии в ключевой фразе слов «цена/прайс/стоимость» продвигаемая страница должна содержать прайс-лист или каталог товаров с ценами.
3. Самые общие запросы выводятся на главную страницу сайта. В них содержится название бренда, либо направление его деятельности. Семантику более конкретного характера, касающуюся продвижения товаров или услуг, следует размещать в разделах и в карточках товаров.
4. Не рекомендуется соединять коммерческие и информационные запросы в одном разделе сайта. Каждый из этих кластеров формируется вокруг определенной потребности потенциальных клиентов. Информационные запросы используются в качестве фундамента для контентной (блоговой) составляющей, а коммерческие запросы применяются при оптимизации продающих страниц сайта.
5. Один кластер запросов должен содержать запросы с похожей структурой, входящими фразами и отвечать определенным нуждам клиента. Объединение таких словосочетаний, как «заказать продвижение» и «заказать продвижение недорого» в одном кластере допускается. А вот словосочетания, «купить носорога» и «купить слона» объединению не подлежат. По запросу «купить слона» пользователь должен увидеть страницу со слоном, а по запросу «купить носорога» – страницу с носорогом.
А вот словосочетания, «купить носорога» и «купить слона» объединению не подлежат. По запросу «купить слона» пользователь должен увидеть страницу со слоном, а по запросу «купить носорога» – страницу с носорогом.
Например, группа “Зубные пасты без фтора” с запросами:
- зубная паста без фтора,
- зубная паста без фтора купить,
- зубная паста не содержащая фтор,
- зубные пасты без фторидов.
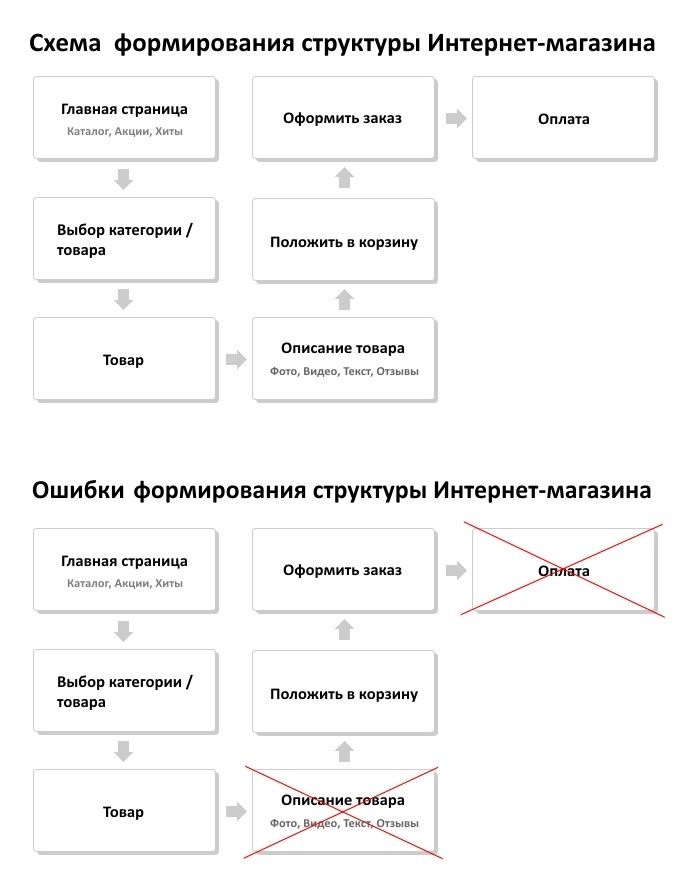
Ошибки при разработке структуры
1. Дублирование страниц. Одна ключевая фраза не должна использоваться на нескольких страницах одновременно. Если страницы будут конкурировать друг с другом в поисковой выдаче, то поисковая система не сможет определиться, какую из двух страниц показывать для конкретного запроса. Из-за этого индексация сайта ухудшается, теряется естественный ссылочный вес, позиция сайта в поисковой выдаче становится ниже.
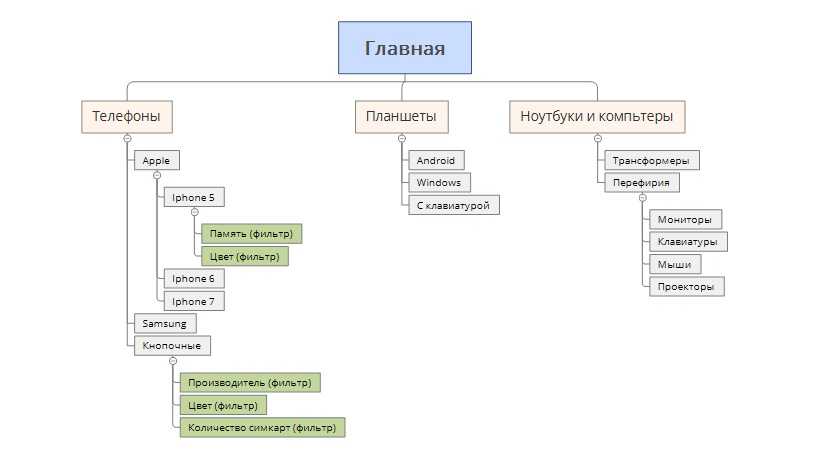
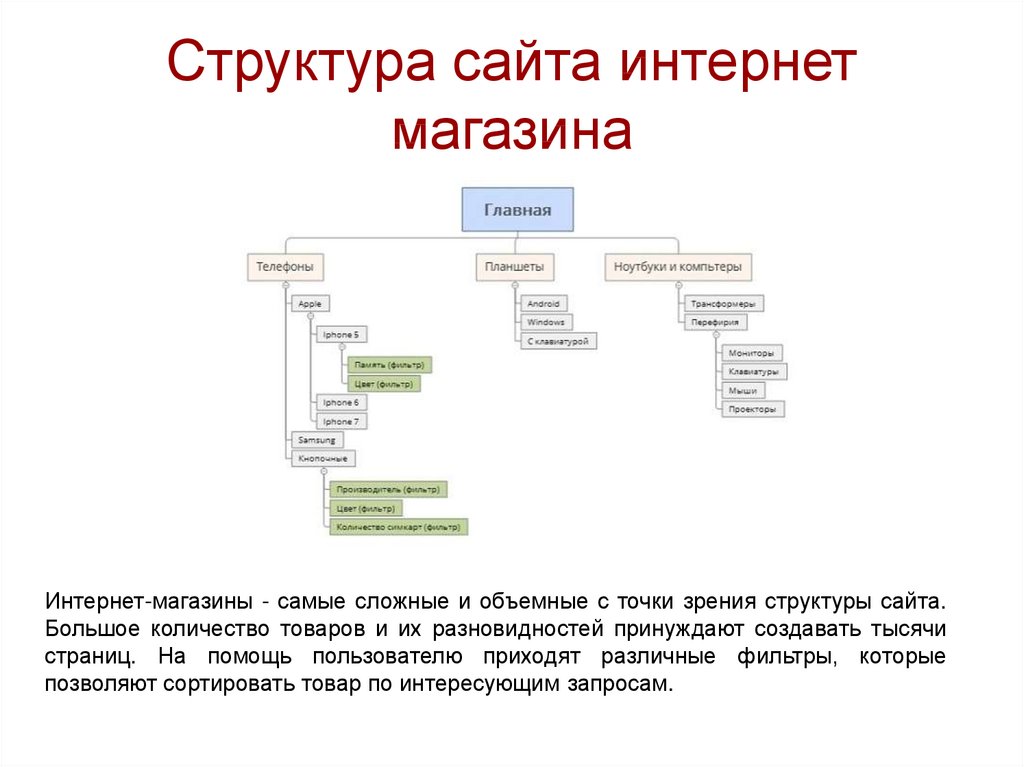
2. Дублирующиеся товары и разделы. Этот пункт можно отнести к одному из самых серьезных упущений при разработке коммерческого сайта. URL товара не должен зависеть от категории, в которой размещен конкретный товар. Существует большое количество позиций, которые могут быть размещены сразу в нескольких категориях. Например, товар «плойка-утюжок» некоторые пользователи будут искать в категории «плойки», а некоторые – в категории «утюжки», поэтому его нужно показывать в обеих категориях. То же касается и категорий, при наличии этих товаров они размещаются в разных разделах, но показываются в меню и в той, и в другой категории. Чтобы не плодить дубликаты для поисковых систем, URL для этих товаров должен быть одинаковым.
Этот пункт можно отнести к одному из самых серьезных упущений при разработке коммерческого сайта. URL товара не должен зависеть от категории, в которой размещен конкретный товар. Существует большое количество позиций, которые могут быть размещены сразу в нескольких категориях. Например, товар «плойка-утюжок» некоторые пользователи будут искать в категории «плойки», а некоторые – в категории «утюжки», поэтому его нужно показывать в обеих категориях. То же касается и категорий, при наличии этих товаров они размещаются в разных разделах, но показываются в меню и в той, и в другой категории. Чтобы не плодить дубликаты для поисковых систем, URL для этих товаров должен быть одинаковым.
3. Большая глубина вложенности страниц. Возможность перехода на любую страницу или раздел сайта через 3 клика – это отличный показатель. Разделение на категории не должно быть слишком детализированным, так навигационное меню будет перегружено. При настройке фильтрации старайтесь не засорять сайт кучей подкатегорий.
4. Отсутствие перелинковки до главной страницы сайта.
5. Отсутствие хлебных крошек. Микроразметка облегчает жизнь как посетителям сайта, так и поисковым роботам. Тем не менее, не все разработчики ее используют. Хлебные крошки показывают, как текущая страница вписывается в структуру сайта, которая обеспечивает легкость навигации по ресурсу. Также они позволяют поисковым роботам сканировать сайт без особых сложностей.
Рекомендации Яндекс и Google по структуре сайта
Иерархически выстроенная структура сайта – залог успеха в том, как быстро сайт будет проиндексирован поисковыми системами. Чем быстрее необходимо продвинуть сайт в топ Google или Яндекс, тем внимательнее нужно отнестись к их рекомендациям на этапе формирования структуры сайта.
Рекомендации Яндекс по структуре
-
Продуманная внутренняя перелинковка между категориями, неглубокая вложенность страниц для более быстрой индексации роботом Яндекса, обязательная ссылка на главную страницу со всех разделов.
-
Использование карты сайта sitemap.xml поможет поисковому роботу быстрее проиндексировать документы вашего сайта.
-
Ограничение индексирования служебных страниц (при помощи файла robots.txt, атрибута rel=”canonical” или метатега robots).
-
Уникальный URL для каждой страницы на сайте. Желательно, чтобы вид URL давал представление о том, что содержится на соответствующей странице. Использование транслитерации в адресах страниц также позволит роботу понять, о чем может быть страница.
-
Текстовые ссылки на разные разделы сайта (так робот быстрее поймет, что находится на этих страницах).

Рекомендации Google по структуре
-
Логически выстроенная иерархия страниц.
-
Человекопонятные URL.
-
Использование знаков пунктуации в строке навигации (например, для разделения слов лучше использовать дефис).
-
Понятные названия страниц, которые соответствуют содержанию страницы.
-
Размещать выверенный по смыслу и актуальный контент, следить за отсутствием запутанных формулировок, грамматических и орфографических ошибок.
Инструменты для визуализации и работы со структурой
Xmid
Удобный инструмент для формирования интеллект-карт, который поможет визуализировать все цепочки сложных взаимосвязей между страницами и представить структуру ресурса.
KeyAssort
Эта программа полезна на этапе группировки запросов. С ее помощью получится сформировать логичную структуру категорий запросов на сайте с любым количеством уровней вложенности.
Word Keeper
Сервис для сбора семантики из Яндекс Wordstat. Позволяет в режиме онлайн проектировать структуру сайта, а также автоматически кластеризует группы запросов.
Excel
В таблице Excel можно создать отдельную колонку под каждый тип страниц. Таким образом получится наглядно распределить весь имеющийся материал для дальнейшего распределения страниц и категорий.
Подведем итоги
Четкая и понятная структура является основой успешного сайта. Структура сайта и его семантическое ядро позволяют заложить надежный фундамент при разработке веб-ресурса.
К построению структуры сайта необходимо отнестись очень внимательно, ведь ошибки при ее формировании могут помешать продвижению сайта.
На сайтах с грамотно построенной структурой пользователи легко ориентируются и находят нужную информацию, а поисковые системы не тормозят индексацию.
|
|
Статью подготовила
Полина Зарубицкая, ведущий спикер Webcom Academy. |
Поделиться с друзьями:
Самое свежее за последнюю неделю
10 сервисов для создания структуры сайта в 2020 году / Хабр
Прототипирование — значимый этап в веб-разработке, который позволяет определить и сформировать ДНК проекта на ранних стадиях. В последние годы количество онлайн-сервисов и инструментов для прототипирования ощутимо возросло. В этом обзоре представлены 10 сервисов для создания визуальных сайтмэпов.
Прежде чем перейти к описанию инструментов не лишним будет разобраться в терминологии.
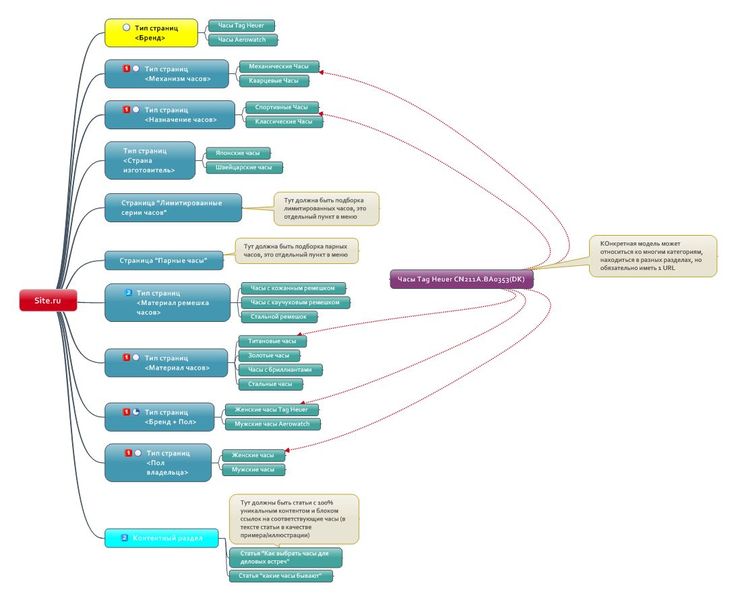
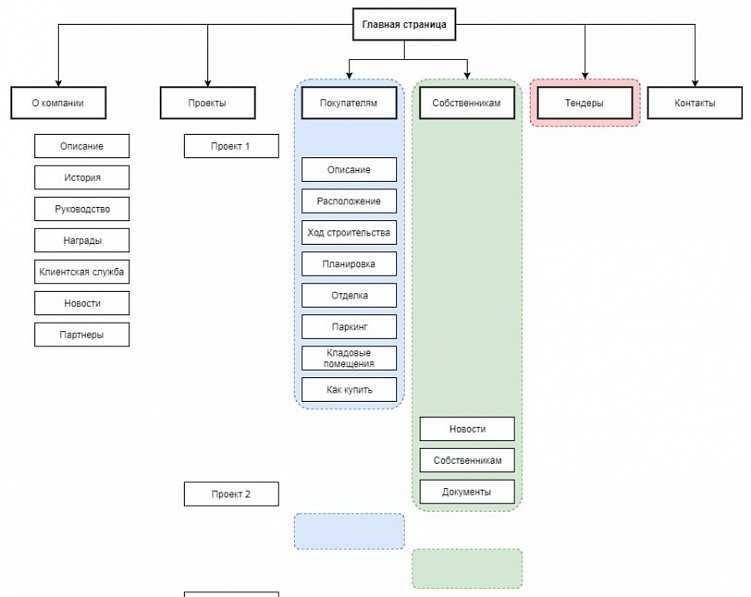
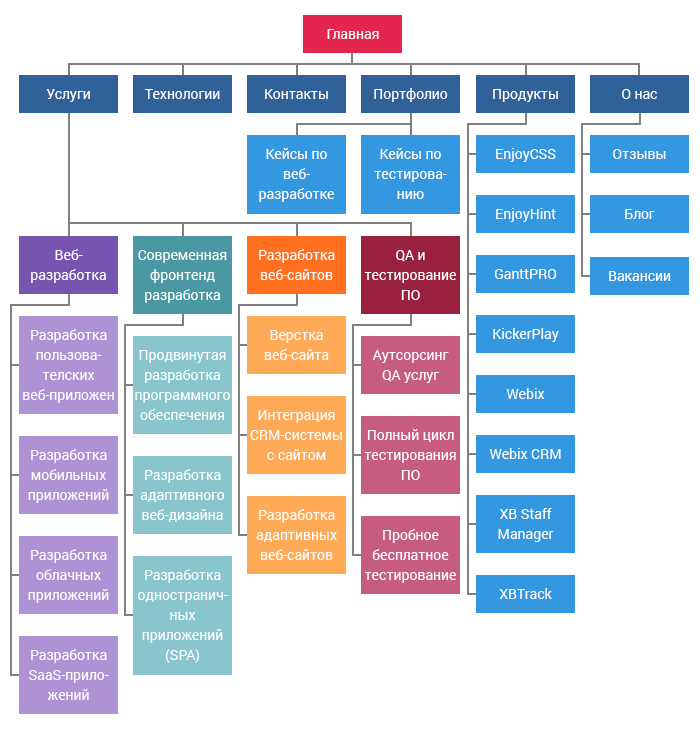
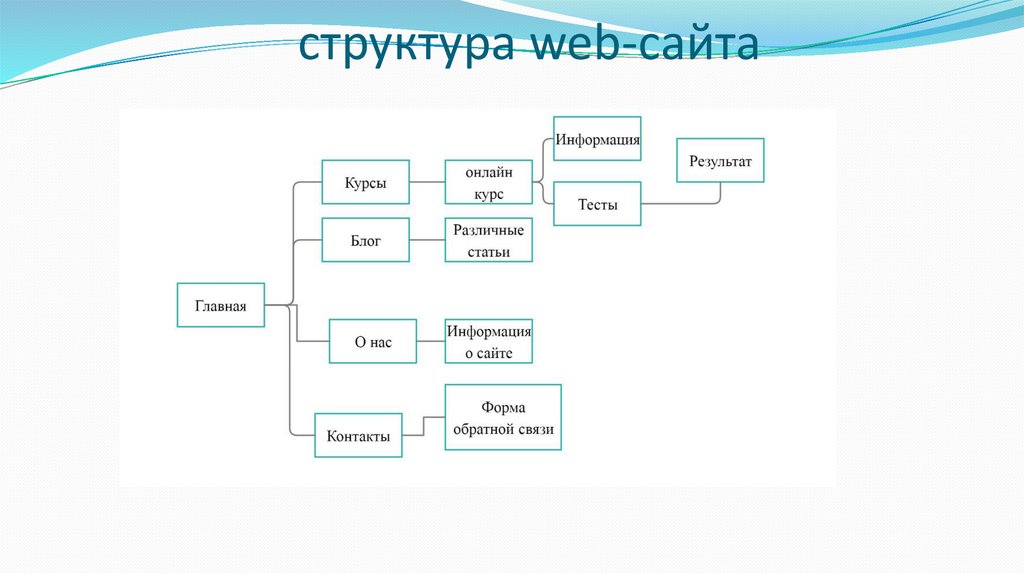
Сайтмэп — это структура страниц сайта представленная в иерархической модели. Такая схема помогает оценить объем страниц, которые формируют сайт, а также понять логику их взаимосвязи. Иногда это примитивные по организации и структуре схемы. А порой очень сложные с многоуровневой вложенностью карты. Сайтмэпы помогают планировать распределение содержания и механику навигации будущего сайта.
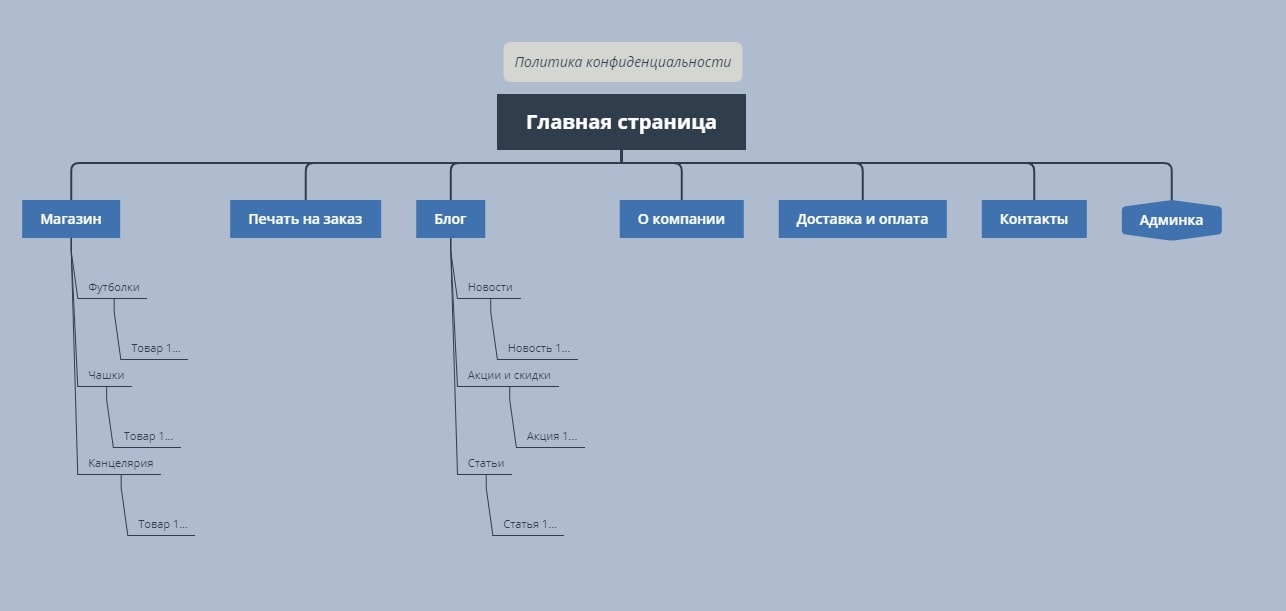
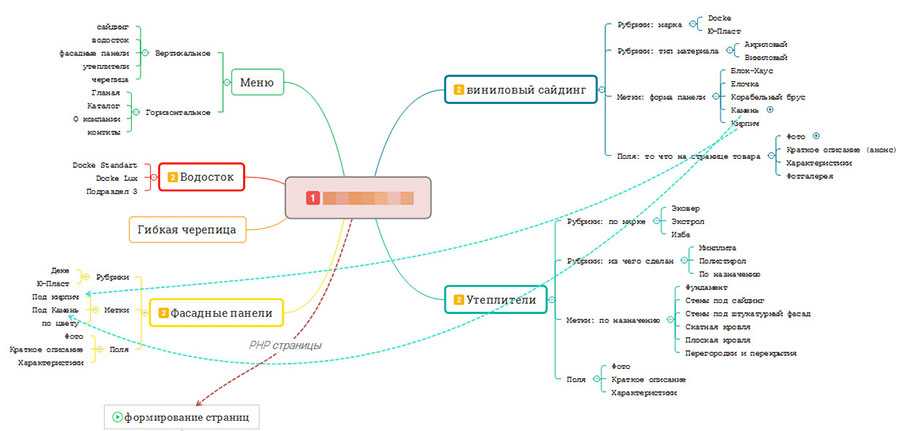
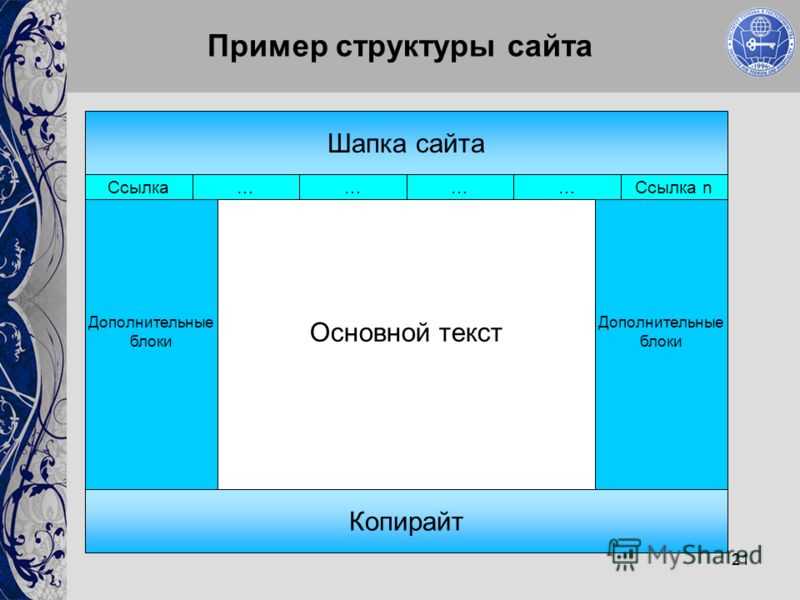
Пример структуры веб-сайта (Блоки кликабельны)
Рассмотрим три типа сайтмэпов:
Визуальные сайтмэпы(visual sitemap) используются как вспомогательный элемент в планировании, анализе и прототипировании проекта. Сегодня тяжело представить начало работы над проектом без предварительного планирования. Cайтмэп поможет лучше понять механику будущей навигации, оценить объем необходимого контента. Визуальный сайтмэп — важный элемент в выстраивании коммуникации внутри команды разработчиков. Благодаря наглядной структуре сайта обсуждение, оценка и распределение ресурсов значительно упрощается.
HTML cайтмэпы призваны помогать в навигации по сайту. Традиция создавать отдельную страницу с сайэтмэпом считают устаревшей, но тем не менее, такой подход не будет лишним, если проект обладает сложной структурой и многоуровневой вложенностью.
XML сайтмэпы скрыты от пользователей, но при этом важны. Описывая структуру сайта и взаимосвязи страниц, XML сайтмпэмы облегчают поисковым машинам анализ сайта. Следовательно положительно влияют и на ранжирование. В XML сайтмэпах важна чистота описания структуры и используемый синтаксис, поскольку кроулеры поисковых движков не терпят непоследовательности и расхлябанности кода. XML сайтмэпа заменили более старый способ «прямой загрузки в поисковые движки» на специальной отдельной странице. Теперь загрузка сайтмэпа происходит напрямую, или же разработчики просто ждут, пока поисковая машина найдет файл самостоятельно. Обновляя файл сайтмэпа с новой структурой, вы обеспечиваете более быстрое индексирование страниц, по сравнению со стандартной автоматической процедурой поисковой машины.
Можно быстро получить визуальную структуру почти любого веб-сайта (visual sitemap generator) у которого есть файл sitemap.xml (нужно просто ввести адрес сайта). Ее можно сохранить, дополнить, редактировать и делиться.
Зачем нужны визуальные сайтмэпы?
Планирование и прототипирование сайта уже давно стали стандартом индустрии. Чаще всего сначала строится майндмэп проекта. Делается это, чтобы определить главные и второстепенные элементы будущего сайта, а также задачи, которые сайт или сервис будет решать.
На следующем этапе планируется подробная иерархия страниц, их структура. Этот этап требует осмысления и обсуждения. Поэтому такой прототип должен быть понятен всем участникам процесса (программистами, дизайнерам, разработчикам, контент-менеджерам). Формализованная структура сайта (сайтмэп) становится отправной точкой.
Сервис c минималистичным и свежим подходом в дизайне интерфейса, запущенный в 2019 году. Без лишних деталей и довесков Octopus работает быстро, а чистый визуальный язык располагает к работе.
Без лишних деталей и довесков Octopus работает быстро, а чистый визуальный язык располагает к работе.
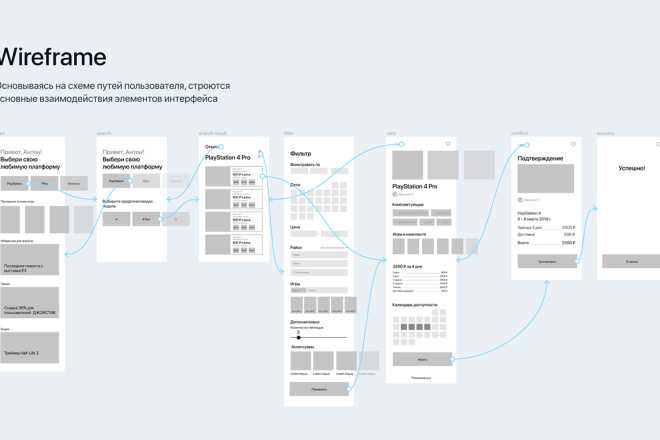
Основная идея проектирования сайтмэпов в Octopus заключается в формировании страниц из блоков и вайрфреймов низкой точности (low fidelity wireframes). Такие конструкции наглядны и призваны дать подробное представление о структуре будущей страницы.
Протестировать Octopus.do возможно без регистрации. Зарегистрировать профиль понадобится только в момент сохранения проекта. Также можно посмотреть простое и понятное видео о проекте.
Интуитивно понятный интерфейс не перегружен элементами и анимацией. Хотя отдельные пиктограммы могут показаться слегка мелковаты. Создание и добавление блоков происходит быстро и с помощью очевидной механики.
Есть и более удобный способ добавления блока — достаточно нажать Enter, и в нижней части страницы появится новый блок. Такой метод позволит быстро заполнять содержание с использованием одной лишь клавиатуры. Drag’n’drop работает предсказуемо и быстро.
Блокам могут быть присвоены цвета из заданной палитры цветов:
Пользователям платных подписок Octopus.do доступен экcпорт сайтмэпов в PNG и PDF. С бесплатной подпиской можно делиться прямой ссылкой на проект. При этом внешние пользователи смогут вносить изменения в сайтмэп, что упрощает командную работу.
Организация информационных слоев и разделов сервиса открывается в аккуратных поп-апах. Благодаря этому складывается впечатление, что пользователь не покидаете рабочее пространство минималистичного редактора.
Функция добавления текстового описания к блокам, будет полезной для планирования контента в проекте. Поп-ап вызывается нажатием на пиктограмме документа в правой части блока:
В процессе сборки контента часто возникает необходимость быстро оценить местоположение визуальных материалов (фотографии, иллюстрации). Функция добавления изображений поможет справиться с этой задачей:
Кстати, с помощью добавления картинок в структуру можно вставлять полноценные макеты дизайна страниц по мере их готовности.
Отличительная особенность Octopus — наличие функции Estimate. Интерфейс реализован в виде выезжающей панели, которая содержит таблицу-калькулятор для оценки стоимости работ. И при известной часовой ставке за конкретную экспертизу можно оценить временные затраты и бюджет проекта.
В распоряжении пользователей функции дублирования страниц в иерархии и создание копии проекта. Контроль над дизайном сайтмэпа: настраиваемые стили бордеров страниц и стилизация под рамки смартфона, а также усовершенствованный механизм командной работы.
Резюме
Рациональный набор инструментов и интеллигентный дизайн интерфейса, отвечающий духу времени. Регулярные обновления и улучшения функционала от команды Octopus, делают сервис привлекательным и, безусловно, полезным.
Стоимость, подписка: бесплатный план предусматривает 1 активный проект. Платные подписки от 8 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF и PNG (только для платных пользователей)
Отсутствие необходимости регистрироваться — преимущество сервиса Gloompas. Пользователь сразу же оказывается в рабочей среде с минималистичным дизайном. Интерфейс интуитивен и помогает втянуться в процесс довольно быстро. Добавление и удаление блоков сайтмэпа происходит с понятной и предсказуемой механикой.
Пользователь сразу же оказывается в рабочей среде с минималистичным дизайном. Интерфейс интуитивен и помогает втянуться в процесс довольно быстро. Добавление и удаление блоков сайтмэпа происходит с понятной и предсказуемой механикой.
Возможность настраивать цвет каждого отдельного блока, задавать размер шрифта — удобный функционал, который помогает формировать акценты в сайтмэпе.
Отдельно стоит отметить настройки вида: Map View, Matrix View и Outline. В зависимости от структуры и масштаба проекта можно выбрать способ отображения сайтмэпа.
В проектах с громоздкой структурой и многоуровневой вложенностью удобной окажется функция сворачивания и разворачивать группу страниц. Gloomaps — бесплатный сервис, но не без ограничений. Ссылка на проект хранится 14 дней, и каждое новое посещение страницы проекта продлевает доступность ссылки на следующие 14 дней. Насколько известно, создавать приватные проекты нельзя. Функционал для автоматической генерации сайтмэпов не предусмотрен.
Для тех, кто будет пользоваться сервисом регулярно, полезно использовать шорткаты, которые описаны в выезжающей панели меню. А функции экспорта в различные форматы расширяют возможности делиться созданным сайтмэпом.
Резюме
Бесплатный сервис с оптимальным набором функций и широкими возможностями экспорта готового проекта.
Стоимость, подписка: бесплатно
Простота использования: подходит для начинающих
Дизайн: ★★★☆☆
Командная работа: ✓
Экспорт: ссылка, PNG, PDF, XML
Наглядный и насыщенный шаблонами Flowmapp помогает создавать как визуальные сайтмэпы, так и планировать потоки пользователей.
Сперва необходимо зарегистрироваться. Проект можно:
- начать с чистого листа
- импортировать из XML файла
- расширить существующий шаблон
В заготовленных шаблонах найдется три типа проектов: e-Commerce, корпоративный проект и новостной портал.
В процессе знакомства с сервисом в правом нижнем углу будут регулярно появляться полезные рекомендации и советы относительно инструментов и особенностей рабочей среды.
Анимации и реакции элементов интерфейса помогают втянуться в процесс и научиться базовым манипуляциям. Удобно реализованы групповые выделения страниц для удаления или смены лейбла.
Одно из основных преимуществ — наглядные шаблоны страниц. Библиотека шаблонов покрывает большинство возможных информационных паттернов — незаменимая и наглядная фича в подготовке и планирования контенте для будущего сайта.
А для тех, кому в первую очередь важна структура, можно переключиться в компактный вид с одними заголовками.
Что касается навигации, то к стандартному набору функции добавлена довольна удобная механика — Project Map. Project Map сочетает в себе как визуальную, так и механическую ценность — перемещение по структуре больших проектов упрощается.
К каждой из страниц проекта можно добавлять расширенное описание и прикреплять отдельные файлы. Эта фича полезна в процессе наполнения сайта контентом.
Эта фича полезна в процессе наполнения сайта контентом.
Широкие настройки экспорта в SVG и PNG форматы позволяют выбрать оптимальный вариант и даже задать разрешение изображения на выходе.
Резюме
Сервис с продуманным набором функций и приятным интерфейсом. В бесплатной подписке функции доступны в широком спектре. Подойдет для эффектной и качественной презентации проектов сайтмэпов.
Стоимость, подписка: бесплатный план предусматривает 1 активный проект и 100 Мб места, без ограничении по коллабораторам. Платные подписки от 8 $ в месяц при годовой оплате.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★★
Командная работа: ✓
Экспорт: ссылка, PNG, SVG, PDF, DOCX
Относительно простой в организации Writemaps помогает проектировать сайтмэпы и планировать контент проекта. Для того, чтобы протестировать сервис, придется зарегистрироваться.
С точки зрения дизайна интерфейс можно описать, как «народный» или незамысловатый. Бесплатный план обеспечивает доступ к части функции: 3 активных сайтмэпа c 50 страницами. Остальные фичи доступны платным пользователям.
Часть платного функционала включает возможность выделять страницы проекта цветом, объединять и добавлять к ним контент, создавать разделы, делиться проектом и экспортировать сайтмэп в PDF. Хотя для бесплатных планов предусмотрен экспорт в CSV и XML.
Стоит отметить, что переключение между сайтмэпом и содержательной частью реализовано удобно и наглядно. В ускорении работы поможет список шорткатов.
Резюме
«Только самое необходимое» именно так можно охарактеризовать подход к функционалу бесплатной версии. Платная подписка подойдет для пользователей, которые планирую распределение контента, помимо общей структуры сайта.
Стоимость, подписка: бесплатный план предусматривает 3 активных проекта с ограничением в 50 страниц. Платные подписки от 14.99 $ в месяц.
Платные подписки от 14.99 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★☆☆☆
Командная работа: ✓
Экспорт: CSV, XML, PDF и ссылка (только для платных пользователей)
Rarchy
Beta-версия проекта обладает скромным набором функций. Сайтмэп строится как с нуля, так и в генеративном порядке по ссылке на сайт.
На момент публикации обзора механика добавления страниц устроена следующим образом — необходимо вызвать контекстное меню, кликая на блоки страницы.
Никаких дополнительных настроек отображения блоков не предусмотрено. Тем не меннее drag’n’drop работает понятно. А форматы отображения схемы позволяют переключить проект в вид биоморфной схемы. Возможно, такой вид покажется наглядным и уместным.
На момент публикации доступен экспорт только в CSV-файл. Поделиться прямой ссылкой нельзя.
Стоимость, подписка: бесплатно
Простота использования: для начинающих
Дизайн: ★★☆☆☆
Командная работа:
Экспорт: CSV
В сервисе Visual Sitemaps сайтмэпы строятся на основе уже запущенных проектов автоматически. Инструмент кроулит структуру сайта и делает полноразмерные скриншоты страниц. При этом пользователь определяет количество скриншотов и глубину кроулинга в уровнях. Пользователям бесплатных подписок доступна глубина не более 2-х уровнейю.
Инструмент кроулит структуру сайта и делает полноразмерные скриншоты страниц. При этом пользователь определяет количество скриншотов и глубину кроулинга в уровнях. Пользователям бесплатных подписок доступна глубина не более 2-х уровнейю.
Процесс кроулинга относительно быстрый. Но если проект объемен, то будет разумно запустить процесс и отвлечься на другие задачи, а сервис сообщит по почте о готовности сайтмэпа автоматически. Предусмотрен экспорт проекта в PDF.
На момент публикации дополнительных функции не так много, но анонсированы комментарии к скриншотам страниц, возможность реорганизовывать структуру проекта и защищать проекты паролем.
Резюме
Visual Sitemaps будет удобен для предварительного анализа проекта. Особенно, если есть необходимость посмотреть и оценить устройство страниц.
Стоимость, подписка: бесплатный план предусматривает регистрацию одного пользователя и 50 скриншотов с ограничение глубины кроула до двух уровней. Платные подписки от 29 $ в месяц.
Платные подписки от 29 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF
Slickplan
Многофункциональный сервис Slickplan включает в себя проектировщик сайтмэпов, инструмент по созданию диаграмм и потоков. Широкий набор инструментов планирования контента и дизайн шаблоны.
Среда устроена логично, рабочая зона четко отделена от элементов навигации. А панель навигации наследует логику классических desktop-приложений. Сайтмэп можно построить с нуля или же импортировать: возможно использовать XML и текстовые файлы, а также встроенный кроулер.
Механика манипуляции с блоками интуитивно понятна. Добавление новых страниц происходит быстро, а drag’n’drop объектов позволяет менять порядок и иерархию. Настройки каждого элемента (страницы, блока) сайтмэпа включают:
- Добавление контента (текстовый и мультимедиа)
- Добавление заметок
- Выбора типа страницы
- Распределение дизайн шаблона
- Диаграмы
- Добавление ссылки
В Slickplan стилизовать сайтмэп можно не только с помощью заготовленных цветовых схем, но и индивидуально. Настройки найдутся во вкладке Styles верхней панели инструментов.
Настройки найдутся во вкладке Styles верхней панели инструментов.
Командная работа реализована подробно. Помимо пользователей с правами редактора, можно подключать пользователей права которых ограничены просмотром проекта. А раздел с комментариями поможет вести обсуждения проекта онлайн.
Сервис предусматривает подключение Google Analytics. Это отличительная и полезная особенность Slickplan. A интеграция со сторонними сервисами (Basecamp, Slack и другие) позволяет шерить проект в удобном формате. Проект может быть защищен паролем.
Конечно, с таким набором функций не стоит ожидать бесплатных подписок. 30-дневный триальный период подведет к выбору подходящего плана от 9.99 $ в месяц.
Резюме
Богатый набор функций и продуманный интерфейс. Огромный набор возможностей и настроек экспорта.
Стоимость, подписка: 30-дневный триальный период. Платные подписки от 9.99 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF, EPS, HTML, CSV, TXT, DOCX, Slickplan Sitemap XML
Чтобы осмотреться в Dynomapper придется создать аккаунт. Доступен 14-дневный тестовый период. Знакомство c сервисом начнется с наглядного видео-эксплейнера.
Доступен 14-дневный тестовый период. Знакомство c сервисом начнется с наглядного видео-эксплейнера.
Как и в продвинутых визуальных сайтмэп сервисах пользователя предлагается начать проект с нуля или же воспользоваться экспортом. Кроулинг, к слову, тоже есть.
Стоит отметить, что дизайн среды сдержанный и консервативный. А процесс создания сайтмэпа больше похож на классическое взаимодействие с Explorer (Win) или Finder (Mac). Структура сайта, в отличие от сервисов описанных ранее, отображается в виде, напоминающем дерево файлов.
Компактно и придется по вкусу тем, кто привык к такому взаимодействию. Хотя режим Preview отображается уже в виде блок-схемы, и предусматривает 4 дополнительных вида отображения.
Настройки свойства и функций элементов удобно расположены в правой панели вкладок:
- Page (Расширенная информация о странице)
- Content (Планирование (добавление) текстового и мультимедийного контента)
- Analytics
- Comment
Приватный проект будет доступен только пользователям подключенным к аккаунту.
Гибкие настройки экспорта в PDF позволяют выбрать формат (размер) перед сохранением. Дополнительно пользователь определяет и ограничивает количество уровней вложенности для экспорта.
Отдельные манипуляции и действия требуют более подробного изучения раздела помощи.
Резюме
Инструмент производит основательное впечатление и скорее всего подразумевает более глубокую проработку проектов и работу с контентом.
Стоимость, подписка: 14-дневный триальный период. Платные подписки от 49 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★☆☆☆
Командная работа: ✓
Экспорт: ссылка, PDF, CSV
Бесплатный кроулер, генерирует стайтмэп существующего сайта автоматически. Результат кроулинга — схема связей страниц сайта. И в отдельных случаях результат может оказаться масштабным.
Создатели сервиса выложили исходный код на Github (https://github. com/alentum). Кроулер бережно сохраняет историю запросов.
com/alentum). Кроулер бережно сохраняет историю запросов.
Стоимость, подписка: бесплатный
Простота использования: для начинающих
Дизайн: ★★☆☆☆
Creatly
Creatly заботливо создал демосреду, чтобы тестировать сервис без регистрации. Создание сайтмэпов — лишь часть функционала инструмента. Creatly предназначен для визуализации различных информационных структур.
В тестовой среде создания сайтмэпов уже создан демопроект. Пример призван помочь разобраться в базовой механике, и справляется с этой задачей.
Drag’n’drop нагляден: перетаскивание элементов сопровождается наглядными связями страниц и объектов. Редактирование страниц, удаление объектов и связывающих линий работает так, как в привычном векторном редакторе. Поэтому для дизайнеров механика будет понятна и близка.
В раскрываемой правой панели собраны настройки стилей и дополнительной информации. Сетка и привязка к ней — удобная фича. Возможно выбирать шрифты, определять выравнивание текста в блоке и т. д. Насыщенная стилями палитра поможет задавать акценты в сайтмэпе.
д. Насыщенная стилями палитра поможет задавать акценты в сайтмэпе.
Размер документа в пикселях — любопытная фича. Пользователь всегда в курсе разрешения картинки еще до того, как произведет экспорт.
Резюме
Creately по механике работы наиболее близок к графическим редакторам. Функции сервиса позволяют создавать не только сайтмэпы, но и множество других диаграмм и блок-схем.
Стоимость, подписка: бесплатный план предусматривает 5 публичных документов и возможность добавления до 3-х коллабораторов. Платные подписки от 5 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PNG, JPG, SVG
***********************************
P.S.
Чтобы было легче выбрать, вот сравнительная таблица по всем сервисам (в самом конце) и немного больше скриншотов.
Как спланировать структуру веб-сайта для улучшения SEO [Пошаговое руководство]
Чтение: 16 минут набор веб-страниц в сайт, любимый пользователями и поисковыми системами. В обоих случаях крайне важно получить четкое представление о том, как организован ваш веб-сайт и как найти на нем соответствующую информацию.
В обоих случаях крайне важно получить четкое представление о том, как организован ваш веб-сайт и как найти на нем соответствующую информацию.
Какие основные правила необходимы для создания надежной структуры веб-сайта? Как он должен выглядеть с самого начала и развиваться дальше? И почему это важно как для SEO, так и для UX?
В этой статье вы узнаете о некоторых простых, но важных действиях, которые вы должны предпринять, чтобы создать хорошую основу для SEO при разработке вашего сайта.
Прежде всего, что такое структура сайта?
Структура веб-сайта — это то, как все страницы веб-сайта организованы и связаны друг с другом, а также как осуществляется переход на разные страницы. Существует три наиболее часто используемых типа структуры, каждая из которых лучше всего подходит для определенного типа веб-сайта:
- Линейная , или последовательная структура . Страницы связаны линейным образом и все следуют логическому пути действий, например, с главной страницы на страницу обслуживания и на страницу запроса/котировки.
 Он хорошо работает для небольших веб-сайтов, целью которых является представление продукта, услуги или бренда.
Он хорошо работает для небольших веб-сайтов, целью которых является представление продукта, услуги или бренда.
- Сеть , или веб-структура . Это редкий тип организации сайта, когда к каждой странице можно получить доступ с любой другой страницы. Это может иметь смысл для веб-сайтов с ограниченным количеством страниц, естественно связанных друг с другом.
- Иерархическая или древовидная структура . Это самый популярный тип структуры, который можно применить к веб-сайту любой спецификации. Он следует иерархии категорий, переходя от общих страниц к более конкретным.
Иерархическая структура веб-сайта обычно предполагает разрозненность. Силосы обозначают семантические объекты, используемые для группировки страниц и улучшения их содержимого, чтобы сделать его более релевантным для пользовательских запросов. Вы можете создавать хранилища контента на основе отдельных тем или целей поиска и организовывать свои страницы в соответствии с этими хранилищами.
Для крупномасштабного веб-сайта иерархическая структура является единственным приемлемым вариантом. Путь, по которому пользователь ищет умную колонку на сайте электронной коммерции, может выглядеть следующим образом: главная страница — общая категория умного дома — категория развлекательных устройств — каталог колонок и саундбаров — страница продукта. Если этот путь усложнен излишними или непонятно названными категориями, структура и навигация нуждаются в доработке. Пользователь не обязательно заходит на ваш сайт через главную страницу или целевую страницу по определенному запросу, поэтому он должен иметь возможность найти необходимую информацию независимо от того, с какой страницы он начинает.
Важно помнить, что вам необходимо привлечь SEO-специалистов, дизайнеров UX и специалистов по контенту для работы над эффективной структурой сайта. Таким образом, вы ничего не пропустите, а веб-сайт будет удобен как для пользователей, так и для поисковых систем.
Почему структура важна для SEO и как?
Если у вас есть оптимизированная для SEO структура с умными ссылками, и пользователи, и Google «поймут» и полюбят ваш сайт. Но как именно тщательная структура помогает с видимостью и оптимизацией поиска?
Но как именно тщательная структура помогает с видимостью и оптимизацией поиска?
- Поисковые системы заботятся о пользовательском опыте . Рейтинги в поисковой выдаче связаны с простотой использования и навигации по веб-сайту. Все переходы между страницами должны быть естественными, и любая страница должна быть доступна не более чем в 3 клика.
- Поисковые системы оценивают всю структуру . Несмотря на то, что они обеспечивают ранжирование на основе страниц, они смотрят на то, какое место занимает данная страница в структуре веб-сайта.
- Хорошая структура веб-сайта увеличивает шансы на получение дополнительных ссылок и других функций SERP . Дополнительные ссылки — это блок в поисковой выдаче, который показывает ваш домен вместе с несколькими внутренними URL-адресами, сгруппированными ниже. Они отделяют ваш сайт от других в результатах поиска и, вероятно, повышают CTR. Google автоматически извлекает наиболее релевантную информацию для создания дополнительных ссылок, и единственный способ повлиять на этот процесс — создать всеобъемлющую структуру.

- Вы не сможете идти в ногу с техническим SEO без прочной структуры . Многие технические аспекты SEO, отвечающие за сканирование и индексацию страниц, зависят от структуры.
- Правильная структура обеспечивает правильное сканирование страницы . Логика, лежащая в основе структуры сайта и внутренних ссылок, не только упрощает процесс сканирования, но и оптимизирует бюджет сканирования (количество страниц, которые поисковый робот может просмотреть за заданное время). Однако обратите внимание, что краулинговый бюджет также зависит от масштаба сайта.
- Эффективная структура помогает сделать контент более релевантным для целей поиска . Это позволяет лучше распределять контент по веб-страницам в соответствии с различными темами и запросами.
Руководство по созданию прочной структуры
Давайте шаг за шагом рассмотрим процесс создания структуры веб-сайта.
Шаг 1. Посмотрите, что делают ваши конкуренты
Посмотрите на сайты ваших конкурентов. Определите, кто они и как они создали свои веб-сайты. Посмотрите, как они организовали информацию на своем сайте: сколько у них разделов, как они связаны. Неплохо проверить структуры нескольких конкурентов, оценив их с точки зрения пользователя. Помимо ручного поиска, вы можете использовать инструменты синтаксического анализа и парсинга веб-страниц.
Определите, кто они и как они создали свои веб-сайты. Посмотрите, как они организовали информацию на своем сайте: сколько у них разделов, как они связаны. Неплохо проверить структуры нескольких конкурентов, оценив их с точки зрения пользователя. Помимо ручного поиска, вы можете использовать инструменты синтаксического анализа и парсинга веб-страниц.
Также вы можете проверить, какие именно страницы ваших конкурентов показывают наибольшие результаты в поиске, какое место они занимают в структуре сайта и какие ключевые слова используют. Вы можете получить всю эту информацию, используя Competitive Research SE Ranking. Инструмент поможет вам найти своих конкурентов и обнаружить страницы с самым высоким рейтингом в 100 лучших результатов органического и платного поиска Google.
Проведите анализ сайта основного конкурента и перейдите на Pages в Исследование органического трафика раздел. Здесь вы можете увидеть все страницы и поддомены и отфильтровать их по доле трафика и количеству ключевых слов. Экспортируйте результаты в формате .xls или .csv, чтобы изучить структуру по URL-адресам.
Экспортируйте результаты в формате .xls или .csv, чтобы изучить структуру по URL-адресам.
Изучите общие разделы и похожие страницы ваших конкурентов и решите, какие из них включить на свой веб-сайт. SE Ranking Competitive Research позволяет увидеть семантические совпадения между тремя сайтами: благодаря этому инструменту вы получите список ключевых слов, общих для основных ресурсов в вашей нише.
Шаг 2. Соберите список ключевых слов веб-сайта и разделите его на группы
Вы уже проанализировали, какие ключевые слова работают для ваших конкурентов. Теперь пришло время добавить к этим наблюдениям дополнительные исследования и собрать полный список ключевых слов для вашего веб-сайта.
Инструмент SE Ranking Keyword Search поможет вам собрать все релевантные поисковые запросы: укажите поисковую систему и получите список предложений по каждому ключевому слову со списком доменов с самым высоким рейтингом. Обратите внимание, что для многоязычного сайта вам придется проводить отдельное исследование ключевых слов для каждого языка.
Используйте другие инструменты, такие как Google Keyword Planner и Google Trends, и посетите соответствующие форумы, чтобы расширить список ключевых слов. Важно включать запросы с разным объемом поиска, чтобы охватить как общие запросы, так и очень конкретные намерения.
Когда вы собрали огромный список ключевых слов, самое время отфильтровать нерелевантные. Вычеркните все запросы, которые не подходят вашему сайту, а все остальные классифицируйте по наиболее подходящему для вас критерию: намерение, объем поиска, сложность или другое. 9Инструмент 0089 Keyword Grouper поможет вам автоматически группировать запросы на основе их сходства в поисковой выдаче. Просматривая результаты, вы можете сопоставить группы ключевых слов с различными разделами и страницами, которые вы планируете иметь.
Шаг 3. Классифицируйте все страницы
После того, как вы собрали и отфильтровали все нерелевантные ключевые слова, настройте их в соответствии с иерархией вашего веб-сайта. Запишите все основные разделы и визуализируйте структуру, переходя к подразделам и конкретным страницам. Используйте инструменты визуализации, такие как Mindmup и XMind, чтобы получить четкое представление об иерархии: какие страницы представляют общие категории, а какие более конкретные, и, наконец, как они должны быть связаны.
Запишите все основные разделы и визуализируйте структуру, переходя к подразделам и конкретным страницам. Используйте инструменты визуализации, такие как Mindmup и XMind, чтобы получить четкое представление об иерархии: какие страницы представляют общие категории, а какие более конкретные, и, наконец, как они должны быть связаны.
Вы также можете визуализировать структуру веб-сайта с помощью инструментов карты сканирования:
Некоторые из наших рекомендаций по процессу категоризации страниц:
- Независимо от сложности вашей структуры, убедитесь, что каждая страница легкодоступна , не более чем в 3 клика из любой точки сайта.
- Не стройте иерархию на основе объема поиска по целевому ключевому слову , так как не всегда самый популярный запрос является вашим главным ключевым словом для данной страницы.
- Определите все технические страницы и продумайте, как они должны быть проиндексированы : например, используйте noindex и nofollow , чтобы ограничить индексирование результатов поиска на веб-сайте, параметры сортировки и нумерацию страниц, но оставить контактные страницы и политики открытыми для сканеров.
 .
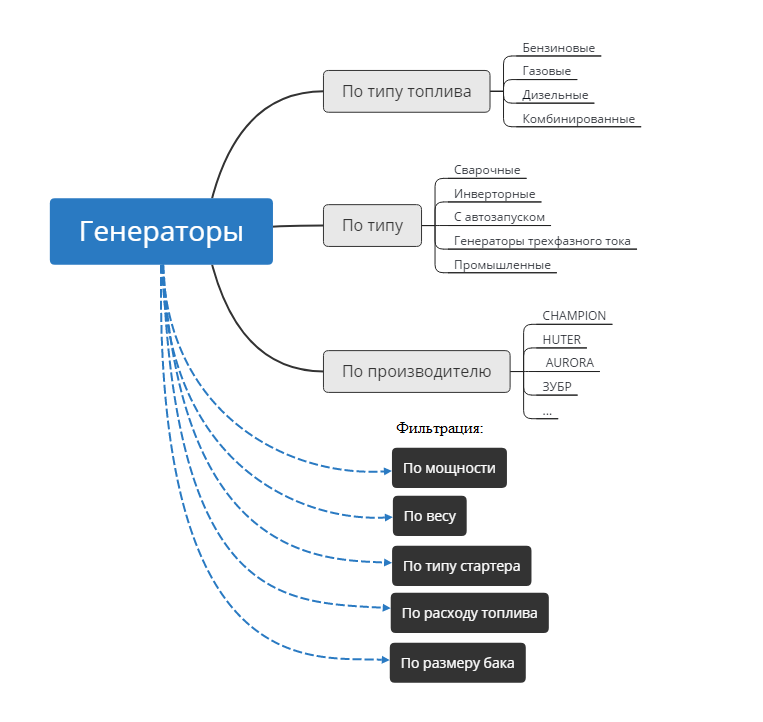
. - Если вы планируете использовать параметры фильтрации, подумайте, как эти фильтры будут реализованы , особенно в сочетании друг с другом.
- Убедитесь, что веб-сайт масштабируется и вы сможете добавлять новые категории и подкатегории без полной переделки структуры.
Распространенные ошибки
Вот список того, чего следует избегать при работе над структурой вашего веб-сайта:
- Отсутствие ясности в названиях категорий . И пользователям, и поисковым системам сложно оценить содержание веб-сайта, если названия категорий сбивают с толку или дублируют друг друга.
- Отсутствие классификации . Если подкатегории и фильтры не имеют эффективной и логичной структуры, найти конкретную страницу не составит труда. Обязательно разработайте сбалансированную структуру, включающую все элементы, но не слишком детализированную, в которой сложно ориентироваться или для которой требуется слишком много кликов.

- Дублирование страницы . Дублированный или идентичный контент, размещенный на разных URL-адресах, негативно влияет на ранжирование в поиске. Иногда проблемы с CMS или кодом могут привести к созданию повторяющихся URL-адресов с динамическими параметрами.
- Устаревшая информация . Убедитесь, что все страницы обновлены и не содержат ненужной информации или недоступных продуктов.
Шаг 4. Поддерживайте четкую структуру URL-адресов
Не только ваш контент, но и URL-адрес должны иметь смысл. После того, как вы создали каркас своего веб-сайта со всеми категориями и страницами, перейдите к простой и удобной структуре URL-адресов, которая соответствует иерархии вашего веб-сайта.
Вот несколько советов, как содержать ваши URL-адреса в чистоте:
- Используйте удобочитаемые слова и сделайте URL как можно короче.
- Используйте релевантные ключевые слова в своих URL-адресах, но избегайте наполнения ключевыми словами (например, www.
 domain.com/keywords-research лучше, чем www.domain.com/buy-the-best-tool-for-keyword-research-and-keyword-suggestion). -скидки).
domain.com/keywords-research лучше, чем www.domain.com/buy-the-best-tool-for-keyword-research-and-keyword-suggestion). -скидки). - Используйте дефисы (-) вместо подчеркивания (_), потому что поисковые системы воспринимают первый как средство разделения слов, а последний как часть слова (например, www.domain.com/keywords-research лучше, чем www.domain .com/keywords_research).
- Для многоязычного сайта добавьте к каждому URL-адресу атрибут hreflang с индикатором языка.
Шаг 5. Соедините страницы с помощью внутренних ссылок
Когда у вас есть набор страниц, расставленных по приоритетам и организованных в иерархии вашего веб-сайта, вам необходимо обеспечить четкую связь между ними посредством внутренних ссылок. Это улучшает навигацию по вашему сайту и помогает распространять ссылочный вес по веб-страницам.
Эмпирическое правило заключается в том, что на каждой странице должна быть ссылка, указывающая на нее и исходящая с нее. Поисковые сканеры находят и индексируют веб-сайты, переходя с одной страницы на другую, и они делают это, переходя по ссылкам, если им не указано иное. Умная внутренняя перелинковка поможет поисковым роботам найти весь контент на вашем сайте.
Умная внутренняя перелинковка поможет поисковым роботам найти весь контент на вашем сайте.
Вы можете работать над внутренними ссылками на основе приоритетов страниц: чем больше ценность страницы для привлечения целевого трафика, тем больше ссылок должно указывать на эту страницу. Кроме того, убедитесь, что на вашем веб-сайте нет бесхозных и тупиковых страниц, на которые нет ссылок на них или с них. Если у вас есть все ваши URL-адреса, записанные или визуализированные, прежде чем вы начнете их классифицировать, у вас, вероятно, все будет под контролем.
Для получения более подробной информации о создании прочных связей между вашими страницами ознакомьтесь с нашим руководством по внутренним ссылкам.
Шаг 6. Создайте простую навигацию
Давайте обсудим необходимые элементы навигации, которые помогут вам соединить ваши страницы и сделать так, чтобы пользователям было удобно пользоваться вашим сайтом.
Меню
Во многих случаях путешествие пользователя по веб-сайту начинается с меню, поэтому оно должно содержать все важные разделы. Меню может располагаться вверху страницы или слева, а также открываться кликом или наведением. В зависимости от архитектуры сайта он может иметь один или несколько видов меню. Важно, чтобы меню было легко доступно как на десктопе, так и на мобильных устройствах.
Меню может располагаться вверху страницы или слева, а также открываться кликом или наведением. В зависимости от архитектуры сайта он может иметь один или несколько видов меню. Важно, чтобы меню было легко доступно как на десктопе, так и на мобильных устройствах.
Хлебные крошки
При навигации по вашему веб-сайту пользователи не всегда понимают, где они находятся и как туда попали. Хлебные крошки помогут им найти дорогу обратно в любой раздел. Этот элемент не только облегчает жизнь пользователям, но и помогает поисковым роботам понять иерархию сайта.
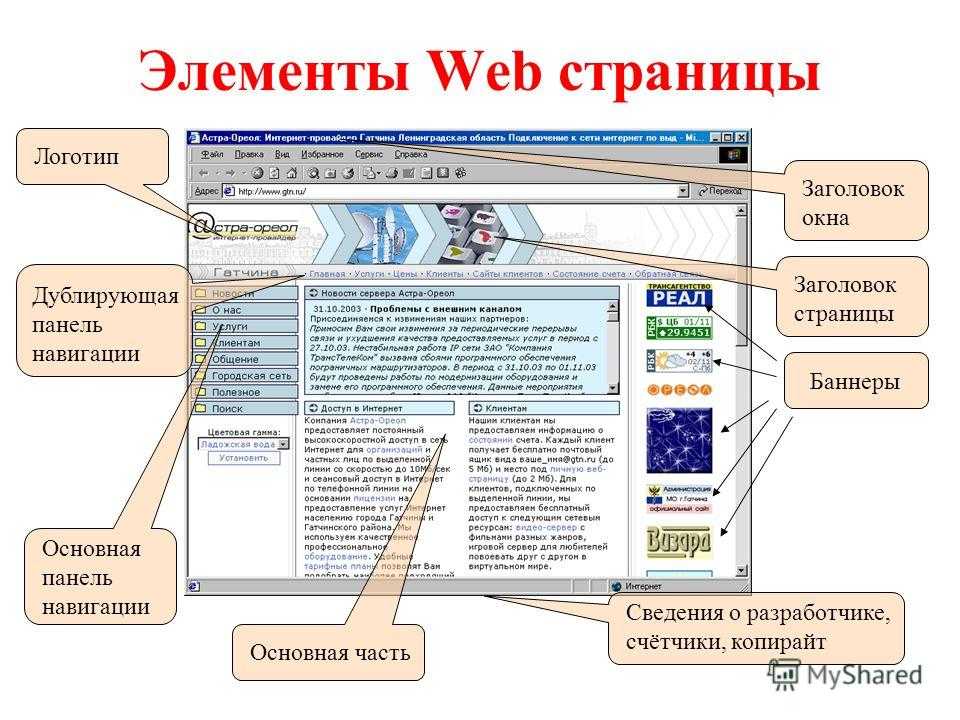
Заголовок
Заголовок веб-сайта — это блок, размещенный в верхней части страницы, в котором представлены наиболее важные категории или страницы (например, Доставка для электронной коммерции или Тарифные планы для веб-сайтов SaaS). Обычно в шапку также включаются контакты, окно поиска, переключатель языка или региона.
Нижний колонтитул
Нижний колонтитул – это блок, размещенный в нижней части страницы, который может дублировать содержимое главного меню, а также содержать ссылки на Политику конфиденциальности и другую документацию, часто задаваемые вопросы, контакты и т. д.
д.
Фильтрация и сортировка
Если на вашем веб-сайте предлагается множество услуг или продуктов, вам следует разработать систему фильтров и вариантов сортировки, чтобы помочь пользователям найти то, что они ищут. Фильтры могут различаться в зависимости от категории и должны охватывать все возможные характеристики товара.
Теги
Теги представляют собой еще один отличный способ упорядочить контент и предоставить пользователям определенный набор релевантных страниц.
Блоки ссылок
Рассмотрите возможность создания блоков рекомендаций, таких как «Посмотрите больше по теме», «Вам также может понравиться», «Люди также просматривали». Они укрепят ваши внутренние ссылки и привлекут больше трафика на релевантные страницы.
Шаг 7. Создайте карту сайта
Чтобы упростить навигацию по сайту, не забывайте о поисковых роботах. Файлы Sitemap помогают им отслеживать все страницы, которые появляются на вашем веб-сайте, и быстрее их индексировать. Поисковые системы также могут использовать карту сайта в качестве справочной информации при определении канонических URL-адресов.
Поисковые системы также могут использовать карту сайта в качестве справочной информации при определении канонических URL-адресов.
Вы можете создать карту сайта XML для целей сканирования, которая будет включать список всех URL-адресов и их иерархию, а также карту сайта HTML для пользователей, которая будет действовать как интерактивный список всех страниц. У каждой поисковой системы есть свои инструкции по созданию и отправке файла карты сайта. Аудит веб-сайта SE Ranking может облегчить вам этот процесс и автоматически создать карту сайта.
Для получения более подробной информации о правильном форматировании ознакомьтесь с нашим руководством по созданию файлов Sitemap.
Шаг 8. Протестируйте свой веб-сайт
Поисковые системы совершенствуют свои алгоритмы для удовлетворения потребностей пользователей, поэтому лучший способ оценить структуру вашего веб-сайта — посмотреть на него с точки зрения пользователя. Прежде чем ваш веб-сайт станет общедоступным, покажите его коллегам и друзьям, чтобы получить представление о том, как структура и контент работают в соответствии с целями поиска и насколько легко перемещаться по различным страницам и взаимодействовать с ними.
После запуска вы можете отслеживать поведение пользователей с помощью различных инструментов. Тепловые карты, такие как Hotjar и Crazy Egg, покажут, как посетители перемещаются по сайту и куда они нажимают, A/B-тесты и юзабилити-тесты помогут определить, какие функции работают хорошо, а какие нет, а отзывы реальных пользователей дадут вам проницательные идеи о том, что нужно. улучшение.
Чтобы проверить свою структуру с технической точки зрения, используйте такие инструменты, как Аудит веб-сайта SE Ranking . Он просканирует все ваши страницы, выявив все проблемы со ссылками, тегами, директивами индексации и так далее. Кроме того, используйте Google Search Console, чтобы отслеживать, как Googlebot видит ваши страницы.
Шаг 9. Проверьте свои дополнительные ссылки
Как мы уже упоминали, хорошая структура часто приводит к получению дополнительных ссылок и выделению в поисковой выдаче.
Поисковые системы автоматически генерируют дополнительные ссылки и рекомендуют следующее:
- Обеспечение логической структуры и навигации.
 Google утверждает, что генерирует дополнительные ссылки, если они будут полезны для пользователей, выполняющих поиск.
Google утверждает, что генерирует дополнительные ссылки, если они будут полезны для пользователей, выполняющих поиск. - Отправьте карту сайта в Google Search Console или в службы веб-мастеров других поисковых систем. Убедитесь, что все важные страницы открыты для индексации.
- Создавайте внутренние ссылки с информативными и релевантными анкорными текстами.
- Напишите уникальные теги title для каждой страницы, которые будут описательными и полезными для пользователей, выполняющих поиск.
- Предоставьте пользовательские структурированные данные для организации различных типов контента на веб-сайте.
Обратите внимание: если вы получили дополнительные ссылки, это не значит, что они останутся у вас навсегда. Поисковые боты пересканируют сайты и могут изменить разделы в быстрых ссылках (если на сайте появились новые) или вообще удалить их (если изменилась структура).
Заключение
Создание надежной и простой структуры веб-сайта — это не только разделы и ссылки, но и пользовательский опыт и дизайн. Убедитесь, что вы вложили время и ресурсы в создание SEO-дружественной структуры, прежде чем создавать сам сайт. Изучите структуры своих конкурентов, проведите углубленное исследование ключевых слов и классифицируйте свои веб-страницы на основе полученных результатов. Поддерживайте четкую структуру URL-адресов, соединяйте страницы внутренними ссылками и разрабатывайте элементы навигации, которые позволят пользователям быстро находить все, что им нужно.
Убедитесь, что вы вложили время и ресурсы в создание SEO-дружественной структуры, прежде чем создавать сам сайт. Изучите структуры своих конкурентов, проведите углубленное исследование ключевых слов и классифицируйте свои веб-страницы на основе полученных результатов. Поддерживайте четкую структуру URL-адресов, соединяйте страницы внутренними ссылками и разрабатывайте элементы навигации, которые позволят пользователям быстро находить все, что им нужно.
Если ваш сайт уже работает, проанализируйте его с точки зрения структуры, найдите слабые места и начните вносить изменения. Не упускайте эту возможность, так как это ваш шанс улучшить свой рейтинг и пользовательский опыт.
Interlinking
UX
Структура веб-сайта
33875 просмотров
полное руководство • Yoast
Ваш сайт должен иметь определенную структуру, потому что без нее он будет просто случайным набором страниц и сообщений в блогах. Вашим пользователям нужна эта структура для навигации по вашему сайту, для перехода с одной страницы на другую. Google также использует структуру вашего сайта, чтобы определить, какое содержание важно, а какое менее актуально. Это руководство расскажет вам все, что вам нужно знать о структуре сайта.
Google также использует структуру вашего сайта, чтобы определить, какое содержание важно, а какое менее актуально. Это руководство расскажет вам все, что вам нужно знать о структуре сайта.
Содержание
- Содержание
- Важность для удобства использования
- Важность для SEO
- a. Это помогает Google «понимать» ваш сайт
- б. Это мешает вам конкурировать с самим собой
- c. Он касается изменений на вашем веб-сайте
- Идеальная структура сайта
- Ваша домашняя страница
- Навигация
- Меню
- Путь навигации
- Таксономии
- Категории
- Теги
9008
- Цель поиска
- Краеугольные страницы контента
- Целевые страницы продукта
- Оцените свое меню
- Переосмыслите свою таксономию
- Очистите устаревшее содержимое
- Избегайте каннибализации ключевых слов
Почему важна структура вашего сайта?
Структурирование вашего веб-сайта имеет решающее значение как для удобства его использования, так и для его доступности.
 Многим сайтам не хватает продуманной структуры, чтобы направлять посетителей к нужной им информации. Наличие четкой структуры сайта также приводит к лучшему пониманию вашего сайта Google, поэтому это невероятно важно для вашего SEO. Давайте подробнее рассмотрим, как это работает.
Многим сайтам не хватает продуманной структуры, чтобы направлять посетителей к нужной им информации. Наличие четкой структуры сайта также приводит к лучшему пониманию вашего сайта Google, поэтому это невероятно важно для вашего SEO. Давайте подробнее рассмотрим, как это работает.Важность для удобства использования
Структура вашего веб-сайта оказывает значительное влияние на впечатления посетителей (UX). Если посетители не могут найти продукты и информацию, которые ищут, маловероятно, что они станут постоянными посетителями или клиентами. Другими словами, вы должны помочь им ориентироваться на вашем сайте. В этом поможет хорошая структура сайта.
Навигация должна быть простой. Вам нужно классифицировать и связать свои сообщения и продукты, чтобы их было легко найти. Новые посетители должны иметь возможность мгновенно понять, о чем вы пишете или продаете.
Важность для SEO
Надежная структура сайта значительно повышает ваши шансы на ранжирование в поисковых системах.
 На это есть три основные причины:
На это есть три основные причины:а. Это помогает Google «понимать» ваш сайт
То, как вы структурируете свой сайт, даст Google важные подсказки о том, где найти наиболее ценный контент на вашем сайте. Это помогает поисковым системам понять, о чем в основном ваш сайт или что вы продаете. Приличная структура сайта также позволяет поисковым системам быстро находить и индексировать контент. Таким образом, хорошая структура должна привести к более высокому рейтингу в Google.
б. Это мешает вам конкурировать с самим собой
На вашем сайте могут быть очень похожие сообщения в блогах. Если, например, вы много пишете о SEO, у вас может быть несколько постов в блоге о структуре сайта, каждый из которых будет посвящен разным аспектам. Следовательно, Google не сможет сказать, какая из этих страниц является самой важной, поэтому вы будете конкурировать со своим собственным контентом за высокий рейтинг в Google. Вы должны сообщить Google, какую страницу вы считаете наиболее важной.
 Для этого вам нужна хорошая структура внутренних ссылок и таксономии, чтобы все эти страницы могли работать на вас, а не против вас.
Для этого вам нужна хорошая структура внутренних ссылок и таксономии, чтобы все эти страницы могли работать на вас, а не против вас.с. Он связан с изменениями на вашем веб-сайте
Товары, которые вы продаете в своем магазине, вероятно, со временем будут меняться. Как и контент, который вы пишете. Вероятно, вы добавляете новые линейки продуктов по мере распродажи старых запасов. Или вы пишете новые статьи, которые делают старые излишними. Вы не хотите, чтобы Google показывал устаревшие продукты или удаленные сообщения в блогах, поэтому вам нужно иметь дело с такого рода изменениями в структуре вашего сайта.
У вас проблемы с настройкой структуры вашего сайта? Не знаете, как лучше всего сделать ссылку с одного поста на другой? Ознакомьтесь с нашим обучением по структуре сайта, которое является частью нашей подписки на обучение Yoast SEO Academy. Прежде чем вы это узнаете, вы сможете улучшить свой рейтинг, создав лучшую структуру для своего сайта!
Как настроить структуру вашего сайта
Итак, как создать надежную структуру сайта? Во-первых, мы рассмотрим идеальную структуру сайта; затем мы объясним, как добиться этого для вашего собственного сайта.

Идеальная структура сайта
Давайте начнем с идеальной ситуации: если вы начинаете с нуля, как вы должны организовать свой сайт? Мы думаем, что хорошо организованный веб-сайт выглядит как пирамида с несколькими уровнями:
1. Домашняя страница
2. Категории (или разделы)
3. Подкатегории (только для больших сайтов)
4. Отдельные страницы и сообщения
Главная страница должна быть полностью наверху. Затем у вас есть несколько разделов или страниц категорий под ним. Вы должны иметь возможность разместить весь свой контент в одной из этих категорий. Если ваш сайт больше, вы также можете разделить эти разделы или категории на подкатегории. Под вашими категориями или подкатегориями находятся ваши отдельные страницы и сообщения.
Идеальная структура сайта похожа на пирамиду. Вверху вы найдете домашнюю страницу, прямо под ней основные разделы или категории, за которыми, возможно, следуют подкатегории. На земле вы найдете все отдельные сообщения и страницы.
Ваша домашняя страница
На вершине пирамиды находится домашняя страница. Ваша домашняя страница должна выступать в качестве навигационного центра для ваших посетителей. Это означает, среди прочего, что вы должны ссылаться на свои самые важные страницы с главной страницы. Делая это:
- Ваши посетители с большей вероятностью окажутся на страницах, на которые вы хотите, чтобы они попали;
- Вы показываете Google, что эти страницы важны.
Далее в этой статье мы поможем вам определить, какие из ваших страниц важны для вашего бизнеса.
Будьте осторожны, не пытайтесь ссылаться на слишком много страниц с вашей домашней страницы, потому что это приведет к беспорядку. А загроможденная домашняя страница никуда не ведет ваших посетителей. Если вы хотите еще больше оптимизировать свою домашнюю страницу, есть много других вещей, которые вы можете сделать. Прочтите статью Мишеля о поисковой оптимизации главной страницы, чтобы узнать, что именно.

Навигация
В дополнение к хорошо структурированной главной странице также важно создать четкую навигацию на вашем сайте. Навигация по всему сайту состоит из двух основных элементов: меню и хлебных крошек.
Во-первых, давайте взглянем на меню. Меню веб-сайта является наиболее распространенным средством навигации по вашему веб-сайту, и вы хотите максимально использовать его. Посетители используют ваше меню, чтобы найти что-то на вашем сайте. Это помогает им понять структуру вашего сайта. Вот почему все основные категории на вашем сайте должны иметь место в меню на вашей домашней странице.
Кроме того, не всегда нужно помещать все в одно меню. Если у вас большой сайт с большим количеством категорий, это может загромождать ваш сайт и сделать ваше главное меню плохим отражением остальной части вашего сайта. Там, где это имеет смысл, совершенно нормально создать второе меню.
Например, на eBay есть одно меню в верхней части страницы, также называемое меню верхней панели, а также главное меню.
 Это меню верхней панели ссылается на важные страницы, которые не являются категориями в магазине, например страницы, связанные с личной учетной записью посетителя на сайте. Главное меню отражает самые важные категории товаров на eBay.
Это меню верхней панели ссылается на важные страницы, которые не являются категориями в магазине, например страницы, связанные с личной учетной записью посетителя на сайте. Главное меню отражает самые важные категории товаров на eBay.Наконец, как и на домашней странице, не следует добавлять слишком много ссылок в меню. Если вы это сделаете, они станут менее ценными как для ваших пользователей, так и для поисковых систем.
Прочитайте все об оптимизации меню вашего веб-сайта здесь или пройдите обучение по структуре сайта, которое включает множество примеров!
Путь навигации
Вы можете сделать структуру своего сайта еще более четкой, добавив на свои страницы навигационные крошки. Хлебные крошки — это интерактивные ссылки, которые обычно видны вверху страницы или публикации. Хлебные крошки отражают структуру вашего сайта. Они помогают посетителям определить, где они находятся на вашем сайте. Они улучшают как пользовательский опыт, так и SEO вашего сайта, как вы можете прочитать в руководстве Эдвина по хлебным крошкам.

Если вы пользуетесь сайтом WordPress, вы можете использовать один из многих доступных плагинов навигации. Вы также можете использовать наш плагин Yoast SEO, так как мы также реализовали в нашем плагине навигационную цепочку.
Таксономии
WordPress использует так называемые таксономии для группировки контента (другие CMS часто имеют аналогичные системы). Слово «таксономия» — это, по сути, причудливый термин для группы вещей — в данном случае страниц веб-сайта — которые имеют что-то общее. Это удобно, потому что людям, которые ищут дополнительную информацию по той же теме, будет легче найти похожие статьи. Вы можете группировать контент по-разному. Таксономии по умолчанию в WordPress — это категории и теги.
Категории
Вы должны разделить сообщения блога или продукты на вашем сайте на несколько категорий. Если эти категории становятся слишком большими, вы должны разделить эти категории на подкатегории, чтобы снова все прояснить. Например, если у вас есть магазин одежды и вы продаете обувь, вы можете разделить эту категорию на несколько подкатегорий: «сапоги», «каблуки» и «плоские туфли».
 Все эти подкатегории содержат товары, в данном случае обувь, определенного типа.
Все эти подкатегории содержат товары, в данном случае обувь, определенного типа.Добавление этой иерархии и категоризации к вашим страницам поможет вашему пользователю и Google понять каждую страницу, которую вы пишете. При реализации структуры категорий обязательно добавьте основные категории в главное меню вашего сайта.
Подробнее: Использование страниц категорий и тегов для SEO »
Теги
Структура вашего сайта также выиграет от добавления тегов. Разница между категорией и тегом в основном связана со структурой. Категории иерархичны: у вас могут быть подкатегории и даже под-подкатегории. Теги, однако, не имеют такой иерархии. Теги просто говорят: «Эй, у этой статьи или продукта есть определенное свойство, которое может быть интересно посетителю». Думайте об этом так: категории — это оглавление вашего сайта, а теги — индекс. Тегом для интернет-магазина одежды, упомянутого выше, может быть бренд, например, Timberlands.
Продолжайте читать: в чем разница между тегами и категориями? »
Старайтесь не создавать слишком много тегов.
 Если вы добавляете новый уникальный тег к каждому сообщению или статье, вы ничего не структурируете. Убедитесь, что каждый тег используется как минимум дважды, и что ваши теги группируют статьи, которые действительно связаны друг с другом.
Если вы добавляете новый уникальный тег к каждому сообщению или статье, вы ничего не структурируете. Убедитесь, что каждый тег используется как минимум дважды, и что ваши теги группируют статьи, которые действительно связаны друг с другом.Некоторые темы WordPress отображают теги для каждого поста, а некоторые нет. Убедитесь, что ваши теги доступны посетителям где-то, предпочтительно внизу статьи или на боковой панели. Google не единственный, кто любит теги: они также полезны для ваших посетителей, которые могут захотеть узнать больше на ту же тему.
Читайте дальше: Правильная пометка сообщений для пользователей и SEO »
Контекстная внутренняя перелинковка
Структура сайта заключается в группировке и связывании контента на вашем сайте. До сих пор мы в основном обсуждали так называемые классифицирующие ссылки: ссылки на вашей домашней странице, в вашей навигации и таксономиях. Контекстные ссылки, с другой стороны, являются внутренними ссылками в копии на ваших страницах, которые ссылаются на другие страницы вашего сайта.
 Чтобы ссылка была контекстной, страница, на которую вы ссылаетесь, должна быть релевантной для того, кто читает текущую страницу. Например, если вы посмотрите на предыдущий абзац, мы дадим ссылку на пост о тегах, чтобы люди могли узнать об этом больше, если им это интересно.
Чтобы ссылка была контекстной, страница, на которую вы ссылаетесь, должна быть релевантной для того, кто читает текущую страницу. Например, если вы посмотрите на предыдущий абзац, мы дадим ссылку на пост о тегах, чтобы люди могли узнать об этом больше, если им это интересно.Ваши самые важные страницы, вероятно, часто очень важны для упоминания на нескольких страницах вашего сайта, поэтому вы будете чаще всего ссылаться на них. Просто помните, что важна не только страница, на которую вы ссылаетесь, но и контекст ссылки.
Google использует контекст ваших ссылок для сбора информации о странице, на которую вы ссылаетесь. Он всегда использовал якорный текст (или текст ссылки), чтобы понять, о чем страница, на которую вы ссылаетесь. Но якорный текст — не единственное, на что обращает внимание Google. В настоящее время он также рассматривает содержимое ссылки для сбора дополнительной информации. Google становится лучше в распознавании родственных слов и понятий. Добавление ссылок из значимого контекста позволяет Google правильно оценивать и ранжировать ваши страницы.
 Yoast SEO Premium упрощает создание внутренних ссылок, автоматически предлагая соответствующий контент с вашего сайта для ссылки.
Yoast SEO Premium упрощает создание внутренних ссылок, автоматически предлагая соответствующий контент с вашего сайта для ссылки.Контекстные ссылки для блогов
Для блогов вы должны подробно писать на темы, по которым вы хотите получить рейтинг. Вы должны написать несколько основных статей (ваши краеугольные статьи) и написать различные сообщения о подтемах этой темы. Затем создайте ссылку из этих связанных сообщений на ваши краеугольные статьи, а из краеугольных статей — обратно на связанные сообщения. Таким образом, вы убедитесь, что ваши самые важные страницы имеют как наибольшее количество ссылок, так и наиболее релевантные ссылки.
Следующая метафора может помочь вам понять этот принцип: представьте, что вы смотрите на карту штата или страны. Вы, вероятно, увидите много маленьких городов и несколько больших городов. Все города будут так или иначе связаны между собой. Вы заметите, что из маленьких городов часто есть дороги, ведущие в большие города. Эти города являются вашими краеугольными камнями, получая наибольшее количество ссылок.
 Маленькие города — это ваши посты на более конкретные темы. Есть несколько дорог (связей), ведущих в эти небольшие города, но не так много, как в большие города.
Маленькие города — это ваши посты на более конкретные темы. Есть несколько дорог (связей), ведущих в эти небольшие города, но не так много, как в большие города.Продолжайте читать: Внутренние ссылки, почему и как »
Возможности контекстных ссылок для интернет-магазинов
Контекстные внутренние ссылки работают по-разному в интернет-магазинах с очень небольшим количеством страниц, которые предназначены исключительно для информирования. Вы не исследуете конкретную тему на страницах своих продуктов: вы продаете продукт. Поэтому на страницах продуктов вы в основном хотите удержать людей на странице и убедить их купить продукт. Следовательно, контекстная связь в этом контексте гораздо менее заметна. Как правило, вам не следует добавлять контекстные ссылки в описания ваших продуктов, потому что это может привести к тому, что люди уйдут со страницы.
Существует всего несколько значимых способов добавления контекстных ссылок на страницы ваших продуктов:
- ссылка со страницы набора продуктов на отдельные продукты
- a раздел «связанные товары» или «сравните с аналогичными товарами»
- a раздел «клиенты также покупали»
- раздел «наборы продуктов» или раздел «часто покупаемые вместе».

Узнайте все о настройке отличной структуры (внутренних ссылок) для вашего интернет-магазина с помощью нашего обучения по структуре сайта, которое является частью нашей подписки на обучение Yoast SEO Academy. Мы включили множество примеров с реальных веб-сайтов!
Целевые страницы
Целевые страницы — это страницы, которые вы хотите, чтобы ваша аудитория находила при поиске по определенным ключевым словам, для которых вы оптимизировали. Например, мы хотим, чтобы люди, которые ищут «бесплатное обучение SEO», попадали на страницу нашего бесплатного обучения под названием «SEO для начинающих». Вам нужно подходить к содержанию наиболее важных целевых страниц иначе, чем к другим обычным страницам.
Здесь мы обсудим два типа целевых страниц: краеугольные страницы и целевые страницы продукта. Это обе страницы, на которые вы хотели бы, чтобы люди попадали из поисковых систем, но они требуют совершенно другого подхода. Но сначала мы вскоре перейдем к поисковым намерениям, потому что вам нужно знать, какая у вас аудитория действительно ищу.

Поисковое намерение
При настройке структуры сайта необходимо учитывать поисковое намерение. Речь идет о том, что, по вашему мнению, ищут люди, когда они вводят запрос в поисковую систему. Что люди хотят найти? И: что они ожидают найти?
Потратьте время, чтобы подумать о различных возможностях поиска, поскольку вы можете захотеть удовлетворить различные типы на своем сайте. Люди просто ищут ответ на вопрос или определение? Сравнивают ли они продукты перед покупкой? Или они намерены купить что-то прямо сейчас? Это часто отражается в типе запроса, который они делают. Вы также можете использовать результаты поиска Google для создания отличного контента, который соответствует чьим-то потребностям.
Когда у вас есть представление о целях поиска, важно убедиться, что ваша целевая страница соответствует целям поиска вашей аудитории. Страницы могут отвечать более чем на одно поисковое намерение, но вам нужно четкое представление, по крайней мере, для ваших самых важных страниц.

Узнайте все о целях поиска и о том, почему это важно для SEO.
Краеугольные страницы с содержанием
Краеугольные статьи — это самые важные информационные статьи на вашем веб-сайте. Их цель — предоставить самую лучшую и полную информацию по той или иной теме, их главная цель — не продажа товаров.
Из-за этого фокуса мы обычно думаем о блогах, когда говорим об краеугольном содержании. Конечно, это не значит, что это может быть только пост в блоге. На всех различных веб-сайтах есть краеугольные статьи! Эмпирическое правило: если статья объединяет все, что вы знаете по широкой теме, это статья с краеугольным камнем содержания.
В этой статье Марике объясняет, что такое краеугольный камень контента и как его создавать. Хотите создать свою собственную краеугольную контент-стратегию? Наша новая SEO-тренировка по внутренним ссылкам упрощает реализацию подхода, основанного на краеугольном камне контента!
Целевые страницы продукта
Целевые страницы продукта значительно отличаются от краеугольных статей.
 Последние длинные, тогда как целевые страницы продукта не должны быть такими длинными. Вместо полных статей, они должны быть сосредоточены. Эти страницы должны показывать только то, что ваши посетители должны знать, чтобы быть убежденными. Им не нужно хранить всю информацию.
Последние длинные, тогда как целевые страницы продукта не должны быть такими длинными. Вместо полных статей, они должны быть сосредоточены. Эти страницы должны показывать только то, что ваши посетители должны знать, чтобы быть убежденными. Им не нужно хранить всю информацию.Вы, очевидно, хотите ранжироваться с этими страницами, а это значит, что им нужен контент. Достаточно контента, чтобы Google понял, о чем страница и по какому ключевому слову она должна ранжироваться. Там, где краеугольные статьи могут состоять из тысяч слов, для целевых страниц продуктов может быть достаточно пары сотен. Основное внимание должно быть сосредоточено на ваших продуктах.
Мишель перечислил здесь все необходимое для целевой страницы вашего продукта.
Поддержание структуры вашего сайта
Структурирование или реструктуризация вашего контента не всегда имеет высокий приоритет во всем, что вам нужно делать. Особенно, когда вы много ведете блог или регулярно добавляете другой контент, это может показаться рутиной.
 Хотя это не всегда весело, вы должны это делать, иначе ваш сайт может стать беспорядочным. Чтобы этого не произошло, вам нужно не только исправить структуру вашего сайта, но и следить за ней при добавлении нового контента. Структура сайта обязательно должна быть частью вашей долгосрочной SEO-стратегии.
Хотя это не всегда весело, вы должны это делать, иначе ваш сайт может стать беспорядочным. Чтобы этого не произошло, вам нужно не только исправить структуру вашего сайта, но и следить за ней при добавлении нового контента. Структура сайта обязательно должна быть частью вашей долгосрочной SEO-стратегии.Когда ваша бизнес-цель или веб-сайт меняются, ваше меню также должно измениться. Когда вы начнете думать о реструктуризации своего сайта, визуальное планирование окупится. Составьте блок-схему.
Начните с нового меню на один-два уровня и посмотрите, сможете ли вы вместить больше страниц, созданных вами за эти годы. Вы обнаружите, что некоторые страницы все еще действительны, но больше не кажутся релевантными для вашего меню. Нет проблем, просто не забудьте указать ссылки на них на соответствующих страницах и в картах сайта, чтобы Google и ваши посетители могли найти эти страницы. Блок-схема также покажет вам любые пробелы в структуре сайта.
Подробнее: Оптимизация меню вашего веб-сайта »
Переосмыслите свою таксономию
Создание обзора ваших категорий, подкатегорий и продуктов или сообщений также поможет вам переосмыслить таксономию вашего сайта.
 Это может быть простая электронная таблица, но вы также можете использовать более наглядные инструменты, такие как LucidChart или MindNode.
Это может быть простая электронная таблица, но вы также можете использовать более наглядные инструменты, такие как LucidChart или MindNode.Категории и подкатегории товаров по-прежнему дают логический обзор вашего ассортимента товаров или ваших сообщений и страниц? Возможно, вы когда-то заметили, что одна категория оказалась гораздо более успешной, чем другие, или, может быть, вы написали много сообщений в блоге по одной теме и очень мало по другим.
Если одна категория станет намного больше других, пирамида вашего сайта может выйти из равновесия. Подумайте о разделении этой категории на разные категории. Но если некоторые линейки продуктов оказываются намного меньше других, возможно, вы захотите их объединить. Не забудьте перенаправить те, которые вы удалили.
В том маловероятном случае, если вы создали карту сайта в формате HTML вручную, обновите эту карту сайта после изменения структуры сайта. В гораздо более вероятном случае, если у вас есть карта сайта в формате XML, повторно отправьте ее в Google Search Console.

Продолжайте читать: Структура растущего блога »
Удаление устаревшего контента
Некоторые устаревшие статьи можно обновить и опубликовать повторно, чтобы они снова стали актуальными. Если статья устарела, но ее все равно никто не читает, вы можете вообще избавиться от нее. Это может хорошо очистить ваш сайт.
Что вы должны знать в этом случае, так это то, что вы никогда не должны просто удалять страницу или статью. Если Google не может найти страницу, он показывает пользователю страницу с ошибкой 404. И поисковая система, и ваш посетитель увидят это сообщение об ошибке, в котором говорится, что страница не существует, и это плохой опыт и, следовательно, плохо для вашего SEO.
Будь умнее! Вам нужно правильно перенаправить URL-адрес страницы, которую вы удаляете, чтобы ваш пользователь (и Google) попал на другую страницу, которая имеет к ним отношение. Это может даже улучшить ваше SEO!
Хотите очистить свой сайт от старого контента? Разберитесь со скрытыми страницами и тупиками за четыре простых шага с помощью нашей SEO-тренировки для бесхозного контента, доступной в Yoast SEO Premium.

Избегайте каннибализации ключевых слов
Ваш веб-сайт посвящен определенной теме, которая может быть довольно широкой или довольно специфической. Добавляя контент, вы должны помнить о каннибализации ключевых слов. Если вы оптимизируете свои статьи по ключевым словам, которые слишком похожи, вы снижаете свои шансы на ранжирование в Google. Если вы оптимизируете разные статьи для одинаковых ключевых слов, вы будете конкурировать сами с собой, и это снизит рейтинг обеих страниц.
Если вы страдаете от каннибилизации ключевых слов, вам есть над чем поработать. Короче говоря, вам следует изучить эффективность вашего контента и, возможно, объединить и перенаправить часть его. При объединении постов мы рекомендуем создавать новый черновик, клонируя один из исходных постов с помощью плагина Yoast Duplicate Post. Это дает вам свободу работать над объединенной публикацией, не внося эти изменения в живую публикацию. Прочтите руководство от Joost, чтобы узнать больше о каннибализации ключевых слов и о том, как это исправить.

Чувствуете себя немного подавленным всеми этими советами? В Yoast SEO есть несколько удобных инструментов, которые значительно упрощают внутренние ссылки.
Счетчик текстовых ссылок Yoast SEO визуализирует ваши ссылки, чтобы вы могли их оптимизировать. Он показывает внутренние ссылки в сообщении и внутренние ссылки на сообщение. Вы можете использовать этот инструмент для улучшения структуры вашего сайта, улучшая ссылки между вашими связанными сообщениями. Убедитесь, что ваши краеугольные камни получают наибольшее количество (релевантных) ссылок!
Yoast SEO Premium также поможет вам с внутренними ссылками. Наш инструмент внутренних ссылок покажет вам, какие статьи связаны с той, которую вы пишете, поэтому вы можете легко создать на них ссылку: просто перетащите ссылку в редактор!
Предложения по внутренним ссылкам включают даже другие типы контентаКроме того, наш инструмент позволяет указать, какие статьи вы считаете краеугольным содержанием на своем сайте.
 Таким образом, эти статьи будут отображаться в верхней части предложений внутренних ссылок. Вы никогда не забудете сделать ссылку на них снова.
Таким образом, эти статьи будут отображаться в верхней части предложений внутренних ссылок. Вы никогда не забудете сделать ссылку на них снова.Читайте дальше: Как использовать Yoast SEO для вашей краеугольной контент-стратегии »
Структура сайта: вкратце
Как мы видели, существует несколько причин, по которым структура сайта важна. Хорошая структура сайта помогает как вашим посетителям, так и Google перемещаться по вашему сайту. Это упрощает внесение изменений и предотвращает конкуренцию с вашим собственным контентом. Так что используйте советы и указатели в этом руководстве, чтобы проверить и улучшить структуру вашего сайта. Таким образом, вы будете в курсе событий и не допустите, чтобы ваш сайт вышел из-под контроля!
Хотите улучшить структуру сайта, но не знаете, с чего начать? Получите Yoast SEO Premium и получите множество полезных инструментов и руководств, включая бесплатный доступ к Yoast SEO Academy и нашему обучению по структуре сайта, а также нашим тренировкам по SEO!
Продолжайте читать: WordPress SEO: Полное руководство по повышению рейтинга сайтов WordPress »
Марике ван де Ракт
Марике — руководитель отдела стратегии Yoast и основатель Yoast SEO Academy.




 Он хорошо работает для небольших веб-сайтов, целью которых является представление продукта, услуги или бренда.
Он хорошо работает для небольших веб-сайтов, целью которых является представление продукта, услуги или бренда.
 .
.
 domain.com/keywords-research лучше, чем www.domain.com/buy-the-best-tool-for-keyword-research-and-keyword-suggestion). -скидки).
domain.com/keywords-research лучше, чем www.domain.com/buy-the-best-tool-for-keyword-research-and-keyword-suggestion). -скидки). Google утверждает, что генерирует дополнительные ссылки, если они будут полезны для пользователей, выполняющих поиск.
Google утверждает, что генерирует дополнительные ссылки, если они будут полезны для пользователей, выполняющих поиск. Многим сайтам не хватает продуманной структуры, чтобы направлять посетителей к нужной им информации. Наличие четкой структуры сайта также приводит к лучшему пониманию вашего сайта Google, поэтому это невероятно важно для вашего SEO. Давайте подробнее рассмотрим, как это работает.
Многим сайтам не хватает продуманной структуры, чтобы направлять посетителей к нужной им информации. Наличие четкой структуры сайта также приводит к лучшему пониманию вашего сайта Google, поэтому это невероятно важно для вашего SEO. Давайте подробнее рассмотрим, как это работает. На это есть три основные причины:
На это есть три основные причины: Для этого вам нужна хорошая структура внутренних ссылок и таксономии, чтобы все эти страницы могли работать на вас, а не против вас.
Для этого вам нужна хорошая структура внутренних ссылок и таксономии, чтобы все эти страницы могли работать на вас, а не против вас.


 Это меню верхней панели ссылается на важные страницы, которые не являются категориями в магазине, например страницы, связанные с личной учетной записью посетителя на сайте. Главное меню отражает самые важные категории товаров на eBay.
Это меню верхней панели ссылается на важные страницы, которые не являются категориями в магазине, например страницы, связанные с личной учетной записью посетителя на сайте. Главное меню отражает самые важные категории товаров на eBay.
 Все эти подкатегории содержат товары, в данном случае обувь, определенного типа.
Все эти подкатегории содержат товары, в данном случае обувь, определенного типа. Если вы добавляете новый уникальный тег к каждому сообщению или статье, вы ничего не структурируете. Убедитесь, что каждый тег используется как минимум дважды, и что ваши теги группируют статьи, которые действительно связаны друг с другом.
Если вы добавляете новый уникальный тег к каждому сообщению или статье, вы ничего не структурируете. Убедитесь, что каждый тег используется как минимум дважды, и что ваши теги группируют статьи, которые действительно связаны друг с другом. Чтобы ссылка была контекстной, страница, на которую вы ссылаетесь, должна быть релевантной для того, кто читает текущую страницу. Например, если вы посмотрите на предыдущий абзац, мы дадим ссылку на пост о тегах, чтобы люди могли узнать об этом больше, если им это интересно.
Чтобы ссылка была контекстной, страница, на которую вы ссылаетесь, должна быть релевантной для того, кто читает текущую страницу. Например, если вы посмотрите на предыдущий абзац, мы дадим ссылку на пост о тегах, чтобы люди могли узнать об этом больше, если им это интересно. Yoast SEO Premium упрощает создание внутренних ссылок, автоматически предлагая соответствующий контент с вашего сайта для ссылки.
Yoast SEO Premium упрощает создание внутренних ссылок, автоматически предлагая соответствующий контент с вашего сайта для ссылки. Маленькие города — это ваши посты на более конкретные темы. Есть несколько дорог (связей), ведущих в эти небольшие города, но не так много, как в большие города.
Маленькие города — это ваши посты на более конкретные темы. Есть несколько дорог (связей), ведущих в эти небольшие города, но не так много, как в большие города.


 Последние длинные, тогда как целевые страницы продукта не должны быть такими длинными. Вместо полных статей, они должны быть сосредоточены. Эти страницы должны показывать только то, что ваши посетители должны знать, чтобы быть убежденными. Им не нужно хранить всю информацию.
Последние длинные, тогда как целевые страницы продукта не должны быть такими длинными. Вместо полных статей, они должны быть сосредоточены. Эти страницы должны показывать только то, что ваши посетители должны знать, чтобы быть убежденными. Им не нужно хранить всю информацию. Хотя это не всегда весело, вы должны это делать, иначе ваш сайт может стать беспорядочным. Чтобы этого не произошло, вам нужно не только исправить структуру вашего сайта, но и следить за ней при добавлении нового контента. Структура сайта обязательно должна быть частью вашей долгосрочной SEO-стратегии.
Хотя это не всегда весело, вы должны это делать, иначе ваш сайт может стать беспорядочным. Чтобы этого не произошло, вам нужно не только исправить структуру вашего сайта, но и следить за ней при добавлении нового контента. Структура сайта обязательно должна быть частью вашей долгосрочной SEO-стратегии. Это может быть простая электронная таблица, но вы также можете использовать более наглядные инструменты, такие как LucidChart или MindNode.
Это может быть простая электронная таблица, но вы также можете использовать более наглядные инструменты, такие как LucidChart или MindNode.


 Таким образом, эти статьи будут отображаться в верхней части предложений внутренних ссылок. Вы никогда не забудете сделать ссылку на них снова.
Таким образом, эти статьи будут отображаться в верхней части предложений внутренних ссылок. Вы никогда не забудете сделать ссылку на них снова.
Об авторе