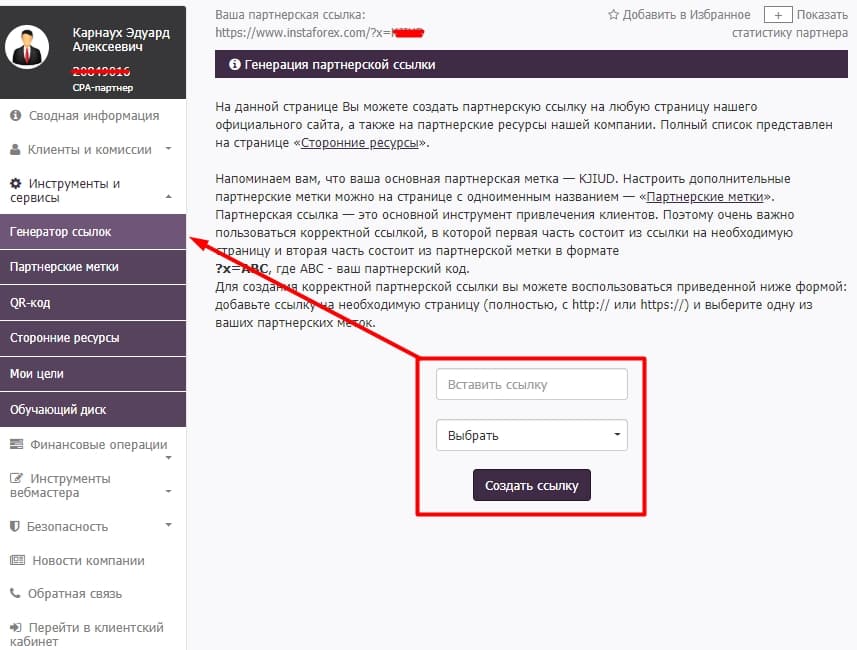
Референтная ссылка что это: Реферальная ссылка – что это такое
Реферальная ссылка – что это такое
Реферальная ссылка – это ссылка ресурса с содержанием уникальной метки (идентификатора), который привязывается к конкурентному пользователю. Если по ней перейдет другой пользователь и выполнит целевое действие (зарегистрируется, подпишется на рассылку и т. д.), он будет считаться рефералом того, кто его пригласил. Поэтому данную ссылку также называют пригласительной.
Партнерские программы
Реферальные ссылки применяются уже давно и используются большим количеством различных компаний (от небольших до крупных), в которых реализована партнерская программа (ПП). Она представляет собой систему привлечения новых и заинтересованных пользователей на сайт (в проект) без затрат на рекламу. Новых клиентов (пользователей) приглашают сами люди, так как ПП подразумевает вознаграждение за каждого привлеченного участника.
Вознаграждение может быть денежным или бонусным.
Область применения
Область применения пригласительных ссылок ничем не ограничена. В любом проекте, на любом сайте можно реализовать ПП, где они и будут применяться – от игровой индустрии до коммерческих проектов. Главная задача – снизить затраты на привлечение новой аудитории.
Виды реферальных ссылок
Реферальные ссылки в партнерских программах бывают нескольких типов.
- Обычные. Пригласительные линки, ведущие на главную страницу сайта или на страницу с регистрацией.
- Диплинки (deeplinks). Они ведут на конкретный товар, услугу или категорию товаров. Используются, как правило, компаниями, которые размещают свои офферы (ПП) в CPA-сетях.
- Замаскированные. Укороченные ссылки, имеющие более привлекательный внешний вид и вызывающие больше доверия у простых пользователей.

Принцип работы у всех видов линков один и тот же. Отличия заключаются лишь в способах и местах применения. Deeplinks используются нечасто, но в более проработанных партнерских программах. Такие реферальные ссылки позволяют пользователям не просто рекламировать сайт компании или сервис в общем, а выбирать, какой именно товар рекламировать и на какую именно страницу направлять новых участников.
Замаскированные ссылки используются для повышения кликабельности и уровня доверия. Ведь изначально пригласительные ссылки слишком длинные и имеют непривлекательный вид. Многих людей это отталкивает и вызывает недоверие. Сокращенный линк вида https://vk.cc/9xr9AL способен решить эту проблему.
Где размещать
У большинства партнерских программ нет правил, где и в каком формате разрешается размещать реферальные ссылки. Но есть ПП, в которых эти правила четко прописаны. Где-то запрещено использовать мотивированный трафик, где-то пуш-уведомления, а где-то даже и такие каналы, как соцсети или контекстная реклама. Наиболее эффективные места размещения:
Наиболее эффективные места размещения:
- личный сайт (блог), канал на YouTube, странички в соцсетях – бесплатно и с большой отдачей;
- сторонние группы и паблики, а также таргетированная реклама в социальных сетях;
- тематические ресурсы (в комментариях), где разрешено размещение ссылок на сторонние сайты;
- тематические форумы;
- поисковая выдача (с помощью сервисов контекстной рекламы).
Для некоторых людей партнерские программы являются основным источником доходов. А реферальные ссылки, в свою очередь, – инструментами заработка.
Что такое реферальная ссылка? Для чего она нужна — Словарь — Линкбилдер
Реферальная ссылка – это ссылка с уникальным идентификатором на какой-либо сайт, принадлежащая определенному пользователю (рефереру). Реферальная ссылка содержит неповторимый набор символов и цифр, используемый исключительно одним человеком. Чтобы определить «авторскую» ссылку, нужно обратить внимание на символы, следующие за вопросительным знаком. Именно там расположен неповторимый реферальный шифр пользователя.
Чтобы определить «авторскую» ссылку, нужно обратить внимание на символы, следующие за вопросительным знаком. Именно там расположен неповторимый реферальный шифр пользователя.
Для чего нужна реферальная ссылка
На сегодняшний день большинство покупок можно осуществить онлайн: приобрести одежду и обувь, бытовую технику, оплатить мобильный телефон или внести оплату за онлайн игру.
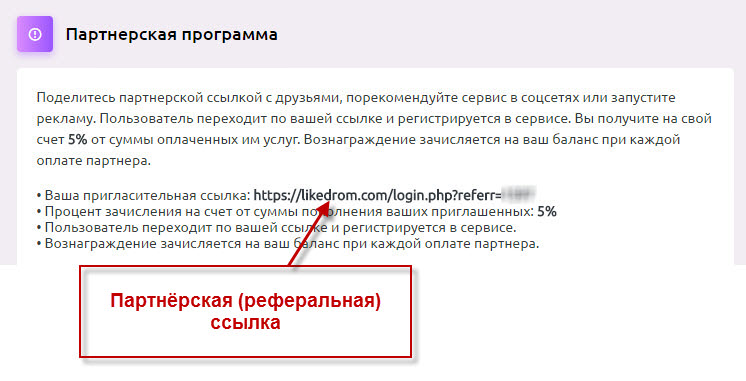
На большинстве сайтах новым и старым пользователям предлагается опция партнёрское сотрудничество. В данном случае реферальную ссылку можно назвать партнёрской ссылкой. Если по вашей уникальной ссылке будет совершен платёж или покупка, то интернет-магазин зафиксирует информацию о том, какой пользователь принес ему прибыль и зачислит процент от прибыли. Таким образом, основная функция реферальных ссылок – привлечение дополнительных клиентов на сайт, тем самым происходит увеличение аудитории и как следствие прибыли.
Примеры реферальных ссылок
От обычной отличить ссылку с идентификатором не предоставит труда. Достаточно внимательно изучить хвост ссылки и обратить внимание на знаки после вопросительного знака. Прямая ссылка на сайт выглядит так: https://yandex.ru
Достаточно внимательно изучить хвост ссылки и обратить внимание на знаки после вопросительного знака. Прямая ссылка на сайт выглядит так: https://yandex.ru
Участники партнерских программ получают именную ссылку, например: https://yandex.ru/?key=19506
Символы за вопросительным знаком указывают на конкретного пользователя, именно он при совершении заказа по его ссылке и получит реферальный бонус.
После вопросительного знака могут быть добавлены не только знаки и символы, но и логин пользователя, например: https://yandex.ru/?key=Alex
Длина символов может быть разной, это зависит от проекта, предлагающего партнерское сотрудничество. Но в любом случае в любой реферальной ссылке легко обнаружить уникальный код.
Способы распространения реферальных ссылок
Основная функция реферальных ссылок для пользователей – это получение отчисления от прибыли (процент от продажи). Для распространения своей реферальной ссылки необходимо размещать её на всевозможных площадках, которые пользуются большой популярностью среди пользователей, или отправлять своим друзьям через все доступные средства связи. Для привлечения пользователей нужно активно рекламировать свою ссылку.
Для привлечения пользователей нужно активно рекламировать свою ссылку.
Делать это можно не тратя денежные средства, в этом случае ссылки публикуются в блоге личного пользования, в социальных сетях или на площадках, на которых можно поделиться естественной ссылкой с другими пользователями. Кроме того, реклама может быть и платной. Для этого существуют специализированные сайты, которые помогают привлекать рефералов за определенное денежное вознаграждение.
Как замаскировать реферальную ссылку
Среди читателей блогов и интернет-пользователей в целом реферальные ссылки пользуются сомнительной репутацией. Пользователи считают, что таким образом на них без их согласия получают прибыль. Поэтому частым явлением становится принципиальное игнорирование реферальных ссылок. Кроме того, идентификатор может быть удалён вручную модераторами. Поэтому участникам партнёрских программ приходится искать обходные пути, а именно шифровать реферальные ссылки. Это делается с помощью сервисов сокращения ссылок, например:
Таким образом, ссылка с идентификатором скрыта от глаз пользователей и при переходе по ней человек становится вашим рефералом при условии, что не очистить файлы cookie в браузере перед регистрацией на сайте.
Понятие «Реферальная ссылка» | Как использовать и как зарабатывать
Реферальная ссылка (от англ. to refer — посылать, направлять; часто сокр. рефка, рефссылка) — ссылка на определенный интернет-ресурс, которая содержит уникальный идентификатор человека (реферера), разместившего ее.
Назначение
Реферальные ссылки используются реферерами для привлечения новых пользователей и клиентов на сайт. За это реффереры получают вознаграждение, которое может быть как в виде разовой выплаты, так и постоянного процента с суммы покупок или дохода рефералов (людей, попавших на сайт по реферальной ссылке).
Чаще всего реферальные ссылки применяются участниками партнерских программ.
Маскировка реферальных ссылок
Ввиду того, что реферальный идентификатор, как правило, состоит из малопривлекательного набора символов, многие пользователи относятся к таким ссылкам с недоверием. Кроме того, нередко людей по непонятным причинам раздражает факт, что кто-то зарабатывает благодаря их деятельности, поэтому довольно часто пользователи обрезают реферальный идентификатор, перед тем как перейти на сайт. Это стало причиной необходимости маскировать реферальные ссылки (под гиперссылки, например).
Это стало причиной необходимости маскировать реферальные ссылки (под гиперссылки, например).
Как сделать реферальную ссылку
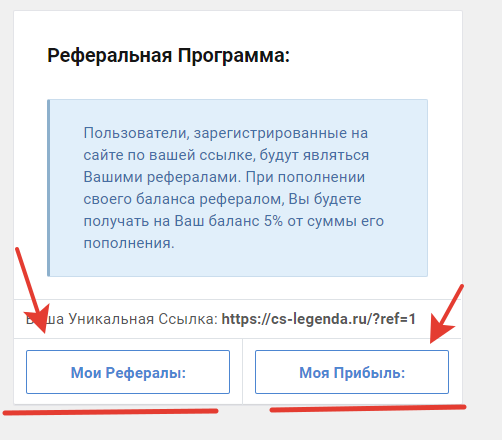
Чтобы получить свой собственный идентификатор, нужно пройти регистрацию на ресурсе, который ее предоставляет. Обычно информация о партнерских программах по привлечению клиентов находится в личном кабинете во вкладках: «партнерская программа», «партнерские условия» или «реферальная программа». Открыв их, можно будет ознакомиться с условиями партнерки, суммами для выплат и т. д.
Где еще можно разместить реферальные ссылки
От количества сайтов, на которых вы сможете разместиться, зависит то, сколько пользователей увидят информацию и какое количество переходов вы получите.
Рассмотрим самые оптимальные варианты размещения:
- Социальные сети (паблики, личные страницы).
- Тематические и общие форумы.
- Статьи, содержащие в тексте ссылку.
- Рассылка через сервисы сообщений (skype, mail.ru и другие).
- Использование услуг фрилансеров.

- Покупка на биржах рефералов.
Читайте про Реферальная ссылка в нашем словаре SEO терминов
Реферальная ссылка содержит пользовательский идентификатор, который является уникальным, а также ведет на конкретный интернет-ресурс. Такие ссылки активно применяются для продвижения и привлечения абсолютно новых посетителей сайта. Реферальные ссылки дают возможность начислять вознаграждение тем, кто привел данных пользователей.Основные функции реферальных ссылок
Реферальные ссылки созданы для привлечения на свой портал новых клиентов. Такая реферальная система часто применяется, когда рекламный бюджет сильно ограничен. Благодаря зарегистрированным пользователям можно привлекать новую аудиторию. Участники данной программы получают вознаграждения. Процент отчислений может варьироваться от 1% до 70%. Сегодня реферальными ссылками пользуются многие компании, которые хотят пополнить клиентскую базу.Размещение ссылок
Располагать реферальные ссылки можно практически везде.
- Социальные сети. Ссылки размещаются не только на личных страницах, но и в группах, сообществах и так далее.
- Собственный сайт или блог. Реферальная ссылка находится в тематической статье.
- Клиентская реклама. Самые популярные сервисы — Google AdWords и Яндекс.Директ.
- Тематические форумы. В подписях к сообщениям можно прикреплять ссылки.
- Видеосервисы. К записанному ролику прикрепляется реферальная ссылка (например, YouTube).
- Специализированные сервисы. Моментальный поиск необходимой аудитории (например, Seosprint).
- Комментарии на любых тематических ресурсах.
Маскировка реферальных ссылок
Если хочется замаскировать реферальную ссылку, то это можно сделать при помощи специализированных сервисов. В этом случае пользователи будут видеть лишь укороченную версию ссылки, причем даже при наведении курсора. Вот сайты, где можно сократить реферальные ссылки: vk. cc, clck.ru, goo.gl и некоторые другие.
cc, clck.ru, goo.gl и некоторые другие.Примеры использования партнерских ссылок — СКБ Контур
Реферальная ссылка и партнерский код помогут вам привлечь новых клиентов и повысить свою продуктивность. Мы собрали 11 способов работы с этими инструментами и объяснили, как оценить их эффективность.
Способ № 1. Разместить на сайте или в блоге
Добавляйте ссылки в статьи, опубликованные на вашем сайте или в блоге. Если в материале вы освещаете тонкости ведения бухучета, тогда укажите ссылку на сервис, который поможет автоматизировать этот процесс и соблюсти все требования закона.
Способ № 2. Разместить в соцсетях
Используйте ссылку в постах собственной группы или добавляйте ее в комментариях к записям в тематических сообществах (при условии, что это не нарушит их правила). Следите, чтобы комментарий не выглядел как навязываемая реклама.
Способ № 3. Вставить в виджет
Добавьте на свой сайт виджет, с помощью которого посетители смогут оставлять заявки на регистрацию, и встройте в него ваш партнерский код.
Способ № 4. Добавить на баннер
Разместите кликабельные баннеры с реферальной ссылкой на своем сайте или в соцсетях.
Способ № 5. Добавить под видео
Разместите отзыв или инструкцию по работе в сервисе на видеохостинге (YouTube, Vimeo и др.), а реферальную ссылку добавьте в описание под видео. Количество переходов по ссылке будет увеличиваться с ростом числа просмотров.
Способ № 6. Разместить в СМИ
Подготовьте для интернет-изданий полезные материалы о бухгалтерии, безопасном ведении бизнеса или электронной торговле и добавьте в них реферальную ссылку на продукты Контура.
Способ № 7. Порекомендовать лично
Если вы работаете с клиентом лично, то получите согласие клиента на покупку сервиса, запишите его контакты и данные организации, на которую будет приобретаться сервис и отправьте заявку за клиента из кабинета партнера. Либо отправьте клиенту свою реферальную ссылку.
Способ № 8. Разместить на сайте-отзовике
Попросите клиентов оставить отзывы на специализированных сайтах с указанием вашей ссылки или расскажите о сервисах Контура самостоятельно. Начать можно с самых авторитетных в рунете сайтов: IRecommend.ru, «Отзовик» или «СпасибоВсем.ру».
Начать можно с самых авторитетных в рунете сайтов: IRecommend.ru, «Отзовик» или «СпасибоВсем.ру».
Способ № 9. Настроить рекламу
Используйте Яндекс.Директ, Google.Adwords, Begun и другие сервисы контекстной рекламы, чтобы привести клиентов к себе на сайт или в блог, где размещаются статьи с реферальными ссылками (см. способ № 1).
Настраивая рекламу, не указывайте названия продуктов — заменяйте их на популярные поисковые запросы. Например: «Сдать отчетность через интернет» вместо «Контур.Экстерн — попробуй бесплатно».
Способ № 10. Разместить на форуме
Используйте ссылку в подписи на форумах. Оставляйте ее только в тех обсуждениях, которые тематически связаны с сервисом. Иначе вы рискуете попасть в спам, а Контур вправе не учитывать заявки по таким ссылкам.
Текст, в который зашивается ссылка, должен сообщать читателю, куда он попадет после клика, и призывать к действию. Например: «Рекомендую Контур.Экстерн для сдачи отчетности».
Если форумы предлагают вставить в подпись html-код, ссылка будет иметь такой вид: <a href=”https://kontur.ru/extern?p=9000”>, где 9000 — ваш партнерский код.
Способ № 11. Использовать в рассылках
Добавьте в регулярную рассылку по клиентам обзор сервисов Контура с реферальными ссылками. Рекомендация: помните, что спам не поможет добиться желаемого результата, а только повлечет блокировку выданного вам партнерского кода.
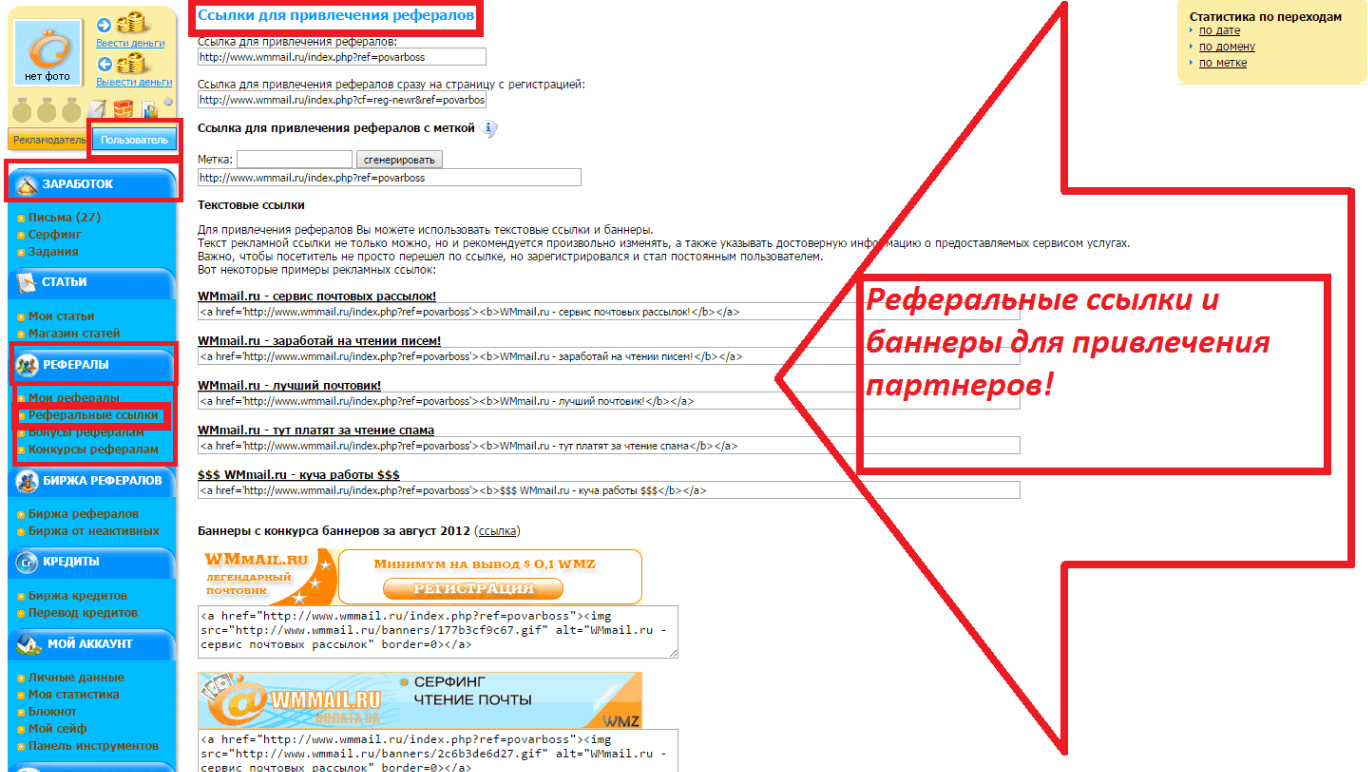
Оцените конверсию с помощью SUBID
В Личном Кабинете партнера в разделе «Ссылки» есть возможность создать несколько ссылок на один продукт с меткой SUBID для отслеживания эффективности продвижения каждой из них.
Что такое SUBID?
Это важный инструмент для отслеживания конверсии и повышения эффективности вашей работы. Это метка, позволяющая отследить в статистике все действия, которые произошли с её использованием.
Как это работает?
Размещая ссылки на различных ресурсах, вы присваиваете своим партнерским ссылкам идентификаторы. Например, в созданную ссылку на Экстерн https://kontur.ru/extern/feature?p=XXXX, где ХХХХ — ваш партнерский код добавляется параметр &SUBID=context_1, итого получаем https://kontur.ru/extern/feature?p=XXXX&SUBID=context_1.
Например, в созданную ссылку на Экстерн https://kontur.ru/extern/feature?p=XXXX, где ХХХХ — ваш партнерский код добавляется параметр &SUBID=context_1, итого получаем https://kontur.ru/extern/feature?p=XXXX&SUBID=context_1.
Когда посетитель совершил переход по этой ссылке мы запоминаем параметр SUBID=context_1 и показываем переход по ней в статистике Личного кабинета.
Вот как выглядит переход в «Статистике»:
Значение параметра «&SUBID=» после знака «=» может быть любым, буквы прописываются латиницей.
Наши продукты помогают более чем 1 миллиону компаний успешно вести свой бизнес.
Реферальные ссылки — определение термина. SEO-википедия
Определение
Реферальная
ссылка – это ссылка на рекомендуемый ресурс, за которой закреплён маркер её
распространителя. Такие линки используют для популяризации ресурса и
привлечения новых посетителей на сайт путем их перехода по ссылкам, которые в
данном случае получают название реферальных. Сайт предлагает бонусные программы
тем ресурсам и их владельцам, которые размещают ссылки на своих сайтах.
Присоединиться к партнёрской программе может любой участник цепи.
Сайт предлагает бонусные программы
тем ресурсам и их владельцам, которые размещают ссылки на своих сайтах.
Присоединиться к партнёрской программе может любой участник цепи.
Кто такой реферал?
Реферал – это участник партнёрской программы, который присоединился к системе переходов по реферальной ссылке. Цепочка действует таким образом: первичный пользователь принимает партнёрское соглашение и получает реферальную ссылку для размещения на своих страницах, эта ссылка содержит его идентификатор. Каждый, кто придёт на сайт владельца продвигаемого ресурса и совершит целевые действия, будет считаться рефералом этого пользователя.
За помощь в продвижении партнёры-владельцы реферальных ссылок получают установленные владельцем бонусы.
В зависимости от поставленных задач, целевые действия могут быть разными: от прихода на сайт и регистрации до сотрудничества, скачивания ПО и других интерактивных действий.
Функции реферальных программ
Реферальное
продвижение – это один из эффективных способов снизить затраты на рекламу. Сайты со средней и большой аудиторией могут себе позволить предложить скидки
или другие бонусы участникам программы без потерь прибыли, поскольку количество
новых пользователей покрывает такие издержки. Самыми распространёнными бонусами
являются скидка на подписку, кэшбэк и доступ к премиальным функциям сайта или
приложения.
Сайты со средней и большой аудиторией могут себе позволить предложить скидки
или другие бонусы участникам программы без потерь прибыли, поскольку количество
новых пользователей покрывает такие издержки. Самыми распространёнными бонусами
являются скидка на подписку, кэшбэк и доступ к премиальным функциям сайта или
приложения.
Привлечение реферального трафика эффективно по критерию общности интересов. Если заинтересованный в тематике сайта пользователь рекламирует его своей аудитории – высока вероятность, что среди них будет высокий процент отклика.
Такой трафик обеспечивает в первую очередь прирост лидов, что повышает эффективность работы сайта и его узнаваемость.
Где размещают реферальные ссылки?
Как правило, реферальные ссылки универсальны и могут публиковаться в веб-источниках разных форматов. Некоторые рефералки оформляют как баннеры или кнопки с фирменным логотипом для удобного перехода.
Реферальные ссылки размещают:
- на личных сайтах, в блогах – в статьях и виджетах;
- на форумах, в комментариях и отзывах;
- на специализированных сервисах для поиска заинтересованных рефералов – Teaser.
 bz, VKSerfing, Seosprint и других;
bz, VKSerfing, Seosprint и других; - в социальных сетях, микроблогах на личных страницах и в сообществах;
- посредством контекстной рекламы.
Маскировка реферальных ссылок
Чтобы скрыть содержание ссылки используют популярные сервисы:
- goo.gl
- vk.cc,
- u.to,
- clck.ru.
Эти варианты сокращений веб-адресов позволяют замаскировать реферальное приглашение. Такие ссылки не теряют срока годности, и действую всегда, когда к ним есть доступ.
Что такое Реферальная ссылка — Реферальная ссылка определение, термины
Что такое реферальная ссылка
Реферальная ссылка — индивидуальная ссылка участника интернет-проекта, по которой он привлекает новых участников (рефералов) и зарабатывает на этом.
Реферальная ссылка (refer – «посылать») – ссылка на определенный сайт, в которой содержится уникальный идентификатор пользователя.
Реферальные ссылки используются для привлечения новых пользователей и начисления вознаграждения участникам, которые их привели. Реферальные ссылки предназначены для привлечения новых пользователей на сайт. Многие сервисы для снижения затрат в рекламе используют реферальную систему, чтобы за счет уже зарегистрированных пользователей привлечь дополнительную аудиторию. За каждого привлеченного реферала участник получает определенное вознаграждение, сумма которого может варьироваться от 1 до 50 %. В некоторых сервисах и партнерских программах отчисления могут составлять до 70 %. На текущий момент реферальная система – это одна из самых популярных и эффективных стратегий привлечения дополнительных клиентов. Чем больше аудитория на сайте, тем быстрее растет количество новых участников за счет партнерской программы.
Реферальные ссылки предназначены для привлечения новых пользователей на сайт. Многие сервисы для снижения затрат в рекламе используют реферальную систему, чтобы за счет уже зарегистрированных пользователей привлечь дополнительную аудиторию. За каждого привлеченного реферала участник получает определенное вознаграждение, сумма которого может варьироваться от 1 до 50 %. В некоторых сервисах и партнерских программах отчисления могут составлять до 70 %. На текущий момент реферальная система – это одна из самых популярных и эффективных стратегий привлечения дополнительных клиентов. Чем больше аудитория на сайте, тем быстрее растет количество новых участников за счет партнерской программы.
Реферальная ссылка определение
Реферальная ссылка – ссылка для перехода на какой-либо интернет-ресурс, содержащая специальный идентификатор человека (реферера), который привел пользователя на этот ресурс (реферала).
Реферальная ссылка термин
Преимущество такого средства перехода заключается в том, что хозяин ресурса может определить, кто именно привел реферала, и выплатить ему какое-либо вознаграждение. Благодаря их использованию собственник ресурса может контролировать и отслеживать источники трафика, а рефереры — получать одноразовые или постоянные выплаты за привлеченных клиентов.
Благодаря их использованию собственник ресурса может контролировать и отслеживать источники трафика, а рефереры — получать одноразовые или постоянные выплаты за привлеченных клиентов.
Стань эффективным интернет маркетологом — запишись к нам на курсы! Школа Интернет Маркетинга: курсы по наиболее популярным специальностям: интернет маркетолог, SMM специалист, SEO специалист.
Ссылка для ссылки
Ссылка указывает на определенную часть веб-страницы. Чем это отличается от других ссылок? Как относительные, так и абсолютные ссылки используются для перехода на другие веб-страницы. Но что, если вы хотите указать ссылку на особую часть веб-страницы? Что вы делаете? Вы используете справочную ссылку.
Рисунок 3 — Линия опорной точки |
На рисунке 3 показан типичный пример ссылочной ссылки. Пример показывает, что у нас есть ссылка с пометкой «Сверху» внизу страницы. Когда пользователь щелкает по этой ссылке, веб-браузер показывает верхнюю часть страницы. Вам может быть интересно, как браузер узнает, что ему нужно отображать верхнюю часть веб-страницы? На рисунке наша контрольная точка определена в верхней части страницы, поэтому будет отображаться верхняя часть страницы. И наоборот, вы можете определить контрольную точку внизу страницы и создать ссылку в верхней части страницы на эту контрольную точку.В этом случае, когда вы нажимаете на эту ссылку, отображается нижняя часть страницы.
Пример показывает, что у нас есть ссылка с пометкой «Сверху» внизу страницы. Когда пользователь щелкает по этой ссылке, веб-браузер показывает верхнюю часть страницы. Вам может быть интересно, как браузер узнает, что ему нужно отображать верхнюю часть веб-страницы? На рисунке наша контрольная точка определена в верхней части страницы, поэтому будет отображаться верхняя часть страницы. И наоборот, вы можете определить контрольную точку внизу страницы и создать ссылку в верхней части страницы на эту контрольную точку.В этом случае, когда вы нажимаете на эту ссылку, отображается нижняя часть страницы.
Теперь пройдемся по HTML-коду, который будет создавать ссылочную ссылку. Чтобы создать ссылку, выполните следующие два простых шага:
- определить контрольную точку
- создайте ссылку на эту точку отсчета
Так как же определить точку отсчета? Чтобы определить контрольную точку на своей веб-странице, используйте тег привязки («») с атрибутом name . Обратите внимание, что вы должны использовать уникальное и полное имя для вашей контрольной точки. Другими словами, не определяйте более одной контрольной точки с одинаковым именем на одной странице; также избегайте использования пробелов в качестве контрольной точки. Следующие
Обратите внимание, что вы должны использовать уникальное и полное имя для вашей контрольной точки. Другими словами, не определяйте более одной контрольной точки с одинаковым именем на одной странице; также избегайте использования пробелов в качестве контрольной точки. Следующие
определяет контрольную точку, называемую вершиной. Обратите внимание, что между открывающим и закрывающим тегами нет ничего, и так должно быть.
Теперь, чтобы создать ссылку на эту контрольную точку, используйте тег привязки с атрибутом href .Напомним, с помощью свойства href мы указываем целевой источник ссылки. Поскольку в этом примере мы хотим создать ссылку на контрольную точку на той же странице, нам не нужно включать какое-либо имя файла в свойство href; вместо этого мы добавляем контрольную точку после знака фунта:
Это означает ссылку на контрольную точку, называемую «верх», и использование текста «Верх» в качестве текста ссылки.
Как вставить справочную ссылку в текстовый редактор Документ
Создание ссылки: как вставить ссылку в текстовый редактор ДокументСправка: 4.5
Создание ссылки: как вставить ссылку в текстовый документ
Эта функция полезна для всех, кто читает и анализирует текстовый редактор в электронном виде. При чтении документа преподаватель или рецензент может вставить в документ ссылку на ссылку. и отправьте его обратно автору. Когда автор просматривает статью и видит ссылку, которая была вставленный, он или она может просто поместить курсор в любое место ссылки и запустить View Handbook Link , и Handbook немедленно запустит открыть на соответствующую страницу.Шаги по созданию ссылки на руководство
- Откройте свой текстовый редактор.
- Откройте текстовый редактор, в который вы хотите вставить ссылку.
- Откройте браузер и перейдите в Справочник с использованием Открыть Справочник с помощью одного из следующих:
- Используя оглавление, указатель или гипертекстовую ссылку в тексте, перейдите на страницу Справочник , на который вы хотели бы сослаться.

- Теперь вернитесь к текстовому редактору, но НЕ ЗАКРЫВАЙТЕ ИЛИ УМЕНЬШИТЕ СВОЙ БРАУЗЕР; оставьте его открытым в фоновом режиме.
- Поместите курсор (мигающую вертикальную черту или двутавровую балку) в то место в документе, где вы хотите, чтобы ссылка была вставлена.
- Выполнить Создать ссылку на руководство через: Панель инструментов Mayfield (для пользователей Windows)
- Обратите внимание на вставленную ссылку.Это должно быть слово или фраза в окружении ## разделители — например, ## Порядок слов ## . Текст будет полужирным и зеленым. если ваш монитор использует цвет.
- Вы можете вернуться в браузер ( Alt + Tab , Панель задач или
Macintosh Finder) и перейдите в другую тему.
 Пока браузер и слово
процессор запущен, вы можете создавать сколько угодно ссылок. Всегда помни
чтобы сохранить документ текстового редактора, поскольку ссылки на ссылки представляют собой редактируемый текст, просто
как и весь остальной документ.
Пока браузер и слово
процессор запущен, вы можете создавать сколько угодно ссылок. Всегда помни
чтобы сохранить документ текстового редактора, поскольку ссылки на ссылки представляют собой редактируемый текст, просто
как и весь остальной документ.
Пользователи Windows
Панель инструментов Mayfield
Ctrl + Alt + Shift + H
Настраиваемая кнопка со значком
Пользователи Macintosh
Команда + Опция + H
Псевдоним справочника
Ctrl + Alt + Shift + G (для пользователей Windows)
Command + Option + G (пользователи Macintosh)
ПРИМЕЧАНИЕ. Поскольку ссылочные ссылки не защищены от записи, их можно редактировать или изменять без понимая это. Будьте осторожны, чтобы избежать таких изменений, поскольку это приведет к созданию недействительных ссылок.
TopLinks
TopLinks — это список наиболее часто используемых ссылок ссылки. Использование TopLinks — самый простой способ вставить ссылку, так как вам не нужно фактически перейдите на страницу Handbook в своем браузере.Вы можете Копировать и Вставить или «перетащите» ссылки из списка прямо в документ.Шаги по использованию TopLinks:
- Откройте текстовый редактор, в который вы хотите вставить ссылку.
 ссылка.
ссылка. - Поместите мигающую точку вставки в то место, где вы хотите, чтобы ссылка была вставлен.
- Откройте файл TopLinks , отформатированный для вашего текстового процессора, и найдите ссылку, которую хотите вставить.
- Выберите ссылку и скопируйте ее. Вернитесь к текстовому редактору, в котором вы хотите вставить ссылочную ссылку. Вставьте ссылку туда, куда вы хотите ее вставить.
- В качестве альтернативы вы можете перетащить ссылки, если ваш текстовый процессор
поддерживает это. Выберите ссылку и перетащите выделение из TopLinks список до того места в редактируемом документе, куда вы хотите вставить ссылку.Слово
Процессоры различаются по способу реализации «перетаскивания». Возможно, вам придется удерживать
клавишу Option (Macintosh) или клавишу Control (Windows) на , скопируйте , а
чем переместите , выделенный текст.
 Или вы можете выбрать и скопировать ссылку в TopLinks и вставьте его в редактируемый документ.
Или вы можете выбрать и скопировать ссылку в TopLinks и вставьте его в редактируемый документ. - Не забудьте сохранить документ после вставки ссылки.
Ссылки на другую информацию
Ссылки на другую информациюСсылки, хранящиеся в RefWorks, могут быть связаны с другими ресурсами, такими как файл, хранящийся локально на вашем компьютере, на веб-сайт или веб-страницу или через преобразователь открытых URL-адресов для получения дополнительной информации, предоставленной библиотекой вашей организации.Эти ссылки позволяют получить доступ к еще большему количеству информации, чем то, что вы сохранили в своей учетной записи RefWorks.
Ссылка на файл или веб-сайт или
веб-страница — это то, что вы добавляете в текст ссылки. Открытая ссылка на URL (если она предоставляется вашей организацией) автоматически отображается в вашей учетной записи RefWorks.
Открытые URL-ссылки
Если ваш администратор RefWorks добавил ссылку Open URL в программу RefWorks, при просмотре ссылок в под справочной информацией (Автор, Название, Источник, Папка) будет отображаться значок или имя преобразователя Open URL. Стандартный или Полный вид ).Если вы просматриваете ссылки в One Line / Cite View или в пользовательском представлении, вы увидите значок Link Resolver , на который можно навести указатель мыши, чтобы найти ссылку или значок Open URL для конкретной организации. (Примечание : Это недоступно для индивидуальных подписчиков) Щелкните отображаемое имя службы преобразования ссылок, чтобы запустить поиск по открытым URL-адресам.
Ссылка на веб-сайт
Чтобы создать ссылку на URL-адрес, просто введите информацию в «Ссылки» или
Поля DOI (цифровой идентификатор объекта).Несколько записей в этих полях необходимо разделять точкой с запятой. Щелкните URL-адрес из опции View , чтобы открыть ссылку.
Создание ссылки на файл на вашем компьютере
Чтобы создать ссылку на файл, расположенный на вашем локальном компьютере, перед именем файла укажите file:, например, file: // C: \ reflinks \ sample.txt. Имя файла и имя пути не могут содержать пробелов. Чтобы обойти это, вы должны ввести% 20, чтобы заменить пробел. Например, чтобы создать ссылку на папку Мои документы , вы должны ввести file: // C: \ My% 20Documents \ sample.текст. Возможно, вы захотите создать на своем компьютере определенную папку для элементов, на которые вы хотите ссылаться из RefWorks.
Пользователи также могут использовать универсальное соглашение об именах, чтобы сделать общие сетевые файлы доступными для всех пользователей. Например, file: // c: \ windows \ win.exe под UNC может содержать файл идентификатора: // \\ имя машины \ имя ресурса \ windows \ win.exe.
Примечание: Некоторые
брандмауэр, программное обеспечение безопасности или настройки безопасности в вашем браузере могут блокировать ссылки на документы, хранящиеся на вашем жестком диске. Если вы обнаружите, что у вас возникли проблемы с подключением, проверьте настройки безопасности. Пользователи Windows с установленным пакетом обновления 2 (SP2) для XP столкнутся с трудностями при связывании с файлами .pdf.
Если вы обнаружите, что у вас возникли проблемы с подключением, проверьте настройки безопасности. Пользователи Windows с установленным пакетом обновления 2 (SP2) для XP столкнутся с трудностями при связывании с файлами .pdf.
Прикрепление файла к ссылке
Если у вас есть эта функция, вы сможете загружать файлы и прикреплять их к своим ссылкам. Щелкните здесь для получения дополнительной информации о прикреплении файлов.
Ссылка Ссылка
Элемент referenceLink определяет гиперссылку как реализацию свойства ссылки в структуре данных, привязанной к содержащему ресурсу.Ссылочная ссылка также позволяет украшать гиперссылки выбранными свойствами из указанной структуры данных. Украшенные гиперссылки означают, что клиенты могут получить ключевые свойства указанной структуры данных без необходимости переходить по гиперссылке на целевой ресурс.
Синтаксис
ссылка Ссылка> <имя-ссылки>
[targetResource
[(targetProperties
[linkRelation
Примеры
| Ссылка Ссылка> налогоплательщик targetResource PersonObject2 targetProperties firstName lastName DOB СсылкаОтношение около |
| Ссылка Ссылка> налогоплательщик targetResource PersonObject2 ссылка Описание EssentialProperties |
Параметры
<имя-ссылки> | SName (Ссылка на недвижимость) | Имя ссылочного свойства, которое будет реализовано в виде гиперссылки. |
<целевой- ресурс> | QName (ресурс коллекции или ресурс объекта) | Ссылка на ресурс объекта или ресурс коллекции, обозначенный как цель гиперссылки. Целевой ресурс ДОЛЖЕН быть привязан к той же структуре данных, что и свойство ссылки. |
| Список (SName (примитивное свойство)) | Список имен примитивных свойств с разделителями, каждое из которых ДОЛЖНО быть определено в указанной структуре данных.Ссылка на ссылку МОЖЕТ указывать |
<ссылка-дескриптор> | Имя SN (дескриптор ссылки) | Имя дескриптора ссылки, применяемого к этой ссылке ссылки. Указанный дескриптор ссылки ДОЛЖЕН быть определен в целевом ресурсе. Параметр |
<ссылка-связь> | SName (встроенное соотношение каналов) или QName (определяемое пользователем соотношение каналов) | Ссылка на встроенное или определяемое пользователем отношение ссылки, которое описывает семантику ссылки. |
Дочерние элементы
Нет.
Родительские элементы
Обсуждение
Ссылочные свойствабудут иметь гиперссылки по умолчанию, если есть доступный ресурс по умолчанию, привязанный к указанной структуре данных и имеющий требуемую кратность.См. Автоматическое связывание и встраивание для получения дополнительной информации.
БлогAPA Style 6-го издания: URL-адреса
Челси Ли
Пожалуй, самый частый вопрос, который мы получаем об APA Style: «Как мне процитировать веб-сайт?» или «Как мне процитировать то, что я нашел на веб-сайте?»
Во-первых, чтобы процитировать веб-сайт в целом, а не конкретный документ на этом веб-сайте, см. Этот FAQ.
Этот FAQ.
Когда вы достигли уровня цитирования определенной страницы или документа, ключом к написанию записи в списке ссылок является определение того, какое содержание содержит страница.Руководство по публикациям Справочные примеры в главе 7 сортируются по типу контента (например, журнальная статья, электронная книга, газетный рассказ, сообщение в блоге), а не по расположению этого контента в библиотеке или в Интернете. Руководство Manual показывает как печатные, так и сетевые ссылки для различных типов контента.
Что, кажется, сбивает с толку наших читателей, так это то, что делать, если контент не попадает в легко определяемую область. Иногда самое большее, что вы можете сказать, это то, что вы просматриваете информацию на странице — какую-то статью, но не статью в журнале.Чтобы изучить эту идею, представьте Интернет в виде жареного яйца. Желток содержит контент, который легче классифицировать, например журнальные статьи и электронные книги. В этом жидком туманном белом цвете будет сложнее определить контент, например сообщения в блогах, конспекты лекций или карты. А именно яйцо:
В этом жидком туманном белом цвете будет сложнее определить контент, например сообщения в блогах, конспекты лекций или карты. А именно яйцо:
Шаблон стиля APA для ссылок на веб-сайты
Содержимое в этой области яичного белка может показаться запутанным при цитировании, но шаблон для ссылок из этой области на самом деле очень прост, всего четыре части (автор, дата, название и источник):
Автор А.(Дата). Название документа [Описание формата]. Получено с https: // URL В тексте: (Автор, год) |
Это описание формата в скобках используется только в том случае, если формат является чем-то необычным, например сообщением в блоге или заметками к лекциям; в противном случае в этом нет необходимости. Некоторые другие примеры описаний форматов перечислены на странице 186 Публикации Publication Manual .
Разрешается оставлять гиперссылки активными в записях списка литературы.
Пример ссылки на веб-сайт со всей имеющейся информацией
Вот пример (сообщение в блоге), в котором у нас есть все четыре необходимых элемента информации (также см. Руководство , пример №76 ):
Примеры ссылок на веб-сайты с отсутствующей информацией
Иногда, однако, отсутствует одна или несколько из этих четырех частей, например, когда нет идентифицируемого автора или нет даты. Для каждой недостающей информации есть способ адаптировать ссылку на стиль APA.
Вот пример, когда В этой новостной онлайн-статье не указан автор (заголовок перемещается на позицию автора):
А вот пример веб-страницы, на которой обозначено без даты (буквы без даты , которые обозначают без даты , заменяются вместо года):
На протяжении многих лет мы также приводили примеры ссылок для твитов и обновлений Facebook, пресс-релизов, интервью, статей в Википедии и иллюстраций в других сообщениях в блогах. Мы рекомендуем вам поискать в блоге свой тип ссылки, если вы все еще не знаете, как ее создать.
Мы рекомендуем вам поискать в блоге свой тип ссылки, если вы все еще не знаете, как ее создать.
Чтобы получить полное объяснение того, как создавать ссылки на веб-сайты, независимо от объема информации, прочтите этот пост о «недостающих частях» и загрузите нашу диаграмму здесь: Как адаптировать ссылки на стиль APA, когда информация отсутствует. Эта таблица может использоваться для образовательных целей при условии, что заслуга Американской психологической ассоциации.
Спасибо за чтение!
ссылок в документах HTML
ссылок в документах HTML HTML предлагает многие стандартные идиомы публикации для форматированного текста и
структурированные документы, но от большинства других языков разметки его отличает
его возможности для гипертекста и интерактивных документов.В этом разделе вводится
ссылка (или гиперссылка, или веб-ссылка), основная конструкция гипертекста. А
ссылка — это соединение одного веб-ресурса с другим. Хотя простой
концепция, связь была одной из основных движущих сил успеха
Интернет.
А Ссылка имеет два конца — якоря — и направление. Ссылка начинается с привязки «источник» и указывает на якорь «назначения», которым может быть любой веб-ресурс (например, изображение, видео клип, звуковой фрагмент, программа, документ HTML, элемент в HTML документ и т. д.).
12.1.1 Посещение связанного ресурса
Поведение по умолчанию, связанное со ссылкой, — это получение еще один Интернет-ресурс. Такое поведение обычно и неявно полученный путем выбора ссылки (например, щелчком, вводом с клавиатуры, так далее.).
Следующий отрывок HTML содержит две ссылки, одна якорь назначения — HTML-документ с именем «chapter2.html», а другой, целевой якорем которого является изображение в формате GIF в файле «forest.gif»:
<ТЕЛО> ... какой-то текст ...Вы найдете намного больше во главе второй . См. Также эту карту заколдованного леса.


 д.) пользователи могут посещать эти ресурсы. Обратите внимание, что href Атрибут в каждом якоре источника указывает адрес якоря назначения
с URI.
д.) пользователи могут посещать эти ресурсы. Обратите внимание, что href Атрибут в каждом якоре источника указывает адрес якоря назначения
с URI. ресурс, как показано в предыдущих примерах.Однако авторы могут вставить
ссылки в своих документах, которые выражают другие отношения между ресурсами
чем просто «активируйте эту ссылку, чтобы посетить соответствующий ресурс». Ссылки, которые
Для выражения других типов отношений в их исходной привязке указан один или несколько типов ссылок.
ресурс, как показано в предыдущих примерах.Однако авторы могут вставить
ссылки в своих документах, которые выражают другие отношения между ресурсами
чем просто «активируйте эту ссылку, чтобы посетить соответствующий ресурс». Ссылки, которые
Для выражения других типов отношений в их исходной привязке указан один или несколько типов ссылок. (два из нескольких распознанных типов ссылок).
Ссылки, указанные в LINK , — это , а не , отображаемые с помощью документа
содержимое, хотя пользовательские агенты могут отображать его другими способами (например,г., как
инструменты навигации).
(два из нескольких распознанных типов ссылок).
Ссылки, указанные в LINK , — это , а не , отображаемые с помощью документа
содержимое, хотя пользовательские агенты могут отображать его другими способами (например,г., как
инструменты навигации). Элемент LINK может появляться только в
заголовок документа. Элемент A может появляться только в теле.
Элемент LINK может появляться только в
заголовок документа. Элемент A может появляться только в теле.


 от якоря, указанного href атрибут текущего документа.В
Значение этого атрибута — это список типов ссылок, разделенных пробелами.
от якоря, указанного href атрибут текущего документа.В
Значение этого атрибута — это список типов ссылок, разделенных пробелами.

 ... текст после привязки ...
... текст после привязки ...
 ... текст после ссылки ...
... текст после ссылки ...
 2.1 Синтаксис привязки
имена
2.1 Синтаксис привязки
имена ..
.. 
 Когда
оба атрибута используются в одном элементе, их значения должны быть
идентичный.
Когда
оба атрибута используются в одном элементе, их значения должны быть
идентичный. , стиль
селектор листов, идентификатор обработки и т. д.).
, стиль
селектор листов, идентификатор обработки и т. д.).  , отн. (ссылки и
якоря)
, отн. (ссылки и
якоря)
 Пользовательские агенты могут сэкономить время, получая из сети только те стили
листы, относящиеся к текущему устройству.
Пользовательские агенты могут сэкономить время, получая из сети только те стили
листы, относящиеся к текущему устройству. Обратите внимание на использование атрибута charset в руководстве на арабском языке. Обратите внимание также на
использование lang , чтобы указать, что значение заголовка Атрибут для элемента LINK , обозначающий французское руководство, находится на французском языке.
Обратите внимание на использование атрибута charset в руководстве на арабском языке. Обратите внимание также на
использование lang , чтобы указать, что значение заголовка Атрибут для элемента LINK , обозначающий французское руководство, находится на французском языке.