Сайт для создания шапки: Сделайте оформление шапки YouTube канала — легко и бесплатно — Bannerboo
пошаговая инструкция и обзор лучших инструментов
Профиль канала на YouTube устроен таким образом, что первое, на что обращает внимание пользователь – это шапка аккаунта. В ней, как правило, отображено фоновое изображение, в котором проиллюстрирована вся суть канала. Если пользователь находит видеоролик посредством рекомендательной системы, то в первую очередь он посмотрит его, а в случае заинтересованности пойдет дальше – начнет исследовать канал автора.
В таком контексте шапка профиля играет большую роль – от ее визуализации зависит то, будет ли пользователь смотреть другие ролики или нет. На этом, конечно, ее преимущества не заканчиваются. Она также может использоваться как инструмент для повышения узнаваемости бренда/личности, рекламы, объявления акций, конкурсов и так далее. В общем, обложка – это корень канала, который должен быть сделан со вкусом.
На что стоит обращать внимание при создании шапки, какие для этого есть инструменты и как сделать обложку канала с нуля – поговорим об этом в сегодняшней статье.
Как и любая социальная сеть, YouTube устанавливает ограничения на фоновое изображение канала. Это вовсе не означает, что вы не сможете добавить изображение иного формата (минимальный размер 1024 x 576 пикселей), но в таком случае картинка будет изменена до нужных размеров, а значит, она либо обрежется, либо расширится. Поэтому важно устанавливать именно то разрешение, которое предусмотрено сервисом.
Что на этот счет говорит нам Ютюб:
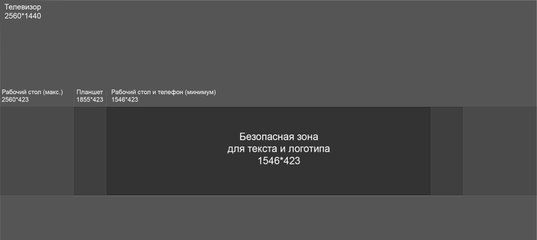
- Требуемый размер обложки: 2560 x 1440 пикселей, пропорции 16:9.
- Минимальный размер: 1024 x 576 пикселей. Если изображение будет меньше, то загрузить его не получится.
- Минимальный размер «безопасной области», отображаемой на любых устройствах: 1546 x 423 пикселей (мобильные устройства).
- Максимальная ширина с полным отображением «безопасной области»: 2560 x 423 пикселей (десктоп).
- Максимальный размер файла: 6 Мб.

Обращаю внимание на то, что шапка профиля будет отображаться на компьютере, телевизоре и телефоне немного по-разному. Чтобы все правильно настроить, можно предварительно посмотреть, как она будет выглядеть на разных устройствах. Сделать это можно через редактор баннера на YouTube. Если вы еще не знаете, как происходит загрузка шапки, посмотрим заодно и это.
- Открываем свой канал на Ютюбе и выбираем «Настроить вид канала».
- Переходим в подраздел «Брендинг» и напротив «Изображение баннера» выбираем «Загрузить».
- Для примера добавим обычное изображение с некоторым текстом, в результате чего перед нами отобразится специальное окно, в котором есть 3 зоны: для телевизора, компьютера и для всех устройств.
Несомненно, важным аспектом в разработке обложки является идея. Можно найти много референсов и сделать работу похожей, но без идеи даже такой подход может не проявить нужного результата.
Первое, на что стоит обратить внимание, – это тематика канала. Необходимо четко обозначить ее и рассказать, что уникального есть на канале. Если же вы блогер, то на обложке лучше всего изобразить себя в наилучшем образе. Если же речь идет о компании, то это может быть логотип и инфографика, рассказывающая о деятельности бизнеса.
Помимо всего прочего, мы также можем разместить в шапке:
- Расписание видеороликов. Это довольно распространенный способ рассказать подписчикам, по каким дням будут выходить ролики. Например, можно указать, что каждый понедельник загружается новое видео – тогда пользователи будут непременно ждать этого дня.
- Анонс мероприятий. Если вы блогер, и у вас назначена встреча с подписчиками или какое-либо выступление – хороший способ сообщить об этом в обложке.
- Упоминания в СМИ и прочие награды. Если вы пришли на Ютюб с большим бэкграундом за спиной, непременно расскажите об этом.
 Например, если ваш канал связан со спортом, то расскажите о своих достижениях – это несомненно сделает вас ближе к своим подписчикам.
Например, если ваш канал связан со спортом, то расскажите о своих достижениях – это несомненно сделает вас ближе к своим подписчикам. - Ссылки на социальные сети. Можно лаконично добавить информацию о своих социальных сетях, однако делать это совсем не обязательно, так как на канале есть отдельный блок с кликабельными ссылками.
- Призыв к действию. Вот тут мы можем упомянуть свои социальные сети и, например, направить стрелочку на то место, где есть ссылки на них.
Пожалуй, самое важное – это соблюдать единый стиль. Он должен четко соответствовать тому стилю, который используется в видеороликах и на аватаре. Если у вас есть фирменный стиль, то не забывайте и о нем, чтобы увеличить узнаваемость бренда.
Прежде чем переходить к оформлению канала на YouTube, рекомендую посмотреть на референсы, в качестве которых могут выступать различные каналы блогеров. Рассмотрим для примера некоторые из них.
Рассмотрим для примера некоторые из них.
- Канал вДудь. Довольно минималистичный дизайн – здесь мы видим только логотип канала и арт «ведущего». Аватар канала выполнен в точно таком же стиле. На примере этого канала вы можете создать что-то похожее: если у вас канал о еде, то можно разместить по центру логотип и воссоздать фон с едой. Такие баннеры создаются довольно быстро, но, несмотря на это, в них можно легко продемонстрировать свой логотип и бренд.
- Канал АФОНЯ TV. Здесь мы сразу видим, что канал посвящен популярной личности. Таких решений можно встретить довольно много: указывается информация о канале, прикрепляется фотография человека и дается некое представление об общей концепции.
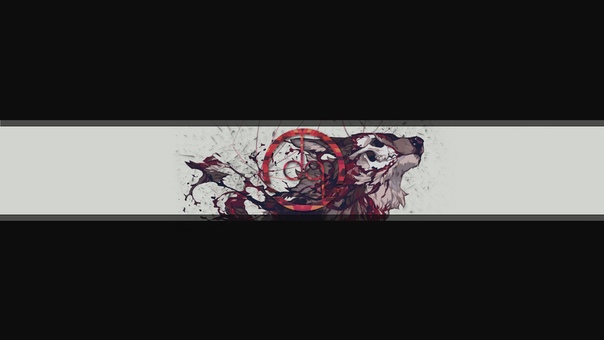
- Канал Varlamov. В данном случае мы видим пример хорошо проработанной композиции. Общая картина была воссоздана из склейки всевозможных изображений, хорошо гармонирующих между собой.
 Такую обложку создать довольно сложно, если вы не владеете графическими программами и основами дизайна.
Такую обложку создать довольно сложно, если вы не владеете графическими программами и основами дизайна.
Это была лишь малая часть возможных решений, которые используются на Ютюбе. На их основе вы можете создать собственные уникальные баннеры. О том, в каких программах это можно сделать, поговорим далее.
Где можно создать баннер для YoutubeДля этого подойдет практически любой графический редактор, даже Paint, но в нем вам вряд ли удастся создать что-то уникальное и стильное. Поэтому рекомендую остановиться на таких программах, как:
- Canva, Snappa и так далее – специальные сервисы для создания графических изображений, в которых можно сделать шапку для Ютюба. Функционал в них ограничен, однако можно воспользоваться различными шаблонами – такой способ подойдет, если вы новичок и не знаете основ дизайна.

Рассматривать, как работать в профессиональных графических редакторах, мы не будем, так как это тема для отдельной статьи, а вот посмотреть алгоритм работы в онлайн-инструментах – запросто.
Как создать обложку канала онлайнОнлайн-сервисов для разработки собственного баннера довольно много, но ни один из них не сможет сравниться с полноценными графическими редакторами. Несмотря на это, можно быстро создать красивую шапку с помощью готовых шаблонов. Только будьте готовы к тому, что подобные обложки вы можете встретить и на других Ютюб-каналах.
Также стоит обратить внимание и на доступность сервисов – чаще всего они предоставляют полный доступ к функционалу только тем пользователям, которые приобрели премиум-аккаунт. Но даже с урезанными опциями можно сделать что-то креативное. Давайте рассмотрим, как это работает в бесплатных сервисах Canva и Fotor.
CanvaДля работы на сервисе от нас потребуется лишь создать новый аккаунт. Перейдем для этого на официальный сайт и пройдем несложную регистрацию. Затем переходим к основной инструкции:
Перейдем для этого на официальный сайт и пройдем несложную регистрацию. Затем переходим к основной инструкции:
- После того как мы зарегистрируемся, перед нами отобразится личный кабинет. В верхней правой части выбираем «Создать дизайн» и вводим запрос «YouTube». Затем нажимаем «Оформление канала YouTube».
- В левой части страницы вы можете выбрать подходящий для себя шаблон и отредактировать на нем возможные элементы. Для этого нажмите на картинку и используйте функции, доступные в верхнем меню: эффекты, фильтры, обрезку и так далее. Как только редактирование для шапки будет завершено, можете загрузить ее с помощью кнопки «Скачать».
Готово! Теперь вы можете разместить свою первую шапку на Youtube. А мы пока перейдем к следующему инструменту.
FotorFotor – еще один бесплатный сервис, аналогичный предыдущему. Для работы в нем потребуется зарегистрировать аккаунт, после чего откроется доступ к различным шаблонам. Сервис предоставляет огромное количество всевозможных решений, но большинство из них доступно только для Pro-аккаунтов.
Сервис предоставляет огромное количество всевозможных решений, но большинство из них доступно только для Pro-аккаунтов.
Для создания бесплатной обложки можно пойти следующим путем:
- На главной странице выбираем любой из предложенных вариантов с названием «Youtube Channel Art».
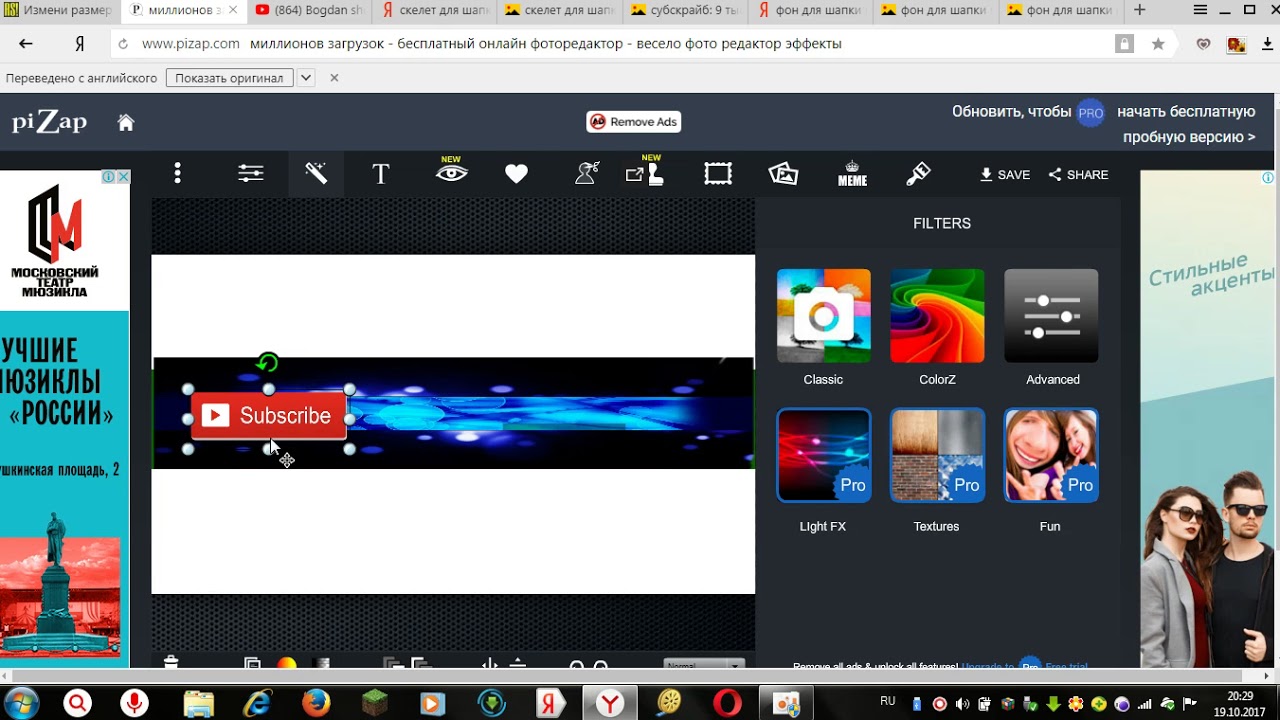
- Следующим шагом в левом меню выбираем подходящий шаблон. Обратите внимание на иконку, расположенную в правом верхнем углу миниатюры. Она символизирует о том, что шаблон доступен только для Pro-аккаунтов. На бесплатных шаблонах данный лейбл отсутствует.
- Так же, как и в Canva, мы можем отредактировать шаблон, кликнув по одному из его элементов. Как только редактирование будет завершено, можно сохранить картинку – для этого достаточно кликнуть по кнопке «Export» в верхней части окна.
Это были два популярных онлайн-сервиса для создания шаблонных обложек. Помимо этого, есть еще один способ сделать шапку для Ютюба без использования графического редактора – Google Презентации. Да, мы можем использовать сервис и для таких целей.
Да, мы можем использовать сервис и для таких целей.
Google Презентации – это лишь один из онлайн-примеров. Если у вас установлено на компьютере ПО для создания презентаций, то можете воспользоваться и им. А я рассмотрю, как создать обложку с помощью Гугла.
- Первое, что нам потребуется, – это аккаунт Google. Если у вас его еще нет, то пройдите несложную регистрацию на официальном сайте. Если аккаунт уже есть, тогда сразу переходим к Презентациям. Для начала создадим «Пустой файл».
- В отобразившемся окне открываем меню через кнопку «Файл» и выбираем «Настройки страницы».
- Далее выбираем размер «Другой», указываем формат «Пиксели» и прописываем разрешение 2560 x 1440.
- Для удобства добавим специальную картинку, на которой расписаны все разрешения для Ютюб-шапки. Вы можете скачать ее отсюда. Чтобы добавить фоновое изображение в Google Презентации, нажимаем на «Фон» и загружаем картинку через «Выбрать изображение».

- Теперь переходим к добавлению основного изображения. Cделать это можно через меню программы – в верхней части нажимаем на кнопку в виде картины и выбираем опцию «Найти в Интернете». После этого в правой части перед нами отобразится список возможных фотографий по личному запросу. Например, вводим «Природа» и вставляем одно из изображений в проект. Важное замечание: все эти картинки берутся из разных источников, поэтому они могут быть запрещены для личного использования. Альтернативой этому лучше воспользоваться бесплатным сервисом Unsplash, где размещены миллионы фотографий для свободного использования.
- В результате добавленное изображение перекроет ранее созданную разметку. Чтобы это исправить, достаточно добавить прозрачности к снимку. Для этого открываем «Формат» и выбираем «Параметры форматирования». В правой части заходим в подраздел «Коррекция» и регулируем ползунок «Прозрачность»
- Теперь размещаем нужные элементы в свободной для нас области.
 Для этого воспользуемся специальными опциями в верхнем меню.
Для этого воспользуемся специальными опциями в верхнем меню. - Осталось удалить фон, который мы добавили для разметки. Для этого нажимаем на пункт «Фон» и выбираем «Восстановить исходный фон».
- Также возвращаемся в «Формат» -> «Параметры форматирования» и полностью убираем прозрачность.
- Загружаем созданную обложку. Выбираем для этого «Файл» -> «Скачать» и указываем нужный формат: PNG или JPG.
- Теперь мы можем использовать созданный баннер на своем канале.
Создать обложку в Google Презентациях реально, и у вас это может получиться гораздо лучше и креативнее, чем у меня. Единственный минус – это неудобное перемещение элементов в рабочей области. В Фотошопе работать будет все же удобнее.
ЗаключениеВ сегодняшней статье мы поговорили о том, как правильно подойти к реализации шапки для Youtube-канала, а также рассмотрели несколько примеров создания готовой обложки. Для наилучшего результата, конечно же, потребуется освоить графические редакторы либо нанять квалифицированного специалиста. Если вы только начинаете изучать YouTube, то подойдут и шаблонные решения – со временем вы так или иначе натренируетесь и сможете делать работы на высочайшем уровне.
Для наилучшего результата, конечно же, потребуется освоить графические редакторы либо нанять квалифицированного специалиста. Если вы только начинаете изучать YouTube, то подойдут и шаблонные решения – со временем вы так или иначе натренируетесь и сможете делать работы на высочайшем уровне.
Спасибо за внимание!
3 бесплатных способа создать шапку канала на YouTube + реальные примеры
Я, Николай Шмичков, сделаю твой бизнес успешным.
У меня только 1 вопрос, ты готов значительно увеличить продажи?
Содержание:
Все мы знаем, что YouTube давно начал заменять телевидение.
Он удобнее, потому что смотреть ролики можно в любое время, а не чётко по расписанию программы телепередач.
Он разнообразнее — на YouTube есть ролики и о выращивании страусов в домашних условиях, и о трендах макияжа, и о ремонте грузовика в гараже, и о проблемах глобального потепления.
Каждый здесь находит своё.
Все эти плюсы и стали причиной быстрого роста популярности данной платформы.
Если Вы до сих пор не уверены, что нужно срочно выводить свой бизнес на YouTube, предлагаю Вашему вниманию инфографику:
Так как YouTube — это визуальная соцсеть, картинка здесь не менее важна, чем в Instagram.
Но в разрезе данной соцсети мы будем говорить не столько о картинке внутри видео, сколько об оформлении канала.
Несомненно, картинка в видео тоже важна, но в основном ролики получают миллионные просмотры благодаря интересной и полезной информации или личному бренду автора, а не из-за красивого интерьера квартиры блогера, в которой он снимает.
ГЛАВА 1:
Создаём канал на YouTube
Если у Вас ещё нет YouTube-канала, эта глава для Вас.Я расскажу, как быстро и просто создать свой видеоблог, и пройдусь по структуре канала.
Разберёмся в основных аспектах данной платформы.
Создать канал на YouTube может каждый человек, у которого есть почтовый ящик на gmail.com.
Переходим к созданию канала:
- Заходим на youtube.
 com и логинимся через почту.
com и логинимся через почту.
Нам автоматически показываются популярные ролики на потенциально интересные темы: политика, мультики, музыка, рецепты и другое.
- Кликаем на аватарку -> «Создать канал».
- Выбираем название канала — это может быть как имя, выбранное при регистрации, так и любое другое.
Для большей наглядности я указала пункт «С другим названием». Далее ввела название канала и нажала «Выбрать».
Если название Вашего канала дублирует название сайта, то рекомендую проверить качество заголовка с помощью нашей бесплатной утилиты «Калькулятор качества заголовка». Она поможет оптимизировать заголовок Вашего сайта и сделать его более интересным для людей и популярным в поисковой выдаче.
- Переходим к оформлению канала.
На этом этапе интерфейс может переключиться на английский язык.
Разберём каждый блок более подробно, чтобы Вы не запутались.
Сначала нам предлагают добавить фото канала (это не шапка, о которой речь пойдёт дальше, а маленький аватар, который пользователи не смогут увеличить и посмотреть).
Чуть ниже («Tell viewers about your channel») — описание канала.
Рекомендую сразу заполнить этот пункт, потому что не все гости Вашего канала захотят смотреть 5-минутный ролик, а вот прочитать краткое описание за 10 секунд посильно каждому.
Если Вы заинтересуете описанием, можете быть уверены, что Ваше видео откроют.
«Add links to your sites» — ссылки на соцсети.
Это очень удобно и позволяет привлекать людей из YouTube в другие соцсети, таким образом получая бесплатных подписчиков.
После заполнения этих пунктов нажимаем «Save and continue» или, если хотите добавить информацию позже, нажимаем «Set up later».
- Поздравляю, Вы только что создали свой YouTube-канал.
Когда канал создан, можно и нужно добавлять свои видео и доводить дизайн канала до совершенства.
ГЛАВА 2:
Что такое шапка на YouTube и зачем она нужна
Канал создали, фото добавили.А что же такое «шапка на YouTube», о которой я говорила в самом начале?
И нужна ли она вообще?
Сейчас расскажу.
Когда Вы начнёте добавлять видео на YouTube, Ваш канал немного преобразится.
Для наглядности я перешла на свой аккаунт, в котором уже есть видео, оформление страницы и подписки-подписчики.
И, как можно увидеть на фото, мы плавно подошли к вопросу о «шапке» канала. Что это такое?
Это так называемая «обложка», которая находится над аватаром и названием канала.
Основная её функция — рассказать о Вашем блоге всем, кто зашёл на него в первый раз.
Размер шапки — 1546*423 пикселей — это та часть, которая показывается на любом устройстве: и на мобильном телефоне, и на планшете, и на компьютере.
То есть именно на это пространство нужно делать упор — добавлять текст и основную часть картинки.
Для планшета расширение немного более вытянутое — 1548*423 пикселей, и на десктопной версии сайта — 2560*423 пикселя.
Как загрузить обложку на YouTube?
- Заходим во вкладку «Мой канал».
- «Настроить вид канала» — такая кнопка есть и у тех, кто раньше добавлял обложку канала, и у только созданных каналов.
- Нажимаем на карандаш в области обложки -> «Изменить оформление канала».
- Затем выбираем источник картинки — загрузка с компьютера, выбор фотографии из «Google Photos» или фотография из бесплатной галереи YouTube.
- Когда выберете картинку, сразу появится превью обложки на разных устройствах. YouTube предлагает кадрировать изображение, чтобы канал корректно выглядел и на компьютере, и на планшете, и на телефоне.
- Когда Вы выбрали картинку и кадрировали ее (если была такая потребность), нажмите «Выбрать» и наслаждайтесь новой красивой обложкой для канала YouTube.
Теперь давайте разберёмся, что можно и нужно добавить на шапку профиля:
- не стоит перегружать и так небольшое пространство — только чёткие надписи и краткая информация;
- серьёзно подойдите к выбору основного цвета, именно он у людей будет ассоциироваться с блогом и Вами;
- не пишите слишком много текста, выберите 2-3 лаконичные фразы, которые сразу познакомят посетителей с Вашим каналом; например, график выхода новых видео, ключевые слова: «Кулинария.
 Рецепты. Готовим за 30 минут»;
Рецепты. Готовим за 30 минут»; - подбирайте фоновую картинку (если она уместна или если Вы полностью отказались от надписей в шапке), близкую Вашей теме. Если канал про автомобили, то не стоит на обложку добавлять фото природы, хоть и очень красивое.
При выборе цвета обложки Вам пригодится маленькая шпаргалка по психологии цвета.
С чем ассоциируется каждый цвет:
- Белый — простота, чистота
Универсальный цвет, который подойдёт для обложки любого образовательного канала.
Совершенно не подходит для влогов — так называемых блогов о жизни с минимумом студийных съёмок и монтажа.
- Красный — страсть, жизнь, агрессия, яркие эмоции
Отлично подходит для каналов о любви или затрагивающих общественно важные темы: семейное насилие, женское рабство и прочее.
Не подходит для каналов с нейтральным стилем подачи информации.
- Жёлтый — позитив, свет, тепло, счастье
Подходит для канала о лайфхаках, детях, путешествиях, для всех, кто показывает позитивные эмоции.
- Голубой — спокойствие, нежность, расслабление
Отличный выбор для блогеров, которые рассказывают о своей жизни и снимают видео в стиле «говорящая голова» (без смены локаций), подходит для обучающих каналов (например, онлайн-уроков английского).
- Фиолетовый — мистика, сверхъестественное, необычное
Подходит для каналов об эзотерике, психологии, мистике.
Также хороший выбор для магазинов с яркими логотипами, благодаря контрасту цветов люди быстро запомнят именно Ваш канал.
- Оранжевый — праздник, жизнелюбие
Универсальный цвет, подходит для всего, кроме каналов с мировыми и политическими новостями (потому что там обычно преподносят не самые приятные вещи и нужно, наоборот, расположить посетителей к спокойствию, а не к яркому проявлению эмоций).
- Синий — безопасность, апатия, спокойствие
Часто выбирают как обложки для своих каналов люди, которые рассказывают о происходящем в мире политики, рассуждают о возможных сценариях на мировых рынках и о будущем человечества в целом.
Подходит для всех, кто не хочет выводить зрителей на бурное выражение эмоций, а, наоборот, стремится немного их успокоить.
- Розовый — влюблённость, детство, беззаботность
Девчачий цвет — макияжи, одежда, советы по стилю, маникюр и вся бьюти-индустрия.
Подходит для каналов с детской одеждой и игрушками (например, магазина, который хочет выйти на новую платформу и получать клиентов не только через сайт, но и через YouTube).
- Зелёный — гармония, природа, свежесть, юность
Всё, что касается природы, развития и натуральности, начиная от каналов о рыбалке и заканчивая созданием натуральной косметики.
Несмотря на то что многие отказываются от соблюдения канонов психологии цвета, они и правда работают.
Если Вы решили идти против правил и сделать обложку своего канала яркой и броской, то контент, представленный в блоге, должен быть не менее провокационным и вызывающим эмоции.
ГЛАВА 3:
Примеры и антипримеры шапок на YouTube
Можно бесконечно говорить о секретах создания идеальной шапки YouTube-канала, но гораздо эффективнее наглядно рассмотреть удачные и провальные обложки известных каналов и понять, что подходит именно Вам.
Основные рекомендации по оформлению шапки в YouTube мы разобрали, а теперь предлагаю посмотреть на популярные видеоблоги и разобрать, что хорошего и что плохого в их шапках.
- Канал «В гостях у Гордона»
О чём канал? Дмитрий Гордон — это самый популярный интервьюер Украины. Он общается со знаменитостями разных сфер деятельности и задаёт им каверзные вопросы.
Обложка канала абсолютно невнятная. Никакой информации, только фото Дмитрия и продублировано название.
Цвета подобраны правильно: градиент от светлого к тёмному, всё в спокойных тонах, знаки вопроса — акцент на новой информации.
Но, согласитесь, если бы в шапке было написано «Каверзные вопросы. Интервью. Политика. Бизнес» и с другой стороны — «Новое видео каждый понедельник», то для юзеров, которые не знакомы с работами Дмитрия, всё стало бы намного понятнее.
Также в шапке находятся ссылки на соцсети.
- Канал «Anastacia Kay»
О чём канал? Анастасия — российская девушка, которая всю жизнь живёт в Европе.
У неё разноплановый канал, начиная от блогов об учёбе в Гарварде, полезных рецептов и ежедневного спорта дома и заканчивая написанием диссертации по нейропсихологии и заполнению ежедневника по популярной системе «bullet journal».
Обложка канала намного лучше, чем в первом случае. Мы видим расписание выхода видео.
Также здесь расположено название канала и слоган «Стань лучшей версией себя».
Даже без названия роликов (специально их не добавила на скриншот, чтобы оценивать обложки непредвзято) мы понимаем, что речь пойдёт о саморазвитии.
Мелкие детали тоже разноплановые и ассоциативные: миндаль и малина — догадываемся, что будет информация о правильном питании, скрепки и блокнот — наверное, речь пойдёт о тайм-менеджменте.
Поэтому можно сделать вывод, что обложка довольно информативная.
- Канал «MixStyleCapuccino»
О чём канал? Данный видеоблог посвящён красоте, моде и стилю.
Девушка Юлия рассказывает о бюджетных косметических средствах, вариантах маникюра на скорую руку и своей рутине.
Были темы о беременности и планировании рождения ребёнка.
Обложка канала яркая и необычная. Мы видим ключевые слова, которые полностью отвечают на наш вопрос «О чём блог?».
По центру обложки размещено изображение самой Юлии со своим котом. Это интересно и запоминается.
На обложке нет информации относительно графика выхода новых видео, но, пролистав страницу, я увидела, что ролики выходят с разной периодичностью: раз в 2 недели, раз в 2 месяца, поэтому как такового графика не существует.
- Канал “PEOPLETALK TV”
О чём канал? Канал принадлежит порталу о моде, новостях шоу-бизнеса и звёздах.
Собственно, в видеоблоге есть всё то же — интервью, выпуски светских новостей и развлекательные программы со знаменитостями.
Обложка канала очень лаконичная. Здесь мы не видим ни графика выхода видео, ни ключевых слов, ни людей — только логотип.
Можно предположить, что основной упор был на людей, которые уже читают сайт и им просто не нужно делать пояснения, о чём будут видео.
ГЛАВА 4:
Как создать шапку на YouTube бесплатно и легко
Что такое «шапка» на YouTube и зачем она нужна, разобрались.Что лучше добавлять, а чего избегать — тоже.
Теперь расскажу о ресурсах, на которых можно легко и бесплатно создать шапку для YouTube-канала самостоятельно.
Конечно, лидером в создании картинок всегда был и будет Adobe Photoshop.
Но этот способ далеко не самый быстрый и простой, а официальная версия программы не бесплатная.
Хочу показать Вам три быстрых и понятных способа создать обложку для YouTube.
1. Найти готовую обложку в поисковике
Если Вы находитесь в самом начале пути видеоблогера, и большинство Ваших сил и энергии уходит на создание контента, а насчёт обложки пока не хочется заморачиваться, то можно просто найти уже готовую шапку в Google.
Скажу сразу — выбор не слишком большой, но если хочется, чтобы место не пустовало, и нужна обложка на первое время, пока не появится вариант получше, то это оптимальный выбор.
Важно! Не забывайте указывать, что Вы ищете только картинки с правом на использование, иначе рискуете нарушить авторские права.
2. Сервис «Canva»
На данном ресурсе есть платная и бесплатная версии.
Конечно, в платной более обширный функционал, но для создания обложки на YouTube-канал вполне достаточно бесплатной.
И если Вы незнакомы с данным ресурсом, очень советую.
В своей практике часто применяю для создания картинок в соцсети и разнообразных афиш, пригласительных, открыток.
- Для начала нужно зарегистрироваться. Можно через аккаунт Google или Facebook.
- После прохождения регистрации Вы попадёте на главную страницу, где Вам будут предлагать создать картинку под конкретную соцсеть (и даже не нужно знать точный размер в пикселях, Canva всё знает сама).
- В поиске шаблонов начинаем писать «you» и перед нами появляется меню с предложениями. Выбираем «Оформление канала YouTube» — здесь важно не путать с «Обложкой на YouTube», потому что на данном сайте под «обложкой» понимается короткое 3-секундное видео, которое мы увидим, если поставим курсор на ролик в YouTube, не открывая его.

- И дальше Вам откроется меню со множеством готовых шаблонов, в которых можно поменять картинки, надписи, шрифты и прочее. Выбираете понравившийся и кликаете на него.
- Вы перейдёте непосредственно на рабочую страницу.
- Слева представлены шаблоны шапок по категориям:
- Оформление канала YouTube на тему музыки.
- Оформление канала YouTube на тему красоты.
- Оформление канала YouTube (путешествия).
- Оформление канала YouTube на тему макияжа.
- Работа с ресурсом очень простая: кликаете на блок, который хотите изменить, и делаете обложку своей мечты.
- После окончания редактирования кликаете «Скачать» и выгружаете созданную обложку.
3. Сервис «Crello»
- На данном сервисе также нужно регистрироваться. Регистрация происходит буквально в 2 клика. Нужно выбрать способ регистрации: через аккаунт Facebook или Google.
- Визуально сайт очень похож на Canva.

- В поиске пишем «youtube» и выбираем «Оформление YouTube-канала».
- К сожалению, на данном сервисе большинство шаблонов платные, но есть и немного бесплатных, которые можно использовать.
- Crello также делит макеты по категориям каналов, что очень облегчает жизнь:
- бизнес-каналы и видеоблоги о финансах;
- блоги путешественников;
- детские;
- развлекательные;
- рецепты и кулинария;
- о здоровье;
- о хенд-мейде и рукоделии;
- мода, тренды, макияж;
- о ремонте, стройке, архитектуре;
- про образование, науку, знания;
- о домашних (и не очень) питомцев;
- освещающие общественные события и праздники;
- о вере и религиях;
- технологии, спорт.
- После окончания редактирования сохраняем обложку.
Как видите, создать обложку легко и быстро можно сразу несколькими способами.
Рекомендую выделить время и ознакомиться с обоими ресурсами, так как шаблонов для обложек там много и они все разноплановые.
Выводы
Просуммируем всё написанное выше — если Вас ещё нет в YouTube, нужно срочно это исправлять, ведь с каждым днём всё больше людей предпочитают шоу и блоги на YouTube обычному телевидению.
Чтобы не остаться незамеченным среди сотен тысяч каналов, необходимо создать цепляющую, яркую, интересную и в то же время информативную обложку для YouTube-канала.
Даже если Вы не профессиональный дизайнер и с Phohotoshop «на Вы», не стоит отчаиваться, ведь есть классные бесплатные сервисы, с помощью которых можно создать крутую шапку для видеоблога.
Оформление Ютуб канала: баннер, шапка, видео, значок
Независимо от того, на каком этапе развития находится ваш Ютуб-канал и вы, как блогер, рекомендуем вам вложиться в его оформление. Оформление канала — это инвестиция, которая принесет на 35% больше подписчиков, даже если активность на канале и бюджет на продвижение останестя на том же уровне.
Оформление канала Ютуба в WeLoveBrands: этапы и взаимодействие с клиентом
-
Получаем заявку на оформление отдельных элементов или дизайн канала Ютуб в целом.
-
Вникаем в суть задачи клиента, обсуждаем с ним детали, анализируем бизнес в сравнении с конкурентами и похожие каналы из вашей тематики.
-
Продумываем концепцию внешнего вида канала или его единичных атрибутов.
-
Разрабатываем макеты шапки, значка, превью Ютуб.
-
Созданные эскизы передаем на согласование клиенту.
-
По мере необходимости вносим корректировки в проект до полного соответствия требованиям клиента.
-
На основании полностью оплаченной суммы за услугу передаем заказчику файлы с разработанными элементами в оригинальных размерах, готовые для загрузки на канал.

Почему стоит доверить оформление Ютуб-канала студии WeLoveBrands?
-
Впечатляющий дизайн. Мы предлагаем нешаблонные решения, способные обратить на себя внимание даже самых взыскательных пользователей.
-
Ответственная команда. За ваш проект отвечает персональный менеджер, под контролем которого находится процесс выполнения дизайнерами своей работы.
-
Гарантия выполнения работ. Сотрудничество с нашей студией осуществляется на основании договора (устного или письменного), имеющего юридическую силу.
Чтобы заказать профессиональное оформление Ютуб-канала, свяжитесь с нами по телефону в Киеве и Днепре +3 068 883 88 13. Также вы можете отправить заявку через форму на сайте.
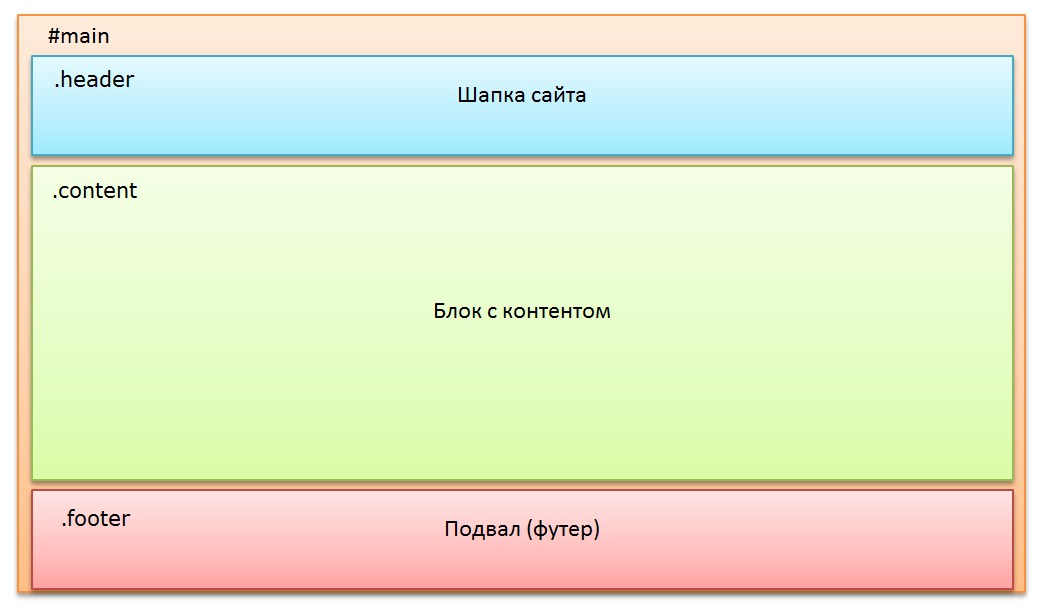
Создание шапки сайта
Что такое шапка сайта? Это рисунок, занимающий верхнюю часть страницы, в котором чаще всего отображается тематика сайта. Шапка может быть как очень простой, так и достаточно сложной. Изображение может включать в себя простые графические элементы — сплошные заливки, текстуры или какие-либо узоры. Чаще всего это используется на больших порталах, когда нужно экономить место на странице для отображения информации. На небольших сайтах визитках или промо-сайтах Шапка может быть большого размера и занимать чуть ли не весь экран. В смысловом ключе шапка сайта несет в себе некий образ, который в полной мере должен отображать тематику сайта и сферу деятельности компании, представленной на веб страницах.
Шапка может быть как очень простой, так и достаточно сложной. Изображение может включать в себя простые графические элементы — сплошные заливки, текстуры или какие-либо узоры. Чаще всего это используется на больших порталах, когда нужно экономить место на странице для отображения информации. На небольших сайтах визитках или промо-сайтах Шапка может быть большого размера и занимать чуть ли не весь экран. В смысловом ключе шапка сайта несет в себе некий образ, который в полной мере должен отображать тематику сайта и сферу деятельности компании, представленной на веб страницах.
Иногда шапку сайта называют «баннер», она несет в себе рекламную нагрузку. Открывая в браузере страницу мы видим некое объявление и, если всё выглядит красиво, у нас складывается приятное впечатление о владельце сайта, больше доверия вызывают качественно обработанные фото, стильный текст, слоган и т. п. Хорошо в шапке разместить логотип компании. Хорошим тоном считается, что при нажатии на этот логотип (или шапку целиком) Вы попадете на главную страницу сайта. Сбоку можно указать контактные телефоны организации – это очень удобно, когда пользователь просматривает большое количество сайтов и может сразу найти контактную информацию для связи. Было проведено исследование, посвященное размещению контактов в шапке сайта. У популярного ресурса крупной фирмы на несколько дней убрали контактные данные (адрес и телефон) из шапки, в итоге посещаемость страницы контактов выросла в два раза. Значит не все пользователи просматривают эту страницу и необходимо дублировать информацию – как в шапке, так и на странице контактов. Это способствует так же увеличению конверсии посетителей.
Сбоку можно указать контактные телефоны организации – это очень удобно, когда пользователь просматривает большое количество сайтов и может сразу найти контактную информацию для связи. Было проведено исследование, посвященное размещению контактов в шапке сайта. У популярного ресурса крупной фирмы на несколько дней убрали контактные данные (адрес и телефон) из шапки, в итоге посещаемость страницы контактов выросла в два раза. Значит не все пользователи просматривают эту страницу и необходимо дублировать информацию – как в шапке, так и на странице контактов. Это способствует так же увеличению конверсии посетителей.
Создание шапки сайта часто является отправной точкой при дизайне всей страницы. Но она непременно должна вписываться в общую концепцию и цветовую гамму. В случае наличия фирменного стиля – цветов, логотипа, баннеров для печатной продукции или наружной рекламы – элементов, по которым люди узнают фирму, можно использовать их для оформления страницы. Так, например было сделано с сайтом www. ksteh.ru – у «Компании КС» Уже были некоторые графические элементы, которые можно было использовать в дизайне сайта, причем заказчик пожелал (как это обычно и бывает) чтобы в шапке были отображены все сферы деятельности компании. Так же хорошо, когда верхний баннер создаст пользователю хорошее настроение – улыбающиеся люди, довольные потребители товара или услуги. Когда необходимо сказать пользователю, что мы – серьезная и надежная компания, лучше всего применять изображения соответствующего характера – серьезные, спокойные. В общем, благодаря таким приемам можно влиять на настроение посетителя, что очень важно, это как первое впечатление. Поэтому созданию шапки сайта нужно уделит достаточно внимания.
ksteh.ru – у «Компании КС» Уже были некоторые графические элементы, которые можно было использовать в дизайне сайта, причем заказчик пожелал (как это обычно и бывает) чтобы в шапке были отображены все сферы деятельности компании. Так же хорошо, когда верхний баннер создаст пользователю хорошее настроение – улыбающиеся люди, довольные потребители товара или услуги. Когда необходимо сказать пользователю, что мы – серьезная и надежная компания, лучше всего применять изображения соответствующего характера – серьезные, спокойные. В общем, благодаря таким приемам можно влиять на настроение посетителя, что очень важно, это как первое впечатление. Поэтому созданию шапки сайта нужно уделит достаточно внимания.
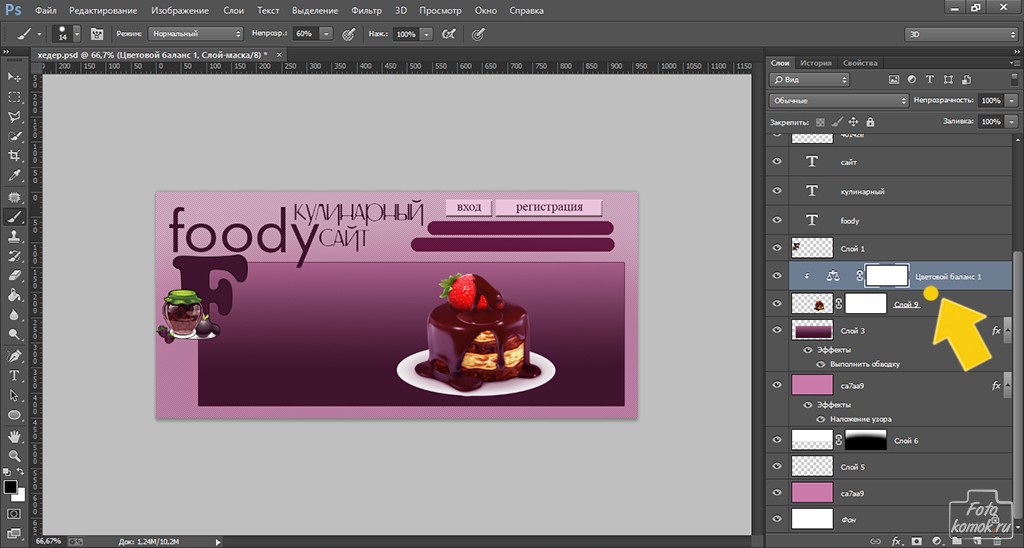
Рассмотрим пример создания шапки сайта для медицинского учреждения. Для начала возьмем несколько фотографий врачей. Пусть слева будет два врача, справа один, посередине поставим красный крест и напишем надпись «Медицинский центр «Здоровье». Выберем простой фон – облака. Размер изображения в этом примере 800 х 153 пикселей.
Для начала нам потребуются фотографии врачей. Лучше всего, если это будут фотографии сотрудников клиники. Нужно помнить, что поисковые системы любят уникальный контент, если мы просто скопируем чью – то картинку, можно попасть в бан. Итак, у нас есть три фотографии врачей, уже обработанных в Photoshop.
Теперь сделаем логотип – возьмем обычный красный крест и добавим сбоку зеленый лист. Надпись «Здоровье» выполним с применением необычного шрифта.
Еще раз повторю, что это пример шапки сайта. Конечно, можно будет добавить контактную информацию и несколько других дизайнерских штрихов. Можно анимировать картинку при помощи Flash. Но это всего лишь пример разработки верхнего баннера. После сборки всей композиции мы получаем готовое изображение, которое вполне подойдет для сайта-визитки. Можно отметить, что фото врачей 35 — 45 лет создадут впечатление молодого, доброжелательного и квалифицированного коллектива.
- Обратите внимание на слово «Медецинский».
 Правильно писать — медИцинский.
Правильно писать — медИцинский.
Думаю, эта статья поможет начинающим веб дизайнерам в оформлении веб-страниц. Самое главное – это понять, что функция шапки сайта заключается в том, чтобы дать пользователю первое впечатление о тематике сайта. А улыбающиеся люди на этом изображении создадут хорошее настроение для посетителя.
© 2010, Дмитрий Парыгин, www.itsait.com
Как сделать шапку сайта? — UMI
Сделать сайт максимально индивидуальным — очень важно при его создании, даже если сайт создан на готовом шаблоне. Особенно это актуально для коммерческих площадок и блогов. Основа популярности кроется в узнаваемости ресурса, а что может работать лучше, чем запоминающийся, оригинальный верхний блок? Как сделать красивую шапку сайта — вопрос, занимающий многих веб-мастеров.
Преимущества и содержание
Наличие уникальной шапки (header) дает немало плюсов:
- узнавание фирменного логотипа, символики;
- определение тематики площадки;
- визуальное запоминание красивого фрагмента и заголовка;
- солидность, демонстрация профессионального подхода к созданию ресурса в целом.

Для специалиста вопрос того, как сделать шапку для сайта в короткие сроки, является простым. Новичку же придется изучить приличное количество материала на эту тему. Если вы собираетесь всерьез освоить веб-строительство, создавать контент и графику, вам необходимо разобраться с HTML, CSS, научиться пользоваться Photoshop и другимм программами. На сервисе 1С-UMI эта задача уже решена ― в ассортименте сотни шаблонов с уже готовыми привлекательными шапками, достаточно разместить свой лого, слоган и изображения, можно добавить индивидуальности при помощи стилей.
Верхний блок должен содержать:
- яркий, запоминающийся логотип компании, который будет хорошо заметен;
- слоган с краткой сутью информационного наполнения;
- контактные данные для предприятий и коммерсантов;
- меню навигации;
- рекламные блоки.
Не обязательно, чтобы все перечисленные пункты присутствовали в шапке. Ее главная цель — объединить элементы, различающиеся по стилю и цвету. Шапка должна соответствовать тематике и гармонировать с дизайном всего ресурса. Ее ширина и высота могут сильно разниться, наглядно видно это при открытии страниц на экранах с разной диагональю — мониторах, планшетах, смартфонах.
Ее главная цель — объединить элементы, различающиеся по стилю и цвету. Шапка должна соответствовать тематике и гармонировать с дизайном всего ресурса. Ее ширина и высота могут сильно разниться, наглядно видно это при открытии страниц на экранах с разной диагональю — мониторах, планшетах, смартфонах.
Как сделать шапку сайта?
Существует три способа выполнить задачу.
- С помощью специальных сервисов. Этот вариант самый элементарный, не требующий обучения работе с графическими редакторами. Надо отыскать в сети ресурсы, предоставляющие готовые шаблоны, и просто скачать понравившийся. Сервисы бывают платными и бесплатными.
- Xheader. Если вы — креативный человек, то получить индивидуальный продукт очень даже просто. Здесь предлагается вполне приемлемый набор инструментов или каталог с графическими образцами. В последнем присутствует удобная навигация — все примеры распределены по категориям, выбрать соответствующий тематике проекта не составит труда.
 Еще Xheader предлагает редактор картинок, где можно менять размеры, применять слои для распределения элементов в нужном порядке. Проекты сохраняются в формате XHF для обеспечения возможности редактирования, окончательный вариант имеет расширение JPG. Xheader обладает достаточными функциями для новичка, но веб-мастеру, решившему заняться разработкой на профессиональном уровне, следует все-таки обратиться к Photoshop.
Еще Xheader предлагает редактор картинок, где можно менять размеры, применять слои для распределения элементов в нужном порядке. Проекты сохраняются в формате XHF для обеспечения возможности редактирования, окончательный вариант имеет расширение JPG. Xheader обладает достаточными функциями для новичка, но веб-мастеру, решившему заняться разработкой на профессиональном уровне, следует все-таки обратиться к Photoshop. - Adobe Photoshop. Эта программа предоставляет большие возможности для работы с графическим контентом. Здесь вы можете создавать полностью уникальные блоки, менять параметры, подбирать тон, обыгрывать контрасты, использовать нулевой градиент (он придаст необычные переливы). В ваших руках расположение элементов, внедрение в графику логотипа, слогана, применение различных шрифтов (только не переусердствуйте, лаконичность в таком случае важна). В общем, это наилучший инструмент в настоящее время для воплощения самых смелых и креативных идей. Как сделать шапку сайта в Фотошопе? Если вы мало работали с такой программой, посмотрите видеоуроки и поищите онлайн-пособия.
 Необходимо лишь понять, что делают разные инструменты, и приступить к выполнению задачи.
Необходимо лишь понять, что делают разные инструменты, и приступить к выполнению задачи.
Как разместить блок?
Вы сделали элемент, но это только часть работы. Теперь его нужно интегрировать в структуру ресурса. Если у вас сайт на 1С-UMI, перейдите в режим редактирования и кликните по блоку с шапкой, загрузите и вставьте нужную картинку. При необходимости изменить дизайн поработайте со стилями в CSS.
Пример, как сделать шапку сайта CSS:
-
В описании #header удалите имеющиеся значения и обозначьте ширину и высоту вашего изображения.
#header{
width: ширина px;
height: фон px;
background-color: #25B33f; — фон
margin-bottom: отступ снизу px;
} -
Вставьте картинку.
#header{
width: ширина px;
height: высота px;
background-color: #25B33f;
margin-bottom: отступ снизу px;
background-image: url(images/имя файла)
} - Background-color используется, если изображение не отобразится в каком-либо браузере.
 Фиксация фотографии (во избежание ее смещения) осуществляется путем прописывания position: fixed.
Фиксация фотографии (во избежание ее смещения) осуществляется путем прописывания position: fixed.
Как сделать шапку сайта HTML:
-
В тег body вставьте div, идентифицировав его с двумя заголовками h2 и h4, которые являются названием и описанием соответственно.
<div>
<h2>название</h2>
<h4>описание</h4>
</div> -
Придайте вид заголовку и тексту — создайте для них два описания и укажите такие свойства:
h2{
color:#цвет заголовка;
font: размер px шрифт;
margin-left: отступ слева px;
}
h4{
width: ширина px;
color: #цвет;
font-style: стиль шрифта;
margin: расположение px;
} - Ширина h4 не должна быть большой, иначе текст займет все пространство картинки. Отступы регулируются в зависимости от того, где конкретно планируете расположить текст.

Размещение на WordPress
Поскольку большинство блогов базируются на платформе WordPress, многие веб-мастера интересуются, каким образом установить блок на этой CMS. Движок уже оснащен готовыми темами и блоками. Но есть возможность видоизменить их, добавить логотип, изображение. Как это осуществить?
- Откройте в консоли вкладку «Записи — Сделать новую».
- Переведите редактор в формат HTML, загрузите картинку, которую хотите добавить.
- После загрузки в редакторе появится код изображения. Скопируйте его, «Запись» удалите.
- Переместитесь во вкладку «Внешний вид — Редактор», откройте файл header.php для редактирования.
- В header.php найдите <div> и под этой строкой вставьте ранее скопированный код фотографии.
- Обновите файл и посмотрите, как теперь выглядит ваша шапка вместе со вставленным изображением.
- Если вам требуется передвинуть картинку, вернитесь в файловый редактор, добавьте в тег img в коде графического элемента запись style со значением margin.
 Пример:;
Пример:; - Подвиньте фото туда, куда вам надо.
Первая страница с верхним блоком готова. После доработки деталей, поправки ошибок и прочего файл можно назвать index.html и выложить его на ваш хостинг. В дальнейшем шаблон пригодится для создания остальных страниц, меню и т.д.
Работа на конструкторе
Не все владельцы ресурсов имеют необходимые навыки для самостоятельного создания сайтов и их элементов. В таких случаях лучше всего создать сайт на конструкторе и доработать готовый шаблон, чтобы сделать его непохожим на типовые сайты. На сервисе 1С-UMI это можно сделать самостоятельно. В библиотеке сервиса предусмотрено более 500 готовых шаблонов, поэтому вам понадобится всего лишь пара минут, чтобы сделать полноценную верхнюю часть ресурса. Обратите внимание: здесь нет возможности рисовать элемент с нуля. Однако в шаблонах доступно изменение текста, шрифта, картинки, а также стилизация готовых элементов через CSS. Преимущества такого исполнения: вы тратите минимальное количество времени, но получаете результат, который полностью подходит и соответствует требованиям.
Если нет возможности дорабатывать дизайн самостоятельно, поручите это специалистам в рамках услуги «Сайт за вас». Они оформят шапку и сайт по вашим желаниями, напишут контент, подберут изображения, наполнят и запустят сайт, настроят для продвижения.
Программы для создания шапки для Ютуба
Визуальное оформление канала на YouTube – одна из важнейших задач, которые должен ставить перед собой любой видеоблогер. Шапка, отображаемая на главной странице, повышает узнаваемость, может нести дополнительную информацию, в том числе и рекламную, и просто помогает придать каналу привлекательность в глазах зрителей. Программы, о которых мы поговорим в этом обзоре, помогут оформить шапку для канала YouTube.
Adobe Photoshop CC
Фотошоп – универсальная программа для обработки растровых изображений. В ней имеются все необходимые инструменты, позволяющие быстро и качественно создавать различные объекты, элементы оформления и целые композиции. Функция записи экшенов позволяет не тратить лишнее время на выполнение однотипных операций, а гибкие настойки помогают достигать отличных результатов.
Функция записи экшенов позволяет не тратить лишнее время на выполнение однотипных операций, а гибкие настойки помогают достигать отличных результатов.
Скачать Adobe Photoshop CC
GIMP
Гимп является одним из бесплатных аналогов Фотошопа, при этом почти не уступающим ему по функционалу. Он тоже умеет работать со слоями, имеет функции обработки текста, включает в себя большой набор фильтров и эффектов, а также инструменты для рисования и трансформации объектов. Главная особенность программы – возможность отменять совершенные операции бесконечное число раз, так как в ее истории хранятся абсолютно все этапы обработки изображения.
Скачать GIMP
Paint.NET
Этот софт представляет собой расширенную версию Paint, входящего в состав операционных систем Windows. Он обладает более богатым функционалом и позволяет, на любительском уровне, обрабатывать изображения, загруженные с жесткого диска, напрямую с камеры или сканера. Программа проста в освоении и распространяется совершенно бесплатно.
Скачать Paint.NET
CorelDraw
CorelDraw – один из самых популярных редакторов векторных изображений, при этом позволяющий работать и с растровыми. Его популярность обусловлена большим арсеналом функций, простотой в использовании и наличием обширной базы знаний.
Скачать CorelDraw
Программы, описанные выше, отличаются по функционалу, стоимости лицензии и сложности освоения. Если вы — новичок в работе с изображениями, то начните с Paint.NET, а если имеется опыт, то обратите внимание на Фотошоп или КорелДро. Не забудьте и про бесплатный GIMP, который также может стать отличным инструментом для оформления ресурсов в интернете.
Читайте также: Как создать шапку для канала на YouTube
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать шапку для ютуба
Здравствуйте уважаемые читатели блога. В сегодняшней статье я бы хотел рассказать о том, как скачать шапку для ютуба. В наши дни Ютуб стал полноценной площадкой, в которой можно узнать и увидеть практически все. Сейчас YouTube не просто привлекательный канал с видеороликами как раньше. Здесь вы можете найти все, что пожелаете — последние новинки в сфере музыки, слухи о знаменитостях, различные обзоры, обсуждения геймеров. Если у вас есть чем поделиться с миром, создайте контент и выложите на Ютуб, чтобы о нем узнало как можно больше людей.
В сегодняшней статье я бы хотел рассказать о том, как скачать шапку для ютуба. В наши дни Ютуб стал полноценной площадкой, в которой можно узнать и увидеть практически все. Сейчас YouTube не просто привлекательный канал с видеороликами как раньше. Здесь вы можете найти все, что пожелаете — последние новинки в сфере музыки, слухи о знаменитостях, различные обзоры, обсуждения геймеров. Если у вас есть чем поделиться с миром, создайте контент и выложите на Ютуб, чтобы о нем узнало как можно больше людей.
Содержание статьи
Скачать шапку для Ютуба или определяемся с внешним видом канала на Ютуб
Для того, чтобы добиться успеха в качестве видео блогера, одним из ключевых элементов для достижения будет являться рост узнаваемости вашего бренда.
Если у вас уже есть опыт работы с Ютуб каналом, вы знаете, что узнавание канала — это почти половина успеха. Вот почему я собираюсь посвятить эту статью описанию процесса создания визуального узнавания вашего бренда на YouTube.
В действительности, ваши видео могут иметь большое количество просмотров, но это не означает, что сам канал не должен выглядеть презентабельно. Несоответствующий размер шапки для Ютуб и ее дизайн могут сильно подпортить впечатление посетителя, который решил перейти на него после просмотра понравившегося видеоролика.
Установленная в Ютуб по умолчанию серая шапка показывает тем самым, что вас не волнует внешний вид канала. Вытянутая, некачественная или обрезанная картинка в шапке, говорит о том, что и видео будут не впечатляющими, низкого качества. Но, не волнуйтесь, установить на канал шапку можно и самостоятельно, так как это не сложно и не требует денежных затрат, так что давайте перейдем к работе по созданию шапки для ютуба.
Подходящий размер шапки для ютуб канала
Оптимальный размер шапки для Ютуба составляет 2560 х 1440 пикселей. Звучит слишком большим? Но, на это есть веские причины. Разработчики YouTube хотят удостовериться, что ваш канал будет выглядеть достаточно ровно и детализированно на любом устройстве. Возможно в это трудно поверить, если вы привыкли смотреть ролики в Ютуб со своего смартфона или планшета. Однако, подумайте, что случится когда кто-то откроет то же самое окно на экране монитора или экране телевизора — ваша изумительная шапка размером 800×600 пикселей будет смотреться как постиранное шелковое платье, которое случайно постирали в режиме высокой температуры в стиральной машине.
Возможно в это трудно поверить, если вы привыкли смотреть ролики в Ютуб со своего смартфона или планшета. Однако, подумайте, что случится когда кто-то откроет то же самое окно на экране монитора или экране телевизора — ваша изумительная шапка размером 800×600 пикселей будет смотреться как постиранное шелковое платье, которое случайно постирали в режиме высокой температуры в стиральной машине.
Определитесь на чем фокусироваться
При этом процесс корректировки размера на этом не оканчивается. Так как ваш канал на Ютуб выглядит по разному на различных устройствах, размер шапки для ютуба и ее формат будут меняться. Если вы хотите быть уверенным, что наиболее важная часть изображения не обрезается в процессе, следуйте дальнейшим рекомендациям.
При создании дизайна для шапки ютуб, вы должны быть уверенны, что вся центральная область не будет обрезана ни в одной «редакции», и вся важная информация такая как имя, логотип, номер телефона или призыв к действию будет сохранена. На экранах компьютера это делать стало несколько проще, после того как YouTube переместил картинку профиля с левой верхней области баннера и отделил ее от обложки. Теперь вам можно не переживать, что некоторые детали могут быть невидны.
На экранах компьютера это делать стало несколько проще, после того как YouTube переместил картинку профиля с левой верхней области баннера и отделил ее от обложки. Теперь вам можно не переживать, что некоторые детали могут быть невидны.
Старая версия шапки для ютуб
Новая версия шапки для ютуб
Однако, в мобильной версии картинка профиля по прежнему урезается в шапке, так что данную особенность следует брать в расчет при создании дизайна шапки для Ютуба.
Так выглядит шапка Ютуб для смартфона
Держим в уме размер шапки
После того как вы загрузили картинку, Ютуб предлагает предварительно посмотреть как она будет выглядеть на различных устройствах, но при этом существуют другие способы удостовериться, что вам не придется возвращаться на шаг назад, чтобы исправить неточности в шапке.
Для лучшего понимания, вам стоит посетить страницу поддержки Ютуб, где вы можете ознакомиться с детальной инструкцией по созданию шапки, такими как доступный для загрузки размер шаблона, совместимый с программой Photoshop. Таким образом, вы сможете понять, как будет выглядеть шапка канала на различных устройствах, в процессе создания ее внешнего вида и сможете поместить каждую часть изображения в нужное место.
Таким образом, вы сможете понять, как будет выглядеть шапка канала на различных устройствах, в процессе создания ее внешнего вида и сможете поместить каждую часть изображения в нужное место.
Шаблоны размеров шапки для разных устройств
Но, речь идет не только о выравнивании элементов в правильном расположении, но также и о том, какой посыл передает дизайн шапки.
Шапка Ютуб как бренд
Когда вы решаете пойти быстрым путем и просто вставить привлекательную картинку, чтобы заполнить свободное пространство, подумайте дважды перед тем как делать это. Вот три вопроса, на которые вам стоит ответить при создании уникальной шапки для канала YouTube.
Покажите людям свои особенности
Морская жизнь — это канал на Ютуб мексиканской природоохранной группы, занимающихся защитой морской фауны. На их канале вы найдете привлекательные видео, которые имеют высокое качество, где показывается жизнь большинства крупных морских существ, таких как касатки и большие белые акулы. Сообщество организации в соцсетях довольно обширно и составляет 360 тысяч участников. Но, на канале YouTube, Морская жизнь имеет всего лишь 290 подписчиков, что является результатом недостаточного интереса в привлечении большего количества за счет мрачного дизайна канала. При этом шапка канала и изображение профиля не так уж плохи, но далеко не самые лучшие.
Сообщество организации в соцсетях довольно обширно и составляет 360 тысяч участников. Но, на канале YouTube, Морская жизнь имеет всего лишь 290 подписчиков, что является результатом недостаточного интереса в привлечении большего количества за счет мрачного дизайна канала. При этом шапка канала и изображение профиля не так уж плохи, но далеко не самые лучшие.
С другой стороны, Чарли Шнайдер, основатель канала Emergency Awesome, решил рассказать людям о чем данный канал для своей целевой аудитории — фанатам сериала Игра Престолов и фильмам, основанным на DC и Марвел комиксах. Выполненные в виде мультяшных изображений картинка профиля и шапка канала показывает стилизованные рисунки Дайнерис Таргариен и супергероя Флэша. Шнайдер тем самым дает понять фанатам, что здесь они найдут интересные обсуждения своих любимых фильмов и сериалов.
Фон для YouTube или будьте последовательны
Если вы намерены создавать изображение для шапки, которое будет поддерживать мнение о канале, вам следует выбирать картинки, которые бы передавали своим видом согласованность с содержимым канала.
К примеру, на картинке ниже показана шапка канала, на котором ее создатель уделяет много времени руководствам о создании восхитительных причесок, вдохновленным историей, популярным телешоу и фильмами. При этом, на шапке канала изображены океанские волны, а не изображение, демонстрирующее ее мастерство, стиль или лучшую прическу. Понятно, что никто не станет отказываться подписаться на этот полезный канал только из-за того, что найдет шапку недостаточно соответствующей тематике видео, но создание фирменного баннера может повысить шансы создателя контента быть увиденным потенциальными партнерами по интересам, для дальнейшей совместной работы по увеличению влияния на аудиторию.
С другой стороны, онлайн карьера двух друзей началась с домашнего видео, танцующих под индийскую популярную песню, под названием «Как надо танцевать, когда у вас все хорошо». Прикольная шутка оказалась вирусной и теперь, спустя годы, этой неразлучной парочке платят за то, чтобы они путешествовали по миру и продвигали различные продукты. Восхитительная картинка пляжа, банда парней валяющихся на песке, и атмосфера «высокого уровня жизни», все это присутствует на шапке канала.
Восхитительная картинка пляжа, банда парней валяющихся на песке, и атмосфера «высокого уровня жизни», все это присутствует на шапке канала.
Также старайтесь избегать перемешивания цветов и шрифтов. Чем меньше цветов, тем лучше, как в случае с каналом Кот Саймон, созданным для всех любителей кошек, которым нравится смотреть мультфильмы, изображающие привычные и необычные выходки их кошачьих друзей. Преимущественно красный цвет всегда был визитной карточкой этого простого по дизайну бренда, заменившего простотой потребность в ярких деталях.
Как сделать шапку для Ютуба
Хорошей новостью является то, что вам не обязательно знать Фотошоп или заказывать дорогостоящего дизайнера, чтобы создать привлекательный и презентабельный вид канала на Ютуб. Хотя услуги дизайнера как раз подошли бы, но, если вы еще новичок, у вас возможно нет достаточного бюджета для оплаты его услуг.
В этом случае существует масса других способов для создания привлекательной, стилизованной шапки канала Ютуб бесплатно, или за небольшую сумму.
1. Design Wizard
Сервис Design Wizard уже в бесплатной версии предоставляет более 10,000 шаблонов для Ютуб, Фейсбук, Твиттер, Инстаграм и других соцсетей. Вы также можете загрузить свои собственные шрифты, фотографии и логотипы, или создать собственные цветовые палитры. Шаблоны классифицируются по нишам.
Бесплатная версия включает в себя также довольно полезное свойство — быструю смену размеров изображений. Одним кликом вы можете преобразовать ту же картинку под различные социальные сети, то есть вам не нужно часами тратить время на обрезку и повороты изображения, что к тому же может привести к снижению качества картинки.
При желании, вы можете купить премиум версию, которая предоставляет доступ к 1,2 миллионам картинок и тысяче видео с разрешением HQ. Все изображения имею коммерческую лицензию, так что вам не нужно беспокоиться о копирайте. Премиум версия стоит от 10 до 17 долларов в месяц.
2. Canva
Возможности бесплатной версии в этом сервисе позволяют получить доступ к 8,000 изображениям, также можно загрузить свои собственные изображения или получить доступ к более миллиону фотографий за $1 за каждую. Если вы решили приобрести премиум-версию, вы получаете доступ к 400 тысячам фотографиям, иллюстрациям и шаблонам. Кроме того, вы можете экспериментировать загружая пользовательские шрифты и цветовые палитры. После окончания 30-ти дневной бесплатной версии, премиум версия будет стоить 13 долларов в месяц.
Если вы решили приобрести премиум-версию, вы получаете доступ к 400 тысячам фотографиям, иллюстрациям и шаблонам. Кроме того, вы можете экспериментировать загружая пользовательские шрифты и цветовые палитры. После окончания 30-ти дневной бесплатной версии, премиум версия будет стоить 13 долларов в месяц.
В премиум-версии появляется возможность изменять размер картинок в один клик, тем самым автоматически настраивая визуальные эффекты в соответствии с рекомендацией выбранной социальной сети.
3. Fotor
Fotor позволяет воспользоваться бесплатной версией для создания шапки Ютуб с базовой настойкой редактирования, фотоэффектами и корректировкой. Хотя данная функция вынуждает вас иметь дело с рекламой, пока вы работаете. Если вы хотите иметь более продвинутый дизайн и доступ к богатой базе данных из фотографий, иконок и шаблонов, то вам придется заплатить 9 долларов, чтобы получить услуги премиум версии.
4. Snappa
Бесплатная версия Snappa открывает доступ к ограниченному числу шаблонов и более чем 570,000 фотографий в формате HD и различной графике. При этом, она не дает простора для экспериментов, так как позволяет скачать только 5 изображений в месяц. Премиум версия не имеет ограничений и стоит 10 долларов в месяц, которые следует оплатить сразу за год, поэтому она не окупится если вы не собираетесь использовать данный сервис на регулярной основе.
При этом, она не дает простора для экспериментов, так как позволяет скачать только 5 изображений в месяц. Премиум версия не имеет ограничений и стоит 10 долларов в месяц, которые следует оплатить сразу за год, поэтому она не окупится если вы не собираетесь использовать данный сервис на регулярной основе.
5. AdobeSpark
Adobe Spark позволяет создавать графику, веб-страницы и видео истории со своего компьютера или смартфона. Если вы являетесь подписчиком сервиса Adobe Creative Cloud, то можете использовать премиум версию бесплатно.
Настройка размера и дизайна вашей шапки для канала Ютуб является несложной задачей, и она может принести много пользы вашему каналу в дальнейшем. Поэтому не относитесь к ее созданию как к скучной рутиной работе, которую требуется убрать из вашего списка обязательных дел.
Создание бренда для канала является прекрасной возможностью проявить креативность и сообразительность. Экспериментируйте с шаблонами, фотографиями, цветами и шрифтом до тех пор пока не найдете тот, который понравится больше всего. Начните сейчас и к концу дня, ваш профиль в YouTube будет искрящимся, отшлифованным и готовым рассказать посетителям канала свою историю.
Начните сейчас и к концу дня, ваш профиль в YouTube будет искрящимся, отшлифованным и готовым рассказать посетителям канала свою историю.
Дизайн заголовков веб-сайтов в 2020 году: передовой опыт и примеры | Катя Шокурова
Иллюстрация Элени ДебоЗаголовок играет ключевую роль в дизайне веб-сайта и задает тон всем остальным его аспектам. Особенно сейчас, в эпоху торжествующего минимализма, когда различные леденцы для глаз часто безжалостно, но справедливо изгоняются. Иногда больше ничего не остается, что бросить в глаза, поэтому роль дизайна заголовка веб-сайта значительно возросла.
Веб-дизайнеры приложили много усилий, чтобы создать эту часть веб-сайта с учетом креативности и продуктивности.Согласно Google, для формирования мнения о веб-сайте требуется всего 50 мс, а некоторые мнения развиваются за невероятные 17 мс. Здесь начинается знакомство потребителя с брендом.
Чтобы узнать, как разработать заголовок веб-сайта, который работает, и какие элементы он должен включать, читайте дальше, там будут примеры.
Концепция веб-сайта производителя чая«Жизнь — первое впечатление. У вас есть один шанс.
Сделайте это вечным ».
— J.R. Rim
Заголовок веб-сайта — это верхний раздел веб-страницы.Раньше люди понимали заголовки как узкие полосы в верхней части веб-сайтов, содержащие логотип, призыв к действию и контактную информацию. Но в современном дизайне все пространство над сгибом домашней страницы считается заголовком.
Являясь стратегической частью страницы, которую люди видят в первые секунды загрузки веб-сайта, заголовок действует как своего рода приглашение. Он должен предоставлять основную информацию о сайте, чтобы пользователи могли понять, что он предлагает, за считанные секунды.
Некоторые дизайнеры делают отдельных заголовков для разных разделов сайта. Например, вы можете сделать большой заголовок для домашней страницы и оставить небольшую полосу для других страниц. Но будьте последовательны. Дизайн заголовка на внутренней странице должен быть сокращенной версией заголовка на главной странице. Это хорошая практика веб-дизайна.
Но будьте последовательны. Дизайн заголовка на внутренней странице должен быть сокращенной версией заголовка на главной странице. Это хорошая практика веб-дизайна.
Задача шапки — дать пользователям ответы на основные вопросы: какой бренд представлен, какие товары и услуги предлагаются, как связаться с сотрудниками компании, есть ли текущие сделки и т. Д. на.
Кроме того, он также представляет качество и даже идентичность веб-сайта. Если заголовок вызывает хороший эмоциональный отклик и зритель чувствует, что в нем есть что-то ценное, значит, вы прошли первоначальный тест.
Основными элементами заголовка веб-сайта обычно являются:
- логотип или идентификатор бренда
- призыв к действию
- текст или заголовок
- элементы навигации
- поиск.
Нет необходимости добавлять их все сразу.Необходимо найти баланс между обилием информации и ее гармоничным расположением. Используйте только те данные, которые вам нужны, перегрузка заголовка не принесет пользы, какими бы важными ни казались все ссылки.
Не рекомендуется оставлять заголовок слишком пустым. Пользователь, который не может разобраться в вашем интерфейсе за несколько секунд, скорее всего, уйдет и не вернется. Плохой заголовок может оттолкнуть посетителей на другой сайт с некачественным контентом.
В минималистичных заголовках представлены только ссылки на основные разделы сайта и логотип компании.Этот метод особенно полезен при разработке целевых страниц.
Домашняя страница Design FreelancingНичто не ограничивает ваше творчество, когда дело доходит до разработки раздела заголовка. Заголовок сайта — это область, открытая для широкого поля творческих дизайнерских решений, которые должны быть запоминающимися, краткими и полезными.
Пройдемся по основным моментам.
Однозначного ответа на вопрос, какого размера должно быть изображение заголовка сайта, нет. Некоторые ресурсы пытаются предоставить наборы точных цифр, но сегодня одним из самых сложных аспектов создания веб-сайтов является обеспечение эффективности экрана любого размера. И даже если два экрана имеют одинаковый размер, разрешение может быть разным, поэтому пользователи не увидят одно и то же.
И даже если два экрана имеют одинаковый размер, разрешение может быть разным, поэтому пользователи не увидят одно и то же.
Так что не зацикливайтесь на точной концепции пикселей, лучше следуйте простым правилам здравого смысла.
Заголовок должен быть такой высоты, чтобы не мешать восприятию контента. Для информационных ресурсов небольшой заголовок был бы отличным выбором, тогда как для посадок заголовок может быть больше.
В случае объемных заголовков лучше оставить немного места под сгибом, чтобы пользователь мог видеть, что будет дальше на странице, и начать прокрутку.
Концепция сайта веб-дизайнераNielsen Norman Group впервые сформулировала свою теорию о F-образном паттерне чтения в Интернете в 2006 году, и она не потеряла своей актуальности и по сей день.
Человек, оказавшийся на новом незнакомом месте, всегда начинает свое визуальное путешествие с левого верхнего угла экрана. И если они не найдут там ожидаемой информации, то страница автоматически будет восприниматься как сложная и нестандартная, требующая слишком больших усилий для понимания.
Логотип. Другое исследование, проведенное NN / g, показало, что пользователям гораздо легче запомнить те бренды, чьи логотипы расположены слева, а не по центру или справа.
Если у вас логотип круглой формы, его можно разместить в центре экрана, хотя его эффективность все равно будет ниже по сравнению с логотипами, расположенными слева.
Навигация. Обратите особое внимание, чтобы не загромождать этот раздел сайта. Слишком много ссылок подавляют посетителей.Иногда необходимо полностью изменить структуру веб-сайта, чтобы освободить место для наиболее важных категорий.
Сделайте так, чтобы посетители легко понимали, где они находятся и как найти свой путь дальше. Используйте эффекты наведения, чтобы направлять пользователей при навигации.
Призыв к действию. Реализуйте принципы визуальной иерархии, чтобы естественным образом выделить CTA.
Страница продукта уличной моды Постоянные панели навигации, или, другими словами, «липкие заголовки», означают, что навигация следует за вами по странице во время прокрутки. Теперь это стандарт веб-дизайна.
Теперь это стандарт веб-дизайна.
Исправьте заголовок, если он не нарушает общую концепцию дизайна. Это хорошая идея как для настольных компьютеров, так и для мобильных устройств:
- Веб-сайты электронной коммерции — корзина всегда находится перед пользователем.
- Сервисные сайты — номер телефона или CTA постоянно отображаются.
Фиксированные заголовки улучшают качество обслуживания клиентов, ориентируя пользователей и давая им больше контроля.
Веб-сайт производителя чаяПрежде чем создавать заголовок, рассмотрите общий стиль веб-сайта и его основное предназначение.
Если это промо-сайт , предназначенный для презентации продукта, дизайн заголовка может содержать ссылки на основные разделы в сочетании с большим изображением главного героя на первом экране, поскольку основная цель такого веб-сайта — эффективно представить продукт. В случае веб-сайтов электронной коммерции или бизнеса, ситуация может быть иной. Пользователь должен легко ориентироваться, знать о последних сделках, как быстро связаться с менеджером и где посмотреть заказы, которые он уже сделал, поэтому в этом случае заголовок может быть более кратким, уступая место другим категориям.
Пользователь должен легко ориентироваться, знать о последних сделках, как быстро связаться с менеджером и где посмотреть заказы, которые он уже сделал, поэтому в этом случае заголовок может быть более кратким, уступая место другим категориям.
Есть несколько возможных сообщений, которые может передать заголовок:
- побудить потребителя что-то сделать
- работать над укреплением доверия
- побудить посетителя узнать больше
- быть забавным и т. Д.
Выбор зависит от цель конкретного веб-сайта.
Концепция магазина 3D-моделейИзображение в заголовке должно напрямую передавать информацию о бизнесе. Например, если он представляет собой службу доставки еды, то на изображении может быть изображен аккуратный курьер с эстетически привлекательной едой.Вообще говоря, посетитель, увидев ваш сайт, должен захотеть что-то у вас купить.
Качественные фото. Photography — мощный инструмент для веб-дизайнеров. Он может рассказать историю, вызвать эмоции и побудить посетителей прокрутить дальше. Для сайтов с яркими изображениями попробуйте сделать прозрачный заголовок. Он лучше отображает изображения, сохраняя основные ссылки.
Для сайтов с яркими изображениями попробуйте сделать прозрачный заголовок. Он лучше отображает изображения, сохраняя основные ссылки.
Скользящие изображения. Если у вас есть несколько отличных фотографий, представляющих бизнес сайта, вперед! Пользователи могут просматривать набор изысканных изображений с высоким разрешением.
Иллюстрации. Заголовочные изображения для веб-сайтов должны находить нужный отклик и устанавливать личную связь. Лучше, если изображение будет четким и легко узнаваемым, даже если оно вырезано из шапки сайта. Вы можете добиться этого, воспользовавшись сегодняшней тенденцией к созданию иллюстраций.
Builddie Website HomepageНе сосредотачивайте свое внимание только на статичных изображениях.
Добавление видео — одна из самых эффективных идей для заголовков веб-сайтов. По возможности постарайтесь добавить в шапку тематический видеоматериал.Многие веб-сайты используют его, чтобы увлечь аудиторию, представляя свою компанию или продукт наилучшим образом.
Еще один способ сделать ваш дизайн еще более привлекательным, ярким и запоминающимся — добавить анимацию . Это может сделать действительно крутые заголовки для веб-сайтов. Если вы ищете интерактивную веб-страницу, которая привлекает зрителей, анимация — отличная альтернатива.
Triumph Motorcycle ShopПри разработке веб-заголовка дизайнер добавляет туда некоторые элементы призыва к действию, такие как «вход в систему», «вход в систему», «выход на связь» и т. Д.Чтобы привлечь внимание пользователя и привести к нужному действию, кнопка должна содержать надпись, понятную покупателю и выделяющуюся среди прочего контента.
Размещение призыва к действию в стратегически важном месте — прекрасная возможность побудить пользователей к действию с самого начала, что повысит ваш коэффициент конверсии. Некоторые призывы к действию можно использовать в течение определенного периода времени для продвижения специальных предложений, другие имеют долгосрочное присутствие.
В первую очередь клиент воспринимает названия разделов и информацию, предоставляемую компанией: контактные данные, интересные предложения.Поэтому вам нужно выбирать четкие, удобочитаемые шрифты, не ухудшающие восприятие и понятные с первого взгляда.
Для больших заголовков домашней страницы вы можете использовать жирную типографику и оригинальные элементы, чтобы привлечь внимание пользователей, в противном случае лучше не выбирать причудливые шрифты, которые могут оказаться трудными для чтения.
Интернет-страница безопасности связиЕсли заголовок будет четко определен и аккуратен, ваши посетители будут чувствовать, что вы не пытаетесь обременять их своими предложениями. Креативный заголовок веб-сайта может иметь очень простой вид.
Meal Service Home PageЭто решение все чаще используется для дизайна веб-сайтов. Гамбургер-меню представляет собой небольшой значок из трех полосок, при нажатии на который отображается полное меню. Этот прием используют дизайнеры, когда им нужно сосредоточиться на главном экране.
С точки зрения юзабилити сайта это хороший вариант. Такое меню пришло из мобильного дизайна и уже знакомо пользователям. Гамбургер подходит для рекламных сайтов, где основной упор делается на качественную презентацию продукта с помощью фото или видео.Для интернет-магазинов этот вариант может быть менее подходящим, поскольку для покупателя важно, чтобы корзина, выбранные продукты и поле поиска находились в режиме быстрого доступа.
Skate Store Versatility CaseЗаголовок должен корректно отображаться не только на настольной версии сайта, но и на мобильной. Поэтому он должен быть отзывчивым и хорошо адаптироваться к любому мобильному устройству.
Ежедневное использование мобильных устройств привело к созданию веб-сайтов, которые выглядят как мобильные даже в настольных версиях.Например, реализация больших изображений героев и гамбургер-меню берет свое начало в мобильном дизайне.
Мебельный магазин Адаптивный дизайнСайт представлен своей шапкой. Это как уникальная визитка. Поэтому при разработке сайта уделяйте максимум внимания заголовку.
И еще один совет по дизайну заголовка веб-сайта: регулярно вносите изменения, чтобы ваш веб-сайт оставался свежим и актуальным. Воспользуйтесь некоторыми идеями из этой статьи.
Как создать идеальный заголовок для вашего веб-сайта
Обновление за март 2020 г .: С выпуском Thrive Theme Builder теперь у вас есть возможность легко создавать и устанавливать настраиваемые заголовки для всего сайта , или для определенных страниц и сообщений.
Заголовок вашего веб-сайта — одна из немногих вещей, которые могут отображаться на каждой странице вашего веб-сайта. Добавьте к этому его видное место на странице, и станет ясно: заголовок — важный элемент.
Но как на самом деле выглядит хороший заголовок — для веб-сайта, ориентированного на конверсию? Что добавить в шапку? Что можно и чего нельзя?
В этом посте вы найдете ответ на все эти вопросы
Подробнее …
Like It’s 1999…
С тех пор, как мы запустили Thrive Themes, мы получили много вопросов о заголовках, и все наши темы содержат обширные возможности, которые вы можете использовать для настройки этой части сайта.
Многие вопросы касались изображений заголовков и баннеров заголовки в стиле. Такие вещи (извините за дерзкий пример):
Хотя можно создать такой заголовок, используя тему Thrive, у нас нет заголовка в стиле баннера по умолчанию ни в одной из наших тем. И на то есть веские причины.
Этот заголовок типа баннера был довольно популярен много лет назад, и идея, на которой он основан, не так уж плоха: в верхней части каждой страницы у вас будет большая, привлекающая внимание реклама вашего сайта или бренда. Имеет смысл, правда?
Есть две причины, по которым этот тип заголовков полностью вышел из моды: баннерная слепота и мобильные устройства.
Banner Blindness
Если что-то выглядит как рекламный баннер, это будет проигнорировано большим процентом посетителей. Этот эффект называется баннерной слепотой и выглядит так:
Eye-tracking, показывающий, что посетители игнорируют баннер.
Источник
Проще говоря, если ваш заголовок соответствует языку дизайна и размерам, которые типичны для баннерной рекламы, большинство ваших посетителей, скорее всего, проигнорирует его.
Мобильные устройства
На момент написания этой статьи границы между мобильными и настольными устройствами уже стирались до неузнаваемости. Посетители получают доступ к веб-сайтам отовсюду и с любого размера экрана, который только можно вообразить. А заголовок в стиле баннера просто плохо масштабируется:
Альтернативой приведенному выше примеру является создание заголовка адаптивного типа баннера и попытка отобразить все его элементы в полном масштабе даже на мобильном устройстве.В этом случае он займет большую часть экрана.
Примеры заголовков
Теперь, когда у нас есть ретро-заголовки, возникает вопрос: как выглядит хороший заголовок? Давайте сначала рассмотрим несколько примеров, взятых с разных типов сайтов.
Сайты SaaS
Stripe:
В этих примерах мы видим тонкие заголовки и относительно небольшое количество элементов в заголовке. Если ссылок много, они отображаются в раскрывающемся списке.
Блоги
Quicksprout:
Опять же, мы видим по большей части тонкие заголовки (за исключением Location180 с большим логотипом).Как и в предыдущих примерах, в большинстве случаев пункты меню в заголовке соответствуют тонкому логотипу.
Сайты электронной торговли
Amazon:
В примерах электронной торговли мы видим важную функцию поиска как важную часть заголовка каждого сайта. Есть много страниц для навигации, и поиск — это основной способ, которым посетители могут ориентироваться. Остальные ссылки обычно сортируются в раскрывающиеся меню.
Журналы / сайты СМИ
Mashable:
В этих примерах мы видим чрезвычайно экономичные заголовки, оставляющие как можно больше места для содержания сайтов.
Чему мы можем научиться из этих примеров и других успешных и тщательно протестированных сайтов?
Вот 5 основных факторов, которые делают отличный заголовок веб-сайта:
1) Держите его стройным
Заголовок есть на каждой странице вашего сайт, но это никогда не самая важная вещь на странице. Это сделано для удобства и брендинга, но это не так важно, как ваш основной заголовок, избранное изображение, копия страницы, видео и т.д. не занимать слишком много места для содержимого сайта.
2) Не волнуйтесь над логотипом
Много шума вызывают логотипы как элемент брендинга, но если мы посмотрим на некоторые из самых успешных веб-сайтов в сети, то увидим, что логотипы обычно маленькие и просто.
Ваш логотип должен быть немного больше, чем название вашего бренда, написанное простым шрифтом. И что еще более важно, каким бы модным (или дорогим) ни был ваш логотип, не пытайтесь его выставить напоказ и сделать слишком большим. См. Пункт номер один: пространство на вашем сайте слишком ценно, а логотип никогда не является на нем самым важным.
3) Держите вашу навигацию в порядке
Когда дело доходит до основных навигационных ссылок, которые вы добавляете в заголовок, иногда применяется фраза «меньше значит больше», а иногда нет.
Если вы не можете свести количество навигационных ссылок к минимуму, лучшая альтернатива — держать все аккуратно и красиво сгруппированными. Вместо того, чтобы поражать посетителей слишком большим количеством ссылок, представьте их аккуратно сгруппированными в раскрывающиеся списки.
4) Если поиск важен, добавьте его в заголовок
Функция поиска не одинаково важна на всех веб-сайтах.Если на вашем веб-сайте много контента, и посетители обычно ищут что-то очень конкретное или просматривают разные категории, поиск важен. И в этом случае рекомендуется иметь панель поиска в заголовке, где она доступна с любой страницы.
5) Протестируйте ее на маленьких экранах
Внимательно посмотрите, как ваш сайт выглядит на планшет и мобильный телефон. Заголовок занимает слишком много места по вертикали? Ссылки слишком близко друг к другу? Элементы слишком маленькие, чтобы их можно было увидеть?
Очень важно, чтобы ваш сайт хорошо выглядел и правильно функционировал на экранах разных размеров.
Обращаюсь к вам
В наших темах мы позаботились о том, чтобы заголовки соответствовали приведенным выше рекомендациям. Наша цель состоит в том, чтобы вы могли легко создать высокоэффективный заголовок, оставаясь при этом тонким и простым.
У вас есть примеры отличных заголовков веб-сайтов, которыми можно поделиться? Мысли или вопросы по поводу этого поста? Дайте нам знать, оставив комментарий ниже!
20 лучших бесплатных шаблонов дизайна заголовков и примеров для вдохновения
Заголовок веб-сайта — одна из самых важных частей при разработке веб-сайта.Он играет решающую роль в привлечении внимания посетителей и установлении с ними связи.
Создание заголовка веб-сайта может быть сложной задачей, если вы не разбираетесь во всех тонкостях. Перед разработкой заголовка веб-сайта используйте инструмент для создания прототипов, чтобы превратить ваши идеи в прототипы и протестировать, пока они не будут полностью соответствовать вашим потребностям.
Прежде чем мы перейдем к нашему списку дизайнов заголовков, мы должны ответить на следующие вопросы:
- Что такое заголовок веб-сайта?
- Какого размера должно быть изображение заголовка веб-сайта?
- Что подразумевает верхний и нижний колонтитулы на веб-сайте?
Часть 1: Что такое заголовок веб-сайта?
Заголовок веб-сайта — это часть вашего веб-сайта, которая отображается в самом верху вашей страницы.Заголовок — это первое, что видят посетители, попадая на вашу страницу.
Заголовок веб-сайта должен делать как минимум две вещи: информировать посетителя о том, что он попал в нужное место, и одновременно направлять посетителя к дальнейшему изучению сайта.
Есть пословица, гласящая, что у вас никогда не будет второго шанса произвести первое впечатление. У вас есть примерно 6 секунд, чтобы представить, кто вы и каков ваш бренд.
Для этого дизайн вашего заголовка должен быть уникальным и привлекательным.Ниже приведены некоторые элементы, которые вы, возможно, захотите отобразить в заголовке:
Во-первых, какой-то тип бренда, например, логотип вашей компании, слоган или изображение героя. Во-вторых, ваша контактная информация, включая ваш адрес электронной почты, адрес или номер телефона. В-третьих, кнопка поиска. Кроме того, вы также можете рассмотреть возможность добавления языковых параметров, ссылок на социальные сети, поля подписки и бесплатных пробных версий ваших продуктов.
Часть 2: Какого размера должно быть изображение заголовка веб-сайта?
Хотя экраны устройств бывают большего размера, наиболее рекомендуемый размер заголовка по-прежнему составляет 1024 × 768 пикселей.Большинство успешных и популярных веб-сайтов используют одинаковый размер для дизайна заголовков. Если вы хотите узнать больше, посмотрите таблицу ниже :
Источник
Часть 3: Что влечет за собой верхний и нижний колонтитулы на веб-сайте?
Верхний и нижний колонтитулы являются ключевыми элементами веб-сайта. Они содержат ссылки на которые потенциальные клиенты чаще всего захотят посетить, прежде чем совершить покупку или сделать запрос.
Нижний колонтитул так же важен, как и заголовок, потому что он дает вам последний шанс привлечь внимание клиентов и побудить их совершить действие, например совершить покупку или запросить информацию.
При разработке верхних и нижних колонтитулов вам, вероятно, следует подумать о том, чтобы они имели один и тот же стиль дизайна. Если вы хотите узнать больше о дизайне верхнего и нижнего колонтитула, ознакомьтесь с Новый способ создания верхнего и нижнего колонтитула веб-сайта [5 вдохновляющих примеров] .
Часть 4: Рекомендации по созданию заголовков веб-сайтов для вдохновения
Ниже мы выбрали 20 лучших бесплатных шаблонов дизайна заголовков и примеров для вашего вдохновения.Наслаждаться!
1. Baianat
Baianat — многопрофильная компания с внимательным отношением к деталям, работающая в области дизайна, бизнеса, развития и технологий. Его заголовок действительно передает бренд, используя простой, но мощный дизайн. Смелая типографика действительно привлекает внимание пользователей. Кроме того, он также содержит скрытую навигацию.
2. Mockplus Cloud
Mockplus Cloud — это совершенно новая платформа для совместной работы при разработке продуктов.Его заголовок содержит видео, которое воспроизводится автоматически, демонстрируя основные возможности продукта. Он также содержит призыв к действию для перехода на бесплатную пробную версию.
3. WPS
WPS — это мощное офисное программное обеспечение, похожее на Word. В его заголовке используются динамические иллюстрации для представления рабочей среды. Он также использует анимацию, чтобы сделать всю страницу более яркой. Кроме того, он имеет привлекательный CTA.
4. Godaddy
Чтобы освободить место для окна поиска, Godaddy имеет скрытую навигацию.Причина этого в том, что бизнес Godaddy в значительной степени связан с поисковыми действиями пользователей.
5. Slack
Дизайн заголовка Slack содержит почти все. Логотип, навигация, CTA бесплатного следа, кнопка ввода и многое другое. Весь интерфейс чистый и привлекательный. Есть плавающие элементы, которые представляют функциональность, предлагаемую на сайте.
6. Крутой клуб
Как следует из названия, этот сайт действительно классный. Он включает в себя множество интересных микровзаимодействий.Все призывы к действию при нажатии содержат микровзаимодействия.
7. Ана-сантос
Ана-сантос — личная страница UX-дизайнера. Его дизайн заголовка выделяется смелой типографикой, иллюстрацией, хорошо продуманным логотипом, привлекательным CTA и навигацией.
8. Духовка
Духовка использует скрытую навигацию, поэтому вся страница остается визуально простой и чистой. В заголовке отображаются только основные элементы. Кроме того, на сайте используется большое изображение героя, чтобы привлечь внимание пользователей.
9. Зеленая горная энергия
Конструкция коллектора Зеленой горной энергетики очень привлекательна. Особого внимания заслуживает изображение героя, изображающее овец в мультяшном стиле в реальной траве. CTA также очень привлекателен.
10. Impossible-bureau
Impossible-bureau — один из наиболее эстетичных сайтов в нашем списке. Он использует яркие цвета и текстуры, чтобы сделать страницу более привлекательной.
Одно из лучших преимуществ Google Material Design — это наша готовность использовать более яркие цвета, слои и градиенты в веб-дизайне.
11. Monstroid2
Monstroid2 — это многоцелевой шаблон веб-сайта с привлекательным дизайном заголовка. Он отличается крупным изображением героя и отличается чистым и четким дизайном. Он также отличается надежной компоновкой и интуитивно понятной навигацией. Кроме того, он предлагает множество настраиваемых макетов ниш, с помощью которых вы можете создавать свой веб-сайт. Он также полностью адаптируется к любому мобильному устройству или планшету.
12. DreamSoft
DreamSoft — это шаблон многостраничного веб-сайта, разработанный для компании, занимающейся разработкой программного обеспечения.Его заголовок помещает продукт на первое место вместе с броским заголовком, выделенным жирным шрифтом, чтобы посетители могли быстро понять бизнес. Демонстрация нового или самого продаваемого продукта — хороший способ привлечь внимание пользователей.
13. Perquetry
Perquetry — это многостраничный HTML-шаблон веб-сайта для компании, производящей элегантные полы. В этом списке представлен один из лучших шаблонов дизайна заголовков. Он использует современные особенности дизайна, чтобы сделать его удобнее для пользователей. Три заслуживающих внимания элемента сайта включают в себя:
- Мощный верхний баннер с логотипом, кнопкой поиска и призывом к действию.
- Скользящие изображения. Вы можете просматривать красивые изображения с высоким разрешением.
- Эффект прокрутки Parallax, выделяющий сайт.
Если вы хотите просмотреть больше веб-сайтов с параллакс-скроллингом для вдохновения, вы можете проверить эти 23 лучших примера.
14. Smart
Smart предлагает адаптивный дизайн заголовка веб-сайта bootstrap 4 CSS. В качестве фона используется видео. Видеофон по-прежнему остается одним из лучших решений для оформления заголовка домашней страницы.
15. Ботанический сад
Ботанический сад использует привлекательную типографику и большие изображения, которые тесно связаны с тематикой веб-сайта. Кроме того, изображение может создать контраст и выделить основную информацию. Он также отличается адаптивным дизайном, файлами PSD с четкой структурой слоев, изменениями в содержании, кодом заголовка веб-сайта и интеграцией с cms.
16. Fluid
Fluid — это креативный анимированный шаблон, который скоро появится. Он поставляется с четырьмя разными раскладками.Вы можете выбрать один из четырех типов дизайна заголовка. Первый имеет фон изображения, второй — фоновый слайдер, третий — видео фон, а последний имеет минимальные макеты.
17. Интерьер
Интерьер — это адаптивный шаблон веб-сайта «Интерьер и мебель». Он отличается очень простым и чистым дизайном. Если вы наведите указатель мыши на призыв к действию, он ответит микровзаимодействием. Справа есть множество вариантов социальных сетей, которые помогут вам на связи.Он также использует жирные шрифты Google Web Fonts, чтобы сделать весь интерфейс более связным.
18. Olly
Olly — это стильный, быстрый и красивый многостраничный HTML5 шаблон рекламного агентства. В шаблоне есть самый потрясающий заголовок, включая навигацию, логотип, призывы к действию и кнопку поиска. Слева — привлекательное изображение, а справа — типографика и призыв к действию для связи. Изображения и черный фон создают резкий, но привлекательный контраст.
Дополнительные шаблоны веб-сайтов HTML: 20 лучших простых HTML-шаблонов веб-сайтов, которые можно бесплатно загрузить в 2019 году
19.Photo Studio
Как полностью адаптивный и современный шаблон веб-сайта Bootstrap HTML5, Photo Studio использует карусель категорий в своем дизайне заголовка. Каждое изображение представляет категорию, и если вы наведете указатель мыши, оно будет выделено. Он также имеет расширенный набор пользовательского интерфейса, отзывчивость и огромную коллекцию иллюстраций и тем.
20. Мебель
В цветовой схеме этого адаптивного шаблона смело используется желтый в качестве основного цвета и центрированная типографика для представления сайта.Изображение мебели отображает подробную информацию при наведении курсора.
Дополнительные ресурсы для кодирования заголовков:
Ресурсы кода заголовка веб-сайта
Дизайн заголовка в ресурсах HTML
Ресурсы для дизайна заголовка веб-сайта CSS
Выше были приведены несколько отличных примеров, которые следует учитывать при разработке заголовка веб-сайта. Мы надеемся, что эти 20 лучших бесплатных шаблонов и примеров дизайна заголовков веб-сайтов вдохновят вас. Пропустили ли мы какие-либо другие потрясающие дизайны заголовков веб-сайтов? Если да, дайте нам знать!
11 советов по созданию отличного заголовка веб-сайта
Заголовок веб-сайта — это первое, что видят посетители при посещении сайта, и он появляется на каждой странице сайта.Хороший заголовок веб-сайта сочетает в себе чистый дизайн и кристально чистую навигацию по более глубоким страницам веб-сайта. Таким образом, важно сосредоточиться на передовых методах разработки заголовка веб-сайта для ваших клиентов, который поможет их клиентам быстро получить необходимую им информацию. Вот 11 советов, которые помогут вам создать отличные заголовки для ваших сайтов.
Совет №1. Подчеркните самые важные элементы
Обдумайте главное, что вы хотите, чтобы посетители сайта делали на сайте, и убедитесь, что этот элемент четко виден в заголовке.Например, для некоммерческих сайтов есть значок «Пожертвовать сейчас»; для сайтов ресторанов — значок «Забронировать столик».
Как правило, заголовки содержат информацию, которая упрощает взаимодействие посетителей с сайтом, в том числе:
- Навигационные ссылки
- Логотип компании
- Призыв к действию (закажите стол, сделайте пожертвование, позвоните нам)
- Контактная информация
- Значки социальных сетей
- Слоган
- Многоязычный переключатель
- Тележка для покупок
Подумайте, какие из них наиболее важны для ваших сайтов, и выделите их.
Совет №2. Используйте четкие, читаемые шрифты в заголовке вашего веб-сайта
Текст в заголовке должен быть легко читаемым. По возможности используйте короткие слова и выбирайте четкие шрифты с относительно большим размером шрифта. Заголовки обычно не подходят для стилизованных шрифтов, поскольку их труднее читать.
Заголовки должны быть легко читаемыми, поэтому используйте четкие, читаемые шрифты.
Совет №3. Используйте прозрачные заголовки для сайтов с впечатляющими изображениями
Для сайтов с яркими изображениями попробуйте использовать прозрачный заголовок.Это дает максимальную экспозицию для изображений, но при этом показывает важные ссылки.
Если вы использовали липкий заголовок, его прозрачность при прокрутке может немного отвлекать, потому что при перемещении изображений будет перемещаться и фон заголовка. Чтобы решить эту проблему, добавьте цвет к фону, чтобы прокрутка изображений не отвлекала пользователей от ссылок.
Для сайтов с яркими изображениями попробуйте прозрачный заголовок.
Совет №4. Уменьшайте заголовок веб-сайта при прокрутке, чтобы основная информация оставалась видимой
усаживающийся заголовок — отличный способ минимизировать объем пространства, занимаемого заголовками при прокрутке пользователями, при сохранении доступа к ключевой информации сайта.Они особенно удобны, если вы создали действительно большой эффектный заголовок. В уменьшающемся заголовке могут отображаться основные элементы навигации и логотип, а также изменяться цвет при прокрутке.
Совет №5. Есть магазин? Поместите вверху!
На сайтах электронной коммерции поместите значок корзины покупок в заголовок. Это позволяет посетителям сайта совершать покупки легко и одним щелчком мыши, независимо от того, где они перешли на сайт.
Наконечник №6. Используйте эффекты, чтобы показать посетителям, где они находятся и куда направляются
Эффекты наведения / выбора являются важными элементами, помогающими пользователям ориентироваться.Выбирайте эффекты, которые достаточно заметны, чтобы привлечь внимание, но не настолько заметны, чтобы отвлекать внимание. Обратите внимание, что некоторые эффекты видны только на рабочем столе, поэтому обязательно выберите эффекты (например, изменение цвета или подчеркивание), которые будут видны на мобильных устройствах.
Эффекты наведения / выбора показывают пользователям, где они находятся на сайте.
Совет №7. Выберите макет заголовка сайта, который гармонирует с логотипом
Заголовки — это часто первое, что видят посетители сайта, поэтому важно наличие логотипа компании.Выберите макет заголовка, который лучше всего соответствует форме и стилю логотипа. В целом лучше всего смотрятся круглые и квадратные логотипы. в центре; прямоугольные хорошо смотрятся справа или слева.
Круглые и квадратные логотипы отлично смотрятся посередине.
Совет № 8. Используйте элементы дизайна, которые выражают индивидуальность компании
Вы можете использовать цвета и эффекты, чтобы выразить индивидуальность компании. Например, если бренд беззаботен, эффект плавания, когда посетители наводят курсор на навигацию, может поддержать это ощущение.Напротив, плавающий эффект может быть менее подходящим для клиентов, предлагающих профессиональные услуги, таких как юристы и агенты по недвижимости.
Используйте эффекты дизайна, которые раскрывают индивидуальность компании.
Совет № 9. Используйте расширяемые меню, чтобы изображения сияли
Расширяемые меню отлично подходят для веб-сайтов с большим количеством изображений, таких как портфолио, так как они оставляют достаточно места для отображения изображений. Они уже довольно давно появляются на мобильных сайтах и сейчас все чаще и на настольных компьютерах.
Для заголовков с важными значками и ссылками (например, на сайтах электронной коммерции) использование расширяемого заголовка позволяет отображать действительно выделяющийся значок корзины покупок, указывая посетителям на то, что дополнительная информация (например, навигация по сайту) может быть отображена в щелчок.
Для создания современного вида, позволяющего сиять изображениям и кнопкам, попробуйте расширяемый заголовок.
Совет №10. Рассмотрим боковую панель — подходит ли она для вашего сайта?
Заголовкибоковой панели позволяют хранить ключевую информацию на сайте, пока пользователи прокручивают страницу и не отвлекаются.Они могут быть удобны для сайтов с важными якорными ссылками, поскольку эти ссылки всегда будут отображаться сбоку.
Заголовки боковой панели — отличный способ показывать якорные ссылки посетителям в любом месте сайта.
Совет №11. Измените их, чтобы ваши сайты оставались свежими
Заголовкиневероятно гибкие и имеют огромное влияние на внешний вид ваших сайтов. Вот почему изменение макетов заголовков веб-сайтов — отличный способ сохранить свежий вид веб-сайтов с минимальными усилиями.
Нет необходимости выбирать новый шаблон или изменять макет целиком. Просто измените макет заголовка, убедитесь, что он отлично смотрится на всех устройствах, и вы обновили свой сайт с минимальными усилиями.
Как создать отзывчивый заголовок
Узнайте, как создать адаптивный заголовок с помощью CSS.
Адаптивный заголовок
Измените дизайн заголовка в зависимости от размера экрана. Измените размер окна браузера, чтобы увидеть эффект.
Попробуйте сами »
Создать адаптивный заголовок
Шаг 1) Добавьте HTML:
Пример
Шаг 2) Добавьте CSS:
Пример
/ * Стиль заголовка с серым фоном и небольшим отступом * /.коллектор {
переполнение: скрыто;
цвет фона: # f1f1f1;
отступ: 20 пикселей 10px;
}
/ * Стиль ссылок заголовка * /
.header a {
float:
левый;
цвет: черный;
выравнивание текста: по центру;
набивка:
12px;
оформление текста: нет;
font-size: 18px;
высота строки: 25 пикселей;
border-radius: 4px;
}
/ * Стиль логотипа
ссылка (обратите внимание, что мы установили одинаковое значение line-height и font-size равным
предотвратить увеличение заголовка при увеличении шрифта * /
.заголовок a.logo
{
font-size: 25 пикселей;
font-weight: жирный;
}
/ *
Измените цвет фона при наведении указателя мыши * /
.header a: hover {
цвет фона: #ddd;
цвет: черный;
}
/ * Стиль
активная / текущая ссылка * /
. заголовок a.активный {
цвет фона: голубой;
цвет: белый;
}
/ * Плавающий
раздел ссылок справа * /
.header-right {
float: right;
}
/ * Добавьте медиа-запросы для повышения скорости отклика — когда
экран имеет ширину 500 пикселей или меньше, размещайте ссылки друг на друга * /
@media screen и (max-width: 500 пикселей) {
.заголовок a {
float: none;
дисплей:
блокировать;
выравнивание текста: по левому краю;
}
.header-right {
float: none;
}
}
Совет: Перейдите к нашему руководству CSS Navbar Tutorial, чтобы узнать больше о панелях навигации.
7 советов по созданию потрясающего заголовка веб-сайта
Заголовок веб-сайта часто бывает первым, что видит пользователь. Это может улучшить или испортить пользовательский опыт, ваш бренд и многое другое!
Чтобы помочь удержать пользователей и заставить их двигаться по дизайну, вам нужно создать потрясающий заголовок веб-сайта.И не только на главной странице. На каждой странице дизайна. (Помните, что значительное число пользователей не переходят сначала на вашу домашнюю страницу.) Вот как вы это делаете.
1. Используйте потрясающее изображение
Хорошее изображение всегда производит звездное первое впечатление. Независимо от того, выберете ли вы фото, видео, анимацию или какой-либо другой «художественный» элемент, каждый заголовок должен сопровождаться изображениями, на которые пользователи захотят взглянуть.
Изображение заголовка — это больше, чем просто красивая картинка. Это шлюз ко всему контенту на этой странице и, возможно, даже к более глубокому контенту в дизайне.
Само по себе изображение — отличная отправная точка, но вы должны соединить его с другими элементами, чтобы действительно максимально использовать контент. Другие элементы, которые могут появиться в заголовке, включают:
- Текст или заголовок
- Логотип или идентификатор бренда
- Кнопка или призыв к действию
- Элементы навигации
- Искать
Выбирайте четкие изображения с высоким разрешением и большим контрастом для других элементов, таких как текст или кнопки.Людям нравится видеть лица, поэтому подумайте о том, чтобы показать людей, использующих ваш продукт или услугу или взаимодействующих с ними, если это возможно. Хотите похвастаться своим последним портфолио-проектом? Используйте шаблон макета, чтобы сделать его более интересным и увлекательным.
2. Добавьте элементы навигации
Нет причин рассматривать заголовок и навигацию как отдельные элементы; они часто являются частью одной и той же визуальной концепции. Любите ли вы навигацию по полному меню или что-то, что появляется из значка гамбургера, элементы навигации должны быть частью плана дизайна заголовка.
И пока вы думаете о заголовке и навигации, подумайте также о закрепленном шаблоне навигации. Даже если пользователи уйдут от основного заголовка, который может быть маленьким, как панель навигации, или большим, как полноэкранный дисплей, они могут быстро обойти дизайн сайта.
Элементы навигации в заголовке будут делать то, чего вы не ожидаете. Поскольку это часто более мелкие фрагменты текста или значки, это может помочь установить иерархию внутри заголовка, показывая пользователям, как взаимодействовать с дизайном.
3. Создавайте отчетливые сообщения
Недостаточно просто вставить отличное изображение в шапку. Что там написано?
Подумайте, как сообщение заголовка передается пользователям.
- Говорит ли он им, что делать или чего ожидать от содержимого на странице?
- Все ли элементы передают единое и унифицированное сообщение, которое легко понять?
- Сообщает ли он пользователям, какое действие следует предпринять на странице или где щелкнуть дальше?
Обязательно объедините несколько элементов, чтобы создать общий эффект в одном сообщении.
4. Попробуйте негабаритную типографику
Крупногабаритная типографика — отличный способ выделить заголовок. Даже если слова являются простыми идентификаторами местоположения, использование жирных букв может помочь привлечь внимание к верхней части экрана, прежде чем пользователь начнет читать другую информацию.
Хотя размещение типографики может варьироваться, постарайтесь придерживаться двух основных мест размещения типографики в заголовке.
- Вариант домашней страницы с большим количеством типографики, более выразительными буквами или другим шрифтом, чем на других страницах.
- Все остальные страницы — вариант с простой структурой шрифтов, которая одинакова для всех внутренних страниц.
5. Учитывайте шаблоны чтения
Согласно исследованию Nielsen Norman Group, чтение на веб-сайтах имеет тенденцию следовать трем различным паттернам движения глаз. И все эти шаблоны чтения затем корректируются с учетом задачи, на которой пользователь сосредоточен во время чтения, что, проще говоря, представляет собой группировку связанных частей в визуальном потоке.
Оба исследования того, как пользователи смотрят и переваривают контент, важны, потому что они могут помочь вам понять, как и где размещать элементы в дизайне, особенно в заголовке.
Вначале подумайте об основных выкройках:
- F-образный узор: пользователи читают сначала вверху, затем на середине страницы и, наконец, вертикально вниз по левой стороне в F-образной форме.
- Диаграмма Гутенберга: есть четыре активных зоны для чтения, начиная с двух горизонтальных остановок сверху слева направо, затем сверху справа налево и снизу. (Образует Z-образную форму.)
- Z-образный узор: Глаз движется вперед и назад слева направо и назад сверху вниз, образуя несколько z-образных узоров.
Разместите элементы — особенно ключевые элементы — в самых горячих зонах в обычных моделях чтения для наибольшей вероятности взаимодействия с пользователем. Затем подумайте, где пользователь, скорее всего, будет искать дальше — действие, связанное с только что переваренным контентом.
6. Добавьте интерактивный элемент
Является ли изображение заголовка вашего веб-сайта интерактивным? Включает ли он интерактивные (или нажимаемые) элементы для поощрения взаимодействия с пользователем?
Заголовок может быть идеальным местом для кнопки призыва к действию или простого действия, такого как форма для сбора адресов электронной почты.Не переусердствуйте с элементами, на которые нужно нажимать, потому что это может отвлечь от общего сообщения, но простой элемент с одним действием может быть эффективным в этой области дизайна.
Не уверены, какой элемент должен включать заголовок? Рассмотрите желаемое действие, которое согласовано во всем дизайне, с кнопкой, которая всегда доступна (как навигация). Кнопка корзины покупок, доступ к информации об учетной записи или кнопка «Связаться с нами» — отличные варианты, которые стоит рассмотреть.
7. Используйте простые слои
Как собрать все элементы, упомянутые выше (или их небольшие группы) в заголовке? Хитрость заключается в простом наслоении.Лучший заголовок — заголовок, который восхищает пользователей — выглядит просто. Он следует правилам теории дизайна и использует один доминирующий элемент, чтобы побудить пользователей, и вспомогательные методы проектирования, чтобы помочь им достичь реальных целей.
Наслоение объектов — один из способов добиться этого.
Простые слои не только помогут вам создать отдельные пространства для каждого элемента, но также обеспечат визуальный фокус для пользователя. Они будут знать, с чего начать дизайн, какие элементы заслуживают их внимания и какие элементы можно пропустить.
Не всегда получается с первой попытки. Чтобы создать группу элементов, которые эффективно работают вместе и восхищают пользователей в верхней части страницы, часто требуются многократные изменения и тестирование.
Заключение
Хотя создание заголовка домашней страницы — это то, что часто находится в авангарде процесса проектирования, работа над заголовками для внутренних страниц часто теряется в процессе. Контент на «внутренних» страницах может быть столь же важным, как и домашняя страница, потому что многие пользователи получат доступ к дизайну вашего веб-сайта благодаря поиску, а не введению URL-адреса и переходу по ссылкам навигации, как это предусмотрено командой дизайнеров.
Подумайте об обоих типах заголовков независимо и вместе, чтобы достичь гармонии дизайна, единства и визуального оформления, которое поражает пользователей, когда они попадают на страницу.
Как создать заголовок веб-сайта и что поместить в заголовок веб-сайта Стандартный значок
Jennifer Bourn
Заголовок веб-сайта — это область, которая является одной из наиболее ценных областей вашего веб-сайта. Он проходит в верхней части страницы и отображается на каждой странице вашего веб-сайта, за исключением шаблонов продаж или целевых страниц, из которых он удален.
Цель заголовка вашего веб-сайта — продвигать ваш бренд и сделать ваш сайт мгновенно узнаваемым для тех, кто уже знаком с вами. Для многих компаний заголовок — это идеальное место, чтобы эффективно и действенно передать, о чем именно ваш сайт и чем занимается ваш бизнес.
Рекомендации по дизайну заголовка веб-сайта
Брендинг человека:
Если вы называете человека знаменитостью или представителем бренда , заголовок должен быть нацелен на то, чтобы сразу установить связь между посетителем и человеком.Самый быстрый способ достичь этого ощущения связи , ускорить процесс построения отношений и добиться признания — это использовать счастливую, улыбающуюся фотографию человека в заголовке. Даже если посетитель никогда не встречал вас, простое постоянное наблюдение за вашим лицом со временем заставит его почувствовать, что он уже знает вас.
- При разработке заголовка веб-сайта, посвященного бренду человека, подумайте о том, чтобы включить в него свой логотип, фотографию, имя и заголовок.
Примеры дизайна заголовков веб-сайтов с брендингом
Брендинг бизнеса:
Если вы занимаетесь брендом , помните, что заголовок вашего веб-сайта не принесет вам успеха в Интернете.Фактически, во многих случаях лучшая стратегия — минимизировать заголовок, чтобы поднять контент на страницу выше, или вообще не использовать заголовок веб-сайта — потому что давайте будем честными здесь, ваш логотип — это не то, что будет убеждать кто-то, чтобы нанять вас, купить у вас или учиться у вас.
- При разработке заголовка веб-сайта, предназначенного для брендинга компании, подумайте о том, чтобы он был простым и включал только свой логотип и слоган, чтобы область заголовка оставалась красивой и маленькой.
- Добавляя изображения к дизайну заголовка, будьте осторожны, чтобы не переборщить — подумайте о том, чтобы придерживаться одного главного изображения, и убедитесь, что оно актуально и передает, о чем сайт.
Примеры дизайна заголовков веб-сайтов Брендирование бизнеса
Брендинг вещи:
Если вы занимаетесь брендингом вещи, события, продукта, программы или услуги , подумайте о создании логотипа для основного предложения. Если оно предлагается брендом, упомяните, что предложение «сделано вам…» или «представлено…», чтобы мгновенно повысить доверие к нему. Добавление краткого описания преимуществ также может помочь посетителям быстрее определить, в нужном ли они месте.
- При разработке заголовка веб-сайта, посвященного бренду вещи или продукта, подумайте о том, чтобы включить логотип элемента, краткое описание или слоган, объясняющий, что это такое, и, если необходимо, фотографию элемента.
- При разработке заголовка для сайта программы или сайта мероприятия убедитесь, что используемые изображения передают энергию события или программы.
Примеры дизайна заголовков веб-сайтов Брендинг предмета
Не все веб-сайты имеют заголовок
Заголовок веб-сайта занимает ценное пространство в верхней части окна браузера , что не всегда необходимо.Некоторым компаниям лучше не использовать традиционный заголовок веб-сайта, а вместо этого просто использовать логотип и поднять контент выше на странице. (Нравится наш сайт!)
- При разработке своего веб-сайта подумайте, действительно ли вам нужен заголовок — вы можете быть удивлены, обнаружив, что он вам не нужен!
- Является ли ваш логотип или заголовок частью вашей воронки продаж? Важно ли побуждать посетителей к действиям на вашем сайте? Если ответ отрицательный, возможно, вам не понадобится заголовок.
- Подумайте, что будет с вашим заголовком на мобильных устройствах. Он все равно исчезнет или станет настолько маленьким, что его все равно не увидят? Или части заголовка начнут пропадать по мере того, как экран становится все меньше и меньше, пока не будет отображаться только ваш логотип?
Примеры веб-сайтов, на которых не используется традиционный заголовок
Совет, если вы исследуете Советы по дизайну заголовка веб-сайта
Правильный заголовок веб-сайта может быть стрессовым и разочаровывающим, потому что существует так много информации, и я уверен, что вам интересно, какая информация заслуживает доверия, какая точная, а какая актуальная.Я уверен, что вы читали сообщения в блогах о том, почему вы должны помещать поле согласия в заголовок своего веб-сайта или почему вы должны размещать свою фотографию в заголовке.
Но позвольте мне дать вам совет: не превращайте чужие обобщения в правила и утверждения о фактах. Большинство рекомендаций по дизайну заголовков веб-сайтов, которые вы найдете в маркетинговых блогах, сводятся к следующему: рекомендации — это чье-то мнение или повторение чужого мнения. Вместо этого сделайте домашнее задание, соберите информацию, прислушайтесь к мнению других и оцените стратегии самостоятельно.Оцените, какая стратегия заголовков веб-сайта лучше всего подходит для вашего бренда и вашего бизнеса.
Вот несколько советов по дизайну шапки веб-сайта:
- Будьте проще. Не пытайтесь втиснуть слишком много информации в заголовок — хотя это ценная недвижимость, чем больше вы в нее вкладываете, тем менее ценной она становится.
- Сведите текст к минимуму. Ваш заголовок предназначен в первую очередь для брендинга и узнаваемости бренда, и он должен быть в первую очередь визуальным.Сведите текст к минимуму. Вам не нужно указывать название своей компании, и свое имя, и вашу должность, и слоган, и заявление о миссии, или маркетинговое сообщение, и, и, и…
- Не указывайте согласие в заголовке. Добавление поля согласия в заголовок вашего веб-сайта было большой популярностью, когда оно было новым еще в 2007/2008 году. Но теперь, когда она проникла в Интернет, а подписки распространены повсюду, стратегия теряет свою эффективность, и вы можете выглядеть отчаявшимся и непрофессиональным, если не все сделаете правильно.Кроме того, поле выбора веб-сайта не может быть размещено на каждой странице вашего веб-сайта — например, на ваших услугах, продуктах, программах и других страницах, ориентированных на конверсию.
- Нанять профессионального дизайнера. Очевидно, мы считаем, что вам следует нанять профессионального дизайнера для всего своего сайта, но если вы делаете все самостоятельно или у вас нет бюджета, как минимум, инвестируйте в профессионального графического дизайнера, который разработает заголовок вашего веб-сайта или изображение баннера. для тебя. У вас есть всего пара секунд, чтобы произвести первое впечатление, так что сделайте это.
Что насчет тебя?
Вы работаете над дизайном шапки вашего сайта? Вы находите этот пост полезным? У вас есть вопросы по созданию шапки сайта? Если да, мы будем рады услышать от вас в комментариях ниже!
.
 Например, если ваш канал связан со спортом, то расскажите о своих достижениях – это несомненно сделает вас ближе к своим подписчикам.
Например, если ваш канал связан со спортом, то расскажите о своих достижениях – это несомненно сделает вас ближе к своим подписчикам. Такую обложку создать довольно сложно, если вы не владеете графическими программами и основами дизайна.
Такую обложку создать довольно сложно, если вы не владеете графическими программами и основами дизайна.

 Для этого воспользуемся специальными опциями в верхнем меню.
Для этого воспользуемся специальными опциями в верхнем меню. com и логинимся через почту.
com и логинимся через почту.


 Правильно писать — медИцинский.
Правильно писать — медИцинский.
 Еще Xheader предлагает редактор картинок, где можно менять размеры, применять слои для распределения элементов в нужном порядке. Проекты сохраняются в формате XHF для обеспечения возможности редактирования, окончательный вариант имеет расширение JPG. Xheader обладает достаточными функциями для новичка, но веб-мастеру, решившему заняться разработкой на профессиональном уровне, следует все-таки обратиться к Photoshop.
Еще Xheader предлагает редактор картинок, где можно менять размеры, применять слои для распределения элементов в нужном порядке. Проекты сохраняются в формате XHF для обеспечения возможности редактирования, окончательный вариант имеет расширение JPG. Xheader обладает достаточными функциями для новичка, но веб-мастеру, решившему заняться разработкой на профессиональном уровне, следует все-таки обратиться к Photoshop. Необходимо лишь понять, что делают разные инструменты, и приступить к выполнению задачи.
Необходимо лишь понять, что делают разные инструменты, и приступить к выполнению задачи. Фиксация фотографии (во избежание ее смещения) осуществляется путем прописывания position: fixed.
Фиксация фотографии (во избежание ее смещения) осуществляется путем прописывания position: fixed.
 Пример:;
Пример:;
Об авторе