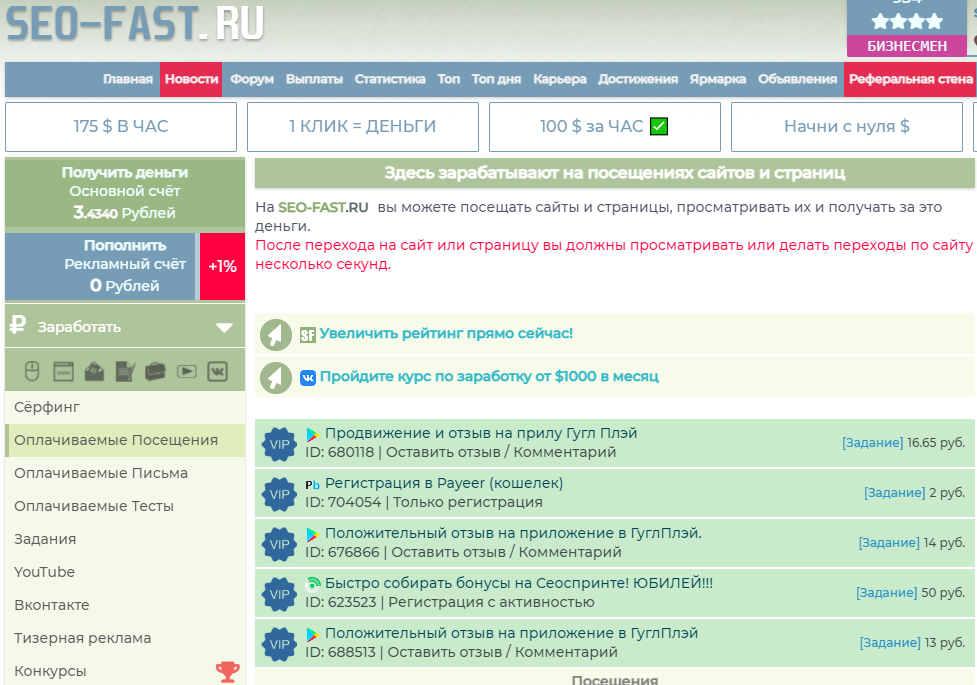
Сайт seo fast: Здесь зарабатывают на просмотре сайтов
Что такое Seo-Fast и как на нем заработать – Лайфхакер
Заработать в интернете можно как самостоятельно, так и с помощью посредников, которыми являются биржи контента, сайты для фрилансеров и почтовые сервисы. Совсем новым в этой среде является ресурс Seo-Fast.
Сервис Seo-Fast уже успел зарекомендовать себя как качественный поставщик оплачиваемых заданий, несмотря на свое относительно небольшое время существования на рынке. Регистрация на сайте проста – не нужно делать никаких вложений, чтобы заработать деньги.
Содержание
- 1 Почему Seo-Fast можно доверять?
- 2 Виды заработка на сайте
- 3 Реферальная система на Seo-Fast
Почему Seo-Fast можно доверять?
Судя по положительным отзывам пользователей, Seo-Fast является надежным посредником между заказчиком и исполнителем. Можно выделить несколько характерных особенностей, которые доказывают, что ресурс предоставляет хорошую возможность заработка в интернете.
Аdme – одна из бирж удаленной работыОсновные из них:
- отсутствие вирусов и вредоносных ссылок;
- автокликер для Seo-Fast будет замечен специальной программой против автокликеров;
- доступны выплаты на 10 различных кошельков;
- рефералы;
- интуитивно понятный интерфейс;
- выплаты осуществляет бот, поэтому они мгновенны.
Особо убедительным является тот факт, что бот не сможет заработать деньги на данном сайте. И автокликер для Seo-Fast будет абсолютно бесполезным. Это свидетельствует о честности ресурса.
Для людей, которые уже сталкивались с подобными сайтами, ничего нового в описании Seo-Fast не предвидится. Но новички найдут ответы на основные вопросы, касающиеся почтовиков.
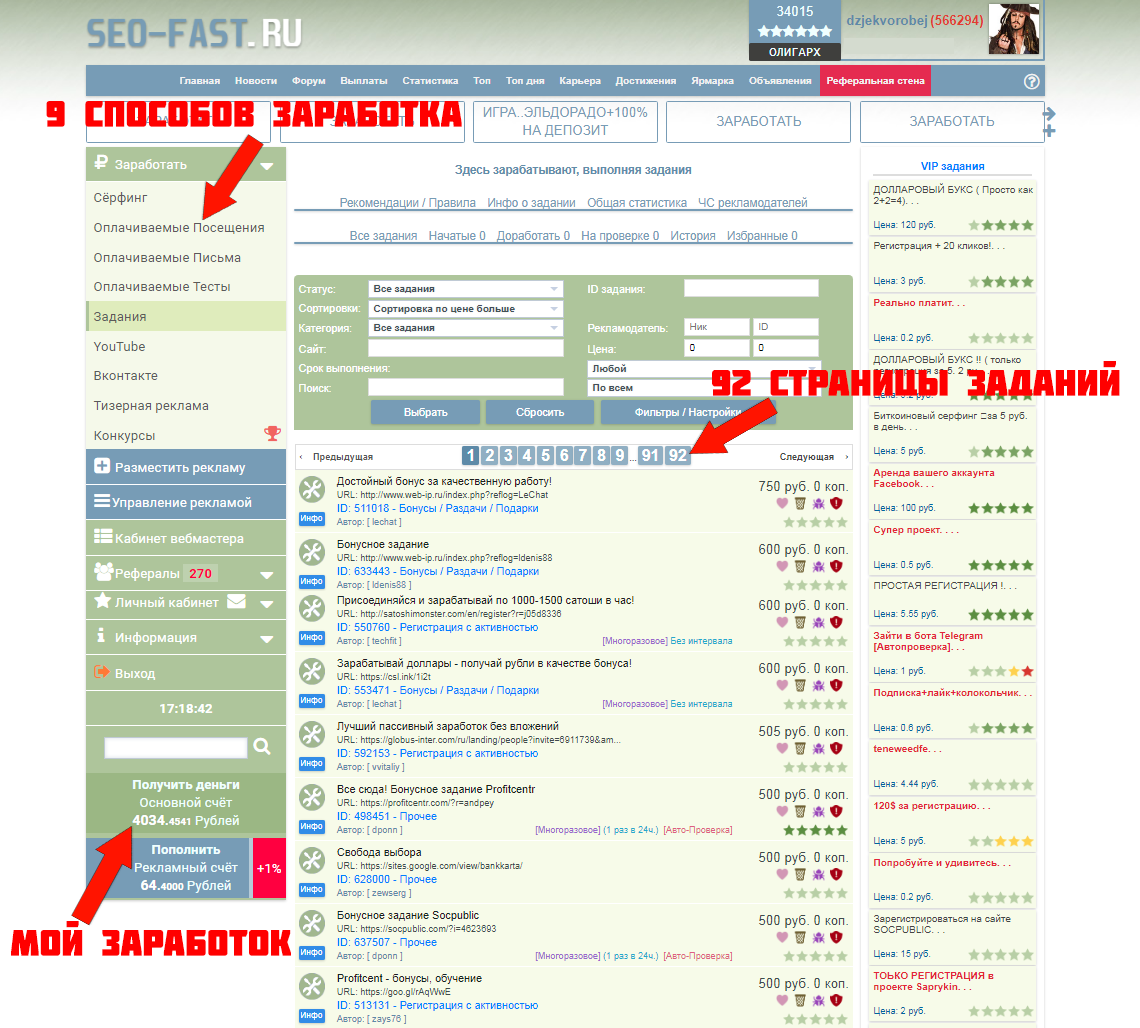
Виды заработка на сайте
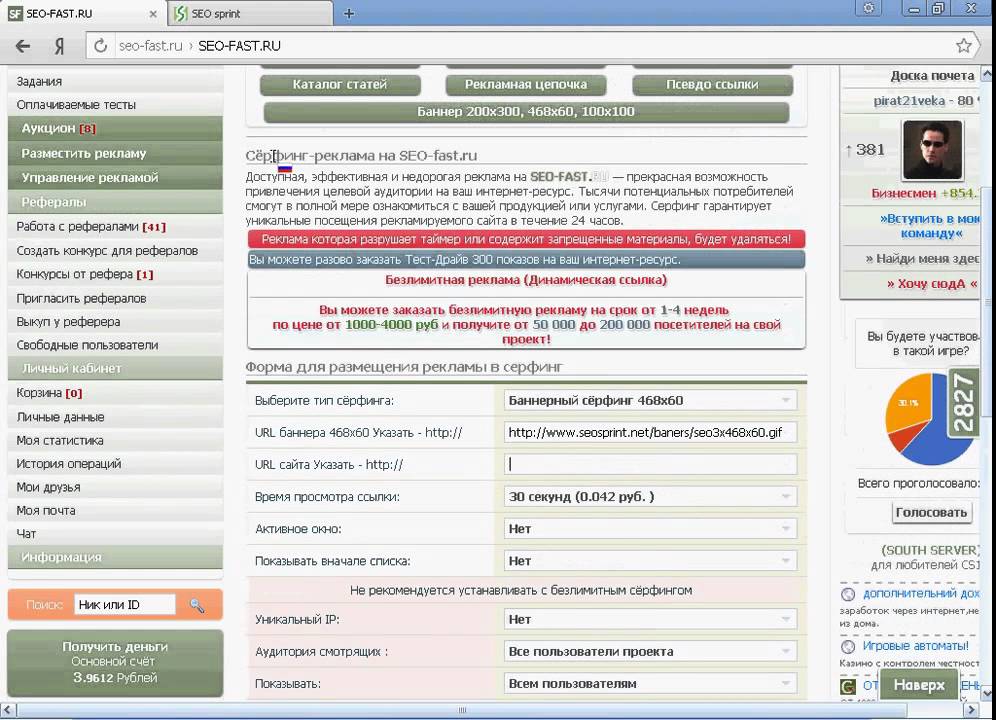
- Серфинг. Осуществляется путем просмотра сайтов заказчика – является наиболее частым типом заданий.
- Выполнение различных заданий. Эта категория включает в себя разнообразные задания, которые бот никогда не выполнит.
 В них входит общение на форуме, размещение ссылки на стороннем ресурсе, написание комментариев на различные темы.
В них входит общение на форуме, размещение ссылки на стороннем ресурсе, написание комментариев на различные темы.
Как заработать деньги в интернете без вложений и обмана с выводом денег
- Чтение писем. В этом Seo-Fast ничем не отличается от других почтовиков, все аналогично.
- Оплачиваемые тесты. Оплачиваемые тексты – это довольно сложный вид работы, поскольку оплата за него небольшая, но времени тратить нужно много. Никакой бот не сможет пройти тесты, так как ответы нужно находить на определенных сайтах, что не всегда это удается быстро. Угадывать ответы не стоит, поскольку если вы отметите неправильный вариант, то деньги за тесты вы не получите.
Реферальная система на Seo-Fast
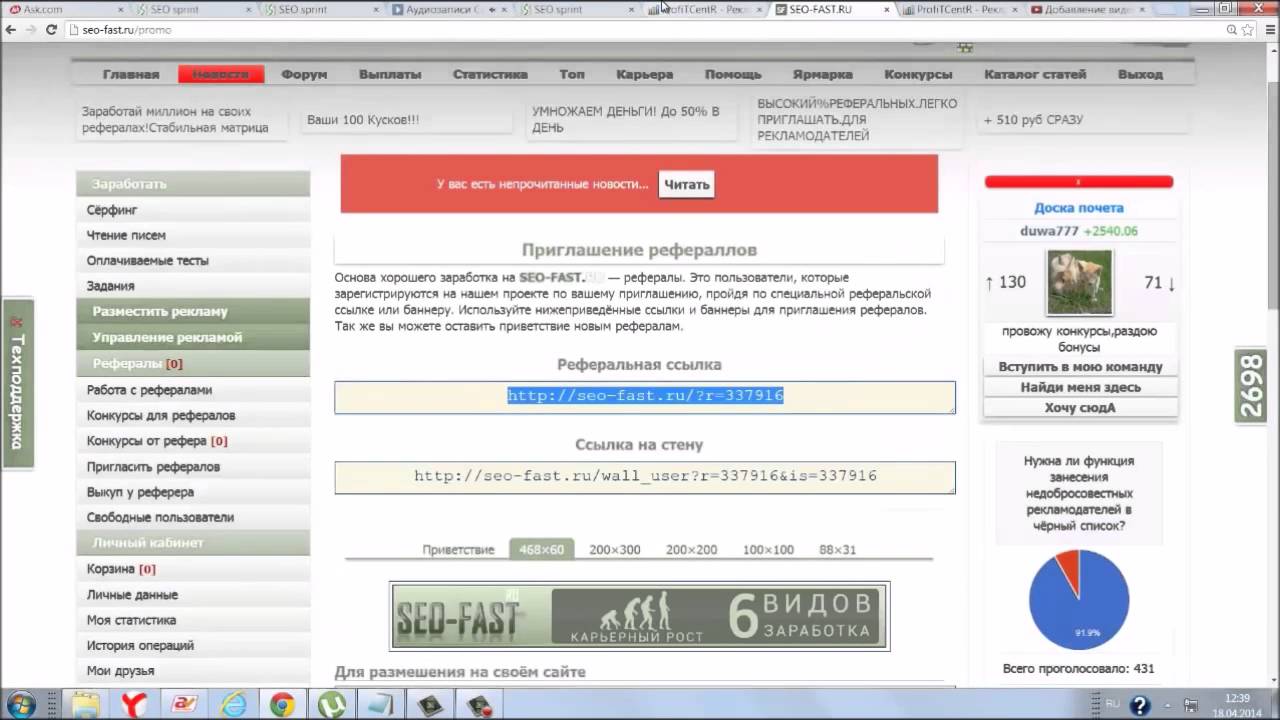
Приумножить объем заработка помогут рефералы. На сайте Seo-Fast существует 2-х уровневая система, позволяющая получать пассивный доход. Рефералов легко можно привлечь с помощью рассылки в социальных сетях либо же с помощью установки ссылок-ловушек.
Работа на Seo-Fast – один из множества видов заработка в интернете. Но ресурс имеет явное преимущество над остальными из-за своей новизны и надежности, поэтому сможет дать вам хороший старт в сфере виртуальной деятельности.
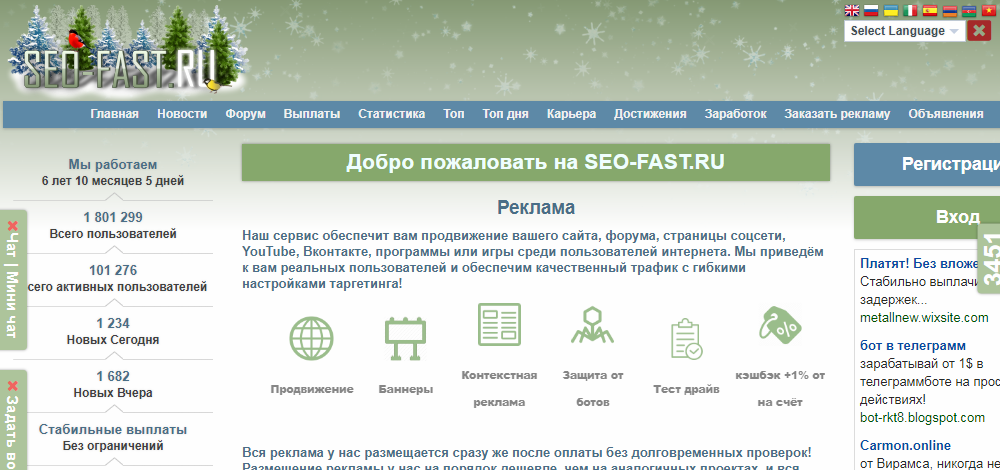
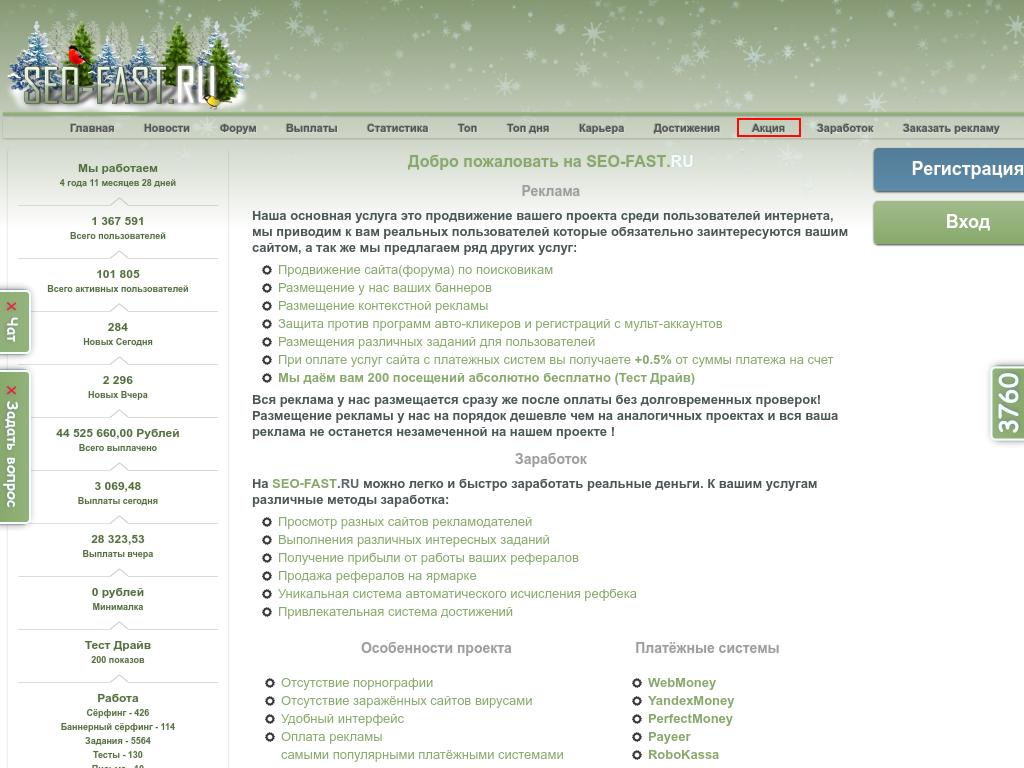
Seo-Fast – отзывы пользователей, обзор, аналоги.
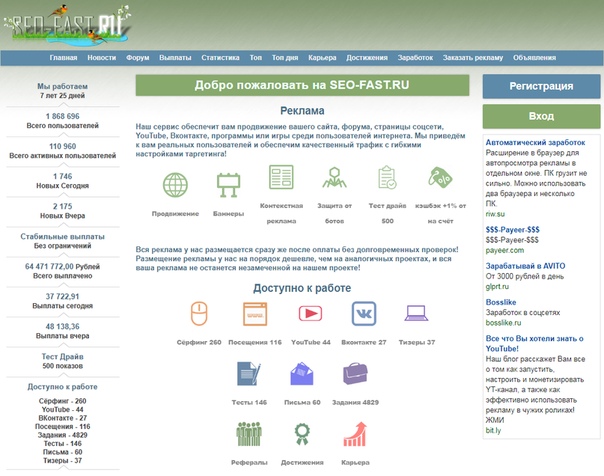
Seo-Fast.ru -сервис будет полезен для тех, кому необходимо продвинуть свой сайт/форум в поисковых системах, разместить и настроить контекстную рекламу, защититься против автокликеров и мн.др. Вся реклама размещается сразу же после оплаты без долговременных проверок. Кроме того, Seo-Fast.ru дает 200 бесплатных посещений (в качестве тест драйва). Реальные пользователи могут также воспользоваться данным сервисом для заработка денег за выполнение различных заданий (просмотр сайта, продажа рефералов и т.д.) Вывести деньги можно почти на все самые популярные платежные системы.
Популярные сервисы для SMM (Продвижения в социальных сетях)
Популярный сервис
Популярный сервис
Популярный сервис
Популярный сервис
Seo-Fast: последние отзывы о заработке
Вы знаете о существовании интернет-ресурса Seo-Fast? Отзывы о нём вы читали? Об этом уникальном сайте мы расскажем в статье. Одним из самых лучших веб-узлов для активного получения выручки является Seo-Fast. Тут каждый день доступно большое количество сайтов для тестов, серфинга, писем и множество иных заданий. Если вы желаете зарабатывать, то знайте, что этот ресурс идентичен таким знаменитым буксам, как SEO sprint и WMMAil.
Сайт Seo-Fast отзывы получает хорошие. Что о нём рассказывают пользователи? Они говорят, что сперва вам нужно на этом ресурсе зарегистрироваться. Для этого вы должны ввести свой адрес электронной почты, придумать логин и пароль. После этого на почте нужно выполнить активацию аккаунта. Для вывода денег можно установить любой кошелёк: «Яндекс», «Вебмани», «Киви», «Перфект Мани». Многие пользователи выбирают «Вебмани», так как эта платёжная система является самой распространённой в станах СНГ, а также отличается широким функционалом.
Для этого вы должны ввести свой адрес электронной почты, придумать логин и пароль. После этого на почте нужно выполнить активацию аккаунта. Для вывода денег можно установить любой кошелёк: «Яндекс», «Вебмани», «Киви», «Перфект Мани». Многие пользователи выбирают «Вебмани», так как эта платёжная система является самой распространённой в станах СНГ, а также отличается широким функционалом.
Работа
Очень часто читают люди о Seo-Fast отзывы. Как и на большинстве подобных сайтов, заработок на этом ресурсе возможен такими способами:
- Платные тесты. Суть проста: смотрите видео или читаете текст, а затем отвечаете на заданный вопрос по изученной информации. Как правило, предоставляется несколько вариантов ответа.
- Сёрфинг. Это самый незатейливый, но в то же время самый низкодоходный метод заработка на данном сайте. Пользователю нужно пройти по ссылке ресурса и задержаться в открывшемся окне небольшой период времени. После завершения процедуры на баланс зачисляются деньги. Всё просто и быстро.
- Чтение писем. Этот способ идентичен предыдущему, но здесь нужно изучить текст письма.
- Реализация запросов. Здесь можно неплохо заработать. На Seo-Fast задания самые разные. Это регистрация на сайтах, клики по рекламе, выполнение работы на иных ресурсах, посты, игры, написание статей и так далее. Все задания разные по своей сложности и стоимости. К примеру, выполнив сто запросов по кликам, можно столько же заработать, сколько стоит одна написанная статья. Это приблизительная статистика. Каждый делает то, что ему нравится.
Рефералы
О Seo-Fast отзывы оставляют многие люди. Они утверждают, что отдельным пунктом заработка на этом сайте стоит реферальное построение. Пользователи говорят, что если у вас есть знакомый или друг, желающий также трудиться на Seo-Fast, ему можно переслать свою рекомендательную ссылку. Друг по ней зарегистрируется, и вы сможете получать определённый процент от его дохода. Вам не нужно беспокоиться, так как это сама система будет платить вам за привлечённых пользователей, а не ваш товарищ. Точно так же вы получите процент, но не столь большой, за участников, приглашённых вашим знакомым. Это великолепная возможность создать хоть и маленький, но стабильный пассивный доход.
Вам не нужно беспокоиться, так как это сама система будет платить вам за привлечённых пользователей, а не ваш товарищ. Точно так же вы получите процент, но не столь большой, за участников, приглашённых вашим знакомым. Это великолепная возможность создать хоть и маленький, но стабильный пассивный доход.
Приоритеты
О Seo-Fast.ru отзывы читать интересно. Каждый новичок желает знать мнение опытных трудяг этого ресурса. Они утверждают, что главной привилегией работы на Seo-Fast является то, что здесь не нужны специальные навыки и образование. Регистрироваться на сайтах и делать клики сможет каждый, даже школьник.
Что касается такого направления, как копирайтинг, для написания статьи нужно приложить немного усилий. Наваяв 10-20 статей, вы сможете создавать шедевры. В итоге дома после работы или учёбы можно получать неплохой добавочный заработок.
Мнения
Знаменитый ресурс для заработка можно найти в сети по адресу http://Seo-Fast.ru. Отзывы многие пользователи пишут на форуме, который имеется на этом сайте. Они утверждают, что получить прибыль на сервисе Seo-Fast можно очень легко. Конечно же, не все будут удовлетворены размером доходов, но сайт и не претендует на уникальность. Пользователи пишут, что, потрудившись несколько дней после основной деятельности, можно заплатить за интернет или пополнить счёт на телефоне. Многие из них уверены, что это намного лучше, чем целыми вечерами смотреть телевизор.
Опытные пользователи говорят, что им нравятся различные способы заработка на Seo-Fast, а также понятливые и отзывчивые рекламодатели. Они пишут, что проверка заданий происходит весьма быстро, а их выполнение занимает немного времени.
Надёжный почтовик
Если вы прочтёте отзывы о сайте Seo-Fast, то узнаете много нового. Этот ресурс можно считать молодым. Но не нужно спешить с выводами и думать, что если проект недавно создан, то он некачественный и «сырой». Ведь в нём есть все те функции, которые применяются во многих почтовиках, и поэтому в качестве данного веб-узла можно не сомневаться.
Особенности
Итак, продолжаем далее изучать о Seo-Fast отзывы. Ответы на многие вопросы могут вам предоставить его администраторы. Пользователи считают этот почтовик надёжным, опираясь на его следующие особенности:
- сотрудничает с десятком платёжных систем;
- здесь полностью отсутствуют вредоносные сайты и порнография;
- имеется продвинутая защита от автокликеров;
- с помощью автовыплат можно получить свои деньги на кошелёк за пару секунд;
- есть аукцион рефералов;
- имеется большое количество хороших отзывов;
- ресурс владеет настраиваемым удобным интерфейсом, что содействует лёгкой работе.
И это ещё не все плюсы почтовика Seo-Fast. Остальные вы можете узнать, как только лично начнёте им пользоваться.
Нюансы
Почему отзывы о сайте Seo-Fast.ru будоражат умы пользователей? Этот проект весьма прост в работе, почти ничем не отличается от аналогичных ресурсов (Fastprom, SEO sprint, Profitcentr). На этом сайте отсутствует минималка для выплаты, не нужно активировать свой аккаунт с помощью телефона.
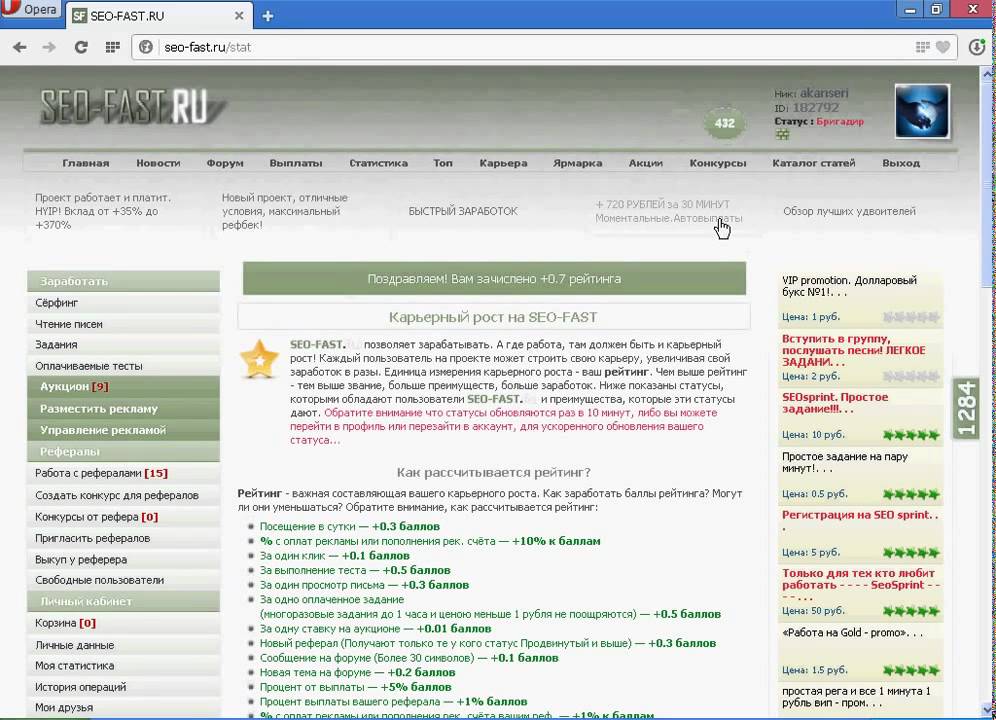
Пользователям нравится система рейтингов, которую ввели разработчики ресурса. В отличие от конкурентов, здесь репутацию повышают даже за активность (к примеру, за каждую просмотренную ссылку начисляется 0,1 рейтинга). Именно поэтому на Seo-Fast можно быстро подняться при усердии. Просто нужно его иногда посещать и просматривать весь сёрфинг.
Статусы
Итак, мы рассказали, какие имеются о сайте Seo-Fast отзывы. Сколько можно заработать на этом ресурсе, вы уже знаете. Необходимо отметить, что всем новичкам на проекте предоставляется статус «прохожий». Для того чтобы снять деньги, необходимо получить статус «рабочий» с помощью повышения рейтинга. Это сделать очень легко – после просмотра каждого веб-узла в сёрфинге нажмите на опцию «Освежить перечень сайтов» и вверху справа заберите «яблоко». Одно яблоко добавит вам 0,1 балла рейтинга в сёрфинге и 0,3 балла от платного письма.
Отзывы пользователей
Множество людей интересуется веб-узлом Seo-Fast.ru. Отзывы о заработке на нём постоянно оставляют пользователи. Некоторые считают, что это странноватый сайт. Они говорят, что администраторы набрали не совсем грамотных работников. В частности, некоторые пользователи особенно жалуются на некорректную манеру общения модераторов.
Одни пишут, что на сайте Seo-Fast работы мало, многие радуются, что есть множество ссылок по копейке. Другие же сообщают, что это отличный сервис для заработка без вложений.
Многие работают на этом проекте давно, занимаются в основном размещением заданий, но и сёрфингу обязательно уделяют свободное время. Вообще, для тех, кому нравится сёрфить, на этом проекте размещается ежедневно множество ссылок. Для тех, кто любит выполнять задания, здесь есть огромное количество запросов на любой вкус. А для рекламодателей просто рай – их поручения выполняются десятками в день. И всё потому, что этот проект — с колоссальной посещаемостью, и давно завоевал доверие.
А ещё пользователи говорят, что при правильной организации деятельности на Seo-Fast можно хорошо заработать. Ведь участие в конкурсах значительно увеличивает доход. Конечно же, многое зависит от вашего реферала и активности тех, кого вы «заарканите» под себя. Многие опытные пользователи заработанные средства вкладывают в рекламу.
Привлечение рефералов
Известно, что реферальный заработок в Seo-Fast полностью пассивен. Вам нужно лишь искать способы привлечения участников в проект. Пользователи говорят, что с помощью своего сайта можно привлечь огромное количество рефералов на Seo-Fast. Если у вас его нет, создайте или выберите иной метод.
Изготовить свой веб-узел не так уж и сложно, как кажется сначала. Но если вам лень этим заниматься, то найдите рефералов через социальные сети. А ещё можно дать рекламу в иных системах активного пиара, к примеру, на SEO sprint.
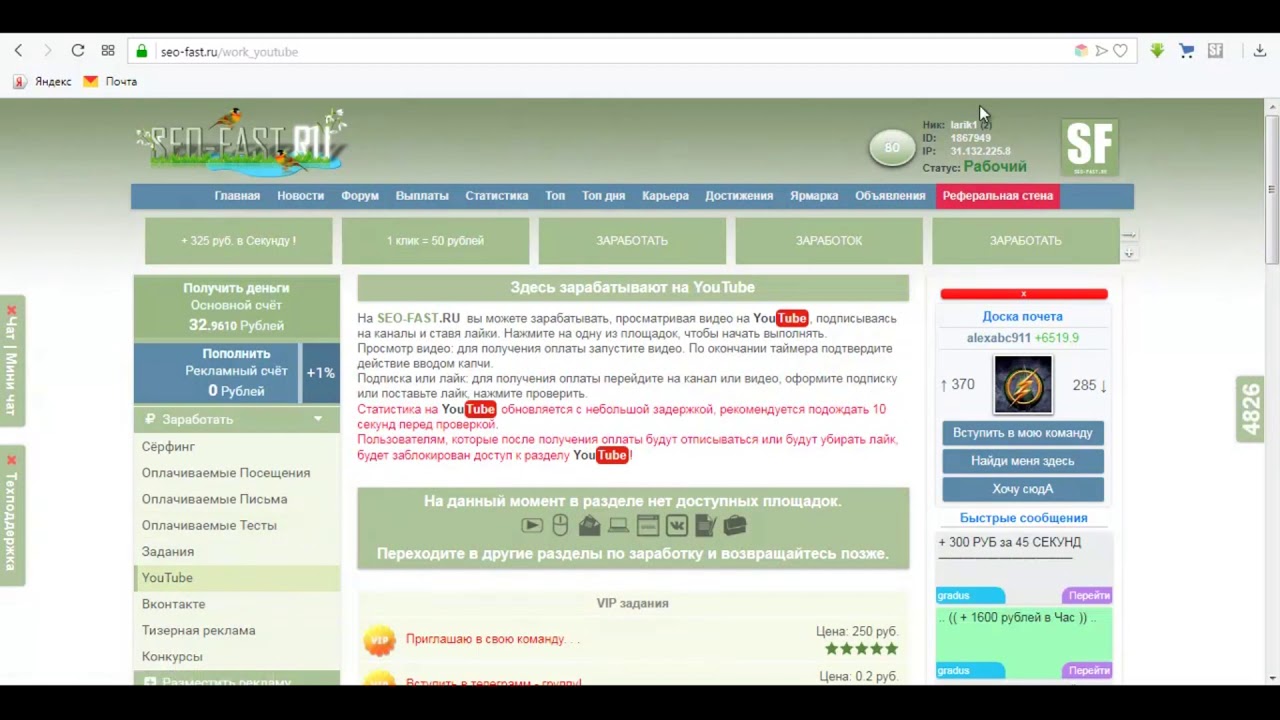
Те, кто трудится на Seo-Fast, советуют привлекать рефералов с помощью создания канала на YouTube. На этом ресурсе можно размещать видеообзоры о проекте с описанием и рекомендациями. Такой способ может быть даже эффективней создания личного сайта. К сожалению, рекламный материал, который имеется на Seo-Fast, на Youtube разместить нельзя, а на собственном ресурсе можно.
На этом ресурсе можно размещать видеообзоры о проекте с описанием и рекомендациями. Такой способ может быть даже эффективней создания личного сайта. К сожалению, рекламный материал, который имеется на Seo-Fast, на Youtube разместить нельзя, а на собственном ресурсе можно.
Чтобы человек превратился в вашего реферала, он должен посетить проект, перейдя на него по вашей ссылке участника, которую вы найдёте в своём личном кабинете. Если пользователь зарегистрируется на Seo-Fast, перейдя по вашему баннеру, он также превратится в реферала.
Когда у вас появится реферал, с его заработка вы будете получать процент, выплачиваемый проектом. Из этой суммы человеку, который перешел по вашей ссылке, будет возвращаться часть средств. Это называется рефбеком. Важно понимать, что пользователь, ставший вашим рефералом, ничего не теряет, а лишь получает добавочный заработок. Если же вы зарегистрировались в проекте без реферера, то можете присоединиться к любой команде и получить добавочный рейтинг.
Ответы на Тесты Seo-Fast
Здравствуйте, уважаемые читатели Seofast-Testotvet.okis.ru
Многие из вас, наверное, уже задавались вопросом как быстро и много зарабатывать на выполнении заданий,просмотре сайтов,письм,а также на тестах,в разных буксах,в данном случае на надежном и популярном буксе как seo-fast,конкурентом который является единственный букс seosprint.
Сегодня речь пойдет о эффективном выполнении тестов,путем ускоренного выполнения тестов на готовых ответах.Я выбрал именно этот букс,потому что в нем самое большое количество тестов,а это значит,что вы не только будете быстро выполнять тесты,но и быстро накрутите себе рейтинг.
На просторах интернета есть не мало сайтов посвященные ответам на тесты,но не в seo-fast.Почему? Да потому что структура составления тестов в нем намного сложна.Это в первую очередь зависит от рекламодателей,которые усложняют тесты с каждым днем.Например,есть тесты на которые можно отвечать по памяти,выполненный в предыдущий раз,и есть те на которые повторно уже не ответишь,т. к его ответы уже будут другими,и придется заново проходить тест,тратя свое ценное время! И поэтому многие не собираются размешать на своих сайтах уже устаревшие на тесты ответы.
к его ответы уже будут другими,и придется заново проходить тест,тратя свое ценное время! И поэтому многие не собираются размешать на своих сайтах уже устаревшие на тесты ответы.
Я разработал свою очень простую методику по выполнению тестов и я поделюсь с вами,для этого читайте ниже.
Итак,суть в том,что тесты выполняются на готовых ответах(НЕ НА АВТОМАТЕ),подготовленные мною.
Ответы не размешаются тут,т.к уже говорилось выше,они меняются часто и в будушем с большим количеством ответов будет трудно каждый ответ редактировать на сайте.
Ответы сможете скачать через файлообменник в текстовом формате,который периодически будет пополняться,путем информирования через сайт в меню новости,а также путем vk и facebook.
Для скачивания готовых ответов на тесты,вы должны ознакомиться с условиями.
Заработать больше на SEO-FAST
ЭТО НАДО ЗНАТЬ!
Чем выше статус вашего рефера,тем больше вам идет отчислений,
если у вас стоит рефбек!
Это мотивирует быть активным и получать больше за свою
работу.
На SEO-FAST можно легко и быстро заработать реальные деньги. К вашим услугам различные методы заработка:
- Просмотр разных сайтов рекламодателей
- Выполнения различных интересных заданий
- Получение прибыли от работы ваших рефералов
- Продажа рефералов на ярмарке
- Уникальная система автоматического исчисления рефбека
- Привлекательная система достижений
звание,больше преимуществ, больше заработок
SeoSprint — самый продвинутый, на сегодняшний день сайт для заработка в интернете на системах активной рекламы.
 Нет минимальной суммы для вывода. Можете
накликать 50 копеек и вывести его на свой Web-money-кошелёк и убедиться
что сайт действительно платит. Накликать 50 копеек можно за десять
минут. Этот сайт предлагает 4 вида заработка
Нет минимальной суммы для вывода. Можете
накликать 50 копеек и вывести его на свой Web-money-кошелёк и убедиться
что сайт действительно платит. Накликать 50 копеек можно за десять
минут. Этот сайт предлагает 4 вида заработкаКлики — как и на всех сайтах, кликаете — получаете деньги, в день на Seosprint до 200 кликов, реально накликать около 100.
Письма — заходите в раздел Чтение писем — читаете предложенные письма, отвечаете на контрольный вопрос, и переходите на рекламируемый сайт. В день около 20 писем.
Прохождение тестов — заходите в этот раздел, там размещаются тесты, выполняете их, и, если всё правильно сделали — получаете деньги.
Выполнение заданий — вот тут Seosprint тоже преуспел, огромное количество заданий, регистрации с активностью и без, переходы по рекламе. Мой совет, выбирайте только дорогие задания от 70 копеек и выполняйте штук 30 — 50 в день. и будете нормально зарабатывать. На Seosprint бессчётное количество заданий, есть из чего выбрать.
Wmmail-лучший почтовик (ориентирован на заработок на чтении писем). Ну и конечно же там множество достаточно дорогих заданий (некоторые считают его лучшим в плане стоимости заданий). Также есть серфинг за деньги, но он появляется не часто. Даже если вы не собираетесь выполнять на нём задания, всё-таки рекомендую на нём зарегистрироваться, хотя бы для того чтобы ежедневно кликать все письма, их около 10 в день.
Page Speed - 2021 Web Best Practices
Скорость страницы — это мера того, насколько быстро загружается контент на вашей странице.
Что такое скорость страницы?
Скорость страницы часто путают со «скоростью сайта», которая на самом деле является скоростью страницы для выборки просмотров страниц на сайте. Скорость страницы может быть описана либо как «время загрузки страницы» (время, необходимое для полного отображения содержимого на определенной странице), либо «время до первого байта» (сколько времени требуется вашему браузеру, чтобы получить первый байт информации от веб-сервер).
Вы можете оценить скорость своей страницы с помощью Google PageSpeed Insights. PageSpeed Insights Speed Score включает данные из CrUX (отчета об опыте пользователя Chrome) и отчеты о двух важных показателях скорости: First Contentful Paint (FCP) и DOMContentLoaded (DCL).
Видео: Как оптимизировать скорость страницы
Лучшие методы SEO
Google указал, что скорость сайта (и, как следствие, скорость страницы) является одним из сигналов, используемых его алгоритмом для ранжирования страниц. И исследования показали, что Google может специально измерять время до первого байта, когда он учитывает скорость страницы.Кроме того, низкая скорость загрузки страниц означает, что поисковые системы могут сканировать меньше страниц, используя выделенный им бюджет сканирования, и это может отрицательно повлиять на вашу индексацию.
Скорость страницы также важна для взаимодействия с пользователем. Страницы с более длительным временем загрузки, как правило, имеют более высокий показатель отказов и более низкое среднее время на странице. Было также показано, что более длительное время загрузки отрицательно влияет на конверсию.
Вот некоторые из многих способов увеличить скорость вашей страницы:
Включить сжатие
Используйте Gzip, программное приложение для сжатия файлов, чтобы уменьшить размер ваших файлов CSS, HTML и JavaScript, размер которых превышает 150 байт. .
Не используйте gzip для файлов изображений. Вместо этого сожмите их в такой программе, как Photoshop, где вы можете сохранить контроль над качеством изображения. См. «Оптимизация изображений» ниже.
Минимизируйте CSS, JavaScript и HTML
Оптимизируя код (включая удаление пробелов, запятых и других ненужных символов), вы можете значительно увеличить скорость загрузки страницы. Также удалите комментарии к коду, форматирование и неиспользуемый код. Google рекомендует использовать CSSNano и UglifyJS.
Уменьшить перенаправления
Каждый раз, когда страница перенаправляется на другую страницу, ваш посетитель сталкивается с дополнительным временем ожидания завершения цикла HTTP-запрос-ответ. Например, если ваш шаблон переадресации для мобильных устройств выглядит следующим образом: «example.com -> www.example.com -> m.example.com -> m.example.com/home», каждое из этих двух дополнительных переадресаций делает вашу страницу загружается медленнее.
Например, если ваш шаблон переадресации для мобильных устройств выглядит следующим образом: «example.com -> www.example.com -> m.example.com -> m.example.com/home», каждое из этих двух дополнительных переадресаций делает вашу страницу загружается медленнее.
Удалите JavaScript, блокирующий рендеринг.
Браузеры должны построить дерево DOM путем синтаксического анализа HTML, прежде чем они смогут отобразить страницу. Если ваш браузер обнаруживает скрипт во время этого процесса, он должен остановиться и выполнить его, прежде чем он сможет продолжить.
Google рекомендует избегать и минимизировать использование блокирующего JavaScript.
Используйте кеширование браузера
Браузеры кэшируют большой объем информации (таблицы стилей, изображения, файлы JavaScript и т. Д.), Поэтому, когда посетитель возвращается на ваш сайт, браузеру не нужно перезагружать всю страницу. Используйте такой инструмент, как YSlow, чтобы узнать, установлена ли у вас уже установленная дата истечения срока действия вашего кеша. Затем установите заголовок «expires» на то, как долго вы хотите, чтобы эта информация была кэширована. Во многих случаях, если дизайн вашего сайта не меняется часто, год является разумным периодом времени.Здесь у Google есть дополнительная информация об использовании кеширования.
Увеличьте время отклика сервера
На время отклика вашего сервера влияет объем получаемого вами трафика, ресурсы, которые использует каждая страница, программное обеспечение, которое использует ваш сервер, и используемое вами решение для хостинга. Чтобы уменьшить время отклика сервера, ищите узкие места производительности, такие как медленные запросы к базе данных, медленная маршрутизация или недостаток памяти, и устраняйте их. Оптимальное время ответа сервера — менее 200 мс. Узнайте больше об оптимизации времени до первого байта.
Использование сети распространения контента
Сети распространения контента (CDN), также называемые сетями доставки контента, представляют собой сети серверов, которые используются для распределения нагрузки по доставке контента. По сути, копии вашего сайта хранятся в нескольких географически разнесенных центрах обработки данных, чтобы пользователи имели более быстрый и надежный доступ к вашему сайту.
По сути, копии вашего сайта хранятся в нескольких географически разнесенных центрах обработки данных, чтобы пользователи имели более быстрый и надежный доступ к вашему сайту.
Оптимизировать изображения
Убедитесь, что ваши изображения не больше, чем они должны быть, что они находятся в правильном формате файла (PNG обычно лучше для графики с менее чем 16 цветов, в то время как JPEG обычно лучше для фотографий) и что они сжаты для Интернета.
Используйте спрайты CSS для создания шаблона для изображений, которые вы часто используете на своем сайте, например кнопок и значков. CSS-спрайты объединяют ваши изображения в одно большое изображение, которое загружается сразу (что означает меньшее количество HTTP-запросов), а затем отображает только те разделы, которые вы хотите показать. Это означает, что вы экономите время загрузки, не заставляя пользователей ждать загрузки нескольких изображений.
Продолжайте учиться
Как скорость веб-сайта на самом деле влияет на поисковый рейтинг
Мнения автора полностью его собственные (за исключением маловероятного случая гипноза) и могут не всегда отражать точку зрения Moz.
Google использует множество факторов для определения ранжирования результатов поисковой системы. Как правило, эти факторы связаны либо с содержанием самой веб-страницы (текст, ее URL-адрес, заголовки и заголовки и т. Д.), Либо являются измерениями подлинности самого веб-сайта (возраст доменного имени, количество и качество входящие ссылки и т. д.). Однако в 2010 году Google поступил по-другому. Google объявил, что скорость веб-сайта начнет влиять на поисковый рейтинг.Теперь скорость, с которой кто-то сможет просматривать контент из результатов поиска, будет иметь решающее значение.
К сожалению, точное определение «скорости сайта» оставалось открытым для предположений. Тайна еще больше расширилась в июне, когда Мэтт Каттс из Google объявил, что медленно работающие мобильные сайты также будут наказаны в поисковом рейтинге.
Очевидно, что Google все больше и больше руководствуется тем, что интуитивно очевидно: неэффективный веб-сайт приводит к ухудшению пользовательского опыта, а сайты с плохим пользовательским интерфейсом заслуживают меньшего продвижения в результатах поиска.Но что измеряет Google? И как это влияет на рейтинг в поисковых системах? Мэтт Петерс, специалист по обработке данных в Moz, попросил Zoompf помочь найти ответы.
Заявление об ограничении ответственности
Хотя Google намеренно не уточнял, какой именно аспект скорости страницы влияет на поисковый рейтинг, они довольно четко заявили, что релевантность контента остается главной. Другими словами, хотя мы можем продемонстрировать корреляцию (или ее отсутствие) между конкретными показателями скорости и рейтингом поиска, мы никогда не сможем напрямую доказать причинно-следственную связь, поскольку другие неизмеримые факторы все еще играют роль.Тем не менее, в достаточно большом масштабе мы делаем предположение, что любые обнаруженные корреляции являются «вероятным влиянием» на поисковый рейтинг и, следовательно, заслуживают рассмотрения.
Методология
Чтобы начать наше исследование, мы работали с Мэттом над созданием списка из 2000 случайных поисковых запросов на основе исследования факторов ранжирования 2013 года. Мы отобрали репрезентативную выборку запросов, некоторые из которых содержат всего один поисковый запрос («hdtv»), другие — до пяти («аутлет-центры в Оклахома-Сити») и все, что между ними.Затем мы извлекли 50 лучших URL результатов поиска для каждого запроса, составив список из 100 000 страниц для оценки.
Затем мы запустили 30 «маленьких» инстансов EC2 Amazon, работающих в облаке Северной Вирджинии, каждый из которых был загружен идентичным частным экземпляром инструмента с открытым исходным кодом WebPageTest. Этот инструмент использует те же версии веб-браузера, которые используются потребителями в целом, для сбора более 40 различных измерений производительности о том, как загружается веб-страница. Мы выбрали Chrome для нашего теста и запускали каждую протестированную страницу с пустым кешем, чтобы гарантировать согласованные результаты.
Мы выбрали Chrome для нашего теста и запускали каждую протестированную страницу с пустым кешем, чтобы гарантировать согласованные результаты.
Мы суммируем результаты ниже, но если вы хотите проверить данные самостоятельно, вы можете загрузить весь набор результатов здесь.
Результаты
Хотя мы собрали более 40 различных показателей страниц для каждого изученного URL, большинство из них не оказали существенного влияния на поисковый рейтинг. Это было в значительной степени ожидаемым, поскольку (например) количество подключений, которые веб-браузер использует для загрузки страницы, скорее всего, не должно влиять на позицию в поисковом рейтинге.Для краткости в этом разделе мы просто выделим особо примечательные результаты. Опять же, обратитесь к необработанным данным о производительности, если вы хотите изучить их на предмет дополнительных факторов.
Время загрузки страницы
Когда люди говорят «время загрузки страницы» для веб-сайта, они обычно имеют в виду одно из двух измерений: «время завершения документа» или «время полной визуализации». Думайте о времени завершения документа как о времени, которое требуется для загрузки страницы, прежде чем вы сможете начать щелкать или вводить данные.Возможно, всего содержимого еще нет, но вы можете взаимодействовать со страницей. Думайте о времени полной визуализации как о времени, которое требуется для загрузки и отображения всех изображений, рекламы и аналитических трекеров. Это весь «фоновый материал» , который вы видите заполняющим при прокрутке страницы.
Поскольку Google не понимал, что означает время загрузки страницы, мы изучили влияние как полного, так и полного отображения документа на поисковый рейтинг. Однако самым большим сюрпризом для нас стало отсутствие корреляции двух ключевых показателей! Мы ожидали, что эти 2 показателя явно повлияют на поисковый рейтинг.Однако наши данные показывают, что нет четкой корреляции между временем завершения или полной визуализации документа с рейтингом поисковой системы , как вы можете видеть на графике ниже:
Горизонтальная ось измеряет положение страницы в результатах поиска, а вертикальная ось — это среднее время, зафиксированное для всех 2000 различных поисковых запросов, использованных в исследовании. Другими словами, если вы подключили все 2000 поисковых запросов в Google один за другим, а затем щелкнули по первому результату для каждого, мы измерили бы время загрузки каждой из этих страниц, затем вычислили медианное значение и построили график в позиции 1.Затем повторите для второго результата, третьего и так далее, пока не достигнете 50.
Другими словами, если вы подключили все 2000 поисковых запросов в Google один за другим, а затем щелкнули по первому результату для каждого, мы измерили бы время загрузки каждой из этих страниц, затем вычислили медианное значение и построили график в позиции 1.Затем повторите для второго результата, третьего и так далее, пока не достигнете 50.
Мы ожидаем, что на этом графике будет четкая тенденция «вверх и вправо», поскольку страницы с высоким рейтингом должны иметь меньшее время завершения документа или времени полной визуализации. Действительно, рендеринг страницы имеет доказанную связь с удовлетворением пользователей и конверсией продаж (мы поговорим об этом позже), но, что удивительно, мы не смогли найти четкой корреляции с рейтингом в этом случае.
Время до первого байта
Без корреляции между рейтингом в поиске и тем, что традиционно считается «временем загрузки страницы», мы расширили наш поиск до времени до первого байта (TTFB).Эта метрика фиксирует, сколько времени требуется вашему браузеру, чтобы получить первый байт ответа от веб-сервера, когда вы запрашиваете конкретный URL-адрес. Другими словами, этот показатель включает в себя сетевую задержку отправки вашего запроса на веб-сервер, количество времени, которое веб-сервер потратил на обработку и создание ответа, и количество времени, которое потребовалось для отправки первого байта этого ответа обратно из сервер в ваш браузер. График медианного значения TTFB для каждой позиции в рейтинге поиска показан ниже:
Результат TTFB оказался неожиданным: в была выявлена четкая корреляция между уменьшением ранга поиска и увеличением времени до первого байта .Сайты с более низким TTFB реагируют быстрее и имеют более высокий рейтинг в результатах поиска, чем более медленные сайты с более высоким TTFB. Из всех собранных нами данных показатель TTFB имел самый сильный эффект корреляции, подразумевая высокую вероятность некоторого уровня влияния на поисковый рейтинг.
Размер страницы
Удивительный результат здесь был со средним размером каждой веб-страницы в байтах относительно позиции в поисковой выдаче. Под «размером страницы» мы подразумеваем все байты, которые были загружены для полной визуализации страницы, включая все изображения, рекламу, сторонние виджеты и шрифты.Когда мы построили график среднего размера страницы для каждой позиции в поисковом рейтинге, мы обнаружили противоречащую интуиции корреляцию между уменьшением размера страницы и уменьшением ранга страницы с аномальным падением в трех верхних позициях.
Этот результат сначала сбил нас с толку, так как мы не ожидали здесь каких-либо реальных отношений. Однако после дальнейших предположений у нас появилась теория: сайты с более низким рейтингом часто принадлежат более мелким компаниям с меньшими ресурсами и, следовательно, могут иметь меньше контента и сложности на своих сайтах.По мере того, как рейтинги растут, увеличивается и сложность, за исключением «больших мальчиков» наверху, у которых есть дополнительный бюджет, чтобы максимально оптимизировать свои предложения. Подумайте об Amazon.com, розничном магазине электроники для малого и среднего бизнеса или семейном магазине. У нас действительно нет доказательств этой теории, но она соответствует как данным, так и нашей собственной интуиции.
Общее содержание изображения
Поскольку наш анализ общего размера страницы нас удивил, мы решили изучить средний размер в байтах всех изображений, загруженных для каждой страницы, относительно позиции в поисковом рейтинге.Помимо резкого скачка в первых двух рейтингах, результаты плоские и неинтересные по всем остальным рейтингам .
Хотя мы не ожидали здесь сильного уровня корреляции, мы все же ожидали некоторого уровня корреляции, поскольку сайты с большим количеством изображений загружаются медленнее. Поскольку эта метрика тесно связана со временем полной визуализации, упомянутым выше, тот факт, что она в равной степени плоская, подтверждает выводы о том, что время загрузки страницы, вероятно, в настоящее время не влияет на ранжирование в поиске.
Что это значит?
Наши данные показывают , что нет никакой корреляции между «временем загрузки страницы» (документ полностью или полностью отрисован) и рейтингом на странице результатов поиска Google . Это верно не только для общего поиска (одно или два ключевых слова), но также и для поиска с «длинным хвостом» (4 или 5 ключевых слов). Мы не видели, чтобы веб-сайты с более быстрым временем загрузки страницы имели более высокий рейтинг, чем веб-сайты с более медленным временем загрузки страниц, в какой-либо постоянной форме. Если время загрузки страницы является фактором рейтинга в поисковых системах, оно теряется среди шума других факторов.Мы надеялись увидеть некоторую корреляцию, особенно для общих запросов из одного или двух слов. Мы полагали, что высокая конкуренция за общий поиск сделает более заметными меньшие факторы, такие как скорость страницы. Это был не тот случай.
Однако наши данные показывают, что существует корреляция между более низкими показателями времени до первого байта (TTFB) и более высоким рейтингом в поисковых системах. Веб-сайты с серверами и внутренней инфраструктурой, которые могли быстро доставлять веб-контент, имели более высокий поисковый рейтинг, чем те, которые были медленнее.Это означает, что, вопреки общепринятому мнению, именно производительность внутреннего веб-сайта, а не производительность внешнего веб-сайта, напрямую влияет на рейтинг веб-сайта в поисковых системах. Вопрос в том, почему?
TTFB, вероятно, является самой быстрой и простой метрикой для захвата Google. Все сканеры Google смогут проводить это измерение. Для сбора полного или полностью обработанного документа требуется полный браузер. Кроме того, время завершения и полной визуализации документа почти в такой же степени зависит от возможностей браузера, загружающего страницу, как и от дизайна, структуры и содержимого веб-сайта.Использование TTFB для определения «производительности» или «скорости», возможно, можно объяснить увеличением времени и усилий, необходимых для сбора таких данных от поискового робота Google. Однако мы подозреваем, что со временем время отрисовки страницы также будет влиять на рейтинг из-за высокого показателя важности взаимодействия с пользователем.
Однако мы подозреваем, что со временем время отрисовки страницы также будет влиять на рейтинг из-за высокого показателя важности взаимодействия с пользователем.
TTFB не только легко рассчитать, но и является разумным показателем для измерения производительности всего сайта. На TTFB влияют 3 фактора:
- Сетевая задержка между посетителем и сервером.
- Насколько сильно загружен веб-сервер.
- Насколько быстро серверная часть веб-сайта может генерировать контент.
Собака виляет хвостом?
У этих веб-сайтов высокий рейтинг, потому что у них лучшая внутренняя инфраструктура, чем у других сайтов? Или им нужна лучшая внутренняя инфраструктура, чтобы справиться с нагрузкой, которую УЖЕ занимают более высокие позиции? Хотя оба варианта возможны, мы пришли к выводу, что сайты с более быстрой серверной частью получают более высокий рейтинг, а не наоборот.
Мы основали этот вывод на том факте, что узкоспециализированные запросы с четырьмя или пятью поисковыми запросами не возвращают результатов для веб-сайтов с высокой посещаемостью.Этот длинный хвост поиска, как правило, представляет собой небольшие сайты, управляемые гораздо меньшими компаниями по очень конкретным темам, которые не получают больших объемов трафика, которые требуют сложных сред с десятками серверов. Однако даже для этих небольших сайтов быстрые веб-сайты с более низким TTFB неизменно получают более высокий рейтинг, чем более медленные веб-сайты с более высоким TTFB.
Еда на вынос
Производительность веб-сайта напрямую влияет на рейтинг в поисковых системах. Бэкэнд включает в себя веб-серверы, их сетевые соединения, использование CDN, а также серверные приложения и серверы баз данных.Владельцы веб-сайтов должны изучить способы улучшения своего TTFB. Это включает в себя использование CDN, оптимизацию кода вашего приложения, оптимизацию запросов к базе данных и обеспечение быстрых и отзывчивых веб-серверов. Начните с измерения TTFB с помощью такого инструмента, как WebPageTest, а также TTFB ваших конкурентов, чтобы увидеть, как вам нужно улучшить.
Бэкэнд включает в себя веб-серверы, их сетевые соединения, использование CDN, а также серверные приложения и серверы баз данных.Владельцы веб-сайтов должны изучить способы улучшения своего TTFB. Это включает в себя использование CDN, оптимизацию кода вашего приложения, оптимизацию запросов к базе данных и обеспечение быстрых и отзывчивых веб-серверов. Начните с измерения TTFB с помощью такого инструмента, как WebPageTest, а также TTFB ваших конкурентов, чтобы увидеть, как вам нужно улучшить.
Хотя мы обнаружили, что факторы производительности внешнего веб-интерфейса (время «завершения документа» и «полного отображения») не влияют напрямую на рейтинг в поисковых системах, было бы ошибкой предполагать, что они не важны или не влияют на рейтинг в поисковых системах по-другому.По своей сути, интерфейсная производительность ориентирована на создание быстрого, отзывчивого и приятного взаимодействия с пользователем. Эксперты по юзабилити и аналитики проводят буквально десятилетие исследований того, как производительность Интернета влияет на работу пользователей. У быстрых веб-сайтов больше посетителей, которые посещают больше страниц в течение более длительного периода времени, которые возвращаются чаще и с большей вероятностью купят продукты или нажмут на рекламу. Короче говоря, более быстрые веб-сайты делают пользователей счастливыми, а счастливые пользователи продвигают ваш сайт через ссылки и совместное использование.Все это способствует повышению рейтинга в поисковых системах. Если вы хотите узнать, какие именно проблемы с производительностью интерфейсного веб-интерфейса у вас возникают, бесплатный отчет Zoompf о веб-производительности — отличное место для начала.
Как мы видели, производительность серверной части и TTFB напрямую связаны с рейтингом в поисковых системах. Производительность внешнего интерфейса и такие показатели, как «документ загружен» и «полностью обработан» не коррелируют с рейтингом в поисковой системе. Возможно, что эффекты слишком малы, чтобы их можно было обнаружить по сравнению со всеми другими факторами ранжирования. Однако, как мы объяснили, производительность внешнего интерфейса напрямую влияет на взаимодействие с пользователем, а хорошее взаимодействие с пользователем способствует типу поведения при связывании и совместном использовании, что действительно улучшает рейтинг в поисковых системах. Если вы заботитесь о рейтинге в поисковой системе и опыте пользователей, вам следует улучшать как интерфейсную, так и внутреннюю производительность вашего веб-сайта. В нашем следующем сообщении блога мы обсудим простые способы оптимизации производительности как внешнего, так и внутреннего интерфейса веб-сайта.
Однако, как мы объяснили, производительность внешнего интерфейса напрямую влияет на взаимодействие с пользователем, а хорошее взаимодействие с пользователем способствует типу поведения при связывании и совместном использовании, что действительно улучшает рейтинг в поисковых системах. Если вы заботитесь о рейтинге в поисковой системе и опыте пользователей, вам следует улучшать как интерфейсную, так и внутреннюю производительность вашего веб-сайта. В нашем следующем сообщении блога мы обсудим простые способы оптимизации производительности как внешнего, так и внутреннего интерфейса веб-сайта.
Скорость страницы и SEO: полное руководство
Что такое скорость страницы?
Скорость загрузки страницы — это время, необходимое для загрузки веб-страницы. Скорость загрузки страницы определяется несколькими различными факторами, включая сервер сайта, размер страницы и степень сжатия изображения.
Тем не менее:
«Скорость страницы» не так проста, как кажется.
Это потому, что есть много разных способов измерения скорости страницы. Вот три самых распространенных:
Полностью загруженная страница: это время, необходимое для загрузки 100% ресурсов на странице.Это наиболее простой способ определить, насколько быстро загружается страница.
Время до первого байта: измеряет, сколько времени требуется странице, чтобы начать процесс загрузки.
Если вы когда-нибудь заходили на страницу и несколько секунд смотрели на белый экран, значит, TTFB работает.
Первая значимая отрисовка / Первая контекстная отрисовка: время, необходимое странице для загрузки достаточного количества ресурсов, чтобы пользователь мог прочитать содержимое на этой странице.
Например, предположим, что у вас есть запись в блоге, полная загрузка которой занимает 10 секунд.
Это много времени … если вы ТОЛЬКО посмотрите, сколько времени требуется для загрузки всей страницы.
С другой стороны, внимание к First Meaningful Paint иногда лучше показывает, как пользователи на самом деле взаимодействуют с вашей страницей во время ее загрузки.
Например, давайте еще раз посмотрим на страницу, которой требуется 10 секунд для загрузки всех ресурсов страницы.
Несмотря на то, что загрузка всей страницы занимает некоторое время, когда пользователь впервые попадает на страницу, он получает «Первая значимая краска» после 1.5 секунд.
Это означает, что они могут начать взаимодействие с вашей страницей практически мгновенно. Итак, для пользователя ваша страница быстрая.
Bottom Line?
Есть много разных способов измерения скорости страницы. И не существует «правильного» показателя, превосходящего все остальные. У всех есть плюсы и минусы.
Вместо этого сосредоточьтесь на улучшении скорости загрузки вашей страницы по ВСЕМ найденным показателям.
Почему скорость загрузки страниц важна для SEO?
Google использует скорость страницы в качестве фактора ранжирования с 2010 года.
А в 2018 году Google повысил важность скорости страницы с обновлением «Скорость».
Вкратце:
Медленная загрузка веб-сайта может повредить вашему рейтингу в Google.
Вопрос: как Google определяет скорость загрузки вашего сайта? Они смотрят, сколько времени требуется для загрузки 100% страницы? Или ТТФБ?
Никаких официальных заявлений по этому поводу не делалось. Но учитывая, что они сообщают обо всех этих показателях в своем инструменте PageSpeed Insights, я могу сказать, что они, вероятно, используют комбинацию различных измерений скорости страницы:
Таким образом, вот как увеличить скорость загрузки вашего сайта.
Лучшие Лрактики
Сжать изображения
Я ставлю это на первое место, потому что обычно это самый крупный выигрыш.
В конце концов, изображения обычно занимают 50–90% размера страницы.
(и скорость загрузки)
Например, посмотрите этот отчет о скорости страницы со страницы моего сайта:
Как видите, 86,2% размера страницы занимают изображения:
Таким образом, чем больше вы можете сжать изображения, тем быстрее будет загружаться ваша страница.
Как?
Если ваш сайт работает на WordPress, я настоятельно рекомендую плагин под названием WP Smush:
Он автоматически сжимает любое изображение, которое вы загружаете в медиатеку WordPress.И, по крайней мере, по мнению создателей плагина, это может уменьшить размер файла изображения на 14,2%.
Не используете WordPress? Есть еще множество вариантов сжатия изображений, таких как Cesium и Mass Image Compressor.
В отличие от того, что было раньше, большинство инструментов сжатия сейчас либо используют сжатие без потерь, либо только снижают качество изображения до едва заметной точки.
Например, мы сжимаем 100% изображений здесь, в Backlinko. И они по-прежнему выглядят красиво и четко:
Очистите и сожмите код
Другими словами: уменьшите ресурсы, найденные на вашей странице.
Сюда входят:
- HTML
- CSS
- JavaScript
- И любой другой код, найденный на вашей странице
Ваш первый шаг должен состоять в том, чтобы очистить весь раздутый код, который у вас есть на вашей странице. Этот дополнительный код может быть связан с функциями, которых у вас больше нет на вашем сайте. Или от низкопробной девелоперской работы.
В любом случае: чем чище ваш код, тем быстрее он загружается.
(Да, это рифмуется 🙂)
Затем сожмите код с помощью такой программы, как GZip.
Обновление хостинга
Это один совет, о котором мало кто говорит.
Вы можете очищать свой код и сжимать изображение в течение всего дня. Но если вы тратите 4,99 доллара в месяц на хостинг, ваш сайт не будет загружаться быстро.
Это потому, что вы разделяете сервер с миллионом других веб-сайтов.
Есть миллион веб-хостов. Так что я не могу порекомендовать что-то конкретное.
Но, как правило, могу сказать: когда дело касается хостинга, вы получаете то, за что платите.
Итак, если вы серьезно настроены улучшить скорость загрузки своего сайта, возможно, пришло время перейти на хост премиум-класса или на выделенный сервер.
Активировать кеширование браузера
Это позволяет пользователям сохранять части вашей страницы в кеше браузера.
Таким образом, при следующем посещении вашего сайта он загружается НАМНОГО быстрее.
К сожалению, это не поможет вашей странице загружаться быстрее для новых посетителей. Но он отлично подходит для увеличения скорости загрузки для людей, которые уже посещали ваш сайт раньше.
Вы можете настроить кеширование браузера в файле .htaccess. Или с помощью плагина WordPress.
Внедрить CDN
Сеть доставки контента (CDN) — один из самых простых способов повысить скорость загрузки вашего сайта.
СетиCDN определяют, где физически находится ваш посетитель … и затем обслуживают ресурсы вашего сайта с сервера, расположенного рядом с ним.
Тест с помощью инструментов для проверки скорости нескольких страниц
Теперь, когда вы выполнили эти шаги, пора посмотреть, как у вас дела.
И я рекомендую проверить скорость вашей страницы с помощью двух разных инструментов.
Первый — это Google PageSpeed Insights.
Инструмент Google сканирует код вашей страницы на наличие проблем…
… и возможности.
И они недавно добавили функцию, которая сообщает о том, сколько времени требуется для загрузки вашего сайта для реальных пользователей (с использованием данных браузера Google Chrome).
Что СУПЕР полезно.
Одно предупреждение: иногда вы обнаруживаете, что рекомендации инструмента не имеют смысла для вашего сайта.
Например, инструмент Google рекомендовал мне «Показывать изображения в форматах следующего поколения».
Однако эти форматы «следующего поколения» не поддерживаются большинством браузеров (включая Safari и Firefox). Так что, если вы переключитесь на эти форматы следующего поколения, пользовательский опыт вашего сайта испортится.
Тем не менее: в этом инструменте есть масса полезных идей. И я рекомендую реализовать как можно больше.
Далее у нас есть WebPageTest.org.
Что классно в WebPageTest, так это то, что он загружает вашу страницу в реальном браузере.И это позволяет вам узнать об определенных частях вашей страницы, которые долго загружаются.
Узнать больше
Примеры использования скорости мобильной связи — стремитесь к более быстрой загрузке страниц: 3 подробных примера, демонстрирующих, как повышение скорости может привести к более высокому ранжированию и увеличению органического трафика.
Как скорость страницы влияет на SEO и рейтинг Google
Скорость очень важна для веб-сайта. Это так важно, что Google сделал это фактическим фактором ранжирования. Со временем Google предпринял меры по повышению скорости загрузки веб-сайтов, предоставив набор инструментов для разработчиков и веб-мастеров.Один из таких инструментов — Google Lighthouse.
Но как на самом деле работает этот инструмент PageSpeed Insights от Google? И, что более важно, влияет ли скорость страницы на SEO ? В этой статье вы найдете все, что вам нужно знать.
В прошлом инструмент PageSpeed Insights не пользовался успехом. Большую часть информации можно было относительно легко найти в другом месте, и она не совсем отражала скорость. Однако недавно Google обновил этот инструмент, и он стал намного лучше.К сожалению, это также намного сложнее понять.
Однако этот инструмент стал популярным среди оптимизаторов поисковых систем благодаря PageSpeed Insights , который, по сути, работает на Lighthouse, но предоставляет информацию в удобном для понимания формате на веб-странице.
- Что такое Google PageSpeed Insights?
- Мобильные и настольные
- Что такое скорость страницы на самом деле?
- Влияет ли PageSpeed Insights на SEO? Имеет ли значение 100/100 баллов?
- Показатели PageSpeed Insights
- Полевые и лабораторные данные (показатели производительности)
- Возможности и диагностика
- Как рассчитывается показатель PageSpeed Insights?
- Ключевые моменты повышения рейтинга PageSpeed Insights
- Время ответа сервера
- Сжатие изображения
- Структура HTML и CSS
- Минификация и сжатие скриптов
- Политика кэширования
- Легкая тема и плагины
- Как массово проверить показатель PageSpeed Insights
- Другие инструменты для измерения и повышения скорости работы сайта
- Pingdom
- GT-Metrix
- mod_pagespeed
- Google AMP (ускоренные мобильные страницы)
Что такое Google PageSpeed Insights?
PageSpeed Insights — это онлайн-инструмент, предоставляемый Google, который используется для выявления проблем веб-производительности на сайтах. Хотя эти инструменты в основном связаны с техническими проблемами SEO , они также анализируют сайт с точки зрения взаимодействия с пользователем и доступности.
Хотя эти инструменты в основном связаны с техническими проблемами SEO , они также анализируют сайт с точки зрения взаимодействия с пользователем и доступности.
Вы можете получить доступ к PageSpeed Insights, посетив https://developers.google.com/speed/pagespeed/insights/.
Вы можете ввести здесь URL-адрес, и через несколько секунд инструмент вернет страницу с некоторыми результатами, касающимися производительности вашего веб-сайта. Вверху будет общий балл, который представляет собой среднее значение нескольких факторов.Ниже вы увидите подробную информацию о том, что на самом деле влияет на вашу скорость.
Однако это не единственный инструмент PageSpeed, предоставляемый Google. Также есть mod_pagespeed, серверный модуль, используемый для решения этих проблем со скоростью, и полноценный Lighthouse (инструмент анализа сайта, который поддерживает все), доступный в самом Chrome. Существует также ряд расширений Chrome, связанных с Google PageSpeed Insights.
В этой статье мы кратко обсудим все из них, но в основном сосредоточимся на PageSpeed Insights, поскольку это, по-видимому, самый удобный инструмент, который используют большинство оптимизаторов при проверке веб-сайта.
Мобильные и настольные
Когда вы вставляете страницу для ее тестирования, Google выставляет две оценки: одну для мобильной версии и одну для настольной версии.
Изначально PageSpeed Tool дал только один балл для настольной версии. Но в последнее время использование мобильных устройств становится все более популярным. По состоянию на 2018 год более 50% пользователей поисковых систем выполняют поиск с мобильных устройств. Когда Google перешел на индекс для мобильных устройств, для них также имело смысл сначала протестировать мобильные версии на скорость.
Однако, если у вас гибкий дизайн, вы можете подумать, что эти версии в основном идентичны.
Если да, то почему у них разные оценки?
Mobile: Когда вы используете инструмент PageSpeed Insights, первый результат, который вы получите, — это скорость мобильной связи. Это означает, что ваш веб-сайт был протестирован с использованием мобильного подключения, возможно, с подключением 4G, так как это, по крайней мере, самая распространенная скорость в США.
https://www.uscellular.com/coverage-map/voice-and-data-maps.html
Однако имейте в виду, что многие пользователи мобильных устройств по всему миру по-прежнему получают только сигнал 3G и, несмотря на более низкую скорость соединения, они по-прежнему ожидают, что веб-сайт будет загружаться очень быстро.
И вот в чем проблема. Дело не всегда в вашем сайте, дело в скорости соединения. Может показаться, что ваш сайт работает медленно, хотя на самом деле скорость соединения низкая.
Настольный компьютер: На настольном компьютере оценка выше, потому что скорость соединения выше. Именно так обстоят дела со светом и волоконной оптикой. Если, конечно, вы не живете в Великобритании, и у вас все еще есть чашки и Интернет на веревках.
Итак, веб-сайт проходит такое же тестирование, но отличается в основном скоростью соединения.
Вот почему мобильные устройства на первом месте, поскольку мобильные устройства обычно имеют более медленное соединение. С 5G все может измениться, но до тех пор убедитесь, что вы сосредоточились на повышении скорости своего сайта для мобильных устройств.
Что такое скорость страницы?
Итак, мы знаем, что делает инструмент: он выставляет оценку, основанную на том, насколько быстрым, по его мнению, является ваш сайт. Но что такое скорость страницы?
Page Speed - это скорость, с которой отдельная страница загружается на ваш сайт. Разные страницы могут иметь разную скорость из-за таких факторов, как изображения и скрипты.
Но скорость относительна. Это зависит от многих факторов, таких как производительность веб-сайта, производительность сервера, конкретная веб-страница, на которой вы находитесь, тип подключения, интернет-провайдер пользователя, интернет-пакет, вычислительная мощность устройства, браузер, пользователь делает в этот момент, сколько приложений запущено и так далее.
Однако мы можем работать только с тем, что умеем работать, а именно с нашим веб-сайтом и нашим сервером. Все остальное мы действительно не контролируем.
Попросту говоря, скорость страницы — это не показатель, как в PageSpeed Insights. Это время загрузки веб-страницы, которое измеряется в секундах. Вот что важно.
Вот почему в прошлом Google PageSpeed Insights был не так хорош. Он не совсем давал вам информацию о том, насколько быстро ваш сайт загружается.Просто забивает.
И именно поэтому эта новая версия так хороша. Он сообщает вам все, что вам нужно знать о фактической скорости загрузки, а также сохраняет хорошие вещи из старой версии.
Есть, конечно, разные моменты времени загрузки. Например, вы можете захотеть запустить несколько скриптов ближе к концу, потому что их не нужно использовать изначально.
Для завершения загрузки может потребоваться много времени, поэтому общее время загрузки может быть больше.Но если до этого момента сайтом можно будет пользоваться, это не такая уж большая проблема.
Например, предположим, что вы хотите запустить всплывающий скрипт с намерением выхода. Для загрузки этого сценария требуется примерно 5–10 секунд. Однако вы хотите показать его пользователю только через 20-30 секунд.
Если вы начнете запускать свой скрипт немедленно, вы можете отложить загрузку других важных элементов, таких как первое, что должен увидеть пользователь: содержимое над сгибом. Это было бы очень плохо, тем более, что вы не собираетесь использовать этот скрипт примерно через 20-30 секунд в будущем.
Это было бы очень плохо, тем более, что вы не собираетесь использовать этот скрипт примерно через 20-30 секунд в будущем.
Таким образом, вы можете отложить загрузку скрипта после всего остального, что жизненно важно, загрузки, чтобы дать пользователю лучший опыт.
Однако, если у вас есть сценарий, который заставляет меню работать, или что-то жизненно важное для удобства использования веб-сайта, возможно, вы не захотите загружать его ближе к концу. Это испортит впечатление, поскольку пользователь не сможет получить доступ к этой функции до того, как все остальное будет загружено.
Влияет ли скорость страницы на SEO? Важна ли оценка 100/100 Insights?
Ответ прост: скорость страницы действительно влияет на SEO. Скорость страницы — это прямой фактор ранжирования, и этот факт стал еще лучше известен после обновления алгоритмов Google. Однако скорость также может косвенно влиять на рейтинг, увеличивая показатель отказов и , сокращая время ожидания .
В Google пользователи на первом месте. Исследования Google показывают, что средняя скорость загрузки 3G очень низкая.Они также показывают, что пользователи покидают сайт примерно через 3 секунды. Это означает, что у них плохой опыт, и Google не любит ранжировать сайты, которые создают неудобства для пользователей.
Вы должны помнить, что скорость измеряется в секундах, а не в точках от 0 до 100. Хотя PageSpeed Insights — это инструмент, который помогает вам повысить скорость, оценка в нем не обязательно что-то значит в реальном мире.
Тем не менее, важно улучшить показатель скорости страницы.
Почему?
Потому что с Google мы не знаем наверняка, используется ли оценка в качестве фактора ранжирования. Гугл использует секунды? Использует ли он счет? Кто знает…
Тем не менее, я встречал сайты с идеальной скоростью страницы, которые имеют низкий рейтинг, а сайты с рейтингом ниже 50 — очень хорошо (#youtube).
Однако вы должны принять во внимание, как Google проводит эти тесты.Мы не знаем, откуда проводятся тесты. Ваш сервер из Румынии и Google тестирует его с подключением 3G в США? Что ж, вы, очевидно, можете ожидать низких скоростей.
Но просто для пользы пользователя сначала укажите время загрузки. И не используйте для проверки только PageSpeed Insights. Доведите до конца, и я покажу вам пару инструментов, которые вы можете использовать для проверки скорости загрузки вашего сайта из разных мест.
Иногда Google противоречит сам себе!
Например, Google PageSpeed Insights учитывает блокировку рендеринга скрипта Google Analytics, что означает, что вы должны загрузить его позже, в нижний колонтитул.Однако Google Analytics довольно четко указывает, что скрипт должен быть размещен в разделе
вашего веб-сайта, иначе он не будет работать должным образом и изначально не будет принят как допустимая установка.Итак, вы получаете небольшую оценку в PageSpeed Insights … делая то, что говорит Google … просто чтобы вам сказали, что вы не должны так поступать … от Google. Вы уловили суть.
Кроме того, вы не сможете правильно кэшировать скрипт, если не сохраните аналитику.js на вашем сервере. Очевидно, что Google Analytics не рекомендует этого. Это также ад для обслуживания, поскольку каждый раз, когда файл JavaScript Google Analytics получает обновление, вам также придется обновлять его на своем сайте.
Это, конечно, происходит не только с инструментами и скриптами Google, но и с любыми сторонними скриптами, которые вы не контролируете.
В нашу защиту, даже YouTube, который принадлежит Google и теоретически должен служить примером, имеет довольно низкую оценку PageSpeed Insights, по крайней мере, на момент написания этой статьи.
Но это не означает, что сайт загружается медленно. Вы можете видеть, что полевые данные (которых много, поскольку это YouTube) говорят, что сайт загружается примерно за 4 секунды, что на самом деле неплохо, учитывая, что недавно YouTube предоставляет превью видео в миниатюрах.
Вы можете видеть, что полевые данные (которых много, поскольку это YouTube) говорят, что сайт загружается примерно за 4 секунды, что на самом деле неплохо, учитывая, что недавно YouTube предоставляет превью видео в миниатюрах.
Вы также можете протестировать свой сайт с помощью https://www.thinkwithgoogle.com/intl/en-gb/feature/testmysite/, чтобы получить более простое объяснение того, насколько быстро ваш сайт загружается!
Сайт BrandMentions, другой нашей компании, загружается менее чем за 2 секунды при подключении к сети 4G, как вы можете видеть выше.Нам бы это понравилось. Конечно, всегда есть возможности для улучшения. По стандартам Google… это средний показатель.
Однако Google, похоже, считает, что скорость веб-сайта когнитивного SEO медленная, хотя он загружается чуть более 3 секунд, что все равно довольно быстро, учитывая количество сторонних инструментов, которые мы используем.
Учтите, что вам нужно пройти менее 1 секунды, чтобы считаться быстрым! Для этого вам, вероятно, понадобится очень простой сайт без сторонних плагинов или необычных всплывающих окон.Это непросто, если вы действительно хотите заняться цифровым маркетингом.
Итак, да, скорость загрузки важна для SEO, но идеальная оценка PageSpeed Insights — нет. Если ваш сайт загружается примерно за 3 секунды, большинство пользователей вас устроит.
Показатели PageSpeed Insights
Так как очень многое может повлиять на скорость сайта, Google разбивает все на разные категории в PageSpeed Insights Tool для лучшего понимания проблем.
Это полезно, поскольку Google также предоставляет своего рода приоритизацию, показывая вам, что именно влияет на скорость больше всего.
Полевые и лабораторные данные
Это новые действительно полезные метрики. Они разделены на две категории: полевые и лабораторные данные.
Полевые данные — это то, что важно в реальном мире, поскольку это данные, полученные Google от реальных пользователей через Chrome или других поставщиков данных.
Конечно, это средний показатель, и если у Google еще недостаточно данных, он сообщит вам об этом.
Сводка по источнику показывает среднюю скорость сайта в целом. Таким образом, вы можете получить представление о том, как ваша страница сравнивается с сайтом и как сайт сравнивается с другими сайтами в отчете о пользовательском опыте Chrome.
Лабораторные данные , хотя и полезны, могут считаться менее важными, поскольку они собираются из контролируемой среды.Это означает, что он тестируется через одно соединение и не собирает данные от нескольких пользователей.
Лабораторные данные — это то, что на самом деле генерирует оценку скорости страницы Google.
Из-за того, что у Google не всегда есть полевые данные, он использует лабораторные данные, которые выполняются на месте, для анализа вашего сайта.
First Contentful Paint представляет момент, когда пользователи впервые видят что-то на вашей веб-странице.Если вы посмотрите на серию изображений, вы действительно сможете увидеть, как это выглядит:
Как видите, страница отрисована не полностью, что-то там отображалось.
Первая значимая краска — это второй шаг, скажем, если мы возьмем приведенные выше результаты в качестве примера. Он представляет собой точку, в которой пользователь действительно может понять первую часть контента. Например, отображается некоторый читаемый текст или изображение, а не только цвета и фон.
Индекс скорости — более сложный показатель. Он измеряет, насколько быстро элементы на вашем веб-сайте заметно заполняются. Чем быстрее они начнут появляться, тем лучше. Здесь вам нужен более низкий балл, так как он также измеряется в секундах.
Чем быстрее они начнут появляться, тем лучше. Здесь вам нужен более низкий балл, так как он также измеряется в секундах.
Первый простой ЦП представляет собой момент, когда сайт загрузил достаточно информации, чтобы он мог обработать первый ввод пользователя. Например, если сайт не загрузил достаточно релевантной информации, пользователь может коснуться элементов или прокрутить вниз, но ничего не произойдет.
Время для интерактивности — это следующий уровень, на котором веб-сайт становится полностью интерактивным. Это означает, что все загружено в память устройства и теперь готово к использованию.
Максимальная потенциальная задержка первого ввода — это задержка, которую испытывает пользователь от момента взаимодействия с браузерами до момента, когда браузер отвечает. Это единственный показатель производительности, который не влияет на оценку скорости страницы.
Возможности и диагностика
В разделе возможностей представлена информация о том, что вы можете улучшить на своем сайте. Он также дает вам оценку того, насколько каждая проблема влияет на время загрузки и как вы должны расставить приоритеты для своих задач.
Прохождение каждого из них было бы излишним. Однако под каждым показателем будет небольшая стрелка, с помощью которой можно развернуть раздел.
Здесь вы найдете информацию о каждой рекомендации и о том, как решить проблему, чтобы повысить скорость вашего сайта.Вы заметите, что наибольшие проблемы вызывают элементы, как правило, изображения и сторонние скрипты.
Раздел «Пройденные аудиты» — это список вещей, которые вы уже хорошо делаете на своей веб-странице. Обычно в нем отображаются элементы из разделов «Возможности» и «Диагностика», которые соответствуют параметрам Google.
Чем больше у вас будет в этом списке, тем лучше!
Как рассчитывается рейтинг PageSpeed Insights? Хотя вы можете увидеть очень много вещей в PageSpeed Insights Tool, на самом деле оценка рассчитывается только с использованием секунд в разделе лабораторных данных. Если вы внимательно прочитаете, вы действительно сможете увидеть сообщение «Эти показатели не влияют напрямую на оценку производительности». в разделе «Возможности и диагностика».
Если вы внимательно прочитаете, вы действительно сможете увидеть сообщение «Эти показатели не влияют напрямую на оценку производительности». в разделе «Возможности и диагностика».
Метрики в лабораторных данных называются метриками производительности. Всего их 6, и мы представили их выше. Каждой метрике присваивается оценка от 0 до 100. У каждой метрики свой вес при расчете оценки.
3 — Первая содержательная отрисовка
1 — Первая значимая отрисовка
2 — Первый процессор простаивает
5 — Время до интерактивности
4 — Индекс скорости
0 — Расчетная задержка ввода
В порядке важности они перечислены следующим образом: «Время до взаимодействия», «Индекс скорости», «Первая отрисовка содержимого», «Первый бездействие ЦП», «Первая значимая отрисовка» и «Расчетная задержка ввода», которые фактически не влияют на оценку.
Оценки основаны на алгоритмах логнормального распределения, поэтому не будем слишком углубляться в кроличью нору. Если вы хотите узнать больше, вы можете прочитать эту страницу.
Google также разместил файл Sheet, который вы можете использовать, чтобы увидеть, как на самом деле генерируется оценка. Если вы знаете функции Excel, вы можете перепроектировать, как все работает. Вы можете скачать этот файл здесь, но вам нужно сделать свою копию (Файл -> Сделать свою копию), прежде чем вы сможете редактировать ее.Также есть версия для Lighthouse v5.
Проще говоря, первая содержательная краска влияет на оценку больше, чем первая значимая краска и так далее.
Почему? Ну, наверное, потому что, если на экране ничего не отображается, пользователь с большей вероятностью покинет ваш сайт. Если вы покажете… что-то, вы выиграете время, чтобы доставить остальное.
В конечном итоге оценки делятся на 3 категории: Низкая (0–49), Средняя (50–89) и Хорошая (90–100). Затем выдается среднее значение в качестве окончательной оценки вашего веб-сайта.
Затем выдается среднее значение в качестве окончательной оценки вашего веб-сайта.
Как правило, если вам меньше 50 лет, у вас действительно есть проблемы, которые необходимо исправить! Но опять же, не переживайте, если ваш сайт загружается примерно за 3 секунды.
Ключевые моменты повышения оценки PageSpeed Insights
Все, что там наверху, может быть немного большим, для переваривания. Мы получим это. Скорее всего, у вас не получится все решить! Мы исключили, что набирать 100% баллов не обязательно.Однако вот ключевые элементы, которые заметно ускорят загрузку вашего сайта.
Предупреждение: выполните резервное копирование файлов и базы данных, прежде чем применять эти улучшения. Они могут испортить ваш сайт, и вы должны убедиться, что можете вернуться к предыдущей версии!
Время ответа сервера
Сервер — это то, что вы не можете улучшить самостоятельно. У тебя либо хороший, либо плохой.Чтобы улучшить его, вам придется либо значительно снизить нагрузку на него, либо улучшить его оборудование, и то и другое вы не можете контролировать, если только у вас нет физического компьютера.
Поэтому в первую очередь важно иметь хороший сервер. Но как выбрать хороший сервер?
Что ж, любая хостинговая компания, которая занимает хорошие позиции в Google, должна предоставлять достойные услуги. Однако вам решать. Лучший совет? Если вы в основном ориентированы на локальное SEO, выберите локальный сервер.Например, если большая часть вашей аудитории проживает в Италии, выберите сервер с центром обработки данных в Италии.
Если центр обработки данных находится полностью в США, информация должна будет пройти большое расстояние, прежде чем достигнет вашей целевой аудитории.
Вы всегда можете протестировать собственный веб-сайт хостинг-провайдера с помощью PageSpeed Insights и посмотреть их TTFB (время до первого байта) или время ответа сервера. Если он находится в разделе «Пройденные аудиты», значит, у вас хороший хостинг-провайдер.
Если он находится в разделе «Пройденные аудиты», значит, у вас хороший хостинг-провайдер.
Однако лучше, если вы знаете кого-то, кто является реальным клиентом хостинг-провайдера, чтобы вы могли там проверить скорость.
На самом деле, собственный веб-сайт хоста, вероятно, будет на выделенном сервере, а ваш сайт — на пакете общего хостинга. Это означает, что вы будете использовать ЦП компьютера и пропускную способность Интернета совместно с другими веб-сайтами.
Если вы можете протестировать реальный сайт у клиента, это прекрасно.Возможно, вы сможете просмотреть отзывы и найти клиентов или попросить службу поддержки предоставить их.
Сжатие изображения
В общем, изображения — самая большая проблема на веб-сайтах. Они большие, и их нужно много загружать.
Есть два типа проблем с изображениями. Первый — это размер экрана по сравнению с фактическим размером изображения в пикселях, а второй — размер диска.
Размер диска: Чем больше физического места занимает образ на жестком диске или SSD, тем больше потребуется для загрузки.100 КБ будут загружены намного быстрее, чем 1000 КБ (1 МБ). Если в вашем сообщении в блоге есть 10 таких изображений, ожидайте, что ваш сайт будет загружаться очень медленно.
Вы можете использовать WP Smush для оптимизации ваших изображений. Это плагин, который сжимает изображения без потери качества. Это означает, что вы можете уменьшить изображение размером 1000 × 1000 пикселей с 200 КБ до 150 КБ, не замечая разницы в качестве, поэтому оно загружается на 25% быстрее.
Размер экрана: Размер экрана — это размер, при котором отображается изображение.Например, изображение ниже отображается с разрешением 300 × 300 пикселей.
Чтобы изображения загружались быстрее, сначала нужно убедиться, что вы не используете изображение больше, чем оно будет отображаться. Например, если у вас есть раздел HTML, стилизованный с помощью CSS размером 300 × 300 пикселей, но вы загружаете изображение размером 1000 × 1000 пикселей в источник, вы теряете время загрузки для этих 700 × 700 пикселей.
Например, если у вас есть раздел HTML, стилизованный с помощью CSS размером 300 × 300 пикселей, но вы загружаете изображение размером 1000 × 1000 пикселей в источник, вы теряете время загрузки для этих 700 × 700 пикселей.
Это потому, что браузер должен загрузить изображение размером 1000 × 1000 пикселей, а затем уменьшить его до 300 × 300 пикселей.Это занимает больше времени как на загрузку, так и на процесс сжатия. Вы можете исправить это, загрузив свои изображения с той же шириной и высотой, на которой они будут отображаться.
WordPress делает это автоматически, создавая несколько экземпляров изображения при его загрузке. Вот почему вы увидите суффикс 300 × 300 или 150 × 150 в конце пути к файлу изображения. Вот почему вы можете выбирать размеры (большой, средний, эскиз). Хотя это не идеально, особенно если вы вручную изменяете размер изображения с помощью щелчка и перетаскивания, и в долгосрочной перспективе оно занимает больше места на вашем сервере, это действительно помогает увеличить скорость загрузки.
Отсрочка изображений — еще одна вещь, которую вы можете сделать, чтобы сократить время загрузки. Это означает, что вы можете загрузить их позже, когда пользователь прокручивает веб-страницу вниз. Пройдет короткий момент, когда изображения не будут видны, но в конечном итоге они появятся одно за другим.
Это помогает браузерам сосредоточиться на важной части, той, которую пользователи просматривают в этот момент.
Существует множество плагинов, которые могут помочь вам в этом.Однако у многих есть ошибки или они откладывают изображения только в определенных ситуациях, например, если они созданы WordPress или WooCommerce, но не созданы или вставлены менее популярными плагинами.
Конечно, есть плагины для других CMS, таких как Joomla или Magento. Просто выполните поиск в Google. Если вы не пользуетесь популярной CMS, такой как WordPress, отсрочку изображений можно выполнить с помощью jQuery, но вам наверняка потребуется разработчика для этого, если вы сами не являетесь им.
Google рекомендует форматы изображений следующего поколения . Они очень полезны, особенно при загрузке веб-сайта с мобильного устройства. Однако есть причина, по которой пока что ими пользуются не так много людей.
Форматы изображений следующего поколения пока поддерживаются не всеми основными браузерами. Это означает, что вам нужно будет динамически обслуживать разные форматы для разных браузеров.
Если вы можете использовать плагин на своей CMS, это может быть легко, но если вы работаете на специальной платформе, вам придется разрабатывать все с нуля, что стоит немало.Вот список браузеров, поддерживающих формат WebP.
Если вы правильно измените размер и оптимизируете изображения, экономия, которую вы получите за счет их преобразования в графические форматы следующего поколения, такие как JPEG2000 или WebP, может не окупить затрат времени и денег.
Однако, если у вас есть время и бюджет, непременно сделайте это. Вы можете использовать этот инструмент, чтобы проверить, поддерживаются ли браузеры, в которых ваши пользователи проводят больше всего времени. Найдите WebP или JPEG2000.
Структура HTML и CSS
Структура HTML вашей веб-страницы определяет способ ее загрузки. Браузеры читают страницу сверху вниз и одинаково загружают элементы. Это означает, что если вы хотите, чтобы что-то загружалось первым, вы должны поместить это выше на своей странице.
Обычно проблемы не в HTML, а в CSS. Если вы напишете свой CSS хаотично, это приведет к более медленному времени загрузки и плохому взаимодействию с пользователем.
Возьмем пример. Большинство веб-сайтов, если не все, следуют этой структуре HTML: head> body> footer.
Если мой файл CSS сначала стилизует нижний колонтитул, тогда нижний колонтитул получит стиль, хотя он находится перед сгибом. Между тем, заголовок и тело могут остаться незамысловатыми.
Между тем, заголовок и тело могут остаться незамысловатыми.
Также рекомендуется сначала добавить свой мобильный стиль, так как мобильные устройства самые медленные. Вам может потребоваться хотя бы базовое обучение CSS, чтобы получить представление об этой иерархии и уметь самостоятельно определять проблемы с кодом
То же самое и с JavaScript, блокирующим рендеринг.Отложите скрипты, которые не нужны. Добавьте их в нижний колонтитул, чтобы они загружались последними.
Однако, если у вас есть важные скрипты, такие как Analytics, которые должны быть запущены как можно скорее, то непременно сохраните их в заголовке и убедитесь, что они запускаются и работают правильно, даже если это может привести к снижению оценки PageSpeed.
Минификация и сжатие скриптовМинификация — это процесс уменьшения размера файла путем удаления из него ненужной информации.
Например, при написании JavaScript и CSS большинство, если не все программисты, любят использовать пробелы, чтобы код оставался чистым и легко читаемым. Однако эти лишние пробелы складываются, особенно если у вас длинный фрагмент кода.
cssminifier.com
Другой способ минимизировать код — комбинировать похожие элементы.
Например, если мои разделы верхнего и нижнего колонтитулов были идентичны, вместо того, чтобы писать их так:
body {
font-size: 16px;
} Нижний колонтитул
{
font-size: 16px;
}
Я мог бы написать:
body, footer {
font-size: 16px;
}
Сжатие — это процесс сжатия файлов путем замены повторяющихся последовательностей информации одной ссылкой на эту конкретную последовательность.
Так, например, если у меня есть следующий код: 123 4 123 123 123 4 123 123, я мог бы заменить 123 на 1 и получить сжатую версию, подобную этой: 1 4 1 1 1 4 1 1. Конечно, это намного сложнее, чем то, что я представил.
Конечно, это намного сложнее, чем то, что я представил.
Обычно это происходит на стороне сервера, и наиболее распространенное из них — сжатие Gzip. Сервер отправляет сжатую версию. После того, как браузер получает сжатый файл, он распаковывает его, обращая процесс, чтобы прочитать его фактическое содержимое.
Работает почти так же, как WinRAR; мы, наверное, все это знаем, потому что с незапамятных времен используем его бесплатно!
Если вы пользуетесь популярной CMS, вы обязательно найдете плагин как для сжатия, так и для минификации . Например, плагин W3 Total Cache выполняет множество функций, включая и то, и другое, если вы правильно его настроили.
Помните, что сжатие зависит от настройки сервера. Если ваш сервер не поддерживает Gzip, вы не сможете сжимать файлы.Если у вас есть сервер Apache, убедитесь, что у вас установлен mod_deflate.
Вы можете узнать у своего провайдера сервера, поддерживает ли это ваш хостинг. В 99,9% случаев они скажут «да». Если он еще не установлен, они должны сделать это бесплатно, так как это довольно простая задача.
Если вы не пользуетесь популярной CMS, вы также можете включить сжатие Gzip через файл .htaccess (серверы Apache), добавив следующий код, если установлен mod_deflate.
& lt; IfModule mod_deflate . c & gt; # Сжимайте HTML, CSS, JavaScript, текст, XML и шрифты AddOutputFilterByType DEFLATE приложение / javascript
AddOutputFilterByType DEFLATE application / rss + xml
AddOutputFilterByType DEFLATE application / vnd . ms — fontobject
AddOutputFilterByType DEFLATE application / x — font
AddOutputFilterByType DEFLATE application / x — font — opentype
AddOutputFilterByType DEFLATE application / x — font — otf
AddOutputFilterByType DEFLATE application / x — font — truetype
AddOutputFilterByType DEFLATE application / x — font — ttf
AddOutputFilterByType DEFLATE application / x — javascript
AddOutputFilterByType DEFLATE application / xhtml + xml
AddOutputFilterByType DEFLATE application / xml
AddOutputFilterByType DEFLATE font / opentype
AddOutputFilterByType DEFLATE font / otf
AddOutputFilterByType DEFLATE font / ttf
AddOutputFilterByType DEFLATE изображение / svg + xml
AddOutputFilterByType DEFLATE изображение / x — значок
AddOutputFilterByType DEFLATE текст / css
AddOutputFilterByType DEFLATE текст / html
AddOutputFilterByType DEFLATE текст / javascript
AddOutputFilterByType DEFLATE текст / простой
AddOutputFilterByType DEFLATE текст / xml # Удаляем ошибки браузера (требуется только для действительно старых браузеров) BrowserMatch ^Mozilla/ 4 gzip — только — текст / < / span> html
BrowserMatch ^Mozilla/ 4 \ . 0[678 ] нет — gzip
BrowserMatch \ bMSIE ! нет — gzip ! gzip — только — текст / html
Добавление заголовка Варьируется Пользователь — Агент < / IfModule & gt;
0[678 ] нет — gzip
BrowserMatch \ bMSIE ! нет — gzip ! gzip — только — текст / html
Добавление заголовка Варьируется Пользователь — Агент < / IfModule & gt;
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 18 19 20 21 22 23 24 25 26 27 28 29 30 | & lt; IfModule mod_deflate . c & gt; # Сжимать HTML, CSS, JavaScript, текст, XML и шрифты AddOutputFilterByType DEFLATE application / javascript AddOutputFilterByType DEFLATE application / rss + xml AddOutputFilterByType DEFLATE application < диапазон> / vnd . ms — fontobject AddOutputFilterByType DEFLATE application / x — font AddOutputFilterByType DEFLATE application / x — font — opentype AddOutputFilterByType DEFLATE application / < / span> x — font — otf AddOutputFilterByType DEFLATE application / x — font — truetype AddOutputFilterByType DEFLATE application / x — font — ttf AddOutputFilterByType DEFLATE application / x — javascript AddOutputFilterByType DEFLATE application / xhtml + xml AddOutputFilterByType DEFLATE application / xml AddOutputFilterByType DEFLATE font / opentype AddOutputFilterByType DEFLATE font / otf AddOutputFilterByType DEFLATE font / ttf Добавить > DEFLATE image / svg + xmlAddOutputFilterByType DEFLATE image / x — icon AddOutputFilterByType DEFLATE text / css AddOutputFilterByType DEFLATE text / html DEFLATE text / javascript AddOutputFilterByType DEFLATE text / plain AddOutputFilterByType DEFLATE text / xml # Удалить ошибки браузера (требуется только для действительно старых браузеров) BrowserMatch ^ Mozilla / < / span> 4 gzip — только — текст / html BrowserMatch ^Mozilla/ 4 \ . BrowserMatch \ bMSIE ! нет — gzip ! gzip — только — text / html Добавление заголовка Варьируется Пользователь — Агент < / IfModule & gt; |
Иногда можно также комбинировать сценарии .Для этого есть плагины, например Autoptimize, о которых я рассказывал ранее. Комбинирование скриптов — это именно то, о чем говорится. Вместо двух файлов вы объединяете их в один. Таким образом, к серверу будет отправлен только один запрос вместо нескольких.
Однако объединение скриптов может много раз вызывать ошибки, поэтому перед этим обязательно сделайте резервную копию всего.
Политика кэширования
Кэширование — это процесс сохранения файлов в браузере клиента, чтобы иметь возможность быстро получить к ним доступ в более позднее время.
Например, если пользователь впервые заходит на ваш сайт, необходимо загрузить ваш логотип. Однако, если у вас есть эффективная политика кэширования, этот файл будет храниться в браузере пользователя. Когда пользователь заходит на ваш сайт во второй раз, ему не нужно будет повторно загружать этот файл, так как он будет мгновенно загружен с его компьютера.
Динамические элементы (политика краткого кеширования): Динамические элементы — это элементы на вашем веб-сайте, которые часто меняются.Например, вы можете продолжать добавлять новые сообщения в слайдере на главной странице.
В этом случае HTML является динамическим элементом, поэтому установите короткую политику кэширования, если вам это подходит. 30 минут может быть достаточно, на случай, если пользователь вернется на эту страницу в том же сеансе.
В некоторых случаях вы можете вообще не захотеть кэшировать эти элементы, если для ваших пользователей важна оперативность, например, на новостных сайтах.
Статические ресурсы (политика длительного кеширования): Статические ресурсы — это файлы, которые редко изменяются.Обычно это изображения и файлы CSS или JS, но они также могут быть аудиофайлами, видеофайлами и т. Д.
Вы можете установить более длительное время кеширования для изображений и файлов CSS, так как вы знаете, что не будете менять их очень часто. Вы можете даже дойти до одного года, но обычно достаточно трех месяцев.
Сторонние инструменты: У вас действительно нет контроля над сторонними инструментами, поэтому, если вы чувствуете, что инструмент, размещенный в другом месте, заставляет ваш сайт работать очень медленно, лучше найдите альтернативу или откажитесь от нее.
Решением было бы разместить файлы на вашем собственном сервере и кэшировать их. Однако это может быть не очень продуктивно, и это не рекомендуется, поскольку вам придется постоянно обновлять эти файлы, как только выходят новые версии, иначе инструмент или приложение не будут работать должным образом.
Плагины кеширования: Существует множество плагинов, которые правильно обрабатывают протоколы кеширования, необходимые для удобного взаимодействия с пользователем. Если вы используете WordPress, одним из этих плагинов является W3 Total Cache.Однако, если вы хотите выбрать лучший вариант, WP Rocket также довольно популярен, но он обойдется вам в пару сотен долларов.
Просто поищите плагин / расширение / модуль кеша + ваша платформа в Google, чтобы найти то, что вам нужно. Посмотрите обзоры, чтобы выбрать лучший.
кеш файла .htaccess: Вы также можете установить заголовок управления кешем из файла .htaccess на сервере Apache, если вы не запускаете свой веб-сайт на популярной CMS.
Есть несколько способов:
## EXPIRES CACHING ##
ExpiresActive On
ExpiresByType image / jpg "доступ 1 год"
ExpiresByType image / jpeg "доступ 1 год"
ExpiresByType image / gif image / png "доступ 1 год"
ExpiresByType text / css "доступ 1 месяц"
ExpiresByType text / html "доступ 1 час"
Приложение ExpiresByType / pdf "доступ 1 месяц"
ExpiresByType text / x-javascript "доступ 1 месяц"
ExpiresByType application / x-shockwave-flash "access 1 month"
ExpiresByType image / x-icon "access 1 year"
ExpiresDefault "access 1 month"
## EXPIRES CACHING ##
Или вы также можете использовать этот код:
# Один год для файлов изображений
Набор заголовков Cache-Control" max-age = 31536000, общедоступный "
# Один месяц для css и js
Набор заголовков Cache-Control "max-age = 2628000, общедоступный"
Числа в атрибуте max-age указаны в секундах, поэтому 3600 будет означать один час, 86400 — один день и так далее.
Сброс кеша: Когда вы вносите изменения в веб-страницу, вы хотите сбросить кеш, если ранее кэшировалась более старая версия.Однако сбросить кеш можно только на своем сервере.
Это означает, что пользователи, которые загрузили предыдущую версию определенного файла, все равно будут загружать эту старую версию со своего компьютера при повторном доступе к веб-сайту. Файл будет обновлен по истечении времени, указанного в вашей политике кэширования, или если пользователь вручную сбрасывает кеш своего браузера.
Если у вас есть критическая ошибка в веб-дизайне или коде, вы можете изменить имя файла вашего файла. Таким образом, вы можете быть уверены, что кеш для этого конкретного файла будет сброшен.
Таким образом, вы можете быть уверены, что кеш для этого конкретного файла будет сброшен.
Иногда бывает трудно сбросить кеш Chrome. Иногда маршрутизаторы и центры обработки данных между клиентом и сервером также могут кэшировать файлы, поэтому, если вы не видите изменений, подождите пару часов.
Легкая тема и плагины
Чем больше вы загружаете свой сайт плагинами, тем он становится тяжелее и медленнее работает.
Тема веб-сайта — это самый большой «плагин», который есть на сайте. Большинство тем поставляются с тяжелыми сторонними сборщиками и огромными библиотеками плагинов, которые замедляют работу сайта.
Например, плагины слайдера обычно добавляют JS-код слайдера ко всем страницам, хотя он, вероятно, будет использоваться только на главной или целевой странице. Это тяжелый код, который нужно загружать на каждой странице! Не говоря уже о том, что они никому не нравятся и снижают конверсию.
Поэтому, когда вы ищете тему, постарайтесь найти ее без слишком большого количества анимации, ползунков, функций и т. Д. Если вы посмотрите на крупные веб-сайты, вы увидите, что в целом они довольно простые.
Хорошая тема, которую я рекомендую, — это GeneratePress. Он легкий и загружается очень быстро. Вы можете включать или отключать элементы, чтобы ваш сайт оставался максимально чистым.
Объединение его с плагином оптимизации, таким как WP Rocket (платный), или комбинацией бесплатных плагинов, таких как Autoptimize + Fastest Cache, сделает его невероятно быстрым! Вы также можете использовать W3 Total Cache, плагин, который очень хорошо выполняет почти все перечисленное выше.
Когда вы устанавливаете новые плагины, подумайте, насколько они важны для вашего сайта. После их установки проверьте свой результат и скорость загрузки. Плагин замедляет работу вашего сайта? Если да, важно ли сохранять плагин? Может быть, поискать лучшую альтернативу или полностью удалить.
Как массово проверить рейтинг PageSpeed Insights
Раздражающий момент в PageSpeed Insights заключается в том, что он проверяет только одну веб-страницу за раз.Чтобы проверить все страницы вашего сайта, в зависимости от его размера, потребуется целая вечность.
Однако есть способ массовой проверки PageSpeed Insights Score. Вы уже догадались?
Это CognitiveSEO Tool Site Audit . После того, как вы настроите технический SEO-анализ с помощью аудита сайта, перейдите в свою кампанию -> Аудит сайта -> Производительность -> PageSpeed.
Конечно, с помощью этого инструмента вы можете сделать гораздо больше: от улучшения технического SEO и контента до мониторинга вашего рейтинга и усилий по наращиванию ссылок.
Существует также несколько бесплатная альтернатива — расширение Chrome. Однако на самом деле он запросит список URL-адресов, а затем просто откроет их как новые вкладки в онлайн-инструменте PageSpeed Insights.
Это означает, что процесс подходит примерно для 10-20 вкладок, если у вас процессор компьютера среднего и высокого уровня. Более того, браузер может дать сбой, или вы состаритесь, ожидая. Это все еще довольно неудобно.
Другие инструменты SEO для измерения и повышения скорости сайта
Конечно, инструмент Google PageSpeed Insights — не единственный инструмент для проверки и повышения скорости страницы. На этот раз мы действительно не знаем, откуда проводятся тесты. Если ваш сайт размещен на сервере в Европе, а Google проводит тесты в США, естественно, что этот сайт будет работать медленнее.
Однако есть инструменты, которые указывают, откуда выполняется тест.
Pingdom Pingdom Speed Test — отличный инструмент для измерения скорости загрузки вашей веб-страницы. После завершения теста вы получите некоторые результаты, похожие на результаты в инструменте Google, по крайней мере, визуально.
После завершения теста вы получите некоторые результаты, похожие на результаты в инструменте Google, по крайней мере, визуально.
Интересно то, что вы можете выбрать, откуда будет проводиться тест. Конечно, возможности ограничены, но это все же лучше, чем даже не знать об этом.
Если вы ориентируетесь на локальное SEO, выберите расположение, ближайшее к вашему серверу. Если вы не знаете, где он на самом деле размещен, спросите своего хостинг-провайдера, и вы узнаете.
Также неплохо провести несколько тестов из разных мест, на случай, если у вас международная аудитория.
Вы можете найти и другие инструменты, похожие на Pingdom.
GT-Metrix
GT Metrix был одним из моих любимых инструментов для тестирования скорости.Хотя он тестируется только из Ванкувера, Канада, он дает очень полезную информацию.
Совет: Если вы создадите с ними бесплатную учетную запись, вам не придется так долго ждать, пока будет проведен тест. Чтобы снизить нагрузку на свои серверы, они добавляют вас в очередь, когда запросов слишком много. Однако зарегистрированные пользователи имеют приоритет.
mod_pagespeedMod_pagespeed — это серверное дополнение от Google.Его цель — исправить любые проблемы, связанные со скоростью страницы, на уровне ядра, непосредственно на стороне сервера. Это означает, что даже если вы добавляете неоптимизированные изображения, mod_pagespeed автоматически сжимает, оптимизирует и конвертирует их в форматы изображений следующего поколения.
Однако установка mod_pagespeed определенно более техническая, чем просто работа со всем в WordPress.
Если на вашем сервере он уже есть или вы знаете, что делаете, установите его.Тем не менее, всегда лучше иметь в первую очередь быстрый сайт, а не пытаться что-то скрыть.
В любом случае, этот мод увеличит нагрузку на ваш сервер, поскольку каждый раз, когда вы загружаете неоптимизированное изображение, ему придется использовать вычислительную мощность для его преобразования.
Google AMP (ускоренные мобильные страницы)Если вы хотите, чтобы ваш сайт действительно быстро выполнял мобильный поиск, вы всегда можете внедрить Google AMP .
Google AMP или ускоренные мобильные страницы — это особый тип HTML, в котором отсутствуют тяжелые и медленные элементы загрузки.
Более того, страницы AMP будут предварительно загружаться в мобильный браузер Chrome, когда пользователь прокручивает результаты поиска, что приводит к мгновенной загрузке страницы, когда пользователь нажимает на заголовок.
Есть, конечно, и минусы. Вы ограничены со всех сторон, хотя с каждым днем все становится лучше и лучше.Кроме того, пострадает дизайн вашего сайта, и он будет во многом похож на любой другой сайт, использующий AMP. Облом.
Этот URL тоже не ваш, потому что Google загружает кешированную версию вашего сайта в их URL. Однако разработчики Google пообещали добавить собственные URL-адреса в AMP.
В WordPress и других CMS вы можете добавить AMP на свой сайт через плагин. Для пользовательских веб-сайтов вам нужно будет связаться со своим разработчиком и дать ему эту ссылку.
ЗаключениеПовышение скорости вашего сайта важно для лучшего рейтинга поиска. PageSpeed Insights предоставляет набор передовых методов и возможных улучшений, упорядоченных по степени их влияния на скорость вашего сайта.
Хотя сама оценка не должна вас слишком сильно беспокоить, рекомендуется попытаться получить ее как минимум выше 50. Однако сосредоточьтесь на времени загрузки, которое измеряется в секундах. Хороший сайт должен загрузиться примерно за 3 секунды. Действительно, очень быстрый должен загружаться примерно за 1.
Действительно, очень быстрый должен загружаться примерно за 1.
Наличие хорошего сервера, сжатие изображений и простота и чистота кода принесут вам наибольшую пользу, когда дело доходит до скорости веб-сайта. В то время как небольшие сайты больше всего выиграют от общего сервера, если вы крупный бизнес, рекомендуется разместить свой сайт на настраиваемых серверах Tower. Предоставляя предприятиям возможность редактировать и поддерживать свой сайт, частный сервер обеспечит гибкость и надежность, когда они больше всего в этом нуждаются.
Каков ваш показатель PageSpeed Insights? Видели ли вы более высокие позиции в рейтинге после увеличения скорости загрузки вашего сайта? Поделитесь с нами своим опытом в разделе комментариев ниже!
Мы проанализировали 143827 URL-адресов и обнаружили недооцененные факторы скорости, влияющие на рейтинг Google
Позвольте мне начать с очевидного факта: скорость сайта имеет значение для SEO.
Любой младший SEO-специалист может вам это сказать. Но я хотел знать кое-что более важное: , как и почему важно время загрузки страницы?
Мы не осознавали этого, когда начинали исследование времени загрузки страницы, но собирались выявить конкретный фактор скорости, который Google использует для ранжирования вашего сайта.Важна не только скорость, но и конкретный тип скорости времени загрузки страницы, который имеет реальное значение.
Исследование, которое вы собираетесь прочитать, является крупнейшим из когда-либо проводившихся исследований влияния скорости веб-сайта на рейтинг в поиске Google. Ahrefs предоставил данные по поисковому ранжированию, но нам потребовалось огромное количество сканирования, сопоставления и обработки данных, чтобы получить точные результаты поиска.
Мы обнаружили несколько очень важных открытий.Эти выводы важны, отчасти потому, что они никогда не были раскрыты раньше, но также потому, что они могут оказать огромное влияние на поисковый рейтинг вашего сайта!
Зачем тратить силы на проведение этого исследования?Некоторые люди задаются вопросом, почему я потрудился провести такие масштабные исследования, основанные на данных, такие как исследование результатов поиска Hummingbird и Google Local. Зачем тратить все время, хлопоты и деньги на проведение этого конкретного исследования времени загрузки страницы и рейтинга в поиске Google?
Вот почему:
- Последнее крупное исследование времени загрузки страницы и рейтинга в поиске Google на основе данных было проведено два года назад! У нас нет актуальных данных по этой важной теме.
- Google внесла огромные изменения в алгоритмы за последние два года и неоднократно заявляла о важности скорости.
- Взаимодействие с пользователем и время загрузки страницы каким-то образом слились воедино. На восприятие пользователем веб-сайта теперь влияет время загрузки страницы, и наоборот.
- Мне любопытно! Я хочу знать, как мои собственные сайты ранжируются в зависимости от времени загрузки страницы, и что я могу сделать, чтобы улучшить их поисковый рейтинг!
- Это сводится к следующему: я хочу предоставить стратегам поисковой оптимизации наиболее продвинутые, надежные и полезные данные.В конце концов, глупо полагаться на догадки о том, как работает поисковая оптимизация или как работает алгоритм.
Я хочу предоставить вам надежные данные, которые вы можете рассчитывать на 100%. Я хочу, чтобы вы могли предпринимать действия, которые приносят результаты.
Я хочу, чтобы вы могли предпринимать действия, которые приносят результаты.
Как я уже упоминал, время загрузки страницы — важный фактор поисковой оптимизации. Это важно не только для поисковой оптимизации! Более быстрый веб-сайт также увеличивает конверсию.
Итак, вам нужно начать с запуска теста скорости. Вот что я хочу, чтобы вы сделали:
Шаг № 1: Посетите Ubersuggest, введите свой URL и нажмите «Поиск»
Шаг № 2: Щелкните Аудит сайта на левой боковой панели
Шаг № 3: Прокрутите вниз до «Скорость сайта»
В этом разделе показано время загрузки для настольных и мобильных устройств, а также оценка. Например, мой сайт загружается за одну секунду, что соответствует категории «отлично».”
Если ваш сайт работает медленно, вы можете определить проблему с помощью расширенной разбивки. Он включает скорость, связанную с шестью ключевыми факторами:
- First Contentful Paint
- Speed Index
- Time to Interactive
- First Meaningful Paint
- First CPU Idle
- Расчетная задержка ввода
Каким бы полезным он ни был, вы не можете просто полагаться на тест скорости Ubersuggest, например, чтобы предоставить все необходимые данные о времени загрузки страницы, не говоря уже о том, как эта скорость влияет на ваш рейтинг в Google.
Время загрузки страницы зависит от множества других факторов. Как насчет влияния плагинов, размера изображения, кеширования, проверки кеша, времени ответа сервера, кодов ответа сервера, времени до первого байта (TTFB), скорости рендеринга, местоположения сервера, поиска DNS, параллельных загрузок, закодированных заголовков, статического контента, кода минификация, перенаправления и все другие факторы, которые играют роль?
Как я уже сказал, все усложняется.
Я хотел избавиться от всех сложностей и дать вам одну важную мысль.(Всего один!) Но для этого мне нужно было собрать, уточнить, проанализировать, проанализировать, настроить и, по сути, переварить целую кучу данных. Вот тут и пригодятся эти 143 827 URL.
Для каждого URL-адреса мы измерили пять следующих показателей, которые являются частью времени загрузки страницы:
- Время до первого байта: Когда ваш браузер переходит по URL-адресу, он отправляет на сервер сообщение с запросом HTML-документа по этому URL-адресу. Это измеряет количество времени загрузки страницы, когда в ваш браузер отправляется первая небольшая часть данных веб-сайта.Быстрое время загрузки страницы может указывать на то, что остальная часть сайта будет загружаться быстро.
- Начать рендеринг: Рендеринг происходит, когда компьютер превращает код в визуальный дисплей, который вы видите на экране. Начать рендеринг — это когда появляется первая визуальная часть веб-сайта. Это полезно для пользователей, потому что позволяет им знать, что веб-сайт что-то делает.
- Визуально завершено: Это когда обработка рендеринга завершена и сайт полностью виден пользователю.
- Документ завершен: Несмотря на то, что сайт визуально завершен, некоторые операции все еще выполняются в фоновом режиме. Как только они будут завершены, сервер указывает, что HTML-документ завершил загрузку. Это наиболее технически точная мера «загруженности сайта».
- Полностью загружен: После завершения документа асинхронный код начинает выполняться и загружать дополнительные элементы — это нормально. Это не мешает пользователю взаимодействовать с сайтом, поэтому обычно это не считается частью времени загрузки страницы.Этот показатель измеряется, когда все действия по загрузке прекращаются на 2 секунды.
- Количество файловых запросов: Когда сайт загружен, он по-прежнему запрашивает несколько файлов, таких как CSS, JS или файлы изображений.
 Загрузка большого количества небольших файлов может излишне замедлить время загрузки страницы, поэтому обычно их следует минимизировать.
Загрузка большого количества небольших файлов может излишне замедлить время загрузки страницы, поэтому обычно их следует минимизировать.
Вот как эти показатели отображаются на диаграмме измерения скорости сайта:
Для нашего тестирования мы использовали бесплатный инструмент для измерения скорости сайта www.webpagetest.орг.
Используя API, мы просканировали каждый из 143 827 URL-адресов для проведения всестороннего тестирования и анализа скорости сайта.
Нам нужно было перебрать много цифр! 100 серверов AWS EC2 потребовалось более двух дней для сканирования URL-адресов, запуска на них тестов и получения показателей.
Вот как мы проводили исследование:
- Каждый агент тестирования запускал Chrome в Windows с экраном рабочего стола 1024 × 768.
- Чтобы определить URL-адреса для сканирования, мы сгенерировали 5000 случайных ключевых слов с ежемесячным объемом поиска более 10 в месяц, чтобы гарантировать, что мы используем репрезентативную выборку всех типов ключевых слов, от заголовков до длинных хвостов.
- Мы отслеживали первые 30 результатов поиска Google по каждому ключевому слову (немобильное).
Теперь о хороших вещах.
Как и ожидалось, мы подтвердили, что более высокая скорость сайта действительно коррелирует с более высоким рейтингом в поиске Google.
А почему? Данные нас удивили.
Сначала давайте проверим некоторые данные. Веб-сайты с самым высоким рейтингом имеют высокую скорость загрузки в метрике «начало рендеринга».
Обратите внимание на данные в следующей таблице. Цифры на оси X (внизу диаграммы) указывают позицию веб-сайта в рейтинге Google. Ось Y обозначает скорость сайта в миллисекундах.
График показывает, что общее время загрузки страницы особенно быстро для первых пяти позиций. Уровень 6 был в среднем на 20% медленнее, чем ранг 1.
Данные показывают, что улучшение времени начала рендеринга напрямую способствует более высокому результату Google.
Кроме того, мы подтвердили результаты других исследований о том, что веб-сайты с самым высоким рейтингом имеют более высокую скорость загрузки страницы до первого байта (TTFB).Это была самая большая корреляция, отмеченная в нашем исследовании. Обратите внимание на то, как в приведенной ниже таблице, отслеживающей только скорости TTFB, скорость сайта значительно увеличивается между позициями 1, 2 и 3.
Обратите внимание, что корреляция TTFB (диаграмма выше) намного выше, чем при запуске рендеринга (диаграмма ниже).
Чтобы снова сделать точку визуально, TTFB значительно отличается от ближайшей метрики, которой является начало рендеринга (диаграмма ниже).
В среднем по всем 143827 URL-адресам, вот что мы обнаружили:
Теперь взгляните на корреляционный рейтинг поиска для каждого из этих измерений времени загрузки страницы:
Поскольку TTFB оказывает такое сильное влияние на поисковый рейтинг, легко упустить из виду влияние менее значимых рейтингов скорости сайта.
Когда вы объединяете завершение документа и начало рендеринга, их корреляционное влияние приближается к общему баллу корреляции TTFB.
Хотя корреляция TTFB составляет , наше исследование открыло новый угол зрения на скорость сайта и влияние на поисковый рейтинг. Google не рассматривает только упрощенную оценку TTFB, как это было раньше. Сегодня они рассматривают более сложное взаимодействие завершения и начала рендеринга документа и используют эти факторы скорости сайта в качестве сигналов ранжирования в поиске в дополнение к измерениям TTFB.
Этот угол наблюдения выходит за рамки простого «исправьте проблемы с TTFB, и все будет хорошо». Как показало наше исследование, Google делает гораздо более точную работу по анализу значимых показателей скорости сайта.
Стратегически важно учитывать метрики времени завершения и начала рендеринга документа, потому что они могут увеличиваться в поиске.
Почему большой упор на TTFB?Что здесь происходит? Почему TTFB является таким важным фактором поискового ранжирования?
Я склонен думать, что все сводится к опыту пользователя. Вы когда-нибудь читали философию компании Google? Они написали эти десять принципов для улучшения пользовательского опыта, когда компания была молодой.
Вы когда-нибудь читали философию компании Google? Они написали эти десять принципов для улучшения пользовательского опыта, когда компания была молодой.
- Самая важная истина заключается в следующем: сосредоточьтесь на пользователе, а все остальное приложится.
- Третья по важности истина заключается в следующем: быстрое лучше, чем медленное.
В совокупности кажется безопасным предположение, что TTFB является важным фактором пользователя. Если Google дает сайту с высокой скоростью TTFB более высокий рейтинг, этот рост поискового рейтинга предполагает, что они воспринимают этот сайт как имеющий превосходный пользовательский интерфейс.
Несмотря на то, что TTFB является чрезвычайно важным фактором ранжирования, по-прежнему важно по возможности улучшать время загрузки страницы для других элементов скорости сайта.
Вот почему наше исследование так важно. Построив корреляционную значимость «меньших» показателей скорости сайта — в частности, завершение документа и начало рендеринга — мы видим, что их совокупное влияние почти так же велико, как и у TTFB.
Как улучшить свой TTFBБольшинство основных статей по поисковой оптимизации расскажут вам, как повысить скорость вашего сайта.Однако это не базовая статья по поисковой оптимизации, и вам не нужно слышать, как кто-то говорит «улучшите скорость вашего сайта». Вместо этого вам нужно сосредоточиться на улучшении определенных аспектов времени загрузки страницы.
Вы можете начать с измерения текущего TTFB вашего сайта.
Сначала перейдите на www.webpagetest.org и введите URL-адрес своего веб-сайта. Нажмите «Начать тест».
Настройте «тестовое местоположение», чтобы найти сервер, который географически наиболее близок к тому месту, где находится большинство ваших пользователей.Если вы знаете, что ваши пользователи используют браузер, отличный от Chrome, вы также можете изменить настройки браузера.
Я рекомендую оставить «Расширенные настройки» без изменений, если у вас нет опыта работы с пользователем или глубоких знаний о тестах скорости, которые могут повлиять на результаты поиска, которые вы ищете.
Тест обычно занимает менее одной минуты. Когда он закончится, найдите в таблице номер «первого байта».
Это TTFB вашей страницы. Если вы действительно интересуетесь данными на этом этапе, нажмите на диаграмму «первое представление», чтобы получить расширенное представление о водопаде, подключении и деталях запроса.
В таблице «Детали запроса» приводится таблица TTFB для всех ресурсов сайта:
Как узнать, нуждается ли ваш TTFB в улучшении? Предлагаемое руководство:
Считаете ли вы, что ваш TTFB нуждается в улучшении? Эти шесть методов гарантированно улучшат ваш TTFB. (Совет от профессионалов: передайте этот список своему разработчику. Он или она будет знать, что делать.)
- Используйте CDN.
- Оптимизация кода приложения.
- Оптимизация запросов к базе данных.
- Уменьшите количество HTTP-запросов.
- Обеспечьте быстрое время отклика сервера.
- Использовать для кэширования метод «сначала ответить, потом обработать» (RFPL).
Вывод № 1: Скорость сайта важна, но это лишь один из многих факторов ранжирования.
Как и большинство факторов ранжирования, время загрузки страницы само по себе не принесет вам места в выдаче, но низкая скорость помешает вам занять более высокое место. Итак, что нужно сделать? Постарайтесь повысить скорость своего сайта, но продолжайте оптимизировать и другие факторы поиска.
Вывод №2: UX очень важен.
Также имейте в виду, что Google действительно любит хороший UX. Сокращение вашего сайта до нескольких простых строк HTML не обязательно повысит ваш поисковый рейтинг, однако, если в процессе вы разрушили визуальную привлекательность или общий UX сайта. Вам нужно как для оптимизации скорости сайта , так и для пользовательского опыта , чтобы улучшить ваш поисковый рейтинг.
Без надежного пользовательского опыта у вас не будет удовлетворенной аудитории.
Вывод № 3: Сначала оптимизируйте свой TTFB!
Когда вы пытаетесь оптимизировать скорость своего сайта, играйте с умом. Вместо того, чтобы изо всех сил пытаться подтолкнуть документ к завершению, начать рендеринг или метрики времени загрузки полностью загруженной страницы (все из которых важны), сосредоточьтесь в первую очередь на метрике наибольшего воздействия: TTFB.
Что дальше? Позвоните своему разработчику или засучите рукава и начните заниматься TTFB! Вы будете очень рады, что сделали!
Мне всегда не терпится услышать истории успеха — как такие данные влияют на реальный мир.Расскажите, какие изменения вы внесли на свой сайт и как это улучшило ситуацию!
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
Влияет ли скорость сайта на SEO? • Yoast
Эдвин ТооненЭдвин — специалист по стратегическому контенту.Прежде чем присоединиться к Yoast, он провел годы, оттачивая свое мастерство в ведущем журнале по веб-дизайну Нидерландов.
Вам даже не нужно очень внимательно слушать, потому что специалисты по SEO кричат это с крыш: скорость сайта — это все. Не проходит и дня, чтобы новая статья, технический документ, представитель Google или эксперт по SEO не говорили нам, что оптимизация по скорости — одна из самых важных вещей, которые вы можете сделать прямо сейчас. И они, конечно же, правы! Скорость сайта влияет на SEO во многих отношениях.Вот небольшой обзор того, как работают вместе скорость сайта и SEO.
У вас не будет второго шанса на первое впечатление: все начинается со скорости
Представьте себе: вы приложили много усилий, чтобы убедиться, что ваш сайт работает хорошо, имеет отличную структуру и включает в себя великолепно ориентированный и релевантный контент. Но это не будет первым опытом вашего потенциального посетителя / клиента / потребителя с вашим сайтом. Им придется сначала загрузить ваш сайт, прежде чем они смогут получить доступ к этому убийственному контенту.Если для загрузки потребуется много времени, произойдет значительный спад, и гораздо меньше людей будет посещать ваш сайт. Гораздо более быстрый конкурент находится всего в одном клике. Не вкладывать деньги в быстрый сайт — это почти как если бы вы не заботились о своих клиентах. У них нет причин оставаться, верно?
Но это не будет первым опытом вашего потенциального посетителя / клиента / потребителя с вашим сайтом. Им придется сначала загрузить ваш сайт, прежде чем они смогут получить доступ к этому убийственному контенту.Если для загрузки потребуется много времени, произойдет значительный спад, и гораздо меньше людей будет посещать ваш сайт. Гораздо более быстрый конкурент находится всего в одном клике. Не вкладывать деньги в быстрый сайт — это почти как если бы вы не заботились о своих клиентах. У них нет причин оставаться, верно?
На мобильных устройствах скорость загрузки сайта еще более важна. Согласно исследованию Google, в среднем мобильный сайт загружается более пятнадцати секунд, в то время как люди ожидают, что он загрузится менее чем за три секунды, прежде чем они решат вообще уйти.Каждая секунда на счету, так как конверсия резко падает с каждой секундой дольше, ваш сайт загружается. С учетом сказанного, каковы некоторые причины улучшить скорость загрузки вашего сайта?
- Скорость сайта — фактор ранжирования
- Быстрые сайты легче сканировать
- Сайты с быстрой загрузкой имеют более высокий коэффициент конверсии
- Это снижает показатель отказов
- Это улучшает общий пользовательский опыт (меньше стресса!)
Все сводится к одному на это: увеличьте скорость вашего сайта, если вы хотите счастливых клиентов и счастливых поисковых систем! А кто этого не хочет, правда?
Подробнее: Как скорость сайта влияет на SEO »
Скорость сайта — фактор ранжирования
Google неоднократно заявлял, что быстрый сайт помогает вам лучше ранжироваться.Даже совсем недавно, в этом месяце, Google запустил так называемое «обновление скорости», сделав скорость сайта фактором ранжирования для мобильного поиска. Google подчеркнул, что это повлияет только на самые медленные сайты, и что быстрые сайты, становящиеся быстрее, не получат прироста, но они, безусловно, смотрят на скорость сайта во всех отношениях. Сейчас поражаются только самые медленные сайты, но как насчет будущего?
Сейчас поражаются только самые медленные сайты, но как насчет будущего?
Обновление скорости, которое позволяет повысить скорость страницы в рейтинге мобильного поиска?, Теперь развертывается для всех пользователей!
Подробнее о Центре веб-мастеров? https: // т.co / fF40GJZik0
— Google Webmasters (@googlewmc) 9 июля 2018 г.
Время загрузки влияет на сканирование
Современные сайты невероятно удобны, и распутывание этого беспорядка уже может иметь большое значение. Исправьте структуру своего сайта, удалите старые и устаревшие сообщения и приведите эти перенаправления в порядок. Инвестируйте в лучший план хостинга и превратите эти серверы в точно настроенные машины. Чем больше ваш сайт, тем большее влияние окажет оптимизация скорости. Это не только влияет на взаимодействие с пользователем и коэффициент конверсии, но также влияет на бюджет сканирования и скорость сканирования.Если ваши серверы быстрые, Googlebot может приходить чаще и делать больше.
Сайты с быстрой загрузкой имеют более высокий коэффициент конверсии и более низкий показатель отказов.
Ваша цель — стать самым быстрым сайтом в своей нише. Будьте быстрее конкурентов. Наличие сайта или платформы электронной коммерции, на загрузку которой уходит много времени, не принесет вам никакой пользы. Люди нажимают кнопку возврата за доли секунды, чтобы никогда не вернуться. Плохо для вашего показателя отказов! Предлагая быстрый сайт, вы не только работаете над повышением коэффициента конверсии, но и укрепляете доверие и лояльность к бренду.Вспомните все случаи, когда вы ругали экран, потому что вам приходилось ждать загрузки страницы — снова — или снова бегали по кругу, потому что пользовательский опыт был ужасен — снова. Это случается так часто — только не тот сайт.
Скорость сайта повышает удобство работы пользователей
Знаете ли вы, что люди испытывают настоящий стресс из-за задержек мобильной связи? И что этот уровень стресса сравним с просмотром фильма ужасов? Неужели не скажешь? Это то, что пару лет назад обнаружили прекрасные люди из Ericsson Research. Повышение скорости вашего сайта по всем направлениям означает, что люди счастливы. Им понравится ваш сайт, они будут покупать больше и возвращаться к вам чаще. Это, конечно, означает, что Google будет рассматривать ваш сайт как отличный результат поиска, потому что вы доставляете товары, когда речь идет о качестве сайта. В конце концов, вы можете получить неплохой прирост в рейтинге. Это беспроигрышный вариант!
Повышение скорости вашего сайта по всем направлениям означает, что люди счастливы. Им понравится ваш сайт, они будут покупать больше и возвращаться к вам чаще. Это, конечно, означает, что Google будет рассматривать ваш сайт как отличный результат поиска, потому что вы доставляете товары, когда речь идет о качестве сайта. В конце концов, вы можете получить неплохой прирост в рейтинге. Это беспроигрышный вариант!
Оптимизация сайта — это не просто красивые цифры
Оптимизировать ваш сайт по скорости не так просто, как получить хороший балл с помощью всех этих инструментов тестирования скорости сайта.Не ослепляйте себя оценками и показателями. Большинство тестов имитируют нереалистичную среду, но угадайте, что: реальный мир имеет еще большее значение. Каждый пользователь индивидуален. Каждый посетитель использует свой тип подключения к Интернету, устройство и браузер. Узнайте, кто ваши пользователи, как они получают доступ к вашему сайту и что они делают, пока находятся на нем. Сочетайте классические инструменты, такие как недавно обновленные Google PageSpeed Insights, WebPageTest.org и Lighthouse, с аналитическими инструментами, чтобы получить широкий обзор проблем скорости на вашем сайте.Используйте рекомендации, чтобы начать работу по повышению скорости вашего сайта, но относитесь к ним с недоверием; эти рекомендации часто трудно реализовать и они не совсем реалистичны.
Ps: Вы оптимизируете свои изображения, да? Быстрая победа прямо здесь!
Продолжайте читать: Почему каждому сайту нужен Yoast SEO »
Speed теперь является фактором целевой страницы для поиска и рекламы Google | Веб
Eng Менеджер по связям с веб-разработчиками
Илья — адвокат разработчиков и гуру веб-перфоманса
Speed теперь является фактором целевой страницы для Google Search and Ads
Когда реальных пользователей работают медленно на мобильных устройствах, они гораздо менее вероятны
чтобы найти то, что они ищут или купят у вас в будущем. Для многих
сайтов это означает огромную упущенную возможность, особенно когда более половины
посещений прерываются, если на мобильную страницу требуется более 3 секунд, чтобы
нагрузка.
Для многих
сайтов это означает огромную упущенную возможность, особенно когда более половины
посещений прерываются, если на мобильную страницу требуется более 3 секунд, чтобы
нагрузка.
На прошлой неделе команды Google Поиска и рекламы объявили о двух новых инициативах по ускорению помочь улучшить взаимодействие с пользователем в Интернете. Обе попытки рекомендуют владельцам сайтов и разработчики обращают внимание на ориентированные на пользователя показатели производительности и использовать такие инструменты, как Lighthouse и PageSpeed Insights и реальные полевые данные (например, см. Отчет о пользовательском опыте Chrome) для диагностики и улучшения пользовательского опыта.
Скорость теперь используется как фактор ранжирования для мобильного поиска
Пользователи хотят быстро и быстро находить ответы на свои вопросы. данные показывает, что людей действительно волнует, как быстро загружаются их страницы. Поиск команда объявила, что скорость будет рейтингом сигнал для поиска на компьютере в 2010 г., а с этого месяца (июль 2018 г.) скорость страницы будет быть фактором ранжирования для мобильных поиски тоже.
Если вы разработчик, работающий над сайтом, сейчас хорошее время, чтобы оценить свои производительность, используя нашу скорость инструменты.Подумайте о том, как производительность влияет на пользовательский опыт ваших страниц и рассмотрите возможность измерения множества реальных ориентированных на пользователя показатели эффективности.
Вы слишком много отправляете? JavaScript? Очень много изображений? Изображения и JavaScript являются наиболее важными участники к весу страницы, который влияет на время загрузки страницы на основе данных из HTTP Архив и пользовательский интерфейс Chrome Отчет — наш общедоступный набор данных для ключа Показатели UX, используемые пользователями Chrome в реальных условиях.
Для оценки производительности отметьте:
- PageSpeed Insights, онлайн-инструмент, показывающий
данные поля скорости для
ваш сайт, а также предложения по общей оптимизации для его улучшения.

- Маяк, лаборатория инструмент, обеспечивающий персональные советы о том, как улучшить производительность вашего сайта, доступность, PWA, SEO и другие передовые методы.
Показатель скорости мобильной рекламы для целевых страниц объявлений
Реклама и скорость идут рука об руку с более быстрой доставкой целевых страниц. лучшая рентабельность инвестиций. На прошлой неделе на Google Marketing Live команда рекламы представила новая мобильная скорость счет.
Посмотрите презентацию, чтобы узнать о последних объявлениях, аналитике и платформах Google. объявления.Объявление скорости в 34:30.Оценка скорости мобильного устройства 1–10 (10 — самый быстрый) основан на реальных данных о пользовательском опыте с учетом многих факторов, включая взаимосвязь между скоростью страницы и потенциальным коэффициентом конверсии. Эта оценка позволяет быстро увидеть, какие целевые страницы на мобильных устройствах обеспечивают быстрый опыт работы с мобильным телефоном и требует некоторой работы.
Вам также следует реализовать Parallel отслеживание, которое скоро будет (30 октября 2018 г.) станет обязательным для всех учетных записей Ads.Это улучшение помогает быстрее загружать целевые страницы, что сокращает количество потерянных посещений. Параллельный отслеживание направляет клиентов прямо с вашего объявления на ваш конечный URL при нажатии измерение происходит в фоновом режиме с помощью браузера navigator.sendBeacon () метод.
Чтобы помочь обсудить скорость и расставить приоритеты в вашей организации, мы сделали доступными такие инструменты, как скорость Система показателей, позволяющая сравнить скорость мобильного сайта со скоростью ваших конкурентов, и влияние Калькулятор, инструмент для оценка того, какое влияние на доход может оказать инвестирование в скорость на вашем мобильном телефоне сайт.
 В них входит общение на форуме, размещение ссылки на стороннем ресурсе, написание комментариев на различные темы.
В них входит общение на форуме, размещение ссылки на стороннем ресурсе, написание комментариев на различные темы.

 Загрузка большого количества небольших файлов может излишне замедлить время загрузки страницы, поэтому обычно их следует минимизировать.
Загрузка большого количества небольших файлов может излишне замедлить время загрузки страницы, поэтому обычно их следует минимизировать.
Об авторе