Шаблон для баннера: Изображения Шаблон баннера | Бесплатные векторы, стоковые фото и PSD
| Ссылка на flash-ролик | %banner.get_url% |
| Ссылка на изображение | %banner.image_url% |
| Ссылка на FLV-ролик | %banner.get_flv% |
| URL перехода (предопределенная переменная) | %request.reference% |
| URL перехода (дополнительная переменная), где N — номер переменной от 1 до 25. Данный макрос производит подсчет кликов и редирект на сайт рекламодателя | %banner. reference_userN% reference_userN% |
| Параметр передачи перехода (название переменной, которая прописана во flash-ролике и принимает значение переменной «URL перехода») | %banner.flash_parameter_name% |
| Ссылка на мультиформатное видео. Доступна для баннеров с видеорекламой, загруженной напрямую в интерфейс ADFOX | %template.media_files% |
| Параметр передачи «target» | %banner.target_parameter_name% |
| Ширина (в пикселях. Для указания ширины в % необходимо использовать дополнительную переменную) | %banner.width% |
Высота (в пикселях. Для указания высоты в % необходимо использовать дополнительную переменную) Для указания высоты в % необходимо использовать дополнительную переменную) | %banner.height% |
| Текст «ALT» изображения | %banner.alt% |
«TARGET» ссылки. Значение подставляется либо из параметров баннера, либо из запроса в параметре p3 | %banner.target% |
| Цвет фона | %banner.background_color% |
Ссылка на промерочный пиксель. Если в баннере значение параметра не задано, по умолчанию будет подставлено значение «https://banners.adfox. ru/transparent.gif» ru/transparent.gif» | %banner.tracking_url% |
| Дополнительная переменная, где N — номер переменной от 1 до 25 | %banner.userN% |
| Событие, где N — номер события от 1 до 30. События нужны для получения информации о каких-либо действиях в баннере, например, расхлоп баннера, наведение указателя мыши на кнопку | %banner.eventN% |
| Идентификатор баннера, который выбран для показа | %banner.id% |
| Идентификатор рекламной кампании, которая выбрана для показа | %campaign. id% id% |
| Идентификатор площадки, на которой размещен выбранный для показа баннер | %place.id% |
| Идентификатор раздела, на котором размещен выбранный для показа баннер | %section.id% |
| Идентификатор сайта, на котором размещен выбранный для показа баннер | %site.id% |
| Идентификатор аккаунта | %owner.id% |
Число, полученное из запроса в параметре pr | %request. page_random% page_random% |
Ключевые слова, полученные из запроса в параметре pk | %request.keywords% |
| Генератор случайного числа | %system.random% |
| Протокол запроса за баннером. Например, http или https | %request.protocol% |
Значение, полученное из запроса в параметре puidN, где N — номер дополнительной характеристики от 1 до 63 | %request.puidN% |
Значение, полученное из запроса в параметре eidN, где N — номер переменной от 1 до 2 | %request. eidN% eidN% |
| Время запроса за баннером в uts, формат — количество секунд since unix epoch | %request.timestamp% |
Идентификатор рекламного места, полученный из запроса в параметре phid | %request.placeholder_id% |
Случайное число, сгенерированное на площадке для асинхронных кодов. Приходит в запросе в параметре pr1 | %request.place_random% |
Бесплатный макет свадебного баннера. Макет для баннера на свадьбу
Как получить макет для для свадебного баннера бесплатно? Выбрав именно то, что вам нужно из большого количества макетов?
Находим фон
Фон для большого баннера размером 2*3 м должен быть высокого качества
- Можно выбрать фон по запросу из яндекса “фон для свадебного баннера в хорошем качестве” выбираете из тысячи фонов.

- Можно использовать векторный макет (который растягивается до нужного размера без потери качества) который легко найти в Яндексе по следующим запросам: векторный фон на свадьбу, векторный макет на свадьбу, векторный макет на день валентина, векторный макет для свадебного баннера по данным ссылкам можно выбрать из тысячи макетов.
Находим шрифт
В таких макетах нужно изменить только текст, для чего необходимо выбрать шрифт. Шрифт также можно найти в яндексе по запросам:свадебные шрифты
Оформляете заказ
Присылаете такой макет или ссылку на него, шрифт и текст который хотите изменить нам на почту [email protected] и пишите размер баннера. Если правки незначительные макет будет бесплатный, если вы заказываете конструкцию или печать баннера у нас.
Бесплатные макеты
Примеры свадебных макетов
Ниже мы разметили свадебные макеты и макеты на день рожденье пресс воллов, которые мы можем вам предоставить.
Вы можете взять за основу один из наших макетов или заказать индивидуальный дизайн.
Цена доработки нашего макета : 500 ₽
Цена разработки индивидуального дизайна с нуля: от 2 000 ₽ Присылайте ваше техническое задание на дизайн и мы оценим проект.
Макеты на день рожденье или юбилей
Как проверить качество бесплатного макета в фотошопе
Качество макета можно проверить в фотошопе задав следующие параметры:
Если нет больших пикселей, линии ровные и нет артифактов, значит макет подходит.
Сделать дизайн интернет баннера: макет, проект, шаблон
В 2018 году более 30% интернет-пользователей пользуются блокировщиками рекламы, почти половина из них использует их постоянно и на всех устройствах. Мы уже рассказывали, что такое баннерная слепота и как с ней бороться в предыдущем материале. На этот раз поговорим о том, каким должно быть визуально оформление баннеров.
Думаете, что дизайн баннера не влияет на эффективность рекламы? А конкуренты так не считают. Компания Adobe опрашивала онлайн рекламодателей и выяснила, что больше половины опрошенных уверены в сильном влиянии дизайна баннеров. Первый взгляд пользователя на шаблон баннера формирует его первое впечатление о бренде или компании.
Не все аккаунт менеджеры знают как правильно сделать дизайн баннера, специалисты AdButton делятся 5 правилами для оформления медийных рекламных кампаний:
- четкая структура баннера;
- лаконичность дизайна баннера;
- сдержанное цветовое оформление баннеров;
- уникальное содержание баннера;
- типографика.
Ценность структуры
Основаправила создания баннера – структурирование. Придерживайтесь следующих требований, для того чтобы правильно создать макет баннера:
В медийной рекламе используются следующий популярные размеры рекламных баннеров: 300х250, 336х280 и 728х90. Стандартный размер баннера выглядит пропорционально на любом сайте. В других размерах рекламное объявление должно выглядеть целостно и читабельно. Проверьте, как выглядит реклама в разных форматах. В личном кабинете системы управления рекламой AdButton можно создать универсальный адаптивный баннер для разных рекламных площадок.
Стандартный размер баннера выглядит пропорционально на любом сайте. В других размерах рекламное объявление должно выглядеть целостно и читабельно. Проверьте, как выглядит реклама в разных форматах. В личном кабинете системы управления рекламой AdButton можно создать универсальный адаптивный баннер для разных рекламных площадок.
Строение баннера включает 4 компонента:
- лого или наименование бренда;
- иллюстрацию или фото продукта либо сути услуги;
- уникальное предложение;
- мотивационную кнопку (заказать, купить).
Соблюдение определенного порядка расположения элементов необязательно, главное, чтобы УТП и мотивационная кнопка были хорошо видны и расположены рядом. Логотип необязательно должен быть крупным, он вполне может расположиться в углу объявления. Разработка баннера не должна нарушать авторские права владельцев фото и видео материалов. Следите, чтобы иллюстрации, используемые для баннеров, не содержали водяных знаков и логотипов.
Структуру определяют цели размещения.
Простота эффективна
Баннеры это небольшие по размеру объявления, обилие графических элементов на них делает текст сложно читаемым, а посыл – тяжелым для восприятия. Нет необходимости рассказывать историю создания марки или перечислять все преимущества товара на баннере. Лаконичный дизайн баннеров сделает рекламу доступной для реципиентов.
Простота дизайна должна присутствовать не только в объявлении, но и на странице рекламной площадки. Оформление баннеров должно сочетаться с общим дизайном страницы сайта. Сильное отличие между визуальным оформлением страницы и баннера оценивается пользователями негативно.
Неэффективно использование одной цветовой гаммы, совпадающей с цветами оформления страницы, не стоит делать кнопку баннера похожей на кнопки ресурса.
Благоприятные цвета
Цветовая гамма баннера важна, потому как она задает психологический тон объявления и может вызывать различные реакции. Использование фирменных цветов долгое время вызывает стойкую ассоциацию с брендом: Coca-Cola связана с красным, сочетание красного и синего – Pepsi. Оттенки влияют на эмоции человека, а у людей разного пола различается цветовое восприятие. Как показали исследования любимого цвета у женщин и мужчин, сильному полу больше по душе синий, зеленый, а девушкам – красный, голубой, фиолетовый.
Использование фирменных цветов долгое время вызывает стойкую ассоциацию с брендом: Coca-Cola связана с красным, сочетание красного и синего – Pepsi. Оттенки влияют на эмоции человека, а у людей разного пола различается цветовое восприятие. Как показали исследования любимого цвета у женщин и мужчин, сильному полу больше по душе синий, зеленый, а девушкам – красный, голубой, фиолетовый.
Использование цветов, предпочитаемых определенной группой целевой аудитории, поможет создать флеш баннер заметнее для нее. Варианты рекламы для молодежи, детей, взрослых, мужчин и женщин могут различаться по цветам.
Есть цвета, которые популярны в определенных сферах деятельности:
- зеленый – аптеки, экопродукция и банки;
- синий – финансовые учреждения, мобильная связь;
- черный – телевидение, гаджеты, технологии;
- розовый – женские товары, косметика.
Цвета стоит подбирать в соответствии с предпочтениями целевой аудитории и миссией бренда – тем, что компания хочет заявить о себе.
Оптимальным является комбинация 2 или 3 основных цветов, применение большего количества рассеивает внимание пользователя. Контрастные сочетания подчеркивают самые важные детали баннера: УТП, мотивационную кнопку, фон.
Уникальность элементов объявления
Фотографии или иллюстрации требуются не для заполнения свободного пространства, а для воздействия на пользователей. Составление объявления с сопровождение текста образом, помогает лучше считать посыл баннера и запомнить его содержание.
Целью размещения на макете изображения является привлечение внимания. Изображение должно демонстрировать продвигаемый продукт, результаты его использования. Оригинальные фотографии или изображения притягивают взгляды сильнее, чем обезличенные универсальные иллюстрации из фотостоковых коллекций. Вставляйте на баннер слайдер картинки, цепляющие взгляд. Только помните, что макет должен быть сбалансированным, а картинка не должна отвлекать от текста.
Поиграйте со шрифтами
Избавьтесь от шрифтов с засечками. Забудьте об их использовании на баннерах. Рукописные курсивные шрифты также лучше не применять для мелких форматов объявлений. Разместите макет на сайте и убедитесь, что надписи можно прочесть, не напрягая зрение.
Забудьте об их использовании на баннерах. Рукописные курсивные шрифты также лучше не применять для мелких форматов объявлений. Разместите макет на сайте и убедитесь, что надписи можно прочесть, не напрягая зрение.
Шрифты, аналогично с цветами, нужно использовать дозировано, не смешивая больше 2-3 вариантов. Цвета шрифтов также важно сочетать контрастные, но не чрезмерно яркие. Чтобы сократить количество используемых шрифтов можно воспользоваться одним: обычным и жирным. Выделяйте самую важную надпись с помощью цвета и формы шрифта.
Заключение
Лаконичный дизайн рекламного баннера и умело настроенный таргетинг объявления поможет победить баннерную слепоту пользователей. Основные принципы дизайна баннеров:
- четкая структура с выделенным предложением и мотивационной кнопкой;
- контрастные цвета, соответствующие целевой аудитории;
- главные слова в тексте выделены с помощью контраста цвета, жирного шрифта;
- уникальные иллюстрации или фото.

Баннер сайта может быть убедительным и привлекать внимание без кричащего дизайна.
Ирина Леонова
Ирина является автором множества статей и публикаций на тему интернет-рекламы, маркетинга, монетизации и продвижения сайтов с более чем 10-летним опытом. Благодаря консультациям, разговорам, публикациям, обучению и наставничеству, она пишет качественные статьи и публикации.
Похожие статьи
0 Комментариев
Оставить комментарий
Добавить комментарий
Как сделать баннер для ютуб канала
На просторах сети можно найти десятки и даже сотни публикаций, посвящённых вопросам оформления канала на YouTube.Казалось бы, все аппетитные фишки по этому вопросу уже раскрыли, но специально для вас мы подготовили немало вкусностей, посвящённых данному вопросу.
Итак, ниже мы рассмотрим, как сделать красивый баннер для Ютуб канала, где найти качественную графику, шаблоны, софт и многое другое
Незабываемое изображение — Залог успеха
Среди основных элементов оформления на YouTube выделяют плейлисты, аватар, логотип и фон.
Каждый элемент оказывает важную роль на целевую аудиторию.
→ Так, например, логотип увеличивает число подписчиков, а плейлисты улучшают юзабилити. Но лицом проекта по праву следует считать баннер.
Это верхняя часть вашего проекта, которая содержит оригинальную графику, надписи, ссылки и прочее.
Когда вы создаёте личный аккаунт система предлагает выбрать один из стандартных вариантов шапки, но в таком случае фон не является уникальным.
Чтобы заявить о себе аудитории и доказать, что ваш канал претендует на звание лучшего, желательно сделать качественный баннер. Обратите внимание, что не столько играет графика и эффекты, сколько оригинальный стиль шапки.
Например, взгляните на шапку канала PewDiePie или российского блогера Ивангая ↓↓↓
Зачем же он нам нужен
По-сути, многие блогеры не утруждают себя вопросом, как создать интересный фон аккаунта. Возникает вопрос, стоит ли вообще работать над этим элементом оформления ???
Это делать необходимо по таким причинам:
- Уникальность. При помощи оригинального фона вы сможете выделиться среди миллионов блогеров и обратить на себя внимания.
- Продвижение. Ваш баннер является брендом, который вскоре будут узнавать зрители.
- Тематика. При помощи фона вы можете рассказать пользователям о специфике проекта.
Все методы создания оригинального дизайна для шапки
Подчеркнуть оригинальность вашего проекта при помощи шапки очень просто.
Для этих целей вы можете использовать такие методы:
- Галерея YouTube.
 Система предлагает выбрать вам один из стандартных вариантов фонового изображения. Это метод считается самым простым, но лишает канал уникальности.
Система предлагает выбрать вам один из стандартных вариантов фонового изображения. Это метод считается самым простым, но лишает канал уникальности. - Поисковые системы. Перейдите в раздел «Картинки» и введите нужный запрос (например, игра Minecraft). Теперь при помощи инструментов выберите разрешения 2560х1440 px.
- Готовые фоны. Есть десятки групп, форумов и каналов, где вы можете отыскать уже готовые PSD-исходники, которые можно использовать на свое усмотрение (например, vk.com/youtubetemplates, ytcolor.ru и прочее).
- Заказать. В сети вы можете найти частных исполнителей, которые смогут создать любой баннер для канала на YouTube (например, исполнителей можно отыскать на сайте fl.ru).
- Изготовить. Если у вас есть базовые навыки работы с фото редакторами, то вы сможете самостоятельно сделать баннер для канала на YouTube.
Инструменты для разработки
Удивите своих подписчиков и сделайте неповторимый баннер для канала на Ютубе. Это доступно каждому и даже, если у вас нет соответствующего опыта.
Это доступно каждому и даже, если у вас нет соответствующего опыта.
Для этих целей потребуется любой графический редактор (стационарная или онлайн-версия).
Оптимально подойдут такие программы: ↓↓↓
- The GIMP;
- Adobe Photoshop;
- NET;
- PixBuilder Studio;
- Photoscape;
- Artweaver.
Также для работы с графикой можно использовать различный онлайн-софт.
В частности, подойдет такие сервисы, как fotor.com, fotostars.me, avatan.ru и прочее.
Какой фон подойдет для канала YouTube: основные параметры
Очень важно использовать такой фон для баннера и такое расположение элементов, чтобы зрители могли разглядеть все детали.
Для этого команда Ютуб дает такие рекомендации:
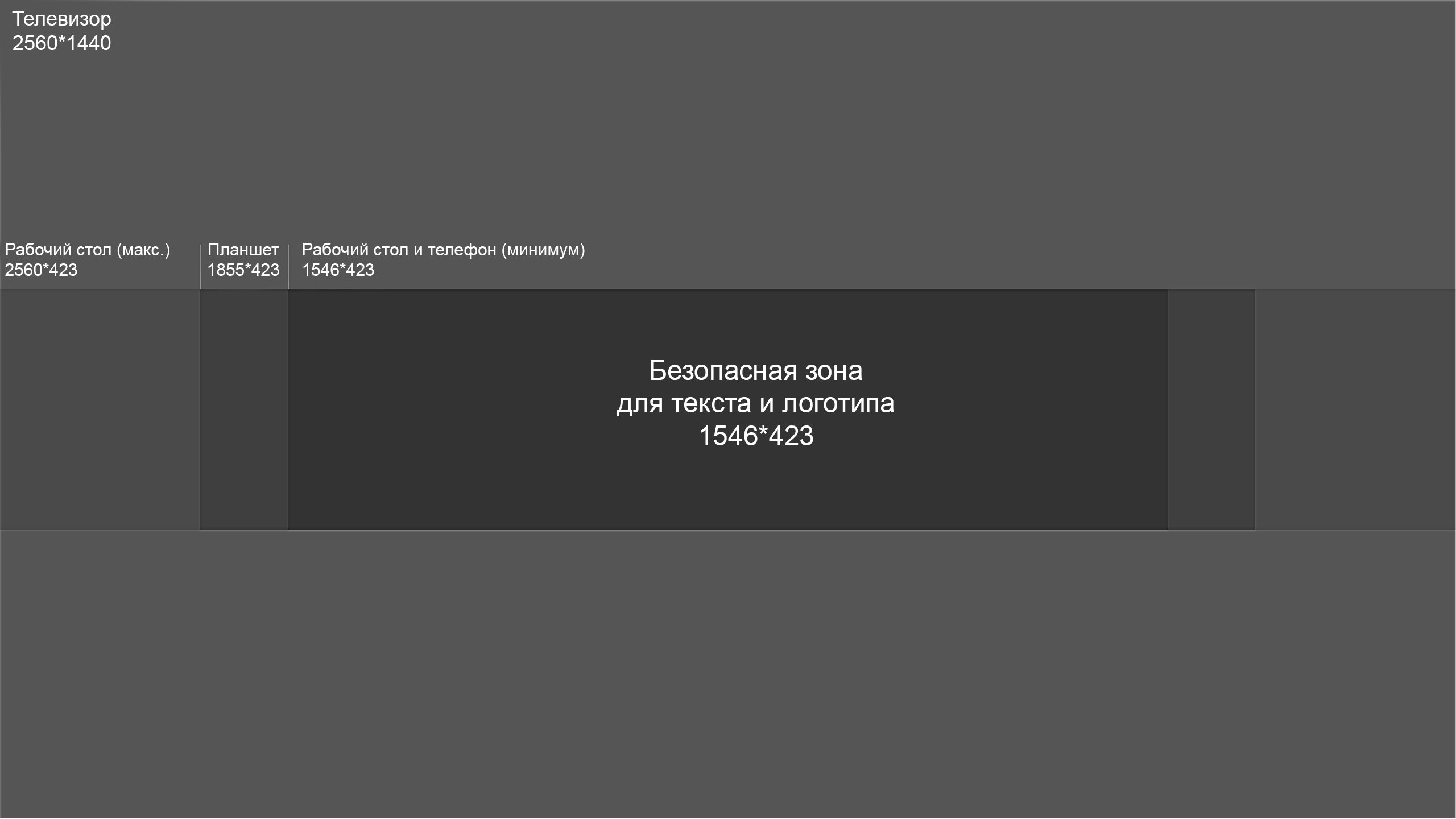
- размер баннера на YouTube должен быть 2560х1440 px;
- вес картинки не более 4 Мб.
Это далеко не все, ведь необходимо учитывать, как фон будет смотреться на различных устройствах.
Для этого существует понятие «зона видимости», то есть часть изображения, которая будет просматриваться на том или ином устройстве.
Например, на телевизоре обзор баннера на YouTube составляет 2560х1440 px, а, если мы говорим о мобильных устройствах, то эта зона составляет 1855×423 пикселей.
Чтобы упростить вам задачу, необходимо найти шаблон баннера для канала, который имеет соответствующую разметку.
Добавляем шапку на личный канал
Итак, вы уже скачали или создали баннер для канала YouTube и теперь самое время узнать, как его добавить на проект.
На этот случай мы подготовили несколько инструкций.
Добавить баннер в шапку с компьютера:
- зайти в аккаунт и перейти в раздел «Мой канал»;
- навести курсор на «карандаш» и нажать «Изменить оформление канала»;
- добавляем изображение;
- используем функцию кадрировать, чтобы определить верное положение;
- сохраняем.

Добавить фон в шапку с мобильного:
- заходим в аккаунт и переходим на канал;
- кликаем на значок проекта;
- необходимо нажать на значок «камера» и «Загрузить фон канала»;
- сохранить.
Таким образом, вы без проблем сможете создать качественный баннер без лишних затрат и добавить его на канал, если четко будете следовать рекомендациям.
обзор популярных сервисов — ppc.world
Что делать, если в команде нет дизайнера, работать в сложных графических редакторах вы не умеете, но нужно создать красивые рекламные баннеры? На помощь приходят специальные сервисы для создания графического контента. Мы выбрали шесть популярных онлайн-редакторов: Canva, Adobe Spark, Desygner, Bannersnack, Bannerboo и Fotor, протестировали их и готовы рассказать об их преимуществах и недостатках.
Canva
- Интерфейс на русском языке: да.

- Авторизация: требуется регистрация или вход через аккаунт в Facebook или Google+.
- Стоимость: основные функции бесплатны, но есть платная подписка от $12,95 в месяц на аккаунт для командной работы.
Сервис считается одним из самых популярных инструментов для создания графического контента. В нем много шаблонов открыток, постеров, презентаций, есть специальные форматы для соцсетей Facebook и Instagram.
Попробуем создать самые «ходовые» баннеры: большой прямоугольник 336×280, средний прямоугольник 300×250, полноразмерный баннер 728×90, а также большой мобильный баннер 320×100.
Чтобы начать работу с изображением нажимаем «Создать дизайн», затем — «Использовать специальные размеры».
Вводим параметры высоты и ширины баннера и переходим в редактор.
Сначала сделаем фон. Canva предлагает различные варианты оформления: однотонные, орнаменты, узоры, градиенты, флористические и т. д.
д.
Чтобы добавить к фону элементы (логотип, дополнительные изображения) переходим в раздел «Мое». Сюда можно загрузить изображения с компьютера. Чтобы разместить их на баннере, просто перетащите загруженные картинки из галереи на рабочее поле. Удобно, что можно сразу загрузить в медиатеку все элементы, которые планируете использовать для создания баннеров, и потом по очереди перетаскивать и редактировать.
Теперь добавим текст.
Нам нужен простой баннер, поэтому текст призыва постараемся сделать в том же стиле, что логотип.
Изменение цвета текста, выравнивания и т. д. — в меню сверху. Текст можно перетаскивать, растягивать и сжимать.
Теперь добавим кнопку. Для этого заходим в раздел «Элементы» — «Фигуры». Мы хотим круглую кнопку, соответственно, из списка фигур выбираем круг. Перетаскиваем его в нижнюю часть баннера, корректируем размер и выбираем цвет.
Можно добавить стрелку на кнопку. Для этого переходим в «Элементы» — «Линии». Тут есть уже готовые стрелки, выбираем понравившуюся, перетаскиваем на кнопку, меняем размер и цвет.
Тут есть уже готовые стрелки, выбираем понравившуюся, перетаскиваем на кнопку, меняем размер и цвет.
Осталось добавить несколько простых декоративных элементов. В Canva нет возможности свободно выделить часть изображения, обрезать и вставить элемент в баннер, как в более сложных и продвинутых фоторедакторах. Если нужно добавить на баннер элемент изображения, придется обрезать его в другом графическом редакторе, сохранить и загрузить в медиатеку Canva. Зато в Canva большая библиотека фонов и иллюстраций. Так как дизайн нашего баннера простой, можно выбрать что-то из иллюстраций в библиотеке сервиса.
Сохраняем то, что у нас получилось, нажав «Скачать» в верхнем правом углу, и аналогичным образом делаем остальные баннеры:
Средний прямоугольник 300×250
Полноразмерный баннер 728×90
Подведем итоги.
Плюсы
- Понятный интерфейс на русском языке.
- Есть медиатека, можно один раз загрузить все нужные для работы изображения и потом использовать их неограниченное количество раз, они сохраняются в разделе «Мое».

- Большая коллекция бесплатных изображений, иллюстраций, фонов, фигур и т. д.
Минусы
- Ограниченный функционал редактора: нет возможности работать со слоями, выделять фрагменты изображения, обрезать, накладывать их на рабочее поле, отсутствуют инструменты «Кисть», «Пипетка» и т. д.
- Нет возможности на одном экране работать одновременно с несколькими баннерами.
Canva — удобный и простой сервис с большой библиотекой бесплатных изображений и шаблонов оформления. Правда, отсутствуют многие полезные инструменты и функции более продвинутых графических редакторов, но новичок вполне может обойтись без них, особенно если дизайн простой и минималистичный.
Adobe Spark
- Интерфейс на русском языке: нет.
- Авторизация: требуется регистрация или вход через аккаунт в Facebook или Google+.
- Стоимость: основные функции бесплатны, но есть платная подписка от 9,99 $ в месяц.

Adobe Spark — это веб-приложение, им можно пользоваться с десктопа, также есть версия для iOS. У приложения три основных назначения:
- Создание графического контента.
- Создание видеороликов.
- Верстка веб-страниц.
Сервис позиционирует себя как инструмент для тех, кто не обладает навыками работы в сложных графических редакторах. Проверим, насколько легко с его помощью создать баннеры.
Спускаемся вниз страницы, нажимаем Create a graphic.
Сервис предлагает воспользоваться шаблонами, но мы будем создавать баннер самостоятельно, поэтому нажимаем Start from scratch.
Теперь нужно выбрать размер. Мы будем вводить параметры вручную, поэтому выбираем Custom и вводим значения ширины и высоты. Затем открывается библиотека изображений. Можно использовать что-то из выборки или ввести запрос в поисковую строку, чтобы система подобрала подходящие картинки. Также можно загрузить фото с компьютера, нажав Upload.
Переходим в редактор.
Начнем с логотипа. Чтобы загрузить его с компьютера, нажимаем на круглый значок с плюсом и выбираем Photo.
Затем выбираем расположение логотипа и корректируем размер.
Теперь добавим текст. Для этого нажимаем ту же круглую кнопку с плюсом и выбираем Text. Здесь интерфейс не такой простой и понятный, как в предыдущем сервисе, чтобы откорректировать каждый параметр (цвет, стиль шрифта, задний фон и т. д.), приходится заходить в разные вкладки на панели сбоку справа. Например, мне долго не удавалось понять, как сделать задний фон текста прозрачным. Оказалось, что фон текста редактируется во вкладке Shape. Зато набор инструментов этого редактора гораздо шире, здесь много интересных возможностей и функций.
Осталось добавить кнопку. Для этого снова нажимаем круглый значок с плюсом, выбираем Icon. Там много форм и размеров, выберем прямоугольник со скругленными краями. В этот раз кнопка будет не со стрелкой, а с призывом к действию. Пишем текст, накладываем на кнопку и выбираем цвет букв.
Пишем текст, накладываем на кнопку и выбираем цвет букв.
Сохраняем, нажав Download справа вверху. Когда один баннер готов, можно оставить макет и поменять размеры, перейдя во вкладку Resize на правой боковой панели и выбрав вариант Custom.
Средний прямоугольник 300×250
Полноразмерный баннер 728×90
Большой мобильный баннер 320×100
Теперь о плюсах и минусах.
Плюсы
- В графическом редакторе много инструментов и возможностей. Например, есть инструмент «Пипетка», фильтры, интересные визуальные эффекты для текста и т. д.
- Большая часть функций и возможностей в бесплатном доступе.
- Если нужно создать несколько похожих баннеров разного размера, нет необходимости каждый раз начинать заново. Можно открыть уже имеющийся макет и просто поменять размеры холста и элементов баннера.
- Огромная библиотека изображений, иконок и прочих элементов.
- Если вам сложно подбирать сочетания цветов, у сервиса есть готовые палетки.
 В них объединены цвета, которые красиво сочетаются друг с другом.
В них объединены цвета, которые красиво сочетаются друг с другом.
Минусы
- Нет русскоязычной версии, и сам интерфейс простым не назовешь, нужно время, чтобы к нему привыкнуть, разобраться с инструментами и найти нужные функции.
- Adobe Spark на каждый проект накладывает свой логотип в нижнем левом углу. Он небольшой, полупрозрачный, но его все равно видно. Конечно, его можно обрезать или закрасить в любом другом фоторедакторе, но на это потребуется дополнительное время. Есть возможность один раз убрать логотип, потом эта функция становится платной.
- Нельзя один раз поместить изображения в медиатеку и потом использовать, нужные картинки приходится каждый раз загружать заново.
В веб-приложении Adobe Spark удобно создавать баннеры разных форматов. Вначале придется потратить некоторое время, чтобы разобраться с интерфейсом и создать первый баннер, но потом нужно будет лишь изменить размеры и переместить элементы, если необходимо.
Desygner
- Интерфейс на русском языке: частично.
- Авторизация: требуется регистрация или вход через аккаунт в Facebook или Google+.
- Стоимость: основные функции бесплатны, но есть платная подписка от $6,95 в месяц.
Чтобы создать новый проект, нажимаем на голубой значок с плюсом.
Сервис предлагает шаблоны баннеров с указанием размеров. Здесь есть нужные нам форматы: прямоугольники 336×280 и 300×250, а также полноразмерный баннер 728×90.
Начнем с прямоугольника. Здесь тоже есть много вариантов готовых баннеров, есть из чего выбрать, но мы откроем пустой холст и создадим баннер с нуля. При входе в редактор язык интерфейса меняется на английский. Выбираем фон для баннера, кликнув по вкладке «Images» — «Stock».
В качестве фона или дополнительных элементов можно использовать изображения с компьютера, они сохранятся в библиотеке (My library). Загрузим логотип и добавим его к баннеру. Особенность интерфейса — перетаскивать изображение не нужно, иначе оно займет все рабочее поле. Чтобы наложить его на фон, наводим курсор на изображение в медиатеке и выбираем пункт Add image.
Загрузим логотип и добавим его к баннеру. Особенность интерфейса — перетаскивать изображение не нужно, иначе оно займет все рабочее поле. Чтобы наложить его на фон, наводим курсор на изображение в медиатеке и выбираем пункт Add image.
Теперь оформим текст. Поменять стиль, цвет, шрифт и размер текста можно в меню сверху.
Добавим кнопку, выбрав пункт Shapes в меню сверху. Можно также перейти во вкладку Shapes загрузить в библиотеку свою кнопку или выбрать из раздела Stock.
А теперь дополнительные элементы.
А вот, пожалуй, самая удобная и полезная для создания баннеров функция в интерфейсе. Спускаемся вниз страницы и нажимаем Resize, а затем вводим значения высоты и ширины. Новый баннер нужного размера с тем же дизайном создается на следующей странице, а тот, что мы уже создали, остается на предыдущей. Переключаться можно с помощью стрелочек и редактировать одновременно несколько баннеров.
Все проекты сохраняются в библиотеке и доступны для последующего редактирования.
Плюсы
- Шаблоны баннеров с указанием размеров, нет необходимость вводить размеры самостоятельно.
- Богатая библиотека фонов, иллюстраций, фотографий и прочих элементов.
- Загруженные с компьютера файлы сохраняются в медиатеке, их можно использовать повторно и не нужно загружать заново каждый раз.
- Есть возможность по одному образцу создать баннеры разных размеров и редактировать одновременно несколько баннеров в одном окне. Это делает инструмент Desygner одним из самых удобных для быстрого создания графического контента.
Минусы
- При входе в редактор язык интерфейса меняется на английский.
- Если вы повторно откроете уже созданный проект для редактирования, приготовьтесь подождать, так как грузиться он будет долго. Также если вы редактируете сразу несколько баннеров, придется ждать, чтобы переключиться с одного на другой.
Bannersnack
- Интерфейс на русском языке: нет.

- Авторизация: требуется регистрация или авторизация через Facebook или Google+.
- Стоимость: набор бесплатных возможностей сильно ограничен, есть платная подписка от $7 до $48 в месяц.
Редактор для создания баннеров в форматах HTML5 и Flash. После авторизации сервис предлагает создать один баннер или сразу несколько с разными размерами, если пользователь оформил платную подписку. Мы тестируем бесплатные возможности, поэтому будем создавать баннеры по одному.
Мы тестируем бесплатные возможности, поэтому будем создавать баннеры по одному. Нажимаем Make a banner. Открываются шаблоны с указанием размеров. Здесь есть те, которые нам нужны, но если вам необходимо ввести параметры вручную, выбирайте Custom Size.
Переходим в редактор. Открываются готовые варианты статичных и анимированных баннеров, а также строка поиска.
Бесплатных вариантов намного меньше, чем в предыдущих сервисах. То же самое с иллюстрациями, фотографиями и прочими элементами — большая часть доступна лишь при наличии платной подписки.
То же самое с иллюстрациями, фотографиями и прочими элементами — большая часть доступна лишь при наличии платной подписки.
Зато фоны удобно разделены на категории: цвета, градиенты, текстуры и пользовательские изображения.
Чтобы загрузить картинку с компьютера нужно перейти во вкладку My images и поместить туда нужное изображение. Все загруженные картинки будут храниться там.
Загружаем в библиотеку нужные картинки, логотип и создаем основу баннера.
Далее добавляем текст и кнопку. Для оформления текста (шрифт, цвет, выравнивание и т. д.) появляется специальное окно сбоку.
В интерфейсе сервиса есть специальная вкладка Buttons с шаблонами кнопок. Правда, большинство шаблонов платные.
В разделе Shapes есть иконки. Их гораздо меньше и они не такие яркие, как в предыдущих сервисах. Зато это первый редактор, в котором можно работать со слоями, пусть и с ограниченным набором функций. Слои отображаются справа, их можно менять местами или делать невидимыми.
Добавим дополнительные элементы. Кстати, любой элемент можно скопировать, нажав Duplicate в выпадающем меню.
Подведем итоги работы с сервисом.
Плюсы
- Сервис специально для работы с баннерами: есть шаблоны с размерами, кнопки, возможность создавать сразу несколько проектов, если вы оформили платную подписку.
- Есть фильтры по категориям, чтобы было проще найти в библиотеке нужный элемент, фон или картинку.
- Расширенные возможности редактора: отображаются слои, можно оформить кнопку градиентом, дублировать элементы, менять местами или скрывать слои и т. д.
- Интуитивно понятный и удобный интерфейс.
Минусы
- Большая часть возможностей, изображений, шаблонов и элементов доступна только при оплате подписки.
- В бесплатной версии можно создать не более десяти баннеров.
- Нельзя менять размер уже созданного баннера.
Bannersnack предлагает множество интересных возможностей специально для создания баннеров. Но всеми преимуществами сервиса могут пользоваться лишь те, кто готов оплачивать премиум-доступ.
Но всеми преимуществами сервиса могут пользоваться лишь те, кто готов оплачивать премиум-доступ.
Bannerboo
- Интерфейс на русском языке: да.
- Авторизация: требуется регистрация или авторизация через Facebook, «ВКонтакте» или Twitter.
- Стоимость: основные функции бесплатны, но есть платная подписка от 14.99$ в месяц.
Еще один конструктор, разработанный специально для создания HTML5 и Flash баннеров, но, в отличие от предыдущего, здесь интерфейс полностью на русском языке. После авторизации открывается список папок, в которых хранятся созданные баннеры. Чтобы создать новый проект, нажимаем «Сделать баннер» вверху справа.
Можно ввести размеры вручную или выбрать шаблон — здесь как раз есть нужные нам форматы.
При переходе в редактор открывается первая вкладка — «Настройки». Здесь нужно ввести название проекта, выбрать фон, рамку и указать страницу, на которую ведет баннер. Размер можно изменить на любом этапе работы с баннером, вернувшись во вкладку «Настройки».
Размер можно изменить на любом этапе работы с баннером, вернувшись во вкладку «Настройки».
Следующая вкладка — «Текст». При вводе текста открывается выпадающее меню, в котором можно выбирать шрифт, цвет, оформление, размер межстрочного интервала и т. д.
Далее — вкладка «Фоны». Открывается библиотека фонов. Она не такая большая, как в предыдущих сервисах, зато все изображения бесплатны. Чтобы фон не загораживал текст, переместите его на задний план с помощью кнопки во всплывающем меню.
Во вкладке «Объекты» собраны дополнительные элементы для баннеров: кнопки, иконки, иллюстрации и т. д. Их немного, но для простых баннеров хватит.
Добавим кнопку и дополнительные элементы. Можно менять их цвет, размер, перемещать на задний или на передний план, если необходимо. Также все элементы можно дублировать с помощью кнопки во всплывающем меню.
Загрузим логотип, перейдя во вкладку «Загрузки» и перетаскиваем картинку с рабочего стола в библиотеку сервиса.
Чтобы созданный проект сохранился на компьютере, нажимаем «Публиковать» и сохраняем картинку в нужном формате.
После этого можно поменять размер макета и создать аналогичные баннеры разных форматов. Все элементы сохраняются, нужно будет лишь скорректировать размер и расположение. Не забывайте каждый раз сохранять получившийся баннер на компьютер.
Теперь о положительных и отрицательных моментах в работе с сервисом.
Плюсы:
- Понятный и удобный русскоязычный интерфейс.
- Возможности сервиса специально для создания баннеров: есть шаблоны с указанием размеров в пикселях, кнопки призыва к действию и т. д.
- Можно менять размер баннера на любом этапе работы с ним.
- Созданные проекты можно распределять по разным папкам.
- Элементы можно перемещать на задний или передний план.
Минусы
- Ограниченный выбор изображений, фонов, иллюстраций и дополнительных элементов в библиотеке сервиса.

- В бесплатной версии в углу баннера будет располагаться логотип сервиса.
- Нет опции «Отменить действие».
Fotor
- Интерфейс на русском языке: да.
- Авторизация: необязательна, но можно зарегистрироваться или войти через аккаунт в Facebook.
- Стоимость: основные функции бесплатны, но есть платная подписка от $3,33 в месяц.
Fotor — сервис для создания и редактирования графического контента, поддерживающий множество языков, включая русский. По умолчанию стоит английский, но можно изменить язык на главной странице сервиса в разделе Language.
Настроив нужный язык, нажимаем «Дизайн» и переходим к шаблонам. Здесь есть нужные форматы, количество пикселей отображается при наведении курсора на шаблон.
При переходе в редактор включаются подсказки, это удобно, если вы впервые пользуетесь сервисом. Можно отключить их, нажав «Пропустить все».
Открыв готовые варианты баннеров видим, что большинство из них доступны лишь при наличии платной подписки, то же самое — с картинками, фонами, иллюстрациями, иконками и т. д.
Переходим во вкладку «Фон» и выбираем нужный. Также можно загрузить свою картинку для фона, нажав «Использовать свой».
Чтобы все загруженные файлы сохранялись в одном месте, нужно авторизоваться и перейти во вкладку «Облако». Туда мы загрузим логотип и поместим его на баннер.
В меню сверху открываются дополнительные возможности (копировать элемент, повернуть, изменить степень прозрачности), но некоторые из них доступны только при наличии платной подписки: перемещение слоя на задний или передний план и создание тени для элемента.
Далее добавляем текст, перейдя в соответствующую вкладку. Оформление, шрифт, выравнивание, размер и прочие настройки — в меню сверху слева.
Теперь переходим во вкладку «Украшения». Выбираем кнопку из раздела «Основные формы».
Бесплатных иллюстраций и значков здесь мало, подобрать что-то подходящее не удалось, поэтому дополнительные элементы тоже берем из основных форм.
Сбоку справа можно добавить новую страницу и создать на ней другой баннер того же размера. Для этого нажимаем «Добавить страницу». Но изменить размер проекта можно только если у вас есть премиум-доступ. Чтобы создать несколько баннеров разных форматов, придется каждый раз открывать пустой макет нужного размера и начинать с нуля.
А вот функция «Предпросмотр» доступна и в бесплатной версии. Она позволяет увидеть, как баннер будет смотреться на сайте.
Итоги работы с сервисом.
Плюсы:
- Понятный интерфейс на русском языке.
- Есть подсказки.
- Доступны шаблоны баннеров с указанием размеров.
- Функция предпросмотра.
- Необязательно авторизовываться в сервисе, но без авторизации некоторые функции будут недоступны.
Минусы:
- Многие полезные функции платные, например, перемещение слоев, изменение размеров.

- Выбор бесплатных объектов сильно ограничен.
Без платной подписки с сервисом Fotor работать сложно, бесплатная версия подходит только для создания простейшей графики.
Подведем итоги
На мой взгляд, самыми удобными оказались универсальные сервисы для создания графического контента: Canva, Adobe Spark и Desygner. Редакторы, разработанные специально для оформления баннеров по-своему хороши: в них есть шаблоны нужных форматов и дополнительные возможности. Но без платной подписки функционал сильно ограничен. Выбирайте инструменты, с которыми вам удобно работать, помните об основных принципах создания баннеров и создавайте яркие привлекательные баннеры для своих кампаний.
Шаблоны баннеров для сайта — Лайфхакер
Сделать и запустить собственный сайт – задача весьма непростая, однако на помощь вам всегда готовы прийти специальные шаблоны. Если ваш проект не нуждается исключительно в индивидуальном дизайне каждого элемента сайта, то шаблон позволит сэкономить и деньги, и время.
Какие же бывают на сегодняшний день шаблоны для рекламы с оплатой за показ и как ими воспользоваться?
Содержание
- 1 Что такое шаблон для сайта?
- 2 Баннерная реклама
- 3 Где взять шаблон для рекламы?
Что такое шаблон для сайта?
Сделать сайт с нуля с индивидуальным дизайном каждого элемента портала – задача очень непростая и дорогостоящая. Поэтому самописные сайты с уникальным кодом могут позволить себе лишь крупные проекты с хорошим финансированием. Если же вы запускаете небольшой проект, то вкладывать в такой дизайн не имеет смысла, так как шаблон найдется сегодня для любого элемента и будет выглядеть и работать почти не хуже, чем индивидуально разработанный элемент.
Источником дохода для многих сайтов сегодня является баннерная реклама с оплатой за каждый показ. Баннерная реклама тоже нуждается в специальных элементах для размещения на сайте – шаблон для такой рекламы можно удобно скачать в интернете и установить на страницы ресурса самостоятельно.
Баннерная реклама
Один из важнейших элементов любого сайта – это баннерная реклама с оплатой за каждый показ. Для того чтобы ее разместить, лучше всего использовать шаблон, он представляет собой заготовку для рекламы, которую можно легко изменить.
Все что вам нужно, это скачать шаблон для рекламного баннера, поместить в него определенную информацию для рекламирования и установить на сайт.
Реклама с оплатой за показ сегодня является прекрасной возможностью для заработка как для крупных, так и небольших ресурсов. Качественный шаблон для рекламы привлекает внимание клиентов и гарантирует клики, а каждый показ и переход по баннеру приносит вам деньги. Конечно, гораздо лучше заказать индивидуальный дизайн каждого баннера, но если вы хотите сэкономить, то шаблон для рекламы будет отличным решением.
Как заработать в интернете без вложений, продавая товары и услуги на досках объявлений:
Где взять шаблон для рекламы?
Сегодня в интернете можно встретить огромное количество сайтов, предлагающих скачать шаблоны баннеров для рекламы с оплатой за показ. В основном это форумы вебмастеров, файлообменники, специализированные сайты, посвященные компьютерной тематике или созданию сайтов. Также качественные шаблоны можно скачать в банках фото, однако в этом случае часто за каждый баннер вас попросят заплатить символическую сумму.
В основном это форумы вебмастеров, файлообменники, специализированные сайты, посвященные компьютерной тематике или созданию сайтов. Также качественные шаблоны можно скачать в банках фото, однако в этом случае часто за каждый баннер вас попросят заплатить символическую сумму.
Зачастую в интернете при поиске шаблонов для рекламы можно найти ресурсы, на которых предлагаются сразу наборы шаблонов – в архиве для скачивания содержатся десятки самых разнообразных шаблонов для рекламы различных размеров и форматов. Просто скачайте такой набор и вы наверняка найдете в нем подходящие готовые элементы.
Установить шаблон для рекламного баннера на сайт можно через админку сайта или непосредственно поместить элемент в код ресурса.
В целом, установка шаблона для баннера – задача простая и все что вам нужно сделать, это скачать в интернете набор шаблонов или конкретный выбранный элемент и подстроить его под собственные требования. Шаблон экономит время на разработку индивидуальных решений и самое главное – деньги. Однако не стоит, конечно, забывать и о том, что шаблоны все же – это бюджетные решения для молодых сайтов. Если вы планируете развивать свой проект, то для солидного ресурса лучше воспользоваться индивидуально разработанными рекламными решениями.
Однако не стоит, конечно, забывать и о том, что шаблоны все же – это бюджетные решения для молодых сайтов. Если вы планируете развивать свой проект, то для солидного ресурса лучше воспользоваться индивидуально разработанными рекламными решениями.
Баннер Буквы и цифры шаблона для Word
опубликованный: 2016-03-29
Если вы из тех, кто всегда любит устраивать вечеринки для себя или для других, вы можете найти его очень утомительно искать партийных баннеров, особенно, когда пришло время хруста до начала мероприятия. Ну, беспокоиться не больше, потому что этот следующий шаблон может помочь вам с вашими знаменами.
Шаблон Banner Буквы и цифры для слова это бесплатный шаблон , который можно использовать для создания любого баннера для любого события, будь то игра день или свадьба. Шаблон позволяет легко создавать большие, четкие и универсальные буквы на каждой странице, чтобы собрать и создать любое слово, фразу или приветствие, которое вы хотите для любого события или случая.
Создание баннеров на все случаи жизни
Этот бесплатный шаблон баннер подходит любому случаю и может позволить вам создавать большие, полужирный, легко считываемые баннеры для свадеб, сюрприз вечеринки, дни игры, юбилеи, Валентина ‘, школьные мероприятия, отверстия компании, и даже праздники. Шаблон имеет стандартное письмо размером бумаги с одной большой, жирный буквы, и вы можете напечатать столько писем, сколько вы хотите, хотите ли вы создать баннер, заполненный одним словом или даже длинную фразу.
Легко настроить в соответствии с вашими потребностями и события
Для настройки, шаблон предлагает множество вариантов. Вы можете изменить стиль шрифта или шрифта, сделать его больше или меньше, изменить цвет шрифта или цвет фона, эффекты и изображения. Для того, чтобы настроить фон, перейдите на вкладку Design в ленте для параметров настройки, доступных там. Вы даже можете вставить изображение, чтобы сделать баннер более персонализированным.
Применяя один фона и текста дизайн шаблона, вы можете создать несколько букв и количество баннеров без особых усилий, как вы можете просто изменить символы в шаблоне, как вы распечатать их. Это позволяет вам бесконечные проекты и баннеры, которые можно использовать для любого события.
Это позволяет вам бесконечные проекты и баннеры, которые можно использовать для любого события.
Вы также можете загрузить это OneDrive так что вы имеете его на облаке для удобного поиска и обмена ими.
Перейти к загрузке Баннер Письма и Числа Шаблон Слова
Как сделать баннер в Word
Как сделать баннер в Word
Использование шаблона для создания баннера
Шаг 1. Откройте Microsoft Word
Откройте Word на своем компьютере, откройте вкладку Файл в верхнем левом углу редактора Word. Щелкните вкладку File , найдите вкладку New в левой части интерфейса.
Шаг 2. Поиск шаблонов баннеров
Найдите шаблон для баннеров с помощью строки поиска. Чтобы найти шаблон баннера, введите в строке поиска баннер. На картинке ниже вы можете увидеть шаблоны баннеров из результатов поиска.
Чтобы найти шаблон баннера, введите в строке поиска баннер. На картинке ниже вы можете увидеть шаблоны баннеров из результатов поиска.
Шаг 3. Откройте шаблон
Щелкните любой шаблон баннера, который хотите использовать.Шаблон баннера будет отображаться в разделе предварительного просмотра справа от результатов поиска. Чтобы использовать шаблон, вам нужно нажать на шаблон и нажать на кнопку Create . Шаблон откроется в Word в новом окне, как на изображении ниже.
Шаг 4. Измените свой шаблон
Если вы хотите создать баннер для своего колледжа, вы можете выбрать один из шаблонов или создать баннер в Word с нуля.Как только ваш шаблон баннера откроется в новом окне, вы сможете редактировать его содержимое. Щелкните текст заполнителя и замените заголовок, подтекст, слоган или что угодно.
Щелкните текст заполнителя и замените заголовок, подтекст, слоган или что угодно.
Если вы хотите добавить изображения в баннер, перейдите на вкладку Insert , нажмите кнопку Picture , а затем выберите изображение, которое вы хотите добавить в свой баннер, в окне Insert picture .
Вы также можете добавить контент в свой баннер, отредактировав текст в шаблоне.В меню Font выберите размер, стиль, цвет и форму шрифта по своему усмотрению.
Шаг 5. Сохраните свой баннер
После редактирования шаблона баннера вы можете сохранить файл в хранилище вашего компьютера. Щелкните значок Сохранить на панели инструментов быстрого доступа в верхнем левом углу Word и выберите место, где вы хотите сохранить баннер.
Создание баннера с нуля
Шаг 1. Откройте новый документ
Откройте Word и откройте новый документ для создания баннера.
Шаг 2. Установка поля страницы
Перейдите в раздел Layout , выберите Margins и выберите Custom Margin , чтобы настроить размер вашего баннера.
Шаг 3. Добавьте текст и изображения
Перейдите на вкладку Insert и добавьте соответствующий текст и изображения, чтобы сделать свой баннер. После этого вы можете настроить размер изображения и размер шрифта с помощью настроек изображения и шрифта.
Как сделать баннер в EdrawMax
Шаг 1. Откройте EdrawMax Online
Введите https: // www.edrawmax.com/online/ в свой браузер, чтобы открыть EdrawMax Online и войти в свою учетную запись EdrawMax.
Если вы раньше не использовали EdrawMax, вы можете сначала зарегистрироваться, используя свой действующий адрес электронной почты. Тогда вы сможете пользоваться им бесплатно!
Шаг 2. Найдите шаблоны баннеров
Чтобы сделать баннер, вам нужно открыть раздел Graphic Design и найти Banner на панели подкатегорий.Вы также можете увидеть некоторые стандартные шаблоны баннеров в галерее шаблонов.
Шаг 3. Откройте шаблон
Откройте шаблон
Использование готового шаблона баннера — отличный выбор, который поможет вам сэкономить массу времени. Таким образом, вы можете выбрать шаблон баннера в EdrawMax Online и использовать его как основу для создания своего баннера. С другой стороны, вы можете начать с нуля, открыв пустой шаблон и используя встроенные символы в EdrawMax Online.
Шаг 4. Настройка шаблона
Вы можете использовать инструменты редактирования и форматирования, чтобы настроить шаблон и заменить содержимое тем, что хотите. Кроме того, вы можете перетаскивать символы создания баннеров из библиотеки символов на страницу чертежа и создавать свой баннер по своему вкусу.
Как сохранить баннер Edraw как файл Word
После того, как вы создали свой баннер в EdrawMax, вы можете сохранить файл в разных форматах. Если вы хотите сохранить свой баннер в формате Word, перейдите на вкладку Файл , выберите Экспорт в раскрывающемся меню. В подменю Экспорт выберите Экспорт в Word (.docx) , и ваш баннер будет сохранен на вашем компьютере в виде редактируемого файла Word.
Если вы хотите сохранить свой баннер в формате Word, перейдите на вкладку Файл , выберите Экспорт в раскрывающемся меню. В подменю Экспорт выберите Экспорт в Word (.docx) , и ваш баннер будет сохранен на вашем компьютере в виде редактируемого файла Word.
EdrawMax также позволяет использовать облачное хранилище, такое как Google Диск и Dropbox, для импорта и экспорта файлов.
Статьи по теме
103+ Бесплатные шаблоны баннеров PSD, Word, Photoshop Скачать
Бесплатные шаблоны баннеров Скачать бесплатно
ошибок, которых следует избегать при создании баннера. Создание бесплатных шаблонов баннеров также может стать одной из самых сложных задач. Если бы дизайнер не был знаком с дизайном баннера, то вся задача была бы поставлена под сомнение, потому что. Они не смогут сопоставить свои навыки с вашими требованиями. Следовательно, наем подходящего дизайнера для создания баннеров — одна из важнейших задач. Это вам следует сделать, когда вы планируете получить бесплатных шаблонов баннеров . Ниже перечислены несколько ошибок. Обычно это происходит при создании бесплатных шаблонов баннеров. Будьте краткими, вы всегда должны помнить о том, чтобы баннер не загромождался.
Если бы дизайнер не был знаком с дизайном баннера, то вся задача была бы поставлена под сомнение, потому что. Они не смогут сопоставить свои навыки с вашими требованиями. Следовательно, наем подходящего дизайнера для создания баннеров — одна из важнейших задач. Это вам следует сделать, когда вы планируете получить бесплатных шаблонов баннеров . Ниже перечислены несколько ошибок. Обычно это происходит при создании бесплатных шаблонов баннеров. Будьте краткими, вы всегда должны помнить о том, чтобы баннер не загромождался.
Шаблон баннера Word
Слишком много чего-либо — это плохо, и весь внешний вид печатаемого баннера Дизайн баннера испорчен. Если слишком много изображений или слишком много текста. Следовательно, очень важно, чтобы все было правильно. И баннер должен выглядеть сбалансированным. Должен легко понимать, Вы должны очень ясно общаться. Это вы хотите через свою рекламу на баннере. Если сообщение непонятно, то ни один покупатель не будет заинтересован в заключении с вами сделки.
Качество используемых изображений. Качество используемых изображений должно быть высокого разрешения. При этом общий размер баннера должен быть минимальным. Это может повлиять на время загрузки всего веб-сайта. Качество дизайна, Вам необходимо получить общее качество универсальных шаблонов баннеров . На месте еще до публикации. Проверьте все ошибки в изображениях, шрифтах, текстах, а также во внешнем виде баннера в целом, прежде чем вы решите применить их вживую.Это некоторые из распространенных ошибок, которые случаются при разработке баннера, и для достижения лучших результатов избегайте их!
Дом общего назначения Баннер
Креативные баннеры Roll Up
Бесплатный шаблон баннера
Шаблон баннера бесплатного мероприятия
Шаблон профессионального баннера
Banner Template Скачать бесплатно
Шаблон абстрактного баннера
Шаблон баннера Instagram
Дизайн туристического баннера PSD
Шаблон оформления векторных баннеров
Шаблон новогоднего баннера
Шаблон баннера Youtube
Шаблон маркетингового баннера
Скачать Web Banner Free
Дизайн баннера Flash Sale
Шаблон баннера Twitter
PSD дизайн баннера для мобильного приложения
Иллюстрация шаблона баннера
Шаблон баннера Холи
Превосходный шаблон баннера Youtube
Бесплатный шаблон баннера для йоги
Шаблон стеклянного баннера
Шаблон дизайна баннера
Шаблон рекламного баннера
Совместимый шаблон дизайна баннераБизнес-брошюра Флаер Дизайн баннера
Продажа баннеров
Бесплатный шаблон дизайна баннера веб-сайта
Шаблон баннера со стрелкой для продажи
Дизайн баннера для съёмки фотографий
Набор баннеров «Черная пятница»
Дизайн шаблона рекламного щита и баннера
Шаблон баннера с праздником Пасхи
Шаблон баннера для ткани
Horizontal Banner Design Загрузить
Шаблон баннера для социальных сетей
Шаблон оформления баннераИдея дизайна баннера для пекарни
Дизайн корпоративного веб-баннера
Набор шаблонов веб-баннера
Бесплатный шаблон баннера PSD
Шаблон Roll Up Banner
Набор шаблонов современного баннера
Стеклянный баннер дизайн вектор
Пример веб-баннерной рекламы
Бесплатный шаблон баннера ресторана
Long Banner Design Загрузить
Дизайн баннера Mega Bundle
Дизайн логотипа баннера
Дизайн туристического баннера
Дизайн многоцветного баннера
Дизайн корпоративного баннера
Дизайн инфографического баннера
Дизайн баннера отеля
Весенняя распродажа баннеров
Скидка Продажа Дизайн веб-баннера
Шаблон рекламного баннера
Blank Banner Design Template Скачать
Векторный баннер Скачать дизайн
Шаблон баннера для продажи продуктовШаблон малого баннера
Бесплатный дизайн баннера в социальных сетях
Загрузка коммерческого баннера
Дизайн горизонтального баннера Roll Up
Шаблон рекламного баннераШаблон баннера по уходу за красотой
Элегантный шаблон баннера
Шаблон корпоративного сводного баннера
Дизайн баннера для корпоративного бизнеса
Набор разноцветных баннеров Скачать
Иллюстрация макета баннера
Дизайн баннера для новогодней вечеринки
Продажа баннеров, коллекция
Акварельный фон дизайн баннера
Шаблон баннера веб-сайта
Эксклюзивный шаблон баннера
Дизайн золотого баннера
Баннер с геометрическим рисунком
Идея плоского баннера для продажи
Шаблон оформления бизнес-баннера
Абстрактные баннеры вектор
Бесплатный шаблон бизнес-баннера
Новогодний шаблон веб-баннера
Дизайн баннера для телефонии
Шаблон баннера PPT
Дизайн карнавального баннера
Шаблон креативного сворачиваемого баннера
Пример баннера «Рождественская распродажа»
Шаблон баннера в стиле комиксов
Скачать вертикальный баннер бесплатно
Раскрашенный вручную дизайн баннера
Дизайн баннера «День святого Валентина»
Скачать бесплатно шаблон баннера
Идея баннера для вечеринки
Коллекция дизайна баннеров
Шаблон заголовка баннера
Бесплатный векторный баннер шаблон
Шаблон баннера «Рождественская распродажа»
Дизайн баннера недвижимости
Винтажный баннер шаблон
Дизайн фона баннера
Образец дизайна загрузки веб-баннера
Абстрактный дизайн баннера PSD
Сайт Баннер Скачать бесплатно
Шаблон специального баннераСоздайте и распечатайте баннер, плакат или другую большую публикацию в Publisher
Что ты хочешь сделать?
Создать баннер
Щелкните Файл > Новый и выберите Встроенный , чтобы использовать один из шаблонов, установленных в Publisher.

Совет: Используете Publisher 2010? Щелкните Файл > Новый и выберите Установленные и онлайн-шаблоны в разделе Доступные шаблоны .
Выберите категорию Banners , затем щелкните нужный дизайн баннера, например, Baby Congratulations .
В разделе Настроить и Параметры выберите любые параметры, которые вам нужны.
Щелкните Create .
На вкладке Page Design выполните одно из следующих действий:
Чтобы изменить ширину и высоту баннера, нажмите Размер , затем выберите размер страницы или нажмите Создать новый размер страницы .

Чтобы изменить цветовую схему баннера, выберите цветовую схему в группе Схемы .
Чтобы изменить схему шрифтов баннера, щелкните Fonts , затем выберите пару шрифтов.
В баннере замените замещающий текст и изображения на текст и изображения или другие объекты, которые вам нужны.
Щелкните Файл > Сохранить как , затем щелкните место или папку, в которой вы хотите сохранить новый баннер.
В поле Имя файла введите имя для своего баннера.
В поле Сохранить как тип щелкните Publisher Files .

Нажмите Сохранить .
Создать плакат
Чтобы создать плакат в Publisher, сначала создайте баннер. Затем измените размер страницы баннера на нужный размер плаката.
На вкладке Дизайн страницы щелкните Размер > Дополнительные предустановленные размеры страницы .
В разделе Типы публикаций выберите Плакаты , затем выберите нужный размер.
Нажмите ОК .
На вкладке Page Design выполните одно из следующих действий:
Чтобы изменить ширину и высоту баннера, нажмите Размер , затем выберите размер страницы или нажмите Создать новый размер страницы .

Чтобы изменить цветовую схему баннера, выберите цветовую схему в группе Схемы .
Чтобы изменить схему шрифтов баннера, щелкните Fonts , затем выберите пару шрифтов.
В баннере замените замещающий текст и изображения на текст и изображения или другие объекты, которые вам нужны.
Щелкните Файл > Сохранить как , затем щелкните место или папку, в которой вы хотите сохранить новый баннер.
В поле Имя файла введите имя для своего баннера.
В поле Сохранить как тип щелкните Publisher Files .
Нажмите Сохранить .
Добавление изображений на баннер или плакат
Добавить фотографии
На вкладке Вставить в группе Иллюстрации выполните одно из следующих действий:
Чтобы добавить изображение со своего компьютера, щелкните Изображения , затем перейдите к изображению, которое вы хотите вставить, выберите его и затем щелкните Вставить .
Чтобы добавить изображение в Интернете, щелкните Изображения в Интернете , затем выберите Поиск изображений Bing .
 В поле поиска введите слово или фразу, описывающую нужное изображение, затем нажмите Вставить .
В поле поиска введите слово или фразу, описывающую нужное изображение, затем нажмите Вставить .Примечание: Вы можете отфильтровать результаты поиска до CC (Creative Commons) Only (подробнее здесь) или вы можете выбрать для просмотра все изображения.Если вы выберете Все изображения , результаты поиска будут расширены, чтобы отобразить все изображения Bing. Вы несете ответственность за соблюдение прав собственности других лиц, включая авторские права. Чтобы лучше понять варианты лицензирования, см. Фильтрация изображений по типу лицензии.
Вы также можете добавлять изображения с веб-страницы и заменять существующие изображения. Учить больше.
Регулировка перекрытия
Если вы печатаете большой баннер или плакат, состоящий из множества горизонтальных или вертикальных страниц, вы можете увеличить или уменьшить поле между страницами, чтобы можно было склеить страницы вместе, не закрывая часть печатаемой области.
Щелкните File > Print , затем щелкните Layout Options в разделе Settings .
В диалоговом окне Параметры макета выполните одно из следующих действий:
Чтобы увеличить поле бумаги, которое перекрывает горизонтальную область печати на странице баннера, плаката или большой публикации, измените настройки Горизонтальное перекрытие .
Чтобы увеличить поле бумаги, которое перекрывает вертикальную область печати на странице баннера, плаката или большой публикации, измените настройки Вертикальное перекрытие .
Чтобы напечатать одну страницу большой публикации, установите флажок Печать одной плитки , затем выберите номер строки и / или столбца плитки, которую нужно напечатать.

Щелкните Закройте > Распечатайте .
Примечание: Все настольные принтеры имеют непечатаемую область на полях.
Печать баннера или плаката
Чтобы напечатать баннер или плакат, щелкните Файл > Печать .Выберите свой принтер и настройте параметры, затем щелкните Печать .
Примечание: Для печати транспаранта на бумаге для транспарантов необходимо использовать принтер, который поддерживает размер бумаги для транспарантов. Чтобы определить, поддерживает ли используемый принтер транспарантную бумагу, проверьте параметры в разделе Paper на вкладке Publication и Paper Settings в диалоговом окне Print .
Эти инструкции относятся к Publisher 2007.
Что ты хочешь сделать?
Создать баннер
В списке Типы публикаций щелкните Баннеры .
В галерее баннеров выполните одно из следующих действий:
Щелкните нужный баннер, например, Сдается квартира .
Щелкните Просмотр шаблонов из Microsoft Office Online , щелкните дизайн баннера, который хотите загрузить, и перейдите к шагу 4.
В разделе Настроить параметры и выберите любые параметры, которые вы хотите.

Щелкните Create .
В области задач Format Publication выполните одно из следующих действий:
Чтобы изменить ширину и высоту баннера, нажмите Изменить размер страницы на панели задач, а затем выберите размер страницы или нажмите Создать нестандартный размер страницы .
Чтобы изменить цветовую схему баннера, щелкните Цветовые схемы на панели задач, а затем выберите нужную схему.
Чтобы изменить схему шрифтов баннера, щелкните Схемы шрифтов на панели задач, а затем выберите нужную схему.
В баннере замените замещающий текст и изображения на текст и изображения или другие объекты, которые вам нужны.

В меню Файл щелкните Сохранить как .
В поле Сохранить в щелкните папку, в которой вы хотите сохранить новую публикацию баннера.
В поле Имя файла введите имя публикации баннера.
В поле Сохранить как тип щелкните Publisher Files .
Нажмите Сохранить .
Создать плакат
Чтобы создать плакат в Publisher, создайте баннер, а затем измените размер страницы на нужный размер плаката.
В области задач Publication Types щелкните Banners , выполните одно из следующих действий:
В разделе Баннеры щелкните Пустые размеры .

Щелкните Просмотреть шаблоны из Microsoft Office Online , щелкните дизайн плаката, который хотите загрузить, и перейдите к шагу 3.
В разделе Пустые размеры щелкните нужный размер бумаги или щелкните Создать нестандартный размер страницы и создать нестандартный размер страницы.
Щелкните Create .
В области задач Format Publication выполните одно из следующих действий:
Чтобы изменить цветовую схему, щелкните Цветовые схемы на панели задач, а затем выберите нужную схему.
Чтобы изменить схему шрифтов, щелкните Схемы шрифтов на панели задач, а затем выберите нужную схему.

В меню Файл щелкните Сохранить как .
В поле Сохранить в щелкните папку, в которой вы хотите сохранить новую публикацию.
В поле Имя файла введите имя публикации.
В поле Сохранить как тип щелкните Publisher Files .
Нажмите Сохранить .
Добавление изображений на баннер или плакат
Добавить картинку
На панели инструментов Объекты щелкните Рамка изображения , щелкните Пустая рамка изображения , а затем щелкните публикацию, чтобы разместить пустую рамку изображения.

Щелкните правой кнопкой мыши пустую рамку изображения, укажите на Изменить изображение , а затем щелкните Картинка .
На панели задач Clip Art в поле Search for введите слово или фразу, описывающую нужный клип.
Чтобы сузить область поиска, выполните одно или оба из следующих действий:
Чтобы ограничить результаты поиска определенной коллекцией клипов, в поле Искать в выберите нужную коллекцию.
Чтобы ограничить результаты поиска определенным типом медиафайлов, в поле Результаты должны быть , установите флажок рядом с типами клипов, которые вы хотите.

При поиске картинок и картинок в Интернете вы будете перенаправлены на Bing. Вы несете ответственность за соблюдение авторских прав, а фильтр лицензии в Bing может помочь вам выбрать, какие изображения использовать.
Нажмите Перейти .
В окне результатов поиска на панели задач Clip Art щелкните нужное изображение.
Добавить картинку из файла
На панели инструментов Объекты щелкните Рамка изображения , щелкните Пустая рамка изображения , а затем щелкните публикацию, чтобы разместить пустую рамку изображения.
Щелкните правой кнопкой мыши рамку изображения, укажите на Изменить изображение , а затем щелкните Из файла .

В диалоговом окне Insert Picture найдите папку, содержащую изображение, которое вы хотите вставить, а затем щелкните файл изображения.
Выполните одно из следующих действий:
Чтобы вставить изображение, нажмите Вставить .
Чтобы связать изображение с файлом изображения на жестком диске, щелкните стрелку рядом с полем Вставить , а затем нажмите Ссылка на файл .
Примечание: Если вы планируете использовать коммерческую типографию для печати вашей публикации, например, баннера на отдельном большом листе бумаги, приглашений на бумаге с тиснением или изображений на футболке, или если вы планируете переместить публикацию на другой компьютер, используйте мастер Pack and Go Wizard, чтобы добавить связанную графику.

Если вы не используете мастер Pack and Go, изображения могут не копироваться вместе с файлом. Найдите ссылки на дополнительную информацию о связывании и встраивании графики и мастере упаковки в См. Также раздел .
Добавьте изображение прямо со сканера или цифровой камеры
На панели инструментов Объекты щелкните Рамка изображения , щелкните Пустая рамка изображения , а затем щелкните публикацию, чтобы разместить пустую рамку изображения.
Щелкните правой кнопкой мыши рамку изображения, укажите на Изменить изображение , а затем щелкните Со сканера или камеры .
Если к вашему компьютеру подключено несколько устройств, выберите устройство, которое вы хотите использовать.

Выполните одно из следующих действий:
Добавить изображение со сканера Если вы используете настройки по умолчанию для сканирования изображения, нажмите Качество веб-страниц для изображений, которые вы добавляете в онлайн-публикацию, или нажмите Качество печати для изображений, которые вы добавляете в печатную публикацию .Затем нажмите Вставьте , чтобы отсканировать изображение.
Примечание: Кнопка Вставить может быть недоступна для некоторых сканеров, поскольку программное обеспечение сканера не поддерживает автоматическое сканирование. Вместо этого нажмите Пользовательская вставка .
Добавить изображение с камеры или другого устройства Если выбранное устройство является камерой или другим устройством (не сканером), или если вы хотите настроить какие-либо параметры перед сканированием изображения, щелкните Custom Insert , а затем выполните инструкции, прилагаемые к устройству, которое вы используете.
Добавьте изображение с помощью диспетчера графики
На панели инструментов Объекты щелкните Рамка изображения , щелкните Пустая рамка изображения , а затем щелкните публикацию, чтобы разместить пустую рамку изображения.
Щелкните правой кнопкой мыши рамку изображения, укажите на Изменить изображение , а затем щелкните Диспетчер графики .
В панели задач Graphics Manager в разделе Выберите изображение , наведите указатель мыши на имя пустого кадра изображения, которое вы хотите заменить, щелкните стрелку, а затем щелкните Вставить изображение в этот кадр .
В диалоговом окне Вставить изображение щелкните нужное изображение.
Если вы не видите нужное изображение, перейдите в папку, в которой оно находится.
Выполните одно из следующих действий:
Чтобы вставить изображение, нажмите Вставить .
Чтобы связать изображение с файлом изображения на жестком диске, щелкните стрелку рядом с полем Вставить , а затем нажмите Ссылка на файл .
Изменить перекрытие
В меню Файл щелкните Печать .
Чтобы увеличить поле бумаги, которое перекрывает горизонтальную область печати на странице баннера, плаката или большой публикации, измените настройки Горизонтальное перекрытие в разделе Дополнительные параметры печати .
Например, если вы печатаете большой баннер, состоящий из множества горизонтальных страниц, вы можете увеличить или уменьшить поле между страницами, чтобы можно было склеить страницы вместе, не закрывая часть печатаемой области.
Чтобы увеличить поле бумаги, которое перекрывает вертикальную область печати на странице баннера, плаката или большой публикации, измените настройки Вертикальное перекрытие в разделе Дополнительные параметры печати .
Например, если вы печатаете большой баннер, состоящий из множества вертикальных страниц, вы можете увеличить или уменьшить поле между страницами, чтобы можно было склеить страницы вместе, не закрывая часть печатаемой области.
Чтобы напечатать одну страницу большой публикации, установите флажок Печатать одну плитку , а затем выберите номер строки и столбца плитки, которую нужно напечатать.
Щелкните Печать .
Примечание: Все настольные принтеры имеют непечатаемую область на полях.
Печать баннера или плаката
Чтобы напечатать баннер или плакат, щелкните Печать в меню Файл , а затем щелкните OK .
Примечание: Для печати транспаранта на бумаге для транспарантов необходимо использовать принтер, который поддерживает размер бумаги для транспарантов. Чтобы определить, поддерживает ли используемый принтер транспарантную бумагу, проверьте параметры в разделе Paper на вкладке Publication и Paper Settings в диалоговом окне Print .
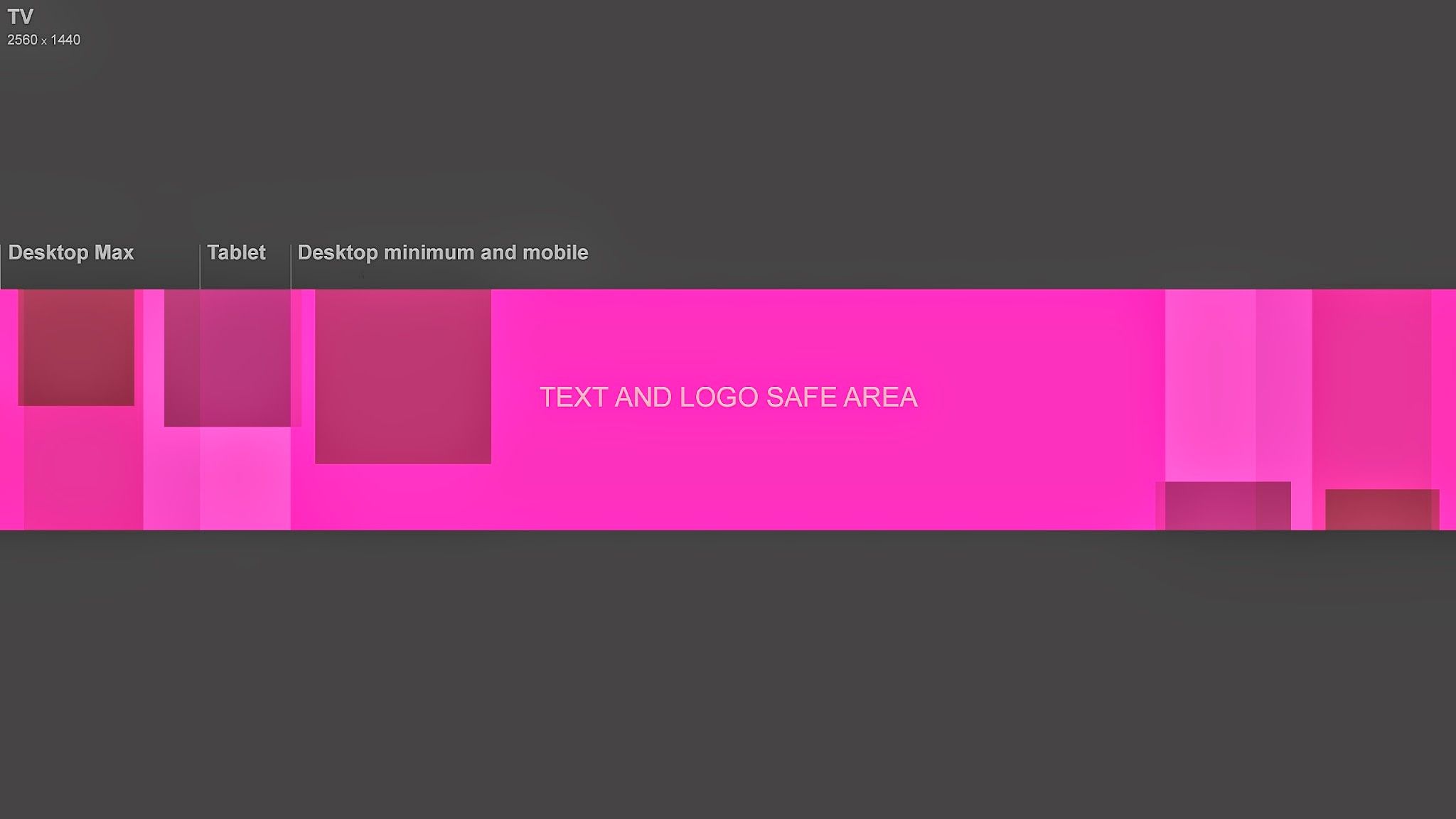
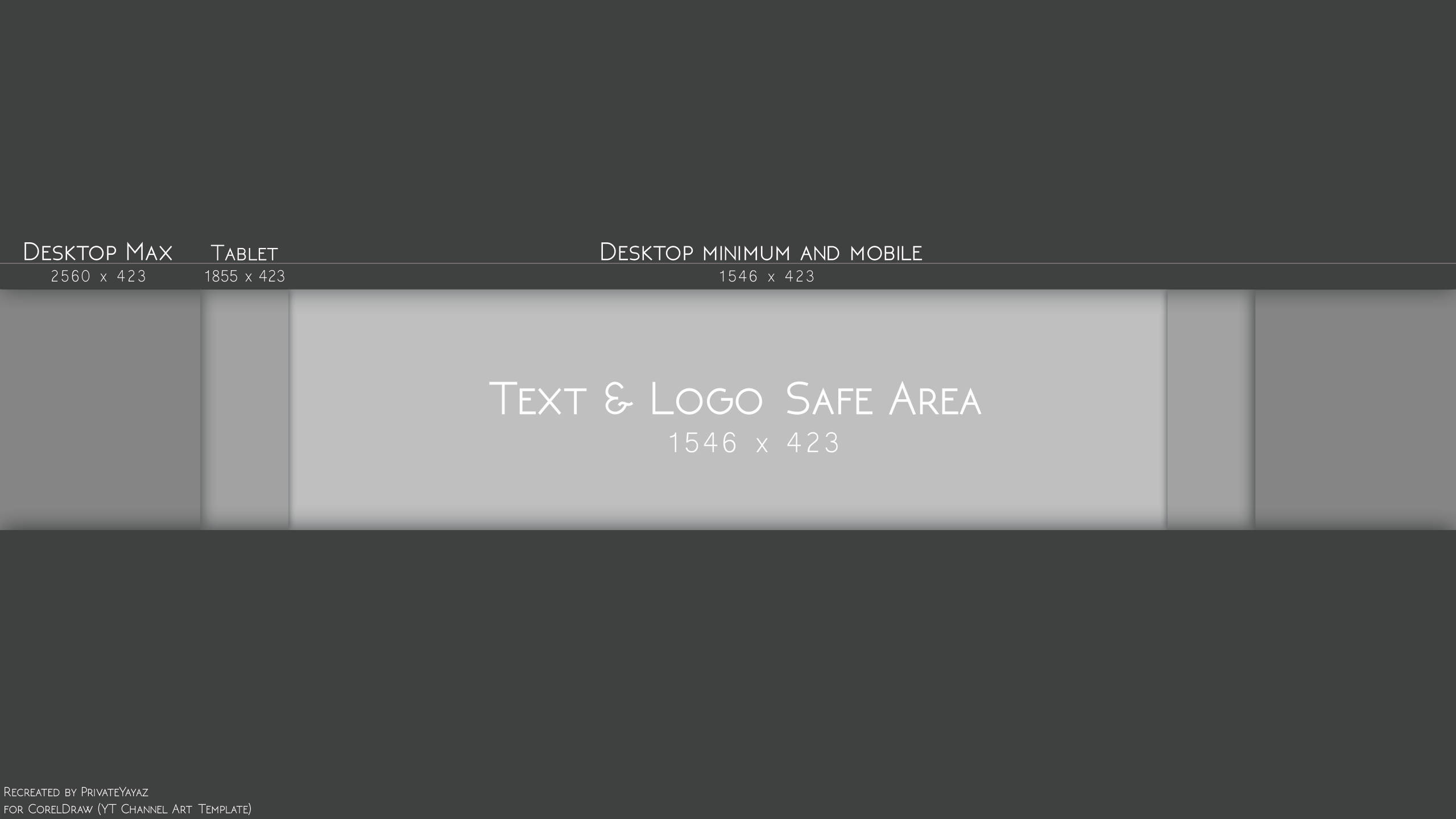
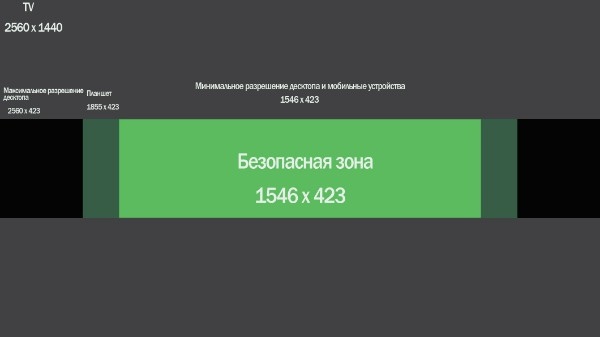
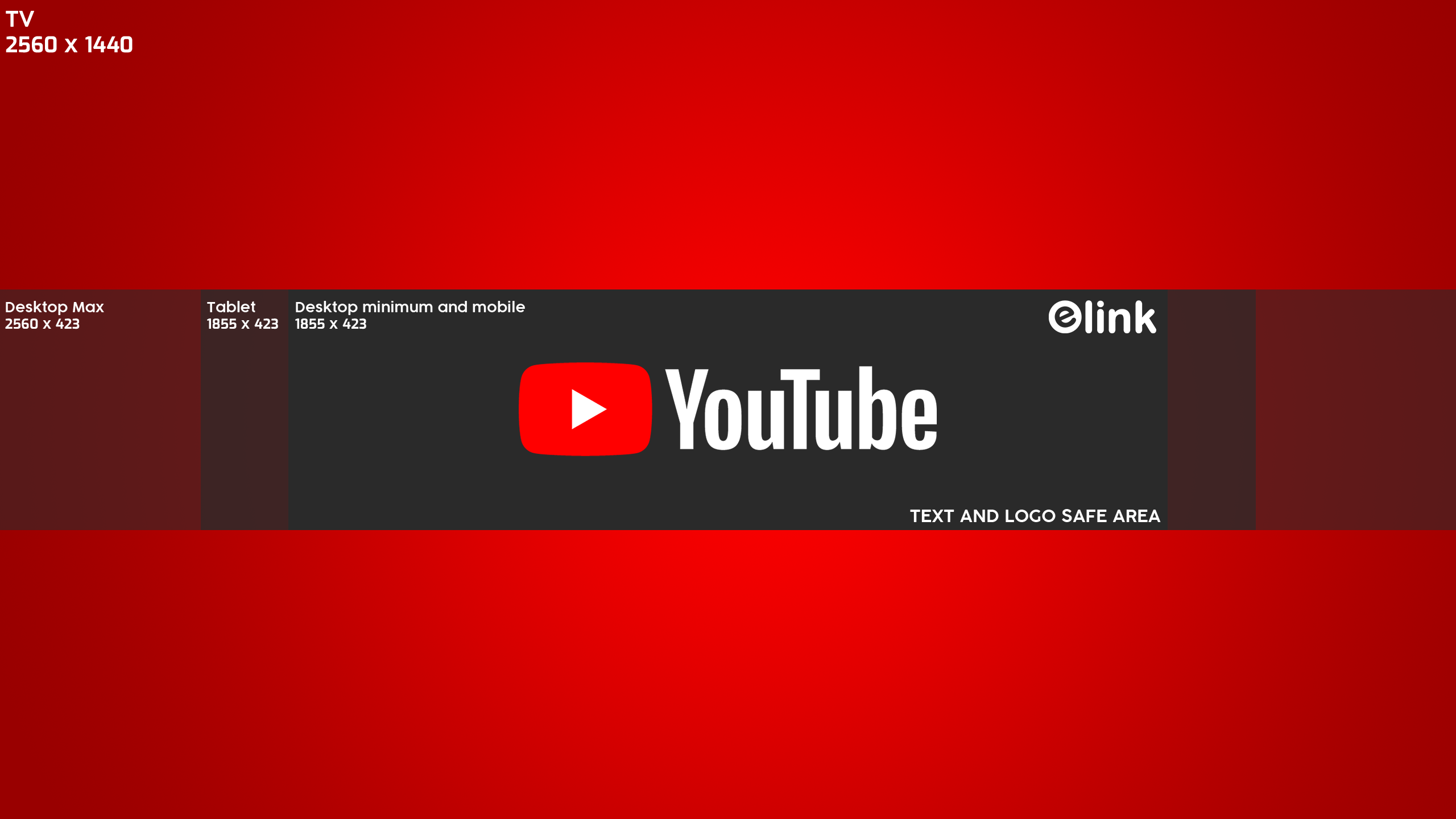
Размер баннера YouTube (с шаблоном, инструментами и советами)
Оптимальный размер изображения баннера канала YouTube — 2560 x 1440 пикселей.Тем не менее, вы должны хранить важный текст и изображения в безопасном пространстве размером 1546 x 423 пикселей, чтобы защитить их от обрезки на разных устройствах.
После того, как вы загрузите свой баннер, YouTube покажет вам, как он будет обрезаться на различных устройствах.
В этом посте:
- Шаблон баннера YouTube
- Как загрузить баннер YouTube
- Как добавить ссылки и профили социальных сетей в свой баннер YouTube
- Советы и примеры баннеров YouTube
- Лучшие инструменты для создания баннера YouTube
Шаблон баннера YouTube
Чтобы создать изображение баннера YouTube (также называемое оформлением канала YouTube), вы должны начать с создания изображения размером 2560 x 1440 пикселей.«Безопасное пространство» в нем для важного текста, изображений и информации составляет 1546 x 423 пикселей и должно располагаться в центре изображения. См. Пример ниже:
Щелкните здесь, чтобы загрузить полноразмерный шаблон изображения.
Совет VlogNerd:Хотя YouTube позволяет вам немного изменить общую обрезку, если вы загружаете большое изображение, он не позволяет вам настраивать точки кадрирования для мобильных или настольных компьютеров в изображении. Мобильная обрезка всегда будет в центре большого изображения.
Как загрузить баннер на YouTube
Загрузить баннер на свой канал YouTube очень просто:
- Войдите на свой канал. Чтобы загрузить баннер YouTube или оформление канала, войдите в свою учетную запись канала YouTube.
- Щелкните значок камеры. Щелкните значок камеры в правом верхнем углу баннера. (Если вы никогда не добавляли баннер, сначала нужно нажать кнопку «Настроить канал», а затем вы получите кнопку «Добавить оформление канала».)
- Загрузите и просмотрите изображение. Оттуда выберите или перетащите файл изображения баннера. После того, как вы добавите его, YouTube предварительно покажет, как изображение будет обрезано на различных устройствах.
Добавление баннера в новый канал:
Нажмите «Настроить канал», затем «Добавить оформление канала», если вы добавляете баннер впервые.
Добавление нового баннера в существующий канал:
Щелкните значок камеры на существующем баннере, чтобы загрузить новую фотографию.
Добавление ссылок и профилей социальных сетей в баннер YouTube
Вы можете заметить, что некоторые каналы содержат ссылки на веб-сайты и профили в социальных сетях в своих баннерах YouTube. Вы можете выбрать до 5 ссылок, которые будут отображаться в правом нижнем углу баннера вашего канала.
Пример баннера со ссылками от кинологов
Как добавить ссылки на свой баннер YouTube:
- Щелкните Настроить канал. После входа в свой канал нажмите кнопку «Настроить канал» под баннером.
- Перейти в раздел «О программе». Щелкните «О программе» справа.
- Добавьте до 5 ссылок. Добавьте ссылки на свой веб-сайт и профили в социальных сетях. YouTube отобразит значок + текст для первой ссылки и значки для остальных страниц.
Совет VlogNerd:Называйте свои ссылки описательными.Не говорите просто «Instagram», а вместо этого используйте «@YourName». В приведенном выше примере The Film Theorists не просто перечисляют «Веб-сайт» или «Магазин», а вместо этого говорят «TheoryWear», чтобы пользователи точно знали, куда ведет ссылка.
Что включить в баннер YouTube
Ваш баннер YouTube должен отражать вашу личность или бренд и давать зрителям представление о вашей личности и типах создаваемых вами видеороликов.
Рассмотрим в том числе:
- Фото со мной: Использование собственных фотографий может помочь зрителям почувствовать себя более связанными.
- Ваше имя: Не забудьте указать свое имя и / или название вашего канала!
- Расписание загрузки: Сообщите зрителям, как часто вы создаете контент.
Примеры баннеров YouTube
Вот несколько отличных примеров баннеров от ведущих влогеров:
Филип ДеФранко имеет яркий и привлекательный баннер, на котором можно указать его лицо, имя и график загрузки. Его основная ссылка указывает на его последний проект по сбору средств.(Посмотрите здесь.)
Питер Маккиннон — оператор с эстетикой PNW. Его баннер — это просто стилизованная фотография его самого и его имени. Он ссылается на магазин, в котором продаются созданные им СНМП, которыми он известен. (Посмотрите здесь.)
Тати Вестбрук использует коллаж из видеокадров для создания своего баннера и перечисляет название своего бренда в тексте ниже, что доказывает, что для создания эффективного баннера вам не нужны необычные навыки Photoshop.(Посмотрите здесь.)
Гари Вайнерчук использует три основных элемента успешного баннера: фотографию, его имя и график загрузки. (Посмотрите здесь.)
Эми Ландино использует баннер своего канала, чтобы привлечь внимание к своей работе как автора, называя ее на изображении баннера и ссылаясь на свою книгу. (Посмотрите здесь.)
Лучшие инструменты для создания баннера YouTube
баннера YouTube сделать легко.Вы можете начать работу с шаблоном баннера YouTube от VlogNerd или воспользоваться любым из этих инструментов:
1. Adobe Photoshop
Лучший инструмент в целом
Стоимость: 10 $ / мес
Использование Photoshop даст вам максимальный контроль над изображениями и текстом, позволяя создать идеальный баннер для вашего канала. Обратной стороной является то, что Photoshop стоит денег, и его сложно освоить. Если вы используете Photoshop, вы можете начать работу с этим шаблоном на VlogNerd.
Совет VlogNerd:Мы настоятельно рекомендуем серию «Класс в книге», если вы только начинаете изучать Photoshop.
2. Adobe Spark
Лучшее для начинающих
Стоимость: Бесплатно
Adobe Spark — это бесплатный инструмент от Adobe, который включает классные изображения и шрифты, которые вы можете использовать для оформления своего канала. Вы можете выбирать из предустановленных макетов, изображений, фильтров изображений, шрифтов и цветовых палитр.
Фотофильтры и элементы управления не очень хороши, если вы используете фотографии людей (что мы настоятельно рекомендуем делать), и хранить важный текст и изображения в безопасном месте может быть сложно. Однако, если вы только начинаете и хотите, чтобы баннер выглядел профессионально, попробуйте!
Бесплатный инструмент для занявших второе место : Canva также предлагает бесплатный инструмент для создания баннеров YouTube, но его возможности более ограничены, чем у Adobe, и после регистрации процесс подключения занимает гораздо больше времени.
3. Microsoft PowerPoint
Лучшее программное обеспечение, которое, вероятно, уже установлено на вашем компьютере
Стоимость: 7 $ / мес
Если вы привыкли использовать Microsoft PowerPoint на работе или в учебе, вы можете использовать его для создания своего баннера YouTube.
- Чтобы получить нужный размер: Перейдите в меню «Файл» -> «Параметры страницы» и выберите «Пользовательский» в раскрывающемся меню. Затем введите «2560 пикселей» в качестве ширины и «1440 пикселей» в качестве высоты. (PowerPoint преобразует это в дюймы.)
- Для экспорта как изображения: Когда все будет готово, перейдите в меню «Файл» -> «Экспорт» и выберите «PNG» в качестве типа файла. Вы увидите размеры 2560 x 1440 пикселей, если все настроено правильно.
Время творить!
Если у вас есть какие-либо вопросы о создании отличного баннера YouTube, вы можете ознакомиться с официальным руководством от Google или написать нам в Твиттере @thevlognerd!
Похожие сообщения
- Как создать канал на YouTube
Начать работу с YouTube очень просто.Вот краткое пошаговое руководство для начинающих о том, как создать канал YouTube в первый раз и установить…
- YouTube Conventions 2020
YouTube, игры и видеоконференции — отличный способ учиться и общаться с другими авторами. Это также отличный способ познакомиться и увидеть…
- Лучшие камеры для YouTube
Не существует одного типа YouTube, поэтому не существует единственной «лучшей» камеры для YouTube. Создатели контента на YouTube варьируются от ежедневных и активных видеоблогеров…
Пользовательский баннер Google Форм (Учебное пособие + шаблон)
Как создать собственный баннер Google Forms (Учебник + шаблон)
Давайте посмотрим, как с минимальными усилиями создать собственный баннер Google Forms
Первое, что видит студент при открытии формы Google, — это заголовок или заголовок вверху, также известный как баннер.Отсутствие баннера Google Forms может сбивать с толку и утомлять, особенно если вы управляете множеством форм (что вы, как учитель, знаете, что делаете!).
Для вас и ваших учеников жизненно важно легко различать ваши формы (нам также нравятся наши уникальные дизайны, как и наши доски объявлений).
Однако простое переключение цветовой палитры ничего не меняет.
Таким образом, возникла необходимость в собственных настраиваемых баннерах.
Но как его получить? С чего начать?
Давайте прямо сейчас приступим к делу!
Правильный размер баннера Google ФормПрежде чем мы действительно сможем разработать наши баннеры, мы должны убедиться, что размер точно соответствует спецификации, установленной Google.Если он даже немного отличается по ширине или длине, готовый баннер выйдет искаженным при установке.
Здесь нет сложной математики, просто помните, что размер баннера Google Forms должен быть 1600 x 400 пикселей:
Это будет всегда , независимо от того, какую программу вы выберете для создания баннера.
Для простоты планирования мы предоставим вам 3 различных шаблона, с которых вы сможете начать, когда мы займемся разработкой самого баннера (Google Slides, Microsoft Powerpoint или Canva).
Какой инструмент / программу дизайна мне использовать?Есть масса вариантов, большинство из которых бесплатные. По нашему опыту, мы обнаружили, что 3 наиболее часто используемых варианта — это Google Slides, Microsoft Powerpoint и Canva (или Pic Monkey — аналогично Canva).
Если у вас есть другой инструмент, ничего страшного! Просто не забудьте начать новый проект с правильным размером (1600 x 400), и все будет хорошо.
Но какой из них использовать? Если вы ищете рекомендации, помните следующее:
Microsoft Powerpoint — Использование этой программы является выигрышной / проигрышной ситуацией.
С одной стороны, он уже установлен почти на каждом компьютере / ноутбуке в мире и не требует какого-либо подключения к Интернету для использования. Простота доступа — его главное преимущество.
С другой стороны, он сильно устарел, и вам в любом случае нужно будет быть в сети, чтобы даже создавать и редактировать Google Form.
Кроме того, у кого вообще нет доступа к Интернету на данный момент? (Мне 41 год, и я прекрасно помню, когда это было нормой, а подключение к Интернету было премиальным!)
Кроме того, возможности дизайна Powerpoint довольно ограничены.Если вы хотите придерживаться только ClipArt, обязательно сделайте это, но бесплатные онлайн-инструменты имеют гораздо больше доступных для вас, что это не совсем честно.
Щелкните здесь, чтобы начать работу с шаблоном PowerPoint.
Google Slides — шаг вперед по сравнению с Powerpoint, но все же немного ограниченный.
Использование Google Slides при настройке и последующем экспорте готового дизайна ничуть не легче и не сложнее — всего лишь несколько шагов.
Он также работает в основном так же, как Powerpoint, с точки зрения использования самой программы.
Одним из важных шагов по сравнению с Powerpoint является возможность поиска изображений в программе. Таким образом, вы можете по крайней мере использовать больше, чем простые картинки ClipArt.
Будьте осторожны с изображениями, защищенными авторскими правами!
Тем не менее, по сравнению с библиотекой доступных вставок на Canva / Pic Mokey (см. Ниже), Google Slides похож на использование универсала для гонки на корвете.
Однако многие люди просто чувствуют себя комфортно, используя то, что они знают, и это совершенно нормально.Он определенно сделает работу за вас.
Нажмите здесь, чтобы начать работу с шаблоном Google Slides.
Canva — Наш предпочтительный метод. Получите доступ к своим проектам из облака с миллионами вариантов.
Canva (а также PicMonkey) — это бесплатные онлайн-инструменты, которые могут похвастаться широким выбором вариантов дизайна (изображения, текстуры, рамки, фоны и т. Д. И т. Д.)
Прежде чем мысль об изучении новых программ остановит вас… .НЕ УБЕГАЙТЕ!
Мы обещаем вам — эти программы очень просты в использовании.Просто попробуйте!
Вы можете легко создавать, проектировать, экспортировать свои дизайны, и все ваши творения автоматически сохраняются для последующего доступа.
Мы лично выбираем Canva только из-за ее конкретного макета (и, на наш взгляд, у нее есть более глубокая библиотека).
Если есть какие-то недостатки, то это то, что есть варианты премиум-класса, которые доступны только по платной цене.
Мы используем Canva Pro, но в основном потому, что у нас есть канал на YouTube и наш блог, которые требуют много-много графического дизайна.
Тем не менее, если вы хотите получить нашу личную рекомендацию, используйте Canva и радуйтесь вновь обретенному великолепию!
Щелкните здесь, чтобы начать работу с шаблоном Canva.
Настройка персонализированного баннера Google FormsХотя процесс почти такой же, существует несколько вариантов, в зависимости от того, какую программу вы используете. Не стесняйтесь переходить к разделу / программе, которая относится к вам!
Microsoft PowerPoint
Create Your Project — Если вы уже загрузили один из наших шаблонов, откройте его.Обязательно сохраните отдельную копию, чтобы вы могли редактировать, не испортив исходный пустой шаблон.
Если вы начинаете с нуля, откройте PowerPoint и начните новую презентацию. Нажмите кнопку дизайна под самой верхней лентой.
В дальнем правом углу щелкните стрелку раскрывающегося списка рядом с «Размер слайда»
Вот всплывающее окно настройки:
В раскрывающемся меню выберите «Пользовательский»
Вот раздражающая часть Powerpoint — вы не можете «выбирать» пиксели.Вместо этого вы должны ввести число и — сокращенную единицу (px) и , ЗАТЕМ — нажмите вкладку. ДА!
Итак… выделите все в поле «Ширина» и введите ровно «1600 пикселей», затем нажмите вкладку
Вы увидите, что он преобразует его в дюймы — 16,667 дюйма, если быть точным (тьфу!). Ничего страшного — вы все сделали правильно.
Теперь сделайте то же самое на вкладке «Высота», но на этот раз введите ровно «400 пикселей». Снова нажмите вкладку.
Теперь вы должны увидеть список «4.167 дюймов ». Фу, но правильно.
Теперь просто нажмите «ОК», и вы готовы приступить к проектированию!
Google Презентации
Create Your Project — Если вы уже загрузили один из наших шаблонов, откройте его. Обязательно сохраните отдельную копию, чтобы вы могли редактировать, не испортив исходный пустой шаблон.
Если вы начинаете с нуля, откройте слайды и начните новую презентацию.
Оттуда измените параметр с «Широкоэкранный 16: 9» на «Пользовательский», затем нажмите «Применить».
Щелкните стрелку раскрывающегося списка и измените ее на «Пиксели»
Теперь просто установите 1600 x 400 для размеров
.Теперь просто нажмите «Применить», и вы готовы приступить к проектированию!
Canva
Create Your Project — Если вы уже загрузили один из наших шаблонов, откройте его.Обязательно сохраните отдельную копию, чтобы вы могли редактировать, не испортив исходный пустой шаблон.
Если вы начинаете с нуля, войдите в свою учетную запись Canva.com и нажмите «Создать дизайн» в правом верхнем углу.
Оттуда нажмите «Custom Size» в нижнем левом углу поля
К счастью для нас, по умолчанию используются пиксели! Теперь просто установите размеры 1600 x 400 и нажмите «Создать новый дизайн»
.Вы (уже!) Готовы приступить к проектированию!
Создание собственного баннера в Google ФормахЗдесь можно сиять! Создавайте так, как вам нравится, используя выбранную вами программу.
Здесь действительно нечему учить…
Как бы то ни было, , при разработке баннера следует иметь в виду одну важную вещь:
Когда вы впервые открываете пустую форму Google, нет видимого баннера .
Вот пример формы Google без названия:
Обратите внимание, что баннера там просто нет. Но все в порядке!
Это ничего не меняет из того, что мы делаем, мы просто хотим, чтобы вы знали об этом…
Загрузка персонализированного баннера Google FormsХотя процесс почти такой же, существует несколько вариантов, в зависимости от того, какую программу вы используете.Не стесняйтесь переходить к разделу / программе, которая относится к вам!
Microsoft PowerPoint
Вот наш готовый продукт, готовый к сохранению / скачиванию:
Щелкните «Файл» в верхнем левом углу, затем выберите «Сохранить как». Выбрав просто «Сохранить», вы не попадете туда, куда вам нужно!
Нажмите «Обзор», выберите место для сохранения вашего дизайна и дайте ему соответствующее имя.
Перед сохранением щелкните раскрывающееся меню рядом с «Сохранить как тип» и выберите любой из них.JPG или .PNG (неважно какой — они оба будут работать при загрузке баннера)
Наконец, нажмите «Сохранить», и ваш файл будет сохранен в выбранном вами пути назначения.
Google Презентации
Вот наш готовый продукт, готовый к сохранению / скачиванию:
Щелкните Файл в верхнем левом углу, затем наведите указатель мыши на стрелку «Загрузить».
Выберите .JPG или .PNG (неважно, какой из них — они оба будут работать при загрузке баннера)
После того, как вы нажмете на тип файла, Google автоматически загрузит файл на ваш рабочий стол.
Обычно он попадает в папку «Загрузки», но это зависит от того, куда вы устанавливаете загрузки по умолчанию для своего персонального компьютера / ноутбука.
Canva
Вот наш готовый продукт, готовый к сохранению / скачиванию:
Щелкните стрелку загрузки в правом верхнем углу.
Тип файла — это первый выбор, который вы увидите. Выберите .JPG или .PNG (неважно, какой из них — они оба будут работать при загрузке баннера). К счастью для нас, по умолчанию уже установлен PNG!
Наконец, нажмите «Загрузить», и Canva автоматически загрузит файл на ваш рабочий стол.
Обычно он попадает в папку «Загрузки», но это зависит от того, куда вы устанавливаете загрузки по умолчанию для своего персонального компьютера / ноутбука.
Загрузка персонализированного баннера в Google ФормыПоследний шаг — взять наш недавно созданный пользовательский баннер и загрузить его в форму Google по вашему выбору.
Независимо от того, как вы создали свой баннер, теперь это универсальный шаг, и нам больше не нужно копаться в разных разделах.
Сначала перейдите на Google Диск (или https://forms.google.com, если вы хотите перейти прямо туда), войдите в свою учетную запись, затем откройте файл Google Forms, который вы хотите отредактировать.
Найдите инструмент художника в правом верхнем углу экрана. Выделив его, вы должны отобразить «Настроить тему».
Нажмите «Выбрать изображение» в разделе заголовка параметров вашей темы.
На центральной вкладке вариантов нажмите «Загрузить». Это НЕ будет работать, если вы нажмете «Темы» или «Фотографии».
На этом этапе либо перетащите загруженный баннер, либо нажмите «Выбрать фотографию со своего компьютера», чтобы найти путь к файлу.
Ваш баннер будет вставлен, и он уже должен иметь соответствующий размер (четыре угла должны быть предварительно растянуты и готовы к работе).
Для завершения нажмите «Готово», и все готово!
Вуаля! Ваш пользовательский баннер Google Forms теперь загружен и готов к работе!
Последние мысли о создании собственного баннера Google FormsПосле того, как вы завершите процесс один раз, его станет намного проще воспроизвести оттуда.
Обязательно сохраните мастер-копию пустого шаблона, и оттуда вам не придется начинать с нуля! Вы можете просто начать с процесса проектирования и продолжить его.
Вам также может понравиться:
Как создавать собственные заголовки и баннеры с помощью Google Slides.
Как создавать собственные заголовки и баннеры для Twitter, Facebook, LinkedIn, Google Classroom и Google Forms.
Я всегда говорю, что люблю Google Slides и PowerPoint, потому что это инструменты дизайна, доступные каждому.
Итак, давайте проявим изобретательность и создадим собственные заголовки с помощью Google Slides!
Прежде всего, вам нужно открыть пустой файл Google Slides и нажать «Файл»> «Параметры страницы» и «Выбрать нестандартный размер». В качестве единицы измерения необходимо установить пиксели.
Размер вашего файла будет зависеть от типа заголовка, который вы хотите создать:
Для Twitter: 1500 x 500 пикселей.
Для Facebook: 820 x 312 пикселей.
Для LinkedIn: 1584 x 396 пикселей.
Для Google Classroom: 800 x 200 пикселей.
Для форм Google: 1600 x 400 пикселей.
Теперь, когда у вас есть чистый холст с правильными размерами, пора творить!
Измените цвет фона, добавьте свои тексты (не забудьте использовать Word Art для некоторых дополнительных блесток), формы, смайлы, битмоджи, изображения, цитаты, все, что вас представляет!
Совет. Не добавляйте изображения в качестве фона (они, вероятно, будут растянуты, и это не будет выглядеть красиво.Перейдите в Вставить> изображение. Затем просто измените их размер и обрежьте по своему усмотрению.
Когда вы закончите, просто загрузите слайд в формате JPEG или PNG.
Если вы хотите сэкономить время, я подготовил для вас шаблоны ниже.
Для заголовков, которые будут частично закрыты изображением профиля (например, Facebook, Twitter и LinkedIn), я добавил кружок, где будет ваше изображение, чтобы вы не добавляли туда важный контент, поскольку он не отображается . Не забудьте удалить круг, прежде чем сохранять заголовок как изображение.
Изображение: UnsplashПользовательские заголовки для Twitter
Пользовательские заголовки для Facebook
Пользовательские заголовки для LinkedIn
Пользовательские заголовки для Google Classroom
Использование ресурсов SlidesMania для настройки заголовков
Вы можете использовать графику, поставляемую с шаблоны для настройки ваших заголовков.
Выберите свой шаблон, перейдите в «Слайд»> «Редактировать образец» и скопируйте формы! Вот несколько заголовков, которые я сделал с помощью Гарнера и Коха!
Пользовательские заголовки для ваших форм Google
Создавайте потрясающие баннеры с помощью бесплатных шаблонов SVG Cricut + — Daydream Into Reality
Всем привет!
Сегодня день, когда вы узнаете, как сделать САМЫЕ красивые баннеры с помощью Cricut (Maker или Explore) раз и навсегда.
Я не только покажу вам, как создавать их в Cricut Design Space, но также предоставлю вам бесплатных шаблонов SVG-баннеров , с которыми вы сможете поиграть и создать самые великолепные баннеры в истории создания баннеров.
Учимся вместе!С помощью этого урока вы научитесь делать баннеры для дней рождения, выпускных вечеров, Пасхи и всего, что вы придумаете!
Вы готовы?
Приступим!
Совет: , если вы хотите узнать все, что вам нужно знать о утюге (HTV) и научиться использовать его на различных поверхностях, обязательно ознакомьтесь с этим замечательным учебником, который я собрал.
Мозговой штурм для создания баннеров с помощью Cricut
Создание нового проекта с помощью Cricut может быть довольно пугающим. Не думаю, что у меня все это вместе, потому что я не… По правде говоря, мы в одной лодке!
Вот в чем дело…
Если вы от природы не очень креативны и не можете придумывать идеи в мгновение ока, каждый раз, когда вы создаете что-то с помощью своего Cricut, вам нужно начинать с вашей конечной цели.
На самом деле, никогда не думайте, что вещи просто приходят ко мне, мне нужно время, чтобы много думать, а также искать вдохновение в Google, Pinterest и т. Д.!
Думайте об этом как о приготовлении обеда… Что проще? Идете на кухню, зная, что вы собираетесь готовить, или идете на кухню и просто смотрите на холодильник и думаете о том, что вы можете приготовить?
Как это применимо к баннеру?
Что ж, есть много вещей, которые вам нужно учесть перед тем, как сделать один.Видите ли, вы можете захотеть сделать баннер на один день, сезон или даже целый год!
Итак, для однодневного баннера вы можете использовать обычную бумагу. В то время как для длительного использования вы можете использовать ткань, дерево, утюг и т. Д.
Также подумайте о вещах, которые хорошо сочетаются друг с другом. Например, если вы делаете баннер на день рождения, вы захотите использовать другие цвета и / или дизайн по сравнению с тем, если бы вы делали баннер на Рождество, Пасху или День святого Валентина.
Давайте сделаем эти баннеры вместеИтак, как только вы узнаете повод, время года и цель вашего баннера, ваше творчество и идеи начнут течь.
Имея это в виду, давайте сделаем несколько баннеров.
Как сделать красивые баннеры с помощью Cricut
Создавать баннеры с помощью Cricut действительно просто. Существует множество методов и инструментов, которые можно использовать для достижения наилучших результатов.
Сегодня я научу вас трем различным техникам, которые вы можете использовать для создания баннеров для любого случая.
- Баннеры с использованием форм
- Баннеры с использованием шрифтов Cricut
- Баннеры с использованием моих БЕСПЛАТНЫХ шаблонов SVG (возможности безграничны)
Поскольку процесс вырезания всех этих техник баннеров практически одинаков, я буду только объяснять это последняя методика (с использованием моих бесплатных шаблонов).
Баннеры с использованием фигур в пространстве дизайна Cricut
Самый простой способ создавать баннеры в Cricut Design Space — использовать формы.Так что, если вам просто нужно что-то быстрое и легкое, эта техника станет вашим лучшим другом.
Посмотрите следующее изображение, и давайте поговорим о том, как это сделать шаг за шагом.
Создайте баннер с фигурами Этапы 1 — 6 Шаг 1. Добавьте треугольникНажмите кнопку фигур, расположенную на левой панели холста, и выберите вариант треугольника.
Шаг 2 — перевернуть треугольникВыберите треугольник, который вы только что добавили на холст, и щелкните опцию «перевернуть».Выберите «Отразить по вертикали» в верхнем меню холста.
Шаг 3 — Разблокировать пропорции и изменить размерПо умолчанию в Cricut Design Space заблокированы все пропорции. Чтобы изменить это, выберите треугольник и щелкните маленький замок, расположенный в нижнем левом углу выделения.
После разблокировки треугольника теперь вы можете изменить его размер, перемещая маленькие стрелки, расположенные в правом нижнем углу выделения.
Шаг 4 — Добавьте 2 маленьких кружка и сварите ихЧтобы проделать два маленьких отверстия, через которые будет проходить шпагат, чтобы повесить баннер, вам нужно создать два одинаковых маленьких круга.
Снова нажмите на фигуры, выберите опцию круга и измените размер этого круга, пока он не станет крошечным. Затем выберите его и нажмите Ctrl + C, а затем Ctrl + V. Примечание: нажмите CMD , если у вас Mac.
Расположите оба маленьких кружка на вершине треугольника (как я показываю вам на скриншоте выше), затем выберите их оба и нажмите «Weld» в нижней части панели «Слои».
Шаг 5 — СрезЧтобы завершить наш баннер, выберите треугольник и сваренные круги и нажмите на инструмент среза, расположенный в нижней части панели «Слои».
После нарезки удалите два других результата (маленькие кружки).
Шаг 6 — Добавить шрифтТеперь пришло время добавить шрифты к вашему баннеру. Щелкните значок текста, расположенный на левой панели холста, введите одну букву и поместите ее поверх баннера.
После ввода вы можете изменить тип шрифта в верхней части меню редактирования. Примечание: Вам необходимо выделить текст.
Узнайте больше о тексте Cricut и о том, как его редактировать, в моем полном руководстве
Сделайте баннер с фигурами Шаг 7 Шаг 7 — Копирование и вставка баннераПришло время создать остальные части баннера.Для этого выберите треугольник и букву, а затем скопируйте и вставьте их, пока не получите все нужные части.
Например, я использовал слово благословенный. В общей сложности мне пришлось скопировать и вставить 6 раз, чтобы получить в общей сложности 7 частей.
Вы заметите, что у вас есть одна и та же буква на всех частях баннера. Чтобы изменить это, дважды щелкните остальные буквы и измените каждую из них, чтобы завершить свой баннер.
Наконец, когда вы закончите, нажмите «Сделать», чтобы вырезать красивый баннер.
Примечание: Помните, я буду объяснять процесс вырезания на последней технике баннера.
Разве это не так дорого? И это самый простой вариант!
Баннер фигурныйЕще баннеры разной формы
Не ограничивайтесь треугольниками!
Cricut имеет в общей сложности 9 различных форм, поэтому не забудьте создать баннеры из квадратов, кругов, звезд, сердечек, ромбов и т. Д.
Используйте разные формы для баннеровБаннеры с использованием шрифтов Cricut
Знаете ли вы, что вы можете использовать Cricut Fonts для создания баннеров?
Что мне действительно нравится в этой технике, так это то, что вы можете сделать баннер всего за пару шагов.Единственная проблема в том, что эти типы шрифтов не бесплатны.
Облом…
Если у вас есть Cricut Access, есть несколько отличных вариантов, которые вы можете использовать без дополнительной оплаты. Однако, если у вас его нет, вам придется заплатить, прежде чем сокращать.
Узнайте больше о Cricut Access в этой статье.
Мне нравится показывать вам, как все делать бесплатно, но я думал, что этот метод УДИВИТЕЛЬНЫЙ.
Чтобы найти шрифты для баннеров, введите слово в области холста и, пока оно выделено, щелкните меню шрифтов, расположенное на верхней панели области холста.
Откроется окно со всеми шрифтами, которые вы можете выбрать. Чтобы найти шрифты для баннеров, просто введите слово «баннер» в поле поиска.
Введите баннер, чтобы найти шрифты для баннеров в Cricut Design SpaceПрежде чем я объясню вам пошаговое руководство, ознакомьтесь с этим шрифтом под названием Country Life — Banner.
У этого шрифта 5 слоев, и все они имеют различную отделку, с которой вы можете работать.
Разве это не круто?
Скрыть слои, которые не нужно вырезатьЕсли бы вы купили этот шрифт, у вас была бы возможность создать баннер с разными стилями или отделкой. Примечание. Всегда скрывайте видимые слои, которые не нужно вырезать.
Теперь давайте посмотрим, как использовать шрифты Cricut для создания баннеров, шаг за шагом!
Шаг 1. Напишите текст, выберите шрифт и разгруппируйте буквы
Щелкните значок текста, расположенный на левой панели, и введите желаемый текст. Я хотел, чтобы этот урок был простым, поэтому просто набрал слово Hello.
После ввода выберите текст и измените стиль шрифта баннера, как я только что показал вам.Для этого урока я выбрал шрифт Dinosaur Tracks.
Если вас устраивает выбранный тип шрифта, выберите его, перейдите к дополнительным параметрам на верхней панели и нажмите «Разгруппировать по буквам».
Примечание: Когда вы разгруппировываете буквы, вы можете редактировать каждую букву отдельно. В частности, для баннера вы захотите сделать это, потому что после того, как вы закончите изменение размера, общий размер баннера будет больше, чем то, что может вырезать Cricut.
Разгруппируйте слово на буквыНа этом этапе вы можете изменить размер баннера и вырезать его.Однако я хотел показать вам, как создать красивый цвет фона.
Шаг 2 — Дублирование, выравнивание, сварка и контур
Чтобы создать цвет фона для этого баннера, вам нужно выделить все буквы и продублировать их два раза.
Дублируйте каждую букву дважды и выровняйте их по центруПосле копирования у вас должно быть по три копии каждой буквы (это станет понятно через секунду). Что вам нужно сделать дальше, так это выбрать две копии каждой буквы и выровнять их по центру, как я показал вам на скриншоте выше.
Теперь взгляните на следующее изображение, чтобы увидеть, как оно выглядит после того, как вы центрируете каждую букву.
Сварите каждую пару букв и контурКаждая буква слова HELLO (синие квадраты на скриншоте) находится поверх идентичного слоя.
Выберите каждую пару букв и сварите их. Итак, в этом случае вам нужно будет сварить 5 раз. (H с H — E с E — L с L — L с L — O с O)
После сварки выберите каждый результат сварки и нажмите «Контур.”
Скрыть части, составляющие каждую буквуКогда вы нажимаете на контур, появляется небольшое окно, позволяющее скрыть или удалить части вашего дизайна.
Поскольку мы работаем над фоном, нам нужно удалить вырезы, которые делают каждую букву. Итак, для каждой буквы, которую вы сварили, выберите контур и нажмите на части, которые образуют H, E, L, L и O.
Окончательный результат после очерчивания каждой буквыПричина, по которой нам пришлось пройти через все эти проблемы, заключалась в том, что Cricut не позволяет контурировать ТЕКСТ!
Следовательно, чтобы удалить буквы и создать фон для этого баннера, нам пришлось дублировать и сваривать каждую букву.
Есть ли в этом смысл?
Шаг 3 — Изменение размера, изменение цвета и доведение до
После того, как вы выполнили все вышеперечисленные шаги, пришло время изменить размер баннера до нужного вам размера.
Мне нравится выделять все слои и пропорционально увеличивать размер, а затем проверять каждую часть дизайна, пока я не буду доволен окончательным результатом.
Когда вы закончите изменение размера, измените цвета. Важной частью здесь является другой цвет букв и фона.
Когда вы будете готовы резать, просто нажмите «Сделать» и следуйте инструкциям по резке.
Разве не так красиво?
Баннеры с загруженными изображениями
Теперь мы сделаем красивый баннер из загруженных изображений, которые я вам предоставляю.
Следуя этому руководству, вы сможете создать любой тип баннера для любого случая!
Материалы и инструменты для этого проекта тоже очень простые:
- Cricut Maker or Explore
- Зеленый или фиолетовый мат
- Лезвие с острым концом
- Открытка с блестками
- Клей для рукоделия
- Шпагат
Этот баннер немного сложнее, поэтому, если вы только новичок в Cricut Design Space и чувствуете себя потерянным, следя за ним, я рекомендую вам прочитать следующие руководства.
Бесплатные шаблоны баннеров SVG
Эти файлы предназначены ТОЛЬКО для личного использования . Пожалуйста, не загружайте их в другие блоги, Dropbox или в другие социальные сети. Если вы хотите поделиться ими с любимым человеком, просто поделитесь URL-адресом этого сообщения.
В этом уроке мы будем использовать синий баннер и цветы со словом ДОБРО ПОЖАЛОВАТЬ.
Щелкните правой кнопкой мыши каждую миниатюру и выберите опцию «Сохранить изображение как» и сохраните файл на свой компьютер. .
Вы также можете загрузить их с помощью следующих кнопок.
Ой!
И, как вы знаете, у меня также есть библиотека, полная бесплатных файлов SVG и печатных форм для всех моих подписчиков, также известных как Daydreamers. Вы можете увидеть превью прямо здесь. или получите доступ, заполнив эту форму.
Шаг 1. Загрузка изображений
Войдите в свою учетную запись Cricut Design Space и щелкните параметр загрузки, расположенный на левой панели области холста.
Когда вы окажетесь там, нажмите кнопку загрузки изображения, затем выберите SVG на своем компьютере и сохраните его в Cricut Design Space.
Проделайте это для синего баннера и файла «Цветы и приветствие».
Загрузить изображения в Cricut Design SpaceПосле загрузки обоих файлов выберите их в списке «Недавно загруженные изображения» и нажмите «Вставить изображения».
Шаг 2. Разгруппировать изображения
По умолчанию оба файла SVG сгруппированы.Поскольку нам нужно работать с каждым слоем отдельно, выберите каждый файл и нажмите на опцию разгруппировки, расположенную в верхней части панели «Слои».
Шаг 3. Расставьте цветы и сварите
На этом этапе мы собираемся использовать цветы и ветви, чтобы создать эффект вырезания на нашем баннере.
Но вот предостережение: каждый элемент ДОЛЖЕН перекрывать баннер, цветы или ветви. Нельзя оставлять элементы в середине, потому что они выпадут в процессе резки.
После того, как вы разгруппируете знак приветствия и цветы, вам нужно будет продублировать и повернуть некоторые цветы и ветви, пока не заполните пустое синее знамя.
Трудно объяснить, что я сделал с каждым цветком и веткой, но если вы обратите внимание на следующие снимки экрана, вы увидите, какие элементы я использовал, какие повернул, а какие продублировал.
Еще раз убедитесь, что все перекрывается!
Когда вы закончите заполнять баннер цветами и ветвями, которые я вам предоставил, выберите все элементы вместе с баннером и нажмите «Weld».”
Ваш баннер должен выглядеть так после сваркиШаг 5. Изменение цвета, дублирование и изменение размера
На этом наш баннер почти готов. Есть лишь несколько деталей, которые нам нужно изменить.
Изменить цвета баннера и слова: Для этого баннера я решил использовать желто-розовый блестящий картон. Розовый для цветочной части баннера и желтый для фона и букв.
Вы можете изменить цвета, выбрав слой и щелкнув маленький квадрат рядом с опцией типа линии, расположенной на верхней панели области холста.
Изменить размер букв и баннера: Выберите две части, составляющие баннер (фон и цветочный), и измените их размер. Затем измените размер букв, пока они не будут хорошо смотреться по отношению к баннеру.
Примечание: Поскольку цветочные вырезки очень сложные, я рекомендую вам изменить размер каждой части не менее чем на 4,2 x 5,2 дюйма.
Дубликат баннера: Дублируйте баннер, пока у вас не будет нужного количества частей. В этом случае для слова «ДОБРО ПОЖАЛОВАТЬ» вам понадобится всего 7 штук.
После того, как вы закончите копирование, организуйте баннер, как показано на скриншоте ниже.
Совет: Если некоторые буквы или фон не расположены в нужном порядке, просто щелкните их правой кнопкой мыши и расположите их, отправив вперед или назад.
Когда все будет готово и оно будет выглядеть как на скриншоте справа вверху, нажмите «Сделать это» в правом верхнем углу области холста.
Шаг 5 — Процесс вырезания баннера
Этот проект довольно большой.Как видите, мы собираемся использовать четыре разных коврика. Два для фона и слов, и два для цветочных украшений.
Совет: Если у вас только один коврик, вам нужно прополоть и очистить его, прежде чем вы сможете вырезать следующий рисунок. Всегда полезно иметь по две циновки каждого цвета. Таким образом, когда у вас есть проекты такого типа, вы можете пропалывать и удалять свой дизайн, пока ваш Cricut сокращает их.
Нажмите «Продолжить», чтобы подключить машинуНажмите «Продолжить», чтобы подключить машину и выбрать материалы.
Для этого баннера я использовал картон с блестками. Если у вас есть Cricut Maker , выберите материал в Cricut Design Space. Но если у вас есть Explore Machine , выберите материалы от Smart Dial до Cardstock Plus.
Примечание: Я предпочитаю вырезать блестящий картон красивой стороной вниз и зеркально отражать изображение, потому что с мата намного проще удалить рисунок.
К сожалению, мой фиолетовый коврик нужно заменить, поэтому для этого конкретного случая я использовал зеленый коврик и поместил дизайн Pretty Side Up.
Теперь давайте рассмотрим следующие шаги с реальными фотографиями!
Шаг 1: После установки лезвия с острым концом и размещения материалов на коврике загрузите его в машину и нажмите логотип Cricut, чтобы начать рез.
Шаг 2: Когда Cricut закончит с первым ковриком, удалите его. Если у вас есть другие маты, вы можете загрузить их в машину, чтобы начать резать второй коврик.
Шаг 3: Удалите материалы с мата, согнув его.Будьте особенно терпеливы и осторожны, потому что цветочные вырезки очень сложные, и вы можете повредить свой баннер.
Примечание. Повторяйте шаги 2 и 3, пока не закончите вырезать и удалять материалы со всех 4 матов.
Шаг 4: Приклейте буквы к баннеру. Рекомендую использовать качественный клей. Пожалуйста, для вашего рассудка и окончательного вида ваших материалов не используйте детский клей.
Шаг 5: Приклейте фон к цветочкам и буквам.Вы можете отказаться от этого шага, если хотите, чтобы ваш баннер отражал красивую тень между фоном и цветочным узором.
- Шаг 6
Шаг 6: Соедините баннер шпагатом и повесьте его!
Разве этот баннер не потрясающий?
Подумайте обо всех имеющихся у вас возможностях. Вместо цветов можно использовать снежинки и сделать зимний баннер. Или, может быть, вы можете использовать животных, русалок и т. Д.!
Нет предела!
Теперь ваша очередь сделать свой собственный баннер и навсегда отказаться от купленных в магазине.
Я хотел бы видеть ваши творения, следуя этим советам. Следуйте за мной в Instagram и используйте хэштег #daydreamercuts
Материалы
- Карточка с блестками
- Ремесленный клей
- Шпагат
Инструменты
- Cricut Maker или исследуйте
- Зеленый или фиолетовый мат
- Лезвие с острым концом
Инструкции
- Загрузите файлы в Cricut Design Space и разгруппируйте их, чтобы можно было редактировать по отдельности. *
- Чтобы создать эффект вырезанного баннера, расположите предоставленные цветы и ветви в виде полого файла баннера и расположите их внахлест.
- Соедините цветы с баннером и измените размер баннера и букв в соответствии с вашими предпочтениями и потребностями.
Об авторе