Создание дизайн макета сайта: Зачем нужен макет сайта и как его сделать
Зачем нужен макет сайта и как его сделать
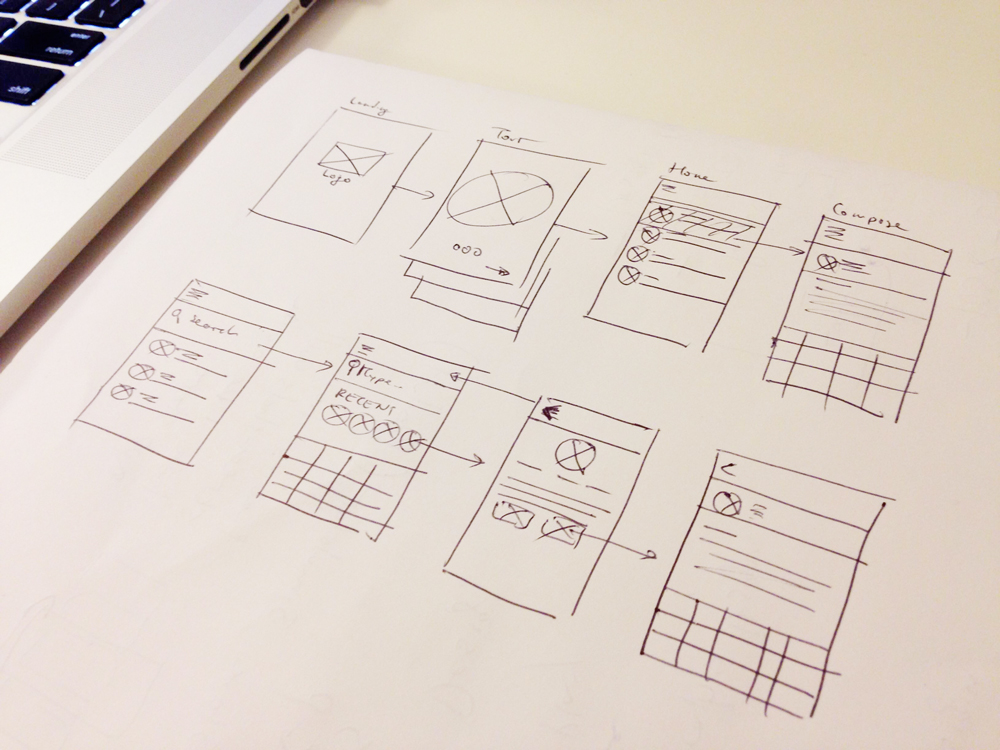
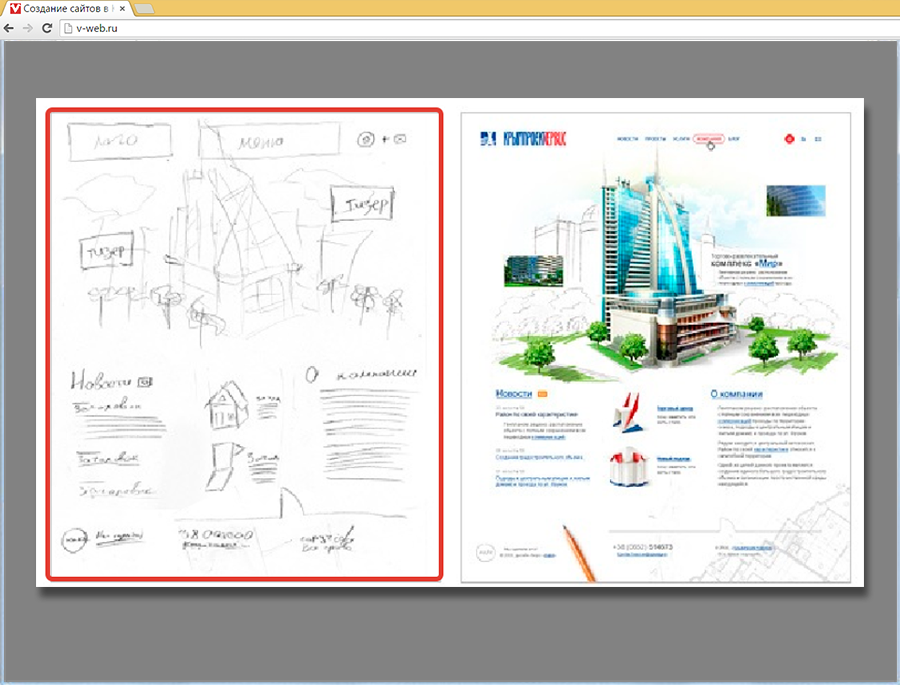
Макет сайта — это предварительный набросок, который определяет внешний вид сайта и его функционал. Как перед постройкой дома рисуют чертеж, так и перед разработкой сайта сначала нужно визуализировать его в специальной программе.
Эта статья будет полезна для веб-дизайнеров, разработчиков, веб-мастеров и владельцев сайтов — для всех, кто создает дизайны или пользуется ими в своей работе.
Правила создания хорошего макета сайта
Я создала для вас небольшой макет сайта как пример, чтобы показать, каких принципов нужно придерживаться при разработке. Эти принципы помогут успешно продвигать сайт в будущем: от дизайна во многом зависит, долго ли пользователь пробудет на страницах, вернется ли, посоветует ли друзьям. К тому же грамотно разработанный макет делает более удобной дальнейшую работу команды, создающей сайт.
UI/UX дизайн
Аббревиатуры UI/UX расшифровываются как «Пользовательский интерфейс» и «Пользовательский опыт».
Пользователь не должен заходить в тупики, блуждать по сайту и разгадывать квесты. Если интерфейс слишком сложный и непонятный, большинство пользователей больше не вернутся на ресурс.
Архитектуру сайта часто предоставляют формировать дизайнеру, особенно если у него есть опыт UI/UX. Его главная задача — выстроить структуру страниц и правильно связать их, чтобы пользователю было легко перемещаться по сайту. Этому способствуют:
- Несколько путей, ведущих на одну страницу.
- Оформление, которое поможет понять, что элементы интерактивные и их можно нажимать (классическая форма кнопок, подчеркивание под ссылками, подсвечивание или изменение размера при наведении).
- Использование логических пиктограмм и понятных призывов к действию.
Здесь важно ориентироваться на привычные людям сигналы — место размещения элементов, форму, цвета, фразы.
Например, в форме регистрации кнопка бледно-серого цвета означает, что она неактивна. Это сигнал пользователю: нужно заполнить ещё какое-то поле или отметить чекбокс. Когда всё сделано правильно, кнопка становится зелёной — на неё можно нажимать.
Это сигнал пользователю: нужно заполнить ещё какое-то поле или отметить чекбокс. Когда всё сделано правильно, кнопка становится зелёной — на неё можно нажимать.
Макет сайта — это не только красота, но и архитектура, от которой зависит комфорт пользователя и его впечатление о компании.
Композиция
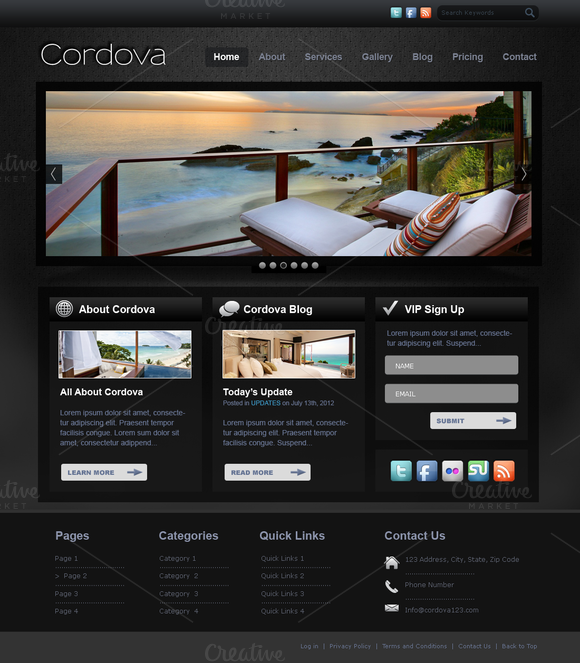
Здесь тоже не нужно «изобретать велосипеды». Существует классическая верстка, к которой уже привык посетитель. Если ее придерживаться, то пользователь легко найдет все разделы сайта.
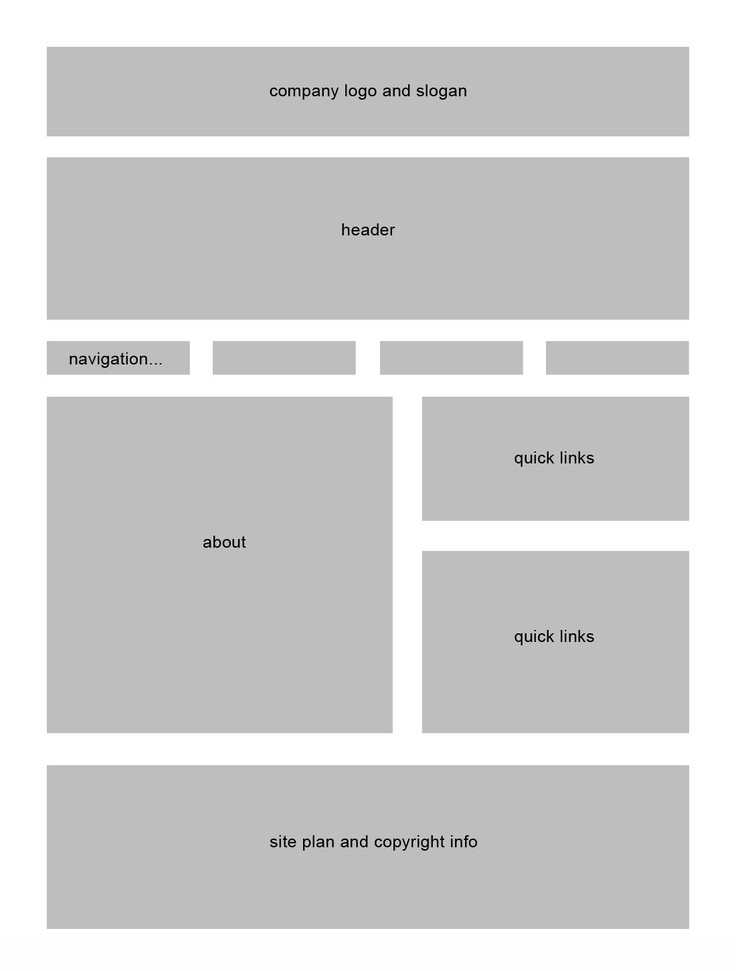
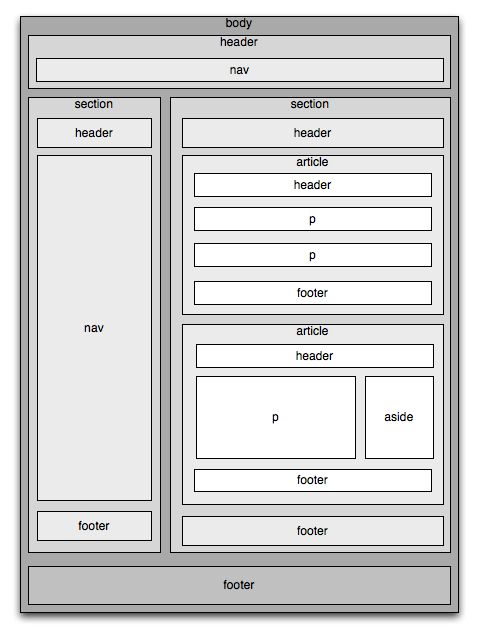
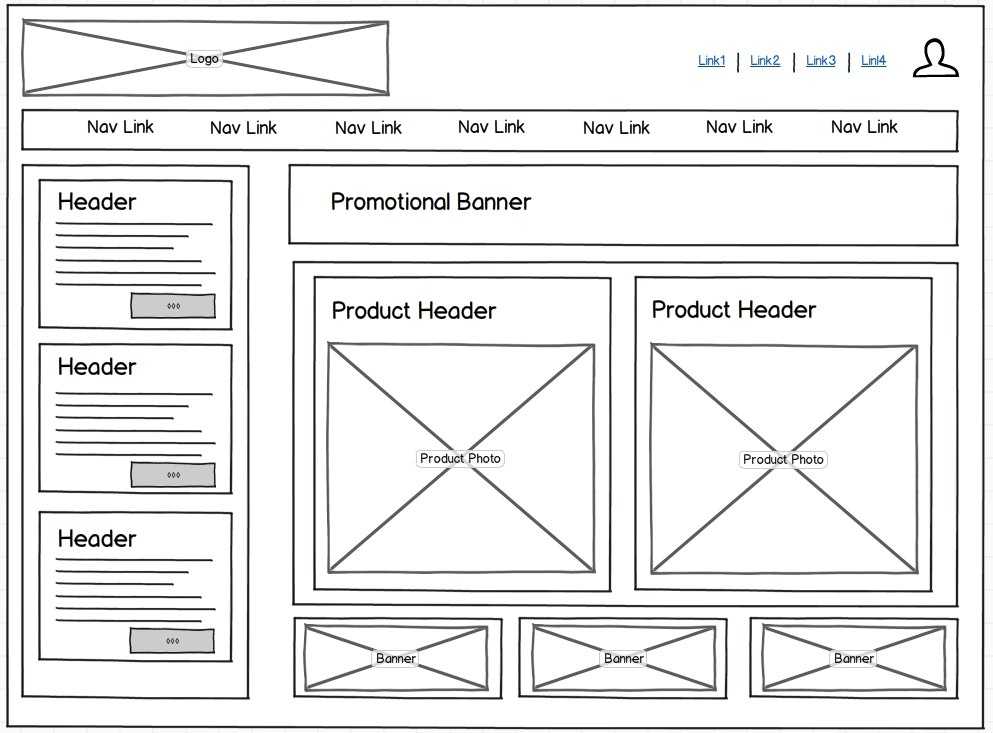
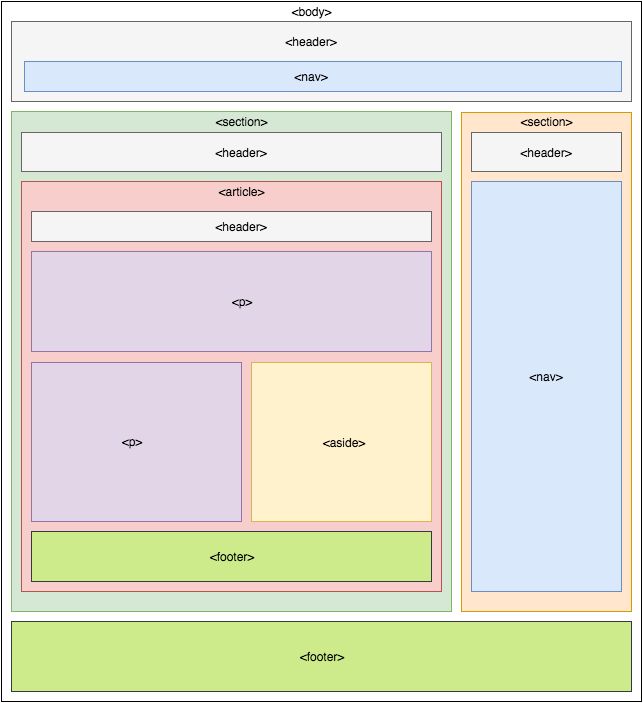
Традиционно сайты имеют такую композицию (сверху вниз):
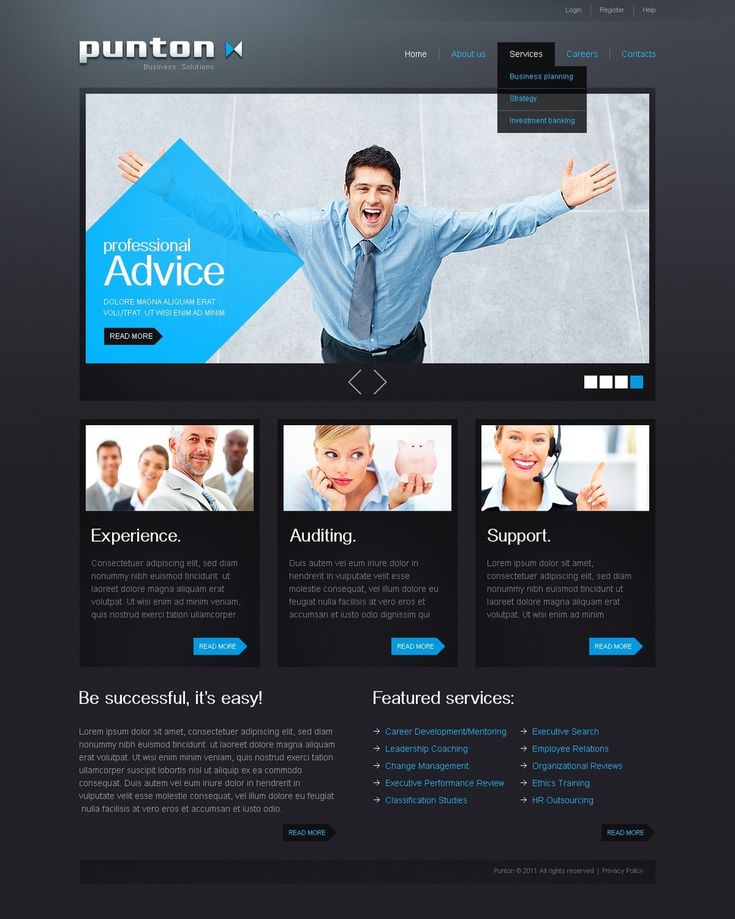
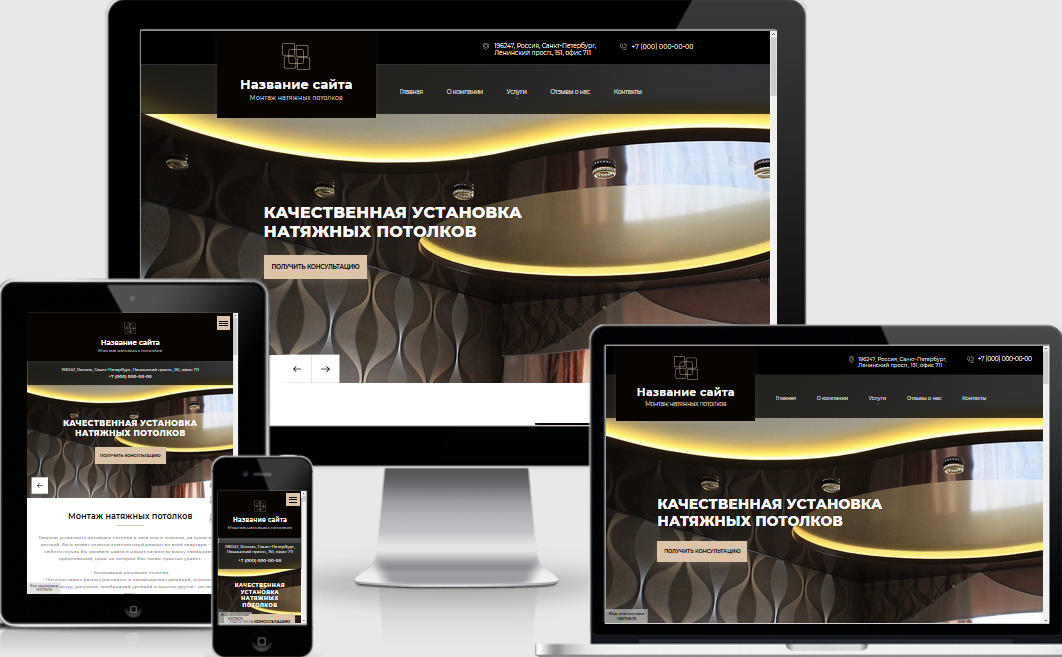
Шапка с меню (header) может выглядеть по-разному — с баннером или без, со слайдером, с видео, с формой обратной связи, с кнопками, с телефонами и иконками соцсетей. Ее главная функция — навигация.
Основной информационный раздел (body). Здесь содержится информация о компании и ее продуктах, портфолио, сведения о лучших предложениях и акциях. А в разделе контактов можно увидеть адрес и телефоны компании.
Футер (подвал сайта, footer) еще раз дублирует базовую информацию — контакты, карту сайта, иконки соцсетей. Здесь часто размещают знак копирайта и предупреждение о защите авторских прав.
Все компоненты макета должны располагаться симметрично, соблюдать математическую гармонию. Если у вас верстка с центрированием элементов, то они должны быть четко посередине, с одинаковыми отступами слева и справа. Если верстается галерея фотографий — боковые, верхние и нижние отступы должны быть одинаковые.
Асимметричная верстка тоже подчиняется законам симметрии, как бы это странно не звучало. К примеру, все фото могут быть разные по ширине, но высота и отступы — одинаковые.
Посмотрите, как реализована эта асимметричная верстка — все фото одного размера, текстовые элементы центрированы по высоте относительно изображений, картинки формируют ровную вертикальную фигуру.
Не нужно ориентироваться на глазомер — даже у асов он не идеальный. Пользуйтесь сеткой и направляющими. Они позволяют выстраивать композицию по основным осям и видеть выравнивание элементов.
Они позволяют выстраивать композицию по основным осям и видеть выравнивание элементов.
У повторяющихся элементов должны быть определенные размеры. Например, если фото квадратное, то нужно выставить одинаковые стороны в пикселях, как на фото — 416х416.
Красивые рисунки и композиции всегда обладают стройной математической структурой. Это касается и макетирования.
Последовательность дизайна
У всех разделов и страниц должна прослеживаться единая логика дизайна — количество колонок в вёрстке, расположение повторяющихся элементов, заголовков, шрифты. Если фантазия дизайнера меняет направление от страницы к странице, общий вид получается неаккуратным и нелогичным.
Например, на Behance все карточки имеют одинаковый размер, данные расположены по одной схеме: сначала название проекта, потом автор, справа — количество лайков и просмотров.
В дизайне использованы понятные пиктограммы: просмотр — глаз, инструменты — молоток и гаечный ключ, расположение — знак локации на карте.
Визуал (стиль элементов и изображений) должен соответствовать тематике сайта. Цвета, формы и картинки несут информацию так же, как и текст. Например, скруглённые углы транслируют мягкость, а сочетание красного и чёрного используют для демонстрации силы и маскулинности.
Изображения также нужно подбирать под общее настроение сайта и в едином стиле. На одном сайте могут использоваться студийные фото, на другом — репортажные, выхваченные из реальной жизни, а на третьем вообще нет фотографий, а только графика. Если смысловой посыл контента — легкий и радостный, то и фото лучше подбирать светлые, с улыбчивыми людьми и котиками. А если тематика — хоррор-рассказы, то подойдет мрачная цифровая графика с привидениями и скелетами. Нужно создать единую политику относительно изображений и придерживаться ее.
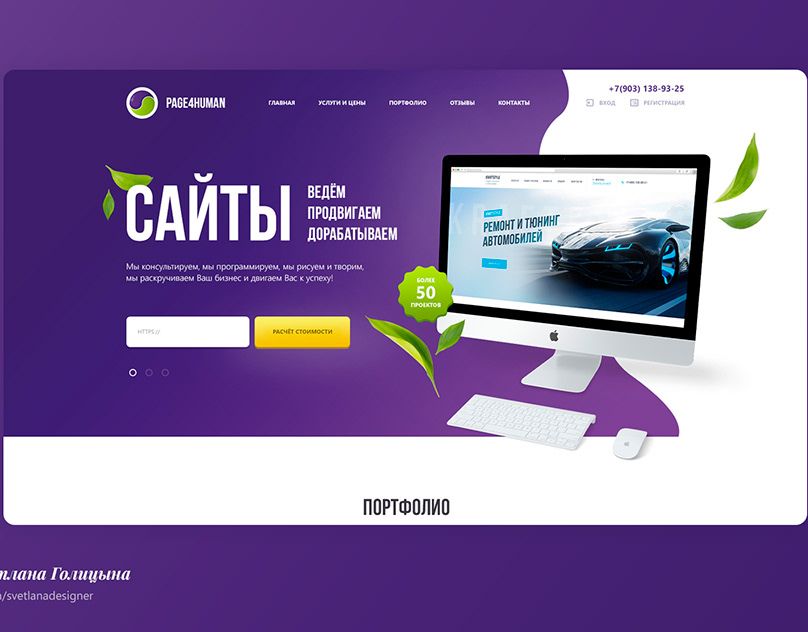
Давайте рассмотрим этот сайт. Здесь есть и репортажные снимки не лучшего качества, и классические открытки на праздники, и осовремененный визуал в модных лиловых оттенках. «Паспортное фото» используют для поздравления с днем рождения, хотя была бы уместнее неофициальная фотография из соцсети. У снимков нет отступа от текста, они все разные по размеру, нет хотя бы какой-то последовательности в их подборе.
У снимков нет отступа от текста, они все разные по размеру, нет хотя бы какой-то последовательности в их подборе.
Адаптивный макет
Сейчас все сайты делаются с адаптацией под разные экраны. Адаптивную верстку называют также резиновой — сайт растягивается и сжимается по ширине экрана, стараясь подстроиться под устройство посетителя.
56% пользователей заходит на сайты со смартфонов, поэтому важно продумать мобильную версию. Более того — популярен дизайн сайта Mobile First, когда упор в верстке делается на мобильные телефоны, а десктопная версия отодвигается на второй план.
При макетировании нужно учитывать, как будет вести себя вёрстка на разных экранах. Чтобы контролировать этот процесс, в CSS существуют медиазапросы, которые меняют параметры элементов в соответствии с шириной экрана пользовательского гаджета.
К примеру, у заголовка в десктопной версии высота букв 72px, заголовок расположен по центру и занимает две строчки. На мобильной версии такой размер будет просто гигантским. Заголовок попытается уместиться в экране в несколько рядов, но часть все равно останется за областью видимости или залезет на следующий блок. Поэтому можно задать размер 24px для мобильных устройств.
Заголовок попытается уместиться в экране в несколько рядов, но часть все равно останется за областью видимости или залезет на следующий блок. Поэтому можно задать размер 24px для мобильных устройств.
Таким образом можно менять ширину и высоту, прозрачность и цвет, скрывать элементы.
Дизайнер должен понимать, как ведет себя адаптивная верстка: например, как перестраиваются блоки с горизонтальной в вертикальную позицию.
Чтобы посмотреть, как ведет себя адаптивная верстка, можно протестировать любой сайт с первой страницы выдачи Google. Нужно нажать вверху браузера значок «Свернуть в окно» (рядом с крестиком «Закрыть») и начать уменьшать ширину фрейма с помощью мышки. Очень хорошо видно, как на разной ширине перестраиваются элементы.
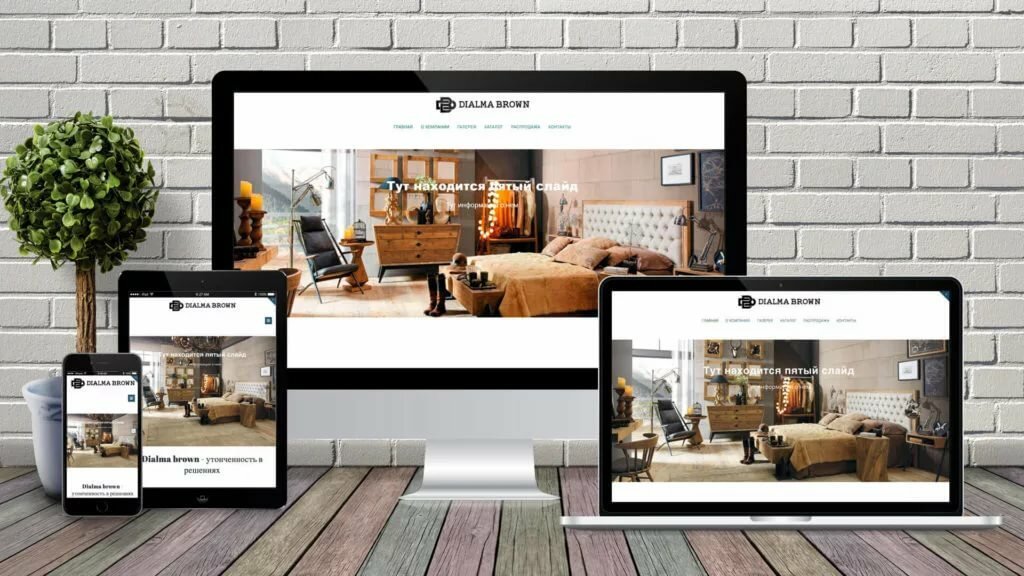
Давайте посмотрим на сайт Unisender.
Вверху — десктопная версия, у нее полноформатное меню, элементы в нижней части выстроены в горизонтальную линию. Слева внизу — версия для планшета. У нее меню уже реализовано в виде бургера, а элементы выстроились один под другим. В мобильной версии происходит то же самое, только все элементы становятся ещё меньше, уменьшен шрифт.
В мобильной версии происходит то же самое, только все элементы становятся ещё меньше, уменьшен шрифт.
Обратите внимание, что набор элементов во всех версиях один и тот же — логотип, название компании, меню, картинка в баннере, заголовок, кнопка «Попробовать бесплатно», пункты преимуществ.
Важно понимать, что при адаптивной верстке элементы никуда не деваются и не появляются из астрала. В каждом случае это один и тот же элемент меняет свои свойства в зависимости от ширины пользовательского экрана.
Шрифты
В тексте главное не красота, а читабельность. Поэтому избегайте витиеватых сложных шрифтов. И если в заголовках ещё можно экспериментировать, в основном тексте лучше брать только проверенные и простые шрифты.
Важно также заботиться о том, как текст будет читаться в браузере. Редкий шрифт может просто не распознаться, и пользователь получит набор непонятных знаков.
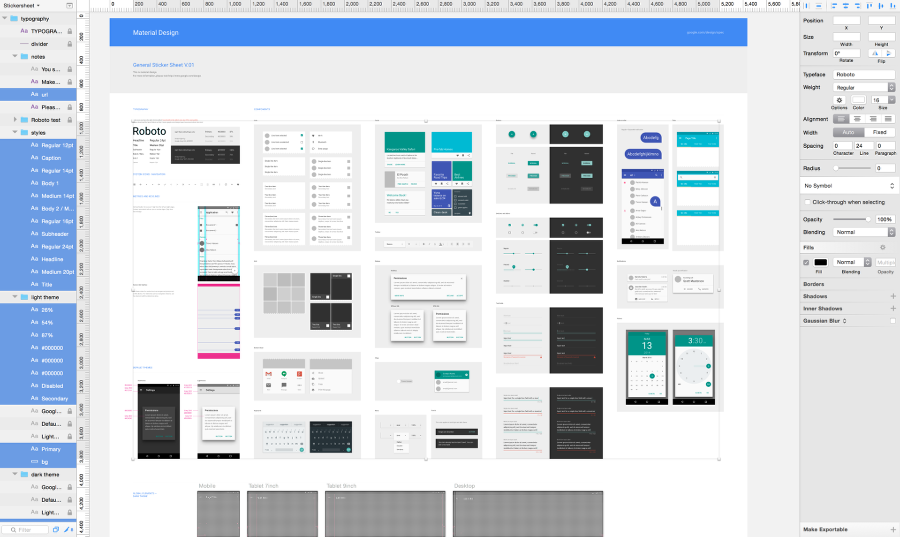
Лучше выбирать самые ходовые шрифты. Обратите внимание на базовые Google Fonts — они встроены не только во все браузеры, но и в современные графические редакторы. Например, так выглядят шрифты, которыми чаще всего пользуюсь я.
Например, так выглядят шрифты, которыми чаще всего пользуюсь я.
Также можно смело брать стандартные шрифты семейства Windows — Calibri, Cambria, Candara, Georgia, Tahoma и другие. С Times New Roman и Arial лучше быть осторожнее — они действительно считываются везде, но слишком уж приелись пользователям.
Цветовые решения
Когда веб-дизайнер получает заказ от уже существующего бренда, ему должны дать палитру корпоративных цветов с кодами (например, #8ED4FC, #FFECEC). Если у заказчика нет корпоративного дизайна, вопрос базовых цветов сайта нужно обсуждать.
Расцветка должна быть достаточно гармоничной, чтобы не раздражать глаза. Это не значит, что нельзя использовать яркие цвета — важнее их соотношения. Если выбрать салатовый фон и сделать текст черным, то его просто будет больно читать. Но если сделать салатовыми кнопки или стрелки, а основной фон будет белым — получится веселая и яркая картинка.
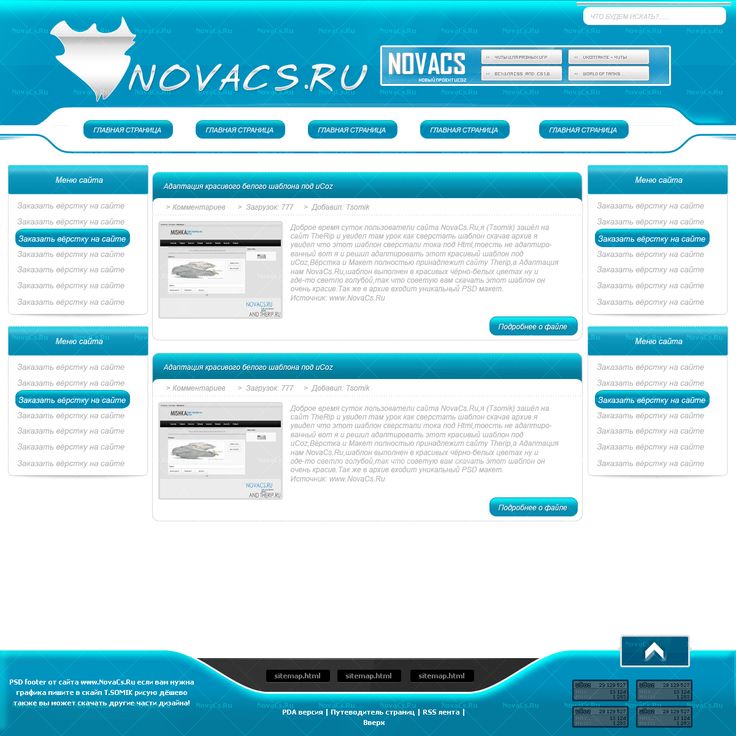
К примеру, на этом сайте использовано слишком много цветов, не гармонирующих между собой. В меню бросается в глаза синий текст на оранжевом фоне, а шрифт Arial совсем не подходит для детской тематики.
В меню бросается в глаза синий текст на оранжевом фоне, а шрифт Arial совсем не подходит для детской тематики.
Чтобы пользователю было комфортно читать контент, нужно просчитывать контраст текста по отношению к фону. Его можно определить с помощью анализатора. Лучший коэффициент контраста — 7:1. Минимально допустимый показатель — 4.5:1.
Идеально, если дизайн сайта будет адаптирован и для людей с нарушениями зрения. Сейчас такой подход набирает все больше популярности, поскольку среди пользователей интернета достаточно много слабовидящих и даже незрячих людей.
Забота о верстальщике
Макет сайта передается верстальщику, который будет его реализовывать в коде. И тут крайне важно, чтобы он понял задумки дизайнера.
Верстка должна быть ориентирована на стандартные размеры экранов. Особенно важно задавать правильную ширину. Например, стандартная ширина экрана компьютера 1366 px, ноутбука — 1024 px, для небольших планшетов — 769 px, для смартфонов — 360 px.![]() Количество версий макета обсуждается при составлении ТЗ.
Количество версий макета обсуждается при составлении ТЗ.
Нужно понятно подписывать каждый элемент, группировать их по областям на сайте. Например, область баннера и все расположенные в ней элементы нужно объединить в группе «Banner» — тогда верстальщик поймет, где находятся эти слои в структуре.
В идеале веб-дизайнер должен знать разметку и подписывать разделы с сответствующими терминами: header, body, footer, button, menu.
Существуют негласные правила, по которым называть элементы лучше на английском языке и не по контенту, а по функционалу.
Например, вместо «Banner» мы назвали область согласно изображению — «Girl». Заказчик в последний момент решил поставить вместо изображения девушки фото салона, а потом вообще поменять на постер с рекламой. Пришлось бы каждый раз заново называть раздел в макете. А если дизайнер забудет сменить название, верстальщик потеряется в догадках, что это за девушка и где ее искать. А «Banner» — он и есть «Banner».
Особенно важно правильно структурировать слои в крупных сайтах, где сотни элементов.
Показывайте сайт и в статике, и в динамике. Веб-дизайнер должен показывать, как кнопки и другие интерактивные элементы должны выглядеть при взаимодействии пользователя с ними. Каким цветом подсвечивается активная кнопка, как разворачивается меню, как выглядят посещенные ссылки и так далее. В макете отражается не только статический вид сайта, но и его поведение.
Я сделала для вас ещё один макет, который можно считать дайджестом всех главных ошибок при составлении макета. Профессиональные дизайнеры могут посмеяться, но сайты подобного плана действительно встречаются в интернете.
Давайте рассмотрим подробнее нашего «франкенштейна».
Мы сразу можем отметить некомфортную для глаз цветовую гамму, загромождённость пространства и нечитабельный рукописный шрифт, который применён даже для основного текста.
В макете не использованы направляющие, элементы выстроены на глаз, у них разные размеры и отступы.
У слоёв отсутствуют адекватные подписи, поэтому верстальщику придётся кликать по каждому элементу, чтобы найти его в структуре.
Инструменты для макетирования
Конечно, макет сайта для верстки не рисуют на бумаге — он создается в специальных редакторах. Я расскажу о пяти самых ходовых инструментов макетирования среди веб-дизайнеров.
Figma
Figma — облачный векторный редактор для дизайна сайтов, мобильных приложений, постеров, баннеров и всего, что используется в сети. В ней можно работать как самому, так и командой, совместно редактируя проект.
В Figma есть небольшой набор инструментов, которых вполне достаточно для прототипирования, но мало возможностей для обработки фото. Поэтому им часто пользуются в связке с Adobe Photoshop, в котором редактируют и вырезают из фона изображения.
Figma позволяет не только коллажировать элементы, но и рисовать кистью, благодаря чему пользуется популярностью у графических дизайнеров.
Цена. Бесплатно для индивидуального пользователя с возможностью создавать неограниченное количество проектов. $12-15 для небольшой команды, $45 для крупных компаний. Платные тарифы в основном отличаются возможностью совместно работать над проектами, создавать общие библиотеки и централизованно управлять командой.
Платные тарифы в основном отличаются возможностью совместно работать над проектами, создавать общие библиотеки и централизованно управлять командой.
Главные достоинства. Качественная бесплатная программа, на которой можно реализовать любой макет — от дизайна сайта до плаката или визитки. Очень простой лаконичный инструмент, которого вполне достаточно для работы.
Где искать. На официальном сайте www.figma.com.
Где работать. Главный плюс Figma в том, что все проекты сохраняются в облаке, поэтому редактором можно пользоваться с любой ОС и из любого места на планете, где есть интернет — лишь бы был браузер. Программу не нужно устанавливать — достаточно завести аккаунт. Десктопная версия под Windows у редактора есть, но она тоже подвязана к облаку и скорее работает вместо браузера. У Figma недавно появилось мобильное приложение, но оно в процессе разработки и позволяет только просматривать файлы и делиться ими. Редактор не адаптирован под мобильную версию и работать с ним через мобильные браузеры не получится.
Бесплатный тестовый период. Вечность.
Adobe Photoshop/Adobe Illustrator
Adobe Photoshop и его брат Adobe Illustrator — самые древние программы, в которых работают веб-дизайнеры. Первый используется для растровой графики, второй — для векторной. Несмотря на то, что их догоняют молодые более простые специализированные программы, многие дизайнеры продолжают создавать макеты в Photoshop. Подтверждение тому — изобилие готовых бесплатных шаблонов в .psd, которые можно найти в сети.
Поскольку сейчас все дружно переходят на облачные технологии, Adobe тоже решил не отставать и создал Creative Cloud. Подписка на него позволяет пользоваться не одной программой, а целыми наборами продуктов компании. Но можно выбрать тариф и для одного из редакторов.
Один из минусов — продукты Adobe дорогие.
Главные достоинства. Полноценные графические редакторы, в которых можно и фото обработать, и логотип создать, и макет сайта собрать. По функционалу они самые мощные из всех, описанных здесь.
Цена: Сейчас пакет со всеми приложениями стоит $30 в месяц при покупке годового плана, а Photoshop и Illustrator по отдельности — по $21 каждый.
Где искать: В Creative Cloud.
Где работать: В редакторах Adobe можно работать из браузера — все библиотеки и проекты хранятся в облаке. Можно скачать десктопную версию, доступны мобильные приложения, есть версии для iPad.
Бесплатный тестовый период: 7 дней.
Adobe XD
Adobe XD — это легкая лаконичная программа с минимальным интерфейсом. В ней содержатся инструменты только для макетирования и верстки.
В программе визуализируется реакция интерактивных элементов на клики пользователя. Можно нажать кнопку «Play» и посмотреть «мультфильм» — как разворачиваются вкладки, куда попадает юзер по клику, как подсвечиваются кнопки. Это очень помогает верстальщику понять задумку дизайнера, не задавая много вопросов.
Управление очень похоже на Photoshop, что удобно для перехода на Adobe XD.
Цена. $10 отдельно, можно получить в полном пакете программ Adobe за $30.
Главные достоинства. Специальная программа для макетирования интерфейсов, в которой все заточено под удобство веб-дизайнера. Рассчитана на тех, кому не нужен весь инструментарий Photoshop — зачем платить больше, если можно приобрести более дешёвый редактор со всем необходимым.
Где искать. На официальном сайте Adobe, в разделе Adobe XD. Также входит в полную подписку Creative Cloud.
Где работать: Так же как и с другими продуктами Adobe — в облаке, на ПК, с планшета, телефона, iPad.
Бесплатный тестовый период: 7 дней.
Sketch
Этот векторный графический редактор также создан специально для разработки интерфейсов. Сравнительно молодой, но уже довольно популярный среди веб-дизайнеров.
Но у него есть один жирный минус — программа работает только под macOS и её невозможно установить на другие операционные системы. Сглаживает проблему то, что файлы с расширением . sketch можно открывать в других редакторах, таких как Figma или Adobe XD.
sketch можно открывать в других редакторах, таких как Figma или Adobe XD.
Цена. Для одного редактора — $9 в месяц или $99 в год. Также есть тариф Business для больших команд от 25 редакторов. Рассчитывается индивидуально.
Главные достоинства. У Sketch очень простая и понятная панель инструментов, широкий выбор плагинов, он легкий по весу и нетребовательный к ресурсам ОС. Его пользователи отмечают, что преимущества кроются в мелочах — вроде бы он очень похож на другие редакторы, но в общем работать приятнее.
Где искать. На официальном сайте www.sketch.com.
Где работать. Только на mac OS. Документы можно открывать в браузерах, но только для просмотра.
Бесплатный тестовый период. 30 дней.
Для начинающего веб-дизайнера самым оптимальным вариантом станет Figma из-за своей бесплатности. Но можно попробовать и другие программы, благо у всех есть бесплатные тестовые периоды.
Что дальшеГотовый прототип получит верстальщик и создаст разметку, специалисты по Frontend и Backend снабдят его необходимым функционалом. После этого разработка станет настоящим сайтом — останется лишь загрузить его на хостинг и зарегистрировать домен.
После этого разработка станет настоящим сайтом — останется лишь загрузить его на хостинг и зарегистрировать домен.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Наш юрист будет ругаться, если вы не примете 🙁
Создание макета сайта: этапы, правила, инструменты
В статье рассказывается:
- Что такое макет сайта и зачем он нужен
- Этапы создания макета сайта
- Инструкция по созданию макета сайта в Фотошоп
- Создание макета сайта в конструкторе
- Общие правила разработки макета сайта
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.
Бесплатно от Geekbrains
Создание макета сайта необходимо для тщательной проработки элементов дизайна, интерфейса, управления, админки будущего ресурса. Без этой работы сайт получится сырым, кривым, серым, никому не интересным, и вряд ли его можно будет легко затащить в топ поисковой выдачи.
Для разработки макета используются различные приложения, онлайн-сервисы, графические редакторы (например, тот же Photoshop). Не важно, где и каким способом вы создаете шаблон, грубый набросок сайта, важно соблюдать общие правила и не допускать ошибок. О том, как создается макет сайта, что для этого нужно, вы узнаете из нашего материала.
Что такое макет сайта и зачем он нужен
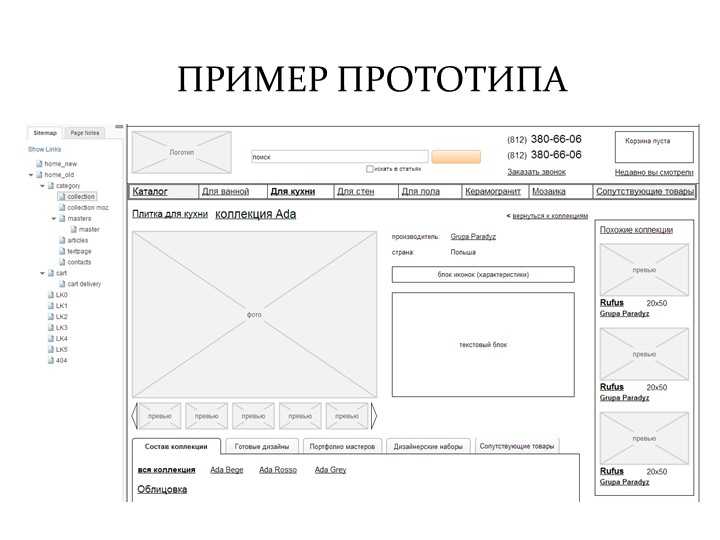
Работа над запуском нового веб-ресурса начинается с создания его прототипа в графическом редакторе. Внешне он выглядит как готовый сайт: в нем есть блоки текста и изображений, фоновые картинки и все остальные элементы. Вот только нажатие на кнопки не приведет к ожидаемому результату, ведь макет сайта – это всего лишь его визуальный образ.
Как архитектор представляет на конкурс проект здания в виде его модели из пластика, так веб-дизайнер показывает заказчику, как будет выглядеть новый ресурс в Интернете, представляя макет сайта.
Одобренный вариант попадает к верстальщику и программисту, которые наполняют его функциональным содержанием, необходимым для достижения поставленных целей. В зависимости от назначения ресурса к работе над ним привлекаются и другие специалисты – копирайтер, программист бэкенда, дизайнер пользовательских интерфейсов и маркетолог.
Что такое макет сайтаМакет упрощает и ускоряет процесс создания сайта. Благодаря его наличию разработчики могут:
- Представить заказчику внешний вид будущего ресурса. На этом этапе оценивается задумка веб-дизайнера и вносятся необходимые коррективы.
- Дать клиенту возможность выбирать из нескольких вариантов. Угадать, что именно нужно заказчику, не всегда получается с первого раза.
- Выявить недочеты до начала полноценного функционирования сайта.
 Позже сделать это будет сложнее и в плане трудозатрат, и с точки зрения финансовых расходов.
Позже сделать это будет сложнее и в плане трудозатрат, и с точки зрения финансовых расходов. - Собственник ресурса может искать инвесторов еще до запуска проекта, представляя им прототип своей веб-площадки.
Этапы создания макета сайта
Поговорим о процессе работы над макетом подробнее и обратим внимание на важные нюансы.
Этап 1: Формирование техзадания
Приступать к созданию макета без составления технического задания не стоит даже в том случае, если вы занимаетесь этим самостоятельно, не привлекая сторонних специалистов. Этот документ содержит перечень конкретных условий, при выполнении которых работа дизайнера устроит заказчика. В число основных параметров входят:
- Цели сайта – для чего нужен будущий веб-ресурс.
- Краткий анализ ЦА – кто будет пользоваться интернет-площадкой, какие потребности пользователей она будет удовлетворять.
- Пользовательские сценарии – как именно посетители сайта будут продвигаться к нужному вам результату.

- Количество и примерное содержание страниц – сколько их понадобится, чтобы реализовать поставленные цели.
- Срок выполнения работы – сколько времени вы отводите исполнителю на создание дизайн-макета сайта.
Этап 2: Работа над прототипом
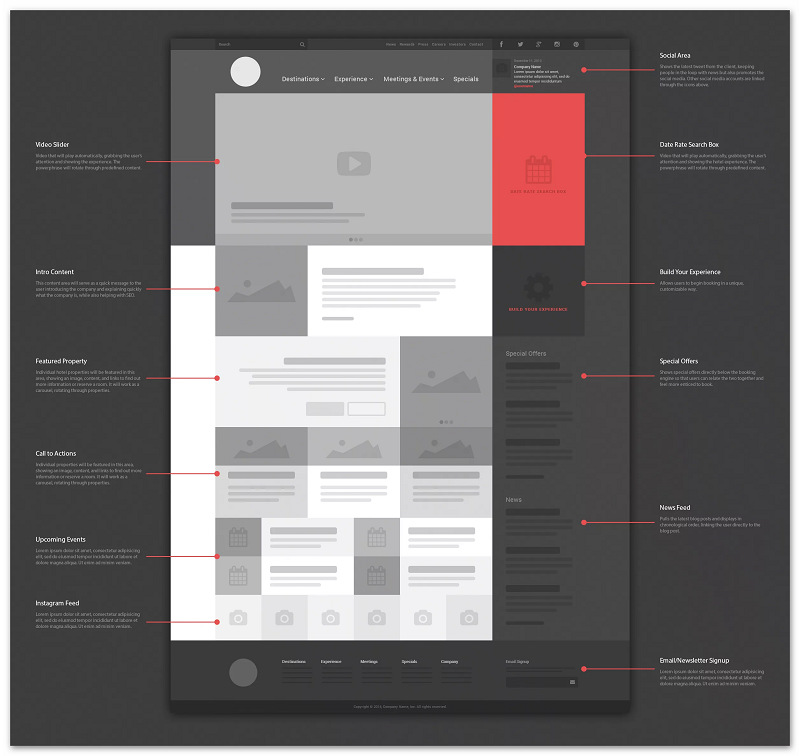
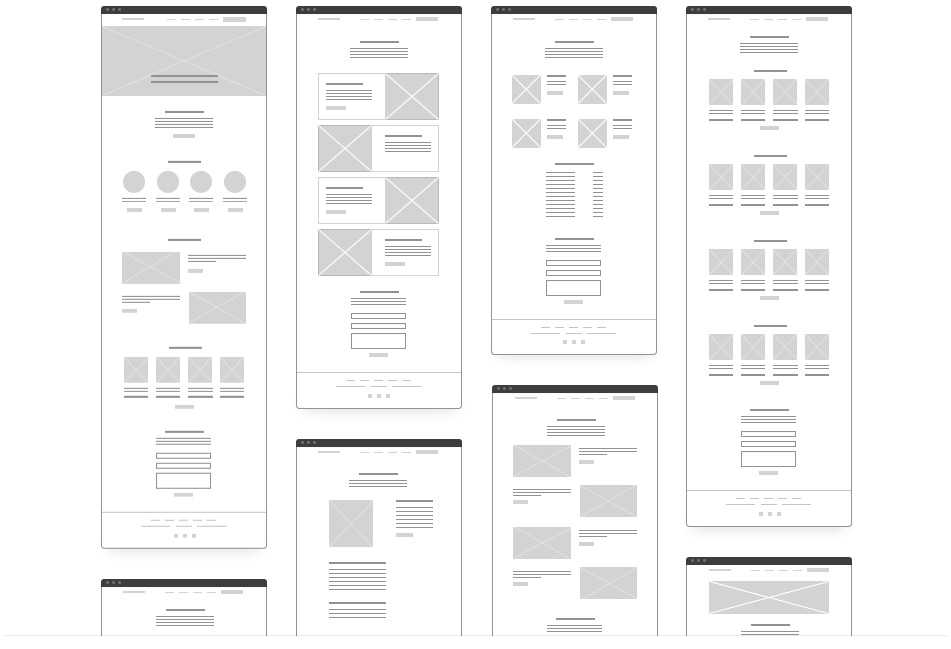
Техническое задание служит основой для дальнейшей работы – изготовления блочной структуры будущего ресурса. На схематичном изображении должны быть представлены базовые элементы любого сайта: хедер, футер, контентные блоки для каждой страницы, их расположение и соотношение по размеру.
Этап 3: Подбор цвета
Палитра не должна включать более пяти цветов. Из них два предназначены для фона, два – для шрифтов и один, который будет привлекать внимание пользователей, – для важных кнопок. Наличие брендбука предполагает использование в оформлении сайта корпоративных оттенков.
Упростить работу по подбору цветов помогут специальные сервисы. Бесплатно определиться с палитрой будущей веб-площадки вам помогут:
- Adobe Color
- ColorCode
- ColrD
- Cohensive Colors
- ColorHunter
Этап 4: Подбор шрифта
Не перегружайте макет обилием разных шрифтов, достаточно двух – для заголовков и для основного текста. При необходимости можно добавить третий, но его присутствие на странице должно быть оправдано. При подборе шрифтов учитывайте два момента:
При необходимости можно добавить третий, но его присутствие на странице должно быть оправдано. При подборе шрифтов учитывайте два момента:
- Они могут быть защищены авторскими правами. Во избежание неприятностей оплатите возможность их использования или берите бесплатные варианты с Google Fonts, Font Space, 1001 free fonts.
- Не во всех шрифтах вы найдете необходимые знаки и начертания. Допустим, не сможете выделить фрагменты текста курсивом, вставить знак доллара или букву «ё». Попытки решить проблему при помощи Photoshop чреваты появлением проблем при верстке страницы, поэтому лучше найти шрифт, полностью соответствующий идее оформления веб-ресурса.
Этап 5: Проработка
После подготовительных действий приступаем к процессу непосредственного создания макета страницы сайта.
- Формируем сетку из направляющих для расположения контентных блоков.
- Отводим место для хедера, футера и других базовых элементов.
- Разрабатываем внешний вид кнопок, описания, заголовка и выносим их за рабочую область.
 При необходимости они копируются и вставляются в нужное место.
При необходимости они копируются и вставляются в нужное место. - Тщательно продумываем компоновку элементов в каждой области.
- Интерактивные элементы отрисовываем в разных состояниях. Чтобы кнопка при наведении на нее курсора увеличивалась, понадобятся отдельные слои для обоих вариантов.
Для удобства присваивайте отдельным элементам, а также их группам логичные названия: button для кнопок, item name – для товаров и так далее.
Этап 6: Создание гайда
Верстальщик будет вам благодарен за сопроводительное описание макета сайта. В этом документе отражаются его значимые характеристики:
- используемые цвета,
- размеры сетки,
- текстовое описание базовых элементов и так далее.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 19909
Уточните моменты, которые могут вызвать проблемы при верстке страницы. Например, добавьте в описание скриншоты, на которых показано состояние интерактивных элементов в разных состояниях. Перечислите названия шрифтов, их размеры и цвета, расстояние между строками текста.
Например, добавьте в описание скриншоты, на которых показано состояние интерактивных элементов в разных состояниях. Перечислите названия шрифтов, их размеры и цвета, расстояние между строками текста.
Полезным дополнением считается сопоставление внешнего вида страницы на смартфонах, планшетах и ПК. Это поможет верстальщику избежать ошибок, вызванных просмотром ресурса на разных устройствах.
Инструкция по созданию макета сайта в Фотошоп
Самым простым способом быстро разработать для заказчика прототип будущей веб-площадки считается использование самого популярного графического редактора. Для этого не нужны особые навыки и глубокие познания, достаточно владеть функционалом на обычном пользовательском уровне. Пошагово процесс создания макета сайта в Photoshop выглядит так:
- Формируем документ нужных размеров
Начинаем с кликов по «Файл» и «Создать», указываем параметры полей. Рекомендуем увеличить размер больше на 200 пикселей, чтобы добиться полного соответствия с реальным размером страницы.
- Включаем линейки и активируем сетку
На листе появятся клеточки, необходимые для расположения элементов по предназначенным для них областям. На готовом макете эти линии пропадут.
- Подбираем изображение или палитру цветов для фона
Самый простой вариант – придать фону ровный оттенок при помощи кнопки «Заливка». Более выигрышно смотрятся картинки по тематике сайта.
- Добавляем логотип компании, используя стандартный инструмент.
- Формируем верхнее меню. После выставления линейки кликаем на «Прямоугольную область», выделяем место вдоль линейки.
Подбираем подходящий цвет, жмем на кнопку «Заливка», тем самым закрашиваем выделенную ранее область. Затем отменяем выделение: «Выделение» – «Отменить выделение».
После этого выбираем «Горизонтальный текст» и шрифт. Щелчком мыши по закрашенной области даем названия разделам меню. При необходимости передвигаем текст в нужное место.
Затем создаем слой, кликаем на «Линия», нажимаем Shift и вертикальной линией делим фон меню.
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.
Только до 9 марта
Осталось 17 мест
Потом копируем слой и выставляем после каждого раздела:
- Создаем основной блок с контентом. Устанавливаем линии – вертикальную и горизонтальную. Делаем слои – с заголовком и с текстом. При необходимости перемещаем изображения. Левой кнопкой жмем на «Текст» и растягиваем по диагонали, после чего вставляем и форматируем текст.
- В подвале сайте создаем группу и слой. Выполняем разметку, используя линейку. Далее «Прямоугольная область» и «Заливка».
Меню копируем из верхнего.
Готовый макет включает:
- шапку с логотипом и меню;
- основной блок с контентом;
- боковую панель;
- футер, в котором находятся контакты, социальные кнопки, полезные ссылки и т. д.
Создание макета сайта в конструкторе
Для желающих обойтись собственными силами, не прибегая к услугам профессионалов, созданы специальные сервисы. С их помощью создать свой ресурс могут представители малого бизнеса, блогеры или инициаторы небольшого проекта, не связанного с коммерцией.
Конструкторы позволяют не думать над структурой, дизайном и функционалом. Вы получаете готовый шаблон, выбрав подходящий тематике вашего ресурса из множества вариантов. Картинки, цвета, шрифты внутри шаблона можно изменить.
Работа через сервис для создания макета сайта выгодна по нескольким причинам:
- Выбор готового шаблона из богатой библиотеки.
- Отсутствие финансовых затрат (но есть и платные варианты).
- Экономия времени.
- Моментальное внесение корректив.

- Доступна людям, не обладающими специальными знаниями.
Общие правила разработки макета сайта
Создание нового ресурса, как правило, – результат взаимодействия нескольких профессионалов. Получив файлы от дизайнера, верстальщик продолжает работу над сайтом, сверяясь с макетом. От него требуется соблюсти установленные расстояния, отступы, правильно скопировать текст, задать подходящие стили.
Кроме того, верстальщик может найти и поправить допущенные дизайнером недочеты, чтобы они не попали на опубликованный ресурс.
К типичным дизайнерским ошибкам относятся следующие:
- Забыл удалить скрытый слой с первоначальным вариантом страницы.
- Не сгруппировал элементы, тем самым вынудил верстальщика долго и упорно разбираться в макете.
- Ошибочно установил чрезмерно большой отступ для элемента, и этот промах обнаружили только после запуска ресурса.
Свести к минимуму вероятность появления подобных проблем поможет соблюдение основных принципов создания дизайн макета сайта.
Правило 1: Выберите формат файлов, удобный для всех
Дизайнер решает свои задачи, используя комфортный для себя инструмент. Разработчика этот выбор может не устраивать, что влечет продление сроков исполнения заказа за счет длительных согласований.
Наиболее востребованным графическим редактором считается Adobe Photoshop. С ним одинаково успешно работают фотографы, иллюстраторы и веб-дизайнеры. Файлы Photoshop имеют расширение .psd, поэтому верстальщик получает от дизайнера PSD-макет.
Универсальность этого редактора приводит к тому, что на овладение его функциями требуется время. Для решения задач веб-дизайна созданы программы нового поколения, работать с которыми гораздо проще. Многие выполняют создание макета сайта в Figma, Adobe XD, Sketch. Кто-то предпочитает Adobe Illustrator или Adobe InDesign.
Такое разнообразие используемых веб-дизайнерами программ приводит к тому, что у верстальщика могут возникнуть проблемы с полученными файлами. Хорошим тоном считается договориться о формате, в котором будет выполнен макет сайта, до начала работы.
Правило 2: Соблюдайте правила интерактивного дизайна
Соблюдение этих требования упростит и создание макета сайта, и его верстку.
- Перед началом работы выберите цветовую модель RGB – общепринятый стандарт для экранов и мониторов.
- Для выравнивания контента внутри макета применяйте сетку.
- Не увеличивайте маленькие картинки в ущерб их качеству.
- Для сохранения пропорций корректируйте размер изображений, зажав Shift.
- Для визуального выделения фрагментов текста используйте одно из начертаний – только курсив или только полужирный. Избегайте псевдостилей для изменения внешнего вида букв Photoshop.
Правило 3: Проследите, чтобы не было дробных размеров
Убедитесь, что расстояния и отступы имеют целые значения, выраженные четными числами. Дробей и нечетных чисел в макете быть не должно.
Правило 4: Наведите порядок в слоях и артбордах
В процессе работы слои могут располагаться хаотично, забракованные варианты находятся под новыми, которые при этом не получили другое имя. Если макет попадет к верстальщику в таком виде, ему придется потратить немало времени на выстраивание структуры.
Если макет попадет к верстальщику в таком виде, ему придется потратить немало времени на выстраивание структуры.
Во избежание этой ситуации:
- удалите скрытые и пустые слои,
- объедините элементы в группы по смыслу,
- дайте каждому слою название.
Все артборды также должны получить понятное логичное наименование. Это упростит работу верстальщика и других специалистов.
Общие правила разработки макета сайтаПравило 5: Поместите элементы на отдельный артборд
Это касается элементов, которые не отображаются с помощью HTML и CSS: иконки, карточки, отдельные кнопки. Все они выносятся на специальную страницу макета. Экспортировав их в PNG или SVG, вы поможете верстальщику: ему не придется тратить время на конвертацию.
Здесь же отобразите все состояния элементов: например, как одна и та же кнопка выглядит обычно, при наведении курсора, при клике. На этом же артборде представьте образцы использованных вами шрифтов и цветов.
Правило 6: Сопроводите макет шрифтами и иконками
Речь идет о редких шрифтах, которые отсутствуют в популярных библиотеках. Если он есть в Google Fonts, достаточно приложить ссылку.
Если он есть в Google Fonts, достаточно приложить ссылку.
Приложите к макету все элементы, экспортированные из артборда. Для формата PNG представьте версии в нескольких разрешениях.
Правило 7: Создавайте анимацию для демонстрации движущихся элементов
Проще показать анимированный прототип, чем объяснять верстальщику на словах, как именно вы представляете себе движение и взаимодействие элементов.
Анимированные макеты используют не только для демонстрации сайта в портфолио или презентации заказчику.
Макет, нарисованный в любом графическом редакторе, легко переносится в специальные программы: Adobe Animate, Adobe Edge или Principle.
Возьмите за правило завершать создание макета сайта его тщательной проверкой и только после этого отправлять файлы заказчику или разработчику. Это положительно скажется на вашей профессиональной репутации, ведь понятный макет с логичной структурой упрощает дальнейшую работу по запуску веб-ресурса и экономит время других специалистов.
Продвижение блога — Генератор продаж
Рейтинг: 5
( голосов 3 )
Поделиться статьей
Основы дизайна макета страницы (+25 идей дизайна макета страницы)
Когда я создал свою первую веб-страницу, можно сказать, что я был немного ошеломлен.
Несмотря на то, что я использовал готовый шаблон, было так много вариантов дизайна, и я перетаскивал модули по всей странице, но не чувствовал, что действительно достиг чего-то.
По правде говоря, я не разбирался в дизайне макета страницы или в том, как собрать веб-страницу, которая передала бы мое предполагаемое сообщение и была бы визуально привлекательной для моей аудитории. Я провел много времени, тестируя новый дизайн и возясь со своей веб-страницей, пока не нашел именно тот внешний вид, к которому стремился.
Если вы чувствуете себя так же, как я — немного напуган дизайном веб-сайта — вам не нужно проходить через те же трудности, что и я.
В этом посте мы рассмотрим некоторые основы дизайна макета страницы, а затем предоставим список дизайнерских идей и концепций, которые могут послужить источником вдохновения для вашего собственного веб-сайта.
Основы дизайна макета страницы
Если вы похожи на меня и у вас нет художественного таланта, создание нового макета страницы с нуля может оказаться сложной задачей. Вы можете добавить так много элементов и модулей, что трудно сказать, с чего начать, и еще сложнее добиться сбалансированного и визуально привлекательного макета. К счастью, есть несколько основных правил, которым мы можем следовать, и которые помогут нам создать привлекательную веб-страницу.
Используйте сетку, чтобы сбалансировать страницу.
Если вы начинаете с нуля, первым элементом, который вы должны добавить, является сетка. Сеточные системы создают базовый шаблон для вашего макета. Он устанавливает поля и промежутки одинаковой длины и создает специальное пространство для добавления каждого фрагмента контента. Таким образом, у вас будет представление о том, что вы собираетесь добавить на эту страницу, и по мере того, как вы продолжаете добавлять новые элементы, по умолчанию они распределяются равномерно.
Таким образом, у вас будет представление о том, что вы собираетесь добавить на эту страницу, и по мере того, как вы продолжаете добавлять новые элементы, по умолчанию они распределяются равномерно.
Следуйте «правилу третей».
Правило третей — распространенный принцип дизайна, используемый в фотографии. Тем не менее, это также может относиться и к веб-дизайну.
По правилу третей ваша страница разбивается на три части как по вертикали, так и по горизонтали, всего девять разделов. Вот пример.
Источник изображения
Следуя этому правилу, элементы, расположенные вдоль линий сетки, будут выглядеть более привлекательными для вашей аудитории. Почему? Потому что они равномерно распределены. Ключевые элементы вашей страницы привлекают внимание посетителя к одной линии сетки, в то время как остальная часть страницы уравновешена отрицательным или пустым пространством.
Эта установка кажется зрителю правильной и может помочь вам создать веб-страницы, которые направляют внимание ваших посетителей на самый важный элемент на странице.
Используйте пустое место на веб-странице.
Негативное пространство или белое пространство — это пространство между элементами на вашей веб-странице. Слишком много места может сделать вашу страницу минимальной, и зрители не смогут найти то, что ищут. Слишком мало пустого пространства сделает вашу страницу загроможденной и тесной, что может ошеломить зрителя, а также затруднить поиск информации, которую он ищет.
В идеале у вас должно быть сбалансированное количество свободного места на странице. Элементы страницы должны быть расположены равномерно, и посетителям должно быть легко найти именно ту часть контента, которую они ищут.
Рассмотрим «правило шансов».
Подобно правилу третей, правило шансов является еще одним принципом дизайна, используемым в основном в фотографии. Он утверждает, что люди предпочитают видеть нечетное количество элементов страницы, а не четное.
Как правило, большинство дизайнеров используют три элемента, так как два внешних элемента дополняют фокус в середине. Но вы можете использовать три, пять, семь или другое число, если страница по-прежнему выглядит равномерно и привлекает внимание к центральному элементу.
Но вы можете использовать три, пять, семь или другое число, если страница по-прежнему выглядит равномерно и привлекает внимание к центральному элементу.
Установите иерархию для вашего контента.
Есть причина, по которой разные страницы имеют разные макеты. Ваша домашняя страница должна отличаться от ваших отдельных веб-страниц, и эти страницы также могут отличаться друг от друга.
Причина в том, что вы должны попытаться построить свой макет вокруг самой важной части контента на этой странице. Это создает иерархию, которой вы можете следовать для остальных элементов, поэтому они будут возвращать внимание зрителя к основному фрагменту контента.
Например, взгляните на домашнюю страницу HubSpot.
Используя правило третей, мы создали иерархию в левой части страницы. Заголовок «Есть лучший способ расти» является фокусом и ведет вас к следующему наиболее важному фрагменту контента, а именно призыву к действию «Получить HubSpot бесплатно».
Если вы ищете другие подобные примеры, прочтите список идей дизайна макета страницы, которые вы можете использовать для своего собственного веб-сайта.
Идеи дизайна макета страницы
Я не преувеличиваю, когда говорю, что существует множество дизайнов макетов, на которые вы можете взглянуть для вдохновения. Ниже приведены некоторые из самых популярных, и мы разбили их на определенные категории, чтобы вы могли ознакомиться с дизайном домашней страницы, дизайном одностраничного веб-сайта, макетом целевой страницы и многим другим.
Дизайн макета домашней страницы
1. Полноэкранное фото
Источник изображения
В полноэкранном макете фото в качестве основного фона используется изображение, занимающее всю длину страницы или верхнюю часть сгиба. Текст, элементы навигации и призывы к действию обычно накладываются на изображение. Это сразу же привлечет внимание вашей аудитории, поскольку они увидят яркое, яркое изображение на переднем плане вашей домашней страницы.
Когда использовать этот макет страницы:
Если в вашем распоряжении высококачественные и сногсшибательные изображения, полноэкранное фоновое изображение — отличный способ привлечь чье-то внимание. Его трудно игнорировать, и он действительно может выделить ваши продукты и услуги.
Его трудно игнорировать, и он действительно может выделить ваши продукты и услуги.
2. На основе карточек
Источник изображения
Макет на основе карточек демонстрирует несколько элементов на вашей домашней странице с использованием разных карточек или блоков. Это создает равномерный интервал между контентом и облегчает посетителям поиск определенной веб-страницы или сообщения в блоге.
Когда использовать этот макет страницы:
Это идеальный вариант, если вы демонстрируете товары или у вас есть серия сообщений в блоге, которыми вы хотите поделиться со своей аудиторией. На нем легко ориентироваться, и он позволяет продвигать несколько элементов контента одновременно.
3. Раздел Hero
Источник изображения
Макет раздела Hero аналогичен полноэкранному фоновому изображению с небольшими изменениями. «Герой» относится к изображению баннера, которое размещается в верхней части страницы на главной странице. Элементы навигации обычно размещаются над изображением, а текст, значки и призывы к действию могут располагаться либо под изображением, либо накладываться на него.
Элементы навигации обычно размещаются над изображением, а текст, значки и призывы к действию могут располагаться либо под изображением, либо накладываться на него.
Когда использовать этот макет страницы:
Макеты Hero отлично подходят практически для любого типа веб-сайта или бизнеса. Они привлекают внимание зрителя качественным изображением, а также позволяют добавлять маркетинговый текст либо на само изображение, либо непосредственно под ним. Это делает его отличным для продвижения отдельных продуктов или услуг, которые предлагает ваша компания.
4. Анимация
Источник изображения
Кто не любит анимацию? Они веселые, привлекательные и, как и в случае выше, иногда также завораживают.
Анимация приводит элементы в движение на вашей странице. Они могут привлечь внимание к определенному элементу или просто создать интерактивный и приятный опыт для ваших пользователей.
Когда использовать этот макет страницы:
Приведенный выше пример дает нам хорошее представление о том, как вы можете использовать анимацию на своей домашней странице. Вы можете использовать его, чтобы выделить рекламную цену или продемонстрировать, что ваш продукт может сделать в действии.
Вы можете использовать его, чтобы выделить рекламную цену или продемонстрировать, что ваш продукт может сделать в действии.
5. Masonry
Источник изображения
Как и в макете на основе карточек, в макете masonry также используются блоки для демонстрации содержимого. Однако вместо того, чтобы аккуратно и равномерно складывать коробки в ряд, этот макет делает вещи интересными, создавая коробки разных форм и размеров, которые идеально сочетаются друг с другом.
Когда использовать этот макет страницы:
Если вы хотите продемонстрировать галерею изображений, макет каменной кладки — отличный выбор. Он не только идеально подходит для публикации массива высококачественных изображений, но также выделяет каждое изображение, поскольку размер и форма коробки варьируются от изображения к изображению.
6. Полноэкранное фоновое видео
Источник изображения
Полноэкранное видеофоновое видео также может привлечь внимание к вашей домашней странице. В этом примере пользователи могут просматривать различные фрагменты информации о производственной компании, щелкая вкладки справа, слева, вверху и внизу страницы.
В этом примере пользователи могут просматривать различные фрагменты информации о производственной компании, щелкая вкладки справа, слева, вверху и внизу страницы.
Когда использовать этот макет страницы:
Лучшие полноэкранные фоновые видео — это те, которые, кажется, непрерывно зацикливаются, не привлекая к себе внимания. Например, покадровое видео в приведенном выше примере кажется бесконечным без необходимости перезагружать видео вручную или смотреть неуклюжий монтажный ролик, который возвращает вас от конца к началу.
7. Разрыв сетки
Источник изображения
Сломанная сетка бросает вызов стандарту традиционной сетки. Это не означает, что он выбрасывает все правила и концепции сеток в окно, а скорее настраивает их и позволяет себе вольности, когда это возможно. Приведенный выше пример взят из Zara, где столбцы различаются по размеру и иногда перекрывают друг друга.
Когда использовать этот макет страницы:
При правильном использовании макеты с разбитой сеткой могут придать вашему сайту современный вид. Однако, в зависимости от используемой вами платформы CMS и вашего уровня знаний в области разработки веб-сайтов, разработка идеального макета с ломаной сеткой может занять некоторое время.
Однако, в зависимости от используемой вами платформы CMS и вашего уровня знаний в области разработки веб-сайтов, разработка идеального макета с ломаной сеткой может занять некоторое время.
8. Чередующийся
Источник изображения
Чередующийся макет уравновешивает текст с изображениями в чередующихся столбцах. Это позволяет дополнять изображение текстом, не повторяя один и тот же шаблон на всей странице. Это идеально, если у вас есть много контента, который вы хотите разместить на своей главной странице, но не хотите, чтобы ваши читатели потеряли интерес к тому времени, когда они дойдут до конца вашей страницы.
Когда использовать этот макет страницы:
Чередующиеся макеты отлично подходят для продвижения сообщений в блогах. Вы можете поместить избранное изображение поста рядом с кратким описанием статьи. Это дает посетителям возможность взглянуть на то, о чем пост и как он написан.
Дизайн одностраничного макета
Иногда для вашего бизнеса не нужен обширный веб-сайт. Может быть, вы фрилансер, создающий сайт-портфолио, или продюсерская компания, продвигающая фильм. В любом случае, для некоторых компаний простой дизайн одностраничного макета — это все, что вам нужно для эффективного веб-сайта.
Может быть, вы фрилансер, создающий сайт-портфолио, или продюсерская компания, продвигающая фильм. В любом случае, для некоторых компаний простой дизайн одностраничного макета — это все, что вам нужно для эффективного веб-сайта.
Давайте рассмотрим несколько примеров ниже.
9. Избранное изображение
Макет избранного изображения размещает большое изображение на одной стороне страницы. С другой стороны, есть заголовки и основной текст, которые предоставляют информацию о вашем бренде, продуктах и услугах.
Когда использовать этот макет страницы:
В этом примере мы использовали блог HubSpot для демонстрации макета избранного изображения. Но блог — не единственный тип веб-сайта, который идеально подходит для такого дизайна. Вы можете использовать макет избранного изображения для продвижения предложения или продукта, аналогично целевой странице.
10. Разделенный экран
Источник изображения
Макет разделенного экрана делит ваш сайт на две половины. Это привлекательный макет, который создает двухцветный фон на вашей домашней странице. Вы можете сохранить это разделение по мере прокрутки читателем или чередовать его, чтобы держать посетителей в напряжении.
Это привлекательный макет, который создает двухцветный фон на вашей домашней странице. Вы можете сохранить это разделение по мере прокрутки читателем или чередовать его, чтобы держать посетителей в напряжении.
Когда использовать этот макет страницы:
Конструкции с разделенным экраном идеально подходят для любого типа веб-сайтов. Они создают современный внешний вид и могут легко соответствовать цветовой палитре вашего бренда.
11. Интерактивный
Источник изображения
Этот макет страницы позволяет посетителям взаимодействовать и играть с различными элементами на вашем веб-сайте. Вы можете щелкать, перетаскивать и бросать элементы в фоновом режиме во время изучения сайта.
Когда использовать этот макет страницы:
Простой и понятный, этот макет доставляет удовольствие. Если вы разработчик или фрилансер, это отличный способ продемонстрировать свои навыки веб-дизайна и привлечь внимание посетителей к вашему сайту.
12.
 Портфель
ПортфельИсточник изображения
Это всего лишь один пример макета портфолио. Тем не менее, есть несколько подходов, которые вы можете использовать с этими типами веб-сайтов. В этом примере дизайнер разместил большое изображение в левой половине страницы, а правая часть отведена для основного текста и информации об исполнителе.
Когда использовать этот макет страницы:
Если вы художник, фрилансер или специалист по цифровому маркетингу, вам может понадобиться веб-сайт для демонстрации вашей работы. В этом случае макет портфолио позволит вам не только продемонстрировать свою работу, но и предоставить контактную информацию, чтобы зрители могли связаться с вами.
13. Полноэкранное изображение с прокруткой
Источник изображения
Полноэкранное изображение с прокруткой похоже на фоновое изображение с одним важным отличием. Вместо того, чтобы фиксировать наложенный текст в одном месте на странице, текст прокручивается и изменяется по мере того, как вы перемещаетесь вниз.
Когда использовать этот макет страницы:
Этот макет страницы идеально подходит для любого одностраничного веб-сайта. Пока у вас есть высококачественное изображение, которое можно установить в качестве фона, этот дизайн выглядит профессионально и может быть изменен по вашему вкусу.
14. Блоки
Источник изображения
Блоки аналогичны карточному макету, но блоки, в которых размещаются элементы страницы, различаются по форме и размеру. Это может звучать как каменная кладка, но в отличие от каменной кладки блоки имеют фиксированные столбцы, а их формы и размеры не различаются так сильно, как в каменной кладке. Также есть возможность добавить текст подписи над или под полем, чтобы рассказать зрителю немного больше об изображении, на которое он смотрит.
Когда использовать этот макет страницы:
Коробки — отличный способ продемонстрировать каталог предметов, таких как продукты, фотографии и другой рекламный контент. Например, вы можете добавить в свои коробки ссылки, которые направляют посетителей в ваш интернет-магазин, или, может быть, ваша команда отправилась на веселую прогулку, и вы хотите поделиться фотографиями из поездки на легкодоступной платформе. В любом случае, коробки обеспечивают чистый и понятный макет для демонстрации вашей галереи изображений.
В любом случае, коробки обеспечивают чистый и понятный макет для демонстрации вашей галереи изображений.
15. Основное изображение с разделом из двух столбцов
Источник изображения
Главный макет с двумя столбцами включает изображение баннера в верхней части страницы, а также два столбца модулей, расположенных либо непосредственно под ним, либо поверх него. В приведенном выше примере столбцы накладываются поверх баннера и содержат призыв к действию, а также форму входа.
Когда использовать этот макет страницы:
Этот макет страницы довольно универсален и может быть эффективен практически для любого типа веб-сайта или веб-страницы. Это отличный выбор, если вы ищете гибкий дизайн с множеством вариантов настройки.
16. Простая копия
Источник изображения
Простая копия или макет «только текст» использует только текст на вашей веб-странице. Он очень минималистичный, а страницы похожи на документ Google или Microsoft Word.
Когда использовать этот макет страницы:
Если содержание вашего веб-сайта очень простое и понятное, вам может быть интересен этот макет страницы. Страницы очень легко создавать, так как на них нужно настроить очень мало элементов CSS и HTML. Это идеально подходит для начинающих веб-дизайнеров, которые ищут базовый макет, чтобы проверить свои навыки разработки.
Дизайн макета целевой страницы
17. Одна колонка
Источник изображения
Целевая страница с одной колонкой размещает текст по центру макета страницы. Под ним находится призыв к действию, который направляет пользователей к вашему предложению. Это просто и понятно, повышая ваши шансы на конверсию.
Когда использовать этот макет страницы:
Этот макет поможет вам сразу перейти к сути вашего маркетингового сообщения. Вы можете добавить какой-нибудь заманчивый текст вверху страницы и дополнить его четким призывом к действию внизу.
18. Асимметричный
Источник изображения
Асимметричный макет страницы делит вашу страницу на две части, каждая из которых содержит равное количество контента, что создает общий сбалансированный вид. В этом примере целевая страница имеет избранное изображение, расположенное в правой части страницы, а копии, призывы к действию и значки социальных сетей — слева.
В этом примере целевая страница имеет избранное изображение, расположенное в правой части страницы, а копии, призывы к действию и значки социальных сетей — слева.
Когда использовать этот макет страницы:
Этот макет можно использовать практически для любой целевой страницы. В HubSpot мы используем его для наших страниц с предложениями продуктов, где мы размещаем изображение продукта справа и призыв к действию слева. Вы можете увидеть, как мы делаем это с помощью CMS Hub, здесь.
19. Z-шаблон
Источник изображения
Z-шаблон направляет ваше внимание на чередующиеся стороны страницы. Как видно из приведенного выше примера, посетители сначала читают заголовок страницы, затем перемещаются вправо, чтобы заполнить форму, затем продолжают движение вниз и влево, чтобы просмотреть видео. Вы можете использовать этот шаблон сколько угодно раз на странице, чтобы поддерживать интерес посетителей к вашему контенту.
Когда использовать этот макет страницы:
Z-образный шаблон идеально подходит, если вы хотите рассказать клиентам о своем продукте, услуге или предложении. Вы можете добавить краткую необходимую информацию рядом с регистрационной формой, а затем предоставить более подробное объяснение под ней. Чередующийся шаблон удерживает посетителей и вкладывает средства в остальную часть вашей страницы по мере их прокрутки.
Вы можете добавить краткую необходимую информацию рядом с регистрационной формой, а затем предоставить более подробное объяснение под ней. Чередующийся шаблон удерживает посетителей и вкладывает средства в остальную часть вашей страницы по мере их прокрутки.
20. Коллаж
Источник изображения
Макет коллажа уделяет большое внимание изображениям, размещенным на вашей веб-странице. Он объединяет их вместе, чтобы создать визуально привлекательный макет, который легко читается и понятен читателю.
Когда использовать этот макет страницы:
Этот макет страницы эффективен, если у вас не так много копий, которыми можно поделиться с аудиторией. Если ваш продукт или предложение говорят сами за себя, то вы можете просто захотеть, чтобы привлекающее внимание изображение было в центре внимания вашей страницы. В этом случае макет коллажа будет хорошим выбором, поскольку он объединяет несколько изображений в один, организованный и последовательный дизайн.
21. Градиент
Источник изображения
Макеты с градиентом добавляют цветовую смесь на целевую страницу. В этом примере оранжевый слева постепенно переходит в пурпурный справа. Посередине белый текст накладывается на фоновое изображение, а призыв к действию расположен под копией.
Когда использовать этот макет страницы:
Стоковые фотографии — это здорово, но они редко настраиваются под ваш бренд. Добавление градиента с цветами вашей компании поверх стандартного изображения может придать вашей веб-странице столь необходимую персонализацию. В конце концов, вы хотите, чтобы ваша целевая страница соответствовала общему виду вашего сайта.
Дизайн макета публикации в блоге
22. F-образный макет
Источник изображения
F-образный макет эффективен, потому что он соответствует тому, как большинство людей читают веб-страницу. Вы начинаете с верхней части страницы, читая слева направо, затем спускаетесь вниз, повторяя процесс.
Когда использовать этот макет страницы:
F-образный макет хорошо подходит для страниц с большим количеством текста или изображений. Возьмем, к примеру, сайт выше. Прочитав о продукте, вы можете увидеть, какие компании его используют, в разделе ниже. Хотя в этом разделе представлено более 10 компаний, вы можете быстро просмотреть их, продвигаясь вниз по странице.
23. Страница со списком блогов
Блоги обычно имеют два шаблона страниц: один для отдельных сообщений блога, а другой — для страницы со списком блогов. Страница со списком блогов похожа на домашнюю страницу ваших сообщений в блоге, где читатели могут видеть самые последние опубликованные сообщения, а также могут просматривать более старые сообщения.
Когда использовать этот макет страницы:
Если у вас нет RSS-канала на главной странице вашего веб-сайта, вы можете захотеть, чтобы страница со списком блогов действовала как центральный узел для вашего контента блога. Это даст читателям формальное место, где они смогут получить доступ к недавно опубликованным сообщениям и подписаться на ваш блог.
24. Категориальный
Источник изображения
Эта страница со списком блогов использует категории для организации своего контента. Это облегчает пользователям поиск конкретных сообщений в блогах, связанных с отдельной темой или опубликованных в течение определенного периода времени. Категории перечислены слева, а результаты фильтруются по мере выбора дополнительных критериев на боковой панели.
Когда использовать этот макет страницы:
Это идеальный макет, если в вашем блоге размещается образовательный контент. Вы можете создавать сообщения в блоге типа урока, которые сгруппированы вместе, создавая курсы для ваших читателей.
25. Журнал
Источник изображения
Макет журнала повторяет традиционную газету или печатный журнал. Он организован в столбцы, и есть несколько вариантов поиска контента на странице. Пользователи могут ввести ключевое слово в строку поиска или просмотреть отдельные темы, используя основные функции навигации.
Когда использовать этот макет страницы:
Если вы управляете новостным веб-сайтом или пишете о последних тенденциях и событиях, макет журнала — отличный выбор для вашего блога. Несколько столбцов позволяют продвигать несколько частей контента одновременно, а функции поиска упрощают поиск ранее опубликованного контента.
Поиск идеального макета страницы
Поиск идеального макета страницы занимает некоторое время, но оно того стоит. Как только вы добьетесь правильного внешнего вида своего веб-сайта, у вас будет больше шансов расширить свою аудиторию и превратить больше лидов в клиентов. Используйте приведенные выше идеи, чтобы начать поиск, и продолжайте тестирование, пока не найдете тот, который подходит вам и вашим посетителям.
19 макетов веб-сайтов, которые заставят ваших пользователей возвращаться снова и снова
Множество веб-сайтов сияют цветом, яркими изображениями и полезным контентом. Но если убрать цвет, видео, изображения, контент, что останется? Вы дойдете до самых основ веб-сайта и вдруг поймете: это макет, который действительно придает блеск веб-сайту.
Что такое макет веб-сайта?
Макет веб-сайта — это шаблон (или структура), определяющий структуру веб-сайта . Он играет роль структурирования информации, представленной на сайте, как для владельца сайта, так и для пользователей. Он обеспечивает 90 383 четких путей для навигации 90 384 по веб-страницам и размещает наиболее важные элементы веб-сайта на переднем плане и в центре.
Макеты веб-сайтов определяют иерархию контента, независимо от того, учитесь ли вы вести блог или создаете простой веб-сайт для своего малого бизнеса. Контент будет направлять посетителей по веб-сайту и должен доносить до них ваше сообщение как можно лучше.
Короче говоря, макеты веб-сайтов являются критически важными элементами, которые делают веб-сайт успешным или неудачным.
Почему вы должны предпочесть один макет другому?
Вы должны тщательно выбирать. Вот почему:
- Хороший макет удерживает пользователей на сайте, потому что он делает важную информацию легкодоступной и интуитивно понятной.
 Плохой макет расстраивает пользователей, которые затем быстро покидают сайт, потому что не могут найти то, что ищут.
Плохой макет расстраивает пользователей, которые затем быстро покидают сайт, потому что не могут найти то, что ищут.
По этой причине лучше потратить столько времени, сколько вам нужно, чтобы найти хороший макет, потому что пользователи не будут уделять вам больше нескольких секунд своего времени.
- Существует тесная связь между макетом и взаимодействием пользователей с веб-сайтом. Он определяет, как долго они задерживаются на страницах веб-сайта, сколько страниц они просматривают и как часто они возвращаются на веб-сайт.
Таким образом, помимо преодоления проблемы выбора за доли секунды, хорошая компоновка дает дополнительные преимущества. Привлечение посетителей может быть полезным усилием.
- При выборе макета может быть полезно также учитывать гештальт-закон замыкания . В нем говорится, что даже если форма изображения не завершена, человеческий глаз стремится заполнить визуальные пробелы и распознать изображение как единое целое.
 Чем это может быть вам полезно?
Чем это может быть вам полезно?- Вы не будете обращать внимание на детали, сосредоточившись на общем виде страниц, образующих сайт; пользователи сами найдут смысл пути.
- Вы обращаете внимание на детали, используя несколько дополнительных секунд для экспоненциального роста вовлеченности.
- Вы намеренно не обращаете внимания на детали, позволяя оригинальности говорить самой за себя; пользователи сами найдут смысловой путь, и у них останется прочная память о вашем сайте.
Пример того, как работает гештальт-закон замыкания
Знакомство с передовыми методами разработки макетов
Чтобы с пользой провести время при выборе дизайна макета, важно ознакомиться с некоторыми основными понятиями, связанными с макетами веб-сайтов. Мы собрали несколько концепций, которые помогут вам сориентироваться в изобилии готовых макетов веб-сайтов.
Визуальный вес и негативное пространство
Визуальный вес воспринимается людьми, когда некоторые объекты на веб-сайте обладают большей визуальной силой. Эта визуальная сила может быть вызвана в определенных элементах с помощью различных методов. Среди них именно негативное пространство интересует нас здесь непосредственно.
Эта визуальная сила может быть вызвана в определенных элементах с помощью различных методов. Среди них именно негативное пространство интересует нас здесь непосредственно.
Негативное пространство (пространство, лишенное каких-либо элементов) направляет внимание на элементы, перевешивающие остальные, за счет сосредоточенной на них визуальной силы.
Пример визуального веса, создаваемого негативным пространством
Пространство между черным и белым квадратами направляет взгляд на левый элемент. Но левый элемент перевешивают 4 меньших белых квадрата. Черный квадрат несет в себе более сильную визуальную силу.
Сбалансированные макеты веб-сайтов
В сбалансированном веб-дизайне элементы, составляющие макет, поддерживают друг друга, так что пользователь видит текстовое содержимое с одинаковой важностью. Кроме того, элементы легко сканируются в макете, который эффективно представляет их все. Дизайн производит впечатление стабильности, и он действительно приятен с эстетической точки зрения.
Одним из самых популярных сбалансированных дизайнов является симметричный баланс, когда, подобно зеркальному отображению, визуальный элемент будет выглядеть одинаково по обе стороны от центра. Симметрия вызывает баланс, элегантность и удовольствие. Вы наверняка тоже это чувствовали, глядя на архитектуру некоторых зданий, садов и даже на крылья бабочки.
Разделы для определенных аудиторий или функций
Расположение элементов, которое можно изменить, что означает, что пользователи могут легко переключаться на другие разделы веб-сайта. Чтобы помочь вам понять, как это возможно, мы предлагаем вам подумать о модных сайтах, адресованных как мужчинам, так и женщинам.
Макет поддерживает 2 отдельных раздела на веб-сайте, один из которых посвящен одежде для мужчин, а другой — одежде для женщин. Разделение макета служит функциональному контенту, очень полезному для двух разных целевых аудиторий.
Выход за рамки стандартных макетов
В то время как некоторые макеты следуют традиционному пути с целью предоставления максимальной функциональности, другие макеты используют смелые дизайны и структуры с целью оказать влияние на пользователя. Нарушение шаблона означает неожиданное расположение элементов на веб-странице, и опыт, который это вызывает, выделяется среди множества стандартных веб-сайтов, которые пользователь не может не запомнить.
Нарушение шаблона означает неожиданное расположение элементов на веб-странице, и опыт, который это вызывает, выделяется среди множества стандартных веб-сайтов, которые пользователь не может не запомнить.
Источник: Schweppes.ca
Помните, однако, что UX лучше дизайна. Всегда думайте о конечном пользователе. Делайте тесты, прежде чем что-то выпускать.
Создание визуального напряжения для привлекательных стимулирующих макетов
В веб-дизайне визуальное напряжение напрягает внимание пользователей, фокусируя его на ключевых моментах веб-сайта. Зрительное напряжение возникает благодаря контрастам пространства, цвета или яркости, и это легко заметно, если они переплетаются в идеальном общем балансе элементов.
Его роль состоит в том, чтобы визуально стимулировать пользователей оторваться от рутины веб-серфинга и обработать информацию на веб-сайте в совершенно новом свете.
Визуальное напряжение в макете веб-сайта из-за неожиданного размещения некоторых элементов – Источник: Stripe
Использование фокусных точек для привлечения внимания к определенным элементам
Кнопка призыва к действию может быть фокусной точкой. Изображение может быть фокусом. Заголовки также могут быть ключевыми элементами. Все зависит от того, как они интегрируются в макет веб-сайта, поэтому они становятся самыми важными точками интереса на веб-сайте, которые привлекают внимание пользователя.
Изображение может быть фокусом. Заголовки также могут быть ключевыми элементами. Все зависит от того, как они интегрируются в макет веб-сайта, поэтому они становятся самыми важными точками интереса на веб-сайте, которые привлекают внимание пользователя.
Источник: Tesla.com
Благодаря фокусным точкам ваши пользователи будут на полпути к конверсии (какой бы «конверсия» ни была для вашего конкретного веб-сайта) — пользователи сосредоточат свое внимание на этих фокусных точках. баллы и более склонны выполнять действия, которые вы от них хотите.
Разработка макетов, отвечающих целям веб-сайта
Перед началом разработки макета/просмотра шаблонов макета рекомендуется определить каковы цели сайта . Они могут продавать товары, собирать трафик или просто очаровать пользователей каким-то произведением искусства. Макет сайта следует выбирать исходя из целей сайта. Это вызовет определенное поведение пользователей, которое приведет к достижению этих целей.
Источник: Unbounce
Раскладки, рассказывающие историю
Разработайте раскладку/найдите раскладку так, чтобы она соответствовала сообщению, которое вы должны передать. Области разделов должны собираться вместе, чтобы рассказать полную историю. Каждый элемент в этой цепочке — это еще одна глава вашей истории.
Макет, состоящий из разделов функций, многое говорит о ценности приложения
Лучшие макеты веб-сайтов, доказавшие свою эффективность
Ниже вы найдете самые популярные и эффективные макеты веб-сайтов, которые дизайнеры во всем мире используют для создания своих веб-сайтов.
1. Zig-Zag Layout
Исследование показало, как пользователи просматривают содержимое веб-страницы: глаза перемещаются по странице в направлении буквы Z.
- Сначала глаз движется слева направо
- Далее глаз опускается вниз и влево
- Наконец, их глаза снова перемещаются вправо
Поскольку зигзагообразная компоновка неразрывно связана с некоторым обычным поведением веб-пользователей, она применима к широкому кругу веб-сайтов в различных областях деятельности.
Демонстрация веб-сайта ресторана — создана с помощью темы Mesmerize
2. Макет F
Макет F-формы следует другому широко известному поведению сканирования, когда глаза перемещаются по странице в виде букв F.
Благодаря связи с широко известным поведением пользователей этот макет подходит для широкого спектра веб-сайтов, от веб-сайтов электронной коммерции до веб-сайтов портфолио.
Источник: Patagonia.com
3. Полноэкранное фото
В этом случае макет предполагает размещение контента на полноэкранном фото/изображении. Таким образом, текстовые разделы или разделы меню должны поддерживать «живое» изображение. Подходит для веб-сайтов, которые хотят сразу закрепить тему сайта в сознании посетителя.
Источник: Netflix
4. Макет сетки
Информация организована в виде сетки, что упрощает просмотр, и люди могут останавливаться на определенных интересующих темах. Сетчатые макеты позволяют равномерно распределять текст, фотографии и видео на веб-страницах, позволяя пользователям решать, насколько важна каждая единица. Подходит для газет, блогов и т. д.
Сетчатые макеты позволяют равномерно распределять текст, фотографии и видео на веб-страницах, позволяя пользователям решать, насколько важна каждая единица. Подходит для газет, блогов и т. д.
Источник: Ikea
Источник: iHeartRadio
5. Макет с одним столбцом
Этот макет организует информацию в один столбец, и это один из самых простых макетов. Содержимое (текст, фотографии, видео) легко отслеживать, а необходимость сканирования — это не что иное, как определение ключевых моментов, представляющих интерес, в этом единственном столбце. Хорошо подходит для исследовательских работ и длинных статей.
Кроме того, макеты с одним столбцом идеально подходят для мобильных устройств.
Источник: Medium
6. Макет избранного изображения
Один из наиболее распространенных макетов в настоящее время подразумевает создание избранного изображения, представляющего каждую страницу веб-сайта. Изображение служит для концентрации внимания и интереса к центральной точке, выражающей тему страницы. Кроме того, изображение выступает как источник смысла, который исходит из этой самой фокусной точки. Подходит для нишевых блогов, фрилансеров и профессионалов.
Изображение служит для концентрации внимания и интереса к центральной точке, выражающей тему страницы. Кроме того, изображение выступает как источник смысла, который исходит из этой самой фокусной точки. Подходит для нишевых блогов, фрилансеров и профессионалов.
Демо-версия веб-сайта портфолио дизайнера — создано с помощью Mesmerize Theme
7. Асимметричная компоновка
Асимметричная компоновка играет с правилами симметрии до такой степени, что нарушает их в пользу уникального обещания: мы можем предложить больше, чем совершенство. Хитрость заключается в том, чтобы создать активное пространство и сделать пустое пространство более живым.
Хорошо подходит для этой категории веб-сайтов веб-дизайна, для необычных презентаций портфолио и инновационных бизнес-сайтов.
Источник: Kiwi.com
8. Макет разделенного экрана
Этот тип макета относится как к вертикальному разделенному экрану, так и к горизонтальному разделенному экрану. Как правило, вертикальный разделенный экран играет важную роль в передаче двойной важности 2 или более отдельным областям. Цель здесь состоит в том, чтобы способствовать быстрому выбору для лучшего взаимодействия с веб-сайтом сразу же.
Как правило, вертикальный разделенный экран играет важную роль в передаче двойной важности 2 или более отдельным областям. Цель здесь состоит в том, чтобы способствовать быстрому выбору для лучшего взаимодействия с веб-сайтом сразу же.
Приведенный ниже пример несколько отличается тем, что содержит как вертикальное, так и горизонтальное разделение на одной и той же странице. Глядя только на вертикальное разделение, он не предлагает сделать выбор, а скорее усиливает один опыт за счет другого.
Макет с разделенным экраном рекомендуется для интернет-магазинов (например, продажи для мужчин и женщин) или творческих веб-сайтов, «продающих здоровье» через веб-презентации (как в случае ниже).
Источник: RedLight.dev
9. Макет галереи заголовков и эскизов
В онлайн-мире, который все больше и больше ориентируется на визуальное оформление, этот макет может творить чудеса. Он состоит из миниатюр изображений, ведущих к полному описанию этих тем, и заголовков (+ кратких презентаций), которые служат путеводителем по альбому изображений.
Подходит для туристических сайтов, блогов и журналов.
Источник: wepresent.wetransfer.com
10. Модульный макет (также известный как макет карты / макет блока)
Этот макет тесно связан с Material Design, протоколом дизайна, запущенным Google. Он становится все более популярным благодаря своей гибкости и отзывчивости. Модульная компоновка означает, что каждая единица контента (текст, изображения, видео, кнопки) включена в карточку или модуль, имеющий собственное выделенное место.
При применении модульных макетов к веб-сайтам достигается обтекаемый вид и очень согласованная композиция элементов на веб-странице.
Хорошо подходит для бизнес-сайтов, где четкие и последовательные презентации необходимы для профессионального присутствия в Интернете.
Источник: UXPin
Источник: thefutur.com
служит для того, чтобы придать новостям ауру великолепия.

В приведенном ниже примере сочетаются макет галереи с заголовком и эскизами, макет избранного изображения, а также сплошной F-образный макет, чтобы сохранить гламур журнала на должном уровне.
Такие комбинации подходят для интернет-журналов, но не ограничиваются ими.
12. Одностраничный макет
Несмотря на то, что он не так широко распространен среди обычных макетов веб-сайтов, мы хотели перечислить этот макет здесь из-за его довольно интересных характеристик. Он объединяет несколько действий на одной странице (например, Gmail). Контент загружается динамически с использованием JavaScript. И он построен так, что генерирует уникальные URL-адреса для каждой точки обзора.
13. Компоновка с радиальной симметрией
Другой менее распространенный тип компоновки относится к радиальной симметрии. Существует центральная точка, из которой исходят связанные элементы в округленной форме:
Это обертка
Теперь, когда вы ознакомились с различными макетами веб-сайтов, пришло время подумать, какой конкретный макет лучше всего подходит для вашего веб-сайта.

 Позже сделать это будет сложнее и в плане трудозатрат, и с точки зрения финансовых расходов.
Позже сделать это будет сложнее и в плане трудозатрат, и с точки зрения финансовых расходов.
 При необходимости они копируются и вставляются в нужное место.
При необходимости они копируются и вставляются в нужное место.
Об авторе