Создание вк: Vkontakte: история создания и успеха Вконтакте
взгляд изнутри — Разработка на vc.ru
Всем привет! Хочу рассказать про разработку приложения для ВКонтакте под названием VK Mini App: что это, для чего это и как вообще устроено.
4999 просмотров
Пару лет назад я написал на vc.ru статью о своем проекте Фотопланета, которая попала в подборку за месяц, что и сподвигло меня разработать приложение VK Mini App Фотопланета, опубликовать его в каталоге и поделиться полной информацией о процессе, которой мне ой как не хватало на старте.
Что такое VK Mini App?
По сути — это веб-приложение, написанное HTML+CSS+JS и запускаемое внутри ВКонтакте: на vk.com / m.vk.com и в мобильных приложениях.
Отмечу, то необязательно делать поддержку сразу 3-х платформ, а также уточню, что в мобильных приложениях для iOS есть режим ODR, с которым не все так просто и об этом будет сказано ниже.
Взаимодействие между вашим кодом в приложении и ВКонтакте осуществляется с помощью библиотеки VK Bridge.
Зачем это и что это дает?
Во-первых, вы сразу получаете доступ к информации о пользователе, который в приложении уже является как бы “зарегистрированным” — это удобно и для него и для вас.
Во-вторых, вы можете более глубоко интегрироваться с ВКонтакте, например, получить список фотографий пользователя. Но для этого, как вы уже догадались, нужно запросить необходимое разрешение.
И в-третьих, вы имеете возможность получить доступ к таким штукам, которые или недоступны или ограниченно доступны на JS. Пример: информация о фонарике.
Как это выглядит?
Приложение получает уникальную ссылку (спойлер: вы можете ее менять, если попадете в каталог), по которой оно и будет открываться. Вы можете не только публиковать ее, например, в посте, но также и встроить приложение в группу ВК (только одну). К сожалению, это доступно только в десктопной версии сайта, но надеюсь, что это исправят, уж слишком это классно выглядит.
Между vk.com и m.vk.com есть разница: например, открыть нативный просмотрщик и показать в нем фото можно в m.vk.com и нельзя в vk.com
Как это устроено технически?
Для сайтов vk.com и m.vk.com приложение запускается в <iframe>, в мобильных приложениях — в WebView. И если с Андроидом все однозначно, то на iOS возможны два пути:
- ODR — режим: тут все отлично выглядит и принцип работы аналогичен принципу для Android.
- и не ODR — режим: приложение будет открываться в m.vk.com, который будет открываться в WebView (как будто вы открыли ссылку в любимом мессенджере). Минус тут не только в таком отображении, но и в том, что аутентификация иногда слетает и вам придется вводить логин и пароль заново (это просто не юзер-френдли).
Код вашего приложения размещается или на вашем сайте или на поддерживаемом из коробки хостинге статики ВК. Но ODR же устроен по-другому.
ODR (только для iOS)
Чтобы ваше приложение работало в ODR (простыми словами — работало “нормально”) нужно иметь аккаунт разработчика Apple (стоит от 99$ в год) и указать необходимые сведения в настройках приложения.
Далее, вы создаете ZIP-архив файлов. Не забываем про корректную работу с CORS и про то, что приложение должно запускаться просто открыв index.html
Осталось лишь понять, доступен ли ODR-режим? Если да, то у вас на айфоне приложение будет запущено именно в нем:
- ODR доступен администрации приложения (это настраивается и можно добавлять туда просто “тестеров”) сразу после его загрузки в кабинете разработчика. Класс!
- Для всех остальных (хотя.. не всех?): вы отправляете архив на проверку модератором (он просто смотрит факт работы, не вдаваясь в детали), получаете апрув и со следующим обновлением приложения ВКонтакте (еще и Apple должна дать “добро”) ODR становится доступен всем. Как вы понимаете, это не так быстро.
Да, ODR обязателен для каталога, если вы собираетесь поддерживать iOS.
Далее
Итак, вы разработали приложение и можете давать пользователям им наслаждаться. А если вам не нужен ODR или вы вообще iOS не планируете поддерживать, то модерации, получается, вообще нет.
Каталог
Размещение приложения в каталоге дает пользователей. Как? Да вот так:
- “Новые”. Выходит не так много много новых приложений и ваше точно будет не обделено вниманием.
- Фичеринг: по какой-то причине ваше приложение понравится ВК и вам дадут еще трафика.
- Размещение в категориях: да, в категориях каталога мало приложений и ваше приложение не останется незамеченным.
- Уже открывали приложение? ВК об этом пользователю напомнит: прекрасная возможность для повышения retention.
Но как попасть в каталог? Скажу так: модерация в App Store и Google Play (да, тут она тоже есть) покажется цветочками, но с другой стороны — это и плюс, ведь чем сложнее, тем интереснее:)
Определяемся с тем, для кого приложение
Выбираем географию и платформы. Это важно, поскольку чем больше людей вы охватываете, тем больше получите трафика с каталога.
Отправка приложения
Вы уже разработали приложение, проверили его и считаете, что уже пора? Отлично, самое время отправить заявку, это делается в настройках приложения.
Сначала ваше приложение смотрит кто-то из модераторов и если все ок, то выдает список того, что нужно исправить, вы исправляете, затем снова список (уже другой), вы исправляете и так может быть сколько угодно раз.
Плюсы
- Все по делу, а модератор всегда адекватный — это означает, что вы можете высказать свое мнение и его аргументировать, таким образом сделать по-своему.
Минусы
- Кажется, что модератор не читает свои же сообщения: у меня было А, сказали — Б, сделал, потом сказали А, потом опять Б.
- То, что все требования не публикуются изначально — это не удобно. Думаешь, что уже все сделано и тут бах — новый список.
Но вот прошло время, вы пофиксили или уже отстояли свою позицию.
В Баг-трекере сотни тестировщиков будут создавать задачи (мне создали более 100), а потом еще и проверять их выполнение.
Плюсы
- Абсолютно все задачи составлены грамотно: коротко и ясно.
- Все тестировщики адекватные люди, с которыми комфортно общаться и опять же, отстаивать свою позицию.
- Приложение “вылизывают”, даже помогают в орфографии.
Минусы
- Присутствуют мелкие замечания, которые не являются ошибками, а скорее просто пожеланиями. Почему это в “минусах”? Потому, что это отнимает время, а пользы не приносит, ну и задерживает публикацию в каталоге.
Сделали все? Супер, самое время обновить приложение, а тестировщикам дать возможность проверить все исправления.
И вот тут теперь наступает важный момент: ODR вы обновили, но стал ли он доступен тем, кто помогает вам сделать приложение лучше?
В официальном чате мне сказали — нет, только после проверки модератором и после обновления приложения ВК. Но как показала практика, все же это не так: ODR сразу становится доступен тем, кто участвует в тестировании продукта. Это здорово!
Но как показала практика, все же это не так: ODR сразу становится доступен тем, кто участвует в тестировании продукта. Это здорово!
Чтобы двинуться дальше, вам нужно закрыть все тикеты с пометкой “высокий”, “критический” и “уязвимость”.
Далее вы снова пишите в поддержку, ваше приложение опять смотрят и уже потом дают “добро” на размещение в каталоге.
Что доступно после того, как вас одобрят:
- Самое главное — это красивый адрес приложения.
- Оценка приложения: Performance, Best Practices и Progressive Web App, выраженные в процентах.
- Ну и настройка баннера для каталога.
Теперь ваш продукт в Testpool становится закрытым, а при каждом обновлении вам нужно снова писать в поддержку.
Про дизайн
Чтобы разработать приложение полностью в стиле ВК, вы можете использовать официальную библиотеку VKUI, которая представляет собой набор React-компонентов.
Плюсы
- ВК-стайл обеспечивает комфорт для пользователей, ведь они не чувствуют, что вышли из ВК при открытии приложения.

- Удобно и просто использовать.
Минусы
- Нет встроенного роутера, я писал свой, хотя есть сторонние решения.
- Сложность разработки возрастает сильно, если ваше приложение не “пара экранов с простой логикой”, основная проблема — навигация.
Если вы разрабатываете приложение без каталога, то можно использовать любой дизайн. Если вы отважитесь на каталог, то тут действует правило “да, но нет” касательно выбора дизайна: VKUI приветствуется и обязательно в плане соблюдения (если будете делать на нем), но можно делать и на другом дизайне.
На что обратить внимание?
- Swipe Back на iOS и кнопка Назад на Андроиде: обязательно сделайте, без этого приложением пользоваться неудобно.
- Светлая и темная тема: также реализуйте, без этого приложение будет смотреться странно.
- Также обратите внимание на то, как правильно указывать платформу в коде.

- Используете localStorage? Учтите, что он не доступен в <iframe> в режиме “инкогнито”.
Монетизация
Внимание! Перед использованием проконсультируйтесь со специалистами (поддержка ВК).
Сам я монетизацию не делал, но основное, что хочется сказать про это:
- Цифровые товары запрещено продавать на iOS, а для других платформ нужно принимать оплату голосами. Кто-то делает через VK Donut, но тут лучше смотреть первый абзац в этом разделе.
- Возможна установка рекламы — это, можно сказать, доступно из коробки. Не забывайте, что миллионы вы не заработаете на 10 посетителях в день: тут нужен хороший трафик и качественное приложение.
Что дальше?
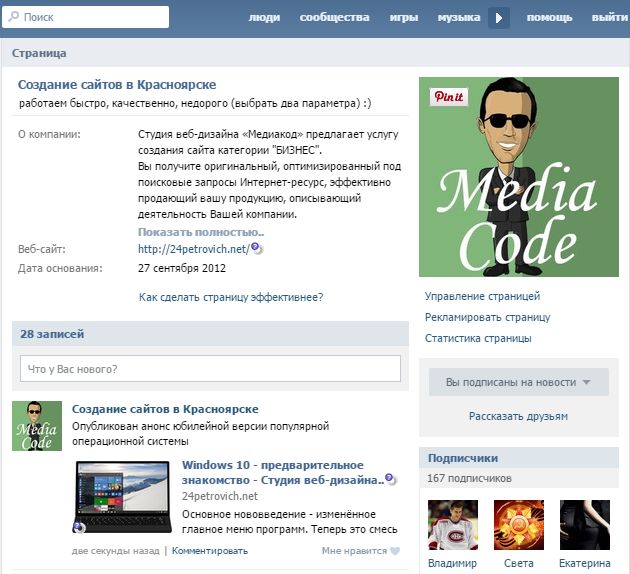
- Установка в сообщество — классная идея, которая позволит кому угодно ставить ваше приложение в свое сообщество, а вам — адаптировать его содержимое под определенный запрос. Это в моих планах.

- Размещение в Одноклассниках — я пока не пробовал, но обязательно попробую, судя по документации, там не должно возникнуть сложностей.
Спасибо, что дочитали до конца, надеюсь статья вам будет полезна, если планируете работать с VK Mini App. И если вы решили сделать приложение и разместить его в каталоге, то желаю ему не только туда попасть, но и развиваться! Почему? К сожалению, есть несколько примеров классных приложений (да еще пропиаренных самим ВК), которые после релиза не обновляются ни технически, ни в плане контента, видимо, стали неинтересны авторам:(
Как менялся дизайн «ВКонтакте» за 15 лет существования соцсети
Российский клон Facebook
«ВКонтакте» заработал в день рождения своего создателя Павла Дурова — 10 октября 2006 года.
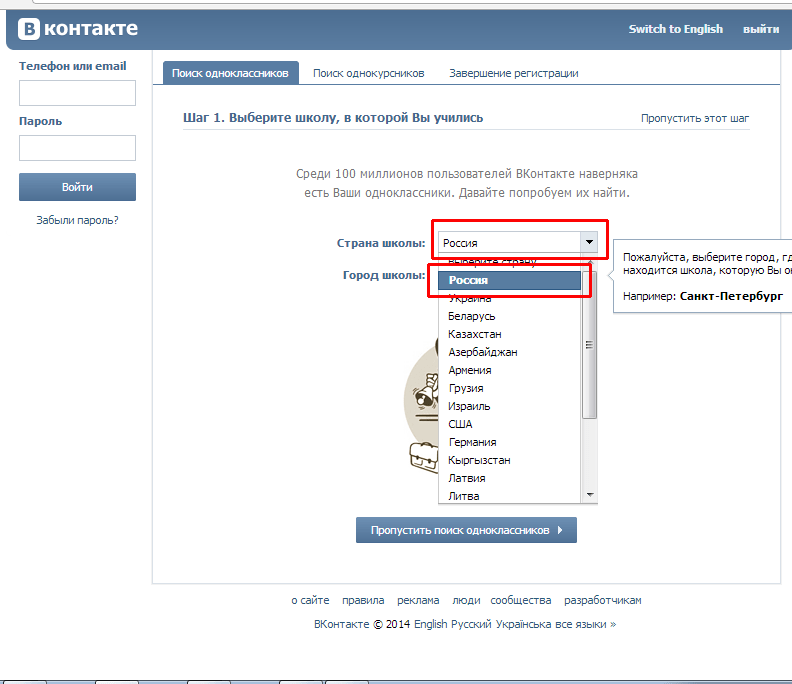
Первоначально соцсеть работала по приглашениям и основными пользователями были студенты СПбГУ, которых Дуров набирал на форуме университета. Однако спустя месяц регистрация стала свободной.
close
100%
По словам одного из основателей компании «ВКонтакте», прообразом отечественной платформы стал Facebook, что, впрочем, заметно и невооруженным глазом.
«Facebook подсказал не как надо делать, а как не надо», — объяснял сам Дуров.
close
100%
Особенным функционалом соцсеть не отличалась. На сайте можно было создать профиль с информацией о себе, добавлять друзей, общаться, создавать группы и загружать фото.
С 2007 года соцсеть стала модернизироваться, и ее функционал постепенно расширялся, например, сформировалась первая лента новостей.
Появилась возможность оставлять анонимные мнения, рисовать «граффити» на стене пользователей. Кроме того, разработчики добавили приложения, видео- и аудиозаписи. Тогда же появился и счетчик пользователей, который просуществовал пять лет.
close
100%
Все это было сделано, чтобы создать удобную среду для пользователей.
«Люди — не идиоты. Они чувствуют — часто подсознательно — качество того, что вы предлагаете. Каждая приятная мелочь и продуманная деталь, сколь бы несущественной она ни казалась, приносит новых преданных пользователей», — считает Дуров.
Каждая приятная мелочь и продуманная деталь, сколь бы несущественной она ни казалась, приносит новых преданных пользователей», — считает Дуров.
В 2008 году «ВКонтакте» стал самым популярным интернет-ресурсом в России и его аудитория составляла уже 10 млн человек.
Тогда же на сайте появилась и реклама — до этого ее там не было. Кроме того, появился раздел «Подарки».
close
100%
Спустя пару лет сайт начал претерпевать сильные изменения. В 2010 году пользователи лишились легендарной стены и получили вместо нее микроблоги.
Решение администрации сервиса подверглось критике, которая в свою очередь породила мем «Дуров, верни стену!».
close
100%
Тогда же появилось поле быстрой регистрации, и кнопка «Мне нравится».
В 2011 году соцсеть получила мобильное приложение, включила поддержку хэштегов, групповых чатов и переехала на новый домен vk.com, сменивший vkontakte.ru.
close
100%
Начиная с 2012 года соцсеть стали пытаться законодательно регулировать. Тогда «ВК» считался одним из крупнейших сайтов с пиратским контентом — в соцсети можно было найти что угодно: книги, фильмы, сериалы и музыку.
Тогда «ВК» считался одним из крупнейших сайтов с пиратским контентом — в соцсети можно было найти что угодно: книги, фильмы, сериалы и музыку.
Особенно правообладателей смущала музыка. Они были уверены в том, что «ВКонтакте» лишает артистов заработка, и некоторые даже обратились в суд. В конечном итоге на сайте была проведена чистка от пиратского контента и соцсеть начала удалять треки.
Однако пользователи были не согласны и начали пытаться обманывать администрацию платформы. Они стали шифровать названия исполнителей и песен, так, например, Лана Дель Рей стала «Ванной без дверей».
close
100%
Это помогло, но ненадолго. Соцсеть стала вычислять и удалять треки по звуковому оттиску.
До 2015 года дизайн социальной сети не менялся. В 2016 году лента новостей начинает подстраиваться под интересы пользователя. Также были запущены такие функции, как перевод безналичных денежных средств, ведение трансляций и голосовые сообщения. Изменения коснулись и дизайна.
close
100%
В 2019 году обновление получило мобильное приложение «ВК». Оно стало куда светлее, а разделы «Сообщества», «Музыка», «Видео», «Трансляции», «Подкасты», «События», VK Pay и мини-приложения объединили на одной вкладке «Обзор».
Оно стало куда светлее, а разделы «Сообщества», «Музыка», «Видео», «Трансляции», «Подкасты», «События», VK Pay и мини-приложения объединили на одной вкладке «Обзор».
Кроме того, изменился и главный экран. Помимо новостей на нем появился раздел «Интересное», а уведомления стали доступны по кнопке в правом верхнем углу.
Профиль тоже изменился. Появилась панель быстрого создания историй, записей, фото и трансляций. Остальная информация доступна в отдельном блоке. Кроме того, в правом верхнем углу появилось меню, где можно было посмотреть документы, архив историй и статистику посещений.
close
100%
Сегодня «ВКонтакте»— это самая крупная российская соцсеть и число ее активных пользователей составляет 73 млн человек. По данным пресс-службы соцсети, за эти 15 лет пользователи платформы приняли 26 млрд запросов в друзья, создали 202 млн сообществ и провели 9 млн лет за прослушиванием музыки.
close
100%
«Стены все же не хватает»
Администрация сообщества «Лепрозорий» рассказала «Газете. Ru», что свою деятельность они начали еще в 2012 году. По их словам, тогда «ВКонтакте» была доминирующей соцсетью в России, поэтому выбора между площадками не стояло.
Ru», что свою деятельность они начали еще в 2012 году. По их словам, тогда «ВКонтакте» была доминирующей соцсетью в России, поэтому выбора между площадками не стояло.
Самым значимым нововведением администрация «Лепрозория» считает появление «умной» ленты.
«До 2016 года пользователи видели в ленте посты из всех сообществ по мере их выхода. «Умная» лента сначала вызвала много негодований, так как не сразу работала идеально и многие посты не набирали привычные просмотры. В последующие годы алгоритмы десятки раз немного менялись и к настоящему времени все, кажется, привыкли и адаптировались», — отметили собеседники «Газеты.Ru».
Пожелавший остаться анонимным владелец сети сообществ «ВКонтакте» с десятилетним стажем работы рассказал «Газете.Ru», что перепробовал множество разных платформ, но остановился именно на «ВКонтакте» из-за удобства ведения пабликов.
«Соцсеть менялась динамично всегда, не помню периодов застоя. Со временем я открыл для себя, что меня устраивает все, что есть в «ВК». Теплые, приятные цвета интерфейса; удобство в использовании — будь то использование инструментов для администраторов, общение со своей аудиторией, поиск единомышленников; стабильность работы, а также многое другое в буквальном смысле стало мне вторым домом», — рассказал собеседник «Газеты.Ru».
Теплые, приятные цвета интерфейса; удобство в использовании — будь то использование инструментов для администраторов, общение со своей аудиторией, поиск единомышленников; стабильность работы, а также многое другое в буквальном смысле стало мне вторым домом», — рассказал собеседник «Газеты.Ru».
По его словам, социальная сеть всегда стремилась к современным стандартам и пыталась удовлетворить запросы пользователей.
«Мне нравится «ВКонтакте» именно удобством пользования, Facebook очень сложный и нагроможденный, в нем интуитивно непонятно, что и где находится. Вдобавок я считаю «ВК» более свободной платформой для выражения мнений», — поделился администратор.
Исполнительный директор iMARS Digital Татьяна Виноградова отметила, что за 15 лет «ВКонтакте» превратился из площадки для общения студентов в полноценную экосистему.
«ВК» развивался вместе со своими пользователями, бывшие студенты сегодня обзавелись семьями, устроились на работу, у них изменились запросы. Вместе с ними и менялась социальная сеть.
Для студентов 2006-2007 годов тот «ВК» был идеальной площадкой. Современный пользователь просит большего.
Сегодня более 679 миллионов человек могут на одной площадке решить большое количество своих запросов: помимо стандартных мессенджеров и пабликов — это платежные сервисы, сервисы заказа еды и продуктов, приложения такси и работы, музыкальная и видеоплатформа, видеозвонки. Единственное, чего не хватает сети — стена, по которой до сих пор скучают пользователи», — отметила Виноградова.
Главное преимущество «ВК» — это большое число самых разнообразных сообществ, число которых постоянно растет, считает управляющий партнер коммуникационного агентства B&C Марк Шерман.
«ВК» стал одним из редких исключений, когда удалось создать конкурента Facebook, доминирующего практически во всех странах, где он используется. За счет появления огромных пабликов «ВКонтакте» удалось отстроиться от западного брата, и этот тренд уже не будет меняться», — заявил Шерман.
create-vk-mini-app/package.
 json на мастере · VKCOM/create-vk-mini-app · GitHub
json на мастере · VKCOM/create-vk-mini-app · GitHubПостоянная ссылка
владелецТег с указанным именем ветви уже существует. Многие команды Git принимают имена как тегов, так и веток, поэтому создание этой ветки может привести к неожиданному поведению. Вы уверены, что хотите создать эту ветку?
Перейти к файлу
В настоящее время не удается получить участников
Этот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован не так, как показано ниже. Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode. Узнайте больше о двунаправленных символах Unicode
Показать скрытые символы
 /bin/create-vk-mini-app.js»
/bin/create-vk-mini-app.js» [email protected]»,
[email protected]»,VK КАК УВЕЛИЧИТЬ ВАШИ СБЕРЕЖЕНИЯ ИСПАНСКИЙ В ДОЛЛАРАХ США ИЗДАНИЕ
Дом > > VK КАК УВЕЛИЧИТЬ СВОИ СБЕРЕЖЕНИЯ ИСПАНСКИЙ В ДОЛЛАРАХ ИЗДАНИЯ
| Я подтверждаю, что PDF правильный | |||||
Описание продукта
Value Kids Series Euro Edition
Цель: начальные школы
Цель обучения: 22.



Об авторе