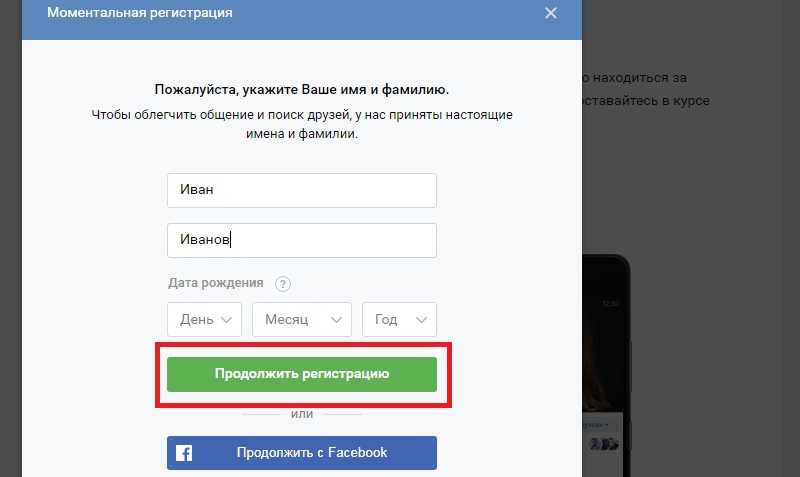
Создать вконтакте: быстрая регистрация ВК, создание новой страницы
Как правильно сделать сайт на основе сообщества в ВК и в чем его суть
Теперь можно легко создать одностраничный сайт на основе уже существующего сообщества в ВК в конструкторе сайтов ВКонтакте. Страничка будет бесплатной для всех желающих, ее легко редактировать, а на страницу клиенты смогут заходить с любого устройства.
Как создать сайт во ВКонтакте – суть
Создание нового одностраничного сайта на платформе ВКонтакте будет занимать всего несколько минут. Причем владельцу сообщества даже не придется разбираться в тонкостях сайтостроения или кода, нанимать специалистов или тратить на это часы времени. Как создать сайт в ВК в группе? Достаточно нажать на несколько кнопок в конструкторе, чтобы сайт появился в интернете и стал доступен всем пользователям.
Теперь товары увидят все люди, которые ищут похожее в интернете. Больше не придется ограничиваться только пользователями ВК – сайт будет виден и для тех, кто не зарегистрирован во ВКонтакте. Главное условие – чтобы сообщество было открытым, это стоит проверить заранее.
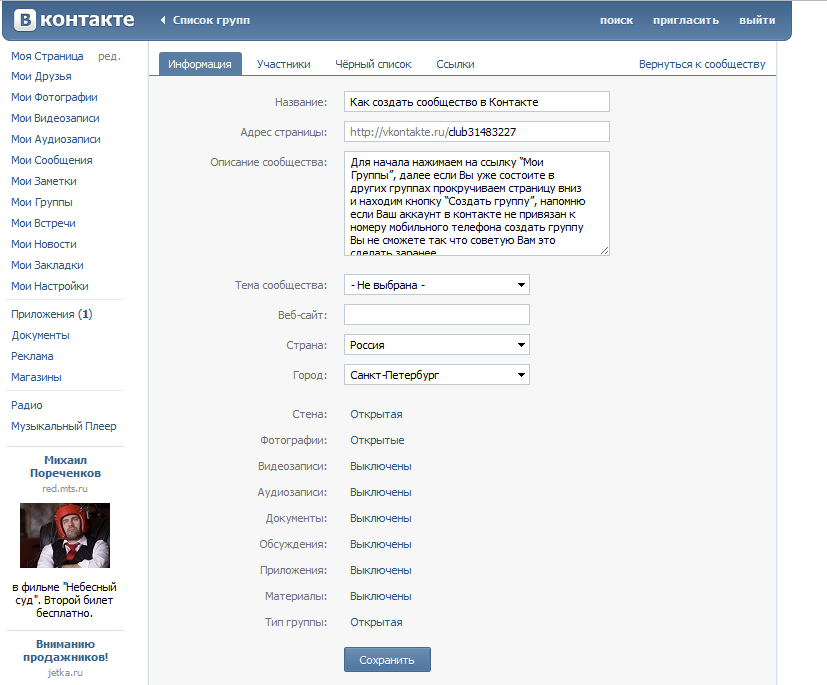
Для этого, перед созданием сайта на ВКонтакте, нужно просто зайти в управление группой:
Заходим в меню «Управление сообществом»В открывшемся поле смотрим на тип группы. Там должно стоять «открытая».
Проверяем, какой тип группы стоит. Он может быть открытым, закрытым и частнымСайт оптимизирован под продвижение – клиенты будут видеть блок с преимуществами, самую важную информацию, кнопку с целевым действием, которое нужно выполнить, контакты, место, где оказывается услуга. Словом, теперь презентовать свои товары становится намного проще.
Разработчики конструктора задумывают сайты так, чтобы они индексировались и попадали в выдачу так же, как и сообщества в ВК. Особенных возможностей для SEO пока не предусмотрено, поэтому выйти в топ, скорее всего, будет довольно сложно. Но если бизнес необычный, например, авторские украшения или изделия из кожи, аналогов которым нет в области, то попасть в топ будет легко. Стоит задуматься над тем, чтобы создать новый сайт ВКонтакте.
Мы уже рассказывали в своей статье о том, как создать небольшой интернет-магазин прямо в своей группе ВК. Советуем почитать и об этом.
Можно создать лендинг прямо во ВКонтакте с помощью сервиса Senler. Это приложение для сообществ, одобренное ВК, в котором также можно создавать целевые рассылки, виджеты, настраивать персонализированные автоматические ответы в сообщениях, отслеживать статистику роста участников подписок.
Если нужно подробно изучить чат-боты и рассылки, приходите на 14-дневный практический курс «Рассылки, чат-боты и автоворонки ВКонтакте» от SMM.school. Там научитесь автоматизировать работу с помощью Senler, запускать рассылки, прогревать и продавать во ВКонтакте. Это самое актуальное руководство по автоматическим инструментам для продвижения бизнеса в ВК на данный момент.
Как будет выглядеть ссылка
Прежде чем начать делать сайт в конструкторе, стоит обратить внимание на название страницы сообщества в ВК. Дело в том, что сайт будет иметь тот же домен, что у сообщества. Выглядеть он будет как vk.link/, а после «/» наименование группы. Например, vk.link/shanti.home.
Выглядеть он будет как vk.link/, а после «/» наименование группы. Например, vk.link/shanti.home.
Если же группа имеет название типа public543975 или club9483247, советую сначала изменить это в настройках. Стоит создать понятный адрес, который будет запоминаться и ассоциироваться с направлением группы.
Короткая ссылка после создания будет выглядеть как vk.link/название_сообщества. Он будет одинаково хорошо открываться с мобильных устройств и с ПК. Размещать ссылку тоже можно будет на любой площадке, если это не запрещено ее правилами.
Делаем сайт в ВК в конструкторе по шагам
Чтобы создать сайт через ВК, переходим в настройки сообщества. Находим пункт «Сайт из сообщества», кликаем на «Создать». Почти все, что есть в сообществе, автоматически перейдет на сайт. Далее потребуется заполнить поля «заголовок», «описание» и «кнопка действия».
Как создать сайт в ВК – с чего начать- Заголовок. Можно придумать любой. Отлично подойдет такой, который привлечет внимание клиентов.

- Описание. Рассказать о том, что предлагается на этом сайте. Не сильно длинно. Лучше, если это поместится в 2-3 строчки, чтобы органично разместилось и точно передавало суть.
- Обложка. Можно изменить и выбрать любую, которая нравится. На ней будет видно, как расположится заголовок, описание и кнопка. Удобно – можно подбирать и сразу смотреть, как это выглядит для клиентов.
- Кнопка действия. Можно выбрать из нескольких вариантов. Под вариантом есть описание, что произойдет после того, как клиент нажмет на кнопку. Например, при нажатии на клавишу «Написать ВКонтакте» клиент перейдет на страницу сообщества и сразу откроется диалог.
- Преимущества . Здесь можно указать одно или несколько пунктов, в чем организация отличается от аналогов и конкурентов. Можно добавить много вариантов, они будут перещелкиваться под кнопкой. Шрифт небольшой, но читаемый. Привлекает внимание.
- Подборка товаров.
 Также можно выбрать при создании сайта в ВК – только часть изделий будет предлагаться на страницах или все сразу.
Также можно выбрать при создании сайта в ВК – только часть изделий будет предлагаться на страницах или все сразу. - Галерея. Размещается под подборкой. Здесь можно выбрать, откуда будут подгружаться фотографии для галереи. Это может быть определенный альбом в ВК или все возможные фото со страницы сообщества. Если проиллюстрировать, что может предложить компания, то вероятность покупки будет выше.
- Отзывы. Тут отмечается место, где находятся реальные отзывы клиентов на товары. Можно выбрать тему, в которой пишут люди, но только в случае, если есть хотя бы один отзыв.
Ниже этих настроек есть две кнопки – «Сохранить» и «Предпросмотр». Первая сохраняет все изменения и создает сайт, а «Предпросмотр» открывает страничку с демо-версией сайта в конструкторе. Стоит воспользоваться ею, чтобы посмотреть, как будет выглядеть страничка.
После сохранения у сайта появляется свой адрес и статус «опубликован». В любой момент можно отредактировать сайт через группу в ВК или скрыть на время из общего доступа.
В любой момент можно отредактировать сайт через группу в ВК или скрыть на время из общего доступа.
Ниже – статистика. Можно узнать:
- сколько пользователей открывали страницу;
- какое количество пользователей уникальны;
- кто из пользователей активен;
- сколько человек смотрели вкладку «контакты»;
- кто перешел в сообщество;
- сколько человек нажали кнопку действия.
Подробную статистику по группам, страницам и рекламным кабинетам удобно собирать с помощью сервиса DataFan. Он наглядно отображает данные и самостоятельно обновляет отчет.
Наполнение страниц сайта
Чтобы максимально повысить конверсию на сайте, стоит разместить на нем дополнительную информацию – подборки товаров, полезные статьи, отзывы довольных клиентов, множество фотографий товаров и другую важную для покупателя информацию.
Чтобы все это добавилось, достаточно поставить несколько галочек в конструкторе сайтов ВК. После этого материалы подгрузятся из сообщества на сайт.
Возьмем для примера небольшое сообщество, которое делает на заказ браслеты и серьги. После создания сайта на основе сообщества в конструкторе сайтов ВК на первом экране появится заголовок и описание – это редактируемые поля. Там же – кнопка действия. Здесь это «написать ВКонтакте», способ выбрал владелец.
Создание сайта ВКонтакте – пример. Выигрышно смотрится на фоне товар из сообщества, если он красиво снятНа втором экране размещаются товары и услуги, которые предлагает этот бизнес. В данном случае это серьги, браслеты, подвески, комплекты. Чуть ниже – каталоги украшений, который есть в наличии на данный момент.
Третьим экраном размещаются отзывы. Они тоже автоматически подгружаются из социальной сети при создании сайта через ВК. Все отзывы подписаны реальными людьми, есть дата и время, когда они были оставлены. Кроме того, можно открыть страницу пользователя в ВК, который оставил этот отзыв. Также можно кликнуть на отзыв и открыть его во ВКонтакте, чтобы просмотреть текст полностью.
По отзывам можно кликнуть и найти реальных покупателей, это повышает доверие к продуктуПоследний экран – контакты. По левой стороне отражается карта города, где находится заведение/мастерская. Ее можно масштабировать при необходимости.
С правой стороны ссылки и конкретный физический адрес. Он пригодится, если клиент захочет поехать и лично забрать товар из мастерской. В ссылках можно поставить любые записи из сообщества или ссылку на саму группу по выбору. Там можно разместить ссылки с интересными записями или информацией, которая поможет в выборе товара, подтолкнет клиента к покупке.
Запуск бесплатного конструктора комментируют СММ-специалисты и руководители отделов. Например, так сайты на платформе ВК комментирует руководитель отдела SMB соцсети Дарья Костюк:
«Более 2 млн человек развивают свой бизнес в ВКонтакте. Мы продолжаем облегчать и удешевлять этот процесс для тех, кто ведёт дела онлайн».
Дмитрий Ковалев, специалист СММ и рекламы (сотрудник Яндекс.Деньги):
«Возможность создать сайт бесплатно в ВК — самое то для микробизнеса, когда нет бюджета, команды и времени».
Другой специалист дал развернутый комментарий по поводу новости. Вот что говорит Сергей Евсюков, ведущий smm-специалист креативного агентства RUPORT.
«На первый взгляд, появление конструктора сайтов — многообещающая новость. Готовый лэндинг у меня получился спустя 3 минуты после того, как я зашел со смартфона в соответствующий раздел в меню администратора.
Но если рассматривать с пристрастием новую возможность создать сайт во ВКонтакте бесплатно, то революции никакой не произошло. По сути, администраторам просто предложили изменить внешний вид сообществ, скрыв интерфейс соцсети. Само наполнение будущего сайта будет почти полностью дублировать контент сообществ, на базе которого создается. Никаких возможностей по оформлению, функционалу и изменению вёрстки — даже самых простых вроде HTML или CSS — соцсеть не дала.
По сути, администраторам просто предложили изменить внешний вид сообществ, скрыв интерфейс соцсети. Само наполнение будущего сайта будет почти полностью дублировать контент сообществ, на базе которого создается. Никаких возможностей по оформлению, функционалу и изменению вёрстки — даже самых простых вроде HTML или CSS — соцсеть не дала.
Вспомнились вики-меню, которые были ВКонтакте с прошлого десятилетия. Многие администраторы превращали новостные блоки с помощью вики-разметки в полноценные информационные ресурсы с удобной навигацией, системой гиперссылок и индивидуальным дизайном. Получается, даже в вики-страницах возможностей для кастомизации было намного больше.
Возможно, сайты ВКонтакте подойдут малому бизнесу, которому нужна красивая посадочная страница и не принципиальны ни вопрос тонкой настройки лэндинга, ни вопрос доменного имени. Наше агентство работает с крупными клиентами — для них этот функционал мы использовать не будем».
Читайте также: Продвижение бренда во ВКонтакте.
Статистика, заказы
На новом сайте можно анализировать результаты работы страницы. Доступна статистика по уникальным посетителям, их действиями и просмотрам. Так как наполнение легко меняется в конструкторе сайтов ВКонтакте за минуты – можно проверить разные гипотезы, протестировать рекламные кампании.
В ближайшее время ВК обещает добавить варианты дизайна и интеграций с рекламными инструментами.
Уже сейчас можно начинать рекламировать сайт и повышать его посещаемость. Для этого ВКонтакте уже предлагают свои инструменты.
Сайты от ВК тоже можно рекламировать, управление интуитивно понятноеСоздатели считают, что конструктор сайтов ВКонтакте поможет маркетологам и предпринимателям увеличить объем заказов, а также начать намного активнее привлекать клиентов. Конечно, соцсеть не осталась в стороне — домен vk.link/ указывает на принадлежность к ВКонтакте и зависимость от него. Но сеть активно борется за рекламодателей с Фейсбук*ом и Инстаграм*ом. Идея создания сайта с помощью конструктора понравилась всем начинающим предпринимателям и тем, кто занимался активным развитием своих групп в ВК. Теперь у них еще больше поводов вести бизнес через ВКонтакте.
Теперь у них еще больше поводов вести бизнес через ВКонтакте.
Статья обновлена. Первая публикация: 10 ноября 2020 года
Как создать страницу для продвижения мастера ВКонтакте?
Любой мастер, особенно начинающий, нуждается в создании и пополнении клиентской базы. Одним из самых эффективных и современных площадок для привлечения клиентов являются социальные сети.
Благодаря личной страничке или группе в социальной сети мастер имеет возможность получить широкую известность в своей сфере, найти новых клиентов и партнеров для сотрудничества. В этой статье мы расскажем, как создать и наполнить свою группу ВКонтакте.
Процесс создания процветающей странички для продвижения своих услуг можно разделить на три основных этапа:
1. Создание и наполнение группы
2.
3. Ведение группы
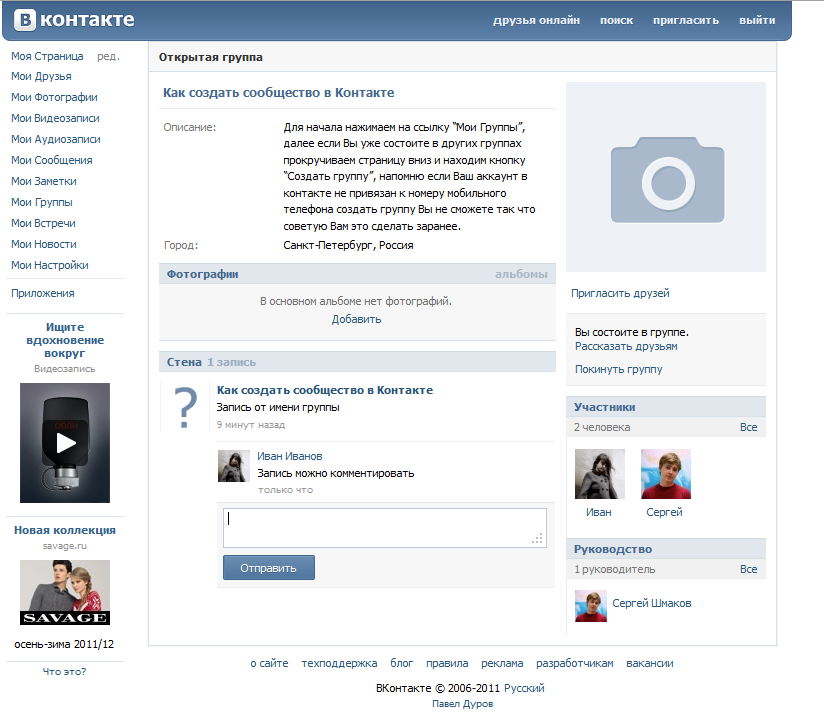
Первый вопрос, возникающий при создании странички Вконтакте – какой тип сообщества выбрать: группа, публичная страница или мероприятие. Мы рекомендуем мастерам создавать именно группы, поскольку в них возможно создание обсуждений для связи с аудиторией – например, «Вопросы и ответы» и «Отзывы».
Создание и наполнение группы
После выбора типа сообщества открывается страничка для заполнения основной информации о группе. Старайтесь заполнить все поля – пользователи Интернета сейчас очень требовательны и не доверяют пустым или не до конца заполненным группам.
Название группы должно отвечать на вопрос «Кто это? Какую услугу предлагает?». Оно должно быть лаконичным, но емким – пользователь сразу должен понять, зачем ему заходить в группу, какую информацию он там получит. Не рекомендуется использовать заглавные буквы и восклицательные знаки – как в названии, так и в описании.
В описании необходимо более полно раскрыть статус мастера, обозначить, чем он отличается от других (особенности, регалии, образование), а также кратко описать услуги, которые он предоставляет.
Включите следующие опции: обсуждения, товары, сообщения. Если у вас есть собственный сайт или блог, ссылку на него вставьте в специальное поле.
Мы рекомендуем указывать тип группы «открытая», такую группу легко рекламировать и продвигать, отпадает необходимость тратить время на рассмотрение запросов на вступление. Также обязательно должны быть видны всем пользователям фотоальбомы группы, ведь визуальное восприятие в сфере красоты имеет решающее значение.
Итак, перед вами только что созданная группа. В статусе группы рекомендуем указать контактный телефон и адрес оказания услуги.
Важнейшая часть наполнения группы – ее аватарка. Это лицо группы, фотография, которая производит первое впечатление и либо цепляет внимание, либо нет. Аватара группы должна так же, как и название, отвечать на вопрос «Кто это, о чем группа?». Рекомендуем выбрать из портфолио лучший образ, созданный вами, и поместить его на аватарку группы. Подпись на ней делать не обязательно, она не должна быть объемной и отвлекать внимание от картинки.
Это лицо группы, фотография, которая производит первое впечатление и либо цепляет внимание, либо нет. Аватара группы должна так же, как и название, отвечать на вопрос «Кто это, о чем группа?». Рекомендуем выбрать из портфолио лучший образ, созданный вами, и поместить его на аватарку группы. Подпись на ней делать не обязательно, она не должна быть объемной и отвлекать внимание от картинки.
Затем приступаем к наполнению главного фотоальбома и созданию других альбомов-портфолио. Можно разбить их по тематикам, стилистике – как подскажет ваше чувство прекрасного.
Сразу подчеркнем: фотографии в группе должны быть качественными, приятными на глаз, достаточно светлыми и в меру отредактированными. «Вкусная» подача примеров работ мастера – это 80% успеха в продвижении группы. Советуем приобрести хороший цифровой фотоаппарат для фотографирования своих работ и создания портфолио. Неказистые фотографии оттолкнут подавляющее большинство посетителей, даже если на них запечатлены сногсшибательные образы и качественная работа мастера.
Стена сообщества также должна быть открытой, чтобы пользователи имели возможность комментировать записи, а владелец группы – отвечать на комментарии.
Что размещать на стене?
В первую очередь, примеры своих работ, а также вдохновляющие мастера образы (не стоит копировать их у конкурентов, а вот размещать работы известных мастеров с указанием авторства – отличная идея).
Также на стене можно делать регулярные тематические посты:
Информацию для таких постов можно брать из своего опыта или из открытых источников, по возможности указывая ссылку на ресурс.
Стена – отличная площадка для общения с клиентами. Особой популярностью пользуются различные опросы и голосования.
Подключите фантазию, придумайте, что будет интересно вашим потенциальным клиентам!
В следующей статье мы расскажем о следующем этапе – раскрутке группы.
Текст: Марта Губанова, интернет-маркетолог.
@vkontakte/create-vk-mini-app — пакет npm | Snyk
Все уязвимости безопасности принадлежат производственных зависимостей прямых и косвенных пакеты.
Риск безопасности и лицензии для важных версий
Все версии
| Версия | Уязвимости | Лицензионный риск | |||
|---|---|---|---|---|---|
| 04/2022 | Популярный |
|
| ||
1. 7.4 7.4 | | | 03/2022 |
|
| |
0. 8.13 8.13 | | | 06/2019 |
|
| |
Ваш проект подвержен уязвимостям?
Сканируйте свои проекты на наличие уязвимостей. Быстро исправить с помощью автоматизированного
исправления. Начните работу со Snyk бесплатно.
Быстро исправить с помощью автоматизированного
исправления. Начните работу со Snyk бесплатно.
Начните бесплатно
Еженедельные загрузки (49)
Скачать тренд
- Иждивенцы
- 1
- Звезды GitHub
- 36
- Вилки
- 21
- Авторы
- 20
Популярность прямого использования
Пакет npm @vkontakte/create-vk-mini-app получает в общей сложности
49 загрузок в неделю. Таким образом, мы забили
Уровень популярности @vkontakte/create-vk-mini-app будет Ограничен.
Таким образом, мы забили
Уровень популярности @vkontakte/create-vk-mini-app будет Ограничен.
На основе статистики проекта из репозитория GitHub для npm package @vkontakte/create-vk-mini-app мы обнаружили, что он снялся 36 раз, и это еще 1 проект в экосистеме зависят от него.
Загрузки рассчитываются как скользящие средние за период из последних 12 месяцев, за исключением выходных и известных отсутствующих точек данных.
Частота фиксации
- Открытые проблемы
- 6
- Открытый PR
- 1
- Последняя версия
- 6 месяцев назад
- Последняя фиксация
- 1 месяц назад
Дальнейший анализ статуса обслуживания @vkontakte/create-vk-mini-app на основе
каденция выпущенных версий npm, активность репозитория,
и другие точки данных определили, что его обслуживание
Стабильный.
Мы обнаружили, что @vkontakte/create-vk-mini-app демонстрирует положительную частоту выпуска версий. по крайней мере с одной новой версией, выпущенной за последние 12 месяцев.
За последний месяц мы не обнаружили никаких запросов на вытягивание или изменений в статус issue был обнаружен для репозитория GitHub.
- Совместимость с Node.js
- >=12.0.0
- Возраст
- 3 года
- Зависимости
- 2 прямых
- Версии
- 42
- Установочный размер
- 1,1 МБ
- Распределенные теги
- 1
- Количество файлов
- 26
- Обслуживающий персонал
- 5
- Типы TS
- Нет
@vkontakte/create-vk-mini-app имеет более одного и последнего тега по умолчанию, опубликованного для
пакет нпм. Это означает, что для этого могут быть доступны другие теги.
пакет, например рядом, чтобы указать будущие выпуски, или стабильный, чтобы указать
стабильные релизы.
Это означает, что для этого могут быть доступны другие теги.
пакет, например рядом, чтобы указать будущие выпуски, или стабильный, чтобы указать
стабильные релизы.
ВКонтакте — Nextend Social Login — Плагин WordPress
- Как включить провайдера
- Настройки
- Распространенные сообщения об ошибках
Как включить вход ВКонтакте в WordPress
1. Создать приложение ВКонтакте
- Перейти на https://vk.com/apps?act=manage
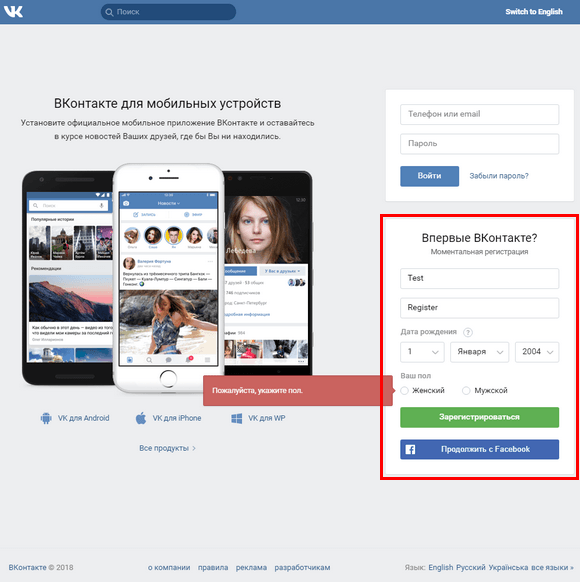
- Войдите, используя свои учетные данные ВКонтакте, если вы еще не вошли в систему.
- Найдите синюю кнопку «Создать приложение» и нажмите на нее.
- Введите название своего приложения и выберите «Веб-сайт» в качестве платформы.
- В поле «Адрес веб-сайта» введите URL вашей домашней страницы
- Заполните поле «Базовый домен» своим доменным именем.
- Когда все поля заполнены, нажмите кнопку «Загрузить приложение».
- Заполните информационную форму своего приложения, загрузите значок приложения и нажмите Сохранить.

- Выберите Настройки в меню слева
- В поле «URI авторизованного перенаправления» добавьте URL-адрес, который Nextend Social Login предлагает в бэкэнде.
- Сохраните свое приложение
- Найдите нужный «Идентификатор приложения» и «Защитный ключ» в верхней части страницы настроек, где вы просто нажимаете кнопку «Сохранить».
2. Настройка приложения
Когда ваше приложение ВКонтакте будет готово, вам нужно будет скопировать и вставить идентификатор приложения и ключ безопасности на вкладку Настройки провайдера ВКонтакте. Вы можете найти информацию в настройках вашего приложения ВКонтакте, которые вы можете найти на левой боковой панели.
3. Проверка
После добавления идентификатора приложения и ключа безопасности необходимо сначала проверить настройку. Эта проверка поможет вам определить возможные проблемы с приложением.
Настройки
Идентификатор приложения
Идентификатор приложения ВКонтакте. Вы можете найти его в своем приложении → левое меню: Настройки.
Вы можете найти его в своем приложении → левое меню: Настройки.
Защищенный ключ
Защищенный ключ вашего приложения ВКонтакте. Вы можете найти его в своем приложении → левое меню: Настройки.
Префикс имени пользователя в реестре
Всякий раз, когда новый пользователь регистрируется в своей учетной записи ВКонтакте, он может получить собственный префикс, чтобы вы могли легко его идентифицировать.
Резервный префикс имени пользователя в реестре
Всякий раз, когда новый пользователь регистрируется в своей учетной записи ВКонтакте, и мы не можем сгенерировать действительное имя пользователя из имени или фамилии, будет сгенерировано случайное имя пользователя. С помощью этой опции они могут получить собственный префикс, чтобы вы могли легко их идентифицировать.
Условия и положения
Этот параметр можно увидеть только в том случае, если для параметра «Условия и положения» установлено значение «Показать» в «Глобальные настройки» → вкладка «Конфиденциальность». Здесь вы можете установить пользовательские Условия для пользователей, которые регистрируются в ВКонтакте. Для получения дополнительной информации ознакомьтесь с нашей документацией GDPR.
Здесь вы можете установить пользовательские Условия для пользователей, которые регистрируются в ВКонтакте. Для получения дополнительной информации ознакомьтесь с нашей документацией GDPR.
Распространенные сообщения об ошибках, возвращаемые ВКонтакте при проверке
redirect_uri имеет неверный домен
{«error»:»invalid_request»,»error_description»:»redirect_uri имеет неверный домен, проверьте настройки приложения»}
Проблема в том, что введенное поле базового домена неверно для вашего приложения. Проверьте 6-й шаг установки приложения, чтобы устранить проблему.
redirect_uri неверен
{«ошибка»:»invalid_request»,»error_description»:»redirect_uri неверен, проверьте URI перенаправления приложения на странице настроек»}
Проблема заключается в том, что введено неверное поле URI авторизованного перенаправления для вашего приложения. Проверьте 11-й шаг установки приложения, чтобы устранить проблему.
client_id неверный
{«ошибка»:»invalid_client»,»error_description»:»client_id неверен»}
Введен неверный идентификатор приложения.

 Также можно выбрать при создании сайта в ВК – только часть изделий будет предлагаться на страницах или все сразу.
Также можно выбрать при создании сайта в ВК – только часть изделий будет предлагаться на страницах или все сразу.
Об авторе