Ссылка на кнопку вступить в группу вконтакте: Ссылка подписаться на группу вконтакте
Ссылка подписаться на группу вконтакте
Вопросом, как сделать меню в группе ВКонтакте, задаются все администраторы сообществ. Оно делает группу структурированной, с удобной навигацией и красивым графическим контентом. Примечательно, что ВКонтакте – единственная социальная сеть, которая предоставляет пользователям такой удобный инструмент для работы со своими клиентами. Его преимущества поистине безграничны:
- Привлекает внимание с помощью красиво оформленного баннера;
- Выделяет группу среди конкурентов;
- Рассказывает о продукте и возможных каналах связи;
- Заменяет сайт при его отсутствии;
- При наличии сайта обеспечивает переходы на нужные страницы;
- Структурирует и позволяет понятно изложить всю информацию. Просто гениальное изобретение!
Создание ссылки на группу ВКонтакте с помощью упоминаний
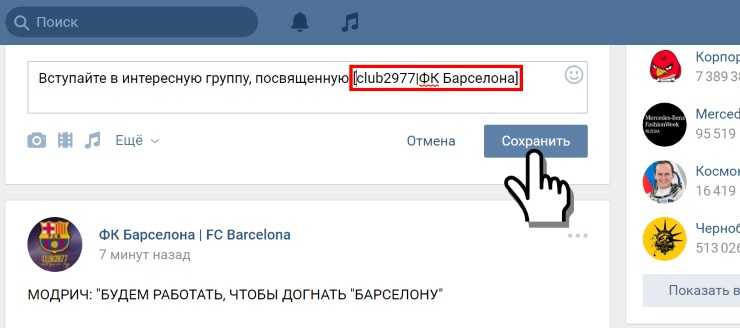
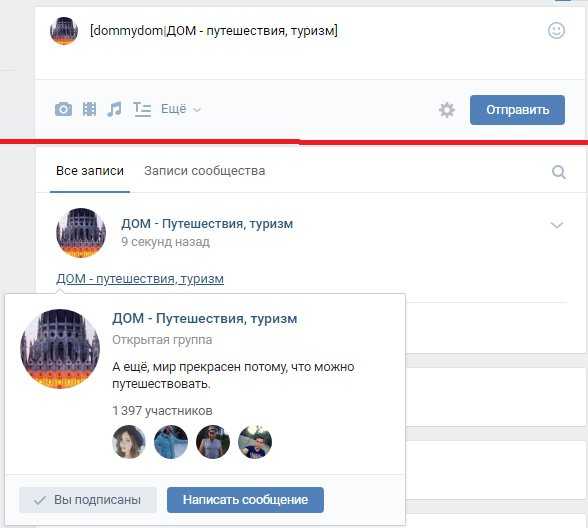
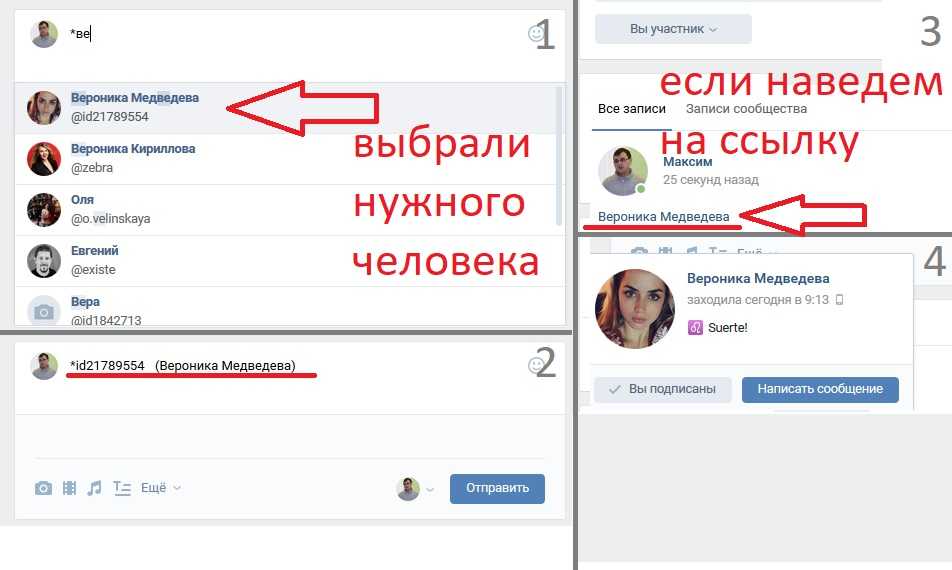
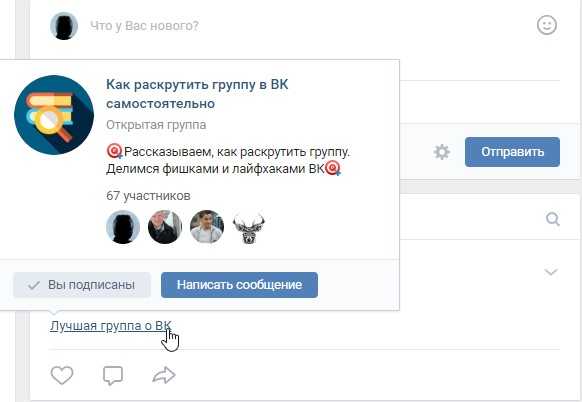
Упоминания – еще одно удобное изобретение. Это активная ссылка на пользователя, страницу или группу. Для того, чтобы активировать эту функцию достаточно поставить значок «собачки» @ и без пробелов начать вводить название сообщества или имя пользователя в текстовом сообщении, на стене или в комментариях. Если вы все делаете правильно, то появится список подходящих под условие кандидатов, среди которых просто нужно выбрать желаемое сообщество или пользователя. В итоге, в текстовом поле те, кого упоминают, выделяются гиперссылкой.
Если вы все делаете правильно, то появится список подходящих под условие кандидатов, среди которых просто нужно выбрать желаемое сообщество или пользователя. В итоге, в текстовом поле те, кого упоминают, выделяются гиперссылкой.
Прежде чем упоминать где-либо свою группу, позаботьтесь о ее привлекательности для участников. Основа этого успеха – графическое меню в группе ВКонтакте, сделать которое вы сможете на основе описанной ниже пошаговой инструкции.
Как сделать ссылку ВКонтакте в виде кнопки
Здравствуйте, друзья! Сегодня я вам расскажу, как сделать ссылку ВКонтакте в виде кликабельной кнопки. Для постов ВКонтакте я уже предлагал несколько решений здесь на блоге и на своём видеоканале в YouTube, и эта статья станет хорошим продолжением данной темы. А если Вы примените данный способ на практике, то по достоинству оцените его силу.
Все Вы знаете, что современного интернет-пользователя не так-то просто побудить что-то прочитать и тем более сделать переход по ссылке.
Если на принятие решения «читать или не читать» основную роль играют заголовок, первый абзац текста и сопровождающая картинка, то в деле перехода по предлагаемым ссылкам к этим основным элементам подключаются активные элементы в виде баннеров и кабельных кнопок.
В итоге прочтения данной статьи, Вы сможете без труда сделать вот такое оформление своего поста ВКонтакте:
Техническая составляющая данного приема основана на том, что, как только в тексте поста появляется ссылка, Контакт автоматически повторяет её под текстом содержания. Одним из результатов такого алгоритма его работы является превью одной из картинок, размещенной на том веб-ресурсов, на который ведет ссылка.
Именно данное превью мы будем использовать. Если нажать на значок фотоаппарата, который появляется при наведении курсора мыши на превью, то Контакт предлагает заменить изображение на любое другое с размерами не меньше 537х240рх.
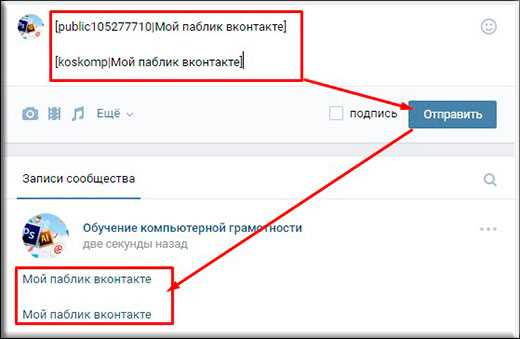
Создадим в Фотошопе файл белого цвета именно такого размера и сохраним его в виде картинки. Теперь в режиме добавления новостей на стену своего аккаунта или группы поставим любую ссылку, например, на статью своего блога, нажмем значок фотоаппарата на превью и предложим контакту загрузить наше белое изображение. Как только ВКонтакте сделает загрузку, Вы увидите вот такую картинку:
Теперь в режиме добавления новостей на стену своего аккаунта или группы поставим любую ссылку, например, на статью своего блога, нажмем значок фотоаппарата на превью и предложим контакту загрузить наше белое изображение. Как только ВКонтакте сделает загрузку, Вы увидите вот такую картинку:
Далее, используя свой любимый скриншотер, Вам необходимо очень аккуратно сделать скриншот области, которую занимает серый фон по его внешней границе. Для этого можно использовать даже возможности Яндекс-диска делать скриншоты. Если Вы делаете скриншот не всего экрана сразу, а это самый лучший вариант в данном случае, то контролируйте размеры будущего скриншота. Они должны быть 537х240рх.
Теперь в Фотошопе открываете данный скриншот, берете инструмент «Прямоугольник» и создаёте на месте белой части изображения прямоугольник-заготовку для будущей кнопки.
При этом цвет данного прямоугольника Вы можете выбрать сразу перед началом этой операции, а можете изменить его позже. Удалять серое изображение или обрезать его не нужно. И в этом есть особая хитрость.
Удалять серое изображение или обрезать его не нужно. И в этом есть особая хитрость.
Вам останется только дать создаваемой кнопке название, подобрать цвет надписи и уточнить её расположение. При этом вполне возможно, что потребуется перед набором текста, временно отключить слой созданного прямоугольника.
У Вас получится примерно вот такая красивая кнопочка или даже ещё лучше.
Кстати, можно сразу наделать несколько таких кнопок, чтобы иметь возможность оперативно выбирать кнопку, подходящую по цвету под картинку Вашего поста. После создание такого набора сохраняем каждый вариант в специально созданную для кнопок папку.
Когда кнопки готовы, Вы в процессе работы загружаете нужную кнопку вместо созданного Контактом превью. При этом не нужно регулировать никаких размеров — смело после загрузки нажимаете кнопку «Сохранить изменения», а сам Контакт сделает всё остальное.
У Вас не останется даже намека на серую область, а будет именно кнопка.
Далее дополняете будущий пост необходимым содержанием и обязательно вставляете картинку, при необходимости уточняете надпись на ссылке и отправляете свой пост на суд читателей. Выглядеть он будет не хуже, чем показано выше на скриншоте поста по старту очередного набора в бесплатную он-лайн школу «Я блогер».
В принципе работа несложная, но потребует от Вас определенный аккуратности в действиях. Добавлю, что кнопки можно делать со скругленными углами, можно делать их меньшего размера, а можно просто вставлять уже готовые.
Как это всё делается, Вы можете посмотреть в видео ниже. Первая его часть посвящена описанному выше способу, а вторая — всем остальным.
Если Вам понравилось создание таких кликабельных кнопок для постов ВКонтакте, дайте мне об этом знать в комментариях ниже. Естественно, если остались вопросы, то не стесняйтесь их задать там же. Желаю Вам разобраться во всём без проблем.
С уважением, Сергей Почечуев.
Создание графического меню в группе ВКонтакте
Для создания вам потребуются знание графического редактора, например, Photoshop, и языка социальной сети wiki-разметки. И хотя вам не нужно быть дизайнером или программистом, некоторое время потратить на разработку придется. Поэтому, если для вас это разовая работа, не соответствующая вашему профилю, лучше обратиться к профессиональным разработчикам, например, к нам. Если же вы хотите сделать все самостоятельно, то пошаговая инструкция, как создать меню в группе ВКонтакте вам в помощь, но прежде скажем пару слов об интерактивной обложке.
И хотя вам не нужно быть дизайнером или программистом, некоторое время потратить на разработку придется. Поэтому, если для вас это разовая работа, не соответствующая вашему профилю, лучше обратиться к профессиональным разработчикам, например, к нам. Если же вы хотите сделать все самостоятельно, то пошаговая инструкция, как создать меню в группе ВКонтакте вам в помощь, но прежде скажем пару слов об интерактивной обложке.
Почему в вк можно только подписаться на человека?
Если Вас заинтересовала страничка пользователя Вконтакте, но вместо Добавить в други под аватаркой кнопка Подписаться, то что это значит?
Данный пользователь сделал в своих настройках все так, как я описывала в первом пункте. И теперь можно только оформить подписку на его аккаунт.
Когда подпишитесь на человека, ему не придет оповещение о добавлении в друзья, но в уведомлениях на своей странице данный человек увидит, что Вы «подписались на обновления».
Если пользователь захочет, то он добавит в друзья, или можете попросить его об этом, отправив соответствующее сообщение.
Как я уже писала выше, если с тем человеком, которого хотите добавить в товарищи, есть общие друзья, тогда на его странице будет отображаться кнопка «Добавить в….».
Все, теперь в Вашем аккаунте Вконтакте есть кнопка, при помощи которой на вас могут оформить подписку, и запросы о добавлении будут приходить значительно реже.
Интерактивное меню
Интерактивное меню, или, правильнее сказать, интерактивная обложка – это недавнее нововведение социальной сети. Внешне оно напоминает обложку сообществ из фейсбука, но имеет ряд особенностей. Например, в режиме онлайн на ней отображаются:
- Три последних вступивших участника,
- Текущее время,
- Таймер обратного отсчета.
Как следует сделать такое интерактивное меню в группе ВКонтакте поможет специальный скрипт. И, конечно, оно не заменит традиционное полноценное меню.
Где применяются гиперссылки?
В основном гиперссылки применяются в рекламе, пиаре, распространении информации. Реже для отсылки к тому или иному сообществу.
Реже для отсылки к тому или иному сообществу.
Из-за своего приятного внешнего вида, скрытые словом URL применяют там, где важно внешнее оформление. Вряд ли вы будете отправлять ссылку группы своему хорошему другу в личном диалоге, скрывая ее под словом. Вы просто кинете ему обычный URL-адрес, скопированный из адресной строки браузера. Но если вам необходимо разместить пост у себя на стене с отсылкой на конкретное сообщество, то вы, скорее всего, захотите оформить скрытую ссылку, замаскировав ее словом (например, названием этого сообщества).
Сделать красивое меню ВКонтакте: пошаговая инструкция
Создать красивое меню в группе ВКонтакте можно за 5 шагов.
Шаг 1: готовим контент
Придумайте названия пунктов для вашего каталога и подготовьте для них текстовое и графическое наполнение. Если из какого-то пункта вы хотите перенаправить пользователей на сайт, то заранее продумайте это. Определитесь со структурой, то есть в каком порядке будет располагаться перечень информации. Подберите изображение для фона, найти его можно на платных или бесплатных фотобанках.
Подберите изображение для фона, найти его можно на платных или бесплатных фотобанках.
Виджет сообщества
Ниже — пример простого виджета, но сейчас практически у каждого из приложений есть возможность установить различные варианты отображения виджетов. И тремя плитками, и списком, и даже изображением.
Виджет является центральным блоком в сообществе, поэтому его 100% никто не пропустит. Естественно, подключаем персонализацию в виджете, чтобы пользователь обратил на него внимание.
Подключение wiki-разметки в группе
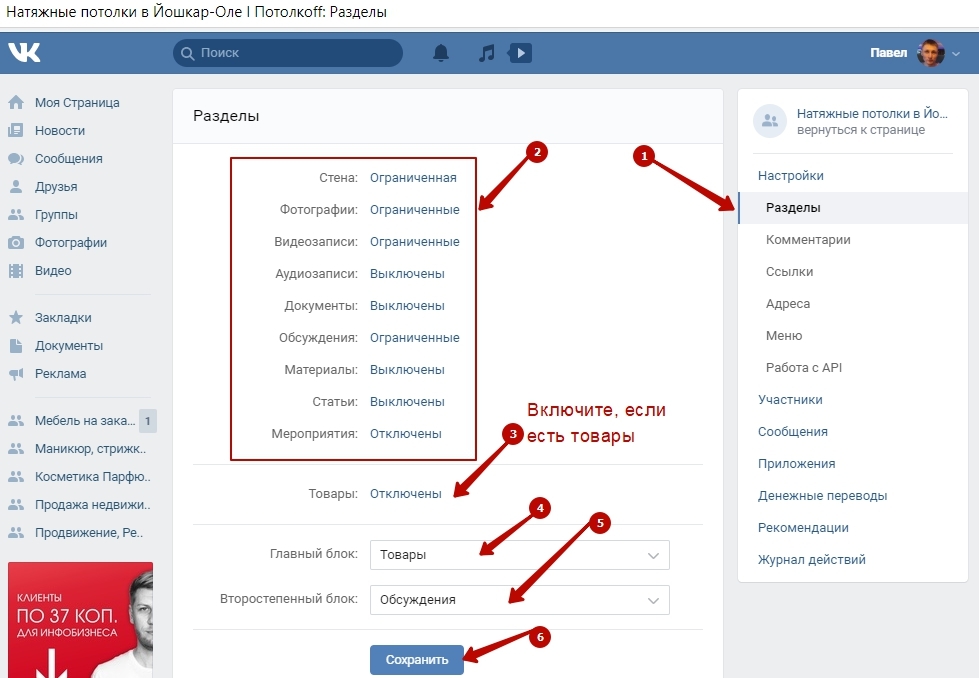
Если вы ни разу не работали с wiki-разметкой, необходимо эту функцию в группе сначала подключить. Управление сообществом – Разделы – Материалы (ограниченные).
Теперь обратите внимание, что в группе появилась рядом с Информацией новая вкладка Свежие новости. И она доступна для редактирования.
Итог
Сегодня я рассказал вам о гиперссылках для сообществ во ВКонтакте. Теперь вы знаете, в чем заключается их польза и как их применять. Используйте любой из описанных шаблонов и делайте свои ссылки более приятными.
Используйте любой из описанных шаблонов и делайте свои ссылки более приятными.
Также можете ознакомиться со статьей о том, как добавить ссылку в Телеграм на Инстаграм, в соответствующей статье.
Читайте далее:
Насколько важна аватарка для группы ВК и как ее сделать неповторимой?
Размещение ссылки в постах Инстаграм. Какие подводные камни вас ожидают?
«Как вы яхту назовете, так она и поплывет» – выбираем название для группы ВК
Делимся ссылкой на Телеграм
Чтобы клиент не заблудился: создаем меню группы ВК
Автор публикации
не в сети 4 года
Оформление подписки через wiki-страницу ВКонтакте
После клика по кнопке Редактировать, вам откроется пустая wiki-страница под название Свежие новости.
В режиме wiki-разметки (а она подключается через соответствующую иконку справа <>) введите название для этой формы. Например, виджет приветствия. Важно! Слово или фраза должна быть заключена в двойные квадратные скобки: [[Виджет приветствия]]
Смотрите на скриншоте:
Далее Предпросмотр. Если вы все сделали правильно, ссылка ниже будет активной. Для перехода кликните по ней. Но перед этим сохраните страницу.
Если вы все сделали правильно, ссылка ниже будет активной. Для перехода кликните по ней. Но перед этим сохраните страницу.
На этом шаге у нас появилась возможность добавить на страницу готовую картинку для подписки. Делается это через панель инструментов – Добавить фотографию.
Если у вас подключен визуальный режим редактирования, на вкладке отобразится именно картинка. В моем случае она загрузилась в сжатом размере. Если вы хотите это исправить, просто кликните на картинку и выставьте первоначальные размеры.
Важные нюансы при работе с сервисом рассылок
- В сервисе рассылок можно установить ключевое слово, написав которое пользователь попадет в базу. Советую не использовать часто используемые слова, чтобы пользователь не получил лид-магнит по случайности.
- В начале каждого письма напоминайте пользователю, почему он получил сообщение из рассылки. В конце каждого письма предлагайте ему отписаться от сервиса рассылок, если у него пропало желание получать от вас информацию.

- К рассылке можно подключить чат-бота, который будет отвечать на частые вопросы целевой аудитории, и с помощью этого бота можно сегментировать или геймифицировать рассылку.
- Персонализация в рассылках — бро. Общие обращения в стиле «Дорогой читатель» — не бро.
- Не забывайте вести таргетированную рекламу в сервис рассылок.
Как работает Callback API и keyboard
Проведу краткий экскурс как все работает. Сallback API отсылает на ваш сервер любое событие, которое происходит в группе виде JSON. Полный список событий можно посмотреть во вкладке «Сallback API» → «Типы событий». Вот так выглядит JSON запрос когда пользователь отправляет сообщение, в данном случае он нажал на кнопку:
{«type»:»message_new»,»object»:{«date»:1529668584,»from_id»:89846036,»id»:1522,»out»:1,»peer_id»:89846036,»text»:»Золотая рыбка»,»conversation_message_id»:305,»fwd_messages»:,»important»:false,»random_id»:0,»attachments»:,»payload»:»{\»animals\»:\»Goldfish\»}»,»is_hidden»:false},»group_id»:101461081}
Тут есть несколько интересных полей, которые можно обработать: id пользователя, текст сообщения(text), полезная нагрузка кнопки(payload).
Отправка сообщений пользователю происходит с помощью метода messages.send . Если вы отправляете клавиатуру, то после всех стандартных параметров вы добавляете параметр keyboard, который содержит json кнопок, вот как он выглядит:
Keyboard: { «one_time»: false, «buttons»: [ [{ «action»: { «type»: «text», «payload»: «{\»button\»: \»1\»}», «label»: «Red» }, «color»: «negative» }, { «action»: { «type»: «text», «payload»: «{\»button\»: \»2\»}», «label»: «Green» }, «color»: «positive» }]
Ссылка подписаться на группу вконтакте — Dudom
Вопросом, как сделать меню в группе ВКонтакте, задаются все администраторы сообществ. Оно делает группу структурированной, с удобной навигацией и красивым графическим контентом. Примечательно, что ВКонтакте — единственная социальная сеть, которая предоставляет пользователям такой удобный инструмент для работы со своими клиентами. Его преимущества поистине безграничны:
- Привлекает внимание с помощью красиво оформленного баннера;
- Выделяет группу среди конкурентов;
- Рассказывает о продукте и возможных каналах связи;
- Заменяет сайт при его отсутствии;
- При наличии сайта обеспечивает переходы на нужные страницы;
- Структурирует и позволяет понятно изложить всю информацию.
 Просто гениальное изобретение!
Просто гениальное изобретение!
Создание ссылки на группу ВКонтакте с помощью упоминаний
Упоминания — еще одно удобное изобретение. Это активная ссылка на пользователя, страницу или группу. Для того, чтобы активировать эту функцию достаточно поставить значок «собачки» @ и без пробелов начать вводить название сообщества или имя пользователя в текстовом сообщении, на стене или в комментариях. Если вы все делаете правильно, то появится список подходящих под условие кандидатов, среди которых просто нужно выбрать желаемое сообщество или пользователя. В итоге, в текстовом поле те, кого упоминают, выделяются гиперссылкой.
Прежде чем упоминать где-либо свою группу, позаботьтесь о ее привлекательности для участников. Основа этого успеха — графическое меню в группе ВКонтакте, сделать которое вы сможете на основе описанной ниже пошаговой инструкции.
Создание графического меню в группе ВКонтакте
Для создания вам потребуются знание графического редактора, например, Photoshop, и языка социальной сети wiki-разметки. И хотя вам не нужно быть дизайнером или программистом, некоторое время потратить на разработку придется. Поэтому, если для вас это разовая работа, не соответствующая вашему профилю, лучше обратиться к профессиональным разработчикам, например, к нам. Если же вы хотите сделать все самостоятельно, то пошаговая инструкция, как создать меню в группе ВКонтакте вам в помощь, но прежде скажем пару слов об интерактивной обложке.
И хотя вам не нужно быть дизайнером или программистом, некоторое время потратить на разработку придется. Поэтому, если для вас это разовая работа, не соответствующая вашему профилю, лучше обратиться к профессиональным разработчикам, например, к нам. Если же вы хотите сделать все самостоятельно, то пошаговая инструкция, как создать меню в группе ВКонтакте вам в помощь, но прежде скажем пару слов об интерактивной обложке.
Интерактивное меню
Интерактивное меню, или, правильнее сказать, интерактивная обложка — это недавнее нововведение социальной сети. Внешне оно напоминает обложку сообществ из фейсбука, но имеет ряд особенностей. Например, в режиме онлайн на ней отображаются:
- Три последних вступивших участника,
- Текущее время,
- Таймер обратного отсчета.
Как следует сделать такое интерактивное меню в группе ВКонтакте поможет специальный скрипт. И, конечно, оно не заменит традиционное полноценное меню.
Сделать красивое меню ВКонтакте: пошаговая инструкция
Создать красивое меню в группе ВКонтакте можно за 5 шагов.
Шаг 1: готовим контент
Придумайте названия пунктов для вашего каталога и подготовьте для них текстовое и графическое наполнение. Если из какого-то пункта вы хотите перенаправить пользователей на сайт, то заранее продумайте это. Определитесь со структурой, то есть в каком порядке будет располагаться перечень информации. Подберите изображение для фона, найти его можно на платных или бесплатных фотобанках.
Шаг 2: работаем в Photoshop
В Photoshop загрузите подходящий фон и напишите на нем нужные пункты. После этого нарежьте изображение с помощью инструмента «раскройка», руководствуясь данными размерами:
Сохраните файлы в формате gif.
Для главной страницы возьмите этот же фон или любой другой и напишите «Открыть меню».
Шаг 3: создаем страницы
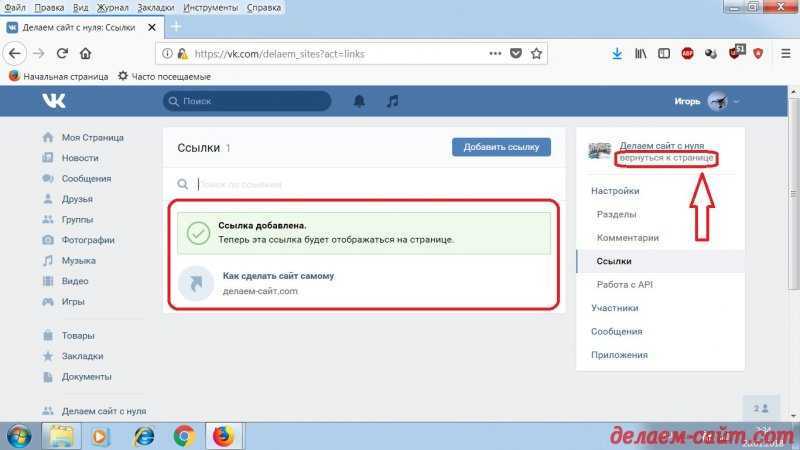
Пора переходить в социальную сеть. В пункте «Управление сообществом» слева выберете «Разделы» и в «Настройках» включите «Материалы». Эти шаги позволят создать меню в группе ВКонтакте и перенести в него заготовленный материал.
Эти шаги позволят создать меню в группе ВКонтакте и перенести в него заготовленный материал.
Теперь создайте внутренние страницы. Используйте ссылку: http://vk.com/pages?o >
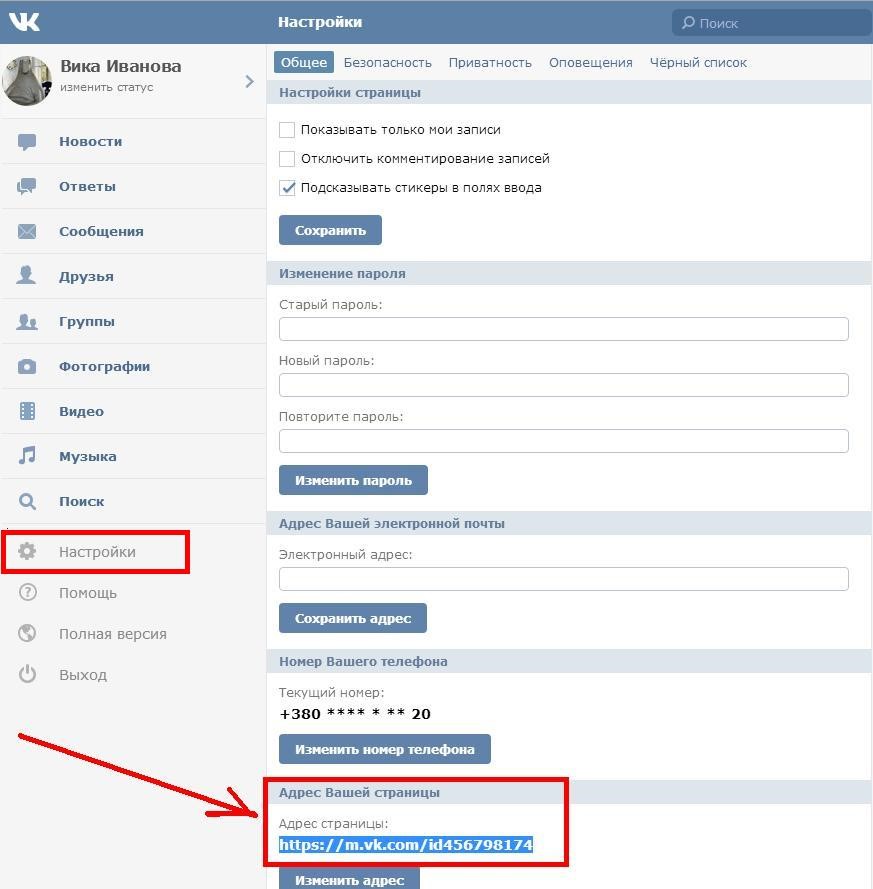
где XXX — ID вашего сообщества, узнать который можно, щелкнув на любой пост и посмотрев на строку в браузере. В нашем примере цифры 35702496 и есть идентификационный номер группы:
Наполните страницы содержанием и сохраните ссылку на них.
Шаг 4: создаем внутреннюю часть меню
Переходите на главную страницу группы и сверху нажимайте «Свежие новости». Щелкните значок «фото» и загрузите изображения, созданные в Photoshop. Получится вот так:
Теперь, нажав на каждый пункт, вы увидите стрелочку, как на картинке в нашем примере. При ее нажатии откроется окошко, в которое нужно вставить ссылку на созданную страницу и назвать ее в соответствии с пунктами.
Если же вы направляете пользователей на сайт, то просто скопируйте ссылку на нужную страницу из браузера.
Шаг 5: делаем красивый пост
Теперь создаем пост с заготовкой из Photoshop. В поле для ввода текста вставьте ссылку на страницу с меню и прикрепите изображение. После того, как ссылка загрузится, ее нужно стереть в текстовом поле. Должно получится вот так:
Откройте пост, нажмите «Закрепить», обновите страницу и теперь вы увидите вверху группы ваше меню, нажав на которое, попадете на его содержание. Поздравляем, теперь вы являетесь обладателем красиво оформленной и структурированной группы!
Привет! В предыдущей статье речь шла о том, как установить виджет приветствия для группы ВК . Вы уже знаете, что в виджет приветствия можно добавить кнопку со ссылкой. И у некоторых владельцев групп возникает вопрос, как через виджет приветствия сделать ссылку на подписку. Проще говоря, как связать виджет приветствия с кнопкой Подписаться ВК.
К сожалению, не возможно поставить кнопку подписки в виджет, которая бы позволяла вступать в группу в 1 клик. Это реализуется только через wiki-страницу. Перед тем, как приступить к изучению материала, рекомендую почитать статью на похожую тему Как оформить пост через wiki-страницу ВКонтакте .
Это реализуется только через wiki-страницу. Перед тем, как приступить к изучению материала, рекомендую почитать статью на похожую тему Как оформить пост через wiki-страницу ВКонтакте .
Чтобы не было вопросов, я покажу весь процесс по шагам, как связать виджет приветствия с кнопкой Подписаться ВКонтакте.
Оформление картинки подписки в Photoshop
После того, как потенциальный подписчик вашего сообщества кликнет по кнопке Подписаться в виджете приветствия, – должно появиться новое окно с дополнительной информацией. Это реализуется через wiki-страницу. А чтобы было красиво, сделаем форму в виде картинки.
В программе Photoshop через Файл – Создать задайте размеры для заготовки. Для меня оптимальным вариантом стала картинка размером 550х220 рх. Вы выставляете размеры только по собственному желанию. Остальные настройки по умолчанию. Смотрите скриншот:
Теперь прозрачный фон зальем белым цветом. В левом меню выставляем основной цвет белый и кликаем по инструменту «Заливка». Клик по фону делает его белым.
Клик по фону делает его белым.
В моем примере слева я поставлю логотип группы, а справа добавлю небольшой текст и кнопку Подписаться.
Предполагаю, что логотип вашей группы у вас сохранен на компьютере: просто перетащите мышкой его в открытую программу Photoshop, а дальше на заготовку. Если необходимо увеличить или уменьшить картинку, сделайте это через функцию Редактирование – Трансформирование – Масштабирование. Важно, чтобы картинка не меняла свои пропорции: для этого сначала зажмите на клавиатуре клавишу Shift.
Когда добавите логотип, создайте новый слой и включите инструмент «Горизонтальный текст».
В верхней панели вам будут доступны настройки для текста: шрифт, величина шрифта. Вы можете поэкспериментировать, или ориентируйтесь на мой пример.
Теперь на заготовку осталось добавить кнопку Подписаться. Найти ее можно через Яндекс картинки в Интернете. Скопируйте правой кнопкой мыши и вставьте в программу с помощью сочетания клавиш Ctrl+V. Величина кнопки редактируется так же через функцию Трансформирование. Результат:
Величина кнопки редактируется так же через функцию Трансформирование. Результат:
Чтобы заинтриговать потенциального подписчика, завладеть его вниманием, вы можете придумать свой вариант картинки. С помощью Photoshop можно создавать подобные заготовки и круглые, и квадратные, с разным фоном и текстом, – все, что позволяет вам ваша фантазия.
Подключение wiki-разметки в группе
Если вы ни разу не работали с wiki-разметкой, необходимо эту функцию в группе сначала подключить. Управление сообществом – Разделы – Материалы (ограниченные).
Теперь обратите внимание, что в группе появилась рядом с Информацией новая вкладка Свежие новости. И она доступна для редактирования.
Оформление подписки через wiki-страницу ВКонтакте
После клика по кнопке Редактировать, вам откроется пустая wiki-страница под название Свежие новости.
В режиме wiki-разметки (а она подключается через соответствующую иконку справа <>) введите название для этой формы. Например, виджет приветствия. Важно! Слово или фраза должна быть заключена в двойные квадратные скобки: [[Виджет приветствия]]
Например, виджет приветствия. Важно! Слово или фраза должна быть заключена в двойные квадратные скобки: [[Виджет приветствия]]
Смотрите на скриншоте:
Далее Предпросмотр. Если вы все сделали правильно, ссылка ниже будет активной. Для перехода кликните по ней. Но перед этим сохраните страницу.
На этом шаге у нас появилась возможность добавить на страницу готовую картинку для подписки. Делается это через панель инструментов – Добавить фотографию.
Если у вас подключен визуальный режим редактирования, на вкладке отобразится именно картинка. В моем случае она загрузилась в сжатом размере. Если вы хотите это исправить, просто кликните на картинку и выставьте первоначальные размеры.
А вот теперь необходимо перейти в режим wiki-разметки: кликните по иконке <>.
Отобразится код, в который нужно вставить вот эту ссылку https://vk.com/w >
Будьте внимательны: ссылка вставляется перед закрывающимися квадратными скобками после прямого слеша. Здесь образуется лишний пробел – его нужно удалить. Только не удаляйте символы: так у вас не будет работать форма.
Здесь образуется лишний пробел – его нужно удалить. Только не удаляйте символы: так у вас не будет работать форма.
Обратите внимание, что в ссылке ее часть представлена в виде idгруппы. Ее нужно заменить на цифровое id вашего сообщества. Он отображается в браузерной строке.
Скопируйте этот код и замените в ссылке. У каждой группы id собственный.
В результате у вас получится следующее:
Ниже нажмите Предпросмотр и кликните по готовой картинке. Если вы все сделали правильно, вас перекинет на форму подписки с активной кнопкой Подписаться. Не забудьте сохранить страницу.
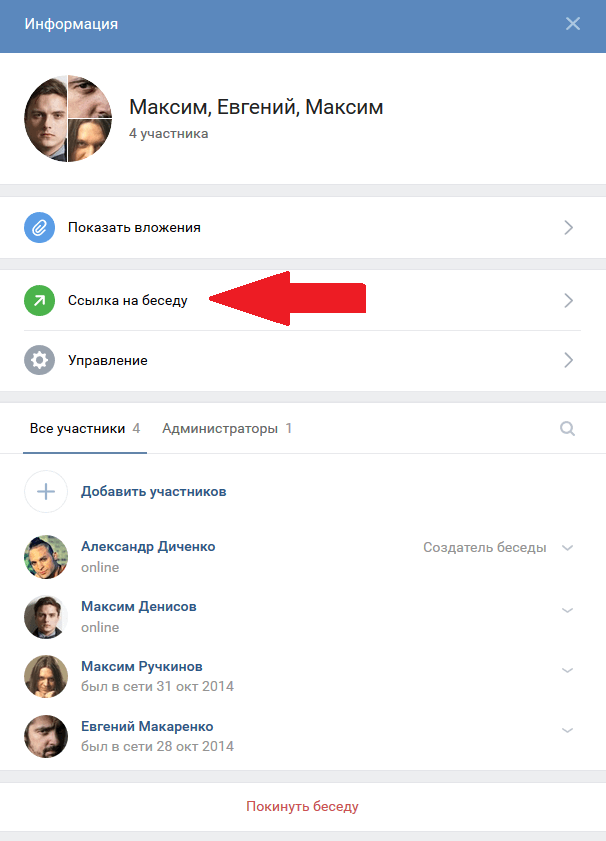
Добавление кнопки Подписаться в виджет приветствия
Прежде чем закрыть wiki-страницу, скопируйте полностью ссылку из браузерной строки.
Теперь эту ссылку нужно добавить в виде нового поста в вашу группу. Может быть выглядит не очень красиво, но затем пост за счет нового контента уйдет вниз, и его не будет видно. Это необходимо для того, чтобы после клика по кнопке Подписаться виджета приветствия, появлялось всплывающее окно с формой, а не открывалась новая вкладка.
Откройте данный пост и снова скопируйте ссылку полностью из браузерной строки.
Вам осталось добавить кнопку подписки в виджет приветствия.
Чтобы изменить кнопку, кликните по ней и внесите изменения в поля. В частности поменяйте ссылку на ту, которую скопировали из браузерной строки, и измените название кнопки, например на Подписаться.
Установите виджет. Если он у вас уже установлен – подтвердите обновление.
Теперь в виджете приветствия отображается кнопка Подписаться.
При клике по ней посетителя группы будет перенаправлять на форму с предложением подписаться в виде картинки, а затем на окно с подпиской.
Вот таким образом можно связать виджет приветствия с кнопкой подписки ВКонтакте. Я бы не сказала, что это очень удобно. Реализация функции в 1 клик для подписчиков была бы более комфортна. Тем не менее, это еще один способ привлекать новых участников в свою группу ВКонтакте.
Если возникли вопросы в ходе изучения статьи, думаю, что видеоурок “расставит все точки над i”.
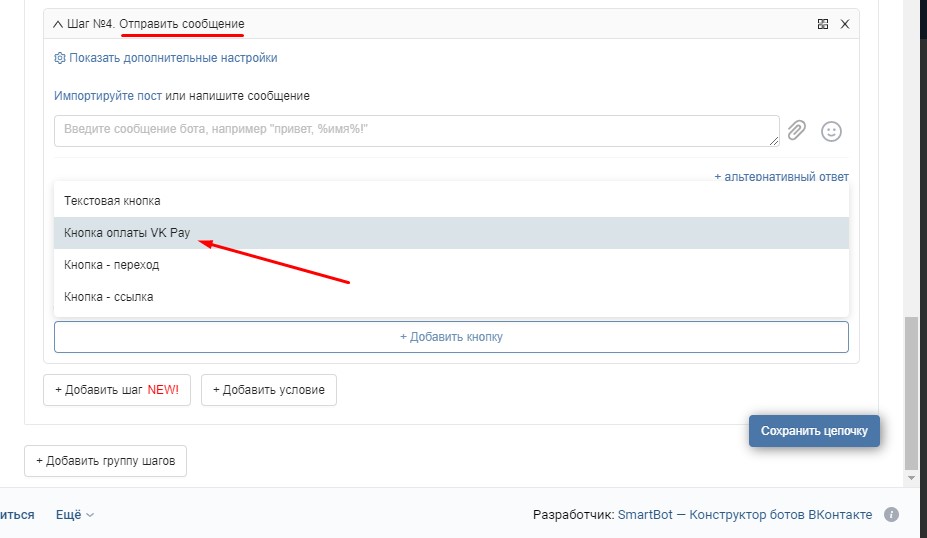
Есть) создаёте нужного размера и оформления кнопку и указываете ссылкой
Нули заменить на ID сообщества, тире вначале оставить)
..если у группы уже установлено название, то узнать ID можно нажав например на ссылку участники в группе
и скопировать из адресной строки номер id в конце
Как создать кнопки социальных сетей для всех популярных социальных сетей
Социальные сети — чрезвычайно ценный инструмент для продвижения вашего маркетингового контента.
Кроме того, встраивание ваших профилей в социальных сетях на ваш веб-сайт или в сообщения в блогах может помочь увеличить трафик в ваших социальных сетях и, в конечном итоге, обеспечить согласованность бренда на разных платформах.
Но с таким количеством социальных сетей, предоставляющих свои собственные кнопки для обмена и подписки, часто бывает трудно понять, какую кнопку социальной сети использовать для какой цели.
Чтобы решить эту проблему, мы составили исчерпывающее руководство, которое поможет вам понять разницу между кнопками «Поделиться» и «Подписаться» для шести крупнейших социальных сетей — Twitter, Facebook, LinkedIn, YouTube, Instagram и Pinterest, а также как реализовать их на своем веб-сайте, в блоге и другом контенте.
Перейти к инструкциям для: Twitter | Фейсбук | Линкедин | Ютуб | Пинтерест | Instagram
Полная шпаргалка по созданию кнопок обмена в социальных сетяхРазличие между социальными сетями совместного использования кнопок и социальными сетями отслеживание кнопок позволяет вам определить, какой тип кнопки вы должны использовать для какой цели.
Это первый шаг к пониманию нюансов всех доступных вам кнопок социальных сетей. Давайте проясним это прямо сейчас.
Кнопки подписки в социальных сетях
Эти кнопки служат для продвижения вашего бизнеса в различных социальных сетях и помогают вам создавать поклонников/последователей для этих конкретных учетных записей. Разместив эти кнопки на веб-сайте вашей компании, вы поможете создать видимость своих учетных записей в социальных сетях и легко расширить свой охват.
Разместив эти кнопки на веб-сайте вашей компании, вы поможете создать видимость своих учетных записей в социальных сетях и легко расширить свой охват.
Вы можете разместить эти кнопки в любом месте вашего веб-сайта, но мы рекомендуем, по крайней мере, размещать эти кнопки на странице «О нас» вашего веб-сайта и на главной странице/боковой панели вашего блога. Кнопка подписки Twitter, кнопка подписки Facebook, подключаемый модуль LinkedIn Company Follow и кнопка подписки YouTube (и другие), которые мы рассмотрим в этой статье, служат кнопками подписки в социальных сетях.
Ссылки/кнопки обмена в социальных сетях
Эти ссылки и кнопки позволяют посетителям вашего веб-сайта и зрителям легко делиться вашим контентом со своими связями в социальных сетях и сетях. Добавление этих кнопок к вашему контенту позволяет расширить охват вашего контента для новой аудитории и привлечь новых посетителей на ваш сайт.
Вы должны добавить ссылки/кнопки для обмена в социальных сетях к каждому элементу контента, который вы создаете, включая целевые страницы, веб-страницы, отдельные статьи в блогах, содержимое электронной почты и т. д. Кнопки (и другие), которые мы рассмотрим в этой статье, служат кнопками для обмена в социальных сетях.
д. Кнопки (и другие), которые мы рассмотрим в этой статье, служат кнопками для обмена в социальных сетях.
Теперь давайте углубимся в самые важные кнопки социальных сетей, доступные для каждой из шести ведущих социальных сетей. ( клиентов HubSpot: Многие из этих кнопок входят в стандартную комплектацию приложений HubSpot для социальных сетей.)
Кнопки социальных сетей для Twitter
1. Кнопка Twitter Follow
Для чего она нужна:
Кнопка Twitter Follow отлично подходит для привлечения новых подписчиков для ваш аккаунт в Твиттере. Пользователи могут подписаться на вас в Твиттере одним щелчком мыши, даже не покидая ваш сайт.
Как добавить кнопку «Подписаться на Twitter»:
Посетите https://publish.twitter.com/# и выберите «Кнопки Twitter», чтобы настроить избранную учетную запись кнопки (т. е. учетную запись, за которой вы хотите, чтобы люди следили).
Затем выберите «Follow Button»:
Наконец, скопируйте и вставьте созданный HTML-код туда, где вы хотите, чтобы кнопка отображалась на вашем веб-сайте.
Либо нажмите «Установить параметры настройки» над ссылкой для встраивания, если вы хотите дополнительно настроить такие аспекты, как язык или размер кнопки.
Посмотреть в действии. Подпишитесь на HubSpot в Твиттере:
Подпишитесь на @hubspot
2. Кнопка «Поделиться в Твиттере»
Для чего это:
Используйте эту кнопку, чтобы позволить посетителям сайта легко обмениваться контентом (например, сообщениями в блогах, целевыми страницами, другими веб-страницами и т. д.) со своими сетями в Twitter, расширяя охват вашего контента до их соединения.
Как добавить кнопку «Поделиться»:
Посетите https://publish.twitter.com/# и выберите «Кнопки Twitter». Затем выберите «Кнопка «Поделиться»»:
Мы рекомендуем добавить имя пользователя вашей компании в Twitter, чтобы увеличить охват вашей учетной записи и привлечь новых подписчиков.
После настройки возьмите HTML-код новой кнопки и разместите его на своем сайте там, где вы хотите, чтобы кнопка отображалась.
Посмотрите в действии. Разместите в Твиттере эту запись в блоге:
3. Кнопка хэштега Twitter
Для чего она нужна:
Эта кнопка отлично подходит для поощрения посетителей твитить об определенных хэштегах, которые вы продвигаете, например, о событиях или конкретных маркетинговых кампаниях. Добавьте эти кнопки на страницы этих кампаний или событий, чтобы распространять и продвигать событие и его хэштег. (Для получения дополнительной информации об использовании хэштегов ознакомьтесь с этим сообщением в блоге.)
Например, если вы рекламируете мероприятие с помощью хэштега, вы можете получить HTML-код и разместить его на веб-сайте вашего мероприятия или на странице регистрации.
Как добавить кнопку хэштега Twitter:
Посетите https://publish.twitter.com/# и нажмите «Кнопки Twitter», чтобы настроить кнопку хэштега. Затем выберите «Кнопка хэштега». Затем вы можете либо настроить, либо скопировать и вставить код как есть на свой веб-сайт.
Посмотрите в действии. Твит о ежегодном мероприятии HubSpot по маркетингу и продажам INBOUND:
4. Кнопка упоминания в Twitter
Для чего она нужна:
Используйте эту кнопку, чтобы побудить посетителей веб-сайта общаться с вами через Twitter. Добавьте эту кнопку на страницы своего сайта, такие как «Свяжитесь с нами», «О нас» или «Помощь». Это отлично подходит для поддержки клиентов.
Как добавить кнопку упоминания в Twitter:
Посетите https://publish.twitter.com/# и нажмите «Кнопки Twitter», а затем «Кнопка упоминания», чтобы настроить кнопку. Затем возьмите HTML-код и вставьте его в HTML-код вашего веб-сайта там, где вы хотите, чтобы кнопка отображалась.
Посмотреть в действии. Отправьте твит в HubSpot:
5. Кнопка сообщения Twitter
Для чего она нужна:
Используйте эту кнопку, чтобы помочь пользователям связаться с вами через личное прямое сообщение Twitter. Это еще одна замечательная кнопка Twitter, которую можно добавить на страницы «Свяжитесь с нами» или «Служба поддержки» вашего сайта, чтобы клиенты могли легко связаться с вами для решения проблем.
Как добавить кнопку сообщения Twitter:
Посетите https://publish.twitter.com/# и нажмите «Кнопки Twitter» и «Кнопка сообщения», чтобы настроить кнопку. Затем возьмите HTML-код и вставьте его в HTML-код вашего веб-сайта там, где вы хотите, чтобы кнопка отображалась.
Посмотреть в действии. Отправьте прямое сообщение в HubSpot:
6. Предварительно заполненные якорные текстовые ссылки «Tweet This»
Для чего они нужны:
Вы когда-нибудь хотели создать якорную текстовую ссылку, которая предварительно заполняет определенное сообщение Twitter для того, чтобы ваши посетители могли им поделиться? Мы называем эти ссылки ссылками «Tweet This», и в HubSpot мы часто используем их в статьях блогов, чтобы упростить обмен контентом.
Обычно эти ссылки в твитах используются на целевых страницах для продвижения предложений с использованием определенных сообщений, а также внутри самого контента, например, в сообщениях в блогах. Подобно официальной кнопке «Твитнуть», ссылки «Твитнуть это» позволяют маркетологам лучше контролировать сообщения, которыми посетитель делится со своим контентом в Твиттере.
Подобно официальной кнопке «Твитнуть», ссылки «Твитнуть это» позволяют маркетологам лучше контролировать сообщения, которыми посетитель делится со своим контентом в Твиттере.
Как добавить якорный текст «Tweet This» CTA:
К счастью, есть отличный бесплатный инструмент, который поможет вам легко создавать ссылки «Tweet This» для вашего контента. Просто зайдите на http://clicktotweet.com, введите сообщение, которым вы хотите заполнить твит, и нажмите «Создать новую ссылку», а затем скопируйте/вставьте сгенерированный URL-адрес в текст привязки (например, «Твитнуть это!»):
Рекомендуется включать URL-адрес в твит-сообщение, чтобы направлять людей обратно к исходному контенту, который вы пытаетесь продвигать, и не забудьте сократить URL-адрес, чтобы сохранить место для копии твита. Также неплохо включить @username вашей компании в твит, чтобы увеличить охват.
Посмотреть в действии:
(Помните, что текст привязки можно настроить по своему усмотрению. )
)
Твитнуть эту статью в блоге!
7. Виджет Twitter Timeline
Для чего он нужен:
Виджет «Временная шкала» в Твиттере позволяет встроить весь профиль вашей компании в Твиттер на ваш веб-сайт, чтобы пользователи могли видеть все последние твиты прямо с вашего веб-сайта.Как добавить виджет временной шкалы Twitter:
Посетите https://publish.twitter.com/#, нажмите «Встроенная временная шкала» и вставьте URL-адрес профиля вашей компании в Twitter, списки или избранное. Затем возьмите HTML-код и разместите его на своем веб-сайте там, где вы хотите, чтобы виджет отображался.
См. один в действии:
Кнопки социальных сетей для Facebook
1. Плагин страницы Facebook
Для чего он нужен:
Плагин страницы Facebook позволяет вам продвигать страницу Facebook вашего бизнеса на вашем веб-сайте/ блог, выделите других пользователей, которым уже понравилась ваша страница, отобразите количество подписчиков и последние публикации на вашей странице.
Коробка также позволяет посетителям ставить лайки на вашей бизнес-странице Facebook одним щелчком мыши, не покидая вашего сайта, что позволяет вам продвигать свое присутствие в Facebook и легко увеличивать число лайков вашей страницы.
Как добавить плагин страницы Facebook:
Чтобы создать блок «Нравится» Facebook для своего веб-сайта, посетите https://developers.facebook.com/docs/plugins/page-plugin. Включите персональный URL-адрес своей Страницы Facebook, а также свои настройки. Затем сгенерируйте код (доступный в формате HTML5, XFBML, IFRAME или URL) и разместите его на своем веб-сайте там, где вы хотите, чтобы он отображался.
Посмотреть в действии:
2. Кнопка «Нравится» Facebook
Для чего она нужна:
Кнопка «Нравится» Facebook — это кнопка, которая позволяет пользователям легко виртуально ставить лайки вашему контенту. При нажатии кнопки «Мне нравится» история также появляется на временной шкале пользователя Facebook и в новостных лентах его друзей со ссылкой на ваш контент, будь то сообщение в блоге или конкретная целевая страница.
Используйте эту кнопку, чтобы посетители могли легко одобрить ваш контент и поделиться им со своими контактами в Facebook, но имейте в виду, что эта кнопка не позволяет им добавлять персонализированные сообщения к ссылкам перед тем, как поделиться ими. Чтобы разрешить пользователям добавлять персонализированные сообщения, используйте кнопку «Поделиться» в Facebook (см. ниже).
Как добавить кнопку «Нравится» на Facebook:
Посетите https://developers.facebook.com/docs/plugins/like-button, чтобы настроить кнопку «Нравится» и получить код (доступен в формате HTML5, XFBML, IFRAME или URL) для размещения на вашем веб-сайте.
Посмотреть в действии:
3. Кнопка «Поделиться» в Facebook
Для чего она нужна:
Кнопка «Поделиться» в Facebook действует аналогично кнопке «Нравится» (поделитесь вашим контентом в их хронике и в новостных лентах друзей), но это также дает пользователям возможность добавлять комментарий или сообщение к ссылке при совместном использовании. Эта кнопка также позволяет им делиться контентом другими способами — в группах Facebook и в сообщениях Facebook для определенных пользователей.
Эта кнопка также позволяет им делиться контентом другими способами — в группах Facebook и в сообщениях Facebook для определенных пользователей.
Как добавить кнопку «Поделиться в Facebook»:
Чтобы создать кнопку «Поделиться в Facebook», посетите https://developers.facebook.com/docs/plugins/share-button и укажите URL-адрес, который вы хотите, чтобы люди поделились, а также ширина. Затем сгенерируйте код , и вставьте его на свой сайт там, где вы хотите разместить кнопку. ( Примечание. Кнопка «Поделиться» доступна только в HTML5 или XFBML и требует наличия JavaScript SDK.)
Посмотреть в действии:
Для чего они нужны:
Бывают случаи, когда вы предпочитаете использовать ссылку для общего доступа с якорным текстом, а не кнопку. Эти ссылки легко создать, и их можно добавлять на веб-страницы, в статьи блогов, на целевые страницы или в контент, такой как электронные книги и технические документы.
Как добавить ссылки для обмена с текстом привязки Facebook:
Чтобы создать собственные ссылки для обмена в Facebook, замените оранжевую часть URL-адреса ниже URL-адресом контента, который вы хотите рекламировать. Затем свяжите полный URL-адрес с якорным текстом, который вы хотите отображать в своем контенте.
http://www.facebook.com/share.php?u=hubspot.com
См. One in Action:
Поделись этой публикацией на Facebook!
Дополнительные кнопки Facebook: здесь мы рассмотрели наиболее часто используемые кнопки социальных сетей для вашего бизнеса, но чтобы найти все официальные плагины социальных сетей Facebook в одном месте, посетите https://developers.facebook.com/docs/ плагины/.
1. Подключаемый модуль LinkedIn Follow Company
Для чего он нужен:
Подключаемый модуль LinkedIn Follow Company, аналогичный кнопкам Twitter и Facebook, позволяет посетителям легко следить за страницей вашей компании в LinkedIn. Это позволит вам расширить охват вашего бизнеса в LinkedIn.
Это позволит вам расширить охват вашего бизнеса в LinkedIn.
Как добавить подключаемый модуль LinkedIn Follow Company:
Посетите https://docs.microsoft.com/en-us/linkedin/consumer/integrations/self-serve/plugins/follow-company-plugin, чтобы настроить кнопку. Есть несколько различных стилей на выбор, с вариантами отображения количества подписчиков вверху, справа или вообще не показывать.
Затем скопируйте HTML-скрипт, заменив часть «data-id=1337» идентификационным номером вашей компании. Вы можете найти это в разделе администратора на странице вашей компании.
Как они выглядят
2. Кнопка «Поделиться» в LinkedIn
Для чего она нужна:
Добавление кнопки «Поделиться» в LinkedIn позволяет посетителям легко делиться вашим контентом со своими контактами в LinkedIn, будь то сообщение в блоге, целевая страница, или другую веб-страницу. Подобно кнопкам «Нравится» и «Поделиться» в Facebook и кнопке «Твитнуть» в Twitter, включение этой кнопки может помочь расширить доступ к вашему контенту для аудитории LinkedIn и привлечь трафик на ваш сайт.
Как добавить кнопку «Поделиться в LinkedIn»:
Чтобы создать и установить эту кнопку, посетите https://docs.microsoft.com/en-us/linkedin/consumer/integrations/self-serve/plugins/share-plugin, и скопируйте HTML-код. Затем замените data-url=»https://www.linkedin.com» на любой URL-адрес, которым посетители должны поделиться, например, на запись в блоге, которую посетители читают, или на веб-страницу, на которую они попали.
Дополнительные кнопки LinkedIn. Хотя мы рассмотрели наиболее часто используемые кнопки выше, вы можете найти все официальные кнопки и плагины социальных сетей LinkedIn в одном месте по адресу https://docs.microsoft.com/en-us. /linkedin/consumer/integrations/self-serve/plugins?context=linkedin/consumer/context.
Кнопки социальных сетей для YouTube
1. Кнопка подписки на YouTube
Для чего она нужна:
Эта кнопка позволяет организациям легко продвигать свои видеоканалы на YouTube. Вы можете встроить эту кнопку на свою домашнюю страницу или страницу «Свяжитесь с нами», чтобы увеличить охват контента, который вы продвигаете на своем канале, и увеличить базу подписчиков.
Вы можете встроить эту кнопку на свою домашнюю страницу или страницу «Свяжитесь с нами», чтобы увеличить охват контента, который вы продвигаете на своем канале, и увеличить базу подписчиков.
Как добавить кнопку подписки на YouTube:
Чтобы создать кнопку подписки на YouTube, перейдите на страницу https://developers.google.com/youtube/youtube_subscribe_button, введите название канала вашей компании на YouTube, выберите размер кнопки и цветовую тему. , решите, хотите ли вы отображать свой логотип, и решите, хотите ли вы показывать или скрывать количество подписчиков. Затем скопируйте и вставьте код на свой веб-сайт, где вы хотите разместить кнопку.
Посмотреть в действии. Подпишитесь на канал HubSpot на YouTube:
Кнопки социальных сетей для Pinterest
1. Кнопка «Подписаться» на Pinterest
Для чего она нужна:
Как и другие популярные социальные сети, Pinterest также предлагает кнопку «Подписаться», чтобы вы могли продвигать свои Присутствие в Pinterest и создание новых подписчиков для вашей учетной записи.
Как добавить кнопку подписки Pinterest:
Посетите https://developers.pinterest.com/tools/widget-builder/?type=follow и настройте кнопку, введя URL-адрес и имя учетной записи Pinterest. После того, как вы введете эту информацию, автоматически сгенерируется код, который вы сможете вставить на свой веб-сайт.
Посмотреть в действии. Подпишитесь на HubSpot в Pinterest:
HubSpot
2. Кнопка «Закрепить»
Для чего она нужна:
Это кнопка «Поделиться» в Pinterest, которая позволяет пользователям делиться вашим контентом в Pinterest и расширять его охват. Кнопка Pin It отлично подходит для визуального контента. Разместите эти кнопки рядом с изображениями, инфографикой и другим визуальным контентом на вашем сайте.
Как добавить кнопку «Pin It»:
Посетите https://developers.pinterest.com/tools/widget-builder/?type=pin, чтобы создать кнопку «Pin It». Вставьте URL-адрес булавки и размер булавки. Затем скопируйте сгенерированный код для встраивания, чтобы использовать его на своем веб-сайте.
Посмотреть в действии. Закрепите эту запись в блоге:
Дополнительные кнопки Pinterest: другие виджеты Pinterest включают виджет профиля для предварительного просмотра ваших пинов, виджет доски для демонстрации определенных пинбордов и виджет пинов для демонстрации определенных пинов. Создайте их на странице https://business.pinterest.com/en/widget-builder.
Кнопки социальных сетей для Instagram
1. Добавление профиля Instagram на ваш веб-сайт
Для чего это нужно:
Instagram предлагает организациям значок «Просмотреть в Instagram» для продвижения своих учетных записей в своих блогах и на веб-сайтах. Значок также помогает организациям продвигать свои учетные записи в социальных сетях без необходимости навигации с помощью мобильных устройств. Значки позволяют посетителям просматривать ваш контент и взаимодействовать с вами в одном и том же веб-браузере.
Как добавить значок Instagram:
Большинство популярных конструкторов веб-сайтов, включая HubSpot, WordPress и Wix, поставляются с значками социальных сетей, включая Instagram, которые можно легко встроить на ваш сайт. Оттуда вам просто нужно связать значок с учетной записью Instagram вашей компании (http://www.instagram.com/yourusername).
Оттуда вам просто нужно связать значок с учетной записью Instagram вашей компании (http://www.instagram.com/yourusername).
Кроме того, существуют сторонние плагины, которые позволяют встраивать всю ленту Instagram. Некоторые варианты включают Powr и Juicer. Важно отметить, что вы можете не захотеть встраивать свою ленту на свой веб-сайт, поскольку это может отговорить пользователей от проверки вас в Instagram. В этом случае лучшим вариантом будет просто наличие значка Instagram, связанного с вашим профилем.
Как они выглядят:
(Вот так кнопка выглядит на HubSpot.com, но вы можете создать свой собственный дизайн, соответствующий эстетике вашего веб-сайта.)
Примечание для участников: Условия использования социальных сетей
Прежде чем изменять кнопки социальных сетей на своем веб-сайте, ознакомьтесь с Условиями обслуживания Facebook, Twitter, LinkedIn, Pinterest, YouTube и Instagram. Изменение логотипов и фирменного стиля может привести к тому, что ваш веб-сайт будет оштрафован, поэтому, если вы сомневаетесь, используйте точные логотипы, заполненные виджетами, которые мы перечислили выше. Приятного обмена!
Приятного обмена!
Примечание редактора: этот пост был первоначально опубликован в декабре 2011 года и был обновлен для обеспечения точности и полноты.
Как добавить кнопку «Забронировать» на свою страницу в Facebook
К сожалению, Facebook удалил возможность связать ваш сайт с кнопкой «Забронировать». Это означает, что подключение кнопки Facebook «Забронировать сейчас» к вашей странице бронирования больше невозможно.
Вот обходной путь:
- Войдите в Facebook и перейдите на свою страницу
- Нажмите, чтобы Изменить или Добавить кнопку (наверху страницы)
- Выберите один из вариантов кнопки Связаться с нами или Узнать больше
- Вставьте в свой Веб-сайт URL
- Нажмите Сохранить
Теперь, когда клиенты посещают вашу страницу Facebook, они могут нажать кнопку Связаться с нами или Узнать больше , чтобы просмотреть страницу онлайн-бронирования. Вы также можете направить их к использованию этой кнопки через сообщение или рекламу в Facebook 9.0018 .
Вы также можете направить их к использованию этой кнопки через сообщение или рекламу в Facebook 9.0018 .
Вам интересно, как увеличить продажи билетов на Facebook?
Если вы уже используете Checkfront, вы знаете, что вкладка «Онлайн-бронирования» отображается вверху страницы. Это позволяет клиентам бронировать прямо на вашей странице, не отвлекаясь и не покидая ваш сайт.
Но у Facebook есть еще один способ побудить клиентов — с помощью кнопки призыва к действию, которая находится прямо на обложке — спереди, по центру и привлекательно.
Вот как добавить кнопку «Книга сейчас» на свою страницу Facebook:
1. Войдите на свою страницу Facebook
После этого перейдите прямо в панель администратора Facebook и нажмите + Добавить кнопку.
2. Выберите свой призыв к действию
Чтобы упростить этот выбор, Facebook предоставляет список вариантов, соответствующих вашему назначению кнопки. Каждый из них имеет стрелку раскрывающегося списка, где вы найдете подходящий призыв к действию. Конечно, нам нравится ярлык «Забронировать сейчас», который можно найти под опцией «Забронировать у вас».
Конечно, нам нравится ярлык «Забронировать сейчас», который можно найти под опцией «Забронировать у вас».
Но есть несколько вариантов на выбор, и в зависимости от вашей туристической стратегии в социальных сетях вам нужно будет подумать над этим решением. Подумайте, как вы хотите использовать Facebook на пути покупателя. Вы хотите, чтобы они посетили ваш веб-сайт, познакомились с вашим контентом или сделали немедленный заказ?
Однако не переживайте. Вы всегда можете попробовать призыв к действию в течение короткого периода времени, а затем попробовать другой, чтобы сравнить результаты (дополнительную информацию см. ниже).
Призыв к действию должен направить пользователя в нужный раздел вашего сайта. Было бы неприятно, если бы они нажали кнопку «Забронировать сейчас» и были бы перенаправлены только на домашнюю страницу вашего сайта. Оказавшись там, они могут потерять интерес, если им придется искать страницу бронирования самостоятельно. Вот почему важно максимально упростить процесс.
Выберите «Ссылка на веб-сайт» и введите URL-адрес страницы бронирования. Не забудьте нажать , сохранить , а затем , закончить 9.0018 .
4. Отслеживание конверсий
Теперь, когда ваша кнопка настроена, вы можете видеть и отслеживать, сколько людей нажали на ваш призыв к действию. Чтобы протестировать и проанализировать результаты, нажмите Insights , расположенную в верхней строке меню на странице администратора. На боковой панели найдите
Используя этот график, вы можете отфильтровать количество кликов по возрасту и полу, стране, городу и устройству. Это даст вам отличное представление о том, достигаете ли вы своей целевой аудитории. И вам будет интересно посмотреть, сколько клиентов бронируют с мобильных устройств.
Как упоминалось ранее, кнопка «Забронировать сейчас» не должна быть вашим единственным выбором. Протестируйте его в течение месяца и проанализируйте результаты. Если вы хотите посмотреть, как это делают другие, попробуйте другую кнопку, например «узнать больше», и повторите процесс. Вы можете обнаружить, что пользователи лучше реагируют на сбор дополнительной информации о ваших услугах, прежде чем принять решение о бронировании. Вскоре вы найдете лучший призыв к действию для вашего бизнеса.
Если вы хотите посмотреть, как это делают другие, попробуйте другую кнопку, например «узнать больше», и повторите процесс. Вы можете обнаружить, что пользователи лучше реагируют на сбор дополнительной информации о ваших услугах, прежде чем принять решение о бронировании. Вскоре вы найдете лучший призыв к действию для вашего бизнеса.
Вы можете воспользоваться не только кнопкой «Забронировать сейчас» на своей бизнес-странице, но и рекламой на Facebook. Создание рекламы на Facebook — отличный способ охватить более широкую аудиторию. Но вы хотите убедиться, что ваша привлекательная реклама побуждает пользователя смотреть дальше. Неудивительно, здесь вы также можете использовать функцию призыва к действию!
После выполнения шагов по созданию рекламы на Facebook вам будет предложено выбрать соответствующий призыв к действию. Это возможность снова воспользоваться кнопкой «Забронировать сейчас».
Однако вы можете обнаружить, что кнопка «узнать больше» здесь более полезна.

 Просто гениальное изобретение!
Просто гениальное изобретение!
Об авторе