Старт кей: Вакансии компании Старт Кей
Старт кей Санкт-Петербург — телефон, адрес, контакты. Отзывы о Старт кей (Калининский район), вакансии
отзывов пока нет
Часы работы
вт 09:00 — 20:00,
ср 09:00 — 20:00,
чт 09:00 — 20:00,
пт 09:00 — 20:00,
сб 11:00 — 18:00,
вс — выходной
ORGPAGE РЕКОМЕНДУЕТ ОБРАТИТЬСЯ В ЭТУ КОМПАНИЮ
Заправка картриджей в Долгопрудном
+7 (916) 121-72-76
 ru
ru
Закрыто до Пн
Откроется через 1 день
К сожалению, нашими пользователями пока еще не было оставлено ни одного отзыва о компании Старт кей. Вы можете быть первым и оставить свой отзыв:
Вы можете быть первым и оставить свой отзыв:
Сферы деятельности
Кратко об организации
Компания Старт кей из Санкт-Петербурга предлагает клиентам услуги и товары в 4 сферах, в том числе Ремонт и обслуживание оргтехники, Фотосалоны, Оргтехника. Организацию можно найти по адресу Политехническая, 31 в Калининском районе, на расстоянии 100 м от станции метро Политехническая. Связаться с контактным лицом компании Старт кей по всем вопросам вы можете на web-странице www.startkey.ru, по номеру +7 (812) 3095689.
Похожие компании поблизости
Старт внедрения сервиса GoodsForecast.
 OSA Online с сетью гипермаркетов «О’КЕЙ».
OSA Online с сетью гипермаркетов «О’КЕЙ».Сеть гипермаркетов «О’КЕЙ» с 2015 года использовала сервис GoodsForecast.OSA в конфигурации Offline в качестве источника отчетов по представленности и упущенным продажам за предыдущие периоды с детализацией до причин их возникновения. В результате значительных изменений в структуре ассортимента и спроса в 2019 году у сети гипермаркетов «О’КЕЙ» появилась потребность в перенастройке моделей определения проблем с представленностью. Данный процесс стартовал в конце 2019 года, параллельно было принято решение о старте пилотного проекта генерации онлайн-сигналов сотрудникам магазинов на своевременную проверку и пополнение полок. Перенастройка и пилотный проект успешно завершились в первом полугодии 2020 года, актуальный алгоритм показал потенциальный рост товарооборота на 2% за счет обработки в режиме реального времени сигналов, сгенерированных сервисом GoodsForecast.OSA. В ноябре между компанией GoodsForecast и сетью гипермаркетов «О’КЕЙ» был заключен договор на внедрение сервиса генерации сигналов GoodsForecast.
Сервис GoodsForecast.OSA помогает решать проблему отсутствия товара на полке и повышать показатель представленности (OSA – On Shelf Availability) следующими способами:
- Оценка в режиме реального времени (Online) дает возможность оперативно мониторить и устранять случаи отсутствия товаров на полке при наличии товара в магазине
- Оценка исторического периода (Offline) дает возможность влиять на бизнес-процессы, связанные с обеспечением наличия товаров в магазине, и мотивировать персонал на их корректное выполнение
Ядром сервиса является композиция математических алгоритмов, которые на основании оценки спроса в конкретном магазине, кластере магазинов и структуры спроса по группе товаров оценивают вероятность отсутствия товара на полке (Out Of Shelf) и формируют оценку упущенных продаж (Offline, Online) или сигнал на проверку и пополнение полки (Online). Результаты обработки сигналов сотрудниками магазинов используются для регулярного дообучения моделей и повышения точности системы.
Соревнование кей-граб, массовый старт аэростатов из крепости и ночное свечение аэростатов приготовил для зрителей оргкомитет МВВвВЛ-2018
«Хочется влюбиться, или жениться, или полететь на воздушном шаре!» – так описывал свое настроение великий русский писатель Антон Павлович Чехов. Мероприятия Международной встречи воздухоплавателей в Великих Луках дадут всем возможность если и не выполнить все эти желания, то получить незабываемые впечатления – уж точно.Оргкомитет встречи подготовил не только серьезную спортивную программу для пилотов, но ряд зрелищных мероприятий для всех гостей города. Они стартуют 11 июня: в этот день с 20.00 до 21.00 над рекой Ловать состоится состязание «кей-граб». Пилотам предстоит пролететь над водной гладью так, чтобы с высоты попасть брошенным маркером в небольшую корзину, установленную на катамаране. Каждый аэронавт сам выбирает тактику и стратегию: кто-то максимально снижается над водой, кто-то пробует сделать несколько заходов на цель, кто-то полагается на ветер. Поскольку катамаран будет находиться у центрального моста, наблюдать за состязанием можно как с него, так и с обеих набережных реки Ловать, тем более, что часто пилоты стараются пролететь совсем рядом со своими болельщиками и дать сделать необычные фото. Как правило, «кей-граб» выдается очень азартным, порой в нем бывает сразу несколько победителей, а иногда цель не дается никому. Хорошим стимулом для пилотов является денежный приз, который традиционно предоставляет спонсор «кей-граба» ЗАО «ЗЭТО».
Поскольку катамаран будет находиться у центрального моста, наблюдать за состязанием можно как с него, так и с обеих набережных реки Ловать, тем более, что часто пилоты стараются пролететь совсем рядом со своими болельщиками и дать сделать необычные фото. Как правило, «кей-граб» выдается очень азартным, порой в нем бывает сразу несколько победителей, а иногда цель не дается никому. Хорошим стимулом для пилотов является денежный приз, который традиционно предоставляет спонсор «кей-граба» ЗАО «ЗЭТО».
12 июня, в День России, состоится праздничное открытие Встречи. В 18.00 по двинется красочная колонна машин аэронавтов. Под пламя горелок они прибудут к месту общего старта, в великолукскую крепость. Здесь в 18.40 на летней эстраде состоится церемония представления участников и подъем флага соревнований. Организаторы приготовили ряд сюрпризов для зрителей и для пилотов, кроме того, до и после церемонии пройдет праздничный концерт, на территории парка будет работать торговля. С 19.00 до 21.
С 13 по 16 июня пройдут спортивные полеты. В ходе встречи участники спортивной программы будут сражаться за победу в 24-м Чемпионате России по воздухоплаванию на тепловых аэростатах, который проводится с санкции Федерации воздухоплавания России и в соответствии с единым календарным планом Минспорта России. Среди пилотов, которые участвуют во Встрече не менее десяти раз, будет разыгран 14-й Кубок города Великие Луки, а среди пилотесс — 12-й Кубок Княгини Ольги. Спортивная программа будет планироваться так, чтобы большинство полетов прошло над городом. Поэтому каждое утро и вечер внимательно следите за небом!
Последний спортивный полет запланирован на утро 16 июня, в этот же день в 17.
Приглашаем всех великолучан и гостей города на Международную встречу воздухоплавателей-2018, генеральным спонсором которой является ПАО «Газпром»!
iluki.ru по информации Пресс-центра МВВвВЛ-2018.
ЗСД Фест: Внимание! На старт! — Спорт — Новости Санкт-Петербурга
«Фонтанка.ру»ПоделитьсяВсе фотографии и видео с первого ЗСД Феста мы собрали в большом лонгриде, который поможет освежить воспоминания участникам прошлого года и вдохновит новых.
Для проведения забега и велопарада Центральную часть Западного скоростного диаметра (от Богатырского проспекта до развязки с набережной реки Екатерингофки) временно закроют для автомобилей в одном направлении.
Бегуны смогут преодолеть дистанцию в 10 км или принять участие в полумарафоне на 21,1 км. Финиш беговых дистанций совпадет с точкой старта – у гипермаркета «О’Кей» на Богатырском проспекте, 42, там же состоится чествование победителей.
«Фонтанка.ру»Поделиться»Фонтанка.ру»Поделиться»Фонтанка.ру»Поделиться»Фонтанка.ру»ПоделитьсяСтарт и финиш велопрогулки в этом году будут в разных местах: маршрут начнется у гипермаркета «О’Кей» на Богатырском проспекте, 42, а финиширует на съезде ЗСД на Васильевском острове.
«Фонтанка.ру»Поделиться»Фонтанка.ру»Поделитьсяпредоставлено «Газпром нефть»Поделиться»Фонтанка.ру»ПоделитьсяДля гостей мероприятия будет организована фестивальная зона, в которой пройдут лекции и мастер-классы от профессиональных спортсменов, концерты, а также развлечения для детей. Гости мероприятия смогут узнать много нового о здоровом образе жизни, экипировке и о том, как занятия спортом влияют на организм.
«Фонтанка.ру»Поделитьсяyoutube.com/embed/Aj2uG1JQQyE» frameborder=»0″ allowfullscreen=»allowfullscreen» scrolling=»no»/>
- Минимальный возраст участников – 16 лет.
- РЕГИСТРАЦИЯ на ЗСД Фест будет открыта в ближайшее время, следите за новостями на «Фонтанке», сайте фестиваля и в группах соцсетей.
- Подробная информация о маршруте и правилах будет появляться на сайте фестиваля zsdfest.ru и в социальных сетях события.
Справка
ЗСД Фест – событие организовано городским порталом «Фонтанка.ру» совместно с оператором ЗСД – ООО «Магистраль Северной столицы». Инновационный партнер мероприятия «Газпром нефть». Официальные партнеры мероприятия – Группа компаний «О`КЕЙ», Группа «Эталон», СРО А «Объединение строителей СПб». Стратегический партнер – Холдинг «Городские Инновационные Технологии». Партнер фестиваля – «Петербургский мельничный комбинат». Велопартнер – Веломагазин AlienBike.ru.
Фестиваль проходит при поддержке Комитета по культуре Санкт-Петербурга. Проект предполагает привлечь до 3000 участников забега и до 8000 велосипедистов. Фестиваль ЗСД впервые был организован в 2018 году. Фестивальную зону посетили больше 6000 человек, из них 1000 пробежали по самой красивой трассе города, еще 5000 проехали на велосипеде. На старт вышли не только петербуржцы, но и гости города из Москвы, Казани, Мурманска, Липецка, Саратова, Сургута, Новосибирска, Владивостока, Вены.
Проект предполагает привлечь до 3000 участников забега и до 8000 велосипедистов. Фестиваль ЗСД впервые был организован в 2018 году. Фестивальную зону посетили больше 6000 человек, из них 1000 пробежали по самой красивой трассе города, еще 5000 проехали на велосипеде. На старт вышли не только петербуржцы, но и гости города из Москвы, Казани, Мурманска, Липецка, Саратова, Сургута, Новосибирска, Владивостока, Вены.
Использование CSS-анимации — CSS | MDN
Experimental
Это экспериментальная технология
Так как спецификация этой технологии ещё не стабилизировалась, смотрите таблицу совместимости по поводу использования в различных браузерах. Также заметьте, что синтаксис и поведение экспериментальной технологии может измениться в будущих версиях браузеров, вслед за изменениями спецификации.
CSS анимации позволяют анимировать переходы от одной конфигурации CSS стилей к другой. CSS-анимации состоят из двух компонентов: стилевое описание анимации и набор ключевых кадров, определяющих начальное, конечное и, возможно, промежуточное состояние анимируемых стилей.
Есть три преимущества CSS-анимации перед традиционными способами:
- Простота использования для простых анимаций; вы можете создать анимацию, не зная JavaScript.
- Анимации будут хорошо работать даже при умеренных нагрузках системы. Простые анимации на JavaScript, если они плохо написаны, часто выполняются плохо. Движок может использовать frame-skipping и другие техники, чтобы сохранить производительность на таком высоком уровне .
- Позволяет браузеру контролировать последовательность анимации, тем самым оптимизируя производительность и эффективность браузера. Например, уменьшая частоту обновления кадров анимации в непросматриваемых в данный момент вкладках.
Чтобы создать CSS-анимацию вы должны добавить в стиль элемента, который хотите анимировать, свойство animation или его подсвойства. Это позволит вам настроить ускорение и продолжительность анимации, а также другие детали того, как анимация должна протекать. Это не поможет вам настроить внешний вид анимации, который настраивается с помощью @keyframes (en-US), рассматриваемой далее в Определение последовательности анимации с помощью ключевых кадров.
Свойство animation имеет следующие подсвойства:
animation-name- Определяет имя
@keyframes(en-US), настраивающего кадры анимации. animation-duration- Определяет время, в течение которого должен пройти один цикл анимации.
animation-timing-function- Настраивает ускорение анимации.
animation-delay- Настраивает задержку между временем загрузки элемента и временем начала анимации.
animation-iteration-count- Определяет количество повторений анимации; вы можете использовать значение
infiniteдля бесконечного повторения анимации. animation-direction- Даёт возможность при каждом повторе анимации идти по альтернативному пути, либо сбросить все значения и повторить анимацию.
animation-fill-mode- Настраивает значения, используемые анимацией, до и после исполнения.

animation-play-state- Позволяет приостановить и возобновить анимацию.
После того, как вы настроили временные свойства (продолжительность, ускорение) анимации, вы должны определить внешний вид анимации. Это делается с помощью двух и более ключевых кадров после @keyframes (en-US). Каждый кадр описывает, как должен выглядеть анимированный элемент в текущий момент.
В то время, как временные характеристики (продолжительность анимации) указываются в стилях для анимируемого элемента, ключевые кадры используют percentage, чтобы определить стадию протекания анимации. 0% означает начало анимации, а 100% её конец. Так как эти значения очень важны, то для них придумали специальные слова: from и to.
Вы также можете добавить ключевые кадры, характеризующие промежуточное состояние анимации.
Внимание: Примеры ниже не используют префиксов для CSS стилей . Webkit-браузеры и старые версии других браузеров нуждаются в указании префиксов в CSS стилях. Примеры, на которые вы можете кликнуть в своём браузере, также содержат префиксы -webkit-.
Примеры, на которые вы можете кликнуть в своём браузере, также содержат префиксы -webkit-.
Скольжение текста
Этот простой пример анимирует скольжение текста в элементе <p> от правого края окна браузера.
Обратите внимание на то, что анимация может сделать страницу шире, чем окно браузера. Этого можно избежать, поместив элемент, который будет анимироваться, в контейнер и установив ему свойство overflow: hidden.
p {
animation-duration: 3s;
animation-name: slidein;
}
@keyframes slidein {
from {
margin-left: 100%;
width: 300%;
}
to {
margin-left: 0%;
width: 100%;
}
}
В стиле для элемента <p> с помощью свойства animation-duration указано, что исполнение анимации от начала до конца должно занять 3 с , и что имя для @keyframes (en-US), описывающей саму анимацию, определено как «slidein».
В элемент <p> можно добавлять и другие пользовательские стили, чтобы как-то украсить его, однако здесь мы хотели продемонстрировать только эффект анимации.
Ключевые кадры определяются с помощью правила @keyframes (en-US). В данном случае мы имеем только два ключевых кадра. Первый при 0% анимации (from). Здесь мы придаём элементу левый отступ в 100% и ширину в 300% (в три раза больше ширины родительского элемента). Это становится причиной того, что при первом кадре анимации заголовок <p> находится за пределами правого края окна браузера .
Второй ключевой кадр (to) определяет конец анимации, т.е (100%). Левый отступ устанавливается равным 0, а ширина 100%. Все выглядит так, будто заголовок <p> приплывает к левому краю окна браузера.
<p>The Caterpillar and Alice looked at each other for some time in silence:
at last the Caterpillar took the hookah out of its mouth, and addressed
her in a languid, sleepy voice.</p>
(Обновите страницу, чтобы увидеть анимацию, или щёлкните по кнопке CodePen, чтобы воспроизвести её в окне CodePen)
Добавление других ключевых кадров
Давайте добавим другие ключевые кадры в предыдущий пример. Скажем, мы хотим чтобы размер шрифта заголовка временно увеличивался по мере продвижения влево, а потом возвращался к первоначальному значению . Это легко реализовать с помощью следующего ключевого кадра:
Скажем, мы хотим чтобы размер шрифта заголовка временно увеличивался по мере продвижения влево, а потом возвращался к первоначальному значению . Это легко реализовать с помощью следующего ключевого кадра:
75% {
font-size: 300%;
margin-left: 25%;
width: 150%;
}
p {
animation-duration: 3s;
animation-name: slidein;
}
@keyframes slidein {
from {
margin-left: 100%;
width: 300%;
}
to {
margin-left: 0%;
width: 100%;
}
75% {
font-size: 300%;
margin-left: 25%;
width: 150%;
}
}
<p>The Caterpillar and Alice looked at each other for some time in silence:
at last the Caterpillar took the hookah out of its mouth, and addressed
her in a languid, sleepy voice.</p>
Это говорит браузеру о том, что при 75% выполнения анимации, шрифт должен быть 300%, а ширина 150%.
(Обновите страницу, чтобы увидеть анимацию, или щёлкните по кнопке CodePen, чтобы воспроизвести её в окне CodePen)
Настройка повторения
Чтобы настроить повторение, нужно добавить свойство animation-iteration-count и задать ему значение, равное нужному количеству повторений анимаций . В данном случае давайте установим значение
В данном случае давайте установим значение infinite для бесконечного повторения:
p {
animation-duration: 3s;
animation-name: slidein;
animation-iteration-count: infinite;
}
@keyframes slidein {
from {
margin-left: 100%;
width: 300%;
}
to {
margin-left: 0%;
width: 100%;
}
}
<p>The Caterpillar and Alice looked at each other for some time in silence:
at last the Caterpillar took the hookah out of its mouth, and addressed
her in a languid, sleepy voice.</p>
Движение текста вправо и влево
Итак, мы настроили повторение, но получили нечто странное: текст при каждом повторении снова «запрыгивает» за край окна браузера. То, чего мы хотим, так это чтобы текст двигался влево и вправо. Этого легко достичь с помощью установки свойству animation-direction значения alternate:
p {
animation-duration: 3s;
animation-name: slidein;
animation-iteration-count: infinite;
animation-direction: alternate;
}
@keyframes slidein {
from {
margin-left: 100%;
width: 300%;
}
to {
margin-left: 0%;
width: 100%;
}
}
<p>The Caterpillar and Alice looked at each other for some time in silence:
at last the Caterpillar took the hookah out of its mouth, and addressed
her in a languid, sleepy voice. </p>
</p>
Использование шорткодов
Шорткод animation полезен для экономии места в коде. Например, правило, которое мы используем в этой статье:
p {
animation-duration: 3s;
animation-name: slidein;
animation-iteration-count: infinite;
animation-direction: alternate;
}можно заменить на:
p {
animation: 3s infinite alternate slidein;
}Внимание: подробнее об этом на странице раздела animation
Установка нескольких значений свойствам анимации
CSS свойство анимации может иметь несколько значений, разделённых запятыми. Это используется, чтобы указать несколько значений анимации в одном правиле и установить разную продолжительность, число повторений и т.д., для различных анимаций. Рассмотрим несколько примеров, чтобы увидеть разницу.
В первом примере у свойства имени анимации установлены три значения, у свойств продолжительности и количества повторений — по одному. В этом случае у всех трёх анимаций одинаковая продолжительность и число повторений:
В этом случае у всех трёх анимаций одинаковая продолжительность и число повторений:
animation-name: fadeInOut, moveLeft300px, bounce;
animation-duration: 3s;
animation-iteration-count: 1;Во втором примере установлены три значения для каждого из свойств. В этом случае каждая анимация выполняется с соответствующими по порядку значениями в каждом свойстве, так, например, fadeInOut имеет продолжительность 2.5 с и количество повторений 2, и т.д.
animation-name: fadeInOut, moveLeft300px, bounce;
animation-duration: 2.5s, 5s, 1s;
animation-iteration-count: 2, 1, 5;В третьем примере определены три значения имени анимации, но два значения продолжительности и количества повторений. В случае, когда количества значений недостаточно для каждой анимации, значения берутся циклически от начала до конца. Например, у fadeInOut длительность будет 2.5s, а moveLeft300px — 5s. Значения продолжительности закончились, теперь они берутся сначала — bounce получит продолжительность 2. 5s. Значение количества повторений (а также другие указанные свойства) будет определено таким же образом.
5s. Значение количества повторений (а также другие указанные свойства) будет определено таким же образом.
animation-name: fadeInOut, moveLeft300px, bounce;
animation-duration: 2.5s, 5s;
animation-iteration-count: 2, 1;Использование событий анимации
Вы можете получить дополнительный контроль над анимацией, а также полезную информацию о ней, с помощью событий анимации. Эти события, представленные объектом AnimationEvent (en-US), можно использовать, чтобы определить, когда начинается и заканчивается анимация или начинается новая итерация. Каждое событие содержит момент времени, когда оно произошло, а также имя анимации, которая вызвала событие.
Мы будем модифицировать текст, чтобы выводить некоторую информацию о каждом событии анимации. Так мы сможем увидеть, как она работает.
Добавление CSS
Начнём с добавления CSS. Анимация будет длиться 3 секунды, будет называться «slidein», будет повторяться 3 раза, а также значение animation-direction установлено alternate. В ключевых кадрах
В ключевых кадрах @keyframes (en-US) установлены такие значения ширины и левого отступа, что элемент будет скользить по экрану.
.slidein {
-moz-animation-duration: 3s;
-webkit-animation-duration: 3s;
animation-duration: 3s;
-moz-animation-name: slidein;
-webkit-animation-name: slidein;
animation-name: slidein;
-moz-animation-iteration-count: 3;
-webkit-animation-iteration-count: 3;
animation-iteration-count: 3;
-moz-animation-direction: alternate;
-webkit-animation-direction: alternate;
animation-direction: alternate;
}
@-moz-keyframes slidein {
from {
margin-left: 100%;
width: 300%
}
to {
margin-left: 0%;
width: 100%;
}
}
@-webkit-keyframes slidein {
from {
margin-left: 100%;
width: 300%
}
to {
margin-left: 0%;
width: 100%;
}
}
@keyframes slidein {
from {
margin-left: 100%;
width: 300%
}
to {
margin-left: 0%;
width: 100%;
}
}Добавление обработчика события анимации
Будем использовать JavaScript для отслеживания всех трёх возможных событий анимации. Следующий код конфигурирует обработчик; мы вызываем его при первой загрузке документа.
Следующий код конфигурирует обработчик; мы вызываем его при первой загрузке документа.
var e = document.getElementById("watchme");
e.addEventListener("animationstart", listener, false);
e.addEventListener("animationend", listener, false);
e.addEventListener("animationiteration", listener, false);
e.className = "slidein";
Это довольно стандартный код; вы можете получить дополнительную информацию в документации element.addEventListener(). Последнее, что делает этот код — это установка класса «slidein» для анимируемого элемента; мы делаем это, чтобы запустить анимацию.
Почему? Потому что в нашем случае событие animationstart происходит как только анимация стартует, и это происходит раньше, чем исполняется наш сценарий. Так мы сможем контролировать начало анимации самостоятельно посредством вставки класса «slidein» для анимируемого элемента.
Регистрация событий
События будут передаваться функции listener(), показанной ниже.
function listener(e) {
var l = document.createElement("li");
switch(e.type) {
case "animationstart":
l.innerHTML = "Started: elapsed time is " + e.elapsedTime;
break;
case "animationend":
l.innerHTML = "Ended: elapsed time is " + e.elapsedTime;
break;
case "animationiteration":
l.innerHTML = "New loop started at time " + e.elapsedTime;
break;
}
document.getElementById("output").appendChild(l);
}
Этот код также очень прост. Этот код следит за event.type, чтобы определить тип события, и добавляет элемент <ul>, чтобы залогировать произошедшее событие.
Вывод, когда анимация закончится, будет выглядеть примерно следующим образом:
- Started: elapsed time is 0
- New loop started at time 3.01200008392334
- New loop started at time 6.00600004196167
- Ended: elapsed time is 9.234000205993652
Обратите внимание, что время, указанное в выводе, и время, которое мы указали в стилях, не совпадают. Также обратите внимание, что после окончания итерации не посылается событие
Также обратите внимание, что после окончания итерации не посылается событие animationiteration ; вместо него посылается событие animationend.
HTML
Ради полноты картины приведём код разметки HTML. В разметке имеется тег ul, в который и выводится вся информация:
<body>
<h2>Watch me move</h2>
<p>This example shows how to use CSS animations to make <code>p</code> elements
move across the page.</p>
<p>In addition, we output some text each time an animation event fires, so you can see them in action.</p>
<ul>
</ul>
</body>
Система Smart Key – интеллектуальный доступ к авто
Данная система имеет несколько названий в народе, ее часто по-другому еще называют умный ключ, интеллектуальный ключ, запуск с кнопки или просто система доступа без кнопки.
Что собой представляет данная кнопка?
Это своего рода современная электронная кнопка, которая добавляет комфорт владельцу автомобиля. Данная система идентифицирует автовладельца по определенному коду, обеспечивая автоматическую разблокировку двери при касании к ручке двери и запуск двигателя, путем нажатия специальной кнопки. Электронный ключ, который находится у водителя, может находится в кармане владельца. Впервые такая система появилась штатно на автомобиле Mercedes-Bensz в 1998 году. Сегодня же данной «кнопкой» оснащают многие машины, а те, которые на заводе не укомплектовываются Smart Start, можно дополнить опцией самостоятельно.
Данная система идентифицирует автовладельца по определенному коду, обеспечивая автоматическую разблокировку двери при касании к ручке двери и запуск двигателя, путем нажатия специальной кнопки. Электронный ключ, который находится у водителя, может находится в кармане владельца. Впервые такая система появилась штатно на автомобиле Mercedes-Bensz в 1998 году. Сегодня же данной «кнопкой» оснащают многие машины, а те, которые на заводе не укомплектовываются Smart Start, можно дополнить опцией самостоятельно.
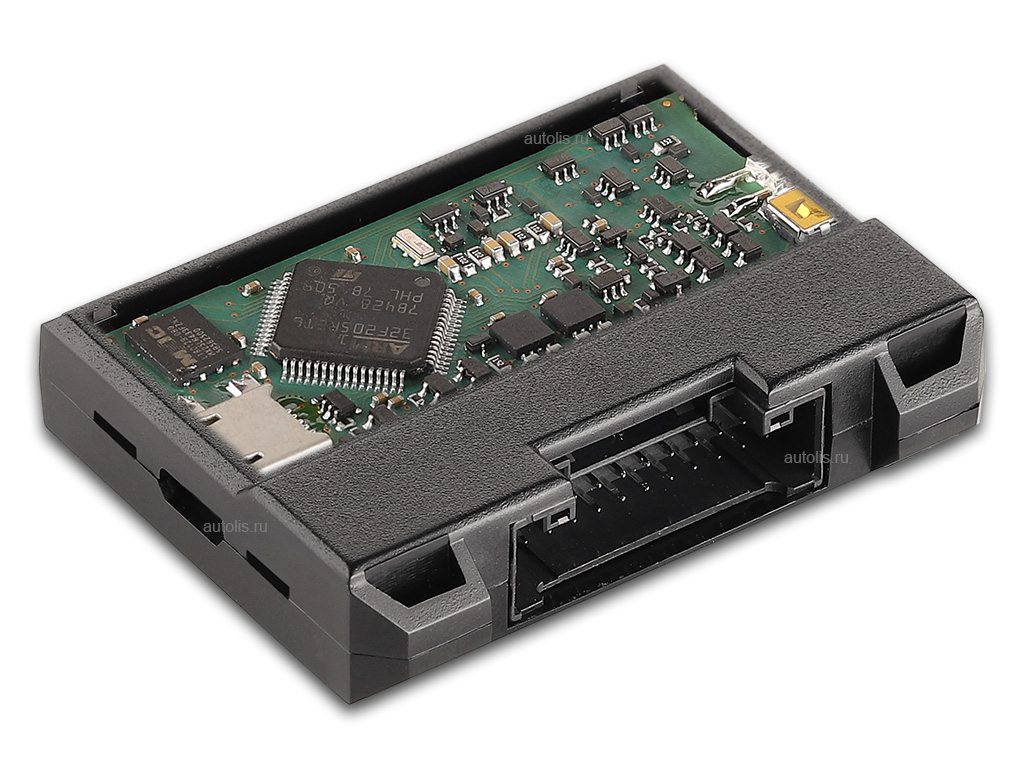
Конструктивно датчик укомплектовывается такими элементами, как траспондер, антенны, датчики касания, кнопка запуска мотора, электронный блок управления. Транспондер идентифицирует владельца автомобиля, предпочтительнее совмещать его с ключом. Антенны обеспечивают надежную и точную связь водителя и электронного ключа. Для того, чтобы сигнал был более точным, антенны устанавливаются по периметру, их около 2-4 штуки. Тогда производится улавливание сигнала в радиусе 1,5 метров.
Если прибор реагирует на касание водителя, тогда данные датчики касания монтируются на ручки машины. Кнопка Start устанавливается на место замка зажигания или в любое удобное для пользователя место. ЭБУ (электронный блок управления) реализовывает интеллектуальный доступ к авто и запуск мотора машины без применения ключа. При функционировании, он взаимодействует с блоком управления, и центральным замком.
Как работает система интеллектуального доступа?
Если кнопка работает вместе с сигнализацией, то происходит следующее: водитель касается ручки машины, датчик в свою очередь передает сигнал и сигнализация отключается, а центральный замок разблокируется. Так водитель попадает в салон машины. Запуск двигателя происходит путем нажатия специальной кнопки. Таким же образом поступают сигналы на антенны, так происходит разблокировка противоугонной системы. Затем подается запрос о готовности к запуску, после чего мотор начинает работать. Когда водитель покидает автомобиль, то блокируются все двери и активируется сигнализация.
Когда водитель покидает автомобиль, то блокируются все двери и активируется сигнализация.
Умная система запуска автомобиля от Galaxy
Прибор от всемирно известного производителя включает в себя ряд комплексов, которые смогут обеспечить водителя комфортом и удобством при эксплуатации его транспортного средства.
Дизайн. Трудно поверить в то, что в таком маленьком приборе может быть применен современный и стильный дизайн. Сверхтонкий брелок станет украшением и «изюминкой» на брелоке ваших ключей. А копка запуска тонкая и легко устанавливаемая в любом месте вашего салона. Для этого вам не понадобится сверлить отверстия, сохраняя целостность автомобиля.
Особенности Smart Start Galaxy
-
«Умный доступ», что это такое? Когда пользователь приближается к автомобилю, «умный» ключ, который находится на брелоке и подает сигнал на антенну, ваша система безопасности деактивируется.
 После того, как вы сядете в машину, устройство подаст сигнал на автомобильную систему и можно будет завести двигатель машины с кнопки.
После того, как вы сядете в машину, устройство подаст сигнал на автомобильную систему и можно будет завести двигатель машины с кнопки. - Управление без ключа Данная система не требует ключа при запуске двигателя, в отличие от многих других моделей. Это очень удобно, ведь теперь можно завести мотор намного быстрее.
- Противоугонное свойство Кнопка смарт-стар также обладает надежной противоугонной системой. Ваш автомобиль не смогут завести без «умного» ключа. Это повышает уровень безопасности вас и вашей машины.
- Дистанционный запуск мотора машины Устройство позволяет запускать или останавливать двигатель на расстоянии. Это удобно, если на счету каждая минута. Пользователю достается возможность прогреть двигатель за несколько минут до того, как он сядет в салон авто.
-
Дополнительные возможности С помощью интеллектуальной кнопки вы сможете управлять поднятием, опусканием стекол, производить шифрование по дате, возможен обход иммобилайзера, открывать автомобиль в режиме «свободные руки» и мн.
 др. При тщательном изучении всех функций кнопки смарт-старт от Galaxy можно сделать вывод, что данная система очень удобна, а главное она обеспечит водителя полной безопасностью и поможет сделать управление транспортным средством намного комфортнее.
др. При тщательном изучении всех функций кнопки смарт-старт от Galaxy можно сделать вывод, что данная система очень удобна, а главное она обеспечит водителя полной безопасностью и поможет сделать управление транспортным средством намного комфортнее.
НА СТАРТ.. ВНИМАНИЕ.. БИЗНЕС!
Mary Kay – это не просто бизнес, это дело, которое можно любить от души. С Mary Kay вы действительно получаете удовлетворение от работы. Вы, наверняка, слышали фразу: «Ты то, что ты ешь», но слышали ли вы такое высказывание: «Вы чувствуете себя так, как вы выглядите»? Когда вы решаете стать Независимым Консультантом по красоте Mary Kay, вы учитесь ухаживать за собой, подчеркивать свою красоту, развиваете навыки нанесения макияжа, чтобы в дальнейшем помогать другим женщинам так же ощущать себя красивыми. Ведь красивая, ухоженная женщина полна решимости достигнуть любых высот, меняющих жизнь.
Этот бизнес дает возможность обрести независимость. Независимый Консультант по красоте Mary Kay – это независимый дистрибьютор продукции бренда, а не сотрудник компании. Только вы выбираете, сколько времени выделять на построение карьеры и на семью. В результате у вас есть максимальная свобода определять часы работы и выделять необходимые ресурсы для решения рабочих задач. Независимость ведения бизнеса с Mary Kay создает реальные возможности для достижения успеха, которые в обычной форме трудового найма могут стать сложно достижимыми в силу семейных или трудовых обстоятельств.
Этот бизнес позволяет получить ценные навыки. Бизнес с Mary Kay направлен на построение отношений, предоставление качественных продуктов и профессионального сервиса. А для того, чтобы получать стабильный доход, необходимо изучать новые инструменты и практиковаться в построении диалога с потенциальными клиентами в любых обстоятельствах. И Mary Kay всецело поддерживает своих Консультантов по красоте, развивая их навыки через современные инструменты. В компании запущена образовательная онлайн-платформа Link&Learn, которая уже успела получить бронзовую награду в категории «Лучший прогресс в области технологий управления обучением» (Best Advance in Learning Management Technology for External Training) от Brandon Hall Group, одной из самых известных глобальных исследовательских организаций в области повышения эффективности труда.
А для того, чтобы получать стабильный доход, необходимо изучать новые инструменты и практиковаться в построении диалога с потенциальными клиентами в любых обстоятельствах. И Mary Kay всецело поддерживает своих Консультантов по красоте, развивая их навыки через современные инструменты. В компании запущена образовательная онлайн-платформа Link&Learn, которая уже успела получить бронзовую награду в категории «Лучший прогресс в области технологий управления обучением» (Best Advance in Learning Management Technology for External Training) от Brandon Hall Group, одной из самых известных глобальных исследовательских организаций в области повышения эффективности труда.
Платформа Link&Learn позволяет с легкостью проходить курсы и совершенствовать свои знания в таких темах, как построение коммуникаций, принятие решений, коучинг и наставничество, создание эффективных команд, финансовое планирование, деловой этикет, правовые тонкости ведения бизнеса Mary Kay, история компании Mary Kay, продукция, социальная деятельность и многие, многие другие. Это действительно возможность совершенствовать свои знания на каждом этапе развития бизнеса, а также стать частью глобального комьюнити Mary Kay в любой точке мира.
Это действительно возможность совершенствовать свои знания на каждом этапе развития бизнеса, а также стать частью глобального комьюнити Mary Kay в любой точке мира.
Remote Start для Toyota Tacoma 2016-2017 — Plug & Play
Дистанционный стартовый комплект для Toyota Tacoma 2016–2017 годов со штатным ключом зажигания. (Буква «H» выбита на валу ключа) Установка Plug & Play с простыми инструкциями в комплекте. Для этого автомобиля нет лучшего решения, требуется только 1 простое проводное соединение, все остальное — это 100% plug & play.Начните с нажатия 3 раза на замок OEM-брелока или выберите один из наших вариантов с большим радиусом действия.
- Все детали в комплекте DIY KIT!
- Установка Plug & Play
- Включает печатную инструкцию по установке
- Простота программирования, посещение дилера не требуется.

Требования к совместимости
- 2016-2017 Toyota Tacoma Remote Start
- Только автоматическая коробка передач.
- Автомобиль должен иметь нормальный ключ зажигания для запуска
- Ключ должен иметь букву «H» на металлическом валу
- Не совместим с моделями push start
- Автомобиль должен иметь электрические замки
- Разрешает нормальный захват.НЕ отключается при открытии двери
Обзор установки
Установка проста, и все подключения находятся в нижней части драйвера. Требуется только одно простое проводное соединение, остальное полностью подключается к сети.
Объяснение вариантов обновления для покупки — выберите выше
- 3x Замок только от OEM-брелока = Никаких дополнительных пультов дистанционного управления для переноски просто нажмите LOCK 3 раза на заводском пульте дистанционного управления, чтобы активировать удаленный пускатель.

- 1-Way 1000ft = Поставляется с (2) 1-кнопочными дистанционными брелками для дальности до 1000 футов + 3x замка от OEM-брелка также будут работать.
- 2-сторонний 1500 футов = Поставляется с (1) двухсторонним брелком дистанционного управления с одной кнопкой и (1) брелком для одностороннего дистанционного управления для дальности до 1500 футов + 3x замка из OEM-брелка также будут работать.
- SmartStart Управление телефоном = Заведите автомобиль со смартфона из любой точки мира. Первый год обслуживания бесплатно, 39 долларов США.95 каждый год спустя. Также подойдет 3-кратный замок от OEM-брелка.
Что такое кнопка «Пуск»?
Обновлено: 30.11.2020, Computer Hope
Начало может относиться к любому из следующего:
1. Кнопка «Пуск» или Кнопка «Пуск» впервые появилась в выпуске Microsoft Windows 95 и с тех пор присутствует во всех выпусках Windows. Пуск позволяет получить доступ к компьютерным программам и легко настроить Microsoft Windows, открыв меню «Пуск».
Пуск позволяет получить доступ к компьютерным программам и легко настроить Microsoft Windows, открыв меню «Пуск».
Если у вас есть компьютер Apple с macOS, меню Apple является версией Apple меню «Пуск» и «Пуск» Windows.
На рисунке показаны примеры различных кнопок «Пуск» в Windows. Серый значок «Пуск» вверху был первым «Пуск», который использовался в ранних версиях Microsoft Windows. На втором рисунке этот зеленый Пуск ненадолго появился в Windows XP. Затем текст «Пуск» был удален и преобразован в Start Orb , который использовался с Windows Vista и Windows 7.В Windows 8.1 и 10 шар был удален и показывает только обновленную версию логотипа Windows.
ПримечаниеВ первоначальном выпуске Windows 8 кнопка «Пуск» была заменена начальным экраном. В более поздних версиях Windows 8, чаще называемых Windows 8.1, есть кнопка «Пуск» (показанная на изображении), которая открывает экран «Пуск» вместо меню «Пуск».
Где находится Старт и для чего он нужен?
По умолчанию Windows Пуск находится в левой нижней части экрана рабочего стола. Однако кнопку «Пуск» можно разместить в верхней левой или верхней правой части экрана, переместив панель задач Windows. При нажатии кнопки «Пуск» открывается меню «Пуск» (кроме Windows 8), которое дает вам доступ ко всем установленным программам и другим функциям Windows. Ниже представлен наглядный пример кнопки «Пуск» и ее расположение в Windows 7.
Однако кнопку «Пуск» можно разместить в верхней левой или верхней правой части экрана, переместив панель задач Windows. При нажатии кнопки «Пуск» открывается меню «Пуск» (кроме Windows 8), которое дает вам доступ ко всем установленным программам и другим функциям Windows. Ниже представлен наглядный пример кнопки «Пуск» и ее расположение в Windows 7.
Как нажать Пуск с клавиатуры
Пуск также можно активировать, используя клавишу Windows или нажав Ctrl + Esc на клавиатуре.
Что произойдет, если щелкнуть Пуск правой кнопкой мыши?
В новых версиях Windows (Windows 8, Windows 8.1 и Windows 10) при щелчке правой кнопкой мыши на Пуск открывается доступ к меню задач опытного пользователя.
Должен ли я ссылаться на Пуск как на Пуск или кнопку Пуск?
Согласно руководству Microsoft стиля , кнопка не должна называться «кнопкой Пуск» или «кнопкой Пуск Windows». Вместо этого, говоря об этой кнопке, следует называть ее только «Пуск». «Например, напишите« Нажмите кнопку «Пуск», чтобы открыть меню «Пуск» », а не« Нажмите кнопку «Пуск», чтобы открыть меню «Пуск» ».
«Например, напишите« Нажмите кнопку «Пуск», чтобы открыть меню «Пуск» », а не« Нажмите кнопку «Пуск», чтобы открыть меню «Пуск» ».
2. Пуск — это команда командной строки Windows, которая позволяет пользователю запускать отдельное окно в Windows. Дополнительную информацию см. В обзоре команд запуска.
3. Термин start (запуск) также может использоваться для описания, когда компьютер загружает программу или впервые загружается.
4. Start вообще относится к началу чего-то.Например, если вы новичок в компьютерах, Computer Hope — отличное место, чтобы начать больше узнавать о компьютерах.
5. Начало также является атрибутом HTML. Он используется для продолжения нумерованного списка, разбитого на другие элементы или объекты, такие как изображение.
Меню Apple, кнопка, условия операционной системы, кнопка, меню «Пуск», панель задач
Запуск Nissan с неработающим брелоком
Если вы обнаружите, что не можете открыть свой новый или сертифицированный подержанный Nissan с помощью ключа, вам может потребоваться узнать, как завести Nissan с неработающим брелоком. Это обычная ситуация, но она имеет простое решение! Позвольте нам помочь вам вернуться в дорогу в кратчайшие сроки и узнать больше о замене батарейки для брелоков Nissan с Douglass Nissan из Waco.
Это обычная ситуация, но она имеет простое решение! Позвольте нам помочь вам вернуться в дорогу в кратчайшие сроки и узнать больше о замене батарейки для брелоков Nissan с Douglass Nissan из Waco.
Садитесь в ваш Nissan
Поскольку ваш брелок не только запускает двигатель, но и открывает его, вы все равно сможете попасть в автомобиль, даже если аккумулятор вашего брелока разряжен. Выполните следующие действия, чтобы убедиться, что вас не заблокируют, и вы не упустите возможность выйти из машины:
- Сначала переверните брелок, затем нажмите небольшую защелку.
- Вытащите скрытый аварийный ключ из нижней части брелка.
- Вставьте ключ в дверь со стороны водителя и откройте ее, чтобы войти.
Запуск вашего Nissan
С неработающим брелоком Nissa вы также можете завести двигатель, чтобы не застрять в ожидании придорожного обслуживания. Если у вас есть автомобиль Nissan, грузовик или внедорожник, у которого есть порт для брелока, поместите брелок в порт и нажмите педаль тормоза или сцепление при нажатии кнопки START / STOP. Это все еще можно сделать, даже если у вашего Nissan нет порта.Просто прижмите брелок к кнопке START / STOP, когда вы нажимаете на тормоз сцепления.
Это все еще можно сделать, даже если у вашего Nissan нет порта.Просто прижмите брелок к кнопке START / STOP, когда вы нажимаете на тормоз сцепления.
Nissan Key Fob Замена аккумулятора
После замены выполните следующие действия, чтобы заменить аккумулятор в брелоке Nissan и вернуться на улицы Вудвей и Хьюитт:
- Удалите спрятанный ключ, которым вы заходили в свой Nissan.
- Снимите корпус ключа и выньте старую батарею, запомнив ее положение.
- Замените батарею CR2025, убедившись, что отрицательная сторона батареи обращена к вам.
- Снова соберите брелок и проверьте его работоспособность.
Получите качественное обслуживание Nissan в Douglass Nissan из Waco
Если вам нужна дополнительная помощь с аккумулятором брелока Nissan, наши опытные специалисты по обслуживанию всегда готовы помочь вам и в кратчайшие сроки вернуть вас в дорогу. Если вы ищете замену брелока для ключей Nissan, мы можем помочь вам в этом и многом другом. Воспользуйтесь нашими специальными предложениями по обслуживанию в следующий раз, когда вам понадобится новая батарея, или даже замена масла или шина.Свяжитесь с нами, если у вас есть какие-либо вопросы или назначьте встречу для обслуживания возле Робинзона и Уэста!
Воспользуйтесь нашими специальными предложениями по обслуживанию в следующий раз, когда вам понадобится новая батарея, или даже замена масла или шина.Свяжитесь с нами, если у вас есть какие-либо вопросы или назначьте встречу для обслуживания возле Робинзона и Уэста!
Хотите узнать больше о владении автомобилем и покупке автомобиля? Узнайте, как завести автомобиль от внешнего источника, как чистить автомобильные сиденья, или узнать больше о хорошем пробеге подержанного автомобиля с нашей командой сегодня.
Ещё от Douglass Nissan из Waco
2021 Nissan Rogue Буксировочная способность
Вы искали внедорожник, который может буксировать все, от гидроциклов до гребных лодок, на выходные в Woodway? Рассмотрим Nissan Rogue! Сколько может буксировать Nissan Rogue? Буксировочная способность Nissan Rogue 2021 года составляет впечатляющие 1350 фунтов, чего достаточно для удовлетворения потребностей большинства внедорожников Hewitt…
Подробнее
2021 Nissan Frontier Буксировочная способность
Если вам нужен максимально удобный пикап, то Nissan Frontier 2021 года должен быть в верхней части вашего списка.Во-первых, это огромная буксирная способность Nissan Frontier: до 6720 фунтов для самых сложных задач в Хьюитте. Но благодаря полному списку возможностей подключения…
Подробнее
Какие аксессуары Nissan Titan доступны?
Многие водители McGregor любят свой Nissan Titan 2021 года как есть, а есть водители Hewitt, которые хотят персонализировать свой опыт работы с Titan. В Douglass Nissan of Waco мы понимаем оба типа водителей и хотим быть уверены, что когда вы будете готовы оснастить один из самых мощных пикапов аксессуарами на…
Подробнее
Дуглас Ниссан из Вако 31.4953532, г. -97.1602357.
При запуске двигателя, удерживая передатчик над кнопкой запуска из-за разряда батареи ключа или неисправного ключа, будьте осторожны, чтобы не допустить следующего, иначе сигнал от ключа не будет получен правильно, и двигатель может не запуститься .
Металлические части других клавиш или металлические предметы касаются клавиши.
Запасные ключи или ключи для других автомобилей, оборудованных системой иммобилайзера, прикоснитесь к ключу или подойдите к нему.
Устройства для электронных покупок или безопасного прохода прикоснитесь к ключу или подойдите к нему.
Если двигатель не запускается из-за разряда аккумуляторной батареи ключа, двигатель можно запустить, используя следующую процедуру:
Продолжайте нажимать педаль тормоза до тех пор, пока двигатель полностью не запустится.
(Механическая коробка передач)
Продолжайте нажимать педаль сцепления до тех пор, пока двигатель полностью не запустится.
Убедитесь, что индикатор пуска кнопки (зеленый) мигает.
Прикоснитесь к кнопке запуска с помощью задней стороны клавиши (как показано), в то время как индикатор запуска на кнопке (зеленый) мигает.
При нажатии кнопки запуска с помощью задней стороны ключа, как показано на рисунке, нажмите кнопку запуска так, чтобы сторона переключателя блокировки была обращена вверх.
Убедитесь, что световой индикатор кнопки запуска (зеленый) горит.
Нажмите кнопку запуска, чтобы запустить двигатель.
Двигатель не может быть запущен, если педаль сцепления не нажата полностью (механическая коробка передач) или педаль тормоза полностью не нажата (автоматическая коробка передач).
При неисправности функции запуска с помощью кнопки мигает индикатор запуска с помощью кнопки (желтый). В этом случае двигатель может запуститься, однако как можно скорее обратитесь к официальному дилеру Mazda для проверки автомобиля.
Если индикатор кнопки запуска (зеленый) не горит, повторите операцию с начала.Если он не горит, обратитесь к официальному дилеру Mazda для проверки автомобиля.
Чтобы переключить положение зажигания без запуска двигателя, выполните следующие операции после того, как загорится индикатор запуска на кнопке (зеленый).
Отпустите педаль сцепления (механическая коробка передач) или педаль тормоза (автоматическая коробка передач).
Нажмите кнопку «Пуск», чтобы переключить положение зажигания. Зажигание включается в следующем порядке: ACC, ON и OFF при каждом нажатии кнопки запуска. Чтобы снова переключить положение зажигания, выполните операцию сначала.
2020 Ford Fusion Smart Remote Keyless Entry key fob 164-R8149 164R8149 HS7Z-15K601-B HS7Z15K601B 5929500
Артикул: FRD-164-R8149
- Один новый Ford Fusion Smart Keyless Entry Remote 2020 года с дистанционным управлением Необрезанный ключ аварийной вставки в комплекте .Подлинный, оригинальный OEM (заводской Ford) пульт. То же, что и пульт дистанционного управления, вы можете приобрести в местном представительстве Ford.
- Этот пульт дистанционного управления должен быть профессионально запрограммирован при получении вашим дилером или местным слесарем по ремонту автомобилей (щелкните здесь для поиска слесаря). Ключ для аварийной вставки тоже нужно отрезать.
- Этот передатчик будет работать на автомобилях, оборудованных кнопкой Push to Start / Stop на приборной панели и прокси-системой бесключевого доступа.
- Вышеуказанная цена указана за замену одного блока бесключевого доступа, включая аварийный ключ.
- МЫ НЕ ВЫРЕЗЫВАЕМ И НЕ ПРОГРАММИРУЕМ ДИСТАНЦИОННЫЕ КЛЮЧИ НА НАШЕМ ОБЪЕКТЕ. Пожалуйста, свяжитесь с вашим дилером или слесарем по ремонту автомобилей, чтобы узнать цену.
Дополнительная информация:
- Номера по каталогу Ford: 164-R8149, 164R8149, 164 R8149, HS7Z-15K601-B, HS7Z15K601B
- Strattec Номер по каталогу: 5929500 A2C3
- FCC ID: M3269C
- IC: 7812A-A2C93142300
- Частота: 902 МГц
- Батарея: CR2450
- Аварийный ключ вставки, такой же, как: 164-R8168, 5929522
- Многоразовый: Да
- Программирование на плате: Нет
- 5 кнопок Разблокировка, Дистанционный запуск двигателя, Открытие багажника, Паника
Этот пульт также подходит:
17 18 19 20 Ford Edge
18 19 20 Ford Explorer
17 18 19 20 Ford Fusion
- Один новый OEM-пульт Ford (изображение может показать ПЕРЕДНЮЮ и ЗАДНЮЮ ПЕРЕДНУЮ и ОБРАТНУЮ КЛЮЧ)
- Один бесплатный аварийный ключ для вставки
- Все передатчики включают батарею
- Все блоки проверяются перед отправкой
- 90 дней 100% гарантия удовлетворения и война много, политика возврата денег включена
- Продленная гарантия на 1, 2 или 3 года / защиту от несчастных случаев можно приобрести за дополнительную плату
Ваш брелок Hyundai Smart Key сдох? Вот как завести ваш автомобиль.
Вот как запустить любой Hyundai с неработающим ключом FOB
Неисправный смарт-брелок? Не можете завести автомобиль? Ну не волнуйтесь! В каждый автомобиль Hyundai встроен предохранитель, чтобы вы могли добраться туда, куда вам нужно.
Вот как завести автомобиль Hyundai, независимо от года выпуска, с неработающим брелоком Smart Key.
Замените батарею
2 разных способа завести Hyundai с неработающим FOB
Есть два разных способа завести ваш Hyundai с неработающим брелоком, в зависимости от вашего модельного года.
Fix 1: Используйте задний или конец мертвого брелока, чтобы нажать кнопку «Пуск», одновременно нажимая на тормоз.
Применимые модели: Некоторые модели Hyundai 2013-2015 гг .; все модели Hyundai
2016 года выпуска или новееFix 2: Вставьте мертвый брелок кнопками вверх в разъем для смарт-ключа (места указаны ниже) и нажмите кнопку «Пуск», одновременно нажимая на тормоз.
Применимые модели: Некоторые модели Hyundai 2013-2015 гг .; все модели Hyundai 2013 года выпуска и старше с Smart Key
Расположение разъемов для смарт-ключей: Эти разъемы расположены в одном из трех мест: 1.передняя часть центральной консоли; 2. за панелью непосредственно под ручкой управления информационно-развлекательной системой; 3. С левой стороны перчаточного ящика, когда он открыт.
Если у вас есть одна из моделей Hyundai с активной подпиской Hyundai Digital Key и совместимый смартфон Android (эта функция недоступна на iPhone из-за отсутствия необходимой технологии), то все, что вам нужно сделать, чтобы завести автомобиль, — это запустить автомобиль. поместите телефон на подставку для беспроводной зарядки, нажмите на тормоз и нажмите кнопку «Пуск».
Все еще не запускается?
Если ни одно из этих исправлений не помогло вам, возможно, с вашим автомобилем что-то не так. Мы рекомендуем записаться на прием как можно скорее. И не забудьте проверить наши специальные предложения, чтобы убедиться, что вы получаете самые низкие цены!
Использование клавиши Windows в Windows 10 | Советы по Microsoft Windows | Харлоу, Бишопс-Стортфорд, Эссекс, Хартфордшир
Поделиться статьей …
Вы используете ключ Windows? |
Вот несколько полезных сочетаний клавиш для Windows 10
На большинстве клавиатур есть клавиша Windows рядом с клавишей Ctrl
Если вы нажмете кнопку Windows , откроется меню «Пуск» (нажмите кнопку Windows еще раз, чтобы закрыть меню «Пуск»)
Однако вы можете использовать технику удерживания клавиши Windows при нажатии другой клавиши.Так например …
1. Удерживайте клавишу Windows на клавиатуре одним пальцем
2. Продолжая до , удерживайте , клавишу Windows , просто коснитесь клавиши D вот так …
3. Это немедленно покажет вам Desktop (сворачивание всех окон за один раз, не закрывая их)
Вот еще несколько полезных сочетаний клавиш с использованием клавиши Windows :
Windows + S = Откройте окно поиска Windows (готово для ввода того, что вы ищете)
Windows + E = Откройте Windows Explorer (для управления файлами)
Windows + I = открывает настройки Windows
Windows + L = Экран блокировки , вызывает экран блокировки (действительно полезно, если вы на мгновение покидаете свой рабочий стол)
Windows + X = открывает контекстное меню Windows (например, щелчок правой кнопкой мыши по кнопке Windows)
Windows + P = дает вам четыре варианта проецировать ваш экран на телевизор или проектор, к которому вы подключены
Windows + (ЛЕВАЯ стрелка) = Левая плитка — Умещает выбранное окно ровно на половину левой стороны экрана
Windows + (стрелка ВПРАВО) = Правая плитка — Умещает выбранное окно ровно на половину правой стороны экрана
Windows + (стрелка ВВЕРХ) = Развернуть — развернуть окно, которое вы выбрали (полный экран)
Windows + (стрелка ВНИЗ) = Восстановить — Восстанавливает окно до нераскрытого размера — снова выполнить Windows + (стрелка ВНИЗ) = Свернуть — Свернуть (или скрыть) выбранное вами окно, не закрывая его
Вот еще несколько сочетаний клавиш с использованием клавиши Ctrl
Поделитесь этой статьей.

 </p>
</p>
 После того, как вы сядете в машину, устройство подаст сигнал на автомобильную систему и можно будет завести двигатель машины с кнопки.
После того, как вы сядете в машину, устройство подаст сигнал на автомобильную систему и можно будет завести двигатель машины с кнопки. др. При тщательном изучении всех функций кнопки смарт-старт от Galaxy можно сделать вывод, что данная система очень удобна, а главное она обеспечит водителя полной безопасностью и поможет сделать управление транспортным средством намного комфортнее.
др. При тщательном изучении всех функций кнопки смарт-старт от Galaxy можно сделать вывод, что данная система очень удобна, а главное она обеспечит водителя полной безопасностью и поможет сделать управление транспортным средством намного комфортнее.

Об авторе